About this Template
Link to the template page: https://bubble.io/template/quiz-creator-1615716405005x103157623554572290
Introduction
This template can be used to create your own quizzes or to create an online quiz creator platform.
It allows you to create your own Multiple-choice quizzes and share them, as well as gather data and stats about the number of participants and the scores that they achieve.
Features
- Homepage with latest quizzes, call to action, and information about features
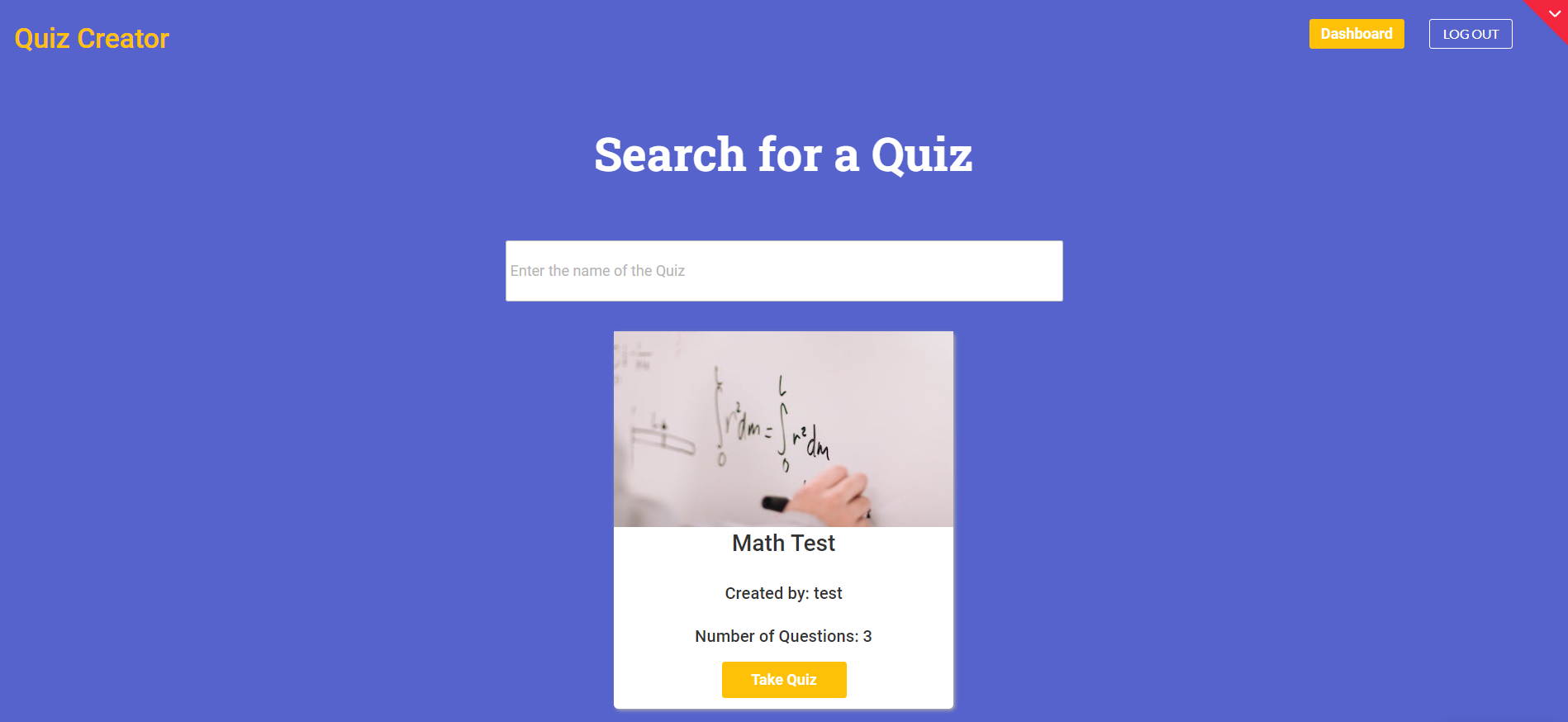
- Page to search for Quizzes
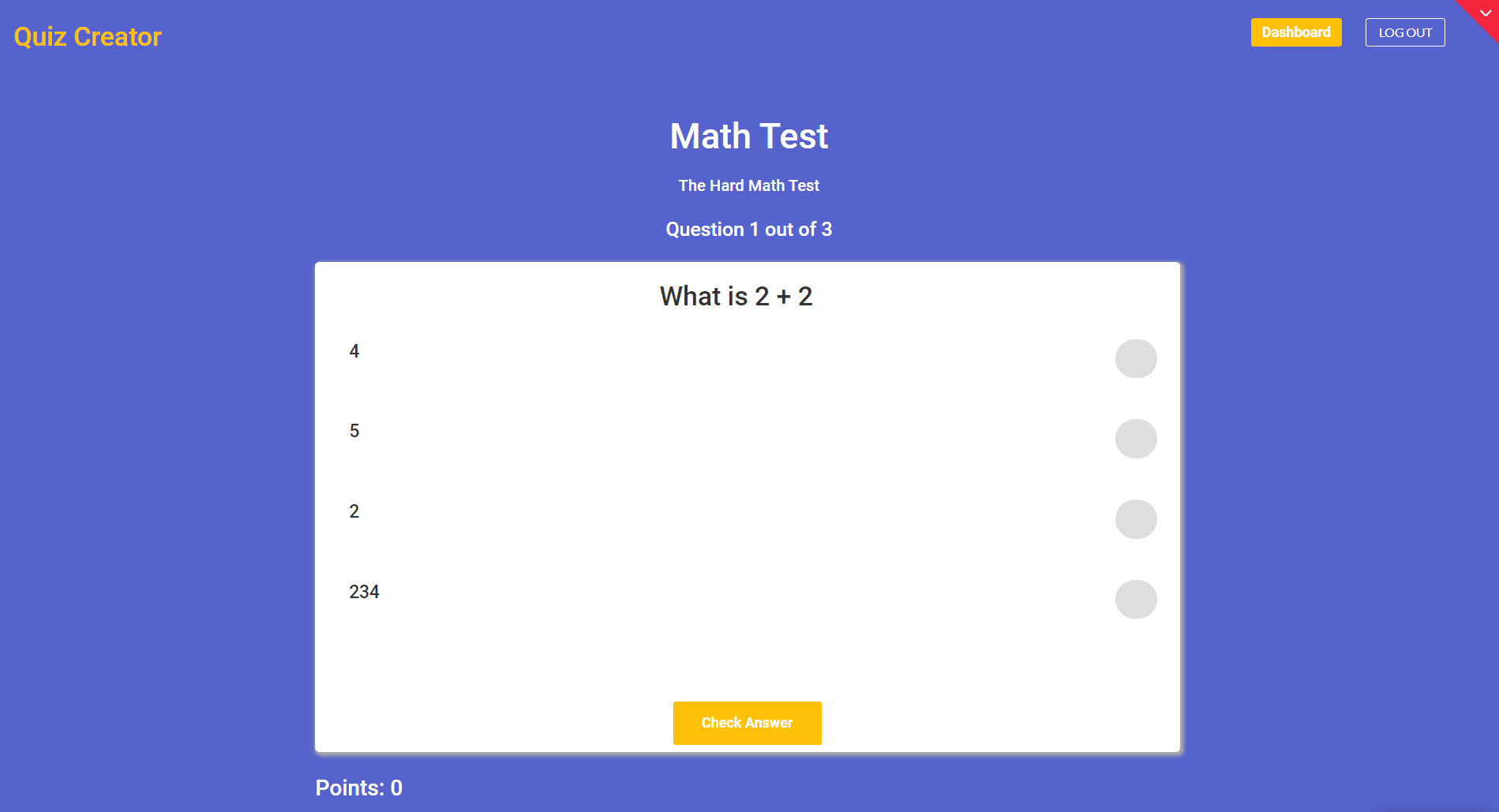
- Ability to take quizzes online, including calculation of points and sharing
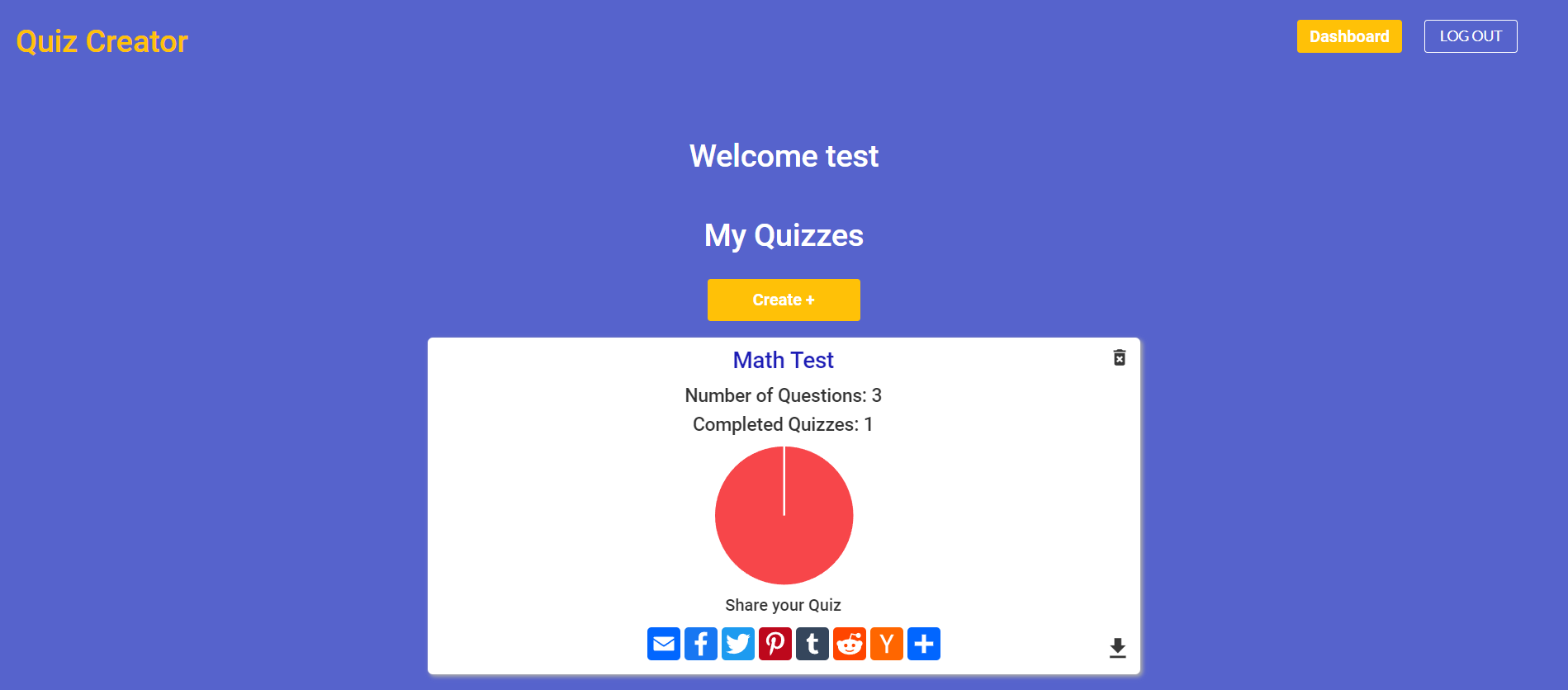
- Dashboard for quiz creators where they can create new quizzes and view stats about their quizzes.
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
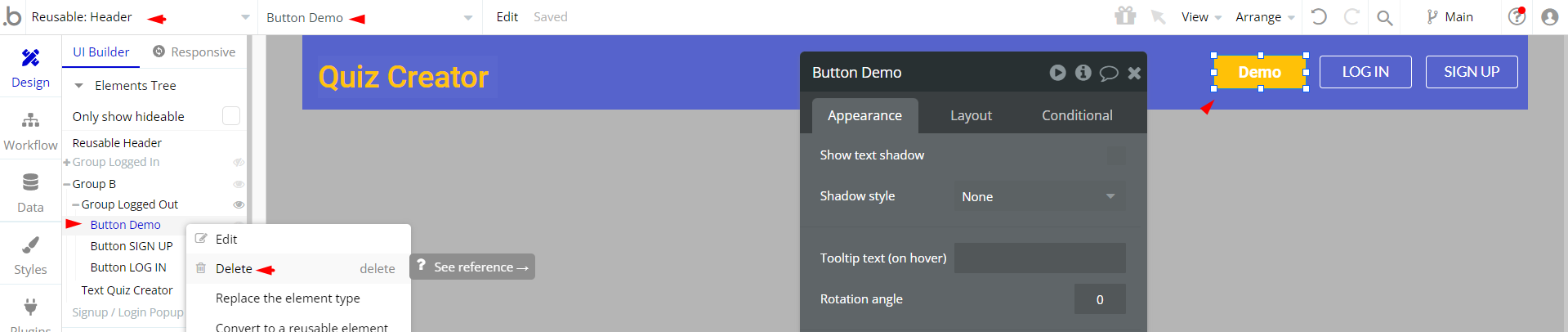
In order to delete demo items, follow the instructions:
- on the Header reusable element, find and delete the Button Demo element:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
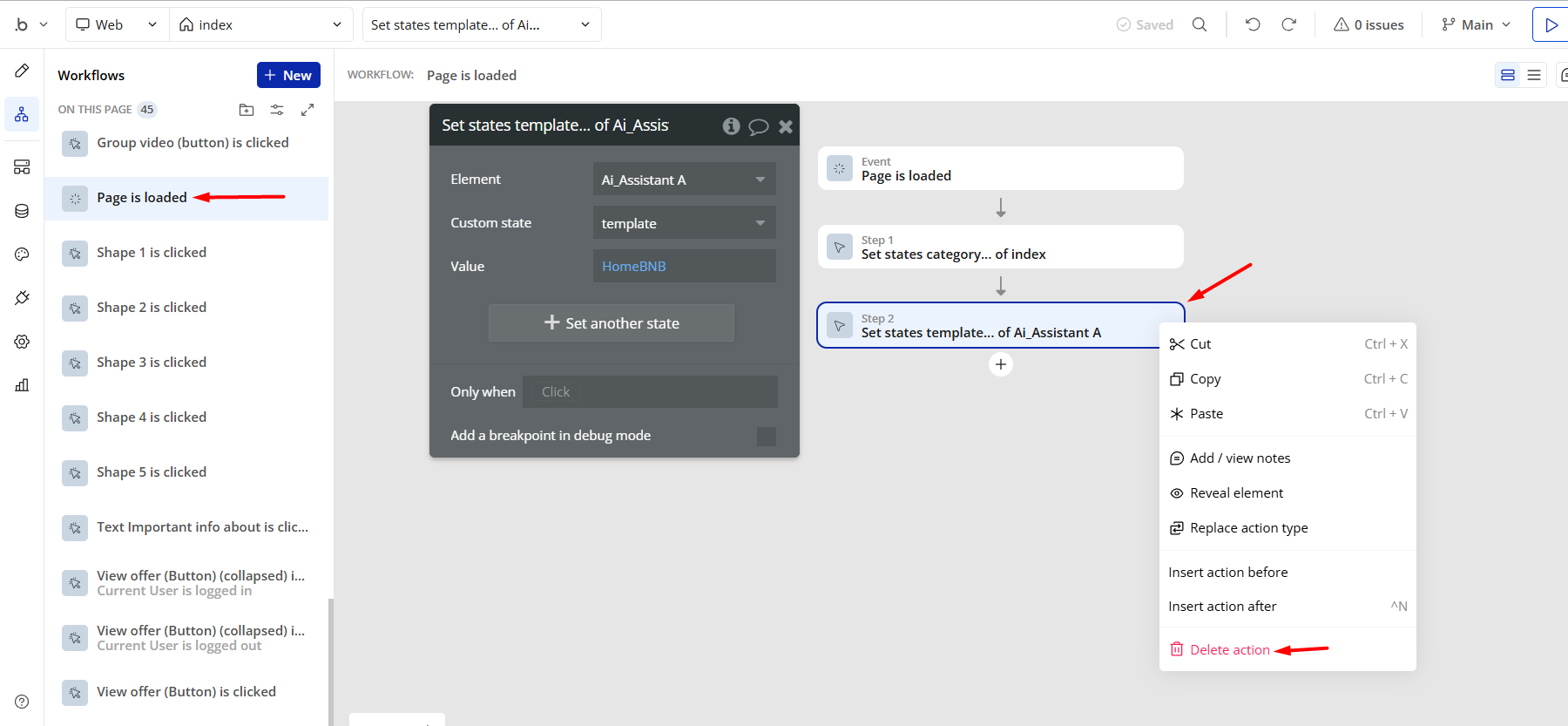
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
- remove the following step in the workflow:

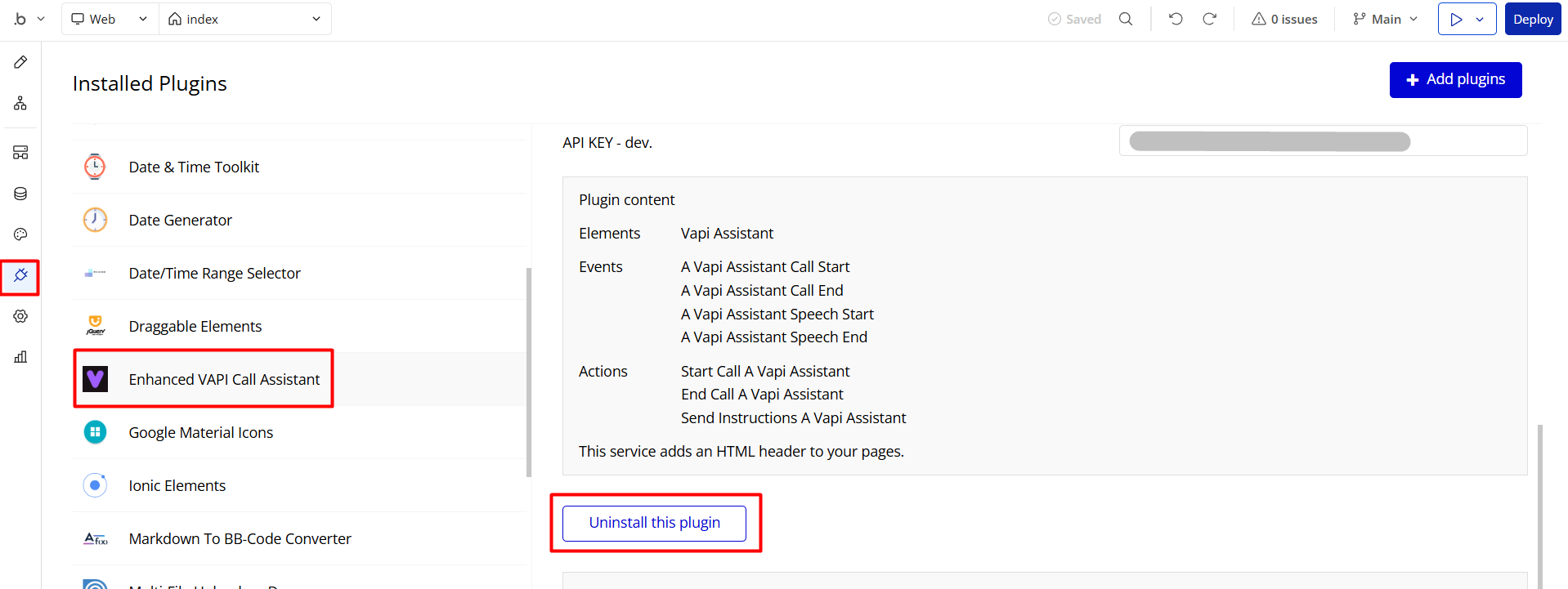
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't found the answer yet, contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:
Pages Overview
All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
Note: Switching between tabs works by changing elements’ custom states.
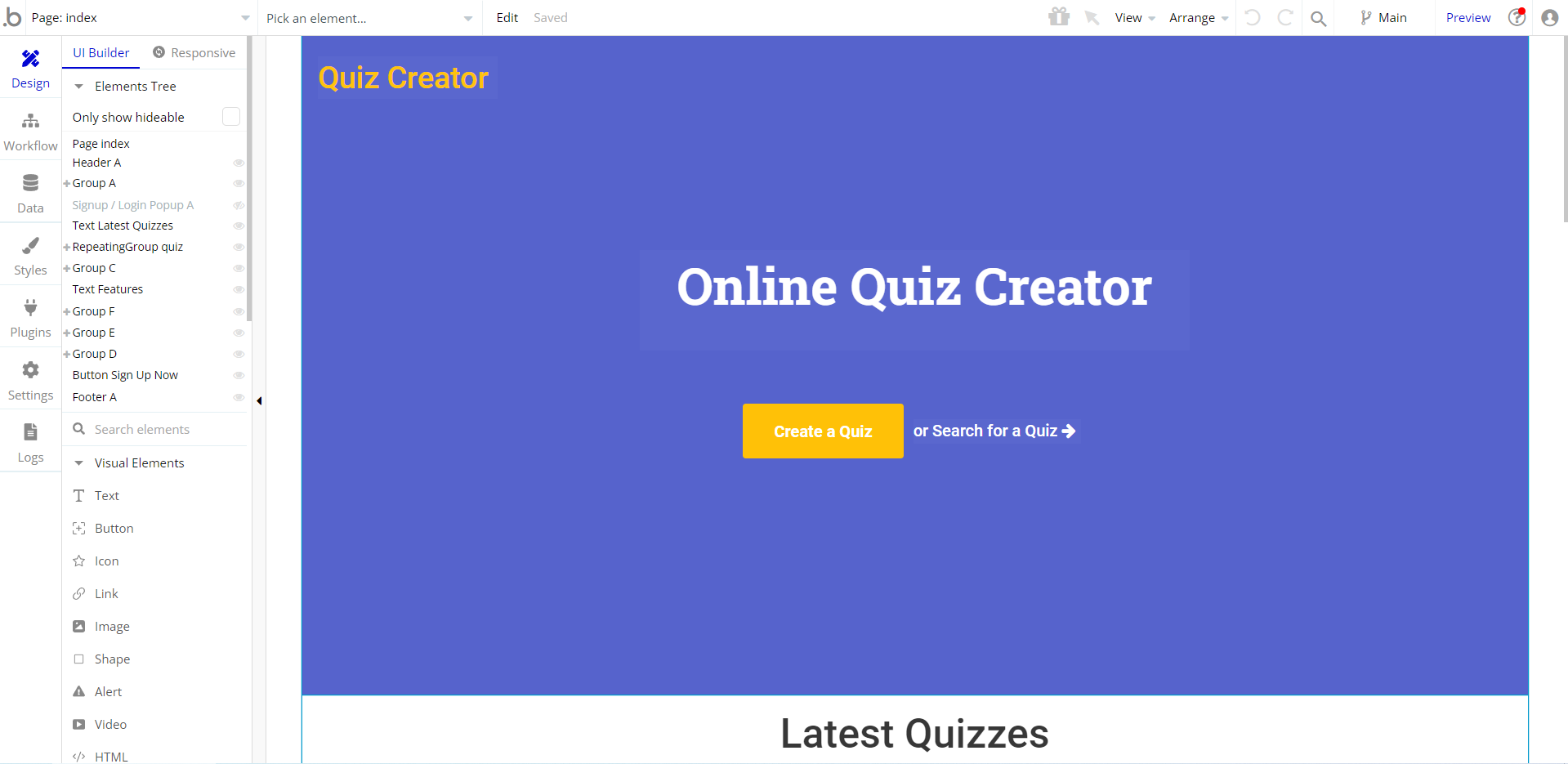
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
dashboard
Here registered users can create and delete quizzes.

quiz
Display a particular quiz.

quizsearch
Here, users can search through quizzes available on app.

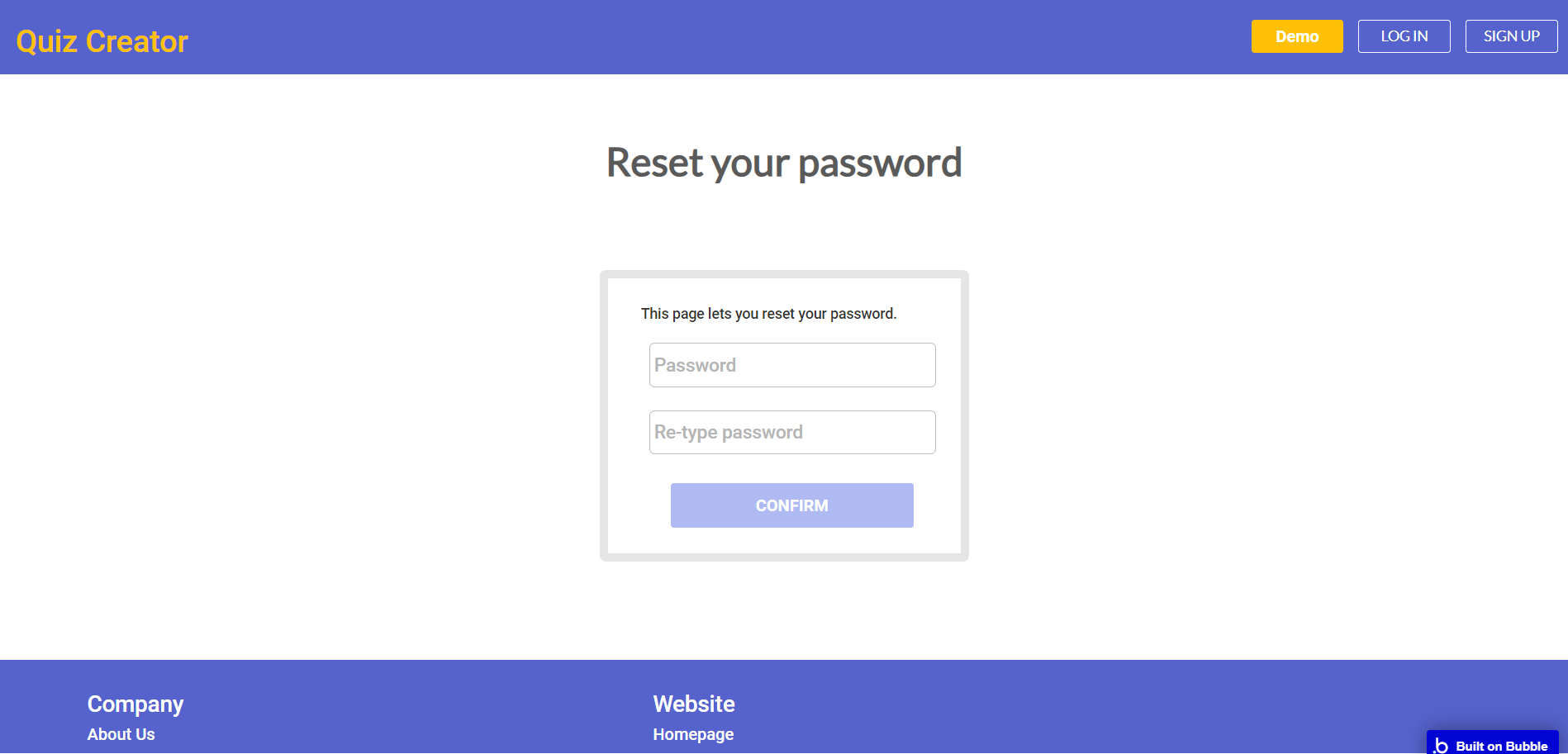
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
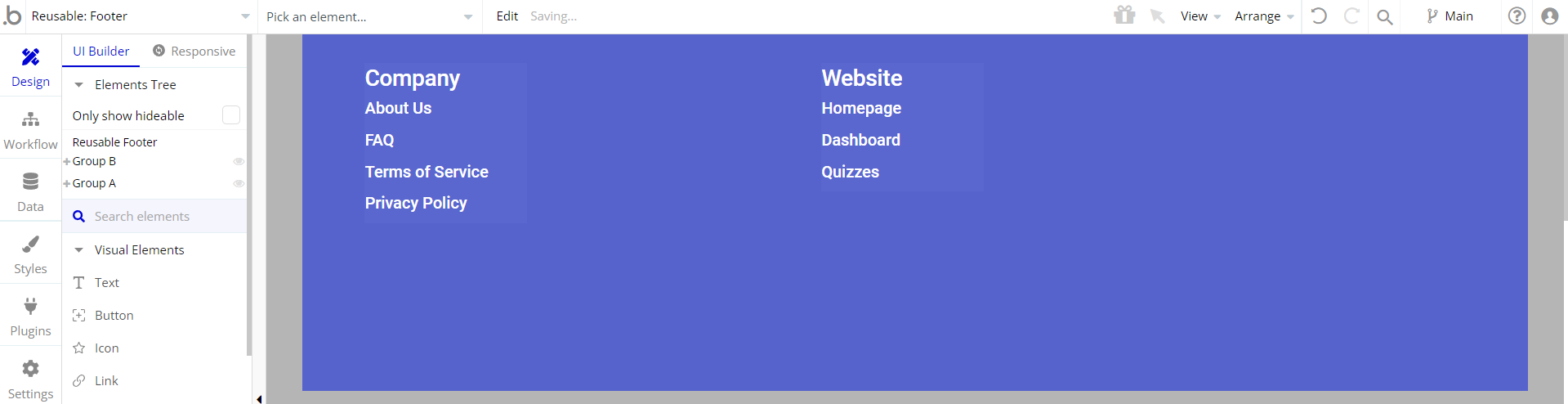
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
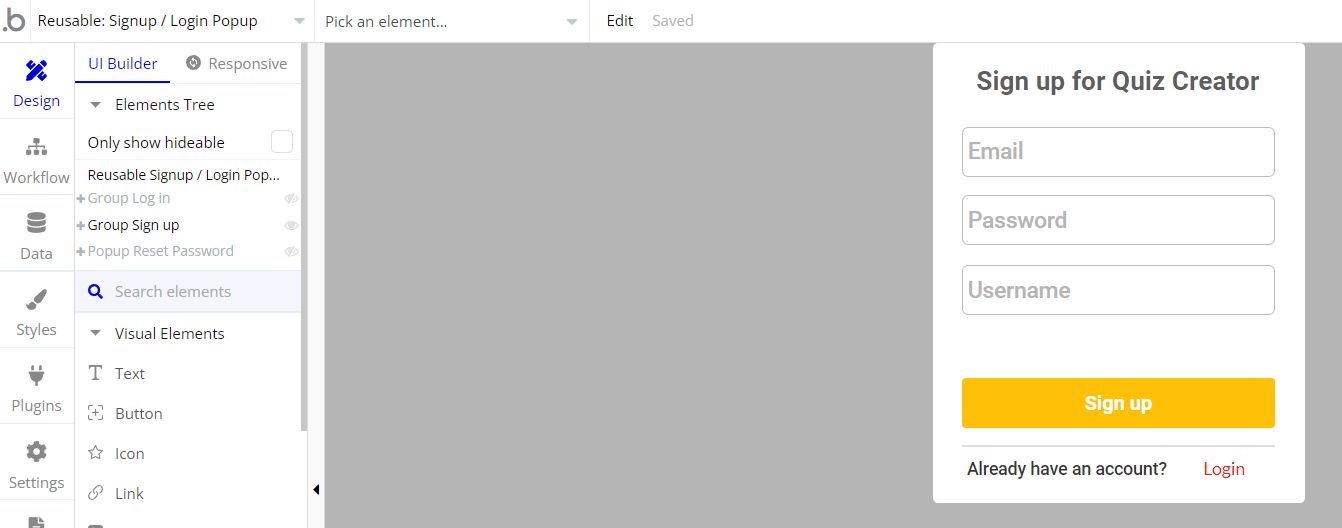
Log in/Sign up popup
This reusable element is a pop-up element used for simple sign-up and login processes.

Data Types
Question
This data type is used to store information about questions.
Field Name | Type | Notes |
Answer 1 | text | Stores the answer option. |
Answer 2 | text | Stores the answer option. |
Answer 3 | text | Stores the answer option. |
Answer 4 | text | Stores the answer option. |
correct answer | number | Stores the correct answer number. |
question | text | Stores the question text. |
quiz | quiz | Stores the related quiz. |
Quiz
This data type is used to store information about quizzes.
Field Name | Type | Notes |
description | text | Stores the quiz description. |
image | image | Stores the quiz image. |
questions | List of questions | Stores the list of included questions. |
scores | List of scoreses | Stores the list of scores. |
title | text | Stores the quiz title. |
user | User | Stores the quiz creator. |
Scores
This data type is used to store information about scores accumulated on quizzes.
Field Name | Type | Notes |
number | number | Stores the accumulated value. |
quiz | quiz | Stores the related quiz. |
User
This data type stores user-related information.
Field Name | Type | Notes |
quizzes | List of quizs | Stores the list of created quizzes. |
username | text | Stores the username. |
Tip: The User data type has the following fields: email, Modified Date, Created Date, and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
14 September 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps that were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials