About this Template
Link to the template page: https://bubble.io/template/tables-page-block-1481703943103x512020943937994750
Introduction
The Tables Page Bock allows you just to copy the stylish and functional table to your application.
Now, you don't need to build a Products Table, Team Table, or Item Table by yourself!
Features
Complete tab item management (add, manage, delete) for three types of tables:
- Products
- Team
- Items
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
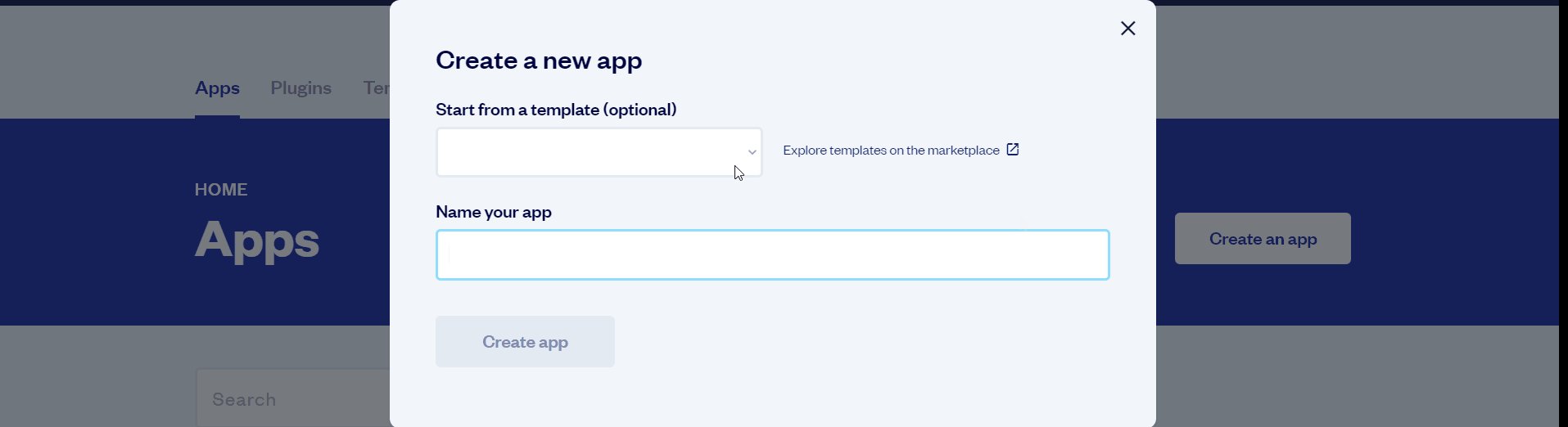
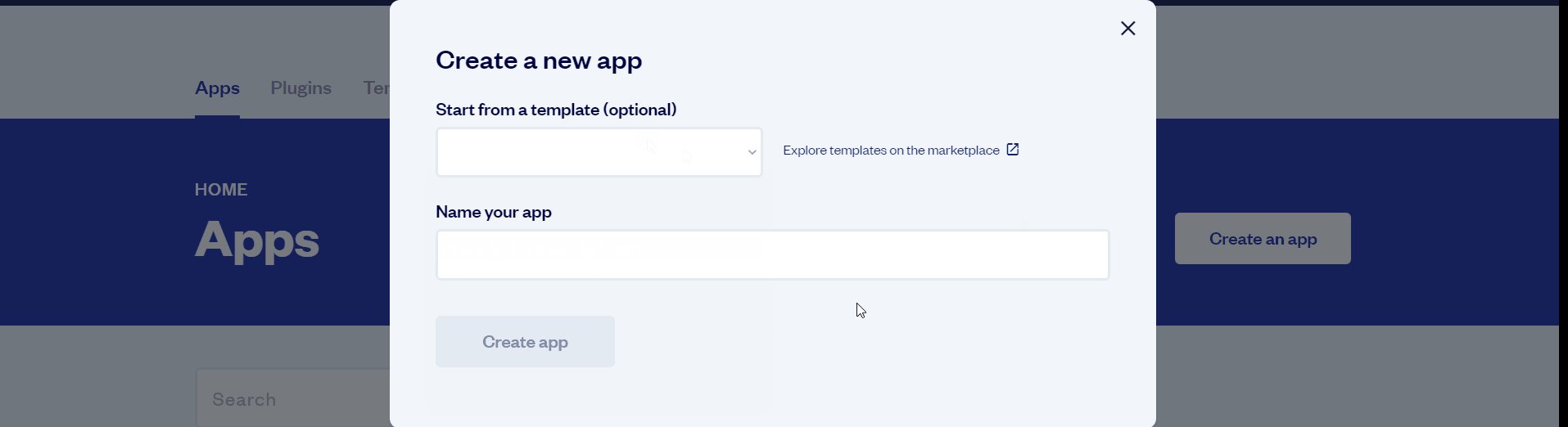
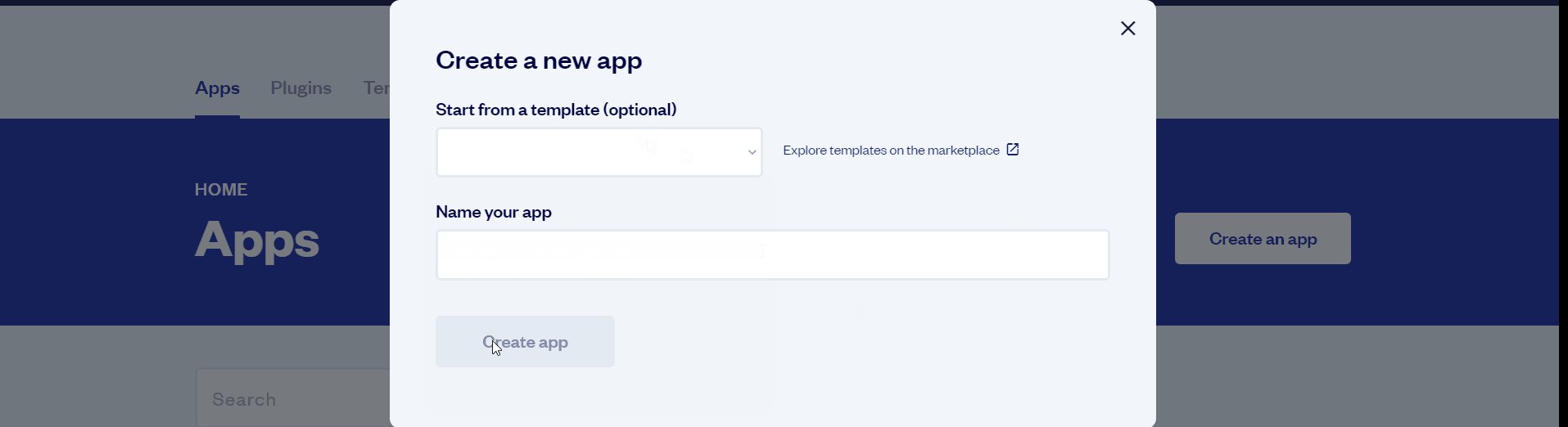
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Now you're ready to go and dive into Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
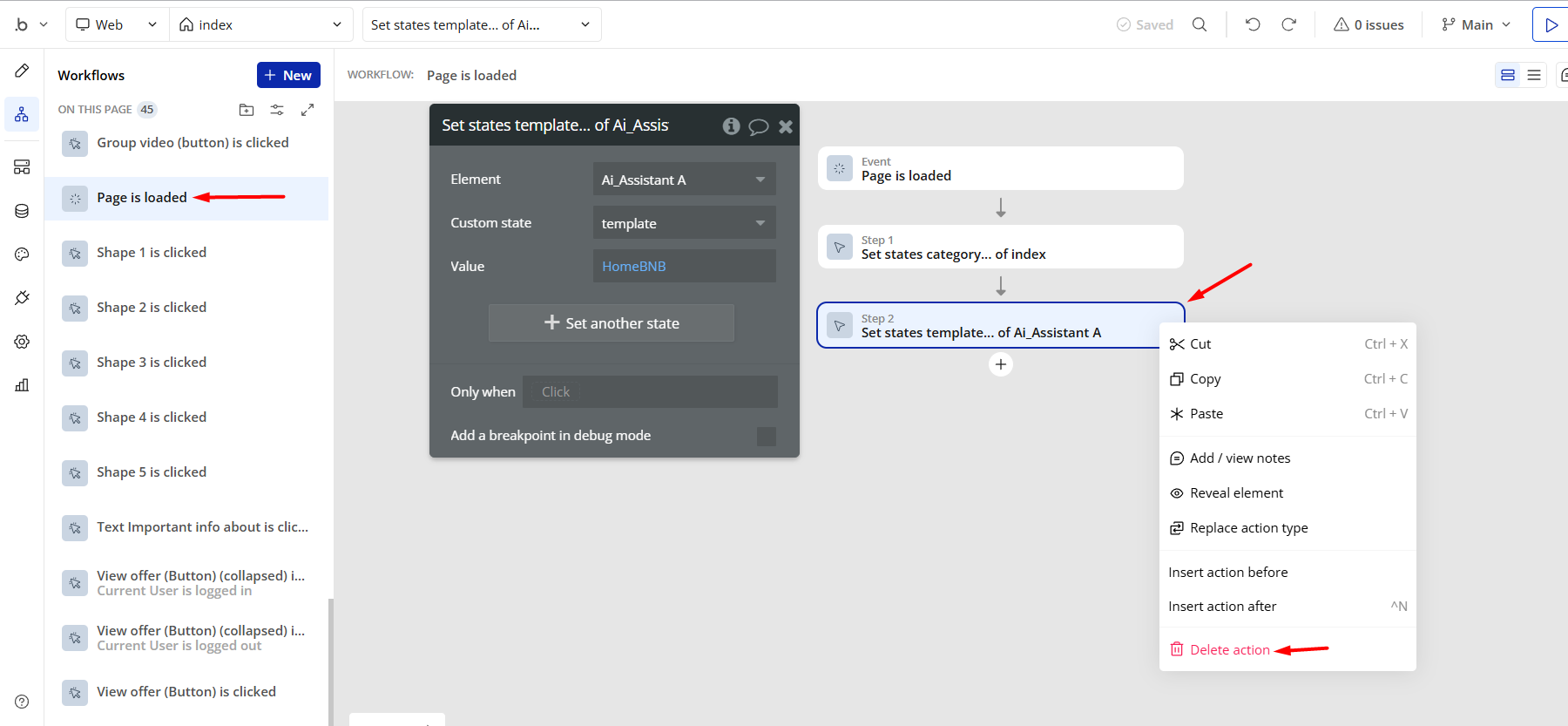
- remove the following step in the workflow:

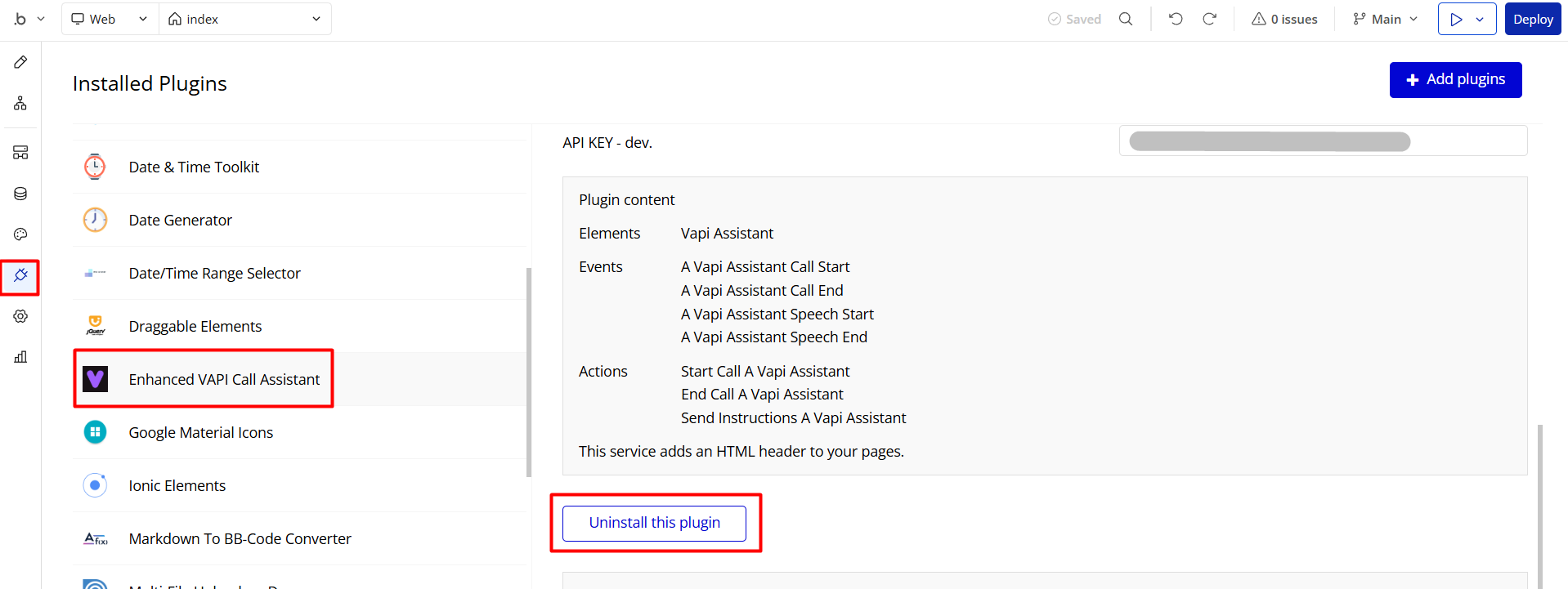
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
We've answered questions about all things Zeroqode here: https://docs.rapidevelopers.com/general-faqs 👀
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Hidden Design Elements
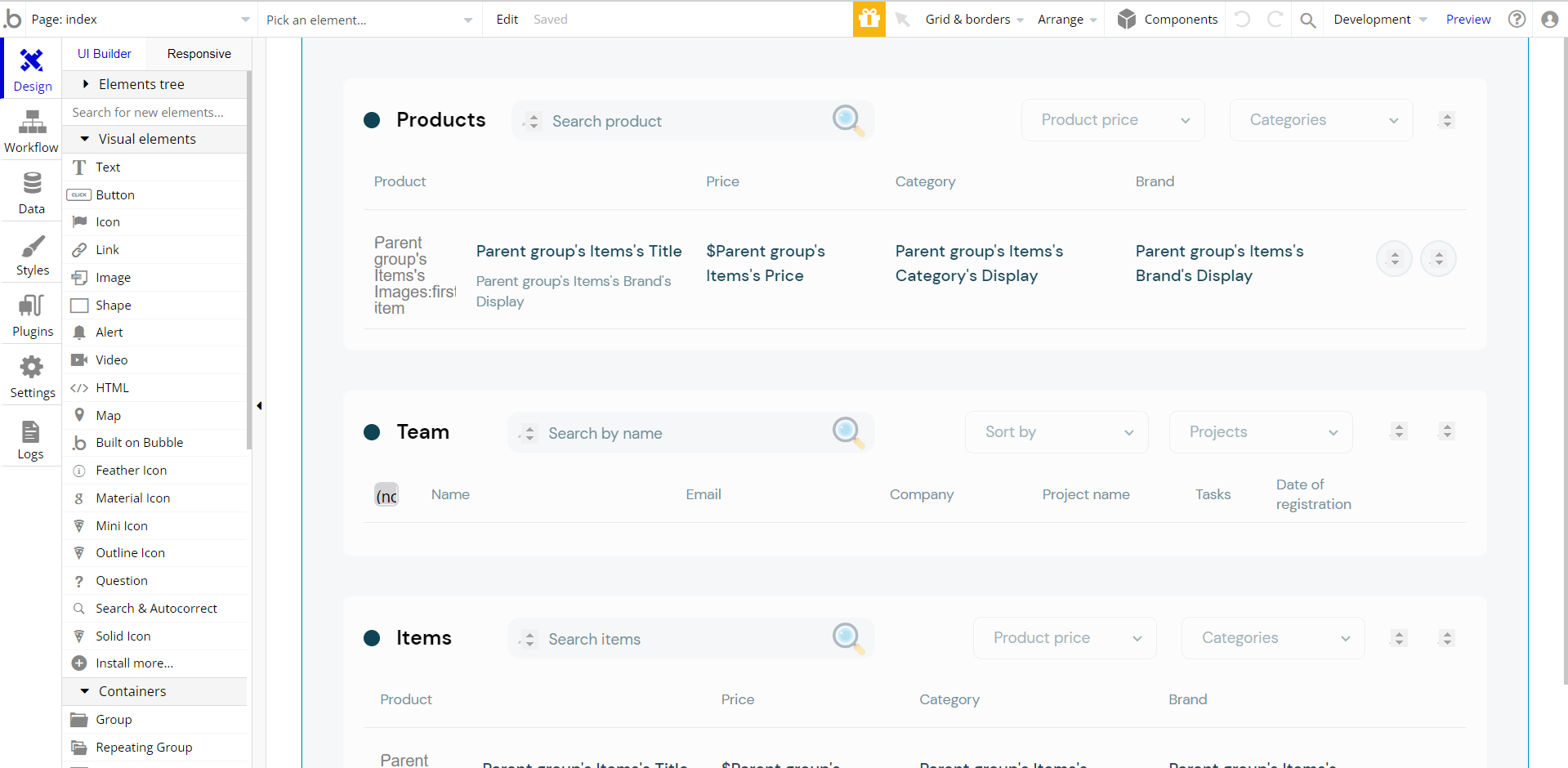
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site.
Here, all activities are carried out, so the
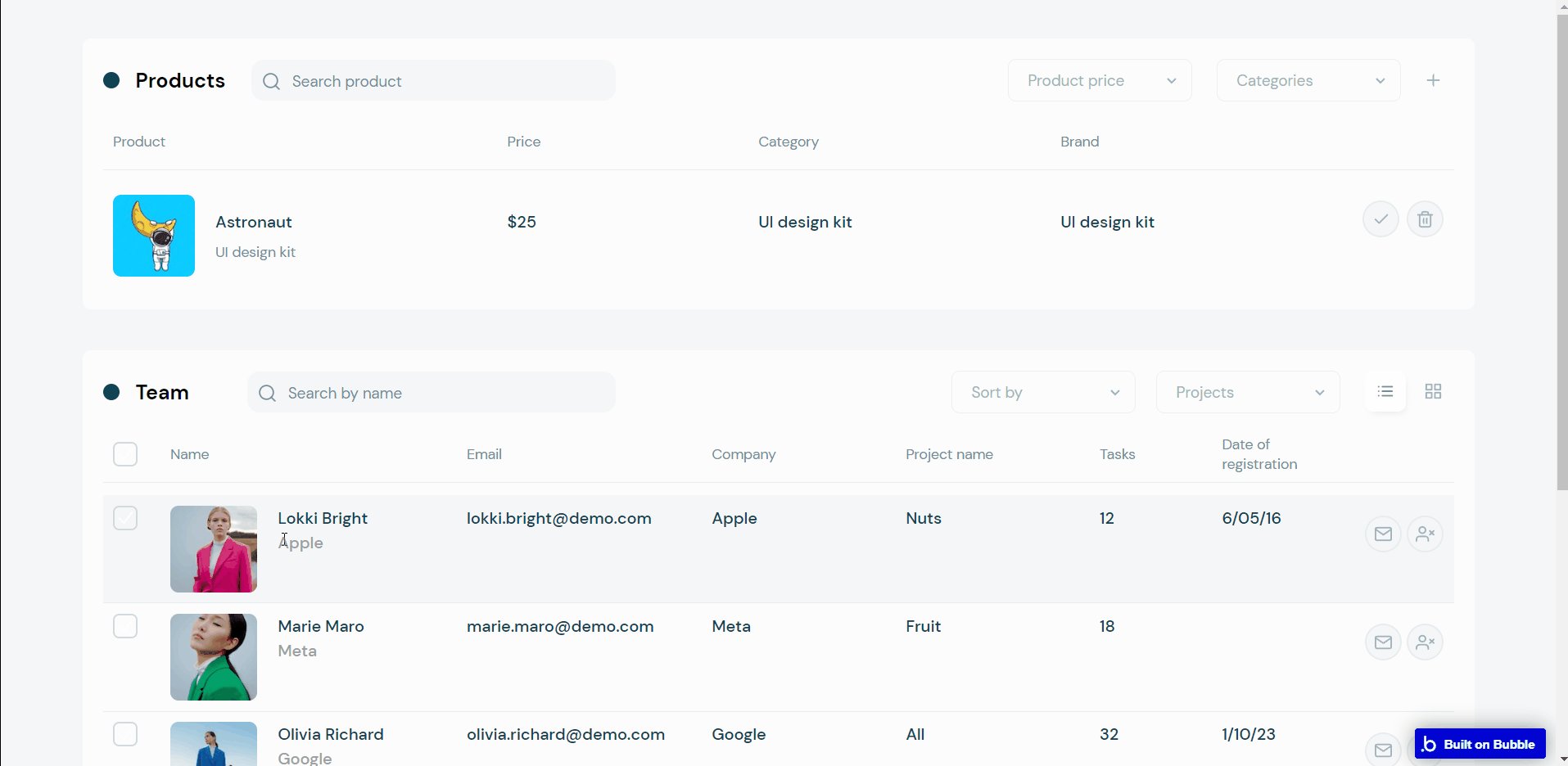
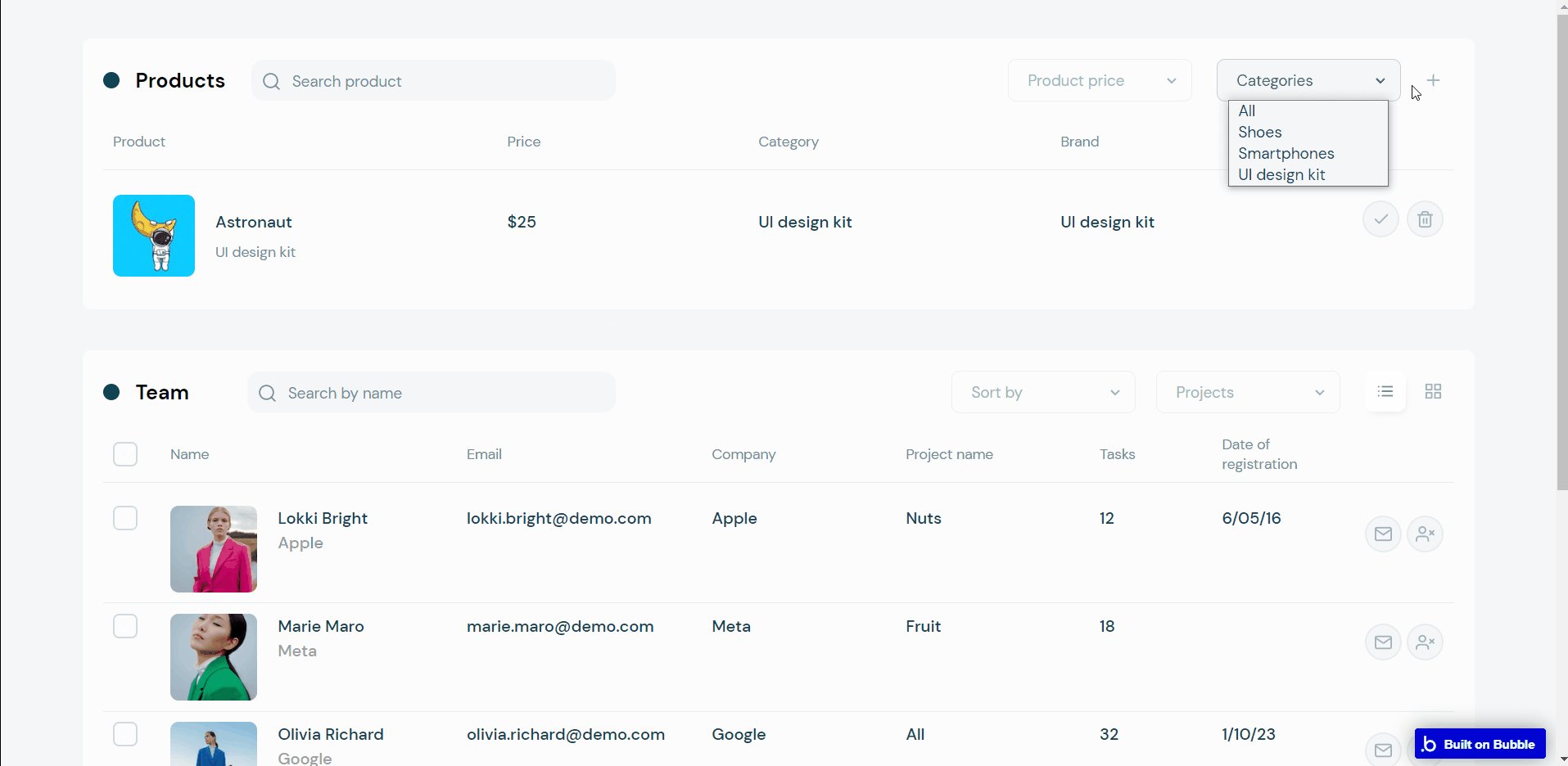
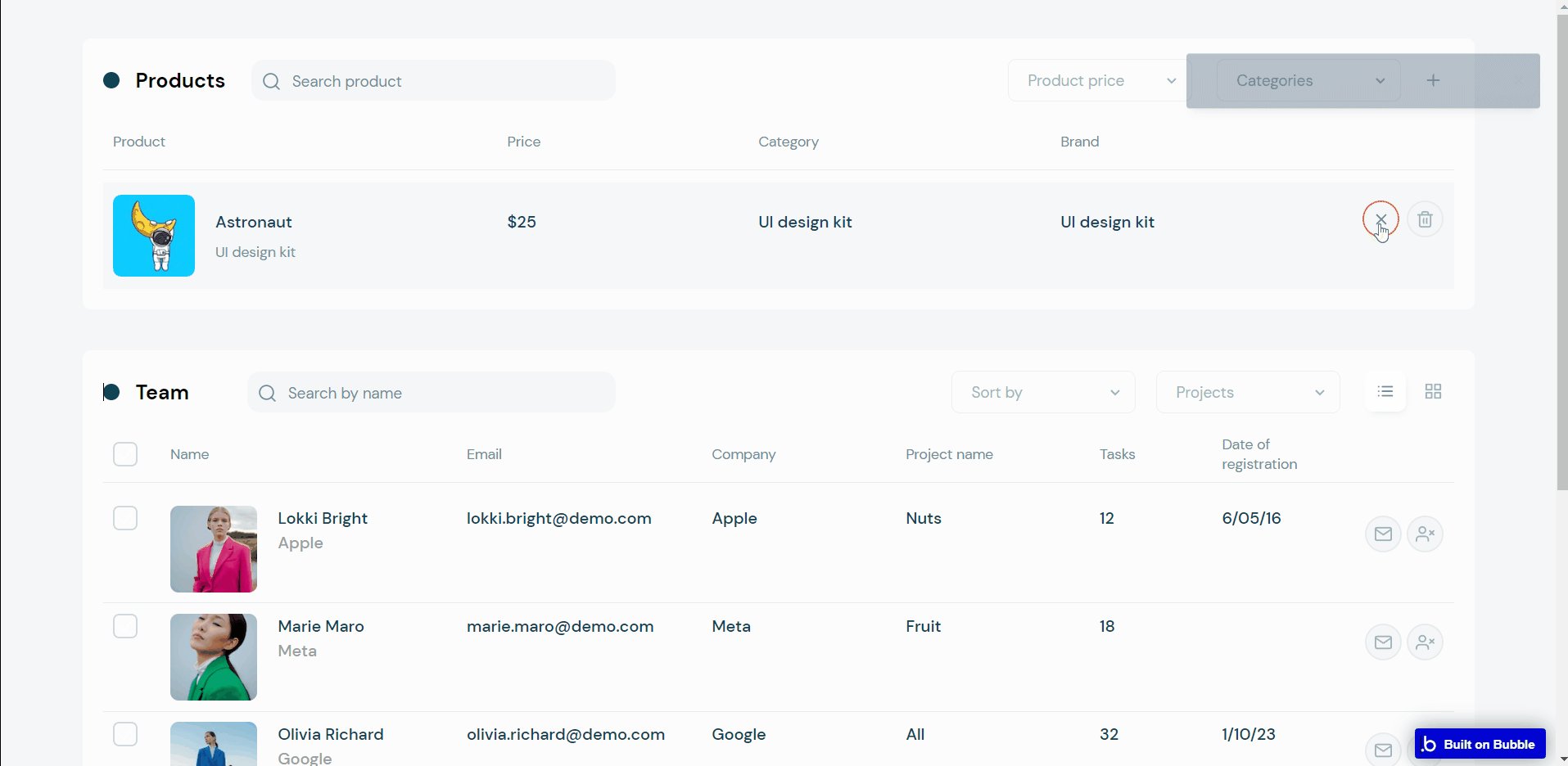
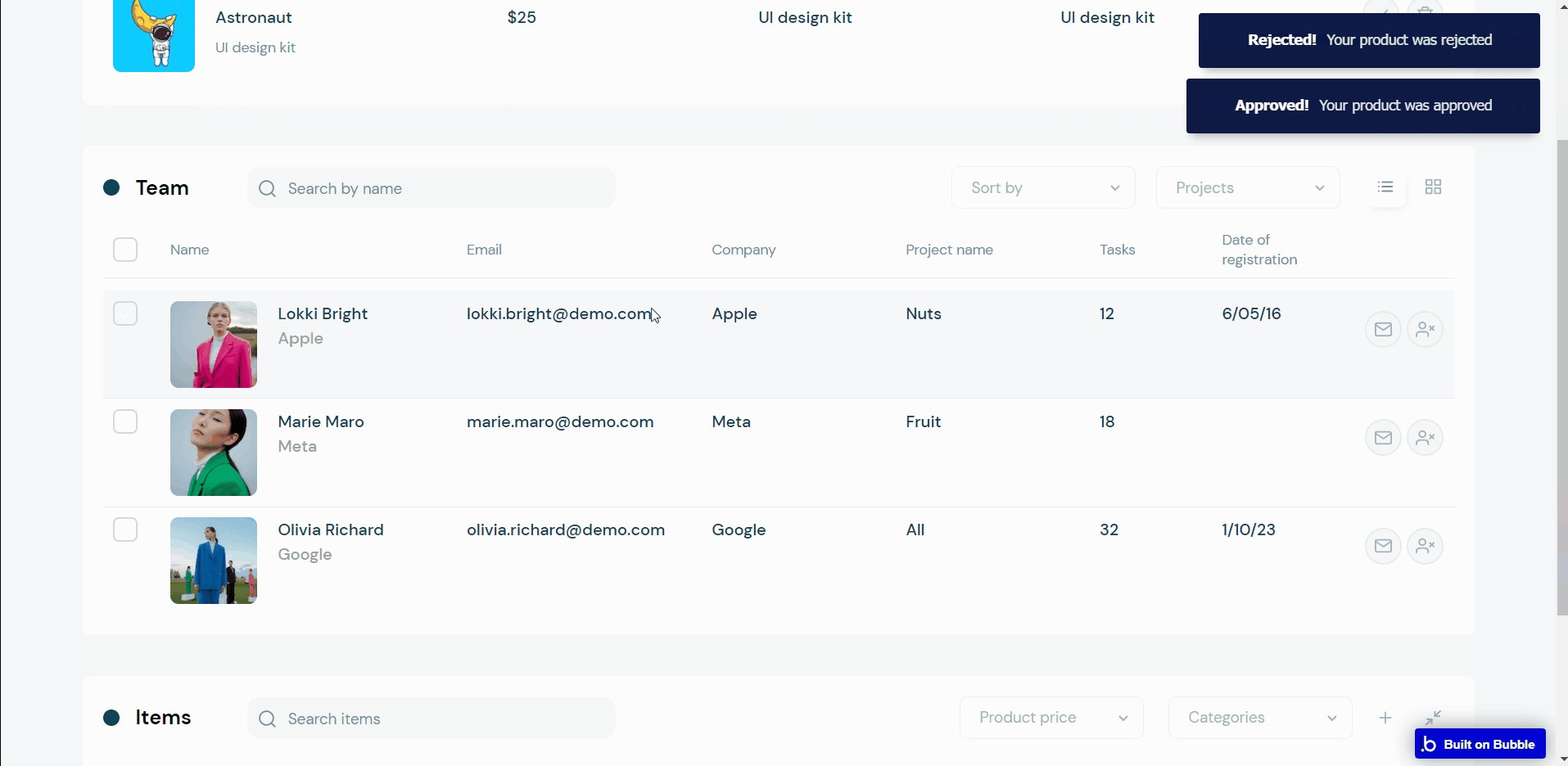
index page comes with the main features of the template - a table display of a certain category, where the user can add, manage or delete each row: - Products
- Team
- Items

Note: Displayed data are only for demonstration purposes, for your project, please be sure to indicate corresponding data types and sources.
Data Types
items
This data type is used to store information about items displayed in tables.
Field Name | Type | Notes |
Brand | Brands | Stores the related brand. |
Category | Categories | Stores the related category. |
Description | text | Stores the item description. |
Images | List of images | Stores the item image. |
Price | number | Stores the item price. |
Quantity | number | Stores the item quantity. |
Status | text | Stores the item status. |
Title | text | Stores the item title. |
User
This data type stores user-related information.
Field Name | Type | Notes |
Bio | text | Stores the user biography. |
Company | Companies | Stores the user company. |
cookies | yes / no | Stores the cookie's status. |
country | text | Stores the user country. |
firstName | text | Stores the user's first name. |
isAdmin | yes / no | Stores the user admin status. |
lastName | text | Stores the user's last name. |
profileAvatar | image | Stores the user avatar. |
Project | Projects | Stores user’s project. |
Selected | text | Stores the item selection status. |
Tasks | number | Stores the number of tasks. |
Tip: The User data type has the following fields: email, Modified Date, Created Date, and Slug. These fields' values can be used in workflows, conditional formatting, etc.
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
02 February 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 The template's design was reworked and updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials