About this Template
Link to the template page: https://bubble.io/template/habitly---habit-tracker-1556440117624x150402591595429900
Introduction
Habitly is developed as an accountability partner that helps individuals track their growth in developing new habits and dropping old habits.
New habits can be taken up, recorded, managed, and tracked using the Habitly app.
The template comes with a one-time charge functionality powered by Stripe.
You can click the demo button on the sign-up pop-up to log in under the demo account (If you want to test the stripe payment you can click sign up $25).
Features
- Easy-to-navigate page
- Responsive single-page design
- Activity reminders
- Timer
- Calendar
- Stripe Payment
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
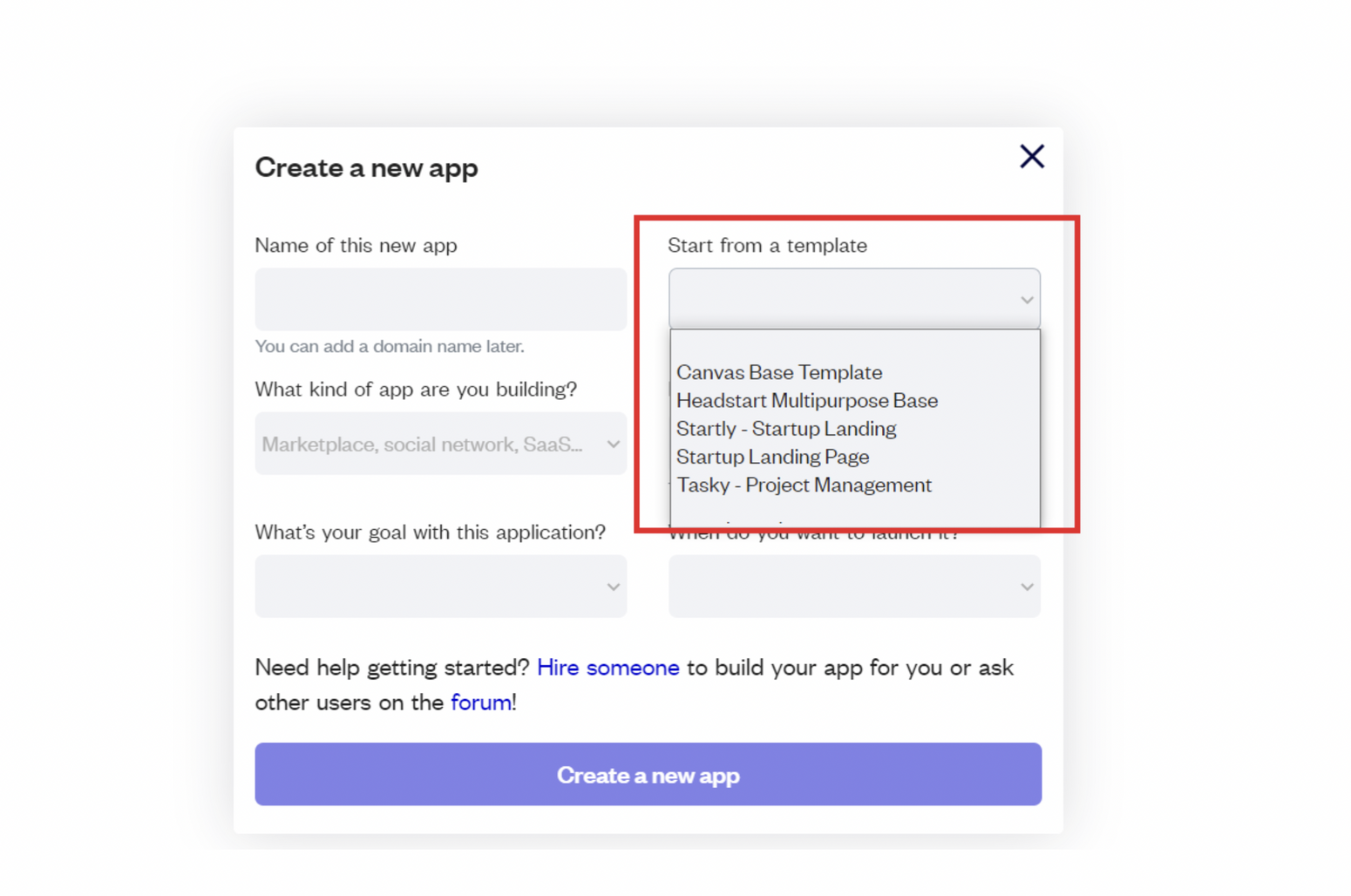
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Now you're ready to go and dive into Bubble no-code development toolset.
Payments
Card payments in this template are powered by Stripe, using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using Bubble's Stripe plugin for payments.
Now we'll configure the Stripe dashboard and the Stripe plugin within your editor. Please follow the Stripe payments instruction below to configure.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as Plugin tab of the template editor.
General FAQs
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
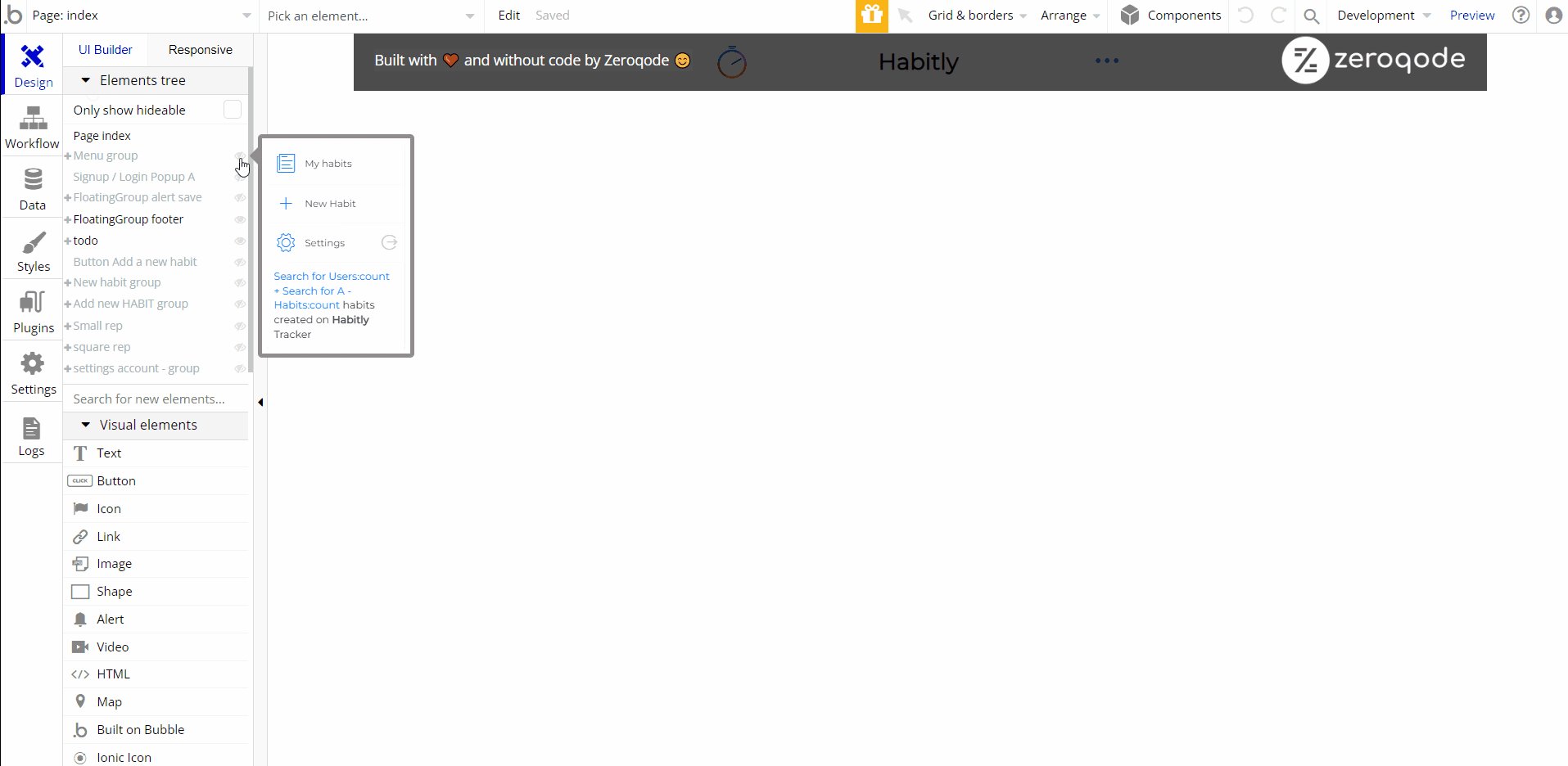
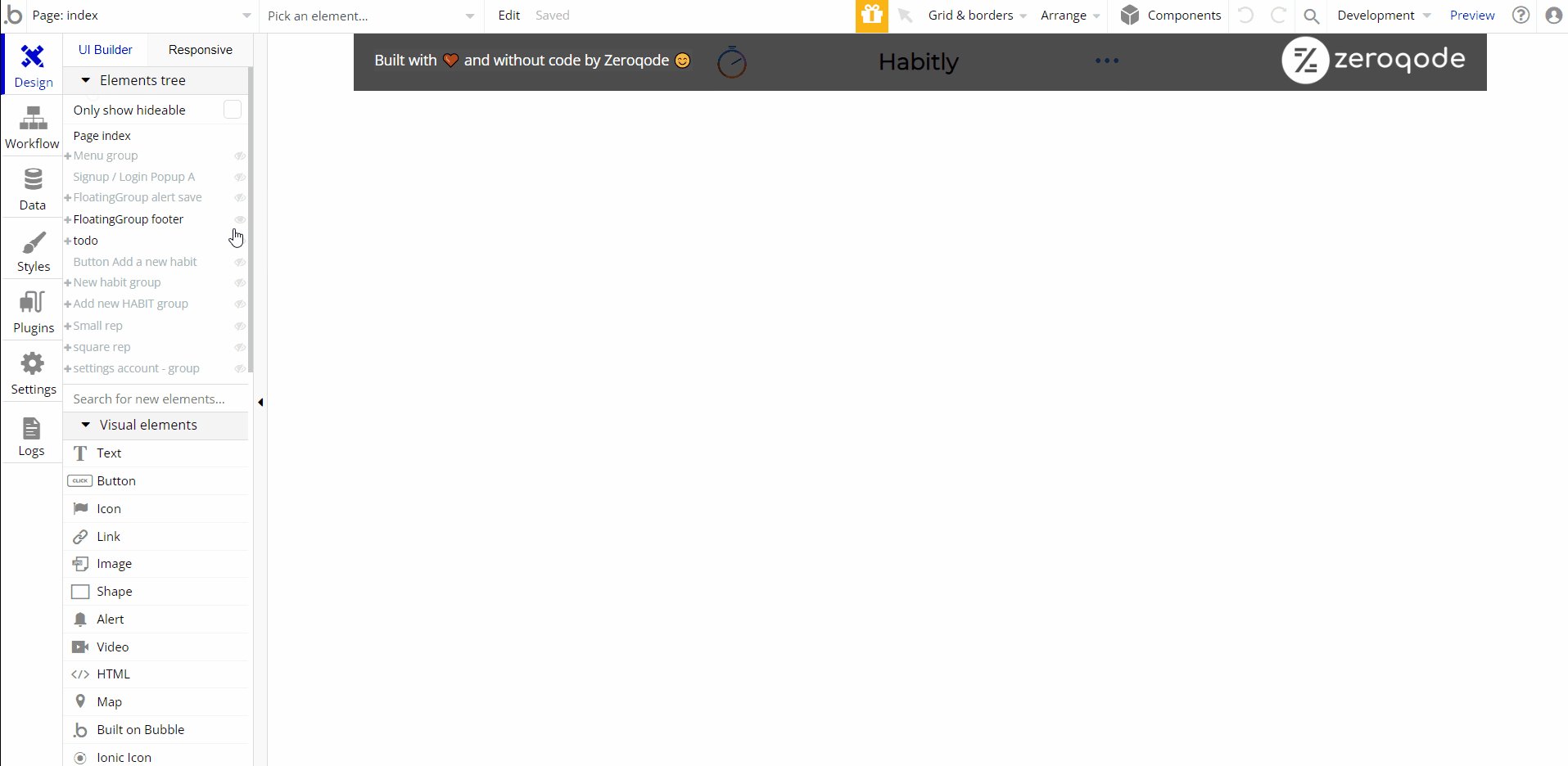
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

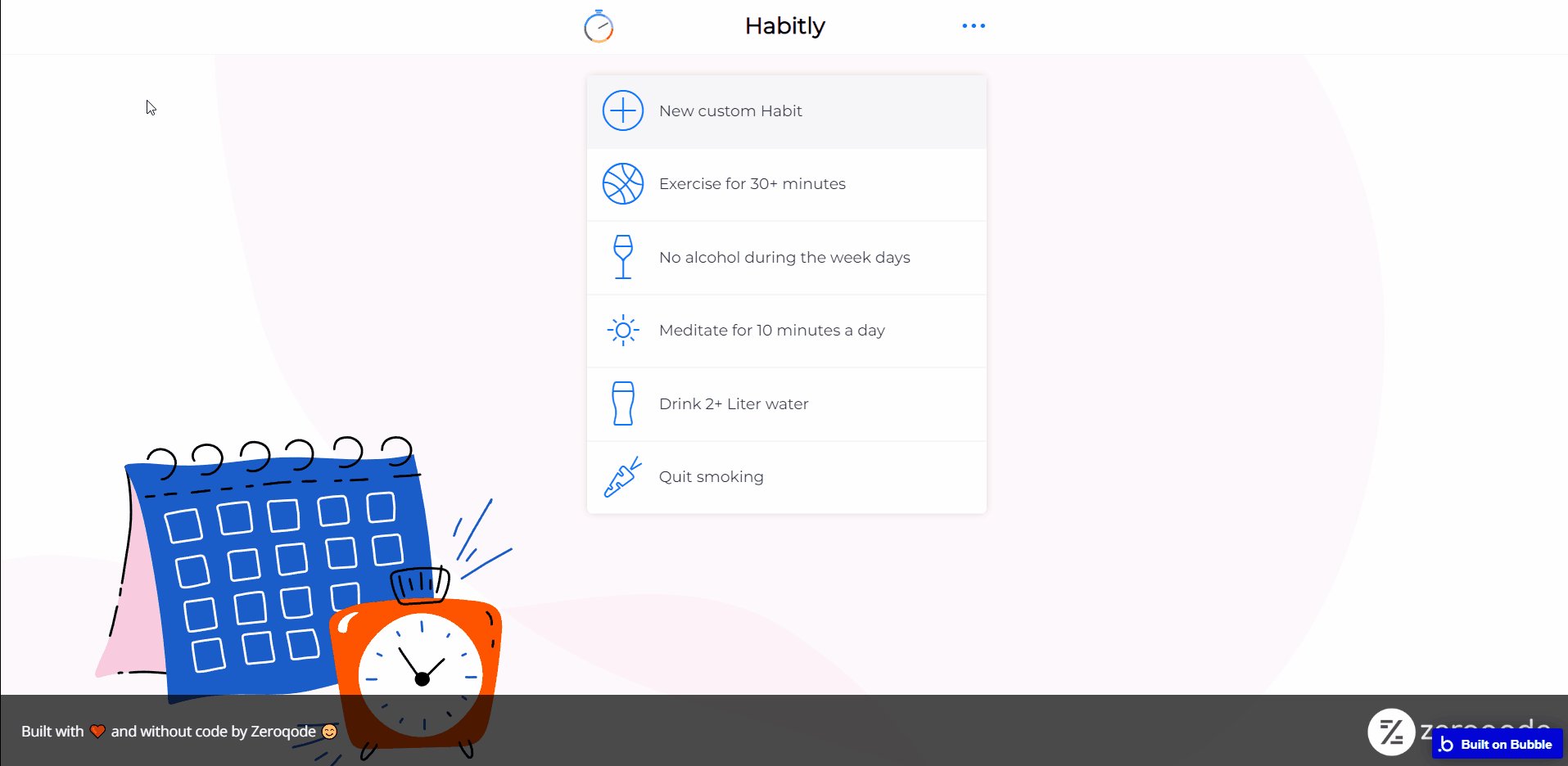
Pages Overview
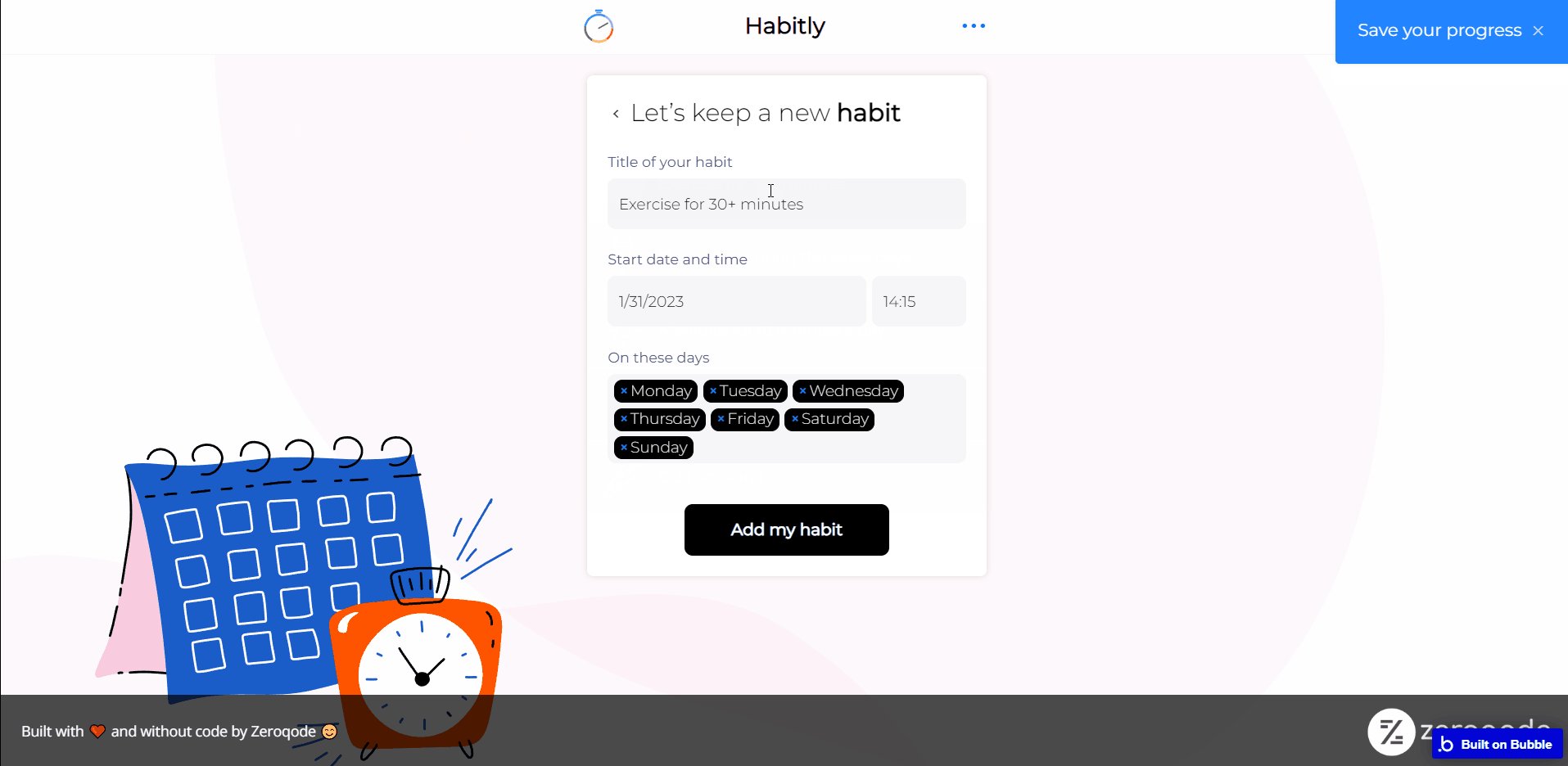
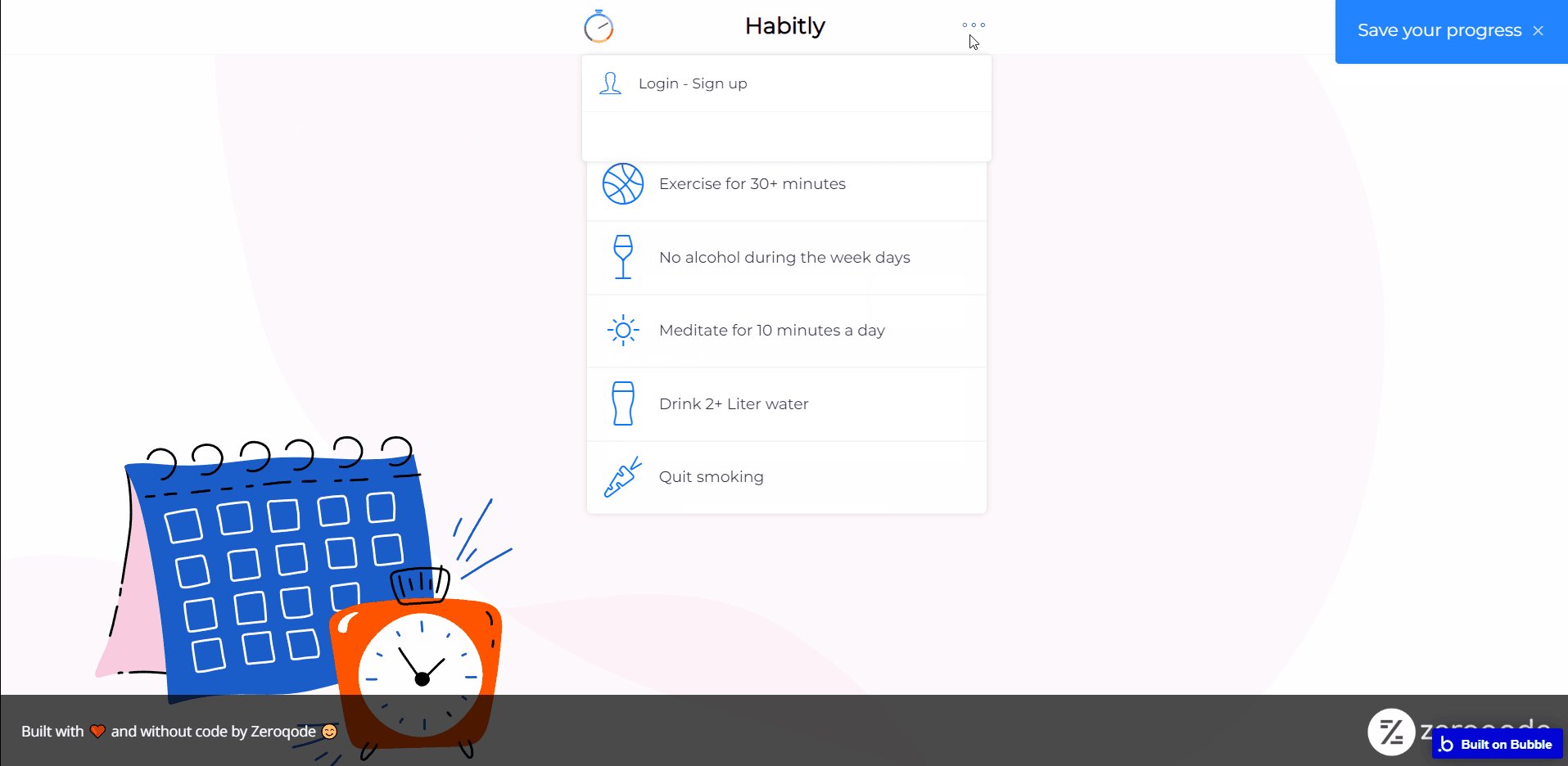
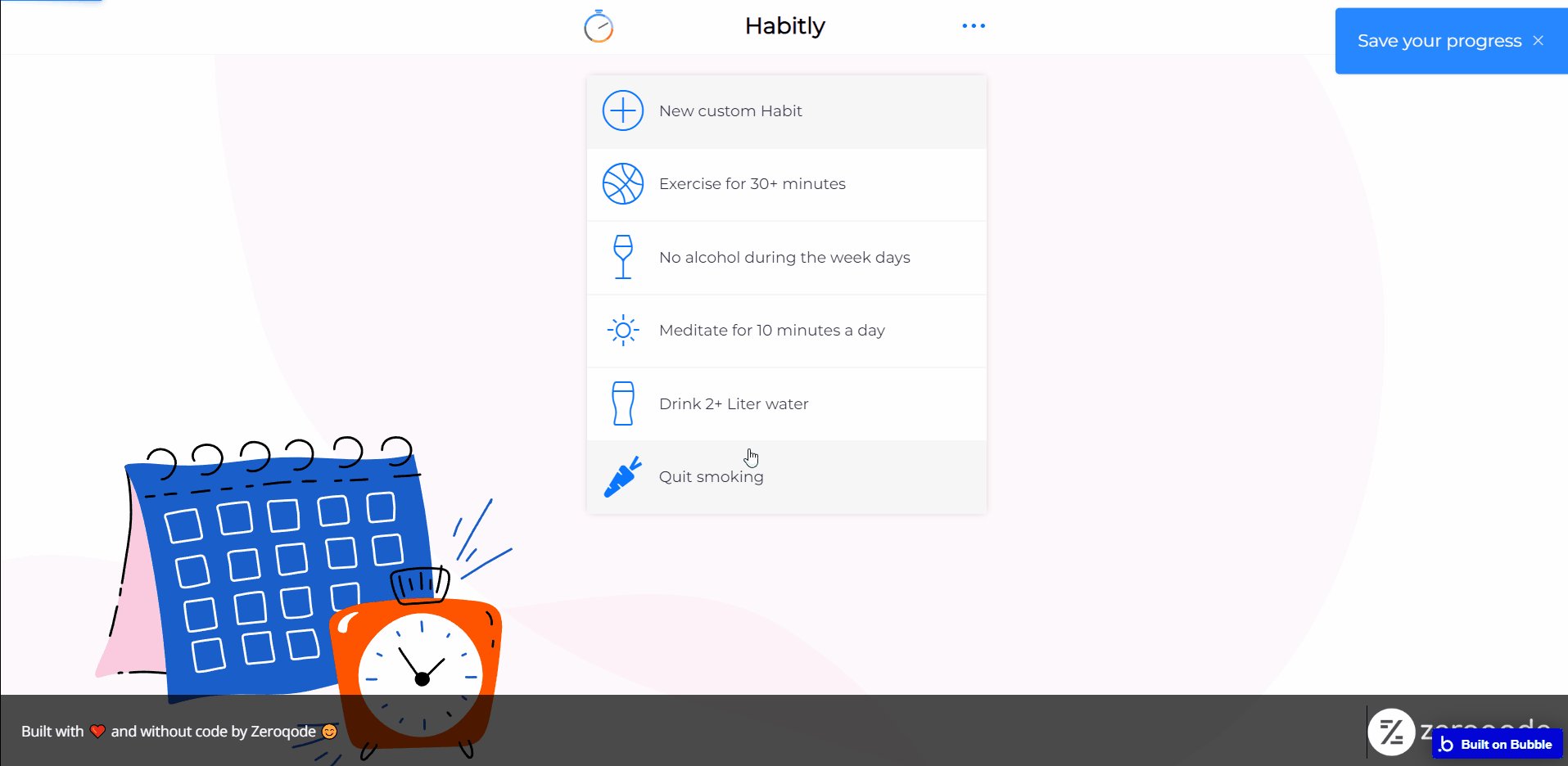
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site.
Here, all activities are carried out, so the
index page comes with the main features of the template: - display the list of predefined habits.
- login/signup the user.
- display a list of the user’s own habits, that he can add, edit or remove.

Note: Switching between tabs works by changing elements’ custom states.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
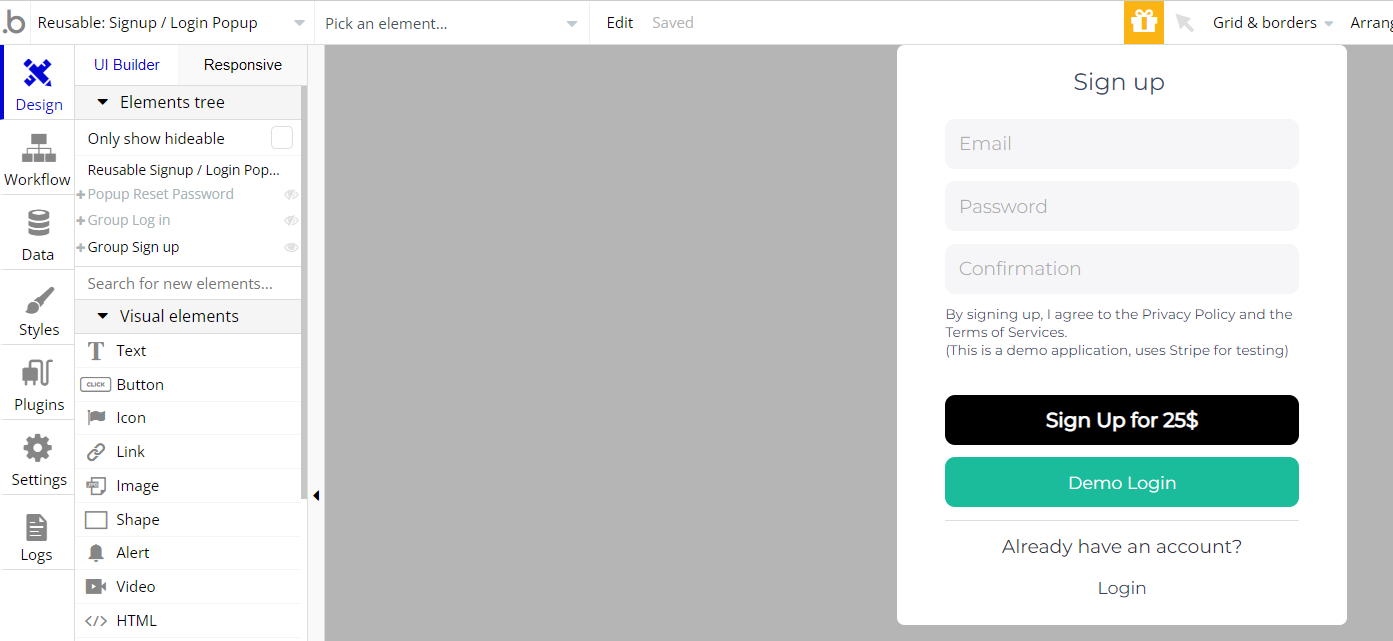
Log in/Sign up popup
This reusable element is a pop-up element used for simple sign-up and login processes as well as a signup payment that is made easy using the Stripe platform.

Data Types
A - Habit
This data type stores information about a habit.
Field Name | Type | Notes |
ip | text | Stores the habit author IP. |
name | text | Stores the habit name. |
remind date | text | Stores the period for reminder date. |
status | text | Stores the habit status. |
timers | List of A - Timers | Stores the timer value. |
user | User | Stores the habit author. |
A - Timer
This data type stores information about the timer setup.
Field Name | Type | Notes |
end date & time | data | Stores the end date and time. |
habit | A - Habit | Stores the related habit. |
ip | text | Stores the habit author IP. |
last send | date | Stores the current date/time when the task is set. |
remind date | text | Stores the time period for the reminder. |
repeat on days | List of texts | Stores the days when the habit is repeated. |
start date & time | date | Stores the start date and time. |
streak | number | Stores the rounded value of days gone from timer start. |
user | User | Stores the habit author. |
User
This data type stores user-related information.
Field Name | Type | Notes |
A - Habits | List of A - Habits | Stores the list of registered habits. |
first name | text | Stores the user's first name. |
is demo | text | Stores the user demo status. |
last name | text | Stores the user's last name. |
Tip: The User data type has the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
24 March 2023
- ➕ Replaced the footer element
31 January 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials