About this Template
Link to the template page: https://bubble.io/template/side-project-directory--list-1689595395469x828304648228044800
Introduction
SideList is the best place for side project inspiration. Browse through 200+ extremely detailed side project ideas.
This template is a beautiful modern responsive directory that comes with all 200+ side project ideas. You can launch within 1 day of installing this template!
Features
- Modern Responsive
- Ready to launch
- Versatile use
Demo
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
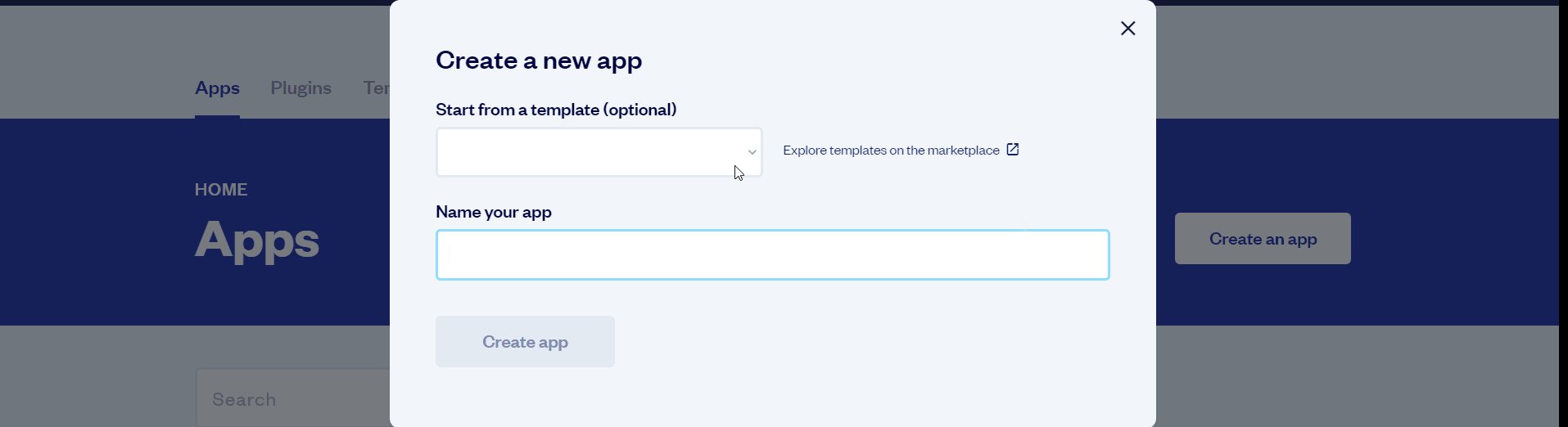
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.
Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Google Plugin
In order to make the Sign in with Google option work properly, it is required to configure the Google plugin within your Bubble editor.
Google: See the documentation on how to set the Google Plugin in Bubble.
Make sure to also white list the following redirect URLs inside the Google Cloud dashboard for your API keys:
Where "your-domain" can be the default app-id.bubbleapps.io domain or a custom domain.
Remove Demo Login
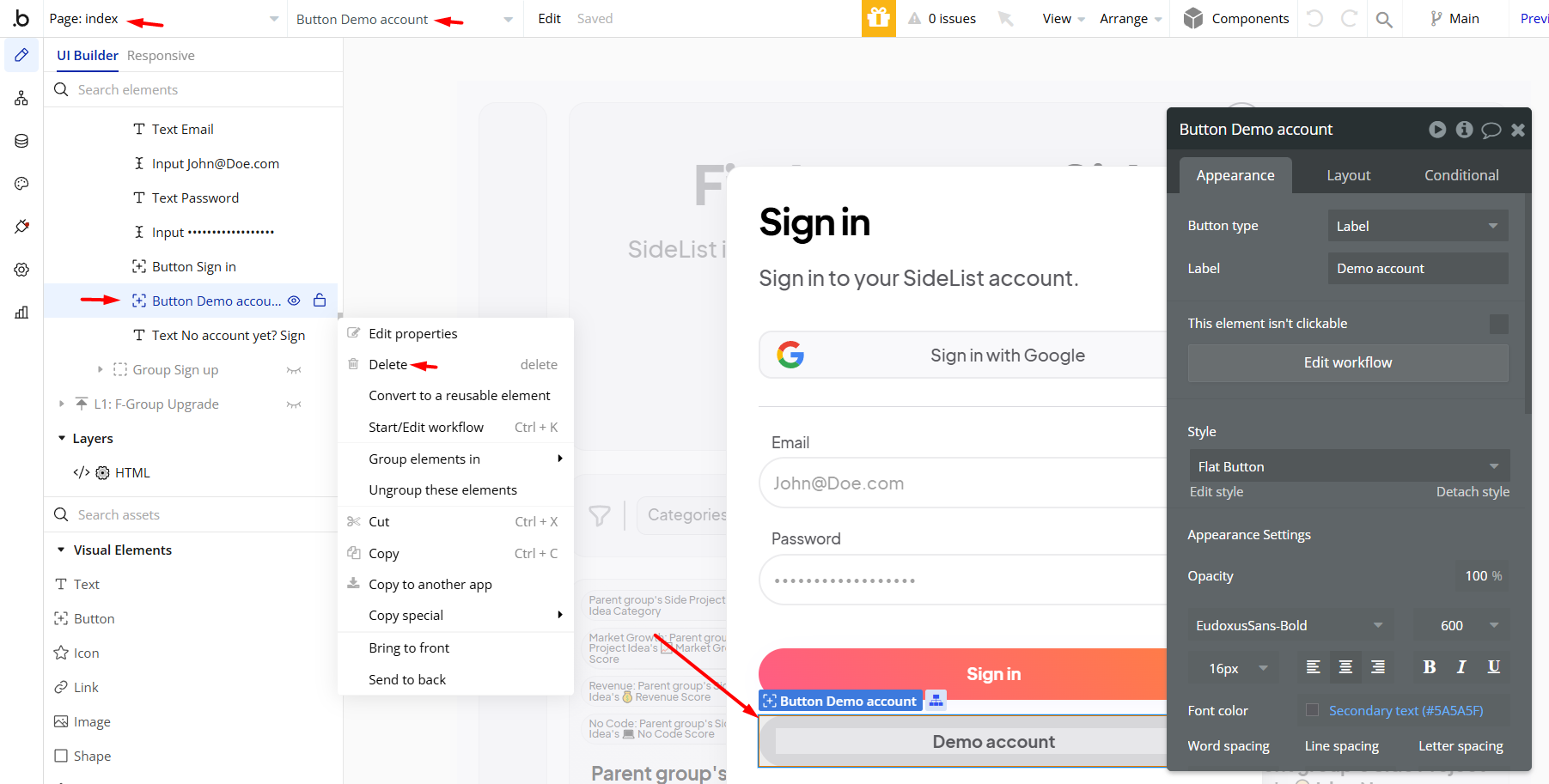
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
To delete demo items, follow the instructions:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
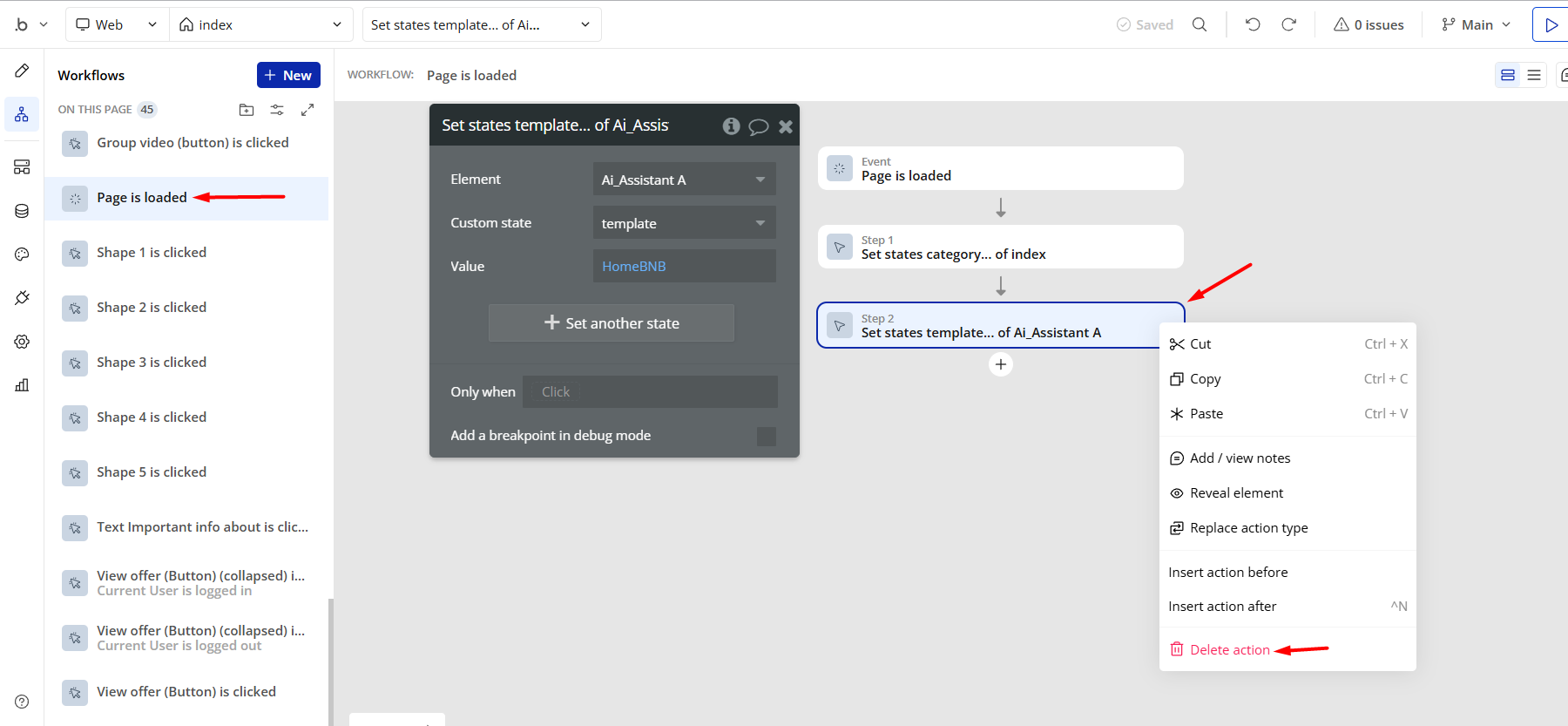
- remove the following step in the workflow:

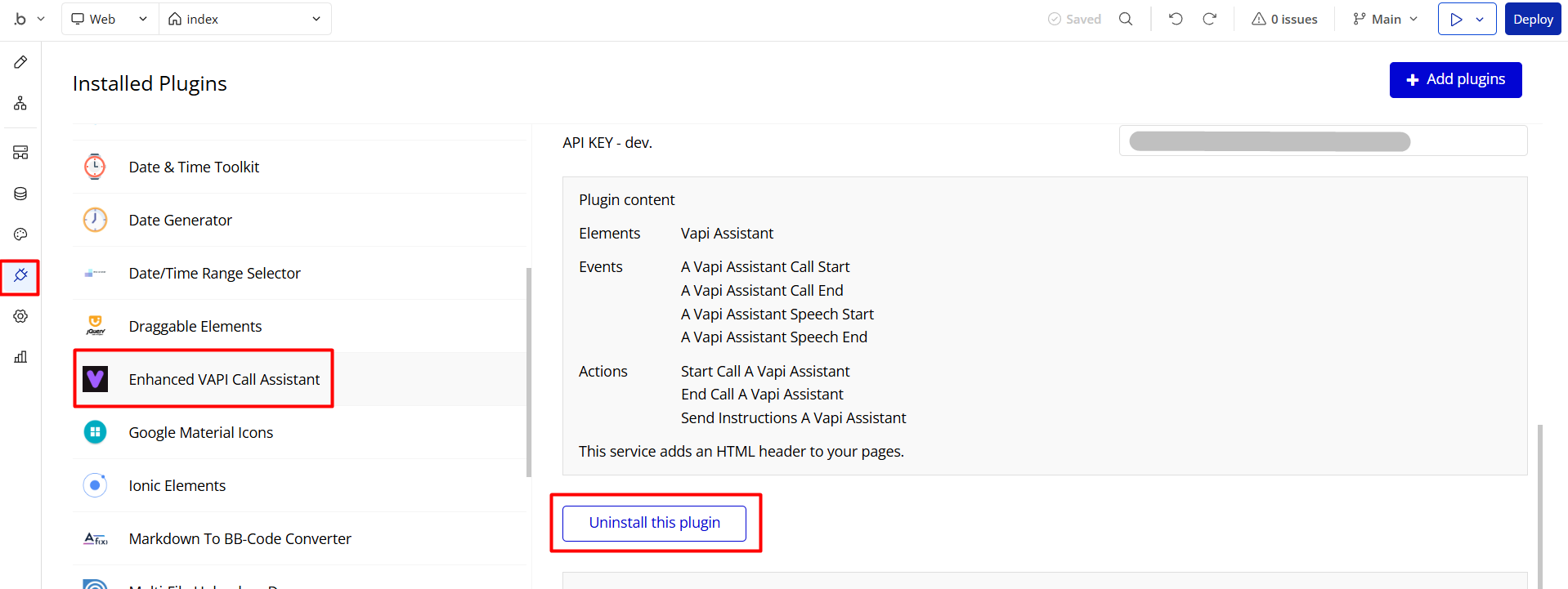
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
- How are the projects uploaded to the directory currently? through the database? Yes, they are created/uploaded directly into the database.
Have a question, or suggestion, or have you encountered an issue? 🤷♂️
Don't hesitate to get in touch with us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Note: The template features a paid Zeroqode ApexCharts plugin, which is used to display charts in the idea detail popup. To use it, you'll need to subscribe or purchase it. (Optional)
If you do not want to use it, simply remove the plugin from the template by uninstalling and unsubscribing.
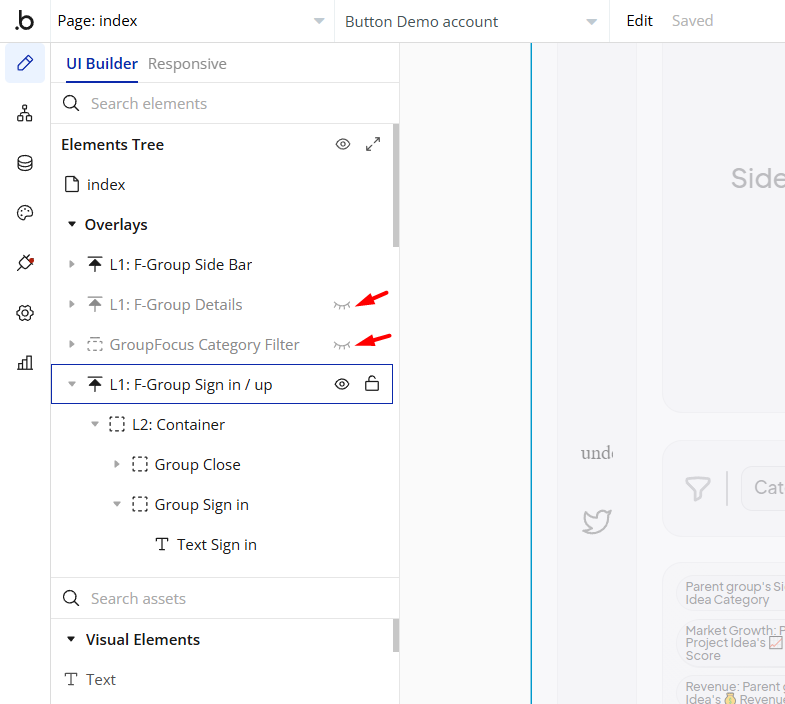
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

User
This data type stores user-related information.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
14 November 2024
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
Note: Template updates don’t apply to the apps that were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Lab: no-code Courses and Tutorials