About this Template
Link to the template page: https://bubble.io/template/podcast-app-1569141961130x737503648641974300
Introduction
This Template allows you to host and upload your own podcast. You can create podcast seasons and upload individual episodes to each season.
The Template uses our "Simple HTML Audio Player" Plugin to play the podcasts.
You also have access to an admin panel where you can upload new seasons/episodes. With this dashboard you could enable other users to upload their podcasts, therefore transforming the app into a podcast directory.
Features
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
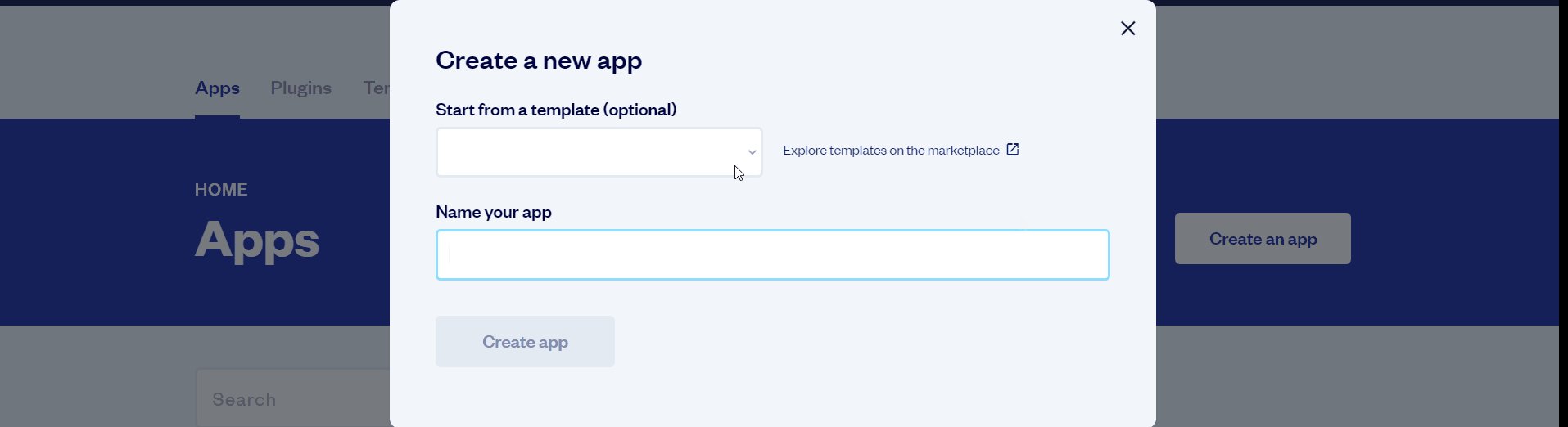
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into the Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
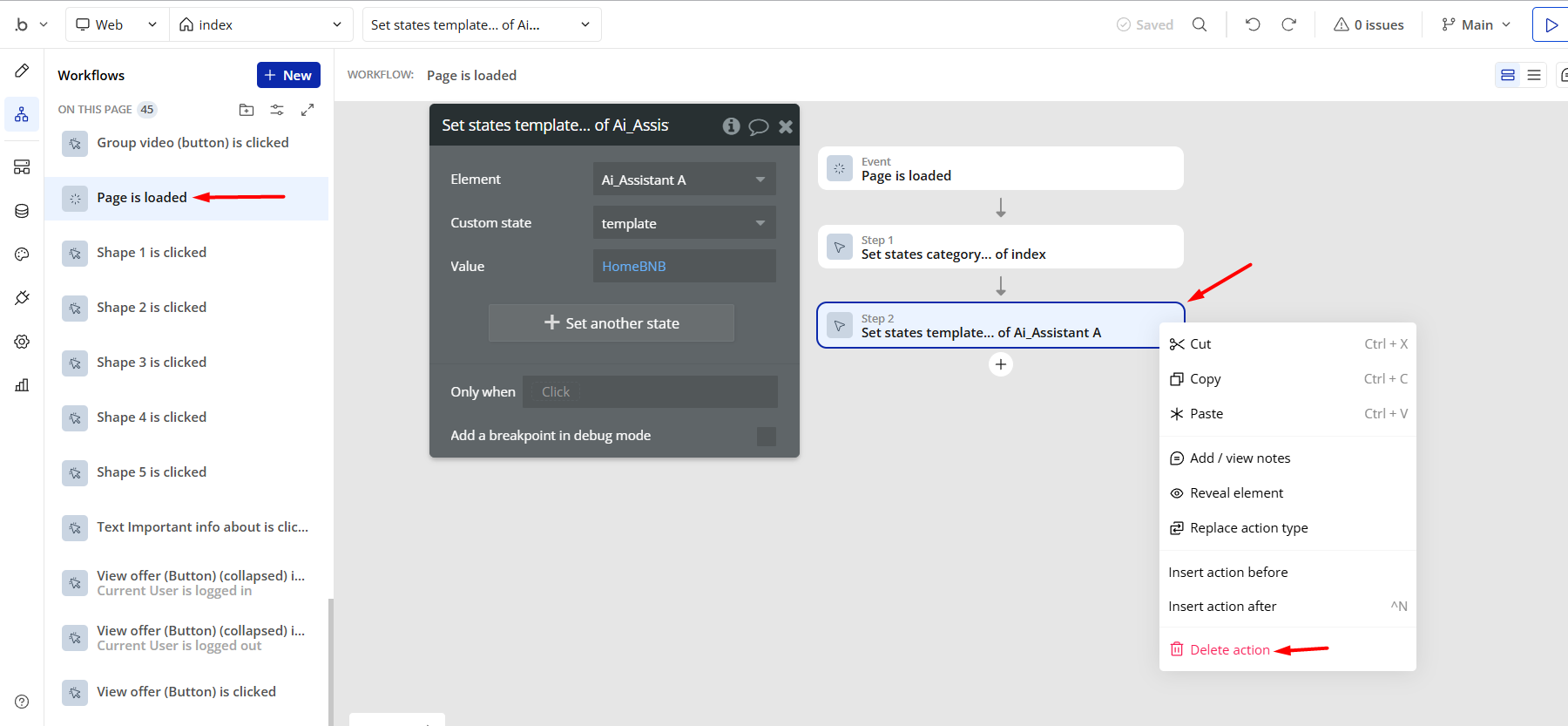
- remove the following step in the workflow:

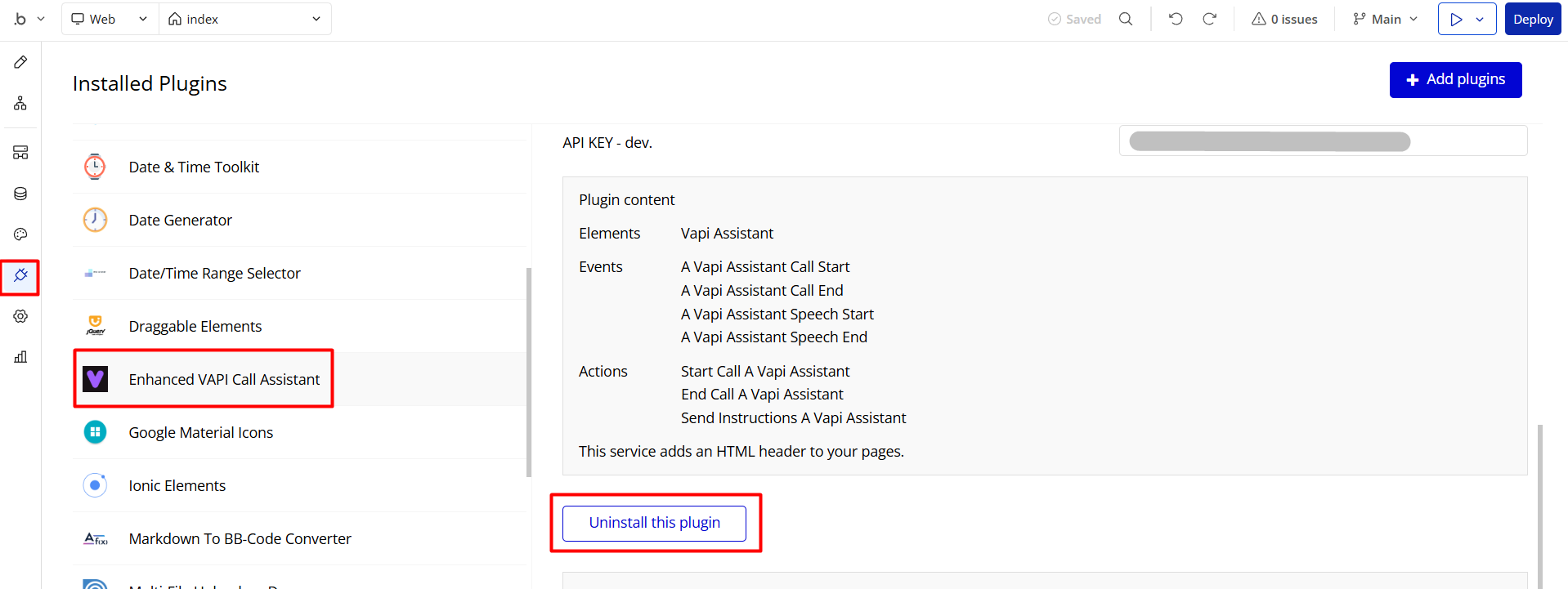
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't find the answer yet, contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Note: The template features a paid Rapid Dev Simple HTML Audio Player plugin, which provides an audio-playing functionality.
In order to use it, you'll need to subscribe or purchase it. (Optional)
If you do not want to use it, simply remove the plugin from the template by uninstalling and unsubscribing.
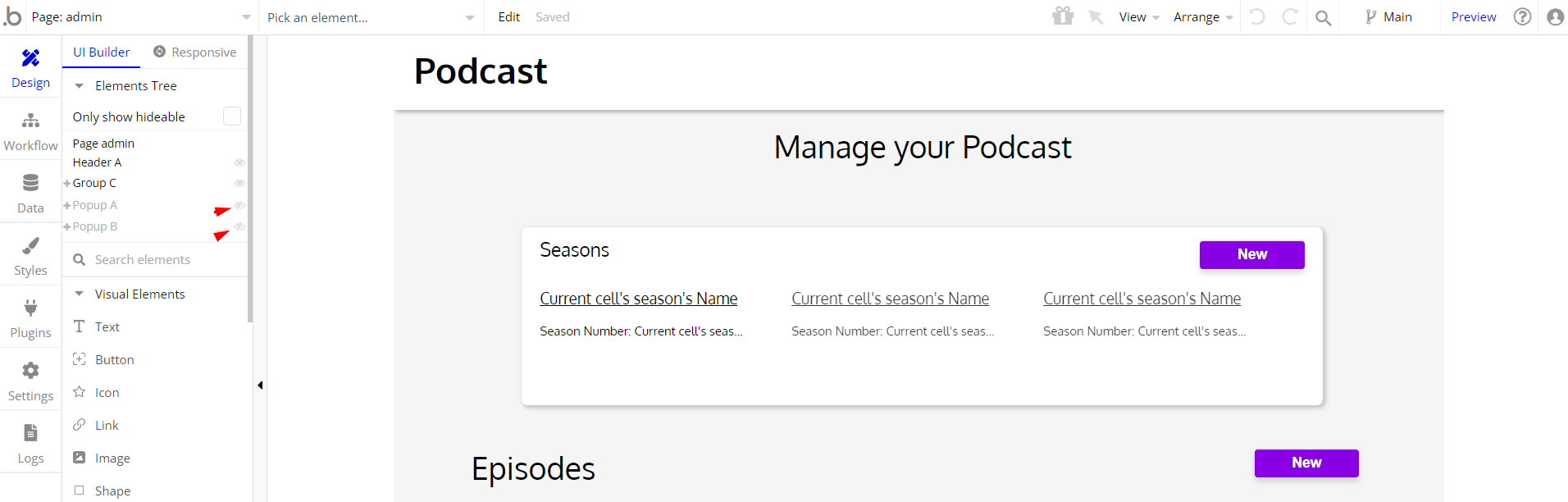
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
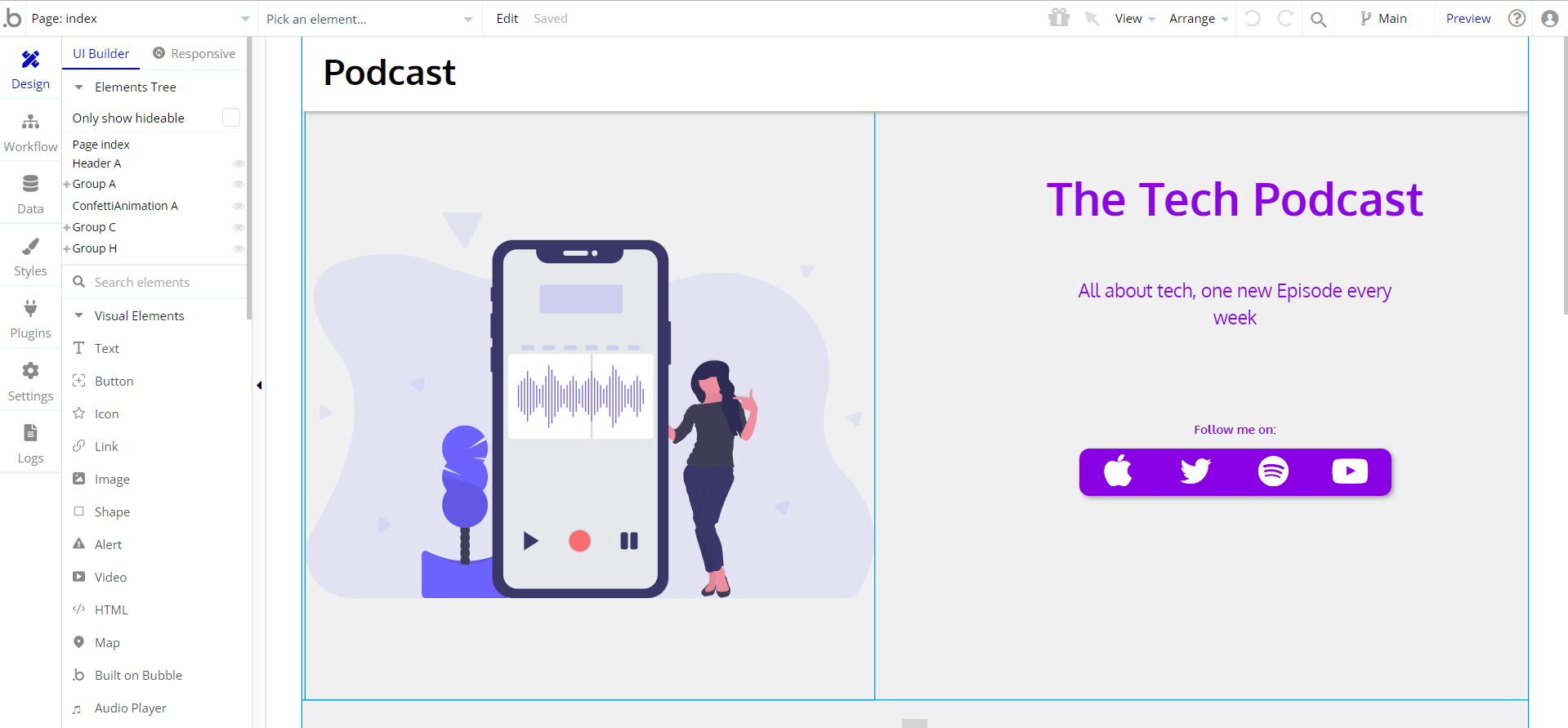
Here is an example of how to unhide 👀 them:

Pages Overview
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site.
A homepage includes a variety of menus that make it easy for users to find the information they need.

All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
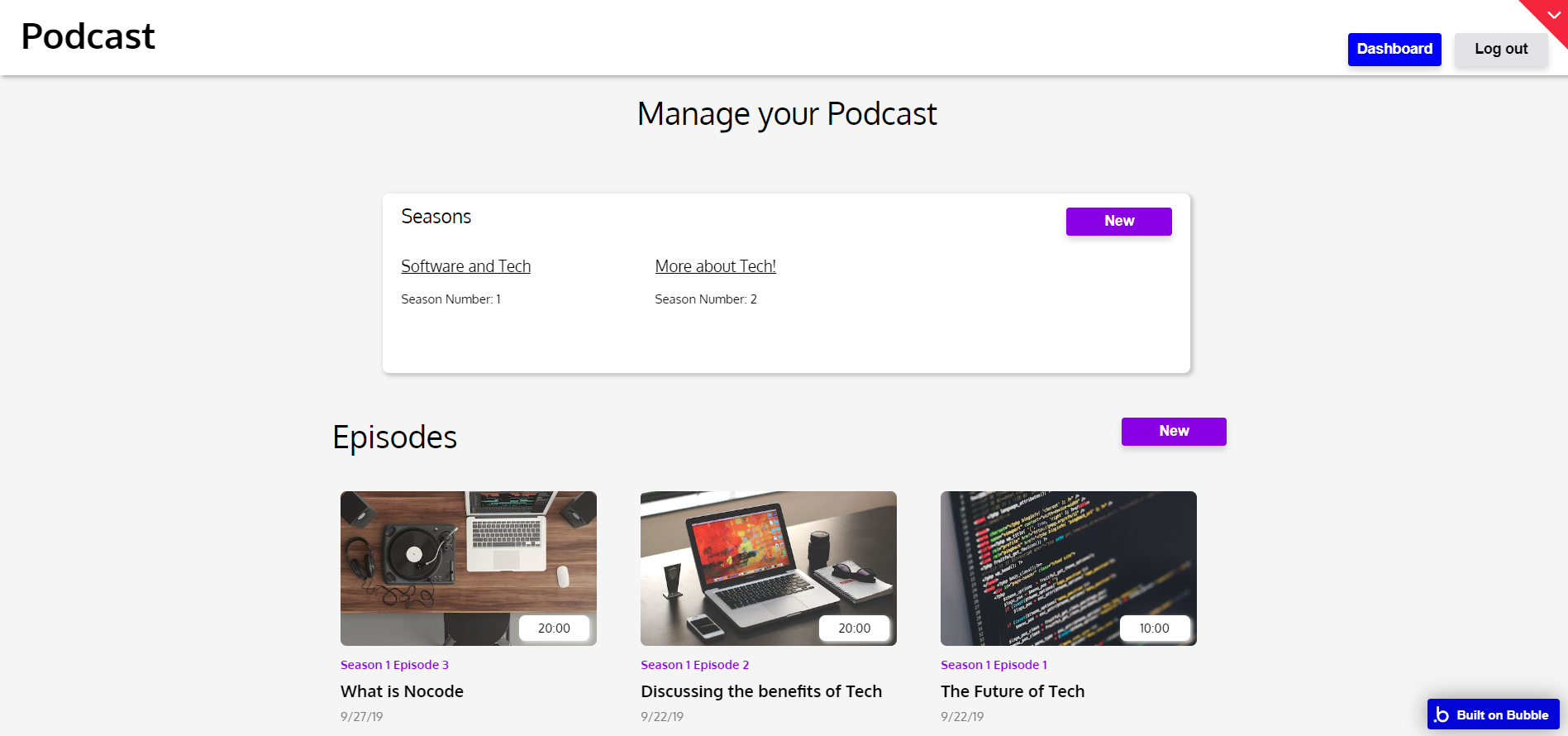
admin
This page is designed to manage platform data, e.g. Episodes and Podcasts. Only users with admin rights are able to edit anything here.

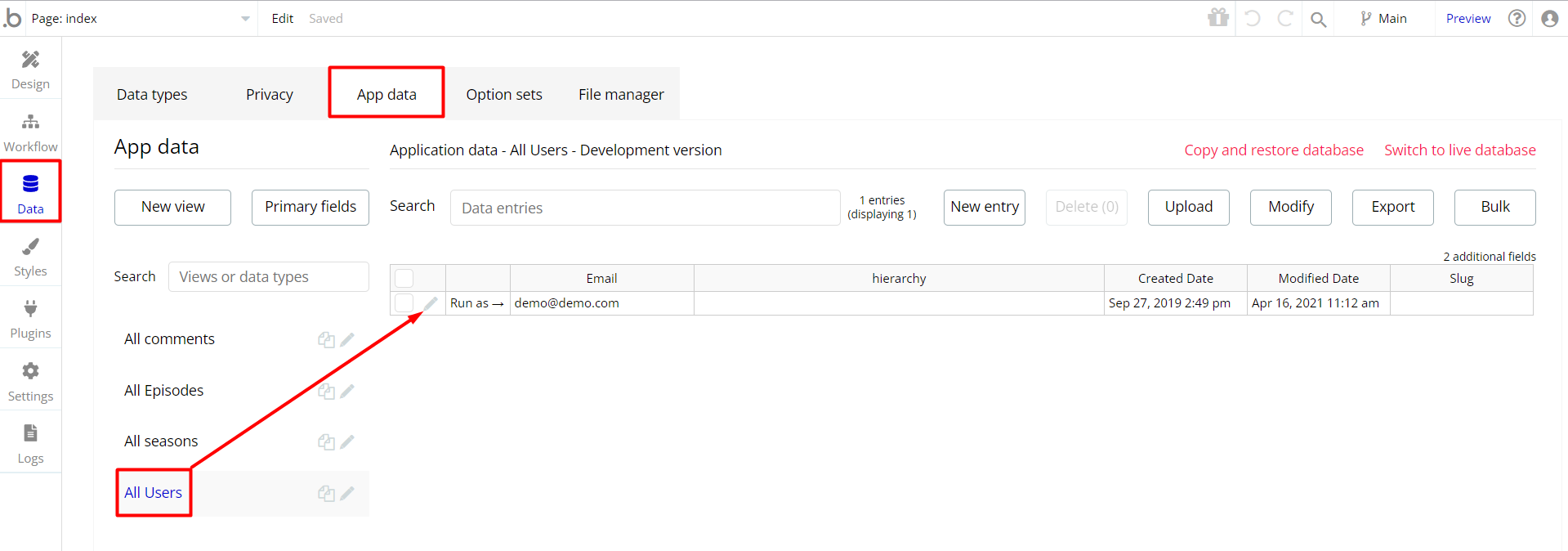
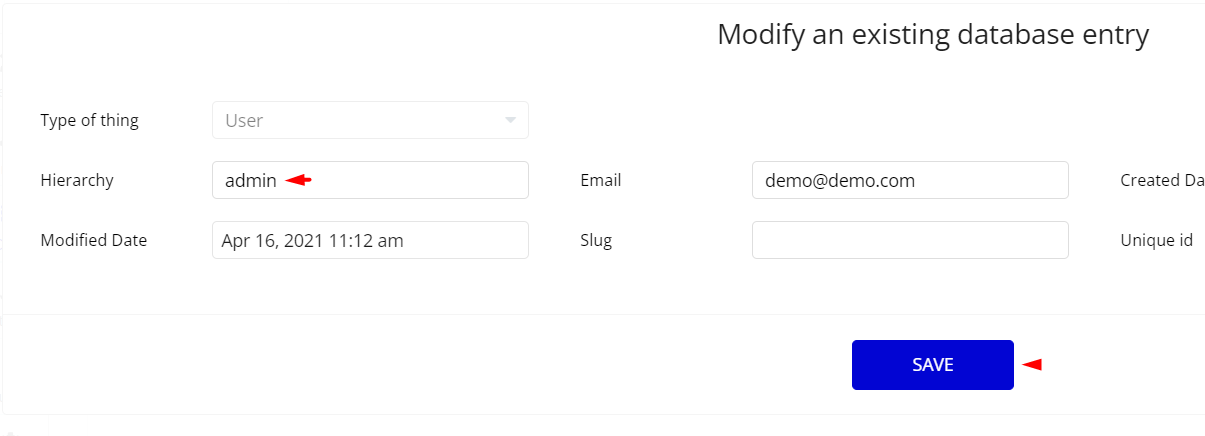
To assign a user admin role, please:
- find him in the app database

- add the admin word to
hierarchyfield

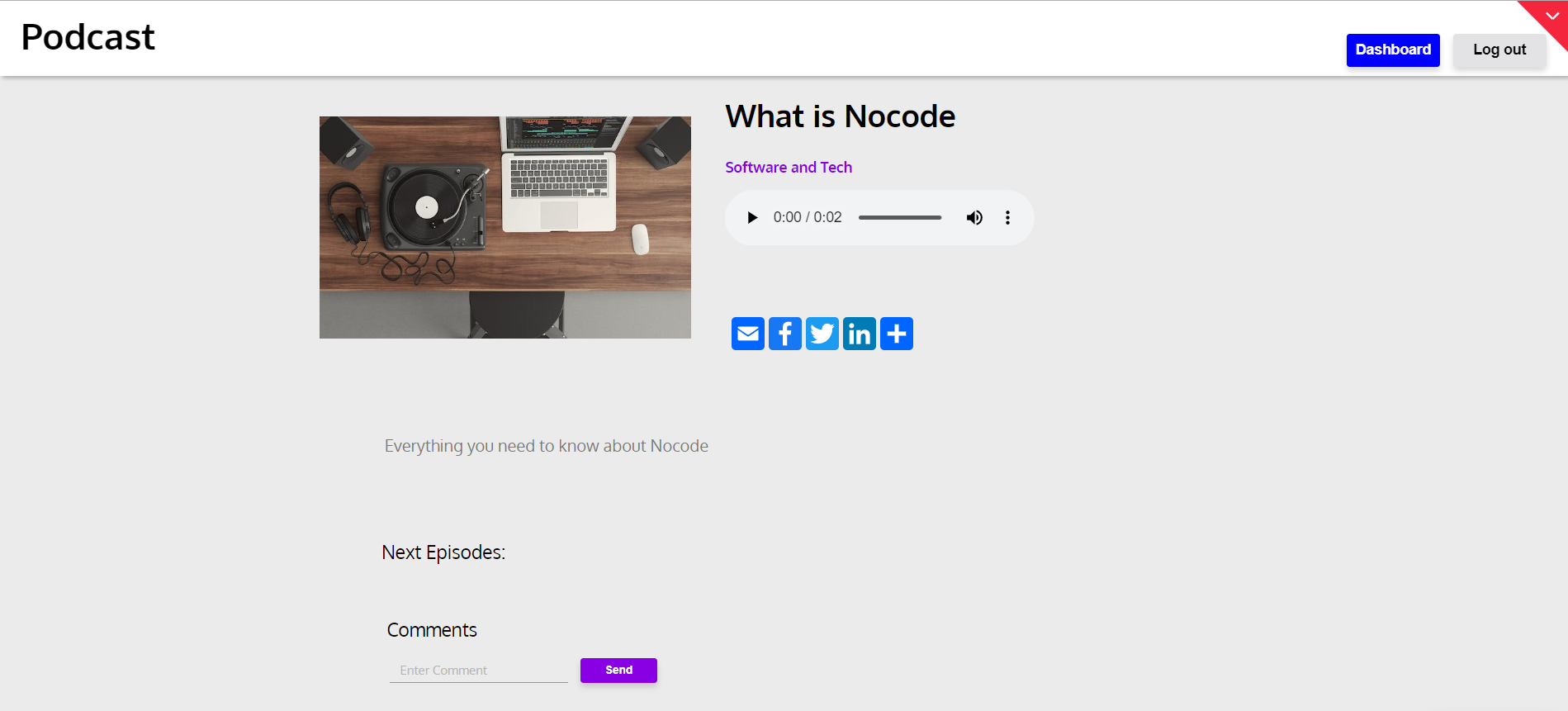
episode
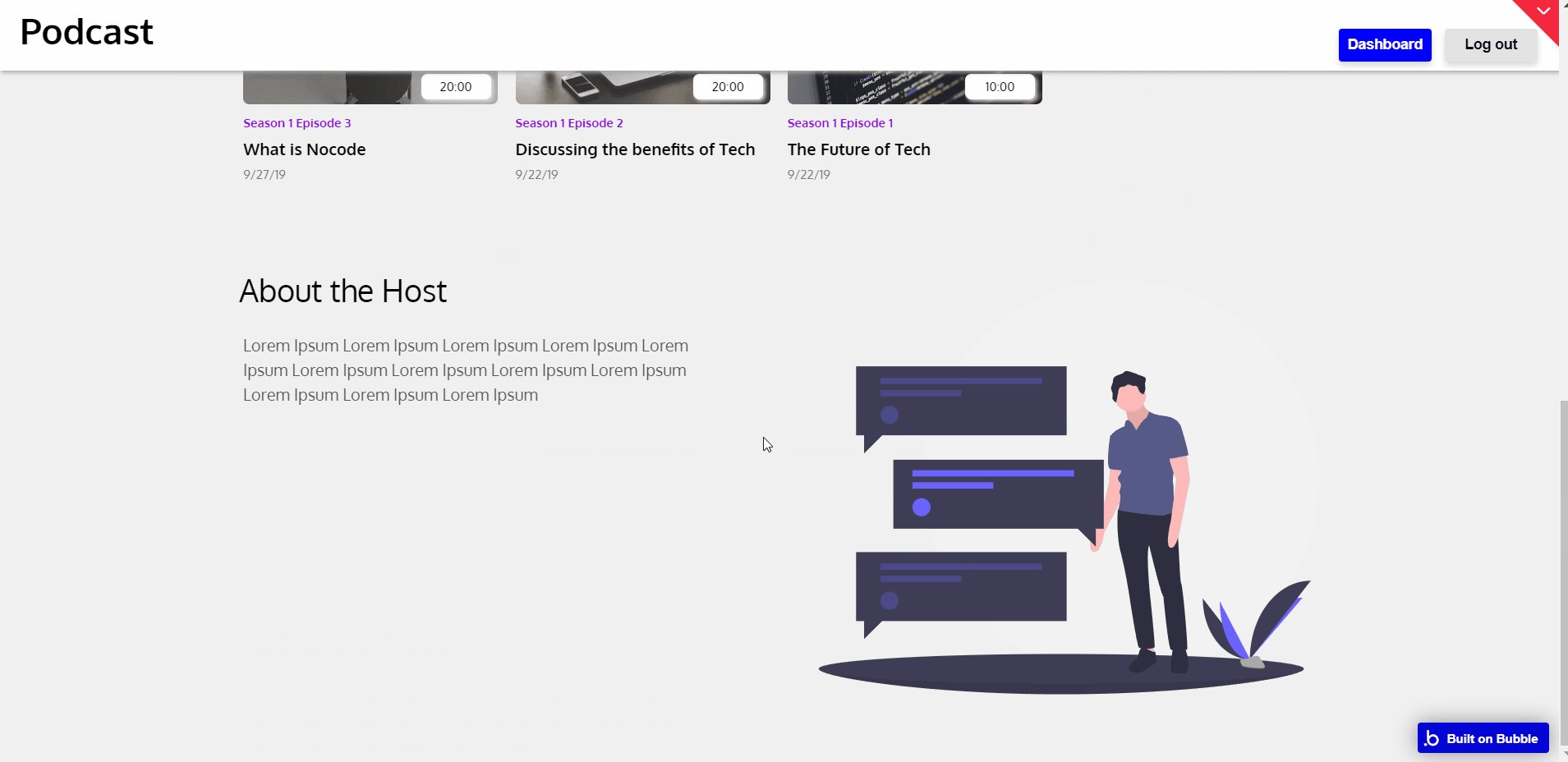
This page displays all the details of a particular episode.

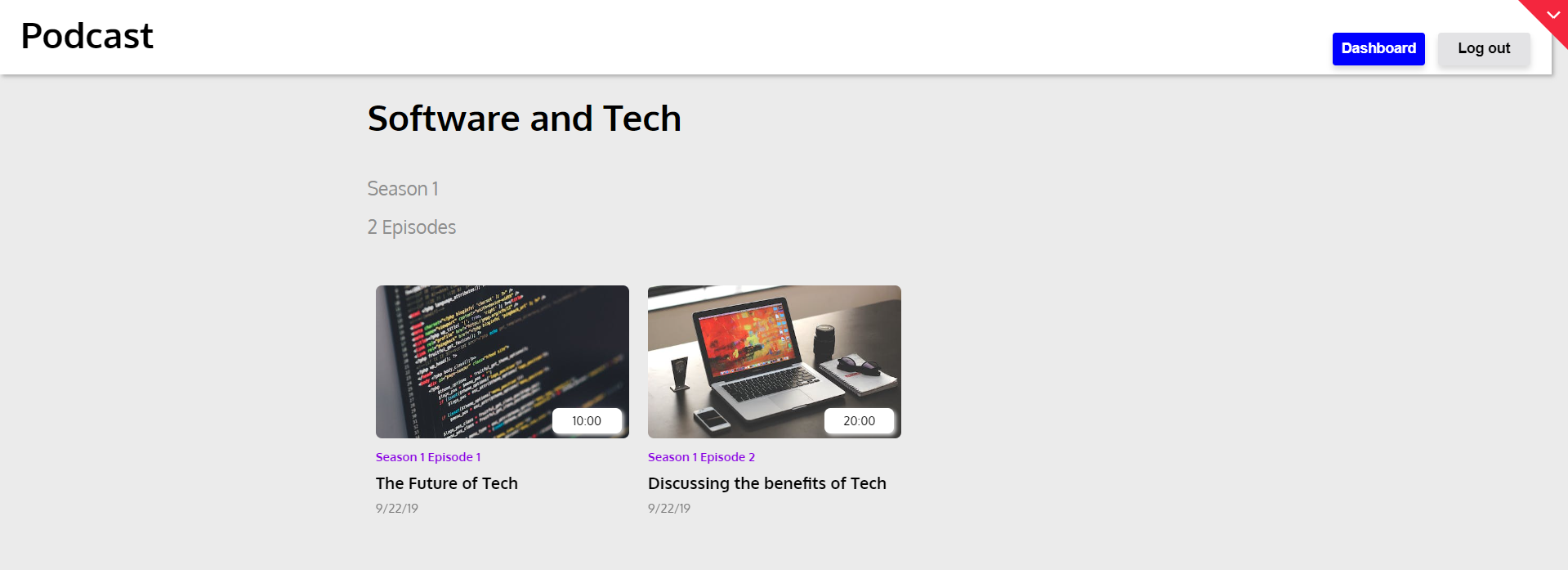
season
This page displays all podcasts categorized under a certain category.

reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Data Types
Comment
This data type is used to store information about comments on episodes.
Field Name | Type | Notes |
content | text | Stores the comment text. |
episode | Episode | Stores the related episode. |
user | User | Stores the comment author. |
Episode
This data type is used to store information about added episodes.
Field Name | Type | Notes |
audio | file | Stores the audio file. |
Description | text | Stores the episode description. |
duration | text | Stores the audio file duration. |
episodenr | number | Stores the episode order number. |
Season | season | Stores the related season. |
thumbnail | image | Stores the thumbnail image. |
Title | text | Stores the episode title. |
Season
This data type is used to store information about seasons.
Field Name | Type | Notes |
Episodes | List of Episodes | Stores the list of related episodes. |
Name | text | Stores the season name. |
Number | number | Stores the number of included episodes. |
User
This data type stores user-related information.
Field Name | Type | Notes |
hierarchy | text | Stores the user status. |
Tip: The User data type has the following fields: email, Modified Date, Created Date, and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
14 September 2023
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps that were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials