About this Template
Link to the template page: https://bubble.io/template/filebox---file-sharing-1491550368404x841010106048446500
Introduction
Filebox is a file-sharing no-code template that allows users to send files either via email or through a shortened URL. It also features rotating full-screen images and animations.
By default, all files are stored in Bubble storage but that can get very costly, however, you can change the upload destination using your own AWS, Uploadcare.com, or similar storage (one of our plugins would have to be used for that).
Features
- Responsive design
- Landing page
- URL shortener
- Rotating full-screen images and animations
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
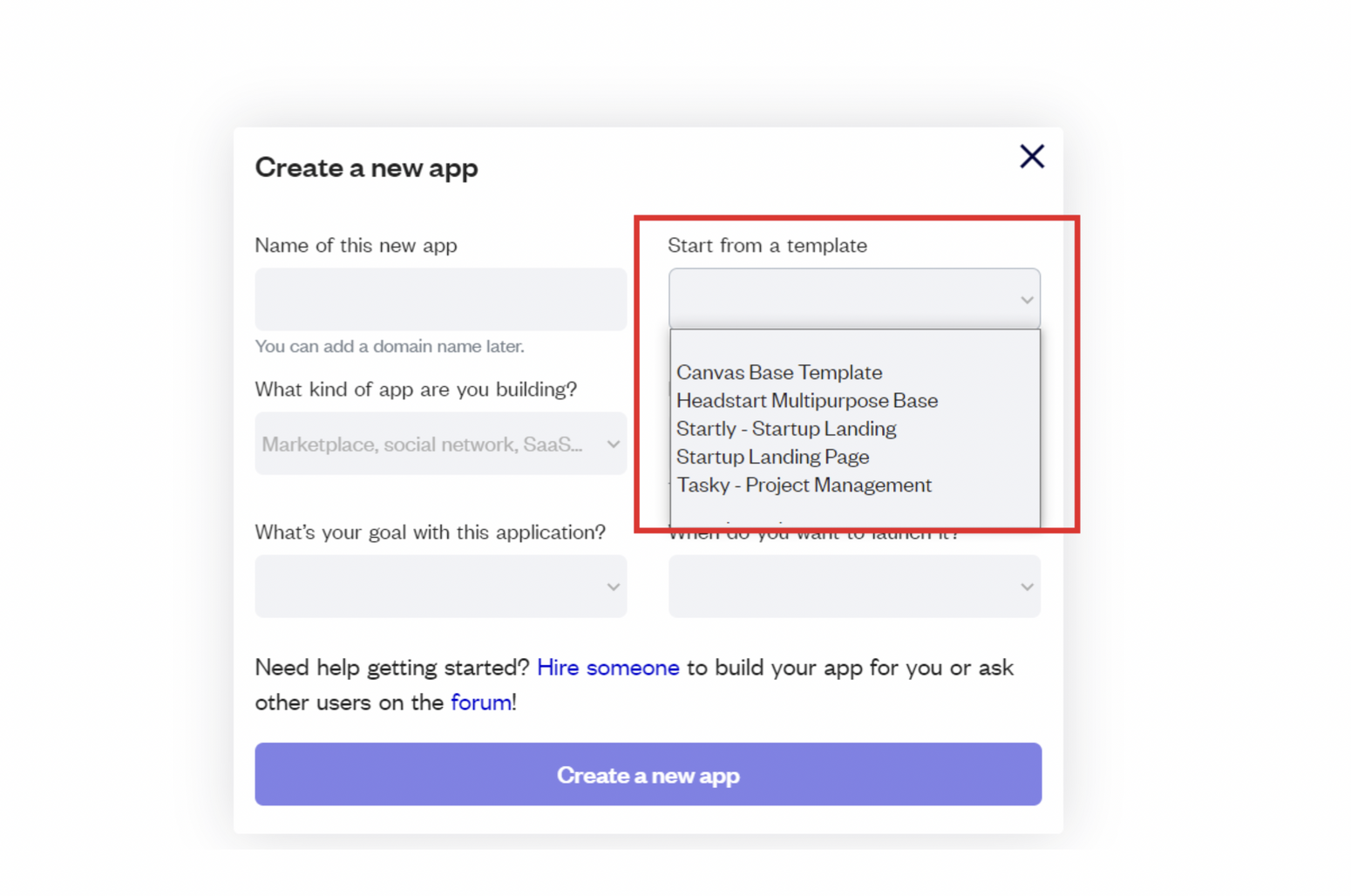
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Now you're ready to go and dive into Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as Plugin tab of the template editor.
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
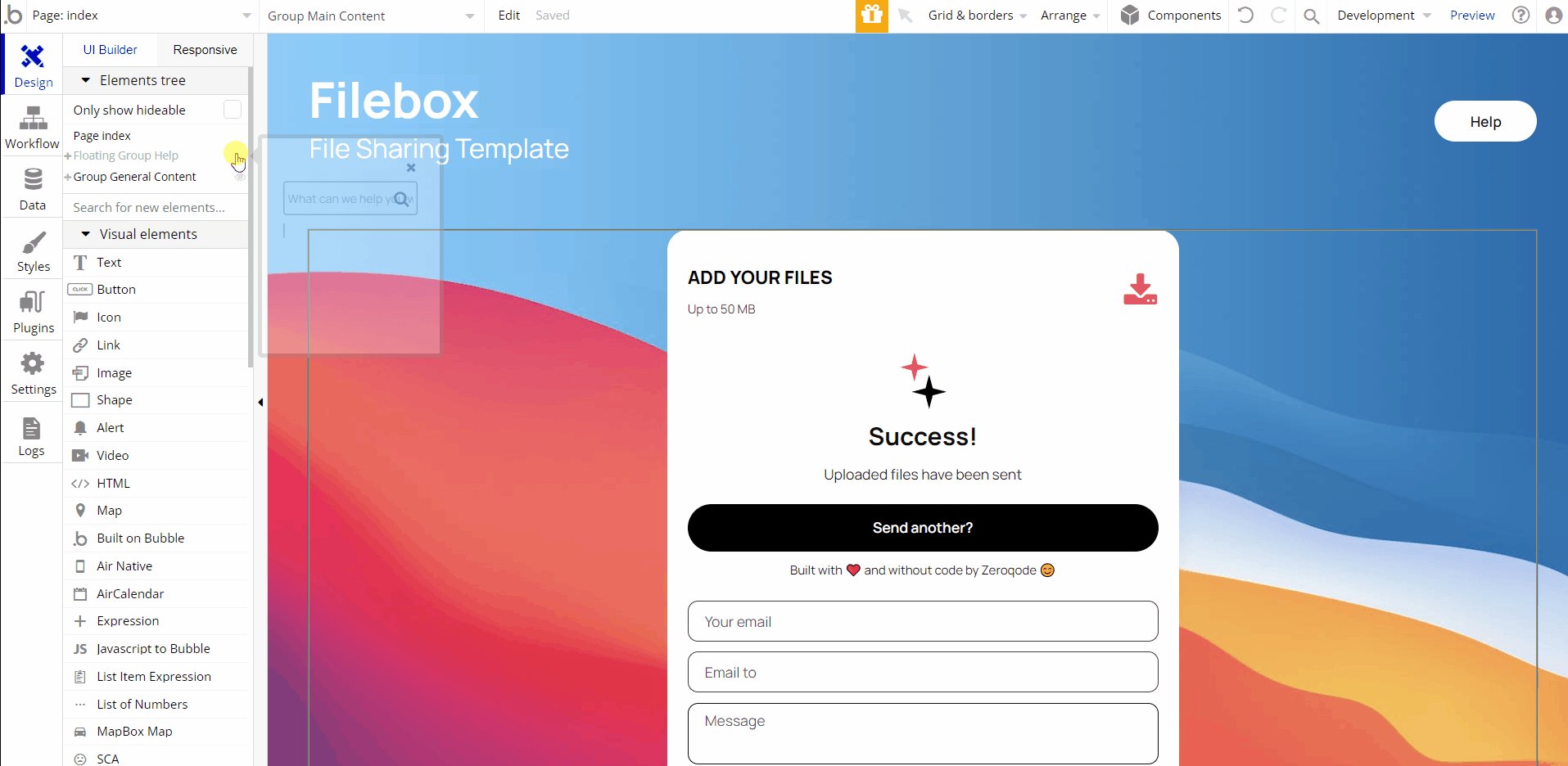
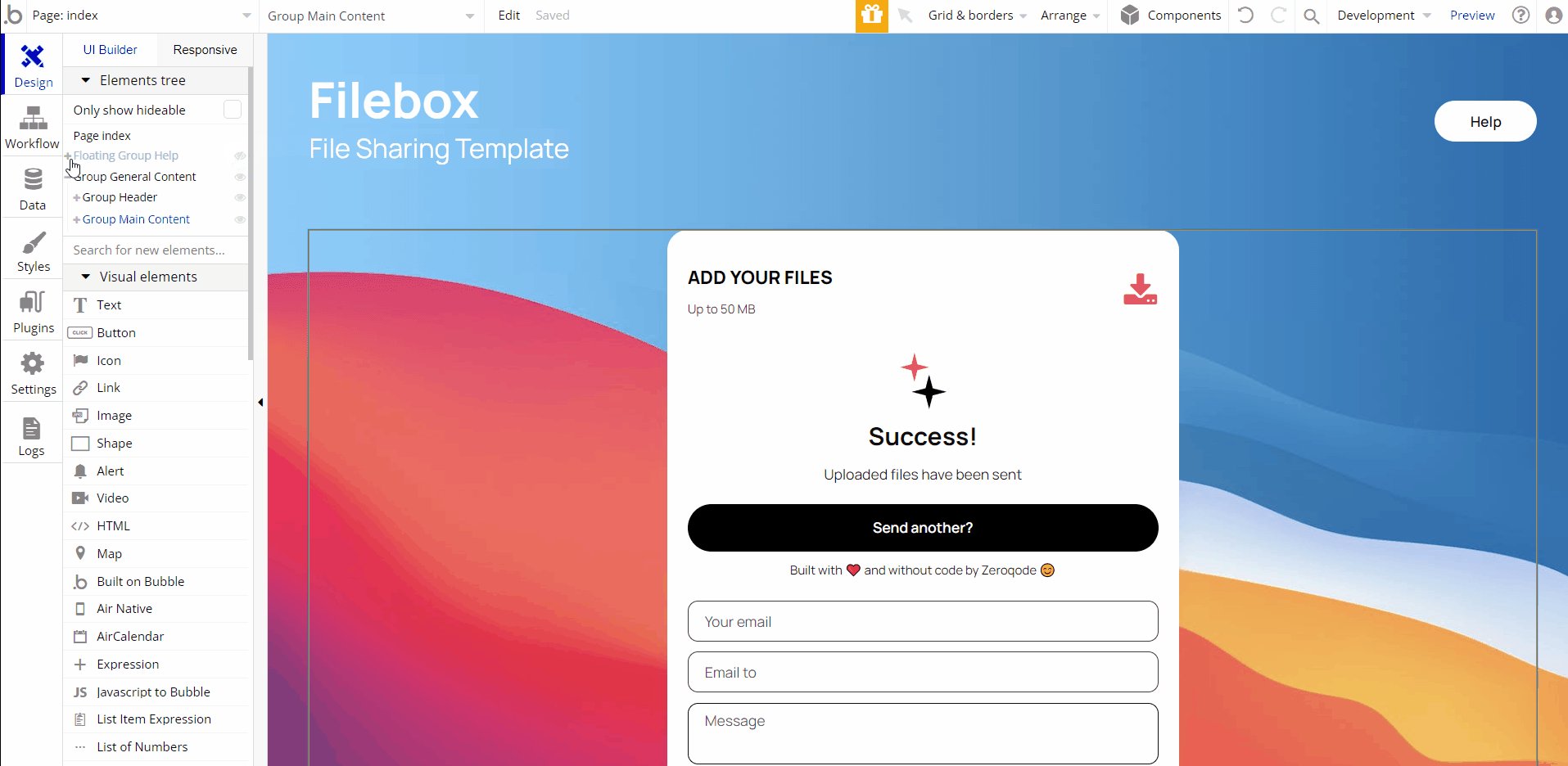
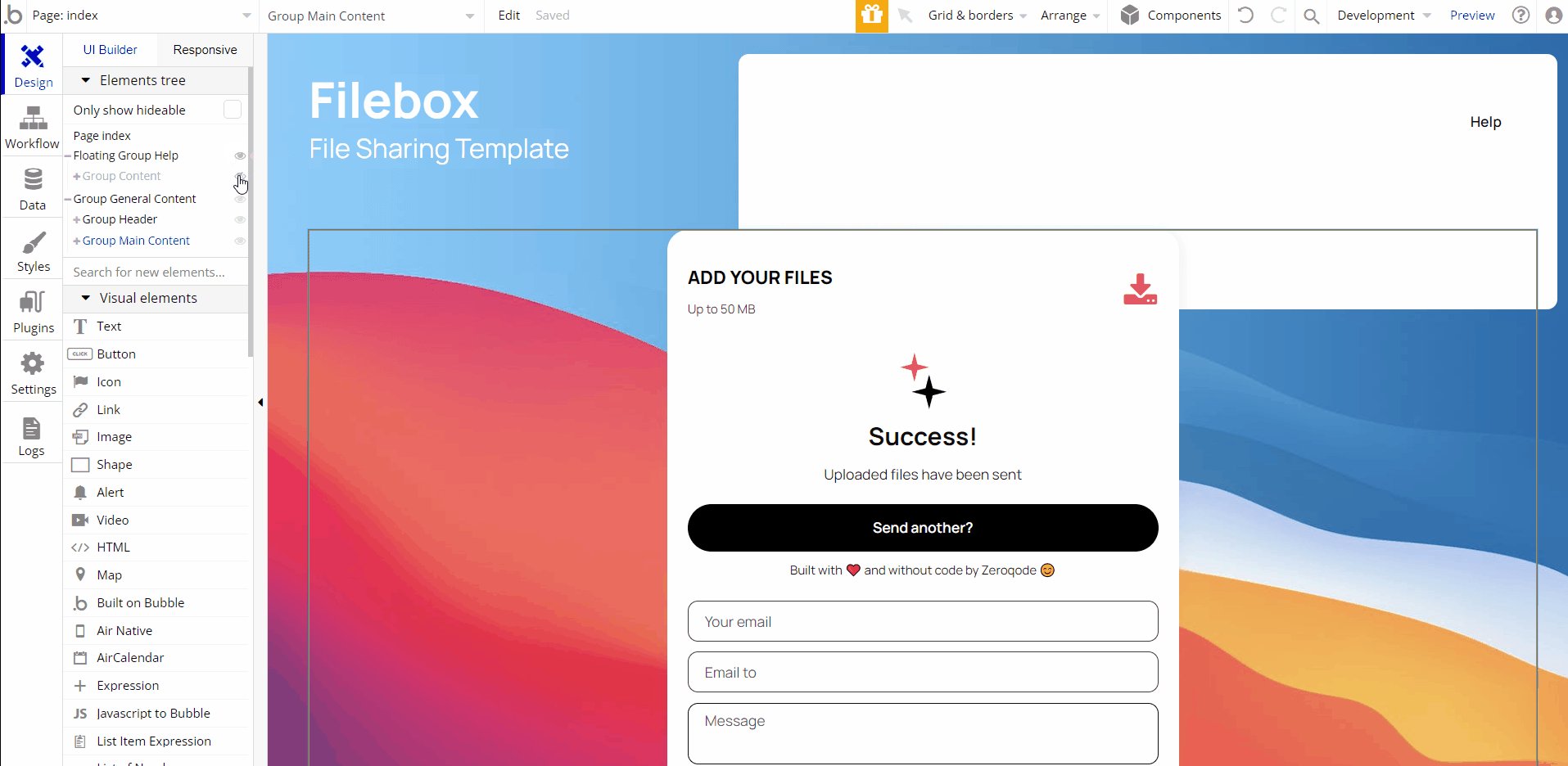
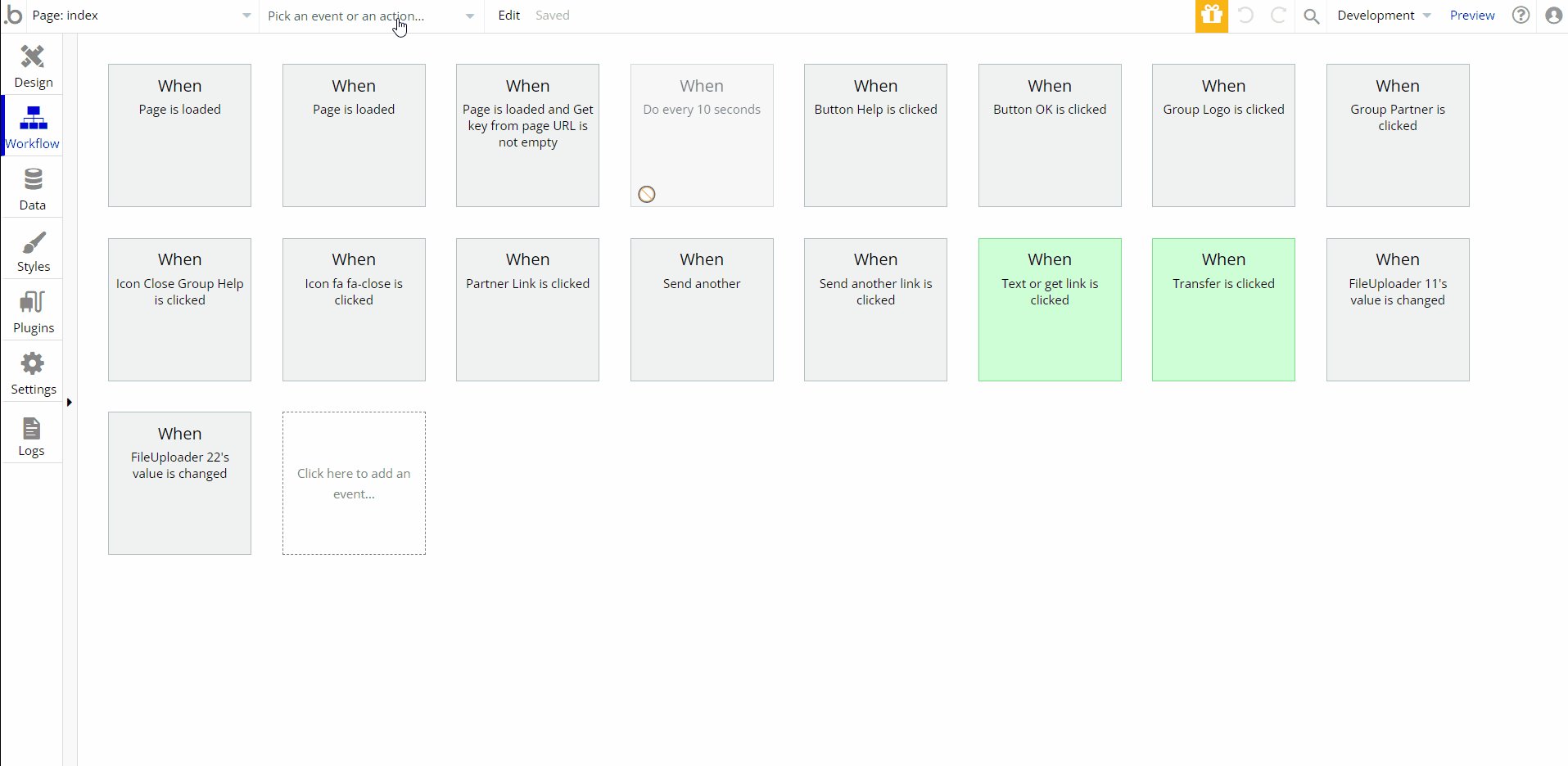
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
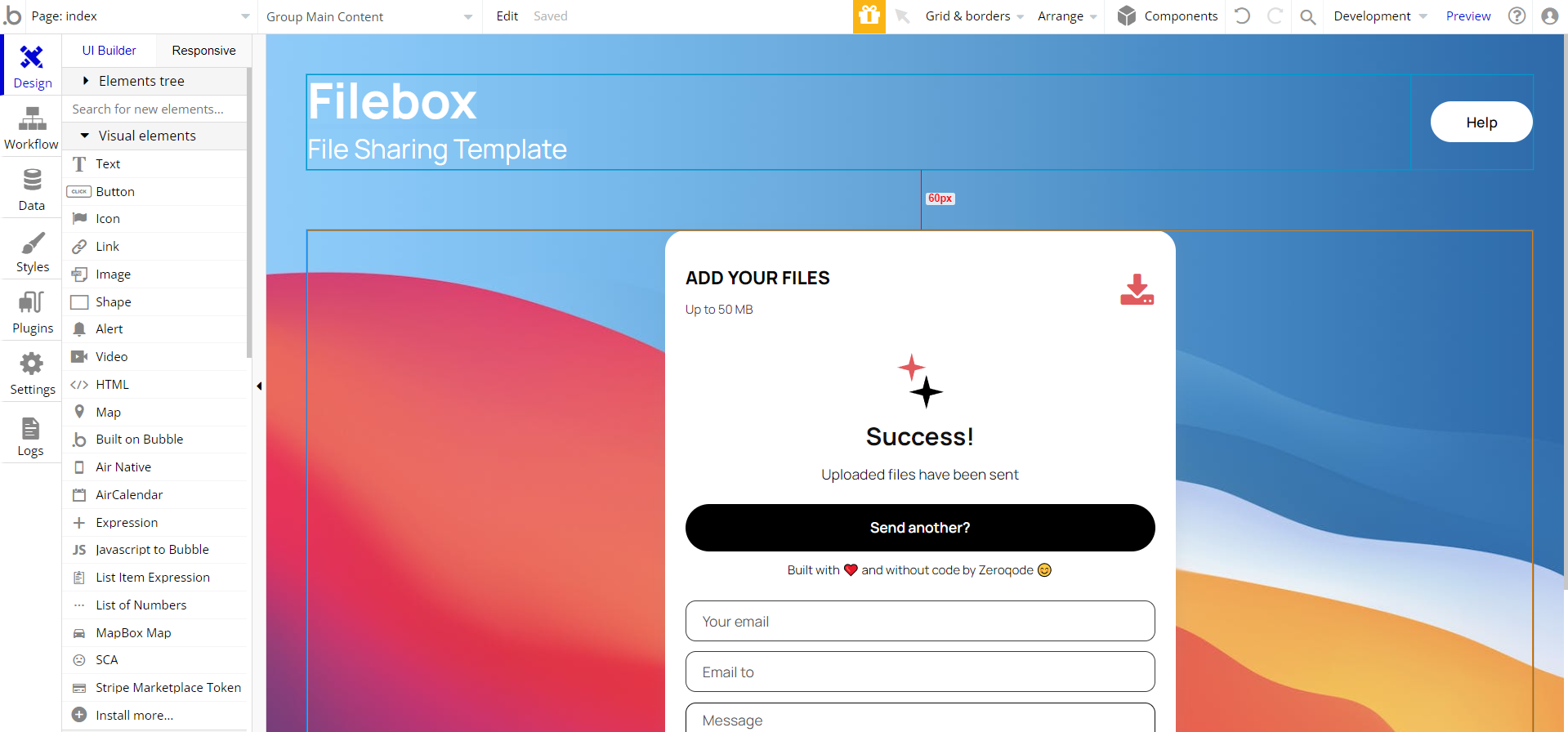
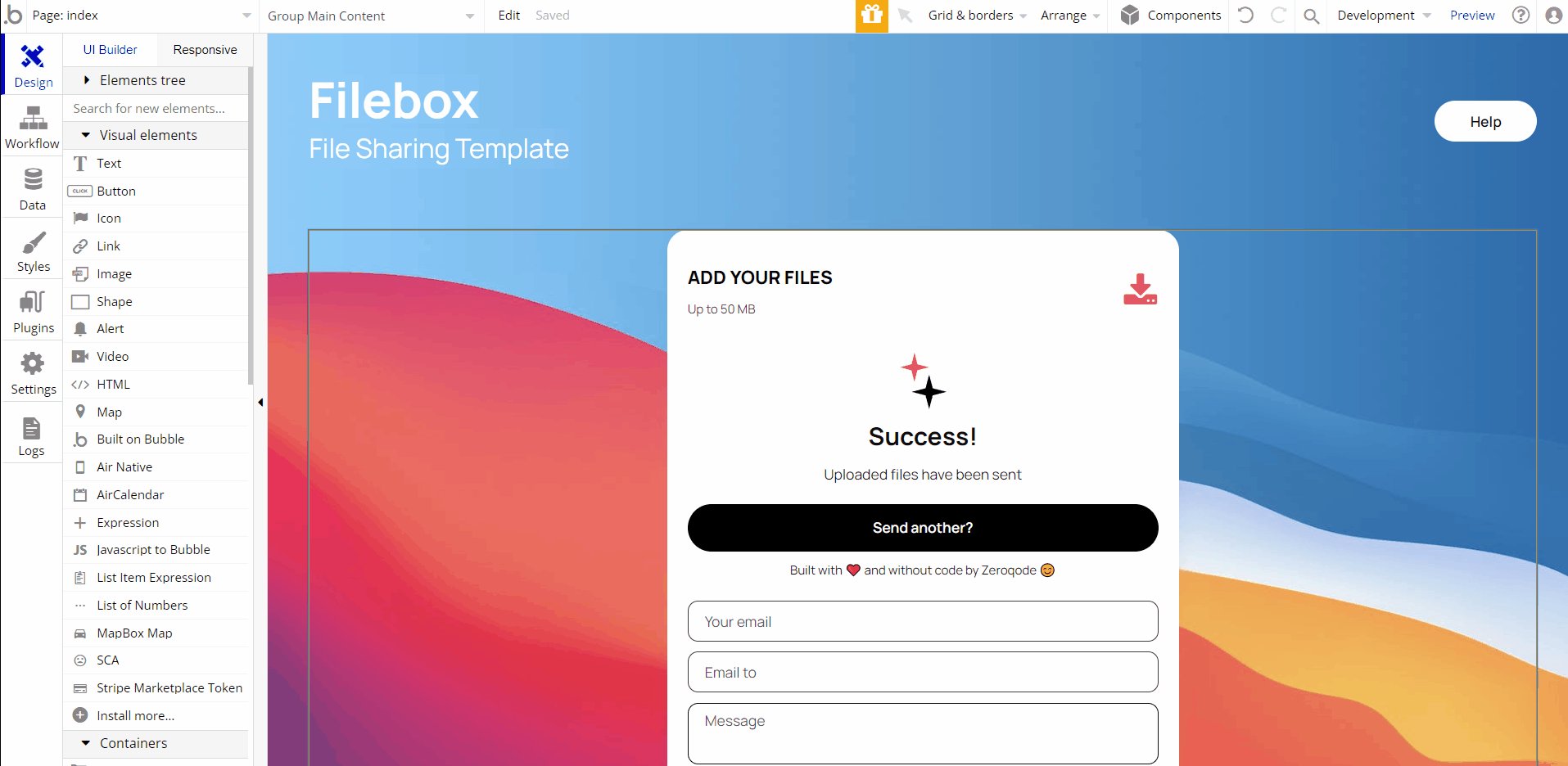
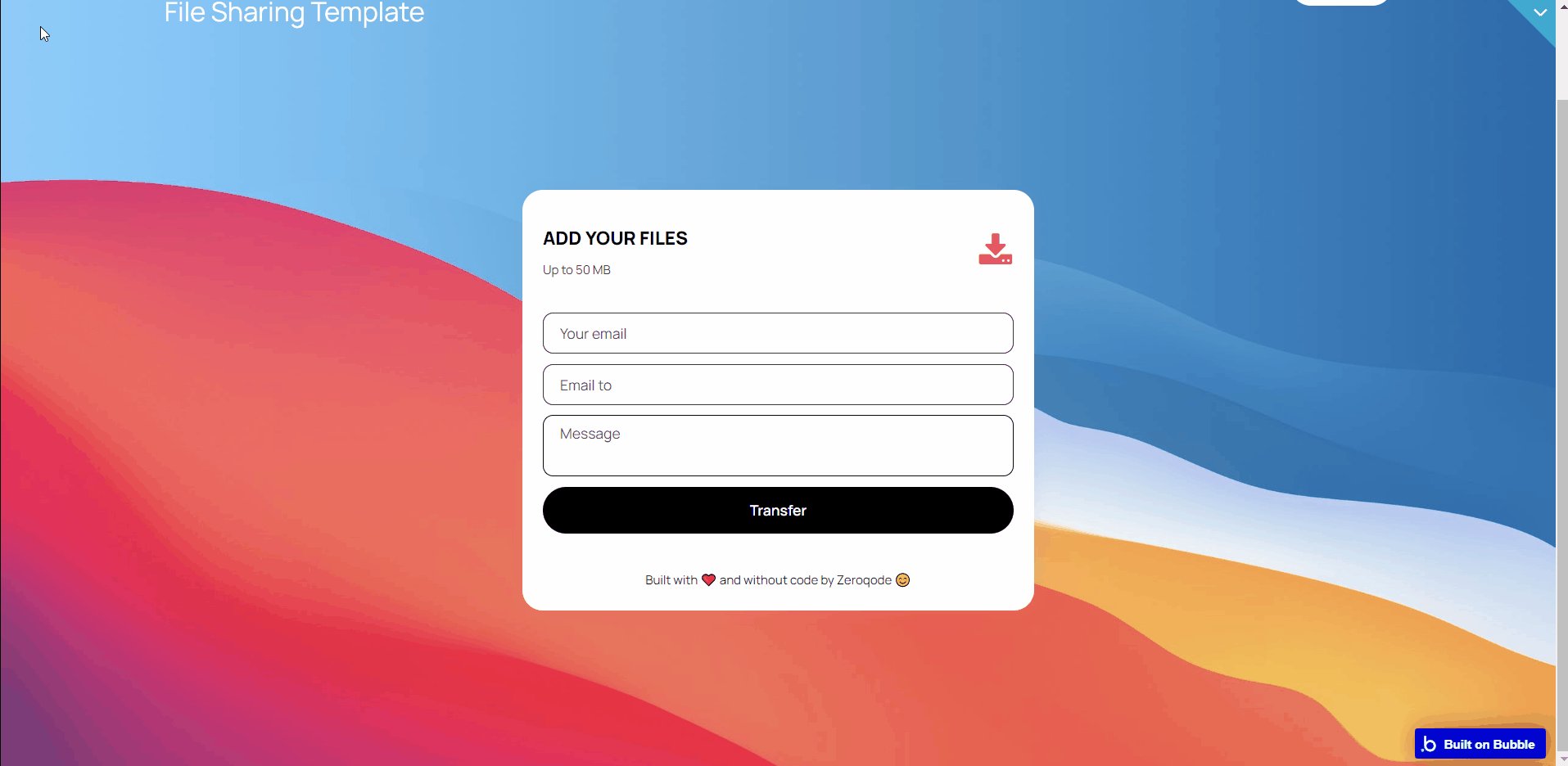
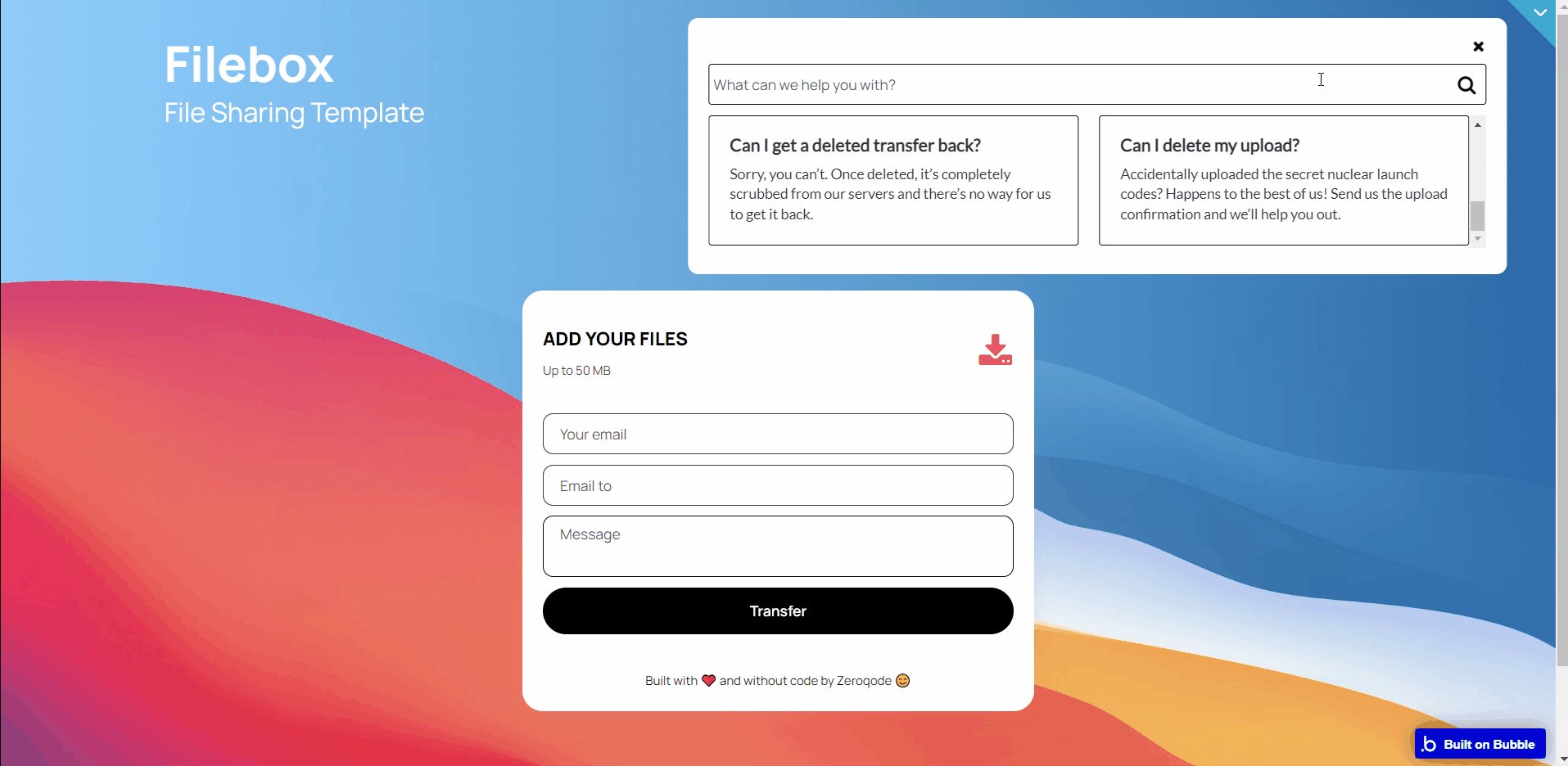
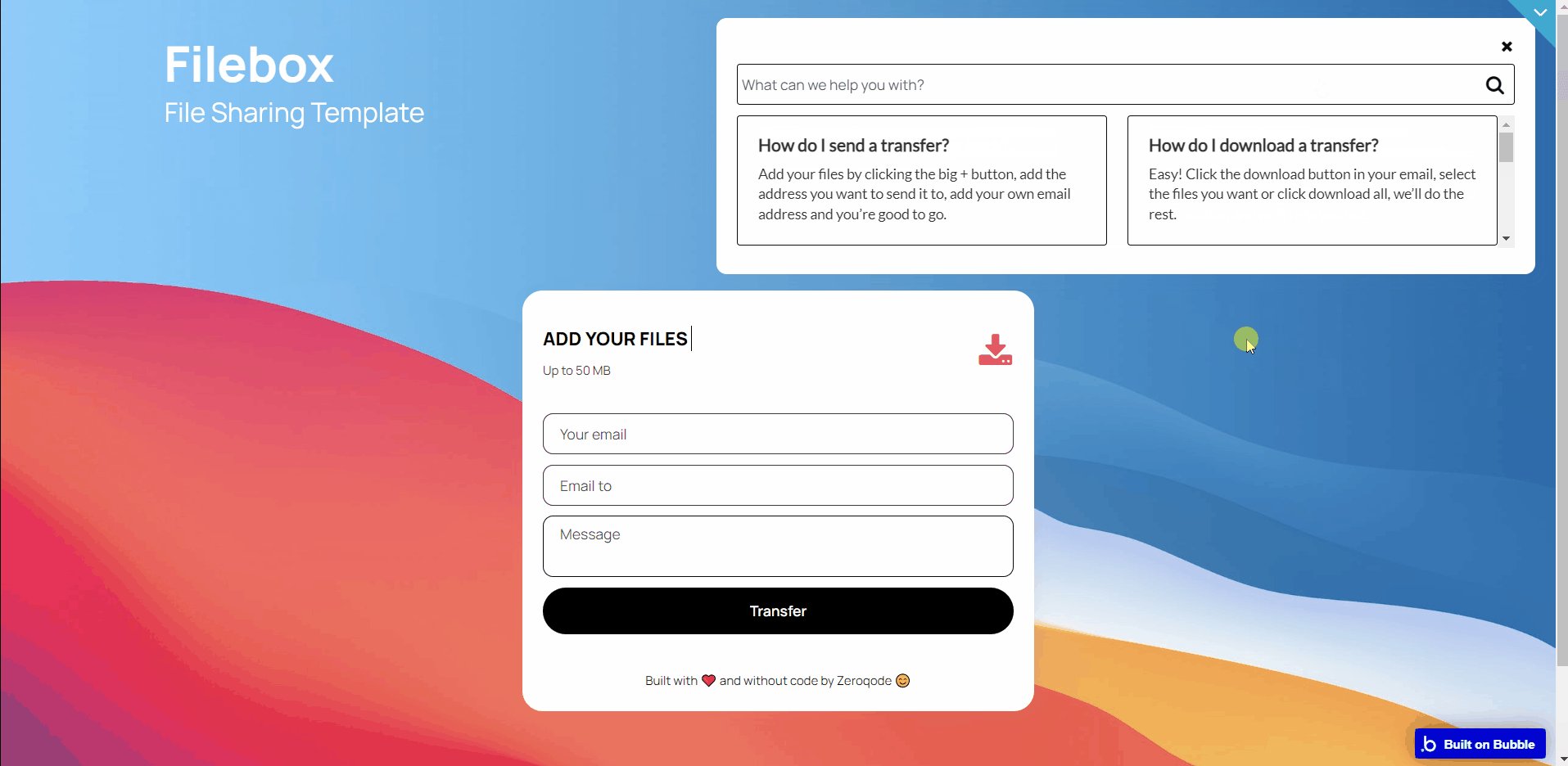
index
This is the landing page of the template. All activities of the template happen on this page.
Users can send a file with a supporting message, as well as share a link to the uploaded file.

After a successful transfer, the notification card also allows a new transfer for smooth file sharing with others.
It simply contains the logo, a HELP button, and a file upload card which allows you to input your email (the sender), the receiver's email, a message box, a file upload icon, and Transfer (send) button.
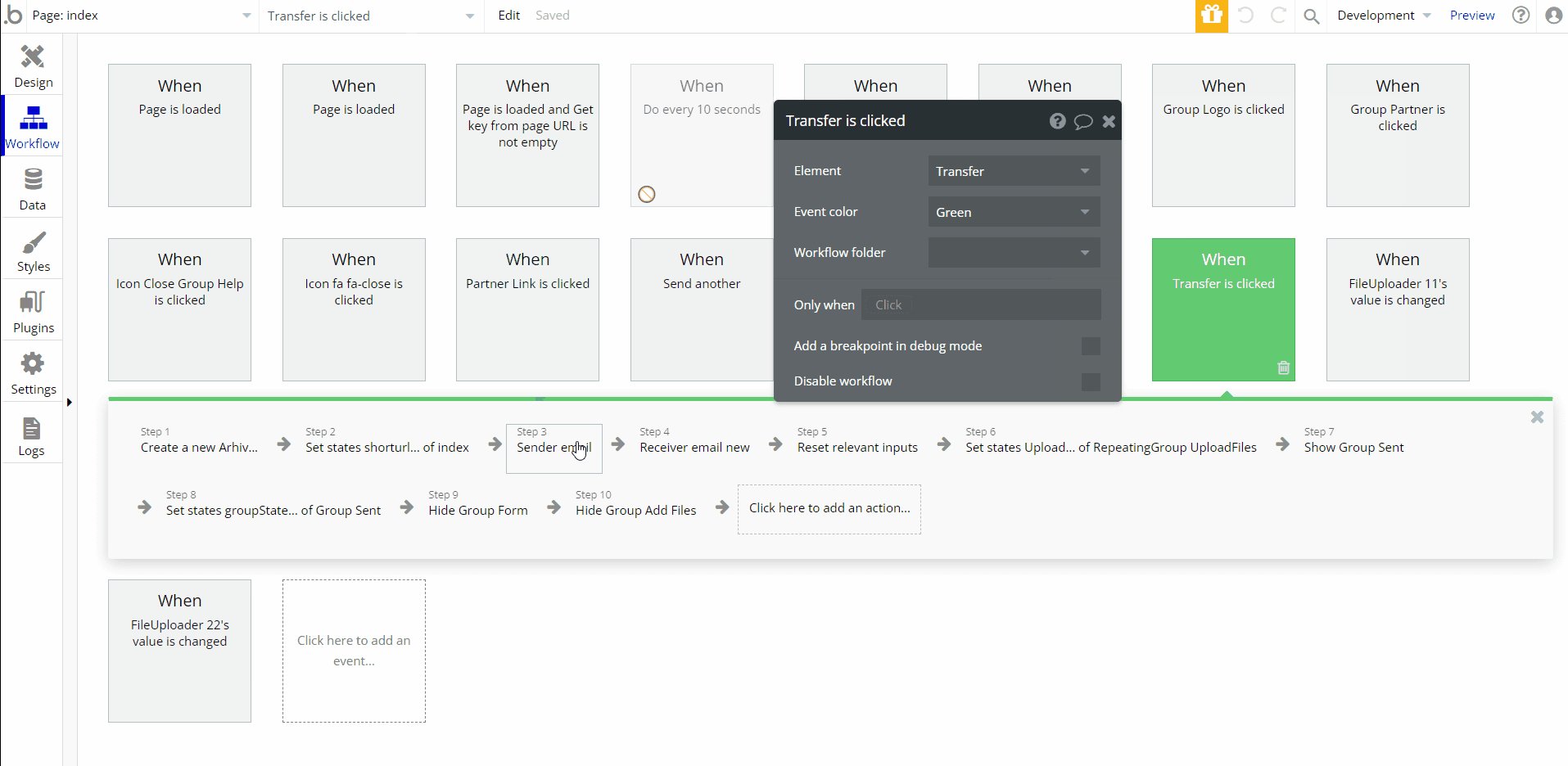
Note: Switching between tabs works by changing elements’ custom states.
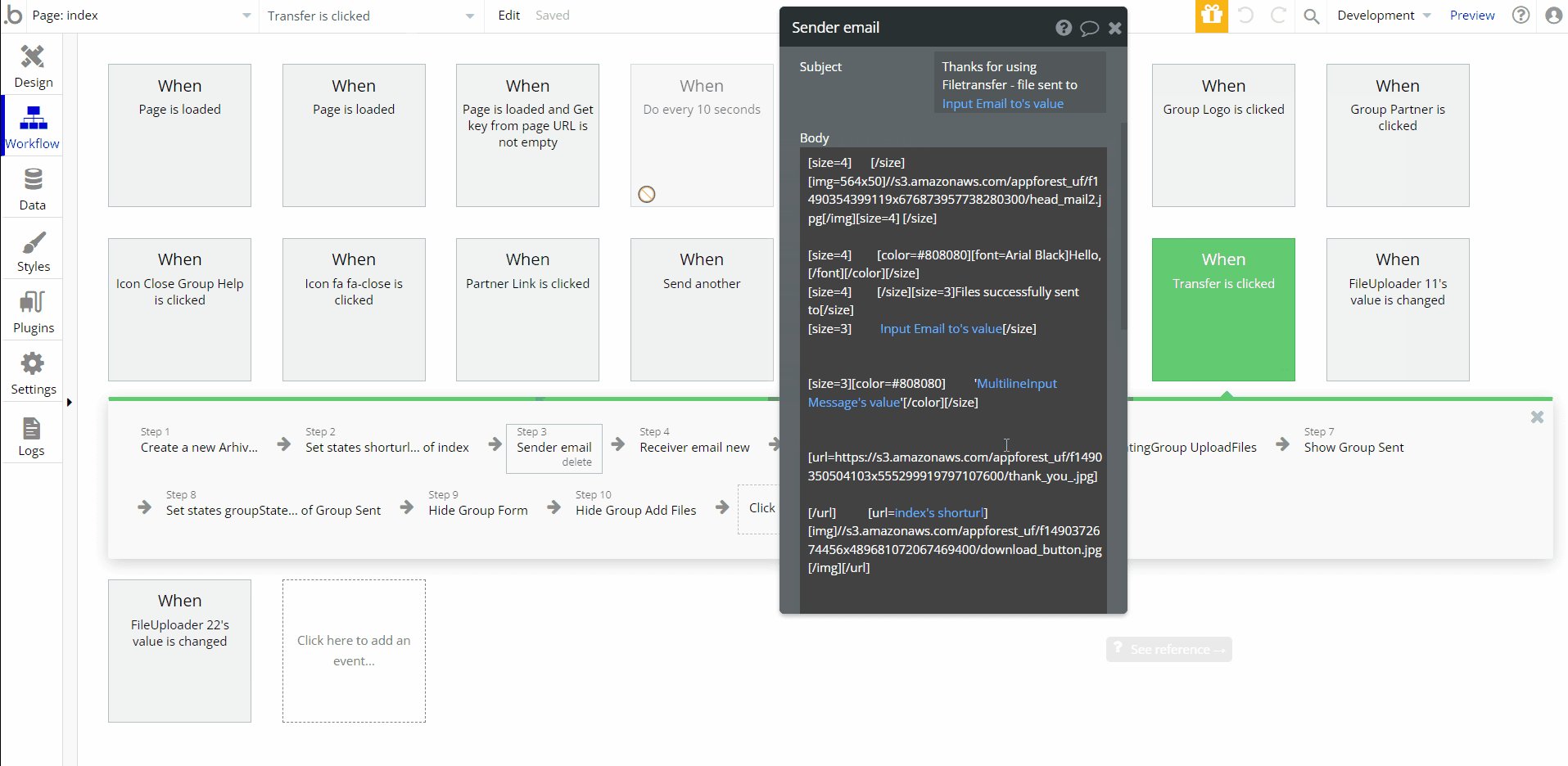
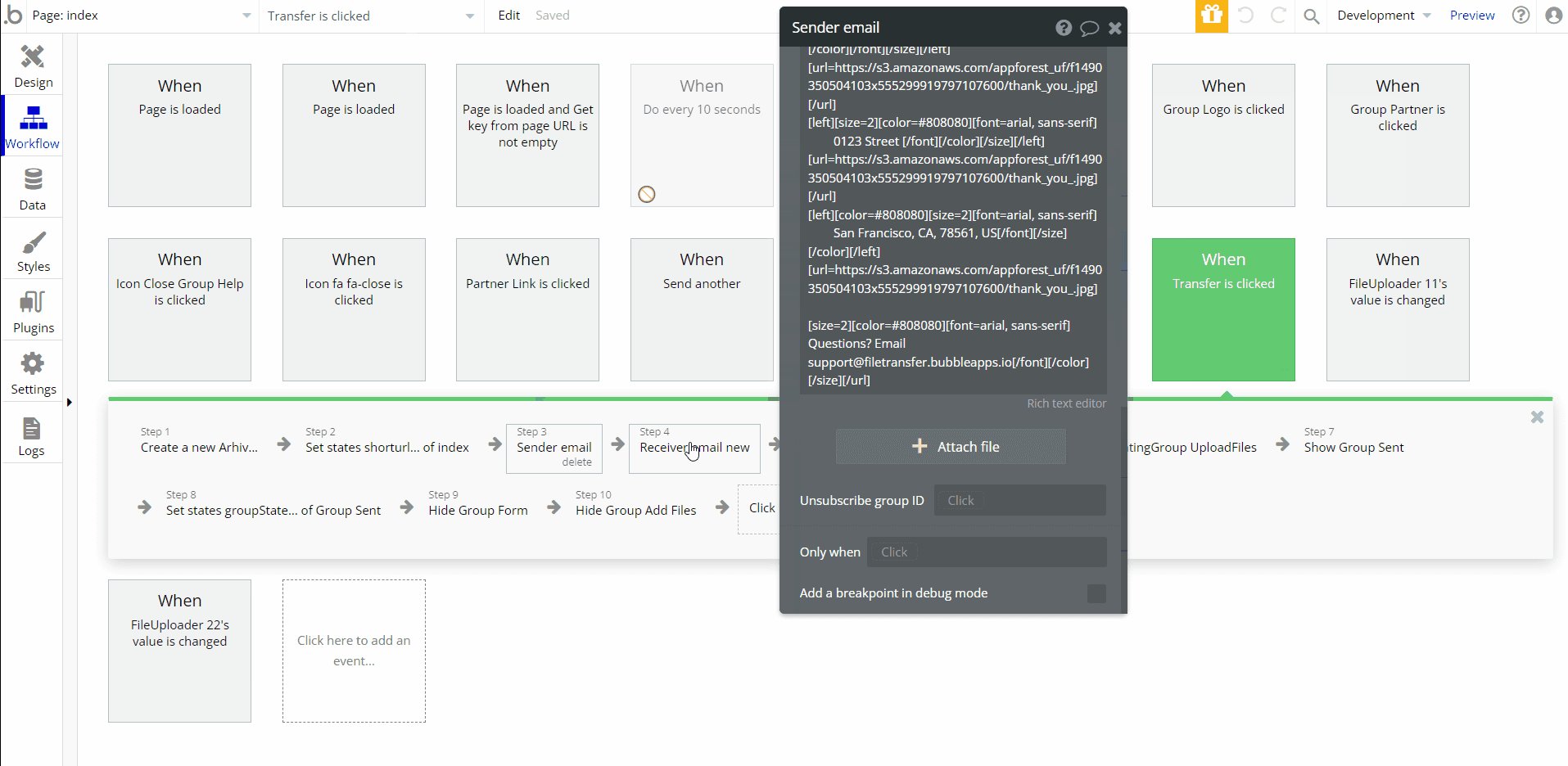
To modify the email content, sent to the sender and receiver, please be sure to modify the mail message content:

Data Types
Arhiv
This data type stores the file uploads ID made by users (list of uploads).
Field Name | Type | Notes |
upload | List of Uploads | Stores the ID of the uploaded file. |
Help
This data type stores the frequently asked questions&answers displayed in the Help popup.
Field Name | Type | Notes |
body | text | Stores the answer. |
title | text | Stores the question. |
Photo
This data type stores data about the button used on the index page.
Field Name | Type | Notes |
Button | text | Stores the button text. |
Description | text | Stores the resource description. |
Download | text | Stores the URL link to be redirected to. |
Image | image | Stores the background image on the index page. |
Logo | image | Stores the logo of the resource. |
Upload
This data type stores the documents uploaded to the template.
Field Name | Type | Notes |
file | file | Stores the uploaded file. |
link | text | Stores the URL link to the file. |
shorten url | text | Stores the shortened URL link to the file. |
User
The basic user info registered on the template is the user's email address.
Tip: The User data type has only the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
24 March 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials