About this Template
Link to the template page: https://bubble.io/template/movie-promo-landing-page-1579816574766x326184842577575940
Introduction
This no-code template is a landing page to promote one specific movie.
Features
- Fully responsive page
- Stylish Design
- Dark Mode
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
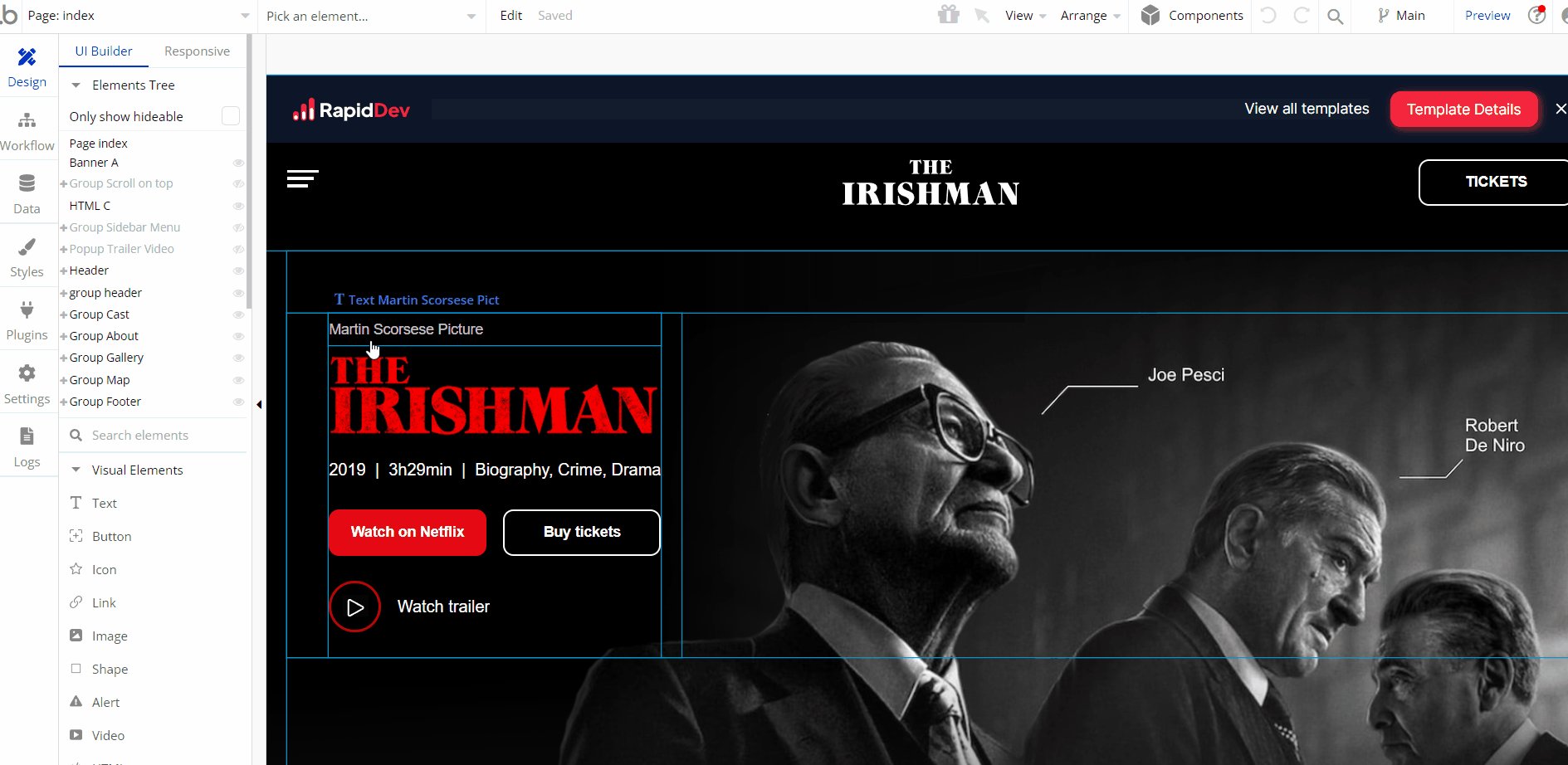
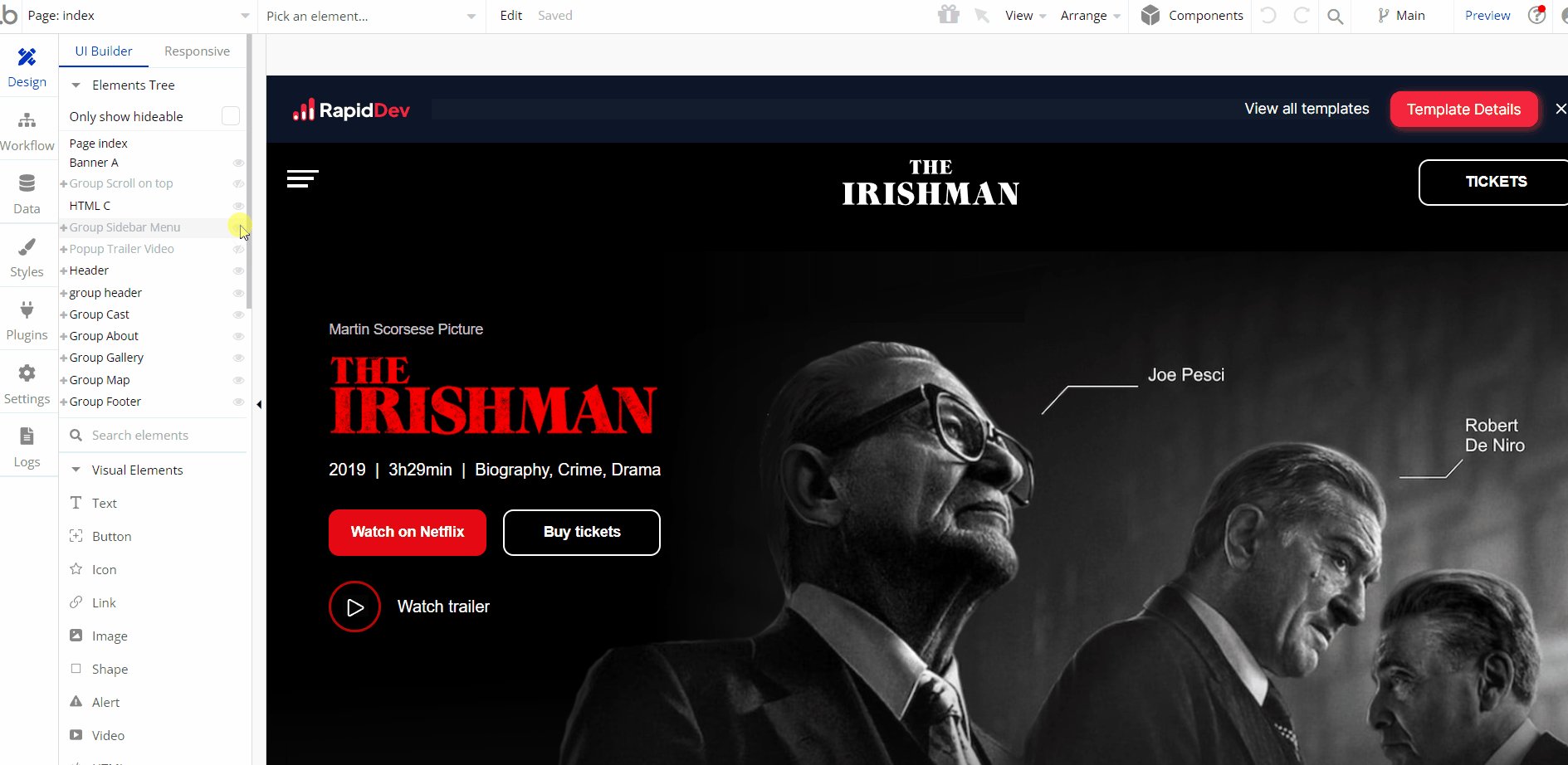
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
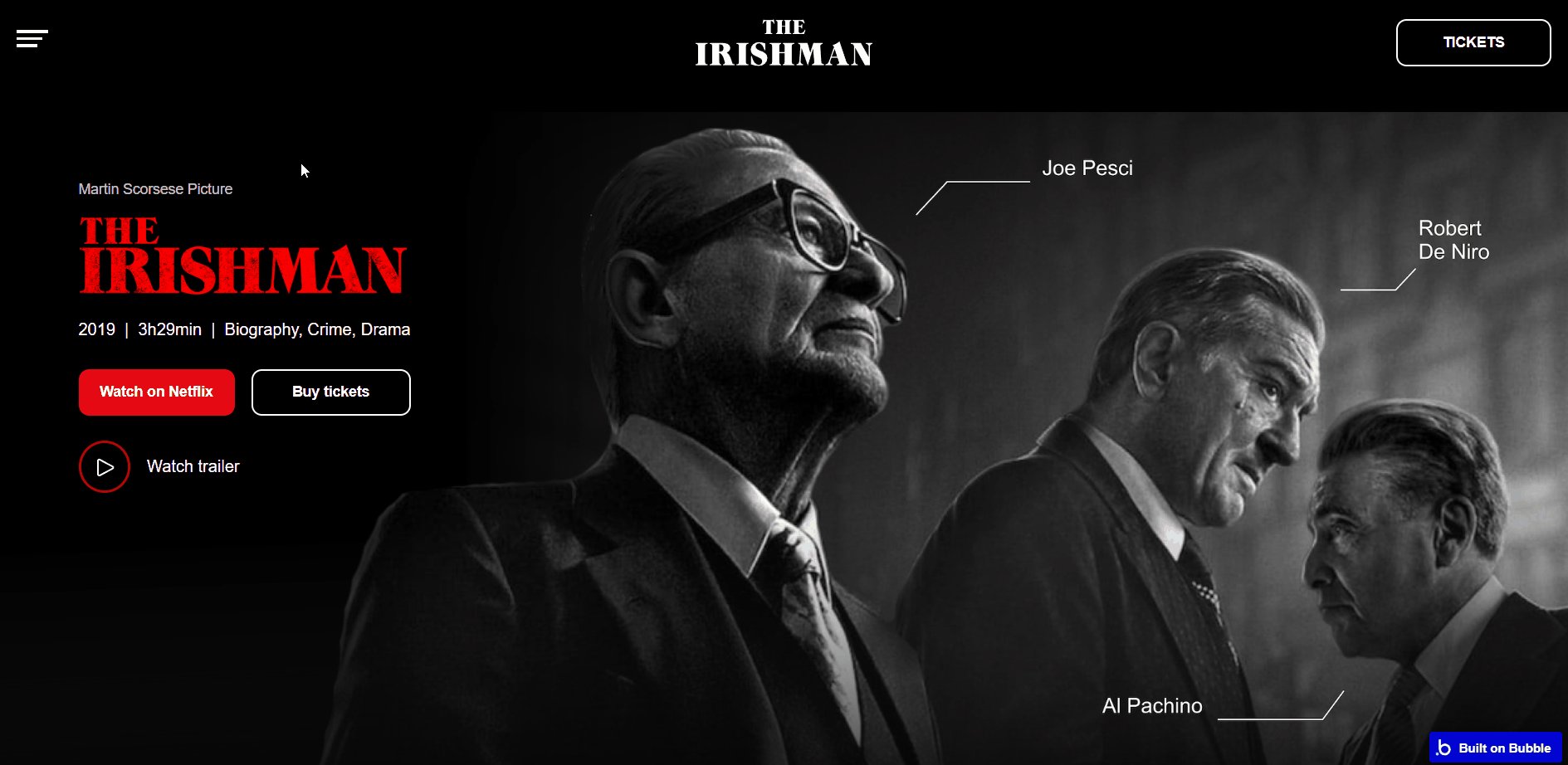
index
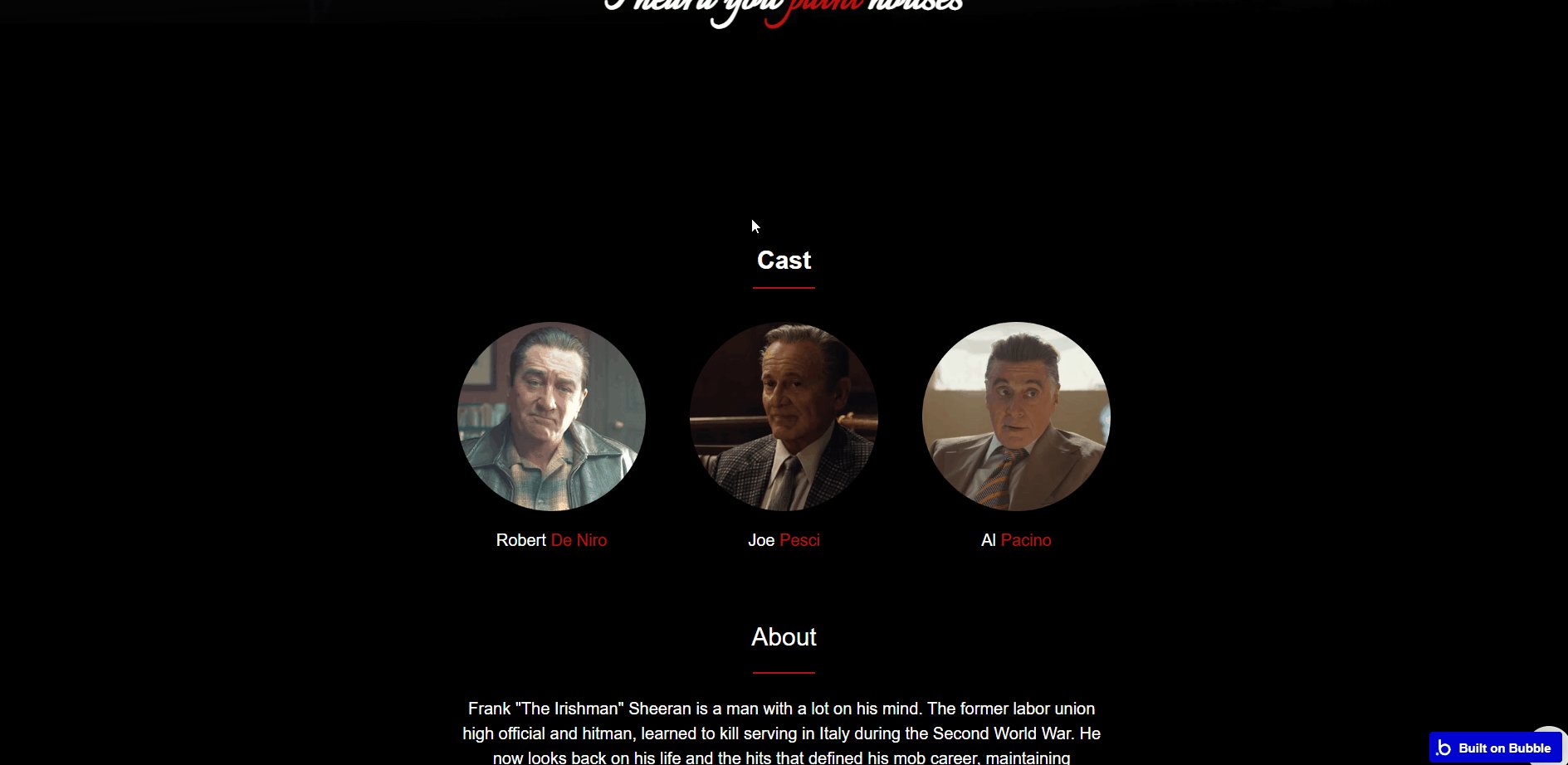
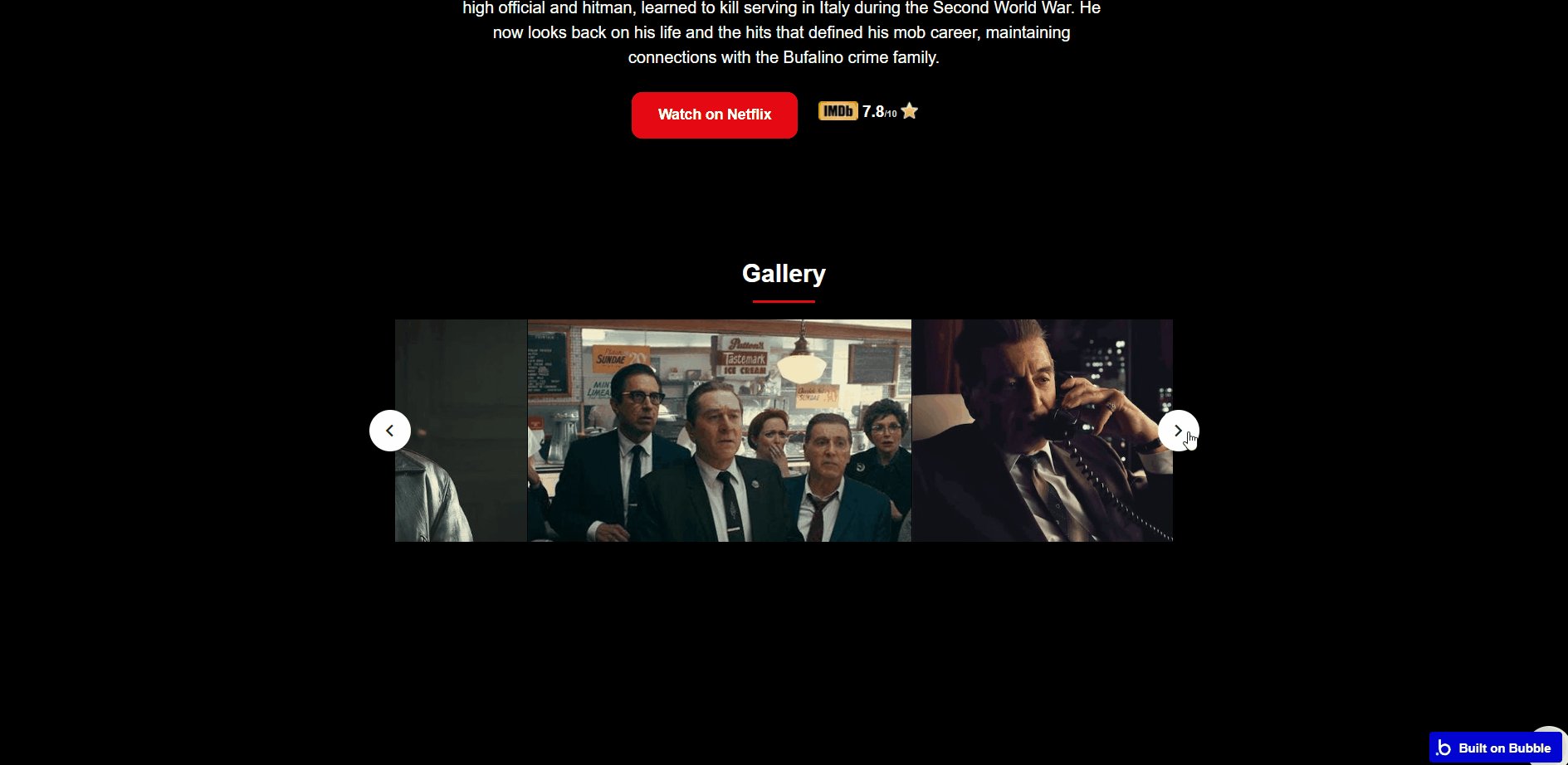
This is the main page of the template, that displays all movie-related information.
Page’s content is made out of 5 sections:
- Hero section - this section displays short information about the movie.
- Cast - display a row of 3 main actors from the cast
- About - display a review text and review grade.
- Gallery - Display a gallery sourced from
MoviePicturesdata type.
- Search for tickets - allows customers to navigate through available cinema theatres with their indication on the map.

All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
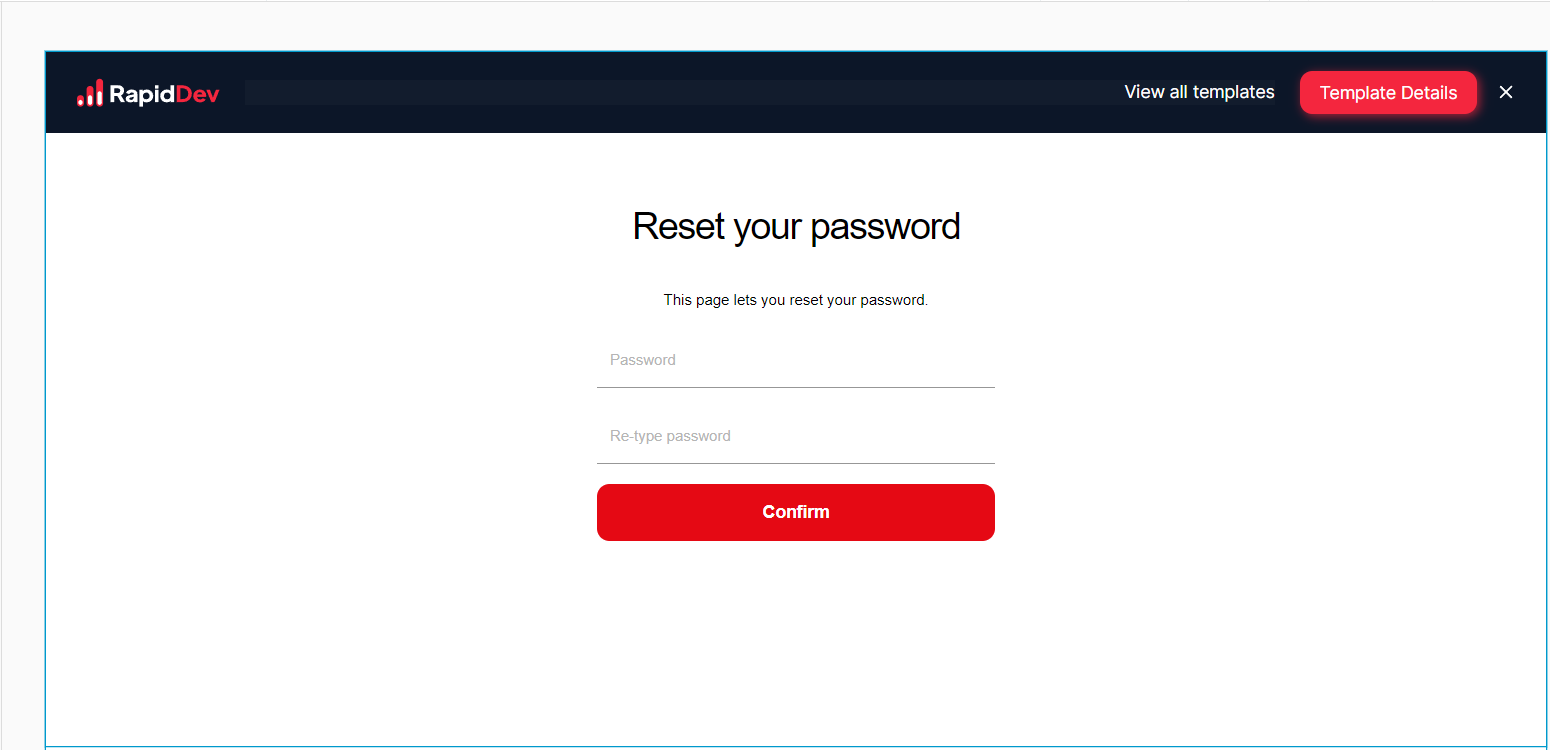
reset_pw
Here, users reset their password after accessing the link in the mail.

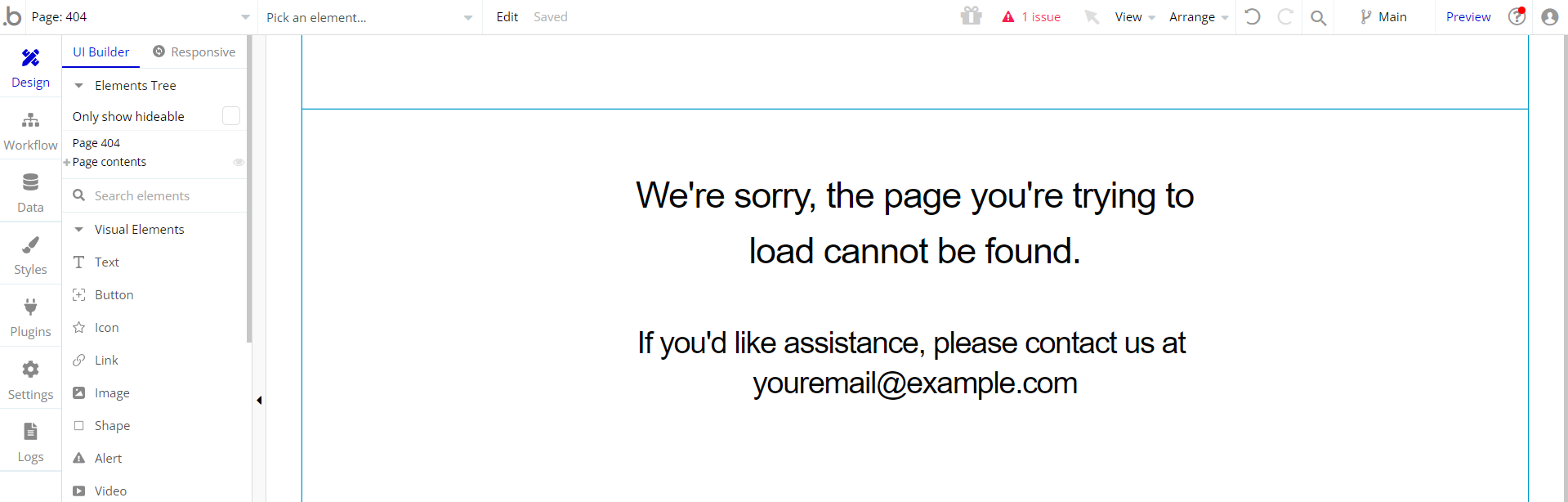
404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Data Types
Cinema
This data type is used to store information about registered cinemas.
Field Name | Type | Notes |
cinemaAddress | geographic address | Stores the cinema’s geographic address. |
cinemaName | text | Stores the cinema name. |
MoviePictures
This data type is used to store information about movie pictures.
Field Name | Type | Notes |
Picture | image | Stores the movie picture. |
Trailer
This data type is used to store information about movie video trailers.
Field Name | Type | Notes |
trailerVideoURL | text | Stores the video trailer URL on YouTube. |
User
This data type stores user-related information.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
18 August 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials