About this Template
Link to the template page: https://bubble.io/template/job-boardjob-search-1547383190229x293270683044020200
Introduction
This is a Job Board/Job Searching Template. The Template consists of 8 pages which are all responsive and optimized for mobile use.
The Template can be used as an online Job Board or Job Platform
Features
- Users can search for Jobs by Category and/or Location.
- Users can look at, share, and apply for Jobs on the platform.
- Employers can Sign up and get access to their own dashboard where they can
- edit their company profile,
- create new jobs,
- and manage/view incoming applications (including replying via email).
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
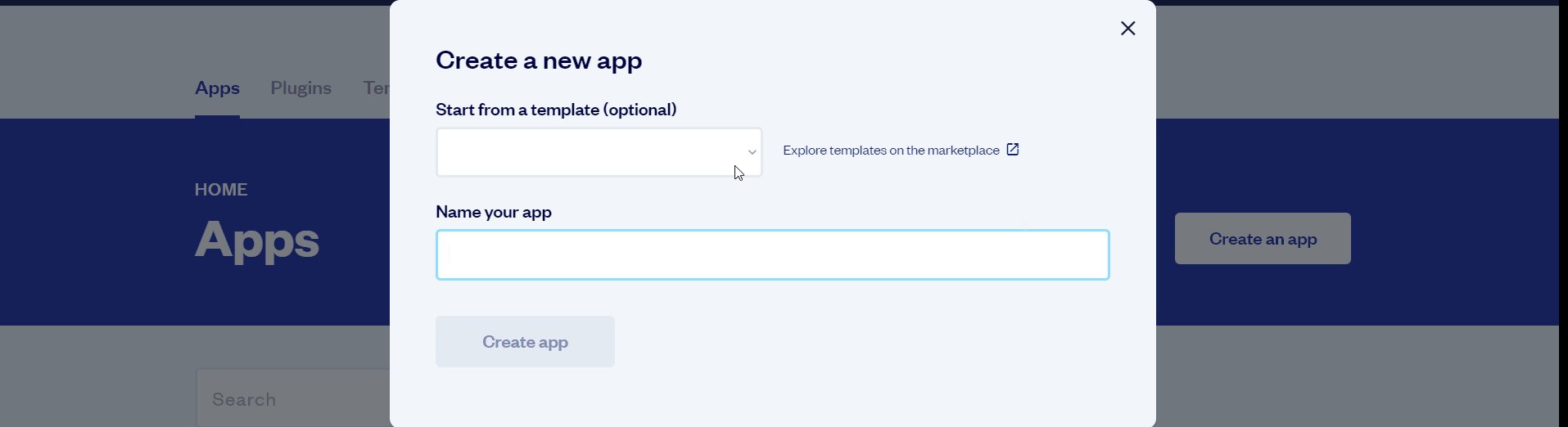
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't found the answer yet, contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
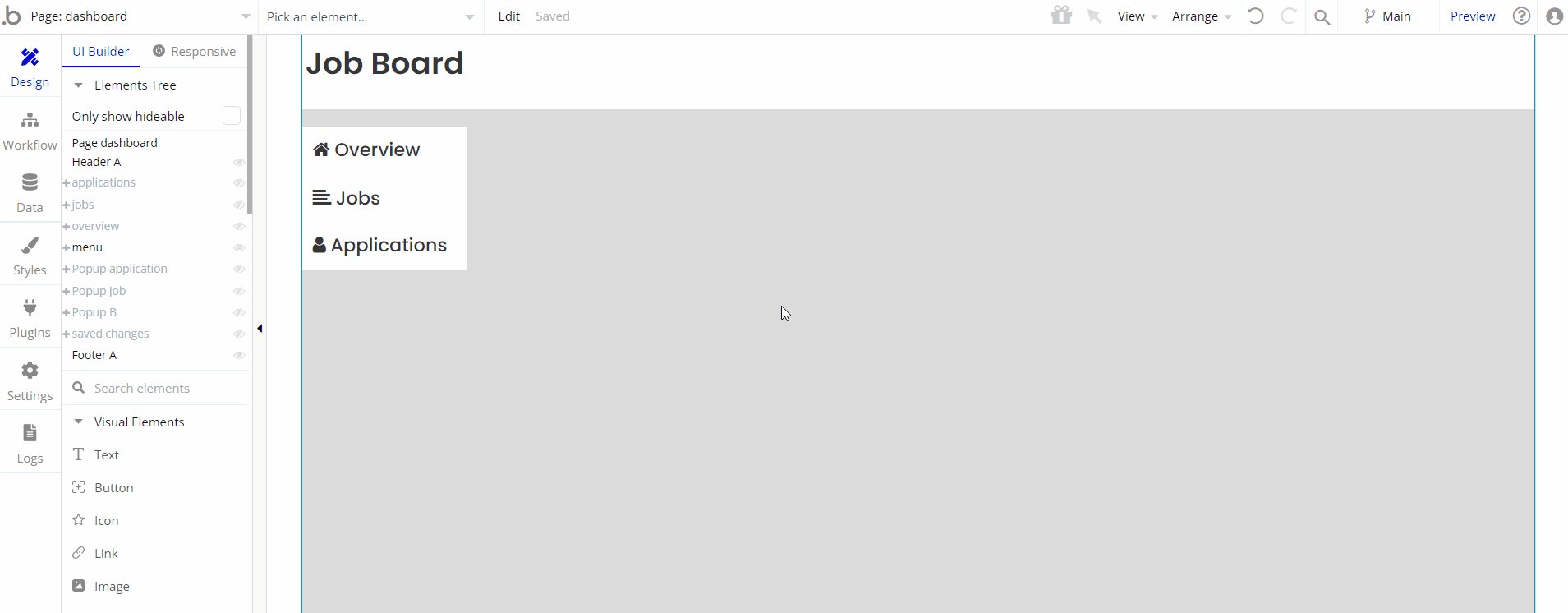
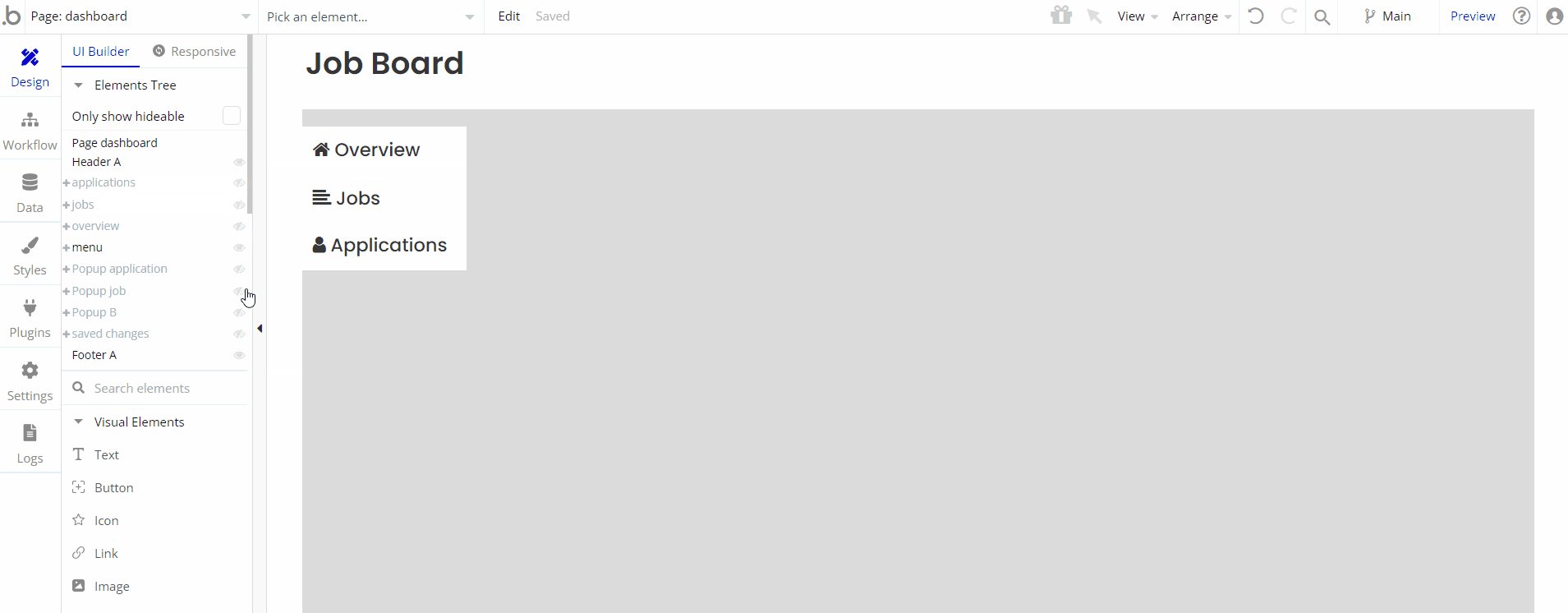
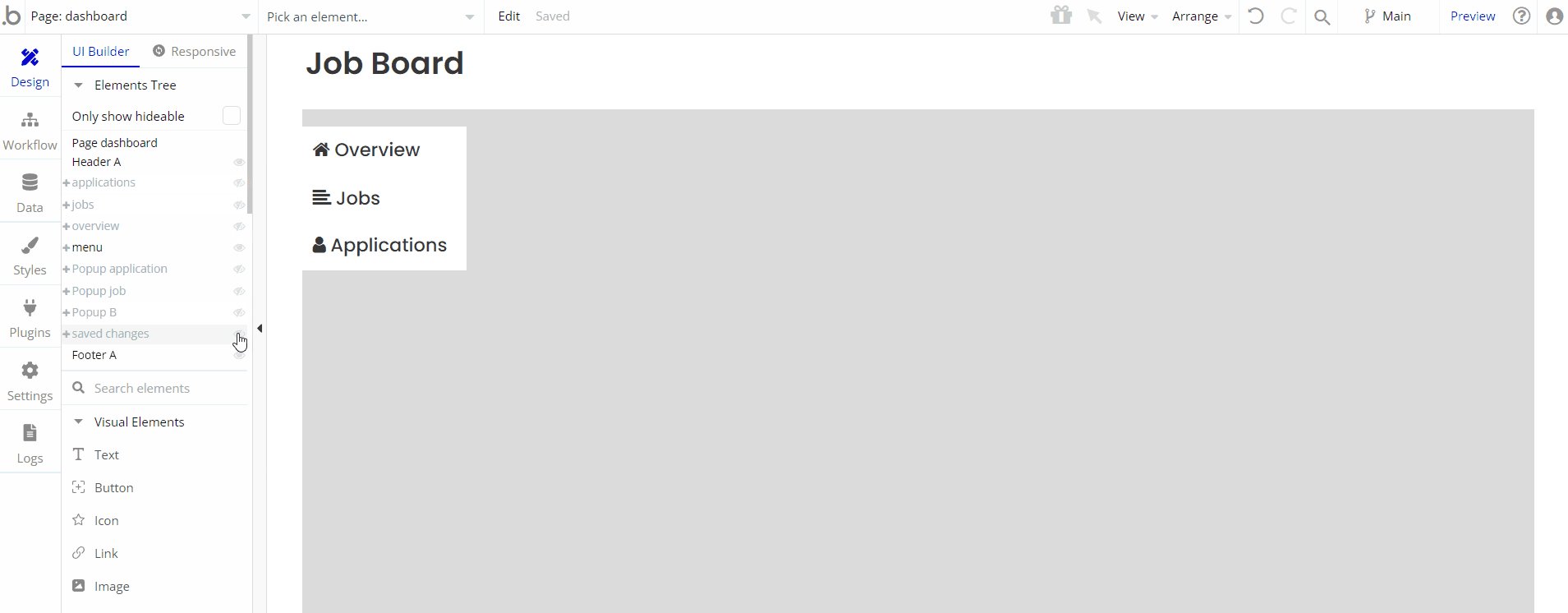
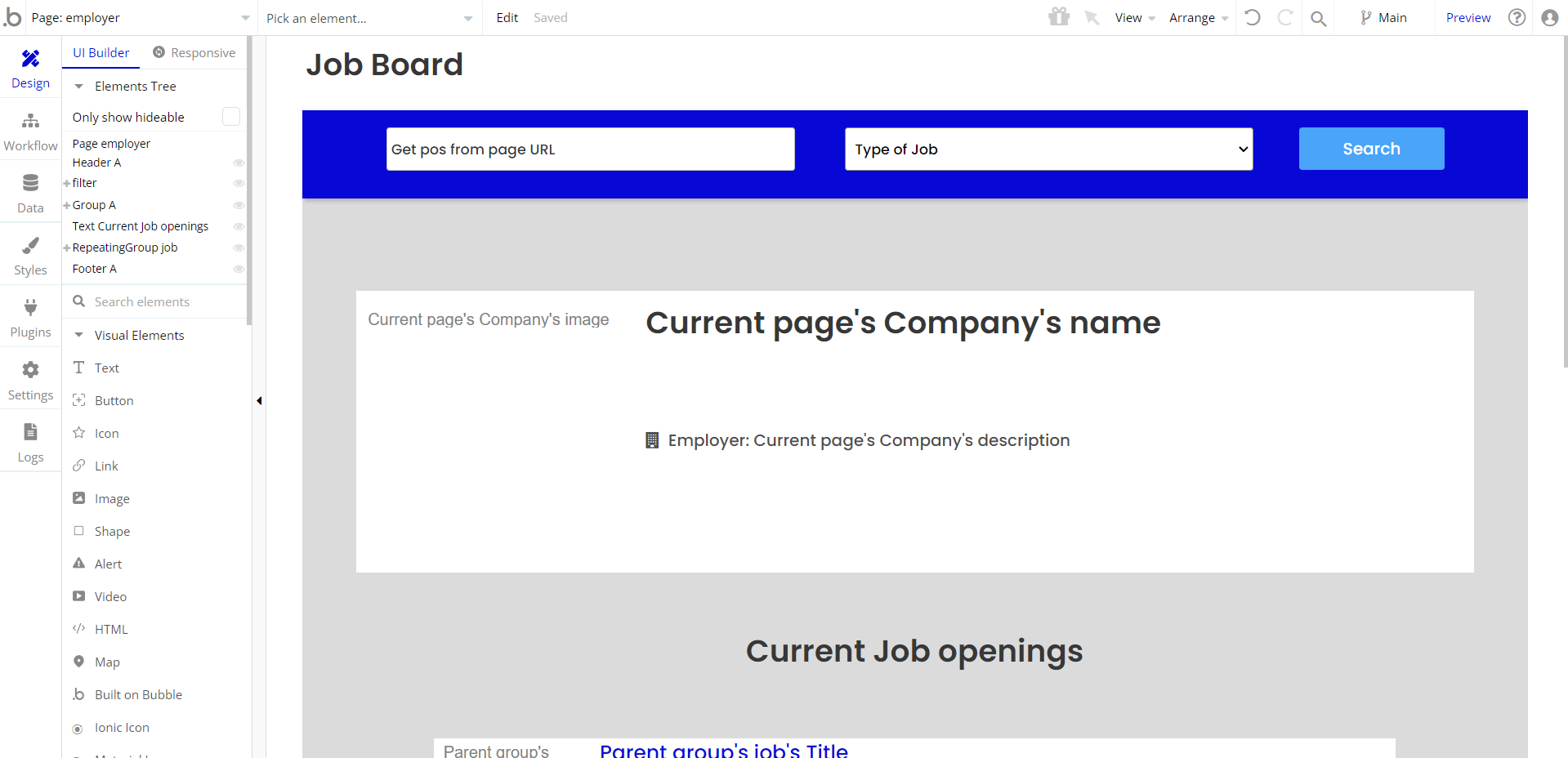
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
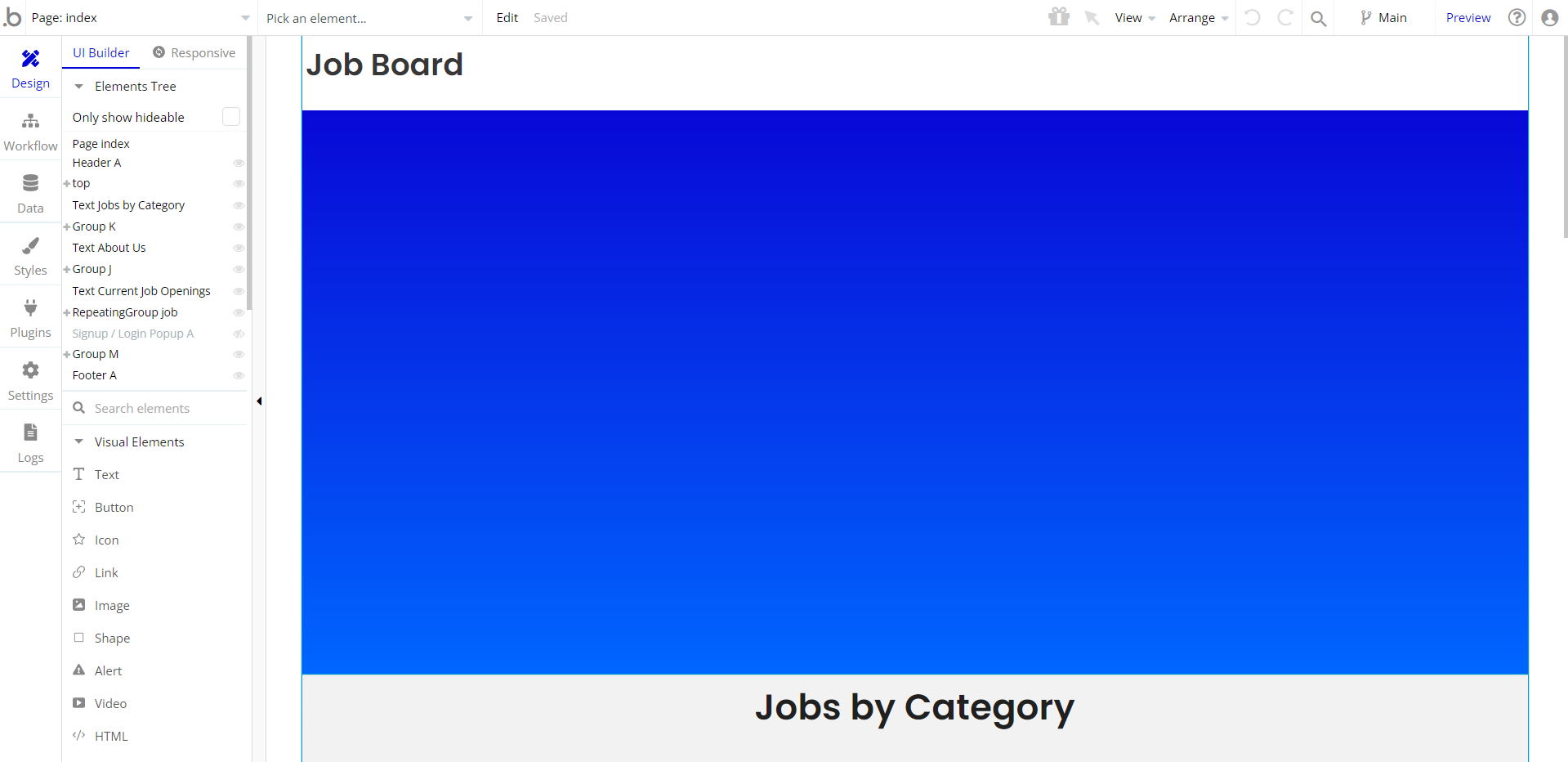
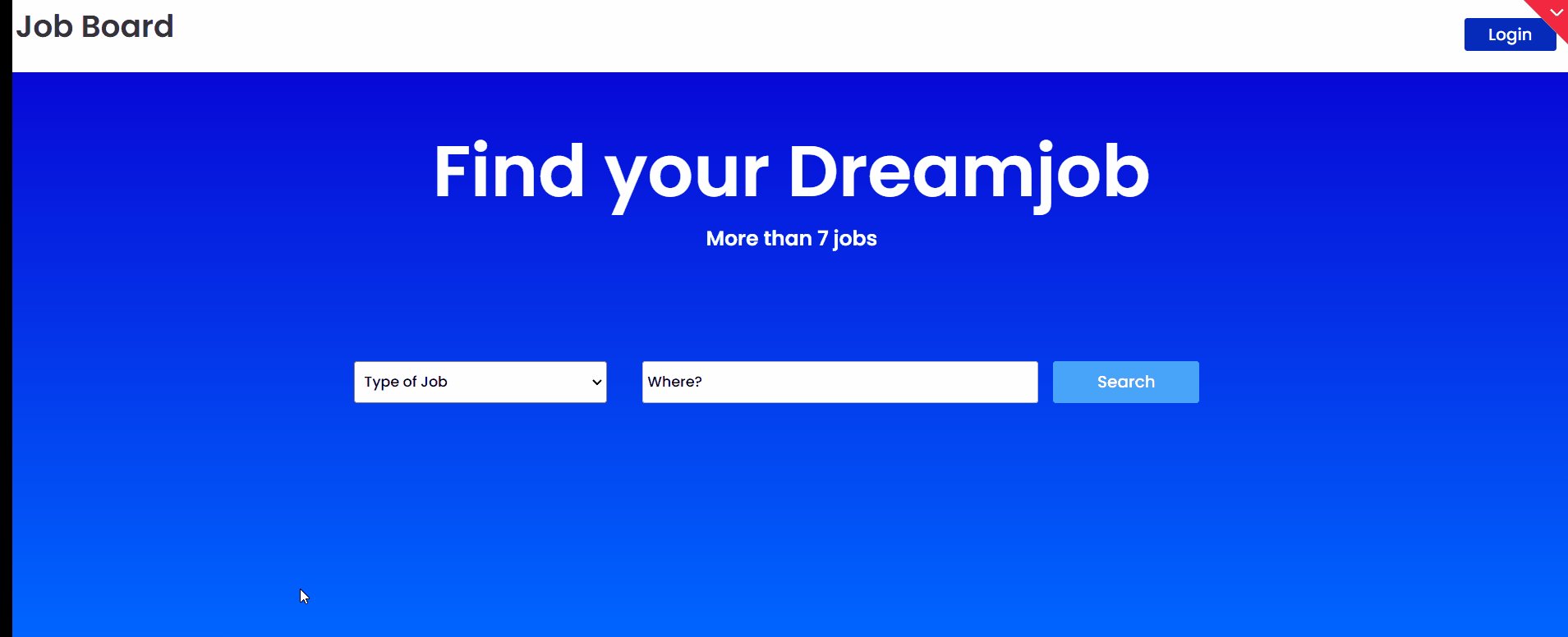
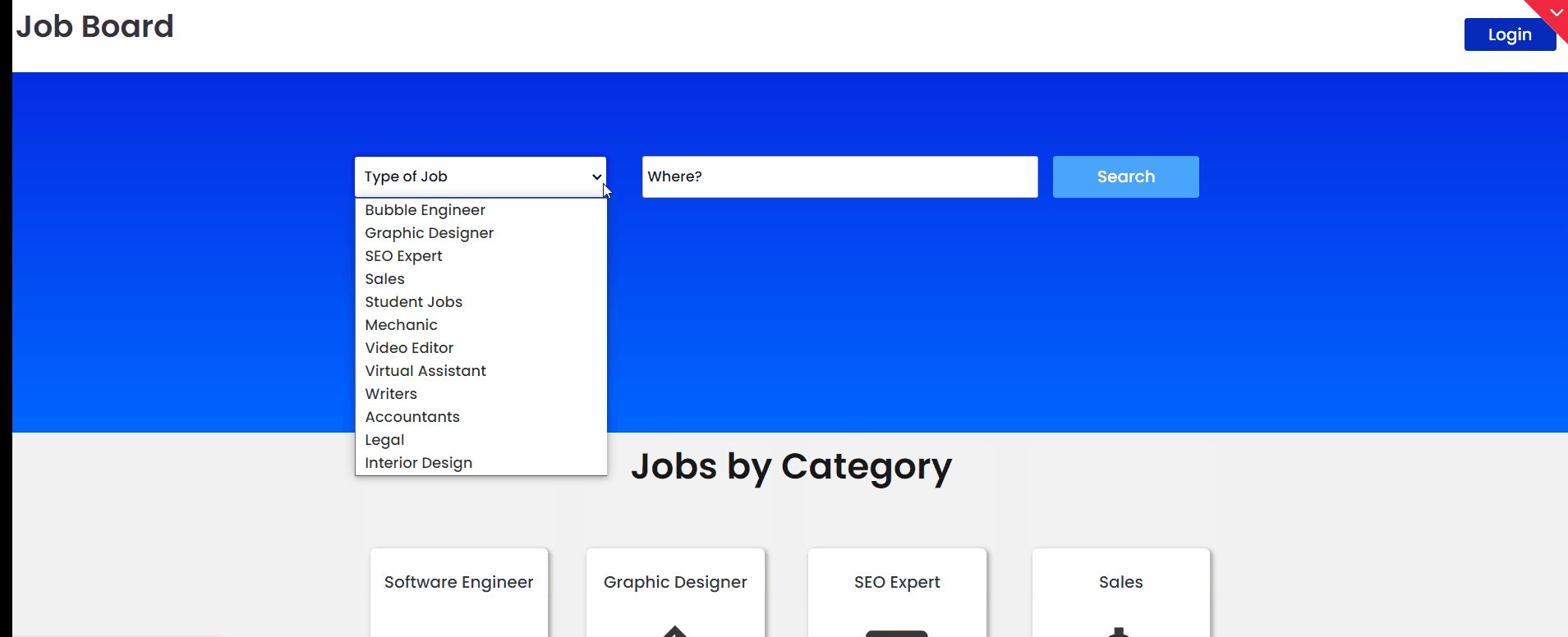
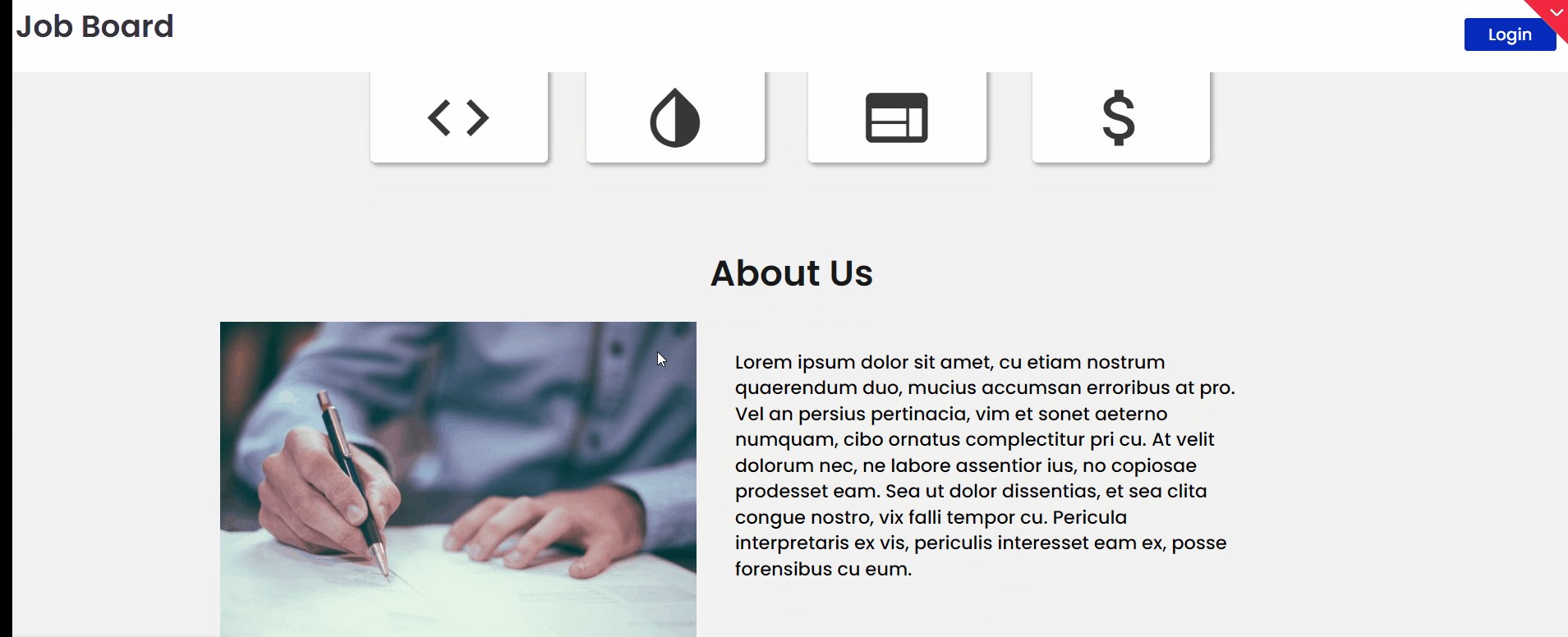
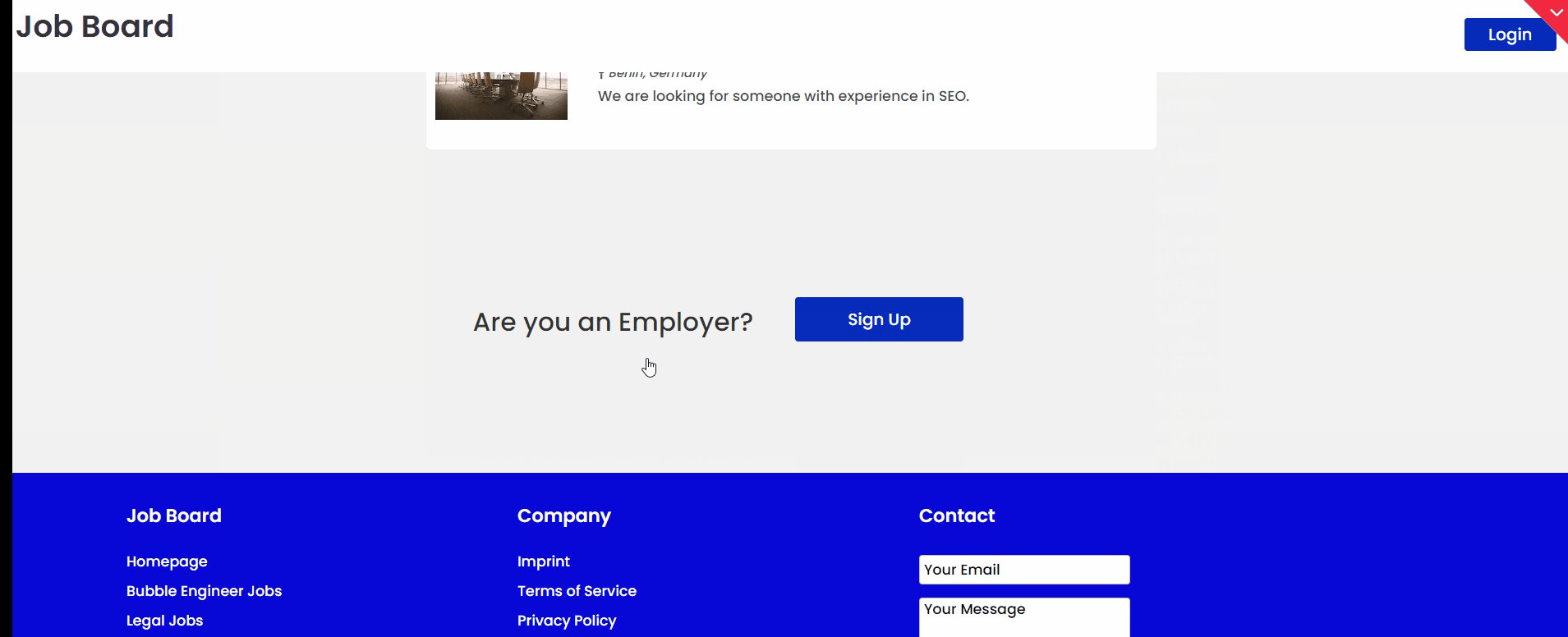
index
This page starts with a search field, followed by row of available categories and about us section. Below, it follows with the current job openings posts and a Call To Action button for Employers.

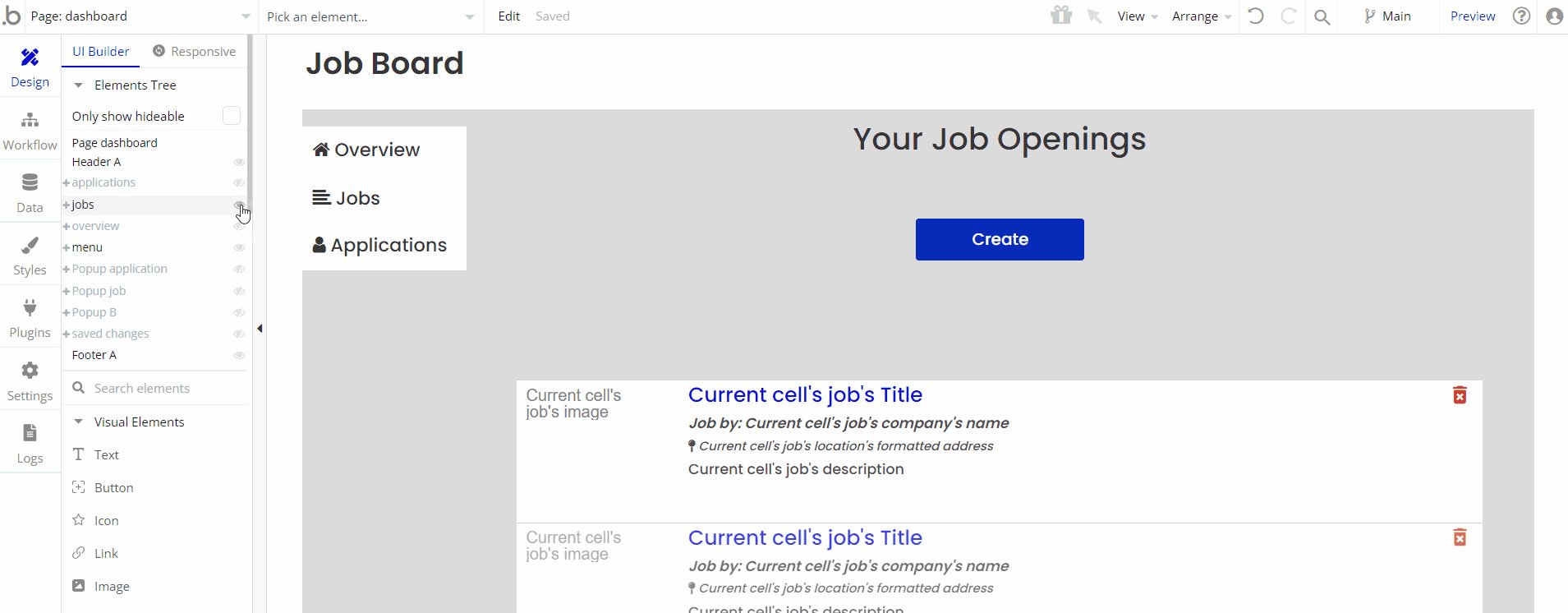
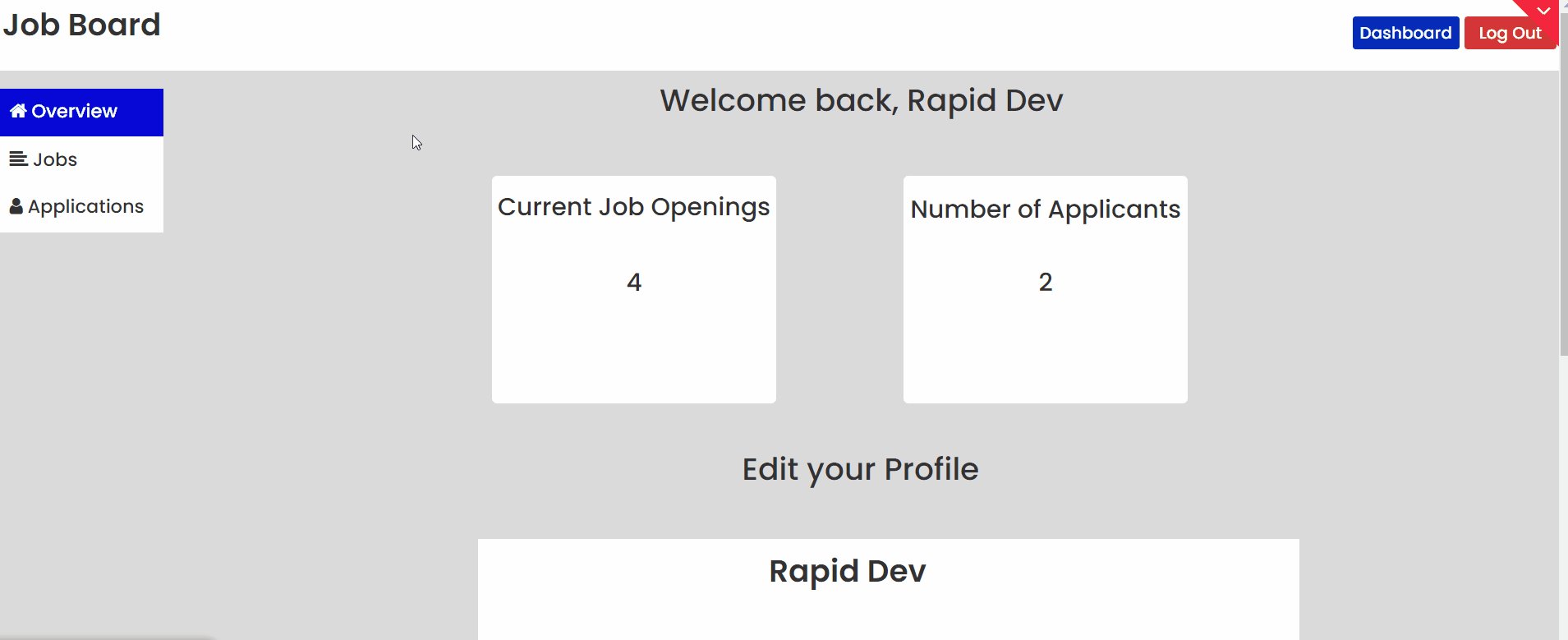
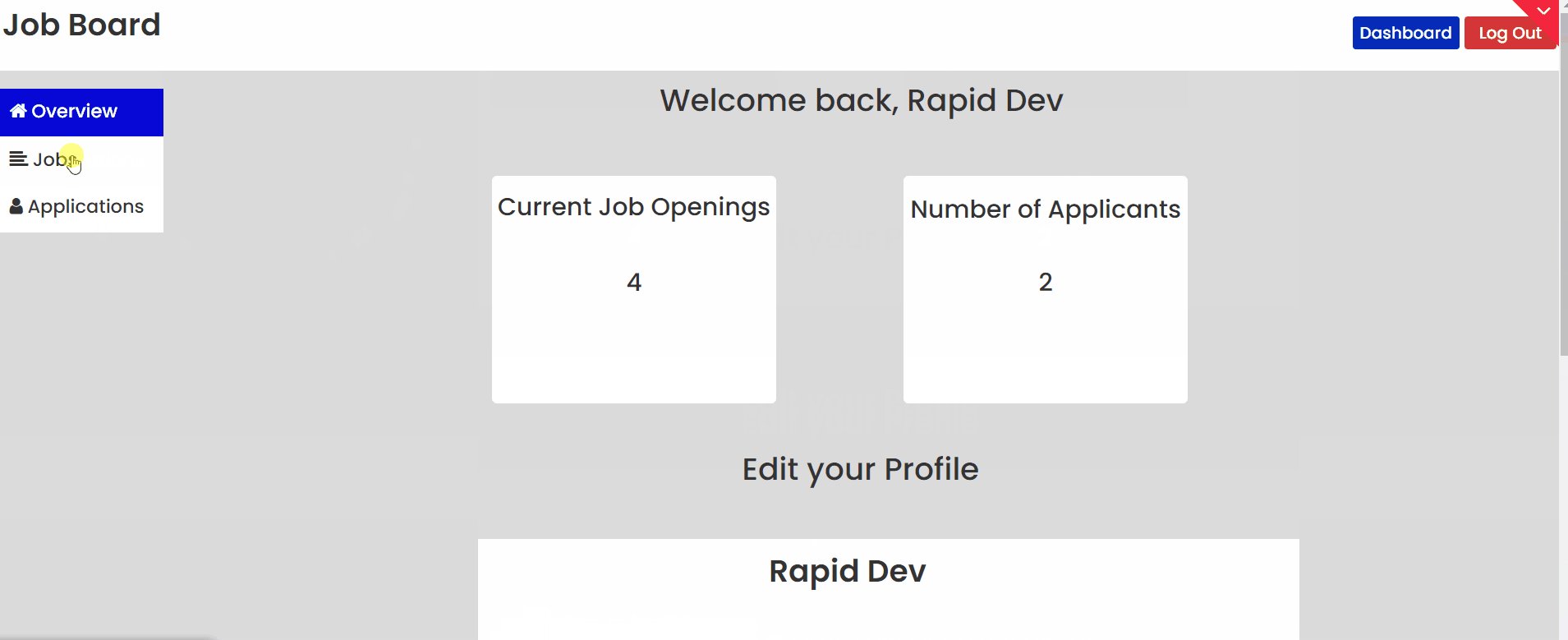
dashboard
This page is designed to manage platform data, e.g. Jobs and Applications.

Note: Switching between tabs works by changing elements’ custom states.
dashboardmobile
This is the mobile version of that page that is designed to manage platform data, e.g. Jobs and Applications.
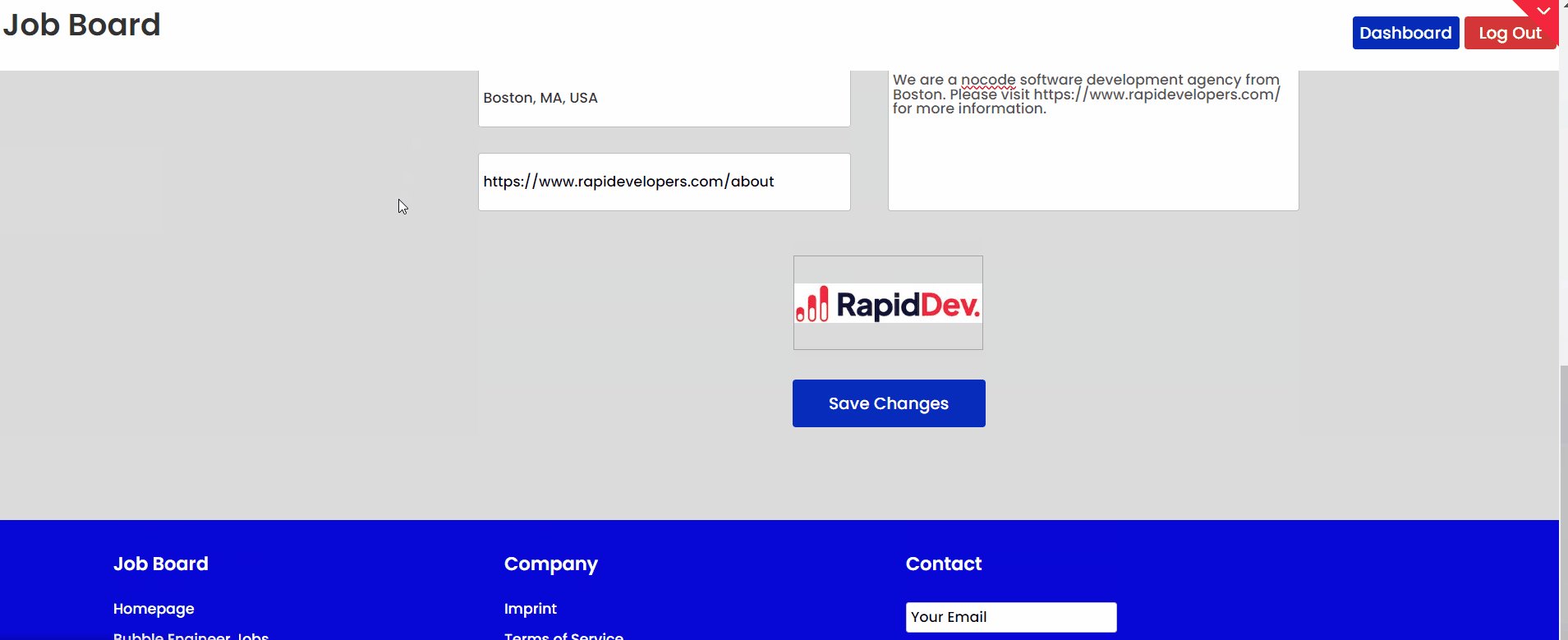
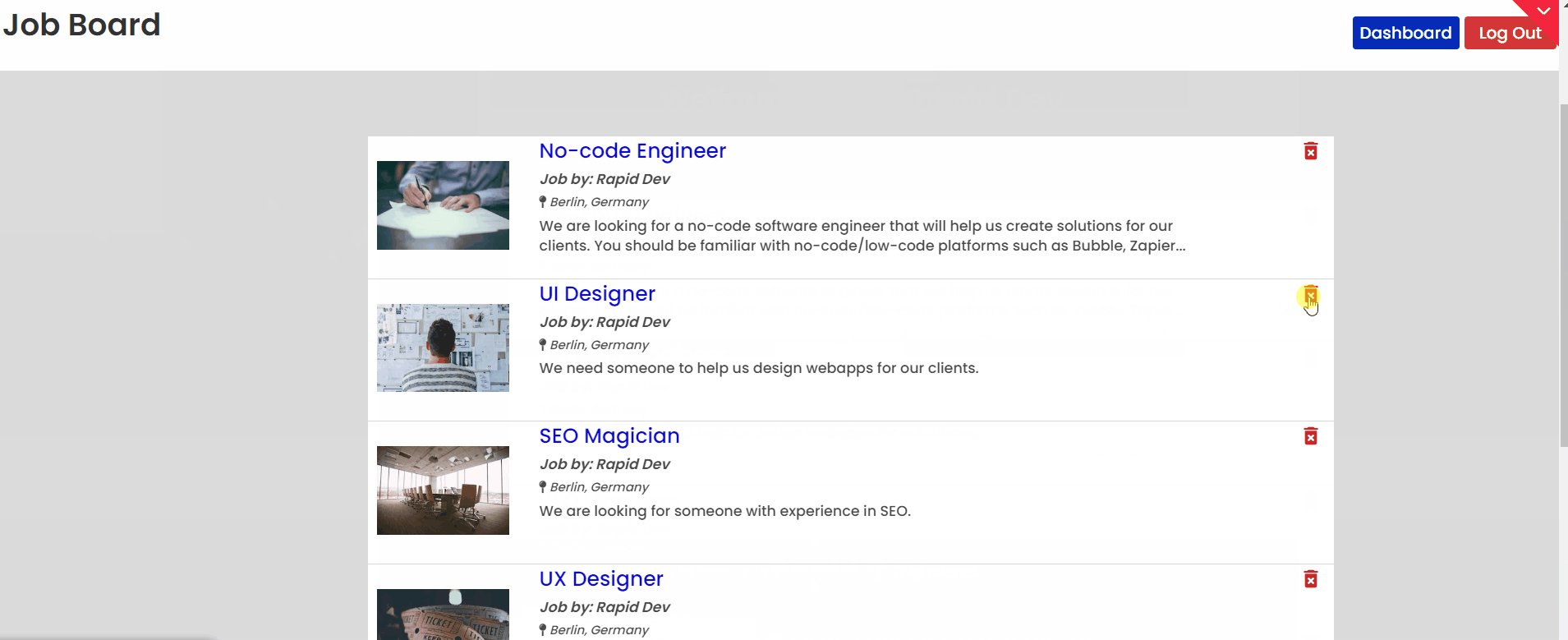
employer
This page displays all job posts related to a company.

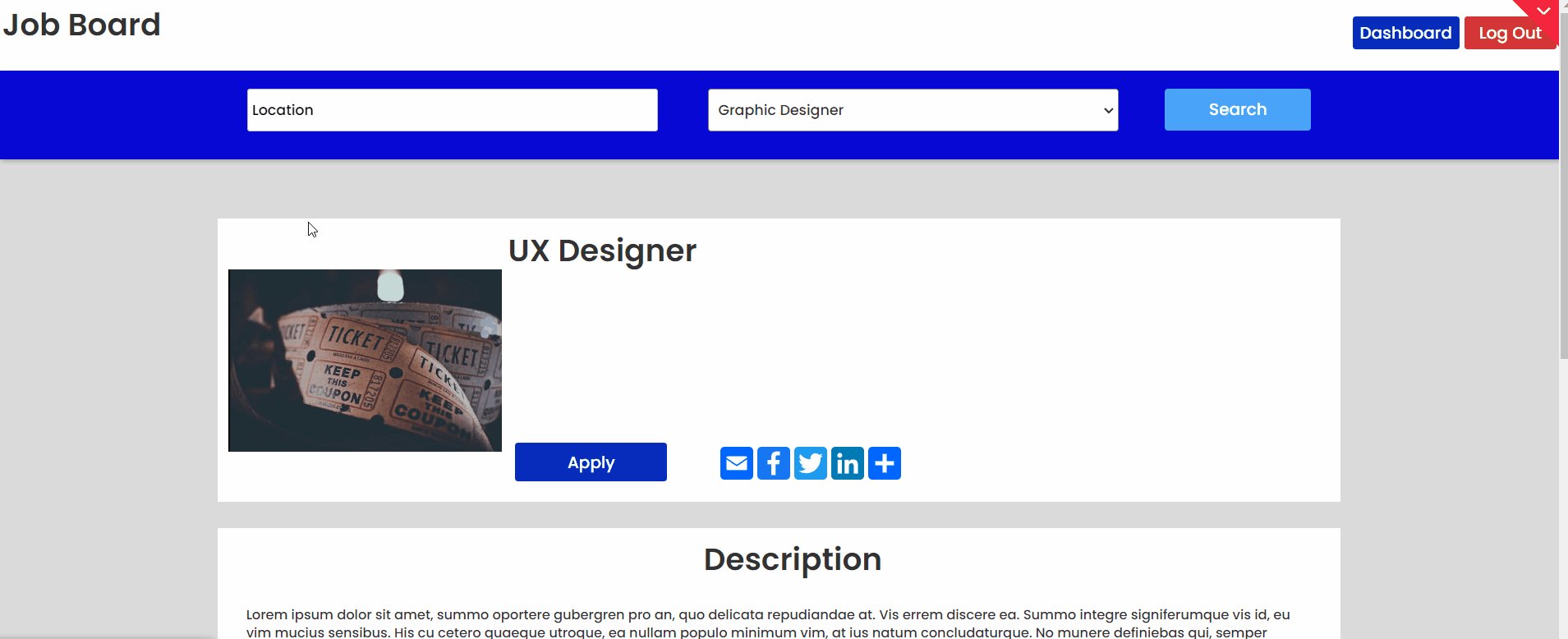
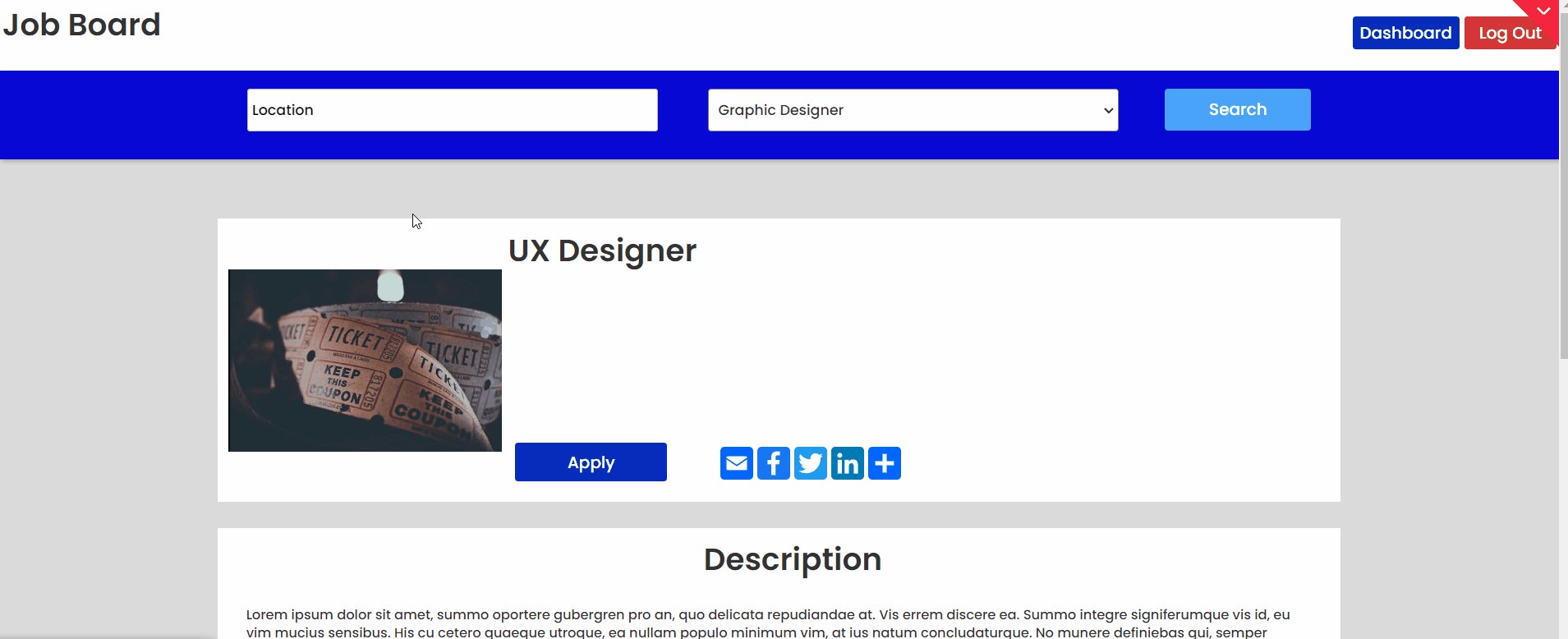
job
This page displays all information related to a posted job.

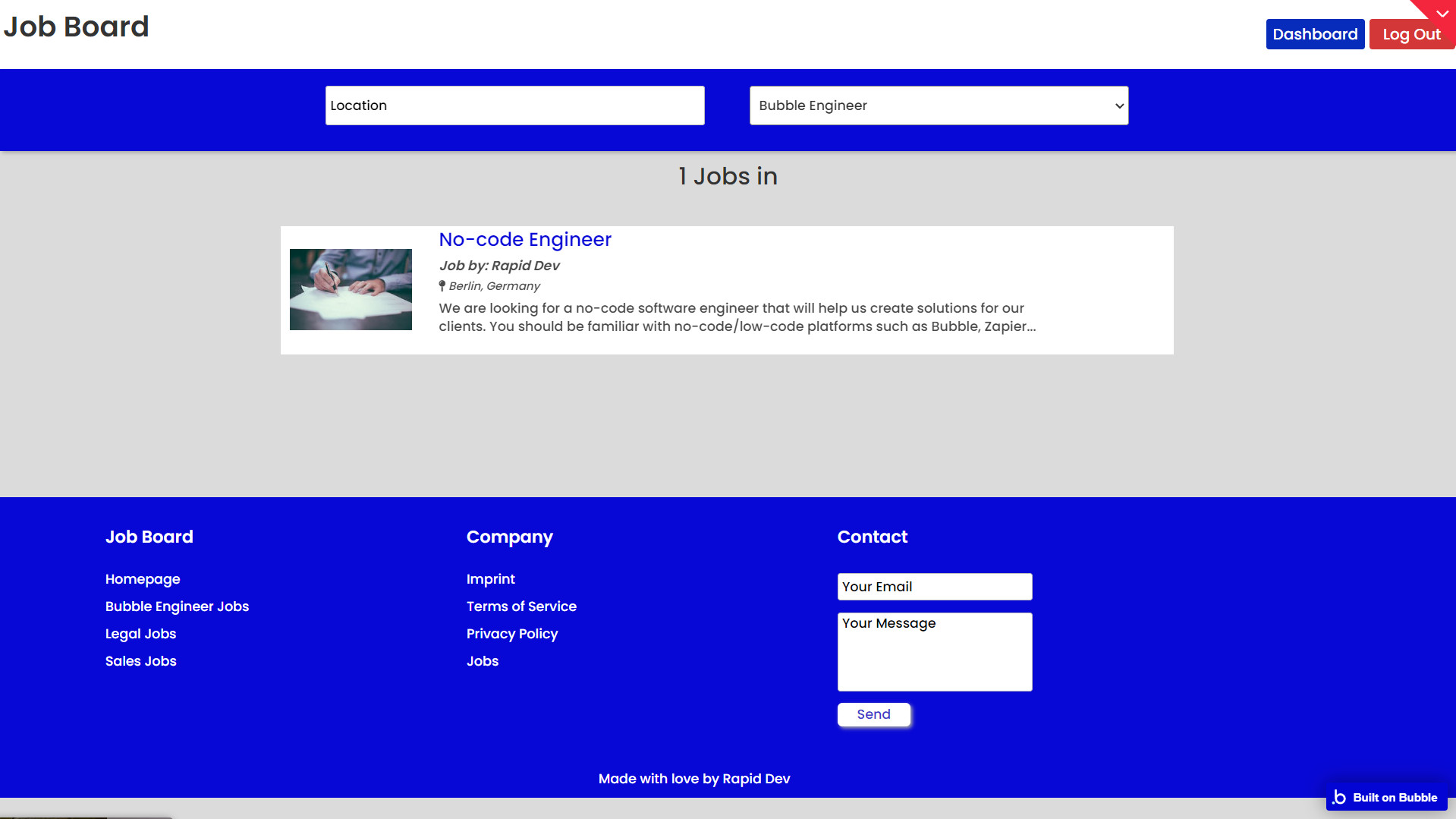
search
This page displays search results filtered under certain category.

reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website.
The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
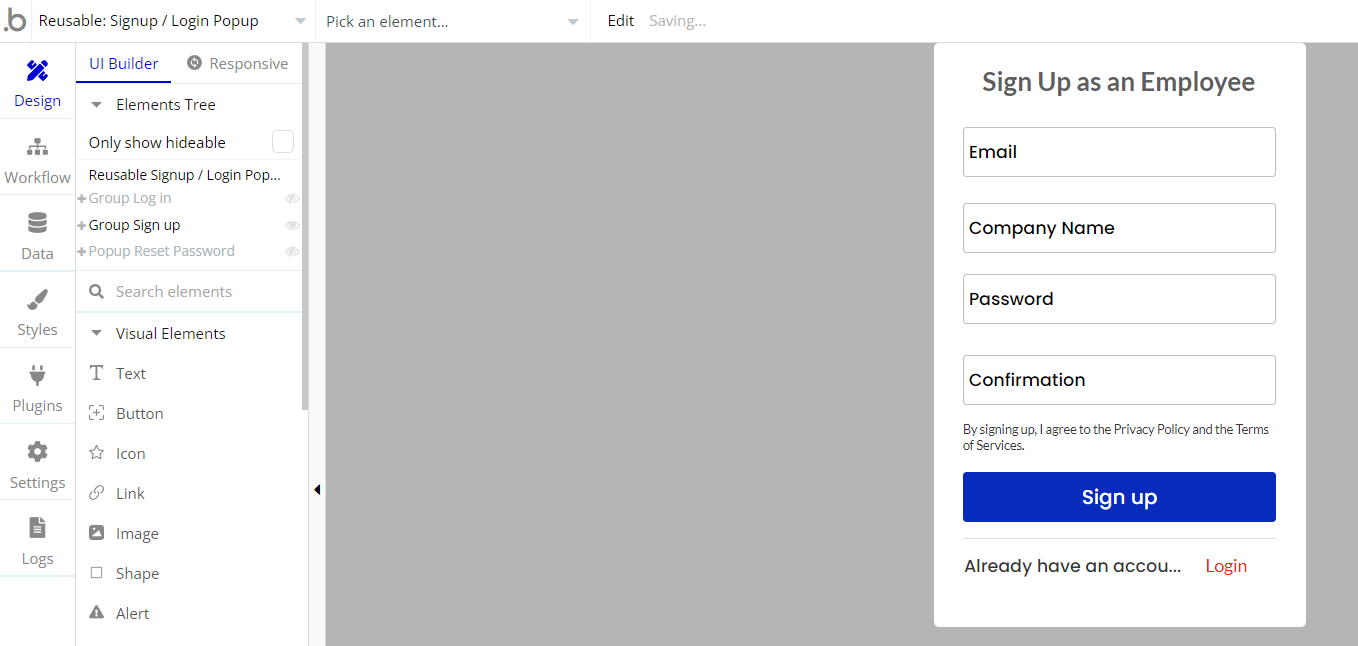
Log in/Sign up popup
This reusable element is a pop-up element used for simple sign-up and login processes.

Data Types
Application
This data type is used to store information about submitted applications.
Field Name | Type | Notes |
Age | number | Stores the age number. |
company | Company | Stores the related company. |
cv | file | Stores the attached CV file. |
Email | text | Stores the indicated email. |
Full Name | text | Stores the applicant full name. |
job | job | Stores the related job. |
Message | text | Stores the submitted message. |
Phone Number | text | Stores the indicated phone number. |
Qualification | text | Stores the indicated qualification. |
replied | yes / no | Stores the application reply status. |
Company
This data type is used to store information about company registered on app.
Field Name | Type | Notes |
description | text | Stores the company description. |
image | image | Stores the company image. |
location | geographic address | Stores the company location. |
name | text | Stores the company name. |
url | text | Stores the company site URL. |
Job
This data type is used to store information about posted job.
Field Name | Type | Notes |
company | Company | Stores the related company. |
description | text | Stores the job description. |
image | image | Stores the job-related image. |
jobtype | jobtype | Stores the job type. |
location | geographic addres | Stores the job location. |
Title | text | Stores the job title. |
Jobtype
This data type is used to store information about available job types.
Field Name | Type | Notes |
Name | text | Stores the job type name. |
User
This data type stores user-related information.
Field Name | Type | Notes |
company | Company | Stores the user related company. |
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
06 September 2023
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials