About the Template
Link to the template page: https://bubble.io/template/application-form-block-1555156480950x271530084410327040
Introduction
Application Form Block allows candidates to fill out all required information, with no form size limit with some more features.
No need to build a candidate application form by yourself!
A ready-made no-code Application Form Block by default contains the following compartments:
- Contact Information
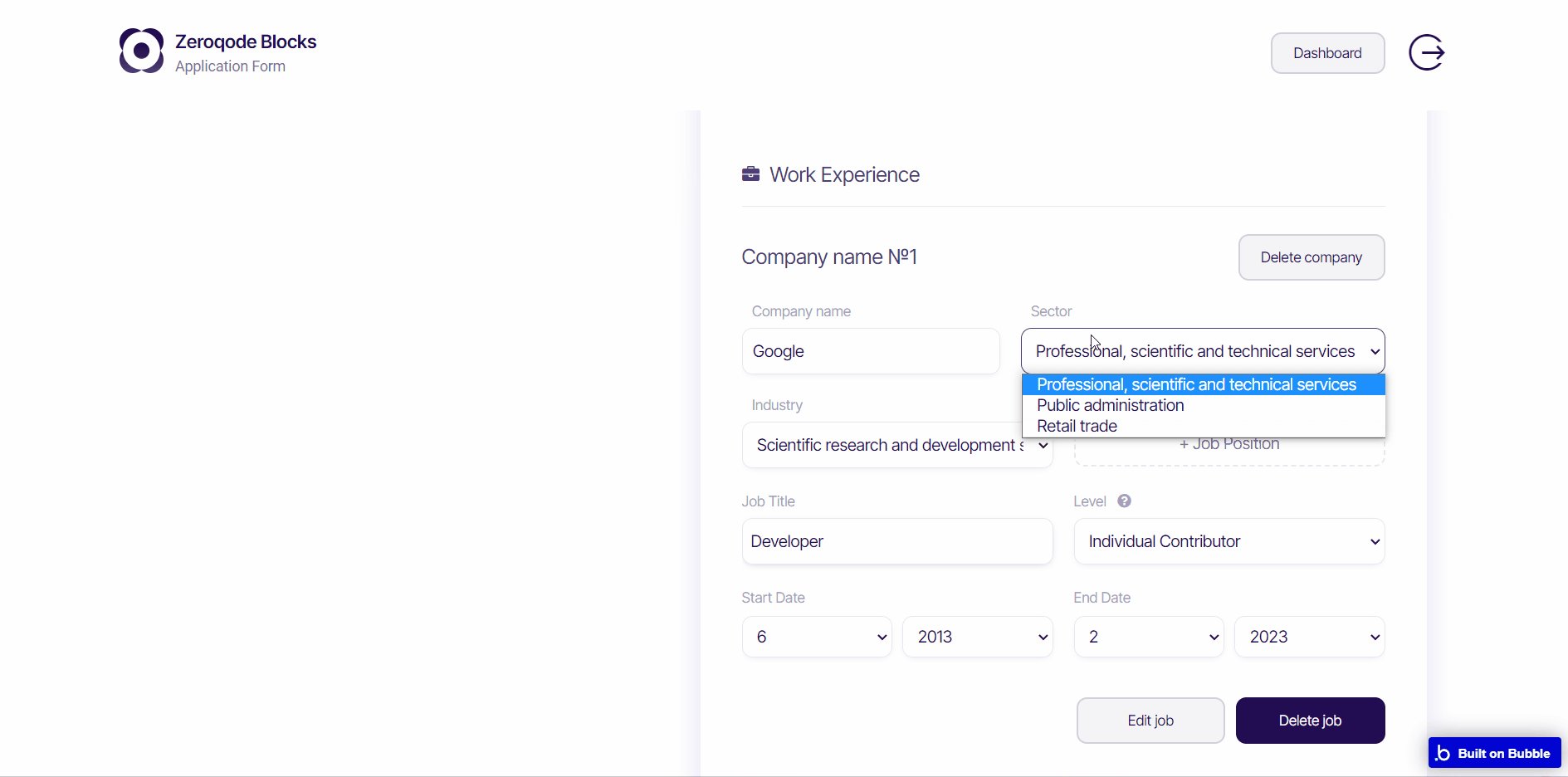
- Work Experience
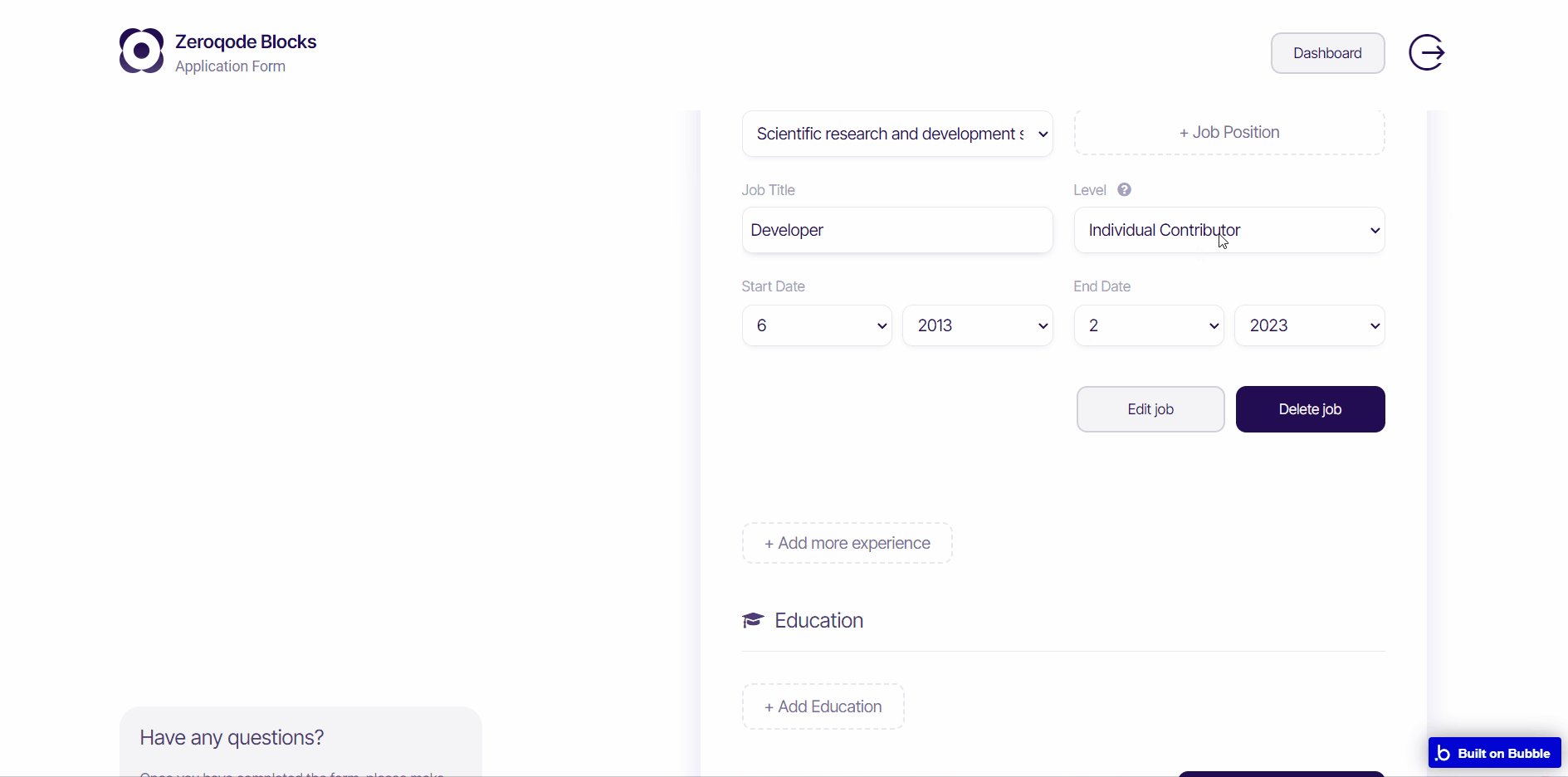
- Education and a "Submit" button.
Candidates can fill out all their background information, adding as many workplaces and education references as they need, due to the "+Employer" & "+Add education" buttons.
Copy this reusable element to your Bubble application and don't forget to provide the required data types for proper usage.
This block has a responsive design - it will work and look nice on both the desktop and mobiles.
Features
- Candidate application form
- Login/Signup
- Admin Dashboard
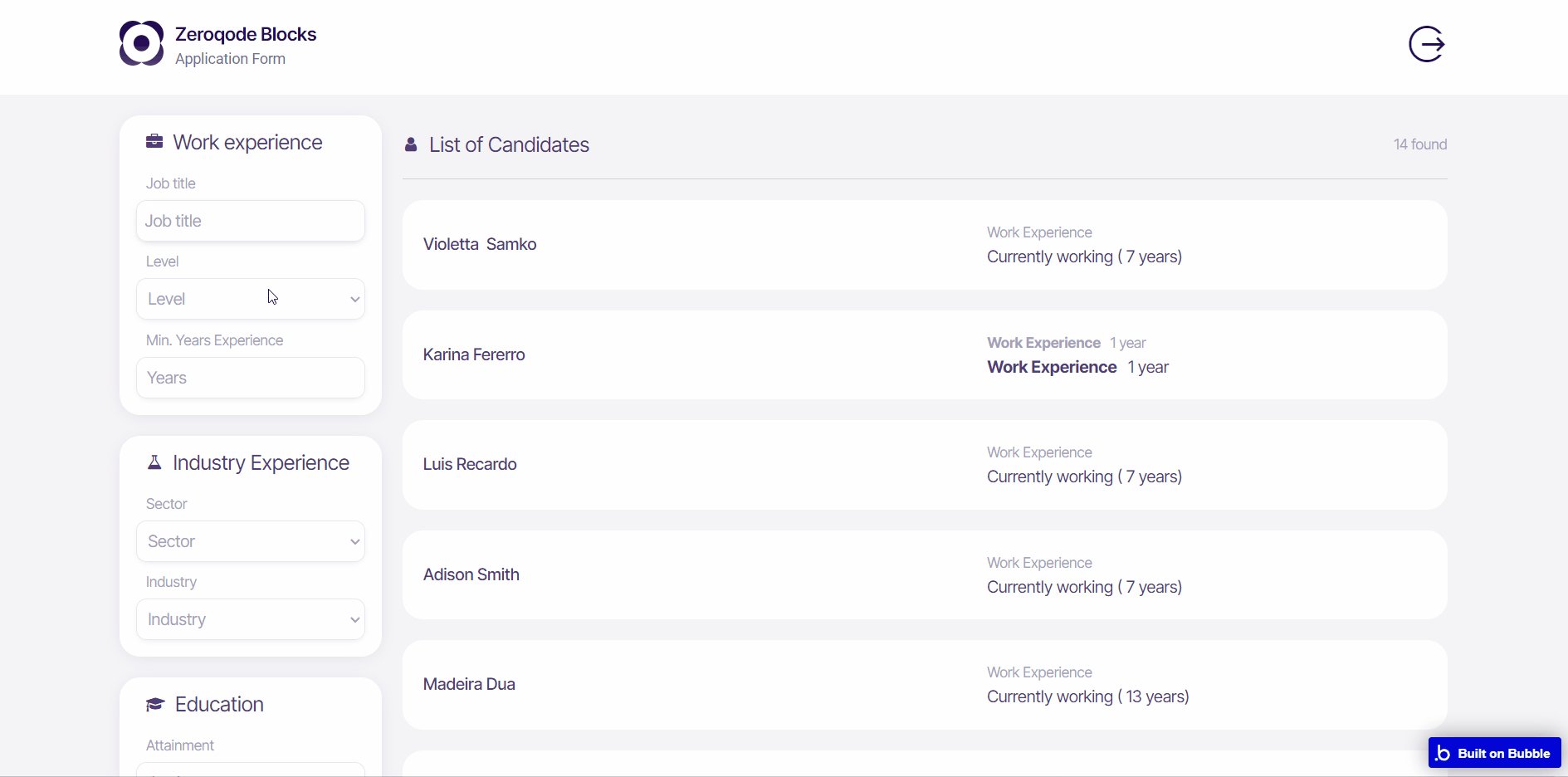
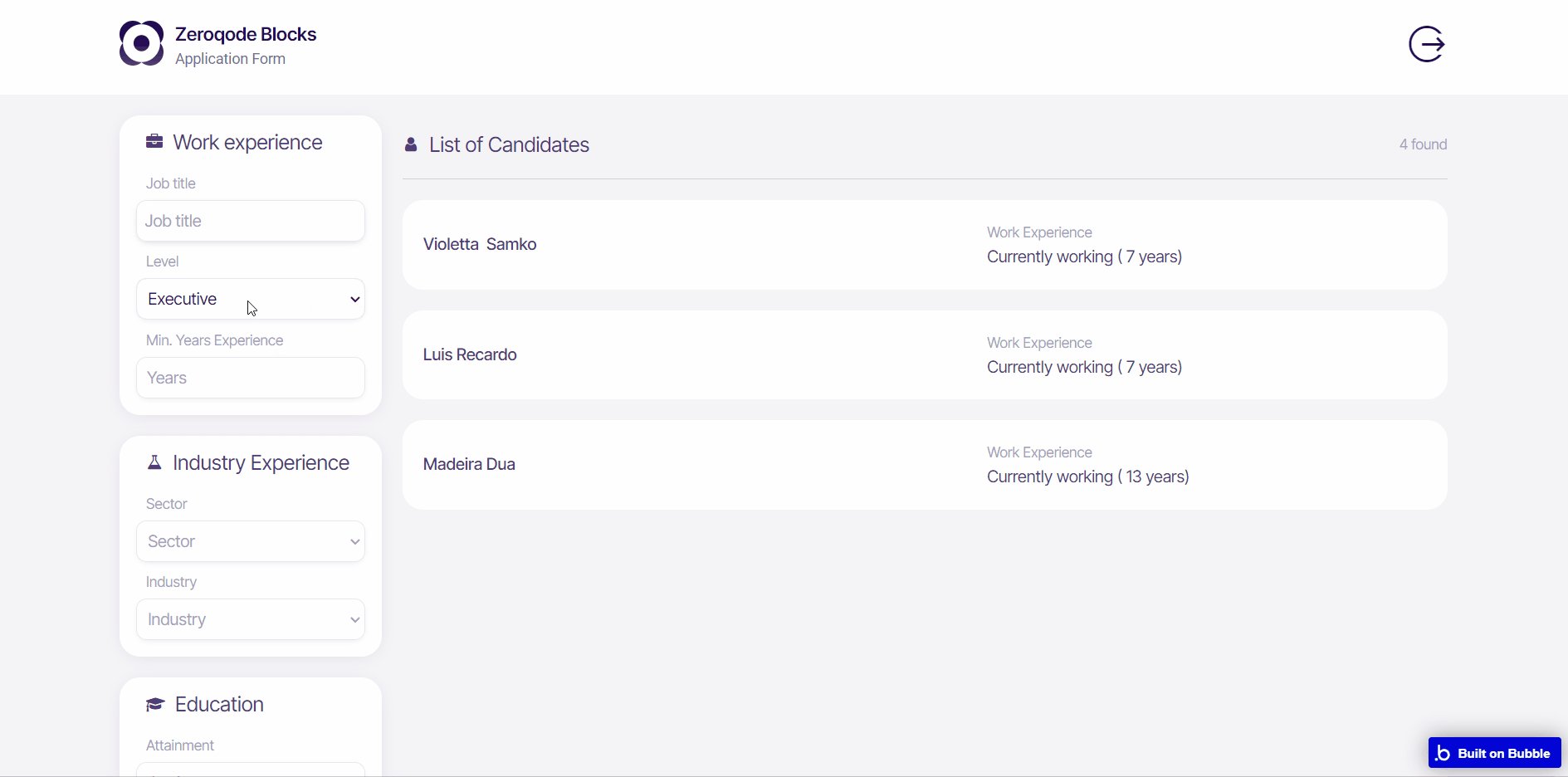
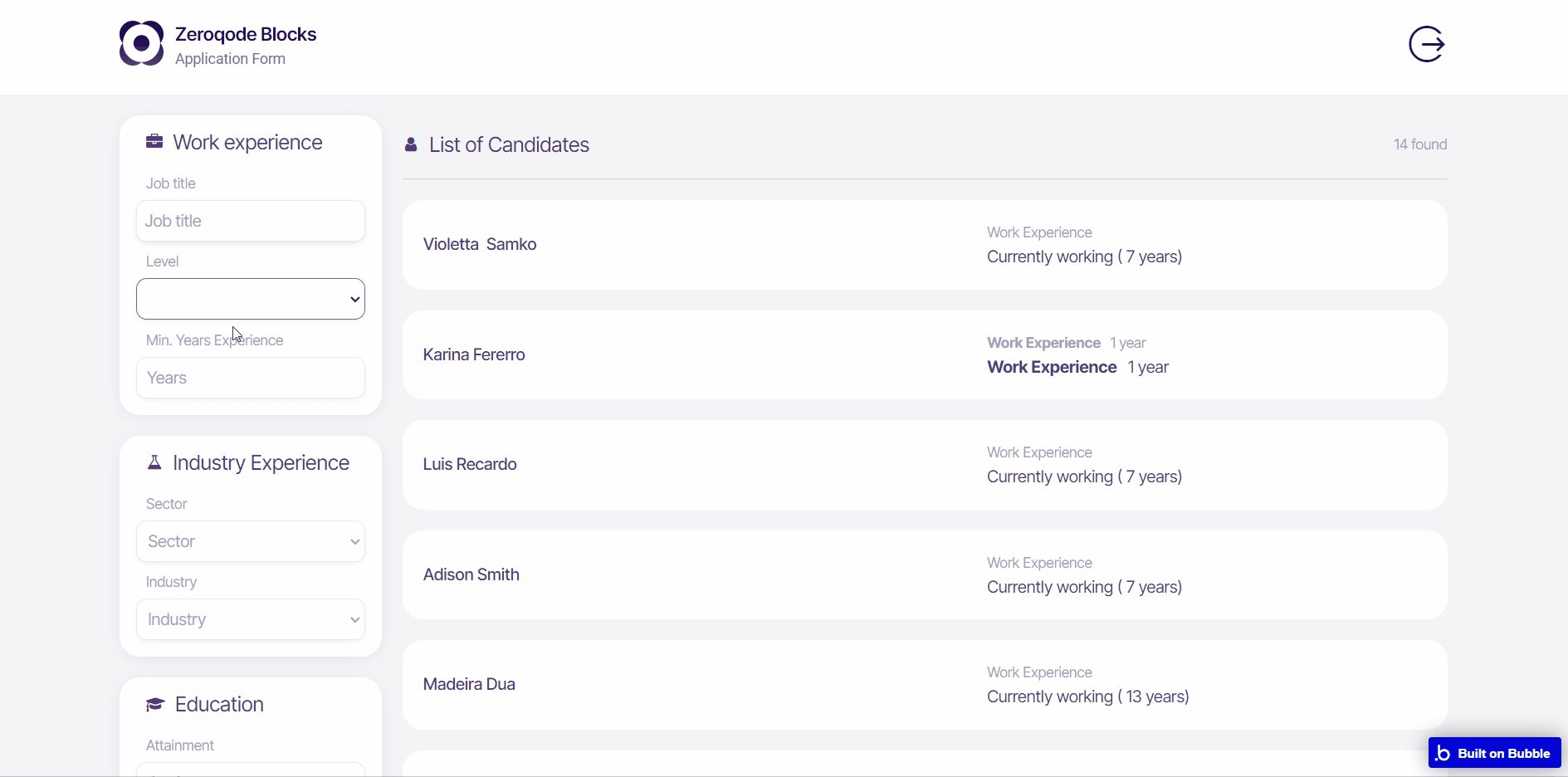
- Sort and filter candidates
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
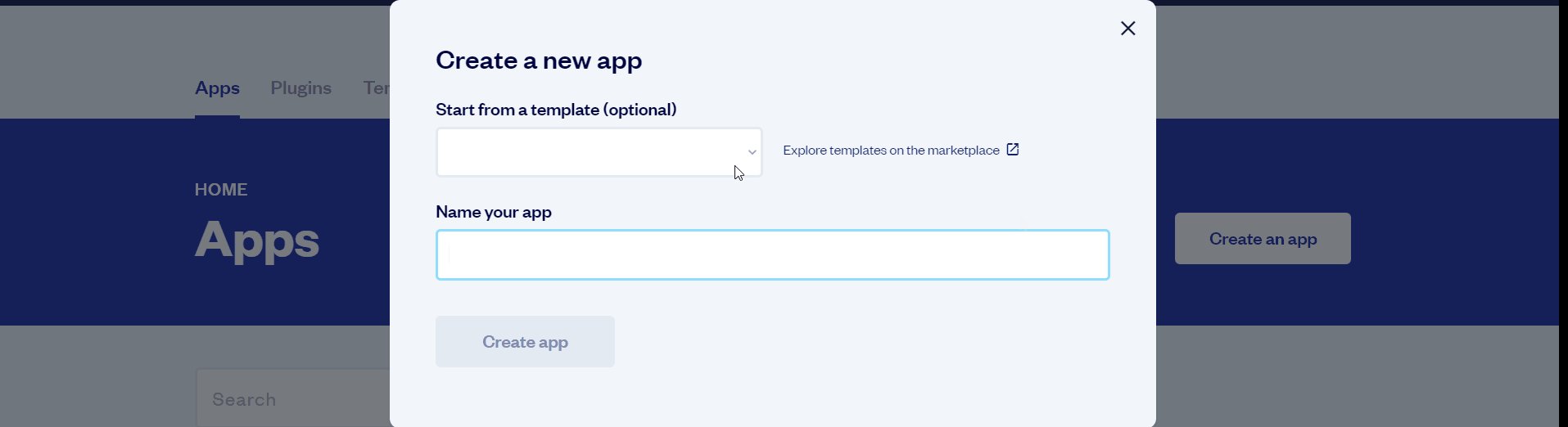
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Remove Demo Login
This template comes with 2 demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
In order to delete demo items, follow the instructions:
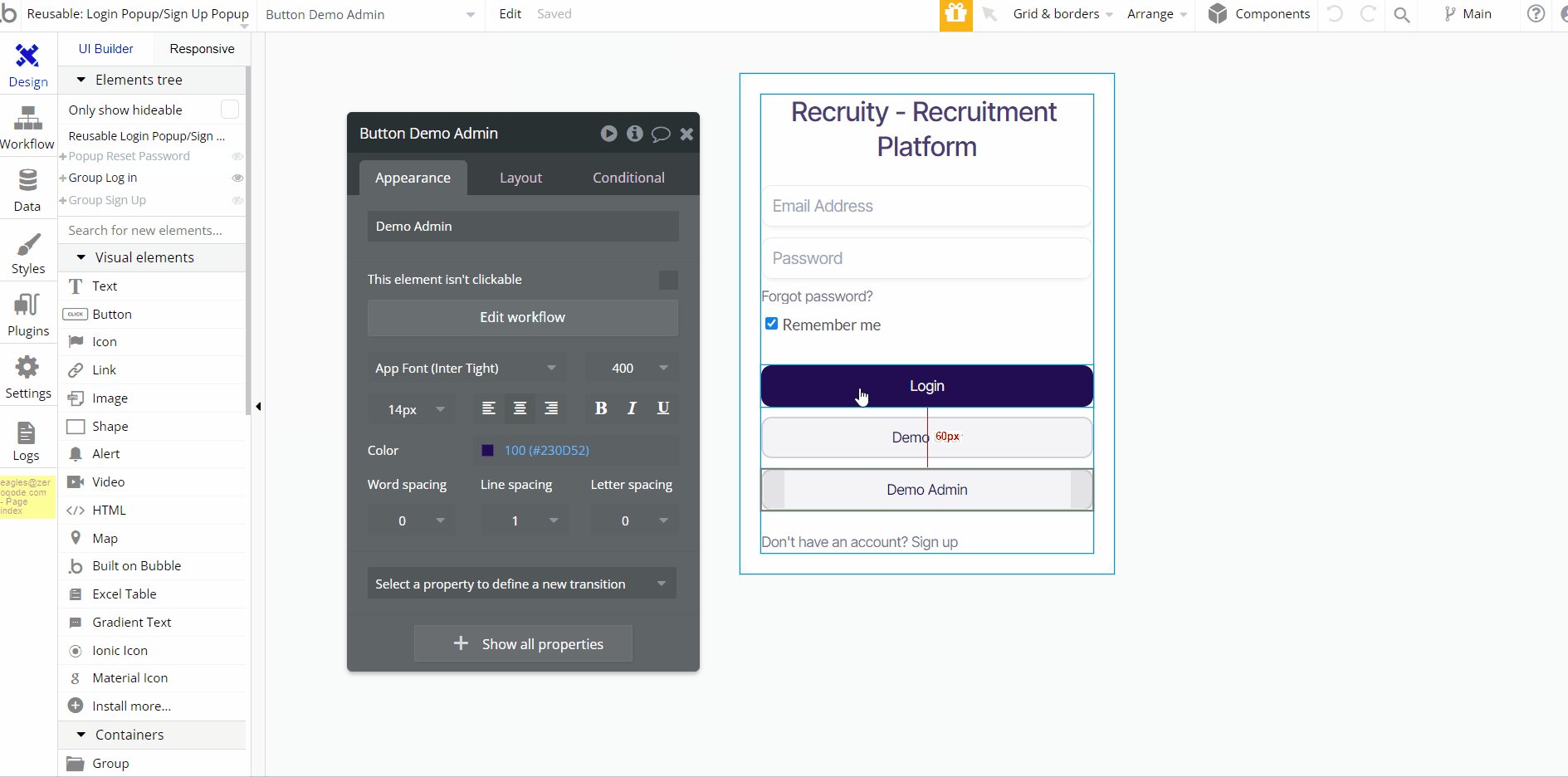
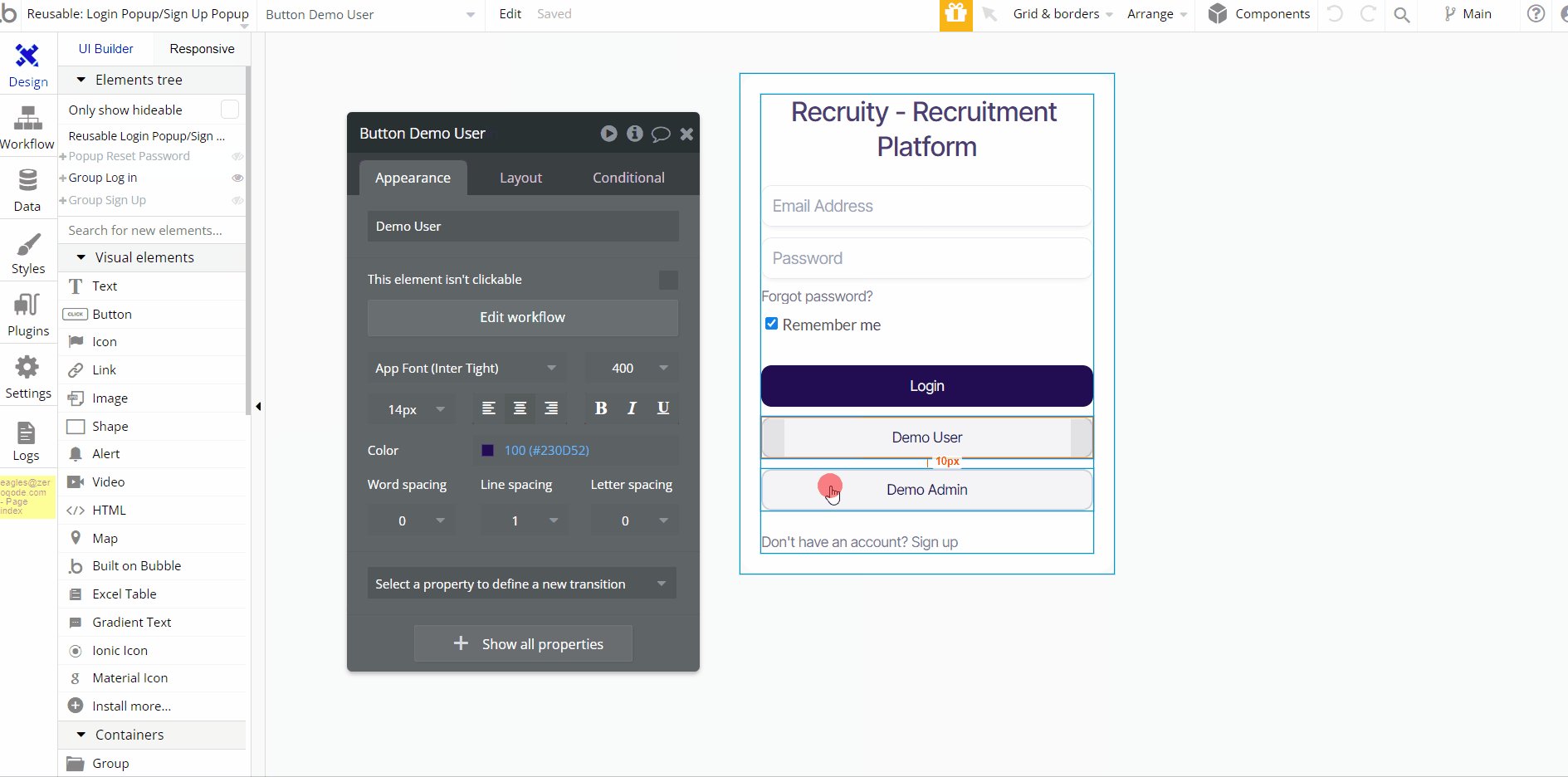
1. Go to the Login Popup/Sign Up Popup reusable element, and delete the Demo Admin and Demo User buttons:

Admin: See the instructions below on how to grant Admin Rights in your template.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. Meaning, you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.
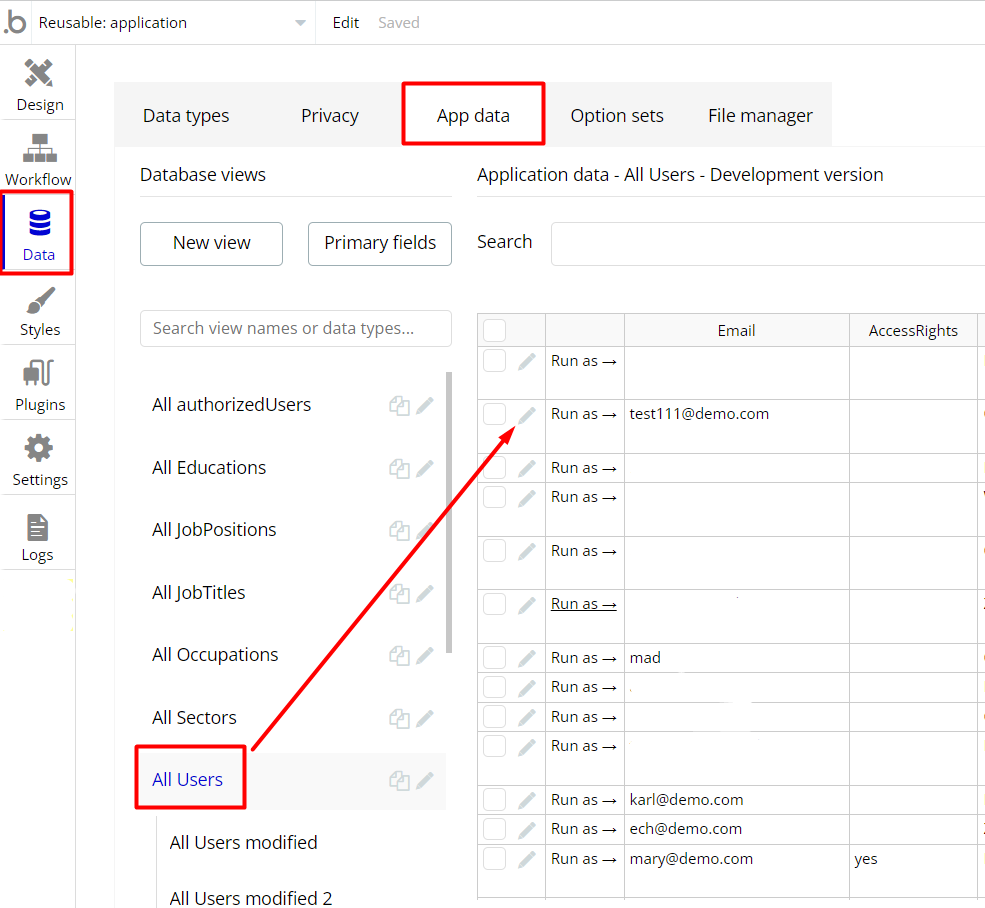
Go to Data -> App data -> All Users tab and select any existing user (or create a new one) you'd like to set as Admin of your platform.

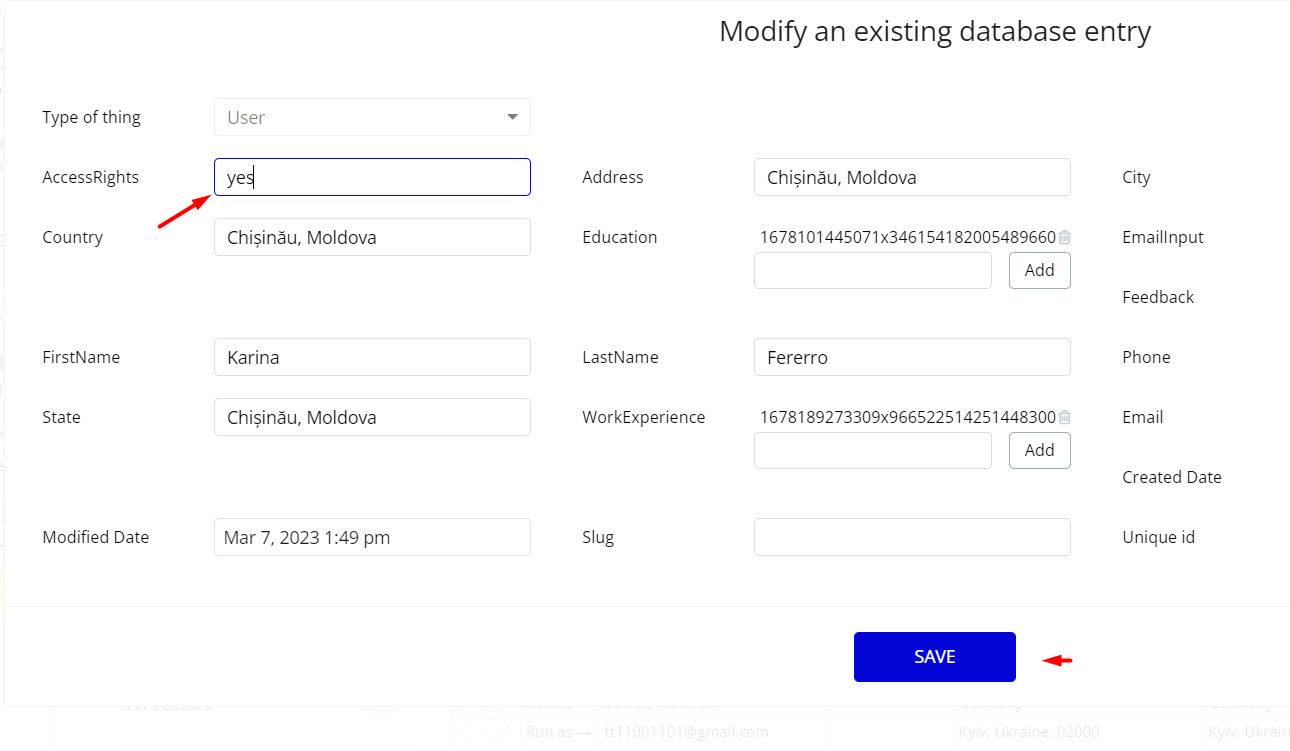
Edit that user record and set the
Admin field to yes:
Note: Remember to hit the SAVE button.
Congrats! You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
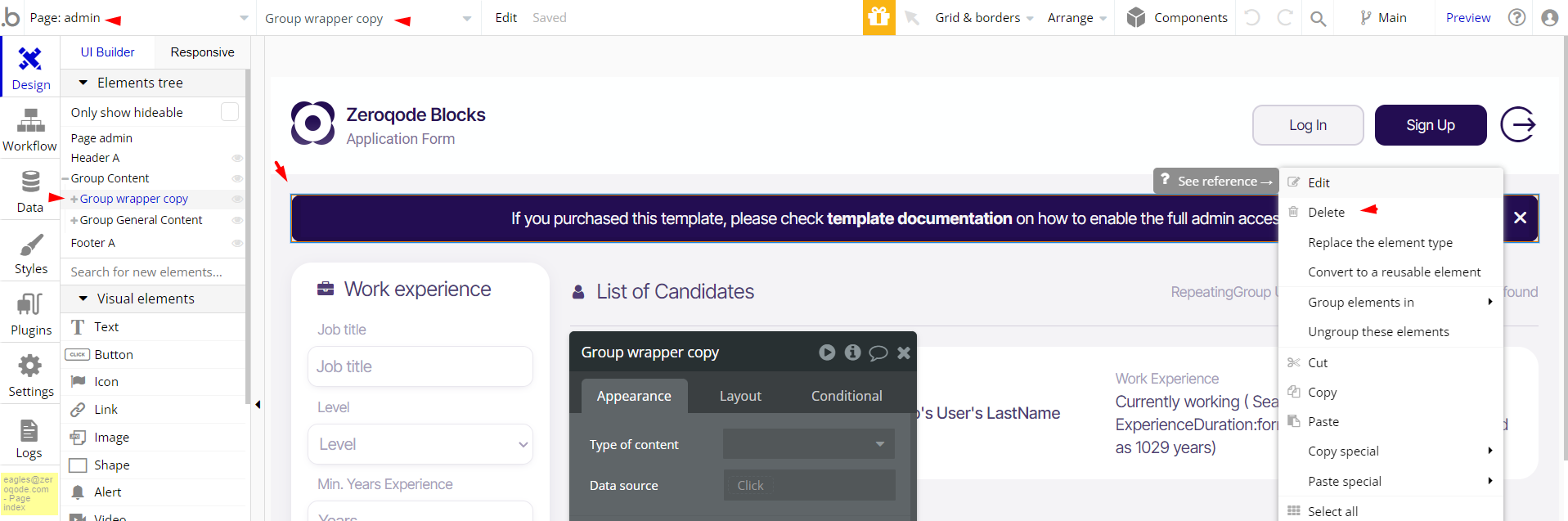
Also, delete the warning group that says to check the template's documentation.
Locate the "Group wrapper copy" element and simply delete it.

Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Pages Overview
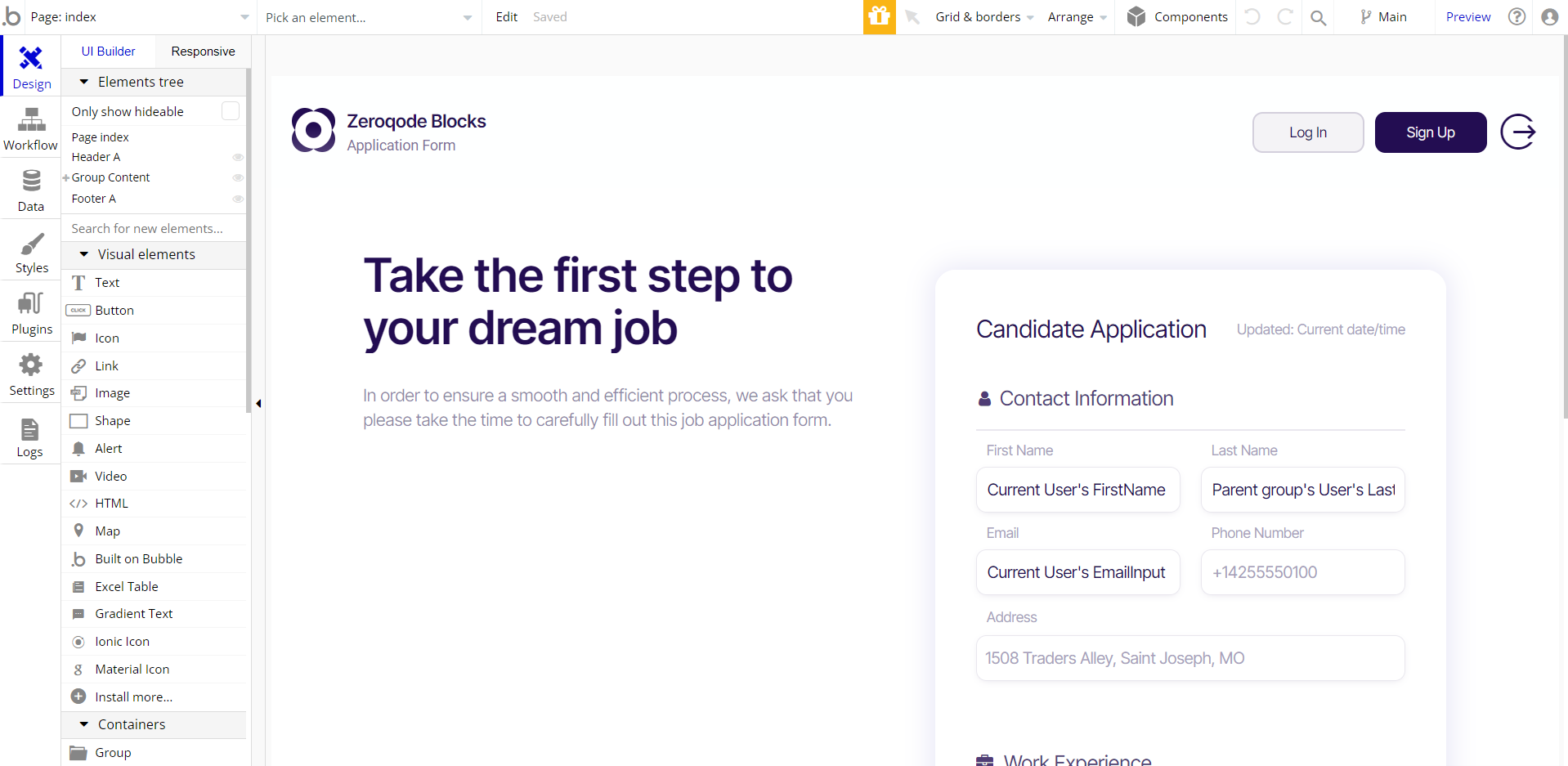
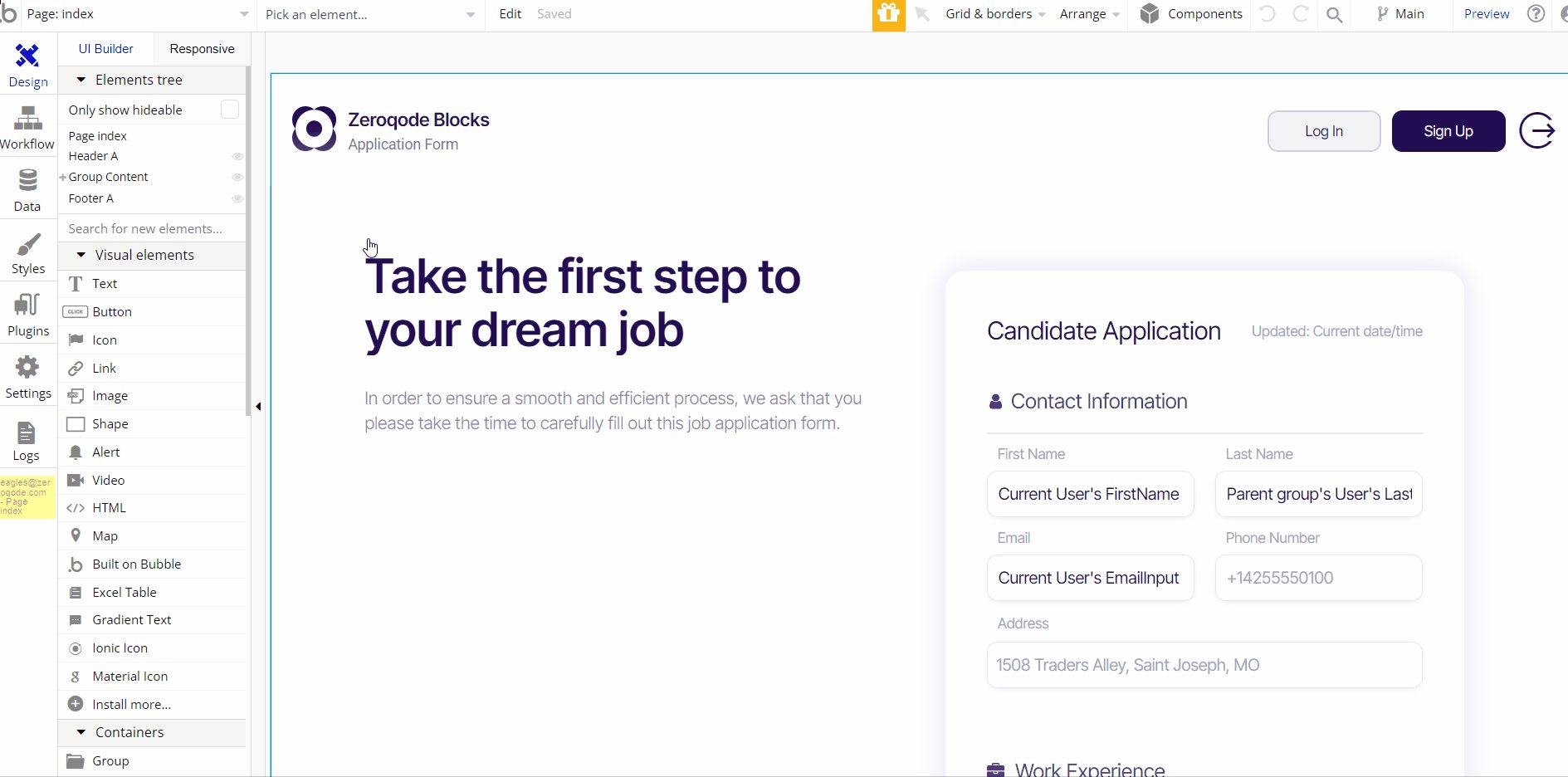
index
This page hosts the key feature of the template - a candidate application form, that saves the introduced data to the
WorkExperience data type.
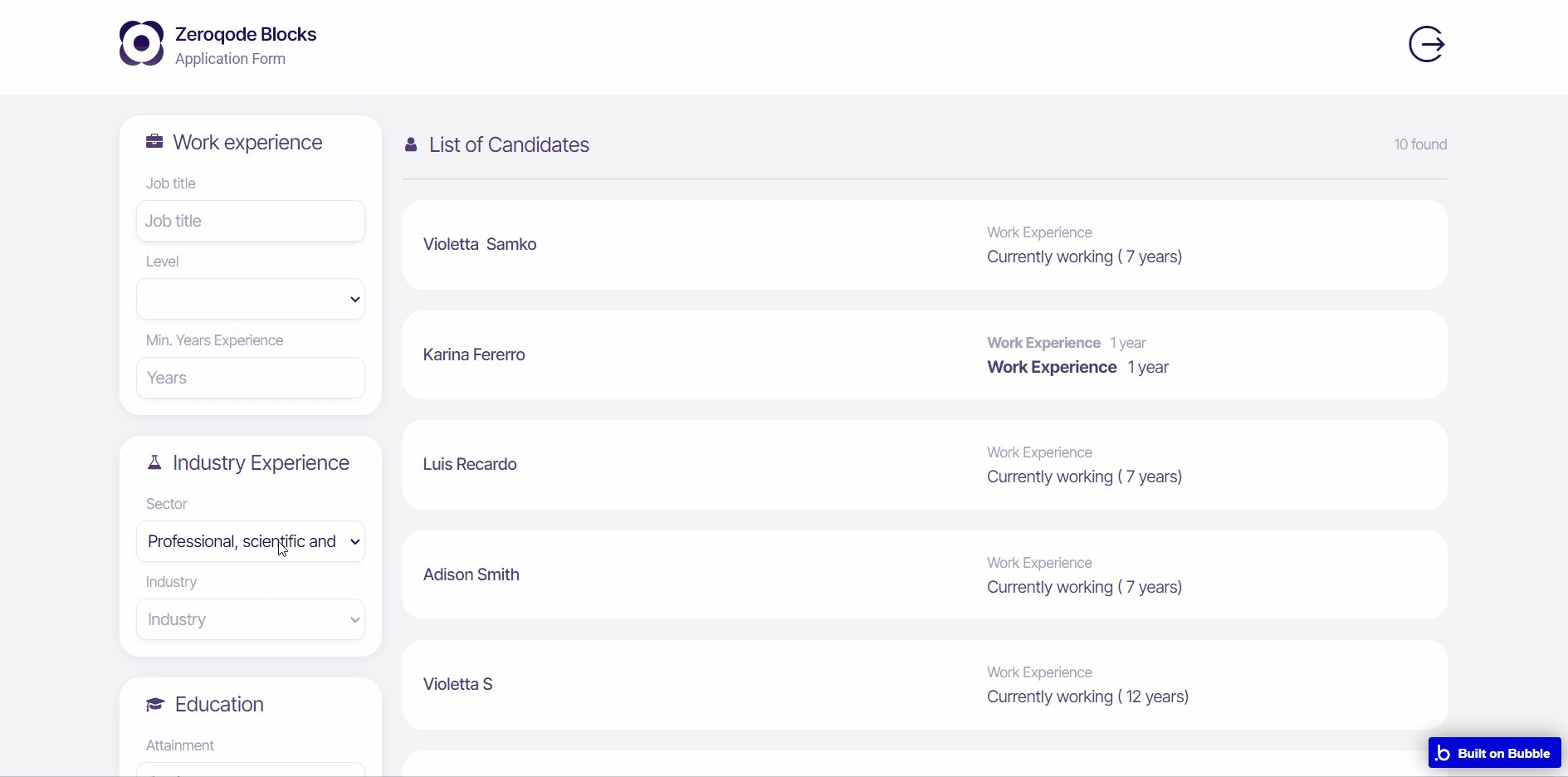
admin
This page displays the list of submitted candidates’ applications, allowing the admin user to filter them by multiple criteria.

Note: Switching between tabs works by changing elements’ custom states.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

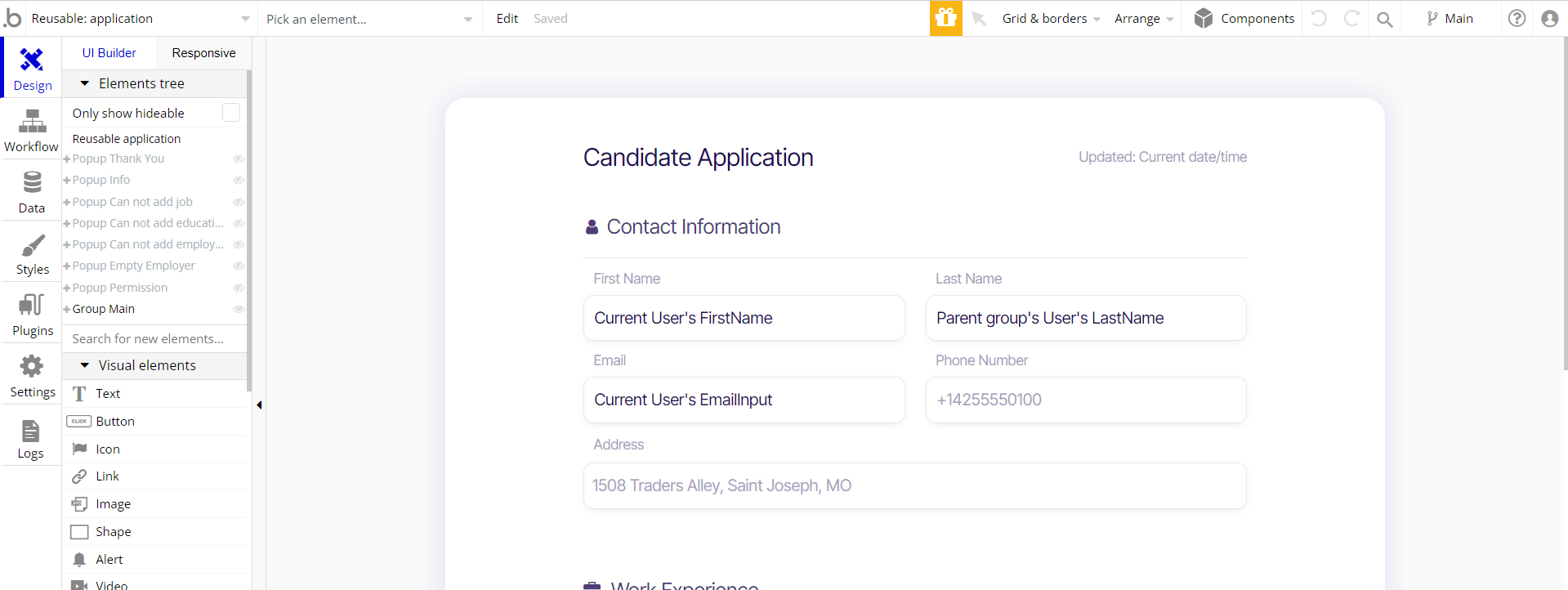
Reusable Elements Overview
application
This reusable element stores the core element of the template - the application form itself.

Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using it as inspiration for your own.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Login Popup/Sign Up Popup
This reusable element is a pop-up element used for simple sign-up and login processes.

Data Types
Education
This data type is used to store information about a candidate’s education.
Field Name | Type | Notes |
Attainment | text | Stores the attainment. |
Specialization | text | Stores the specialization. |
User | text | Stores the related user. |
YearAtained | text | Stores the year when attained. |
JobPosition
This data type is used to store information about job positions.
Field Name | Type | Notes |
AttainmentEducation | List of texts | Stored the attainment education date. |
End | date | Stores the job position end. |
EndDateOfCurrentjob | text | Stores the end date of the current job. |
ExperienceDuration | date interval | Stores the experience duration. |
ExperienceDurationCount | number | Stores the experience duration count. |
IndustryWorkExperience | text | Stores the work experience in industry. |
JobTitle | JobTitle | Stores the job title. |
Level | text | Stores the job level. |
SectorWorkExperience | text | Stores the sector work experience. |
Start | date | Stores the job start date. |
User | User | Stores the related user. |
UserAddress | geographic address | Stores the user address. |
WorkExperience | WorkExperience | Stores the work experience. |
JobTitle
This data type is used to store information about job titles.
Field Name | Type | Notes |
Occupation | text | Stores the related occupation. |
Occupation
This data type is used to store information about candidates’ occupations.
Field Name | Type | Notes |
Career Cluster | text | Stores the career cluster. |
Career Pathway | text | Stores the career pathway. |
Code | text | Stores the occupation code. |
Occupation | text | Stores the related occupation. |
Sector
This data type is used to store information about job-related sectors.
Field Name | Type | Notes |
Industry | text | Stores the related industry. |
Sector | text | Stores the related sector. |
User
This data type stores user-related information.
Tip: The User data type has the following fields: email, Modified Date, Created Date, and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Field Name | Type | Notes |
AccessRights | text | Stores the access right. Add yes to enable the rights. |
Address | geographic address | Stores the user address. |
City | text | Stores the user’s city. |
Country | text | Stores the user’s country. |
Education | List of Educations | Stores the user’s education. |
EmailInput | text | Stores the user’s email. |
Feedback | text | Stores user feedback. |
FirstName | text | Stores the user's first name. |
LastName | text | Stores the user's last name. |
Phone | text | Stores the user's phone. |
State | text | Stores the user's state. |
WorkExperience | List of WorkExperiences | Stores the user's work experience. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
WorkExperience
This data type is used to store information about work experience.
Field Name | Type | Notes |
CareerCluster | text | Stores the related career cluster. |
CareerPathway | text | Stores the related career pathway. |
CompanyName | text | Stores the company name. |
End | date | Stores the work experience end date. |
ExperienceDuration | date interval | Stores the experience duration. |
ExperienceDurationNumber | number | Stores the experience duration number. |
Industry | text | Stores the related industry. |
JobPositions | List of JobPositions | Stores the list of related job positions. |
Level | text | Stores the work experience level. |
Month | WorkExperience | Stores the related month |
Occupation | Occupation | Stores the related occupation. |
Sector | text | Stores the related sector. |
Start | date | Stores the date of work experience start. |
User | User | Stores the related user. |
Release Notes
15 March 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design was reworked and updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials