About this Template
Link to the template page: https://bubble.io/template/meetups-template-1552832953397x586994035149504500
Introduction
This is a template that allows you to create your own Meetup/Events platform.
This template is fully responsive and optimized for mobile use.
Features
- Users can search for and participate in meetups and/or host their own meetups.
- Hosts can edit and manage their meetups within their own dashboard.
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
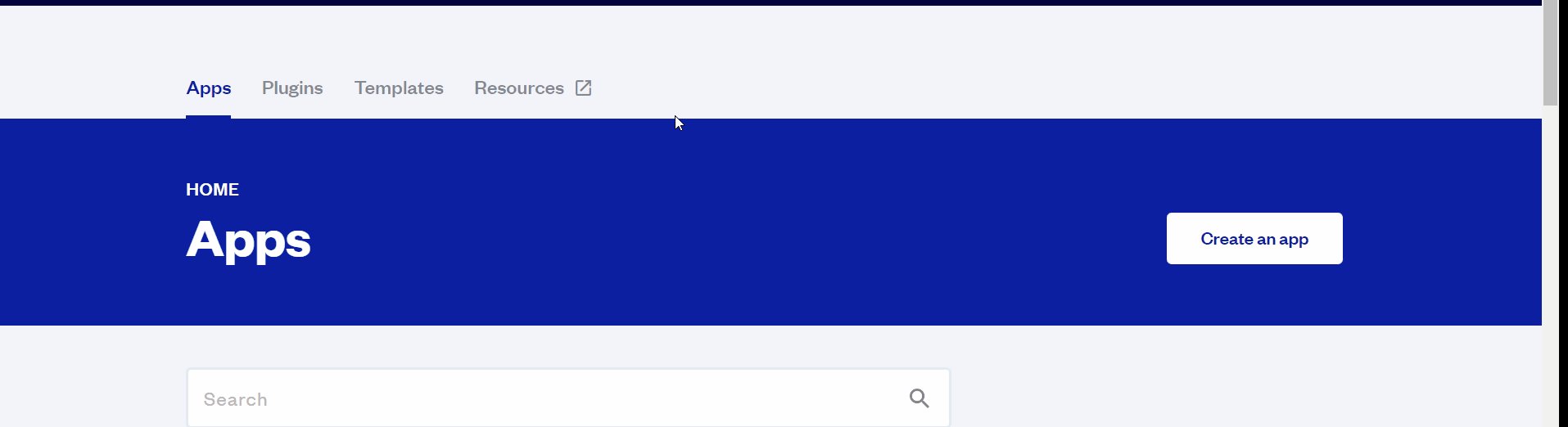
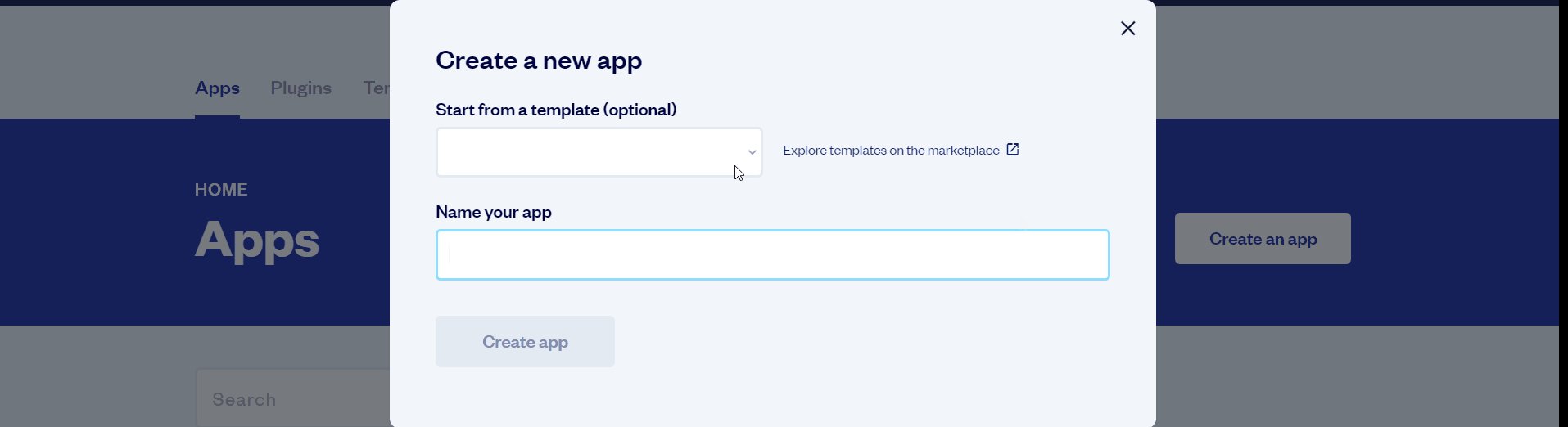
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

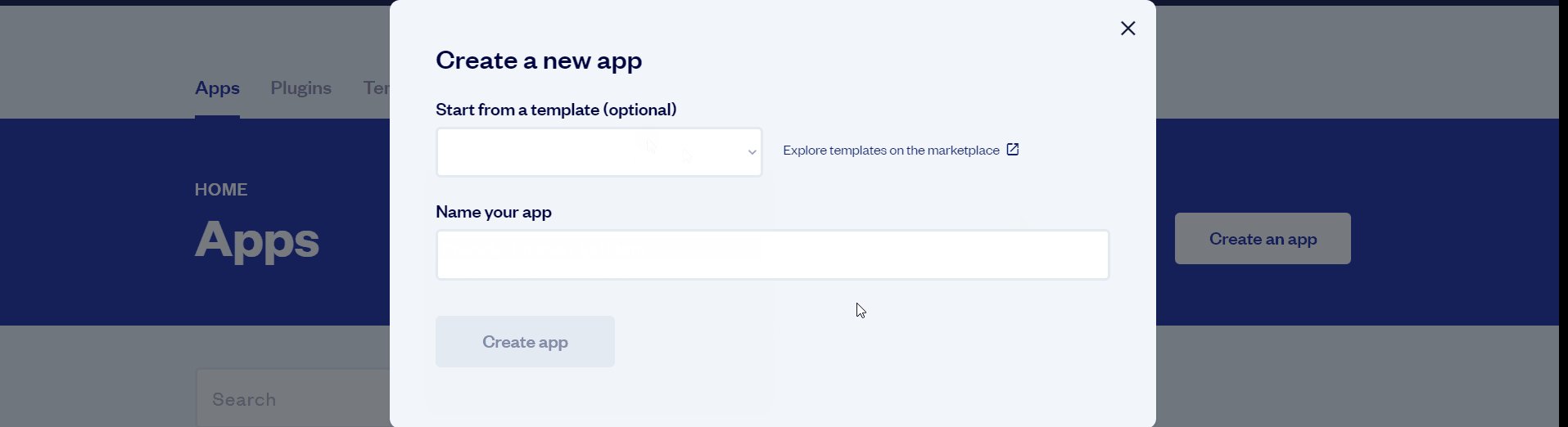
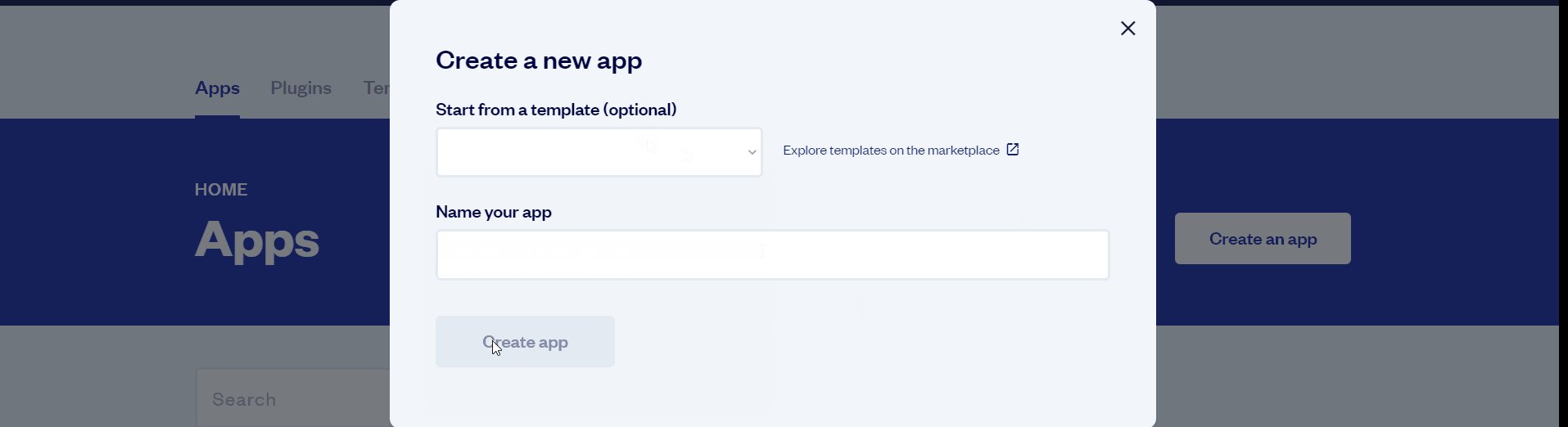
After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into the Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
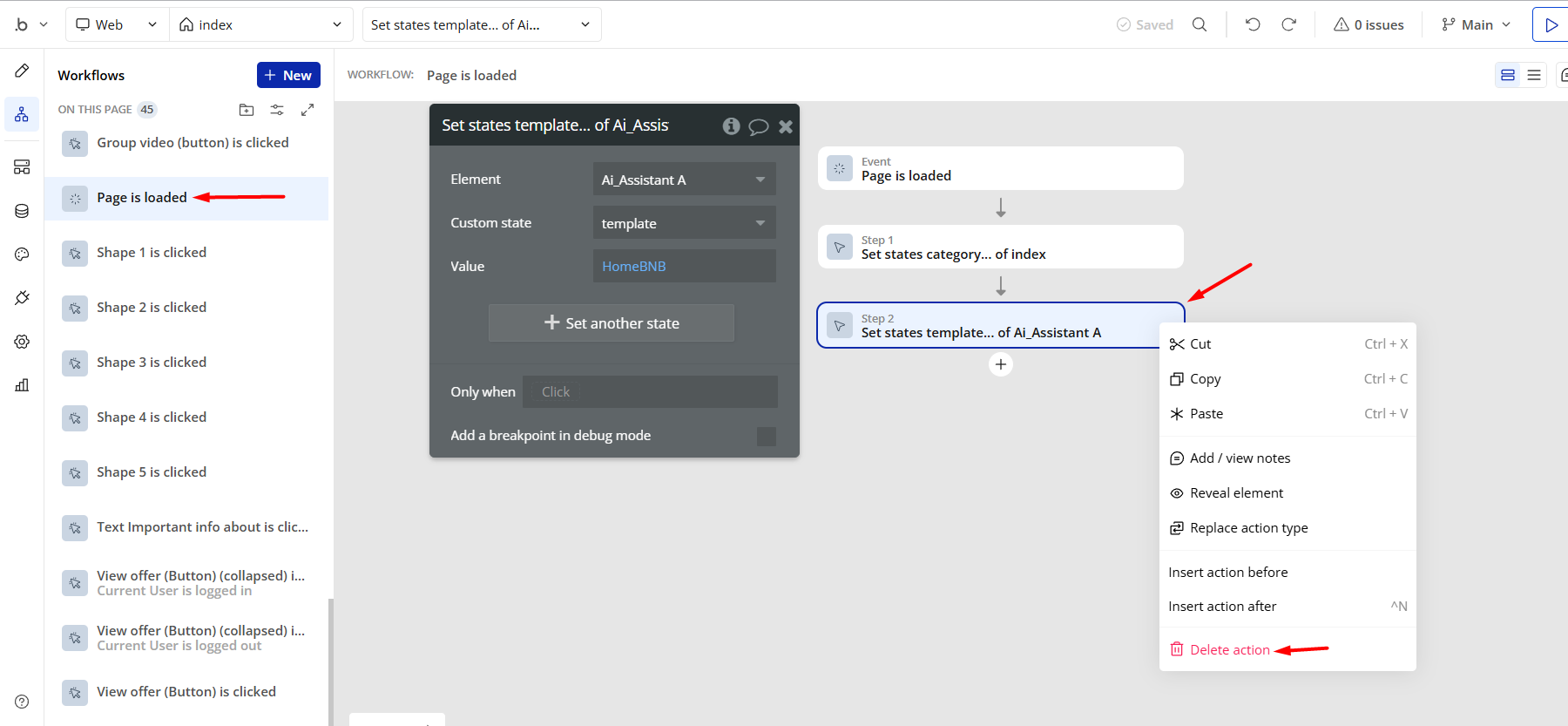
- remove the following step in the workflow:

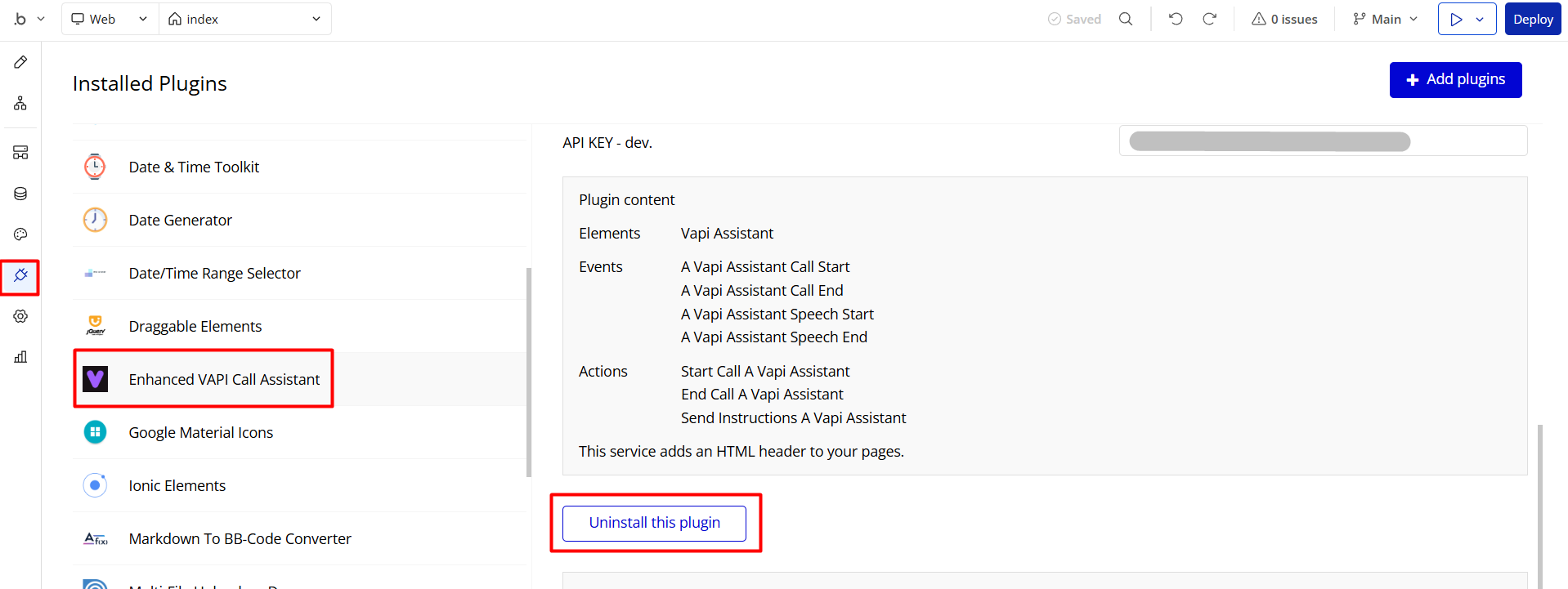
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't find the answer yet, contact us by sending a email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Hidden Design Elements
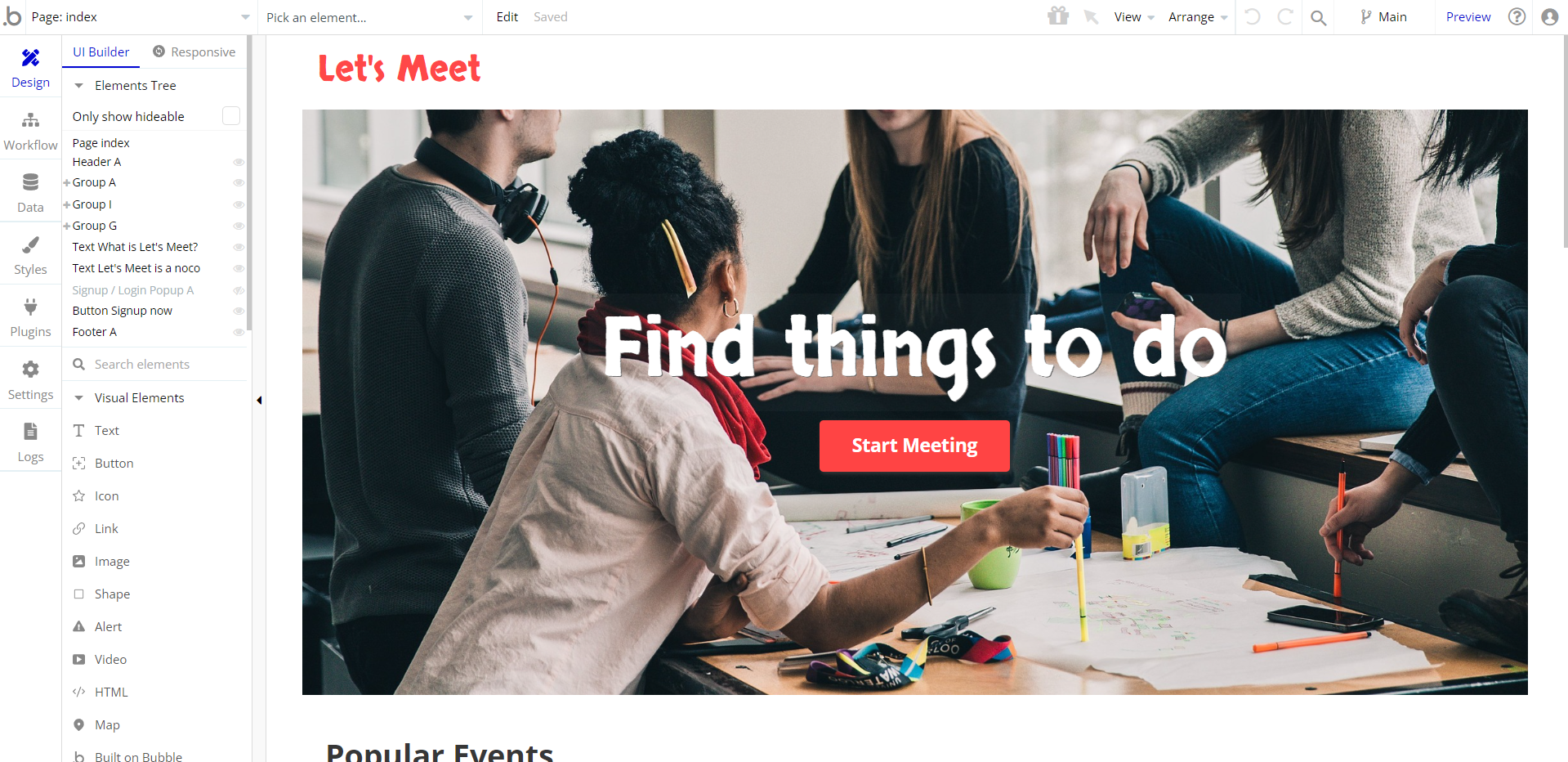
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
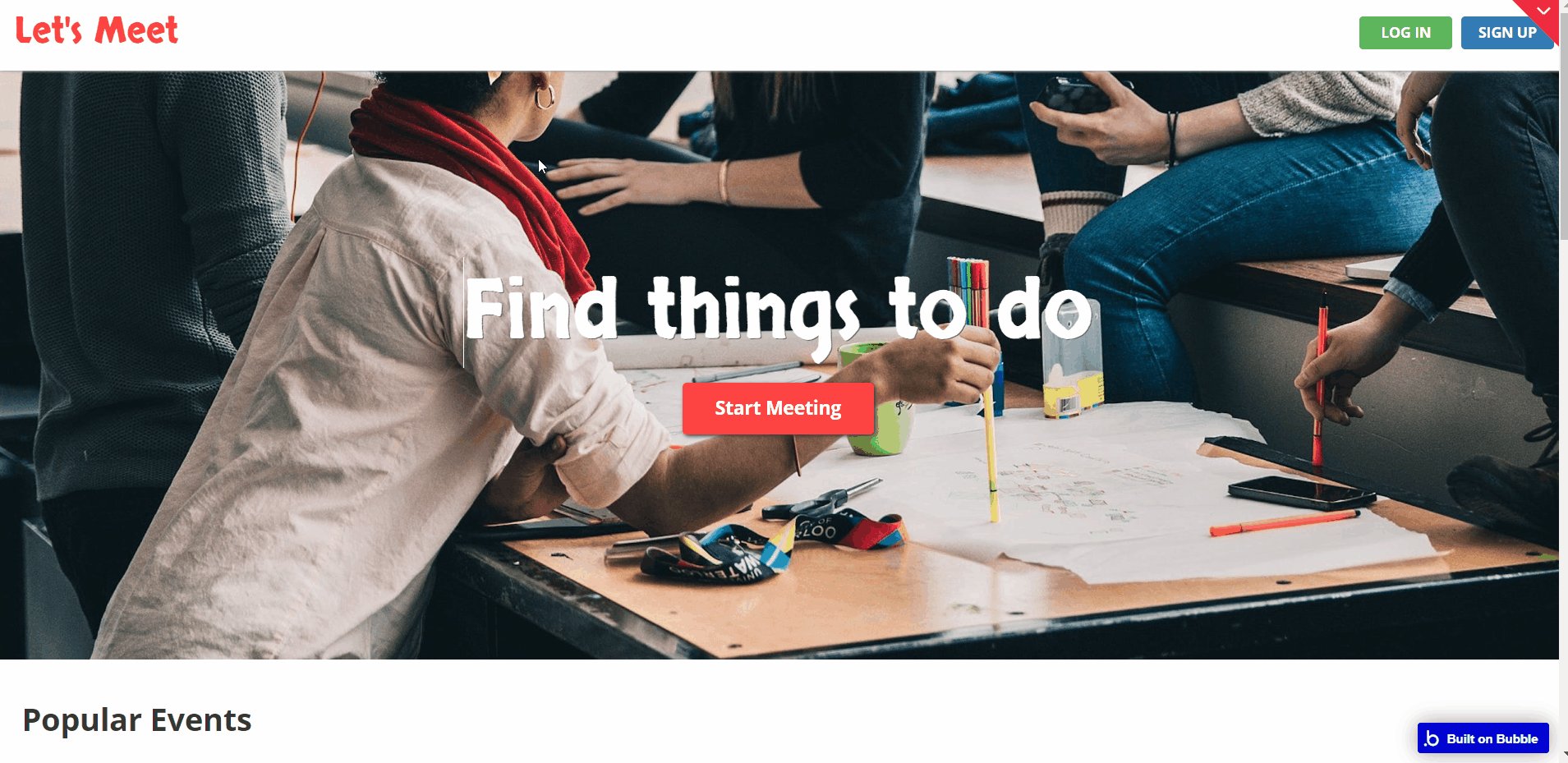
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
Here, it comes with the following sections:
- Hero section - it comes with a background message and a Call To Action button that leads to the
searchpage.
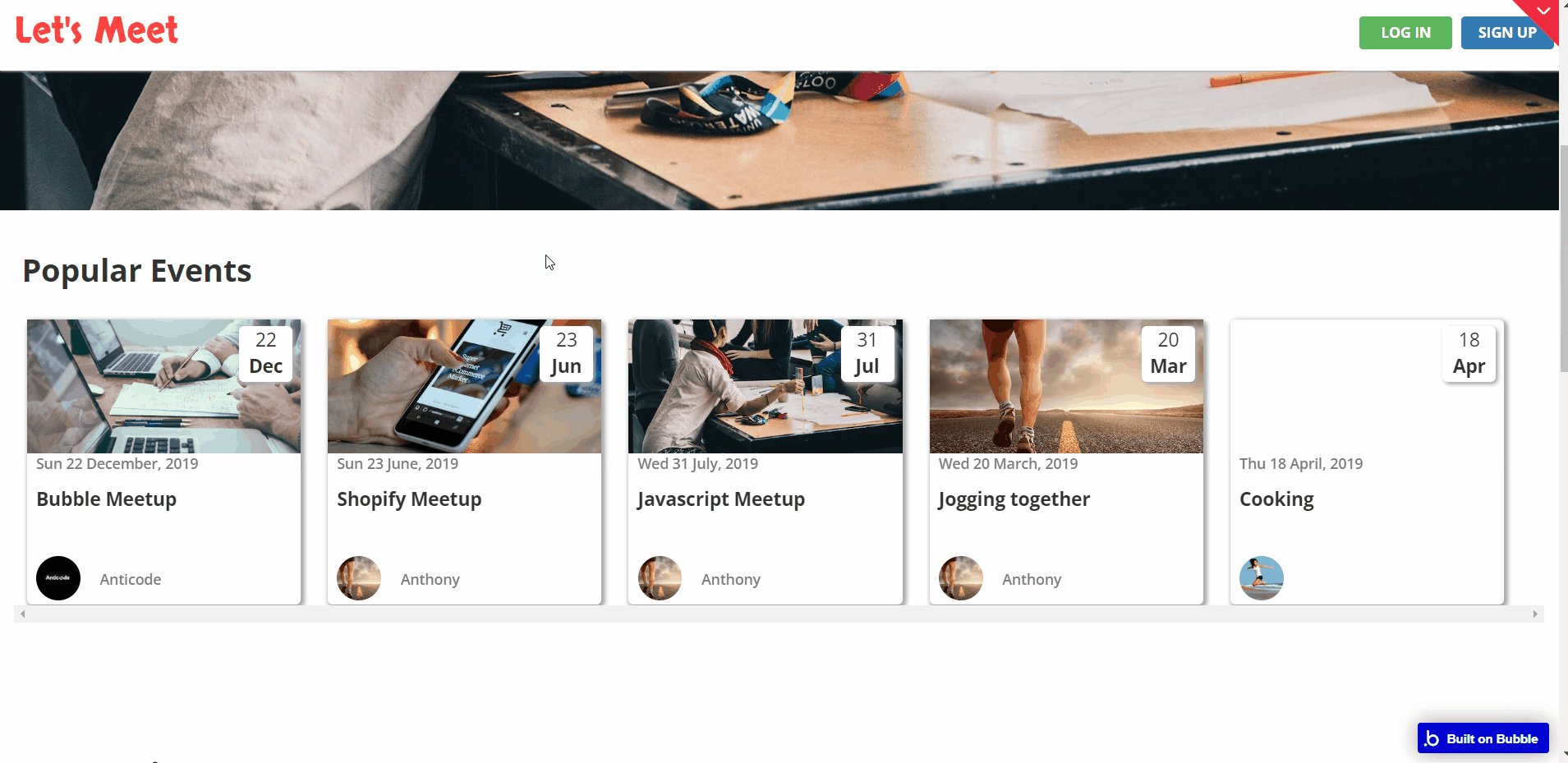
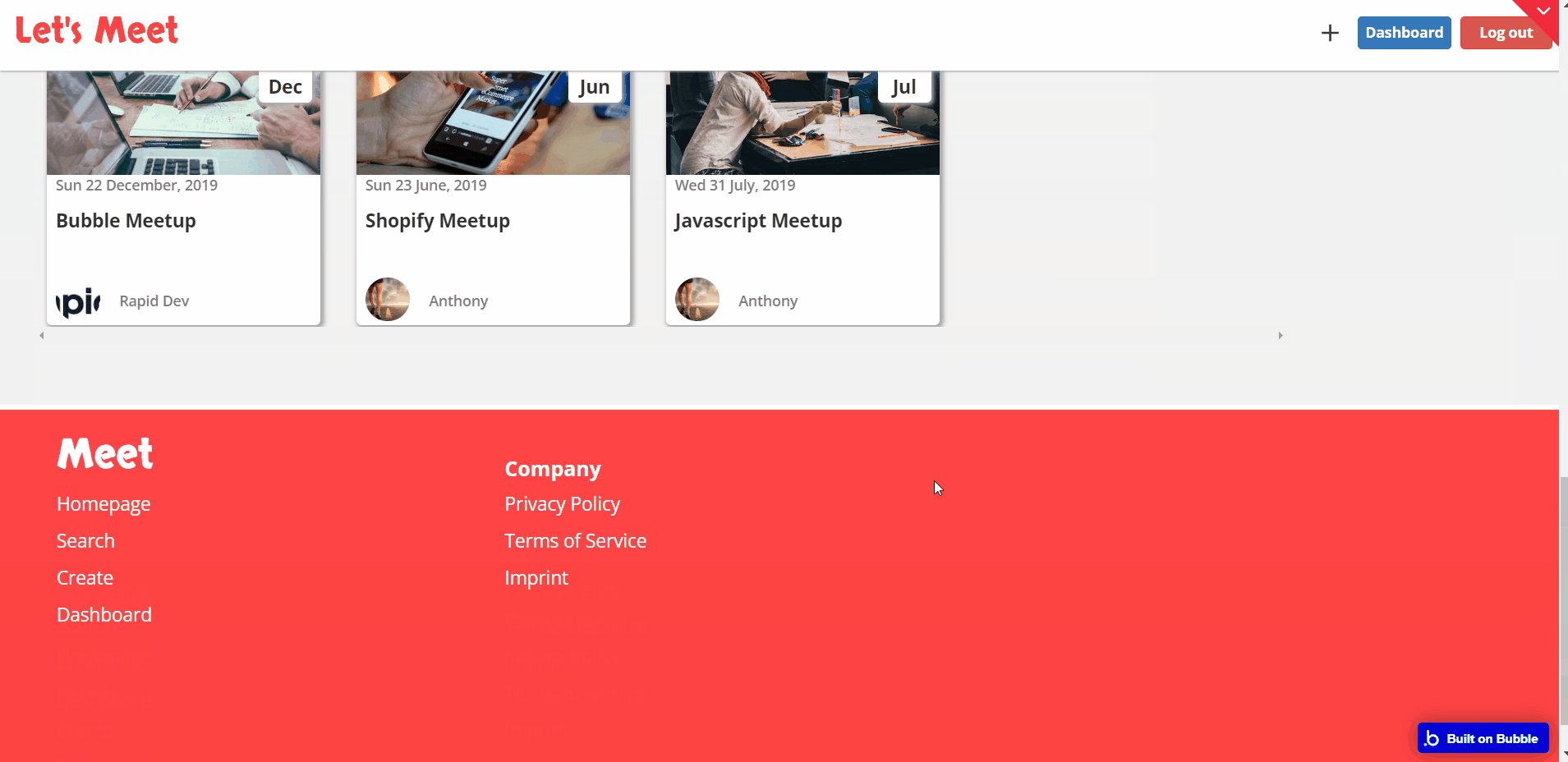
- Popular events - display a repeating group with events sourced from
Meetupdata type.
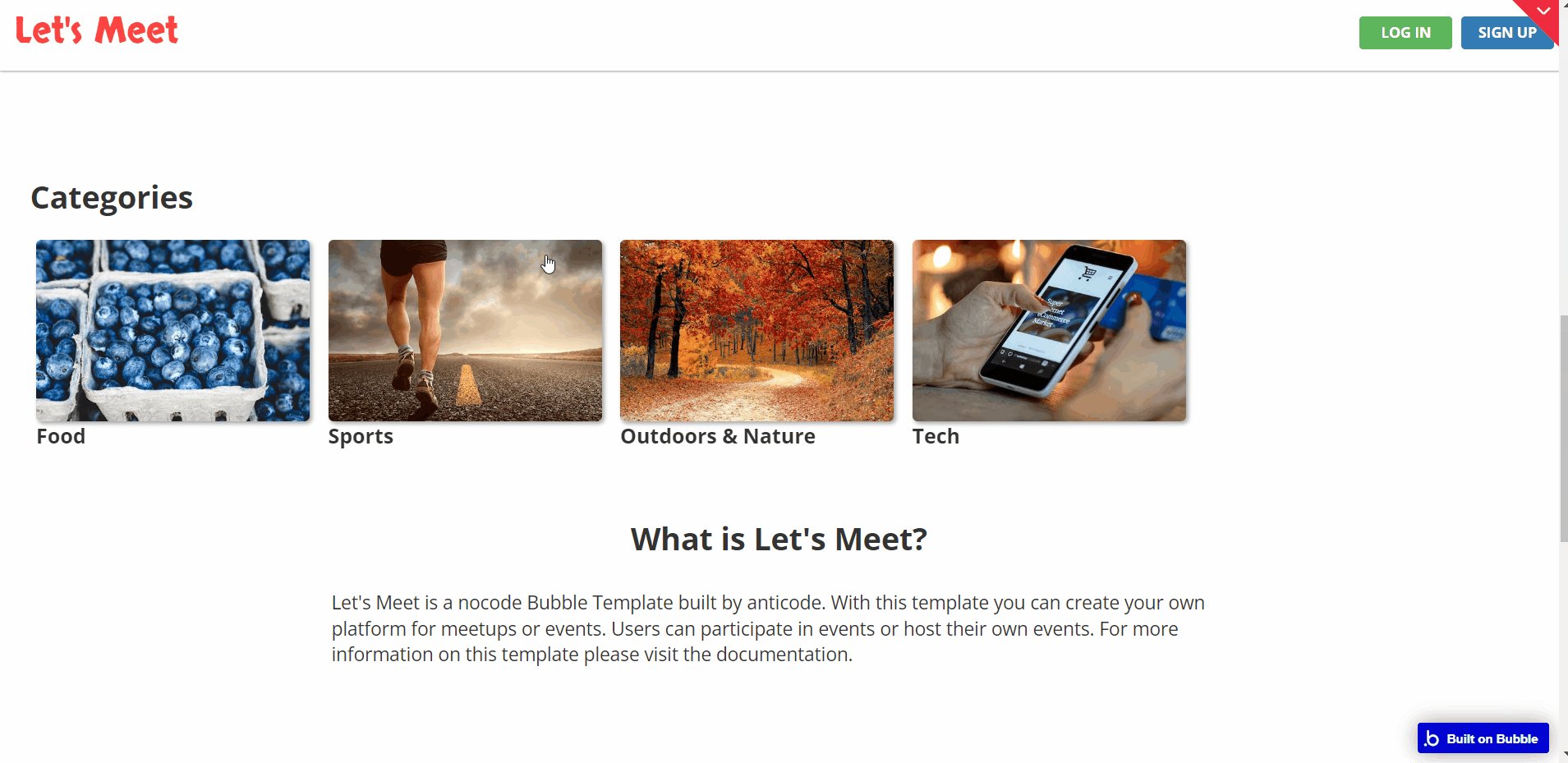
- Categories - display a repeating group with categories sourced from
Categorydata type.
- What is Let's Meet? - displays a descriptive text and a Call To Action button that leads to sign in popup.

All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
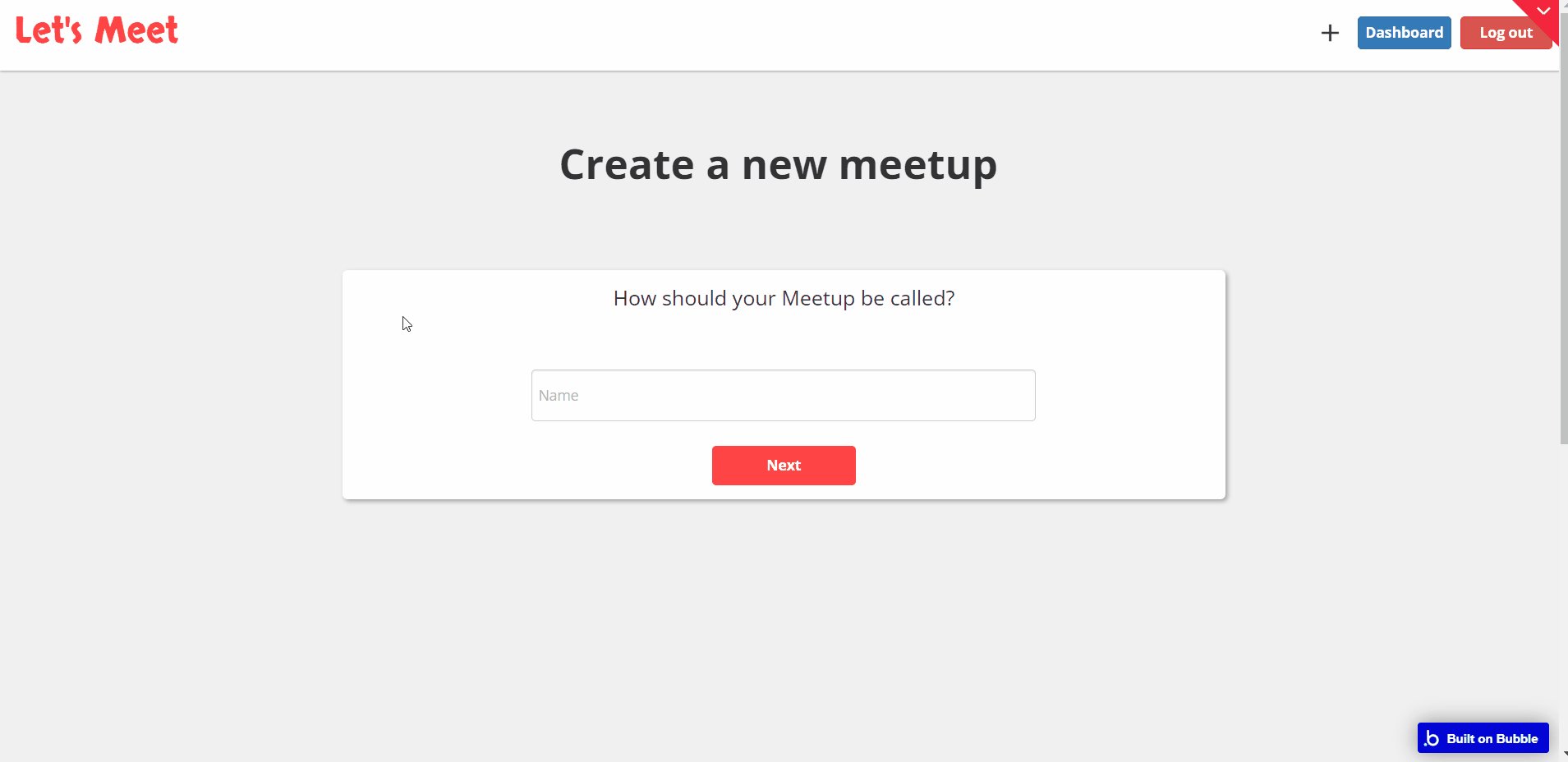
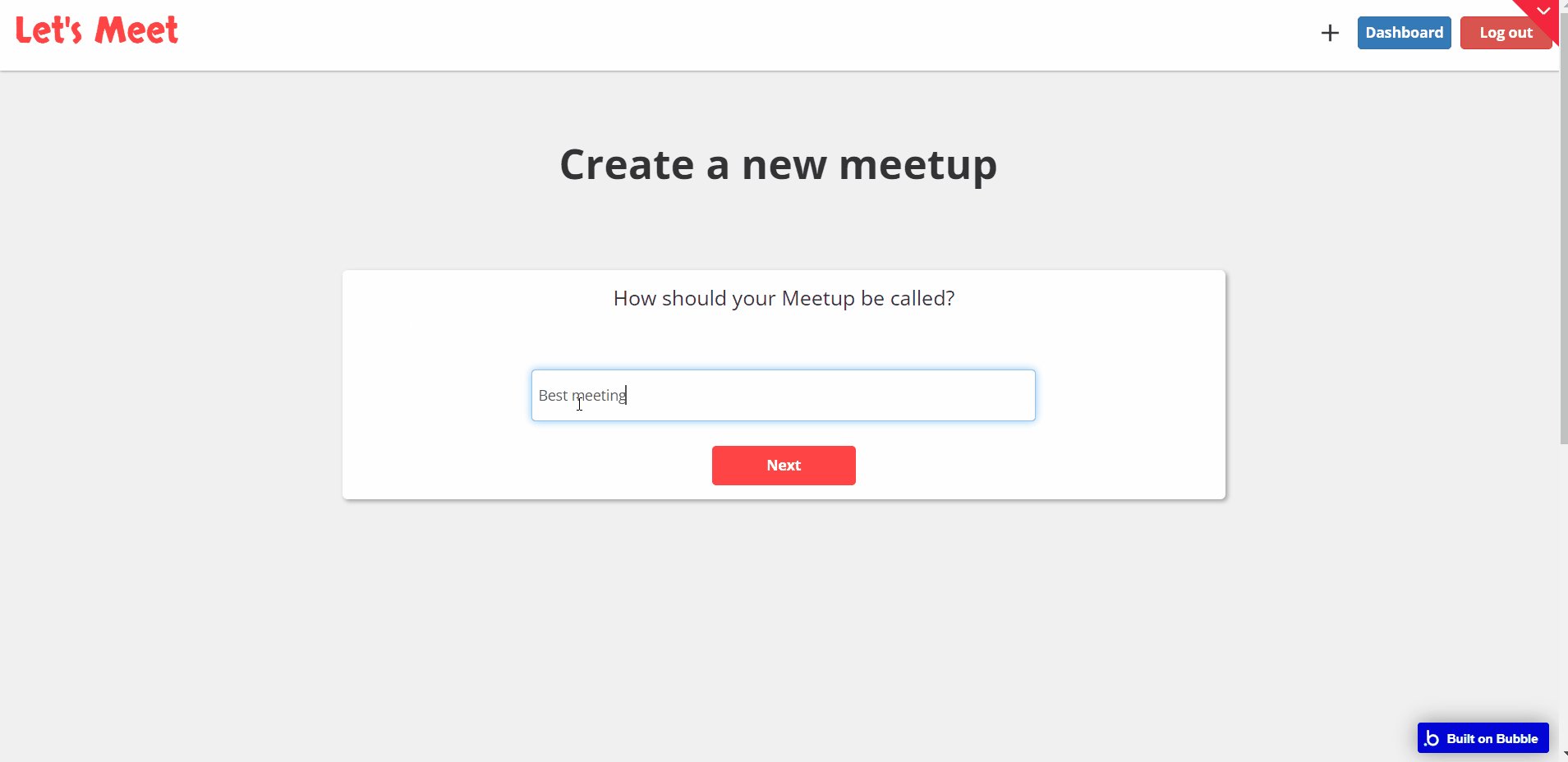
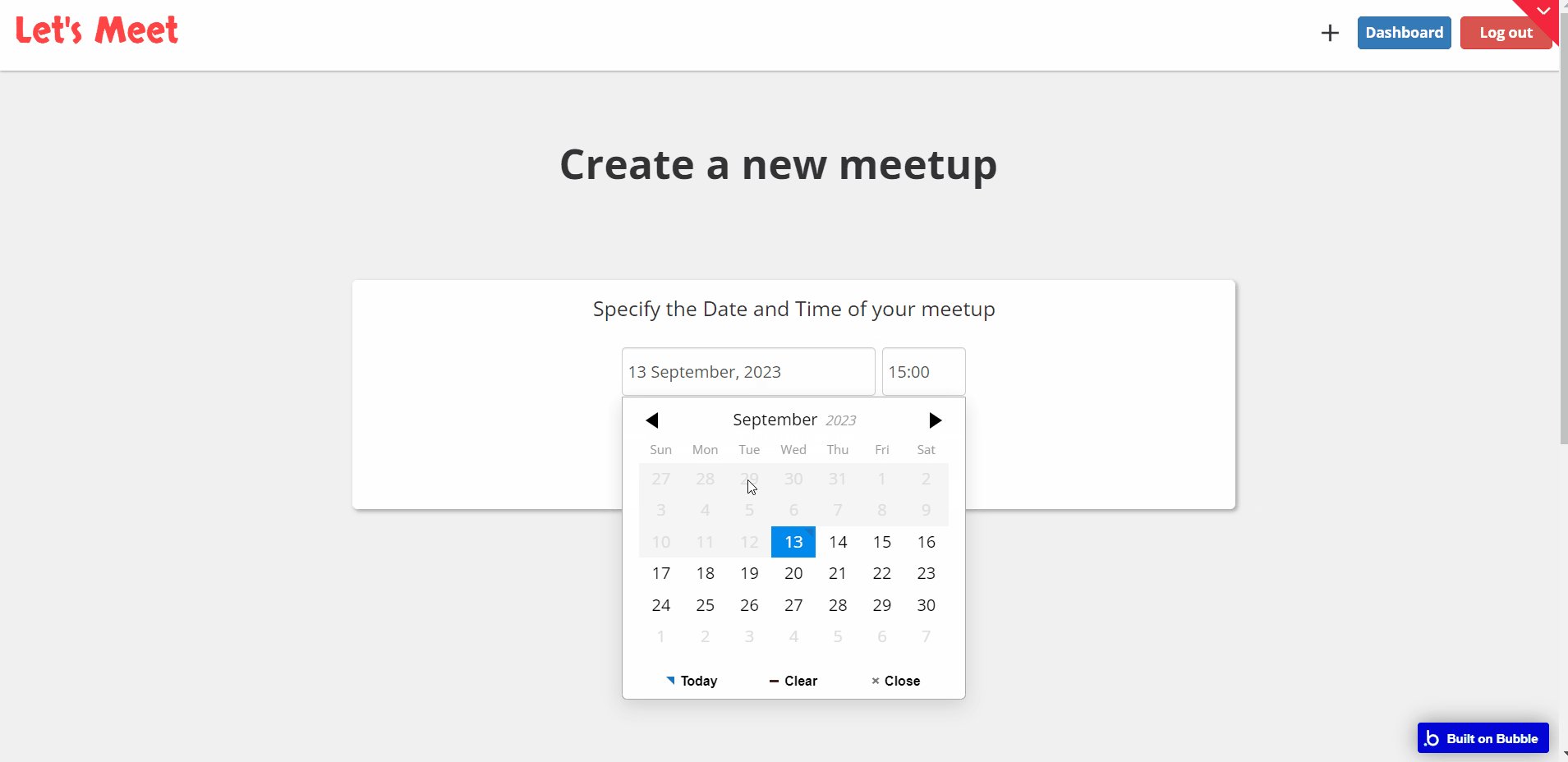
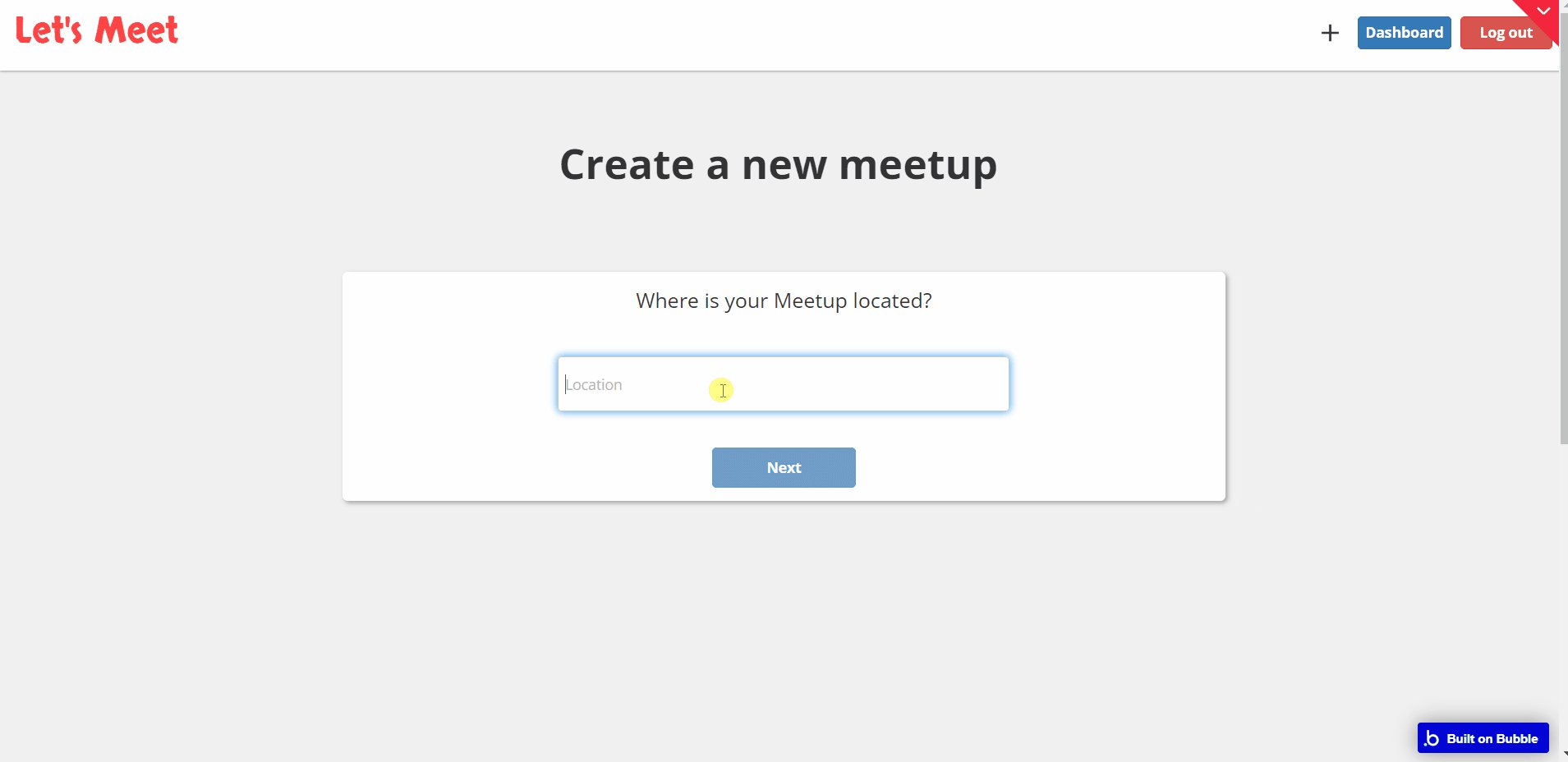
create
Here, registered users can create meetups in 4 steps.

Note: Switching between tabs works by changing elements’ custom states.
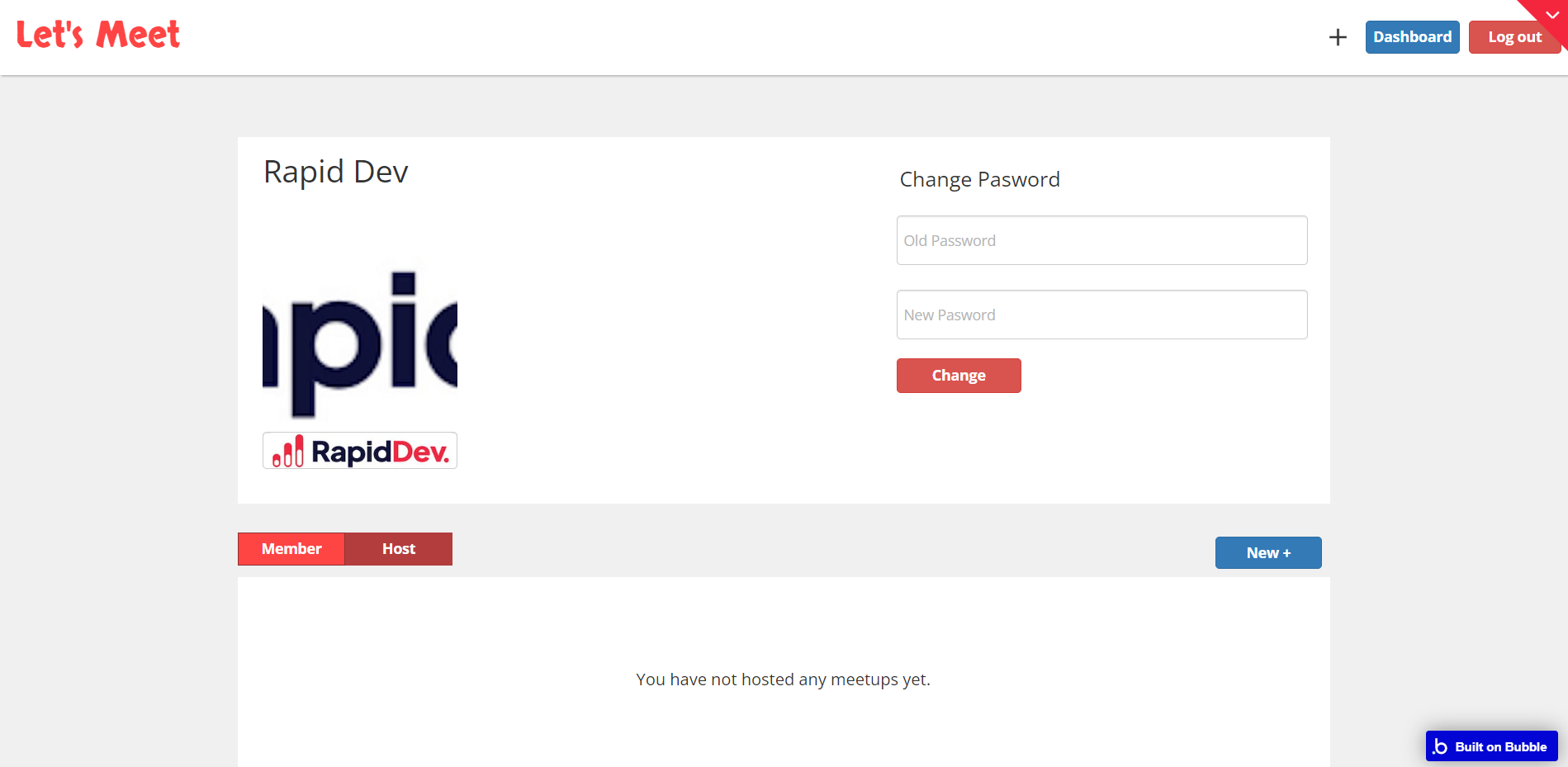
dashboard
Here, users can see list of meetups they created/participated, as well as change account password.

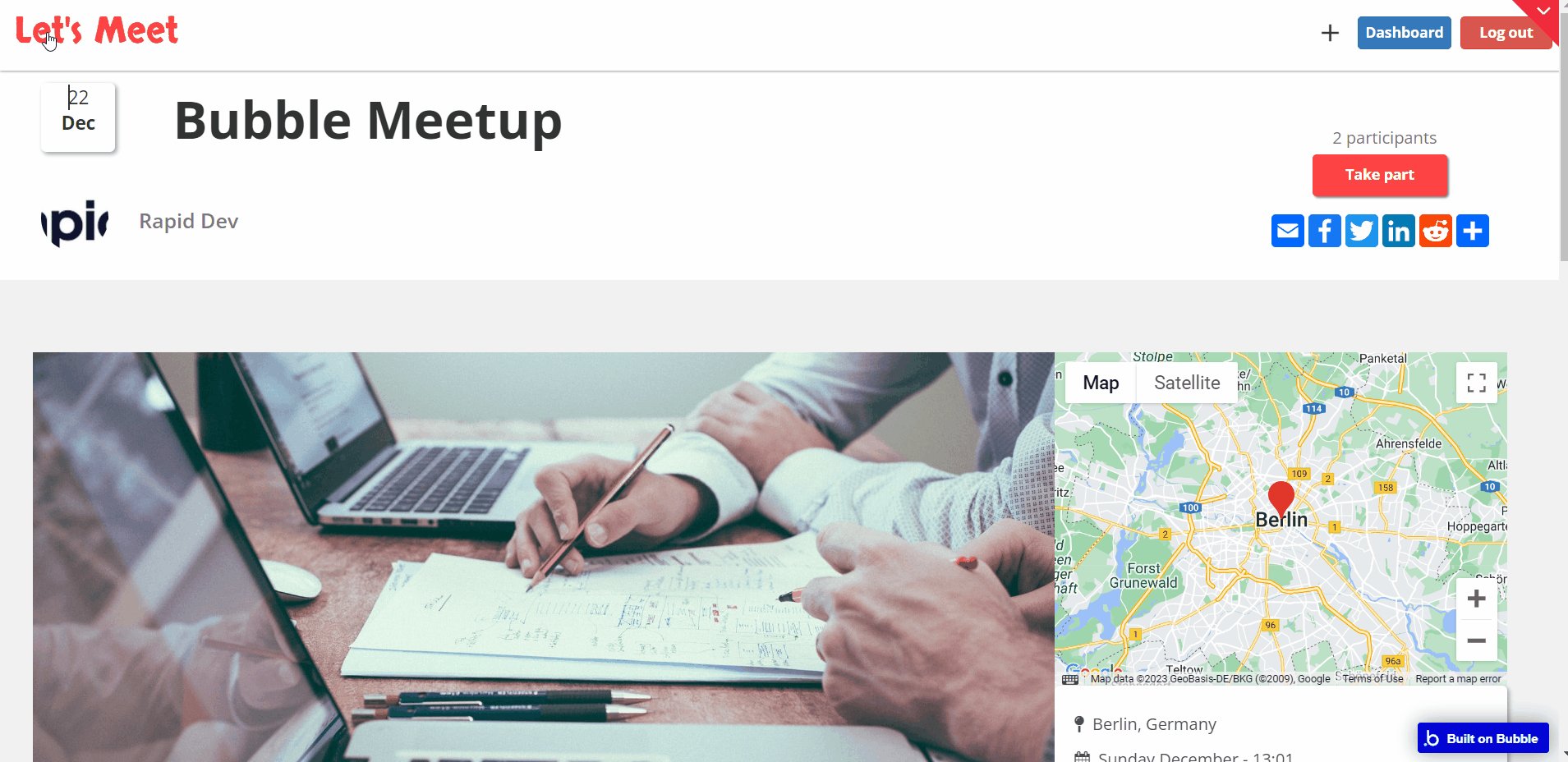
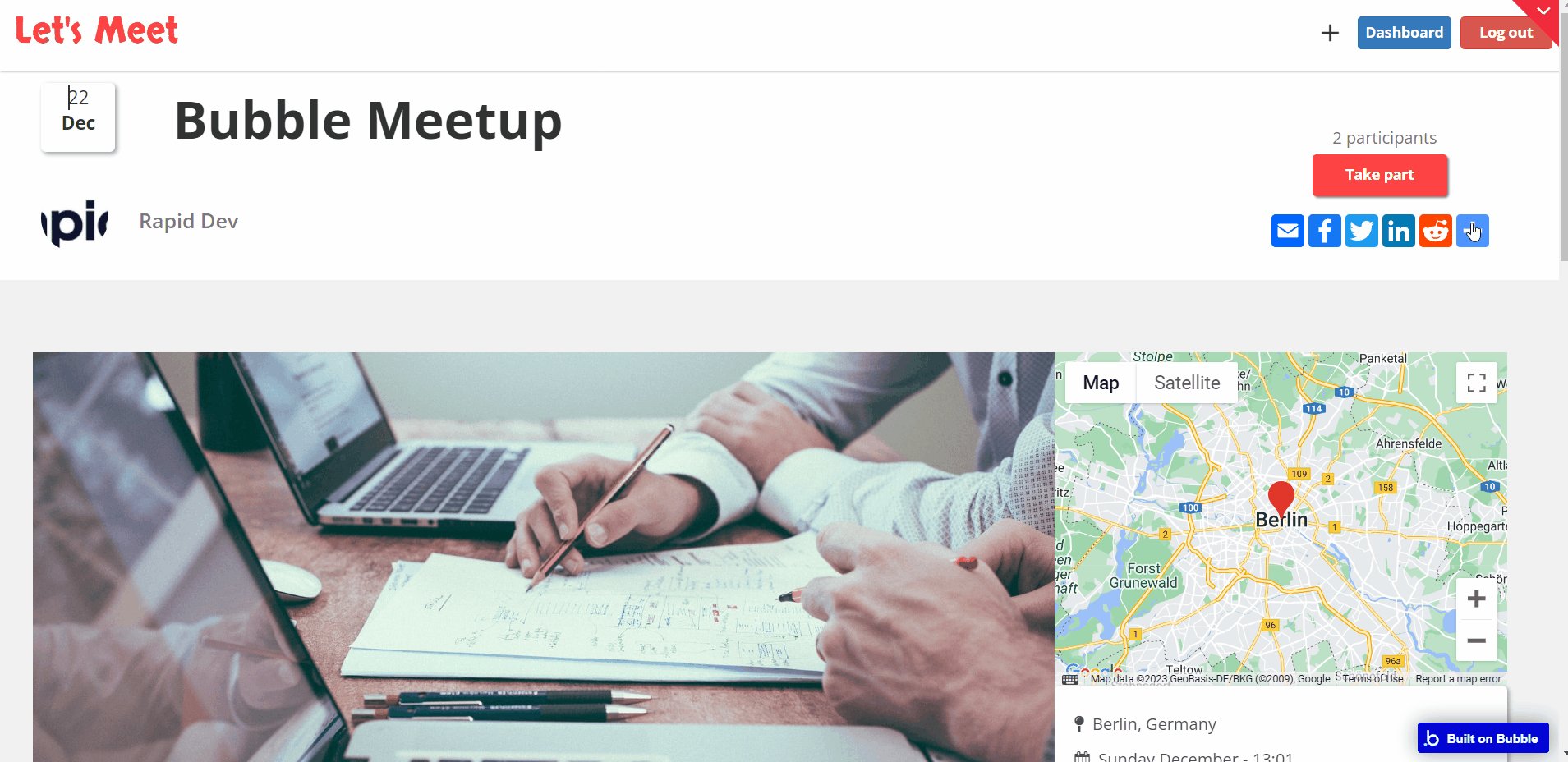
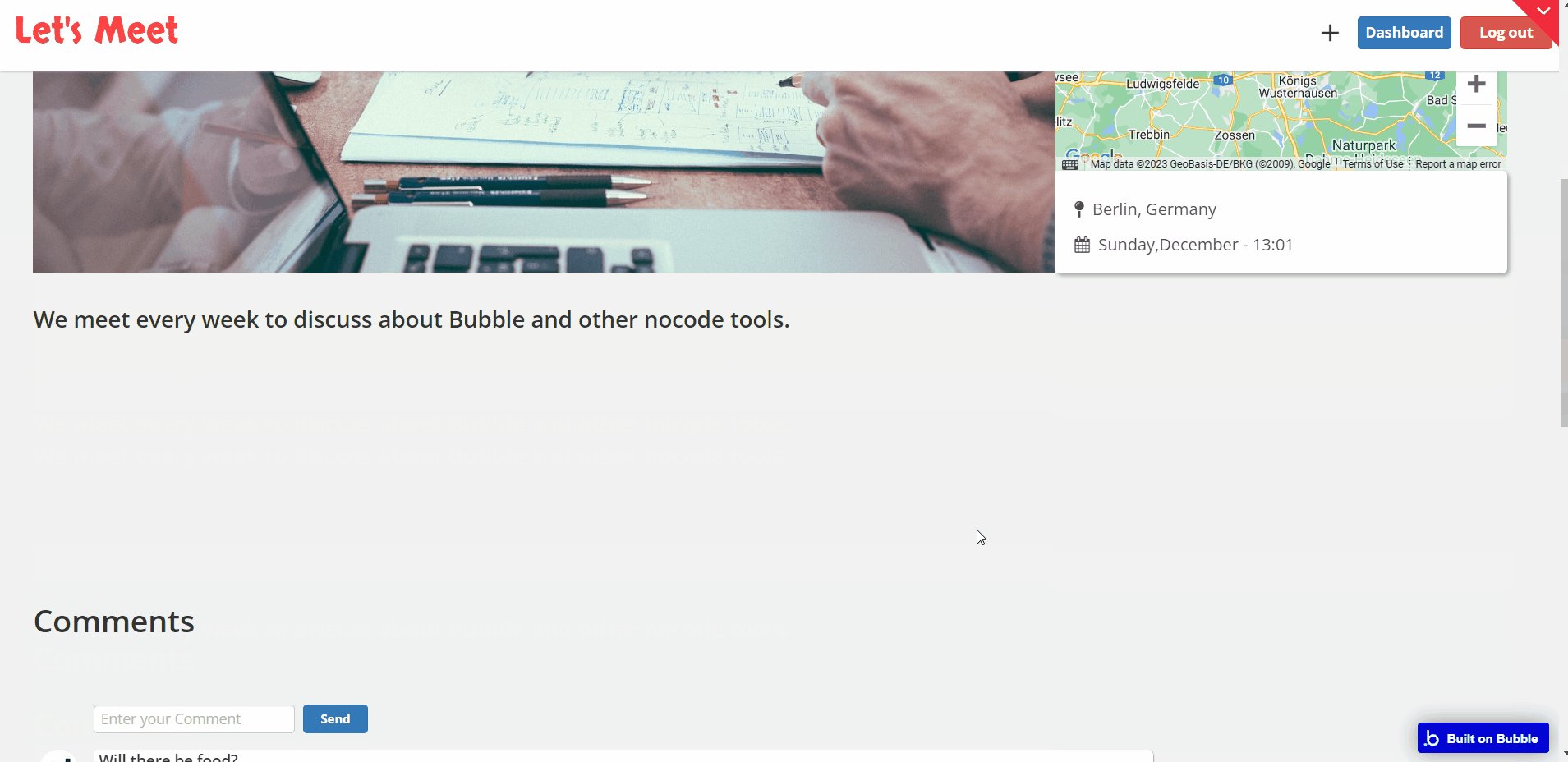
meetup
This page displays details of a created meetup.

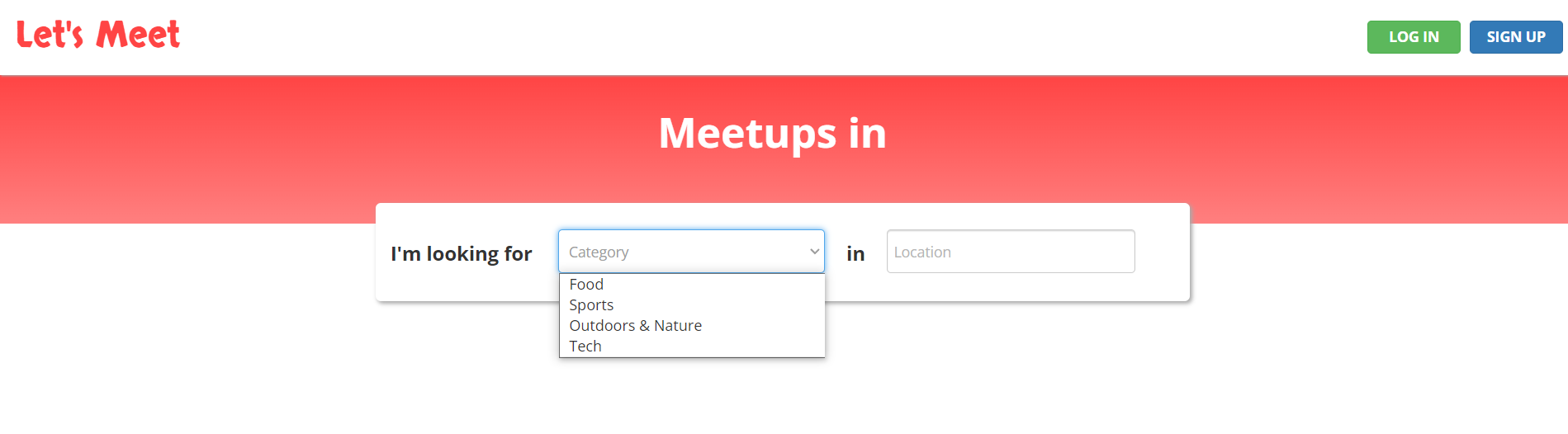
search
This page allows searching through registered meetups, filtering them by categories.

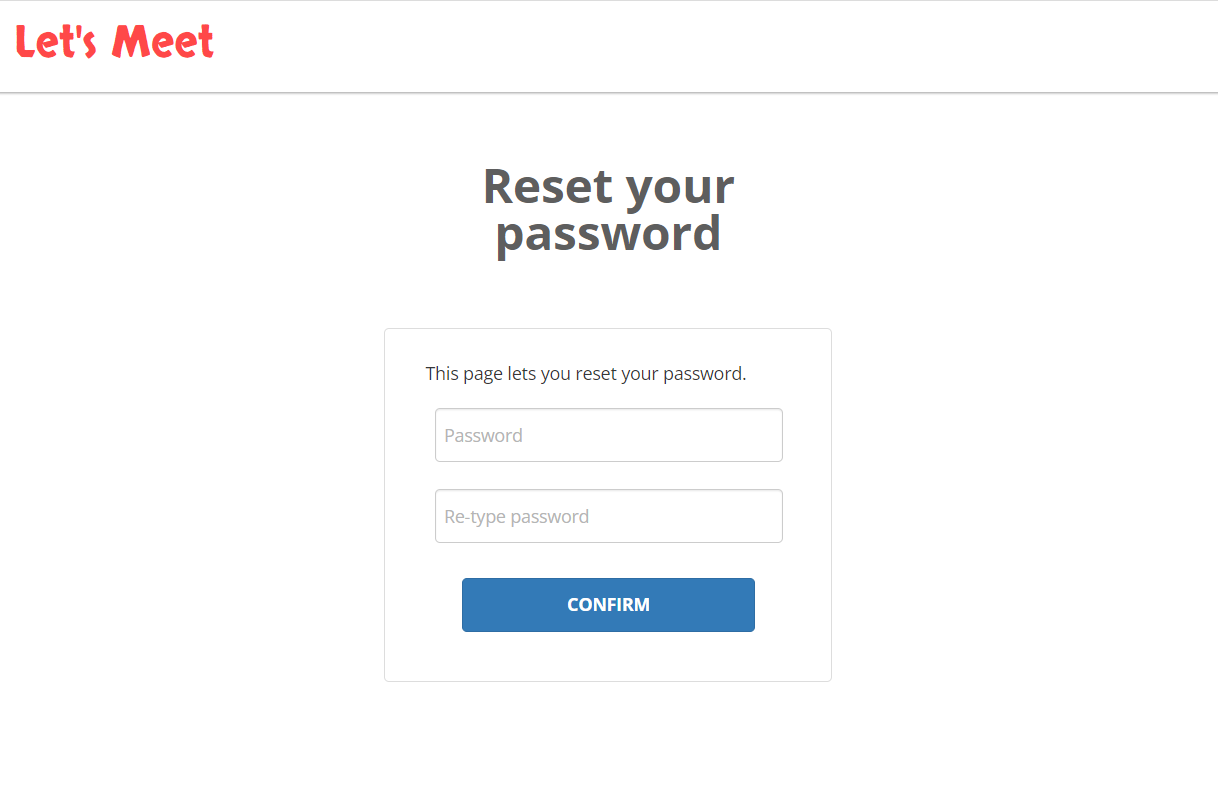
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change styles and content of elements while keeping workflows or using it as inspiration for your own.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
meet
This reusable element is used to display particular meeting details.

Data Types
Category
This data type is used to store information about registered categories.
Field Name | Type | Notes |
image | image | Stores the category image. |
name | text | Stores the category name. |
Comment
This data type is used to store information about added comments.
Field Name | Type | Notes |
commenter | User | Stores the comment author. |
meetup | meetup | Stores the related meetup. |
text | text | Stores the comment text. |
Meetup
This data type is used to store information about registered meetups.
Field Name | Type | Notes |
category | category | Stores the assigned category. |
comments | List of comments | Stores the comments made on meetup. |
description | text | Stores the meetup description. |
host | User | Stores the host user. |
image | image | Stores the meetup image. |
location | geographic address | Stores the meetup location. |
name | text | Stores the meetup name. |
participants | List of Users | Stores the list of meetup participants. |
start_date | date | Stores the meetup start date. |
welcomemessage | text | Stores the welcoming message. |
User
This data type stores user-related information.
Field Name | Type | Notes |
hostedmeetups | List of meetups | Stores the list of meetups. |
image | image | Stores the user image. |
meetupsparticipated | List of meetups | Stores the list of meetups where the user participates. |
name | text | Stores the user name. |
Tip: The User data type has the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
13 September 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials