About this Template
Link to the template page: https://bubble.io/template/g-forms-v2---like-google-forms-1704309016982x591830932021051400
Dedicated forum thread: https://forum.bubble.io/t/g-forms-form-builder-like-google-forms-by-rapid-dev/302165
Introduction
G-Forms is a no-code app template that allows users to easily create and customize forms with different types of questions, data types, and logic for data collection, like Google Forms.
Collect and analyze responses without code.
It is an excellent and easily customizable tool for those who want to create their surveys.
This template has all the necessary questions that allow you to customize your survey.
Features
It has a great design, and advanced features, and is easy to use!
- Create and analyze surveys right in your mobile or web browser.
- Production Ready
- Drag and Drop Builder
- Private/Public Functionality
- Organizational Structure
- Data Analysis and Visualization
- User-friendly Interface
Form supports:
- Single answer
- Multiple answers
- Date
- Number
- Text
- File
Video Overview
Demo
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
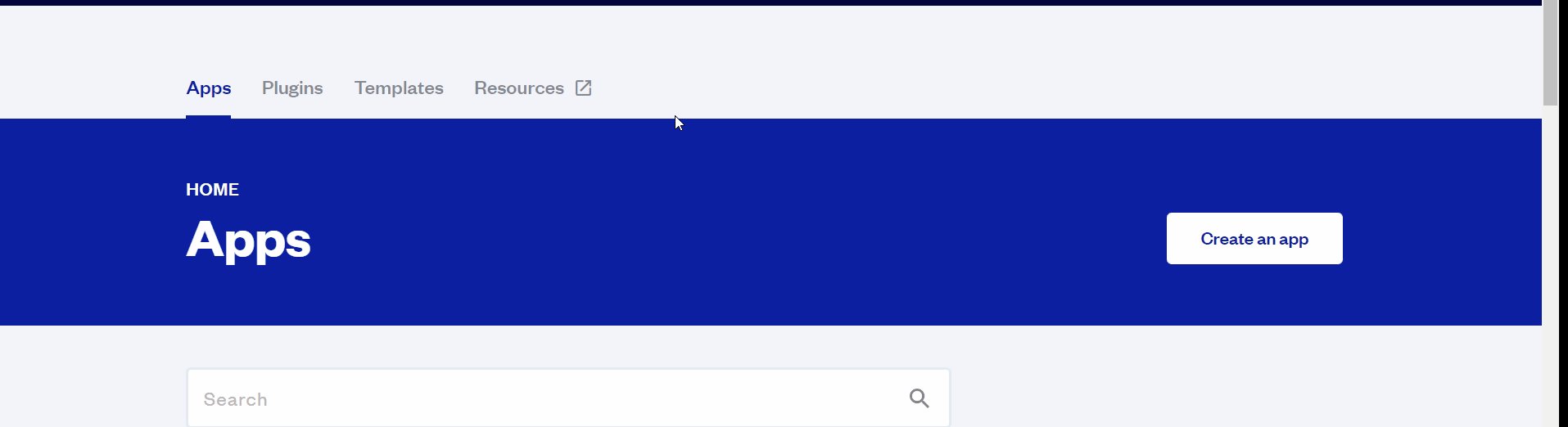
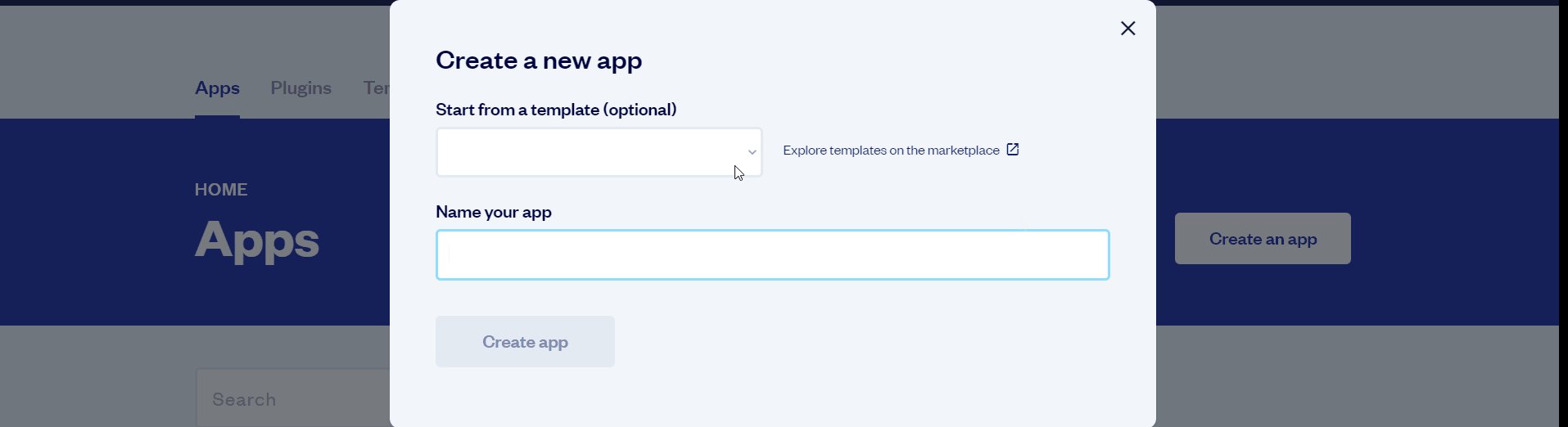
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After loading the application, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into the Bubble no-code development toolset.
Remove Demo Login
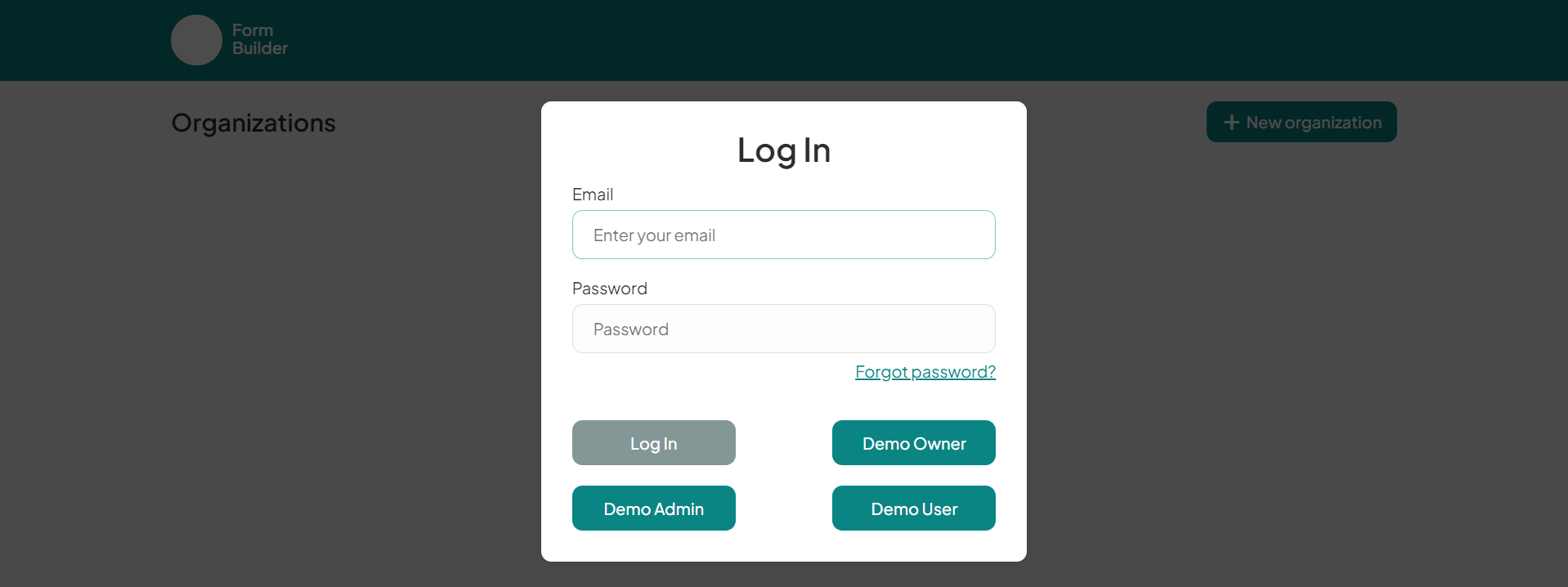
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
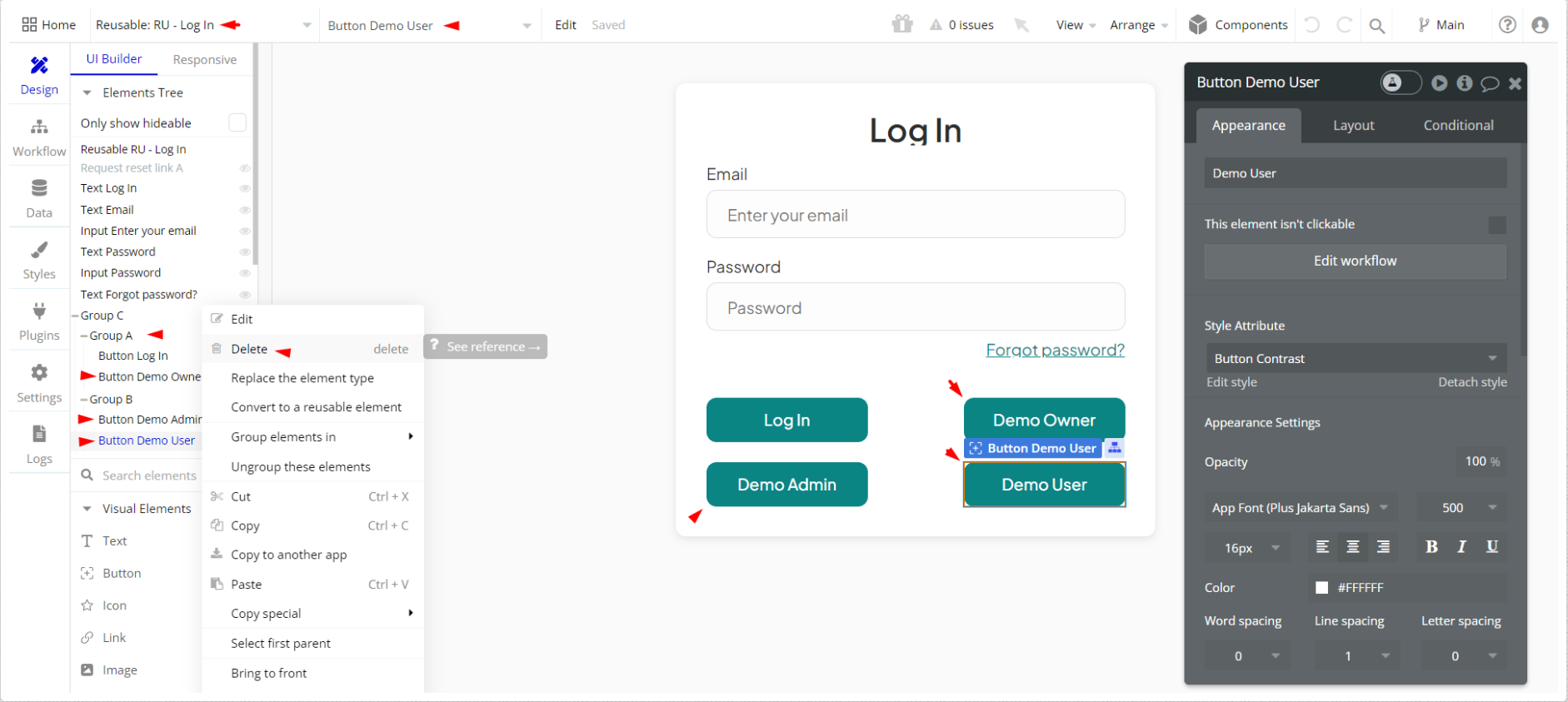
To delete demo items, follow the instructions:
- On the Log In reusable element, find and remove the Demo Owner, Demo Admin, and Demo User buttons.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
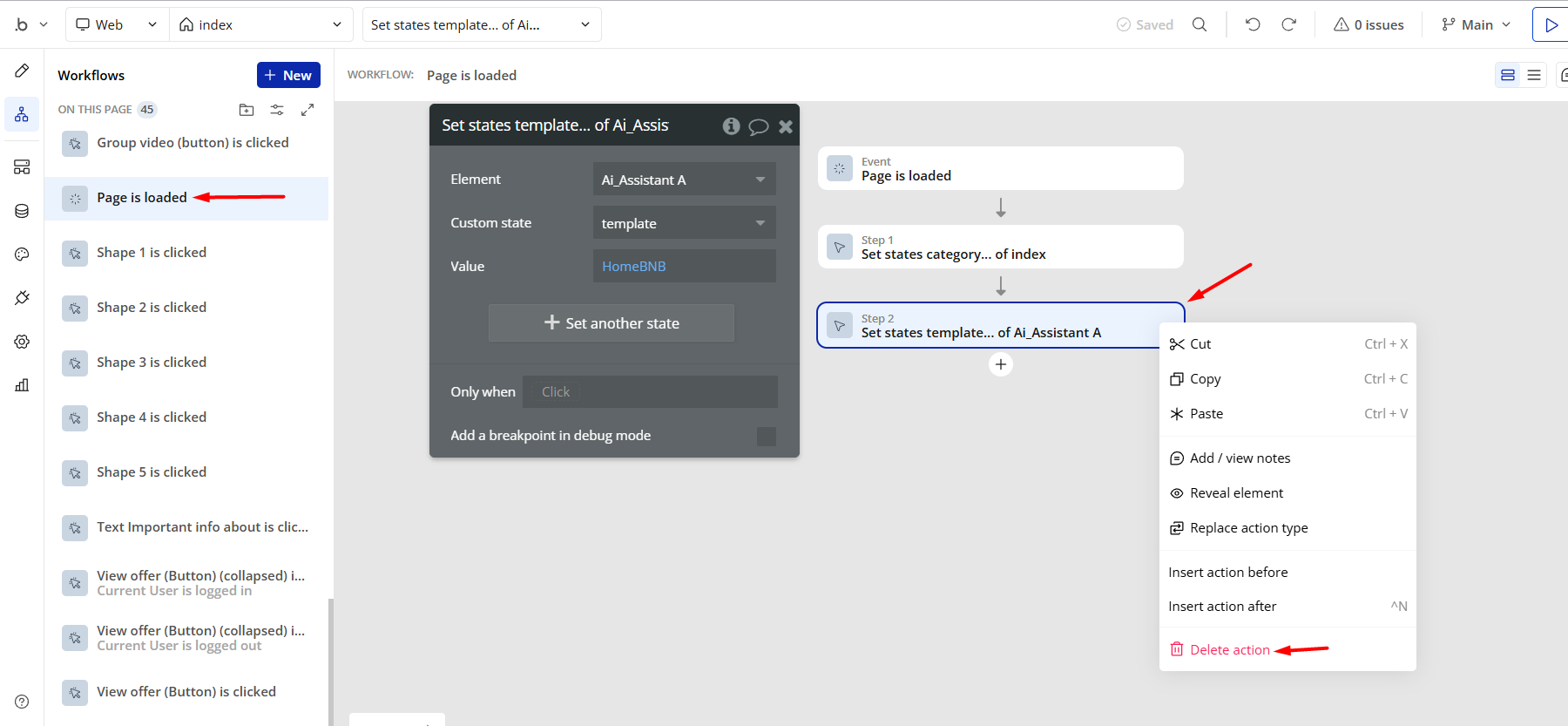
- remove the following step in the workflow:

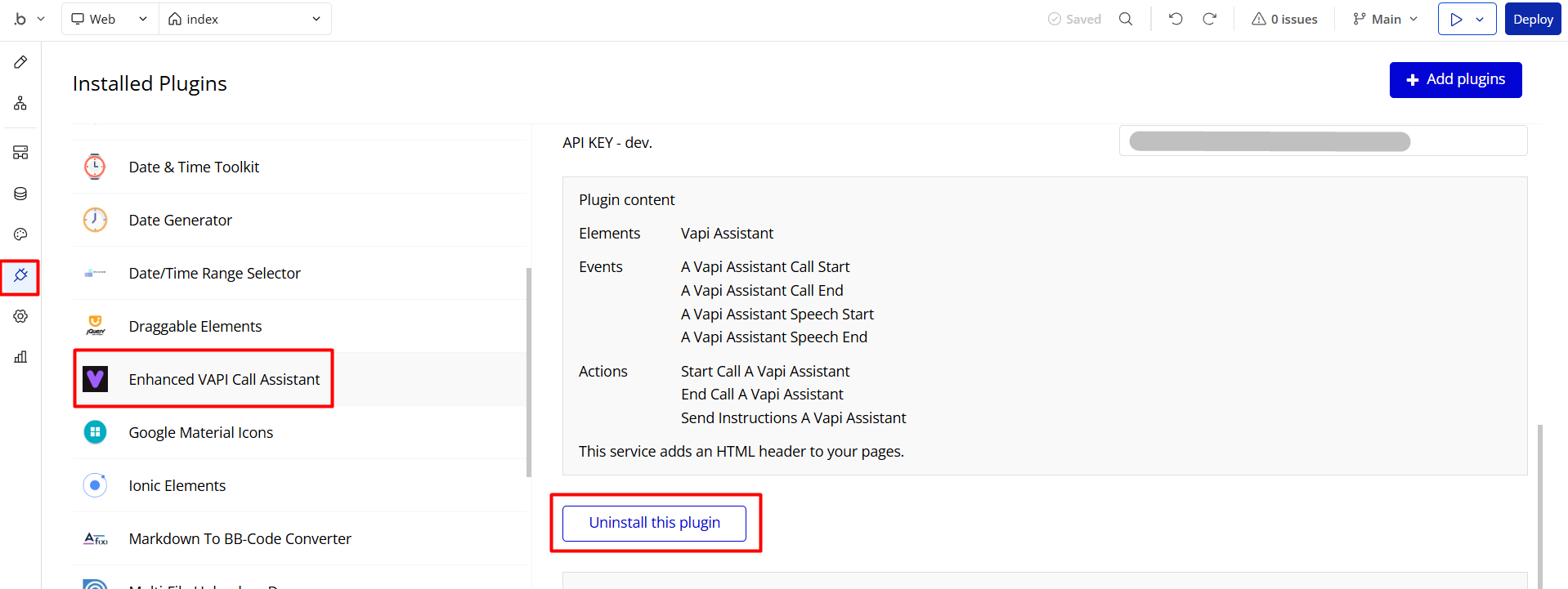
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't found the answer yet, contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
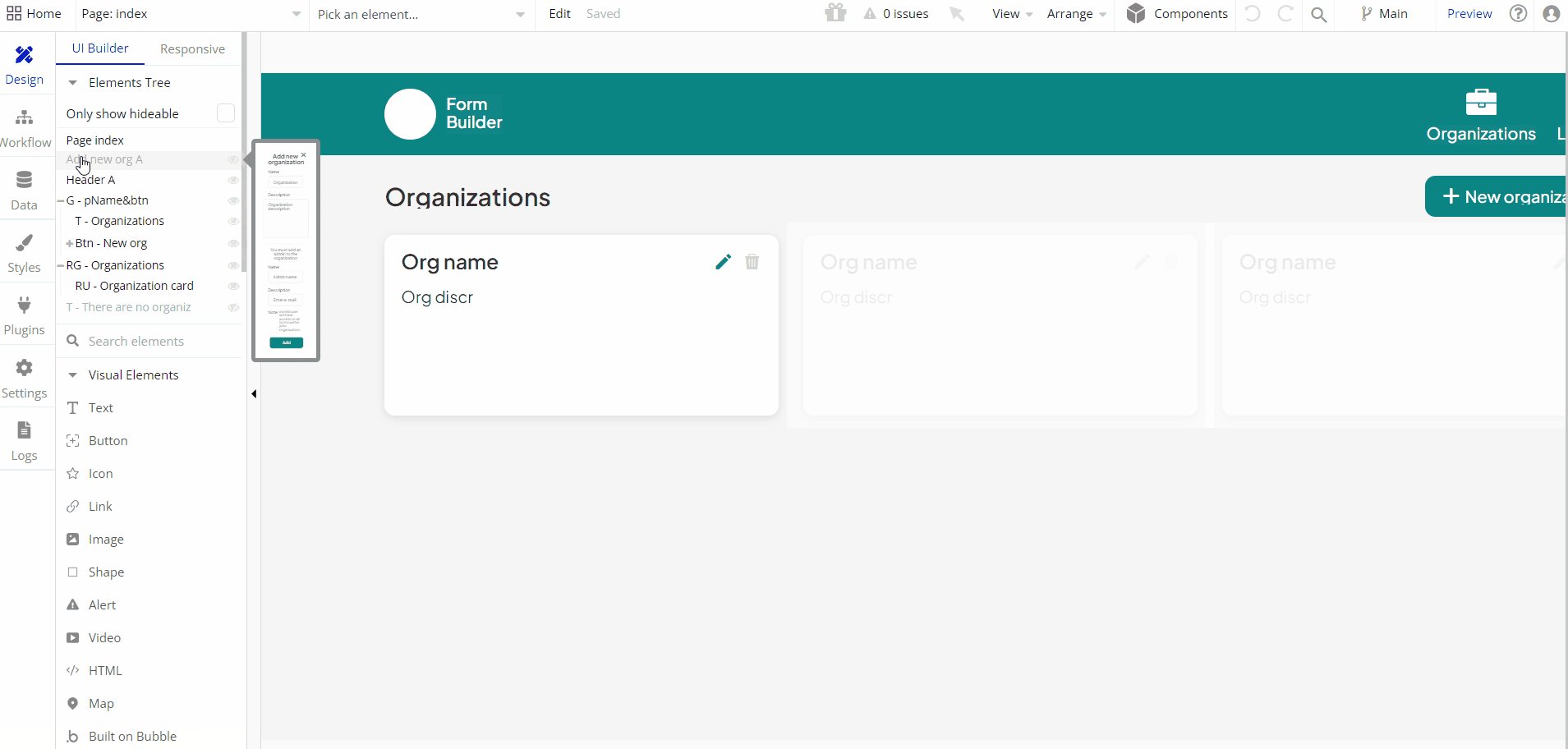
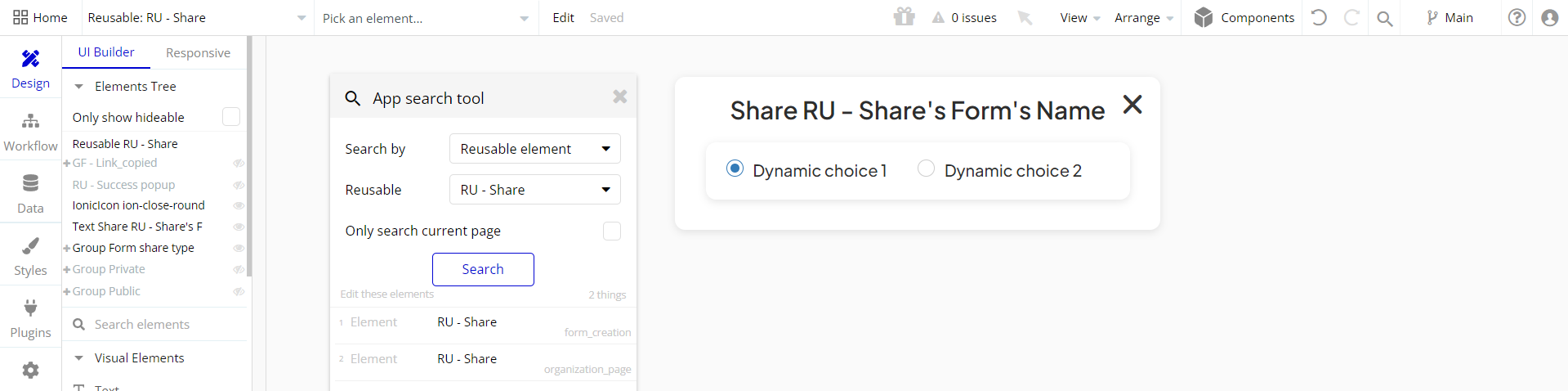
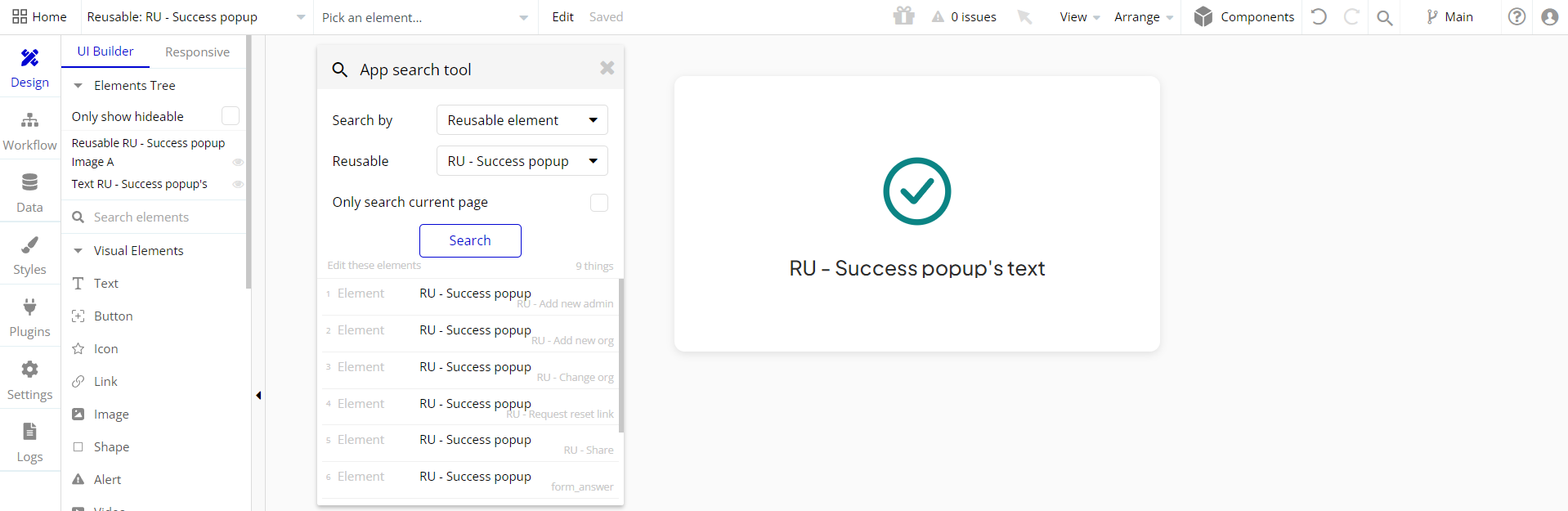
Hidden Design Elements
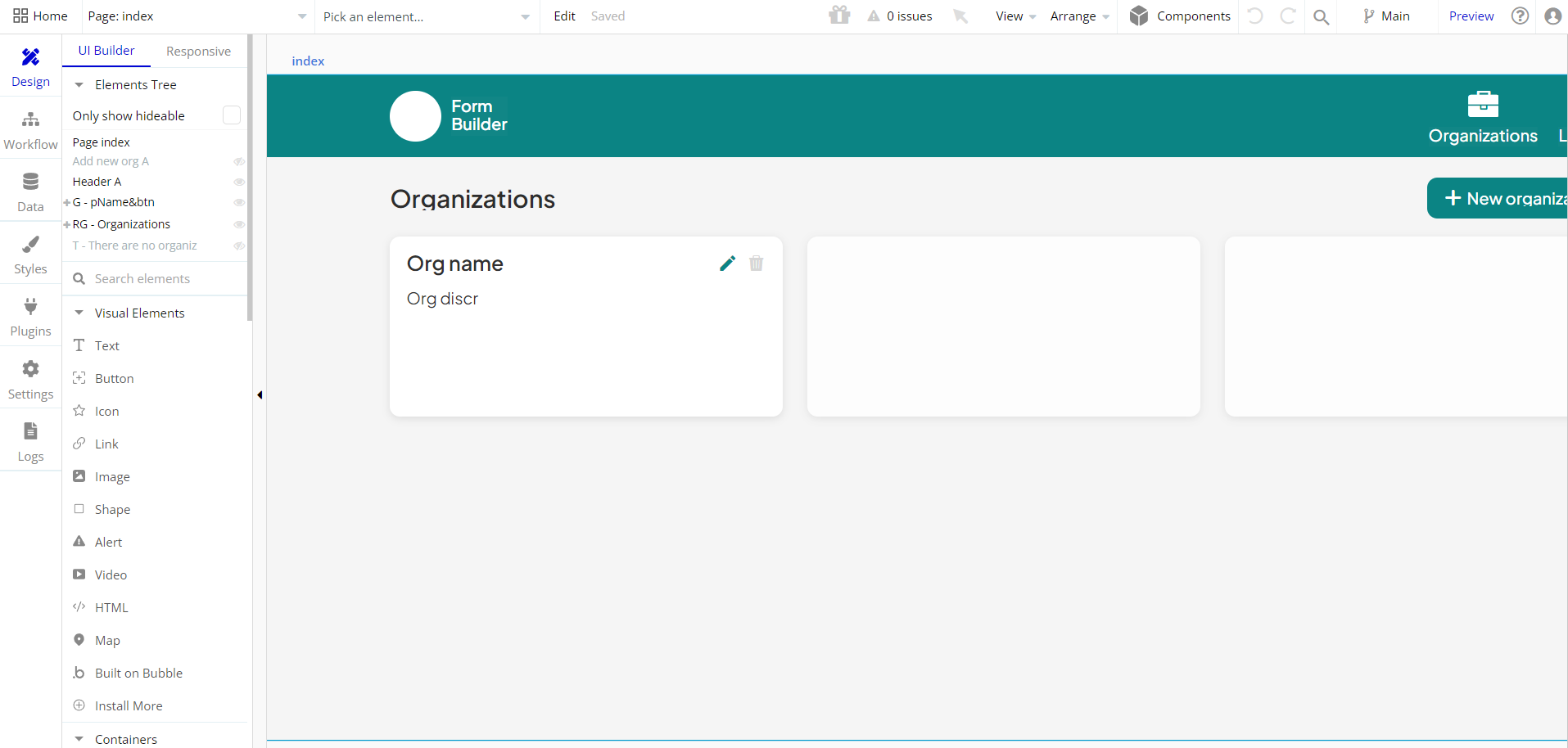
Tip: Initially, some design elements in Bubble Editor might be hidden on some pages.
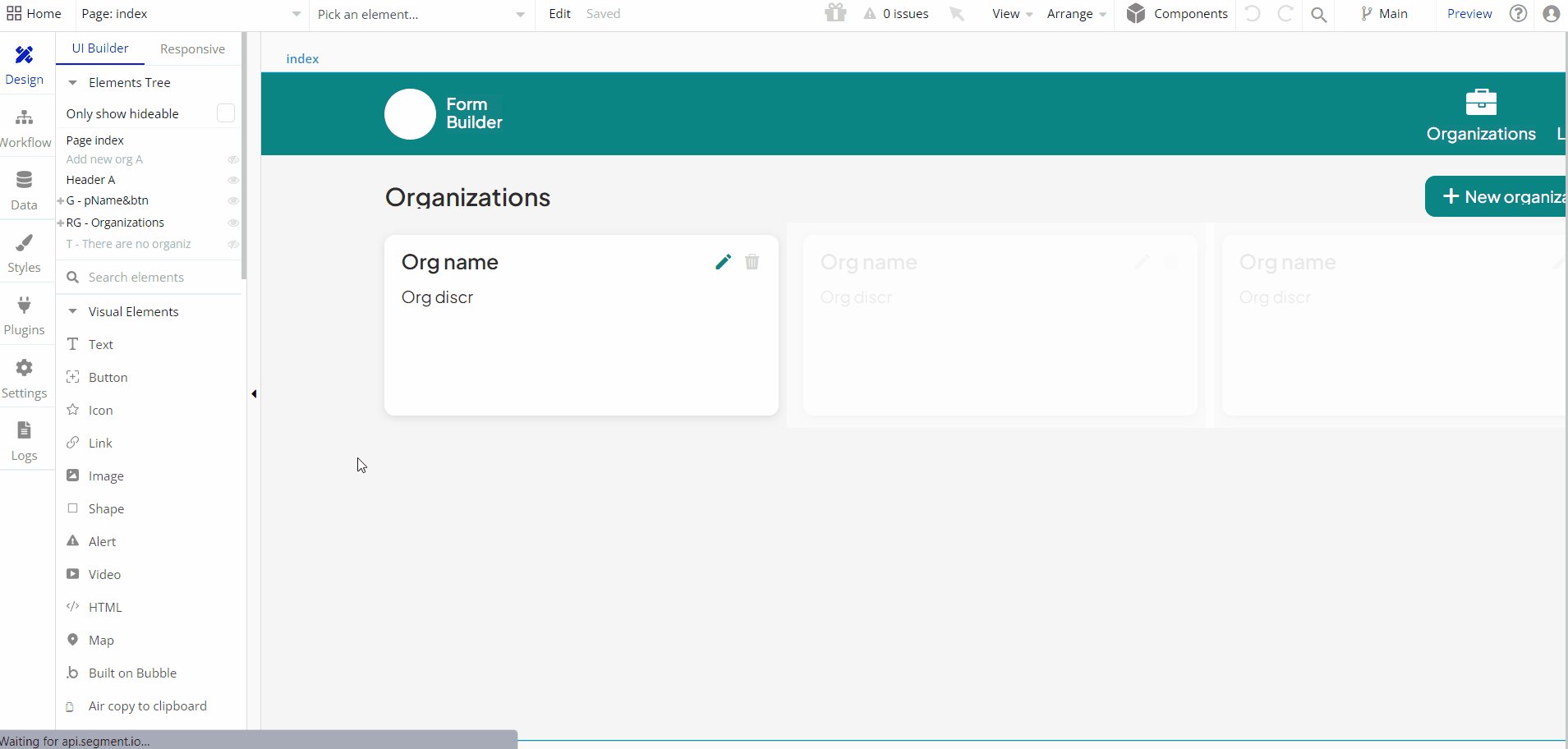
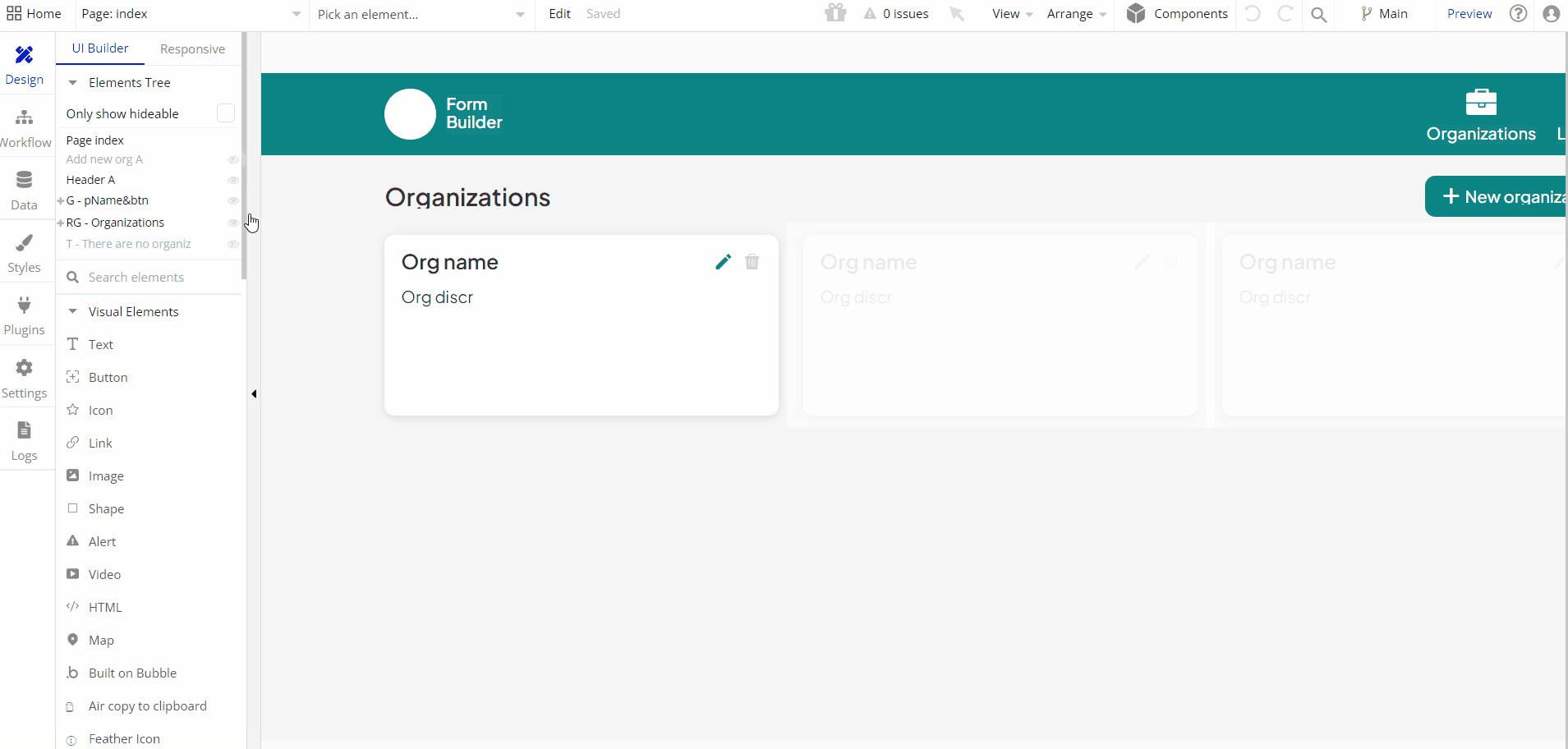
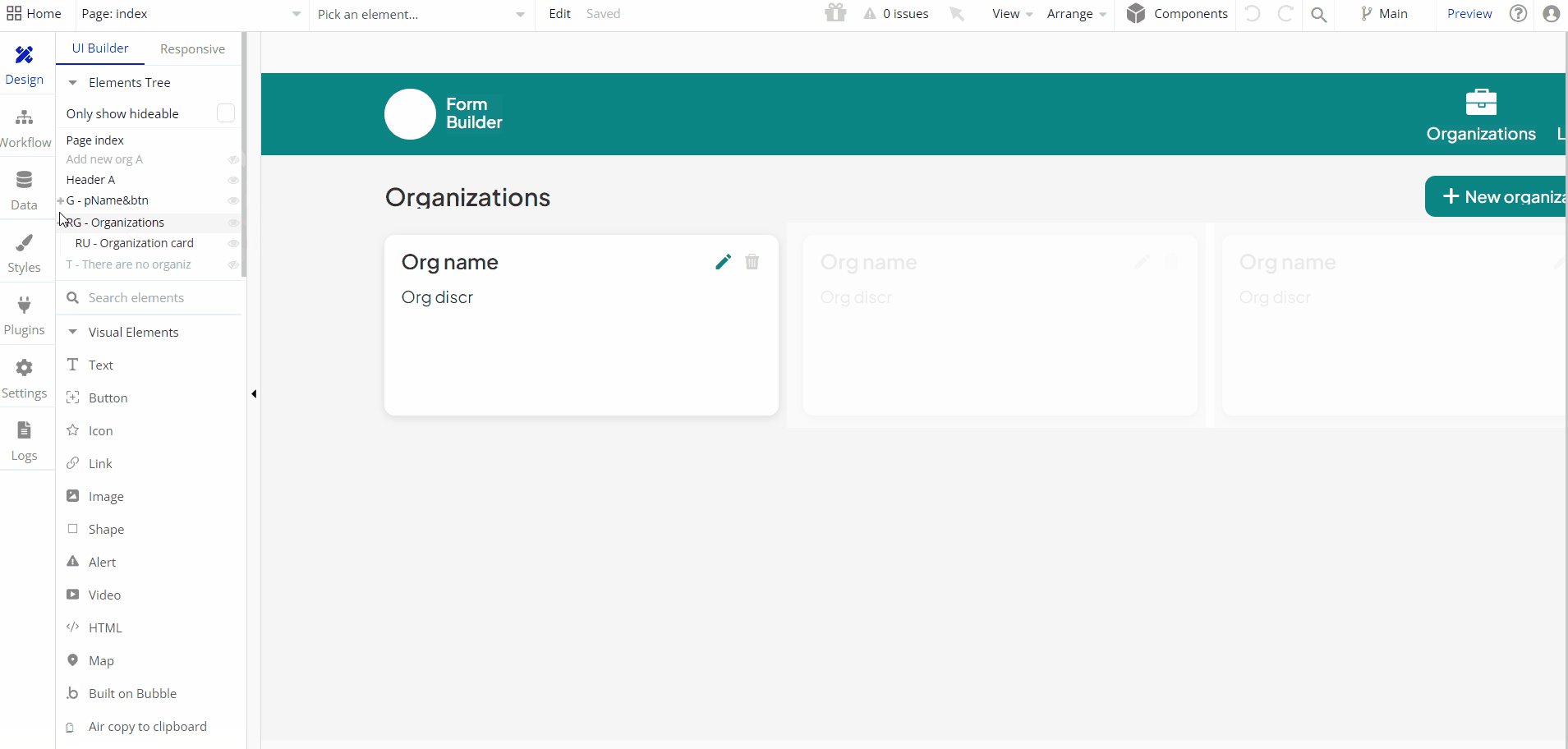
Here is an example of how to unhide 👀 them:

Pages Overview
All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
index
This is the page where the user can log in and access the allowed organization profile.

Each login user will be redirected to pages allowed for access, depending on the assigned level access.
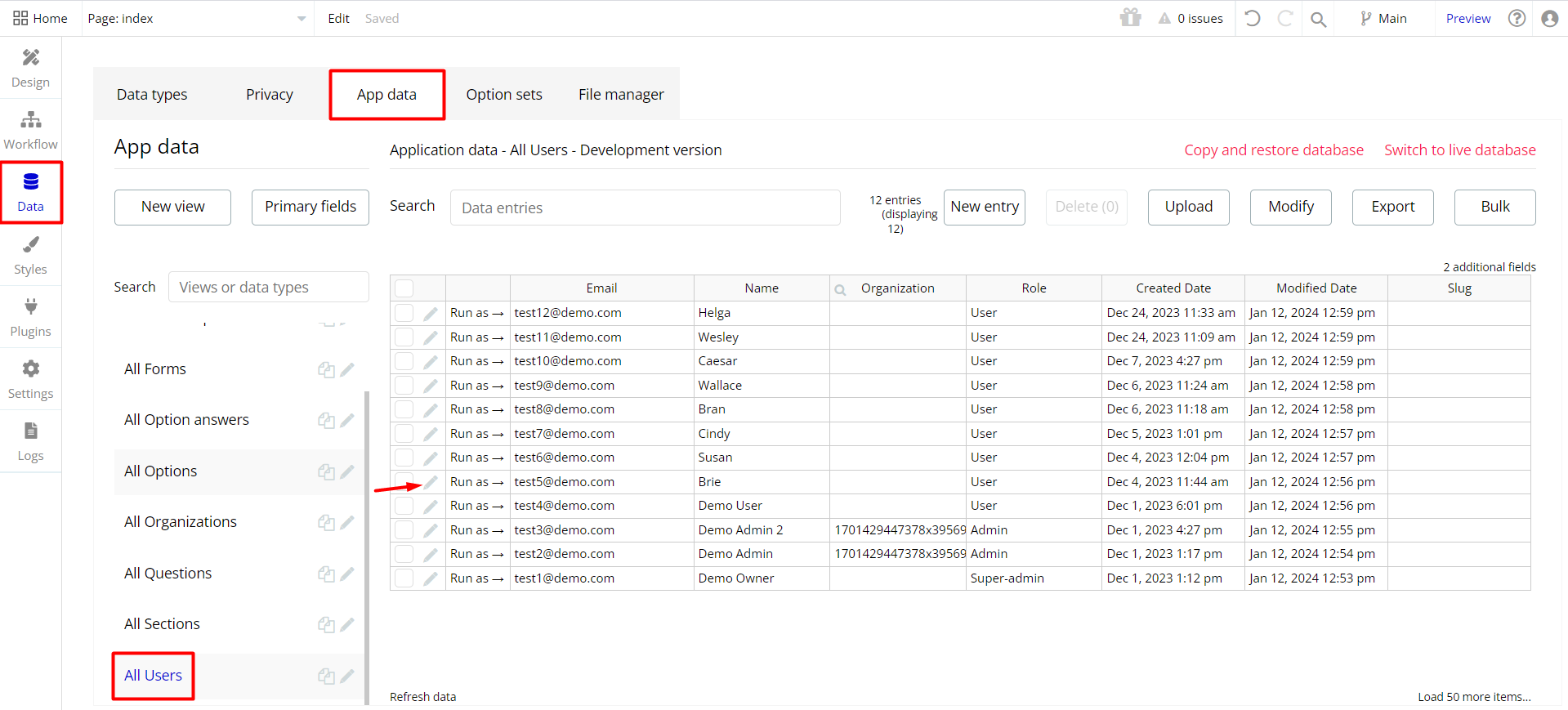
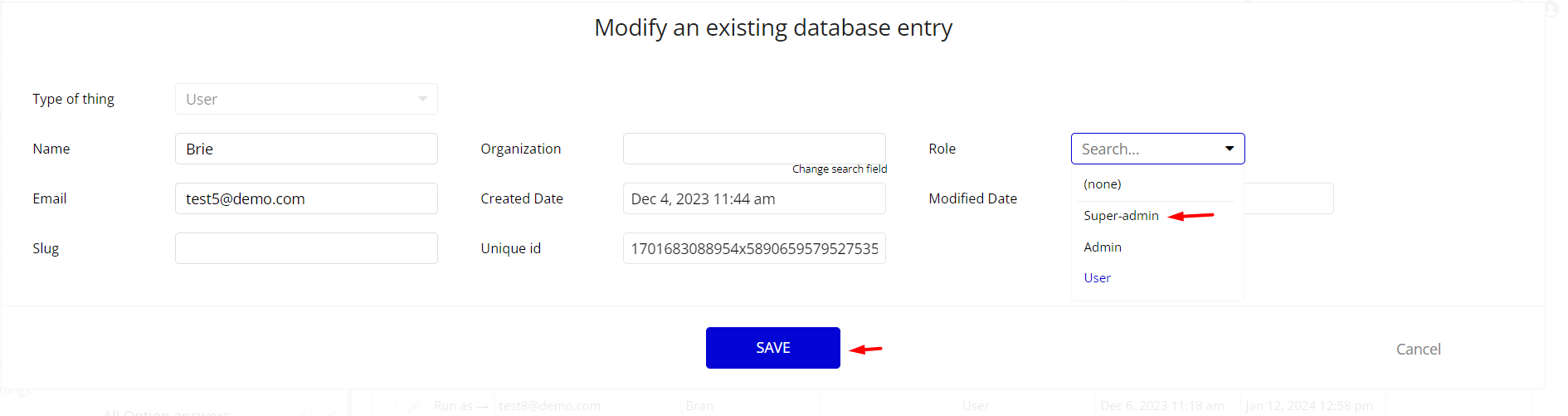
To assign a
Owner user role, please change the value in user profile in database: 

form_answer
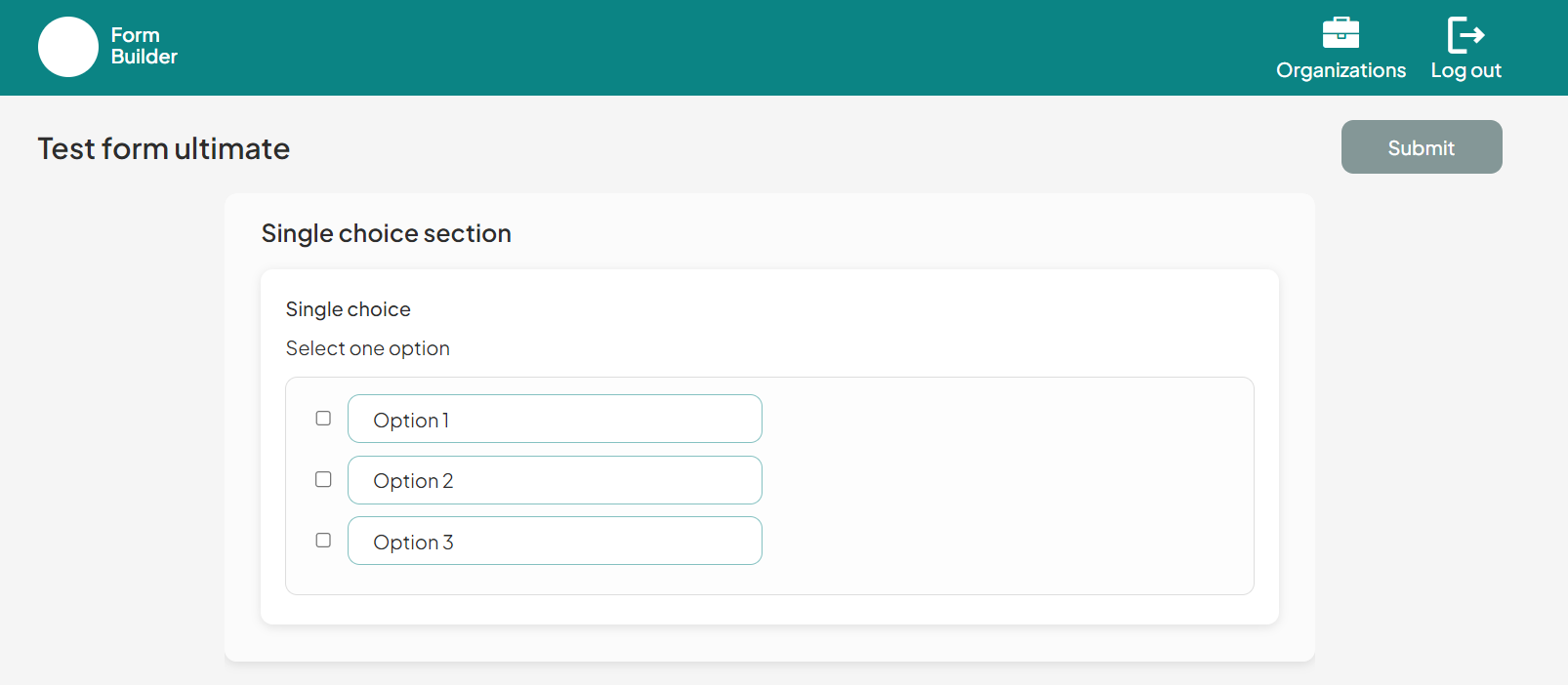
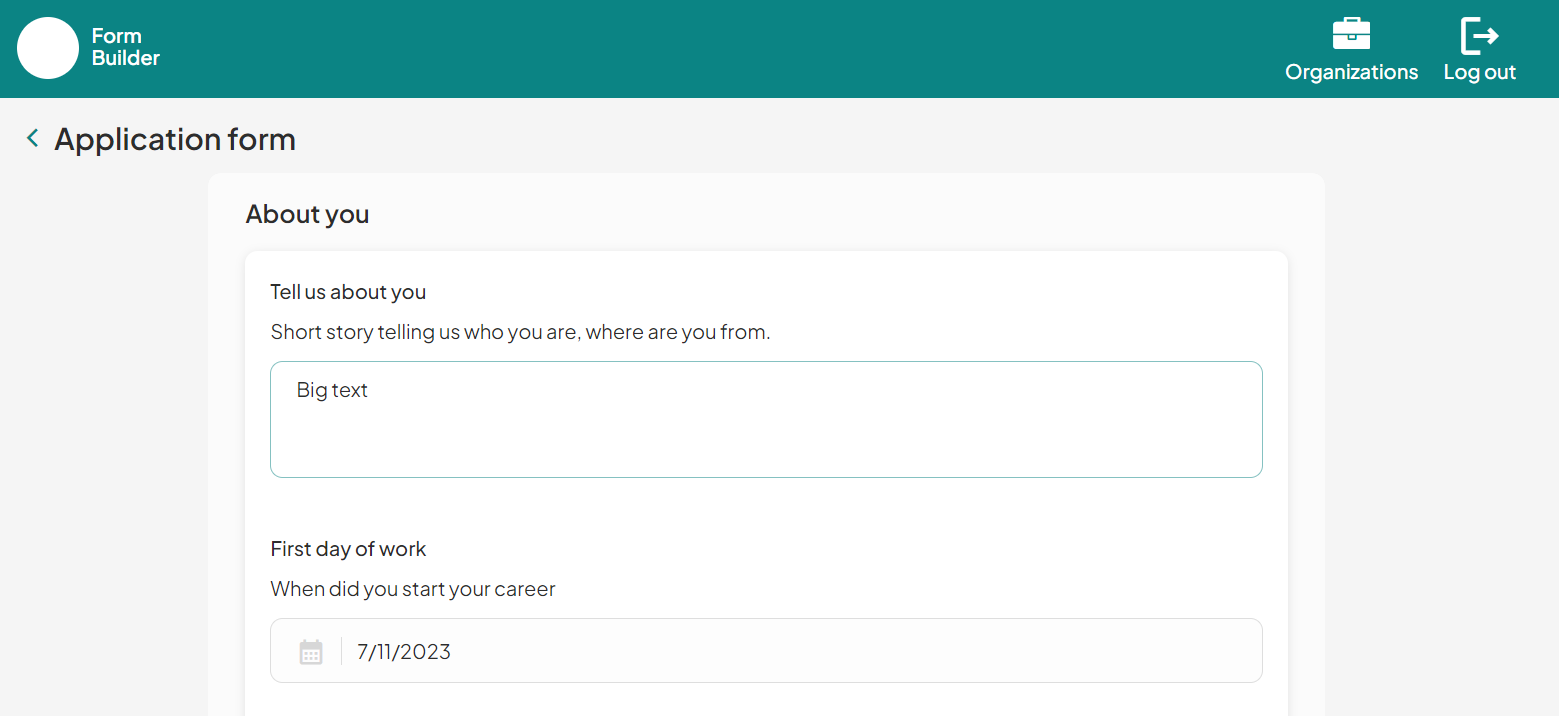
This is the page where users answer and submit the filled form.

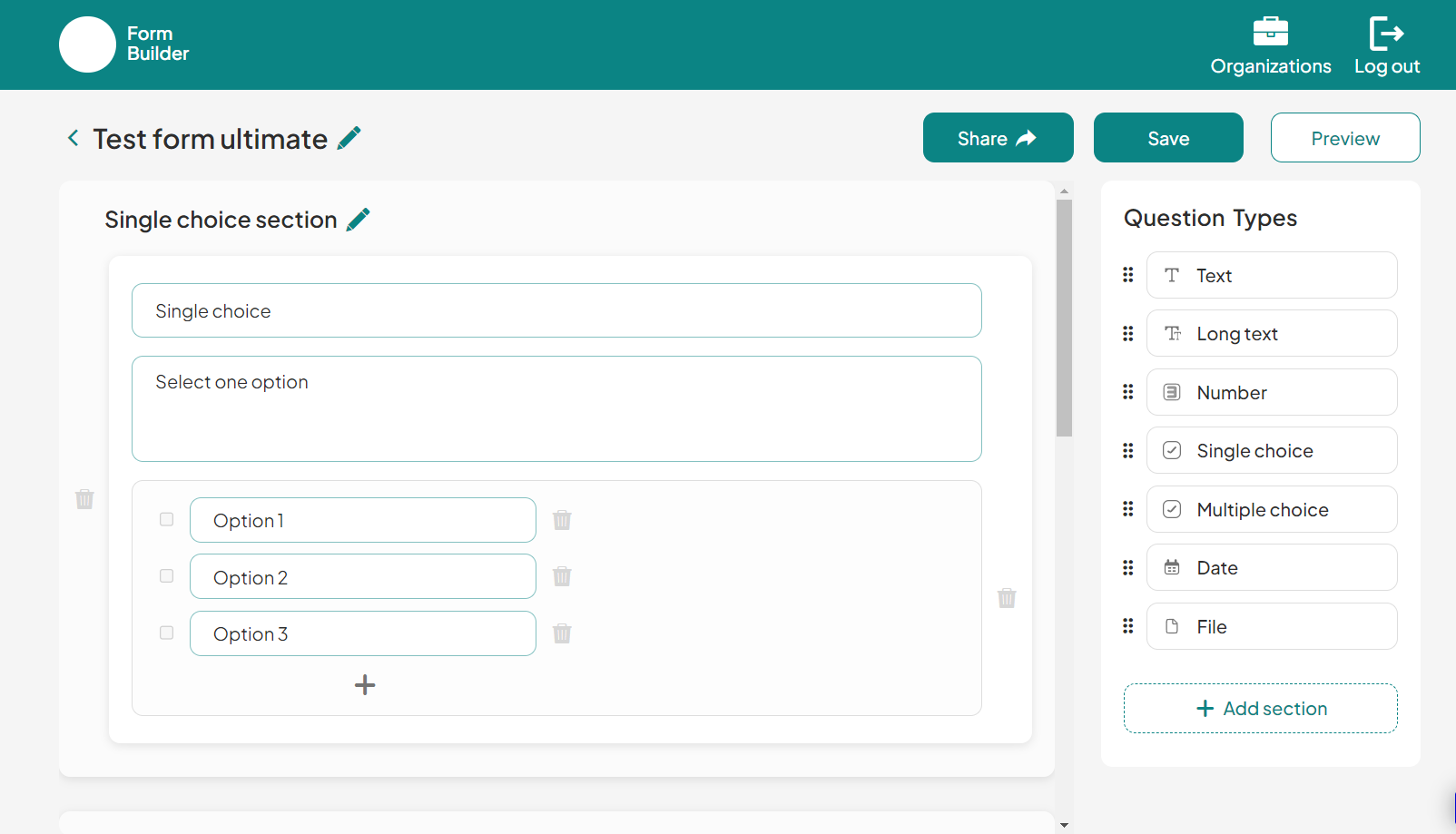
form_creation
This is the page where the form itself is created from sections.

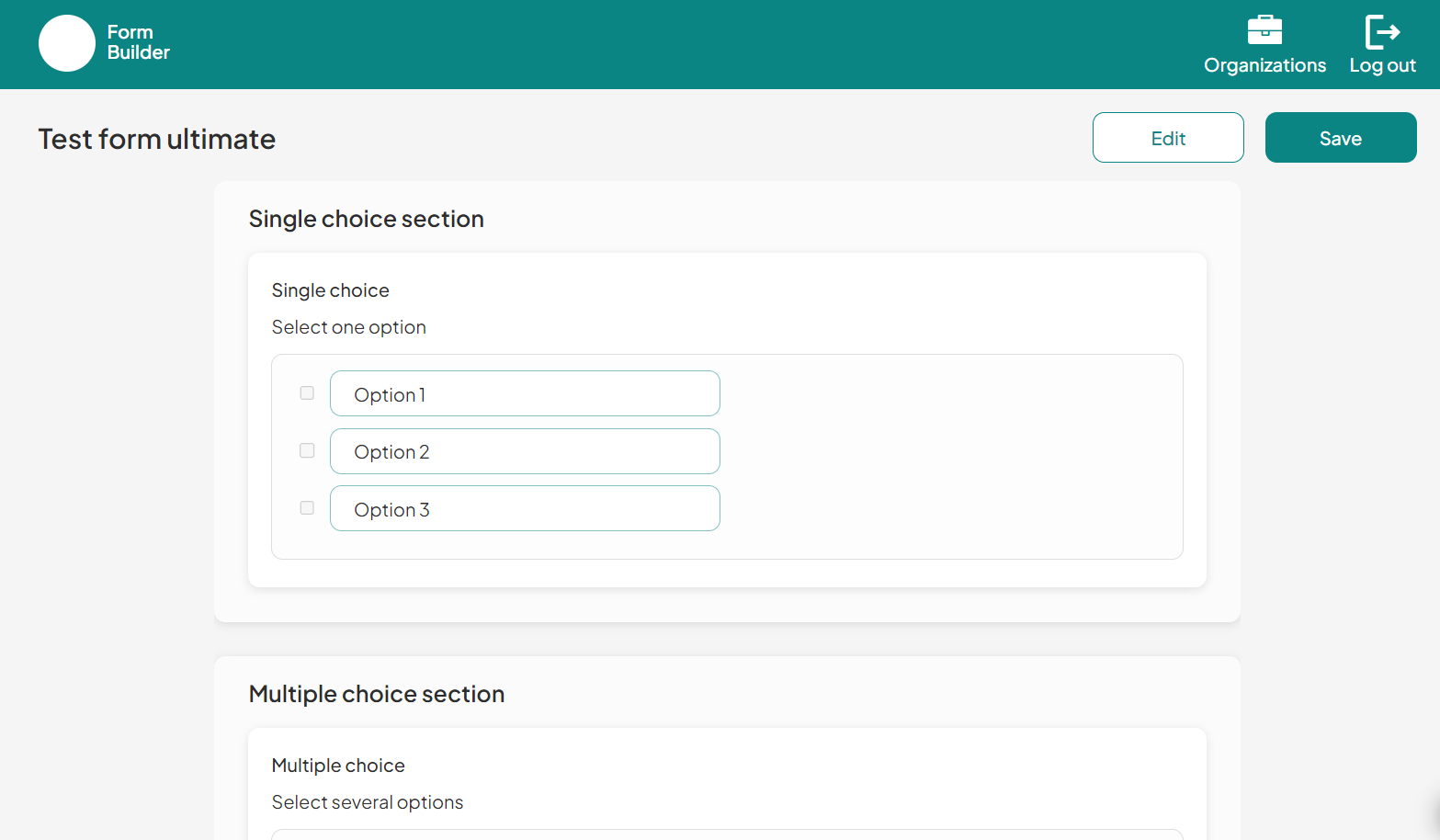
form_preview
After composing a form, the admin user can preview it here.

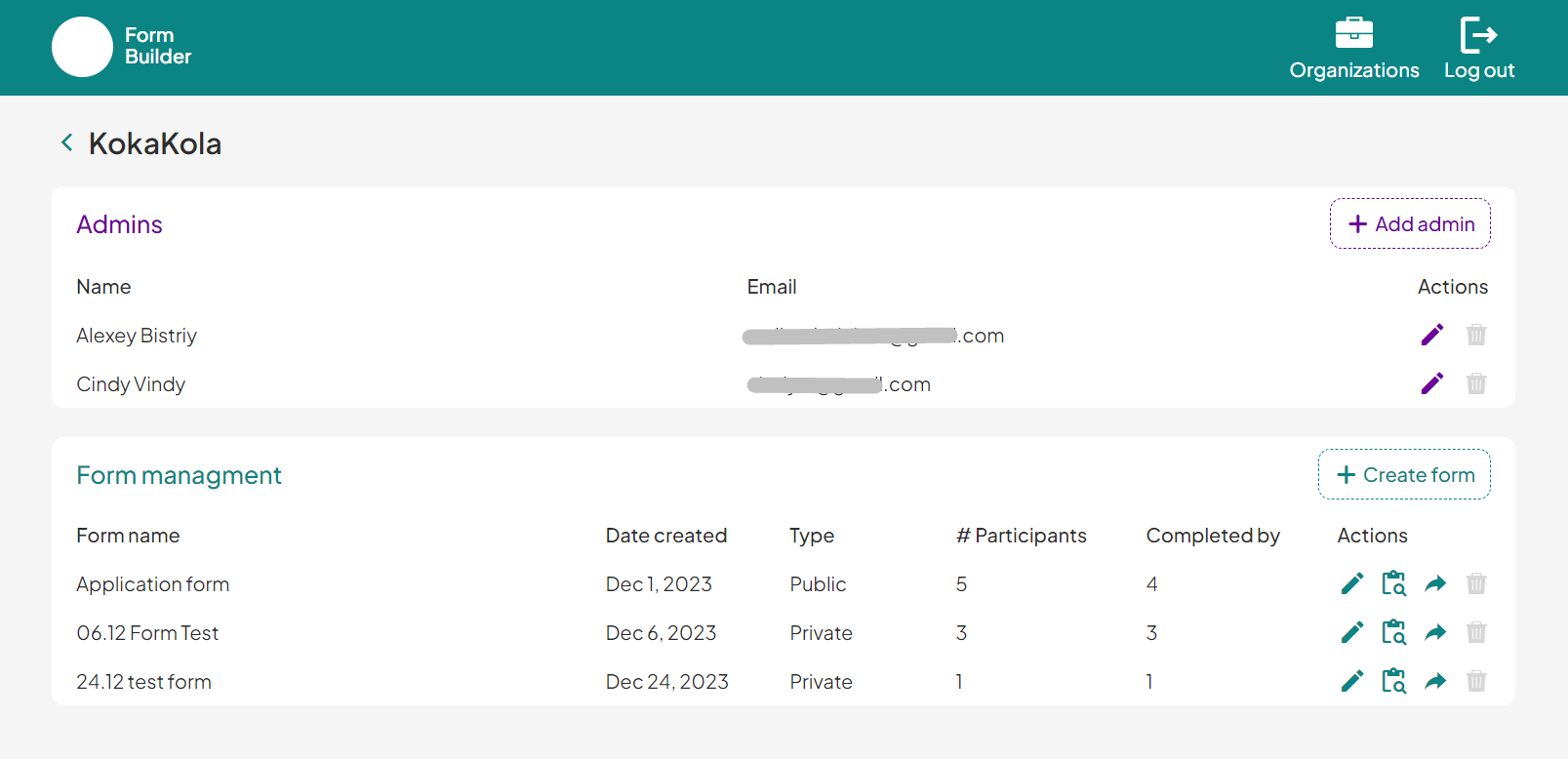
organization_page
This is the organization's internal page where both admins and created forms are displayed.

user_answer_form
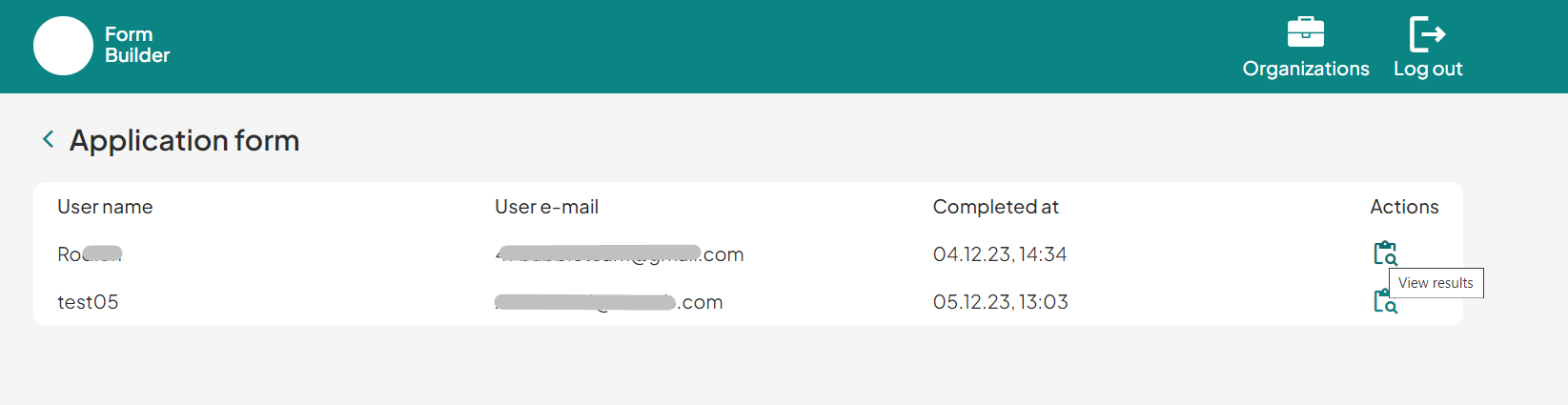
Here, the admin user can preview the user’s submitted answers.

user_answers
Here, a list of answered forms is displayed.

user_forms
This is the page for users where they see the available form, and later - the date when the form was submitted.

reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
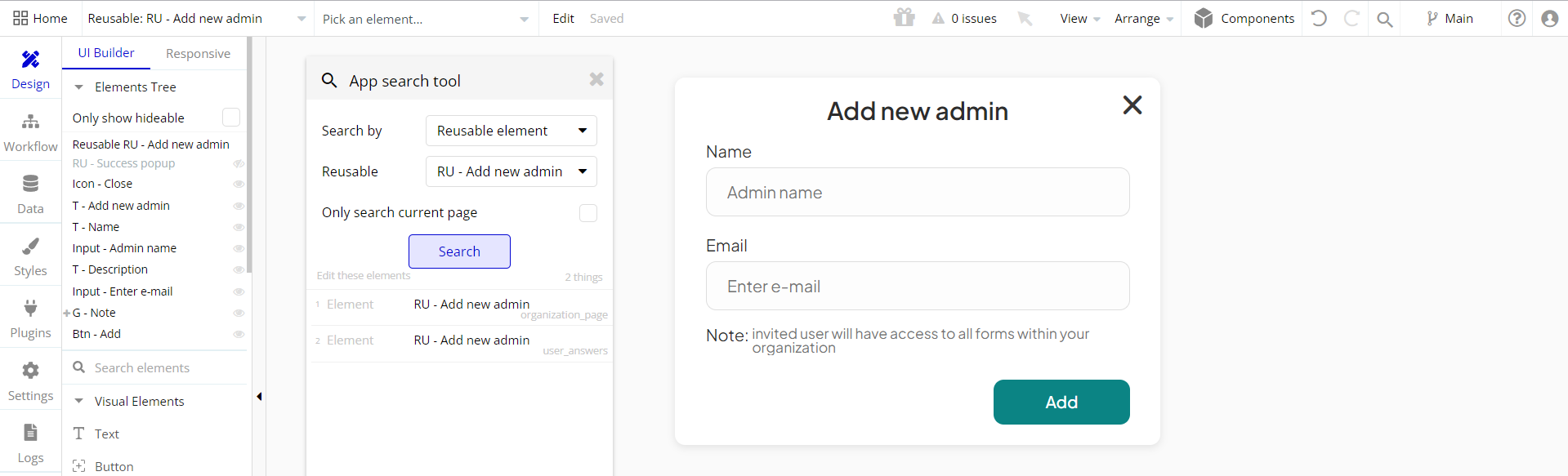
Add new admin
This reusable element - popup is used to add new admins to Organizations.

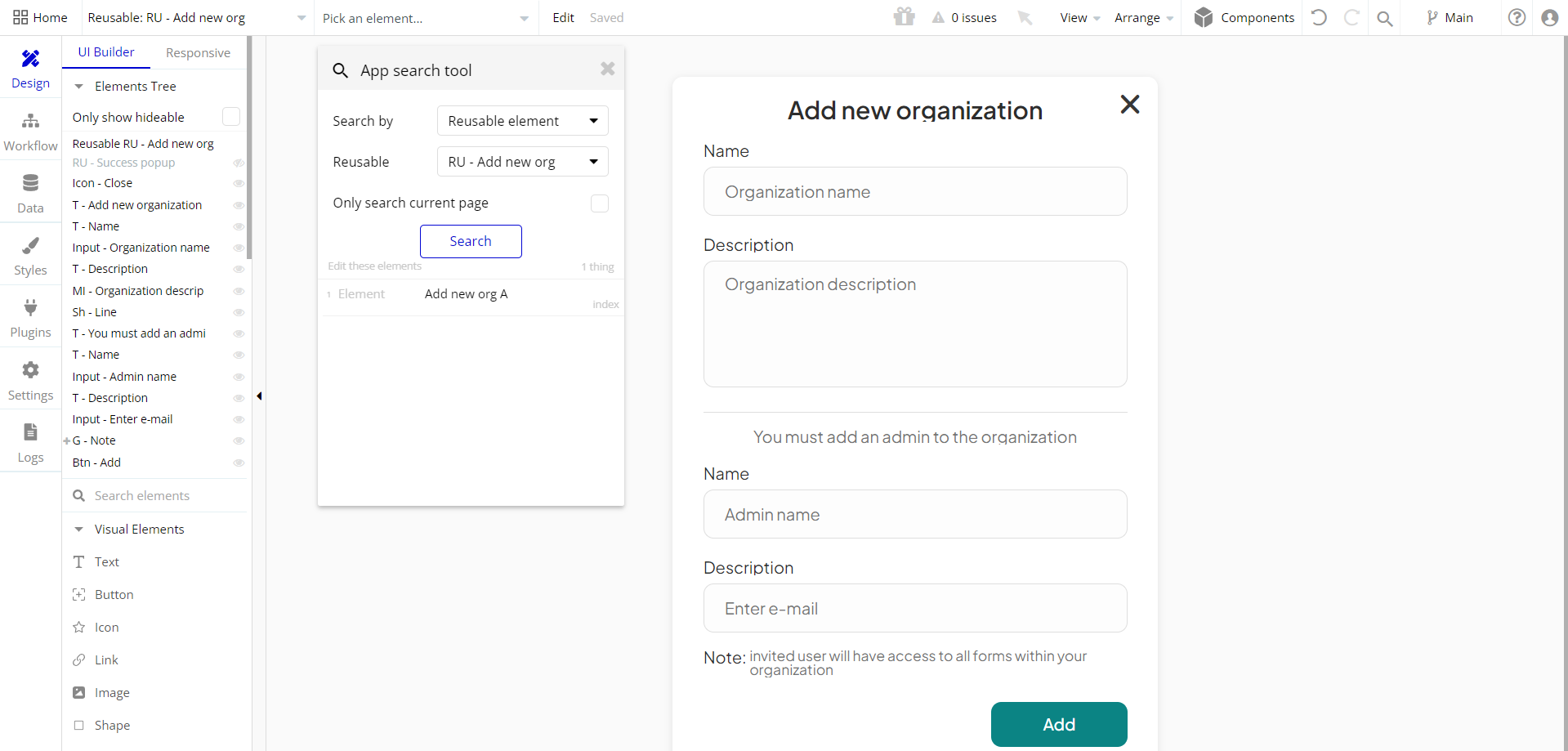
Add new org
This reusable element - popup is used to add new Organizations.

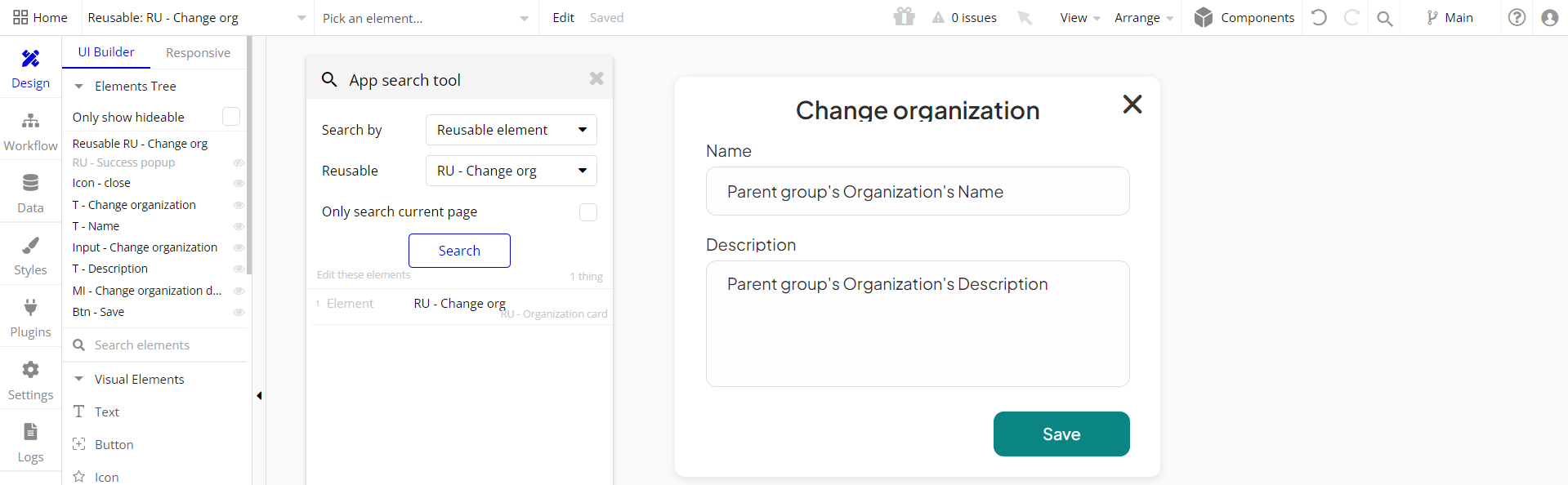
Change org
This reusable element - popup is used to edit the Organization’s title and description.

Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Log In
This reusable element is a pop-up element used for simple sign-up and login processes.

Organization card
This reusable element is used to display the organization's name and description.

Request reset link
This reusable element is used as a popup to reset passwords.

Share
This reusable element is used to display share form options.

Success popup
This reusable element - popup is used for notifications.

Data Types
Answer Form
This data type is used to store information about answered forms.
Field Name | Type | Notes |
Answer question | List of Answer questions | Stores the list of answered questions. |
Form | Form | Stores the form. |
User | User | Stores the author. |
Answer Question
This data type is used to store information about answered questions.
Field Name | Type | Notes |
Answer form | Answer form | Stores related form. |
Date answer | date | Stores the selected date. |
File answer | file | Stores the added file. |
Number answer | number | Stores the added number. |
Option answers | List of Option answers | Stores the options answer. |
Question | Question | Stores the question content. |
Text answer | text | Stores the answer text. |
Form
This data type is used to store information about filled forms.
Field Name | Type | Notes |
Answer forms | List of Answer forms | Stores the answers forms. |
Completed by | List of Users | Stores the list of users that completed the form. |
Name | text | Stores the form title. |
Participants | List of Users | Stores list of participants. |
Saved | yes / no | Stores the form status. |
Sections | List of Sections | Stores the form sections. |
Type | Form type | Stores the form type. |
Option
This data type is used to store information about options.
Field Name | Type | Notes |
Name | text | Stores the option name. |
Option Answer
This data type is used to store information about option answers.
Field Name | Type | Notes |
Checked | yes / no | Stores the option status. |
Option | Option | Stores the related option. |
Organization
This data type is used to store information about the created organization.
Field Name | Type | Notes |
Description | text | Stores the organization description. |
Form | List of Forms | Stores the list of created forms. |
Members | List of Users | Stores the list of added members. |
Name | text | Stores the organization name. |
Question
This data type is used to store information about added questions.
Field Name | Type | Notes |
Description | text | Stores the question description. |
Name | text | Stores the question title. |
Options | List of Options | Stores the list of available options. |
Type | Question type | Stores the question type. |
Section
This data type is used to store information about sections within the form.
Field Name | Type | Notes |
Name | text | Stores the section name. |
Questions | List of Questions | Stores the list of included questions. |
User
This data type stores user-related information.
Field Name | Type | Notes |
Name | text | Stores the user name. |
Organization | Organization | Stores the assigned organization. |
Role | User’s role | Stores the user’s role. |
Tip: The User data type has the following fields: email, Modified Date, Created Date, and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
15 January 2024
UPDATE NOTE: This template received a complete overhaul of functionality. Most of the known bugs and issues have been fixed.
- 🔄 The template's design is reworked
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps that were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials