About this Template
Link to the template page: https://bubble.io/template/one-page-resume-1579646678500x815118823700561900
Introduction
This no-code template allows the creation of a one-page website that would serve as your web resume.
You can add your education, experience, skills, etc. - all to impress your prospective employer.
Features
- Fully responsive page
- Clean Design
- One Page Resume
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into the Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
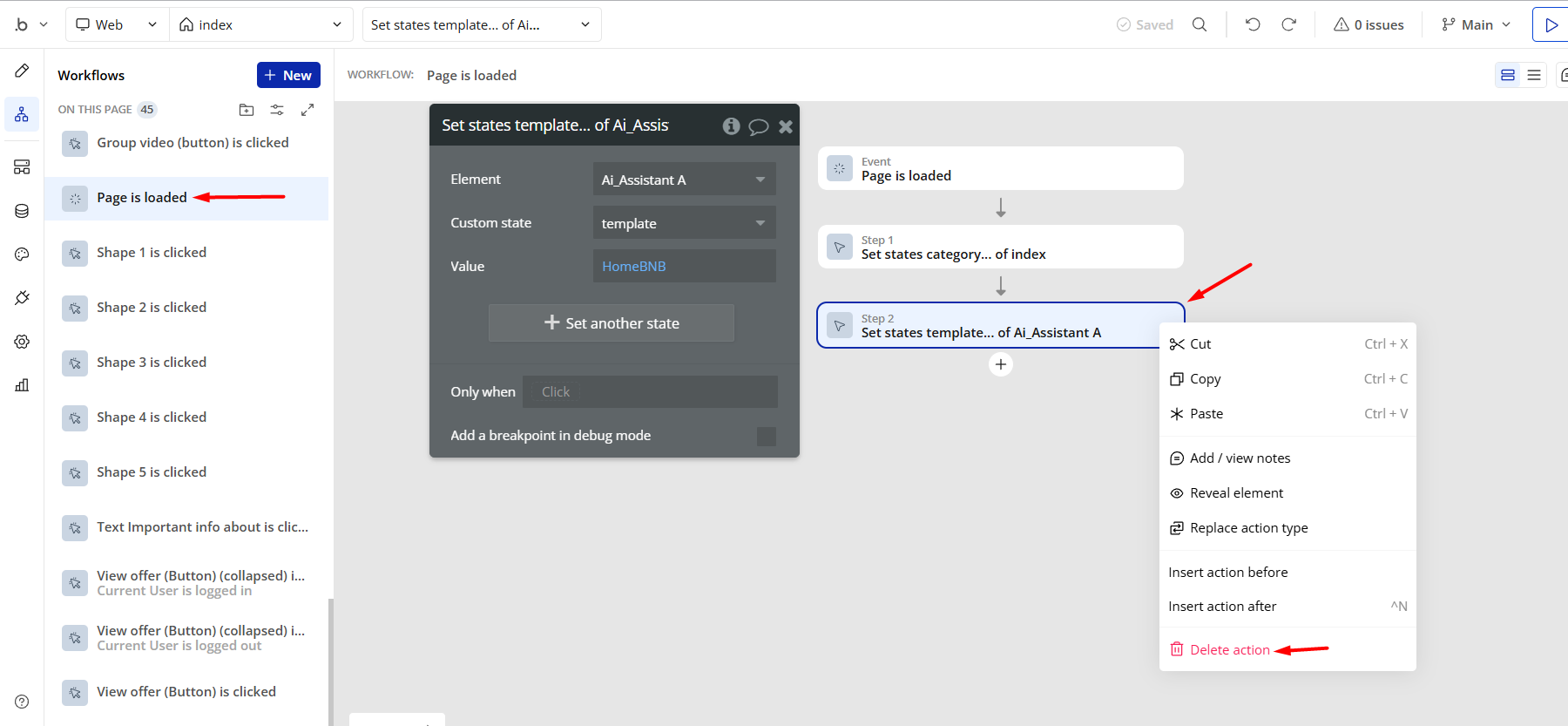
- remove the following step in the workflow:

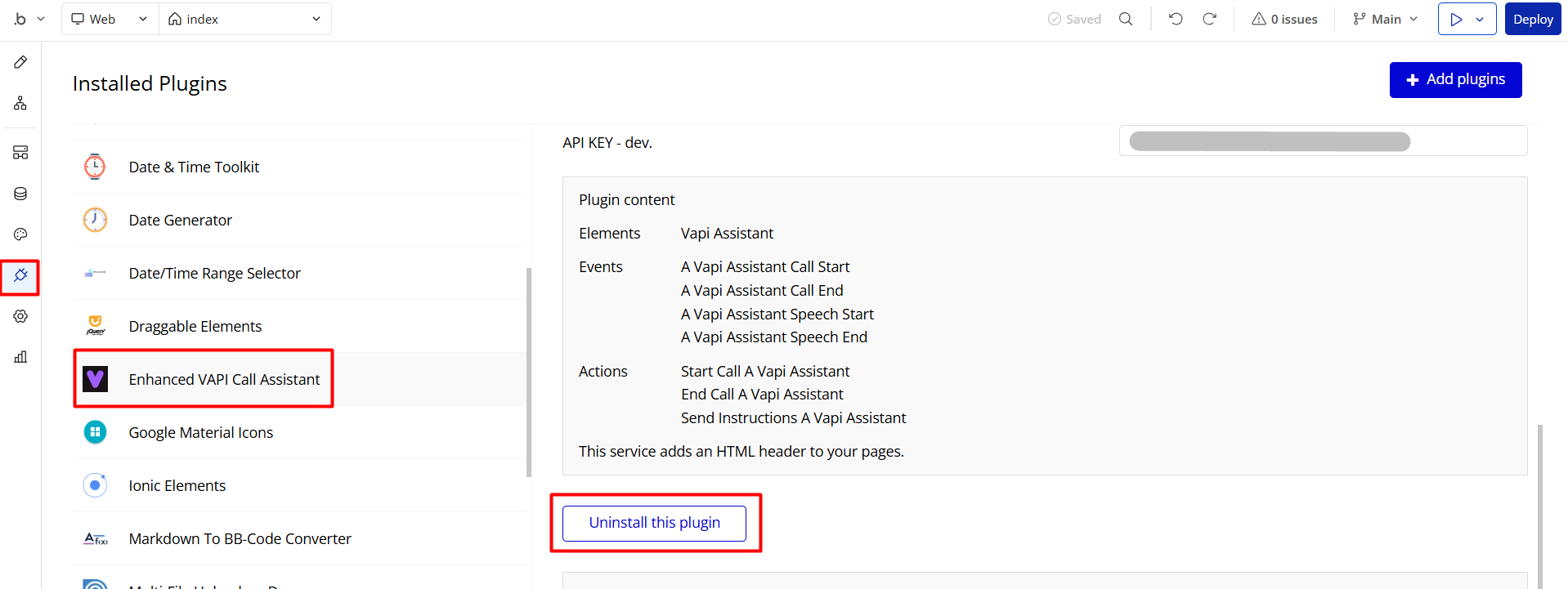
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't found the answer yet, contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
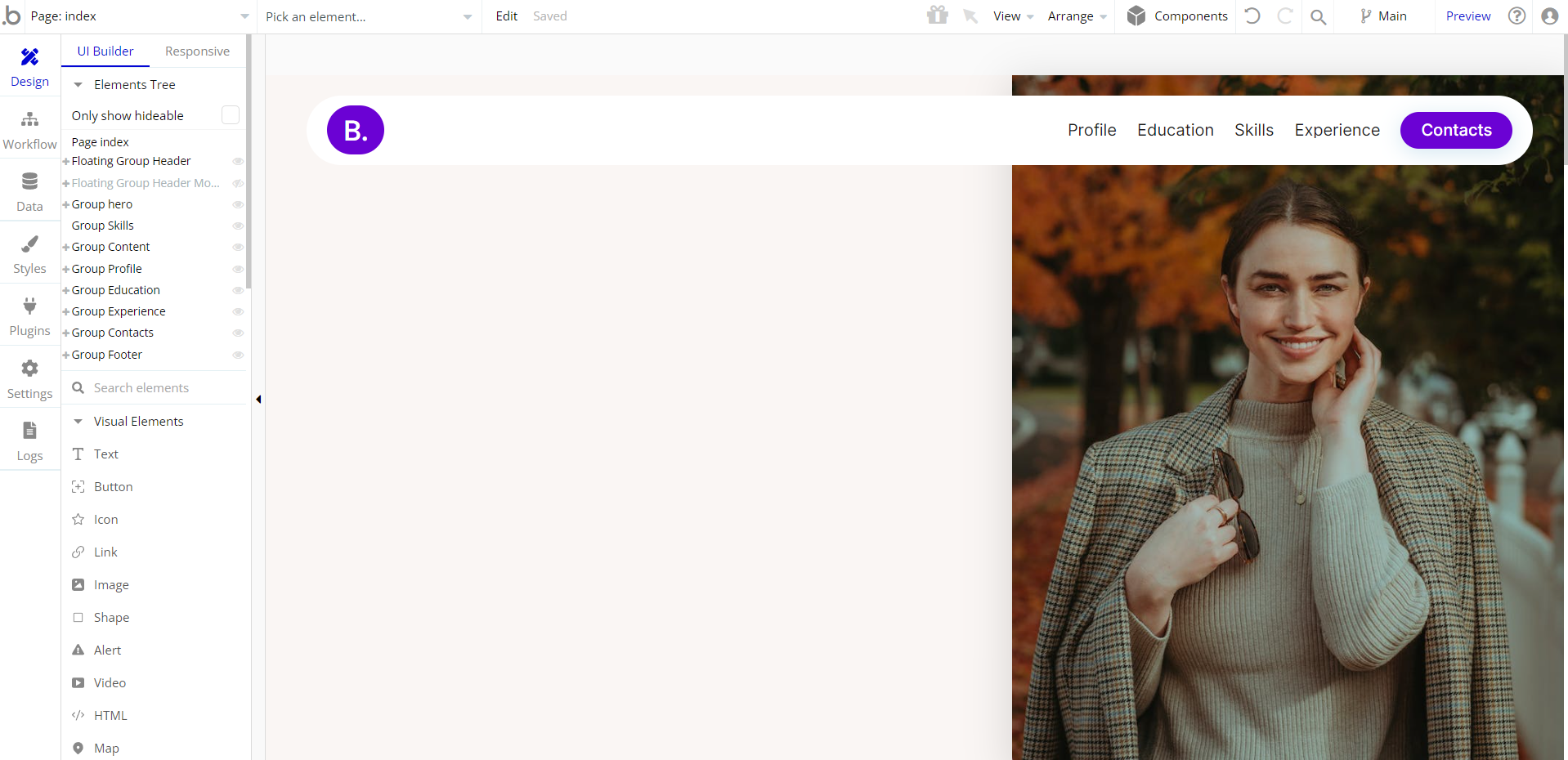
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
index
This is the core page of the template, that displays a stylish personal resume page.

All images and texts (except the repeating groups) are displayed for demonstrational purposes and can be changed directly on the page.
reset_pw
Here, users reset their password after accessing the link in the mail.
404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.
Data Types
Education
This data type is used to store information about the user’s education.
Field Name | Type | Notes |
Description | text | Stores the education description. |
Specialty | text | Stores the user specialty. |
University | text | Stores the related university. |
Experience Tab 1
This data type is used to store information about the user’s work experience.
Field Name | Type | Notes |
Company name | text | Stores the company name. |
Icon Colored | image | Stores the colored icon image. |
Icon White | image | Stores the white icon image. |
Job Description | text | Stores the job description. |
Job Title | text | Stores the job title. |
Years of experience | text | Stores the job experience amount of years. |
Experience Tab 2
This data type is used to store information about the user’s work experience.
Field Name | Type | Notes |
Company name | text | Stores the company name. |
Icon Colored | image | Stores the colored icon image. |
Icon White | image | Stores the white icon image. |
Job Description | text | Stores the job description. |
Job Title | text | Stores the job title. |
Years of experience | text | Stores the job experience amount of years. |
Received Messages
This data type is used to store messages received from other users.
Field Name | Type | Notes |
Email | text | Stores the message sender's email. |
Message text | text | Stores the message text. |
Name | text | Stores the message sender’s name. |
Skills
This data type is used to store the user’s skills.
Field Name | Type | Notes |
Description | text | Stores the skill description. |
Icon | image | Stores the skill icon. |
Title | text | Stores the skill title. |
User
This data type stores user-related information.
Field Name | Type | Notes |
Name | text | Stores the user name. |
Tip: The User data type has the following fields: email, Modified Date, Created Date, and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
14 September 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps that were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials