About this Template
Link to the template page: https://bubble.io/template/directorylistings-1545599157881x313644725874720800
Introduction
This is a simple Listings/Directory Template that allows users to search for, view, rate and comment on various places in a certain area.
Features
- Search for different Categories such as Hotels, Restaurants, Bars, etc., and filter results to a certain area.
- List and Map View – You can view the results in a list format or in a map.
- A Listing contains general contact information, various images, and a description and can be commented on and rated.
- Users can log in to Bookmark certain Listings, see all the ratings they gave, and edit their profile.
- Admins have access to the admin panel where new Listings can be added and current ratings can be moderated/deleted.
- The Template is responsive and optimized for mobile on all pages and can be easily modified.
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
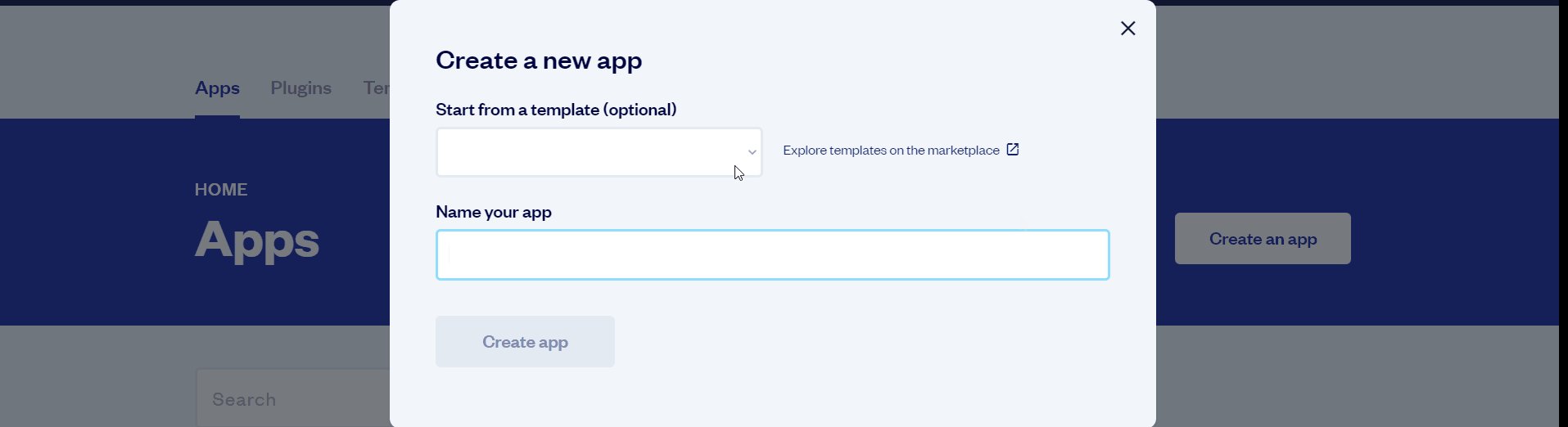
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into the Bubble no-code development toolset.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
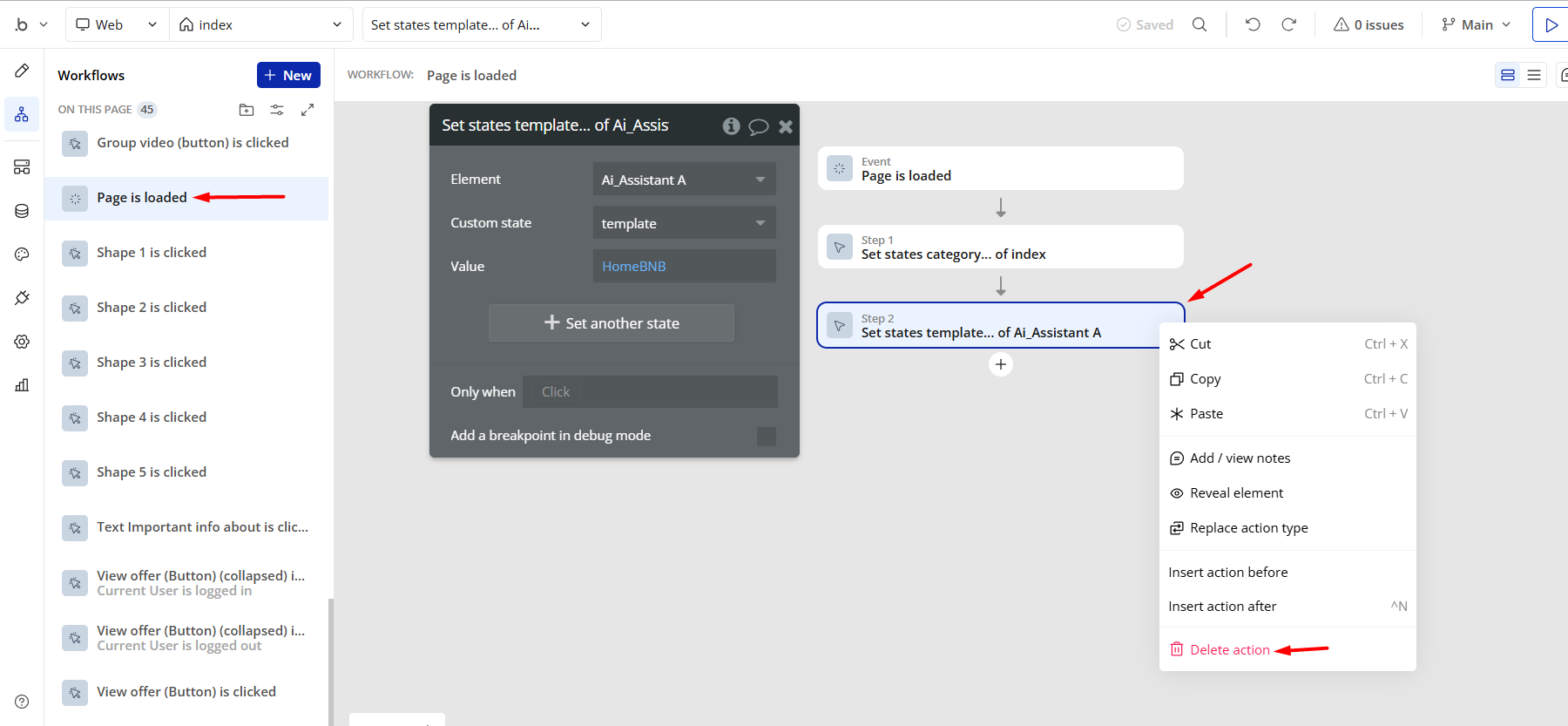
- remove the following step in the workflow:

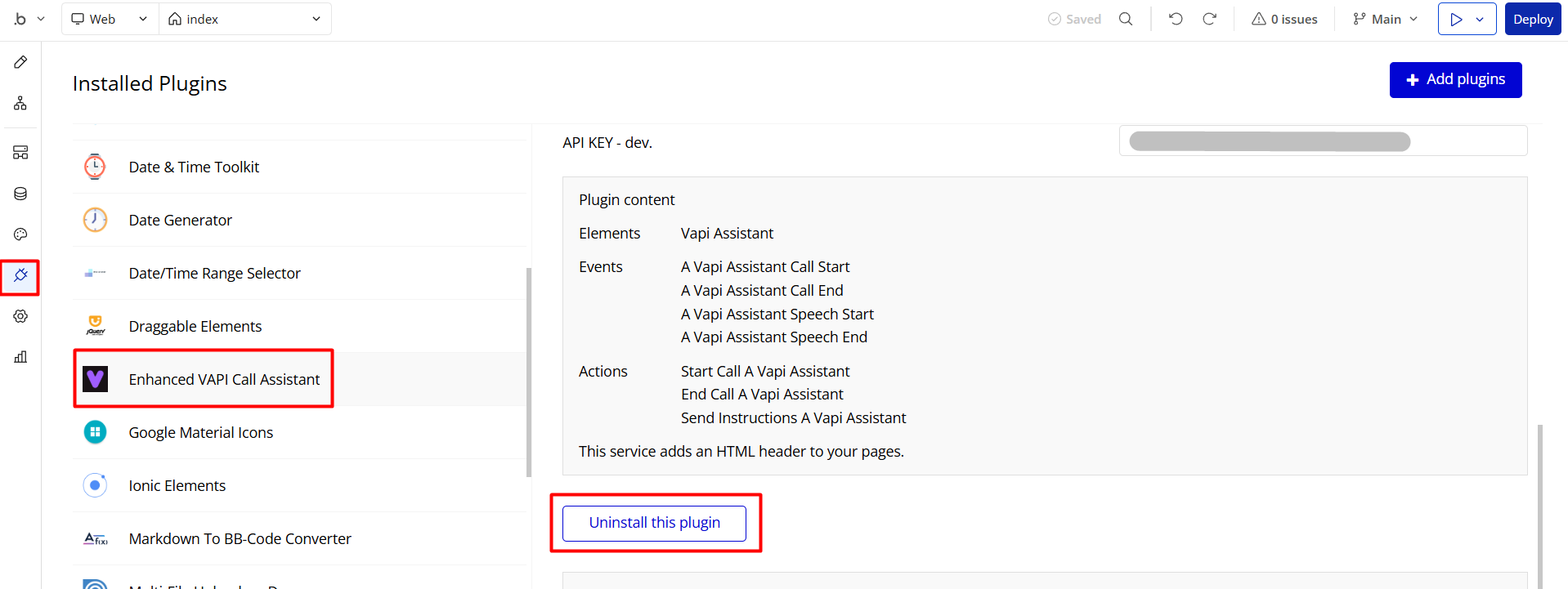
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
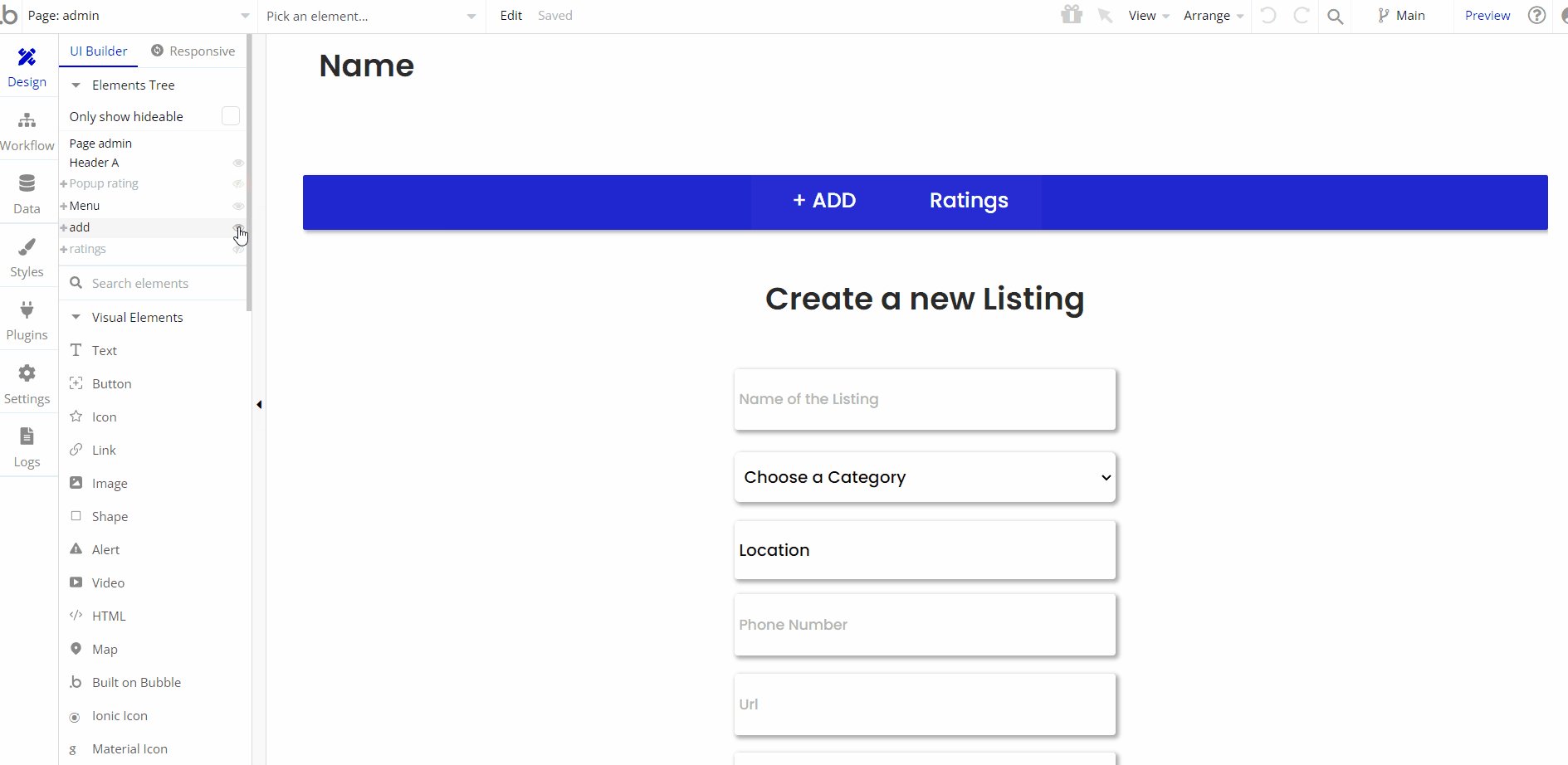
Hidden Design Elements
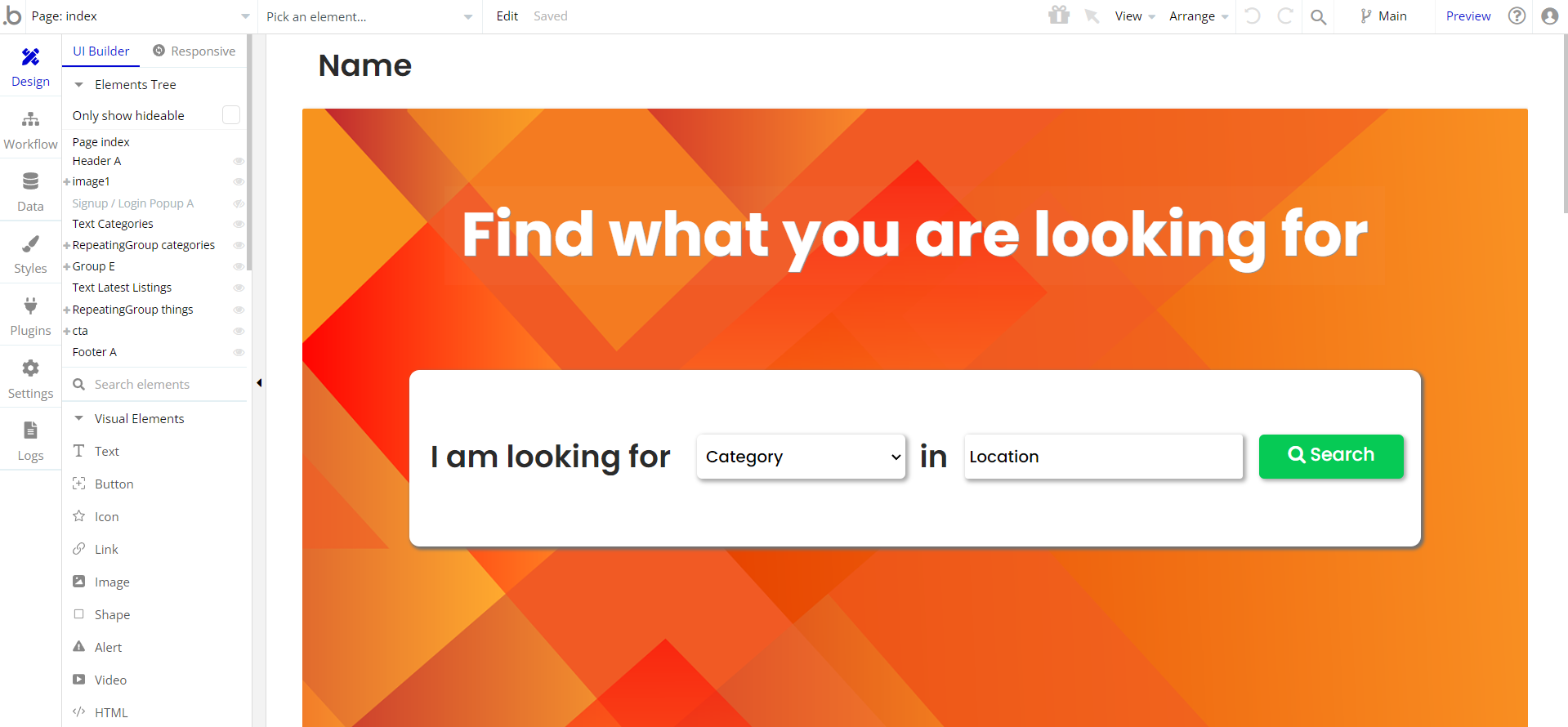
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
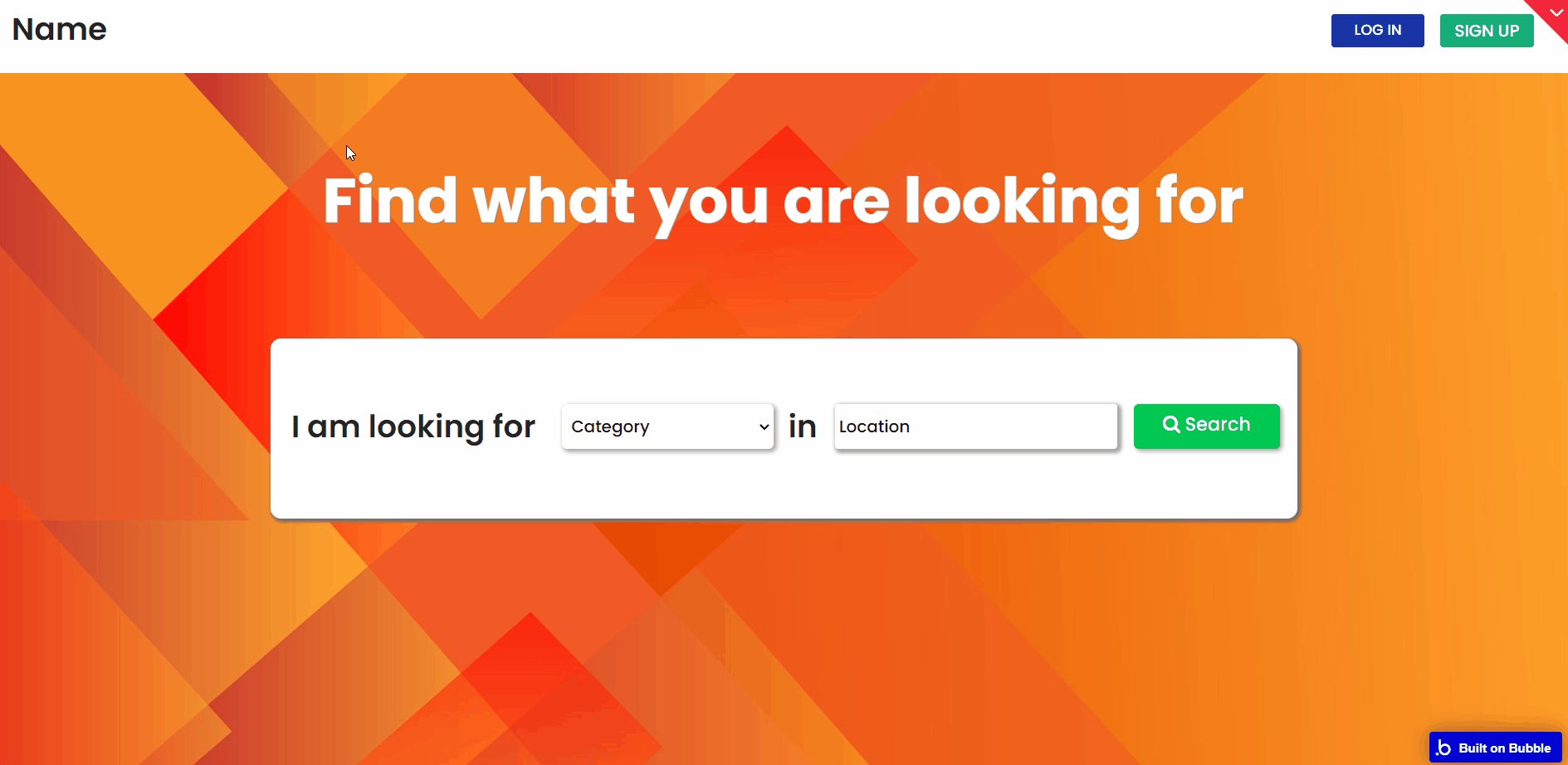
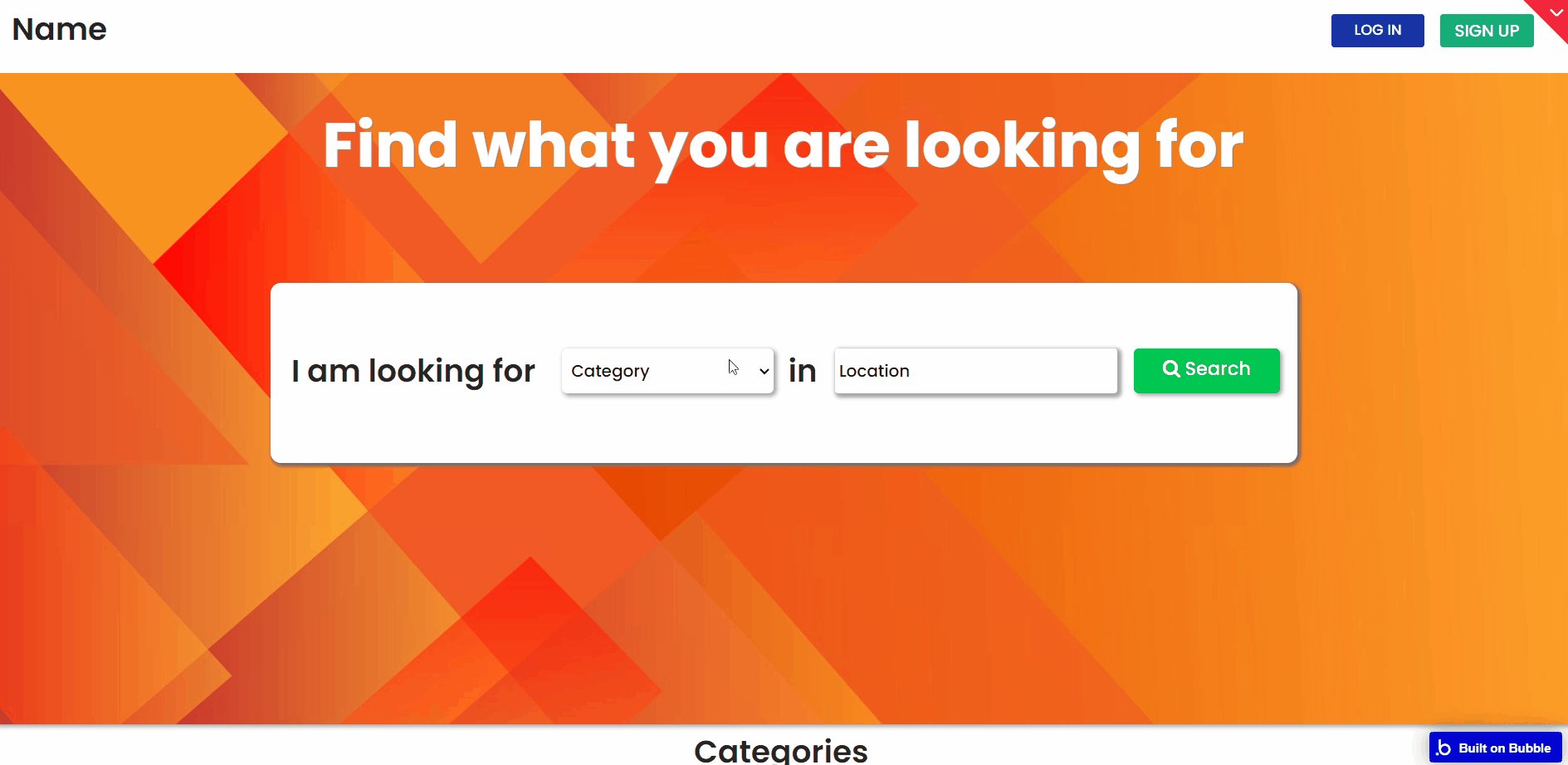
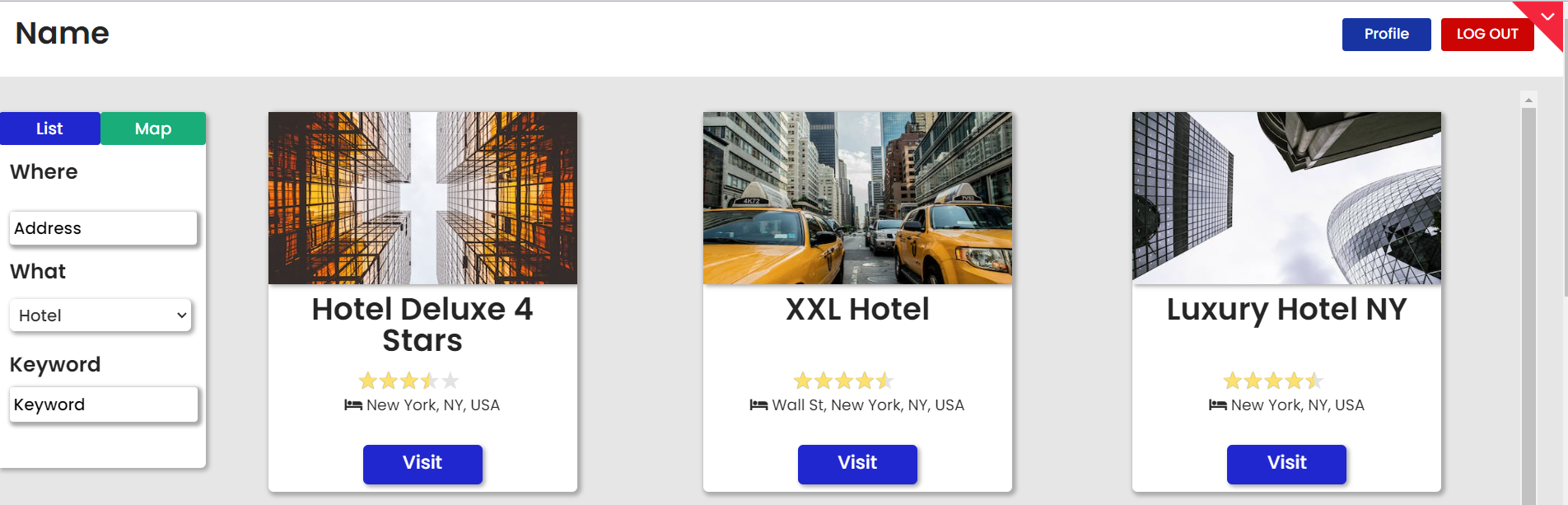
index
This page comes with a search field, followed by a repeating group with available categories, about us text, and a row of 3 latest listings.

All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
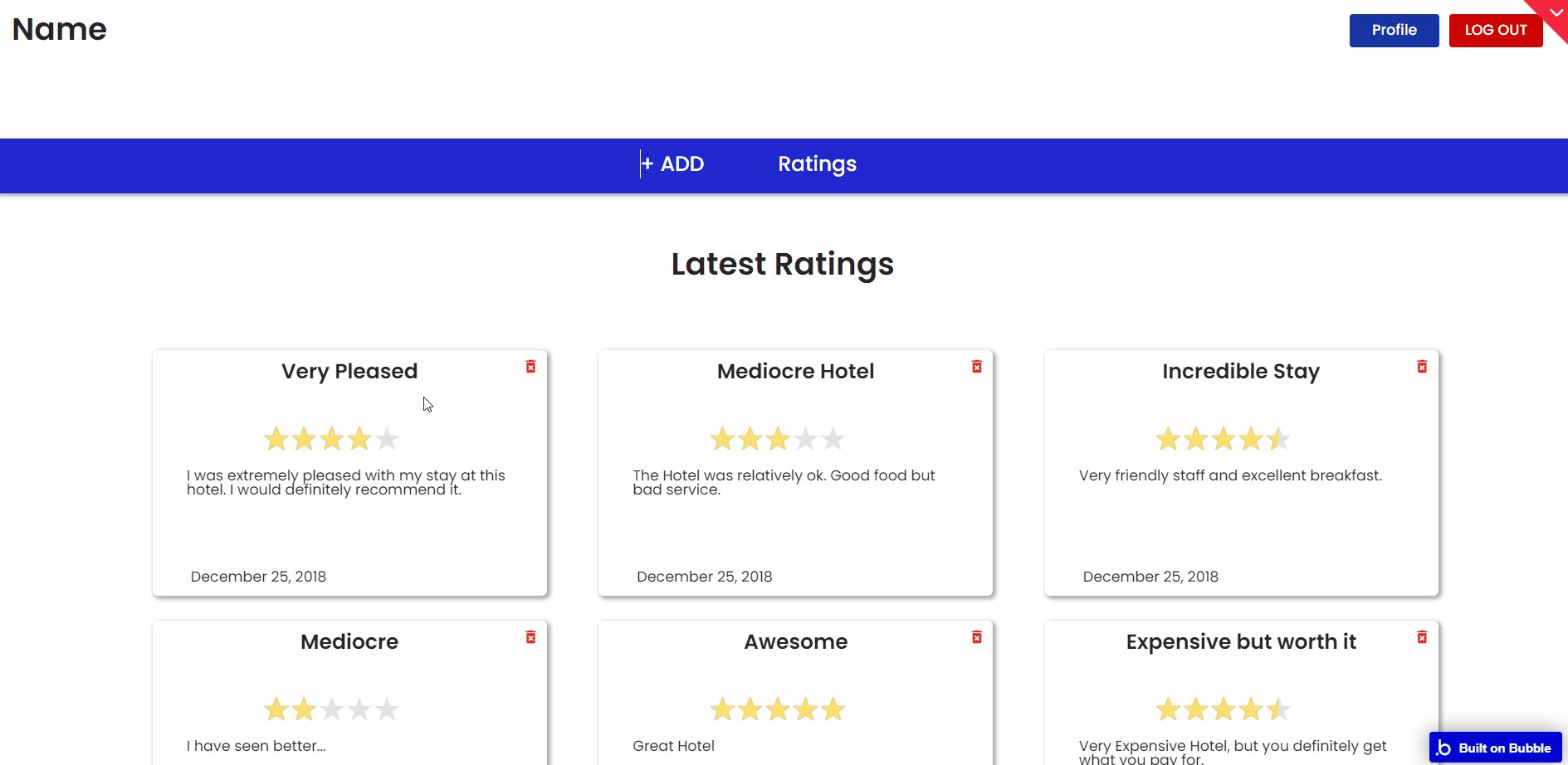
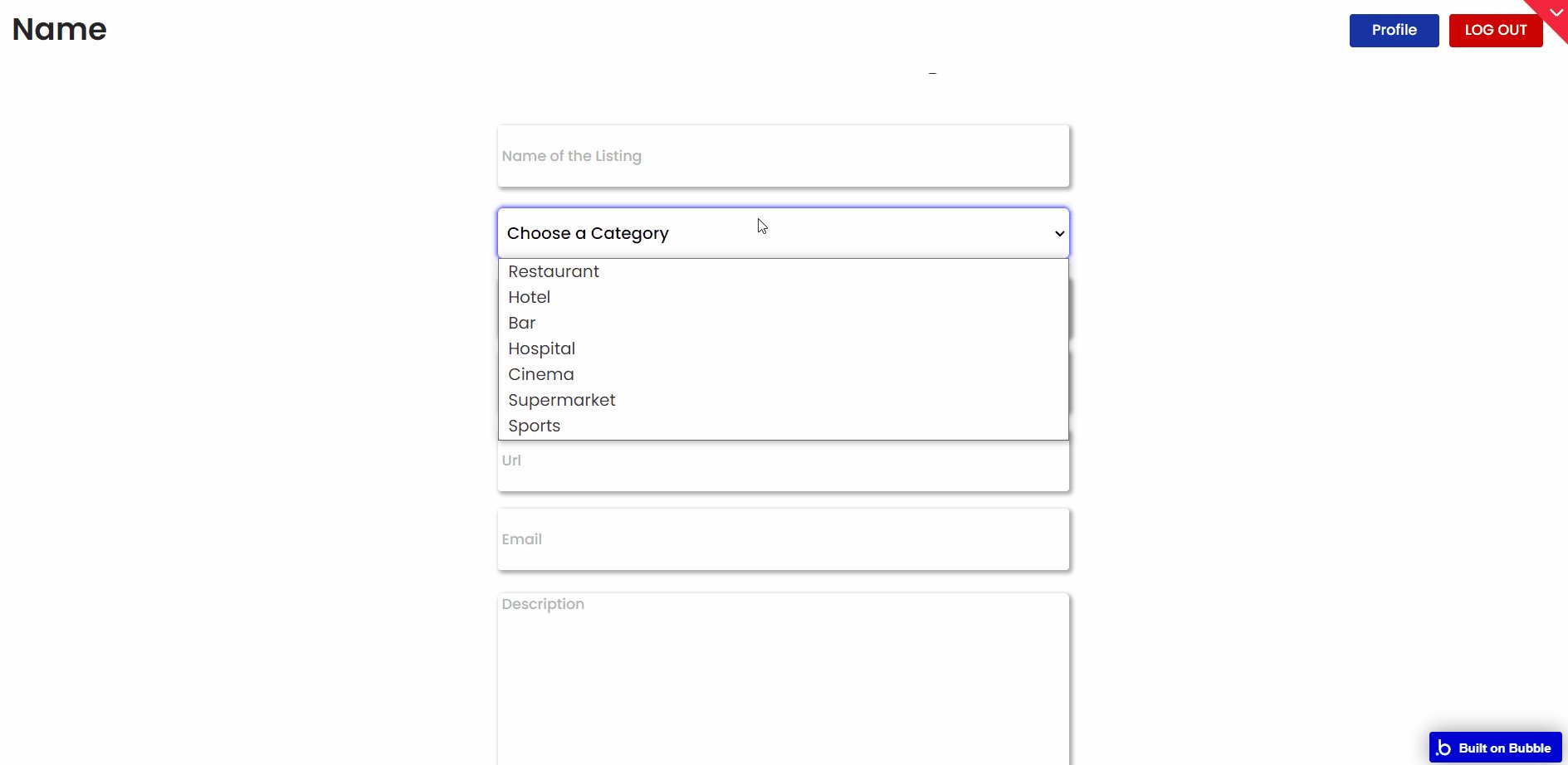
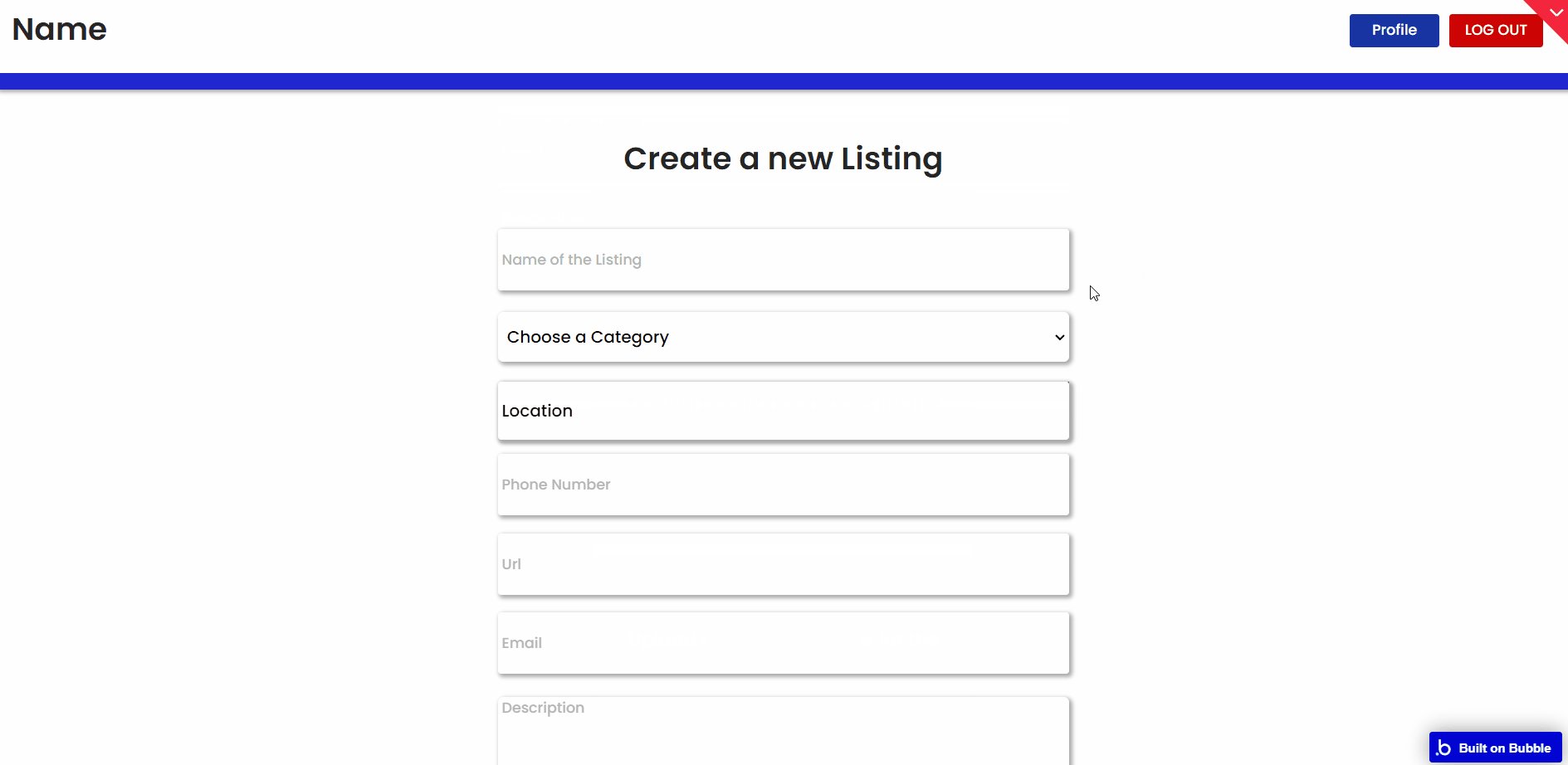
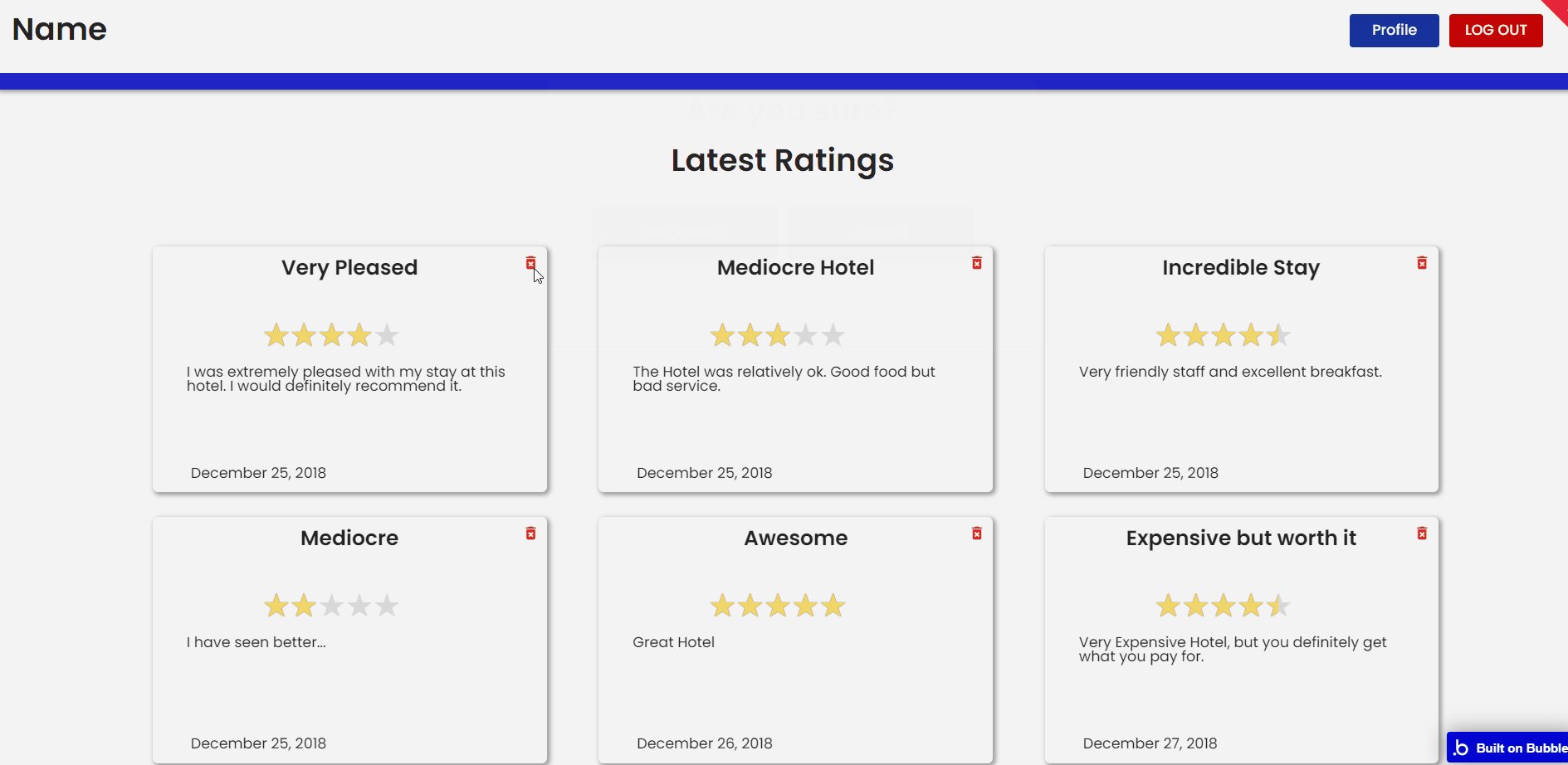
admin
This page is designed to manage platform data, e.g. Listings and Ratings. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here. The added listing is saved as a new
Thing
.Note: Switching between tabs works by changing elements’ custom states.
listing
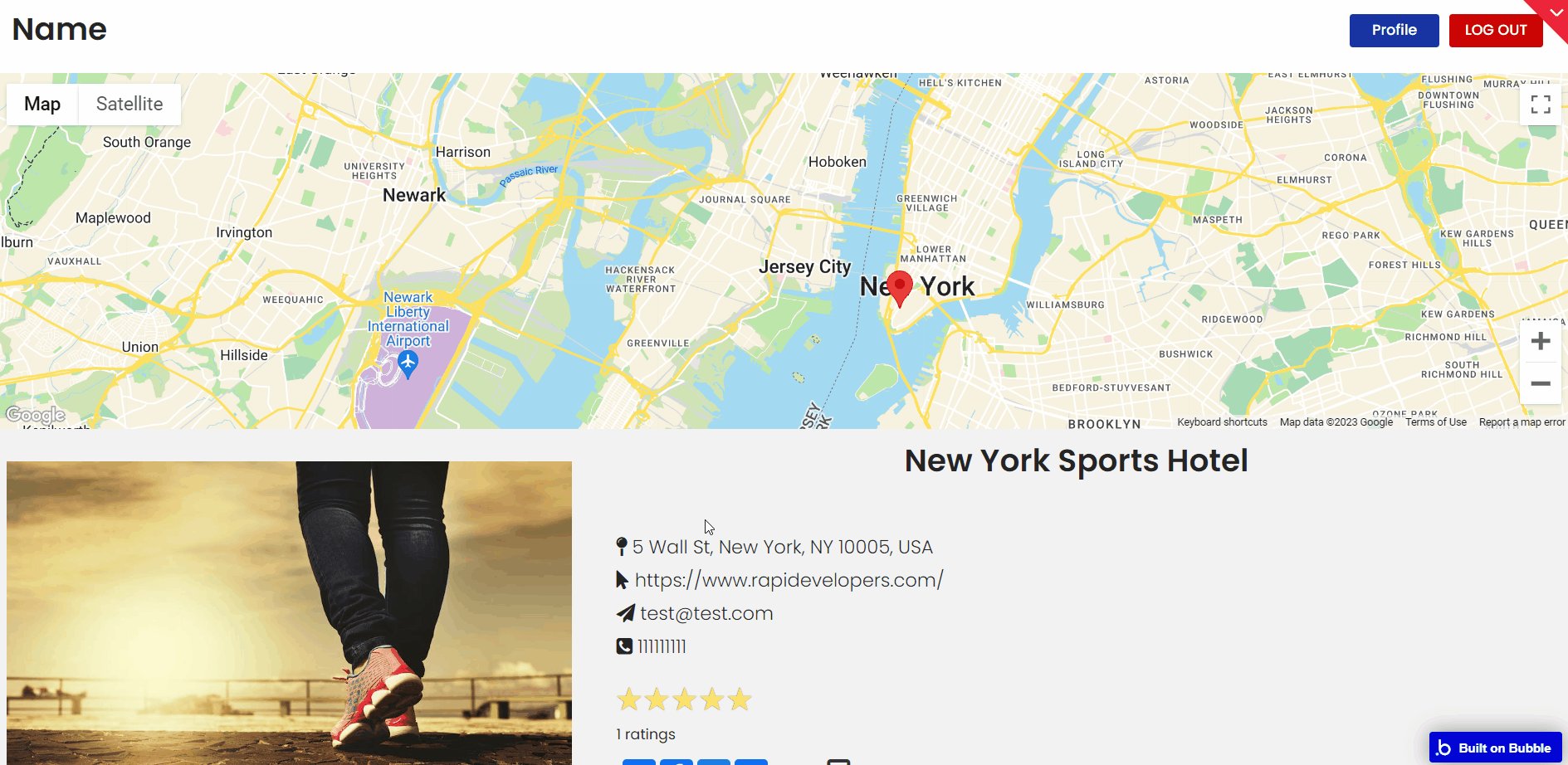
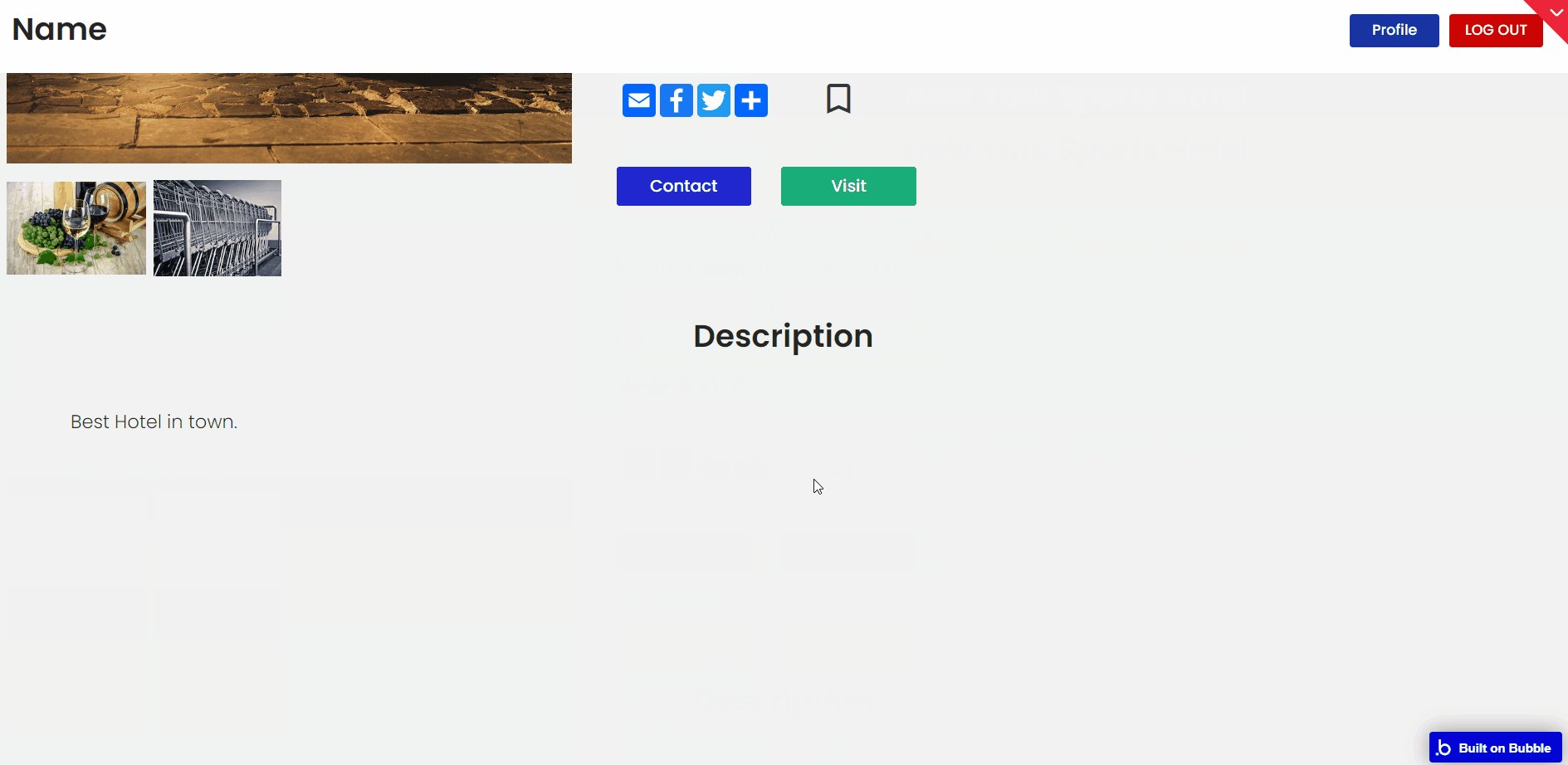
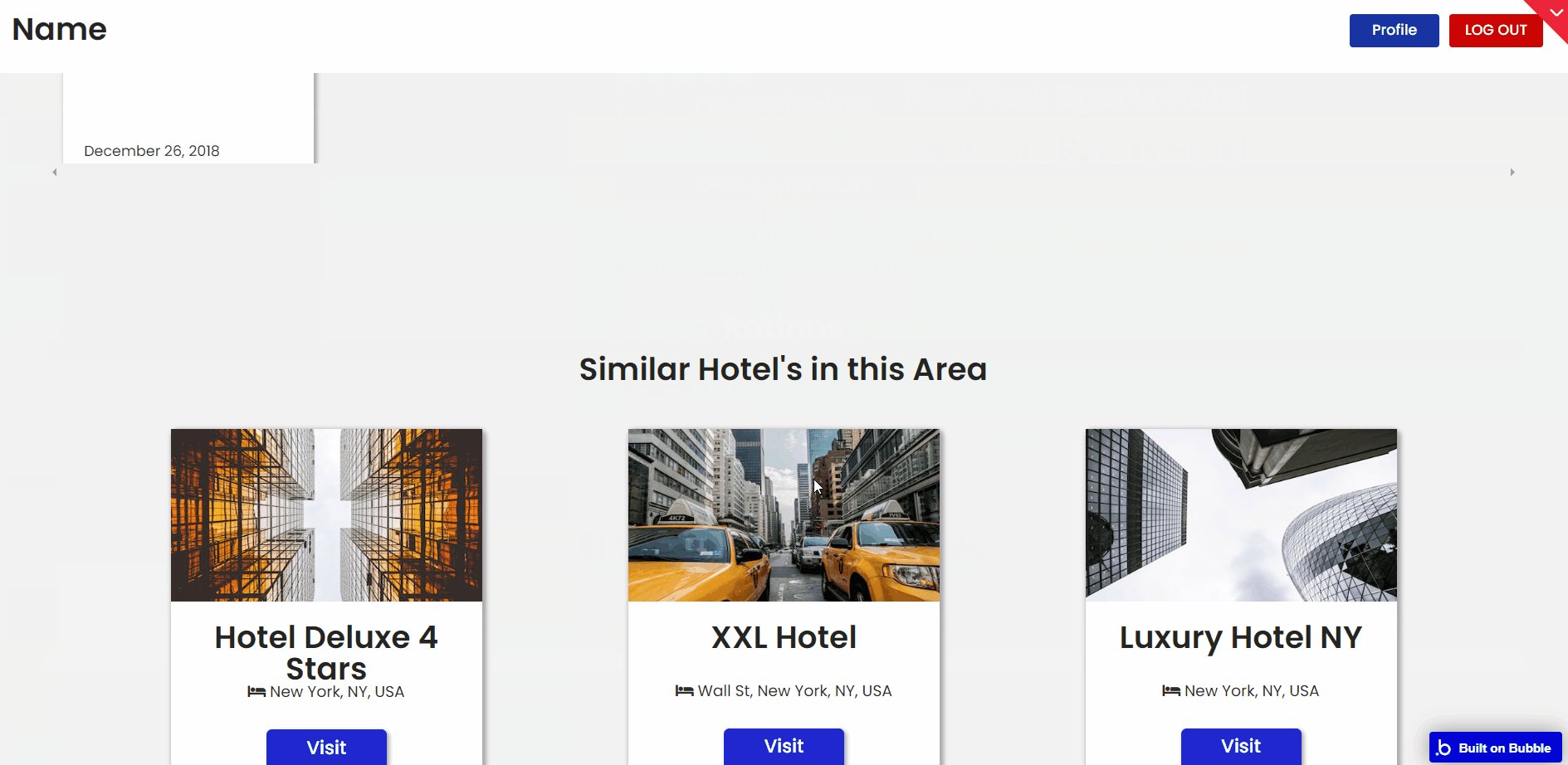
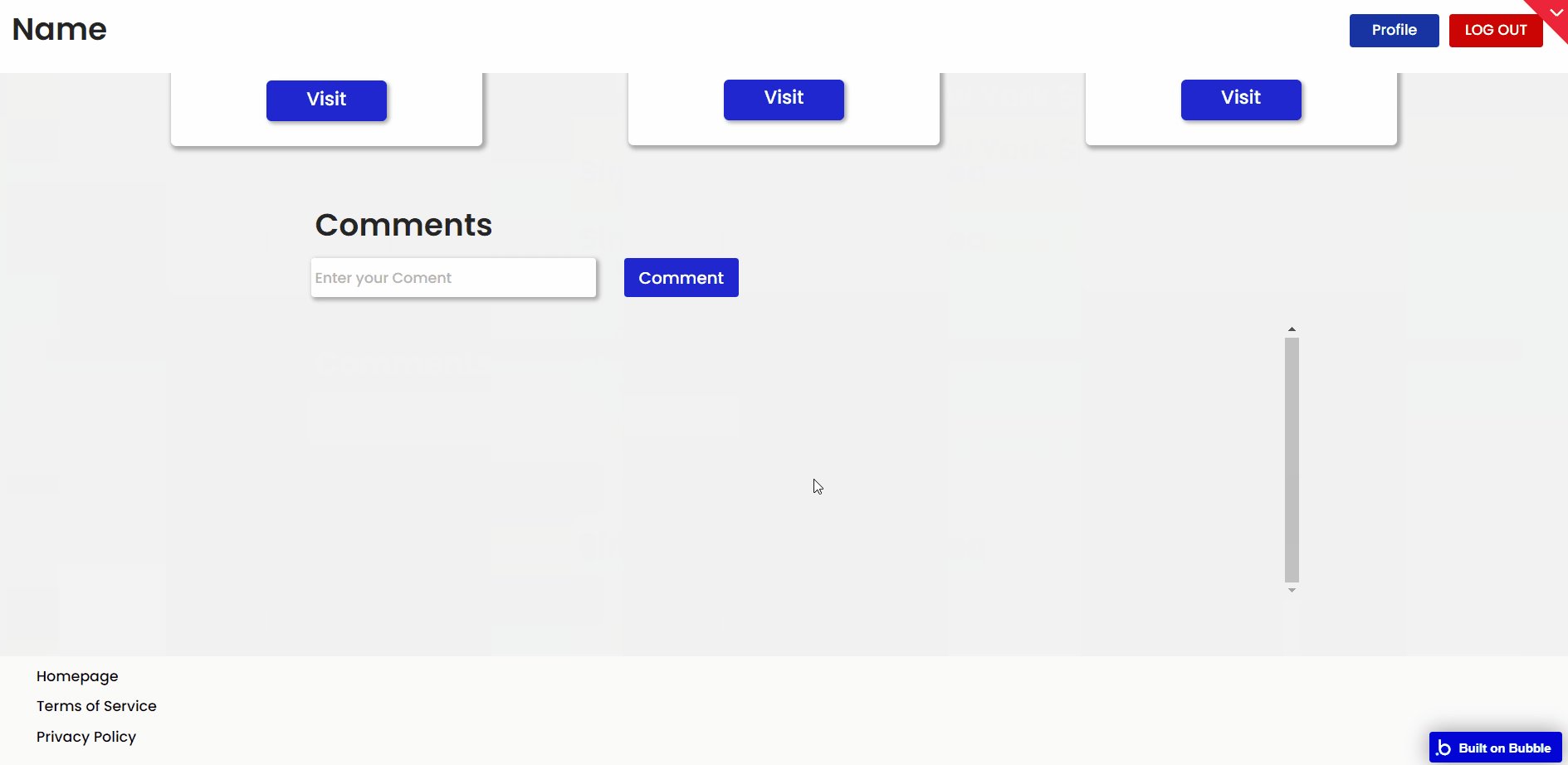
This page displays all the details of a particular listing item.

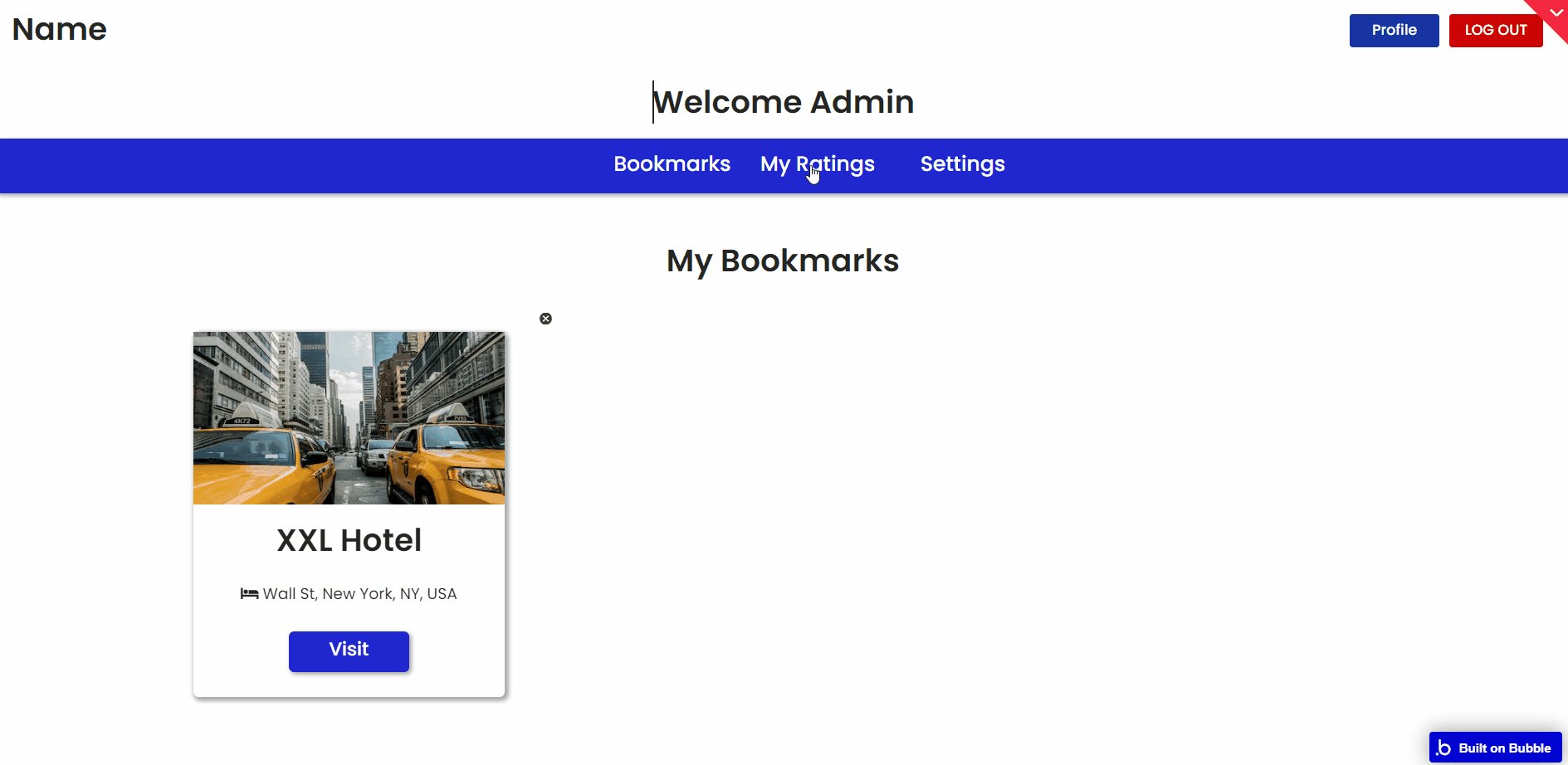
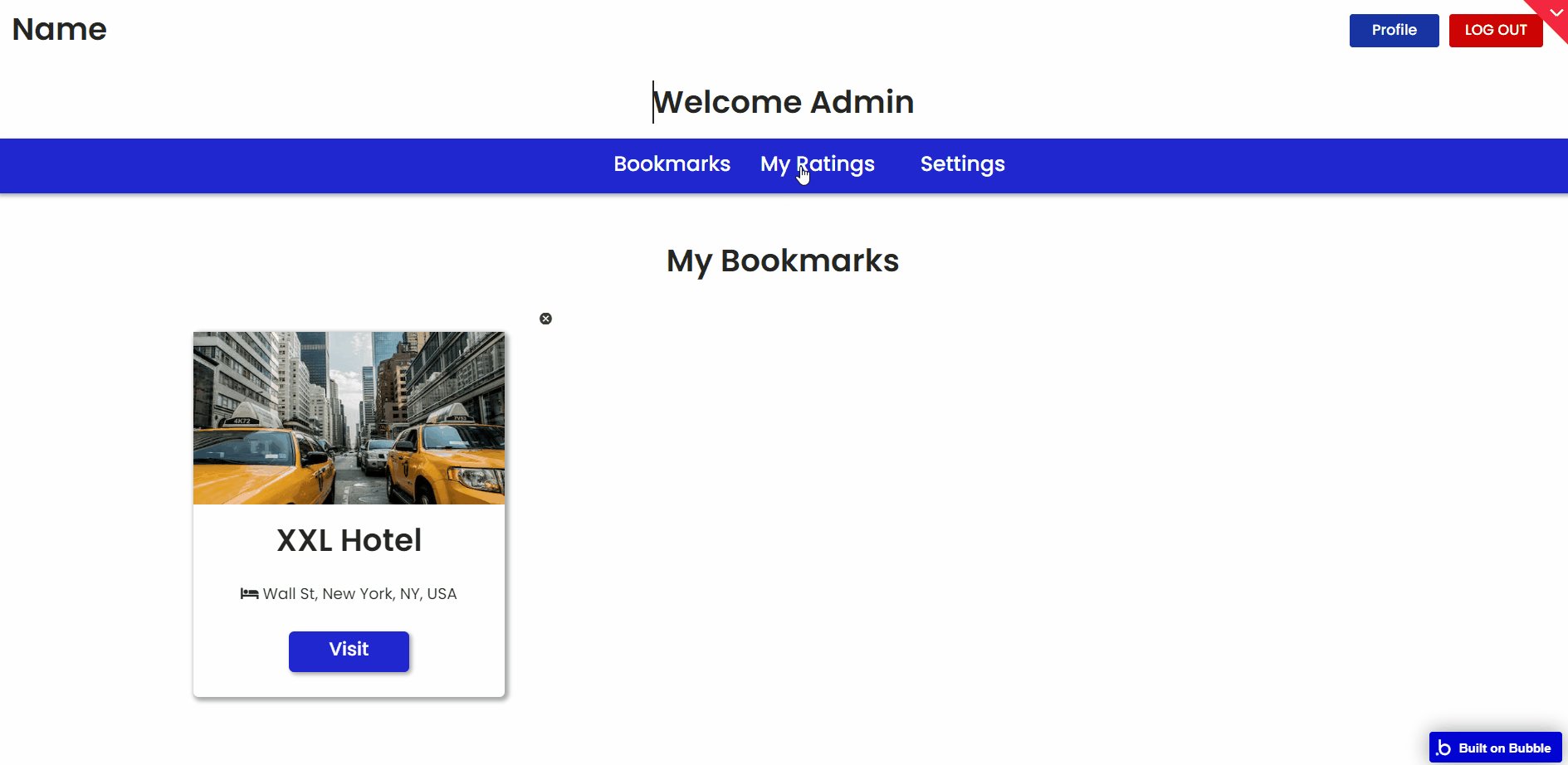
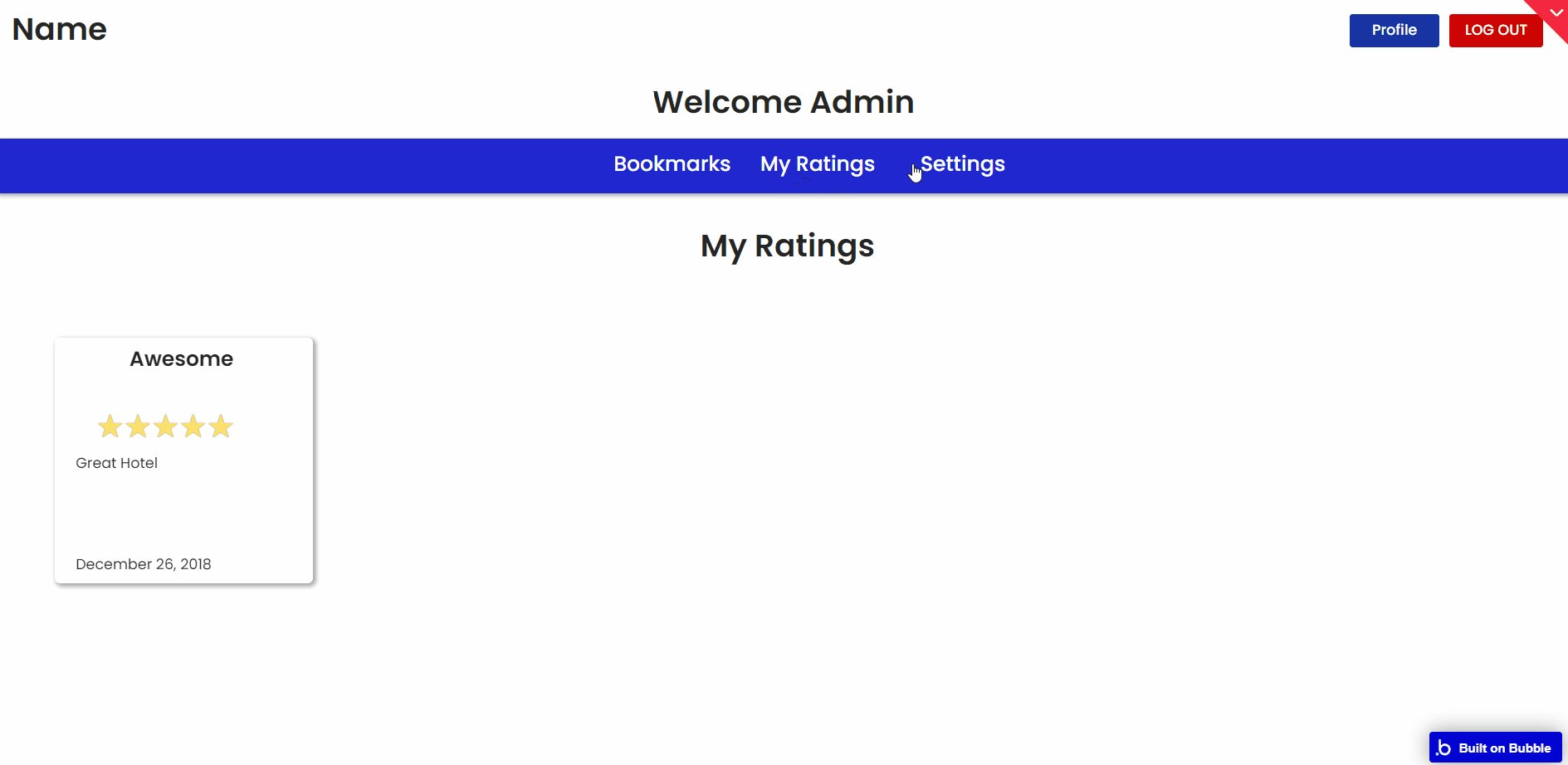
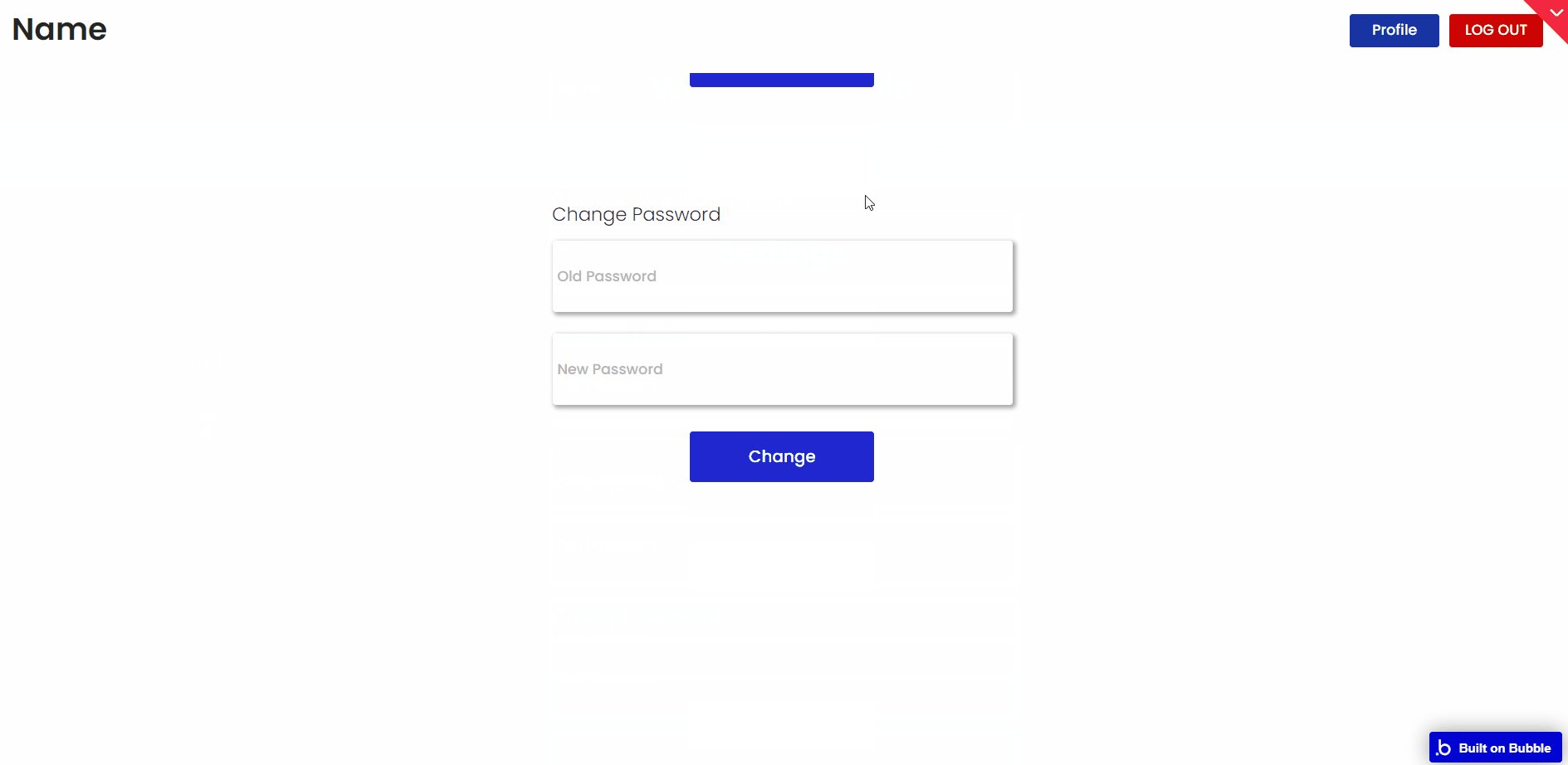
profile
This page displays the user profile, with the possibility to edit information and see bookmarked things.

.Note: Switching between tabs works by changing elements’ custom states.
results
This page displays search results, filtered under a certain category.

resultsmobile
This is the mobile version of the page that displays search results, filtered under a certain category.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
listings
This reusable element is used to display listing information.

Log in/Sign up popup
This reusable element is a pop-up element used for simple sign-up and login processes.

Data Types
Categories
This data type is used to store information about available categories.
Field Name | Type | Notes |
icon | text | Stores the category icon. |
image | image | Stores the category image. |
name | text | Stores the category name. |
Comments
This data type is used to store information about posted comments.
Field Name | Type | Notes |
content | text | Stores the comment content. |
thing | things | Stores the related thing. |
user | User | Stores the comment author. |
Rating
This data type is used to store information about accorded ratings to things.
Field Name | Type | Notes |
description | text | Stores the rate description. |
grade | number | Stores the accorded grade value. |
thing | things | Stores the related thing. |
Title | text | Stores the rate title. |
user | User | Stores the rating author. |
Things
This data type is used to store information about things registered in the application.
Field Name | Type | Notes |
category | categories | Stores the related category. |
description | text | Stores the thing description. |
email | text | Stores the related email. |
image | image | Stores the related image. |
location | geographic address | Stores the related location. |
name | text | Stores the thing's name. |
phone | text | Stores the related phone. |
slideshowimages | List of images | Stores the list of related images. |
url | text | Stores the related URL. |
User
This data type stores user-related information.
Field Name | Type | Notes |
bookmarks | List of things | Stores the links of bookmarked things. |
hierarchy | text | Stores the user status (User or Admin) |
name | text | Stores the user name. |
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
05 September 2023
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials