About this Template
Link to the template page: https://bubble.io/template/manageme---user-management-1544542271879x807570512534306800
Introduction
Сreating the ultimate experience around your users’ team management is crucial.
Our ManageMe no-code app template is a good choice if you would like to build a user management tool.
Allowing your users to assign roles to other users is not just basic, it’s critical. The most basic approach would be to assign each user a specific role within your app.
With ManageMe you can easily build user management no-code apps with a dashboard to manage users and their roles.
Use it solo or as part of a bigger app.
Features
- Responsive design (built on the new Bubble Responsive Engine)
- User profile
- Search
- Clean stylized design
- Admin dashboard
USER TYPES DESCRIPTION:
User
- Signup/login
- Add personal details: choose a role, add personal details
- Add/save cards
Admin
- Manage users
- Manage users roles
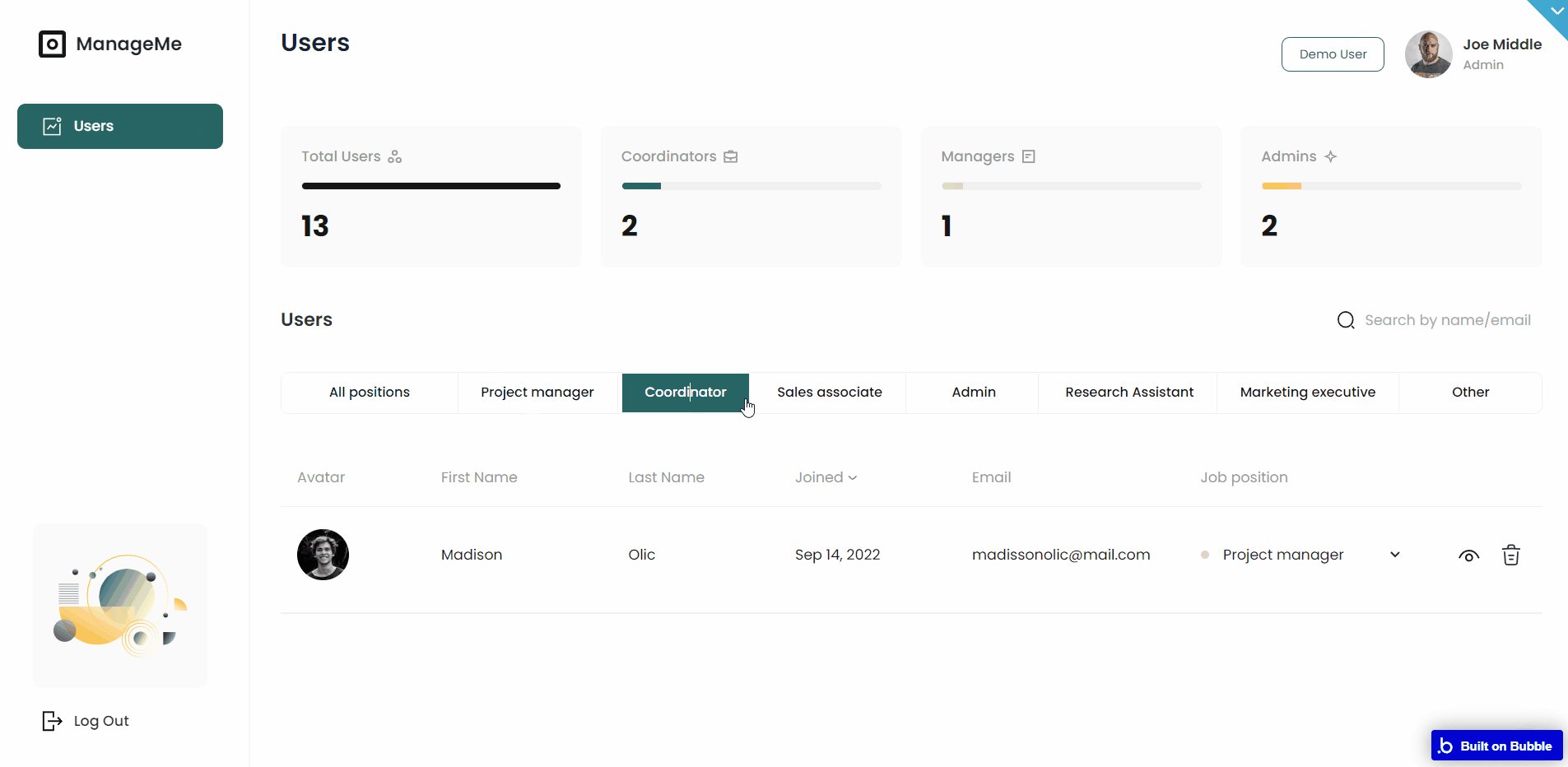
- Filter users by roles
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
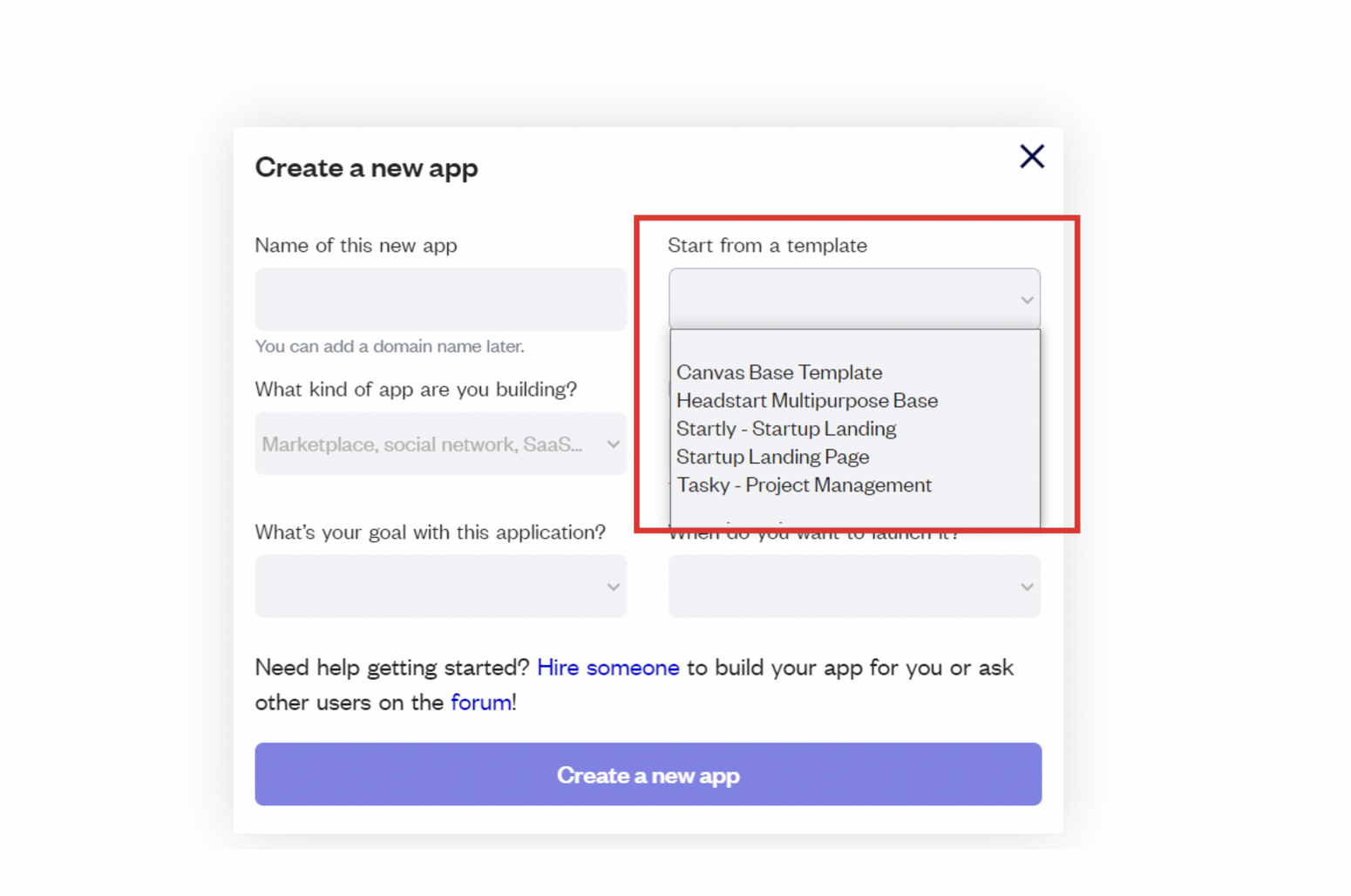
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

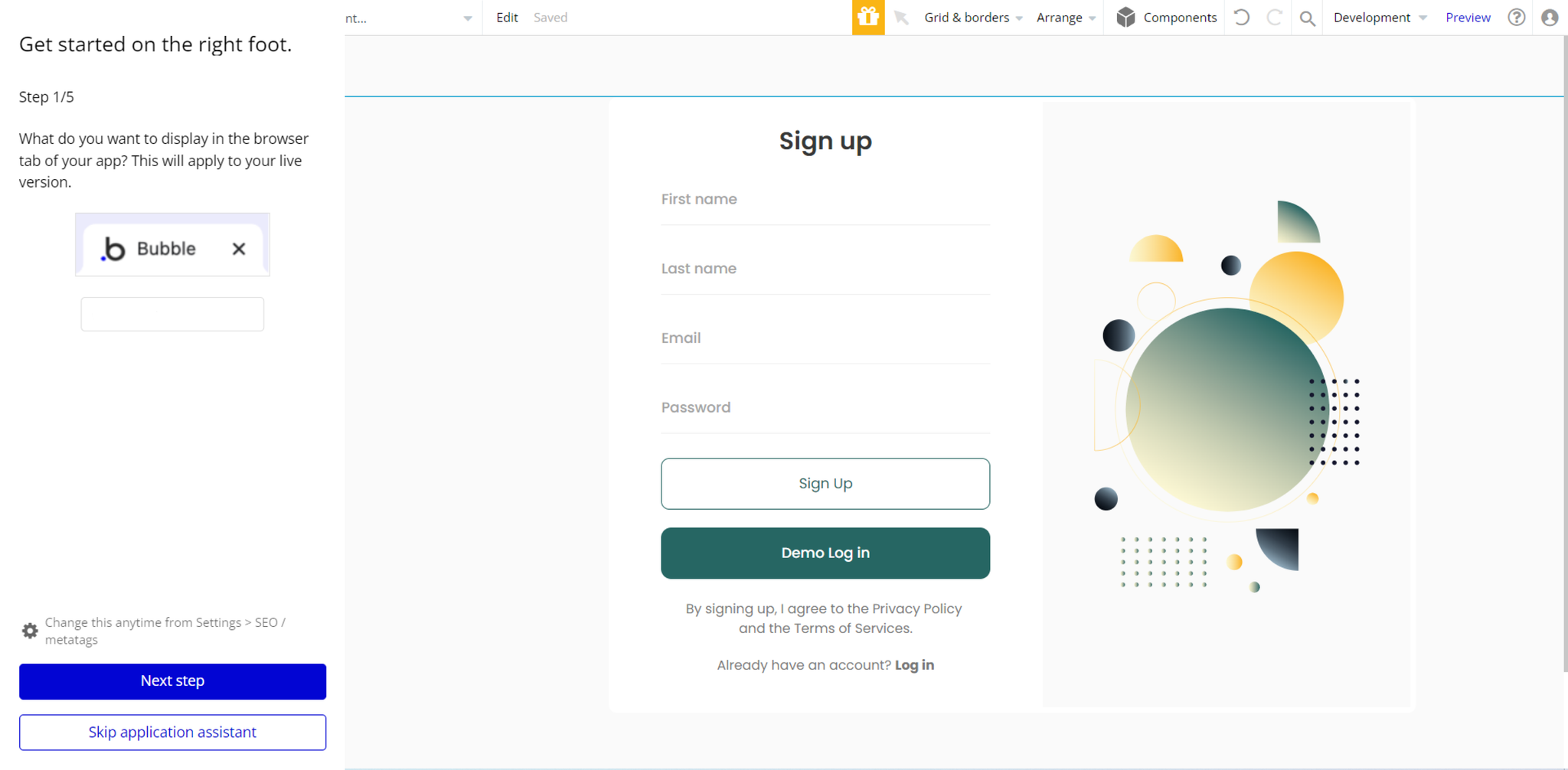
After the application has loaded, you'll see the Bubble assistant on the left side for New Application.

You can close it or follow the assistant steps to adjust different settings.

Admin Rights
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
Note: Users will not be able to access the admin page unless granted admin rights.
Tip: It is possible to access the admin panel via Demo Admin user. But, for security purposes, the features are not enabled unless purchasing the template and turn this feature on. In order to grant the admin rights, please follow the instruction below.
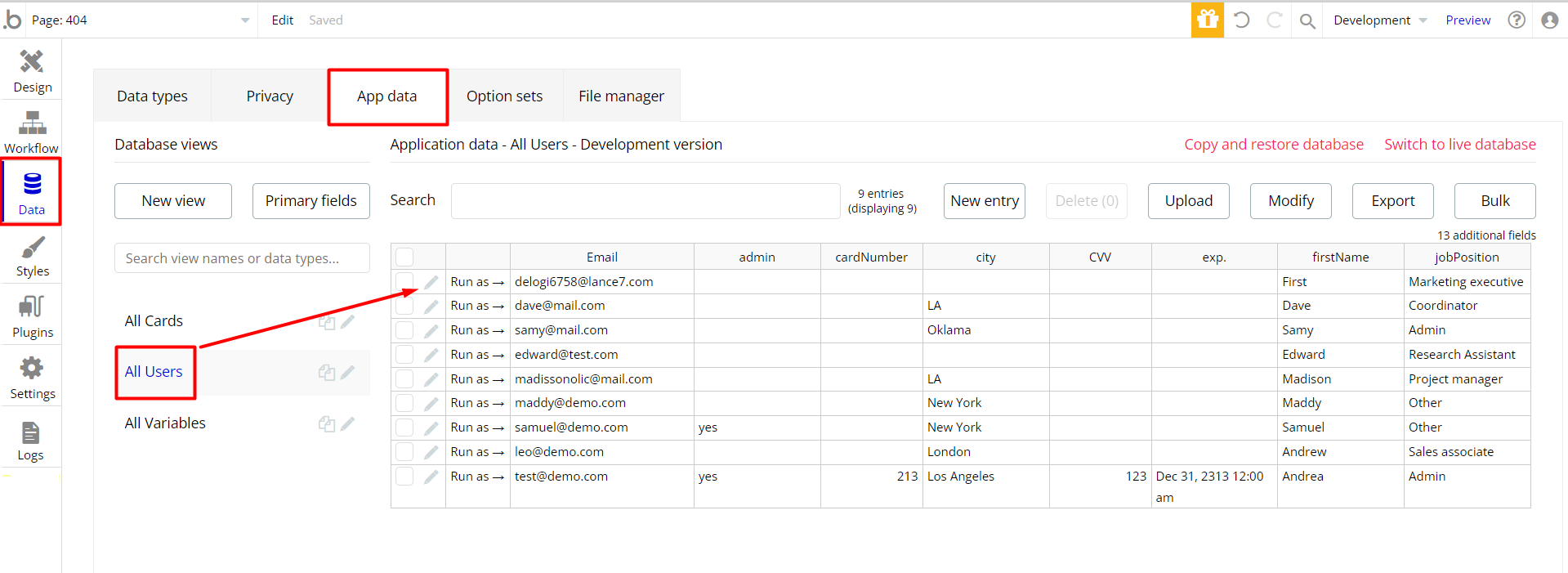
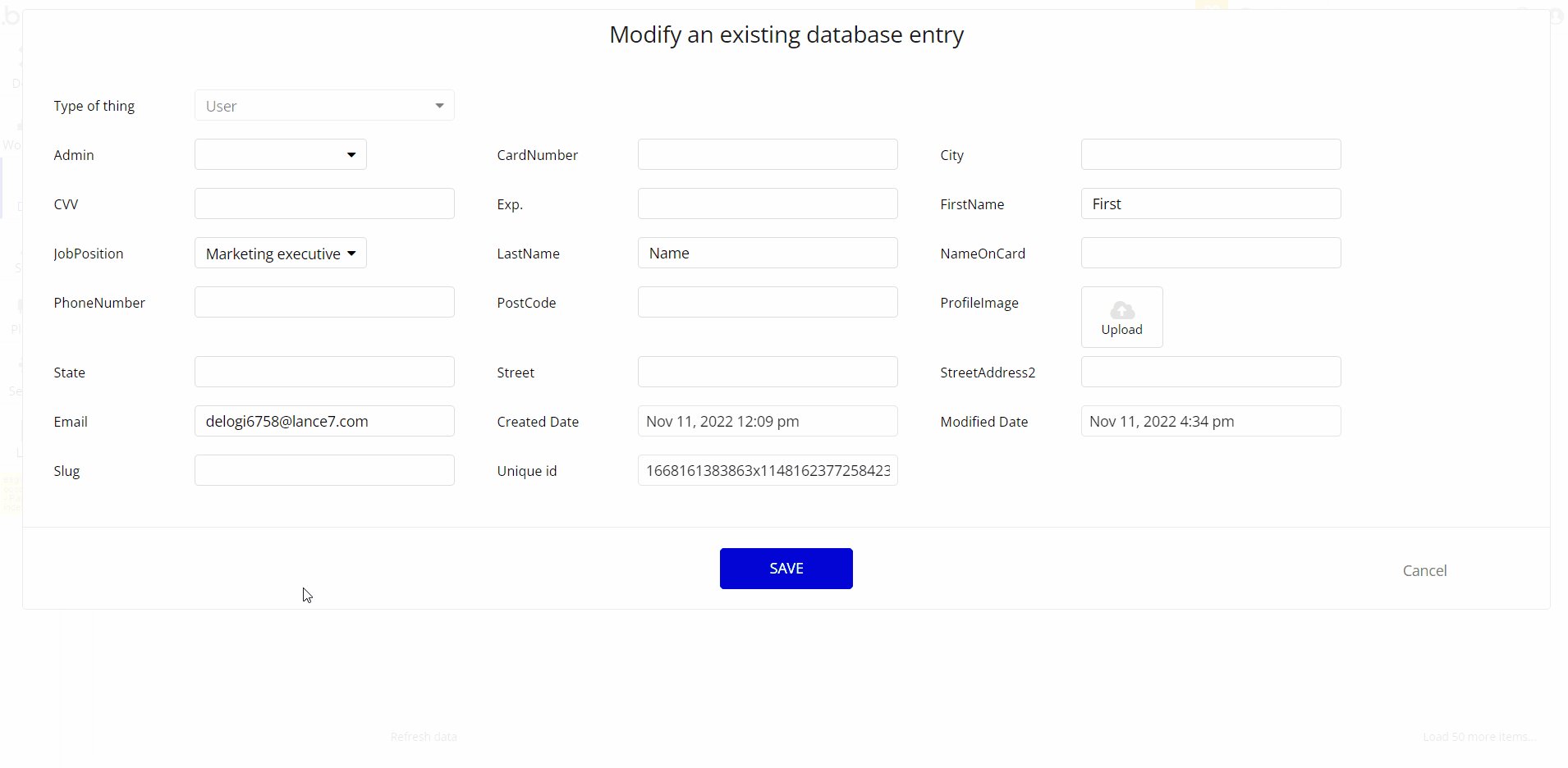
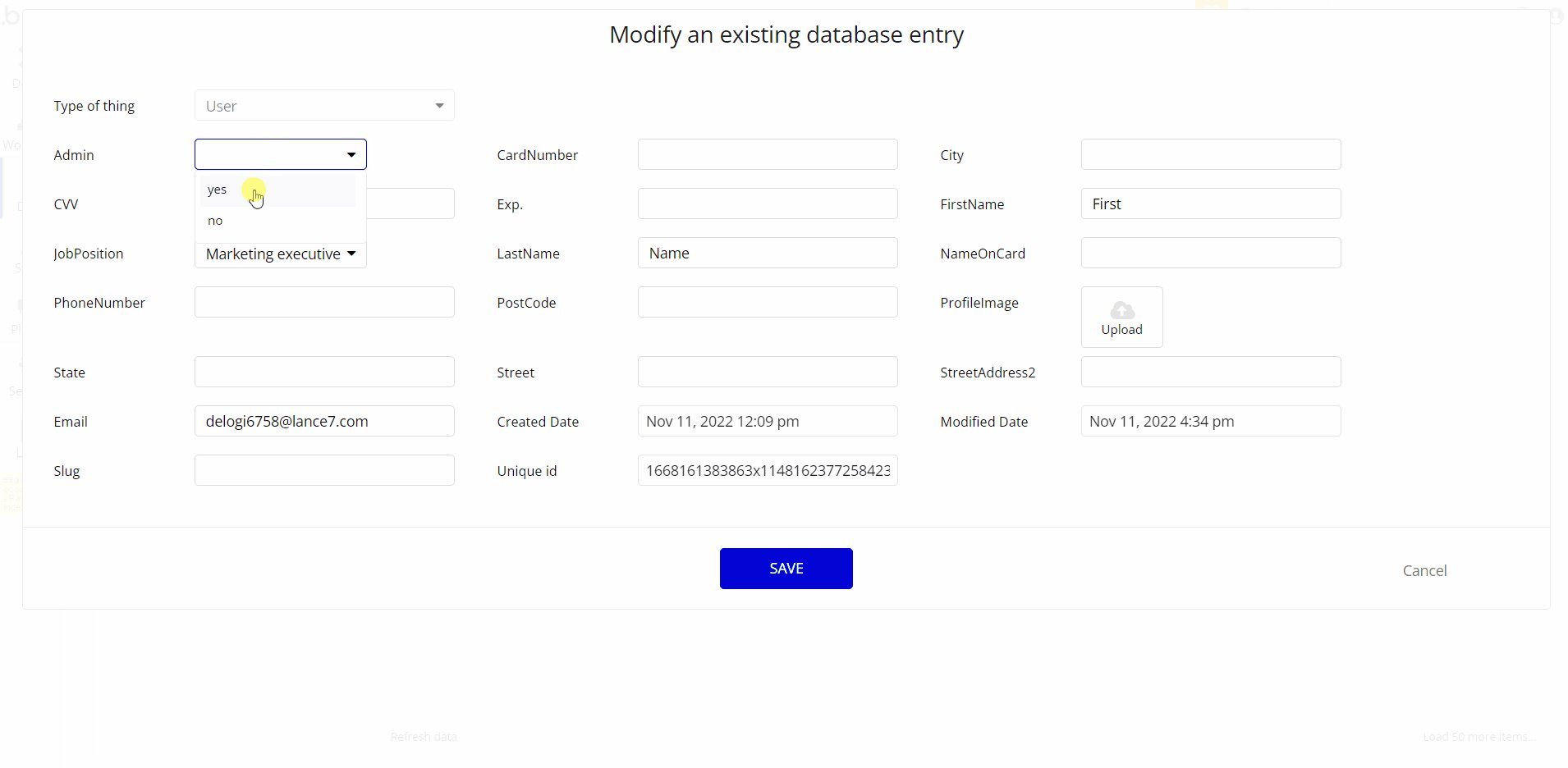
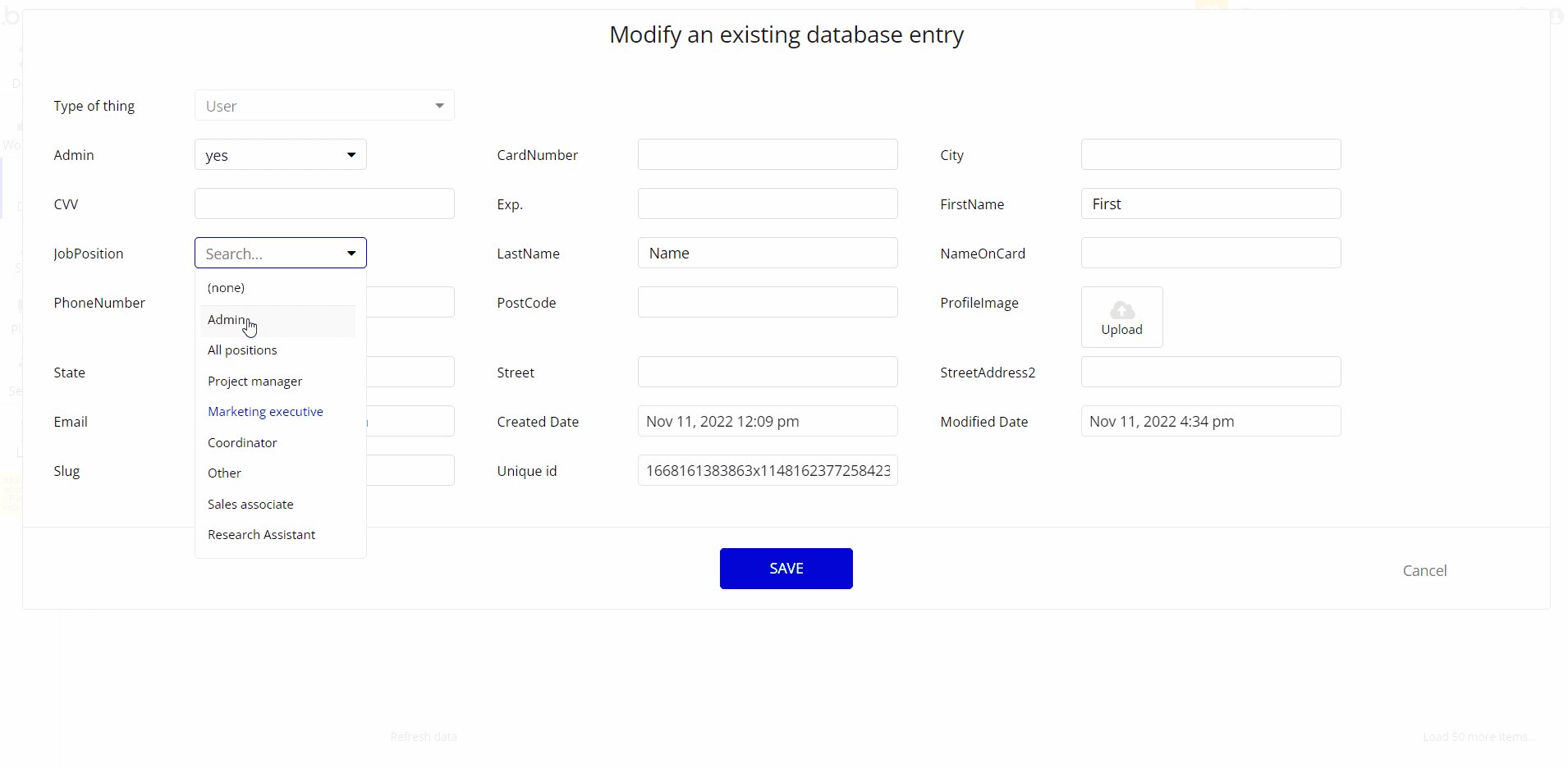
- Go to the Data tab -> App data -> All Users tab. Select any user record and edit it. Set the
adminfield to yes andJobPositionto Admin:


An additional limitation is set on the (change password button), on
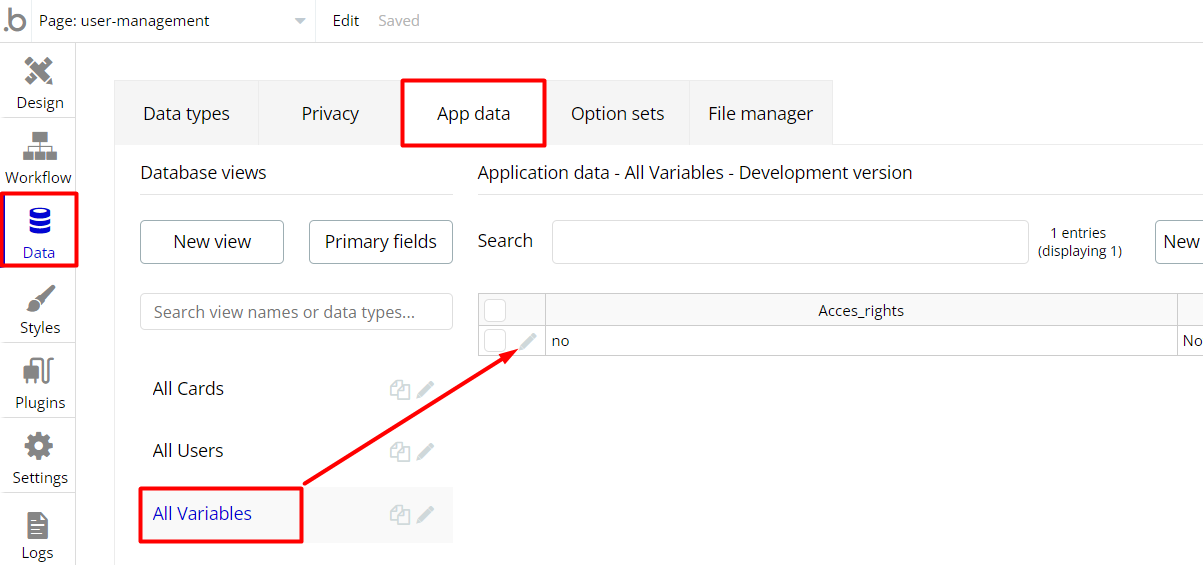
user-management page via the Variable datatype Access_rights field. Under the Data tab click the icon in the Editor, go to the Data Type
Variables and look for the Access_rights field with the Yes/No boolean type. 
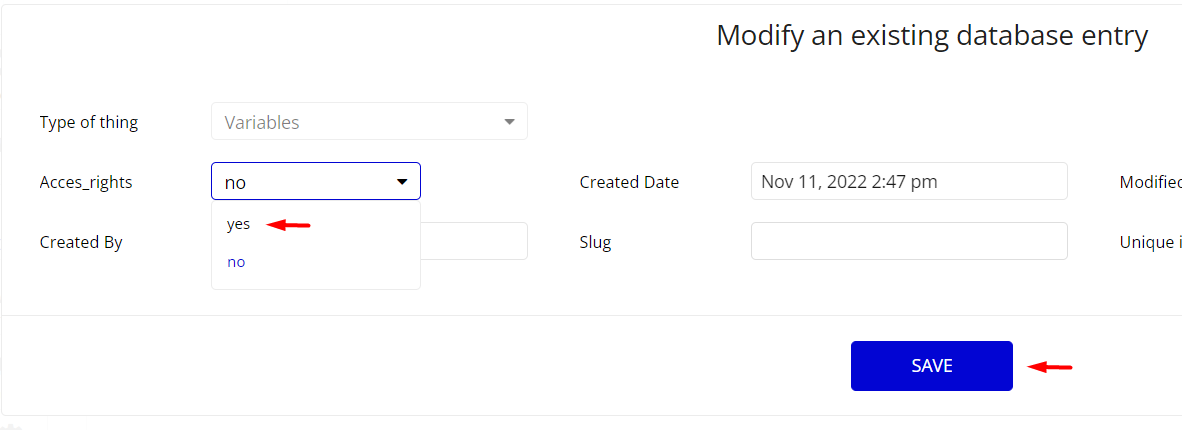
To enable the change password rights set the value to
yes.
Note: Remember to hit the SAVE button.
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
In order to delete demo items, follow the instructions:
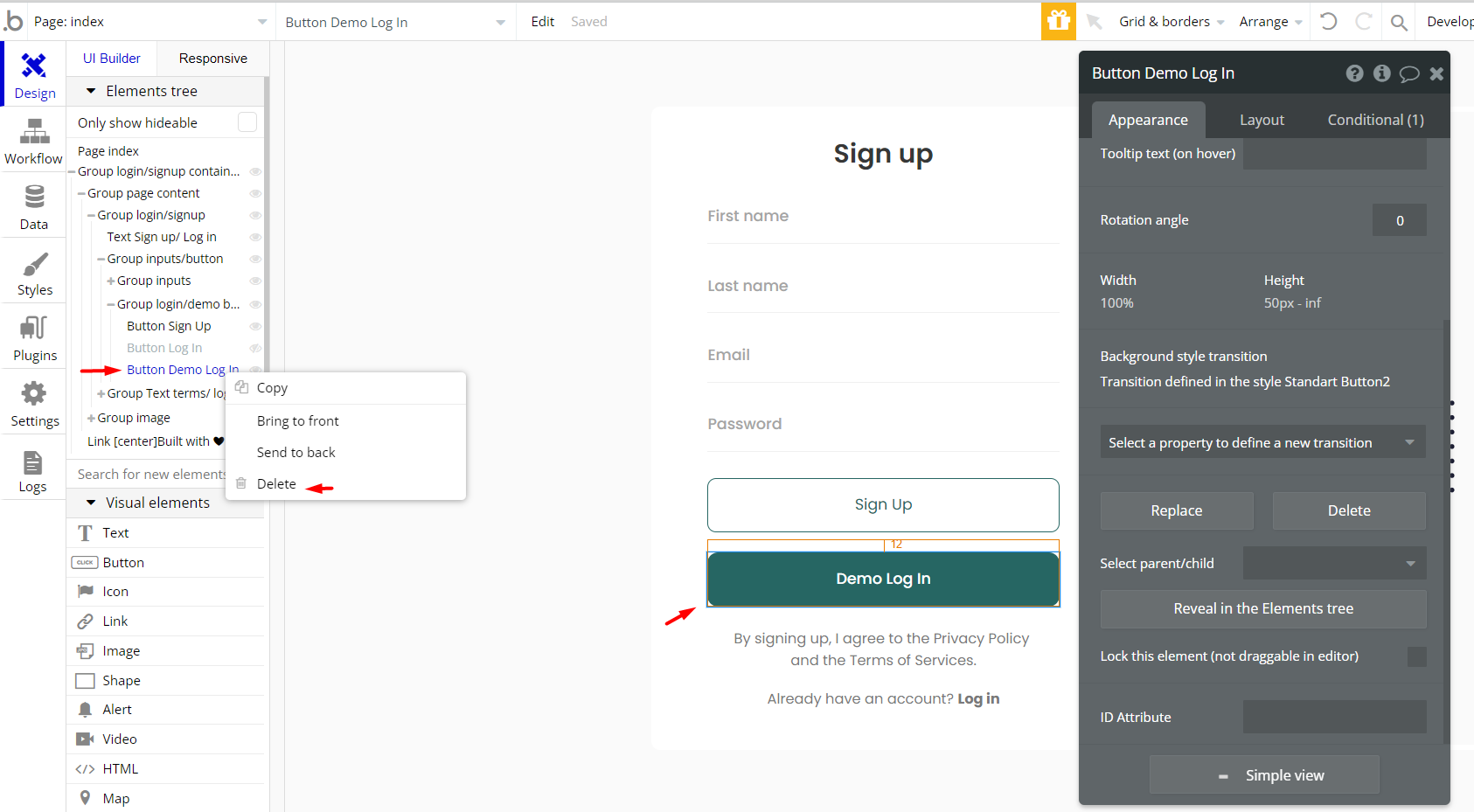
- find and delete the “Demo Log in” button on
indexpage.

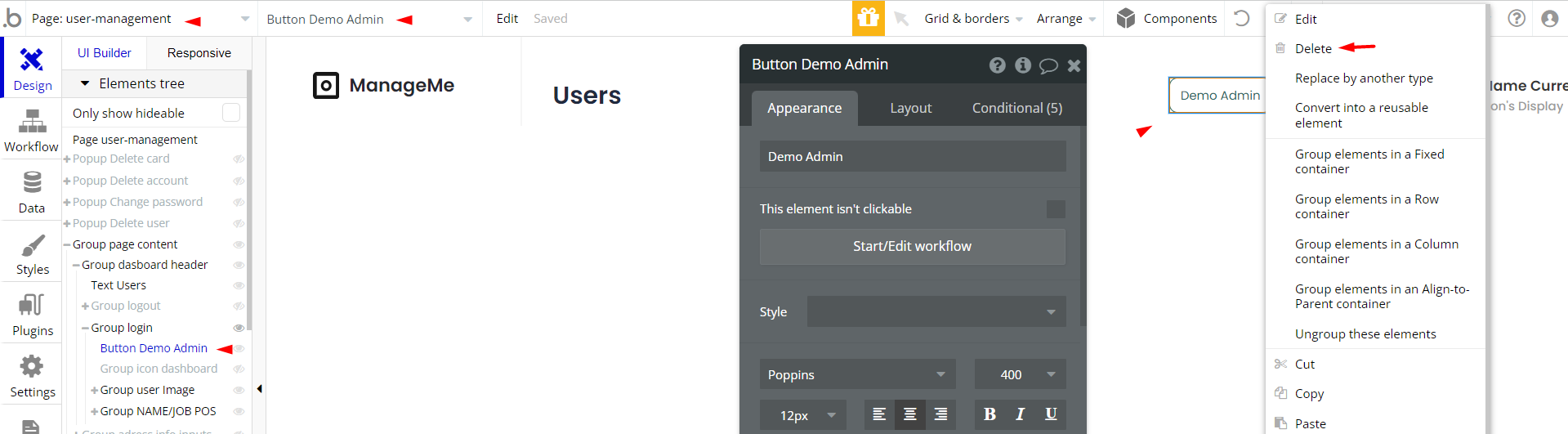
- find and delete the “Demo Admin” button on
user-managementpage.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
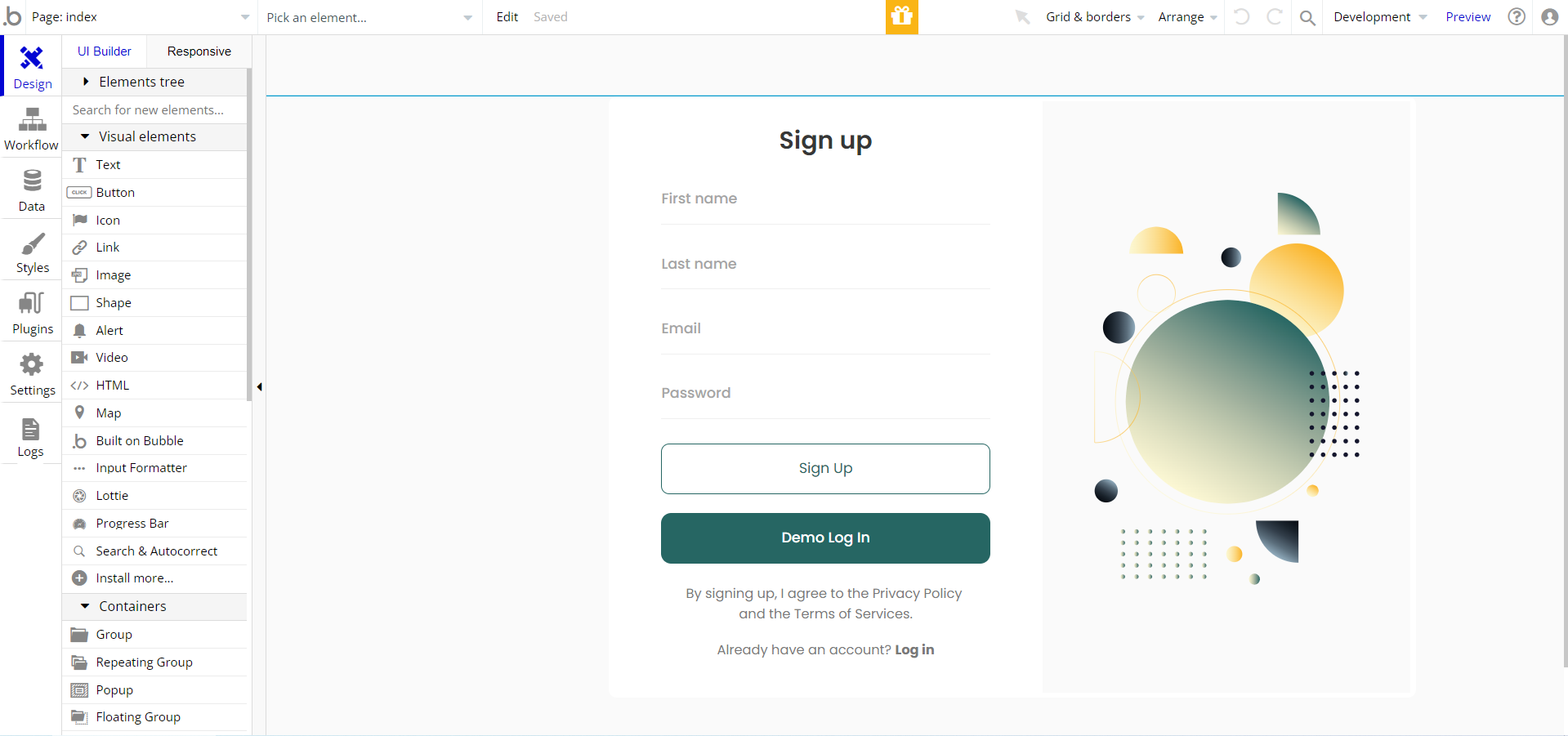
Hidden Design Elements
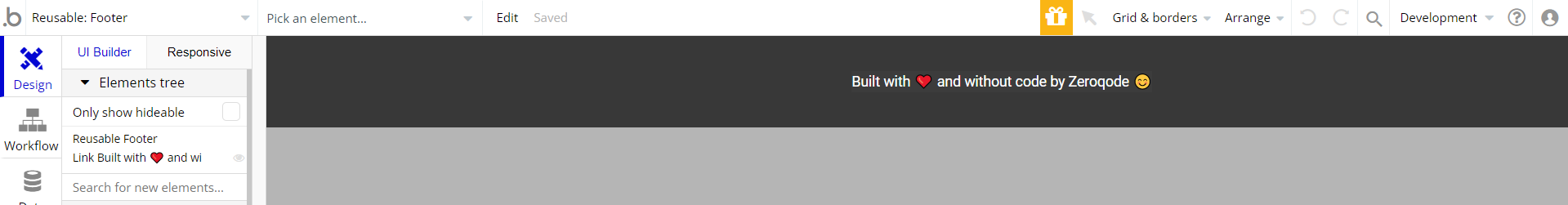
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
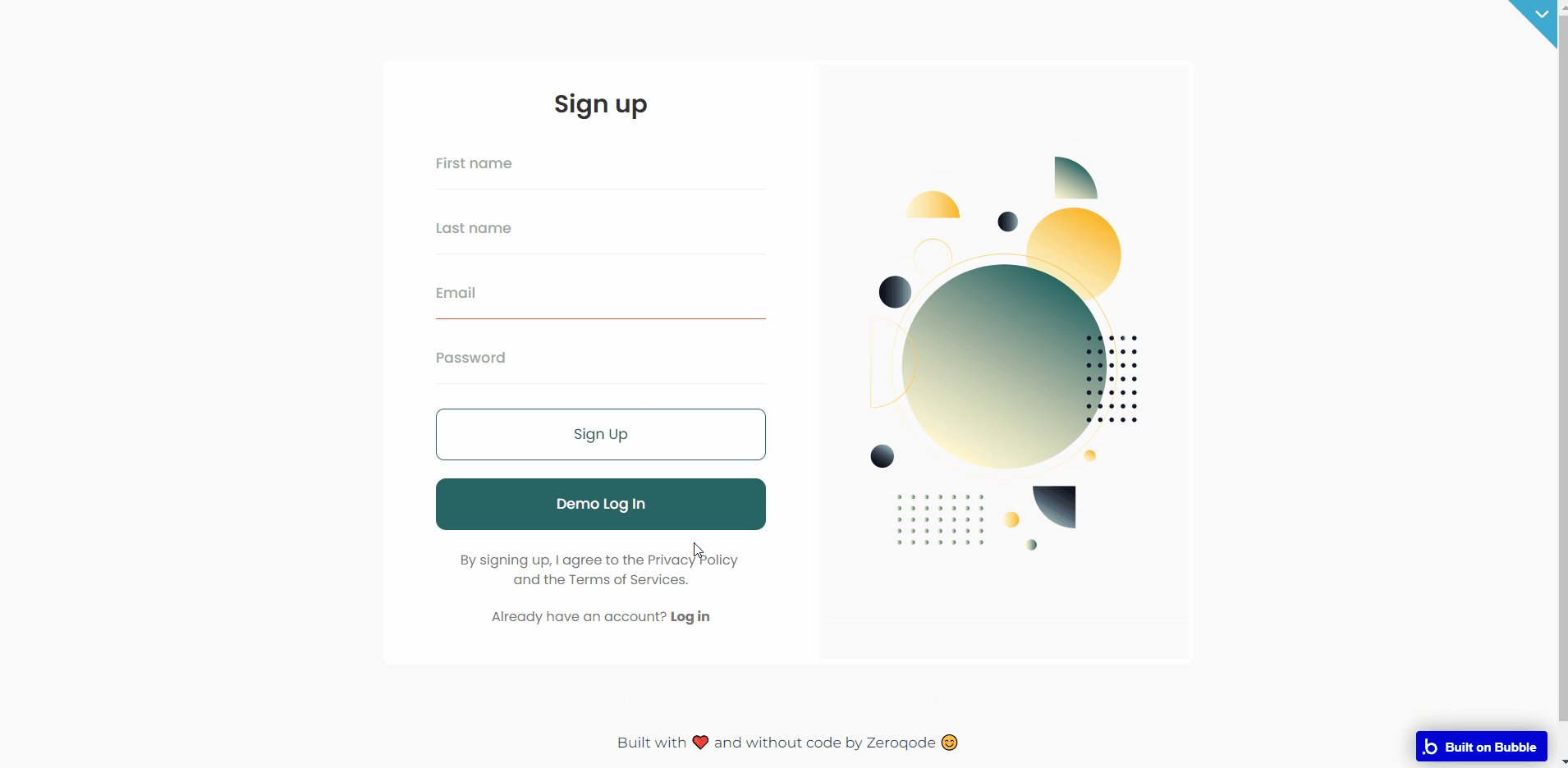
index
This page comes with a simple login& signup functionality.

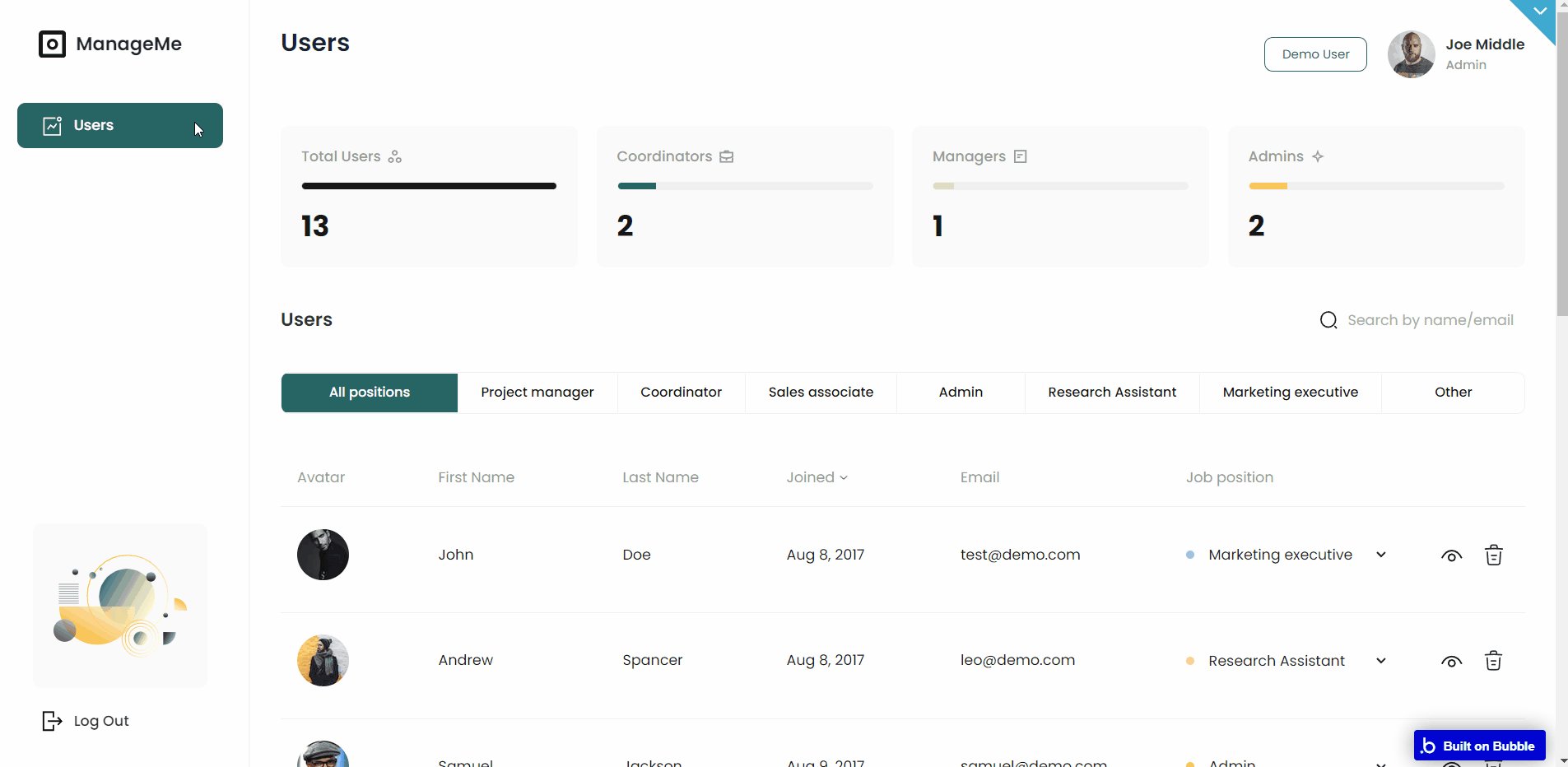
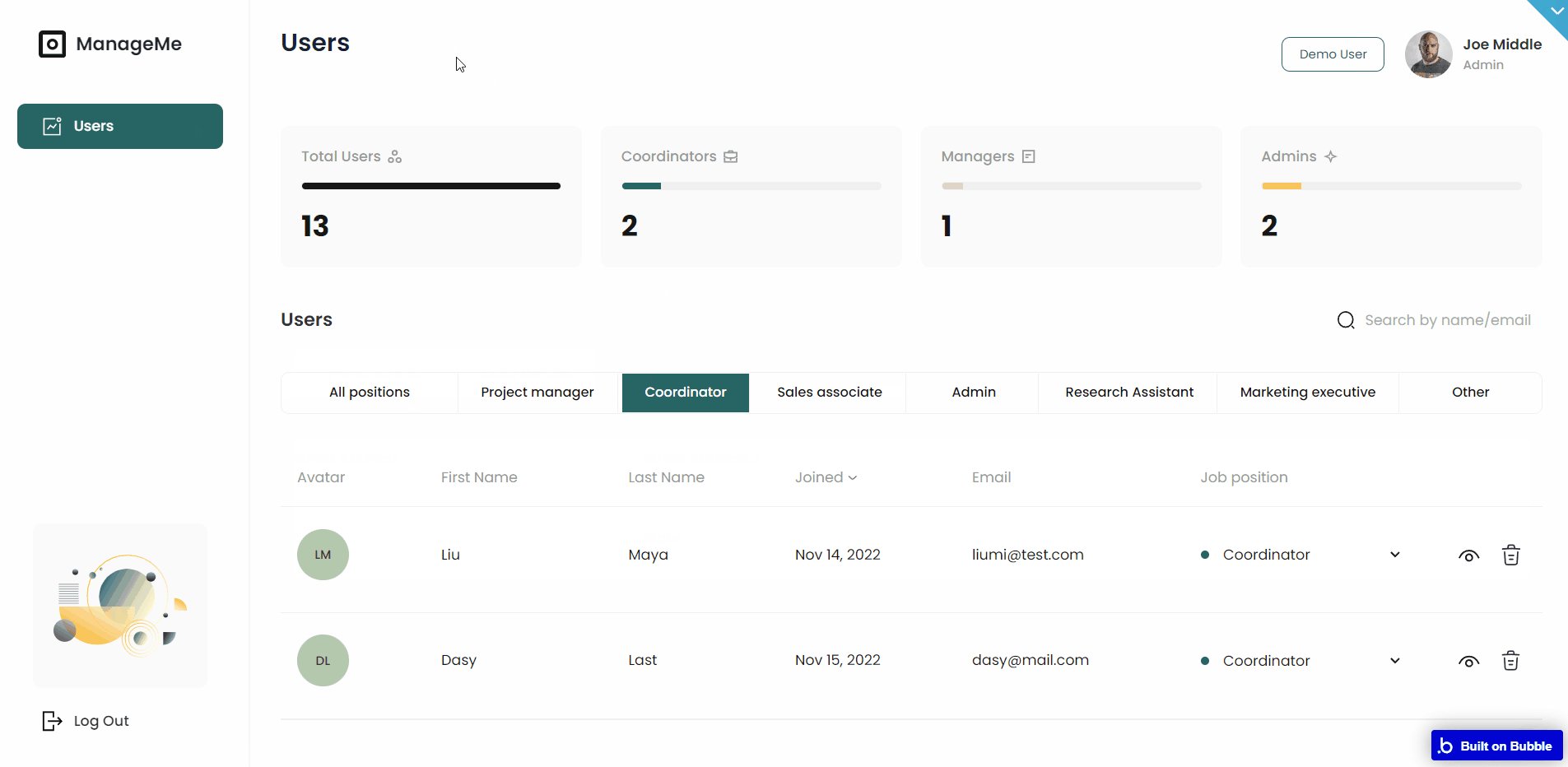
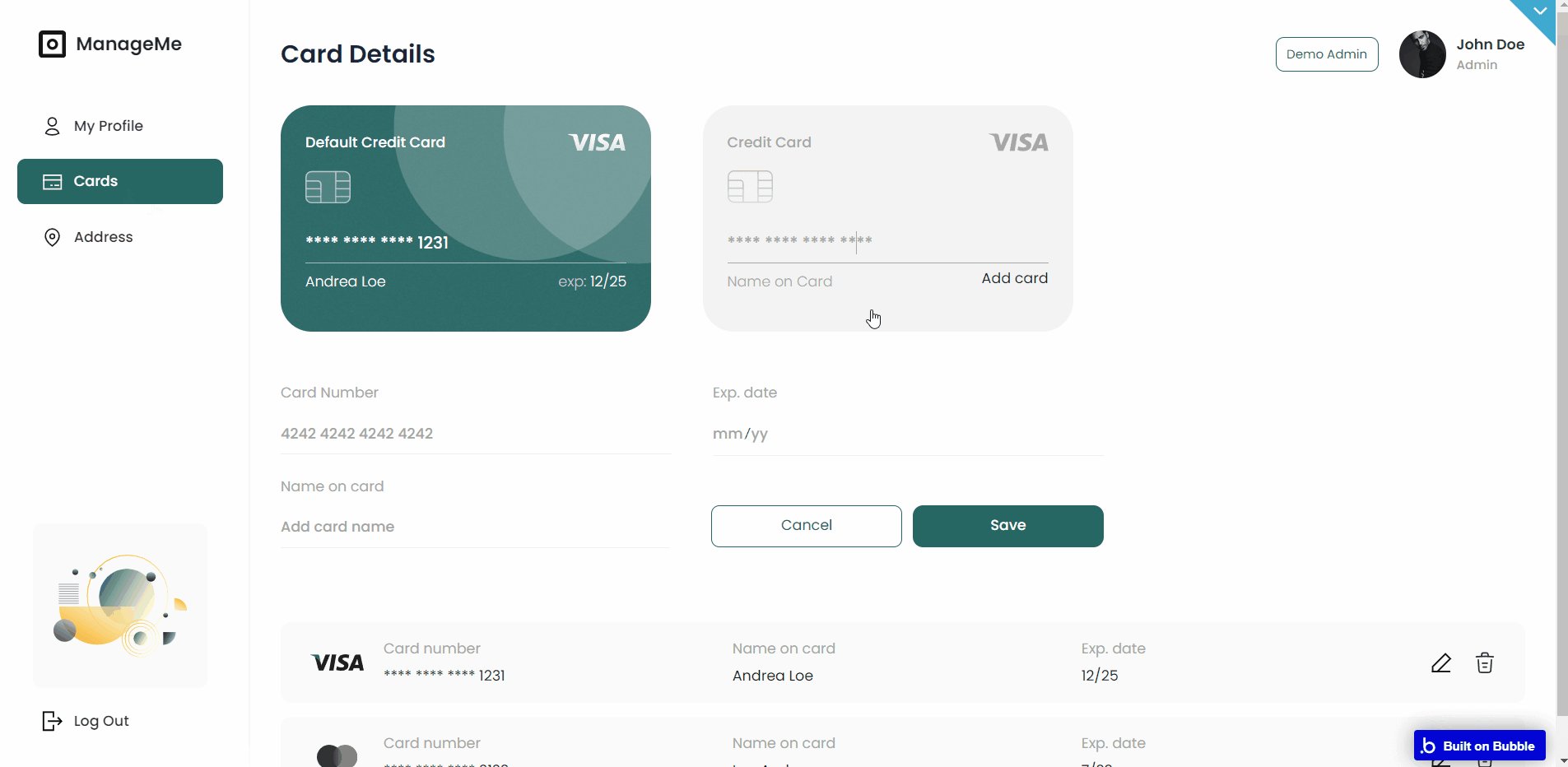
user-management
This is the main page of the template, which besides a “Dashboard” tab also contains “My profile”, “Cards” and “Address” tabs.
- Dashboard - this tab is visible only for the users with admin rights enabled. It starts with a block with general statistics on registered users’ roles, followed by a list with individual data, where each user can be searched, filtered, seen, or deleted (by the admin user only).
Note: Only users with enabled Admin rights can assign roles to other users.

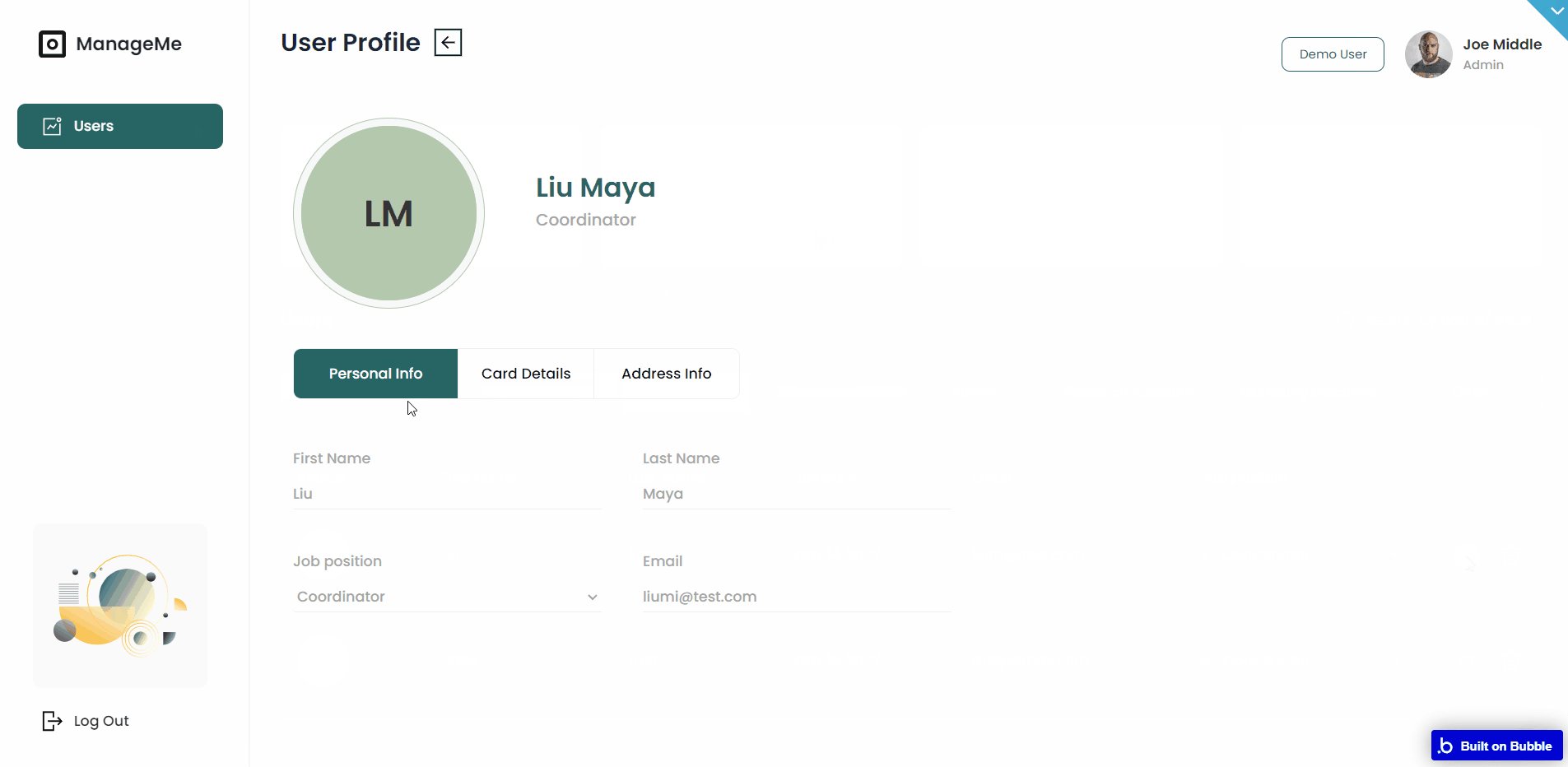
Users with other than admin rights will be able to access the following 3 tabs:
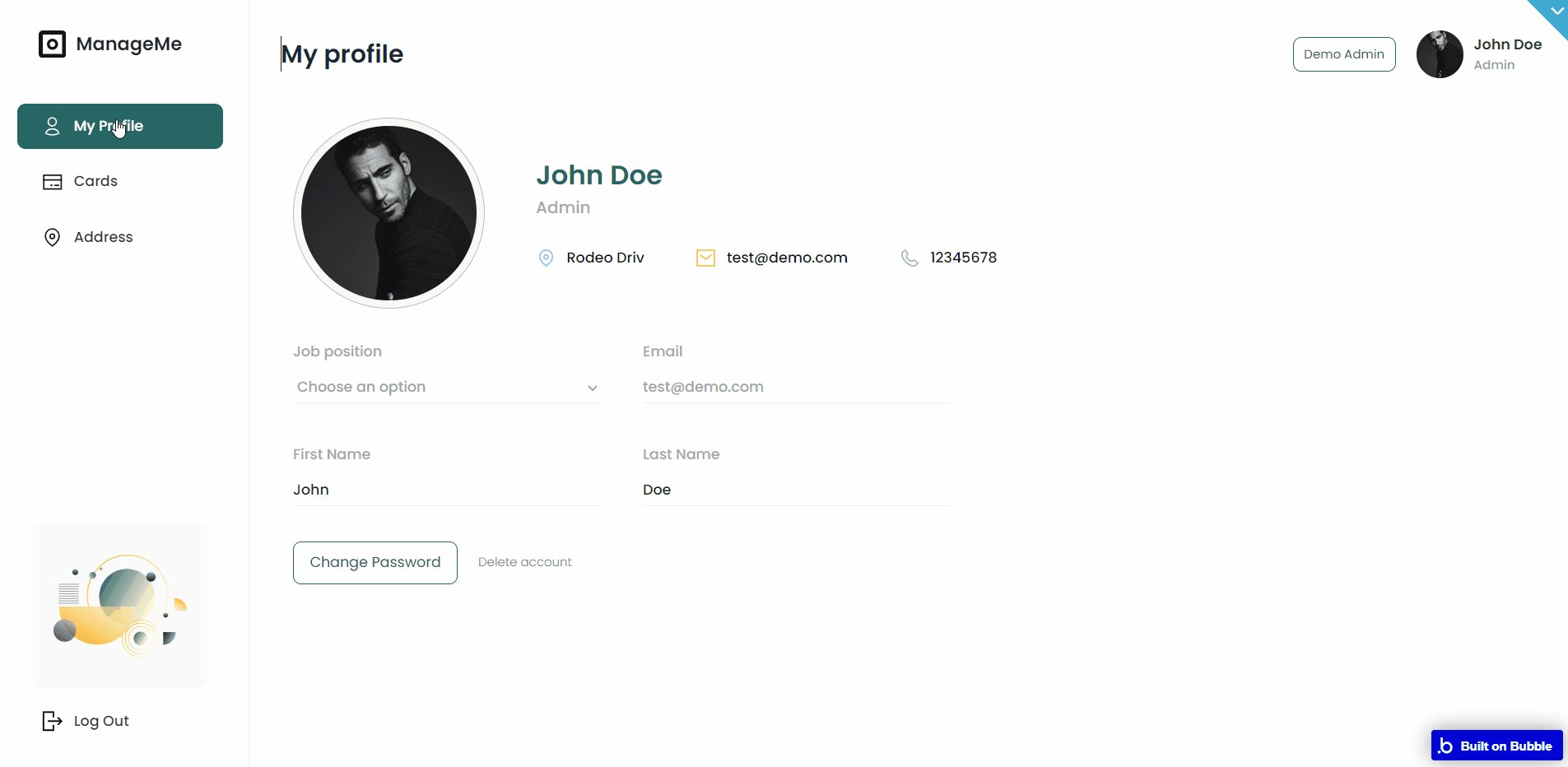
- My Profile - here, the user’s personal information is stored, allowing also to change the account password or delete the account.
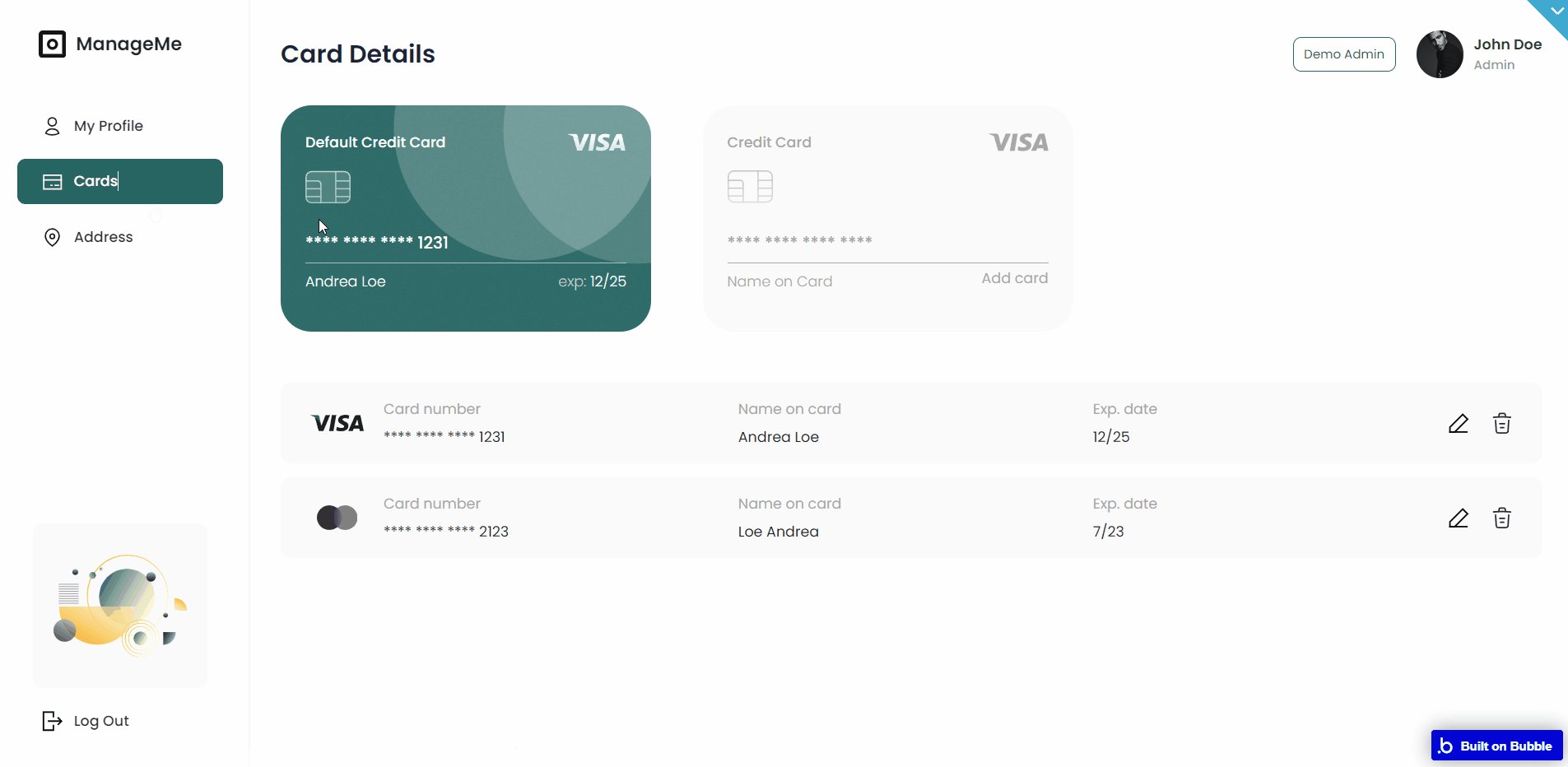
- Cards - this tab stores the user’s registered bank cards.
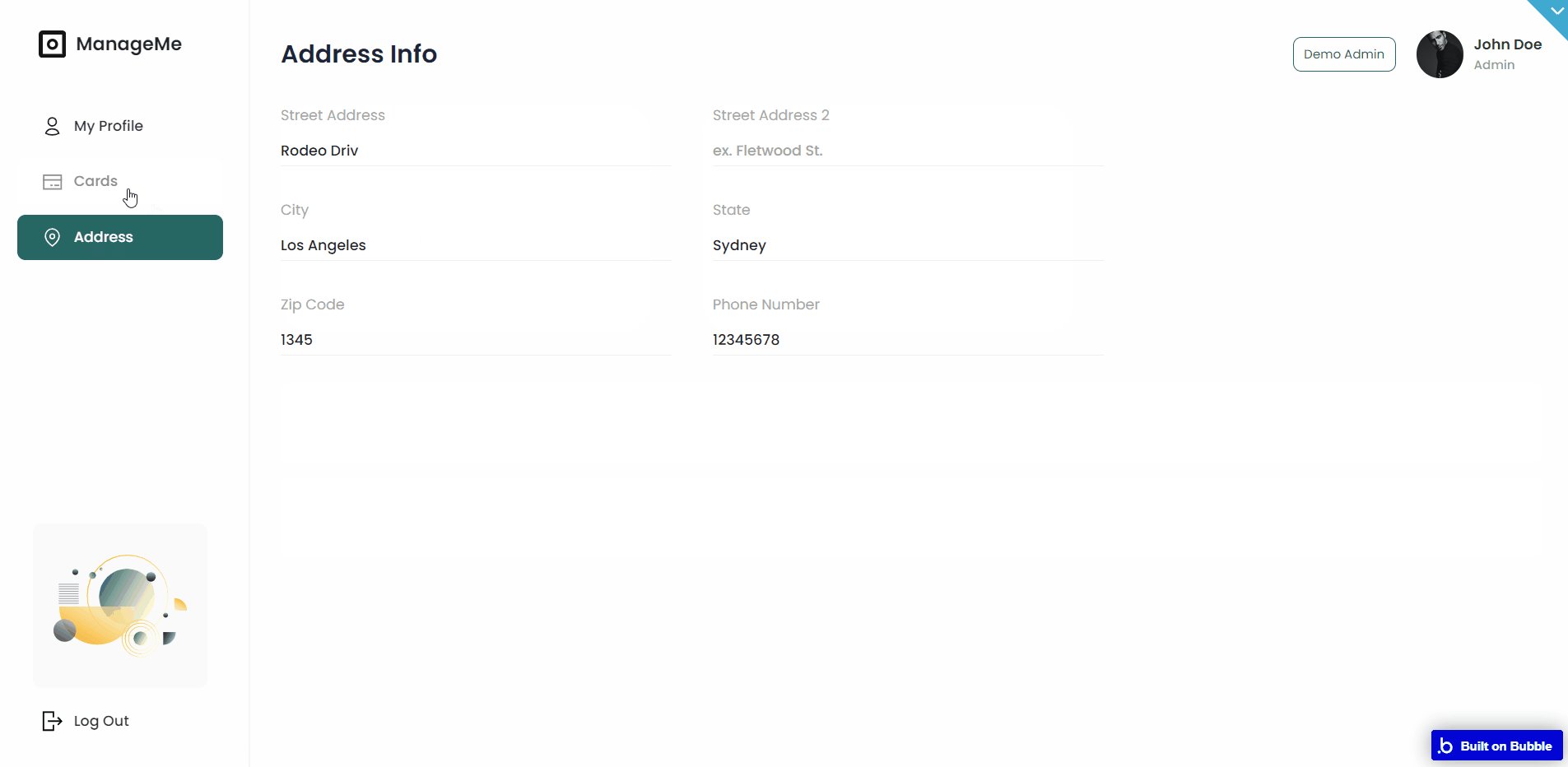
- Address - this tab stores the user’s address.

Note: Switching between tabs works by changing elements’ custom states.
reset_pw
This page is for resetting the password.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using it as inspiration for your own.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Data Types
Card
This data type contains information about Users’ cards.
Field Name | Type | Notes |
cardNumber | text | This field stores the info about user Card Number. |
CVV | number | This field stores the info about user Card CVV. |
exp.Month | text | This field stores the info about user Card expiration date (month). |
exp.Year | text | This field stores the info about user Card expiration date (year). |
nameOnCard | text | This field stores the info about user Name on Card. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
User
This data type stores user-related information.
Field Name | Type | Notes |
admin | yes / no | This field stores the user type of the registered user. Default value - no. |
cardNumber | number | This field stores the user Card Number. |
city | text | This field stores the user City info. |
CVV | number | This field stores the user CVV info. |
exp. | date | This field stores the user Card expired date. |
firstName | text | This field stores the first name of a user. |
jobPosition | Job position | This field stores the health status of a user. |
lastName | text | This field stores the last name of a user. |
nameOnCard | text | This field stores the Name on card of a user. |
phoneNumber | text | This field stores user phone number. |
postCode | text | This field stores user saved post code. |
profileImage | image | This field stores the profile picture of a user. |
state | text | This field stores user State |
street | text | This field stores user saved Street addresses. |
streetAddress2 | text | This field stores user saved second Street addresses. |
Tip: The User data type has the following fields: email, Modified Date, Created Date, and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Variable
This data type is used to (not) allow users to use the admin features within the app.
Field Name | Type | Notes |
Acces_rights | yes / no | This field determines demo user permissions |
Release Notes
01 December 2022
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design was reworked and updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials