About this Template
Link to the template page: https://bubble.io/template/headers--footers-block-1555220777079x564550755510386700
Introduction
Headers & Footers Block helps to build your app much quicker!
Add ready-made stylish headers and footers to your pages, and bring your application a finished look - all of this without coding and waste of your time.
The header reusable element sits at the top of each page and serves a few very important purposes.
Generally, it does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
The footer reusable element is located at the bottom of a page.
It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
As this block has a responsive design - it will look and work nicely both on the desktop and mobiles.
Features
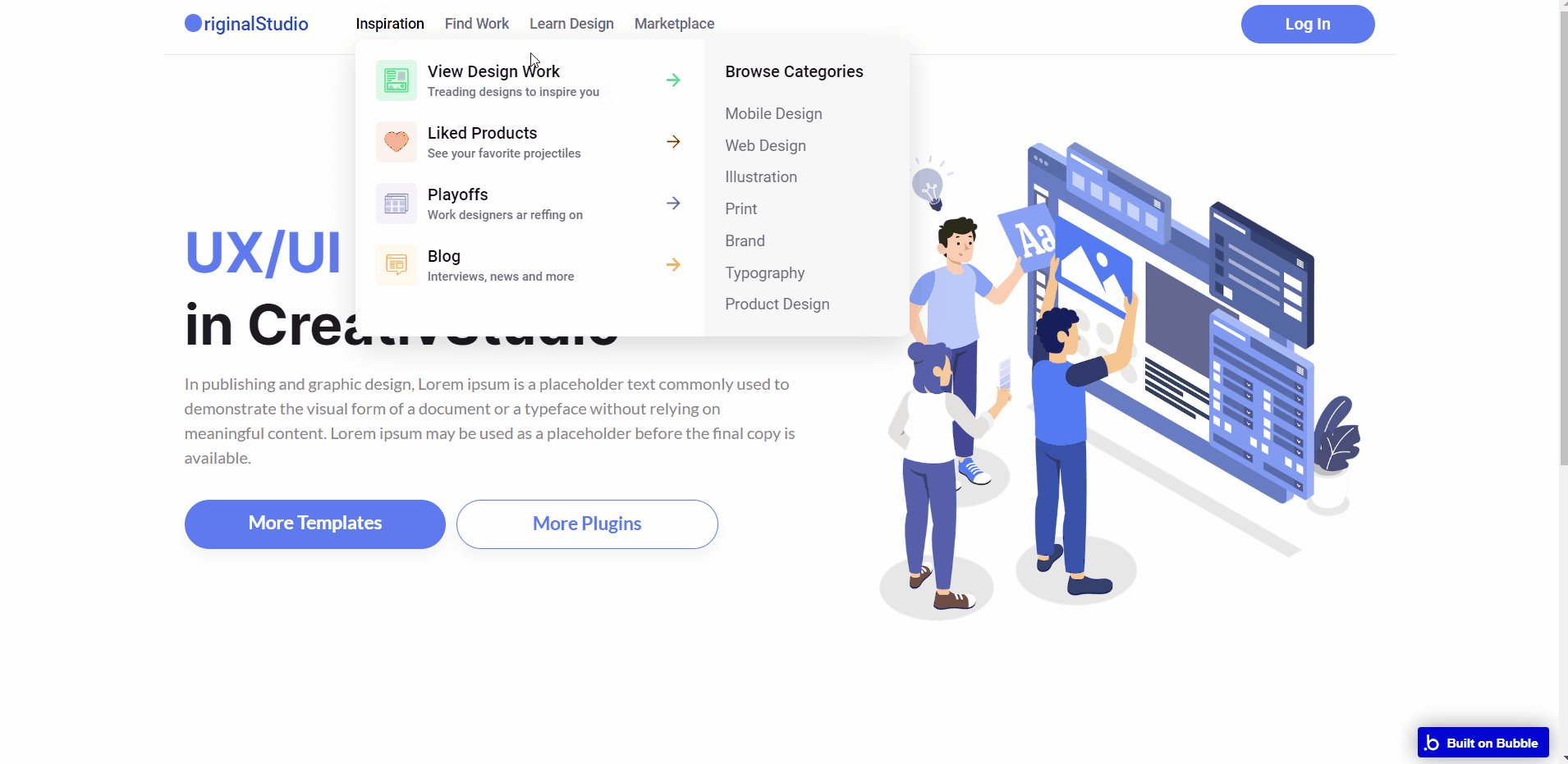
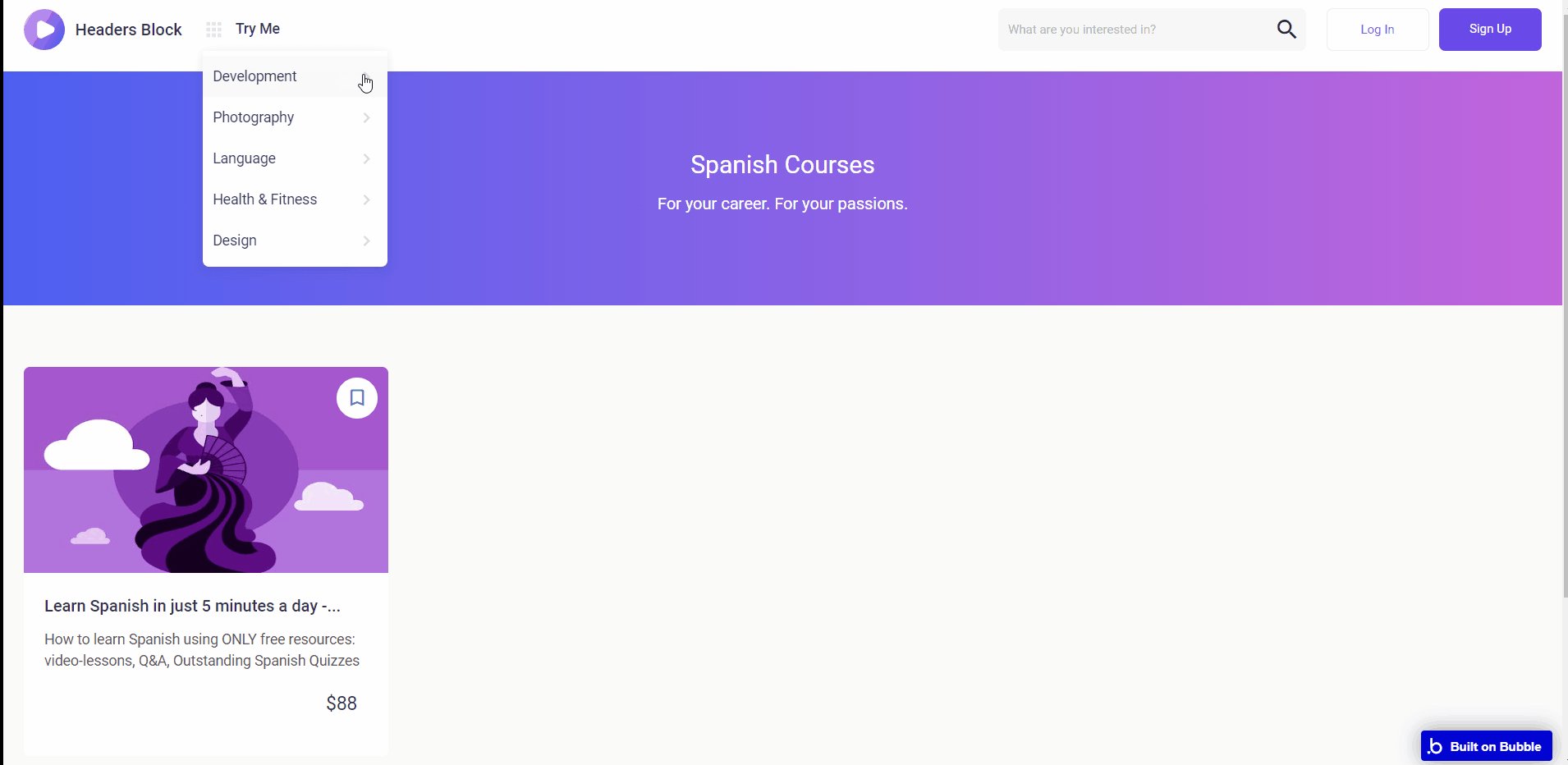
- set of 3 headers (both floating and regular) with custom dropdown menus,
- notification tabs
- 2 footers.
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
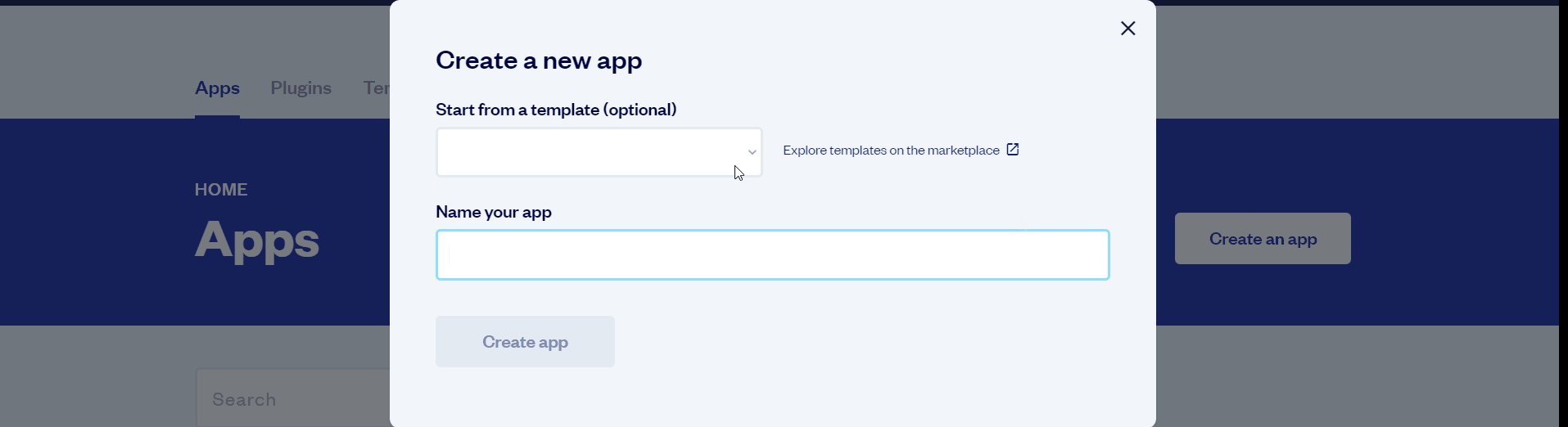
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
- remove the following step in the workflow:

- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Pages Overview
index
This page comes as a simple model of an index page with two key elements: header with a 3 level dropdowns and a footer with a focus-on effect.

category
This page displays a repeating group sourced from the
Class data type, as a result of certain category selection. 
footers_headers_block
This page comes with examples of two headers and two footer elements.

signup
This page offers a simple signup and login functionality.

Note: Switching between tabs works by changing elements’ custom states.
sub-category
This page displays a repeating group sourced from the
Class data type, as a result of certain sub-category selection. 
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
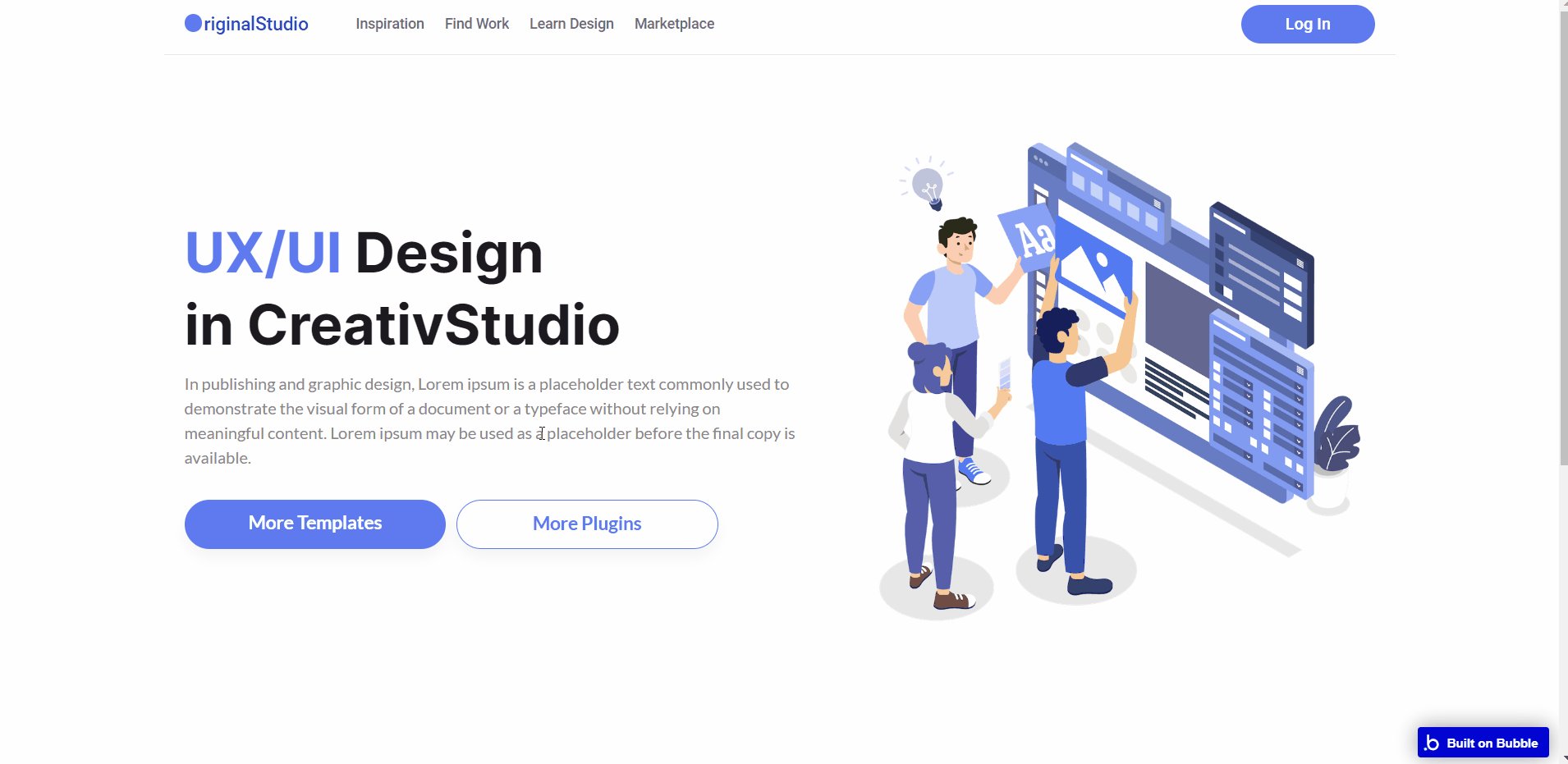
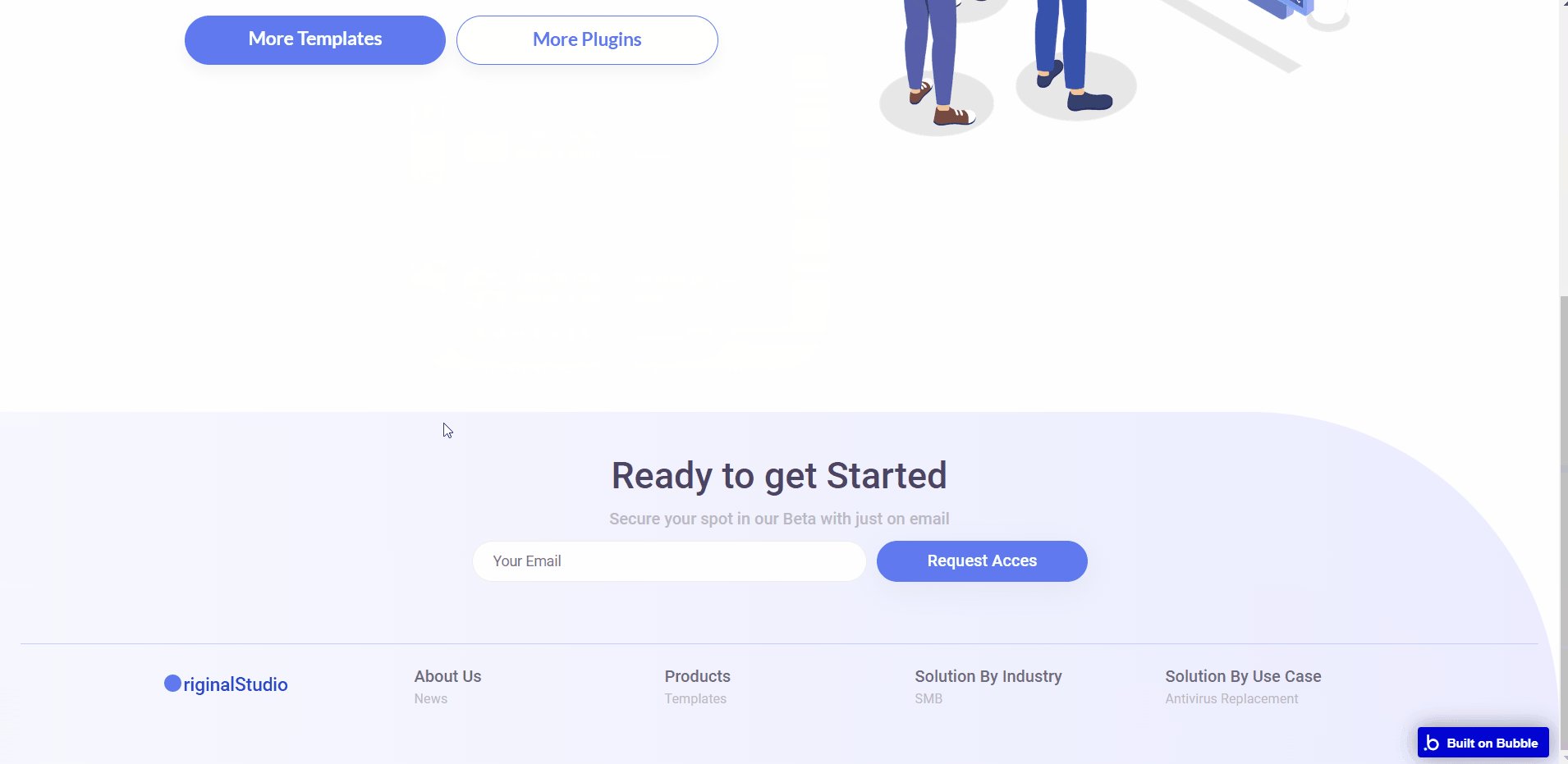
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
- Footer1

- Footer3

- Footer_1_New

These reusable elements are customizable, so it is possible to change styles and content of elements while keeping workflows or using it as inspiration for your own.
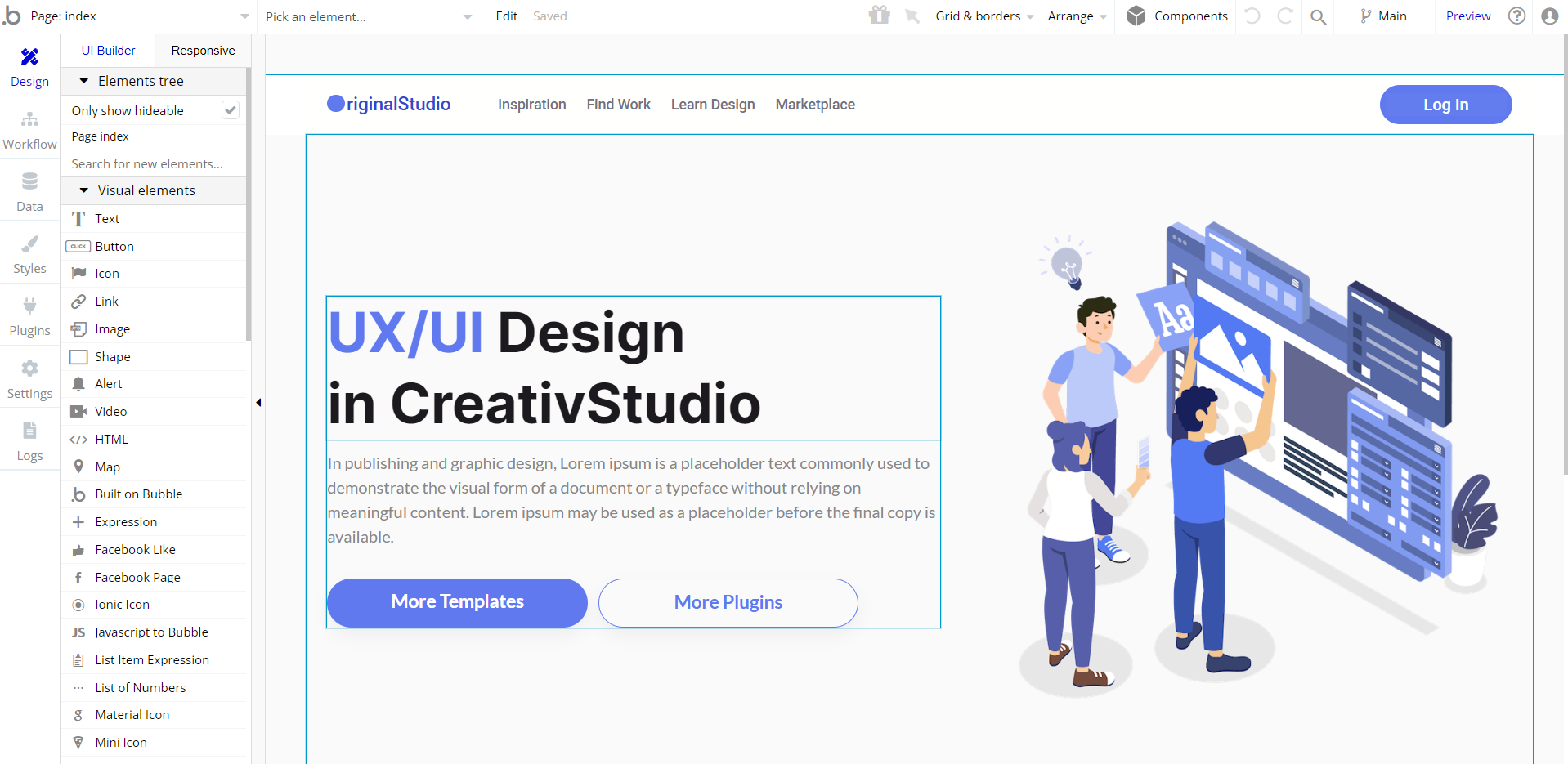
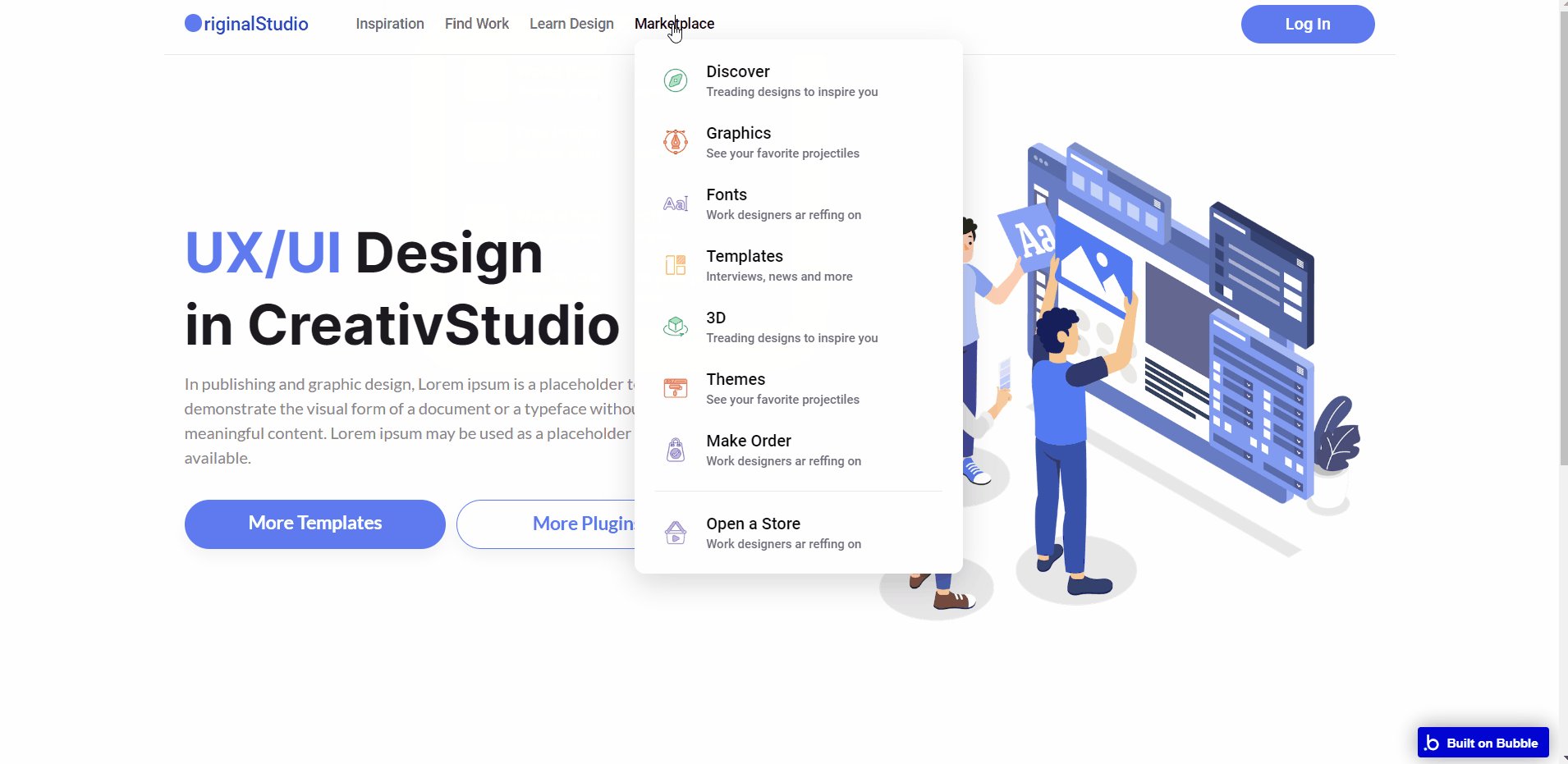
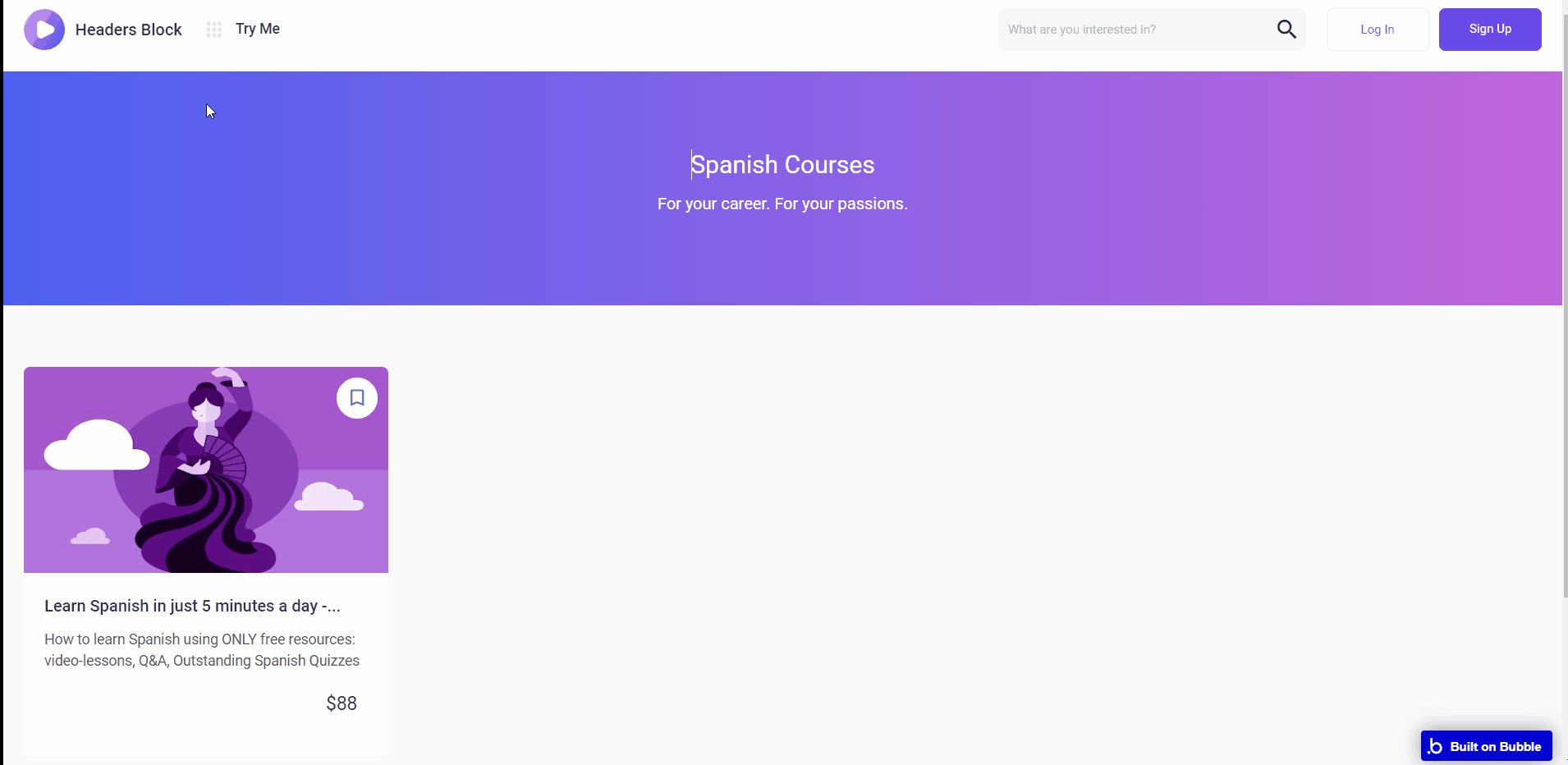
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
- Header1

- Header2

- Header3

- Header_1_New

These reusable elements are customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Data Types
Category
This data type is used to store information about categories.
Field Name | Type | Notes |
categoryClass | List of Classes | Stores the category class. |
categoryName | text | Stores the category name. |
subCategory | List of SubCategorys | Stores the list of subcategories. |
Class
This data type is used to store information about the class details.
Field Name | Type | Notes |
classCategory | Category | Stores the class category. |
classCover | image | Stores the class cover. |
classCreator | User | Stores the class creator. |
classDescription | text | Stores the class description. |
classDraft | yes / no | Stores the class draft status. |
classHeadline | text | Stores the class headline. |
classIcon | image | Stores the class icon. |
className | text | Stores the class name. |
classPrice | number | Stores the class price. |
classPriceFree | text | Stores the free status. |
classPromoURL | text | Stores the class promo URL. |
classPromoURLSource | text | Stores the class promo URL source. |
classRating | number | Stores the class rating. |
classRequirements | text | Stores the class requirement. |
classSection | List of Sections | Stores the class sections. |
classSubCategory | SubCategory | Stores the class subcategory. |
classTotalTime | number | Stores the class total time. |
classTotalTimeText | text | Stores the total time in the textual description. |
classUsers | List of Users | Stores the list of attenders. |
classVerified | yes / no | Stores the class verification status. |
Conversation
This data type is used to store information about messages exchanged between users.
Field Name | Type | Notes |
Message list | List of Messageses | Stores the list of messages. |
Recipient | User | Stores the message recipient. |
Messages
This data type is used to store information about blog articles.
Field Name | Type | Notes |
MessageBody | text | Stores the message text. |
MessageNew | yes / no | Stores the message new status. |
Section
This data type is used to store information about sections.
Field Name | Type | Notes |
sectionClass | Class | Stores the clas’s section. |
sectionDescription | text | Stores the section description. |
SectionName | text | Stores the section name. |
Subcategory
This data type is used to store information about subcategories.
Field Name | Type | Notes |
category | Category | Stores the category. |
subCategoryClasses | List of Classes | Stores the subcategory class. |
subCategoryName | text | Stores the subcategory name. |
User
This data type stores user-related information.
Field Name | Type | Notes |
Conversation list | List of Conversations | Stores the list of conversations. |
userInstructor | yes / no | Stores the user instructor status. |
userLastName | text | Stores the user last name. |
userPhoto | image | Stores the user photo. |
userWishlist | List of Classes | Stores the user wishlist of classes. |
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc.
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
12 July 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design was reworked and updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials