About this Template
Link to the template page: https://bubble.io/template/rocket-startup-landing-1526463389312x951237103814443000
Introduction
Rocksta is a modern, responsive, no-code template for an upcoming product or a startup. Features pricing, feedback, and an early signup section.
This is a simple landing page template where you can expose your services, talk about your processes, ask clients to reach out to you, etc.
Use this page as an informative website, or a coming soon page. The sky is the limit with this one.
Features
- Responsive design
- Pricing system
- Feedback system
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
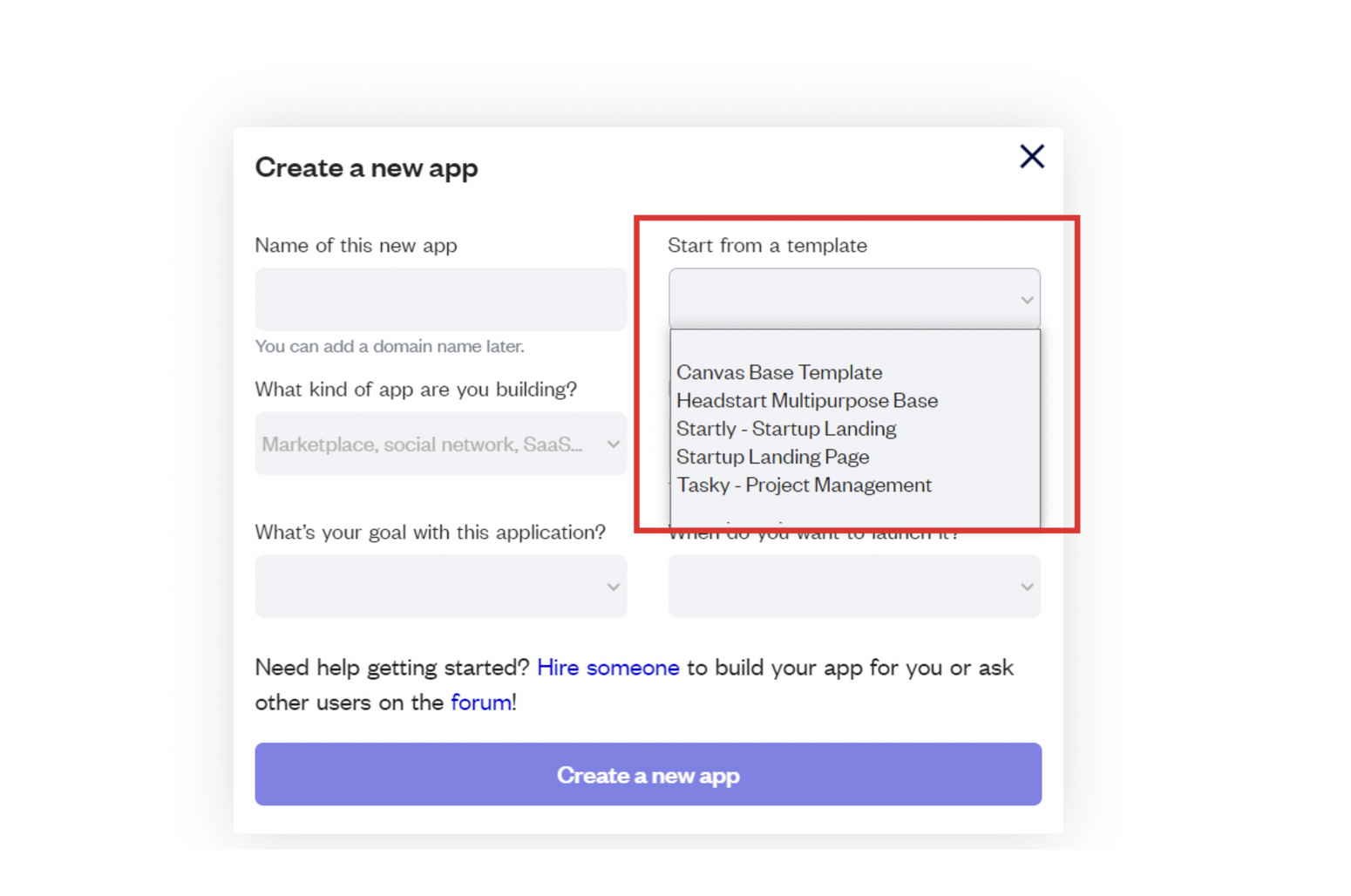
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

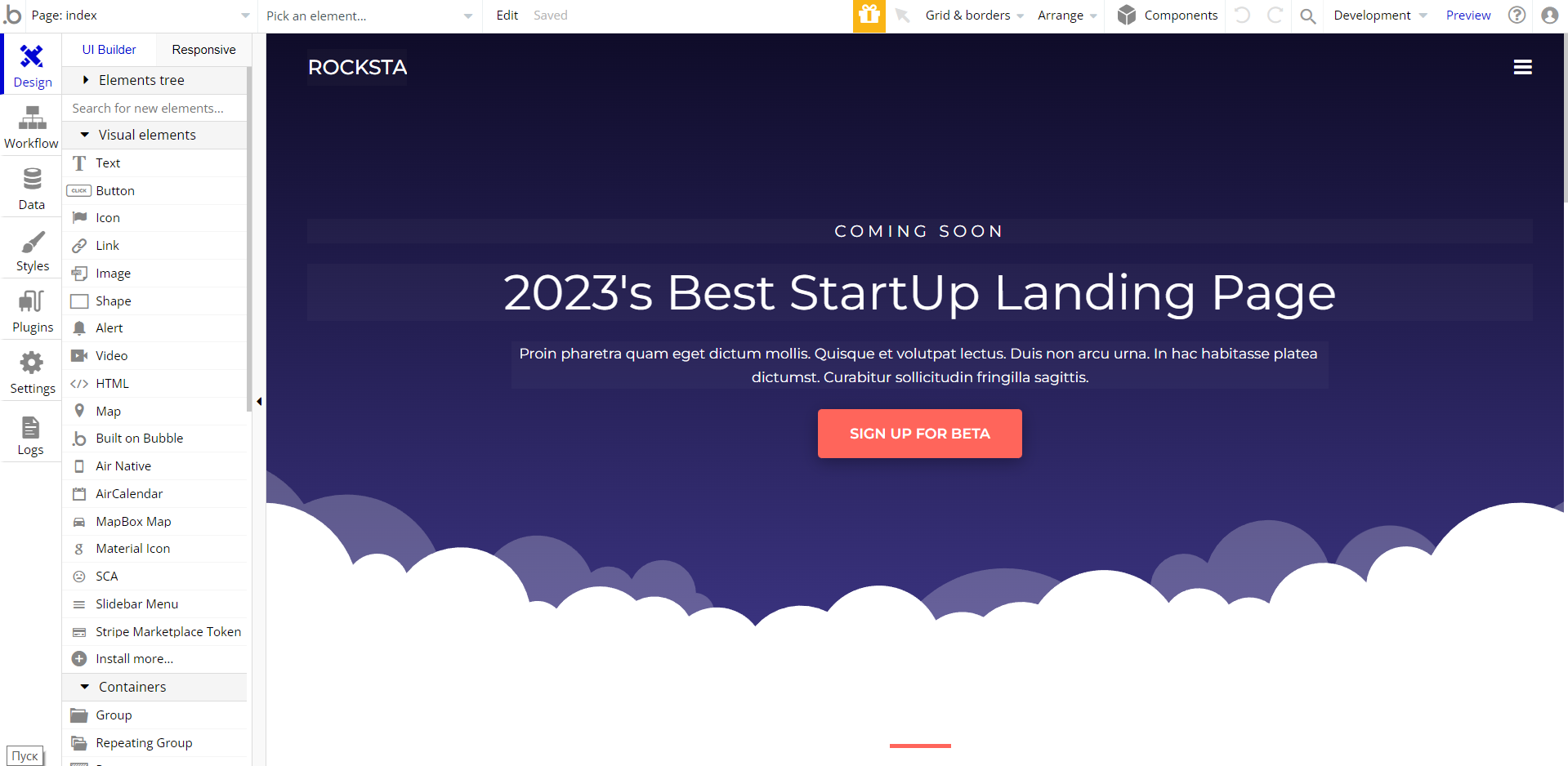
After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Now you're ready to go and dive into Bubble no-code development toolset.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
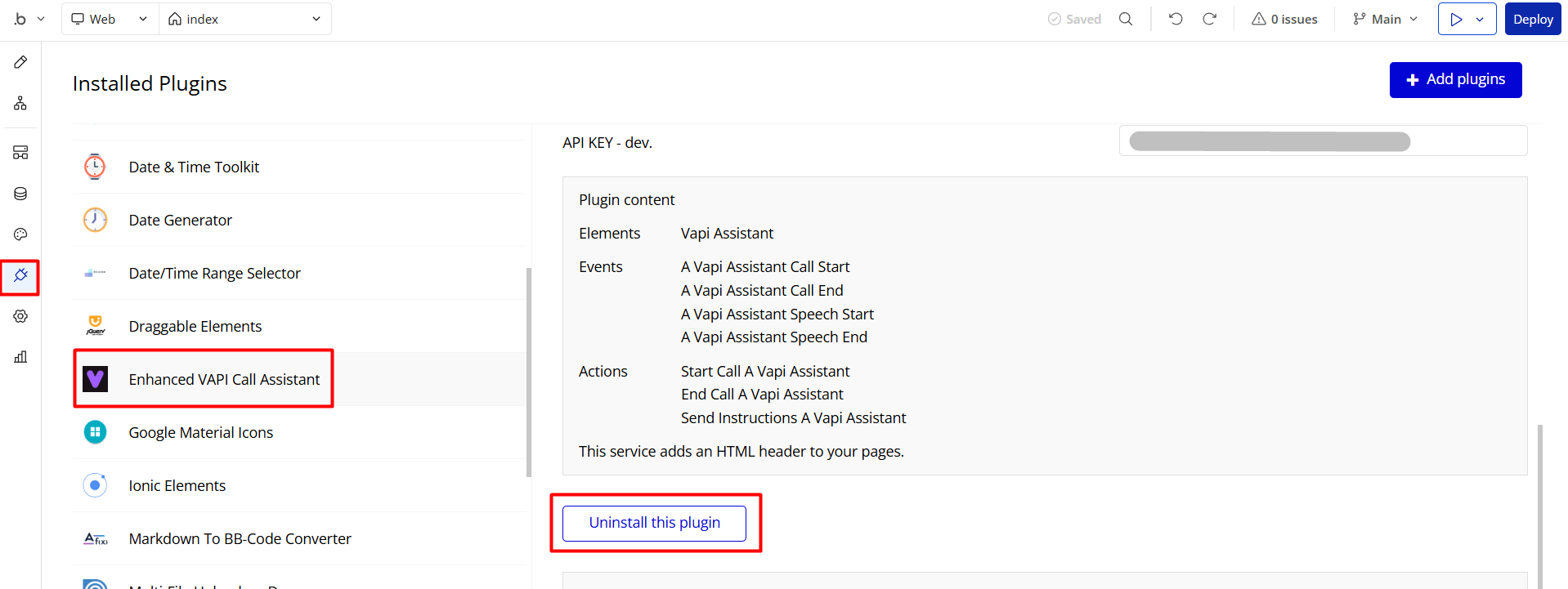
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
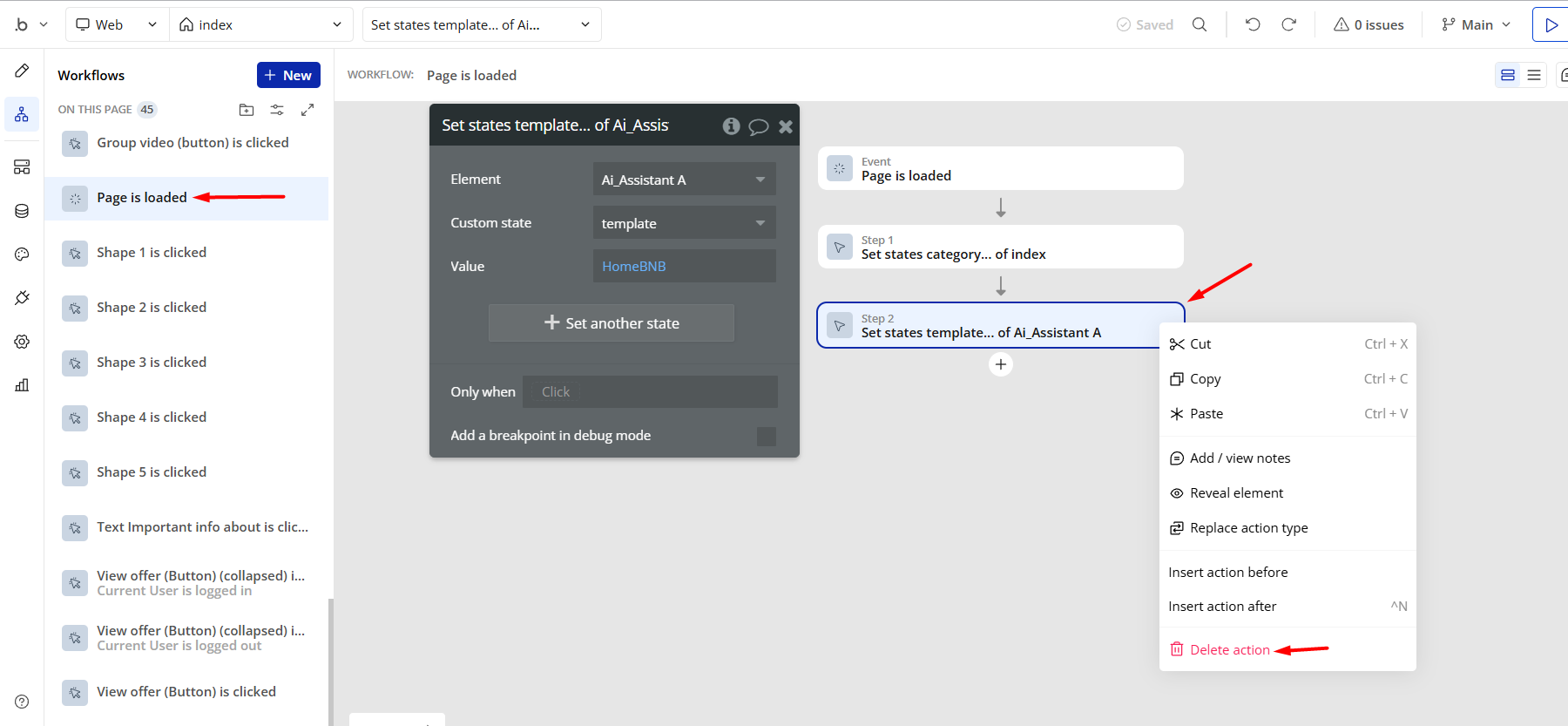
- remove the following step in the workflow:

- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as Plugin tab of the template editor.
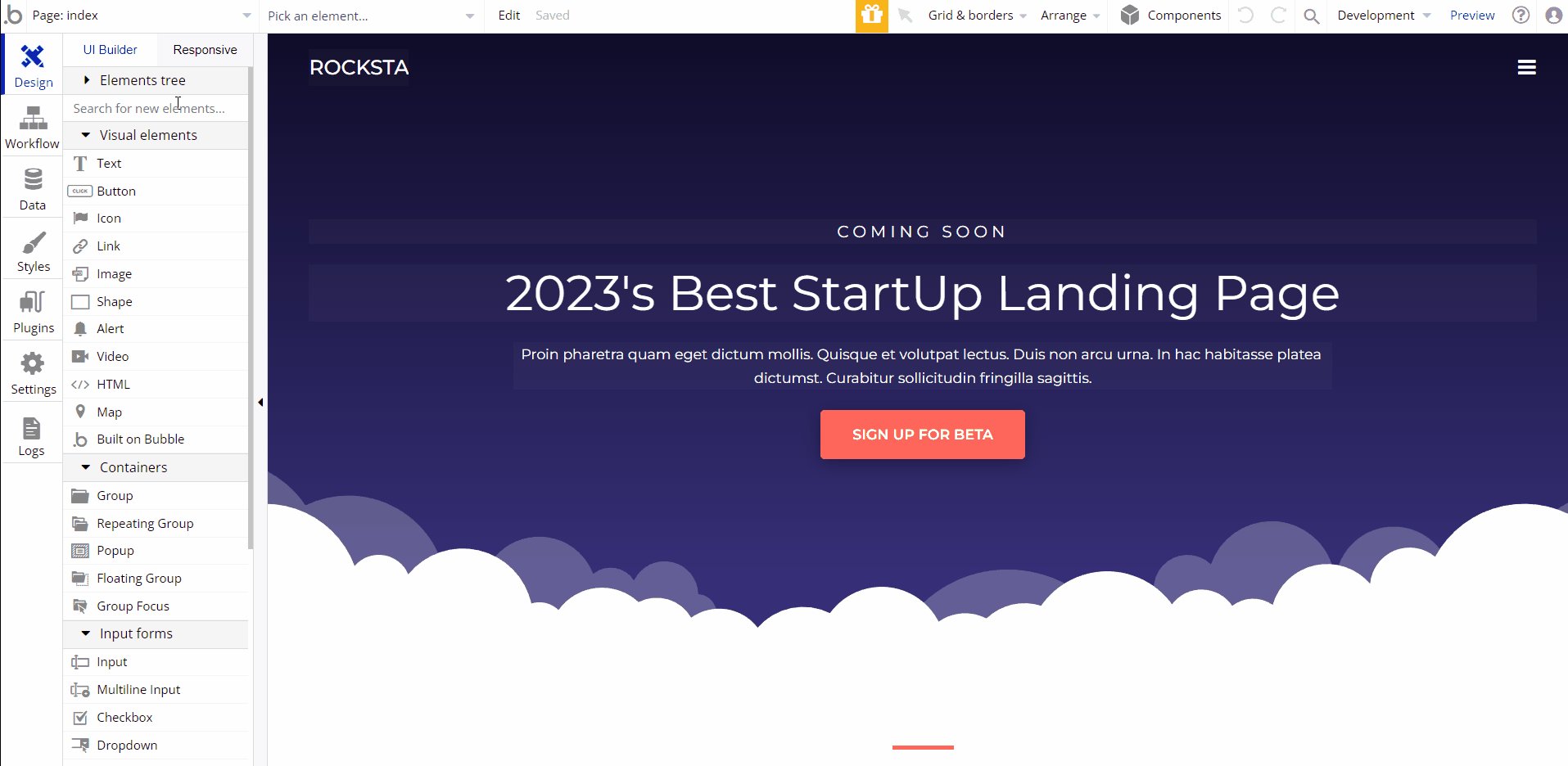
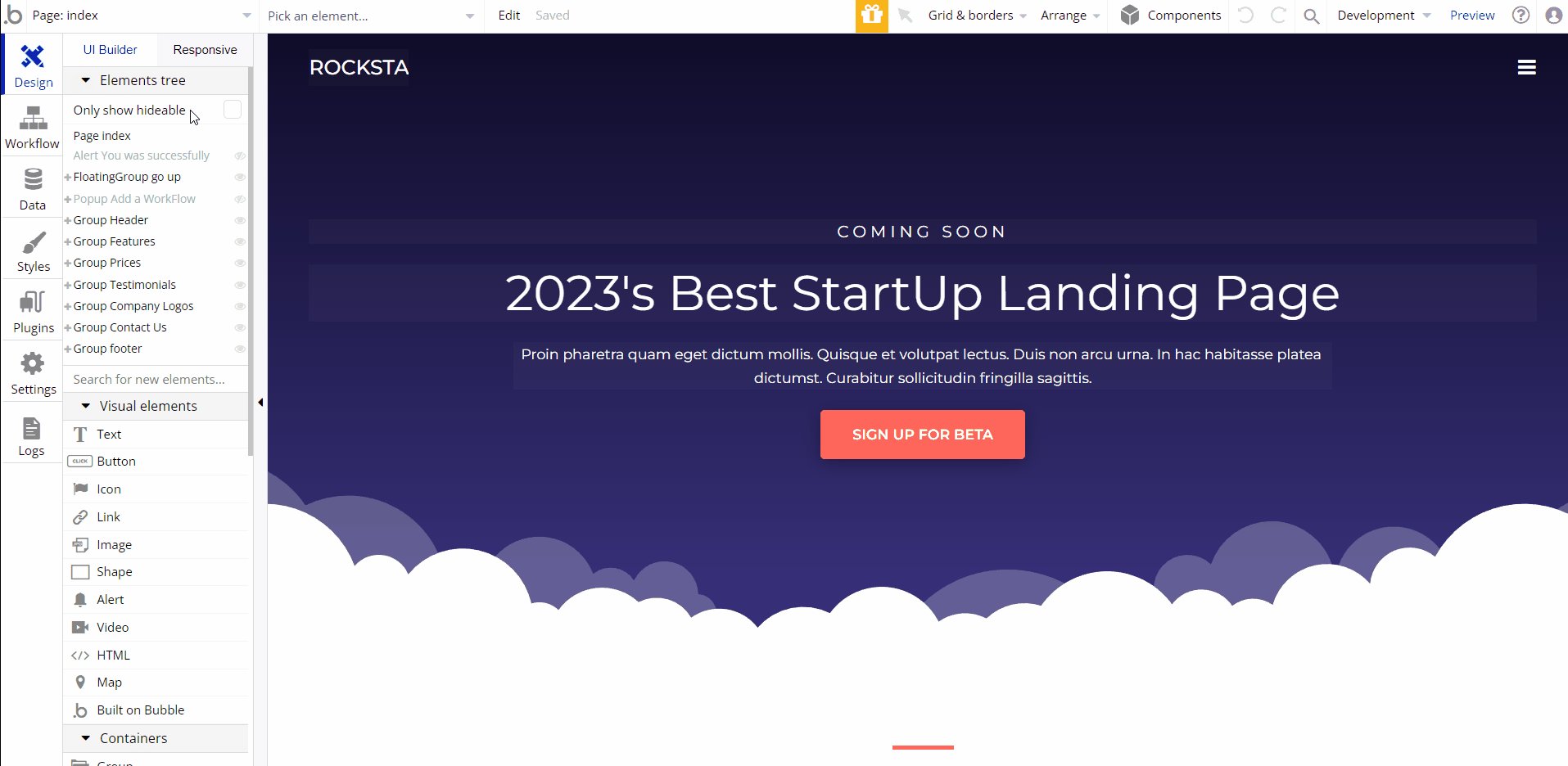
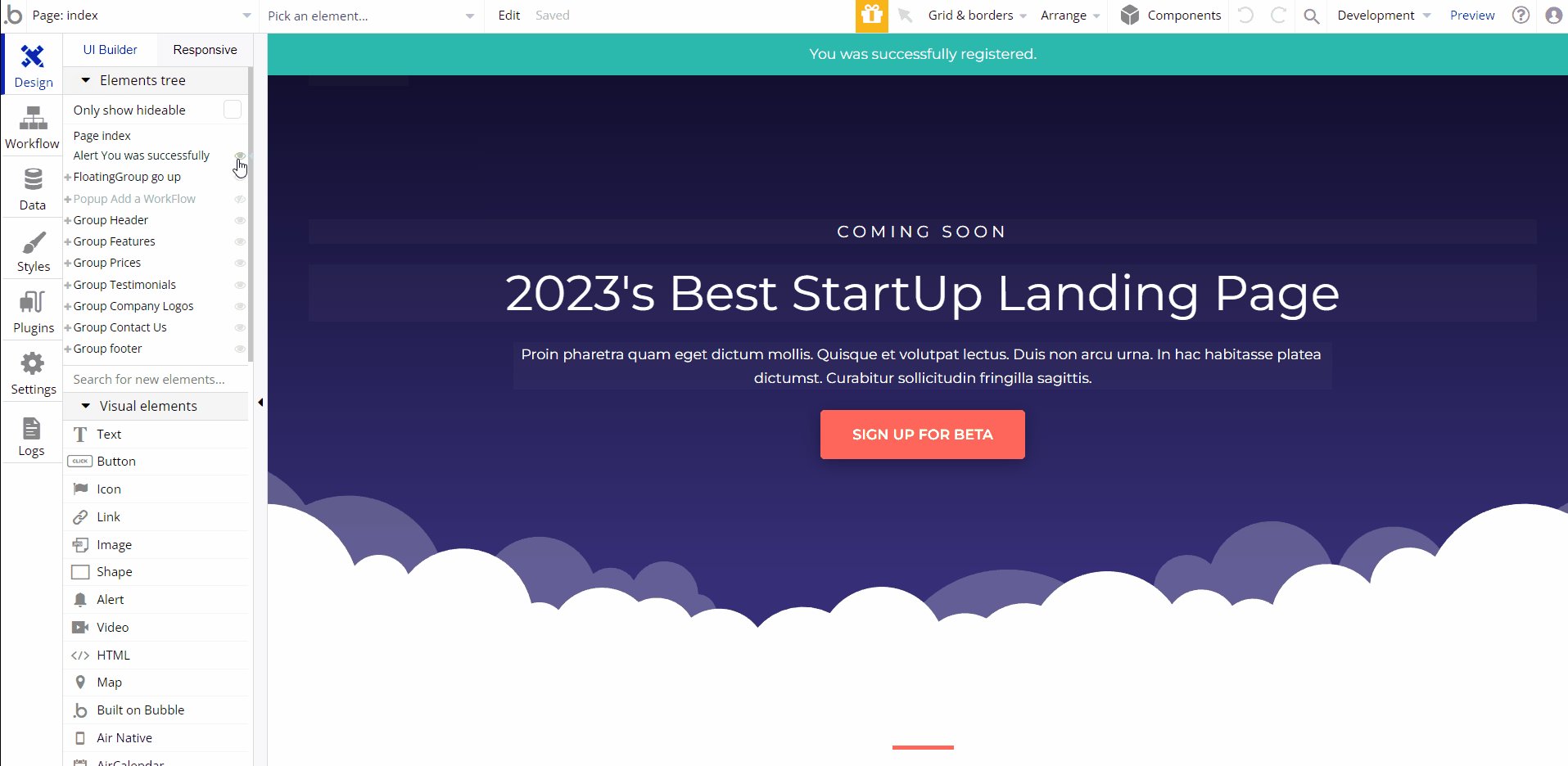
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
index
This is the main page of the template, which comes with the following sections:
- Hero section - it comes with a title and a short description, followed by a Call To Action button, that scrolls the page done to subscribe section.
- What is Rocksta - section title and short description is followed by a row of 3 blocks with advantages of the app.
- Find the right plan for you - a section that displays 3 subscription models.
- Testimonial - starts with a photo, followed by text of the testimonial.
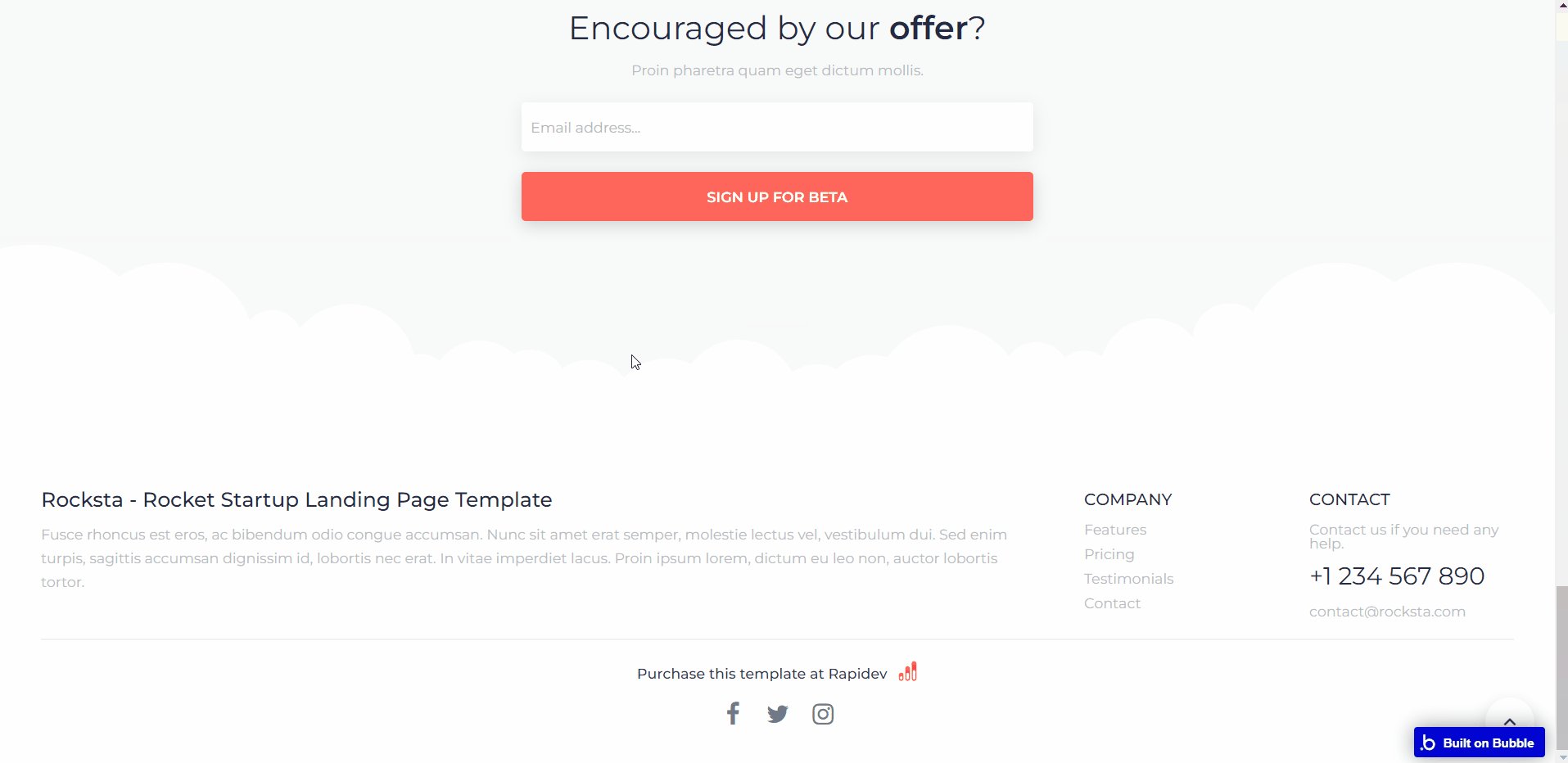
- Encouraged by our offer? - section where users can subscribe to future mailings. Once the button “Sign Up For Beta” is pressed, email is registered in the
Signupdata type.
- Footer - a section with contact details and links to other possible pages.

Note: all texts and images are displayed only for demonstrational purposes and can be changed directly on the page.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Data Types
Signup
This data type is used to store emails of the subscribed users..
Field Name | Type | Notes |
email | text | Stores the subscribed user email. |
User
This data type stores user-related information and come only with default fields.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
22 March 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design reworked and updated to new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials