About this Template
Link to the template page: https://bubble.io/template/native-ui-mobile-kit-1636369078266x336269600022593540
Introduction
Headstart Mobile - a Native UI Mobile Kit template that you can use as a kit for any mobile-centric Bubble app. It is designed to give you a jumpstart on your next mobile app project. This template is versatile and easy to customize to fit your needs.
The template showcases how a Bubble app might incorporate native features like push messages, getting the current location, Face ID/Touch ID on login, etc.
It features a UI kit with ready-made elements to have a more native touch, made for iOS/Android separately (the OS is detected automatically). Native Mobile UI Kit has the prepared app components that are required for App Store/Google Play approval (to avoid useless rejection).
It’s worth mentioning that we also offer other templates that might be of interest to you.
The HeadStart Pro - Multipurpose Template for Bubble is a comprehensive solution for any web application, while the HeadStart Multipurpose Base Template for Bubble provides a solid foundation for a variety of projects.
Feel free to explore these templates to find the one that best suits your project requirements.
Features
- Mobile first design (built on the new Bubble responsive engine)
- Landing page - that you can use separately for any relevant case.
- Login/signup + Apple/Google/Facebook logins
- User profile
- Map & getting the current location feature
- Push text/text+image messages
- Navigation bars & menus
- UI kit, made for iOS and Android separately
- Terms/Privacy policy pages that are required for App Store/Google Play approval
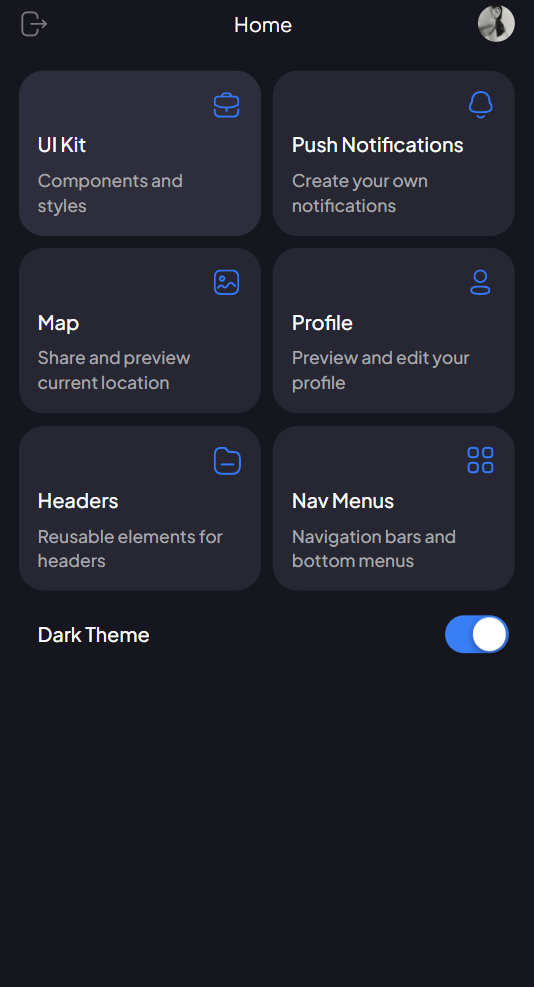
- Dark mode toggle to set the dark theme for the whole app
Video Overview
Demo
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
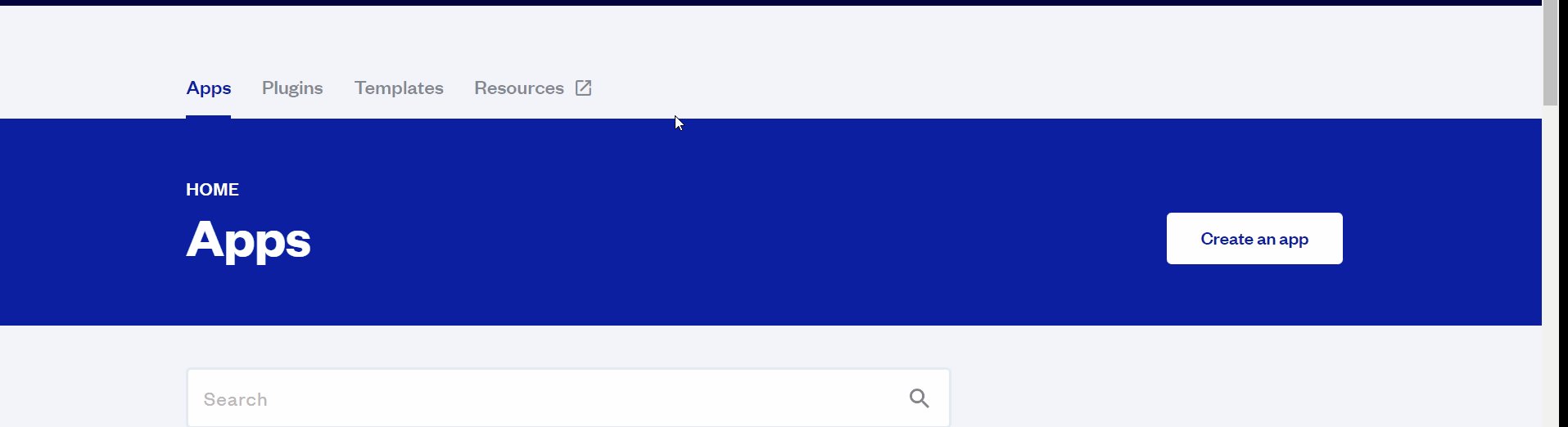
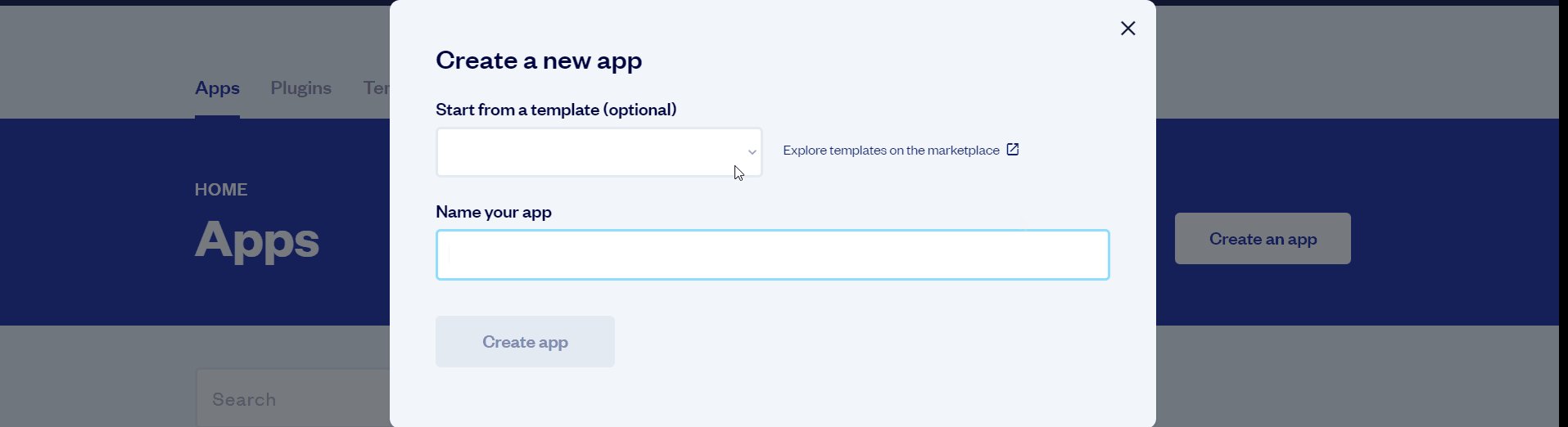
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

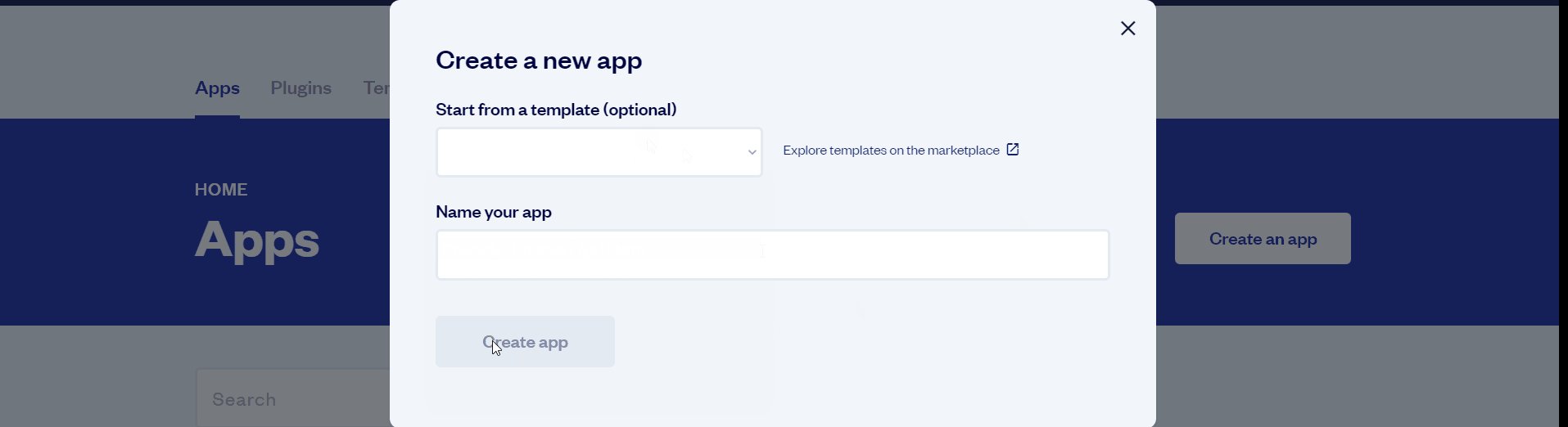
After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into the Bubble no-code development toolset.
Google Plugin
In order to make the Sign in with Google option work properly, it is required to configure the Google plugin within your Bubble editor.
Google: See the documentation on how to set the Google Plugin in Bubble.
Facebook Plugin
In order to make the Sign in with Facebook option work properly, it is required to configure the Facebook plugin within your Bubble editor.
Facebook: See the documentation on how to set the Facebook Plugin in Bubble.
Sign In With Apple Plugin
To make the Sign in with Facebook option work properly, it is required to configure the Apple Sign In plugin within your Bubble editor.
Apple: See the documentation on how to set the Sign In With Apple plugin in Bubble.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
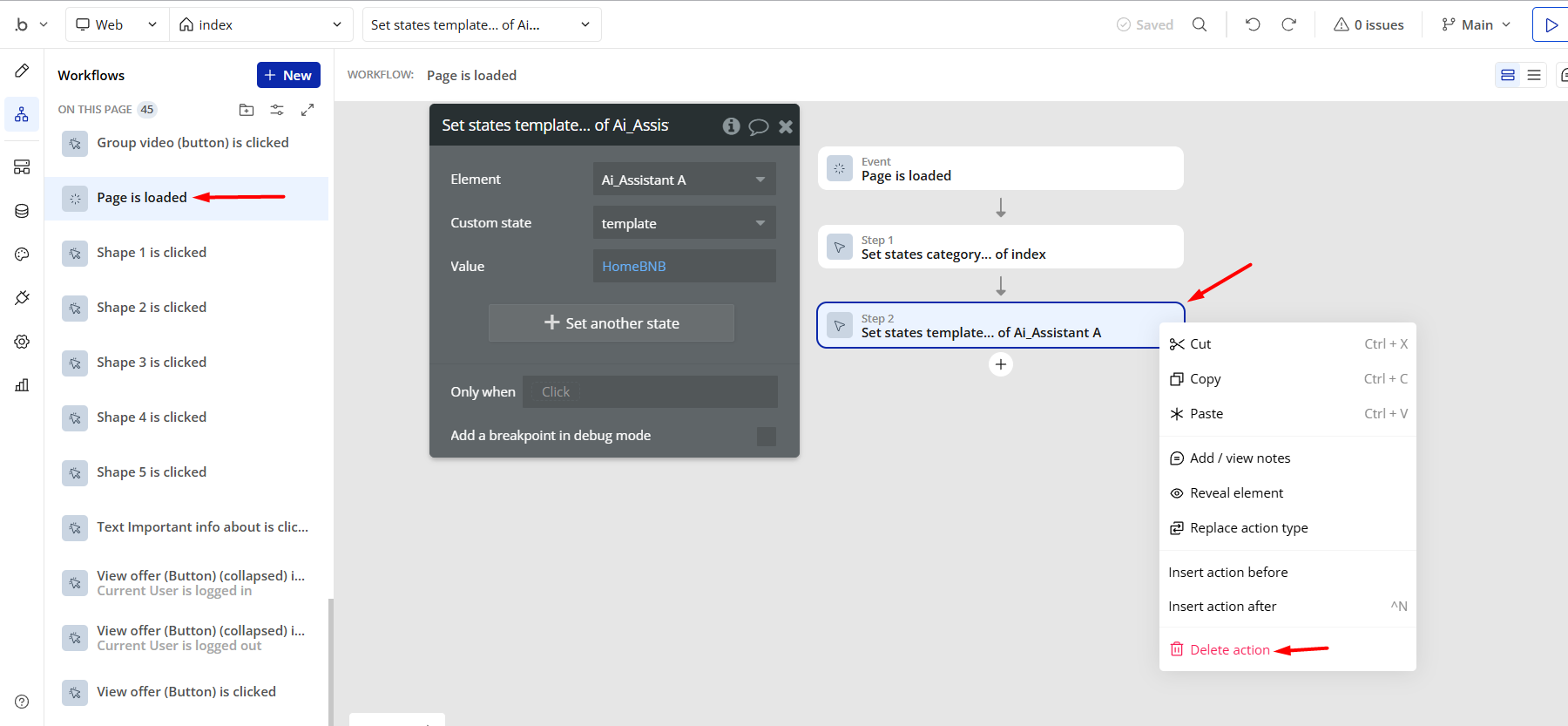
- remove the following step in the workflow:

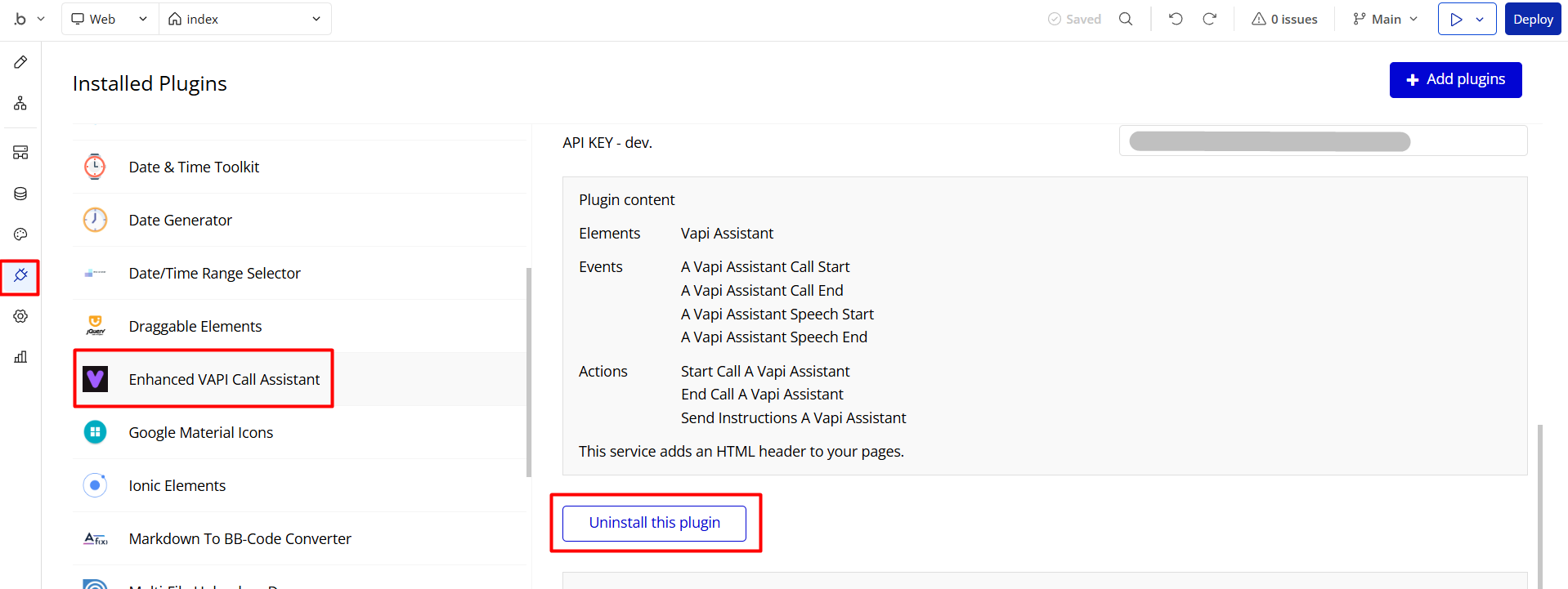
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

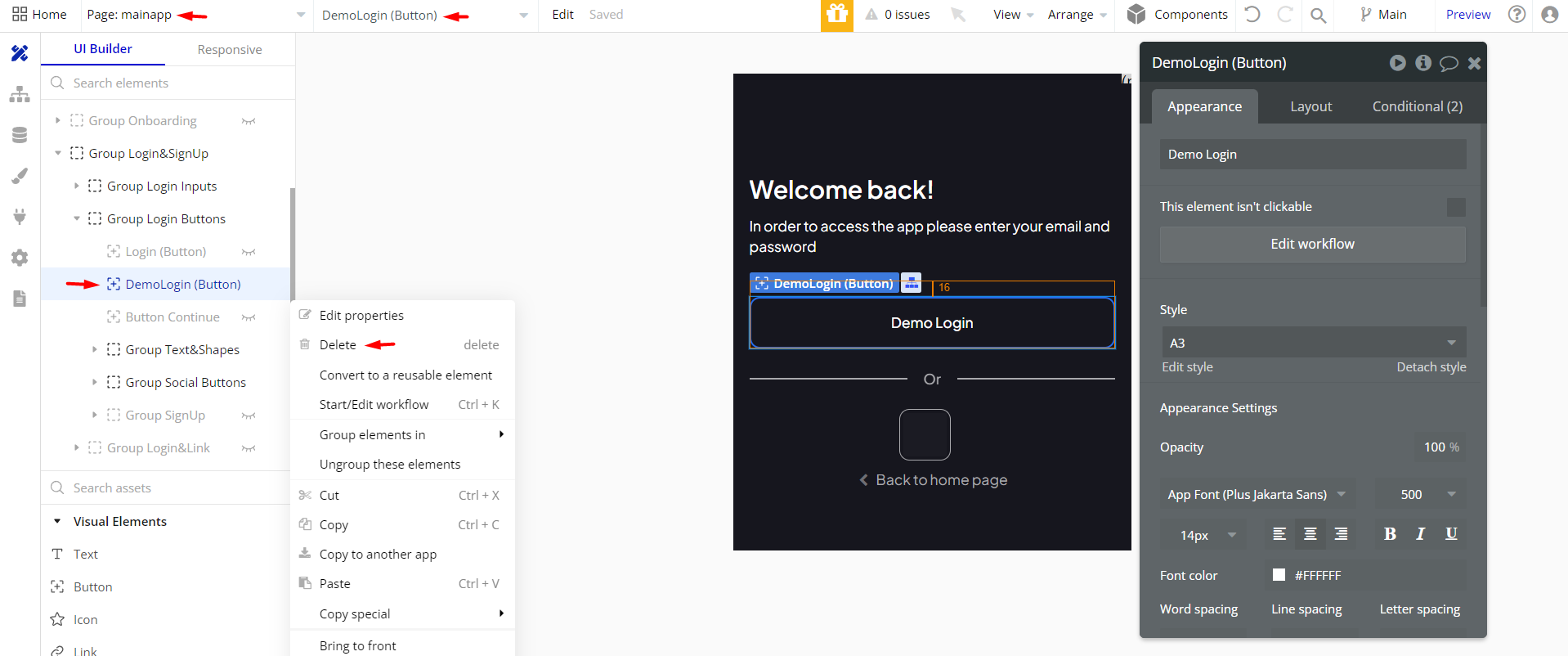
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
To delete demo items, follow this screenshot:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't found the answer yet, contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Note: The template features a paid Rapid Dev PWA - Progressive Web App + Offline plugin, which allows you to convert your Bubble app into a Progressive Web App application.
This will allow your users to install your App on their mobile device home screen. A splash screen will also be shown to the user while loading the PWA.
❕ To use it, you'll need to subscribe or purchase it. (Optional) If you do not want to use it, simply remove the plugin from the template by uninstalling and unsubscribing.
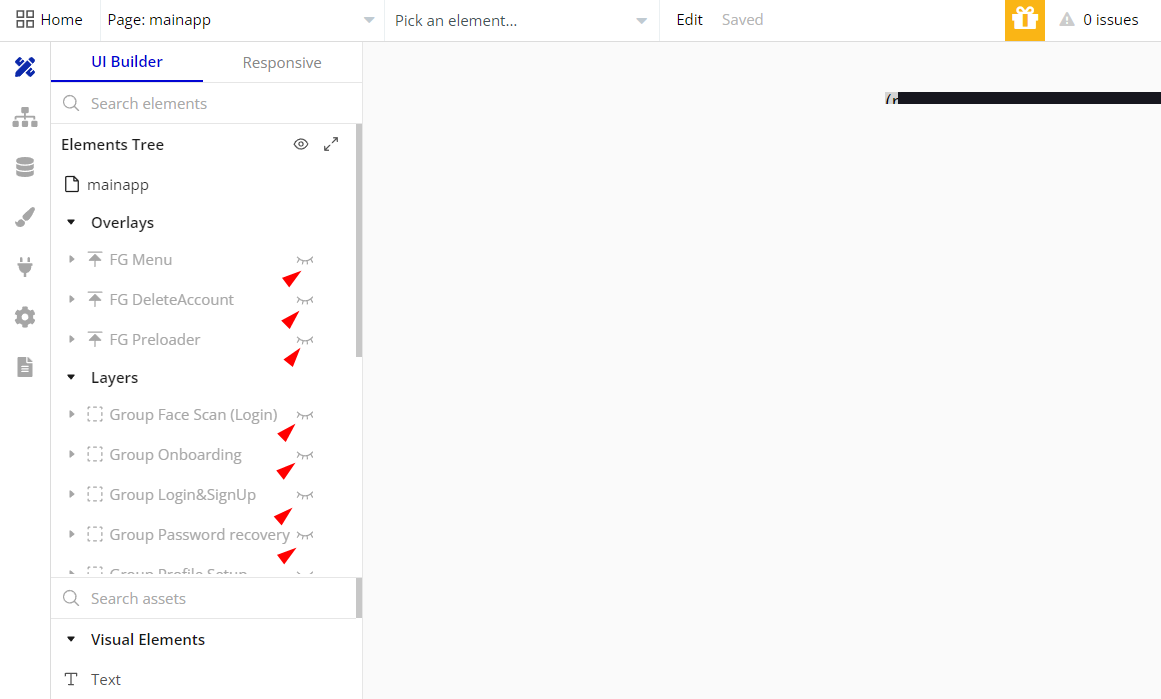
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
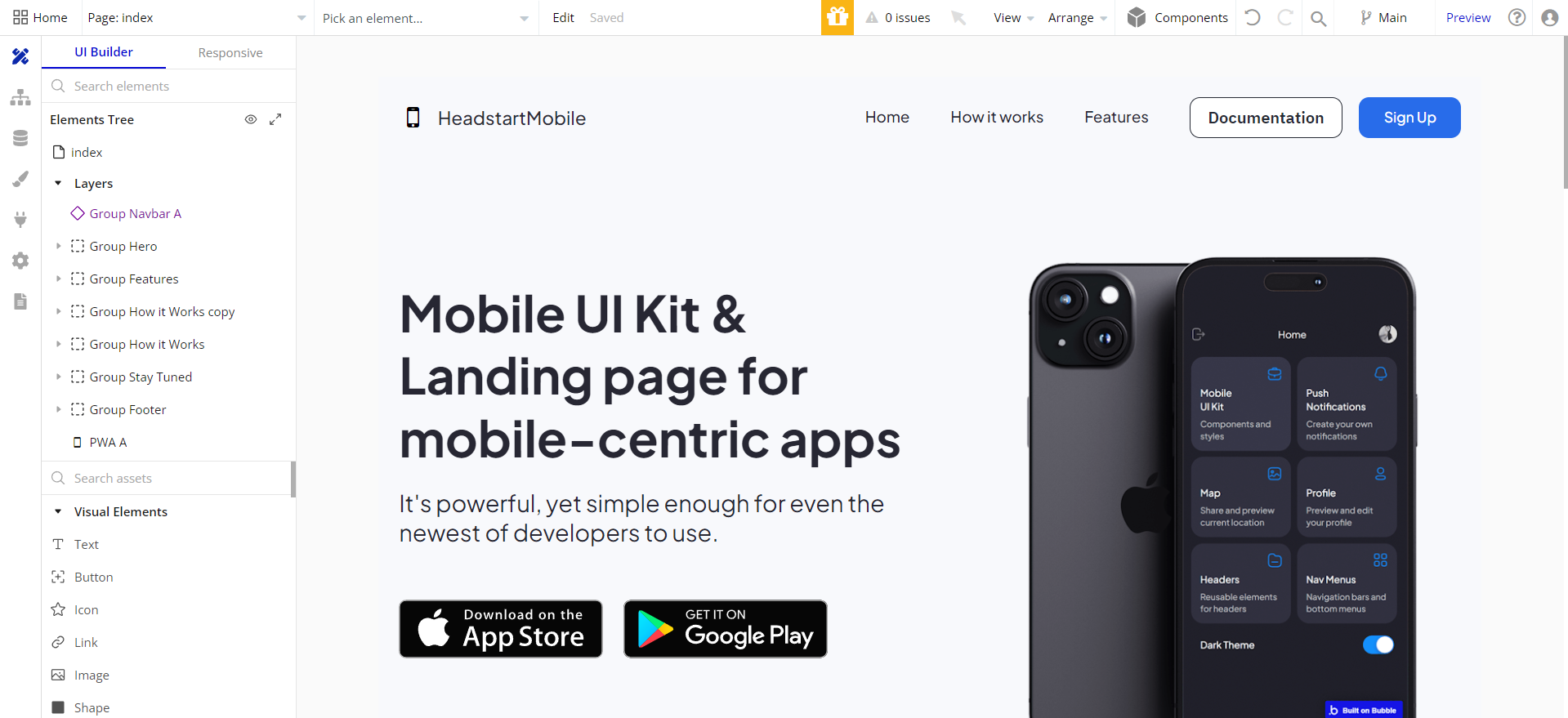
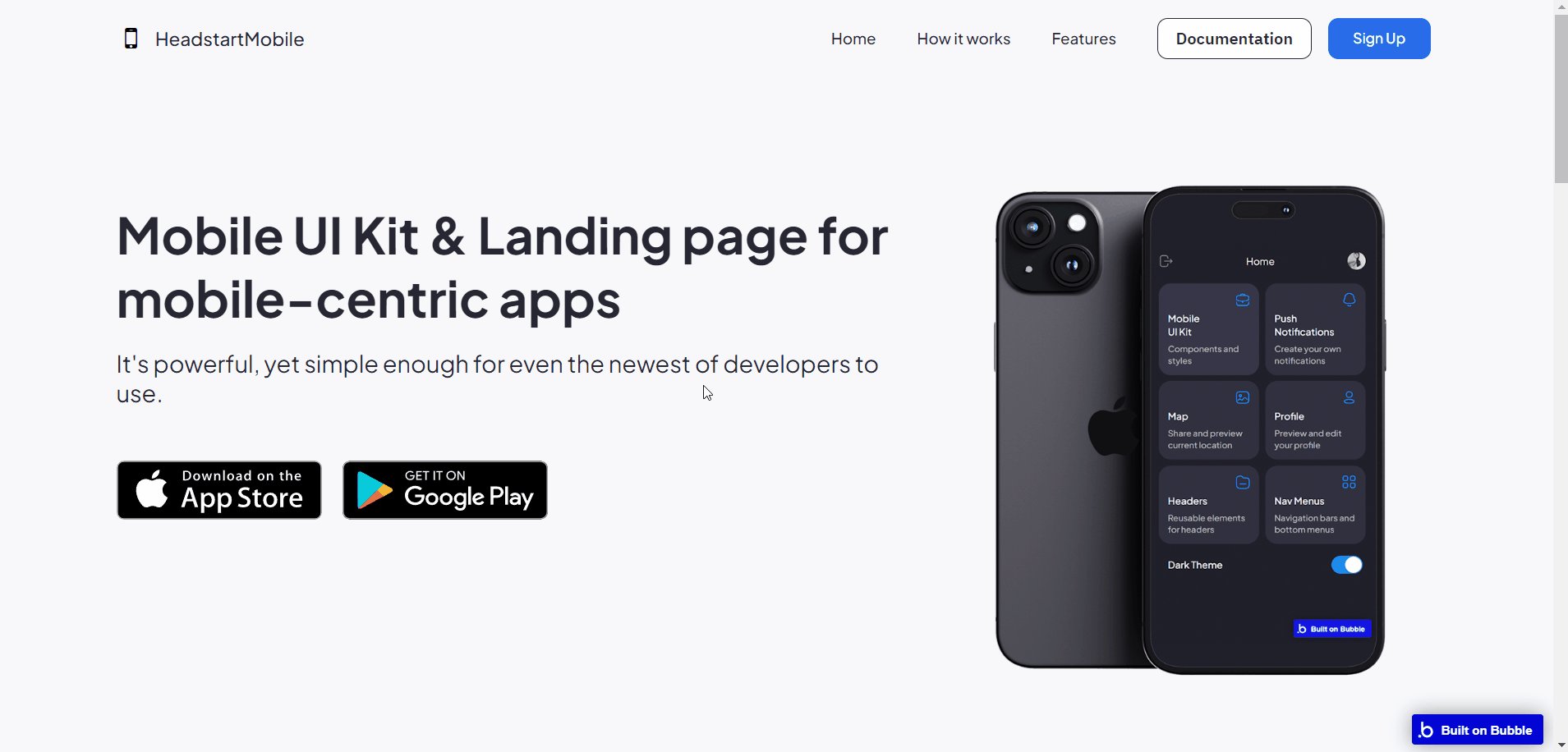
index
This is a landing page, which describes the main features of the template. You can change any part of it and use it for your project.

All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
mainapp
This is the template's main page, where all tabs and elements are set.
You can use any part of it within your project as per your requirements.
- UI Kit
- Push Notifications
- Map
- User Profile
- Headers
- Navigation Menus

Note: Switching between tabs works by changing elements’ custom states.
privacy_policy
This is the page where users see the legal statement that specifies how the company manages the collected user data.

Tip: The text on this page is a placeholder and should be modified according to your privacy policy.
terms
This is the page where users see the agreement act between both sides: the company that has the web application and users who access the web application.

Tip: The text on this page is a placeholder and should be modified according to your terms of service.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
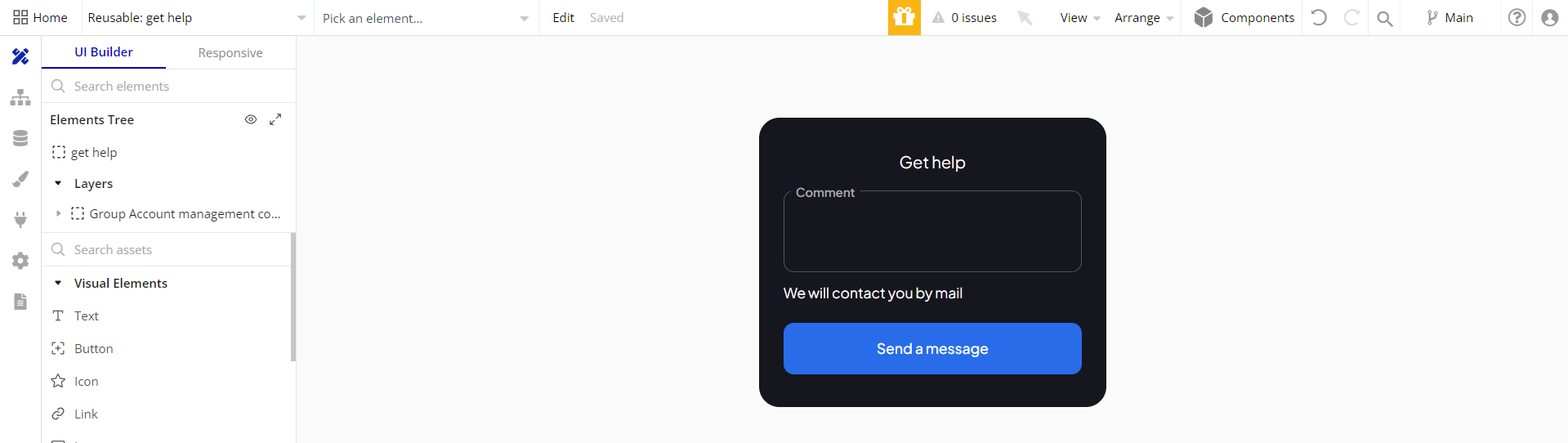
get help
This reusable element is used for contacting the support form.

Group Nav bar
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Data Types
Features
This data type is used to store information about added features.
Field Name | Type | Notes |
feature | text | Stores the template feature name to be displayed on |
User
This data type stores user-related information.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
15 March 2024
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design reworked
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps that were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Lab: no-code Courses and Tutorials