About this Template
Link to the template page: https://bubble.io/template/listamatic---to-do-list-1544213770057x321781099376934900
Introduction
Each new day brings us a new list of tasks. Want to make progress in your daily tasks? A to-do list app can make all the difference.
Our Listamatic no-code template is a to-do list application made without a single line of code.
It offers lists as an effective way to manage tasks. Adding tasks is quick and so is organizing them - users can immediately categorize the tasks by adding them to a list.
The template is fully customizable - you can add some new features, upgrade it according to your needs, or keep it as it is. It can be used solo or as a part of a bigger app.
Features
- Responsive design (new Bubble Responsive Engine)
- Signup/LogIn
- Profile page
- Clean UX/UI design
- Tasks
- Lists of tasks
- Task Management
- Task Filter
- Tasks Search
User:
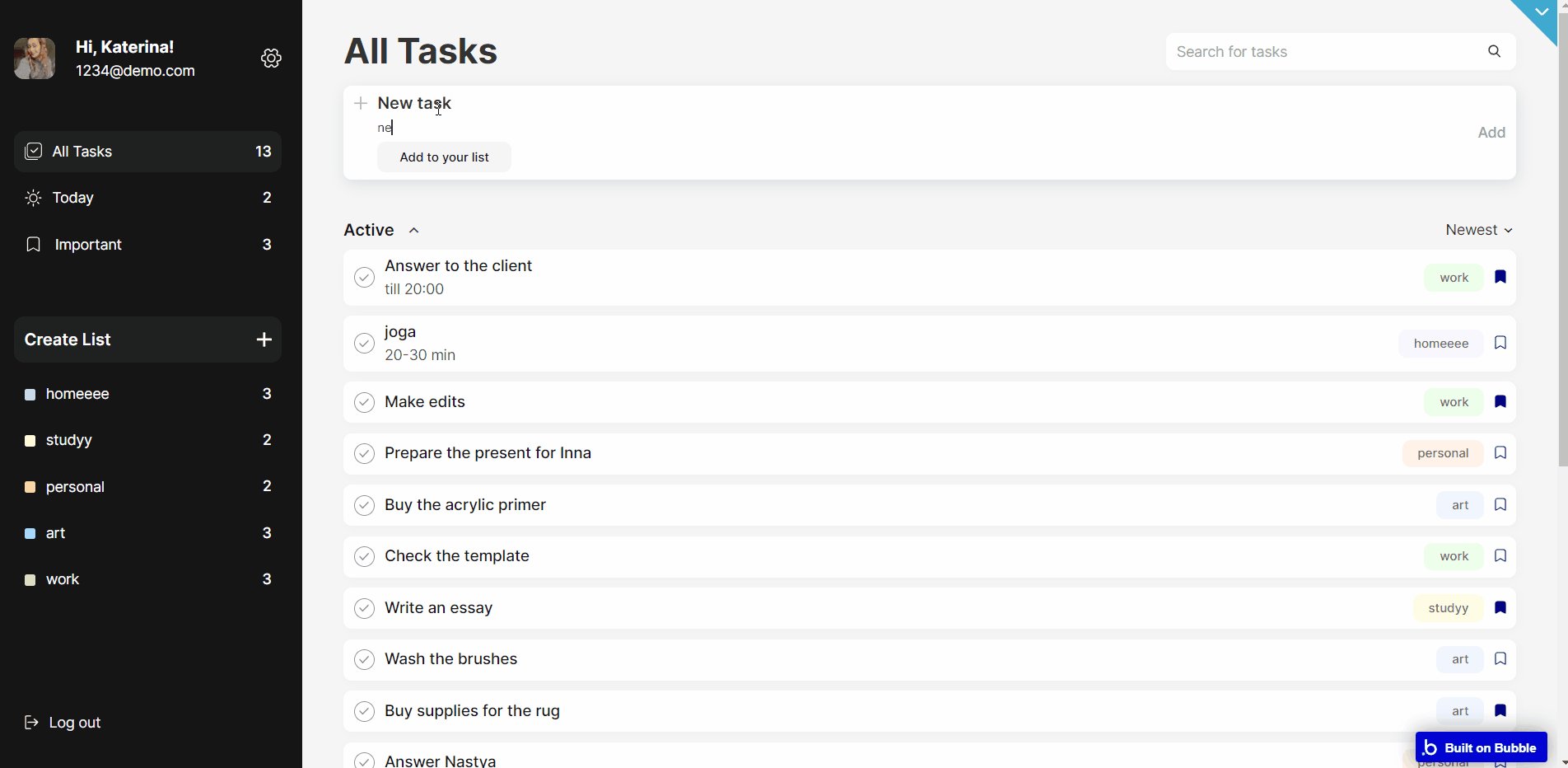
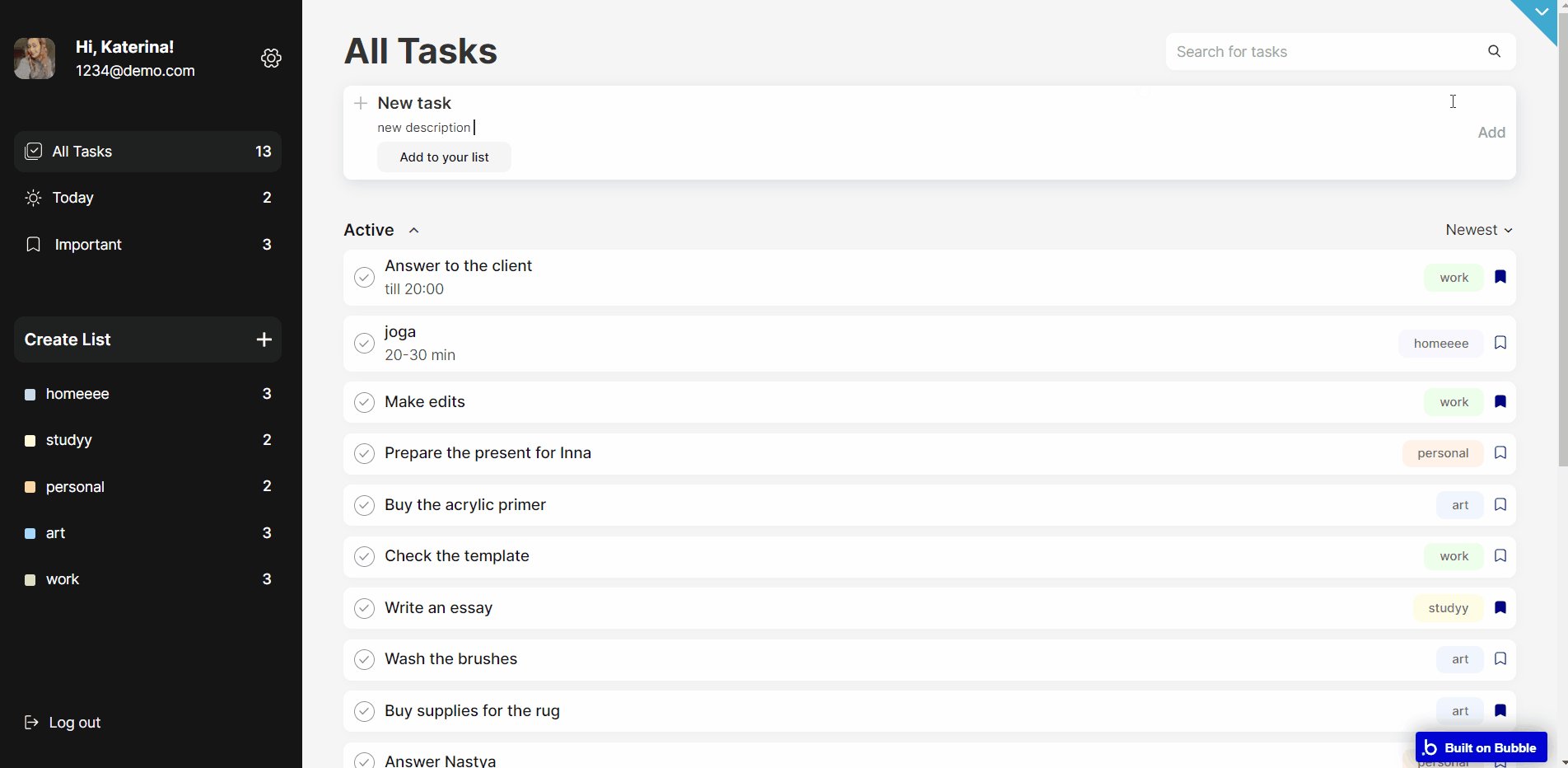
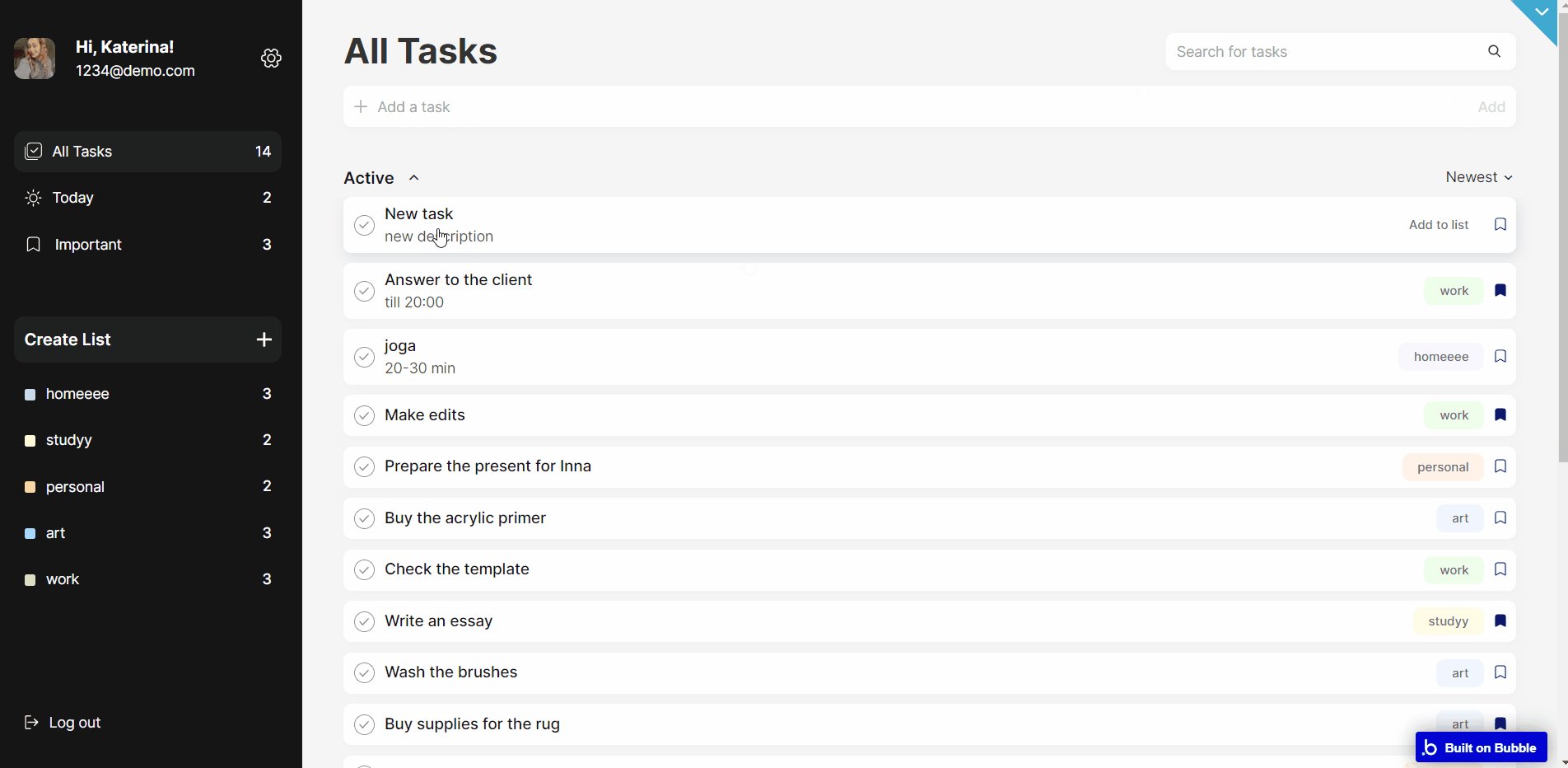
- Can create a Task, add its description
- Add the task to Today’s tasks
- Can add a task to the List
- Can create/edit a List of tasks
- Can Mark the task as Important
- Can edit/delete the tasks/lists
- Can search tasks
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
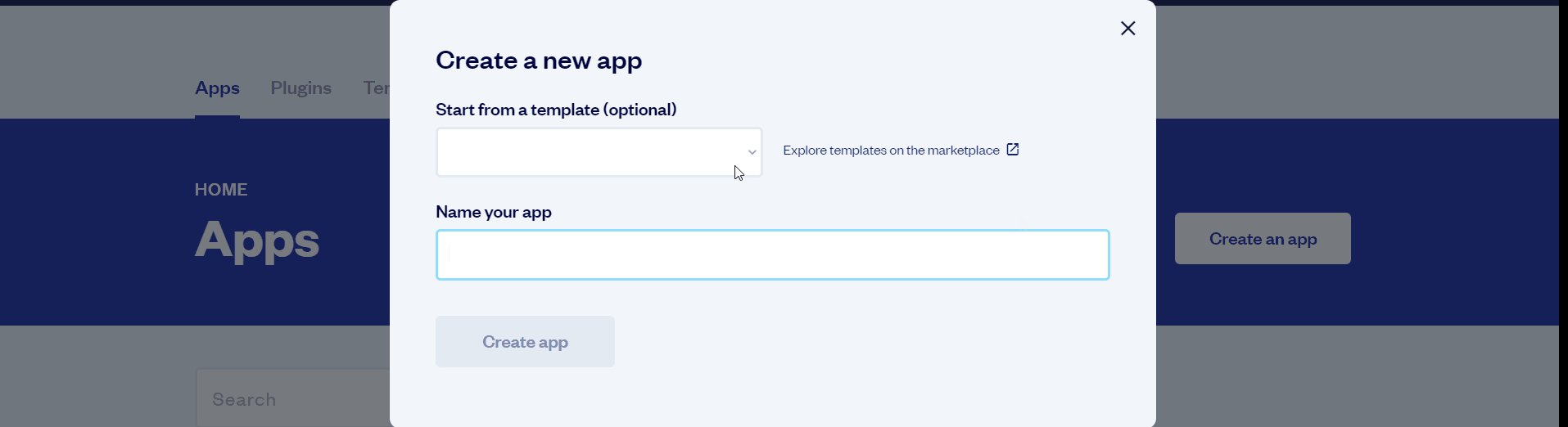
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Bubble assistant on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
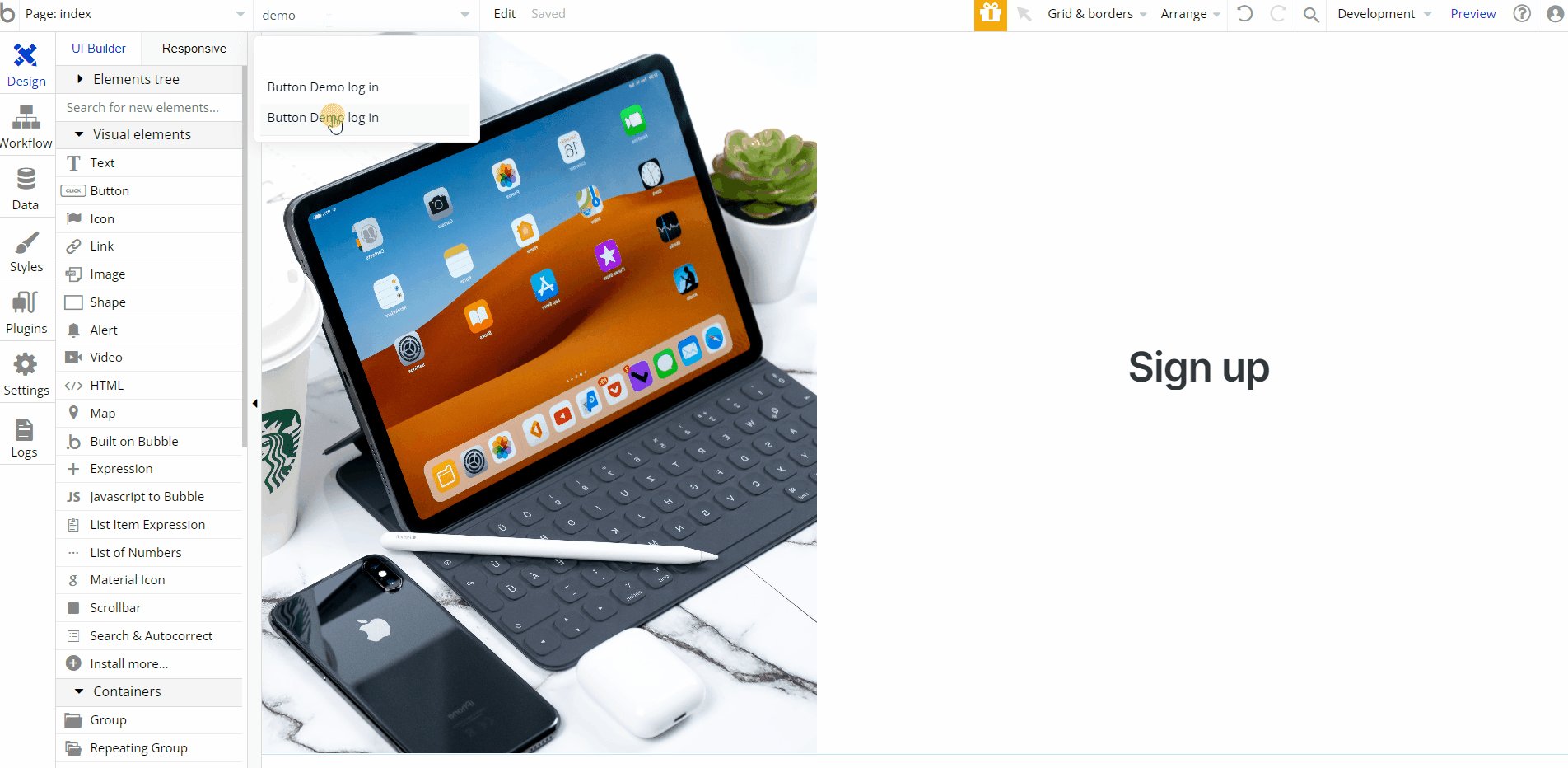
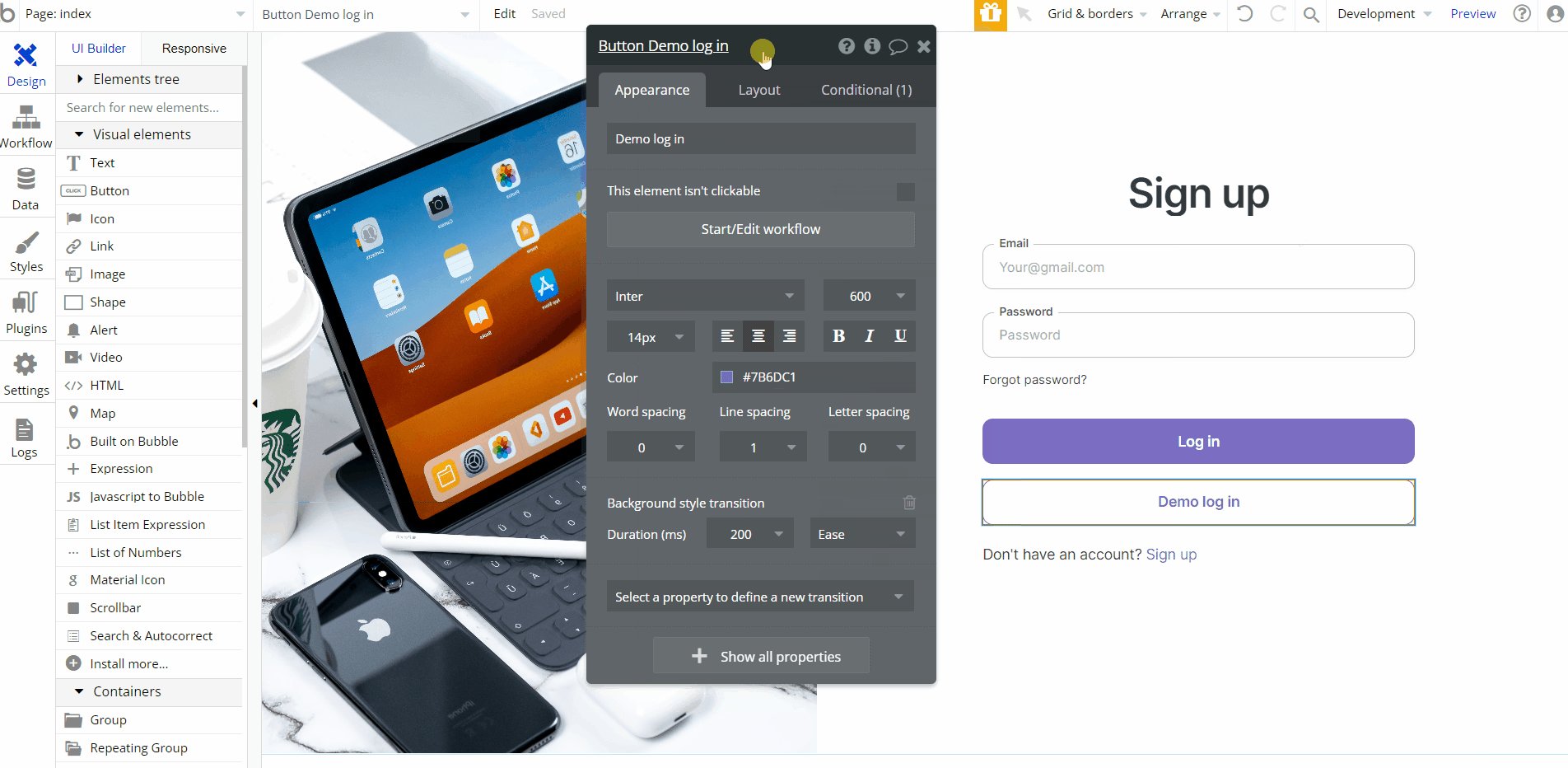
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features.
If you would like to use this page within your app, feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
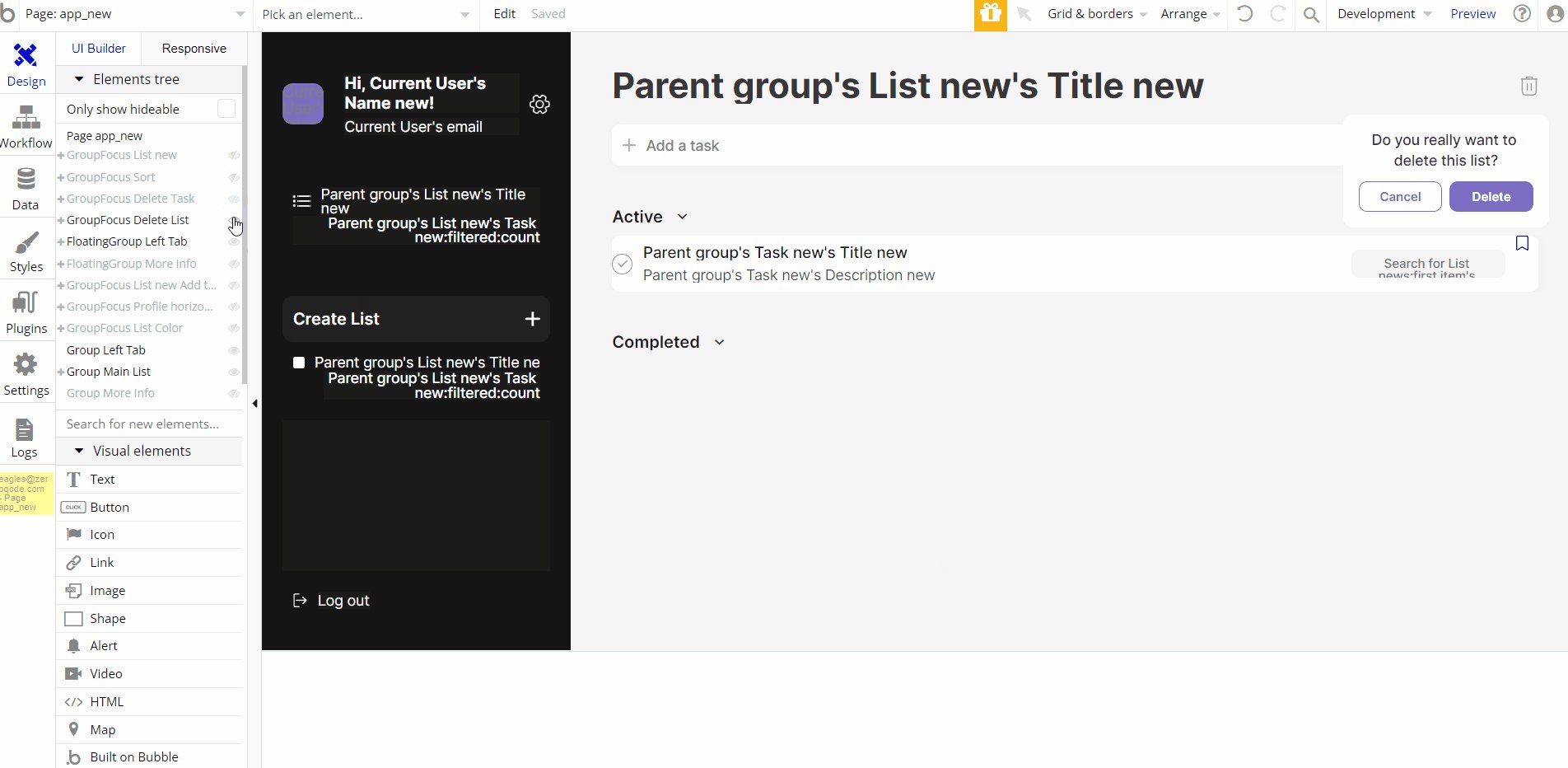
In order to delete demo items, follow the instructions:

VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
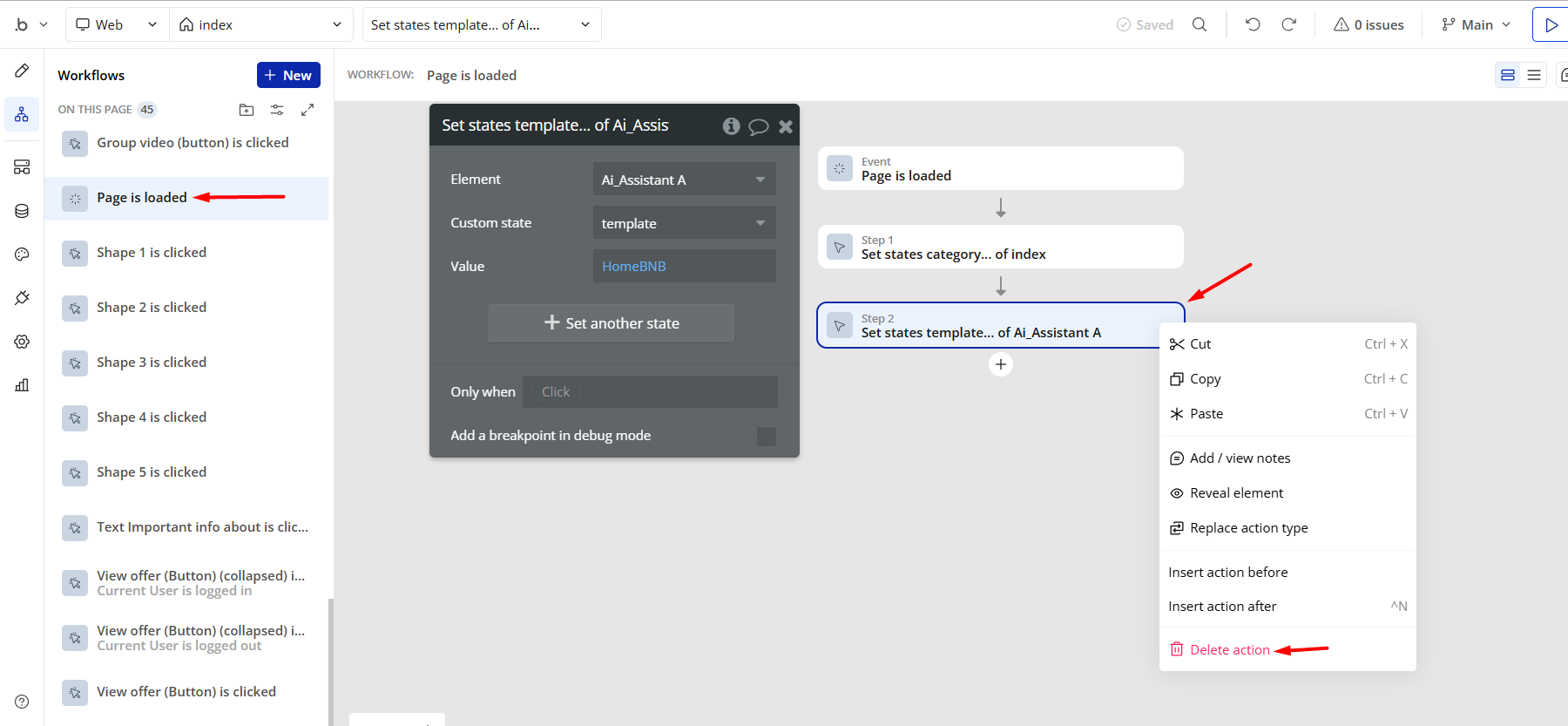
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
- remove the following step in the workflow:

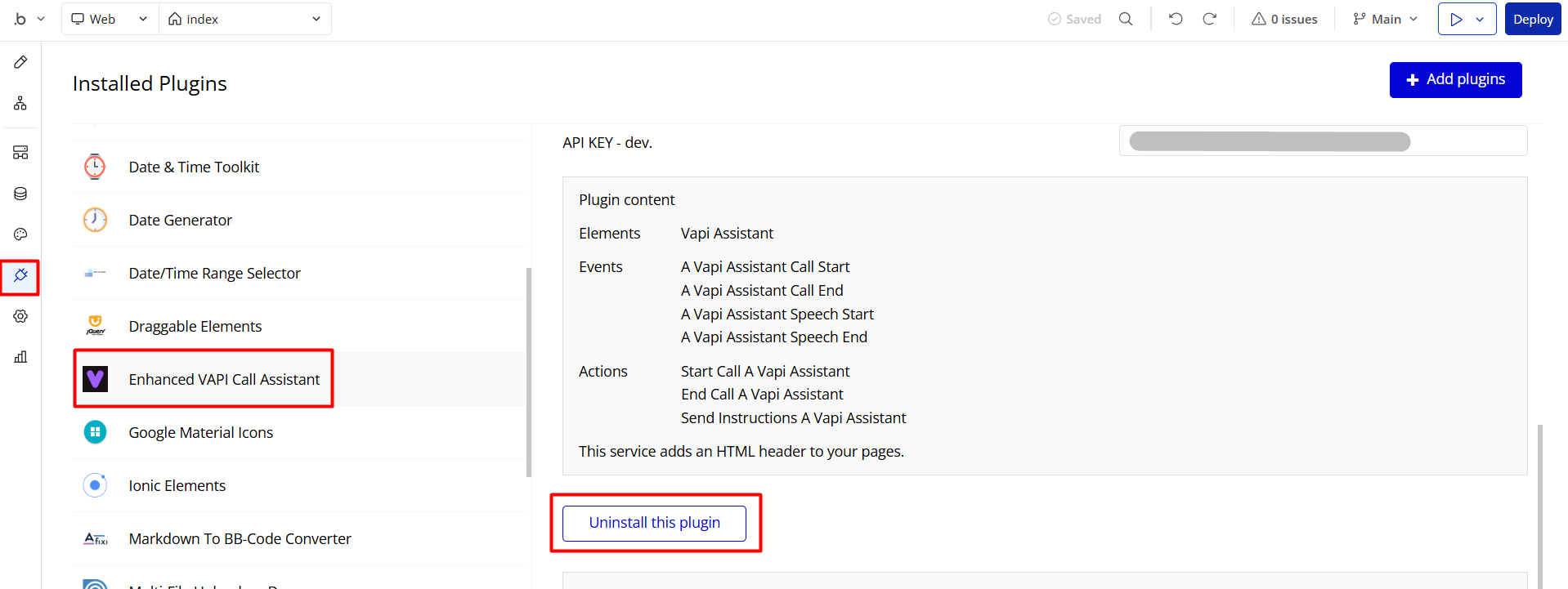
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part within another Bubble application, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and add the required plugins.
For reference, use the Data Types and Setup Guide sections.
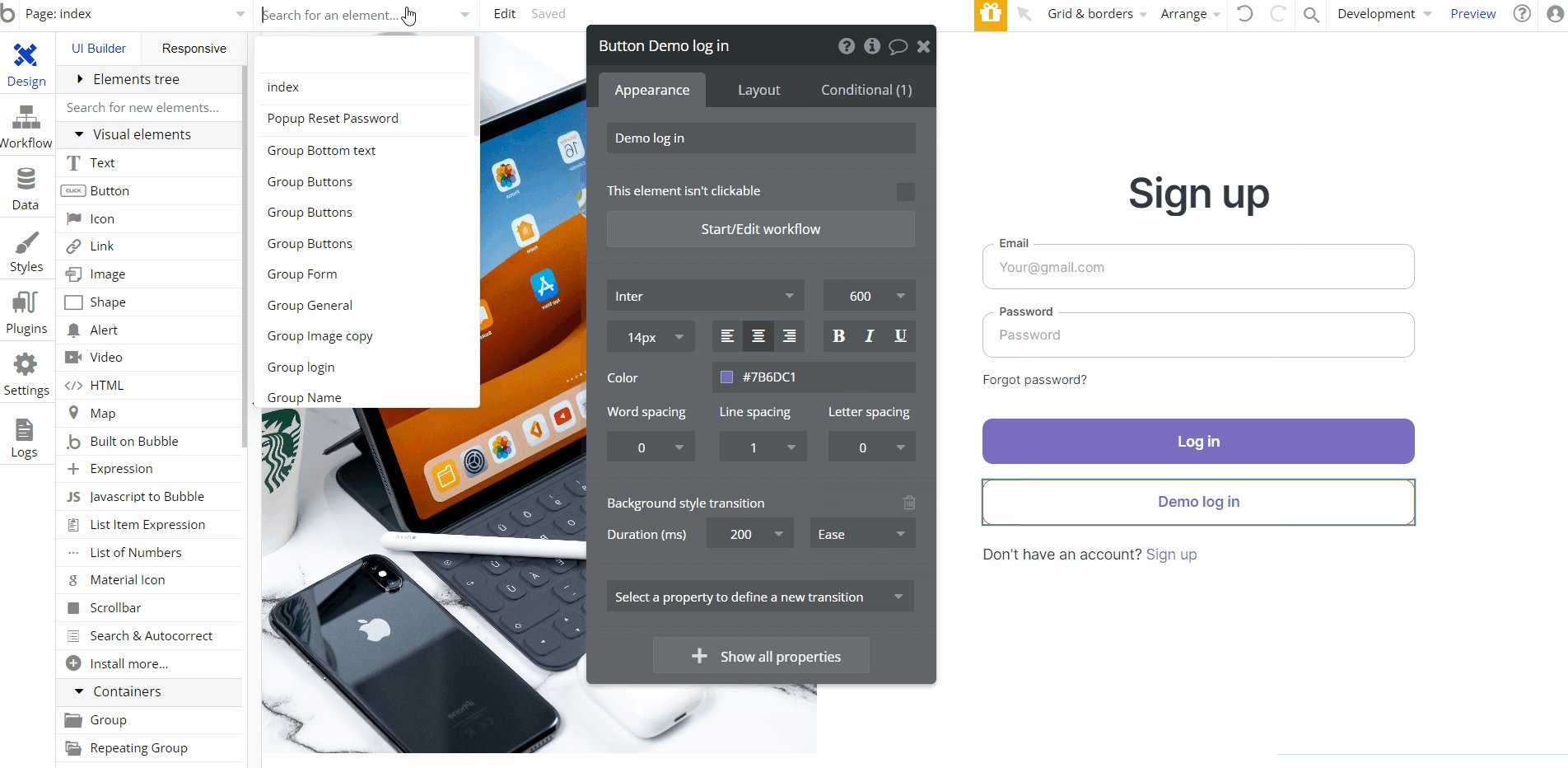
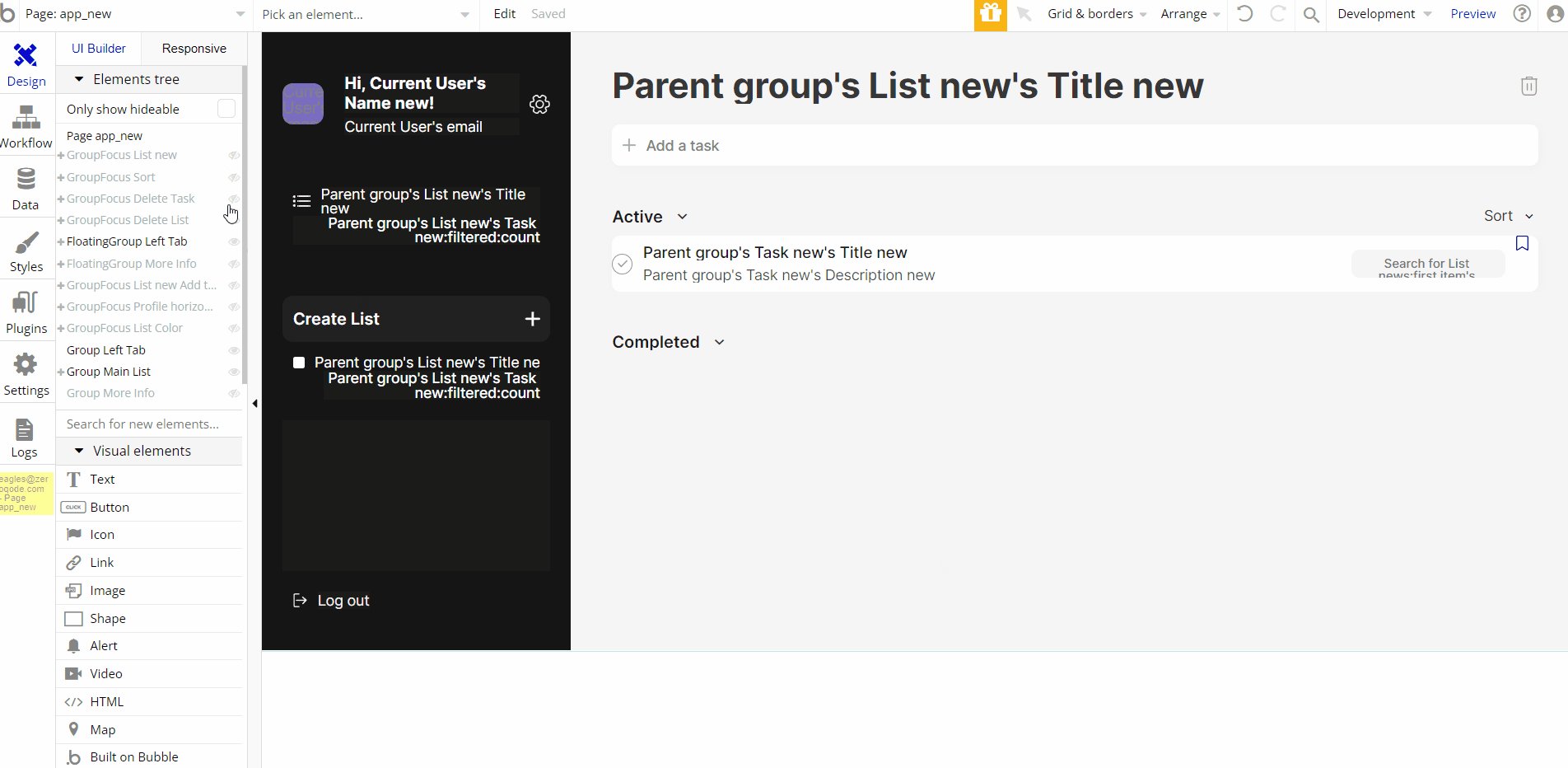
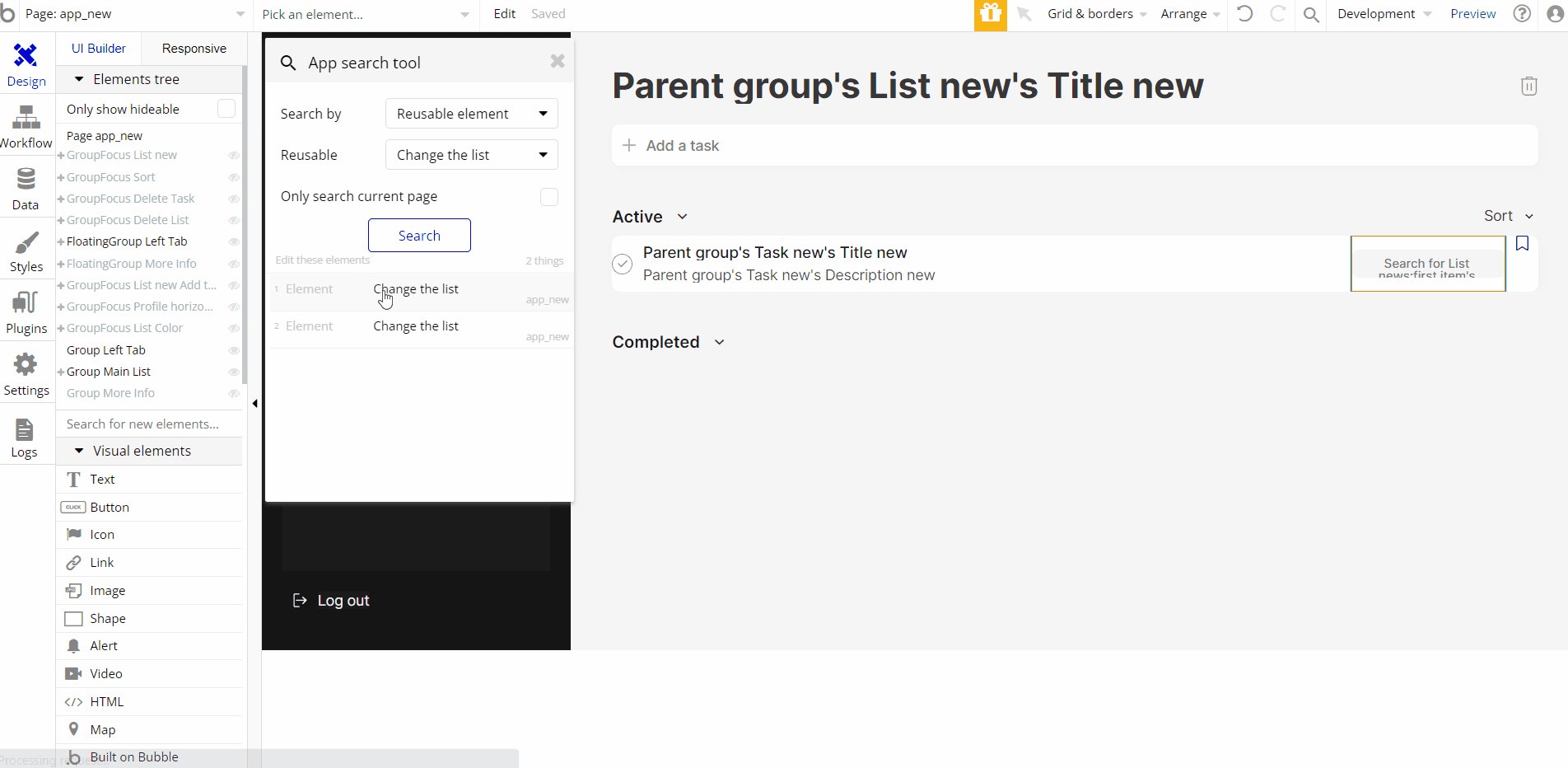
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
index
This page has simple functionality, allowing users to sign up or (demo) log in and navigate to the
app_new page. 
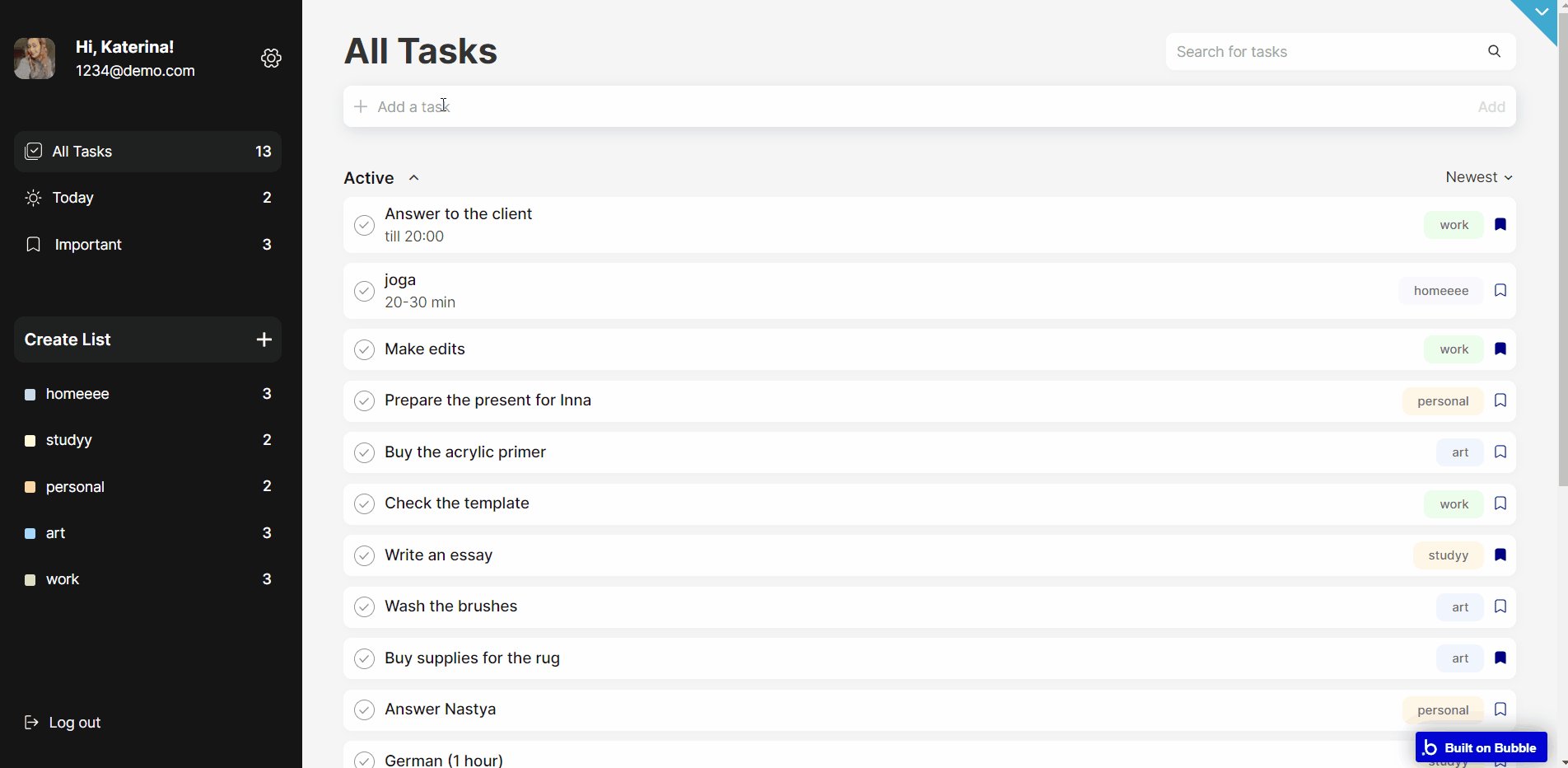
app_new
This is the main page of the template. Here, users can add/manage lists of tasks and tasks.
Users can add their own lists of tasks and also use two categories - Today and Important. Any task can be added both to any of the lists and to one or two categories.
Users can create, edit, view, or delete the tasks, add them to a list, and mark the tasks as important or completed.

reset_pw
This page is for resetting the password.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

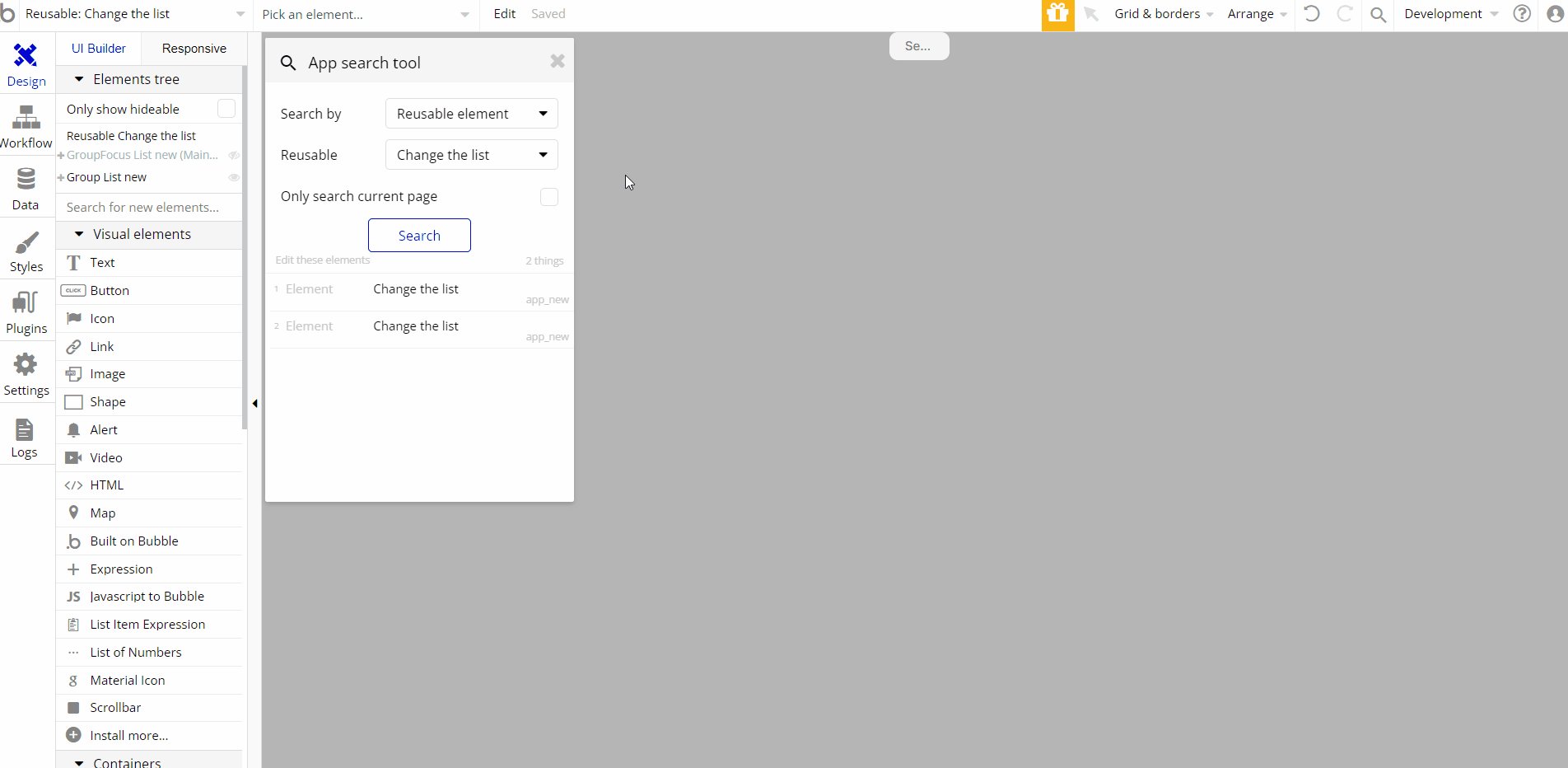
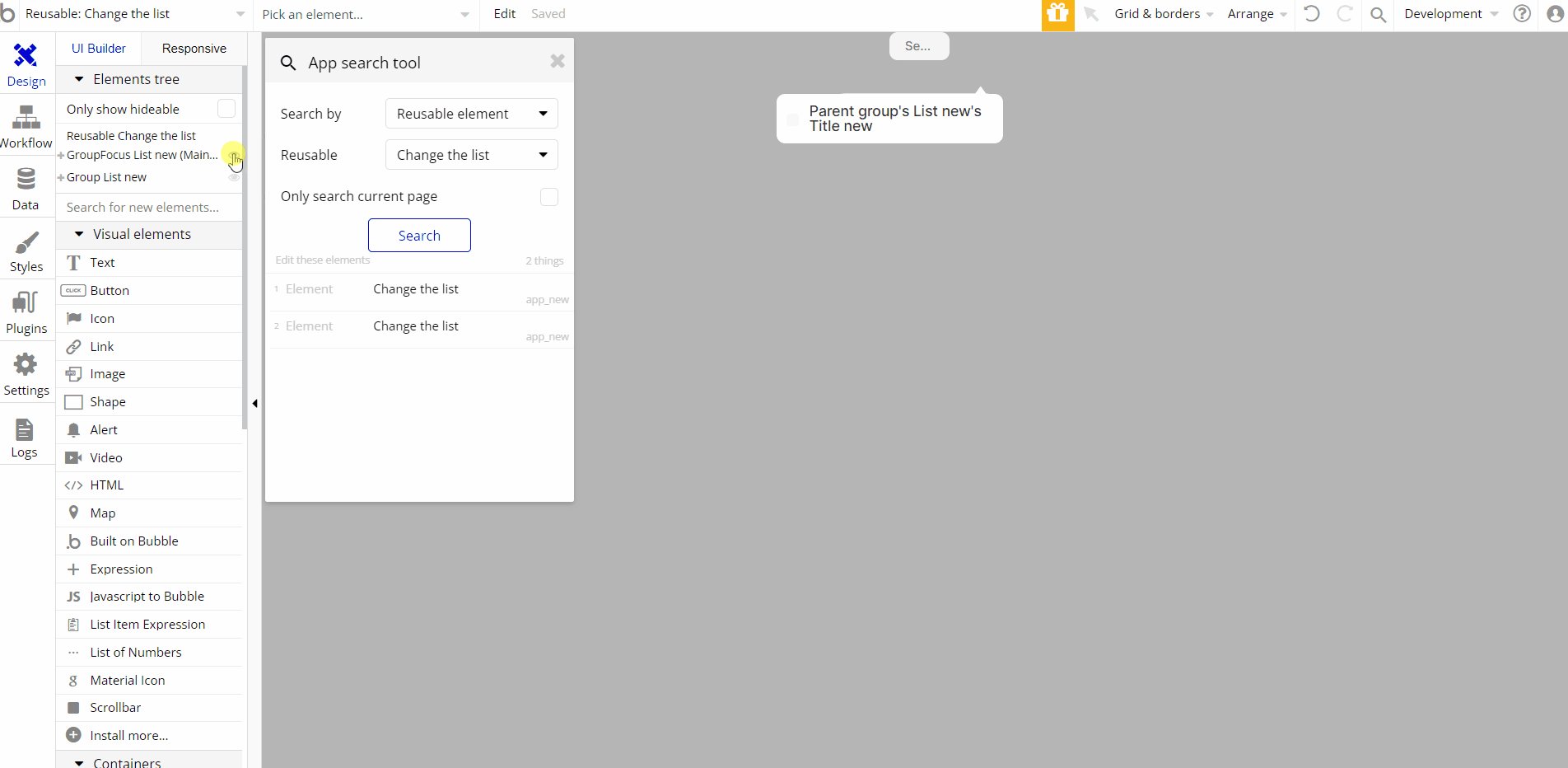
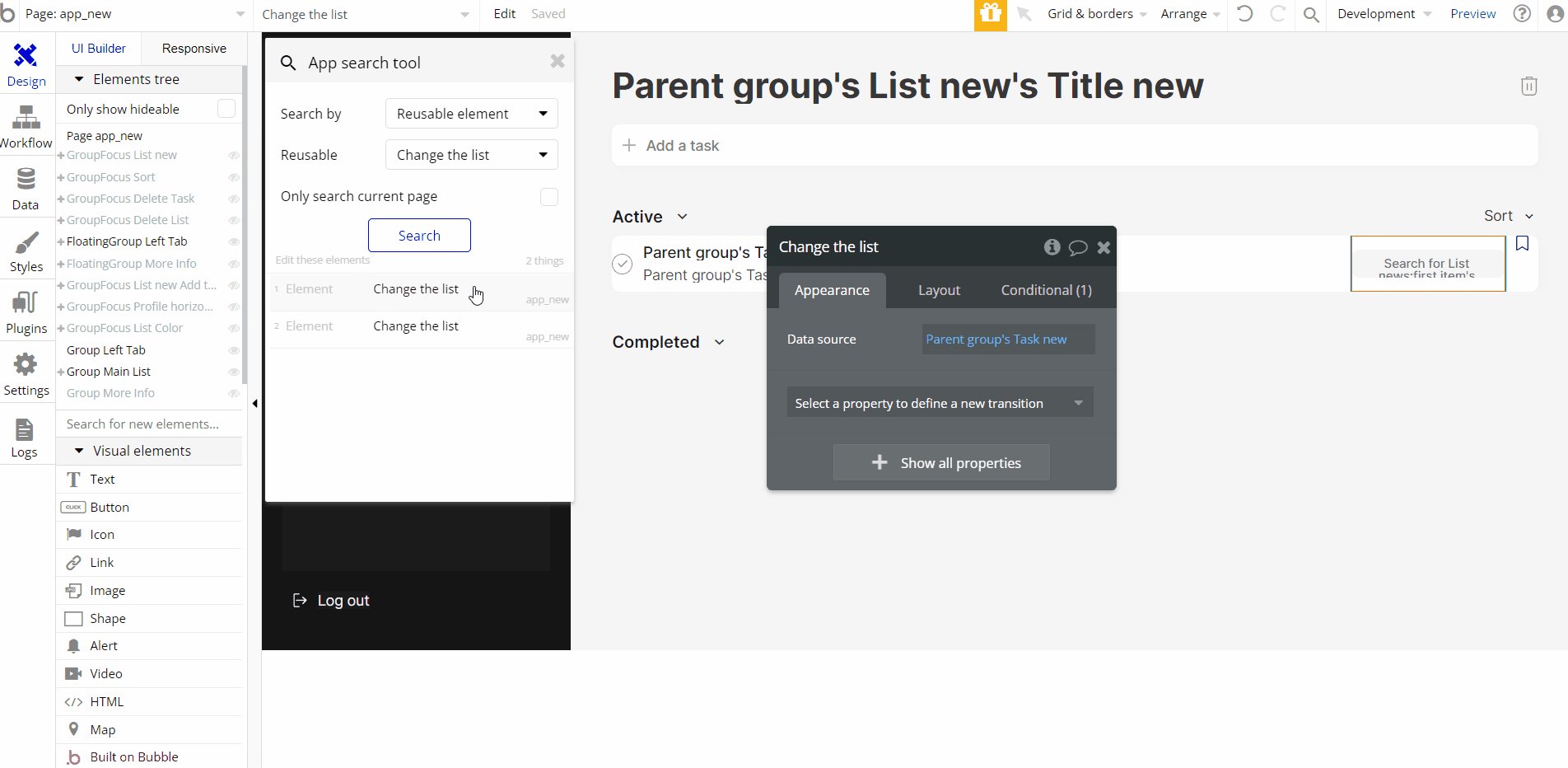
Reusable Elements Overview
Change the list
This reusable element is used on the
app_new page, to display all available lists on project assignments. 
Data Types
List New
This data type is used to store list properties.
Field Name | Type | Notes |
color_new | text | Stores the new list color. |
default | yes / no | Stores the list status. |
old_color | text | Stores the old list color. |
sortForDefaultLists | number | Stores the list order number. |
taskNew | List of Task news | Stores the list of tasks. |
titleNew | text | Stores the list title. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Task New
This data type is used to store task properties.
Field Name | Type | Notes |
completedNew | yes / no | Stores the task status. |
descriptionNew | text | Stores the task description. |
importantNew | yes / no | Stores task importance level. |
titleNew | text | Stores the task title. |
todayNew | yes / no | Stores the task time relevance. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
User
This data type stores user-related information.
Field Name | Type | Notes |
emailNew | text | Stores user’s email. |
imageNew | image | Stores the user’s profile image. |
listNew | List of List news | Stores the list of tasks. |
nameNew | text | Stores the user’s name. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
17 October 2022
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design was reworked and updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.