About this Template
Link to the template page: https://bubble.io/template/starter-landing-page-1546872981309x921380665583206400
Introduction
The Starter Landing Page is a mobile-friendly no-code template. Very useful for agencies or startups that need a simple managing page to get started.
Features
- Transactions: A list of all cash transactions, with details such as date, amount, category, and description. Users could add new transactions and categorize them accordingly.
- Budget Categories: A breakdown of income and expenses by category, such as rent, groceries, entertainment, and savings. Users could set budget limits for each category and track their progress toward staying within those limits.
- Charts and Graphs: Visual representations of spending patterns and trends over time, with options to customize the timeframe and category. Users could view charts and graphs of their income, expenses, and savings, as well as comparisons between different periods.
- Reminders and Notifications: Alerts and notifications to help users stay on track with their budget, such as reminders to pay bills or notifications when a category is approaching its budget limit.
- Goal Setting: The ability to set financial goals, such as saving for a vacation or paying off debt, and track progress towards those goals. Users could set milestones and track their progress over time.
- Import Transactions: An option to import transactions from bank accounts, credit cards, or any other financial sources.
- Expense Tracking: A feature to track expenses in real time by taking pictures of receipts or manually inputting them.
- Multiple Currencies: Option to track cash flow in multiple currencies.
- Security: A secure login system and data encryption to protect users' financial information.
- Collaboration: Option to collaborate with others to track shared expenses and budgets.
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
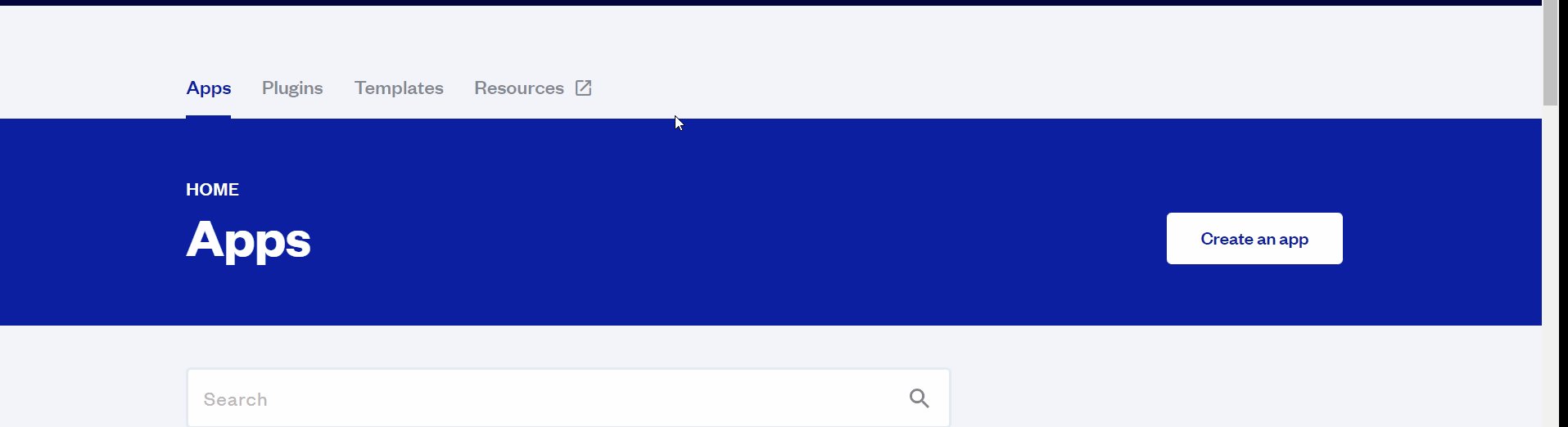
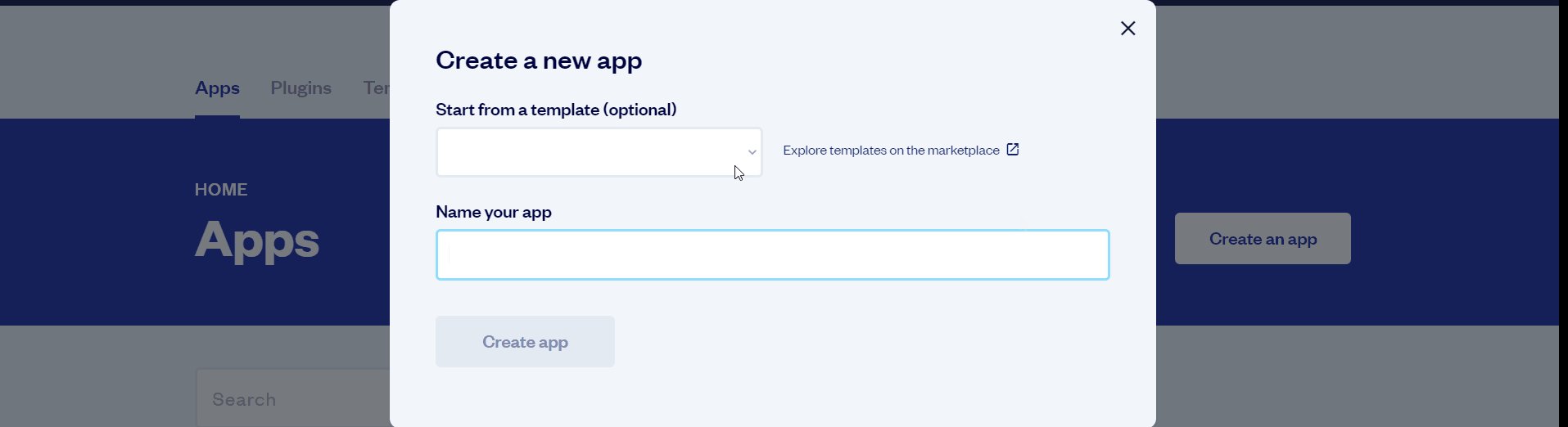
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

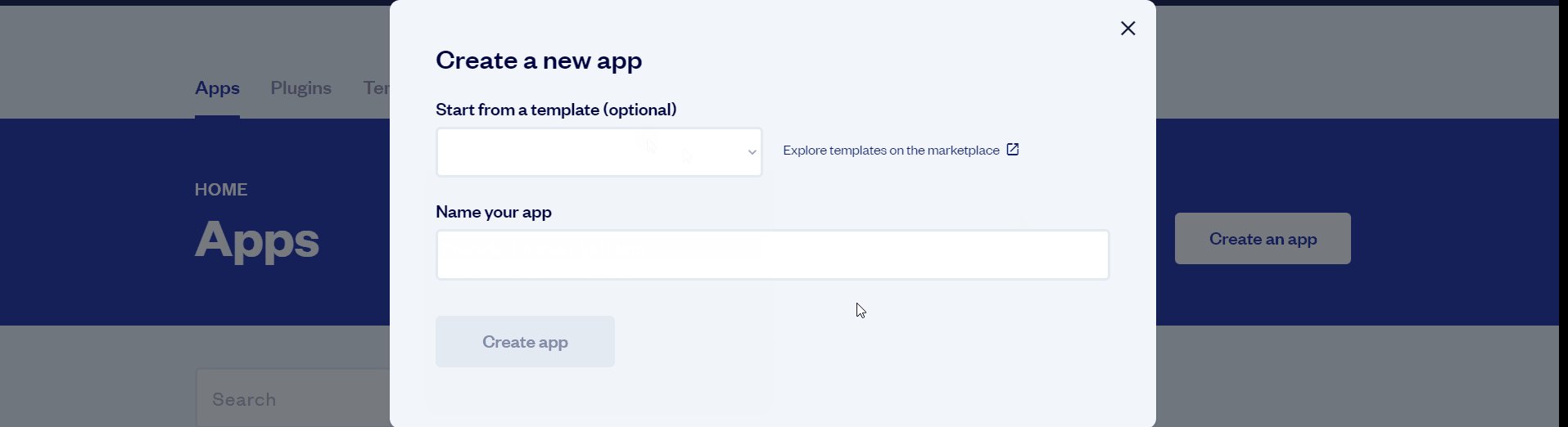
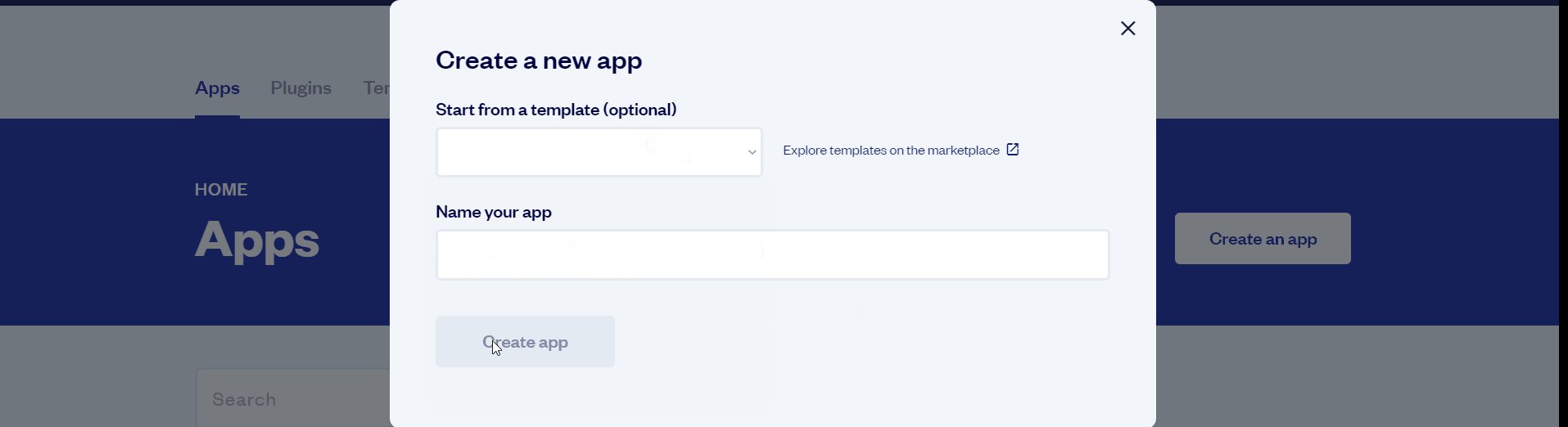
After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

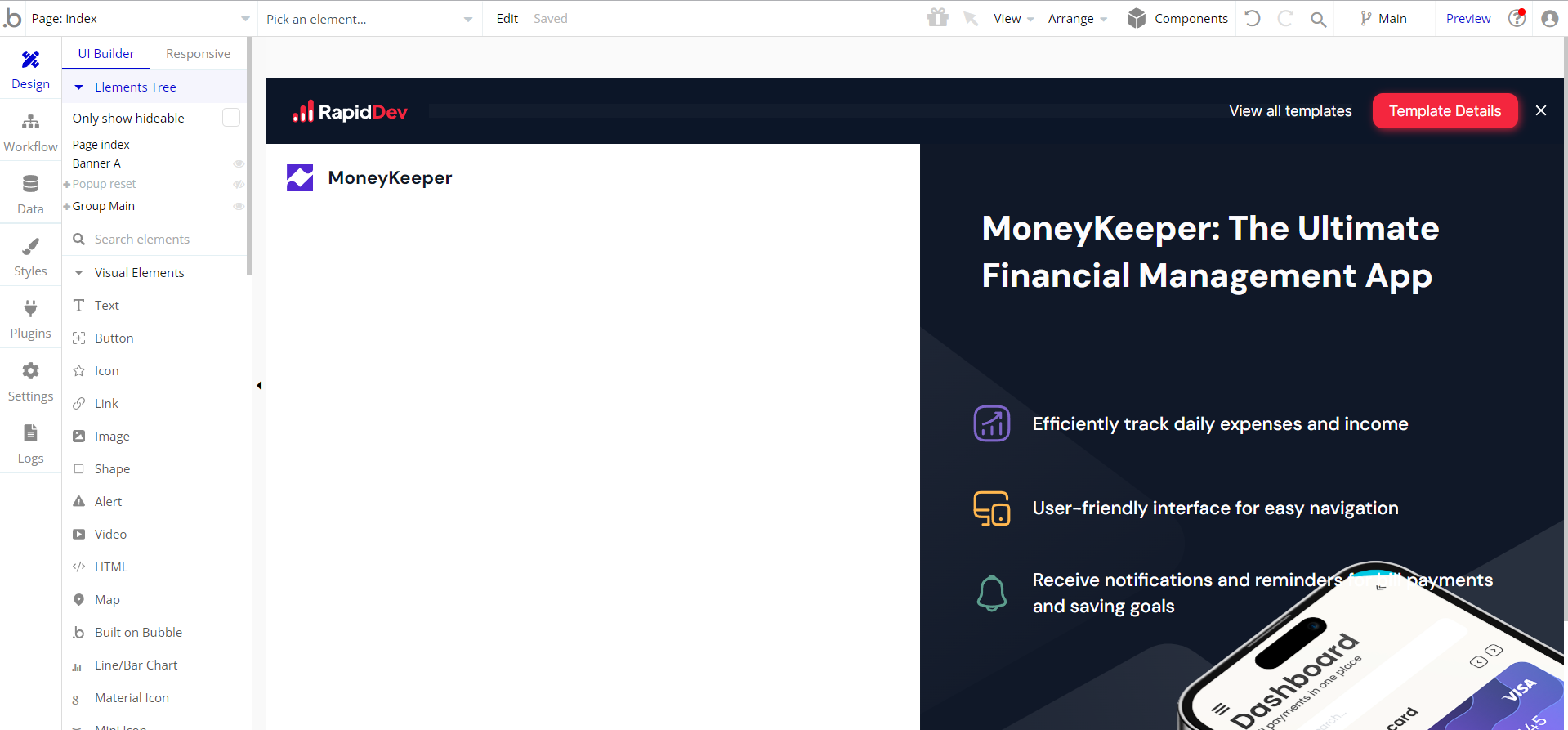
After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
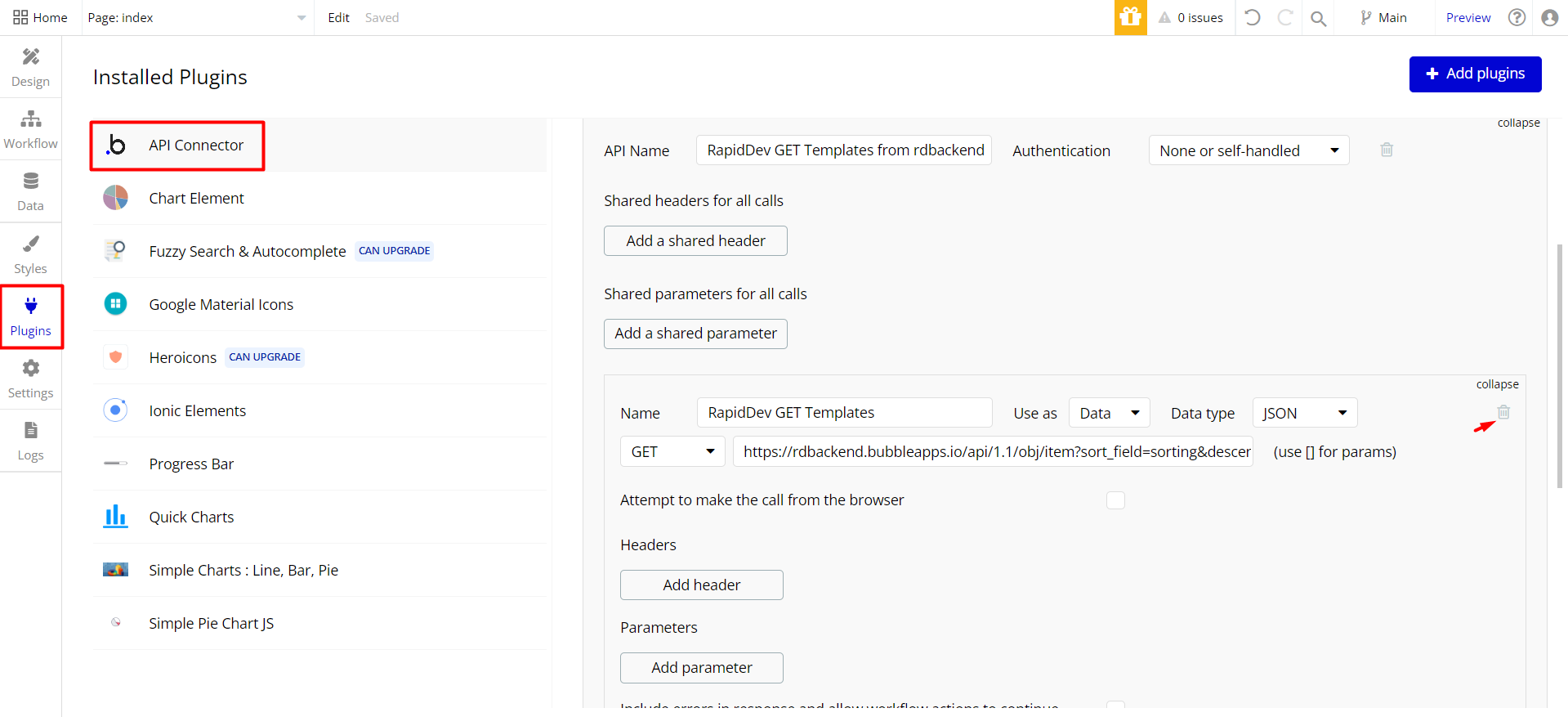
API Connector
This template is using API Connector to get data about our other templates, which are displayed in a repeating group on the
index page. To remove it from the template, remove:
- the related API calls:

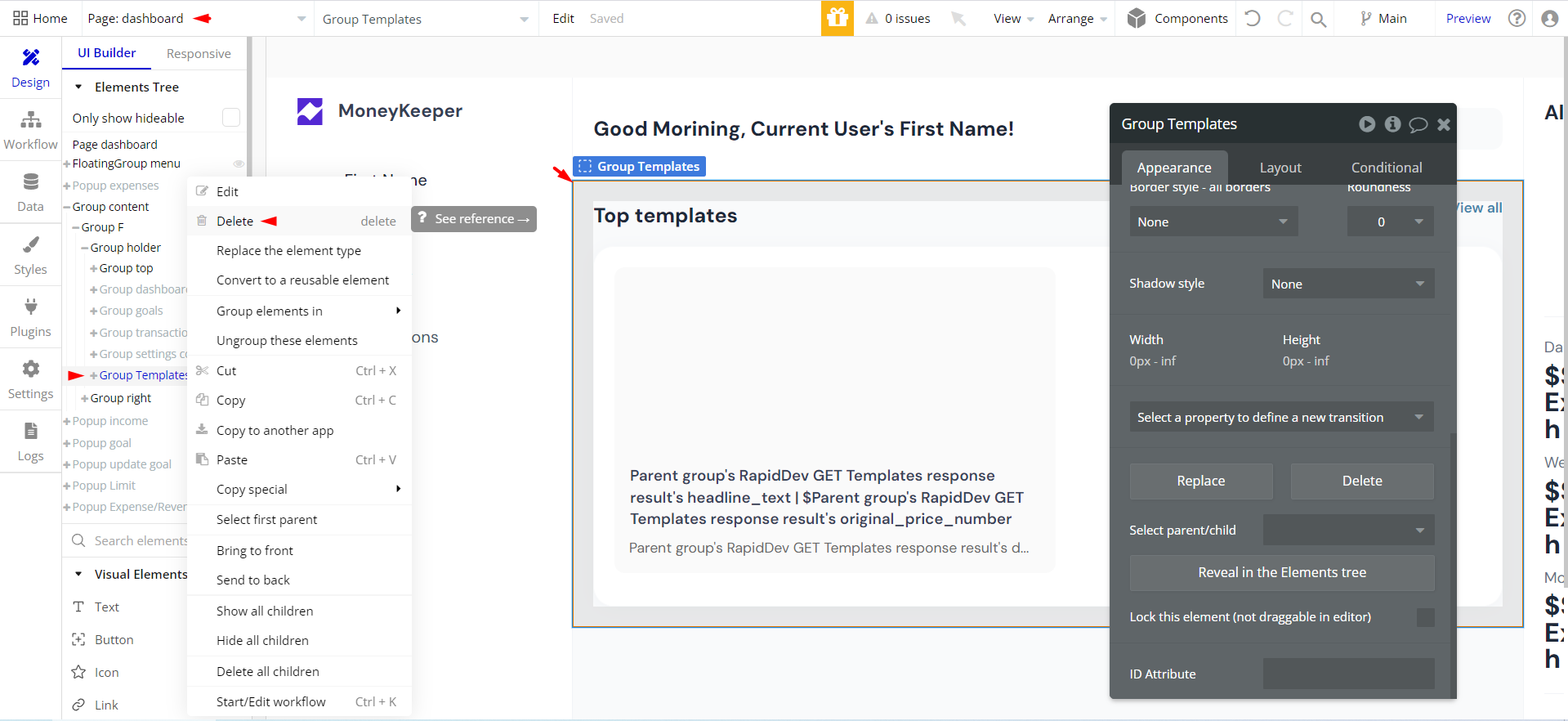
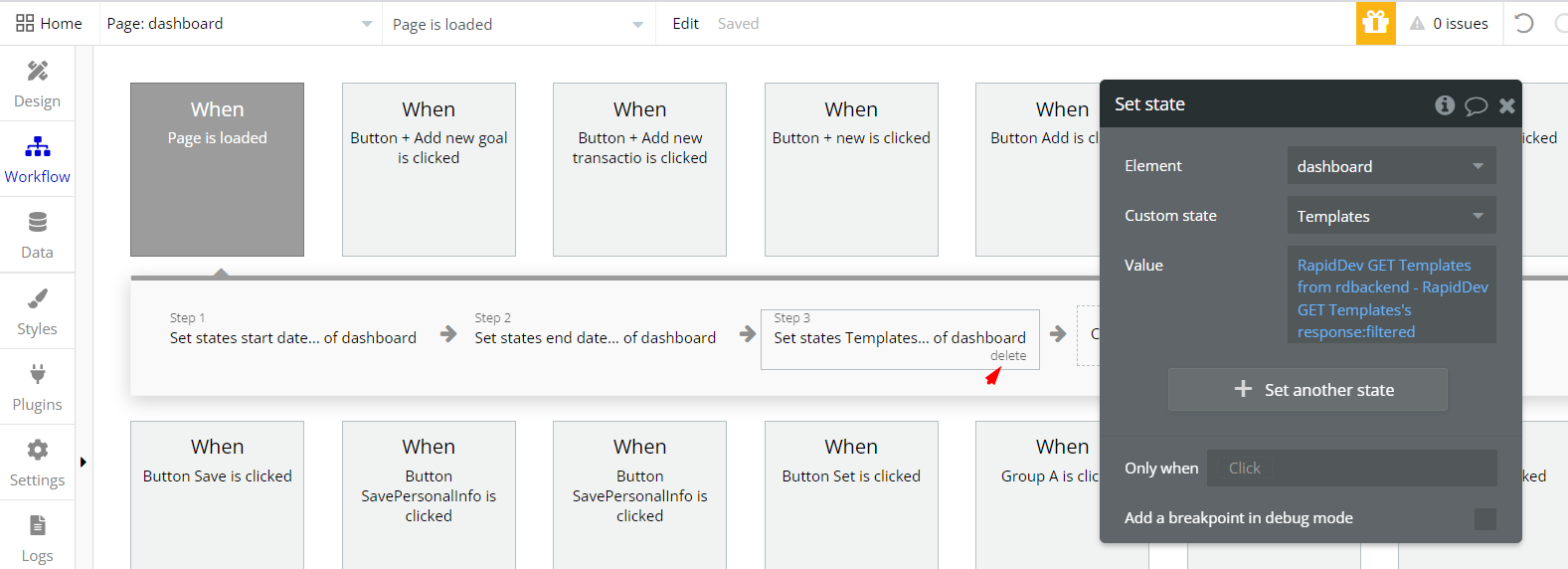
Group Templateelement from thedashboardpage:

- delete the workflow step about template that starts “When page is loaded”:

Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
In order to delete demo items, follow the instructions:
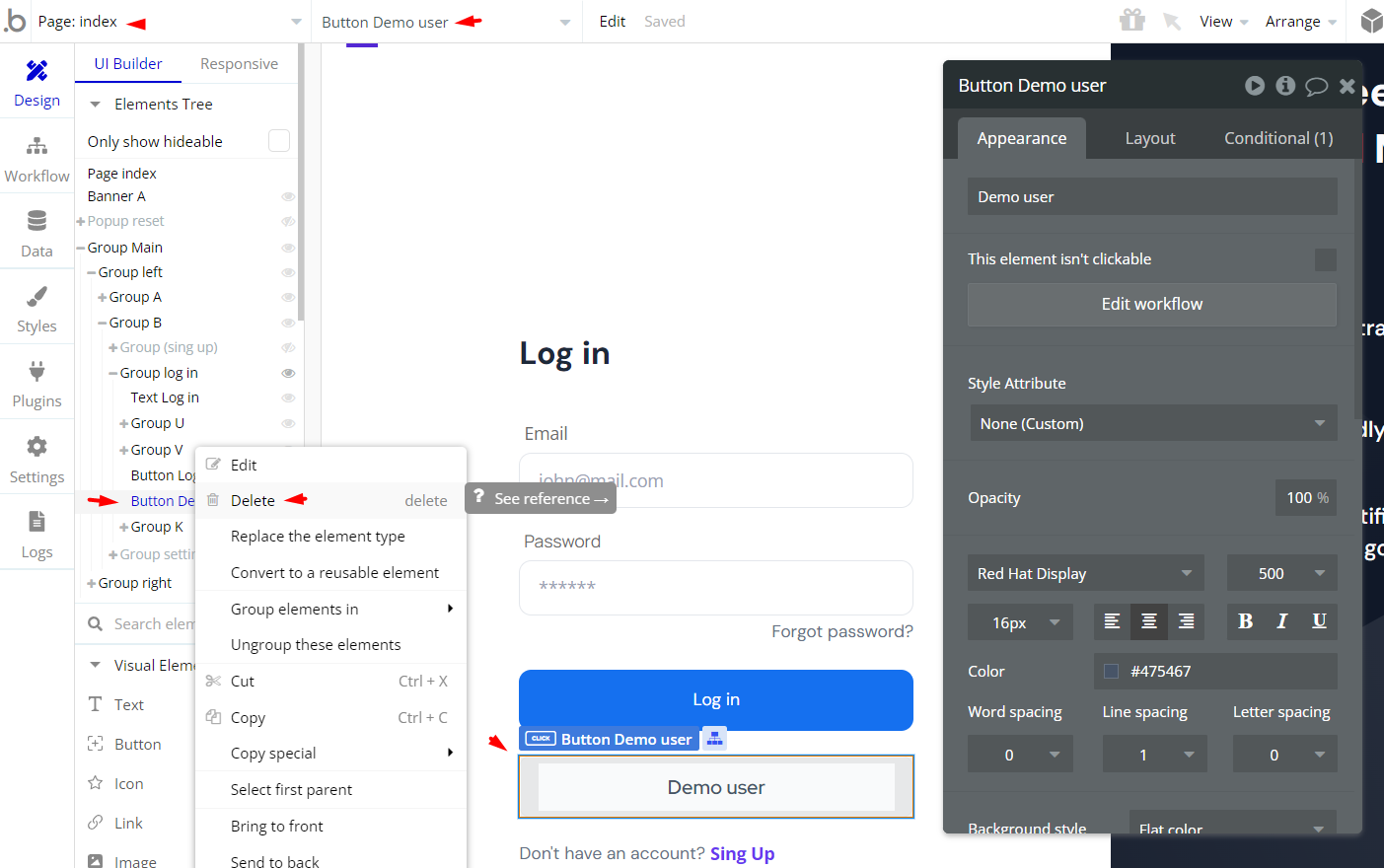
- on the
indexpage, find and remove the Button Demo user element.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
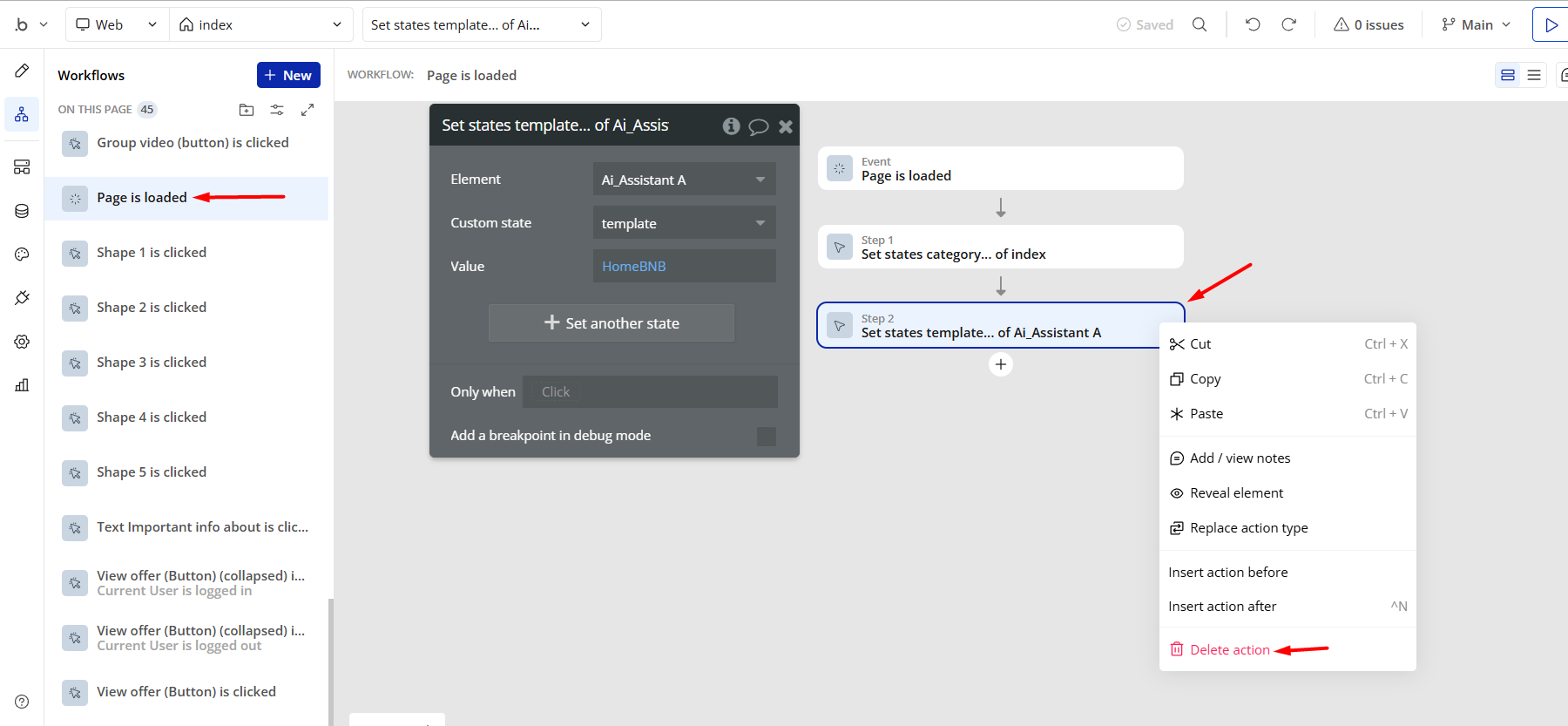
- reusable element “AI Assistant” from the index page and reusable elements
- remove the following step in the workflow:

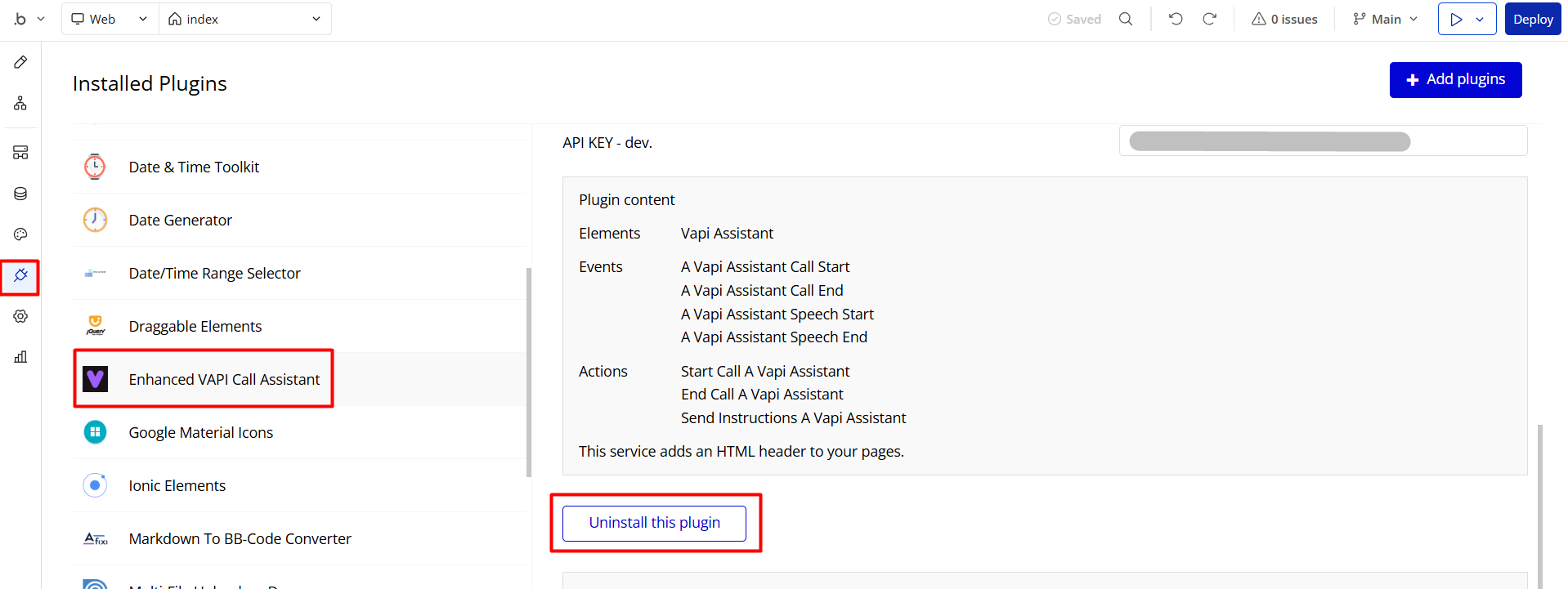
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Hidden Design Elements
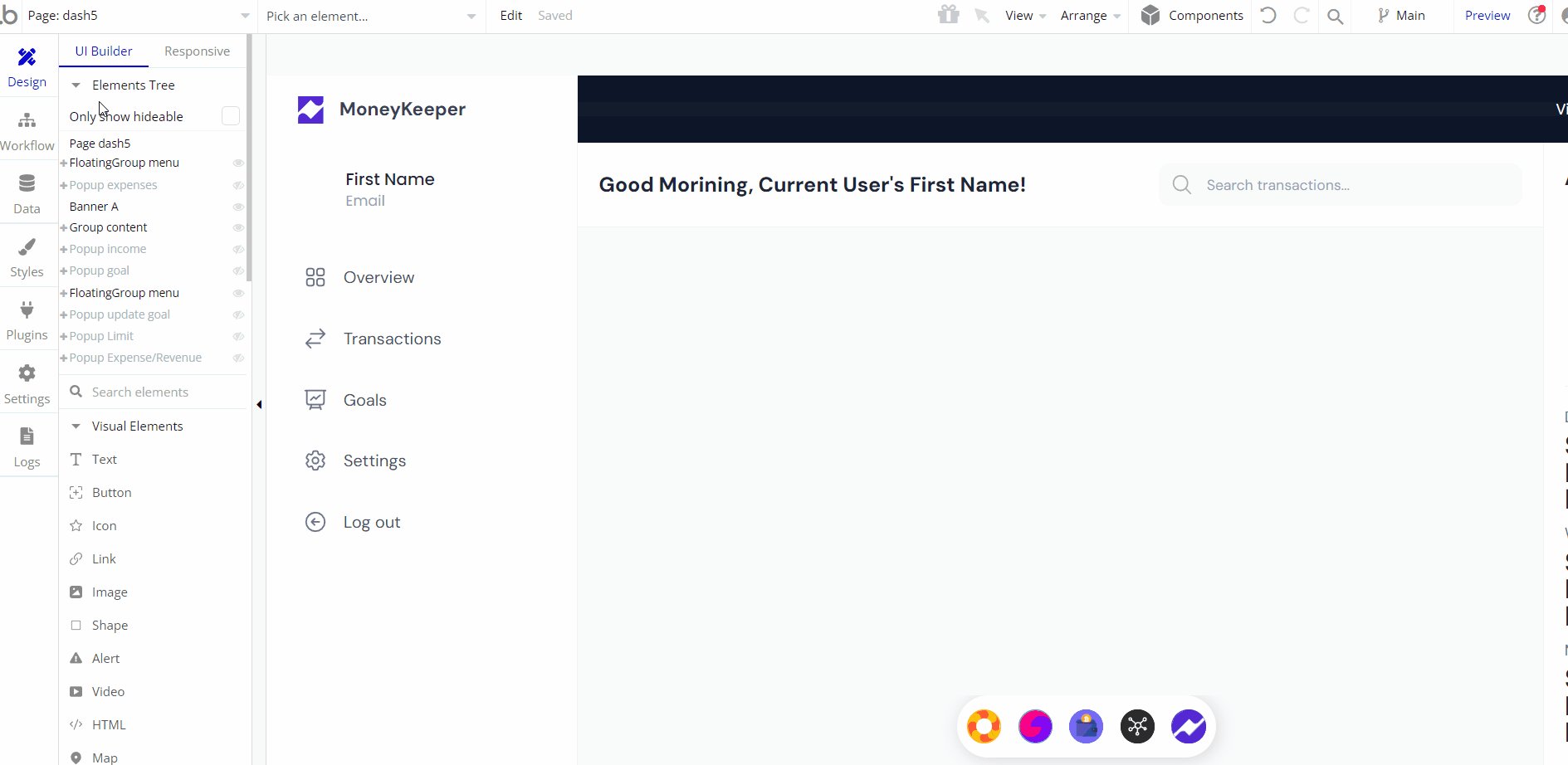
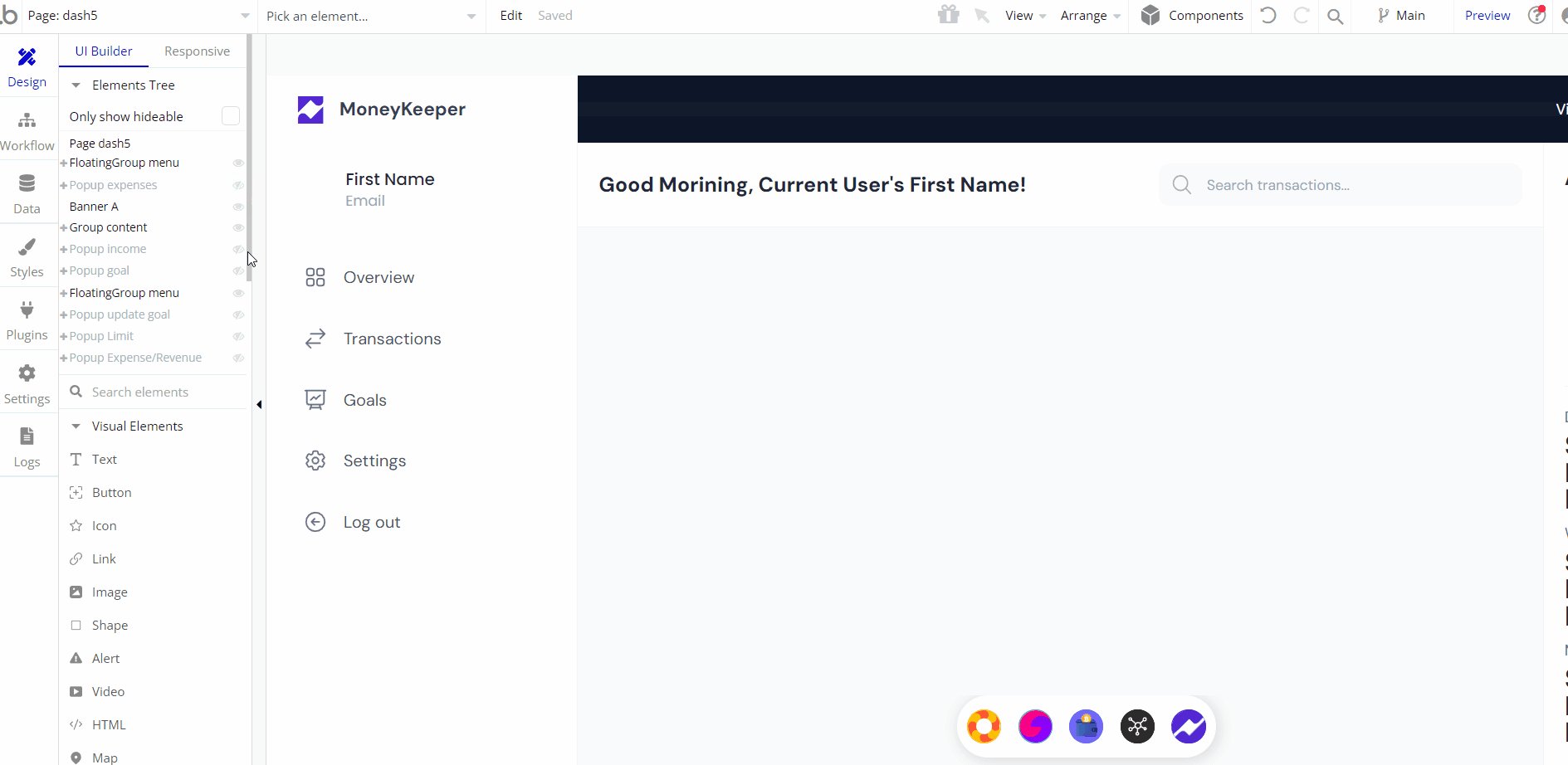
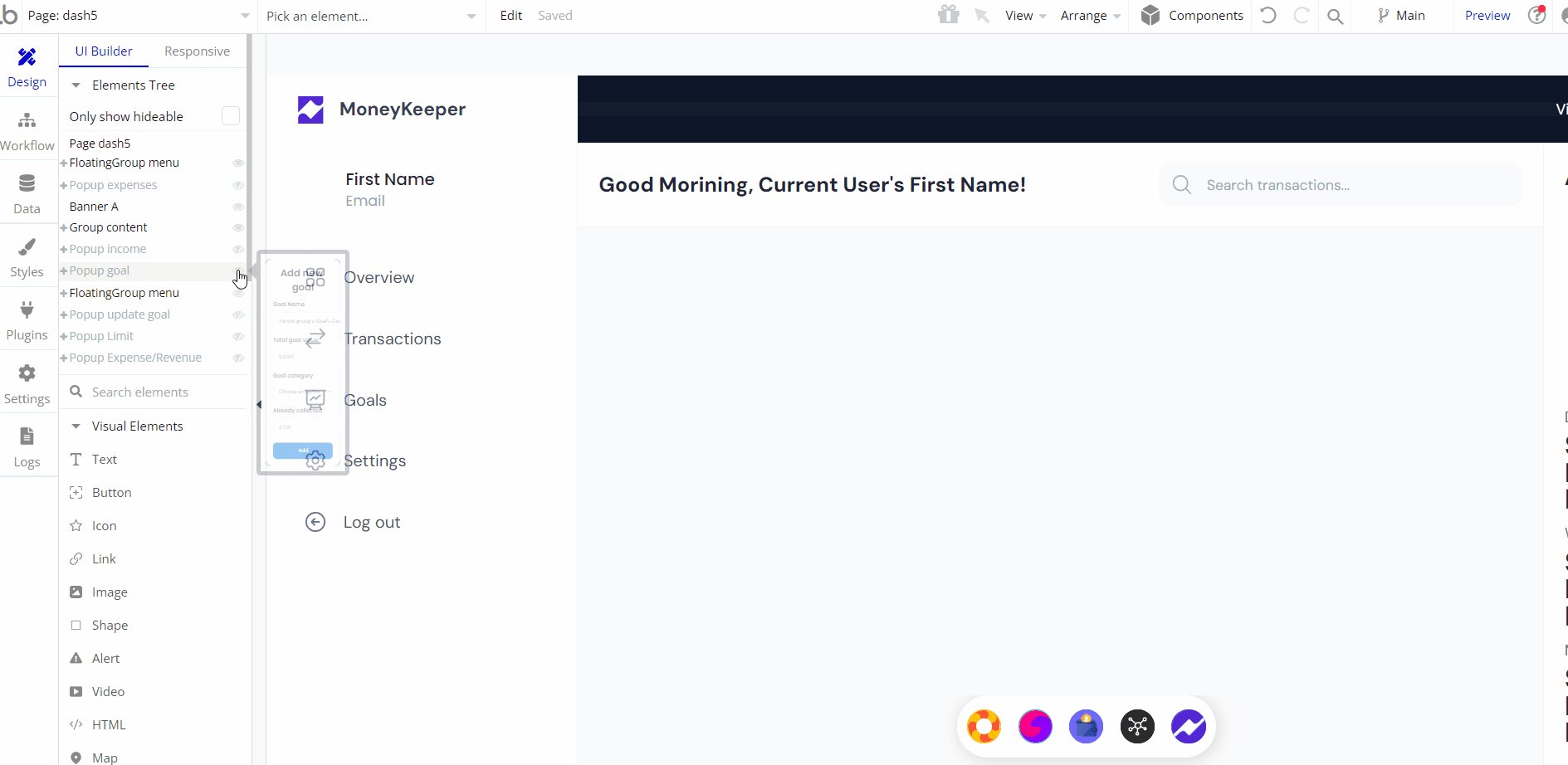
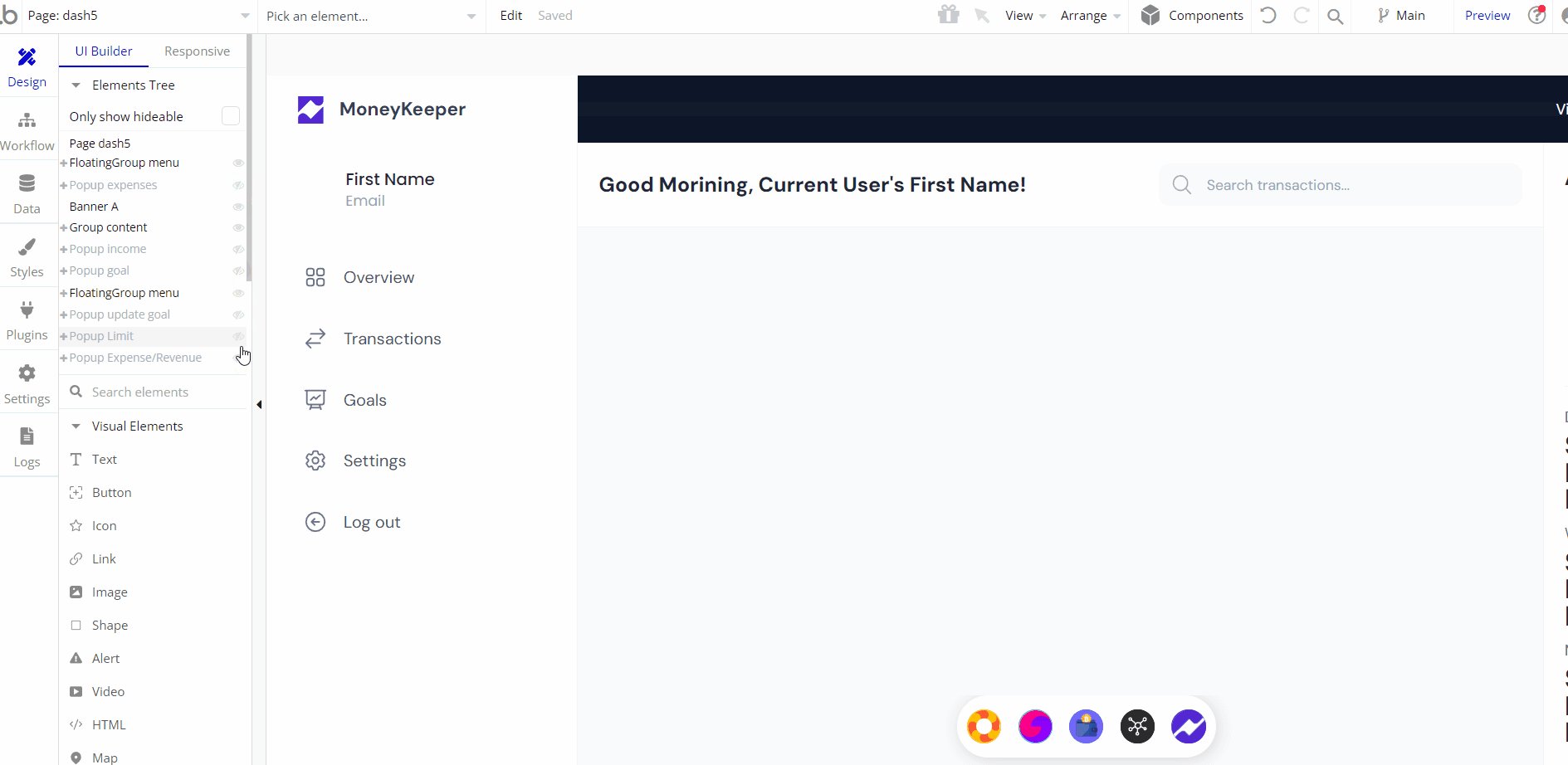
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
All images, and texts on pages are displayed for demonstrational purposes and can be changed directly on the page. The same stands for the numbers, you need to set the sources.
index
This page comes with a short description of the app’s purpose and simple signup/login functionality.

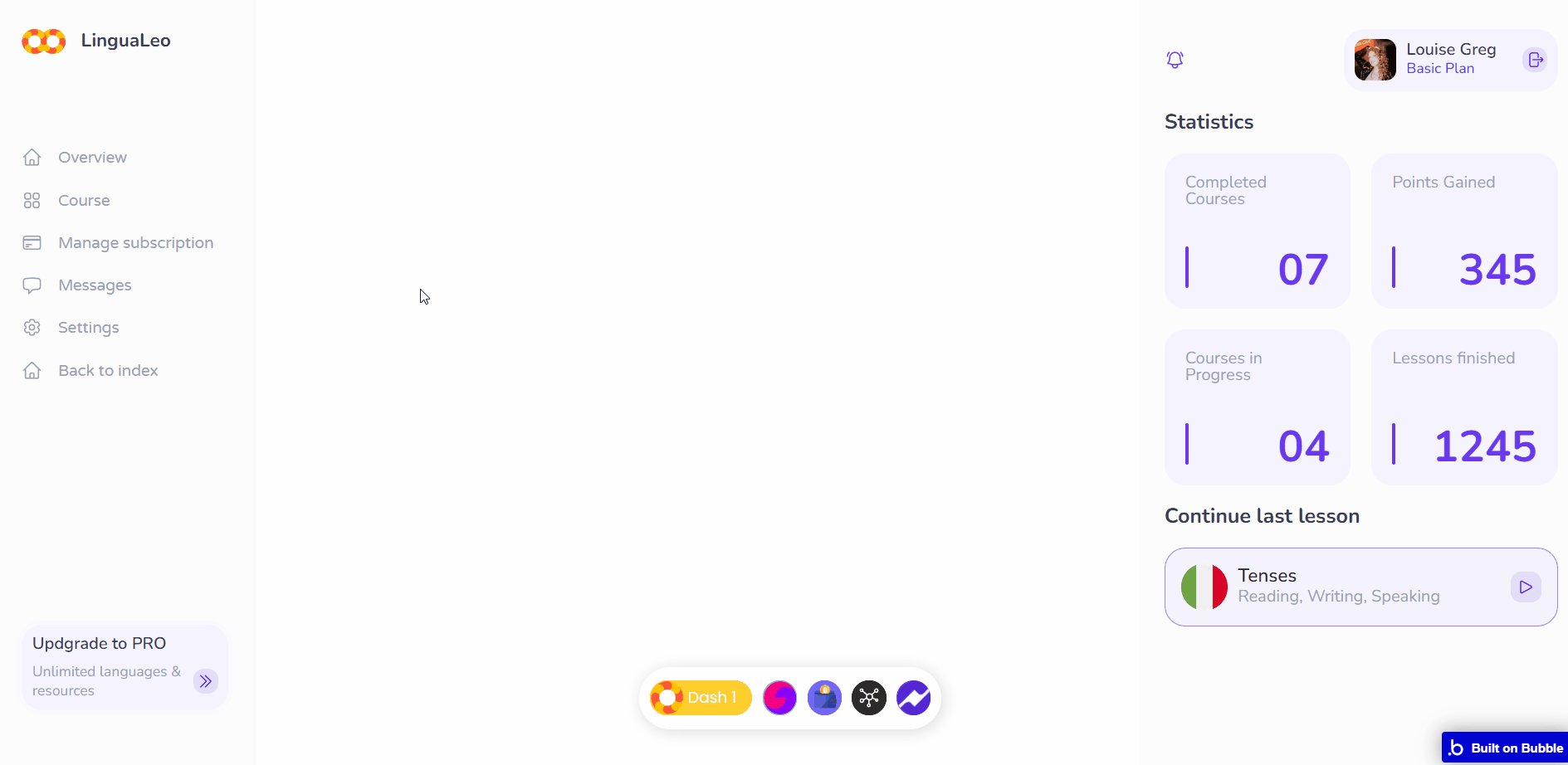
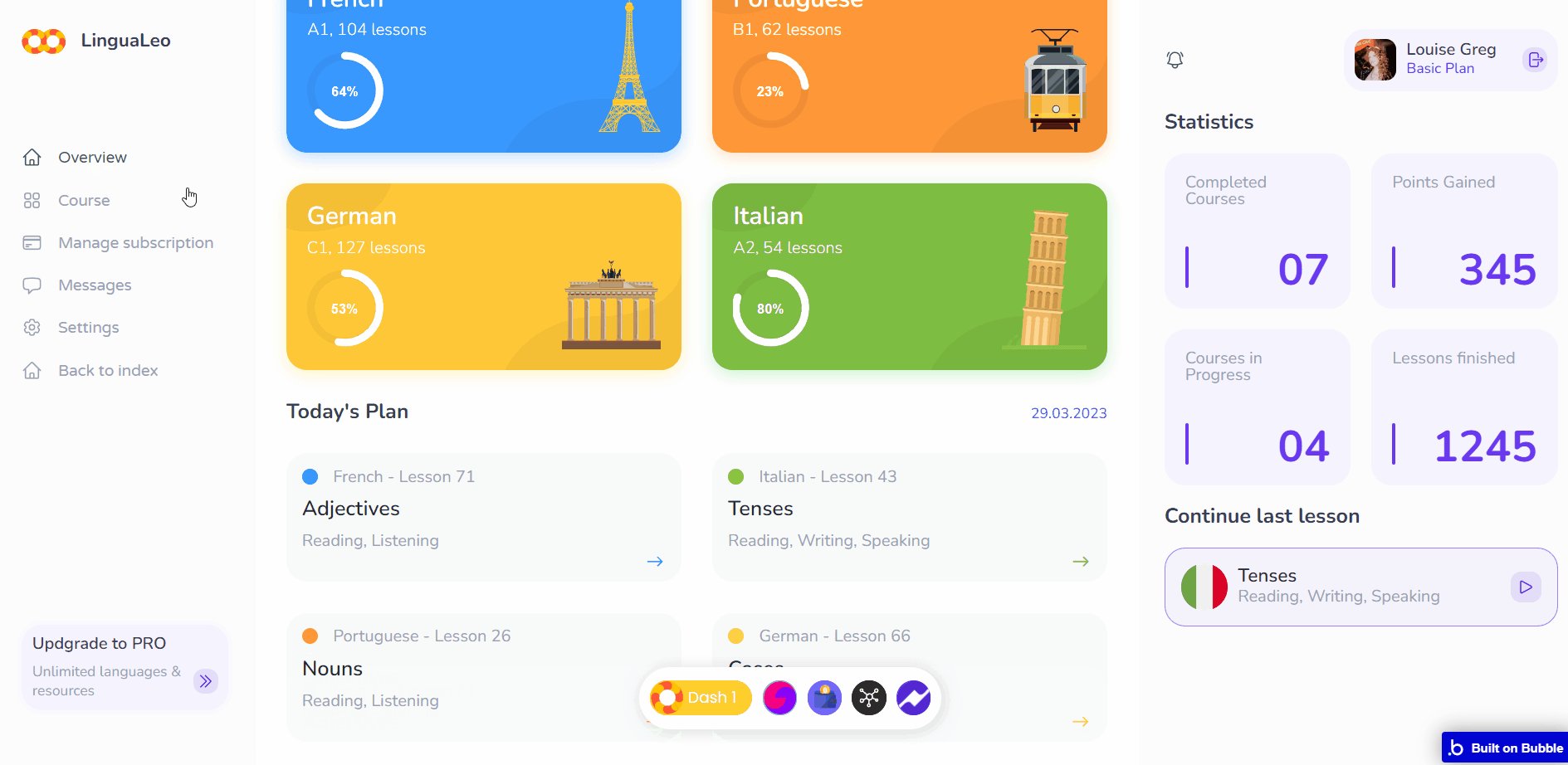
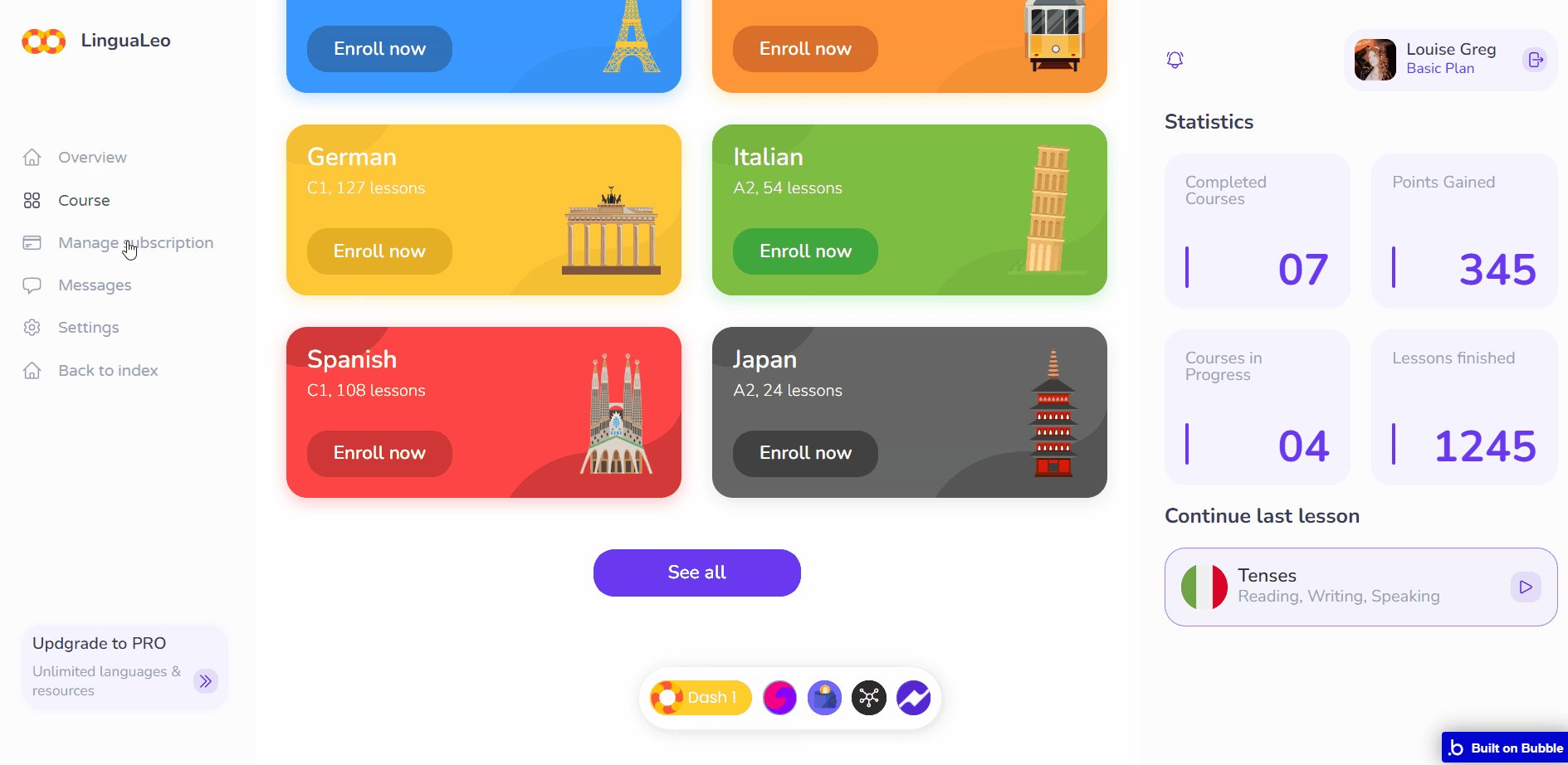
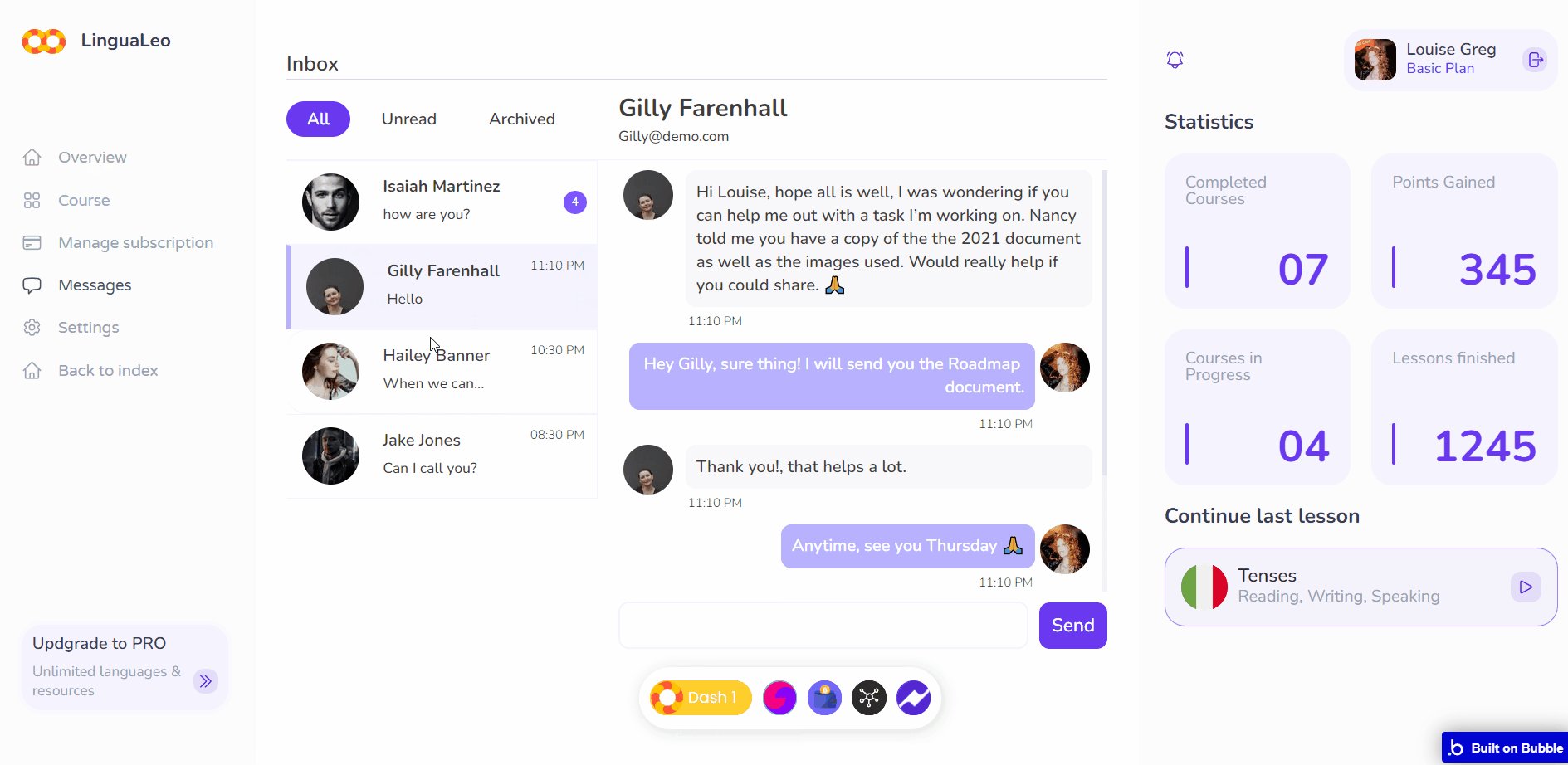
dash1
This page comes as an example of a dashboard design that can be used for course management and user support.

Note: Switching between tabs works by changing elements’ custom states.
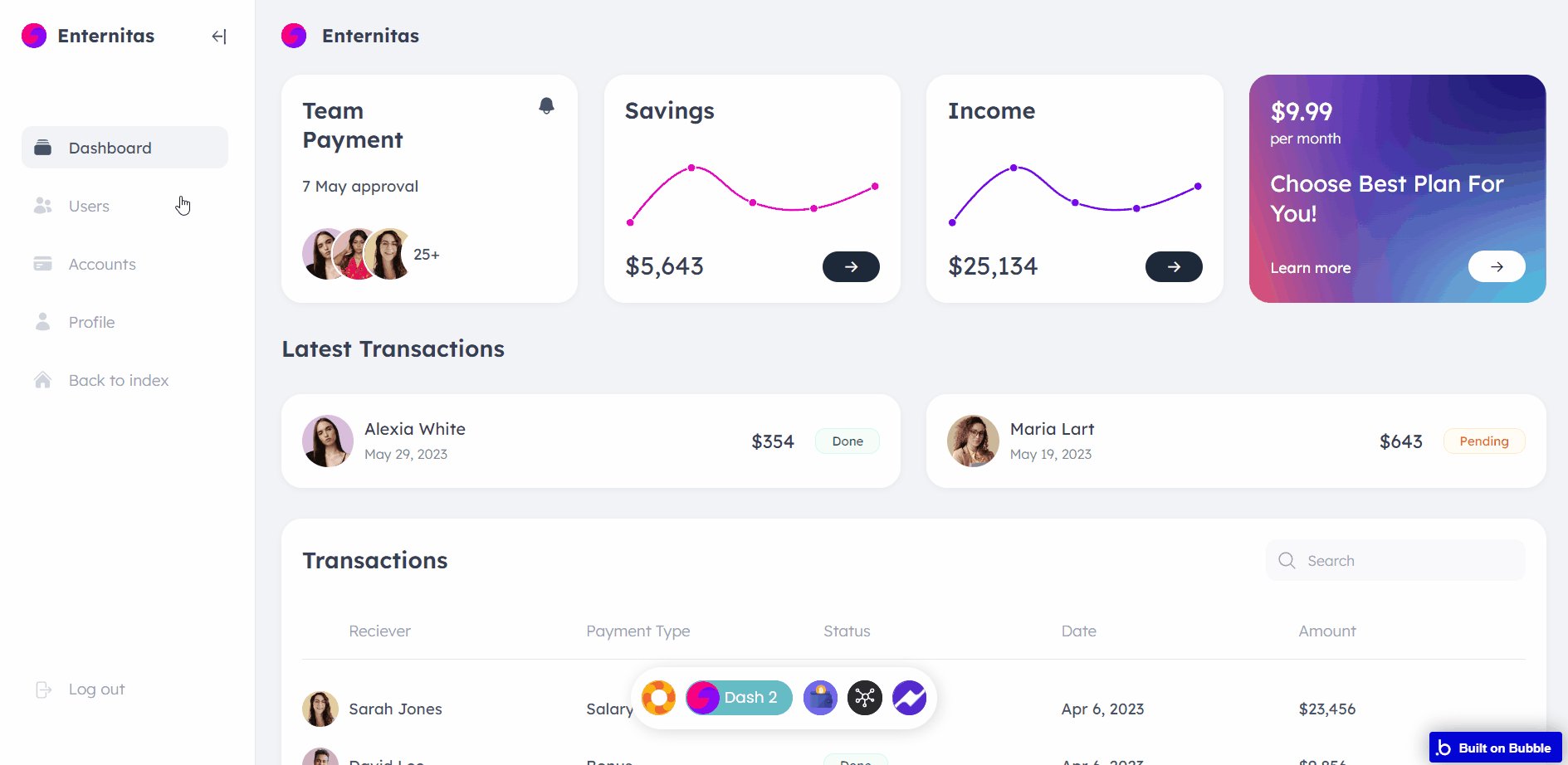
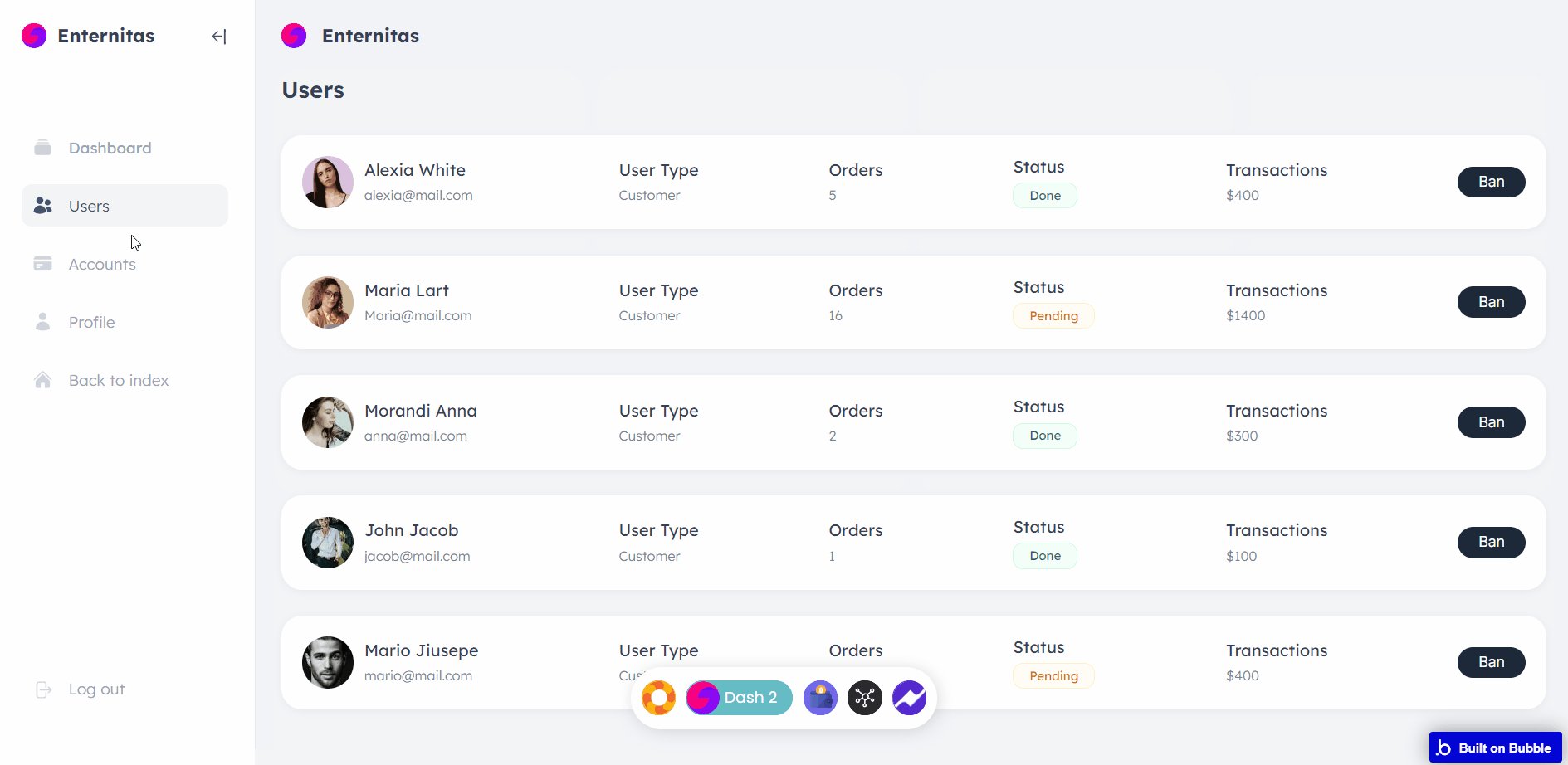
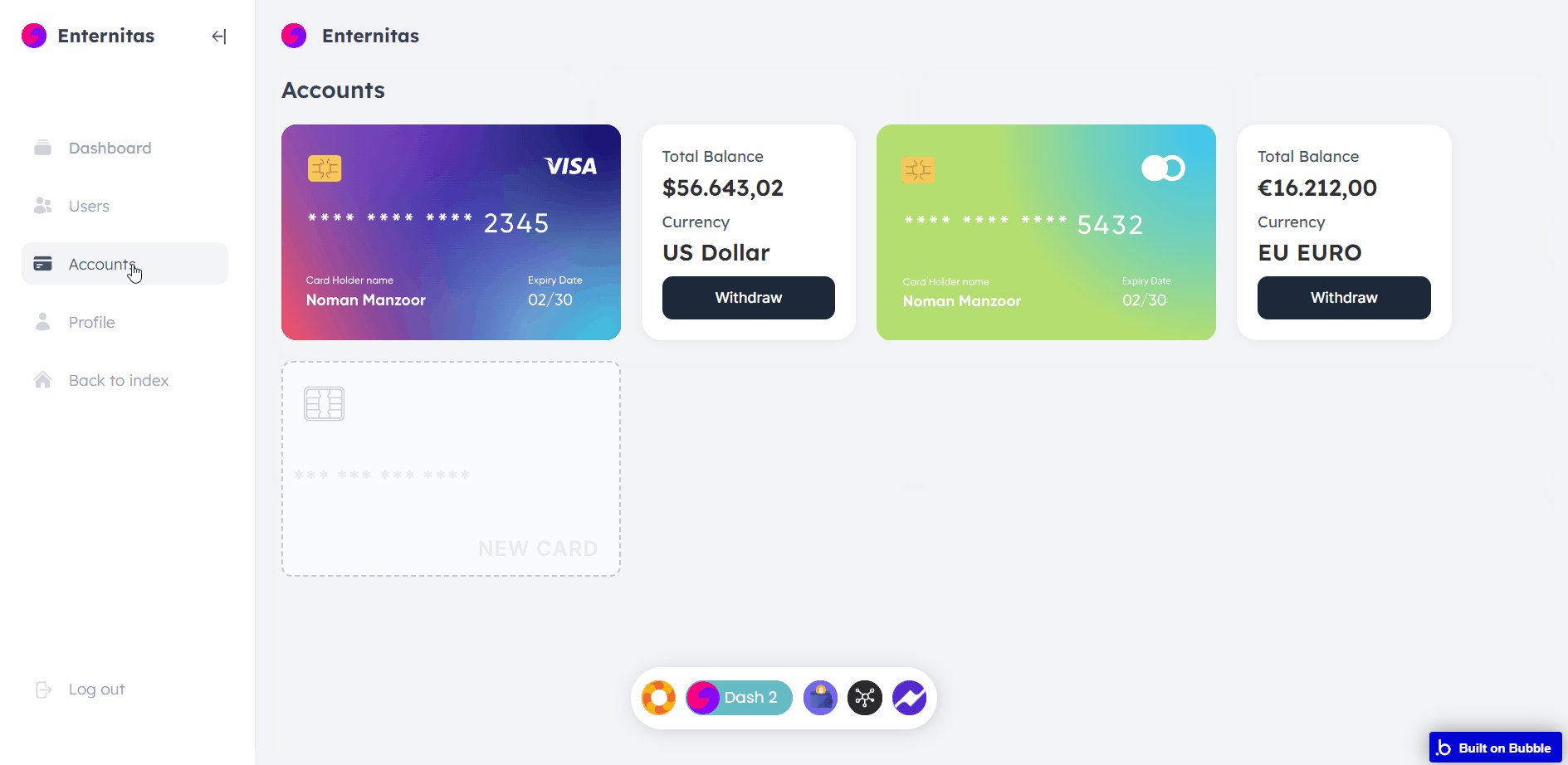
dash2
This page comes as an example of a dashboard design that can be used for team management and payment tracking.

Note: Switching between tabs works by changing elements’ custom states.
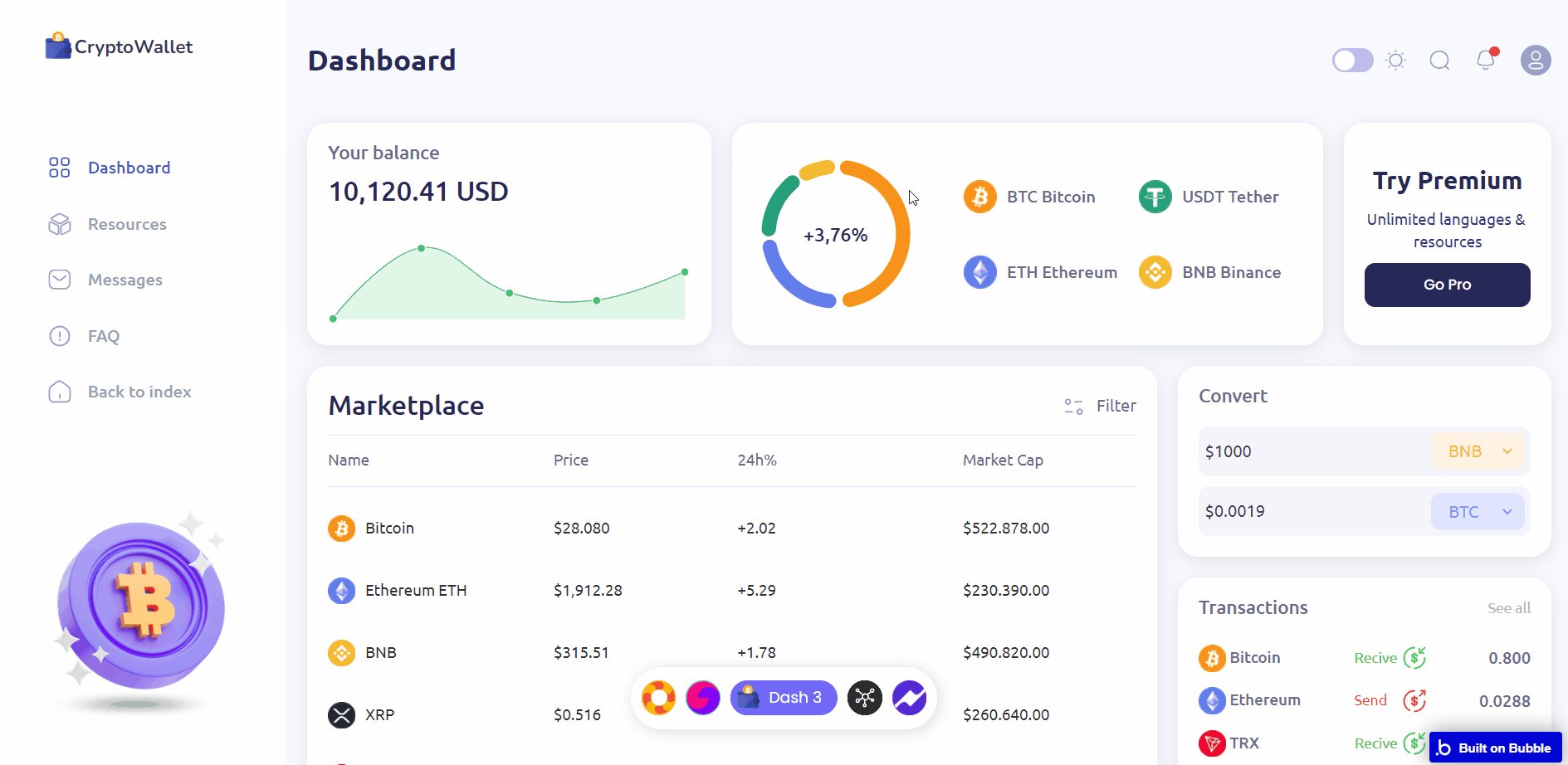
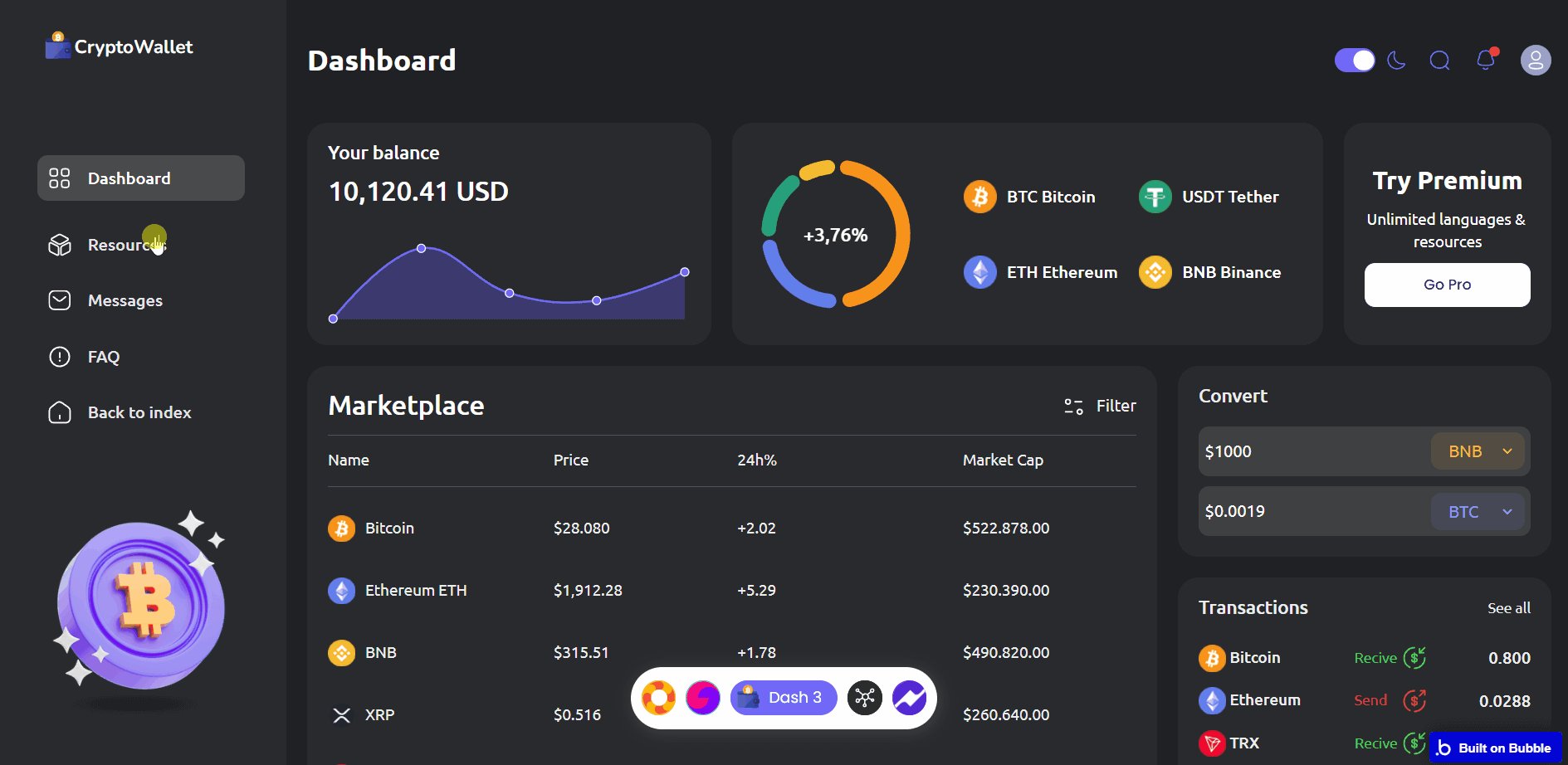
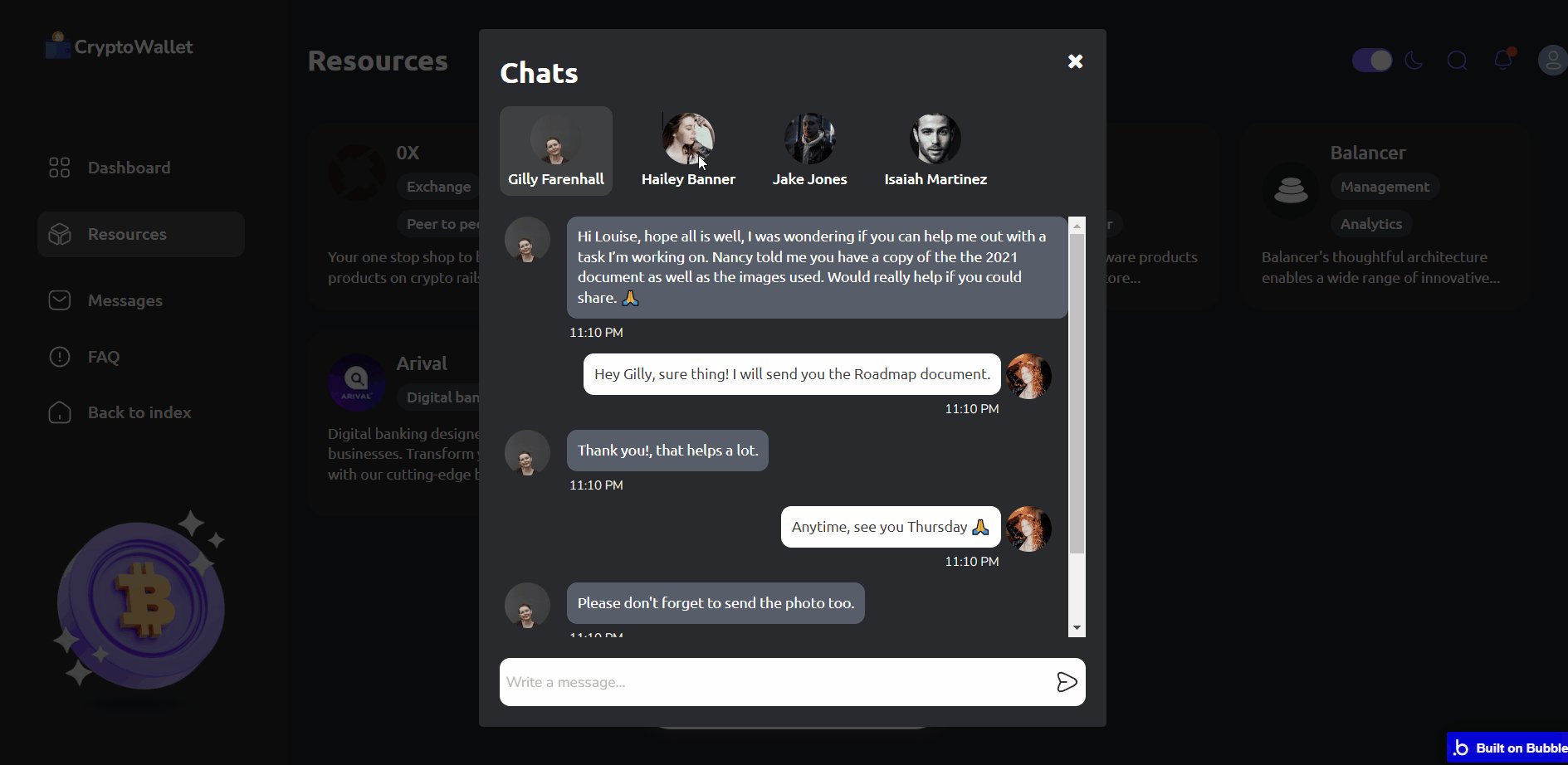
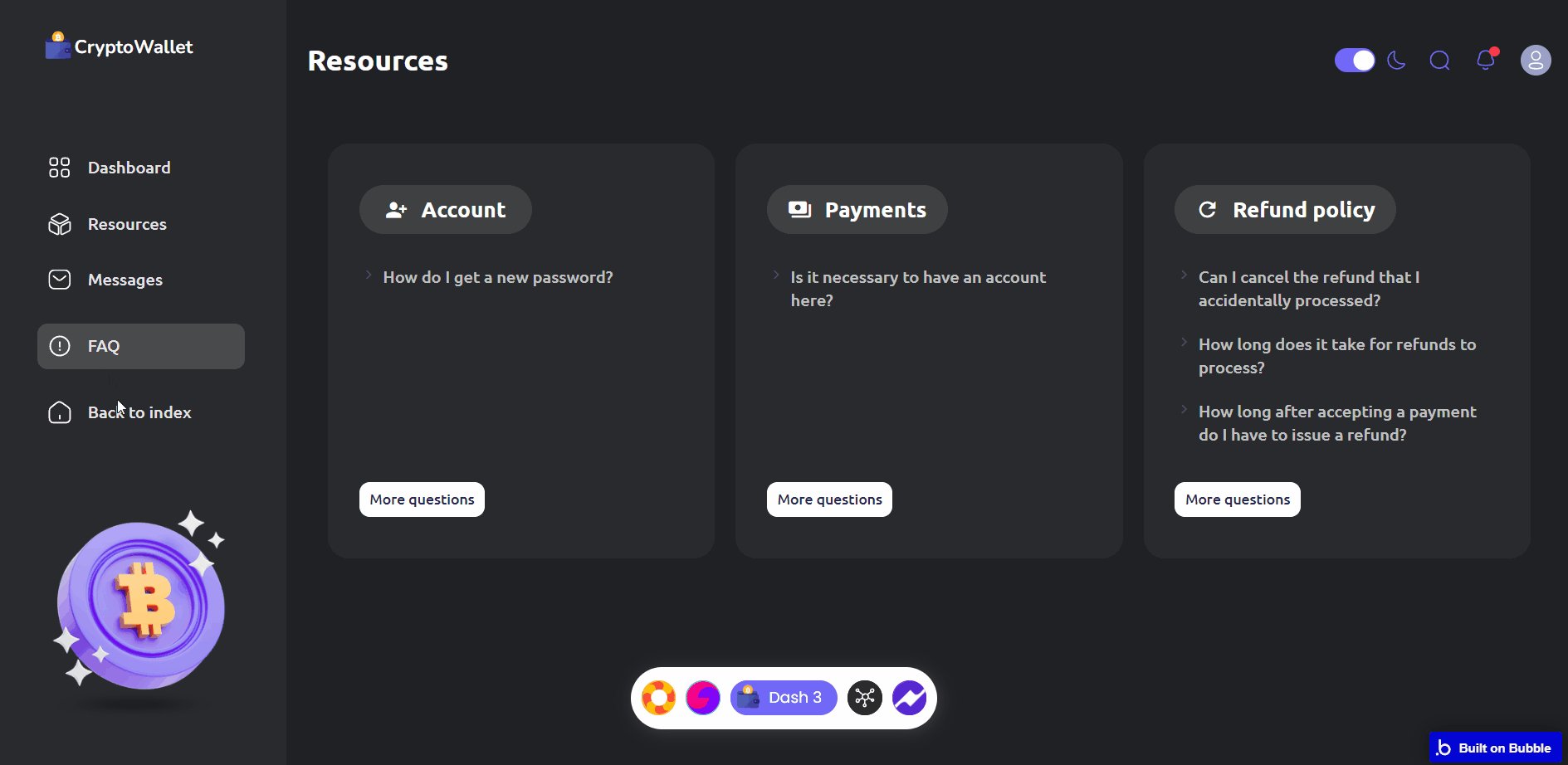
dash3
This page comes as an example of a dashboard design that can be used for crypto payments and user support as well as FAQ section management.

Note: Switching between tabs works by changing elements’ custom states.
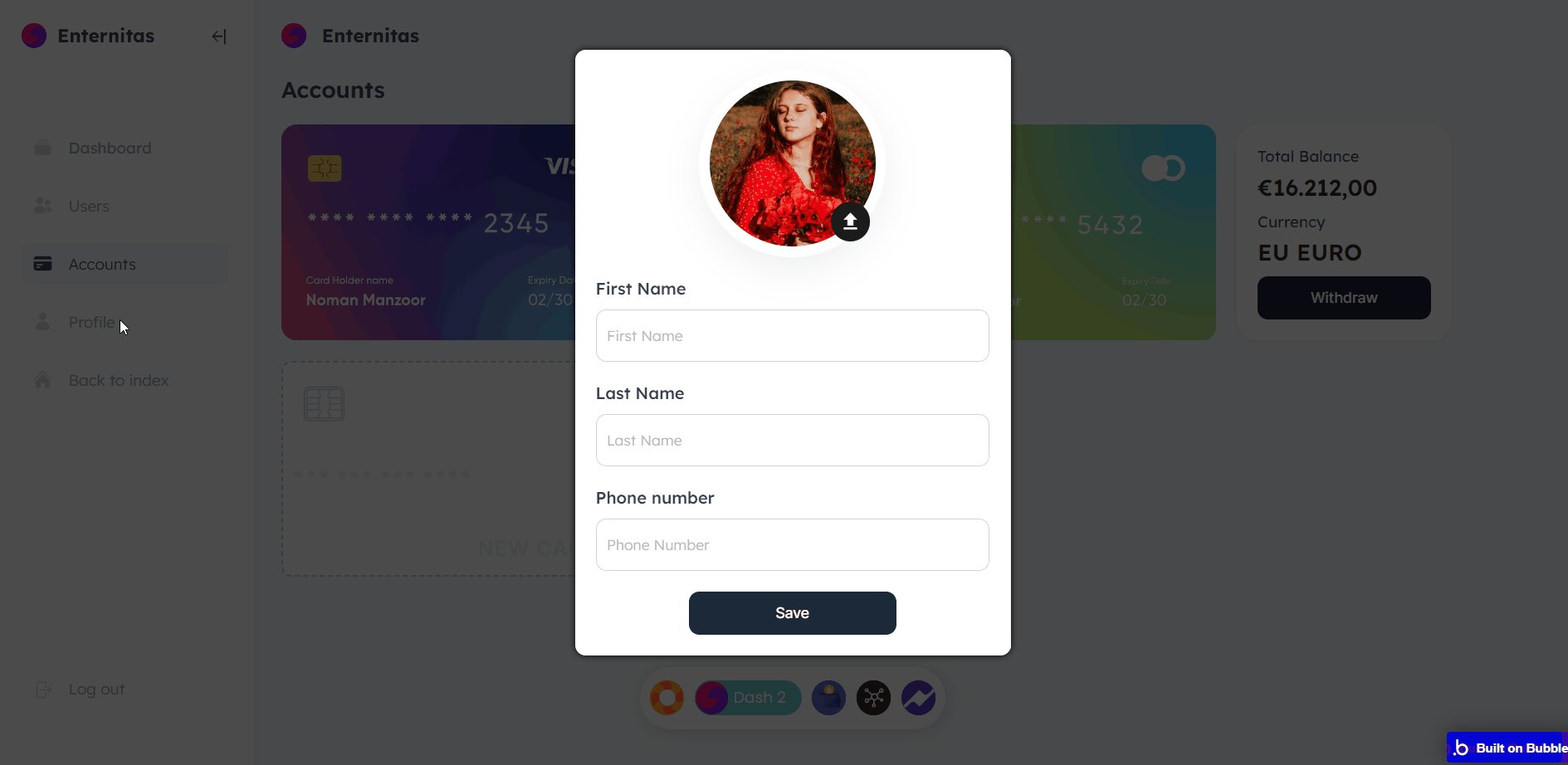
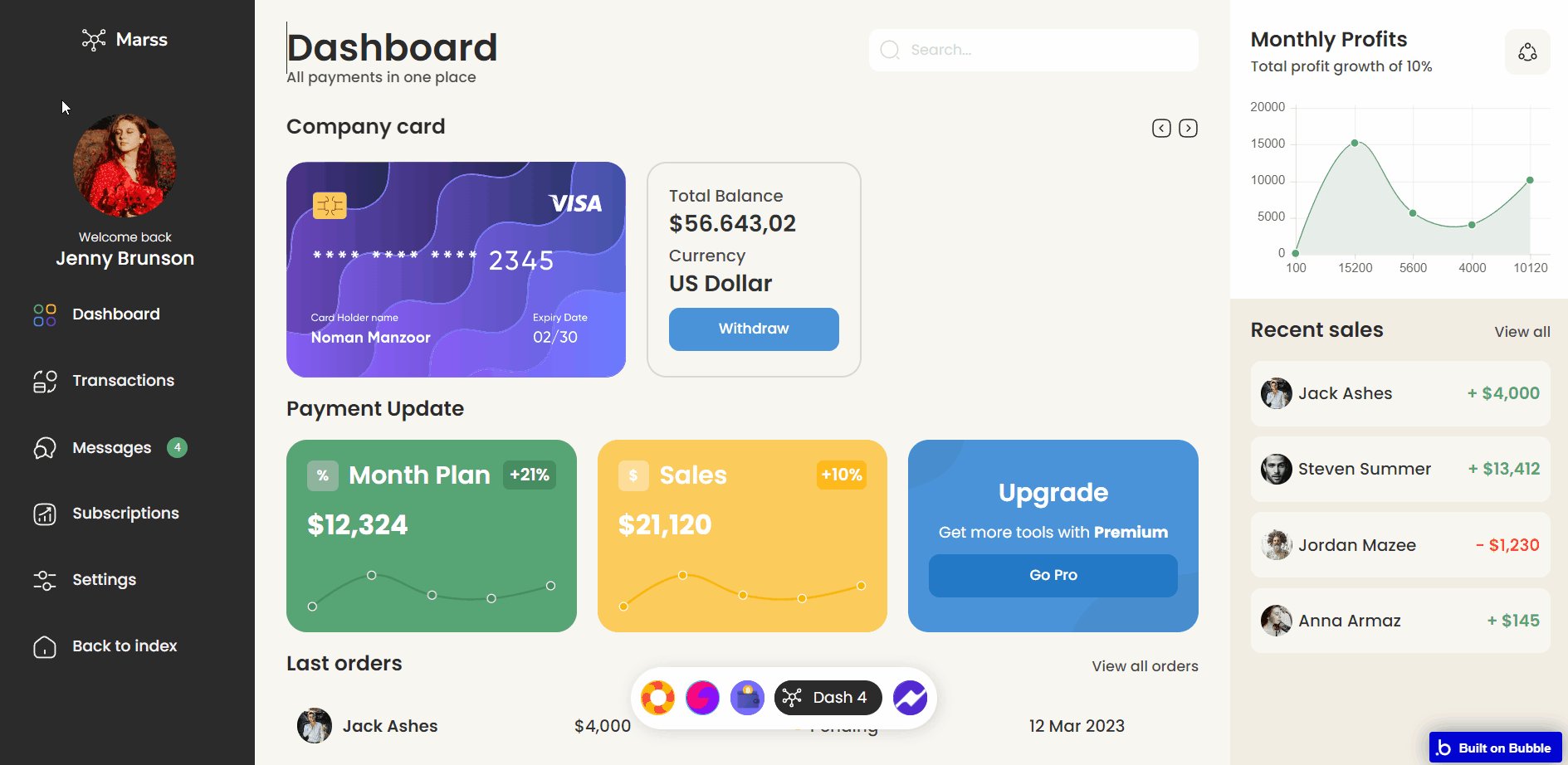
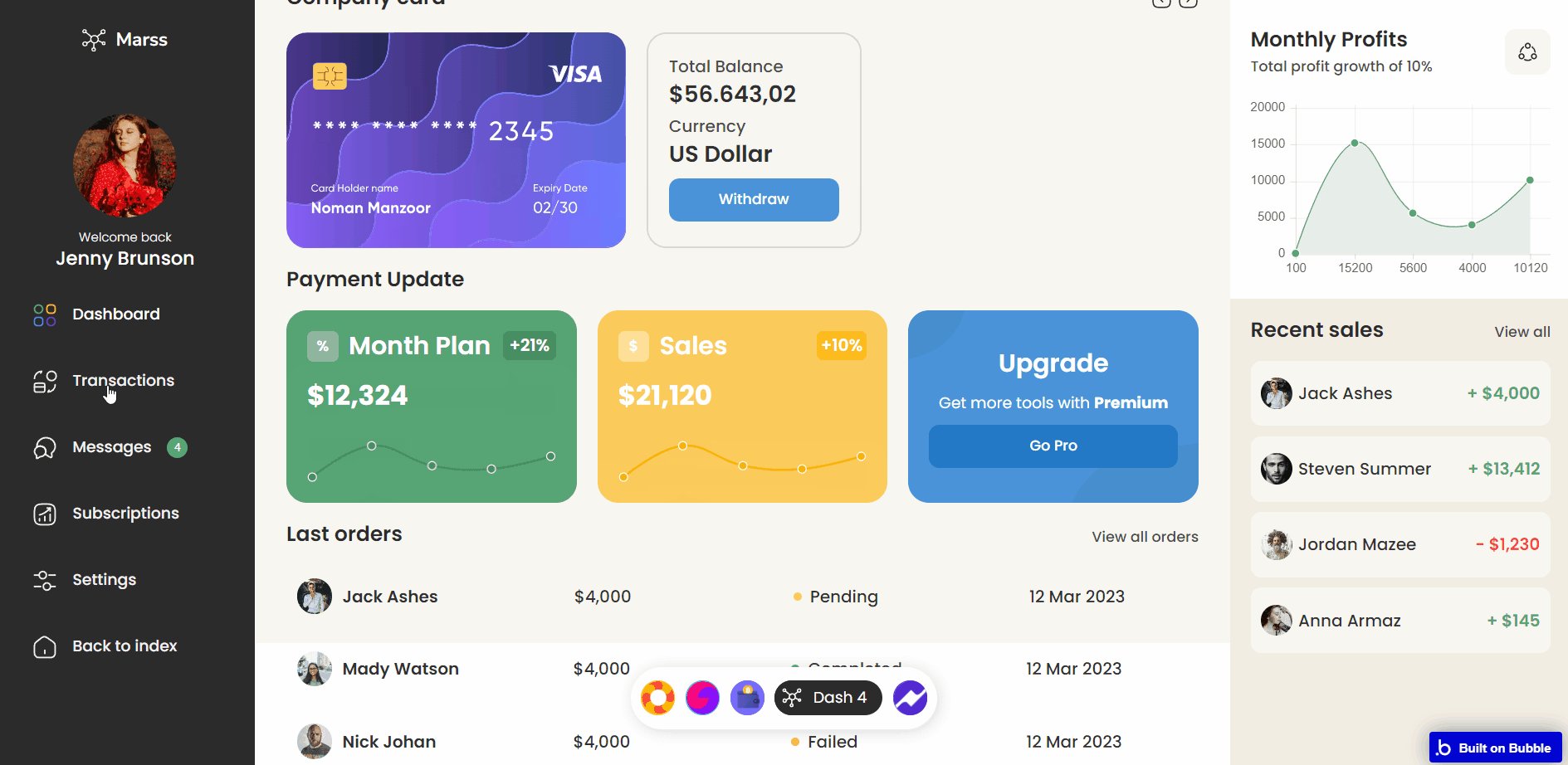
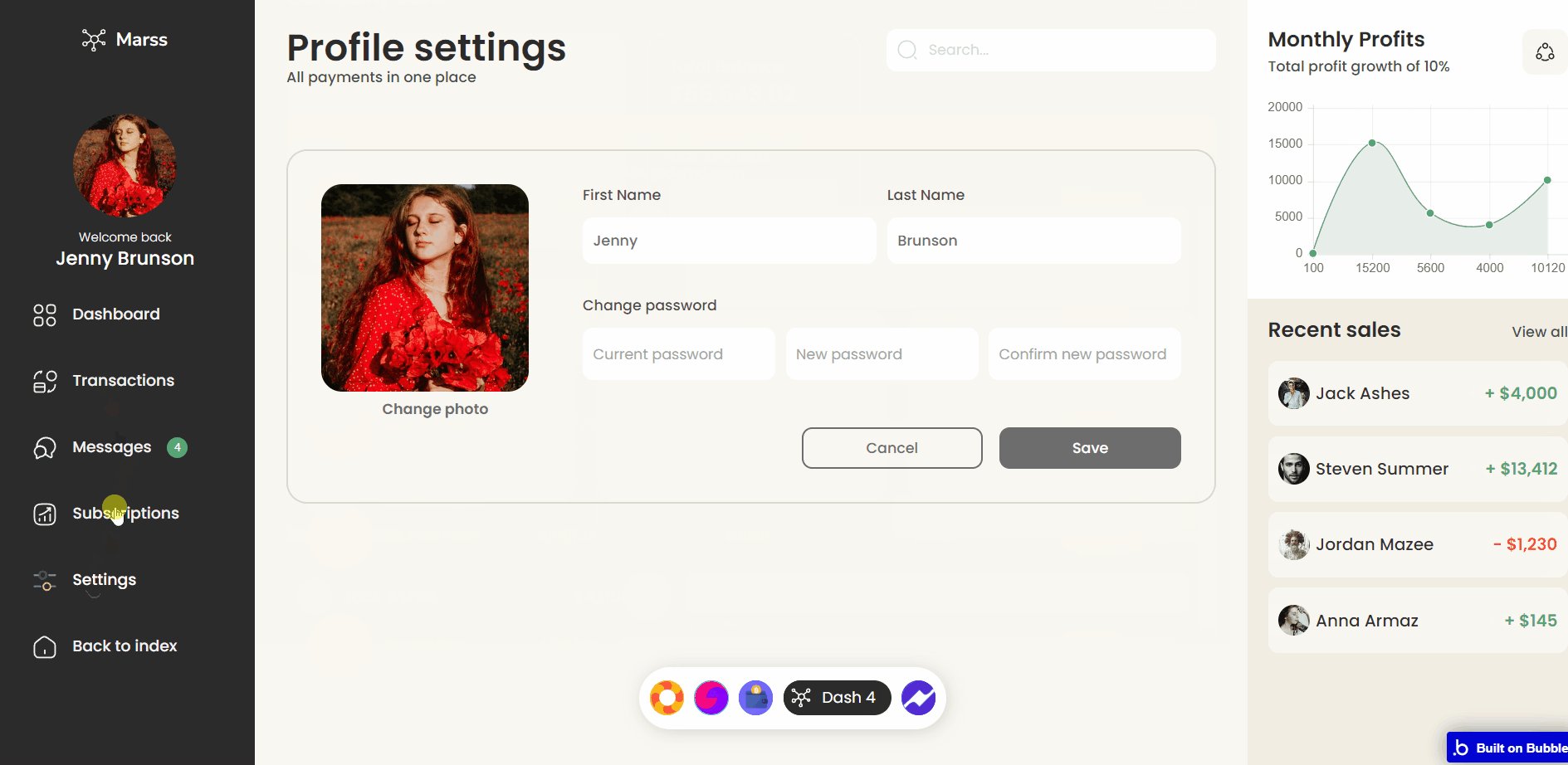
dash4
This page comes as an example of a dashboard design that can be used as a user profile management dashboard.

Note: Switching between tabs works by changing elements’ custom states.
dash5
This page comes with an example of a dashboard design that can be used costs and goals management dashboard.

Note: Switching between tabs works by changing elements’ custom states.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
FAQ Toggle
This reusable element is used on the
dash3 page to manage the FAQ section content. 
focus-goal
This reusable element is used on the
dash5 page to manage the created goals. 
focus-transaction
This reusable element is used on the
dash5 page to manage the transactions. 
menu
This reusable element allows navigation between dashboard examples.

Data Types
Coins
This data type is used to store information for the
dash3 page. Field Name | Type | Notes |
24h% | number | Stores the rise value. |
Logo | image | Stores the coin currency image. |
Market_Cap | text | Stores the market cap value. |
Name | text | Stores the currency name. |
Price | text | Stores the coin price. |
Crypto
This data type is used to store information for the
dash2 and dash4 pages to be displayed in charts.Field Name | Type | Notes |
Balance | number | Stores the balance value |
Expense/Revenue
This data type is used to store information for the
dash5 page. Field Name | Type | Notes |
amount | number | Stores the expense amount value. |
Category | Category | Stores the expense category. |
Title | text | Stores the expense title. |
type | Type | Stores the expense type. |
FAQ
This data type is used to store information about the FAQ content displayed in the FAQ Toggle reusable element.
Field Name | Type | Notes |
answer | text | Stores the answer text. |
question | text | Stores the question text. |
topic | text | Stores the topic text. |
Goal
This data type is used to store information for the
dash5 page. Field Name | Type | Notes |
goal icon | Category | Stores the goal category icon. |
Goal price | number | Stores the goal price. |
Goal title | text | Stores the goal title. |
Percents | number | Stores the goal execution % value. |
Progress | List of numbers | Stores the goal progress numbers. |
status | text | Stores the goal status. |
Transactions
This data type is used to store information for the
dash2 and dash4 pages to be displayed in repeating groups. Field Name | Type | Notes |
Amount | number | Stores the transaction amount. |
Name | text | Stores the transaction name. |
Payment type | text | Stores the payment type. |
Status | text | Stores the transaction status. |
User Photo | image | Stores the transaction sender image. |
User
This data type stores user-related information.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Field Name | Type | Notes |
First Name | text | Stores the user's first name. |
Last Name | text | Stores the user’s last name. |
Limit | number | Stores the payment limit. |
phone_number | number | Stores the user phone number. |
Photo | image | Stores the user photo. |
Total balance | number | Stores the user total balance. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
Category
This field holds all the options available for the product categories.
Attribute | Type | Notes |
Category icon | image | Stores the category image. |
color | text | Stores the text color. |
expense/revenue | Type | Stores the expense value. |
The options for this set are:
Option | Types |
All category | Stores the option. |
Food & Drinks | Stores the option. |
Transportation | Stores the option. |
Entertaiment | Stores the option. |
Clothes | Stores the option. |
Hobbies | Stores the option. |
Salary | Stores the option. |
Freelance | Stores the option. |
Transactions | Stores the option. |
Donation | Stores the option. |
Filter
This field holds all the options available for the transactions filtering options. It comes with the default "Display" attribute.
The options for this set are:
Option | Types |
All time | Stores the filtering option. |
Today | Stores the filtering option. |
Yesterday | Stores the filtering option. |
This month | Stores the filtering option. |
This year | Stores the filtering option. |
Type
This field holds all the options available for the costs categories. It comes with the default "Display" attribute.
The options for this set are:
Option | Types |
All type | Stores the filtering option. |
Expense | Stores the filtering option. |
Revenue | Stores the filtering option. |
Release Notes
25 August 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
08 April 2023
- 🔄 Template's design reworked and updated to the new Bubble Responsive Engine
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials