About this Template
Link to the template page: https://bubble.io/template/product-sales-funnel-1549029228157x282119225083166720
Introduction
This is a simple Sales Funnel for your Product. It consists of one sales page with multiple sections.
It is perfect for creating a quick landing page for your product and accepting payments.
The template allows users to order your product, by entering shipping information and paying using Stripe. The template is responsive and optimized for mobile use.
Features
The different sections that are included are:
- Main Title Section
- Quote from a Customer
- Description
- Features
- FAQs
- About the Creator
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Payments
Card payments in this template are powered by Stripe, using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using Bubble's Stripe plugin for payments.
Now we'll configure the Stripe dashboard and the Stripe plugin within your editor. Please follow the Stripe payments instructions below to configure.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
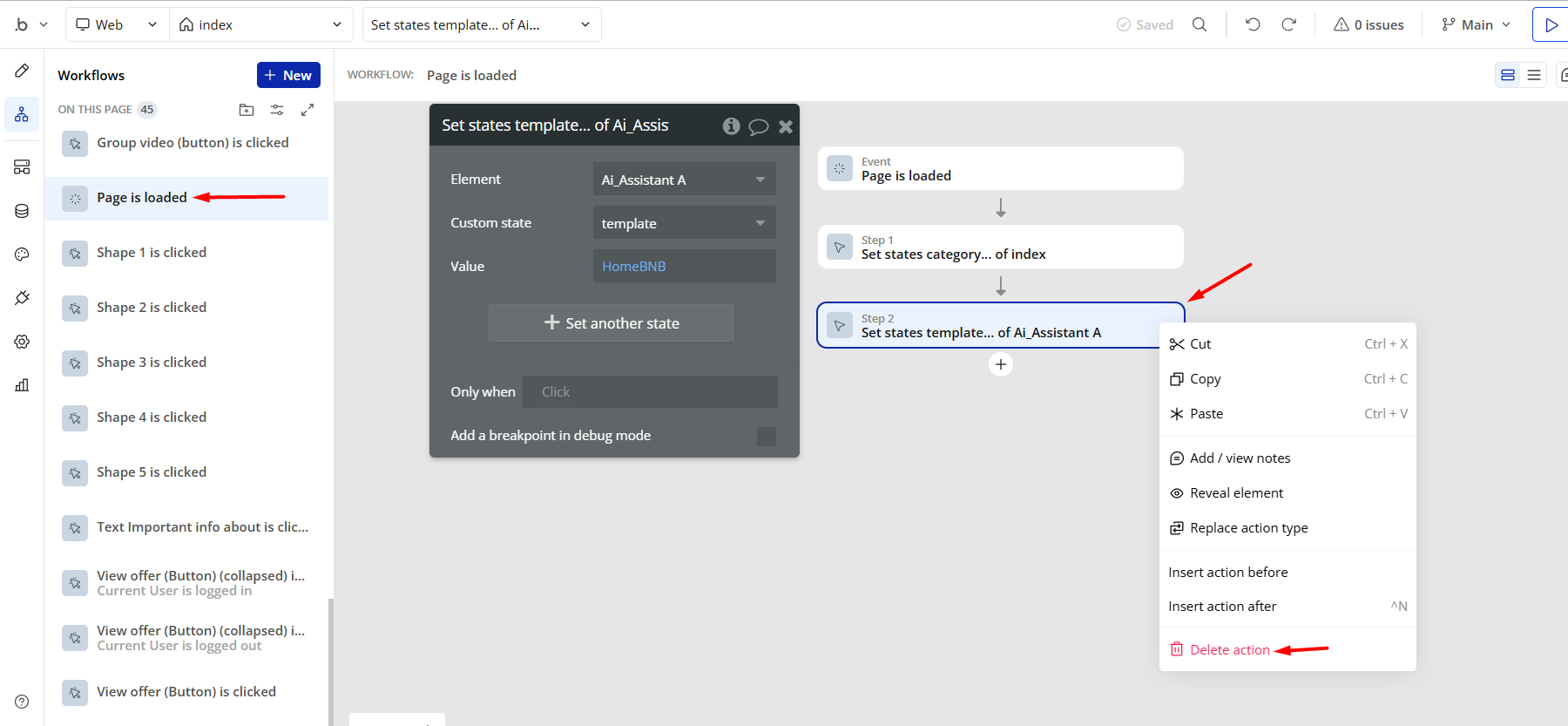
- remove the following step in the workflow:

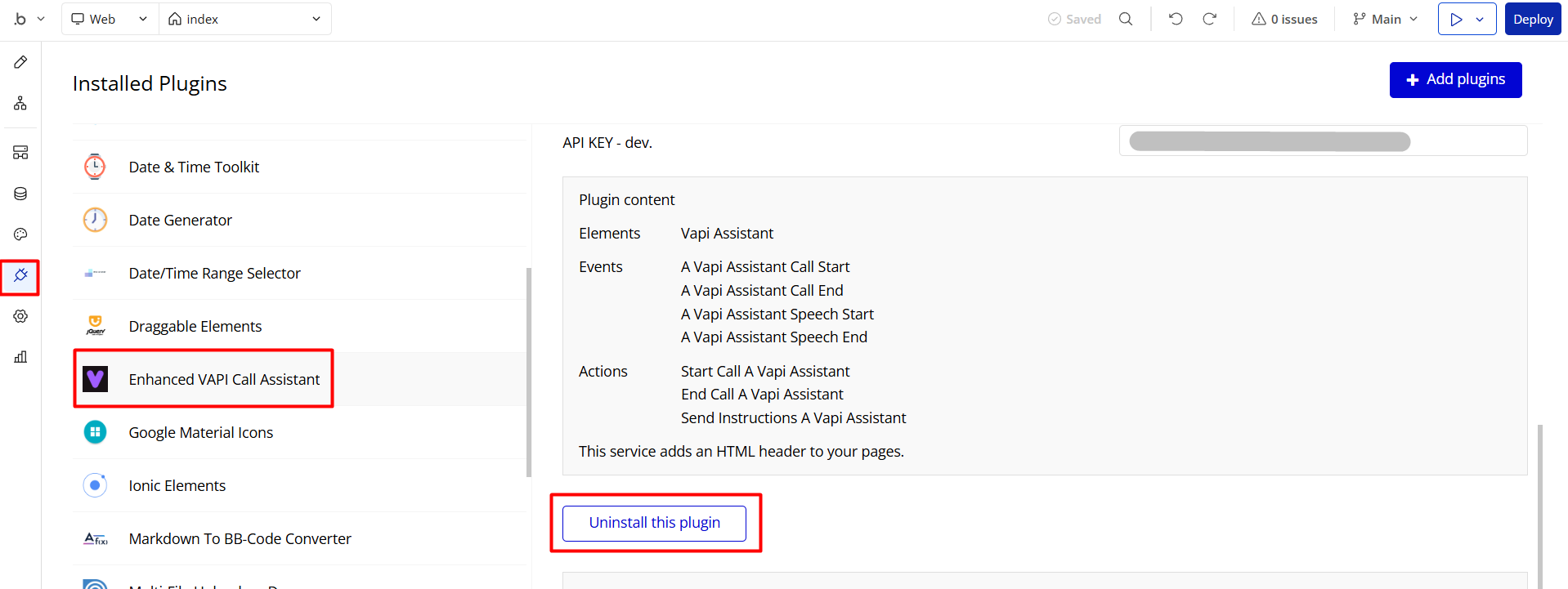
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Purchase: Users will see a popup with an order confirmation after a successful purchase and will receive an order confirmation email.
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't found the answer yet, contact us by sending a email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
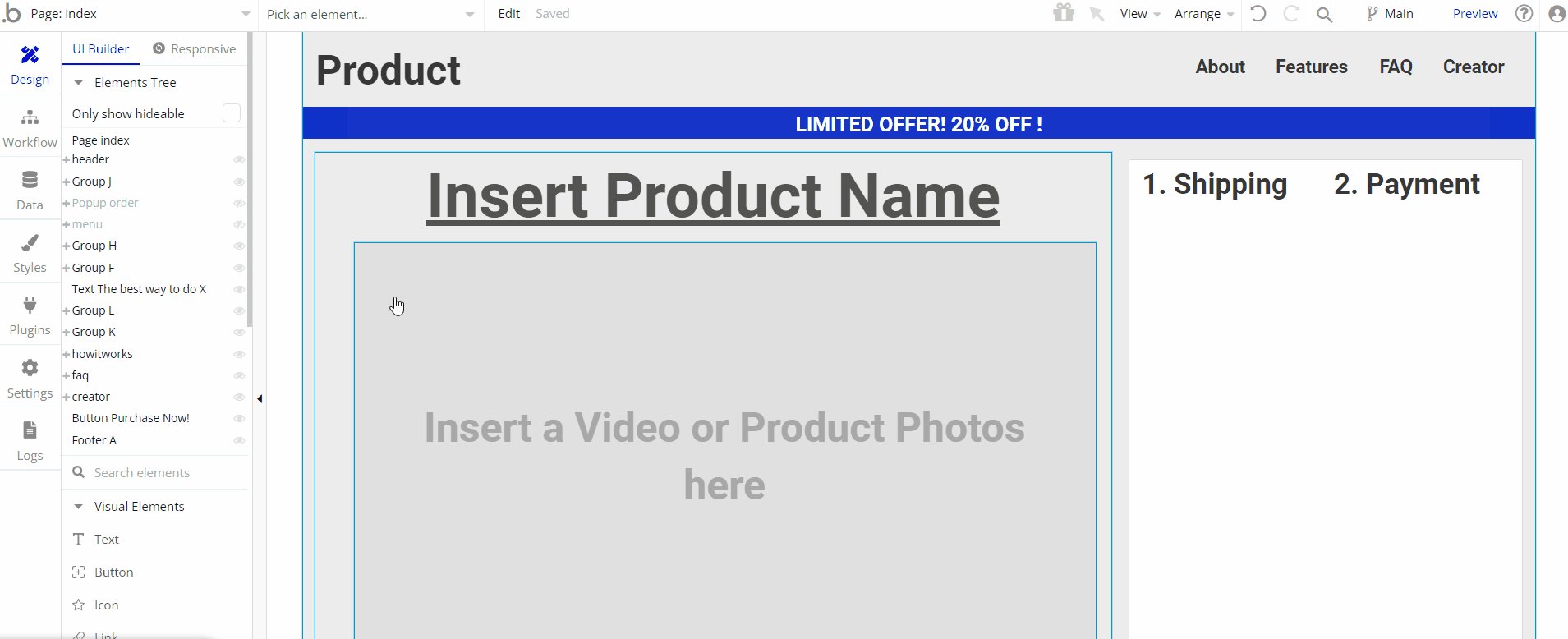
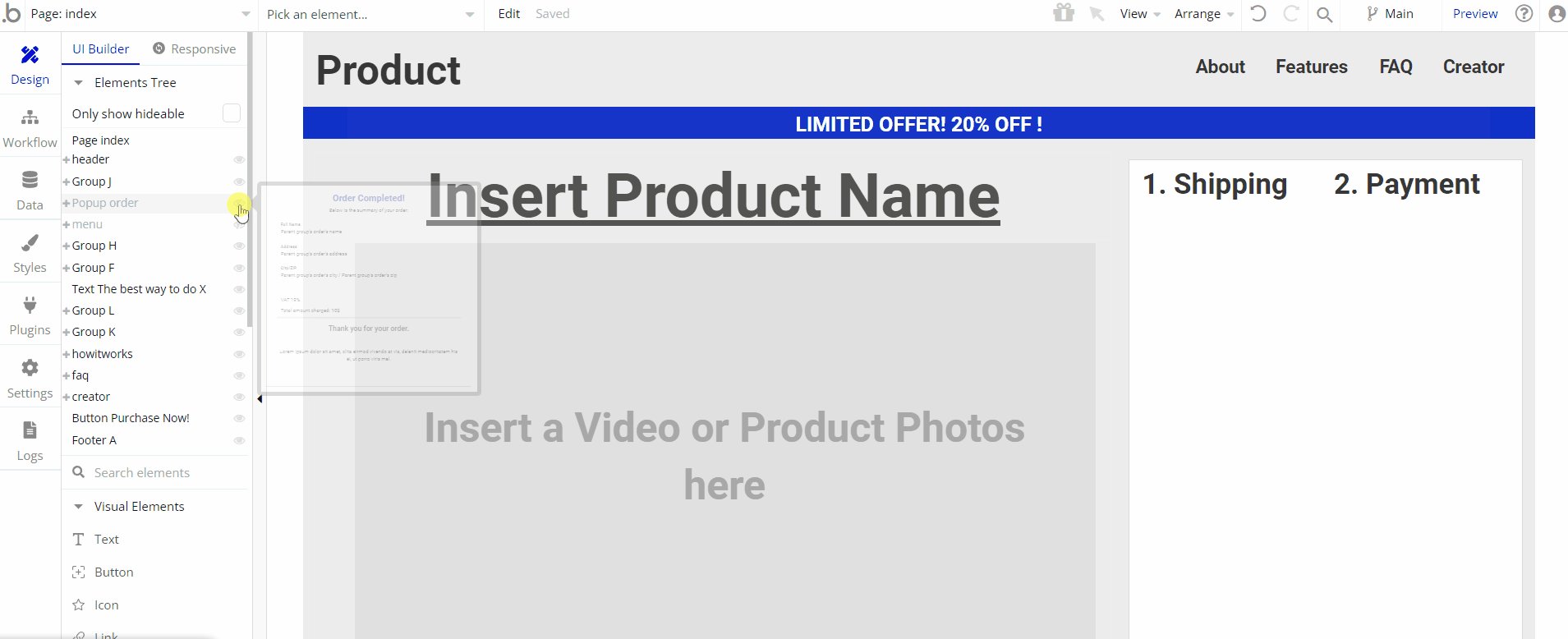
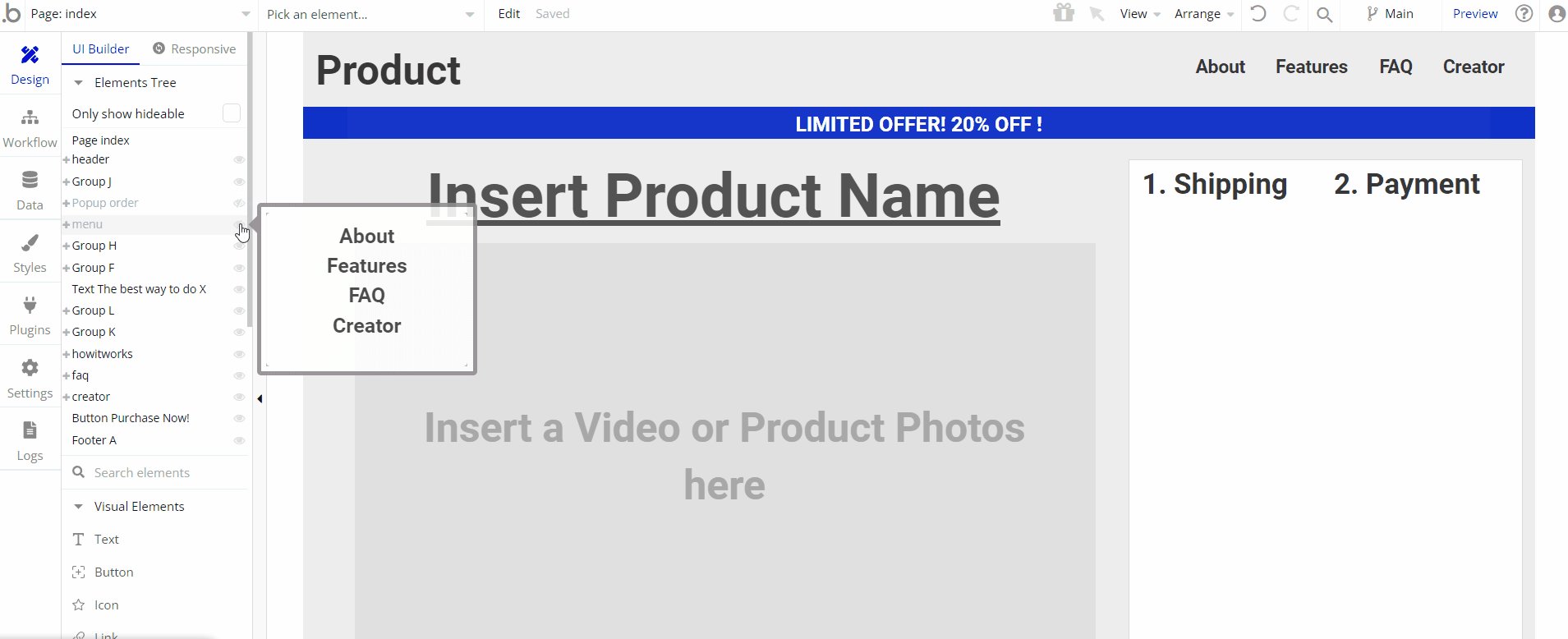
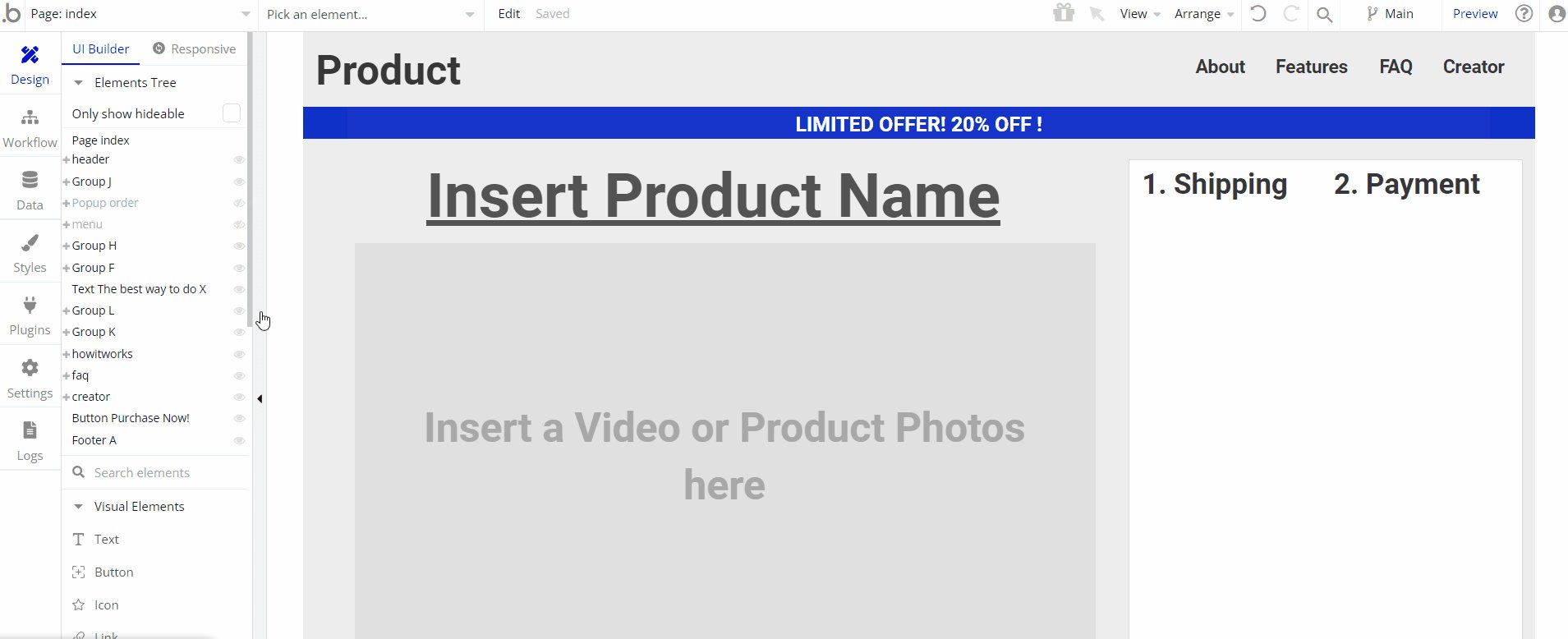
Hidden Design Elements
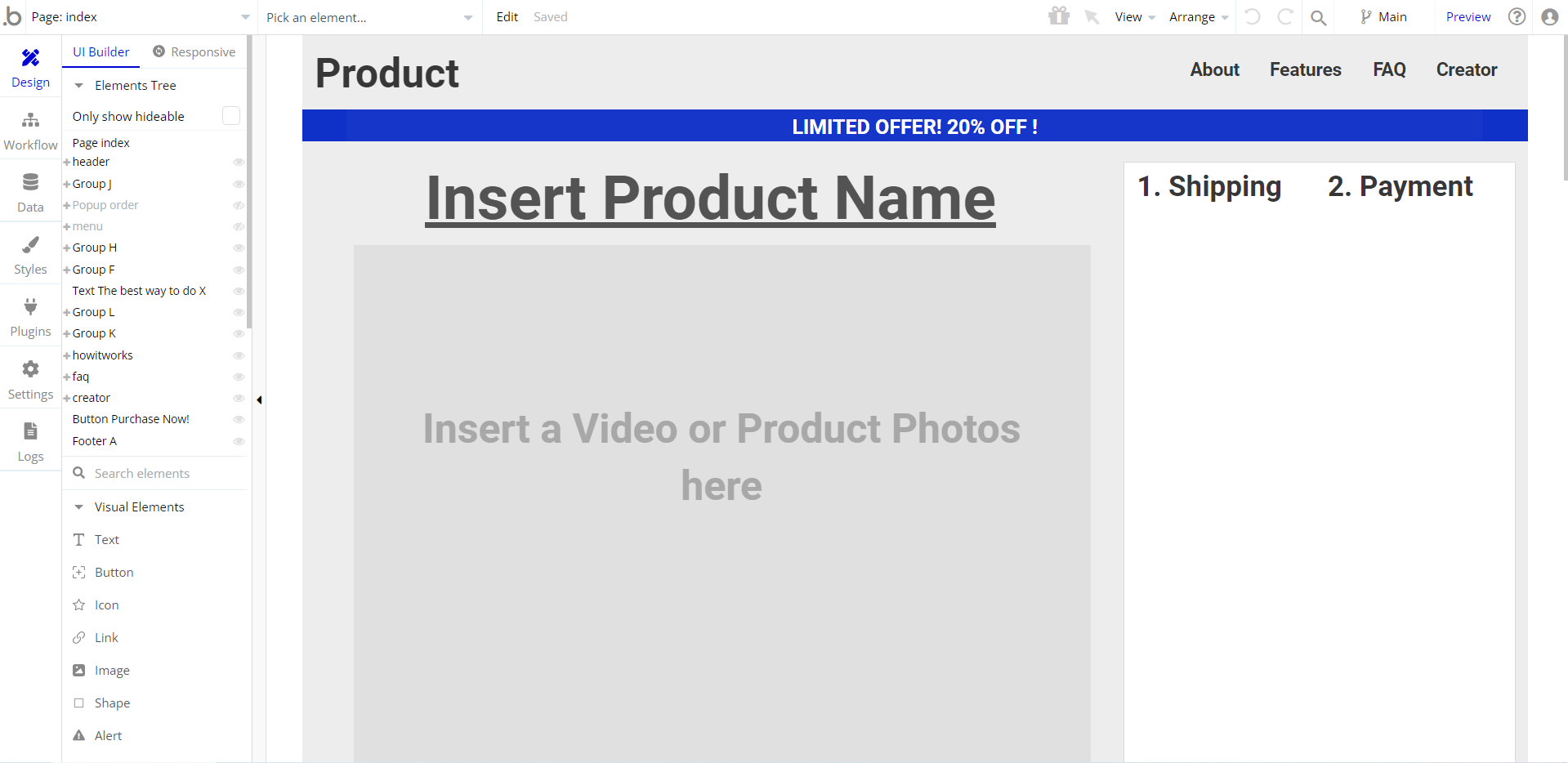
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
index
This is the main page of the template, which comes with the following sections:
- Product purchase - this section allows posted product purchases.
- User Testimonials - this section displays one user testimonial.
- The best way to do XYZ - display 2 blocks in a row with explanations.
- How it works - display 3 blocks in a row with feature descriptions.
- FAQs - displays 4 blocks with links to dev projects.
- What our Customers say - this section comes as a slideshow with testimonials sourced from the
Testimonialsdata type.
- Get in touch - this section comes with a simple contact form.
All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
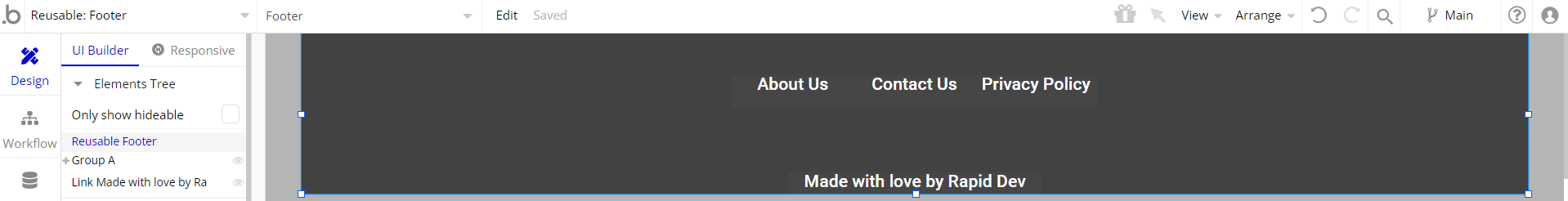
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
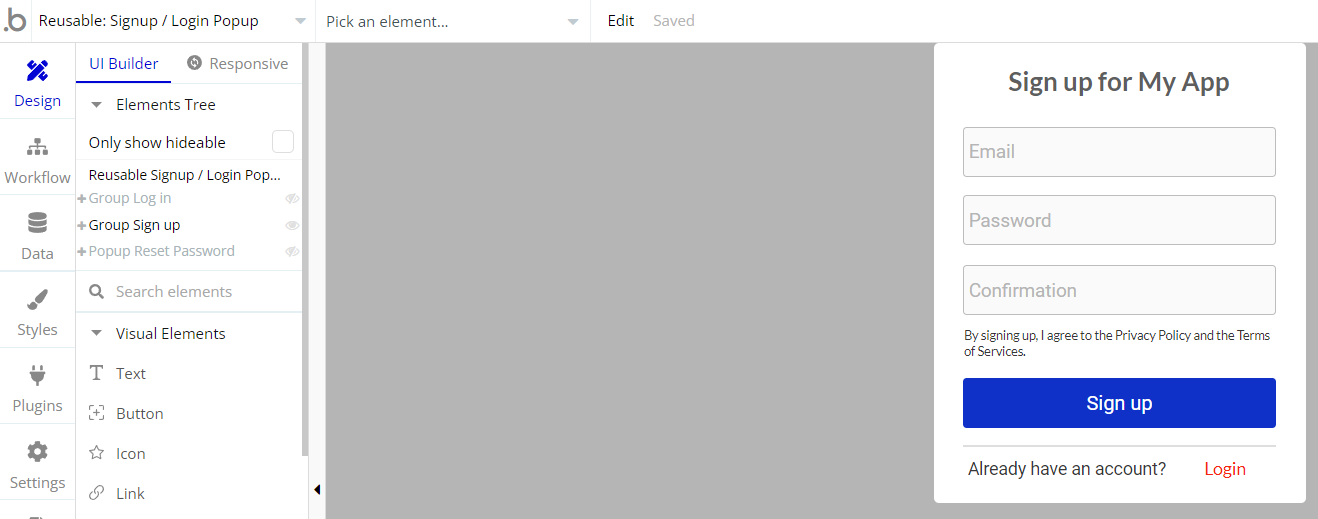
Log in/Sign up popup
This reusable element is a pop-up element used for simple sign-up and login processes.

Data Types
Order
This data type is used to store information about order details.
Field Name | Type | Notes |
address | number | Stores the address number. |
city | text | Stores the destination city. |
email | text | Stores the receiver email. |
name | text | Stores the receiver name. |
state | text | Stores the receiver state. |
zip | number | Stores the ZIP code number. |
User
This data type stores user-related information.
Tip: The User data type has the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
06 September 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials