About this Template
Link to the template page: https://bubble.io/template/animations-landing-page-1553843508735x878489965467009000
Introduction
Animations landing page template is all about modern animations and bold color choices. Deep blue and green work well together against an overall white/greyish background.
The navy blue creates a calm, productive, and serene user experience, and when paired with an energetic green that evokes feelings of renewal, growth, and new beginnings, it works well almost for any business.
Information is presented in sections accompanied by keyword-rich headings, thus enabling users to better comprehend what is on the page.
All the pages are made on the new Bubble responsive engine.
Features
- Sign up
- Blog
- Article page
- Subscriptions section
- FAQ section
- Contacts section
- Subscription to Newsletter
- About Us & Contact Us sections
- All the pages are on the new Bubble responsive engine
Video Overview
Demo
Live Demo! Give it a try here: https://onetemplate.bubbleapps.io/ 🤩
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
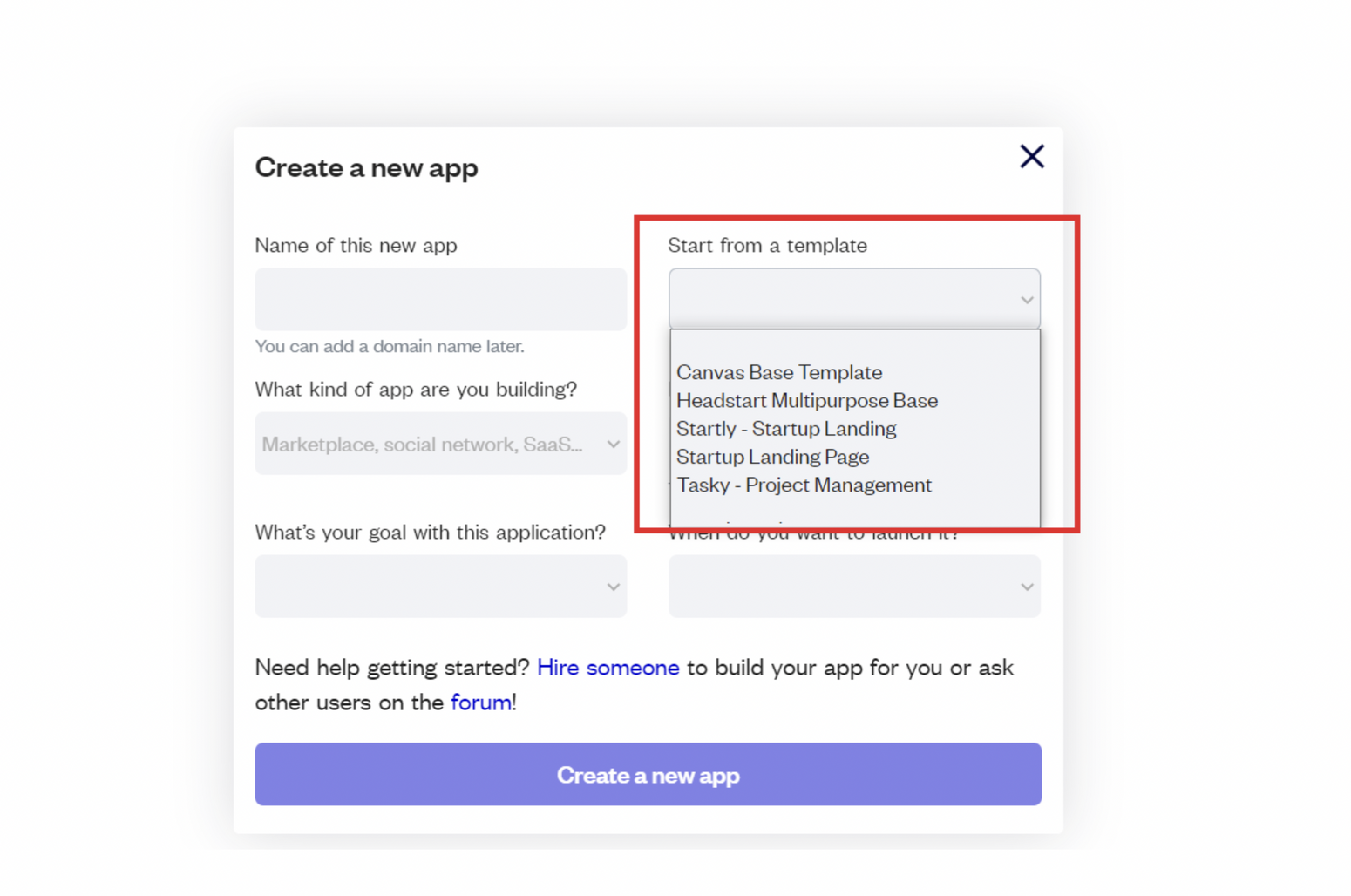
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

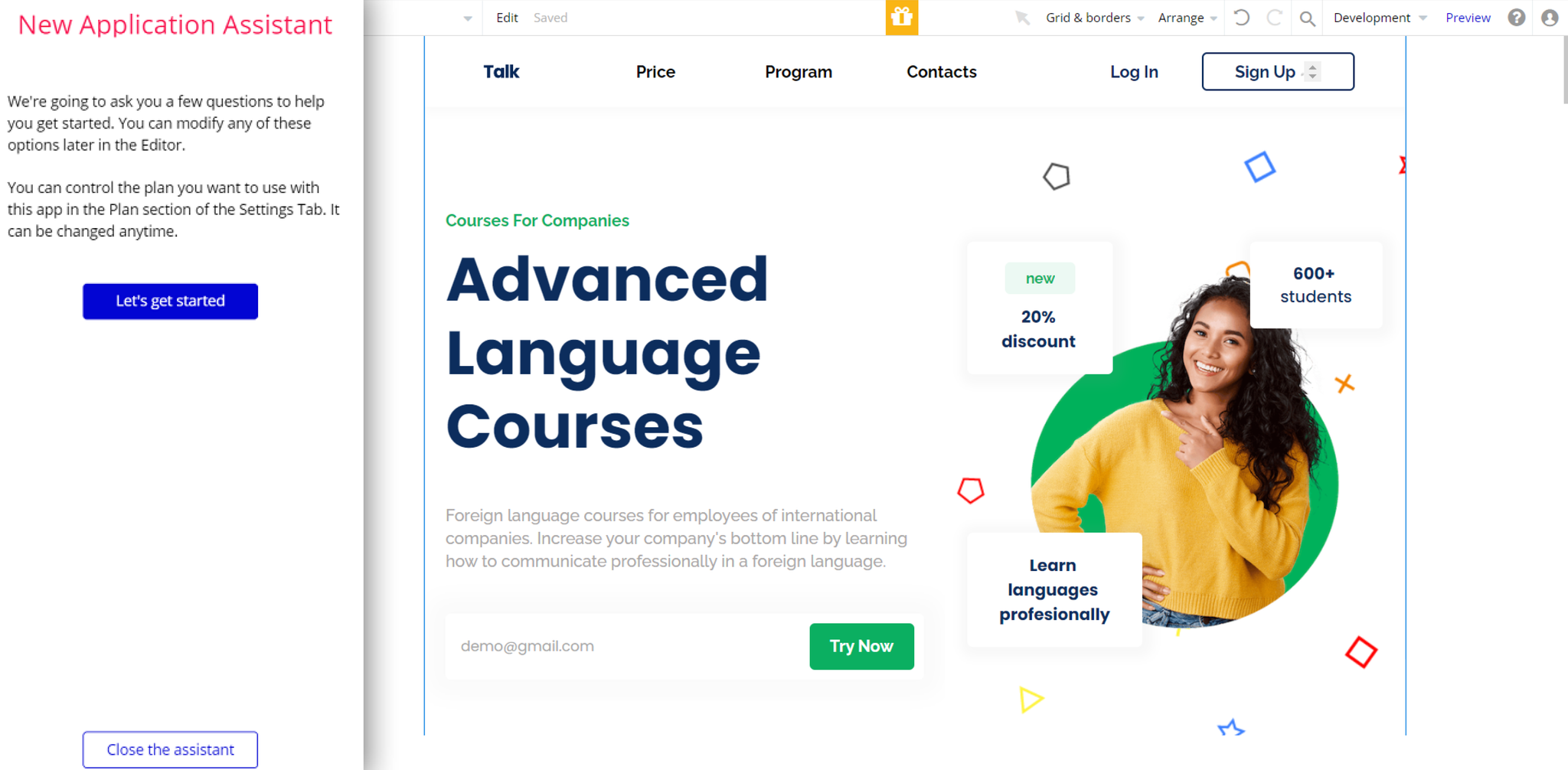
After the application has loaded, you'll see the Bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

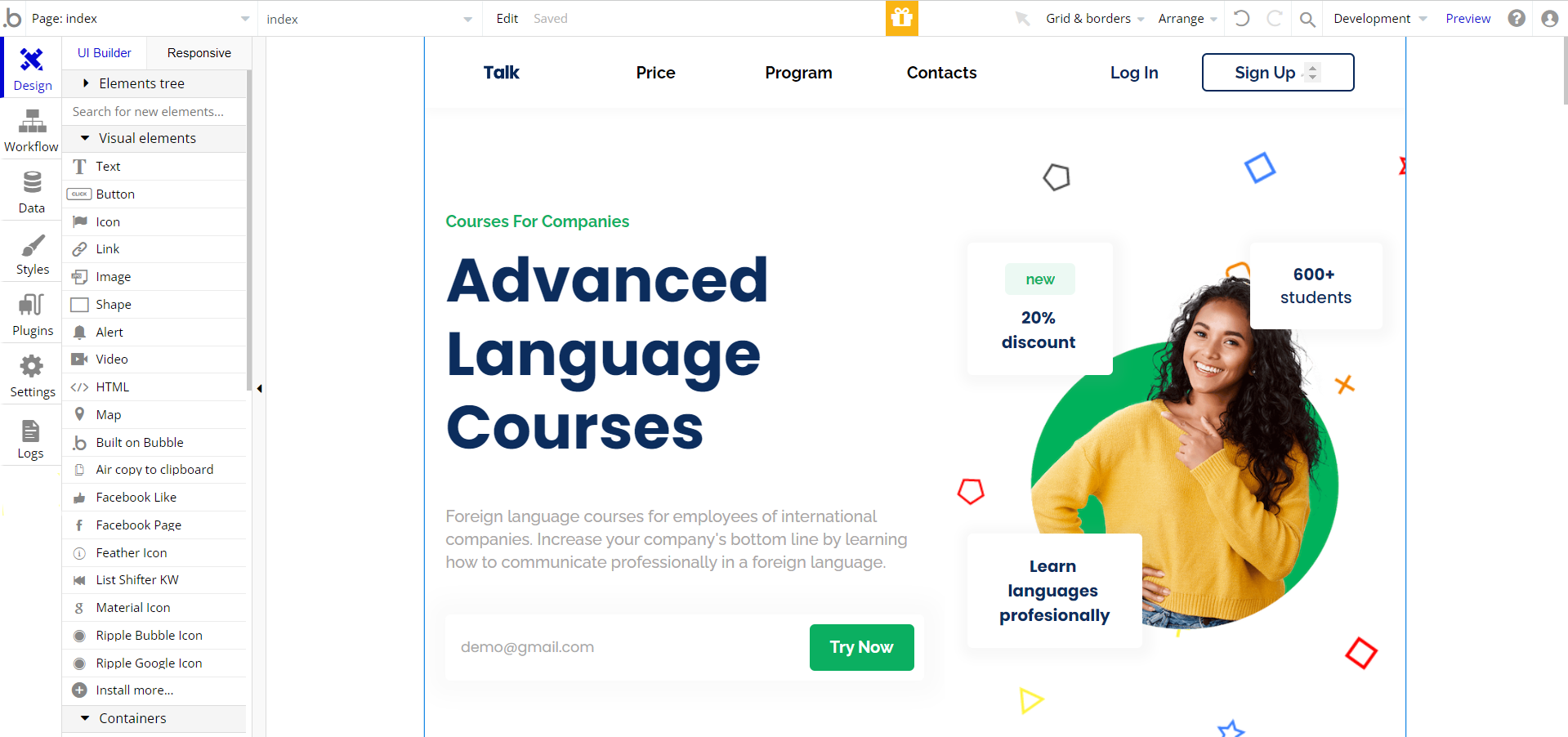
Now you're ready to go and dive into Bubble no-code development toolset.

Congrats! You have successfully created a Bubble app based on your block. Now, you can proceed with the setups.
Google Plugin
In order to make the Sign in with Google option work properly, it is required to configure the Google plugin within your Bubble editor.
Google: See the documentation on how to set the Google Plugin in Bubble.
Facebook Plugin
In order to make the Sign in with Facebook option work properly, it is required to configure the Facebook plugin within your Bubble editor.
Facebook: See the documentation on how to set the Facebook Plugin in Bubble.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
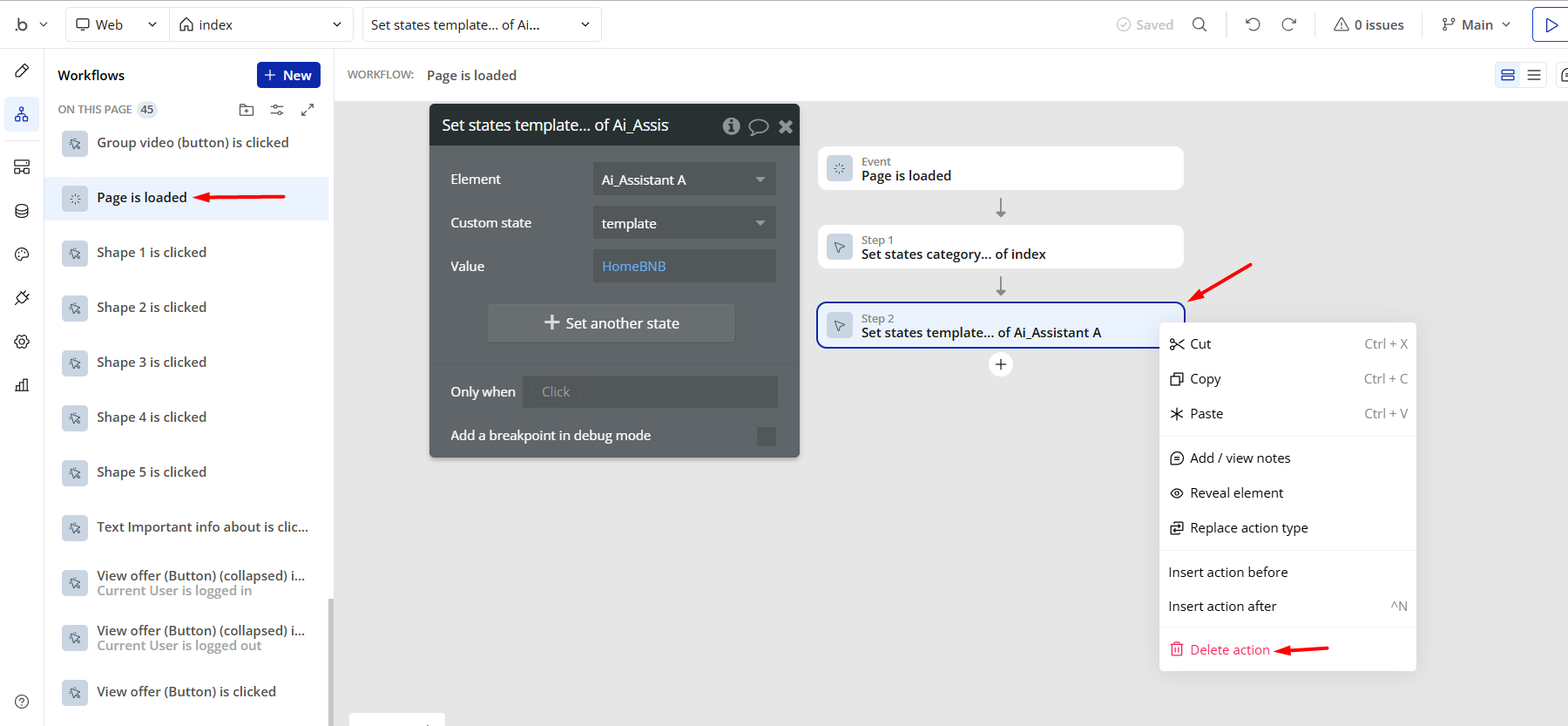
- remove the following step in the workflow:

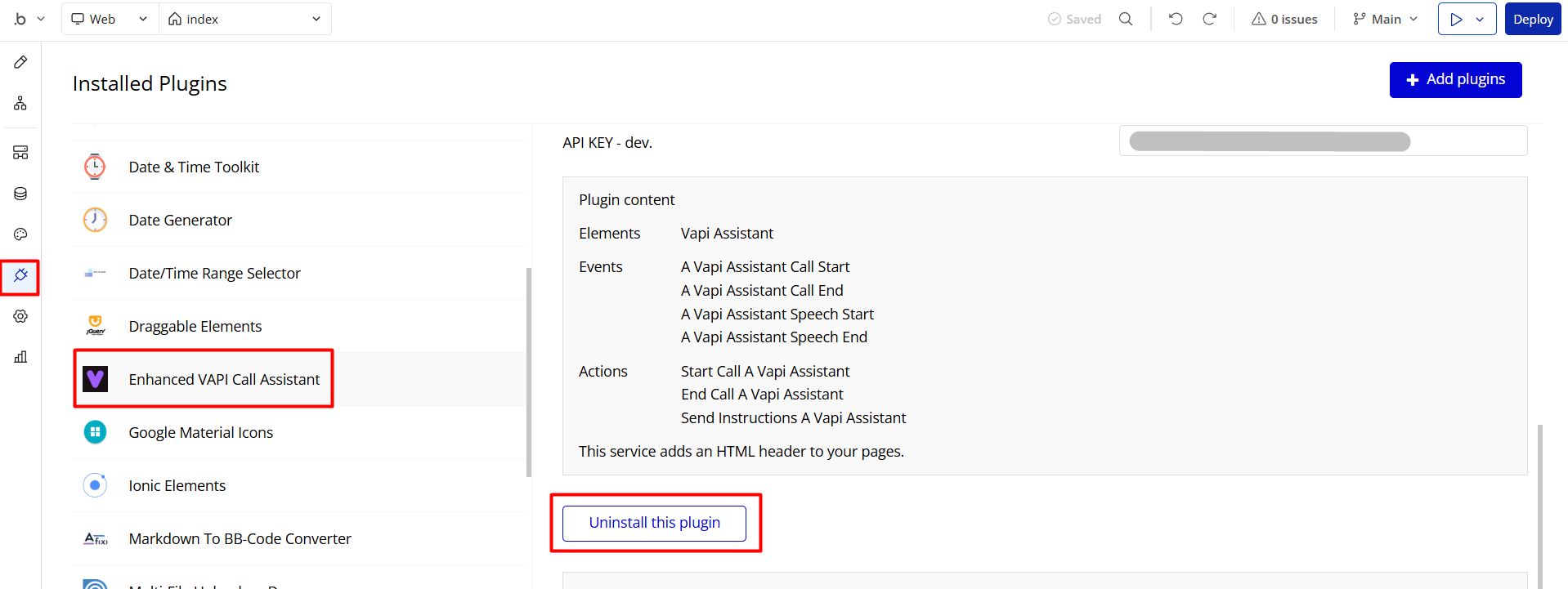
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Note: If you would like to use this block within another app, please note that for proper functioning, it is required to create all relevant data types within your application database, and add required plugins.
For reference, use the purchased block's default template editor (Data -> Data Types) and Plugins tab.
General FAQs
We've answered questions about all things Zeroqode here: https://docs.rapidevelopers.com/general-faqs 👀
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Pages Overview
index
This is the main page of the template. Here, after a general introductory hero section, visitors can see the page's content, divided into 9 sections:
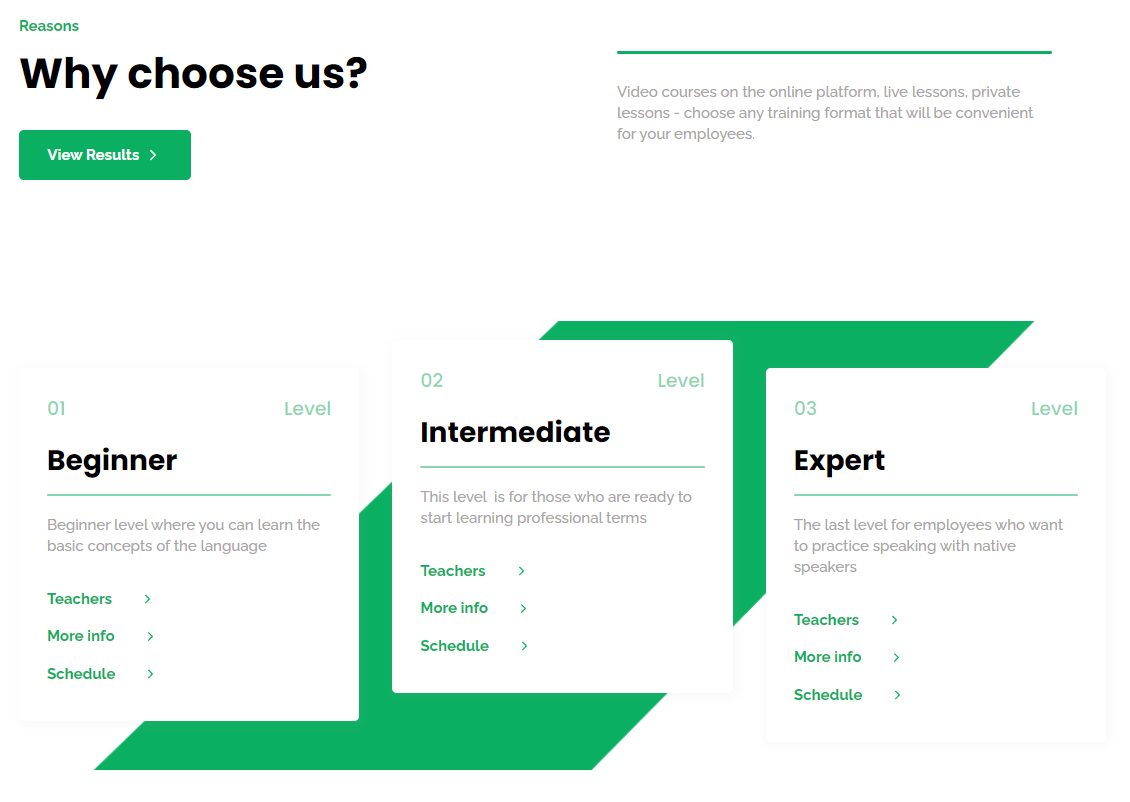
- Why choose us? - information is displayed in the section's header, followed by 3 blocks displayed in a row.

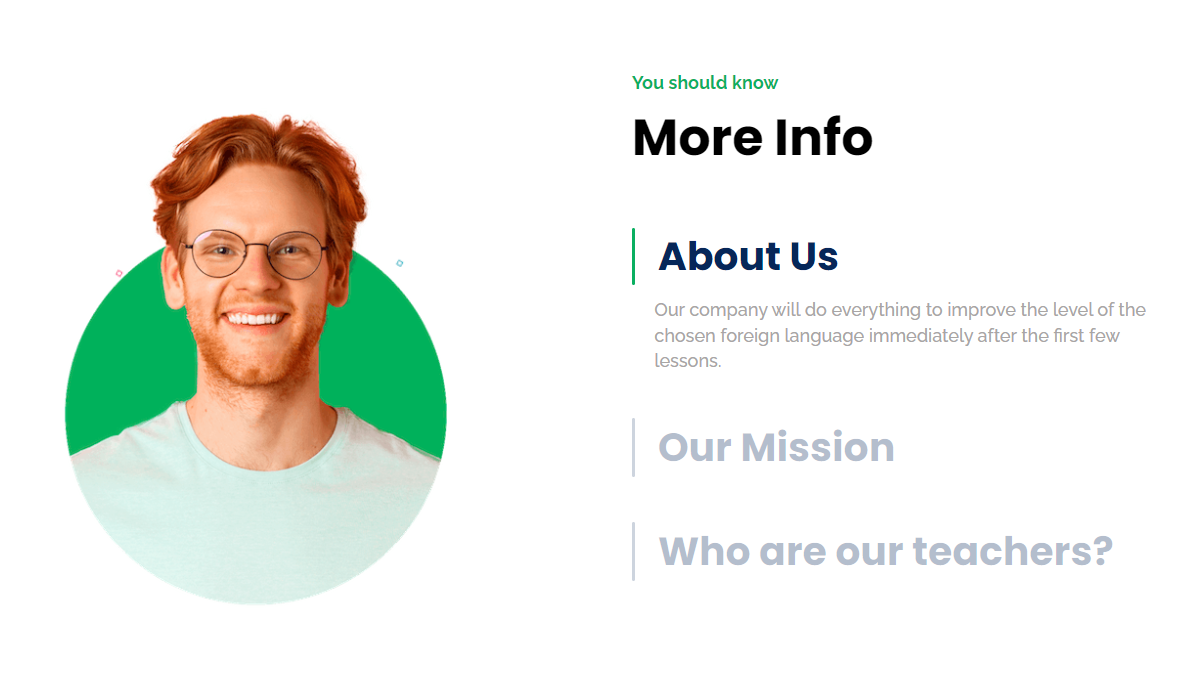
- More info - information is displayed in the right side block, with detailed descriptions hidden under spoilers.

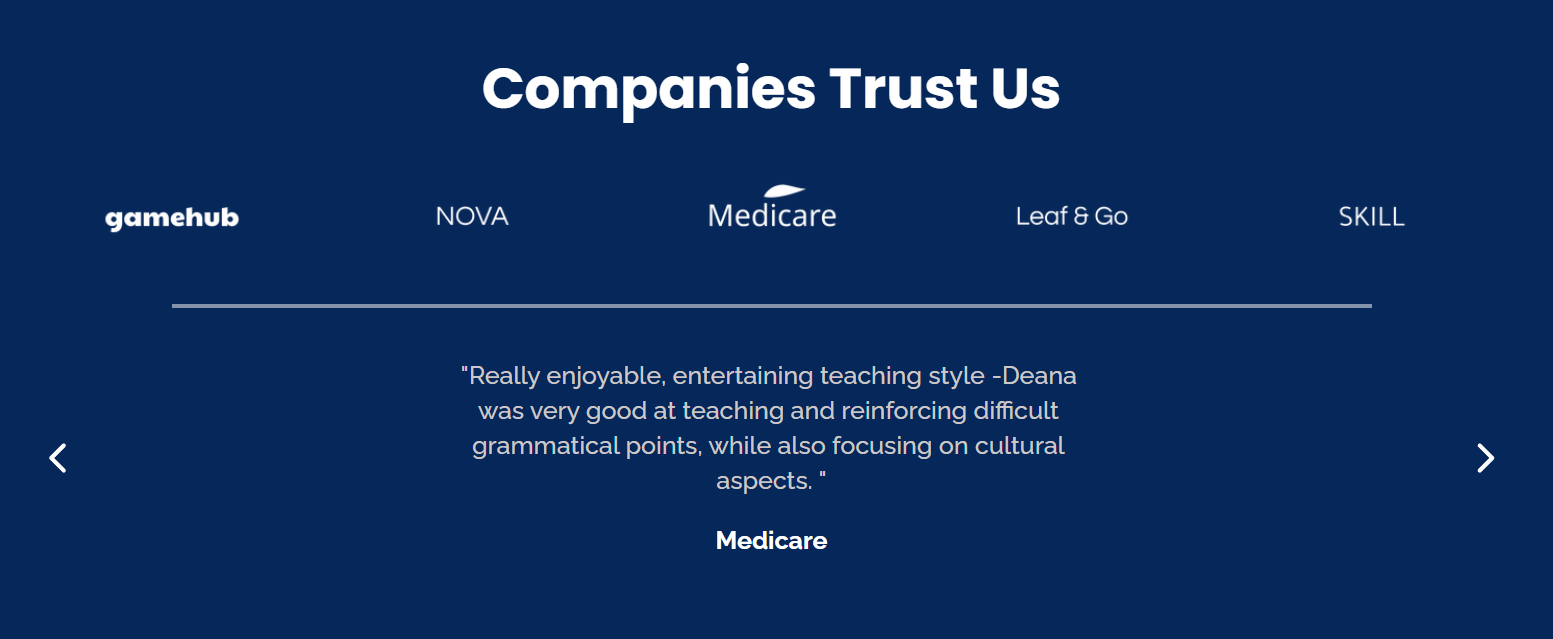
- Companies trust us - information is displayed on a carousel, showing the company’s Logo and a text review after the arrow icon is pressed.

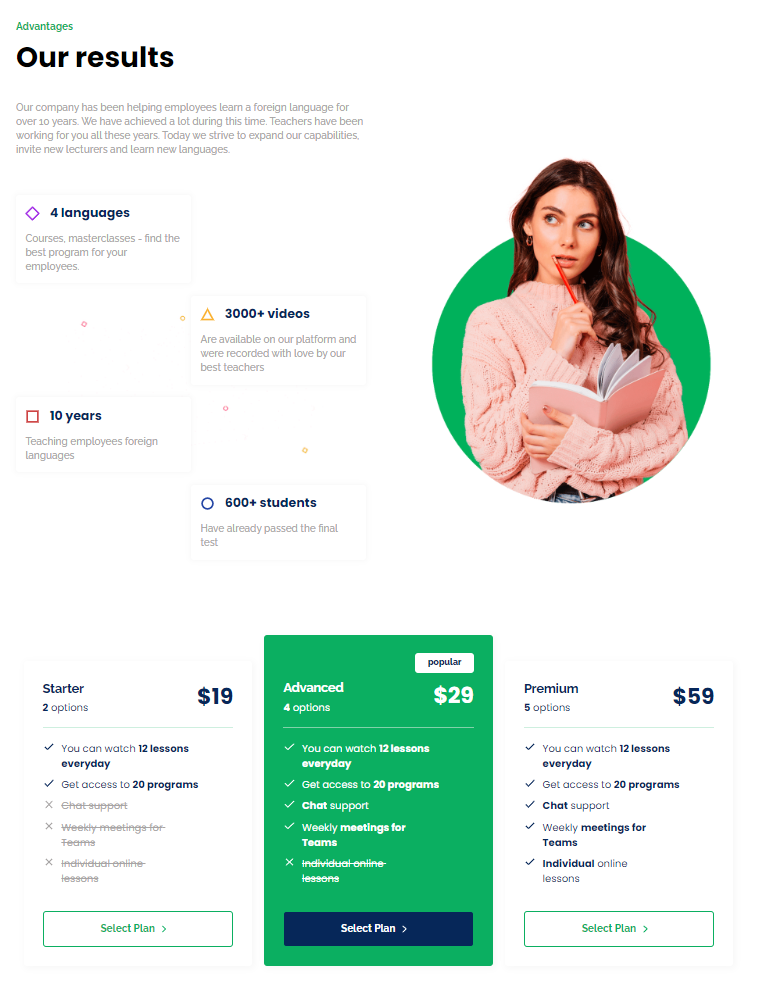
- Our results - this section starts with a general description, followed by 4 advantages blocks and 3 pricing plan blocks.

- Subscribe to our newsletter - here users can subscribe to newsletters, their email is saved in the database under
Subscribersdata type.

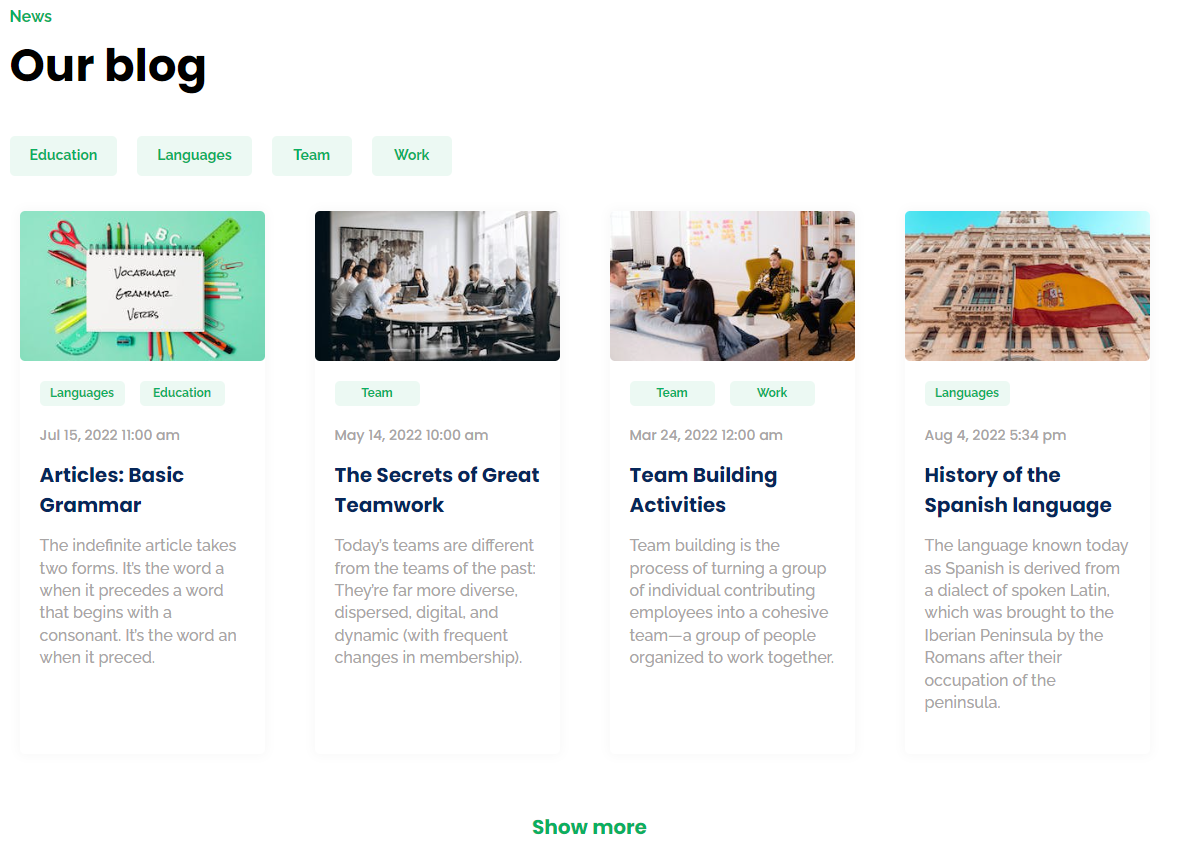
- Our blog - here, blog articles are displayed in 4-in-row order, with the following 4 hidden, which can be sorted by 4 types of tags (indicated through option set).

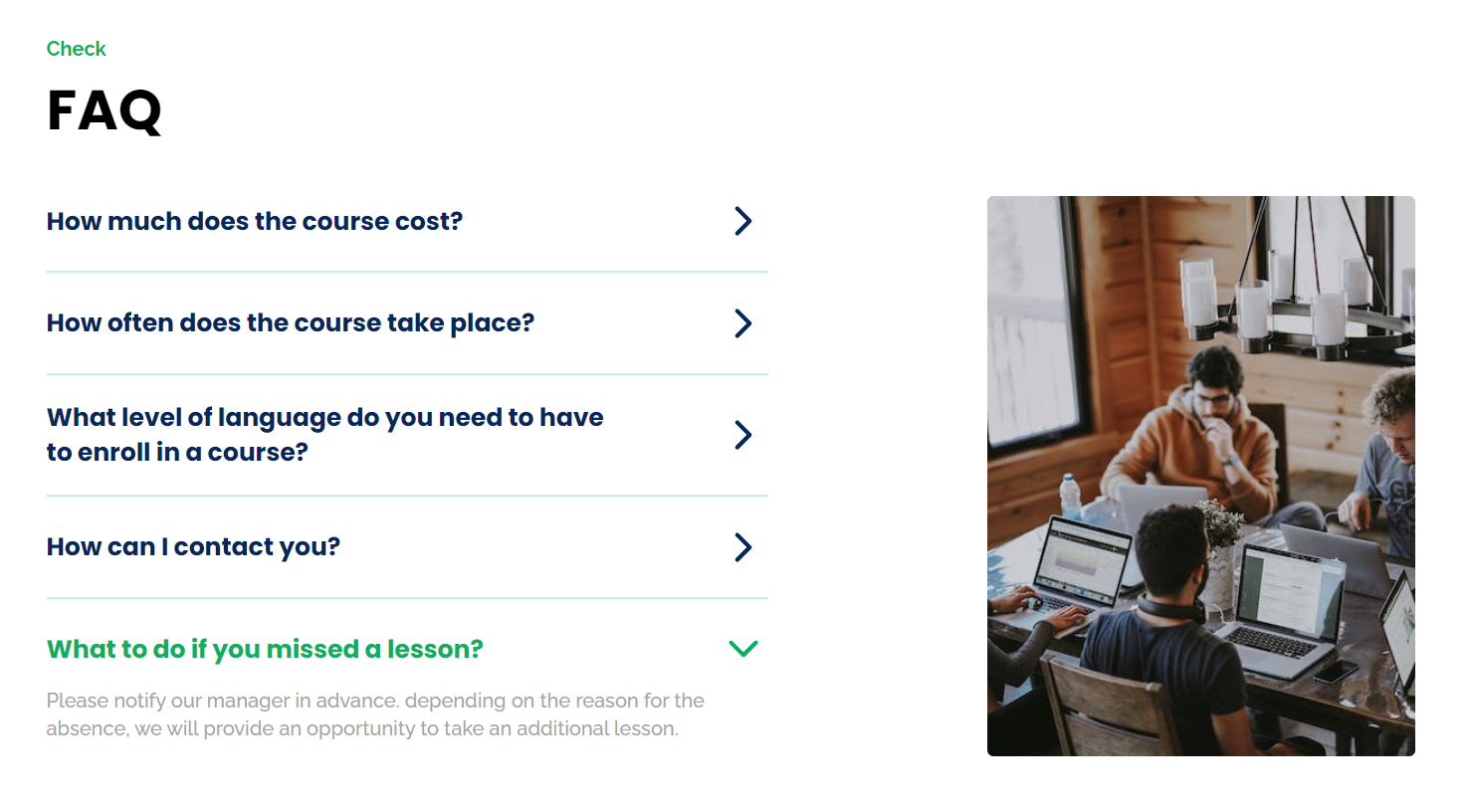
- FAQ - information is displayed in the left side block, with answers hidden under spoilers.

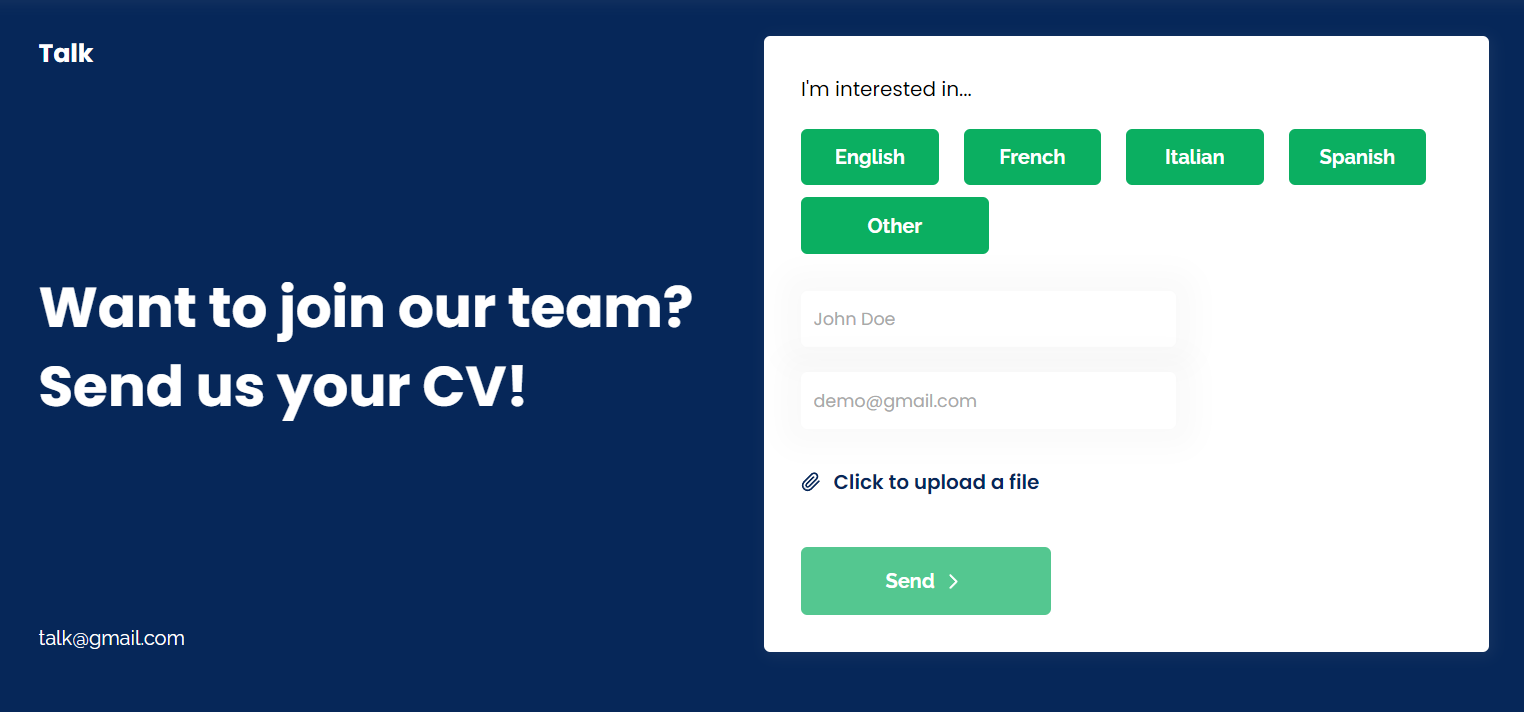
- Talk - here, users can indicate languages they are interested in (choose the appropriate tags) along with a name, mail, and attached file, to be recorded in the app database.

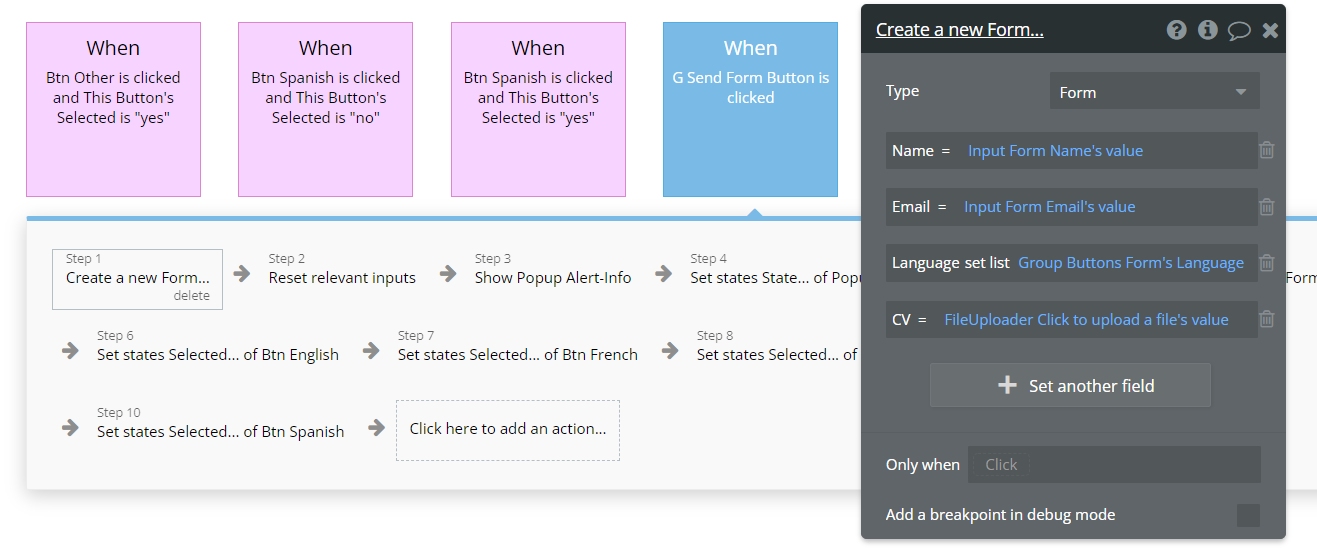
Once the user submits a CV, a new thing in the
Form data type is created: 
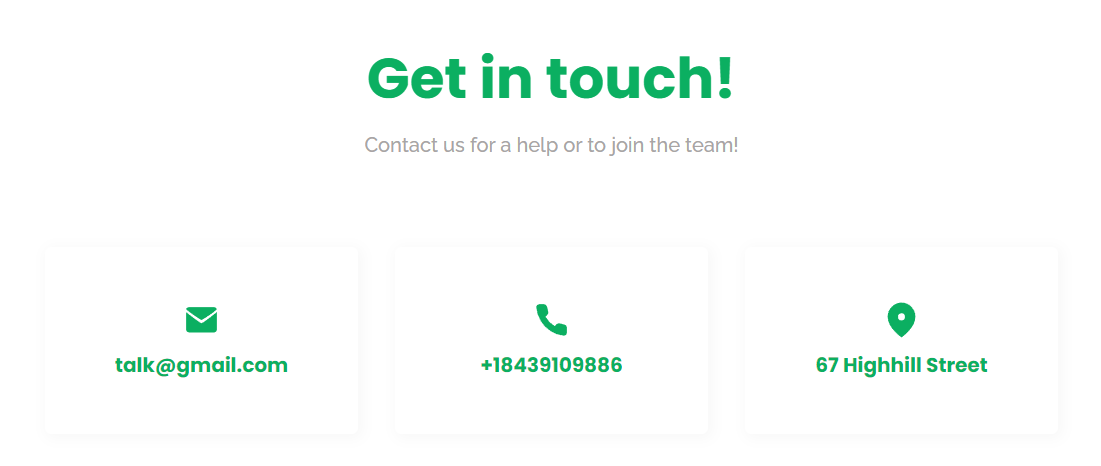
- Get in touch - here company contact details are displayed in 3 blocks.

blog_articles
After clicking on a certain article title on the index page, the user is redirected to the article’s page, where the entire article’s text is displayed.

confirmation_email
This page is available through the link that is sent to the user for email verification.

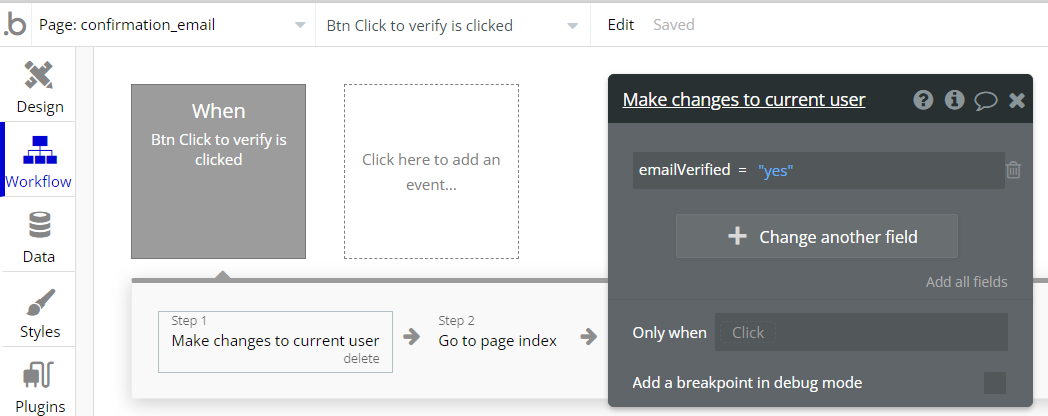
It contains one workflow, which changes the
emailVerified field value to yes in the User data type. 
privacy & terms
These pages are empty and are made for a proper setup of the Facebook Login plugin.
See how to set up the plugin here: https://docs.rapidevelopers.com/facebook-login-plugin
reset_pw
This page is for resetting the password.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using it as inspiration for your own.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
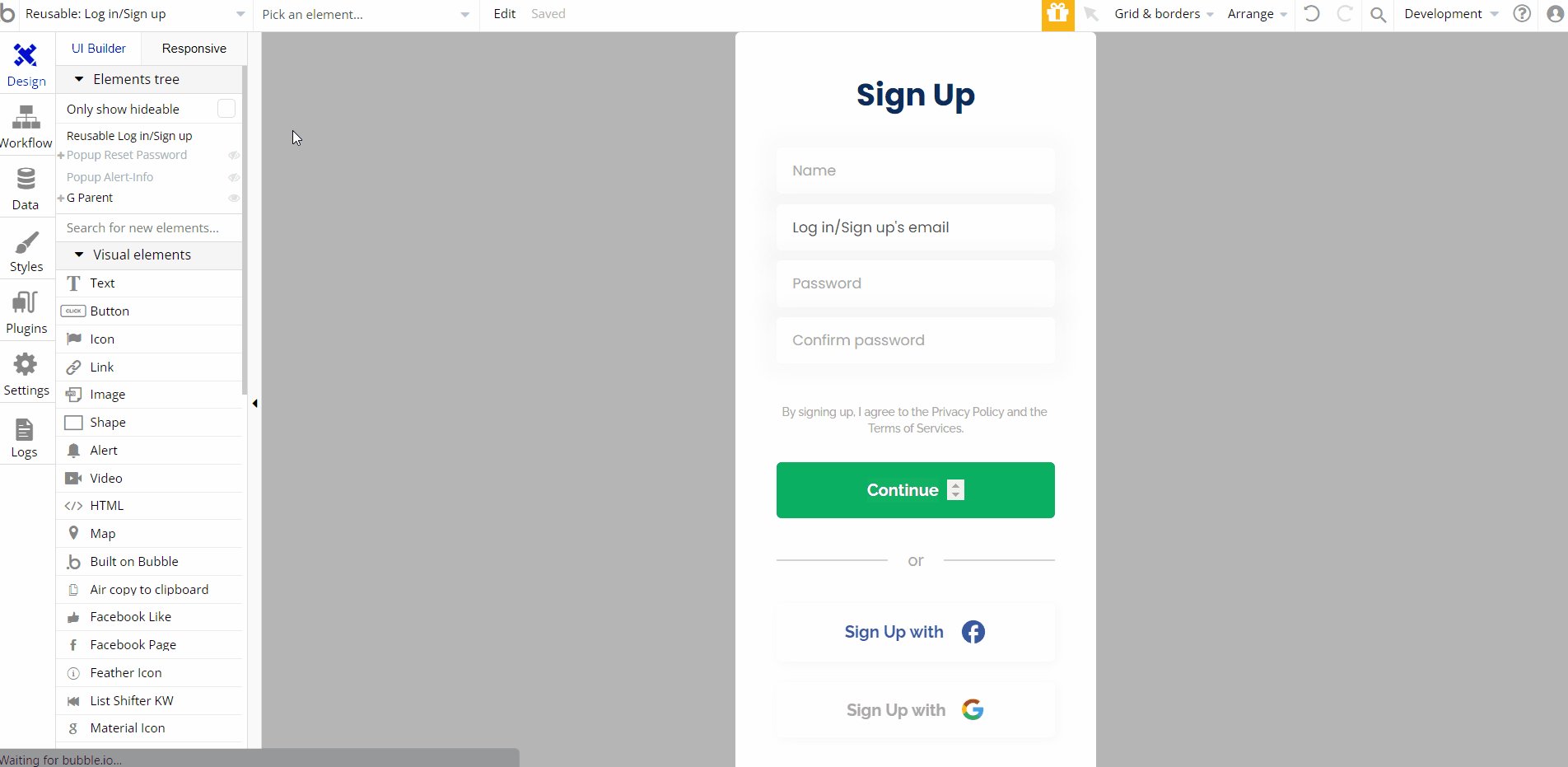
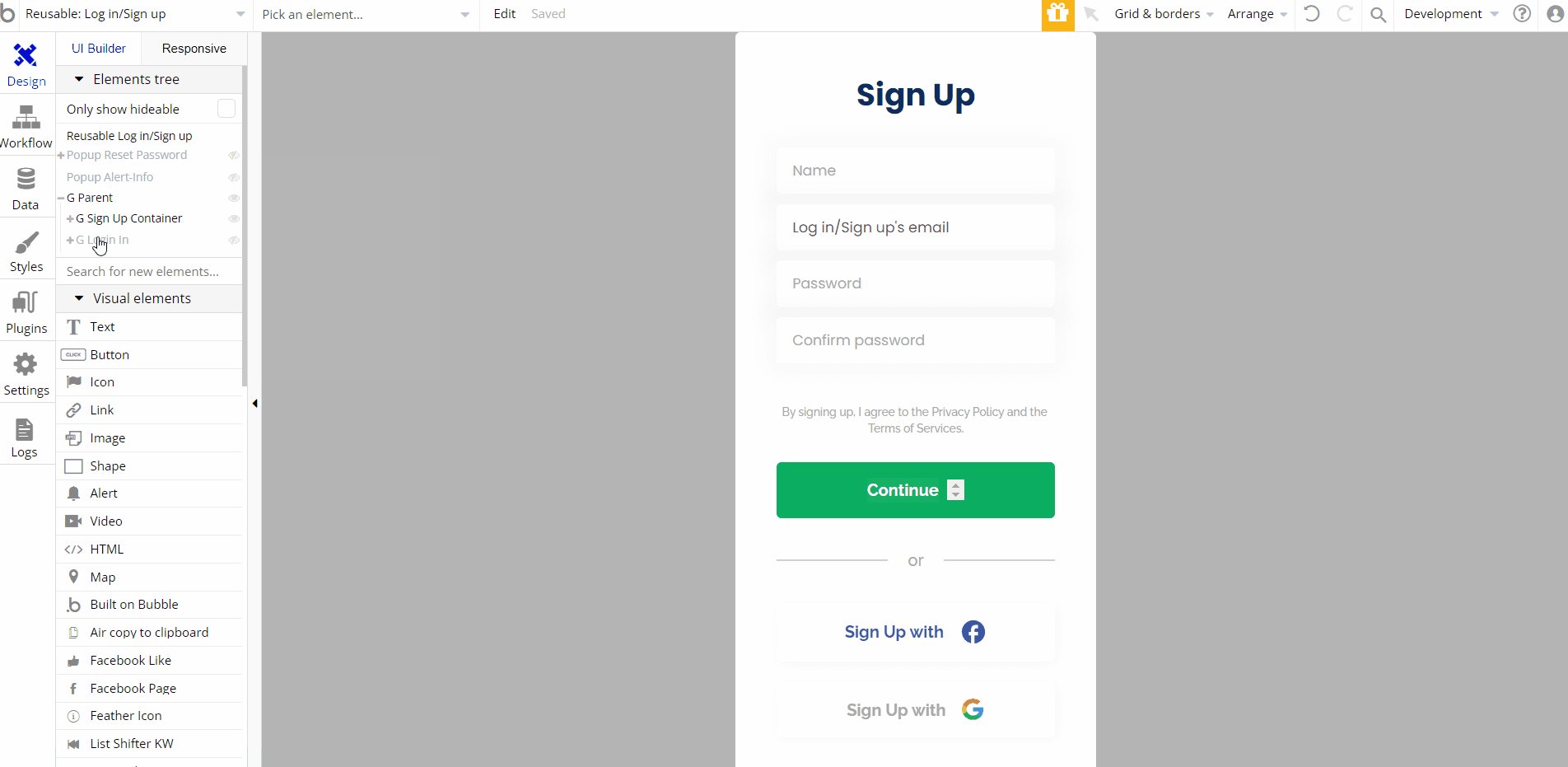
Log in/Sign up popup
This reusable element is a pop-up element used for simple sign-up and login processes.

Popup Alert-Info
This reusable element is used for notifications shown within the template.

Data Types
Blog
This data type is used to store information about blog articles.
Field Name | Type | Notes |
author | text | Stores the article’s author. |
date | date | Stores the publication date. |
photo | image | Stores the article’s image. |
summary | text | Stores the article’s summary text. |
tag | List of Tag Option Sets | Stores list of tags attributed to the article. |
text | text | Stores the article’s text. |
title | text | Stores the article’s title. |
FAQ
This data type is used to store questions and answers for the FAQ block.
Field Name | Type | Notes |
answer | text | Stores the answer text. |
photo | image | Stores the general image of the FAQ block. |
question | text | Stores the question text. |
Form
This data type is used to store data filled in the form.
Field Name | Type | Notes |
CV | text | Stores the submitted file. |
email | text | Stores the indicated email. |
language | List of Languages | Stores the list of selected languages. |
name | text | Stores the name of the submitting user. |
Review
This data type is used to store information about company reviews.
Field Name | Type | Notes |
company name | text | Stores the company name. |
logo | text | Stores the company logo. |
text | text | Stores the company review. |
Subscribers
This data type is used to store subscribers’ emails.
Field Name | Type | Notes |
email | text | Stores the subscribers’ emails. |
User
This data type stores user-related information.
Field Name | Type | Notes |
emailVerified | yes/no | Indicates if the email is verified or not. Default value - no. |
name | text | Stores the user name. |
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
10 August 2022
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design reworked
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials