About this Template
Link to the template page: https://bubble.io/template/startly---startup-landing-page-1481703714434x515497592158421000
Dedicated forum thread: https://forum.bubble.io/t/startly-free-startup-landing-page-template-from-zeroqode/58329
Introduction
Our no-code Startly landing page template is colorful yet neutral at the same time. Muted hues and softer shades make it very serene and soft yet visually engaging and disarming.
You’ve been greeted with a series of sections: Solutions, Benefits, and Contact Us (with a contact form).
It has a clean professional look, giving the users a good first impression when they land on a startup/product or a small/medium business homepage.
Features
- Responsive design (built on the new Bubble Responsive Engine)
- Landing page
- Elegant design
- Contact form
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
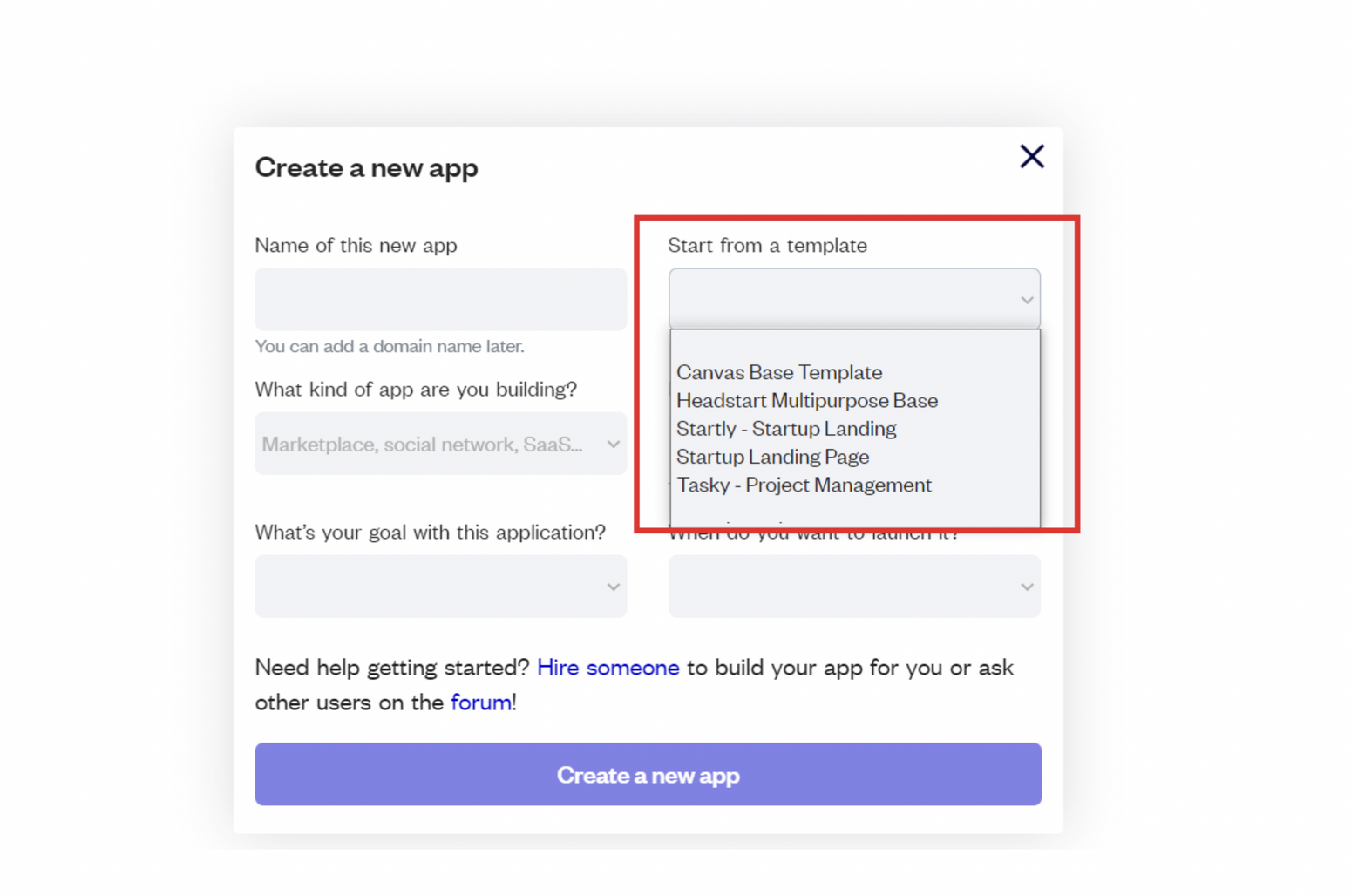
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

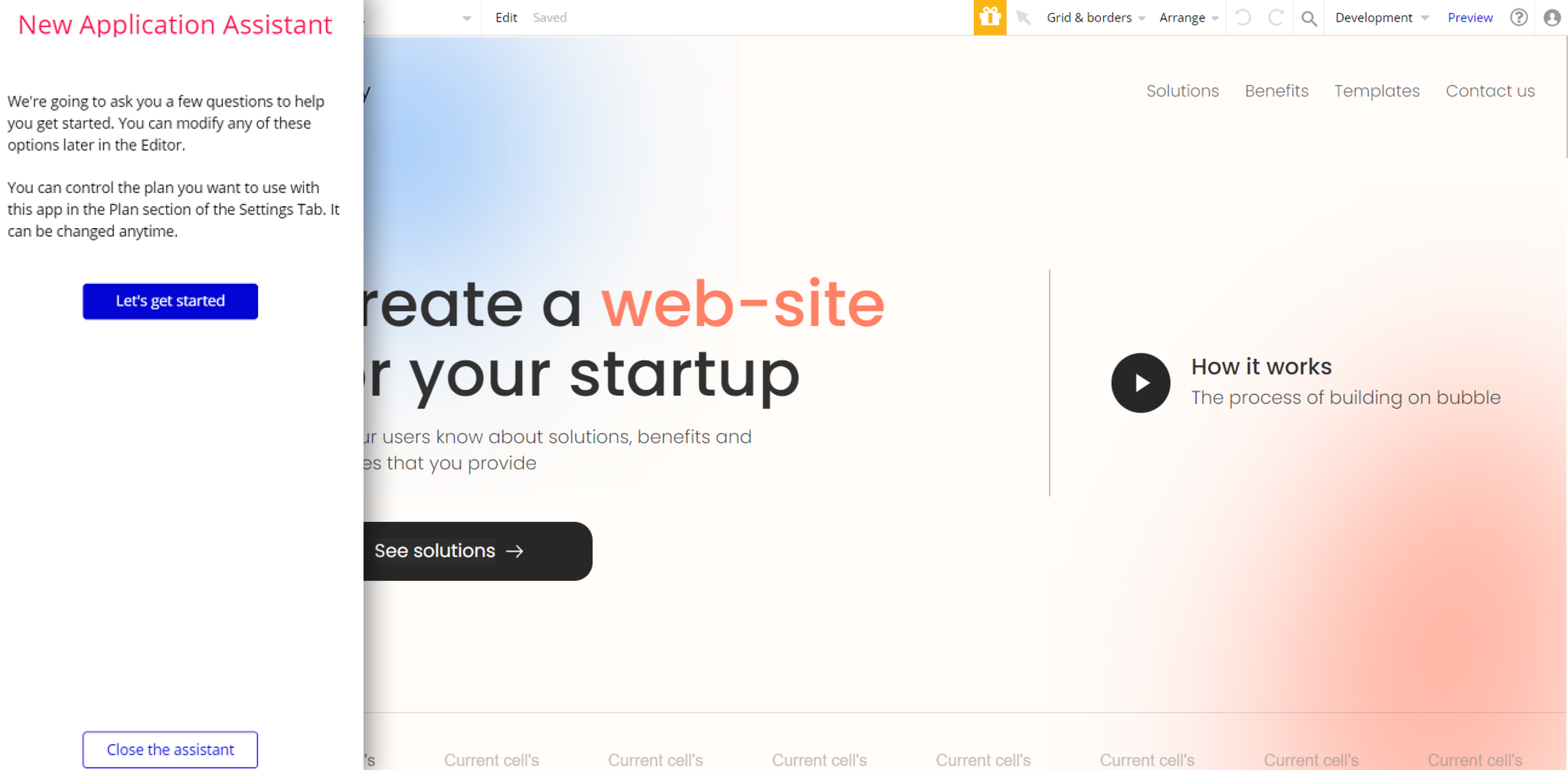
After the application has loaded, you'll see the Bubble assistant on the left side for New Application.

You can close it or follow the assistant steps to adjust different settings.

VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
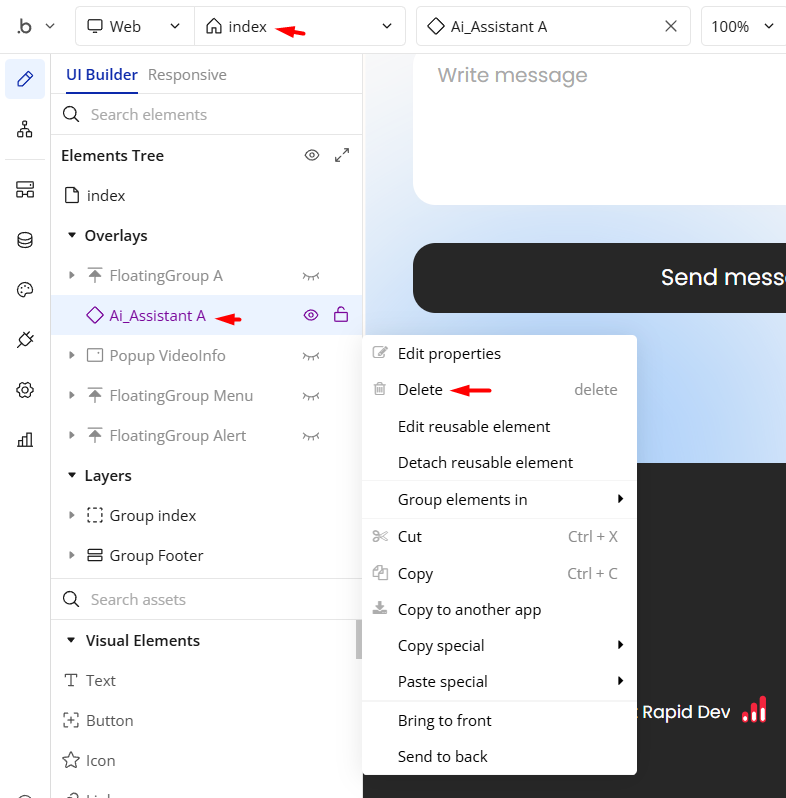
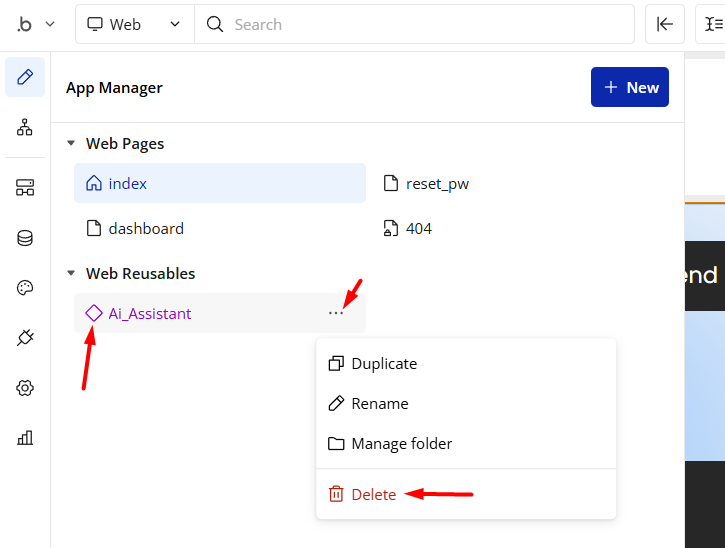
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements


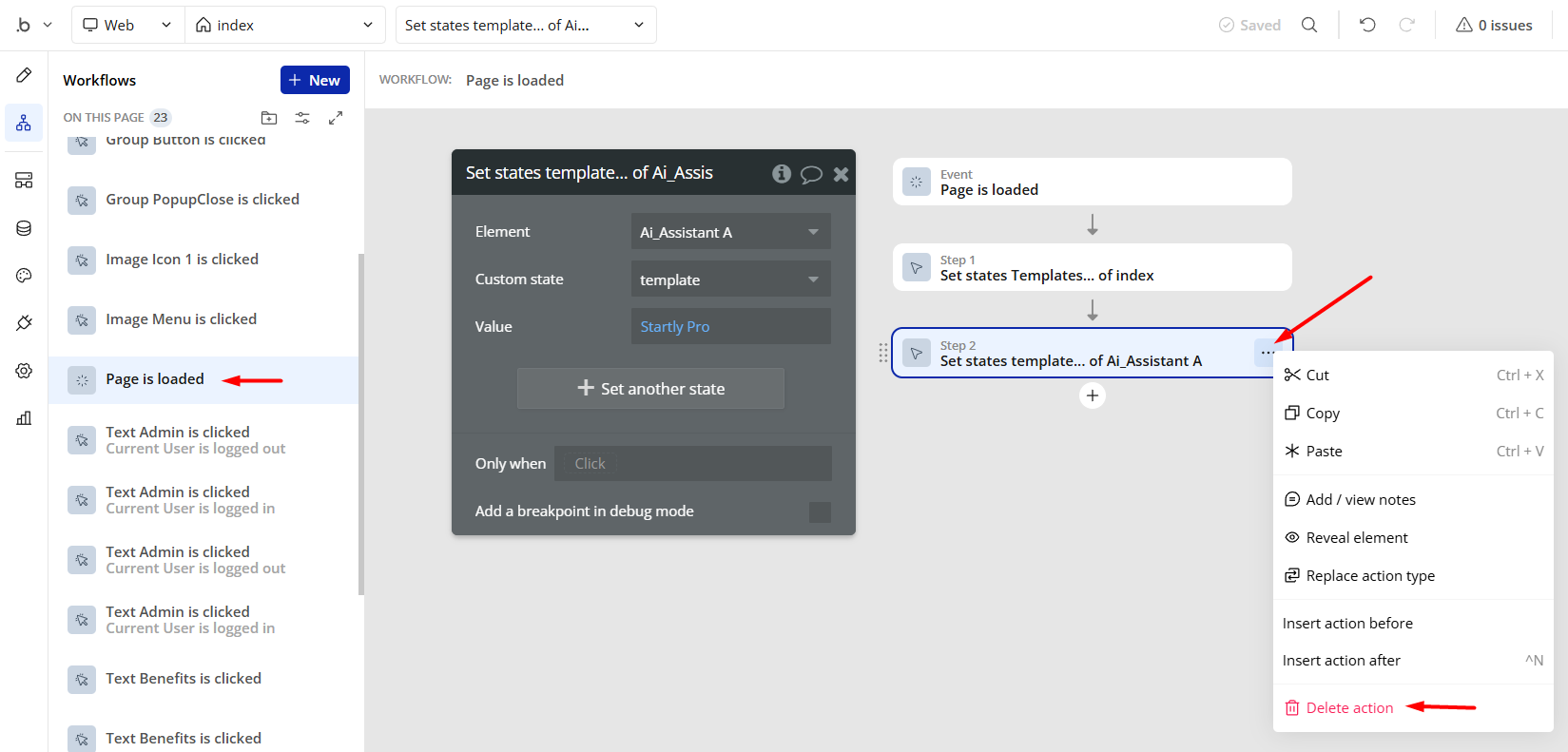
- remove the step from workflow:

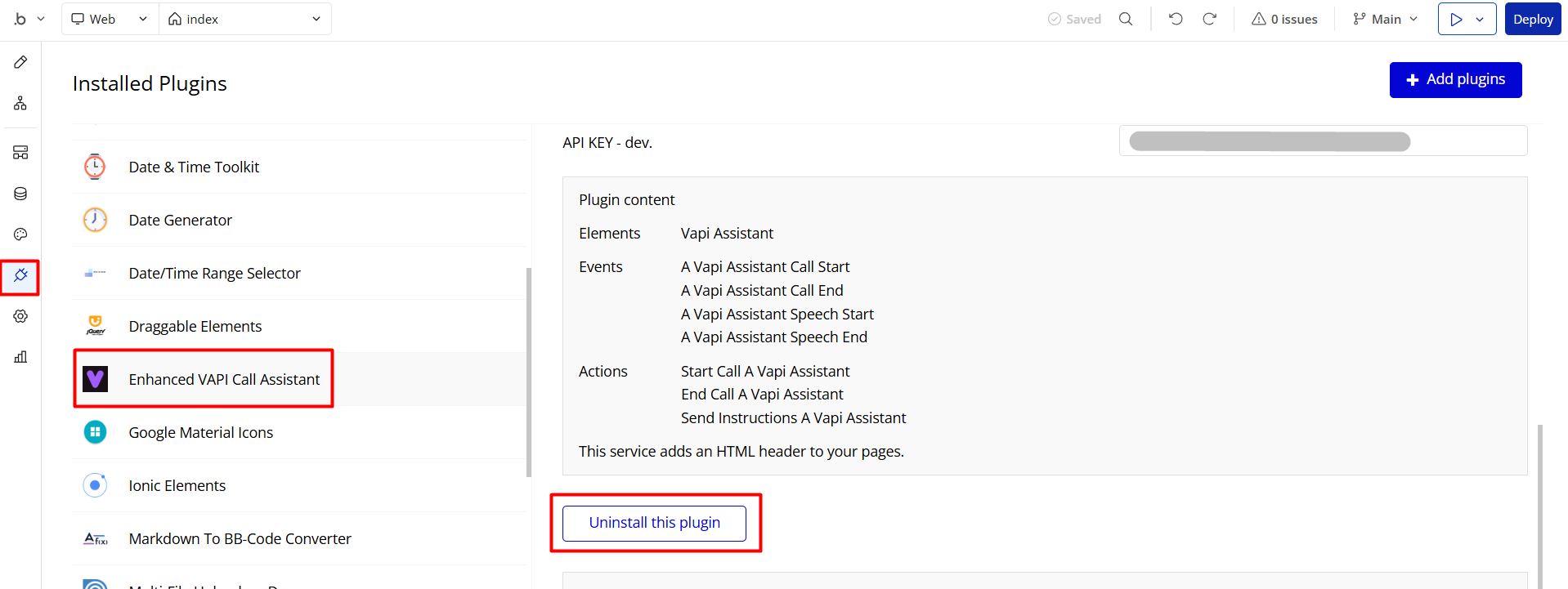
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Google Map Setup
To set up the Google Map API keys, please follow the guidance of this article: https://manual.bubble.io/help-guides/data/the-database/working-with-location-data
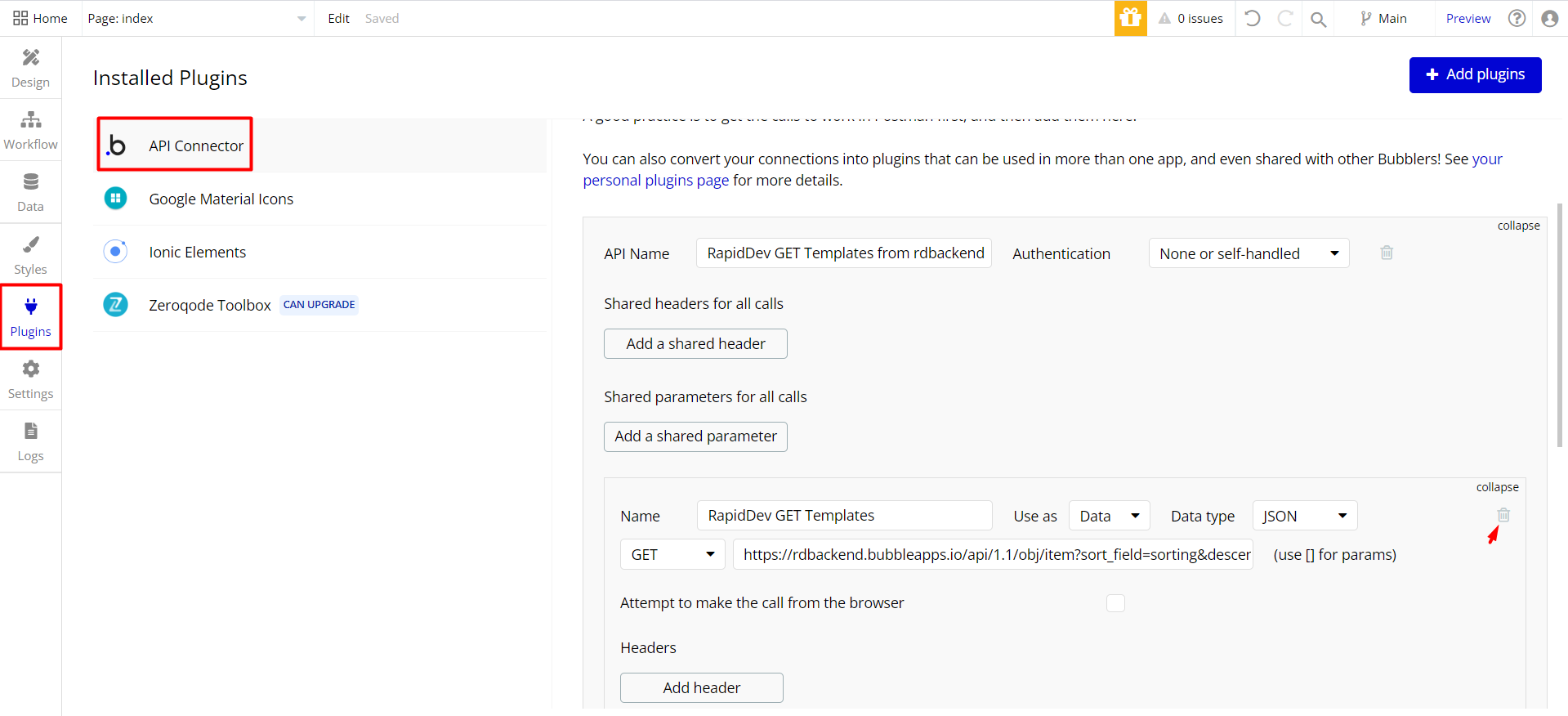
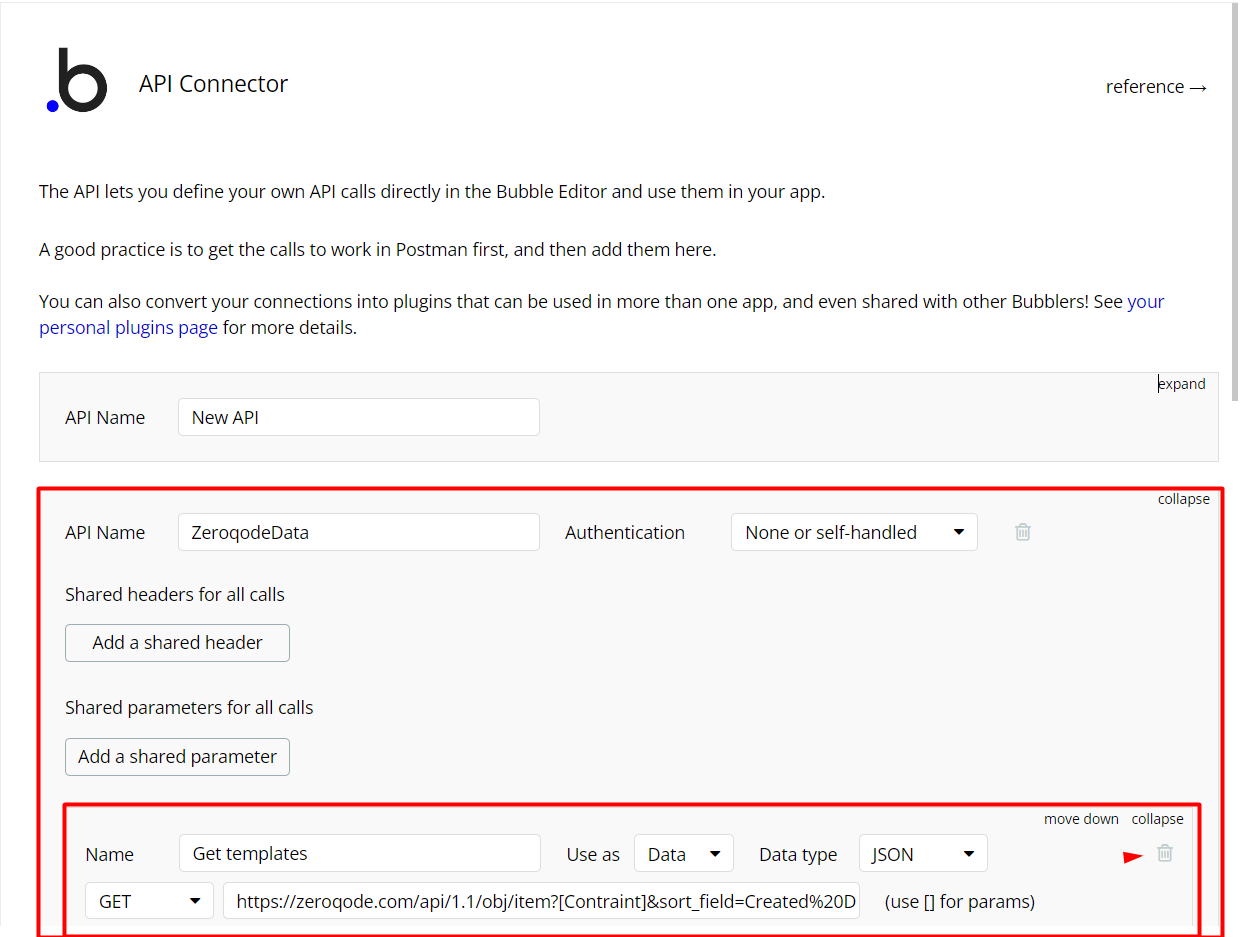
API Connector
This template is using API Connector to get data about our other templates, which are displayed in a repeating group on the
index page. To remove it from the template, remove:
- the related API calls:

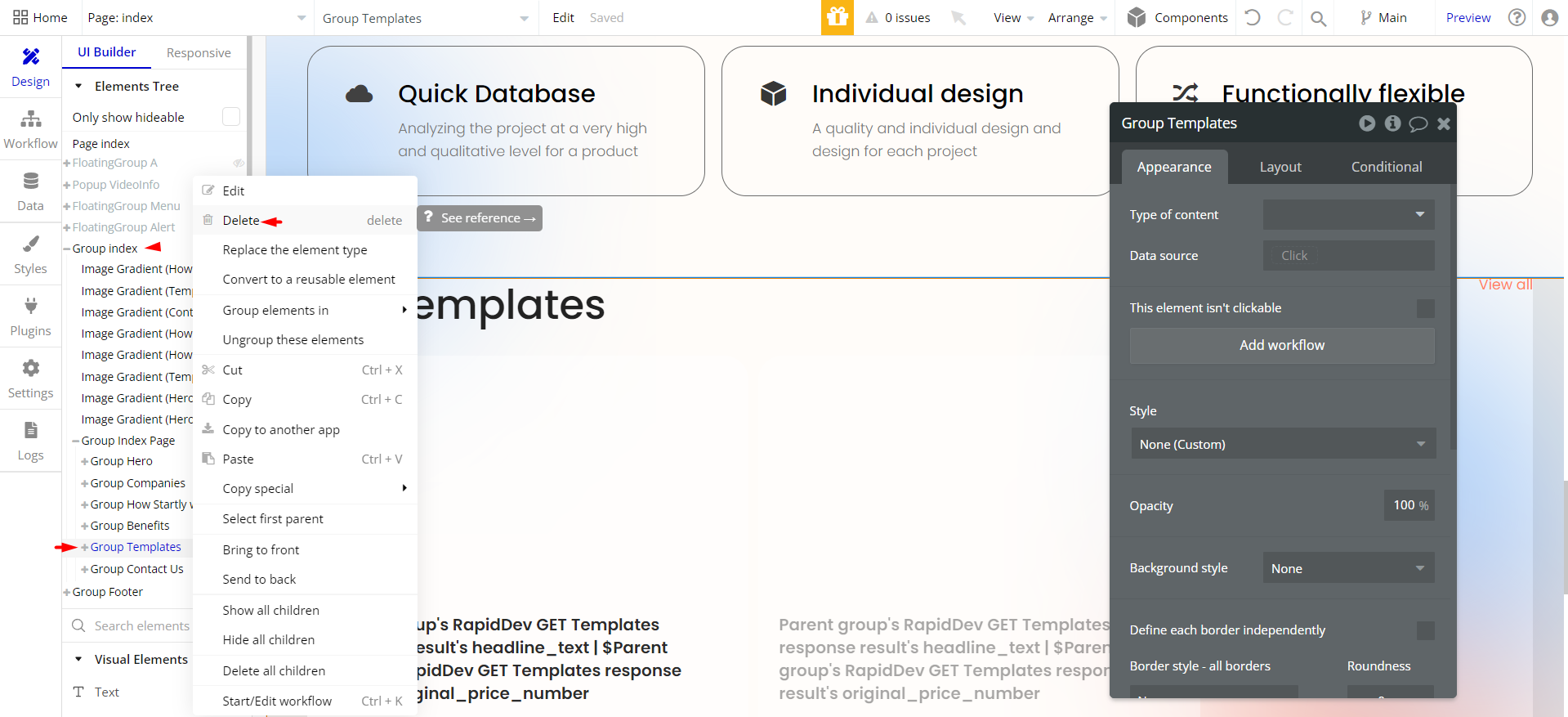
Group Templateelement from theindexpage:

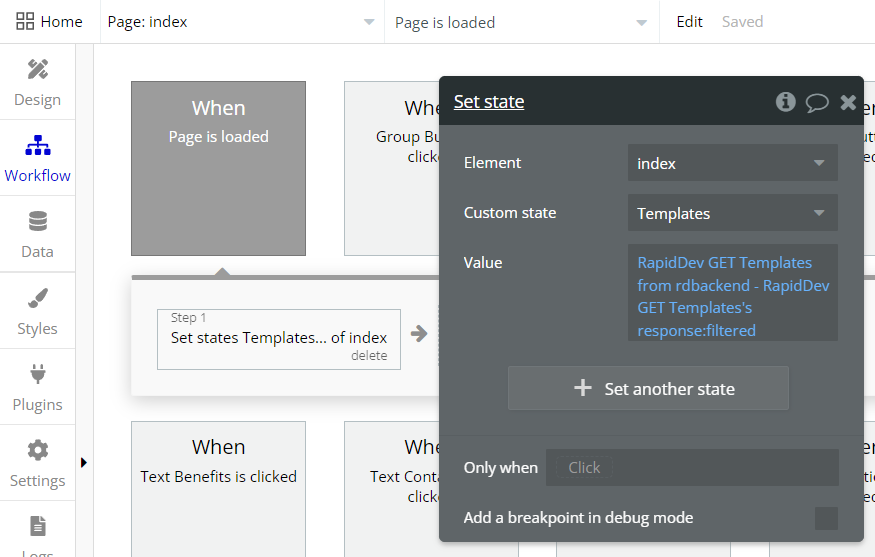
- delete the workflow that starts “When page is loaded”:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and add the required plugins.
For reference, use the Data Types and Setup Guide sections.
API Connector
This template is using API Connector to get data about our other templates, which are displayed in a repeating group on the
index page. To remove it from the template, remove:
- the related API call:

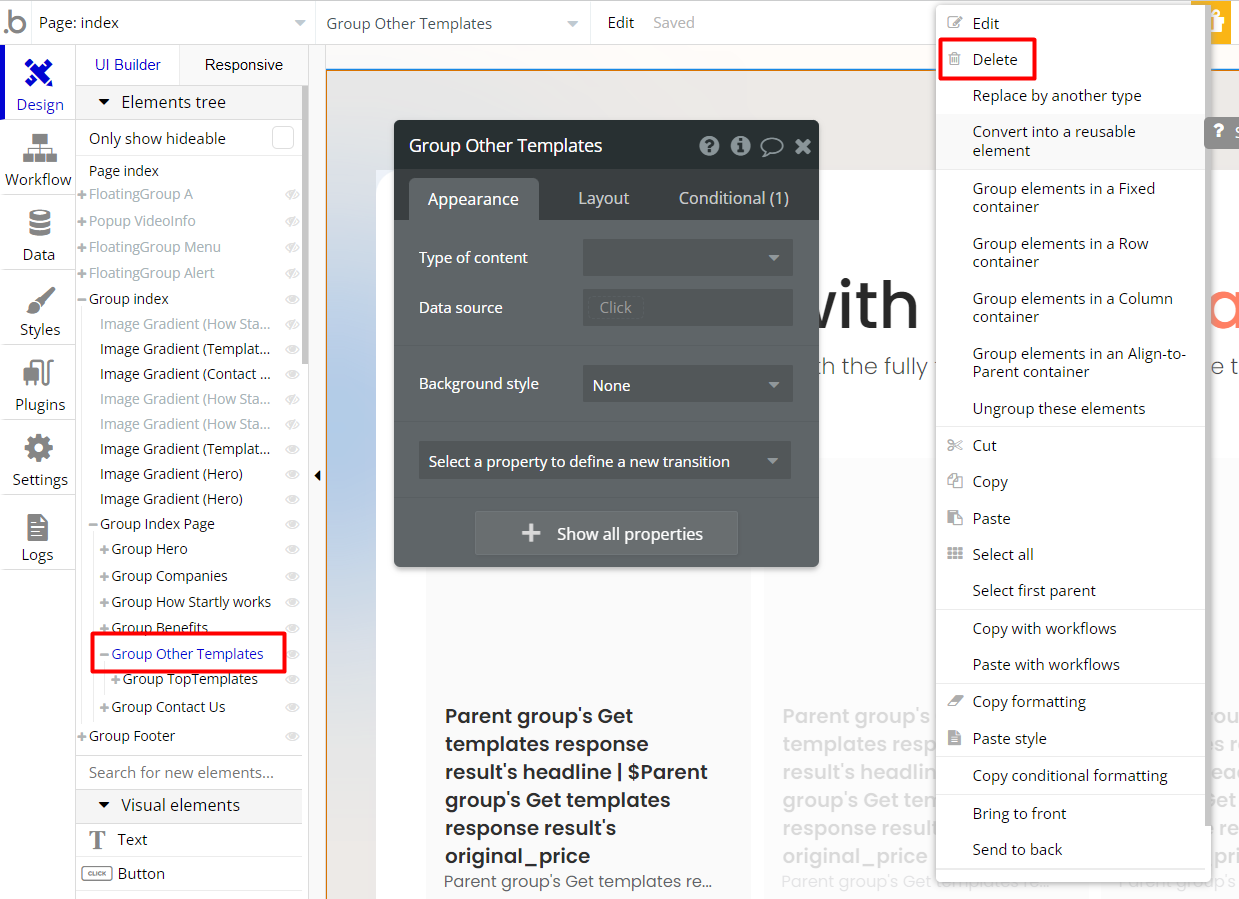
Group Other Templateselement from theindexpage:

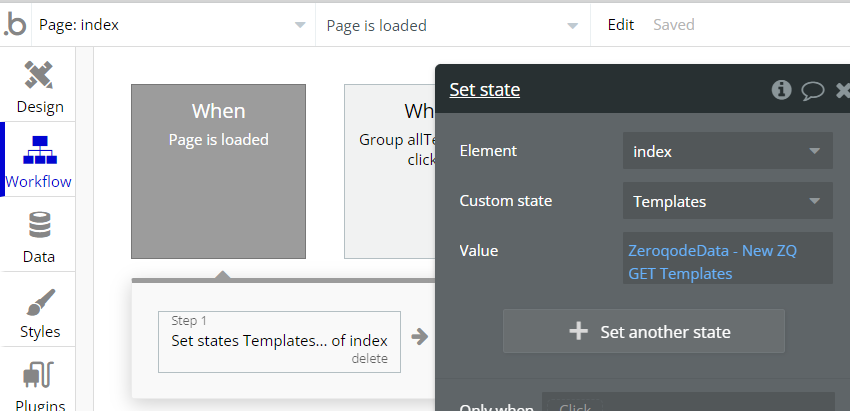
- delete the workflow that starts “When page is loaded”:

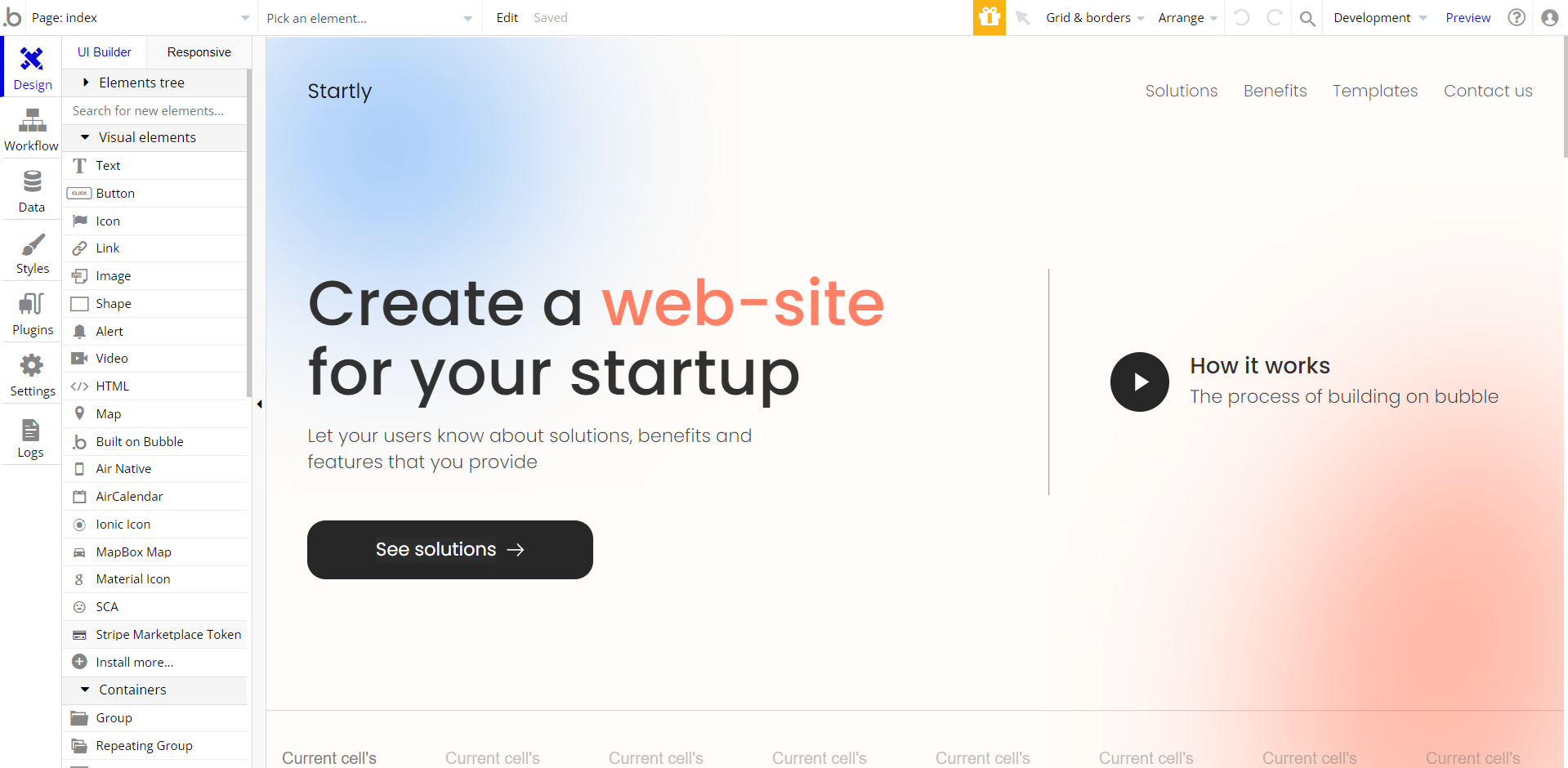
Hidden Design Elements
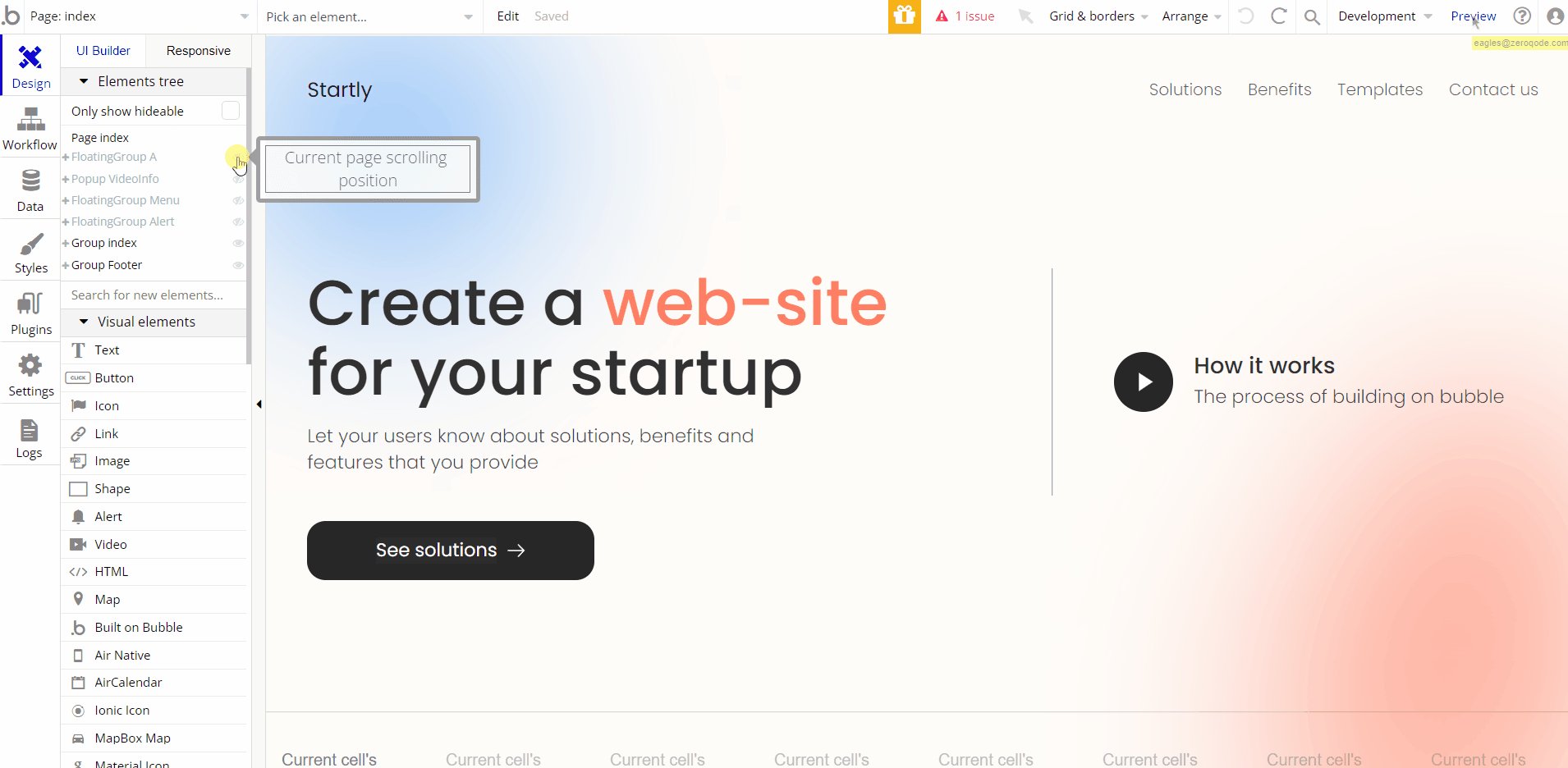
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
index
This is the main page of the template, where an example of a landing page is displayed.
It consists of 4 blocks:
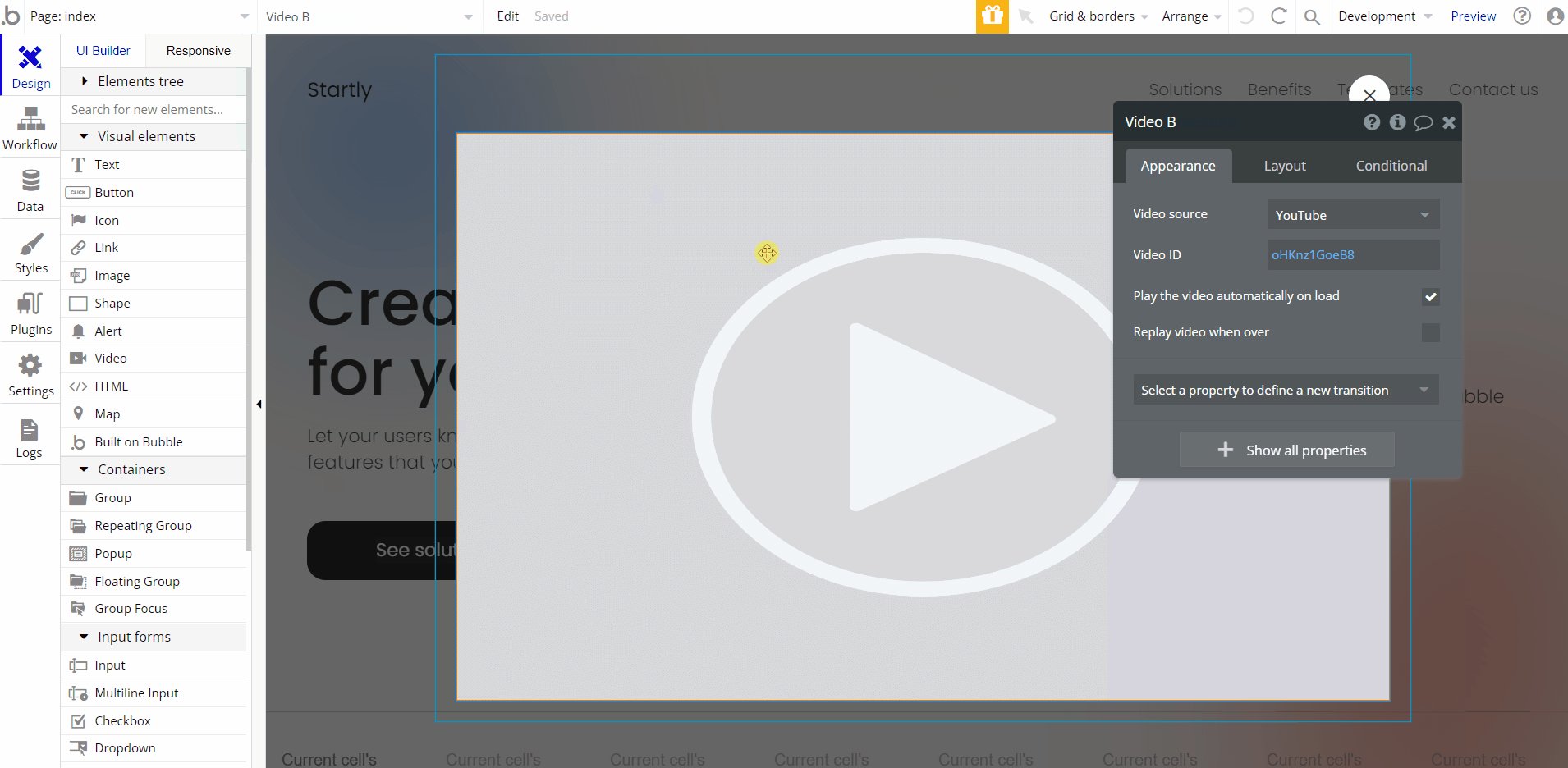
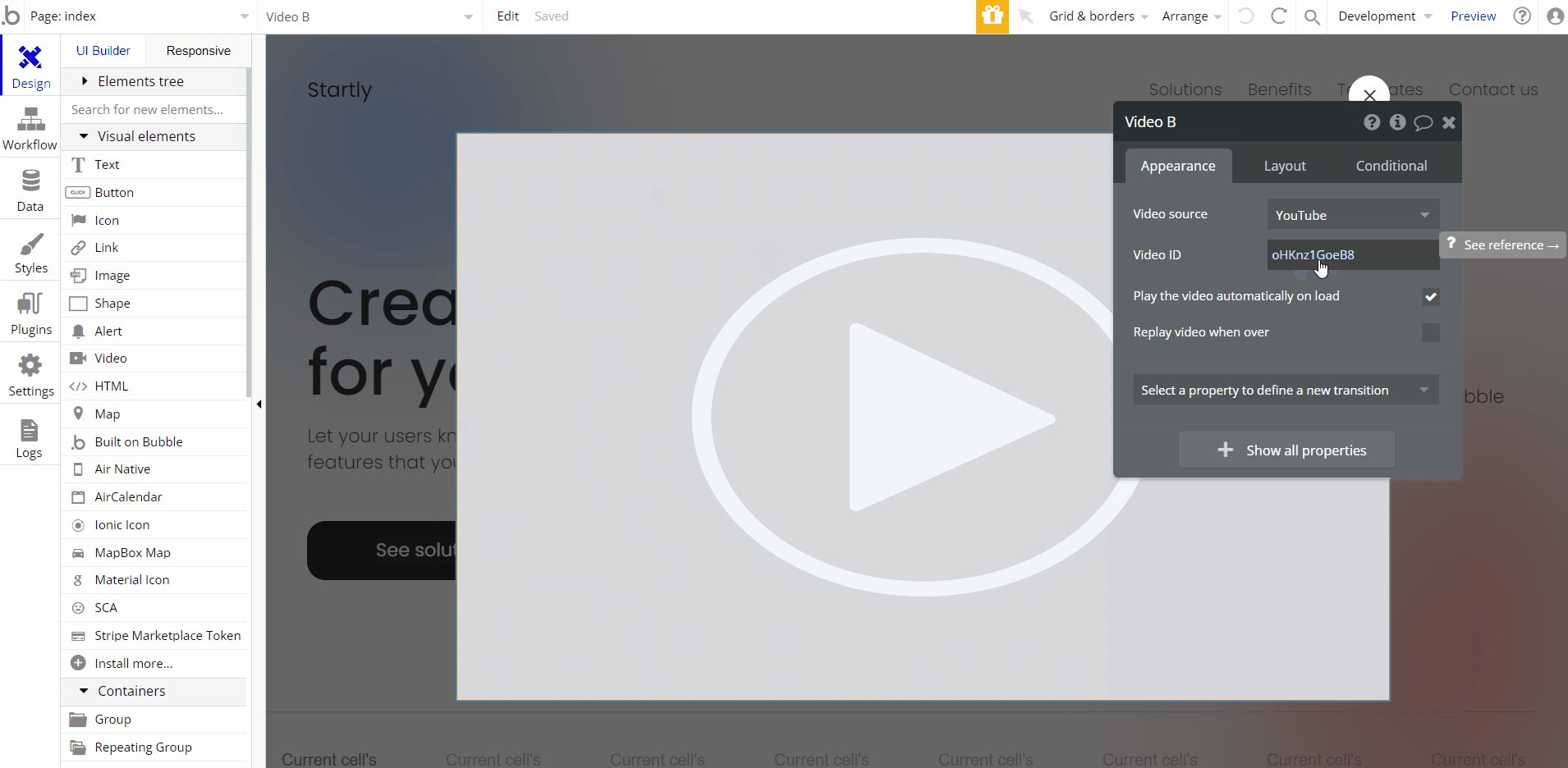
- Hero section - provides a general description along with a call to action and an explanatory video in a popup.
- How Startly works - describes the platform’s features in 3 rows.
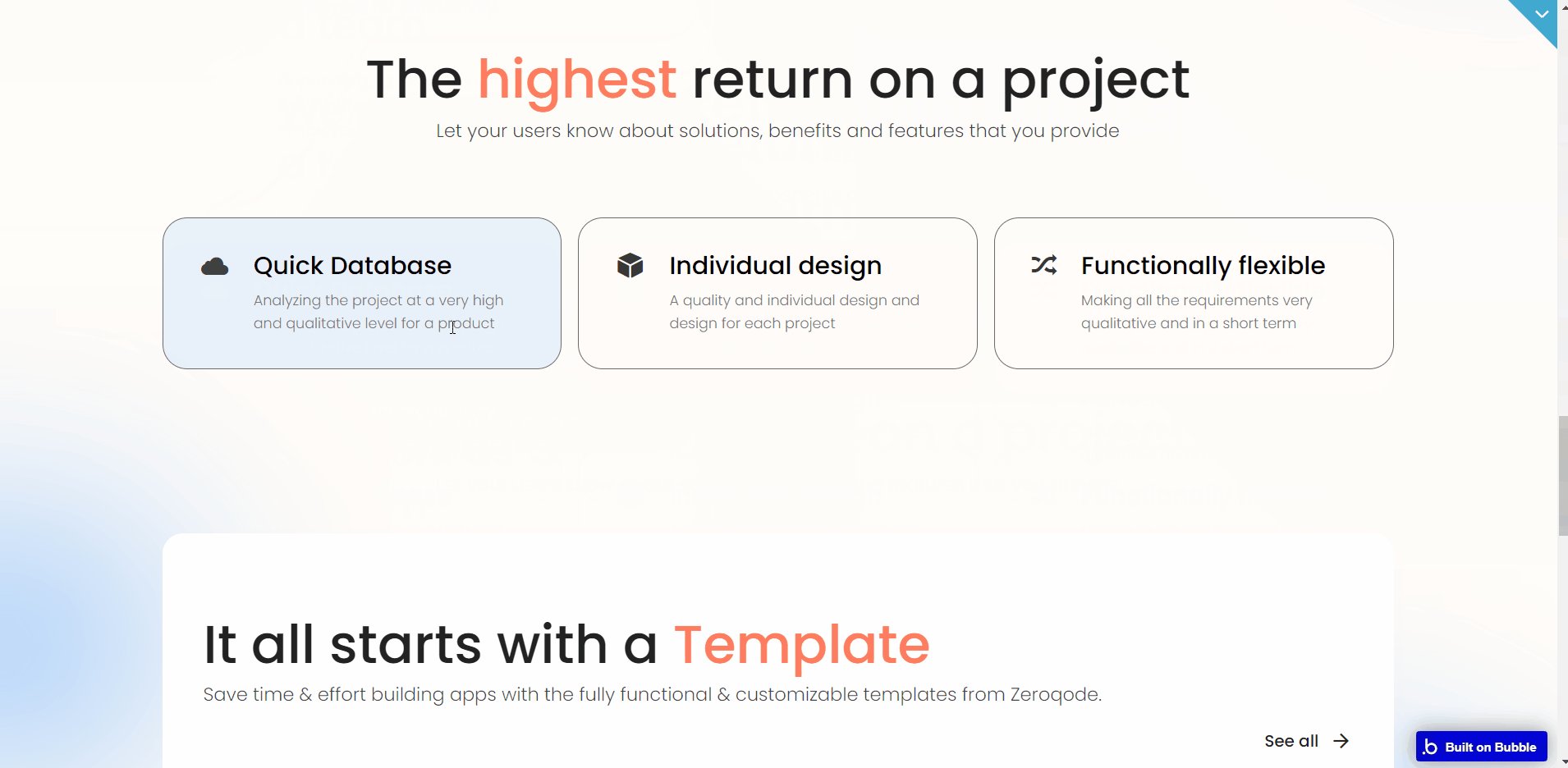
- The highest return on a project - displays the results, arranged in 3 small blocks.
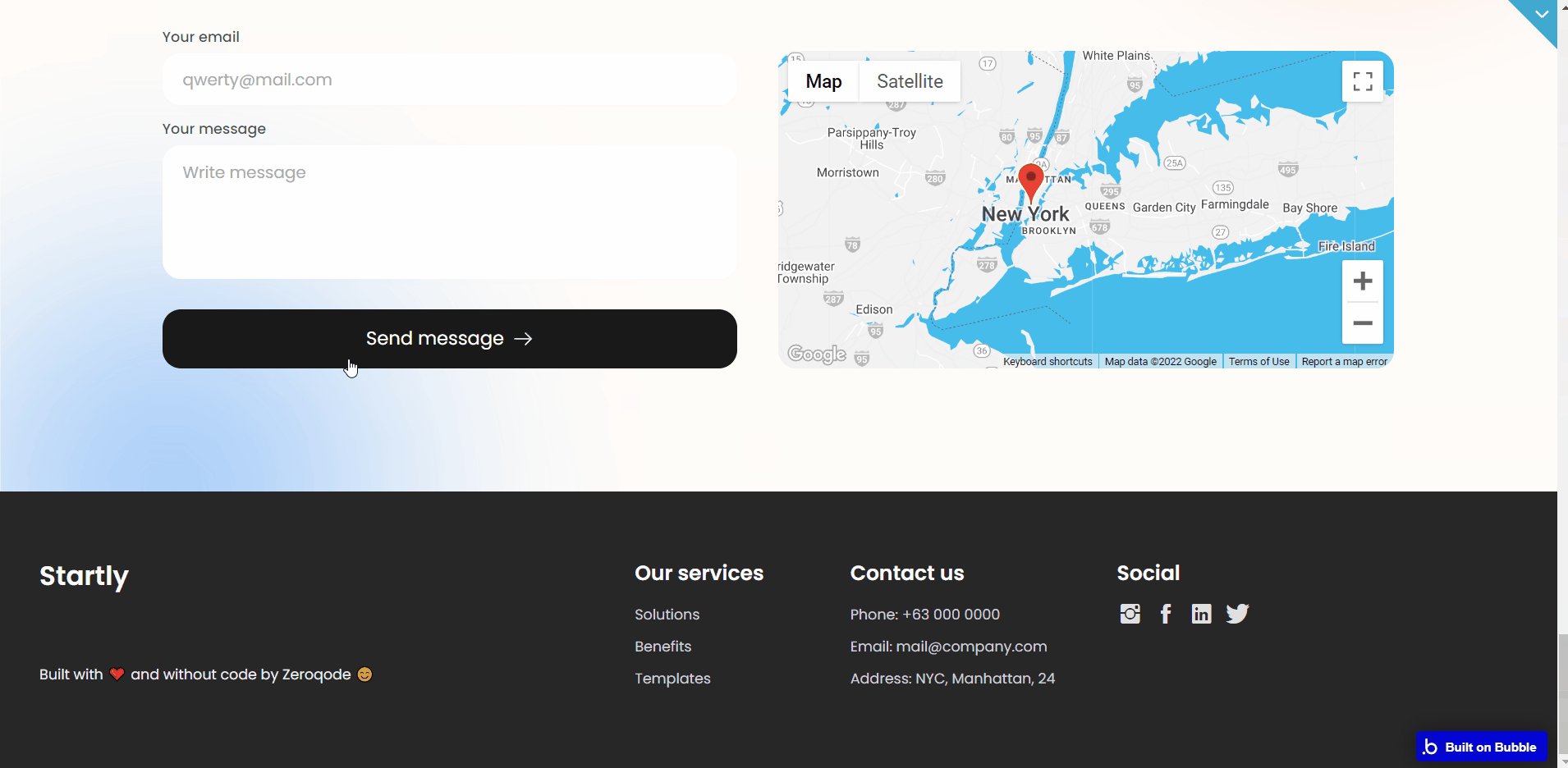
- Let’s connect - provide a simple but stylish contact form.

To change the video shown within the popup, replace the Video ID in the related field.

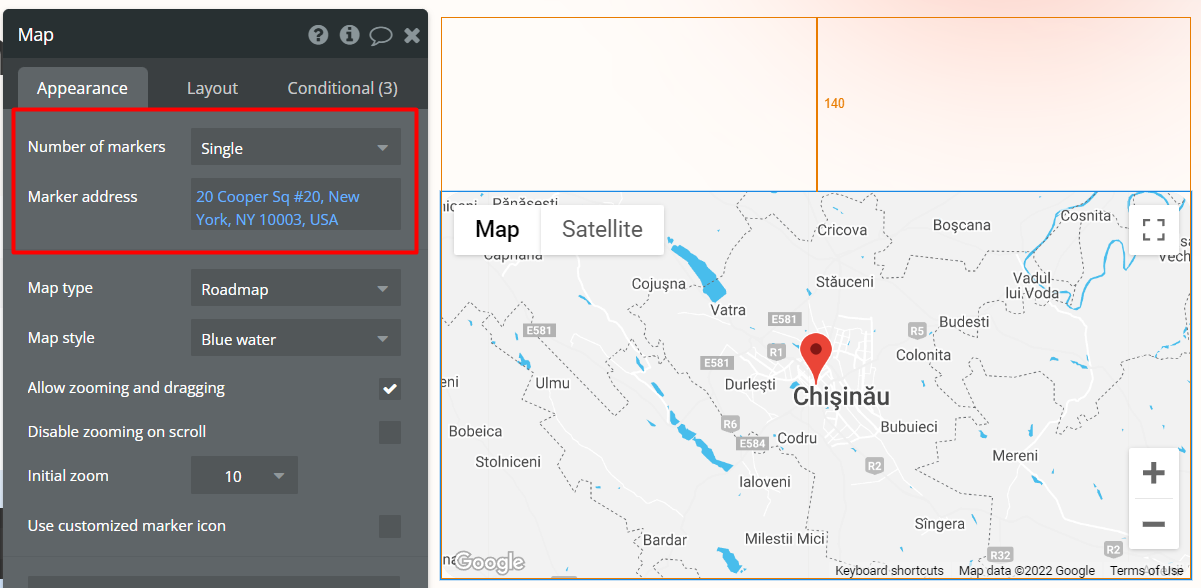
To show an appropriate place on the map within the “Let’s connect” block, provide the address in the
geographic address format.
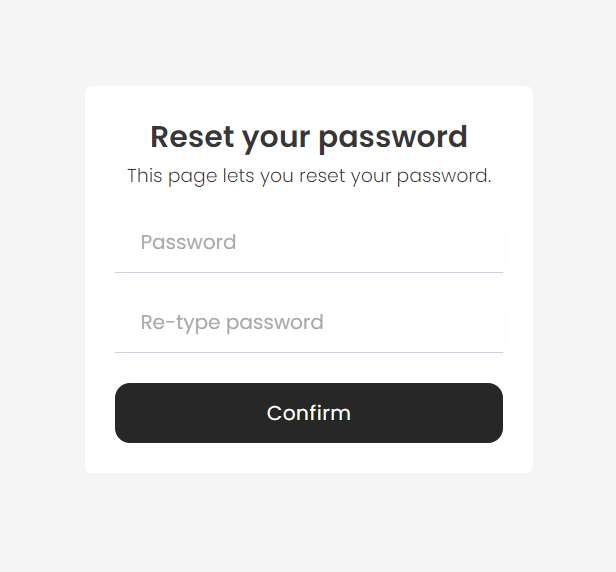
reset_pw
This page is for resetting the password.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Data Types
CompanyLogo
This data type is used to store company logos displayed on the
index page.Field Name | Type | Notes |
logoDefault | image | Stores the company logo image. |
User
This data type stores user-related information and come only with the default fields.
Tip: The User data type has the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.
To learn more, see the Bubble manual
Release Notes
26 October 2022
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design was reworked and updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials