About this Template
Link to the template page: https://bubble.io/template/estate-listing-1616918779057x616383032022794200
Introduction
Promote your estates for sale or rent to your users with "Estate Listings".
Mobile first! Your users can easily browse your portfolio and reach you with their mobile devices.
The mobile experience has been enhanced with the "Wonderful Image Slider" plugin.
Admin can easily manage portfolio, feedback, and users.
Features
- 2 types of users (User, Admin)
- A great mobile experience for app users.
- Fully responsive and modern design for the admin dashboard
- A great and functional admin panel for app management
- Get contact forms for estates or feedback from users
- Users can bookmark estates
- Users can view the addresses of the estates on Google Maps
- Users can view the 3D views of the estates.
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
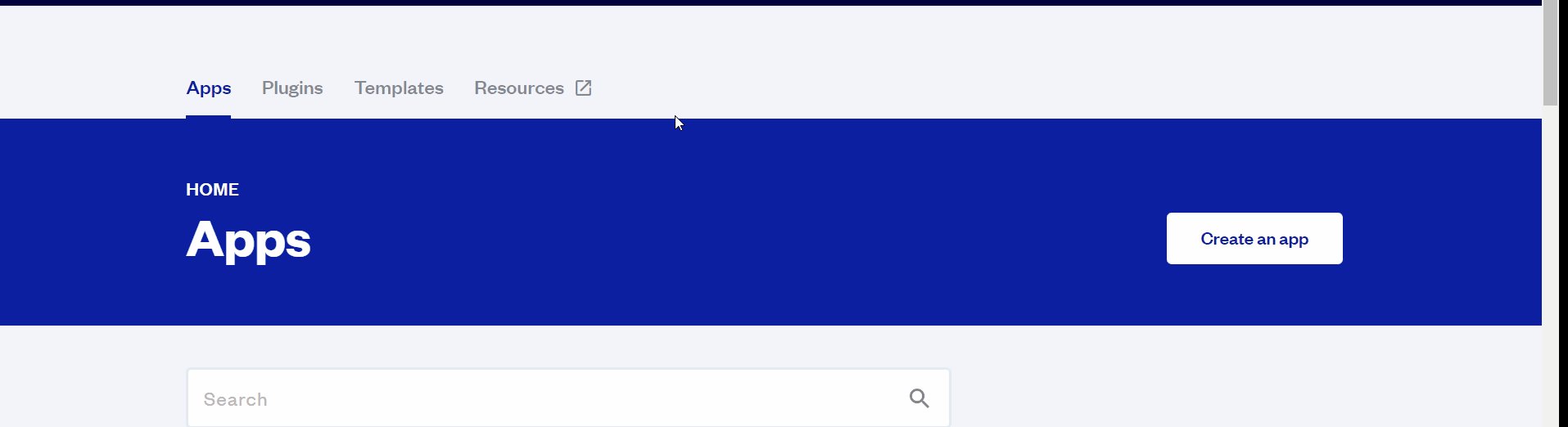
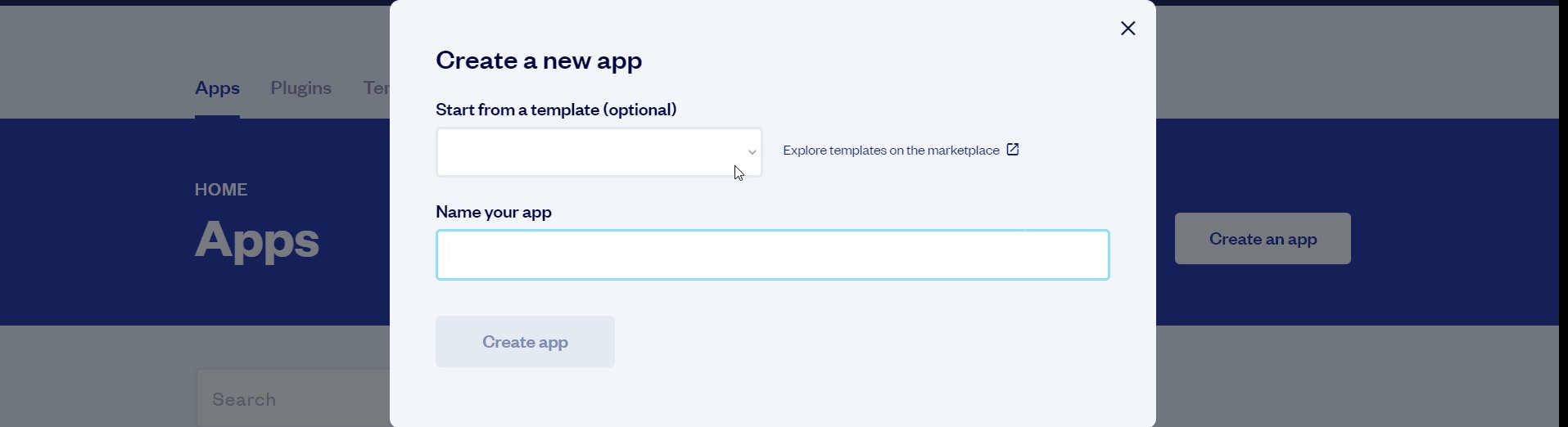
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

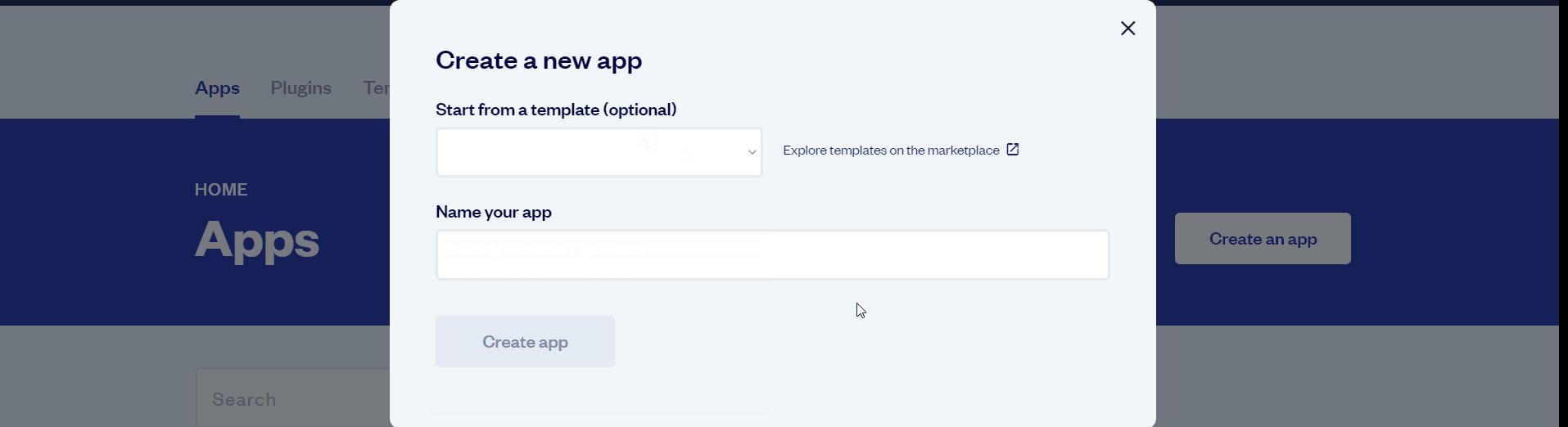
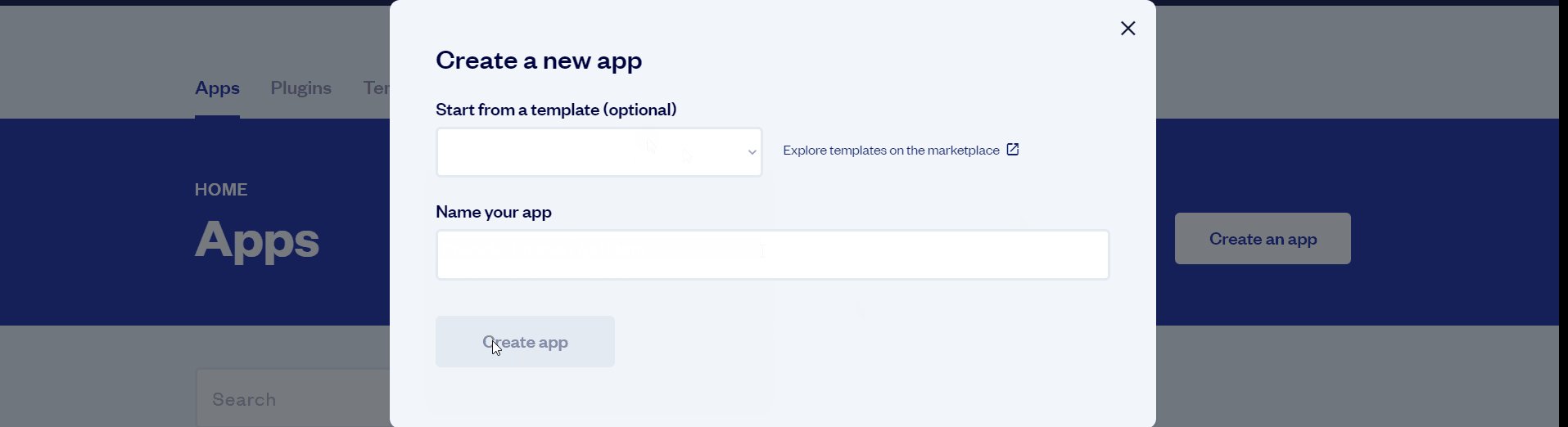
After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
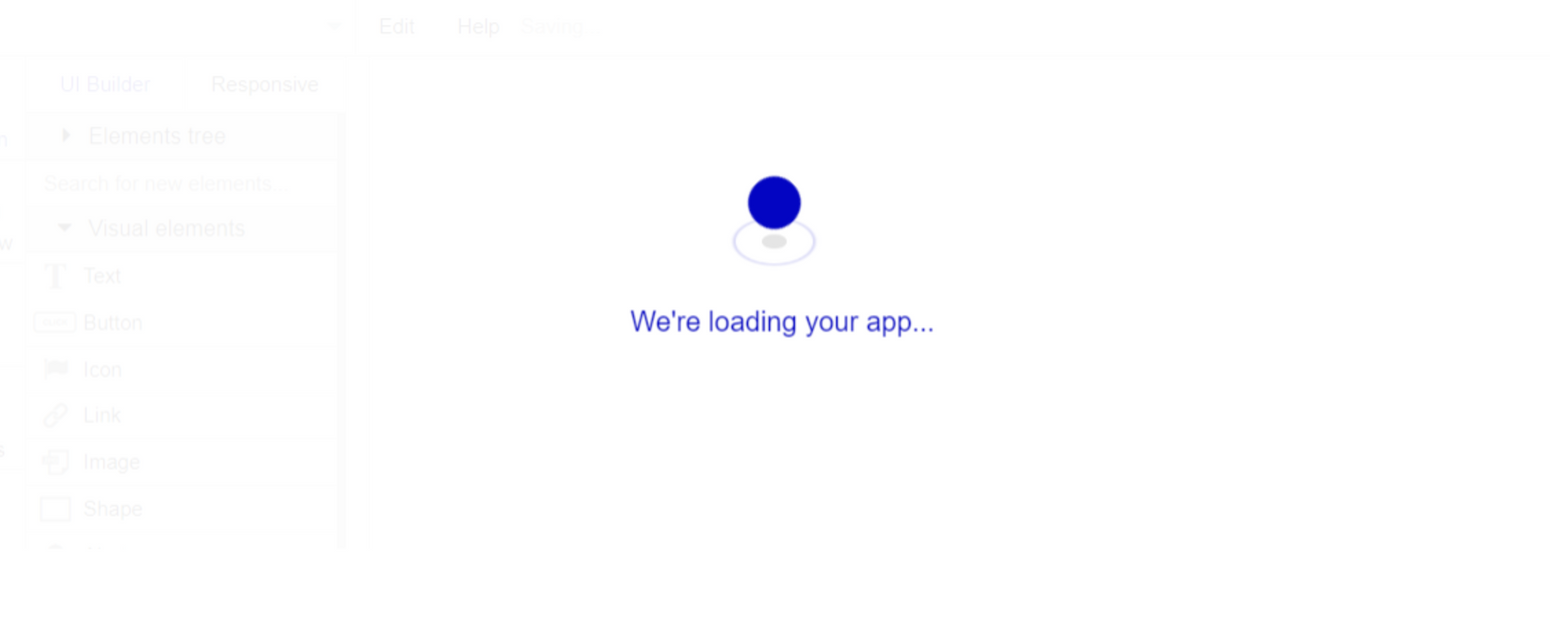
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
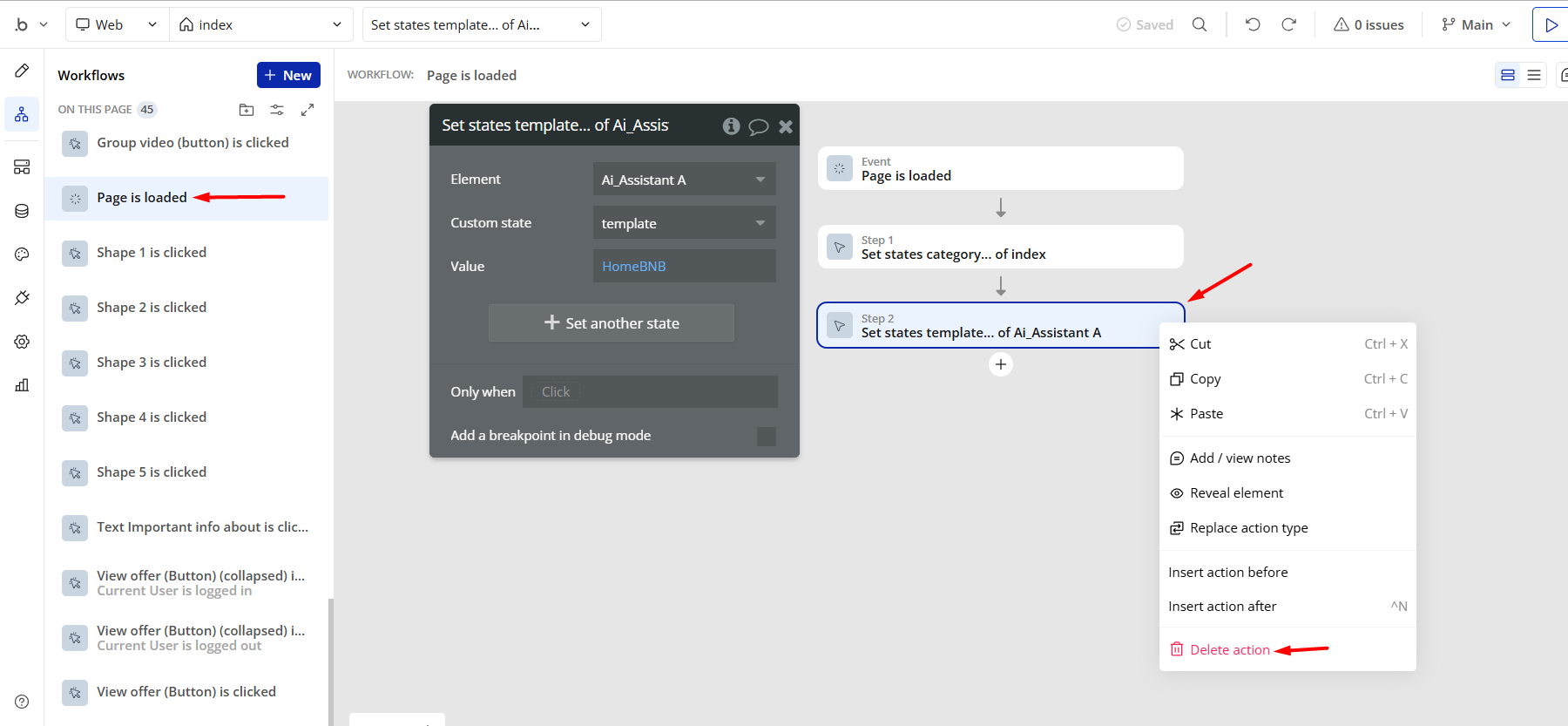
- remove the following step in the workflow:

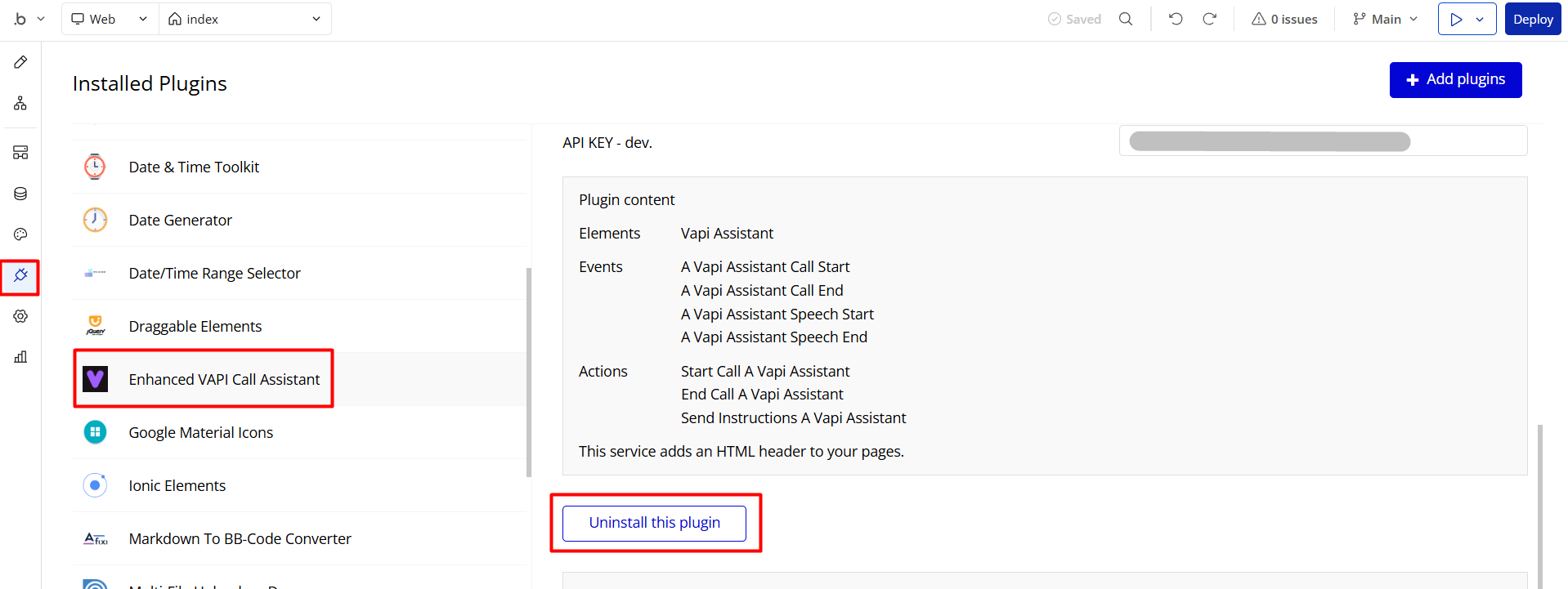
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
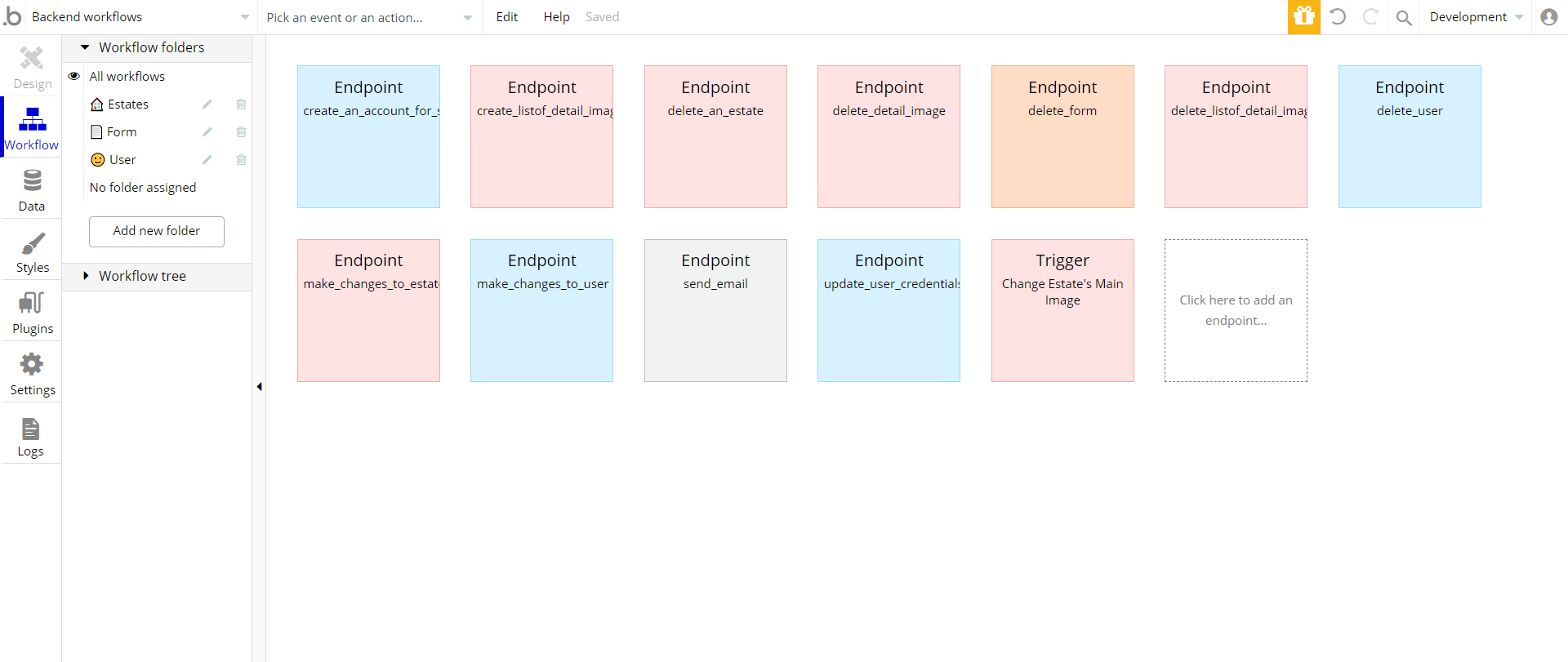
Backend Workflows
Important note: This template use backend workflows. Backend workflows require a subscription to Personal (or higher) plan at Bubble. However, you are free to modify this workflow or remove it altogether if you wish to stay on Free plan (This will affect workflows for ordering estates).
In this template, only "Backend Workflow" is used on the "dashboard" page. As you know, Backend Workflow cannot be used in the "FREE" plan. If you want to use your application on a "FREE" plan, you can use the "dashboard2" page as an alternative.

Demo data
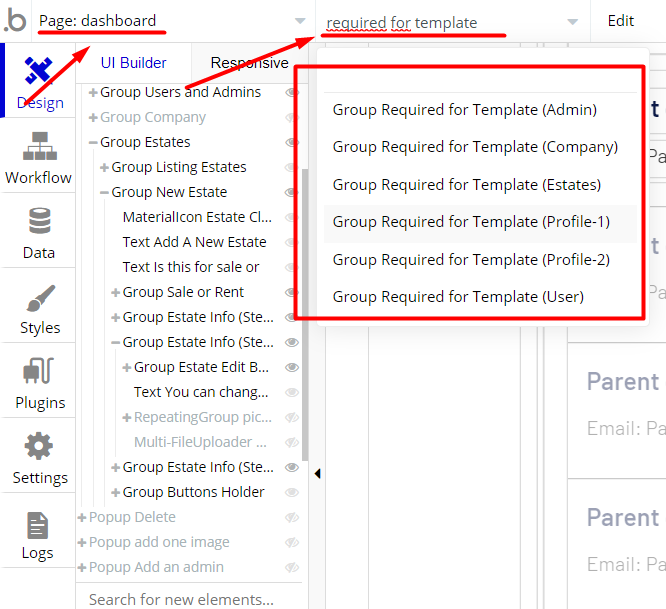
Some data is critical for the template to look well. We prevented this data from being manipulated in the template preview. You can easily remove these blocks by following the steps below.
- Open the drop-down menu with the placeholder "pick an element..." in the header section of the "dashboard" page and type "required for template" in the search box.
- Click on the elements shown in the popup menu and delete them.

Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
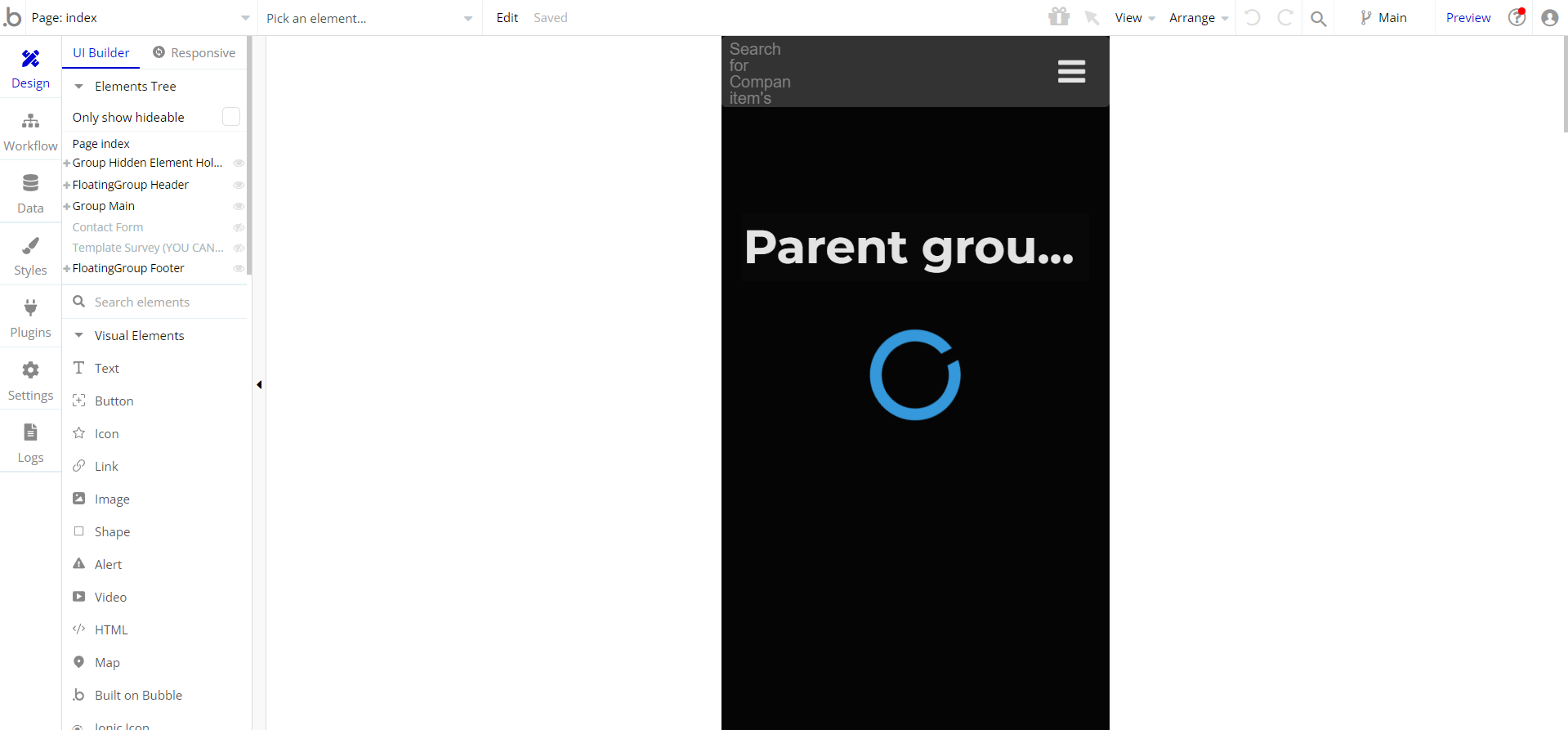
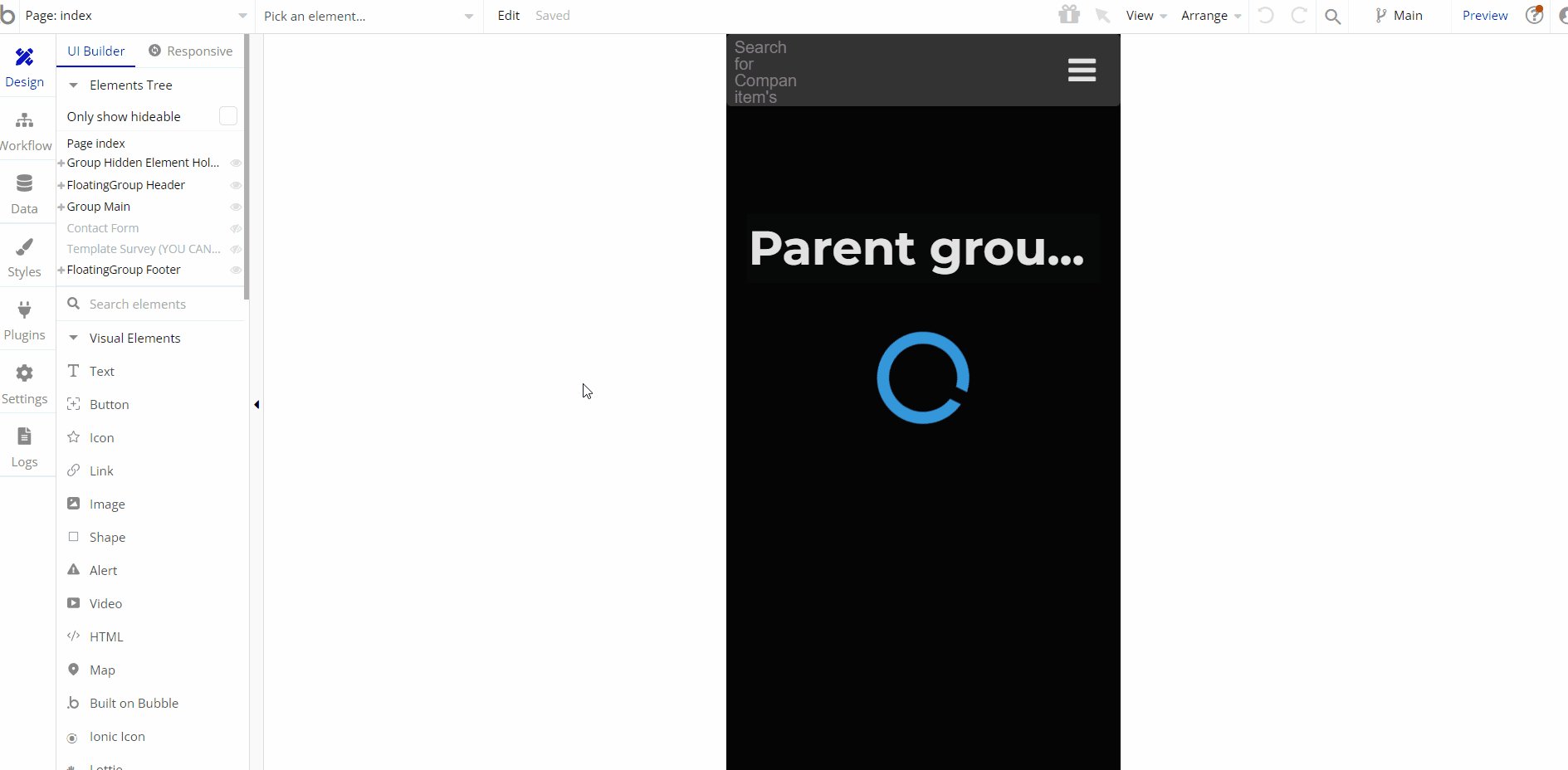
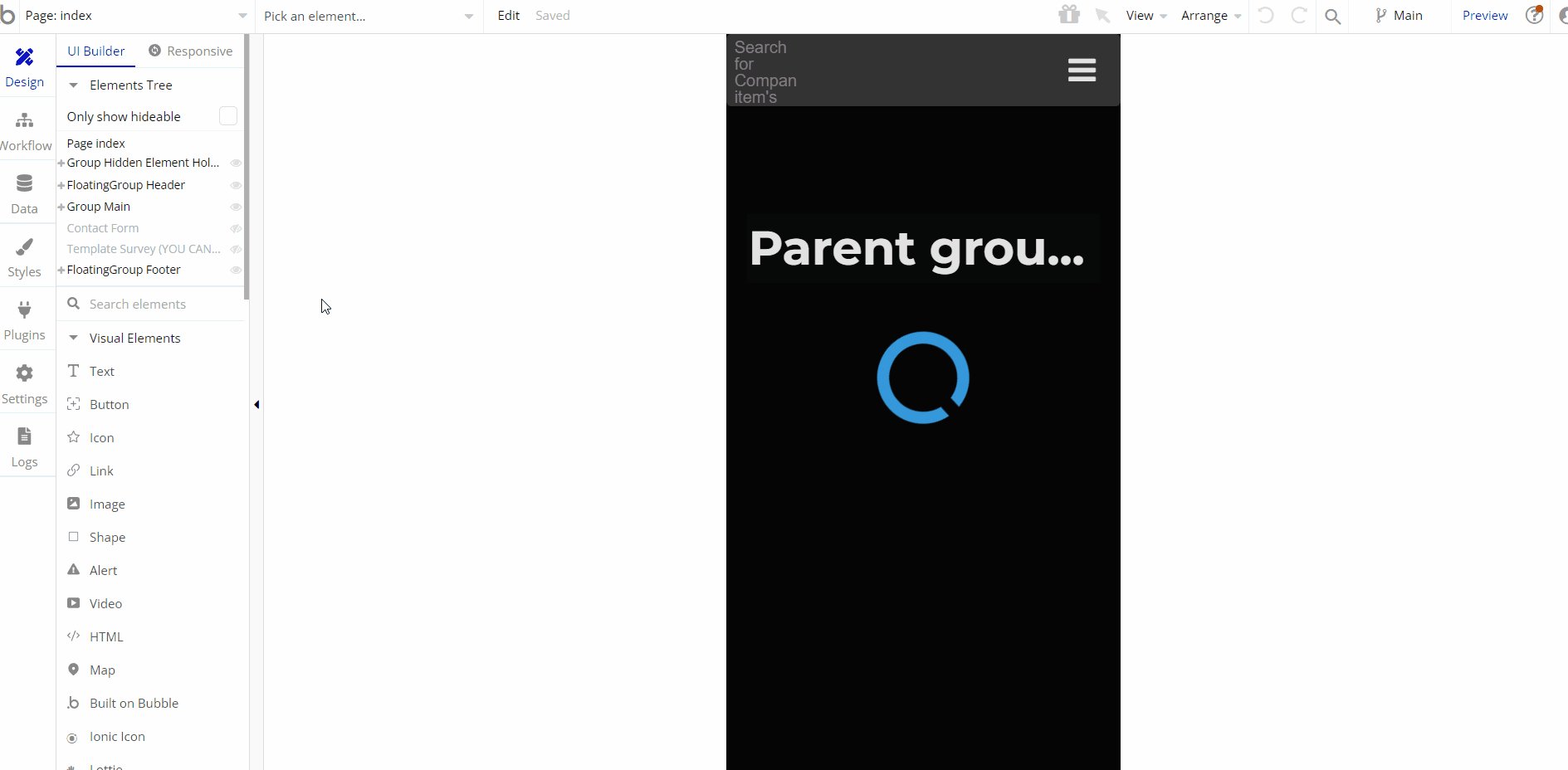
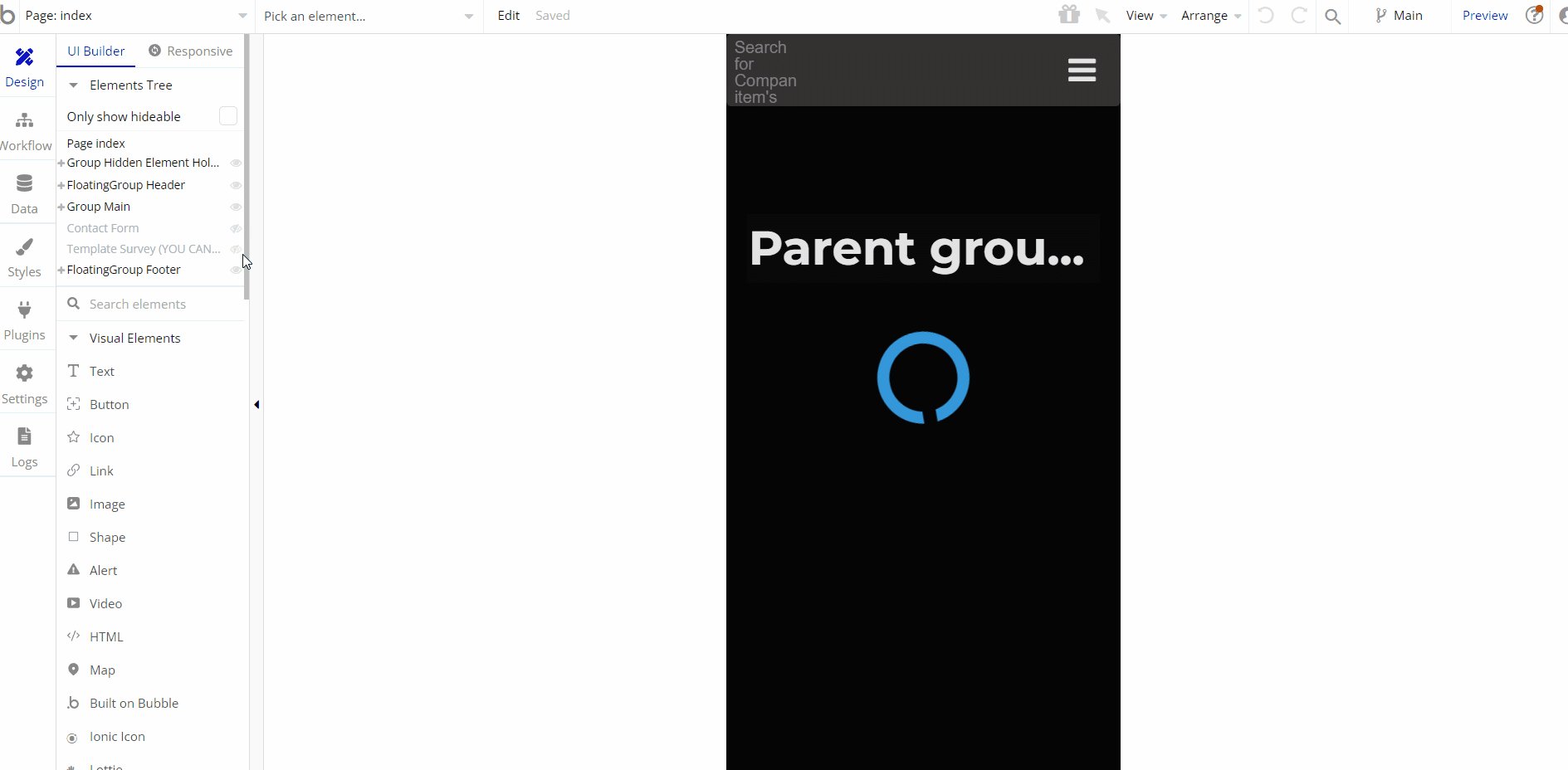
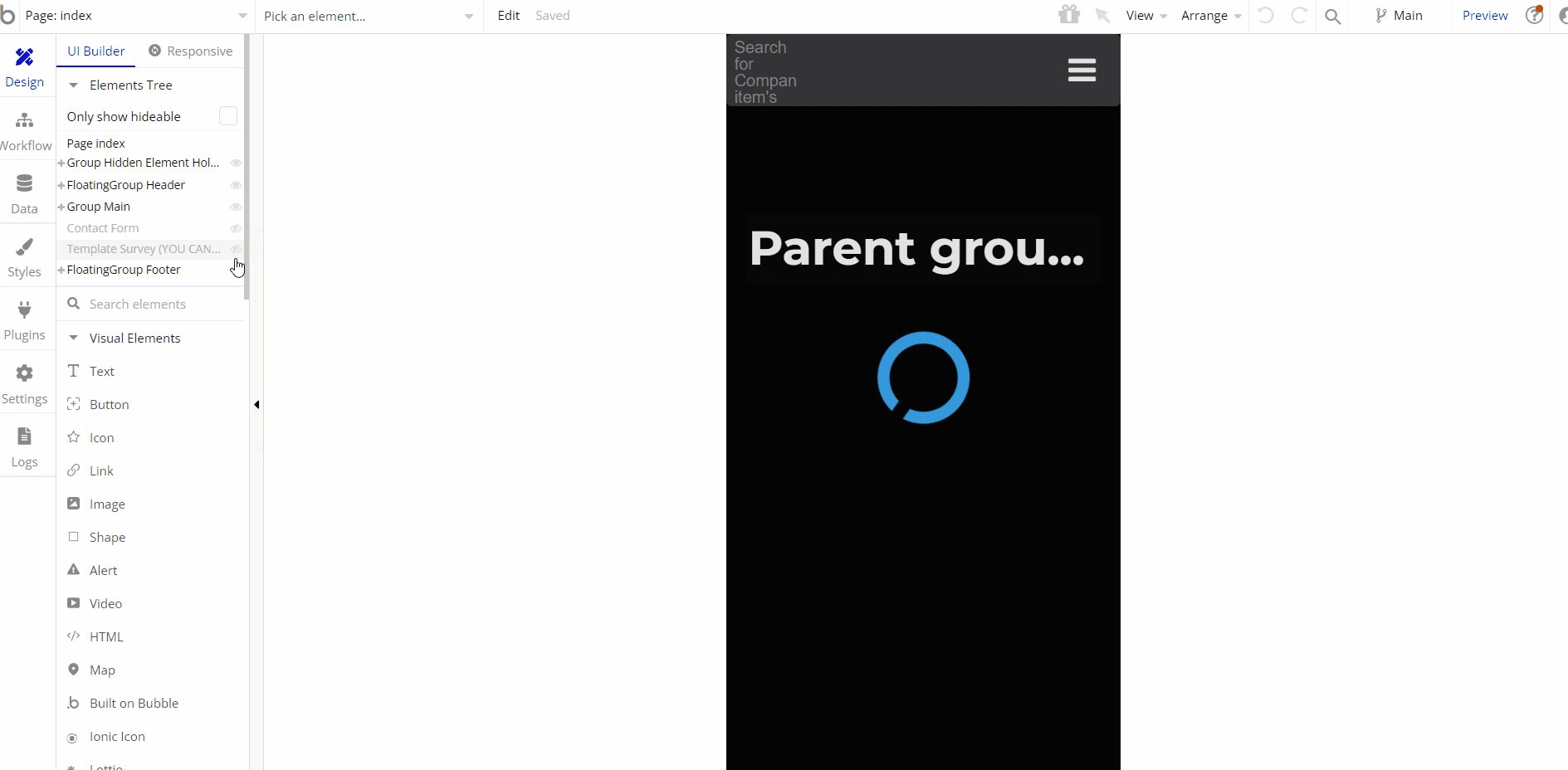
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
index
This page contains the following sections:
- Loading Screen
- Login&Signup
- Choose Estates Type (Sale or Rent)
- Estates: Users view the estates by swiping on the "Wonderful Image Slider" plugin and navigate to the detail page of the estate they want.
- Details: It contains all the images and descriptions of the estate that the user is interested in in the "Estate" section. Also, the user can see the location of the relevant estate and its 3D link, bookmark the estate and send a contact form.
- Maps: The location of the relevant estate is displayed on the map. The user can view this location on "Google Maps" if wishes.
- Bookmarks: Users can view the estates they have bookmarked and go to the estate's detail pages.
- About us: Information about your company.
- Terms: Contains your terms of use.
- Privacy Policy: Contains your privacy policy.
- Footer: It navigates the user.
Note: Switching between tabs works by changing elements’ custom states.
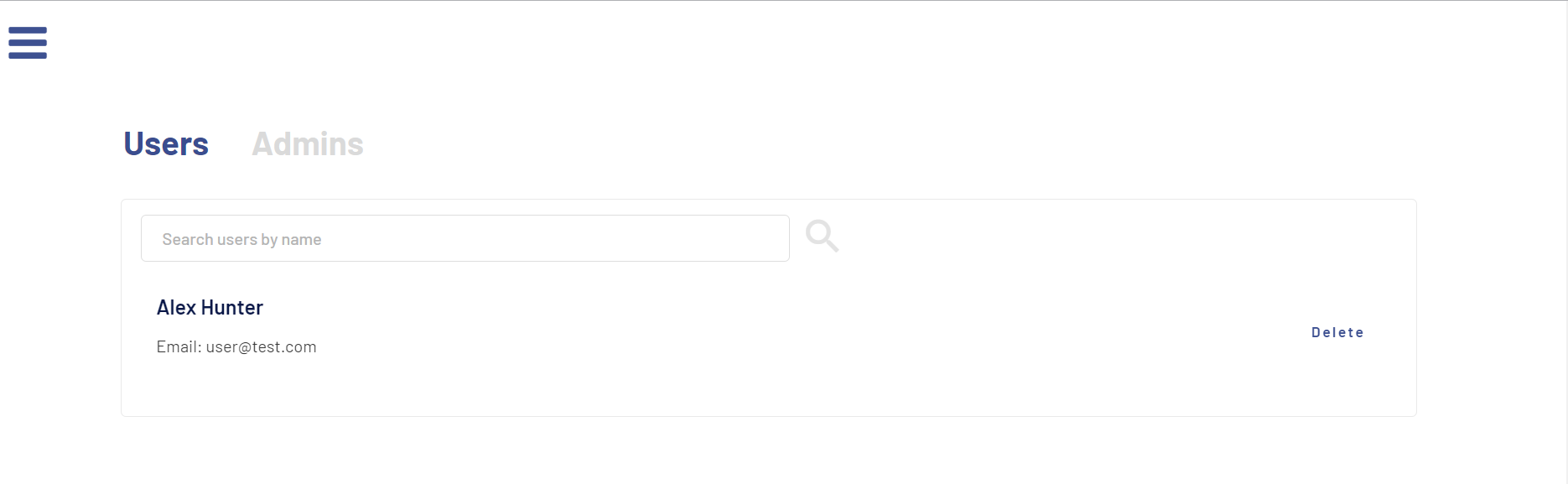
dashboard
Manage users, estates, forms, and company information.

Important note: When you purchase the template, you will see a page with has name "dashboard2". The difference between this page from the main dashboard page is that "Backend workflow" is not used. Thus, if you plan to use your application on a "FREE" plan for a while, you can use this page as an alternative.
admin_login
This is the login page for admin users.

reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
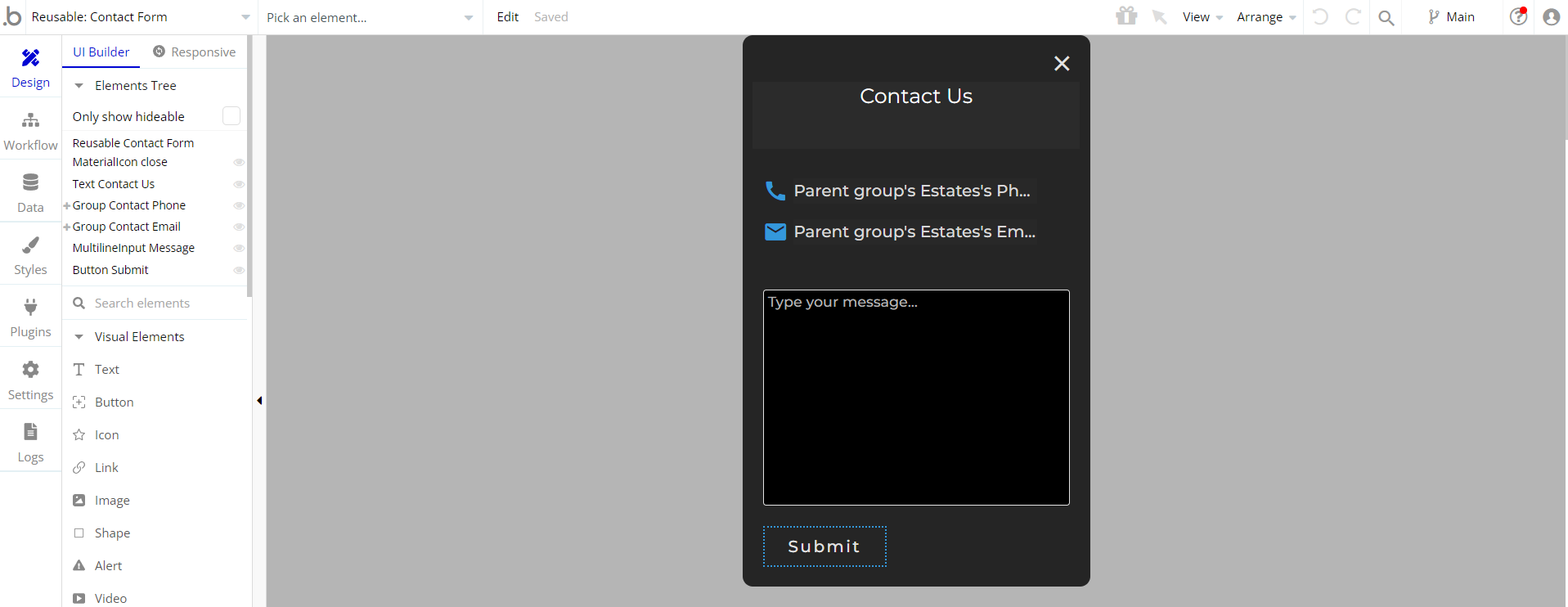
Contact Form
This reusable element is used for users to communicate with the app owner. It is placed on the "Header" and "Index" pages.

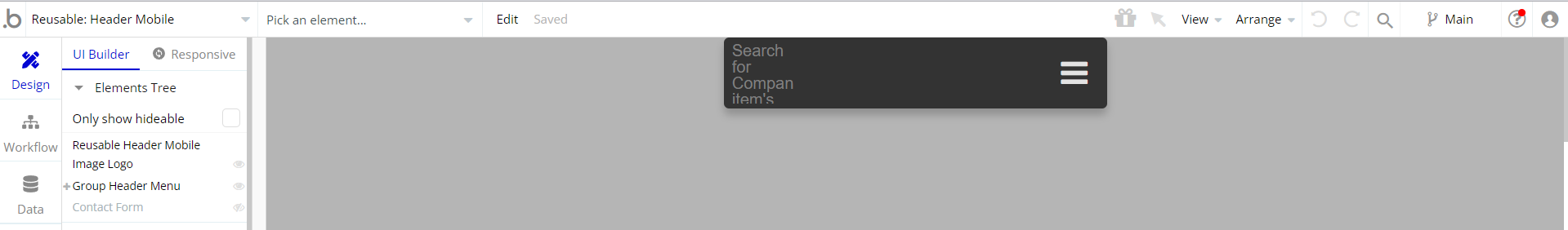
Header Mobile
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element has a sidebar menu for navigating to the user. It is completely customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Log in/Sign up popup
This reusable element is a pop-up element used for simple sign-up and login processes and it is placed on the "Admin Login" page.

Data Types
Estates
This data type holds the estate's information with 11 fields.
These are:
- Name: Name of estate
- Slogan: Users see it as they swipe through different estates.
- Main Image: Users see it as they swipe through different estates.
- Order: Estates are sorted by their order value in the "Wonderful Image Slider" slider. This value can be changed from the admin panel.
- Details: Detailed information of the estate
- 3D Link: If the relevant estate has a link showing a 3D view, users are directed to this address if they wish.
- Address: Users can see the address of the estate from within the application and if they wish, they can view the address via "Google Maps".
- Rent?: If this field holds the value "yes", it means that the relevant property is for rent, and if it holds the value "no", it means that the relevant property is for sale.
- Visible?: It holds "yes/no" value and determines whether users can see the related estate.
- Phone Number: If the user wishes to submit a contact form for the relevant estate, they can see this phone number and use it to reach.
- Email: If the user wishes to submit a contact form for the relevant estate, they can see this email and use it to reach.
Detail Images
It keeps every single image of the estates.
Has 3 fields:
- Estate: Related estate
- Image
- Order
Bookmarks
It holds which user has bookmarked which estate.
Forms
- From: Holds which user submitted this form
- Message: The message
- Estate: It holds the information for which estate the relevant form was submitted. If this is a feedback form, this field will be empty.
Company
It holds your company's information:
- Logo
- Name
- About us: For the "
about us" page.
- Privacy Rules
- Terms of Use
- Phone Number
User
This data type stores user-related information. It contains the user's name, surname, email, and role. The role field gets text value. If a user's role is "Admin", the user can access the admin dashboard.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
16 August 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
18 August 2022
- 🔄 Template's design reworked
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials