About this Template
Link to the template page: https://bubble.io/template/drag-n-drop-kanban-block-1555129686606x489661131797561340
Introduction
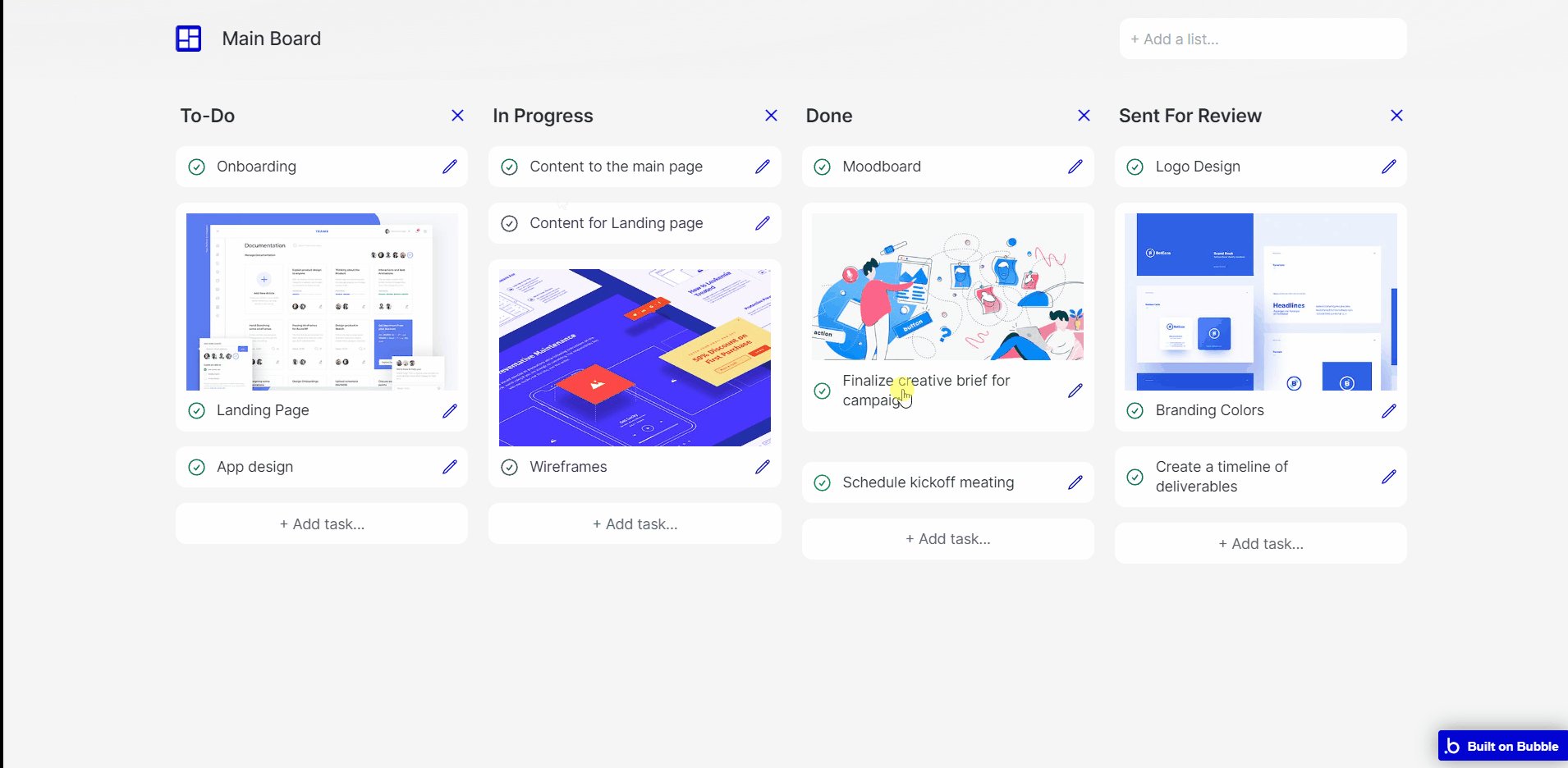
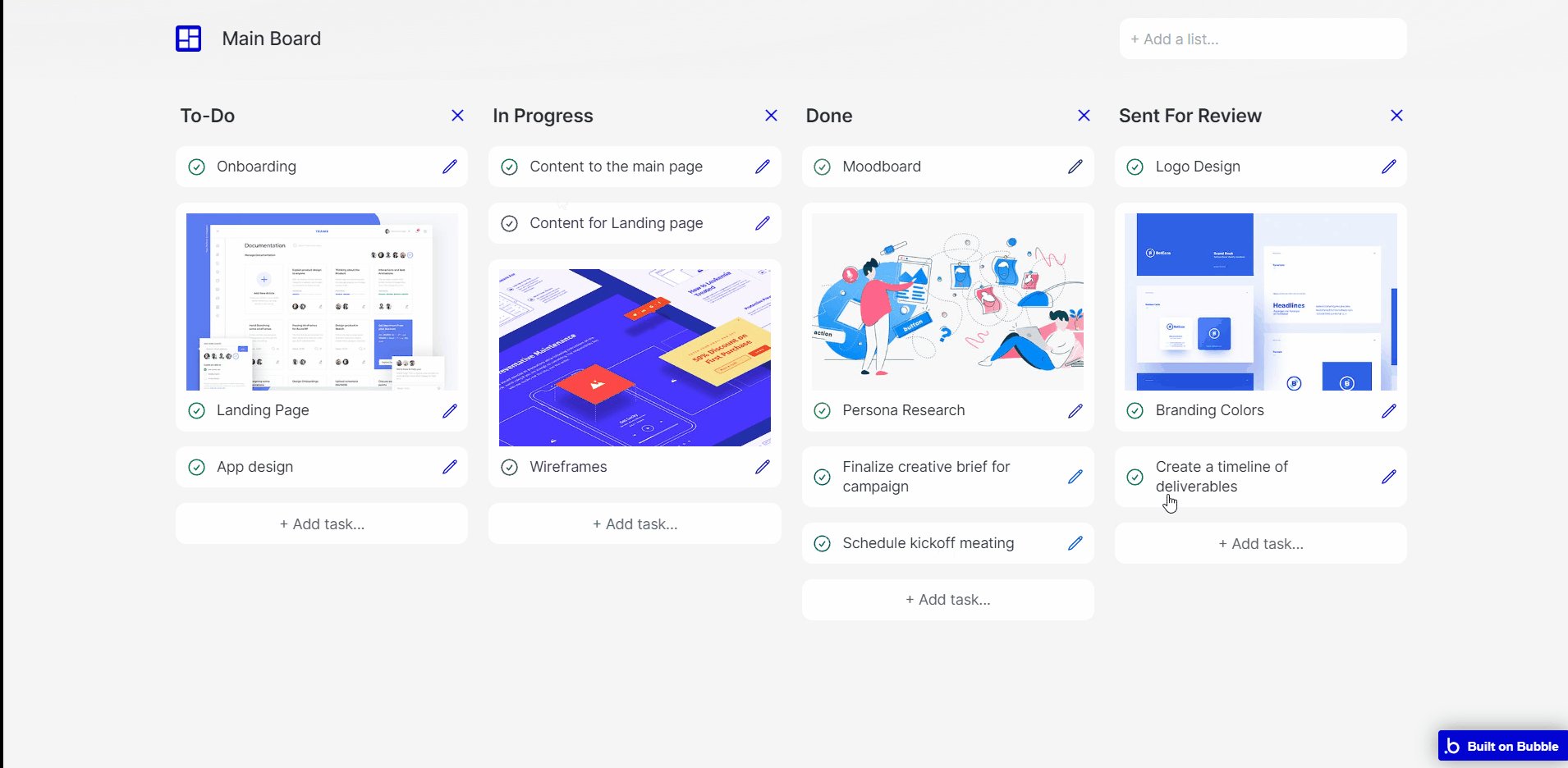
Drag-n-Drop Kanban Block aims to visualize the work & optimize its flow.
It features a Kanban board to create lists & tasks inside them, and reshuffle the tasks - just drag them!
Building and customizing Trello like Kanban is much easier with the Drag-n-Drop Kanban Block.
The drag-and-drop feature is provided by the "Draggable Elements" plugin, which is free, so no additional costs would be required after purchase.
Features
- This block has a responsive design - it will work and look nice on both desktops and mobiles.
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
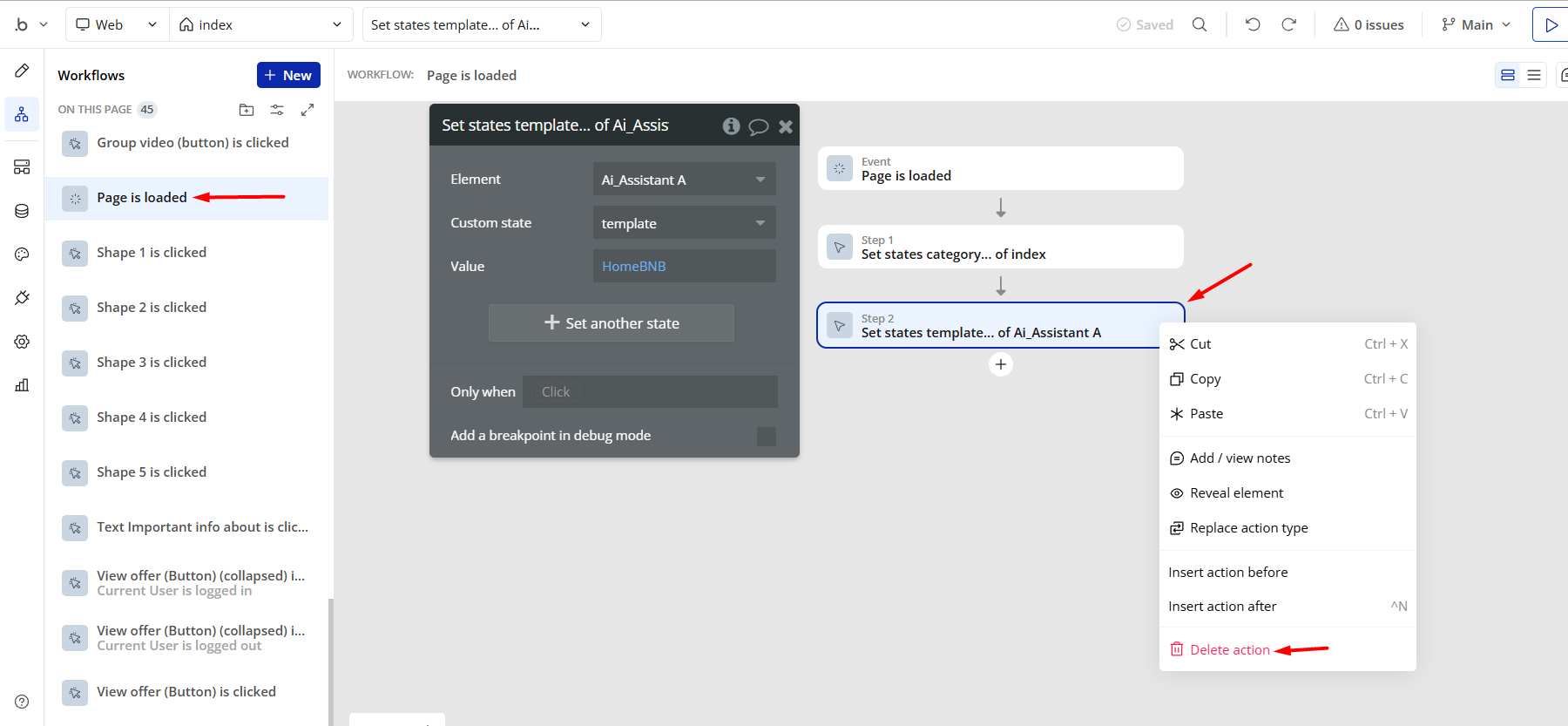
- remove the following step in the workflow:

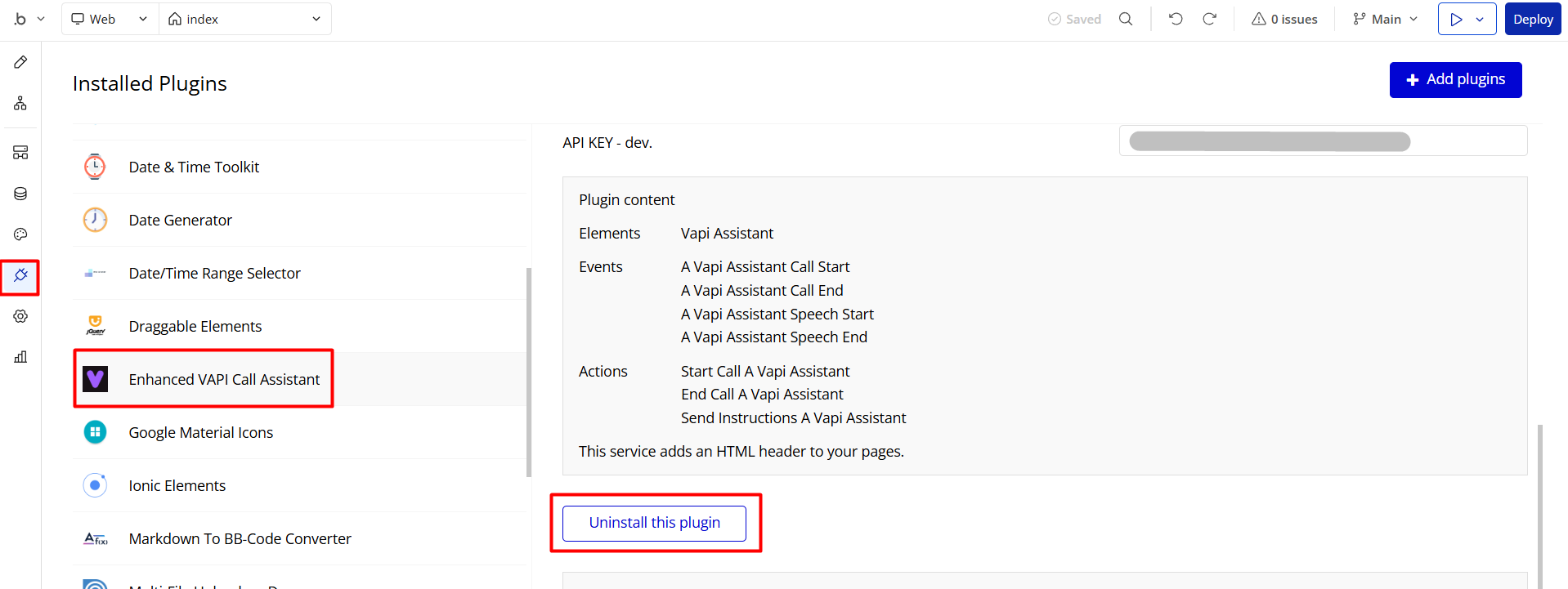
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
API Webhooks
This template is using Backend workflows to populate boards, lists, and tasks with content.
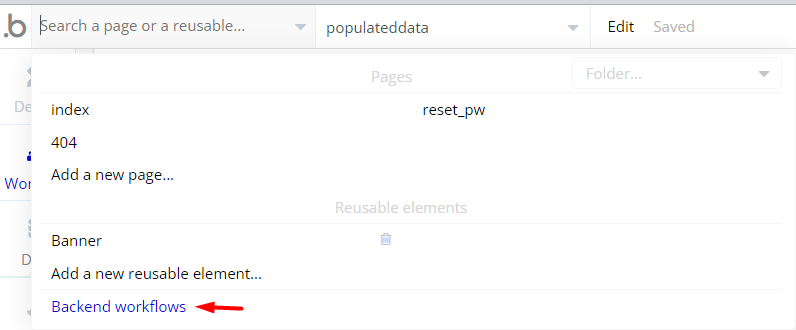
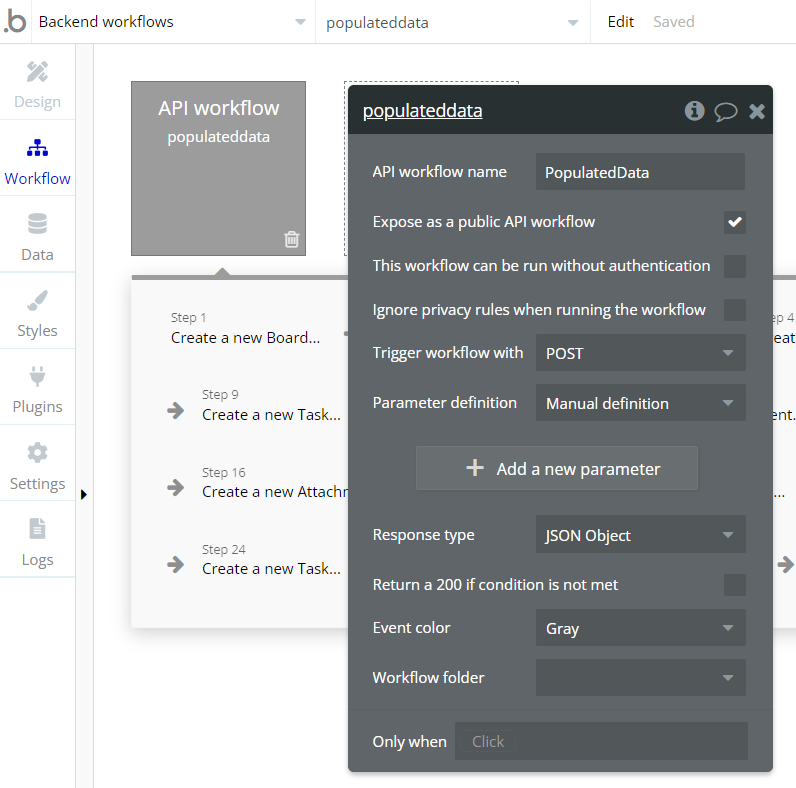
They can be located in the Backend workflows tab in your editor:

The responsible endpoint for populating the kanban with the content is the following one:

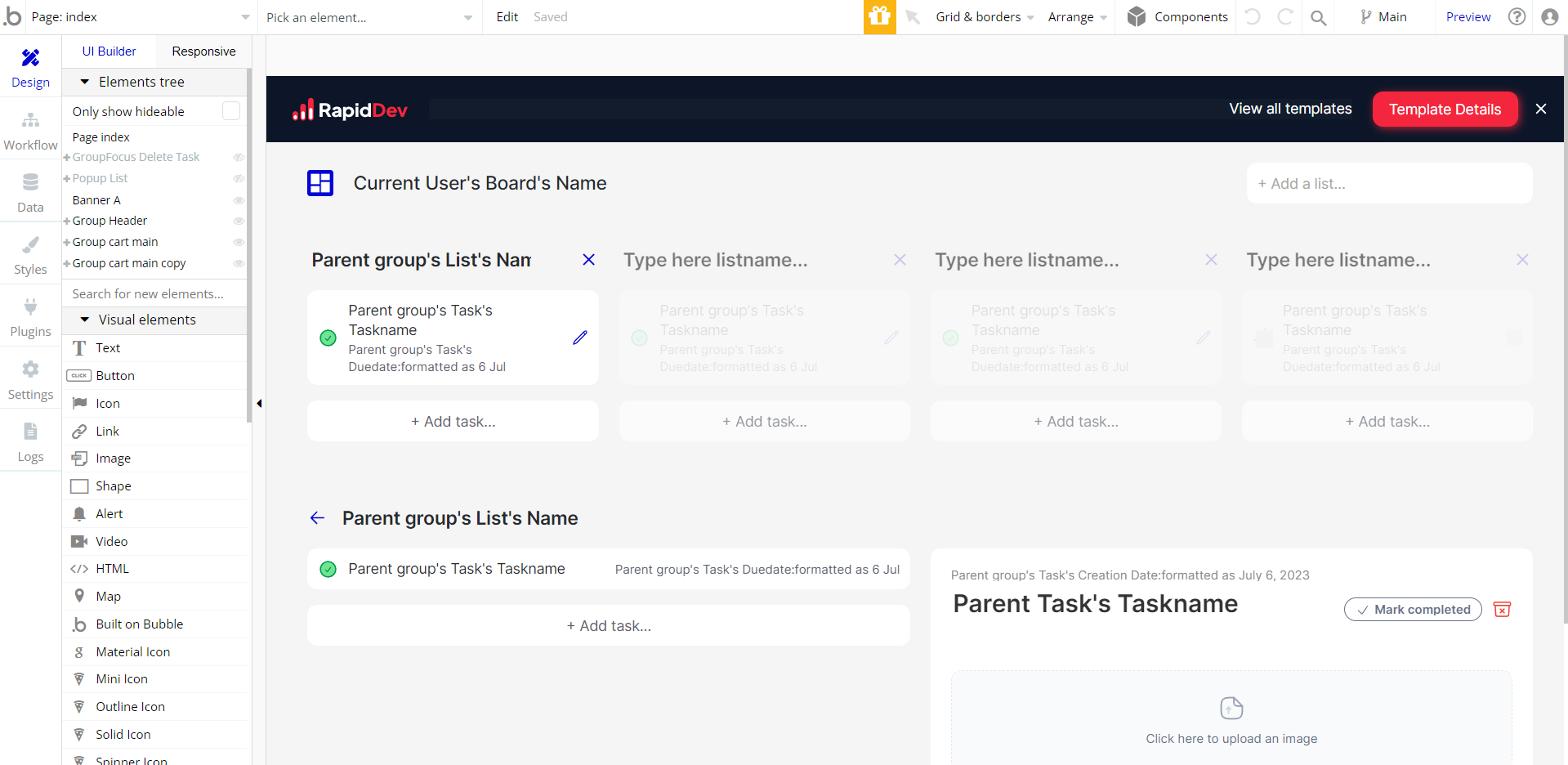
Hidden Design Elements
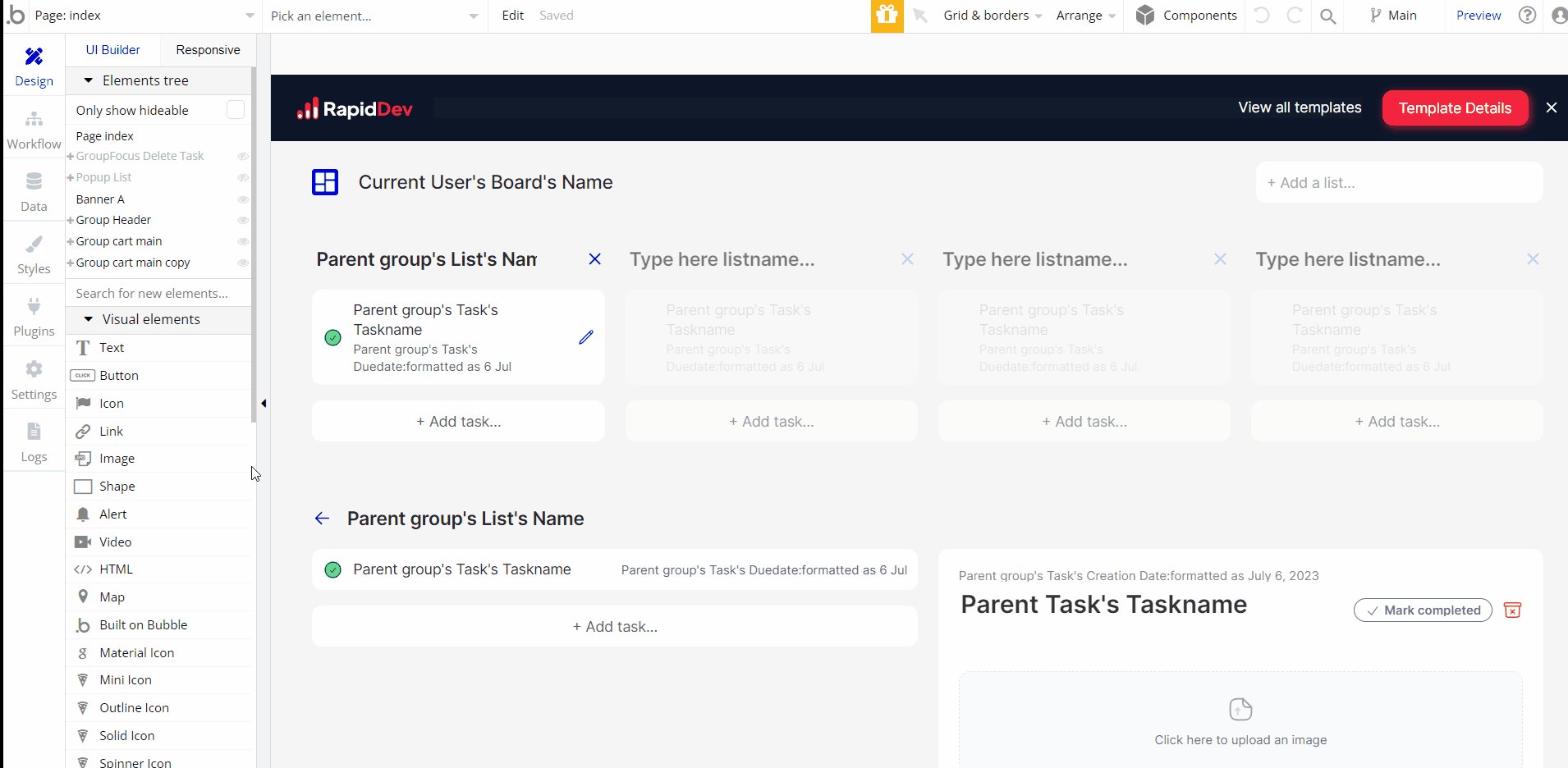
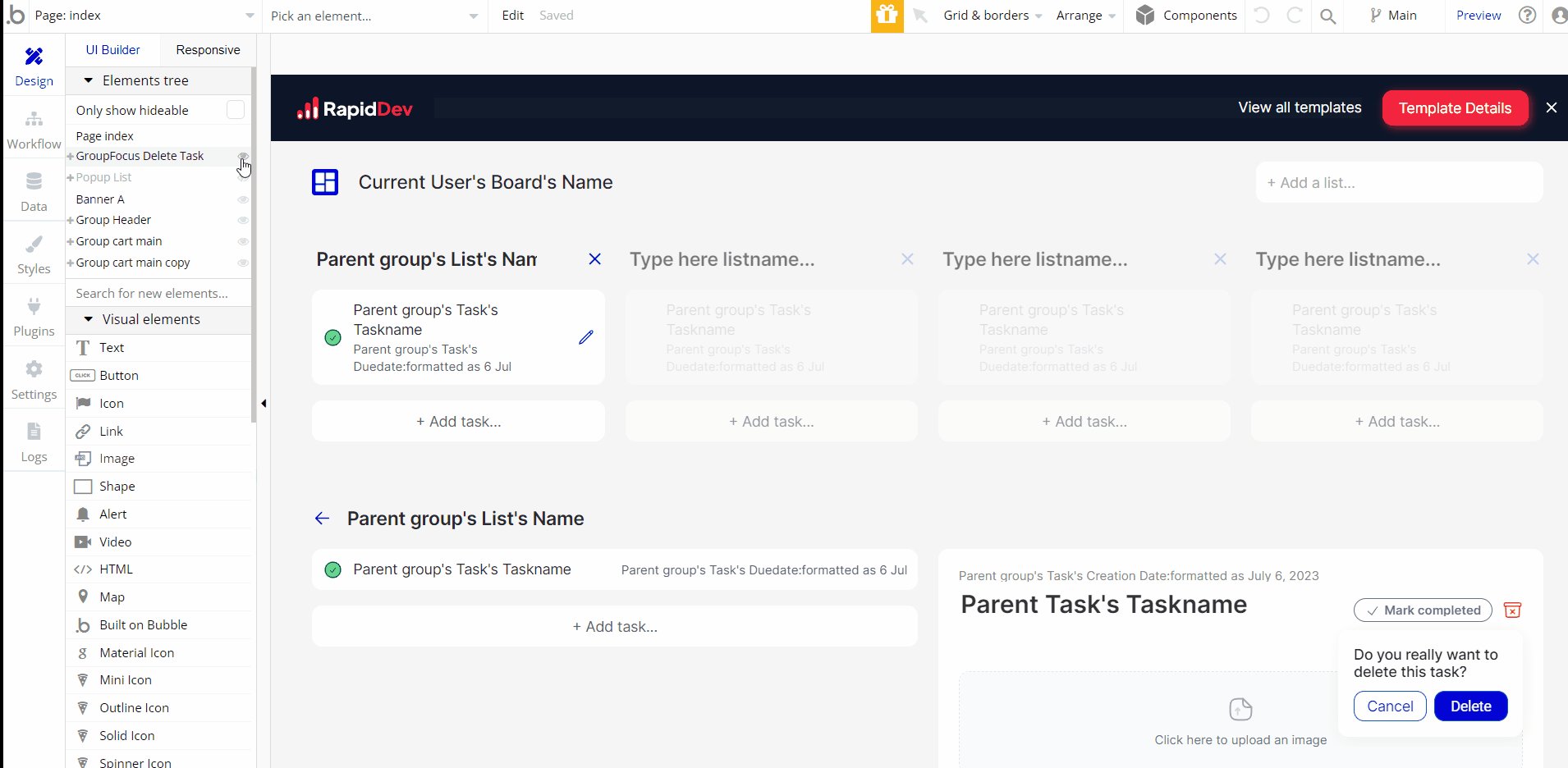
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
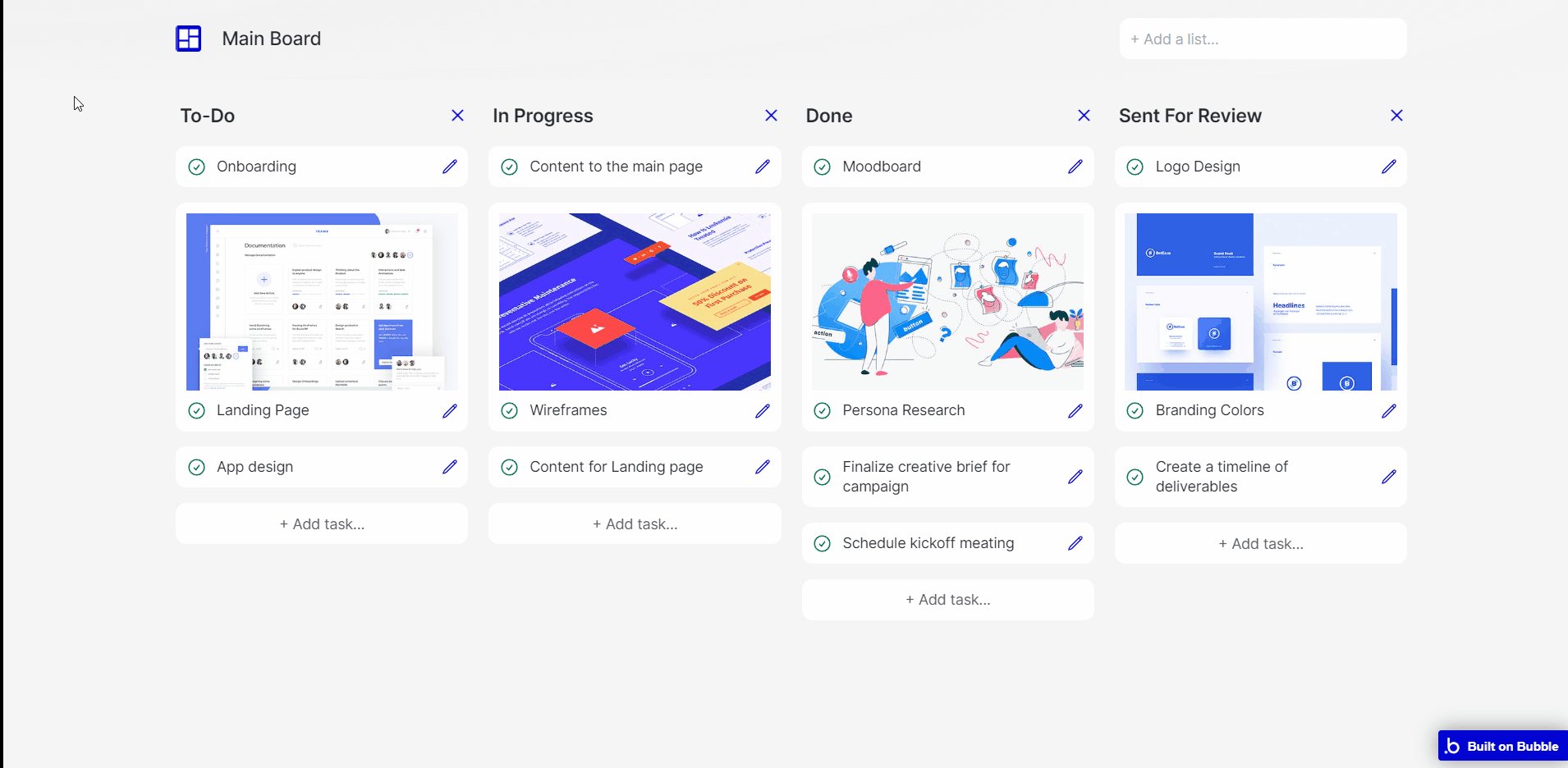
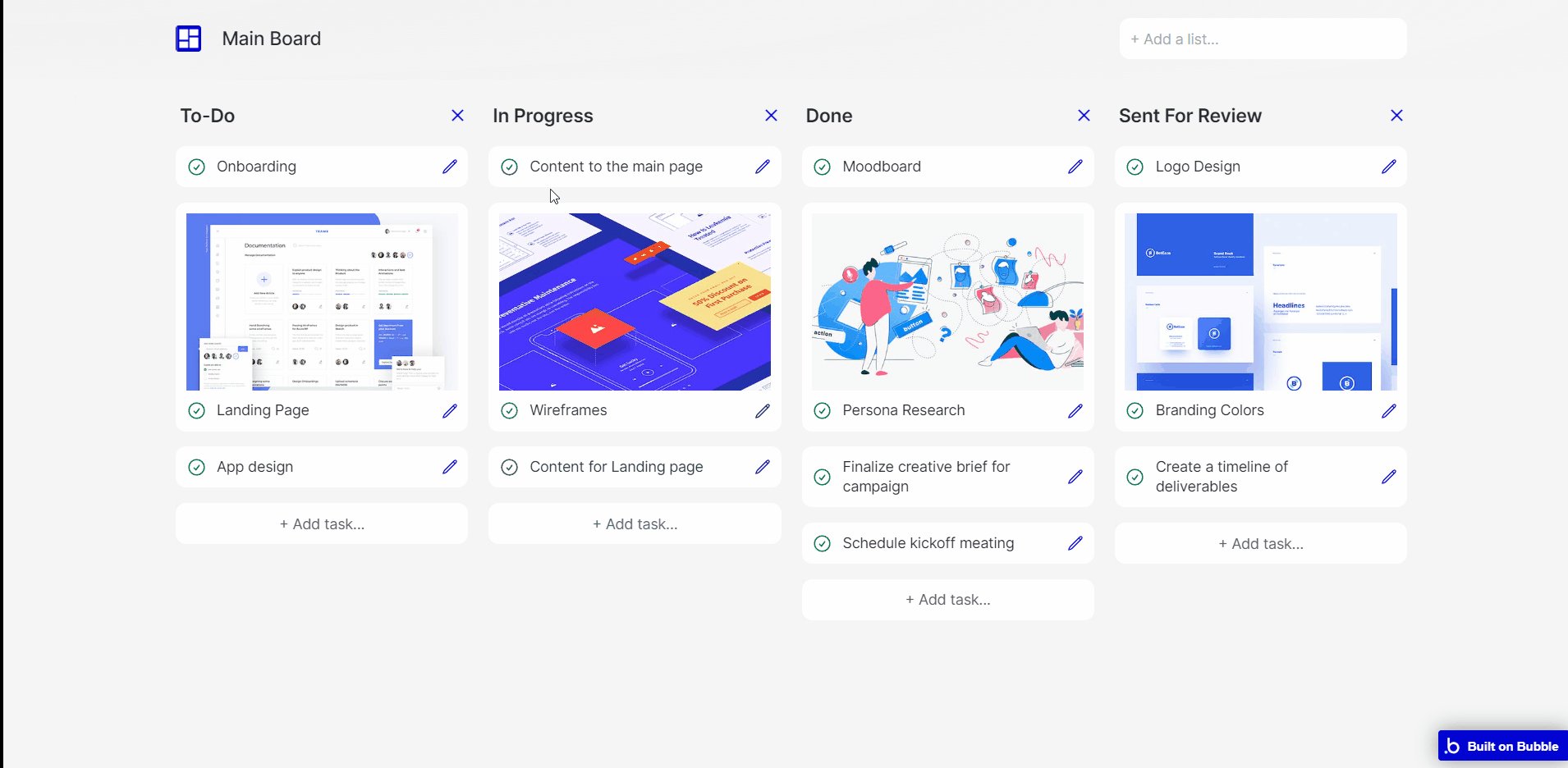
index
This is the core page of the template, displaying a Kanban board that allows users to create lists & tasks inside them and reshuffle them.

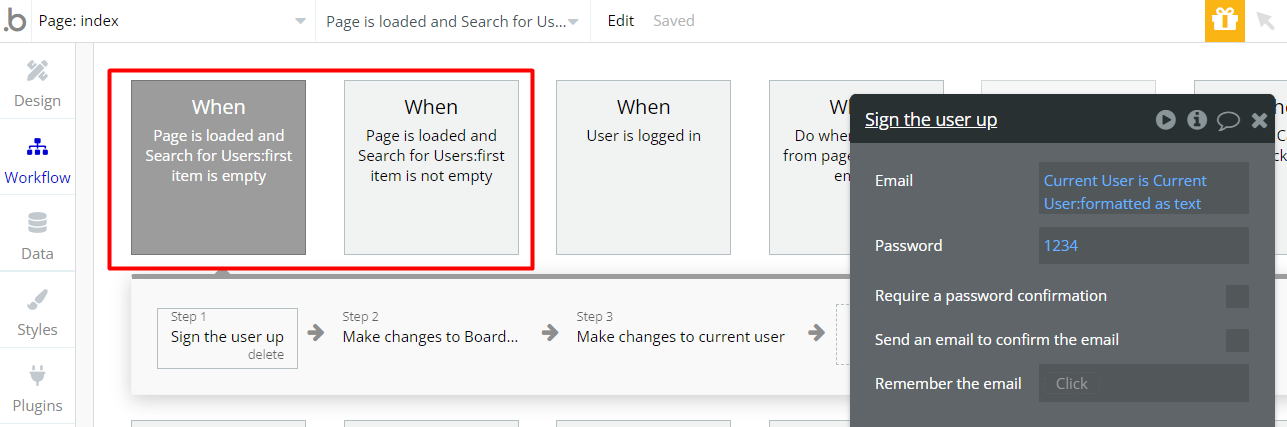
Once you will start your app customization, please be sure to check and edit the login/signup workflows as per your project requirements:

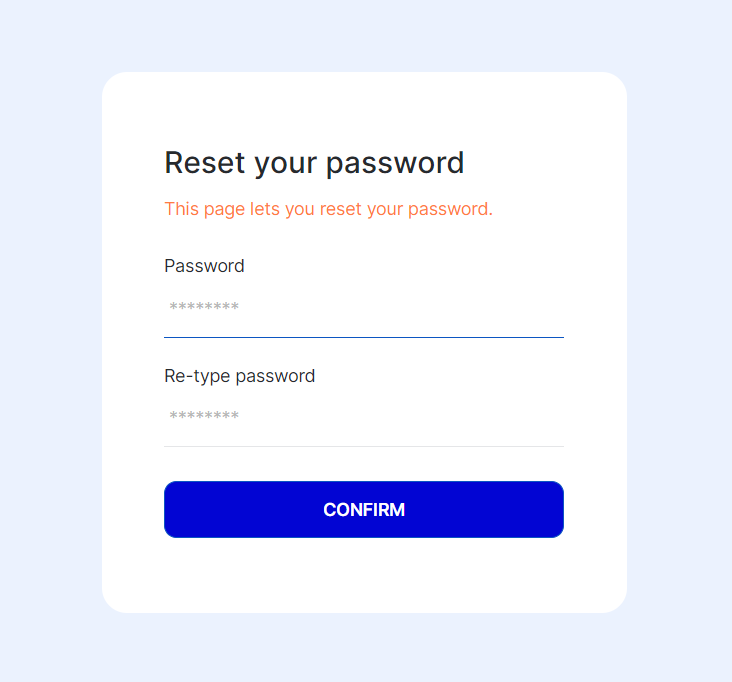
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
Banner
This reusable element is a promotional banner about Rapid Dev placed above the Header element.
Data Types
Attachment
This data type is used to store information task’s attachments.
Field Name | Type | Notes |
Cover | yes / no | Stores the cover availability status. |
Picture | image | Stores the attached image. |
Task | Task | Stores the related task. |
Board
This data type is used to store information about created boards.
Field Name | Type | Notes |
List | List of Lists | Stores the list of tasks within this board. |
Name | text | Stores the board name. |
User | User | Stores the board creator. |
List
This data type is used to store lists of tasks.
Field Name | Type | Notes |
Default | yes / no | Stores the list default status. |
Name | text | Stores the list name. |
Task | List of Tasks | Stores the list of tasks. |
Task
This data type is used to store information about created tasks.
Field Name | Type | Notes |
Attachment | List of Attachments | Stores the attached file. |
completed? | yes / no | Stores the task completion status. |
Cover | image | Stores the cover image. |
Description | text | Stores the task description. |
Duedate | date | Stores the task due date. |
List | List | Stores the related list. |
Order | number | Stores the task order number. |
Taskname | text | Stores the task name. |
visible | yes / no | Stores the visibility status. |
User
This data type stores user-related information and created boards.
Field Name | Type | Notes |
Board | Board | Stores the created boards. |
Full Name | text | Stores the user's full name. |
Picture | image | Stores the user image. |
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
12 July 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials