About this Template
Link to the template page: https://bubble.io/template/all-in-one-template-1700165781516x575674967870668800
Introduction
This template is ideal for everyone who wants to skip designing pages and focus on the backend development.
You can use this template whenever you create a new app to give yourself a head start!
This template is fully responsive and optimized for mobile use.
Features
The all-in-one template consists of
- 5 different landing pages,
- a beautifully designed dashboard,
- a blog,
- and building blocks such as a pricing section, a contact section, login/register elements, and more!
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
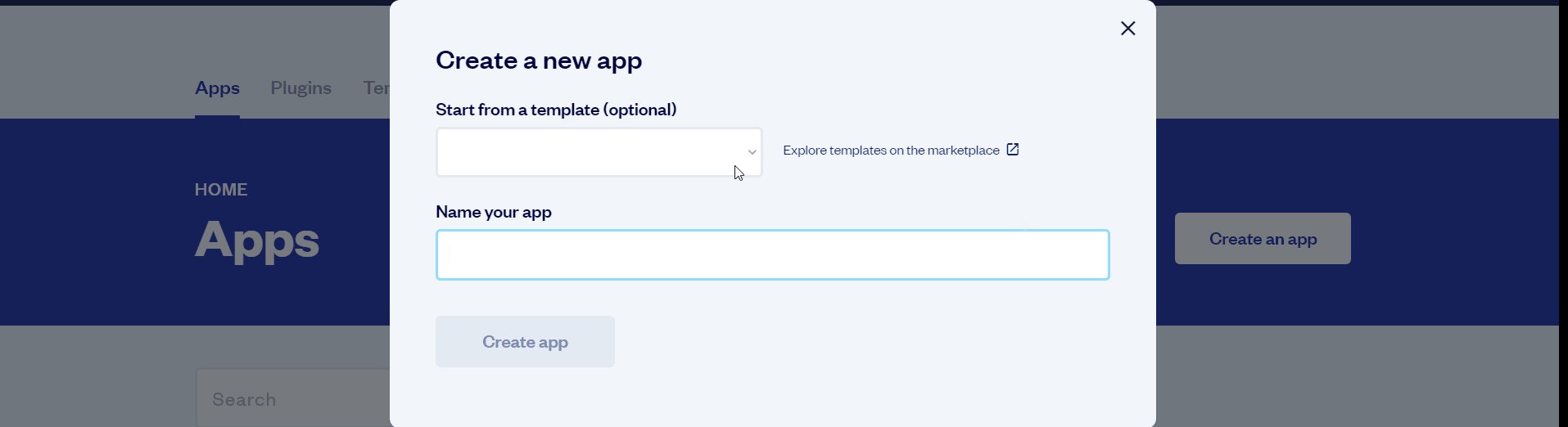
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

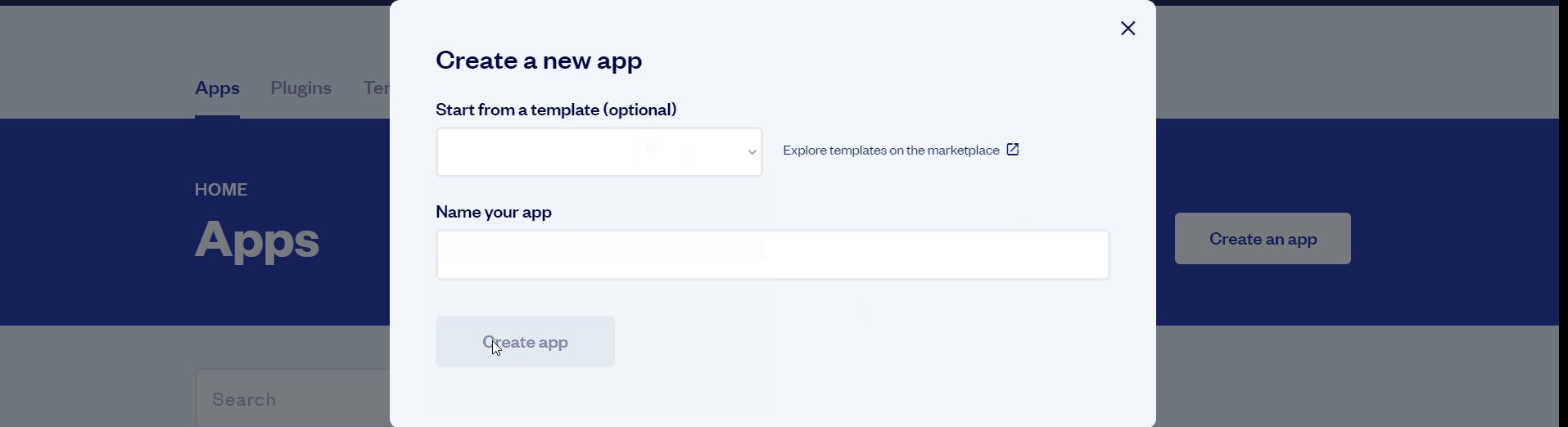
After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into the Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
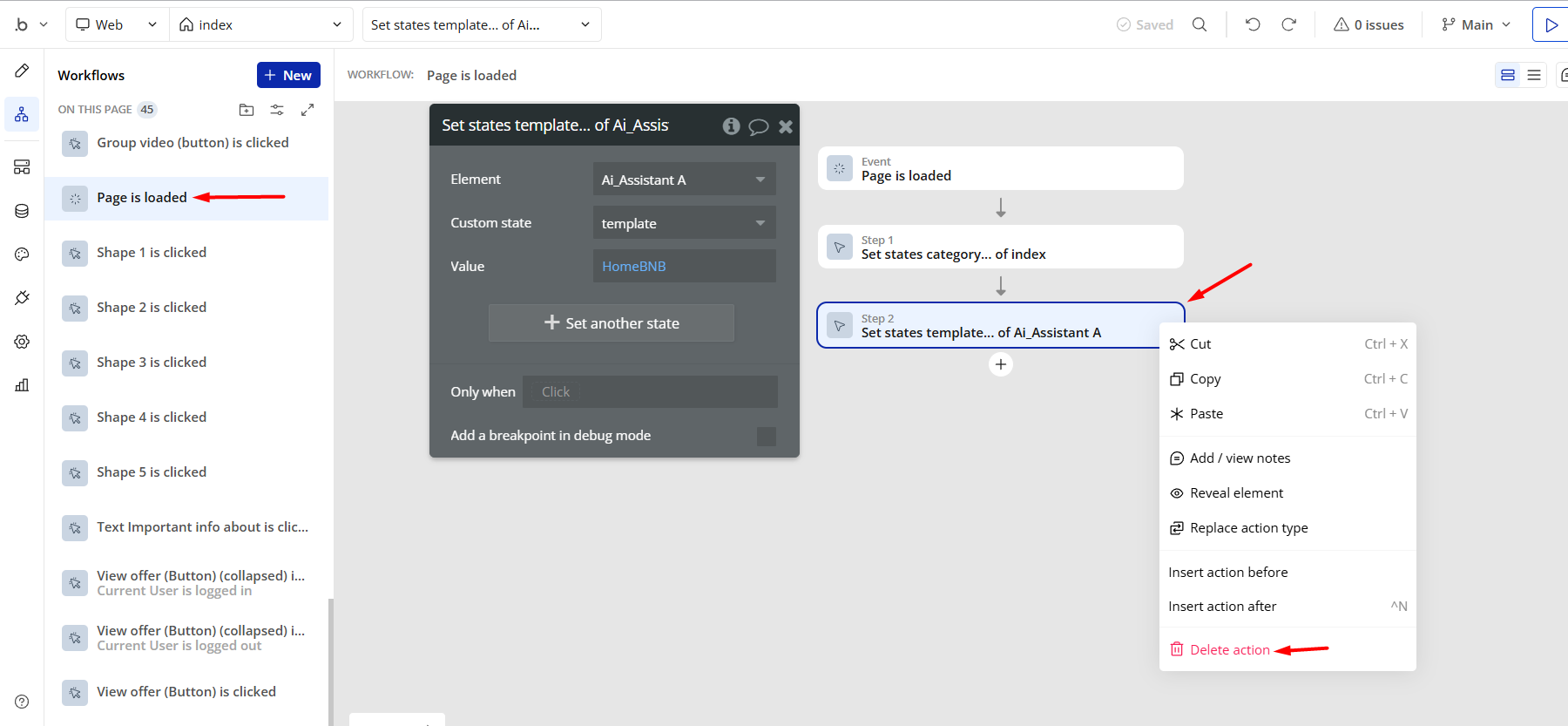
- remove the following step in the workflow:

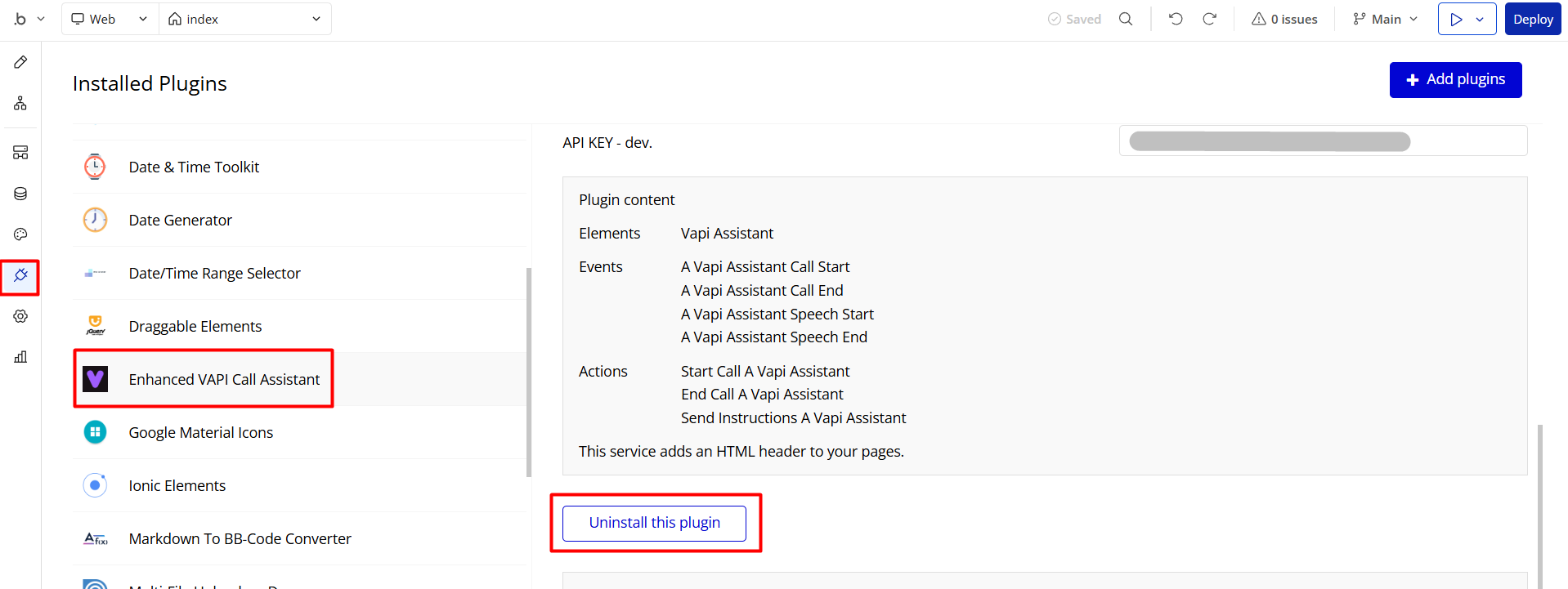
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't found the answer yet, contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Hidden Design Elements
Tip: Initially, some design elements in Bubble Editor might be hidden on some pages.
Here is an example of how to unhide 👀 them:

Pages Overview
All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
index
This is an introductory page that demonstrates page samples and provides navigation to other template pages.

article
This is the article page, containing the content sourced from the
blog data type. It can be accessed both directly from the index page, as well as from the blog page. 
blog
This page displays all articles saved in the app database.
It starts with the hero sections, followed by a repeating group with content that is sourced from the
blog data type. 
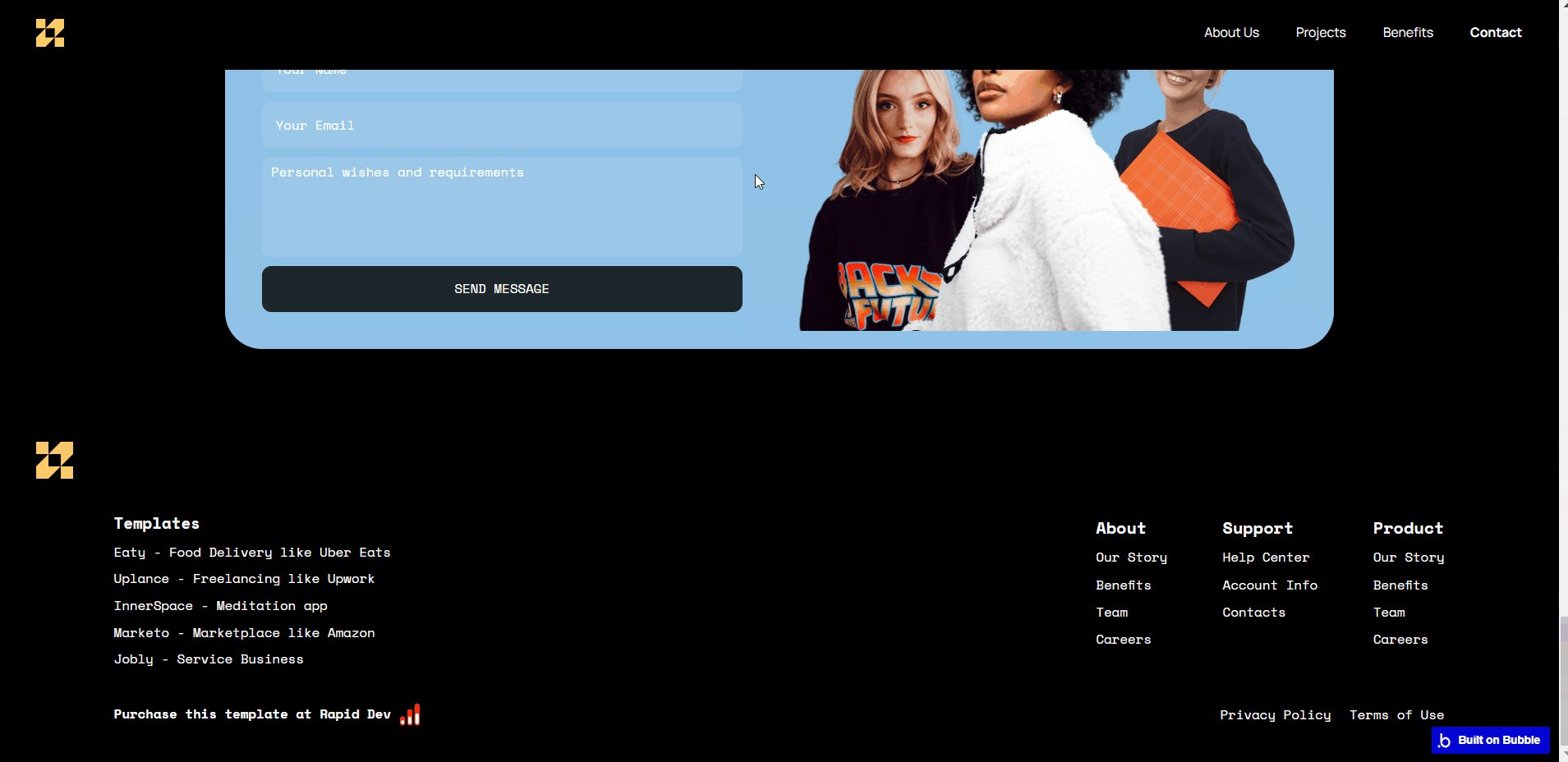
contact
This page displays a contact form, that can be used for project inquiries.

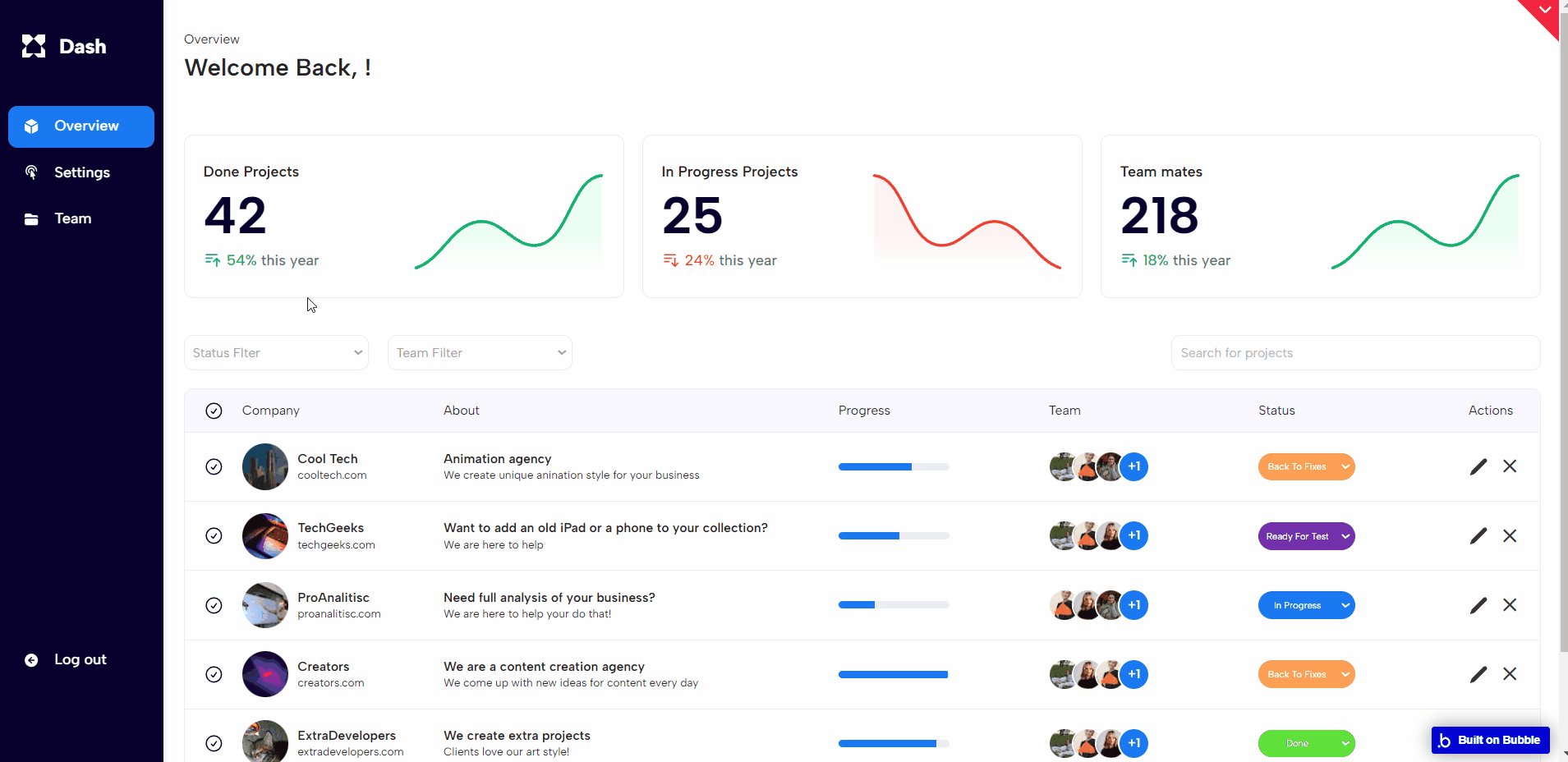
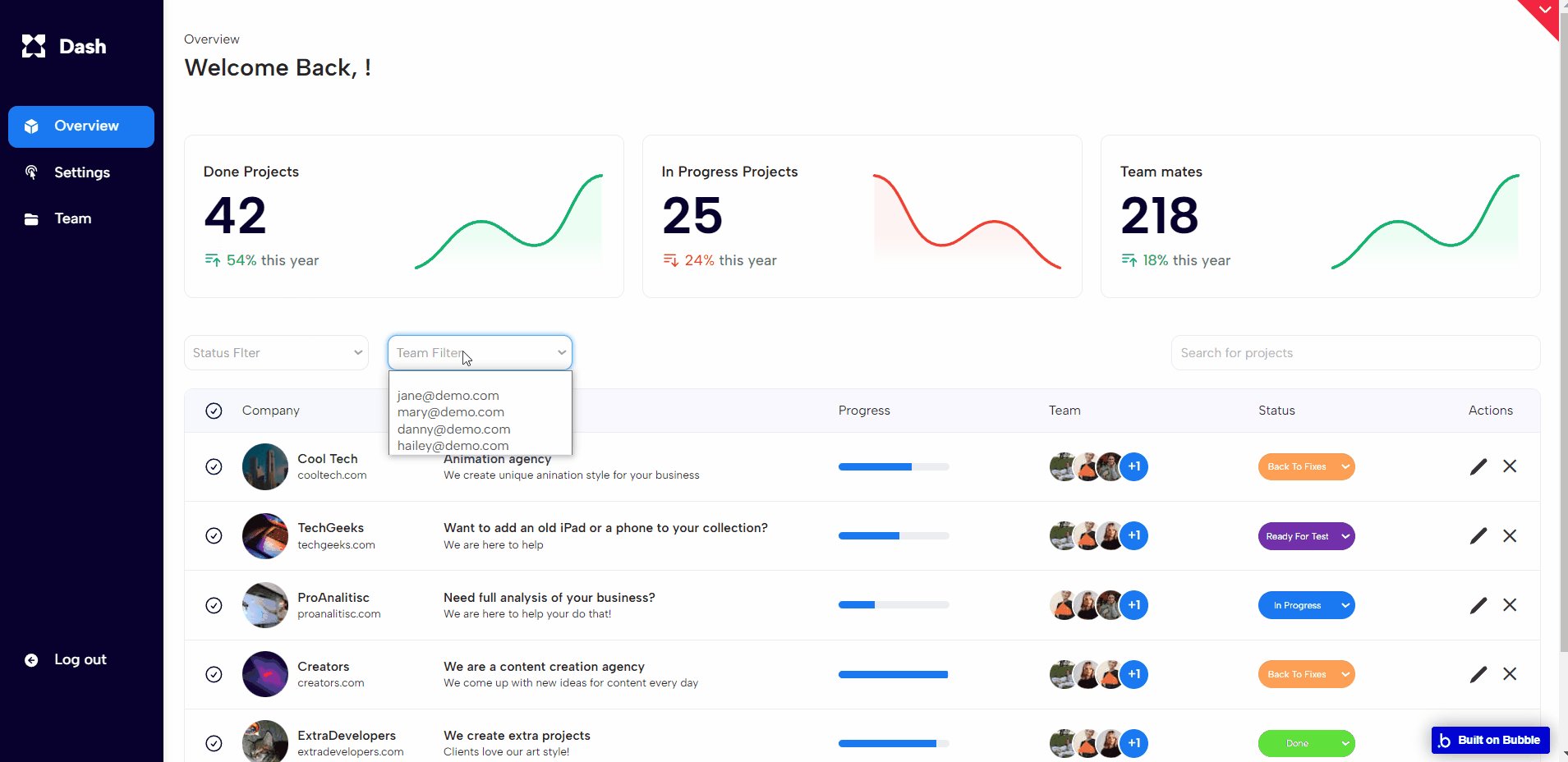
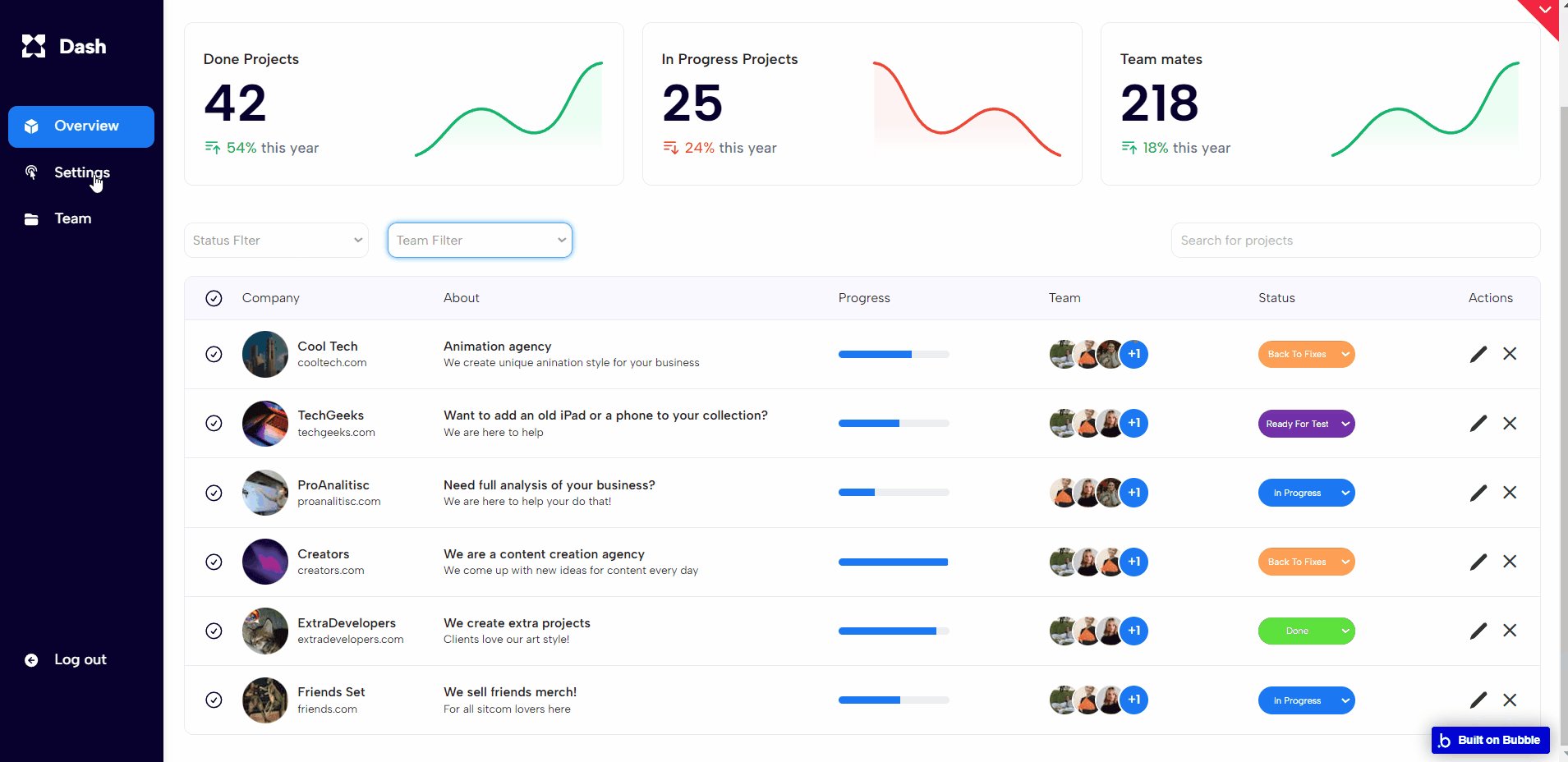
dashboard
This is a managing dashboard that comes with 3 tabs:
- Overview - displays list of companies with all related details.
- Settings - displays user's personal profile details.
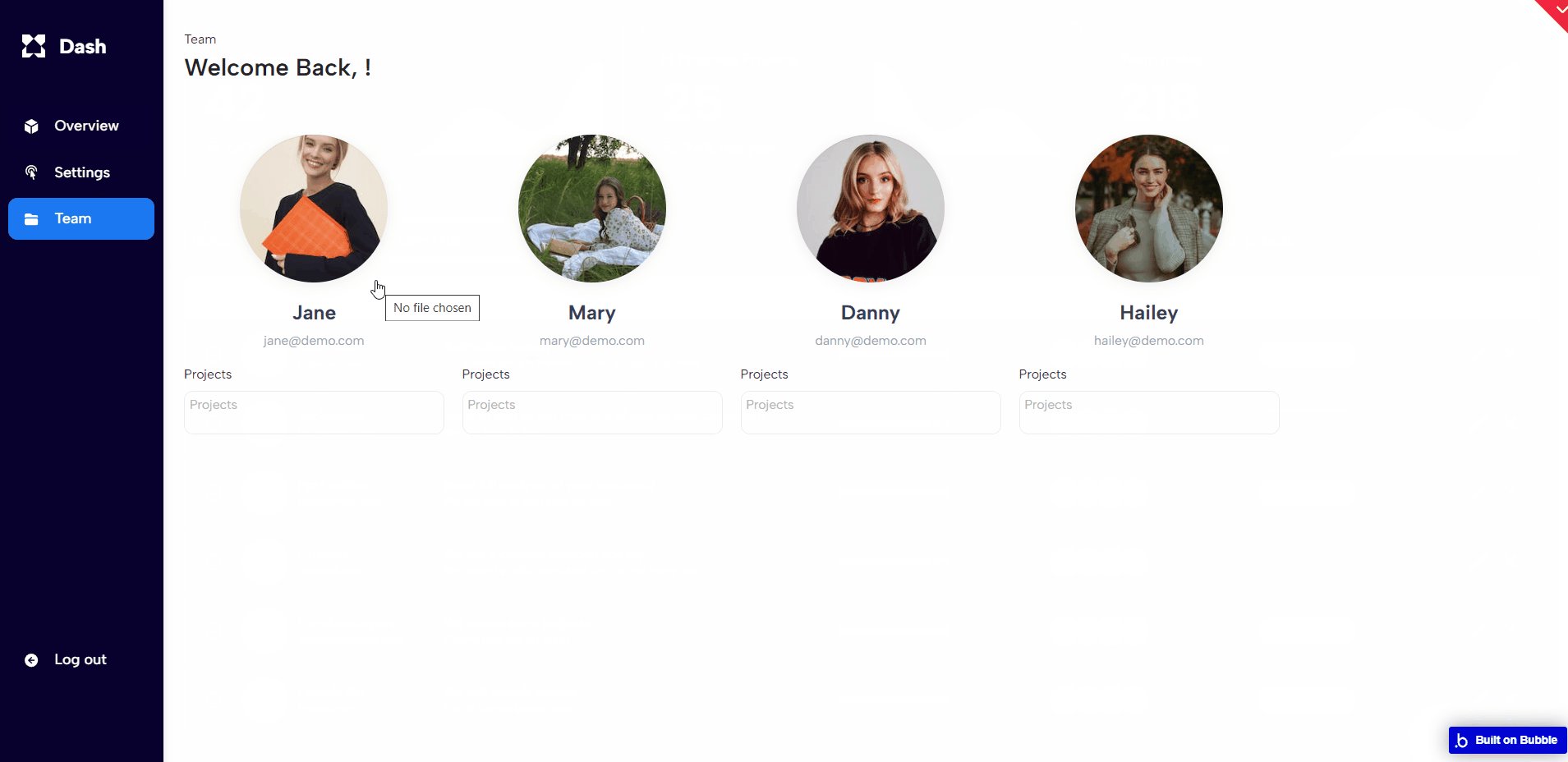
- Team - displays list of team members.

Note: Switching between tabs works by changing elements’ custom states.
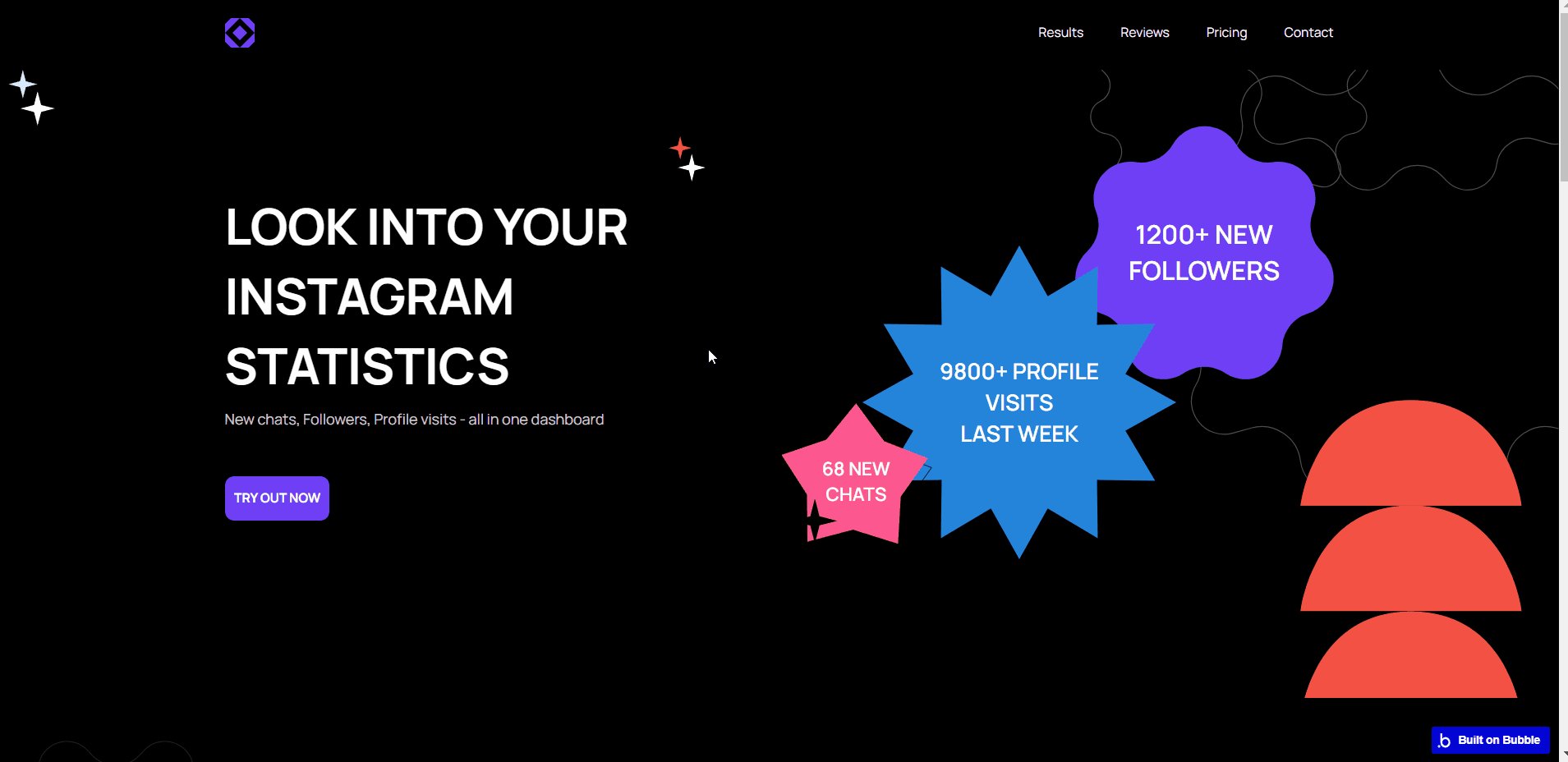
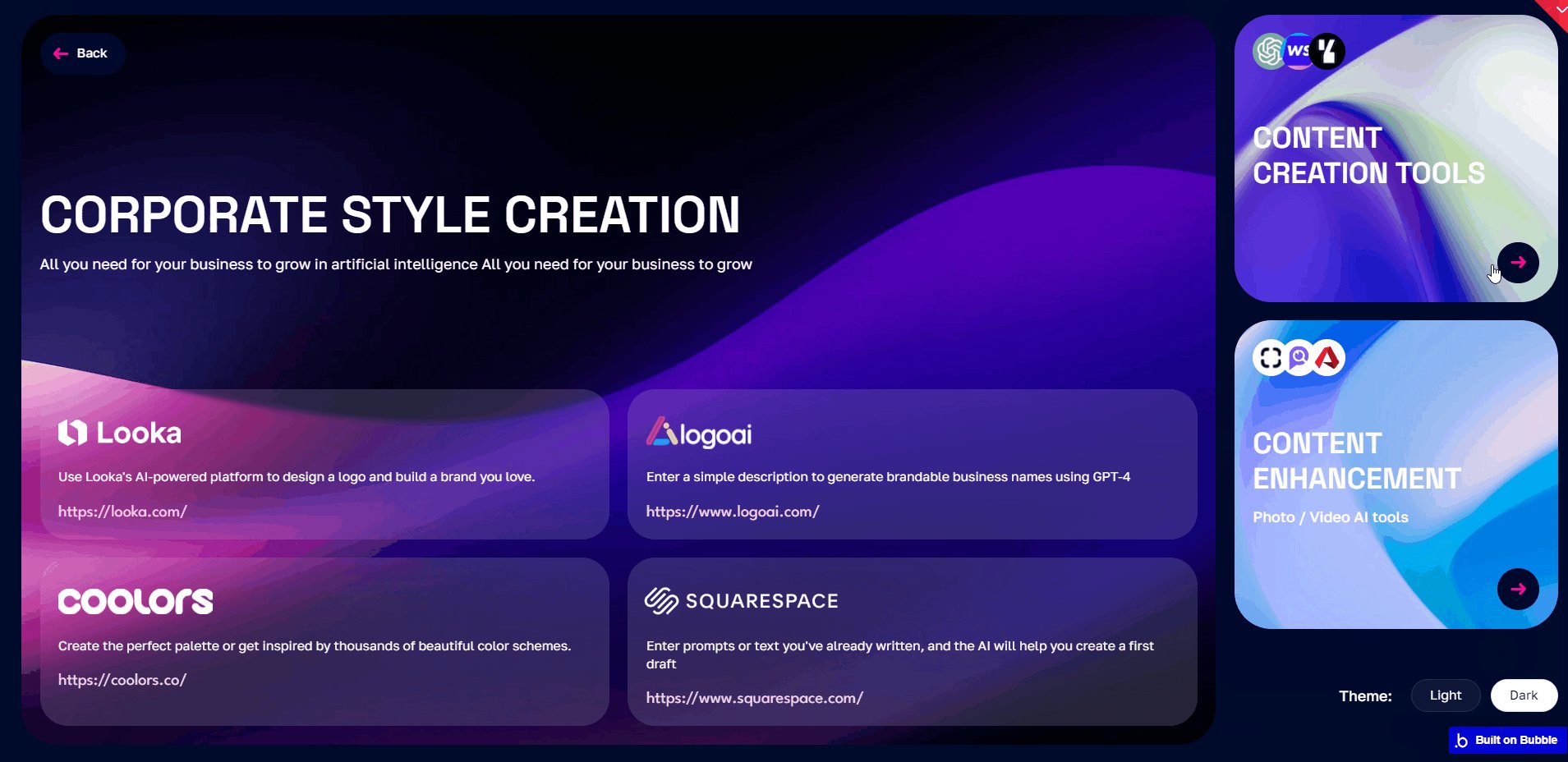
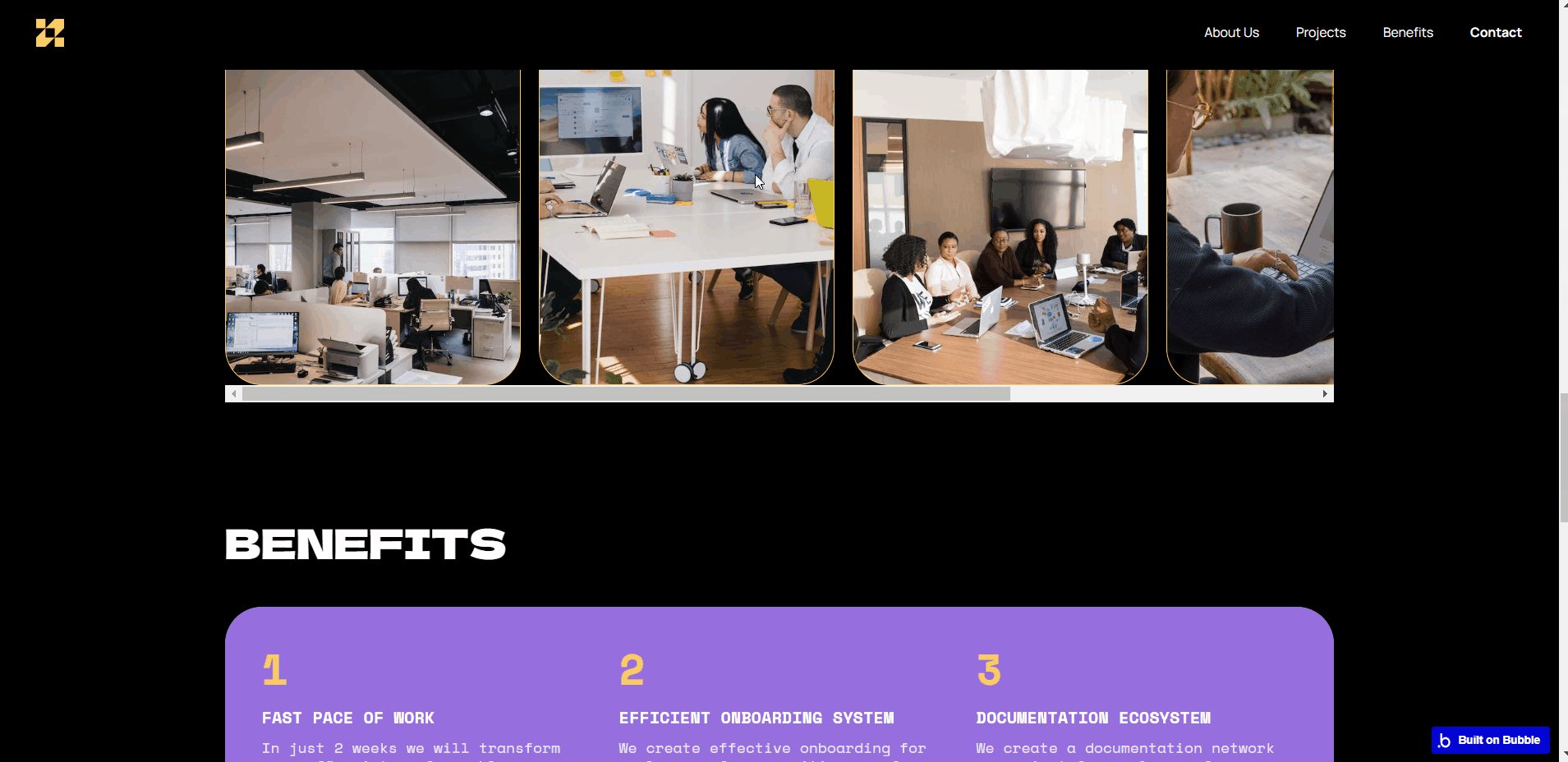
landing_page_1
Displays the first version of a landing page.

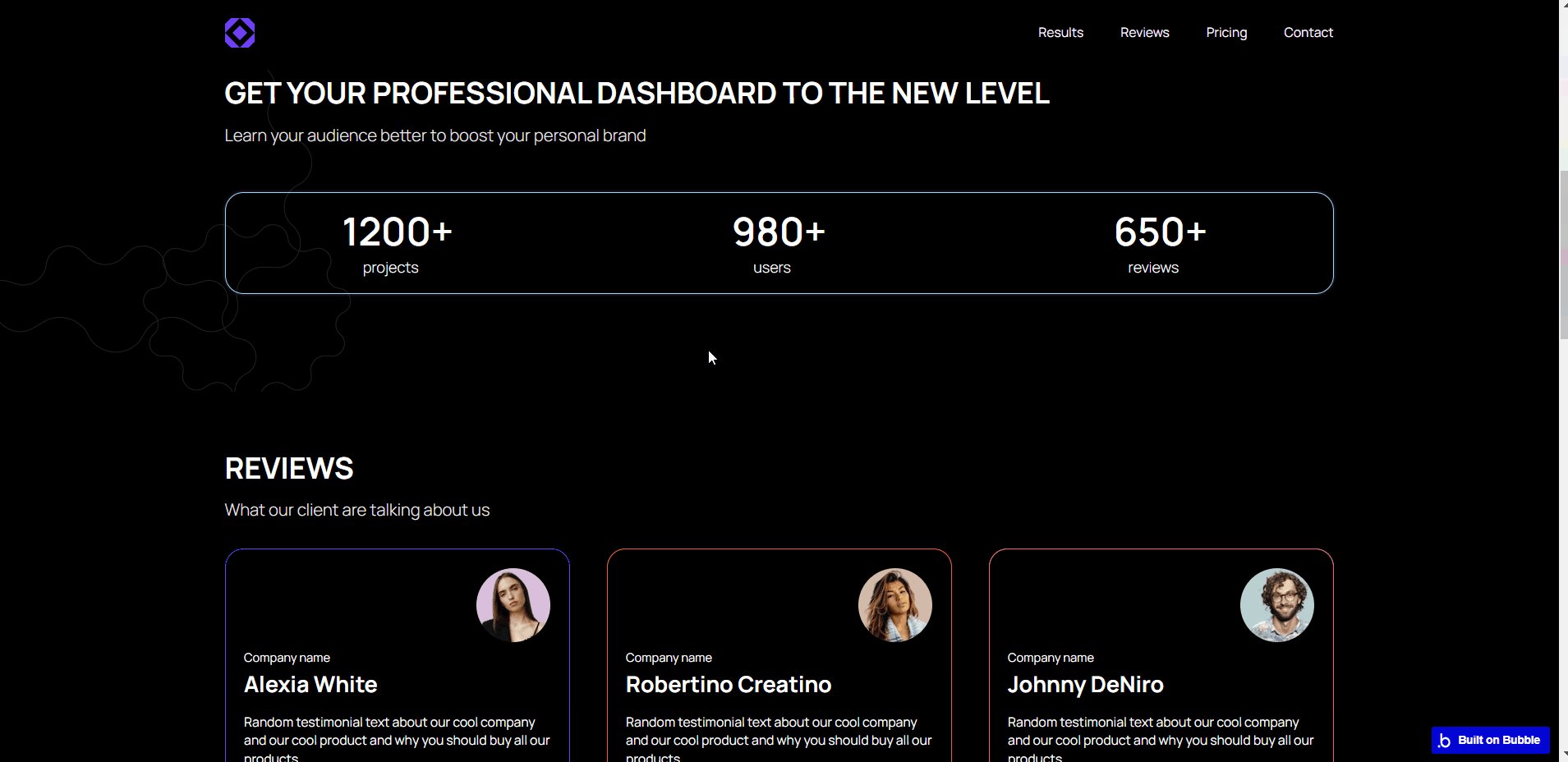
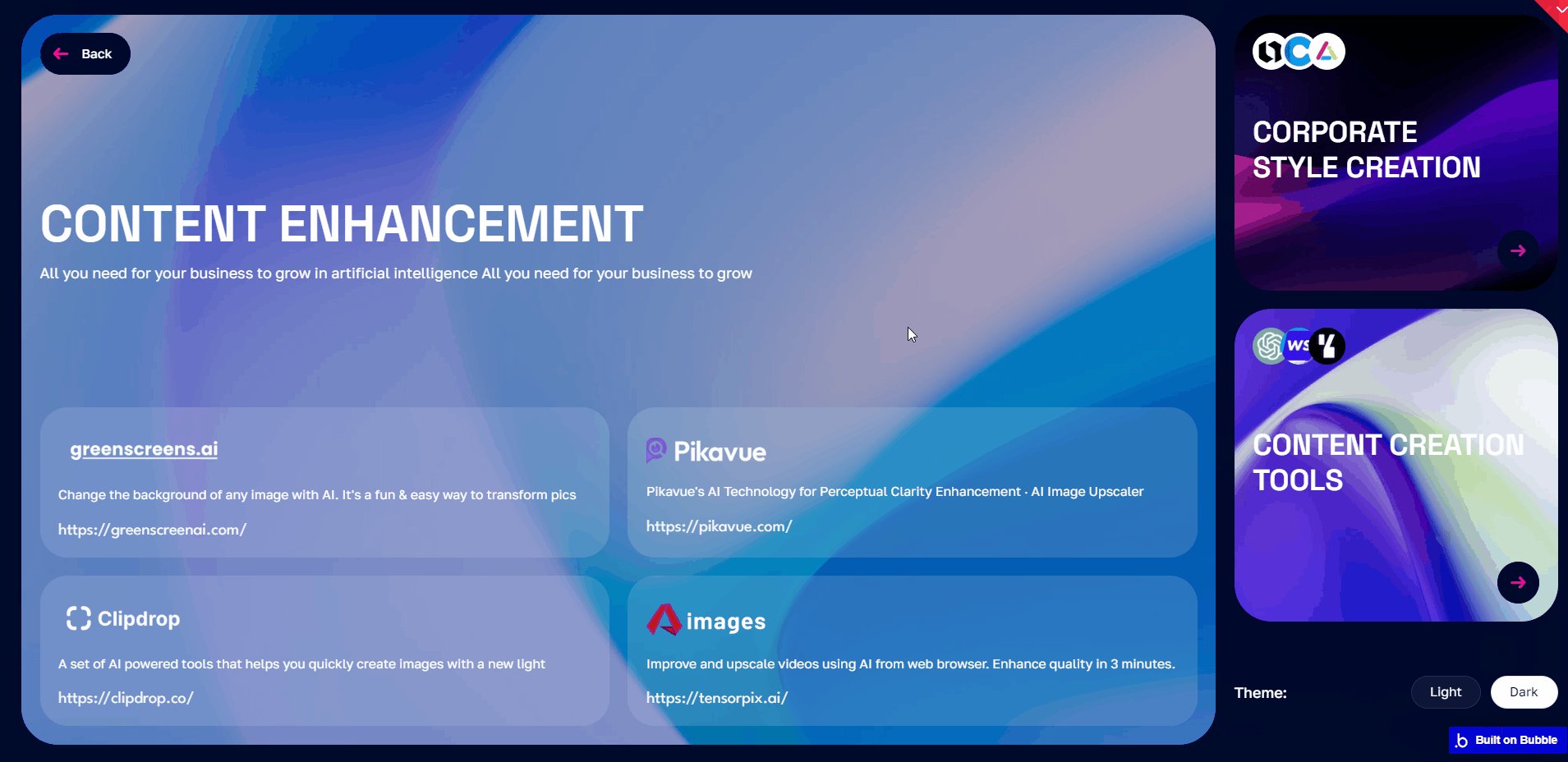
landing_page_2
Displays the second version of a landing page.

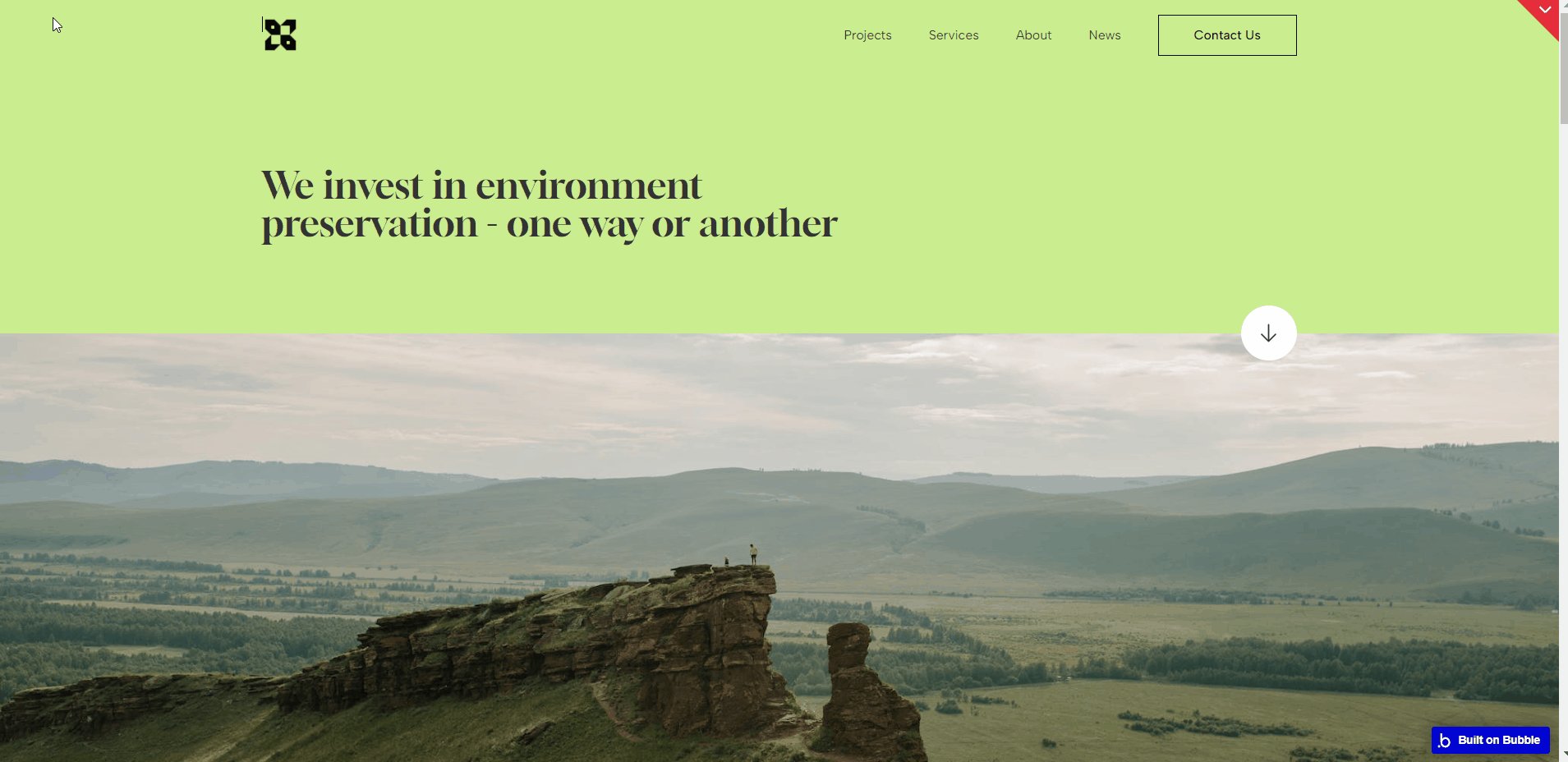
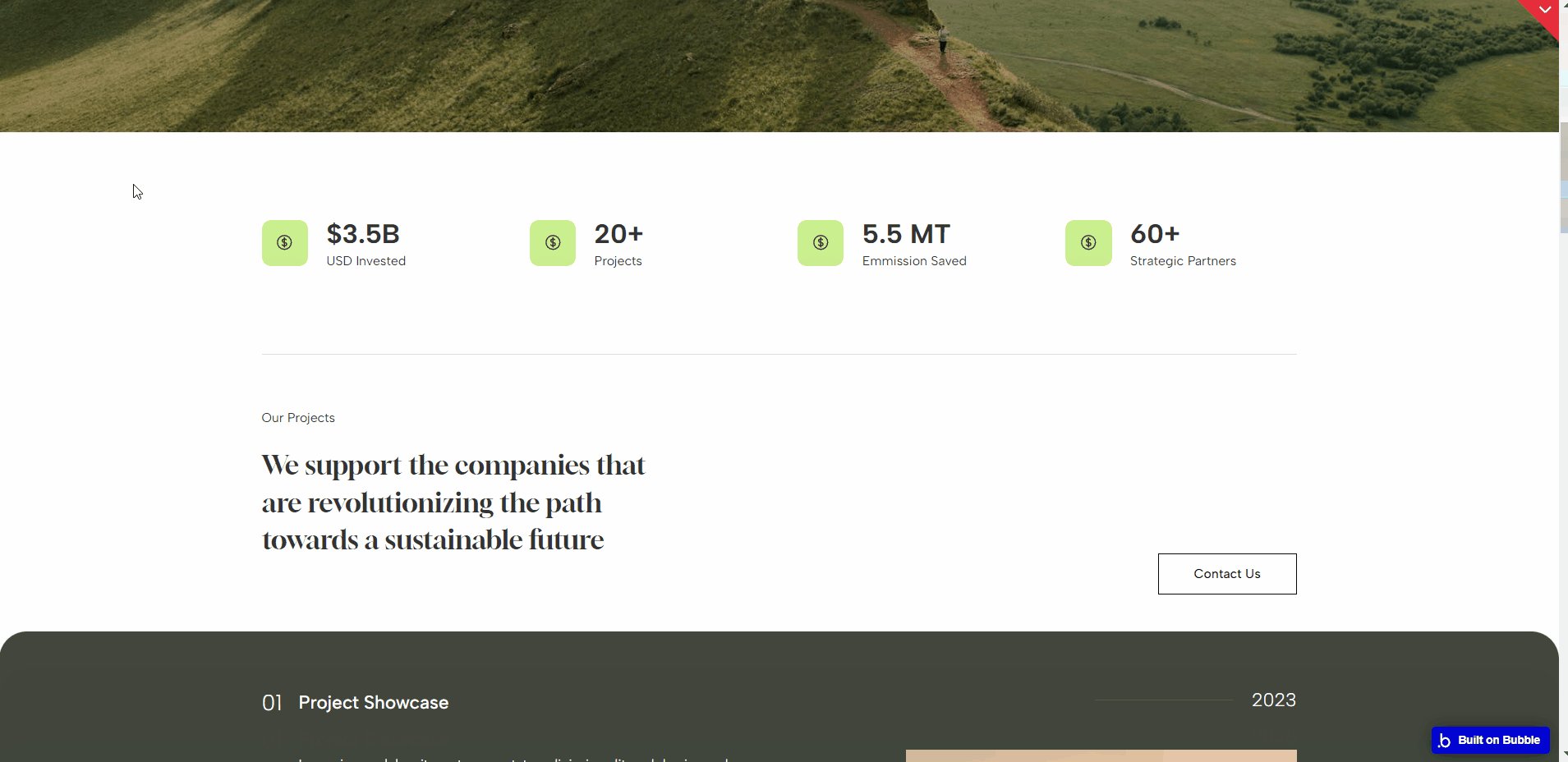
landing_page_3
Displays the third version of a landing page.

Note: Switching between tabs works by changing elements’ custom states.
landing_page_4
Displays the fourth version of a landing page.

landing_page_5
Displays the fifth version of a landing page.

pricing
This page displays 3 types of subscriptions.

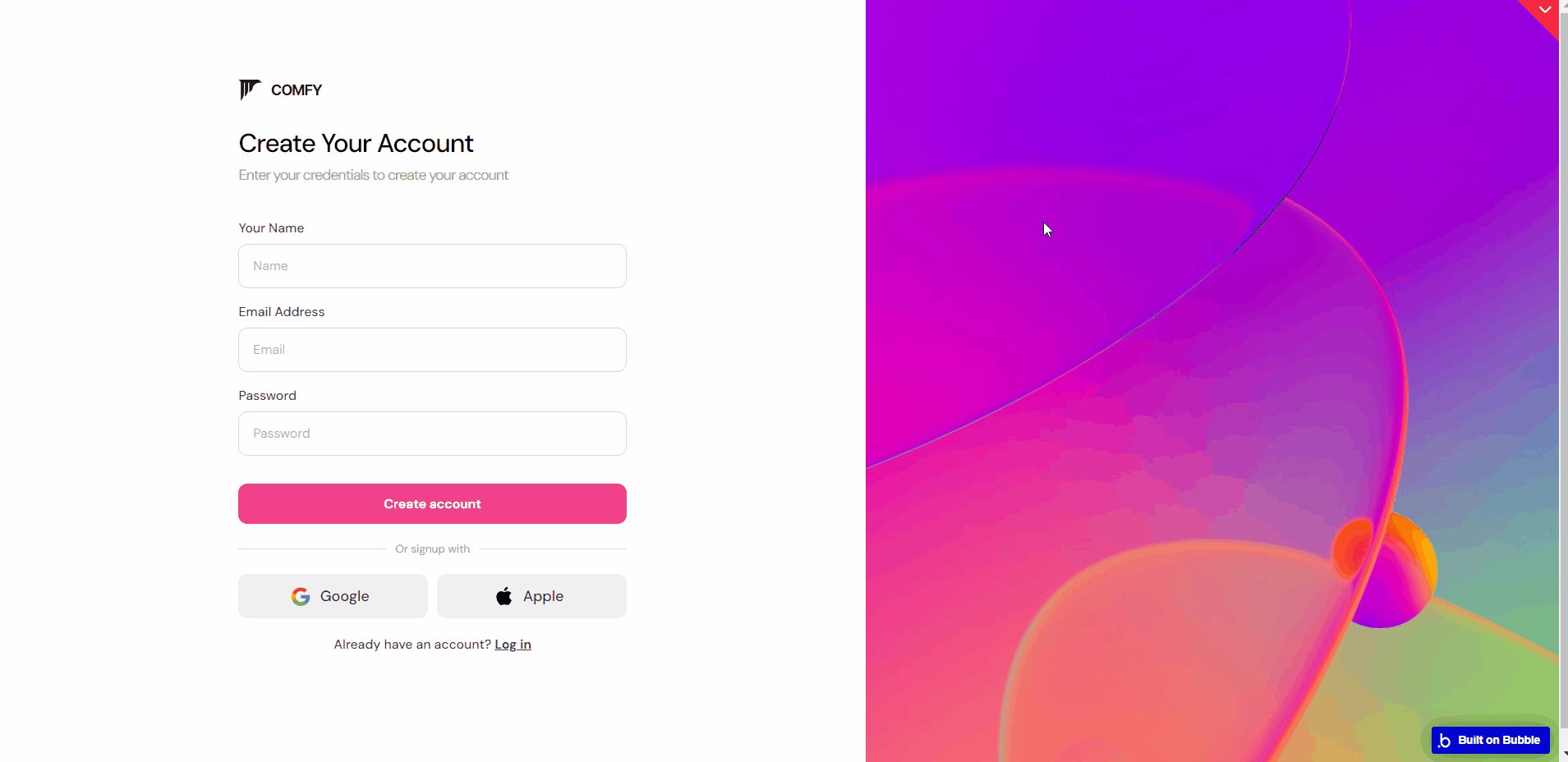
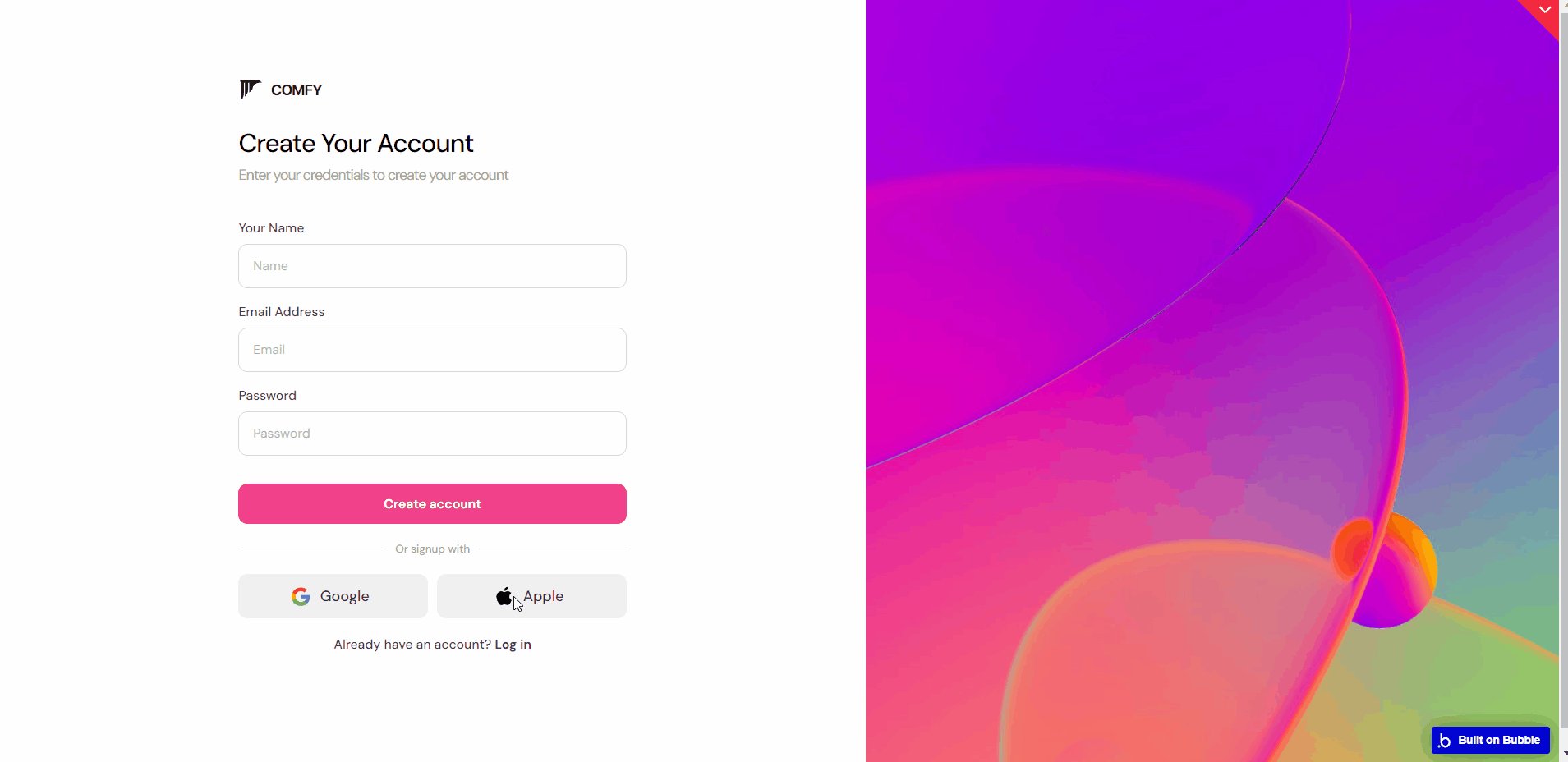
signup_login
This page comes with a simple login and sign-up functionality.

reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
Data Types
Blog
This data type is used to store information about blog articles.
Field Name | Type | Notes |
author | text | Stores the blog author. |
author photo | image | Stores the author's image. |
body | text | Stores the blog body content. |
image | image | Stores the related image. |
read time | text | Stores the read time value. |
subtitle | text | Stores the subtitle text. |
title | text | Stores the title text. |
chartdemodata
This data type is used to store demo data for charts.
Field Name | Type | Notes |
label | text | Stores the chart label. |
number | number | Stores the number. |
Company
This data type is used to store information about companies.
Field Name | Type | Notes |
description | text | Stores the company description. |
description 2 | text | Stores the company description. |
logo | image | Stores the company logo. |
name | text | Stores the company name. |
progress | number | Stores the progress value. |
status | text | Stores the company status. |
team | List of Users | Stores the company team. |
url | text | Stores the company URL. |
customer
This data type is used to store information about registered customers.
Field Name | Type | Notes |
email | text | Stores the customer's email. |
name | text | Stores the customer name. |
phone | text | Stores the customer's phone. |
Portfolio
This data type is used to store information about portfolio content.
Field Name | Type | Notes |
description short | text | Stores a short description. |
logo | image | Stores the logo image. |
Name | text | Stores the portfolio name. |
photo | image | Stores related images. |
User
This data type stores user-related information.
Field Name | Type | Notes |
img | image | Stores the user image |
name | text | Stores the user name. |
phone | number | Stores the phone number. |
project | List of Companys | Stores the list of created projects. |
Tip: The User data type has the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
16 October 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 The template's design was reworked and updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps that were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials