About this Template
Link to the template page: https://bubble.io/template/faq-responsive-blocks-1559811619470x981119127377674200
Introduction
Help your application users to find the solution to their questions with FAQs responsive Blocks.
This block includes searching both by Key Word and Category which improves the UX for visitors.
Just choose from the 3 types of UI, the most convenient one, select and copy all the related elements in an editor and make sure to indicate the right information in the database.
That's it, and your no-code application got a new and classy UX feature.
This block has an updated responsive design, so it will work and look nice across any device.
Features
3 types of UI
- right-sided FAQ block & a fancy animation above.
- centered FAQ block that also comes with a dark mode toggle.
- stylish centered FAQ block.
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

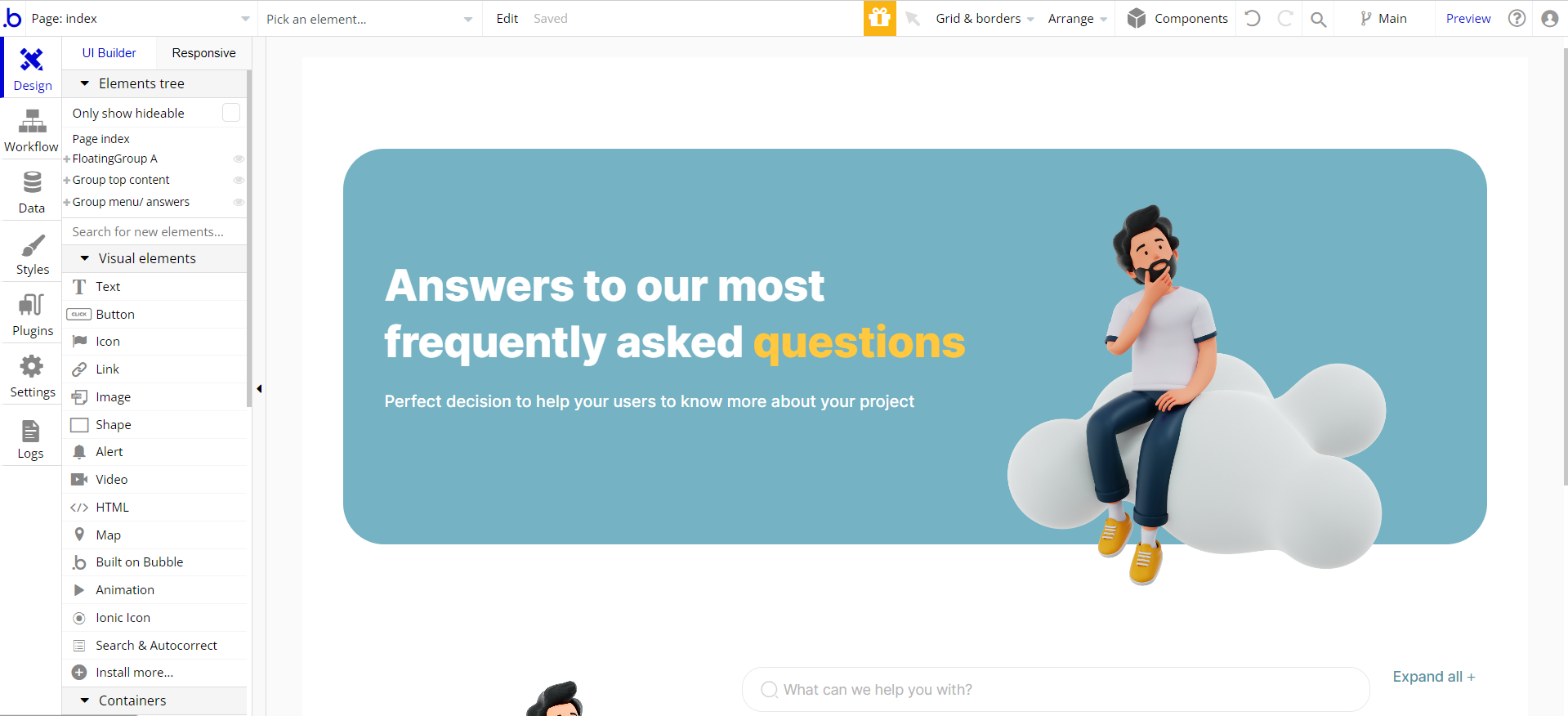
After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
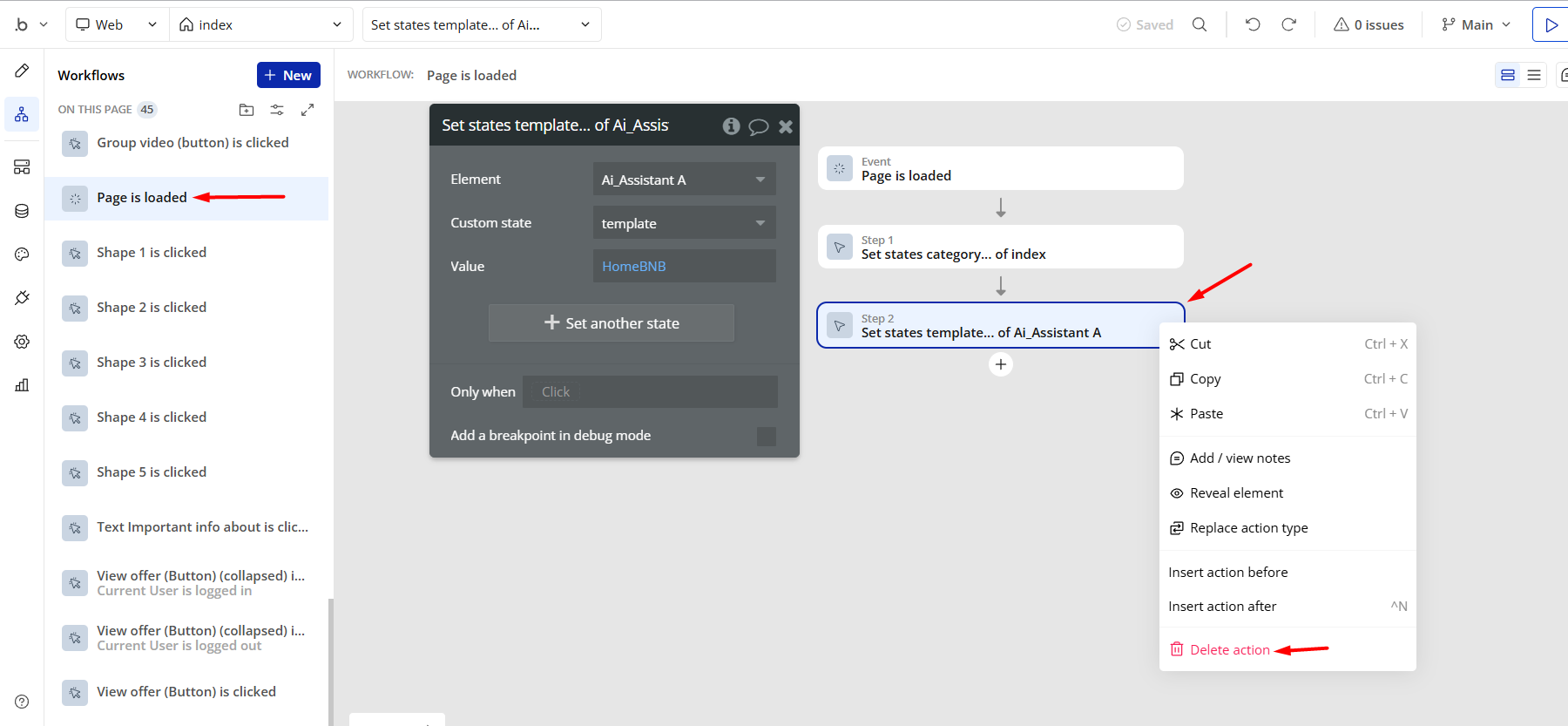
- remove the following step in the workflow:

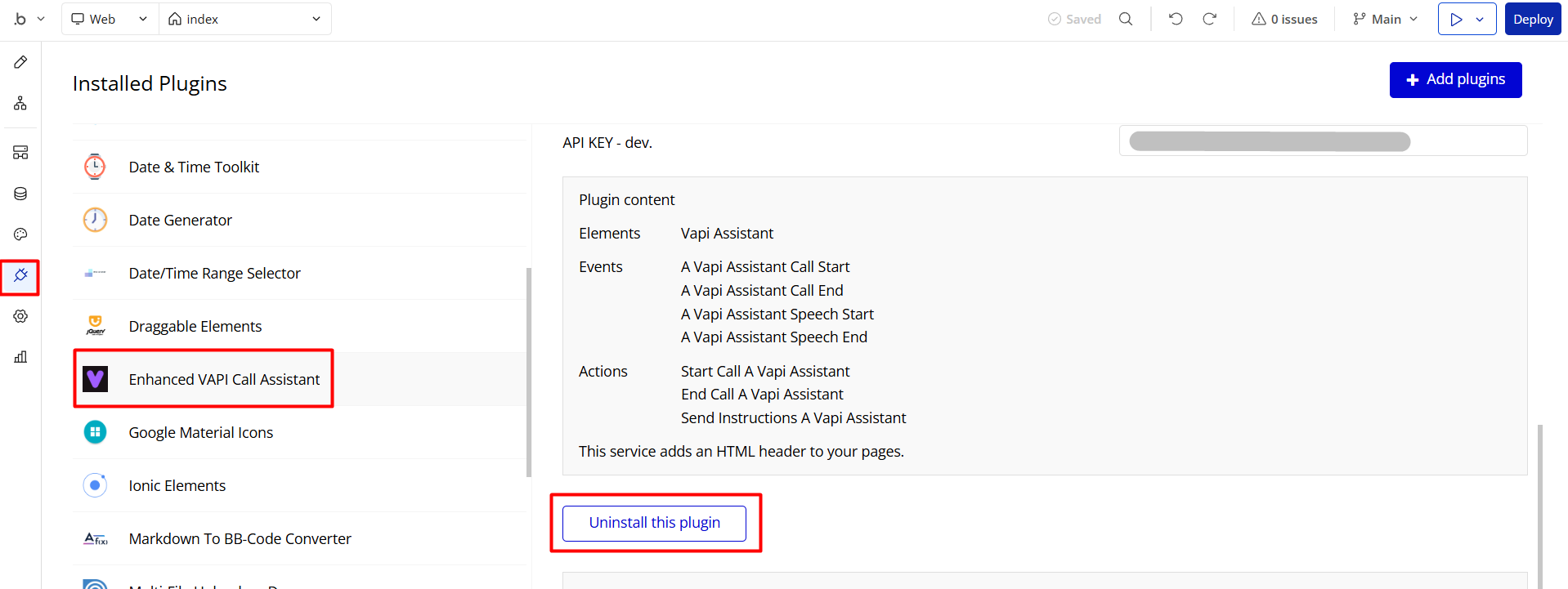
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Pages Overview
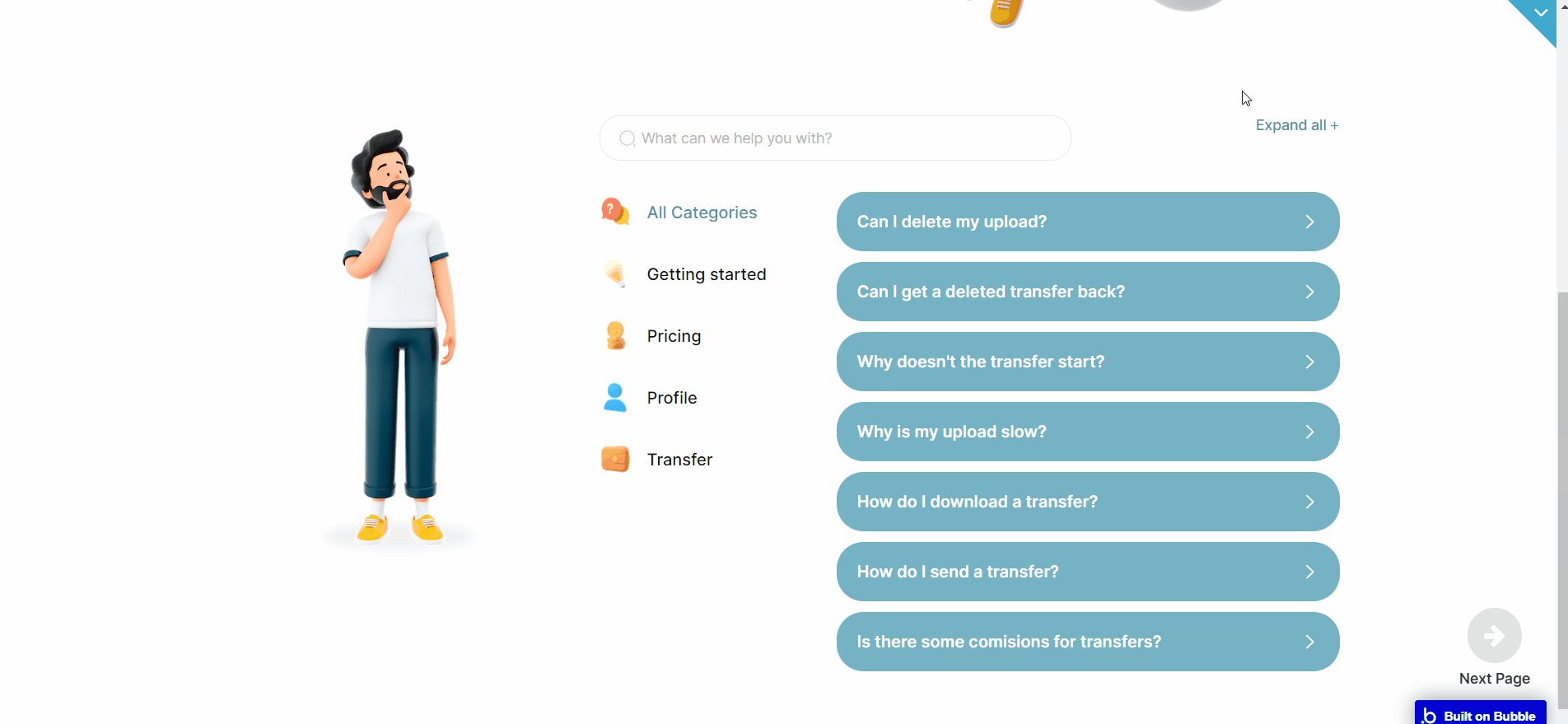
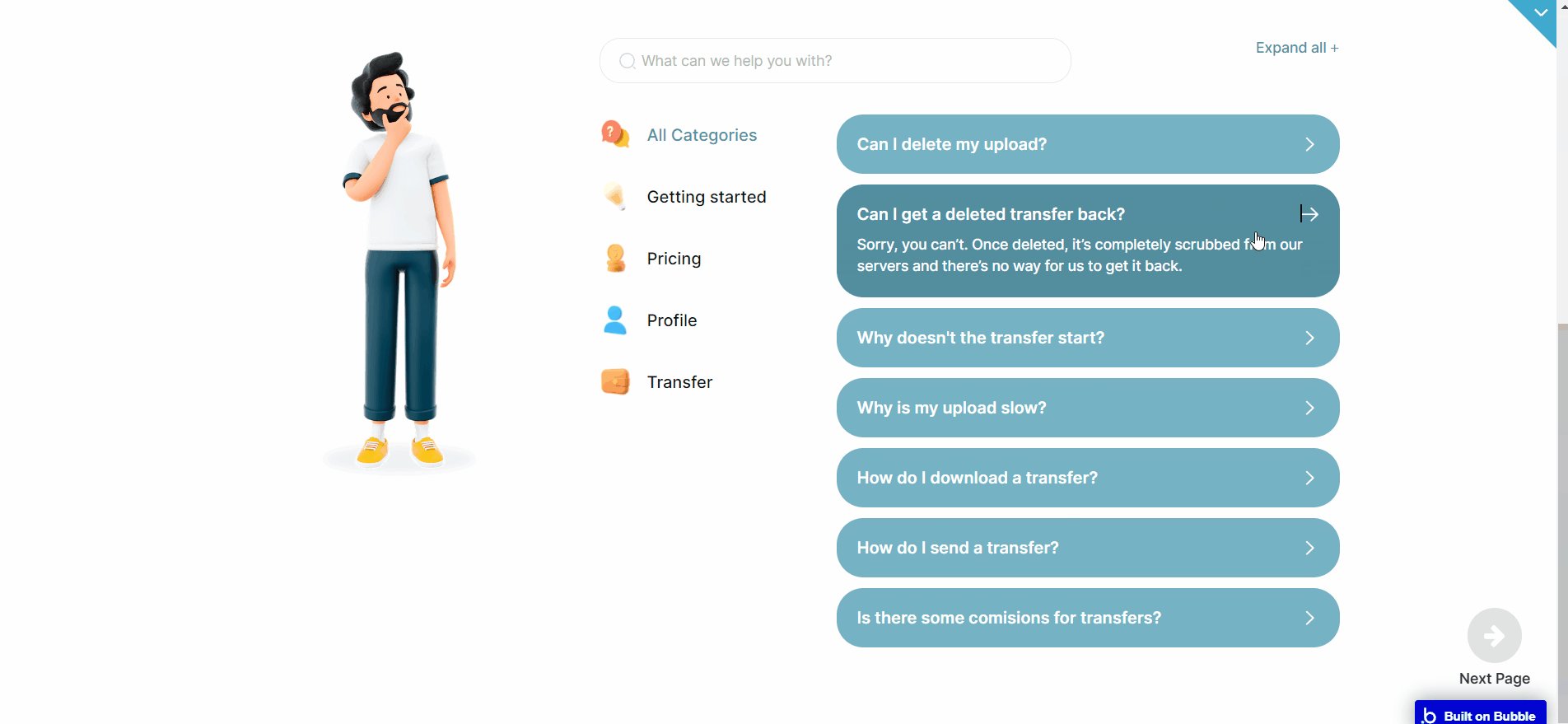
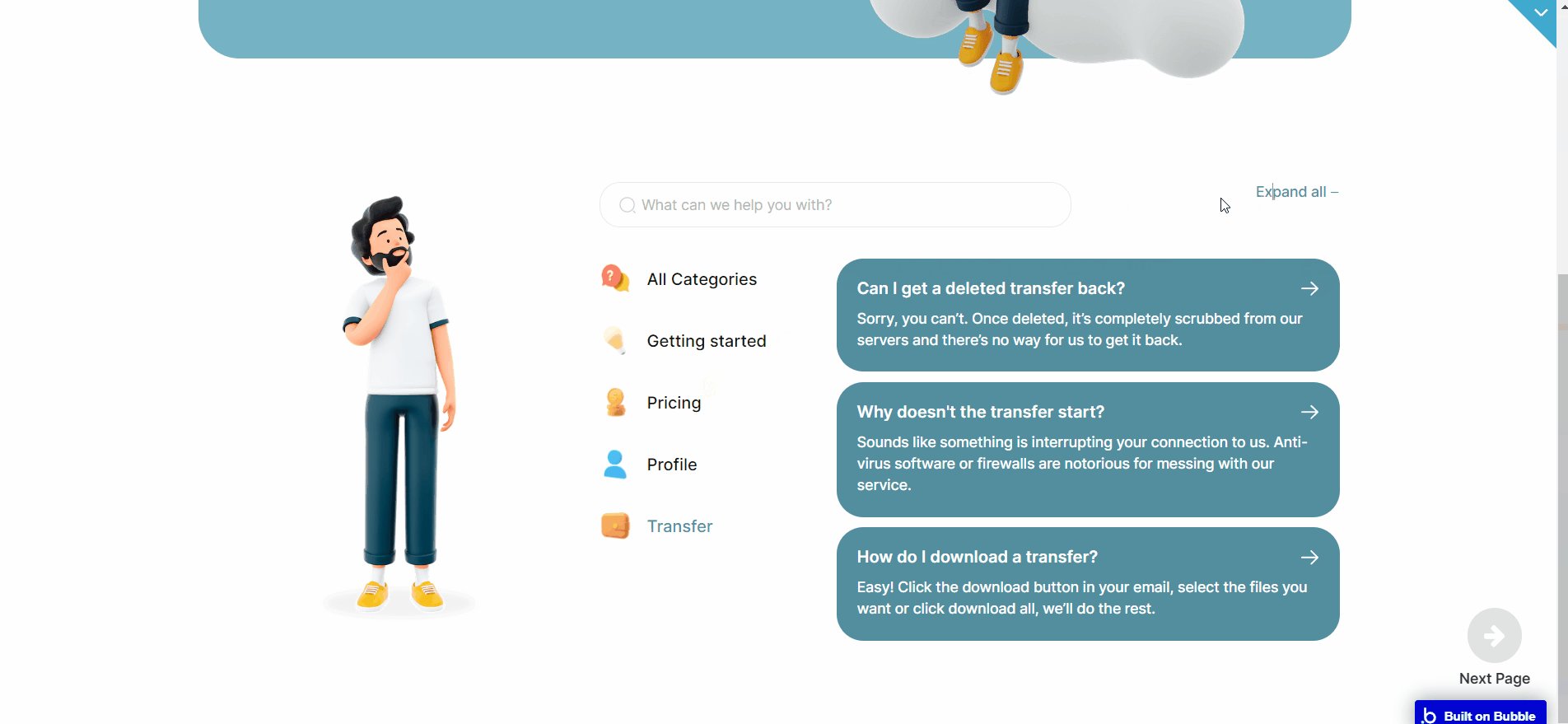
index
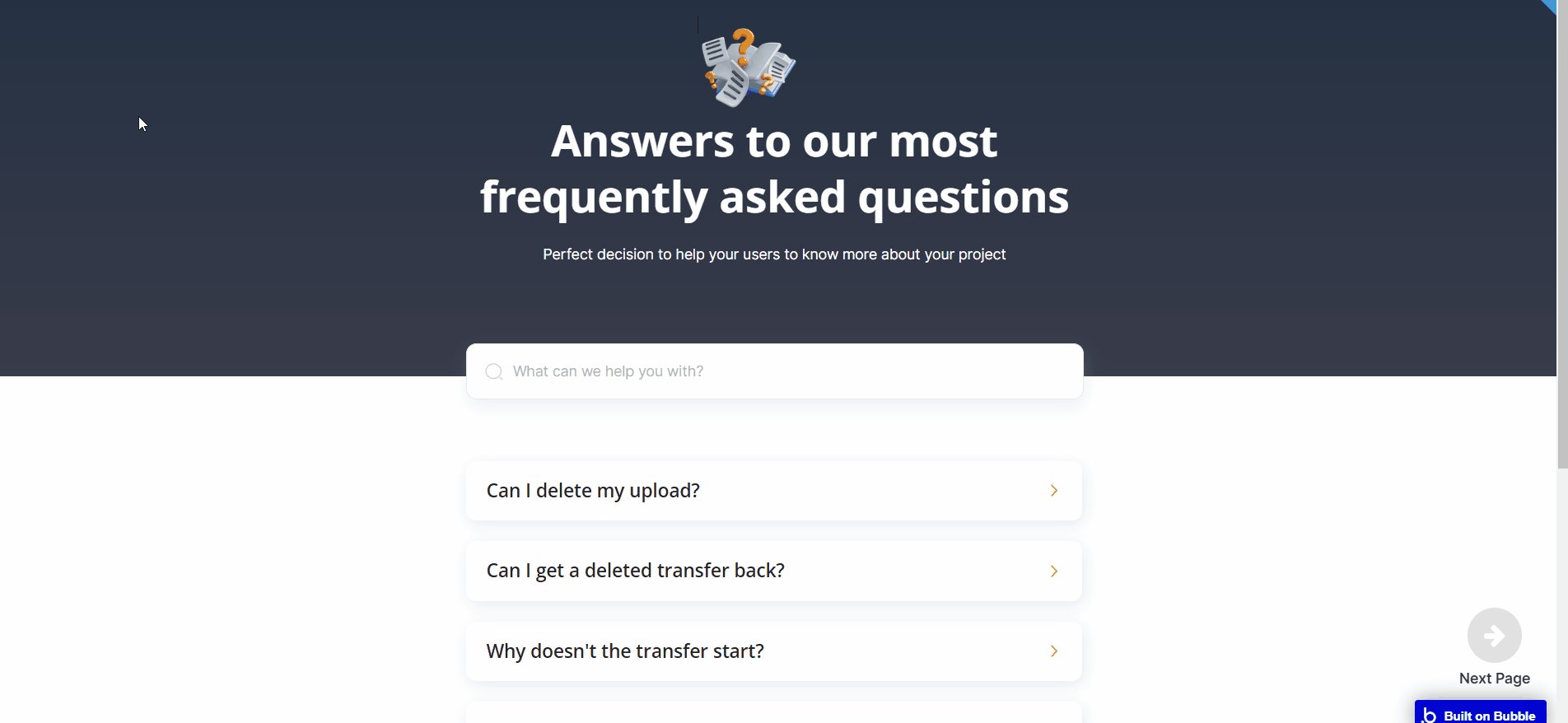
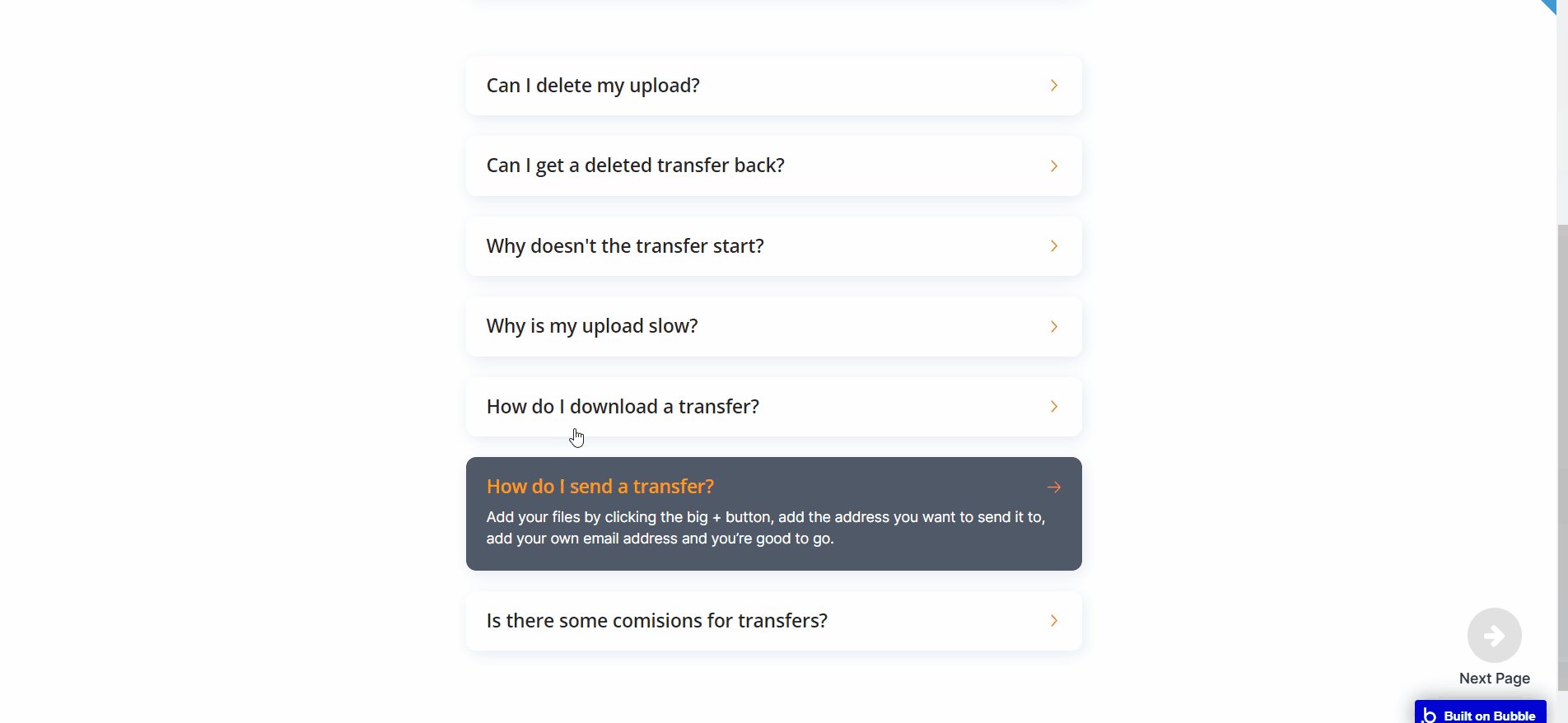
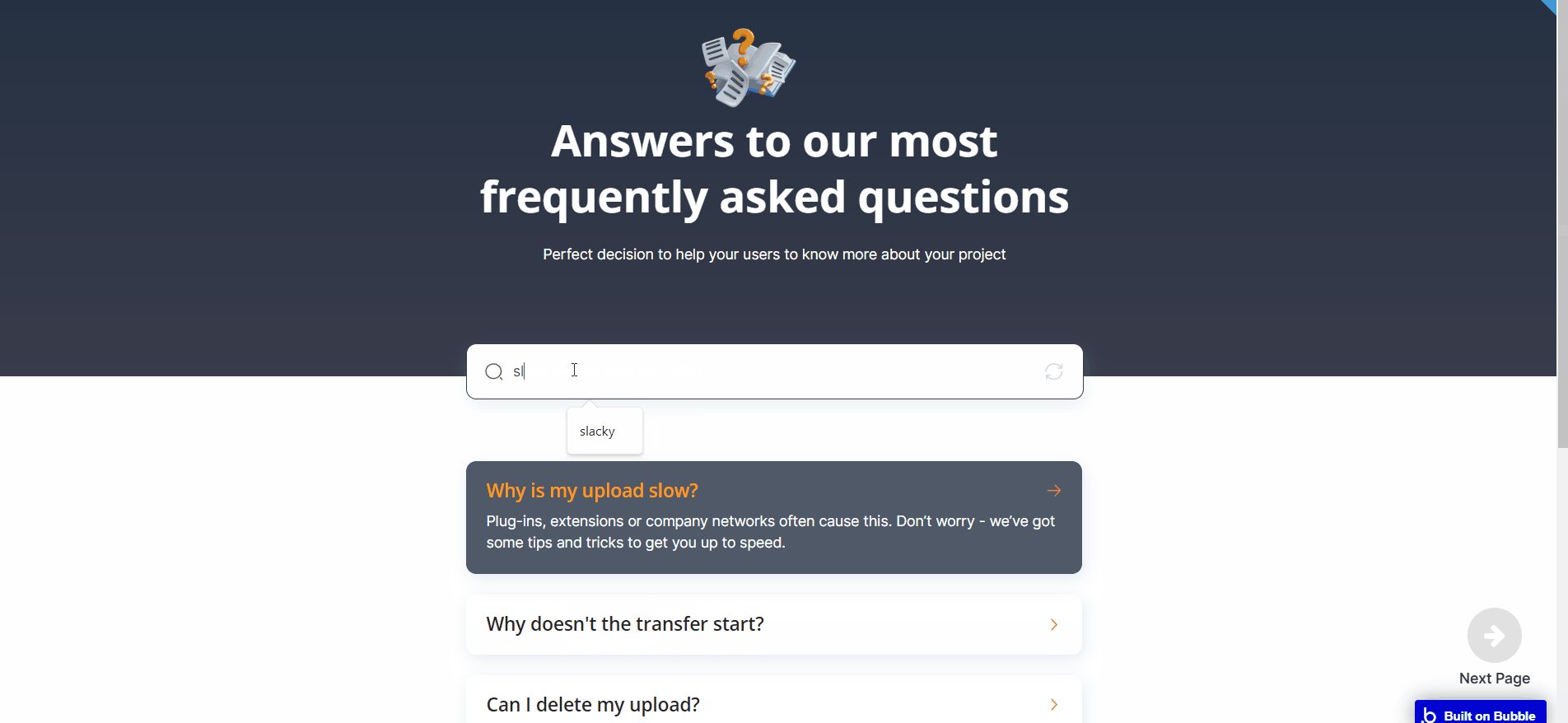
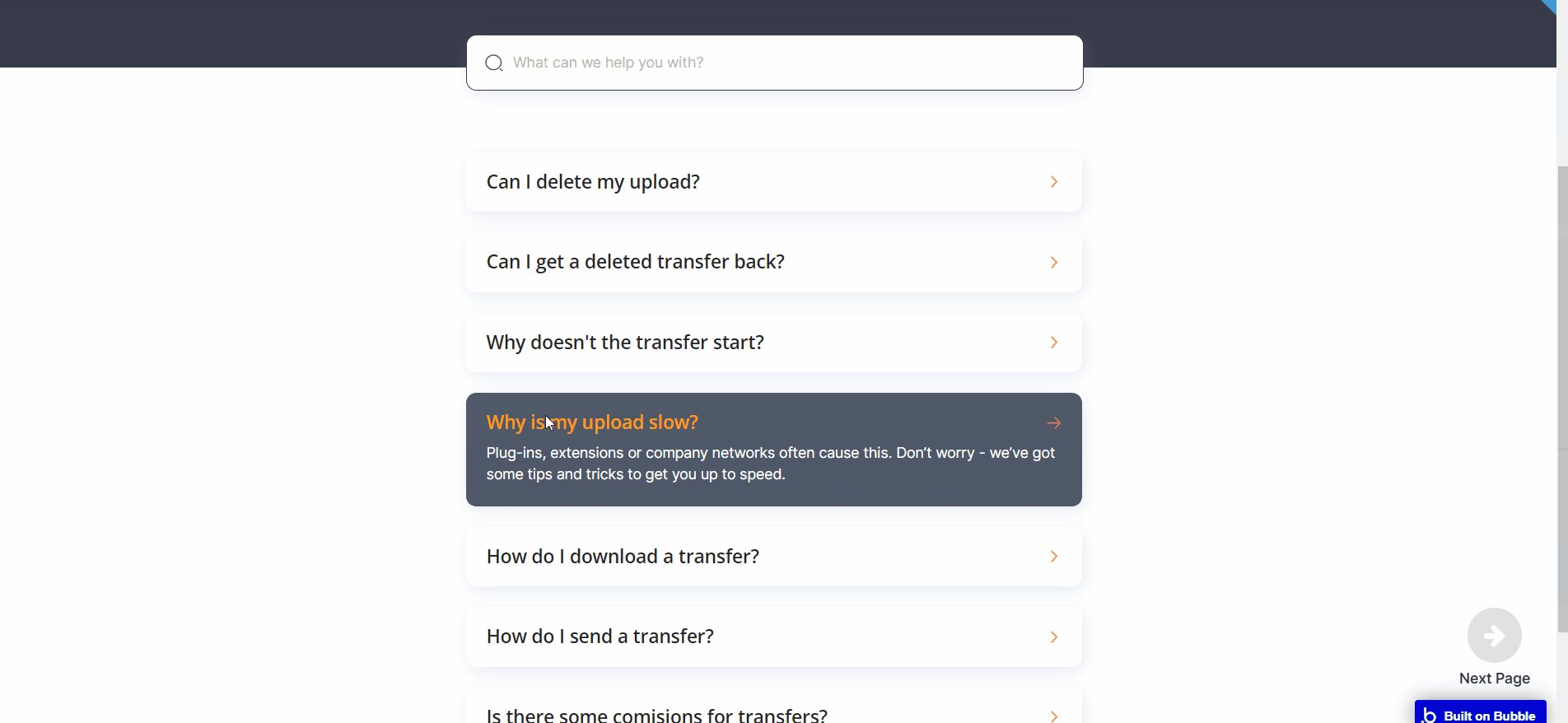
This page shows the first version of the FAQ side block.

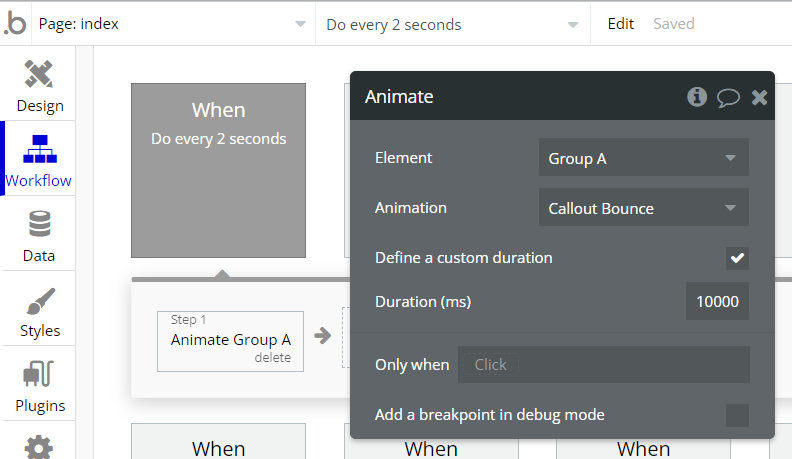
It also comes with a fancy image animation above. To change or adjust it, see the related workflow:

faq_block_2
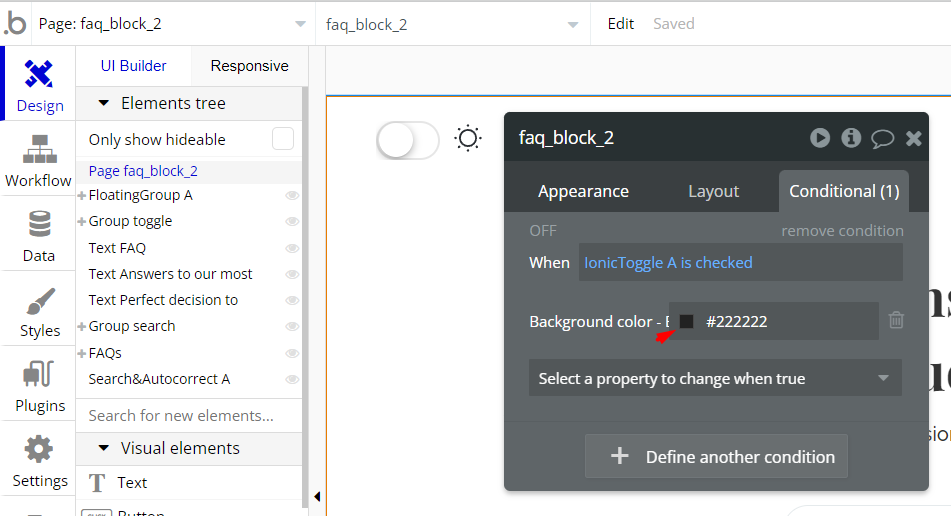
This page shows the second version of the FAQ side block.

This one comes with a dark&white style that is triggered by a toggle switch.
To change or adjust it, see the related conditionals on the page elements:

faq_block_3
This page shows the third version of the FAQ side block.

Note: Switching between tabs works by changing elements’ custom states.
Data Types
FAQ
This data type is used to store information about Frequently Asked Questions.
Field Name | Type | Notes |
Answer | text | Stores the answer text. |
category | Menu | Stores the question category. |
Questions | text | Stores the questions text. |
User
This data type stores user-related information.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
Menu
This field holds all the options available for the product listing categories.
Attribute | Type | Notes |
icon | image | Stores the menu category image. |
The options for this set are:
Option | Types |
All Categories | Stores the option. |
Getting started | Stores the option. |
Pricing | Stores the option. |
Profile | Stores the option. |
Transfer | Stores the option. |
Release Notes
21 January 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design was reworked and updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials