This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
Chat
This reusable element is part of both driver_page and rider_page pages. It serves as a conversational block between the rider and the support team.
The
admin page also has a reusable element for the support chat part.
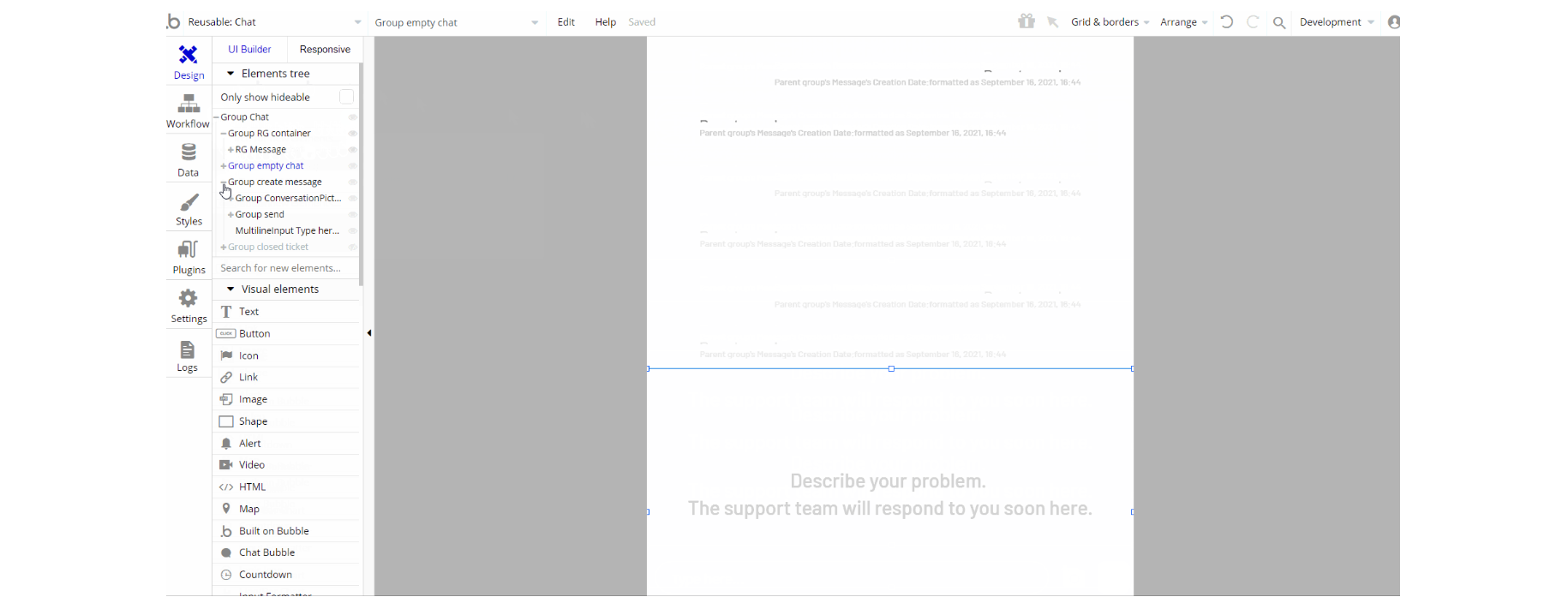
This reusable element is designed to be used as a chat menu. It contains the main container Group "Chat" and it is used to hold the content inside of other subgroups (i.e elements like texts, inputs, groups).

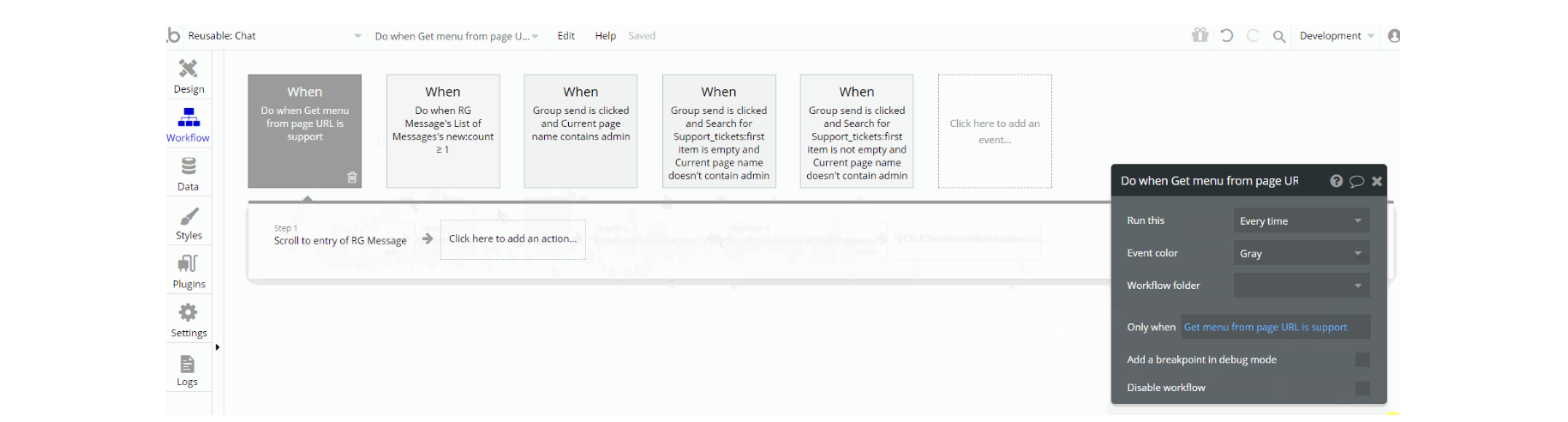
The workflows on this element are actions that manipulate database values using Make Changes, Create a new thing forSupport_ticket , Messages data type values.
Driver_history
This reusable element is part of the
driver_page and admin pages. It serves as a block to display the driver's trip history in detail (Starting Point, Destination, Date, Ride Cost, etc.).Tip: Initially, your design elements might be hidden in your editor.
Here is how to unhide 👀 them:

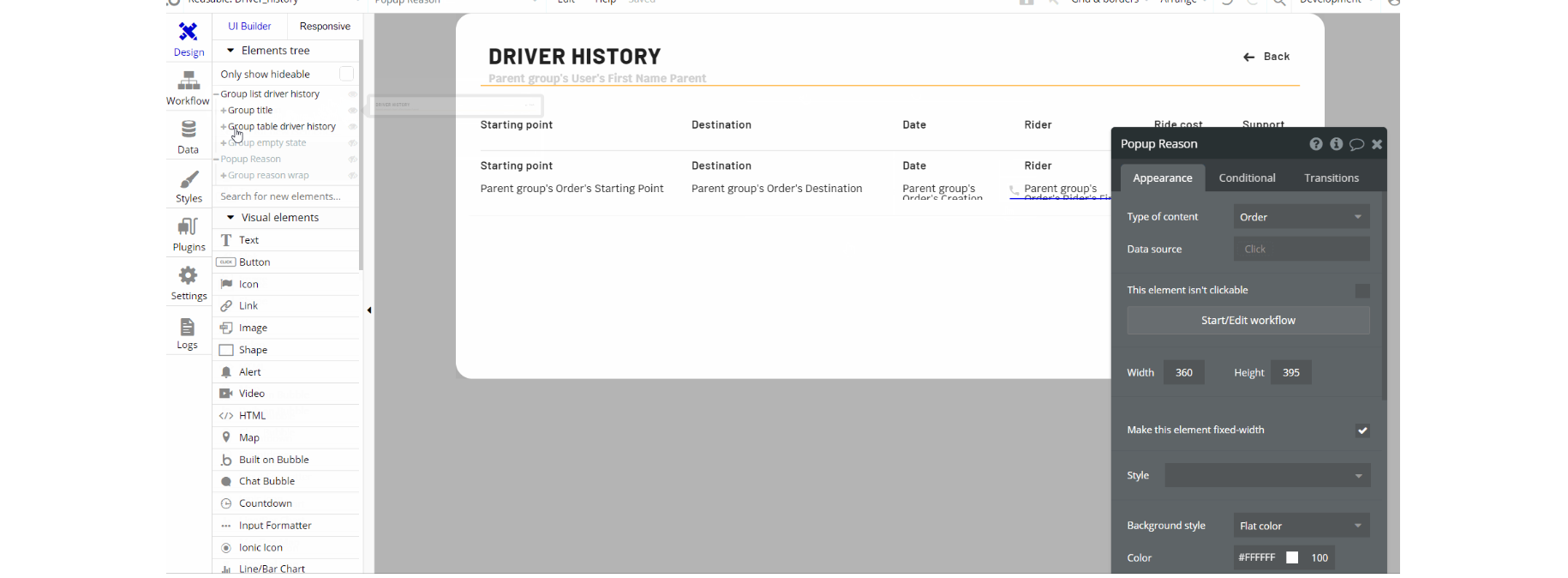
This reusable element is designed to be used as a section to display the driver's history of rides. It contains the main container Group "list rider history" and popup "support subjects".
The group "list rider history" holds all other elements within, three subgroups "title", "table rider history" and "empty state" containing the text, repeating groups, and placeholders.

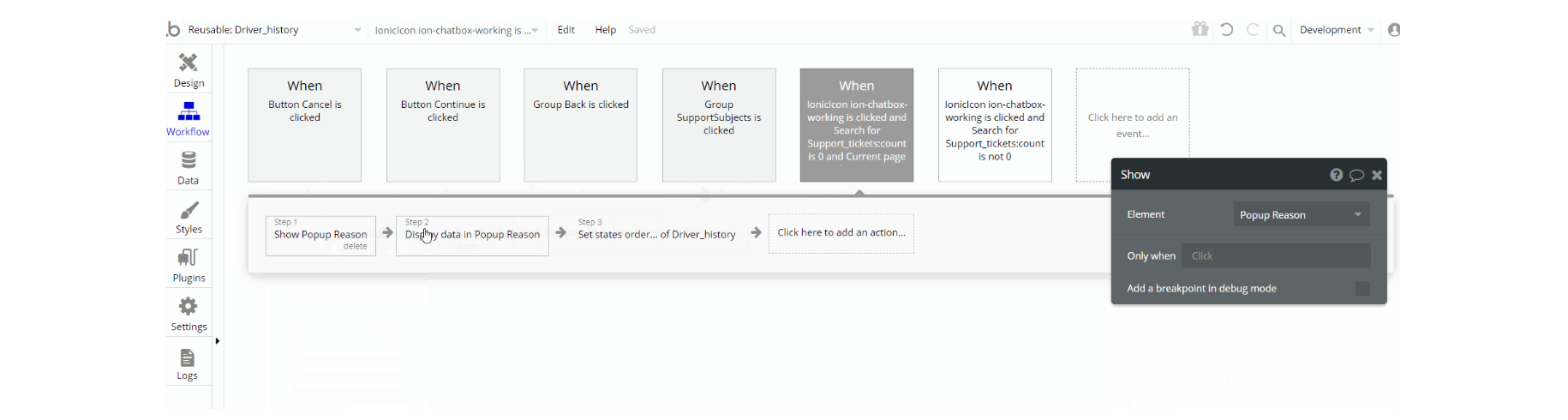
The workflows on this element are actions that show and display data on the page. Actions, like hide and show an element, display data in group/pop-up, and set state values, are used.
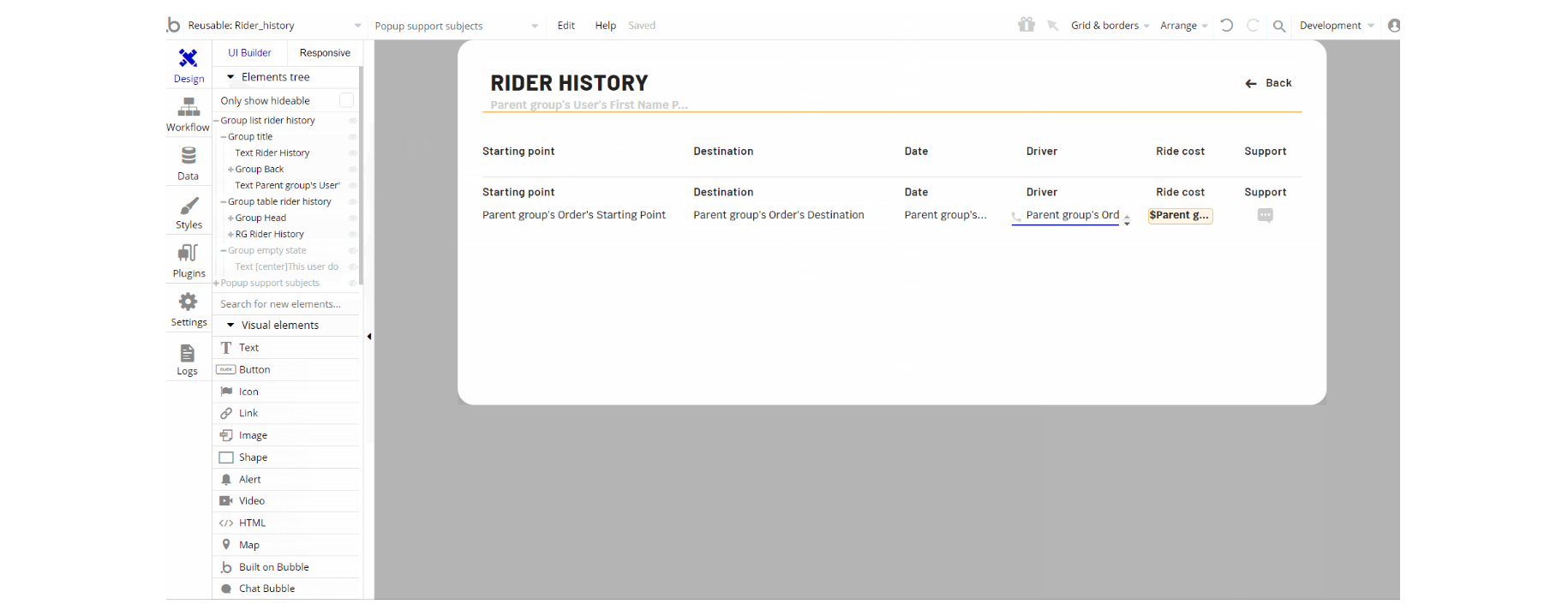
Rider_history
Similar to the Driver_history reusable element, this one is part of the
rider_page and admin pages. It serves as a block to display driver's trip history in detail (Starting Point, Destination. Date, etc.).Tip: Initially, your design elements might be hidden in your editor.
Here is how to unhide 👀 them:

This reusable element is designed to be used as a section to display the user's (rider's) history of rides. It contains the main container Group "list rider history" and popup "support subjects".
The group "list rider history" holds all other elements within, three subgroups "title", "table rider history" and "empty state" containing the text, repeating groups, and placeholders.

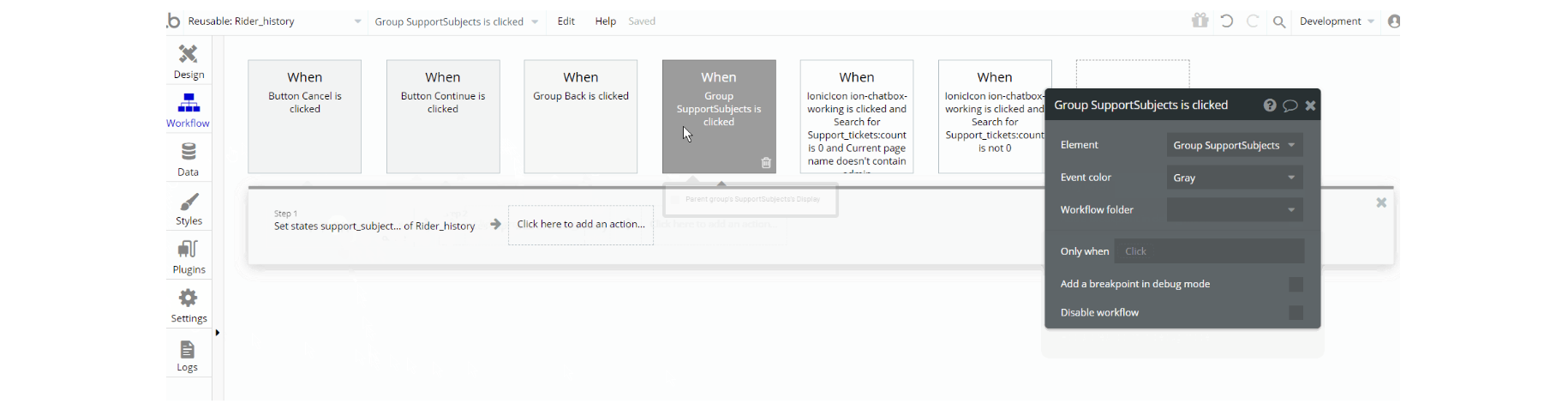
The workflows on this element are actions that show and display data on page. Actions like hide and show an element, display data in group/pop-up and set state values are used.
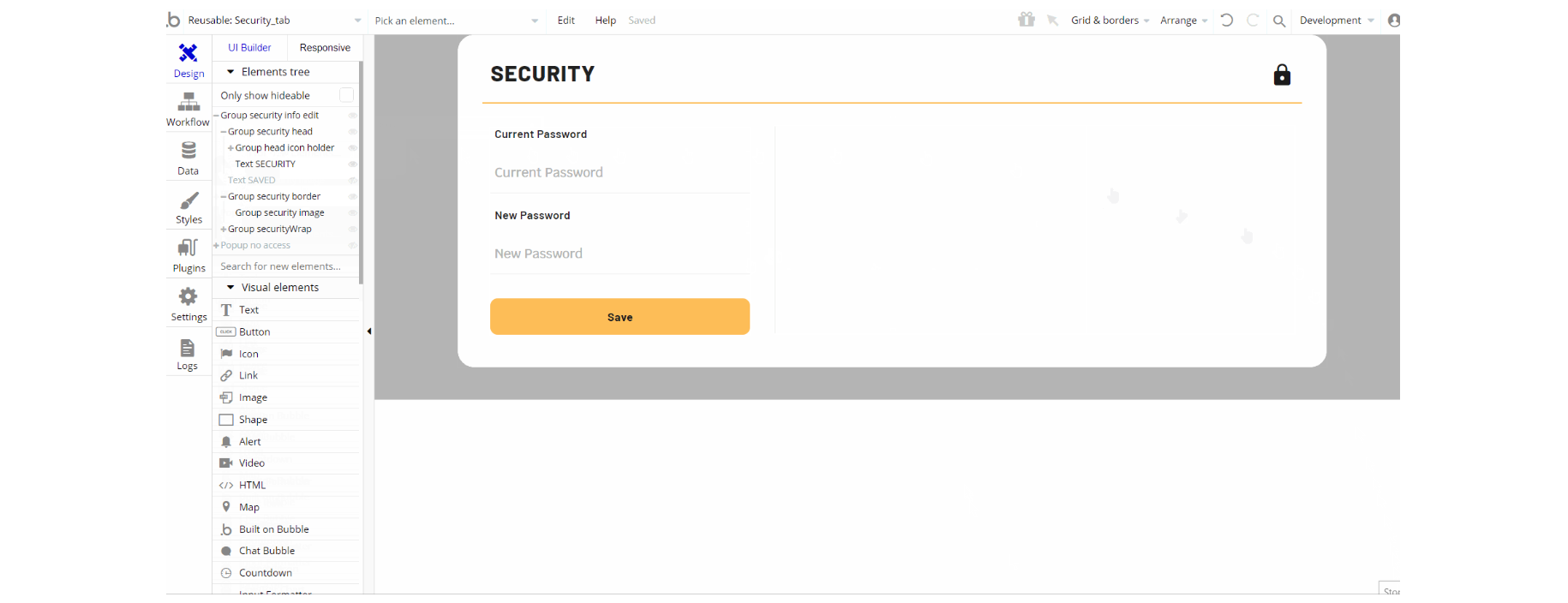
Security_tab
This reusable element is part of the
admin page. It serves as a block for changing the current password for user.
This reusable element is designed to be used as a section to change the password. It contains the main container Group "security info edit" and the popup "no access".
The group "security info edit" is divided into three subgroups that hold the texts, inputs, and a button inside the containers.

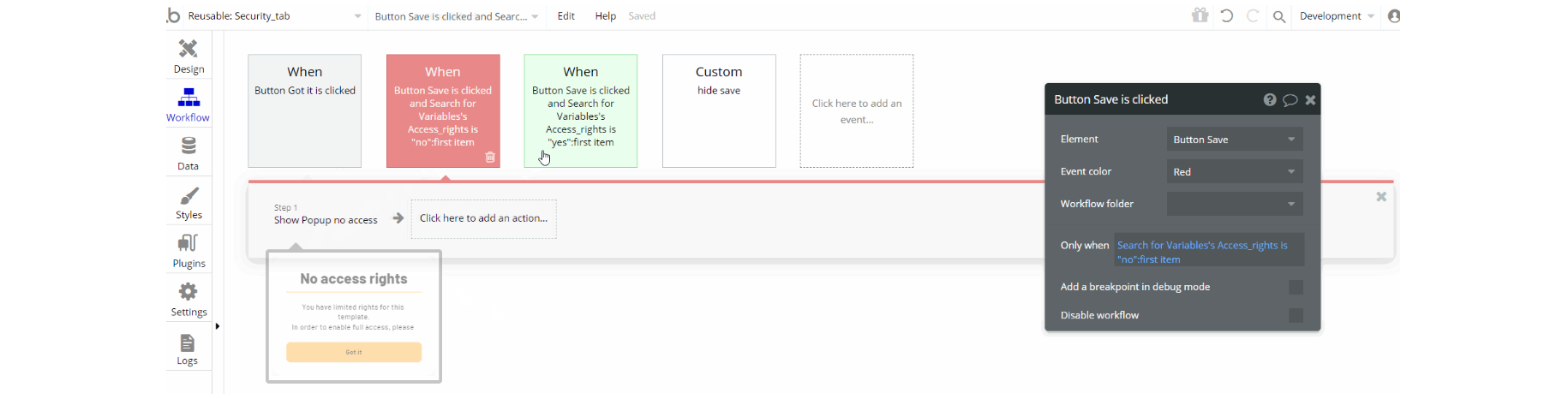
The workflows on this element are actions that interact with the page section and update user credentials. Actions like hide and show an element, animate an element and update the user's credentials.