This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
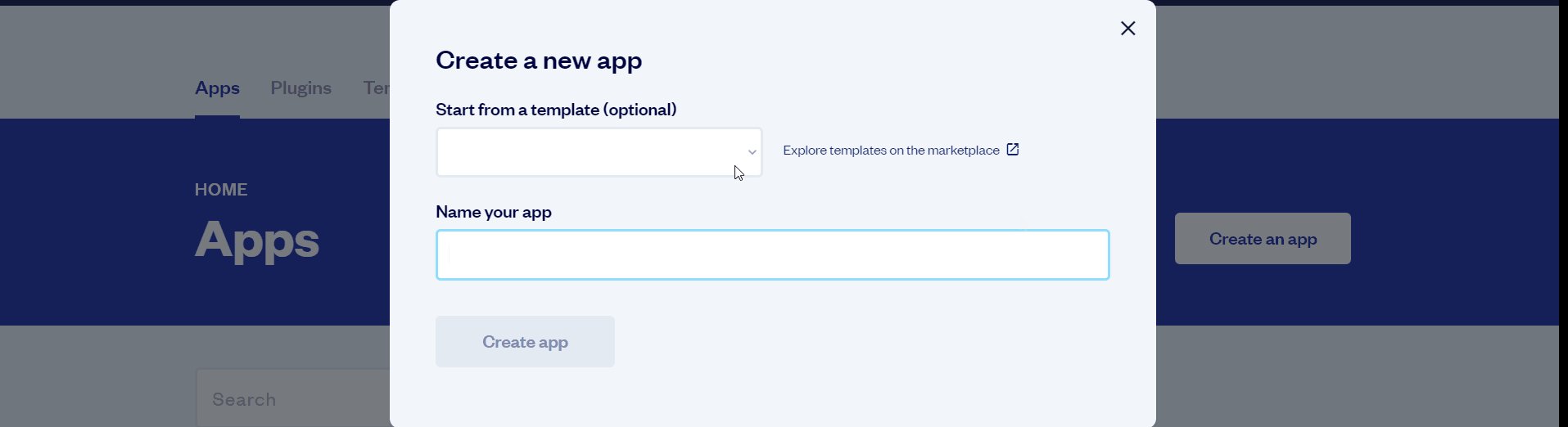
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

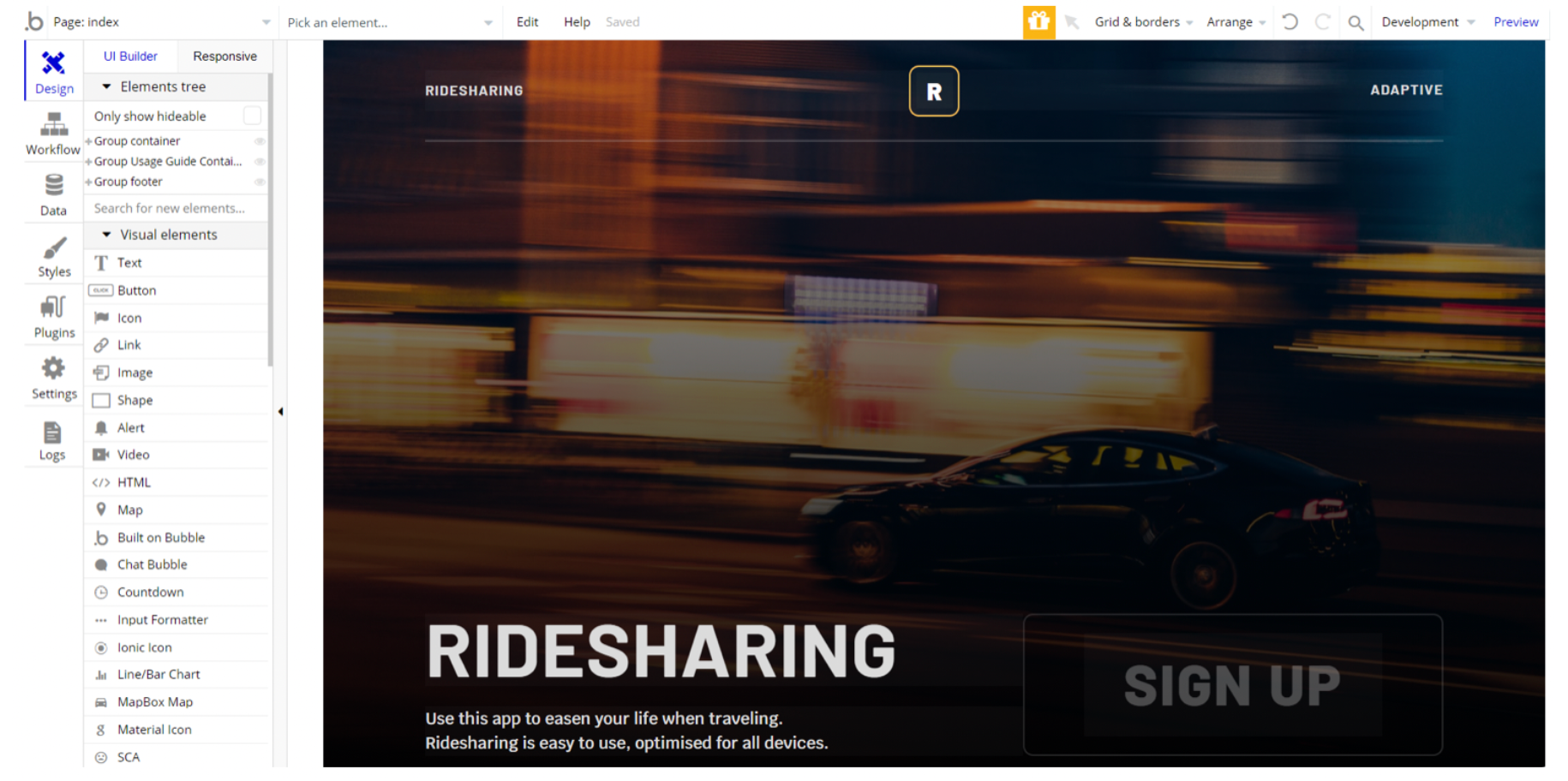
After the application has loaded, you'll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into Bubble no-code development toolset.
Payments
Card payments in this template are powered by Stripe using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template uses the Bubble's Stripe plugin for payments. Please follow the Stripe payments instructions below to configure.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe card credentials.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
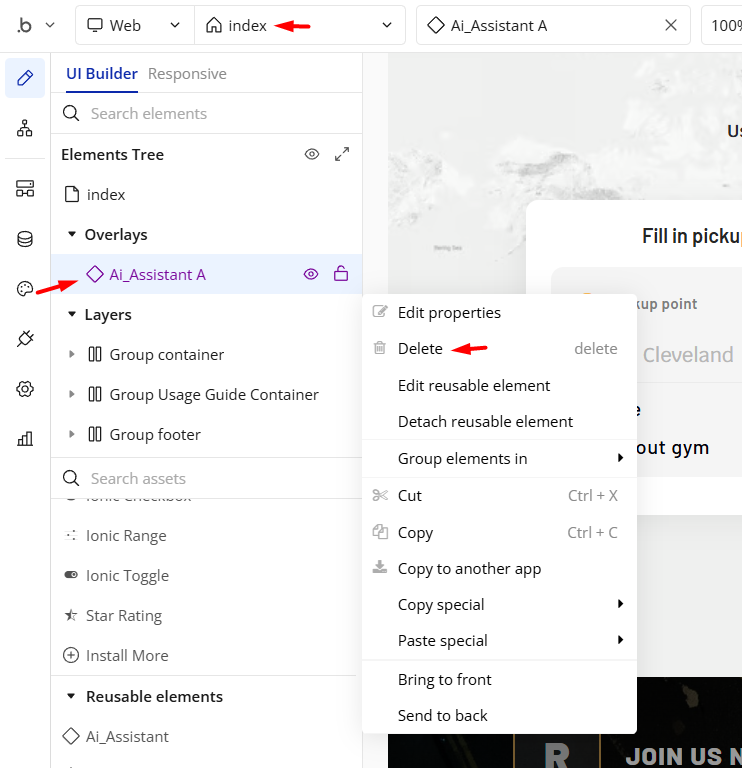
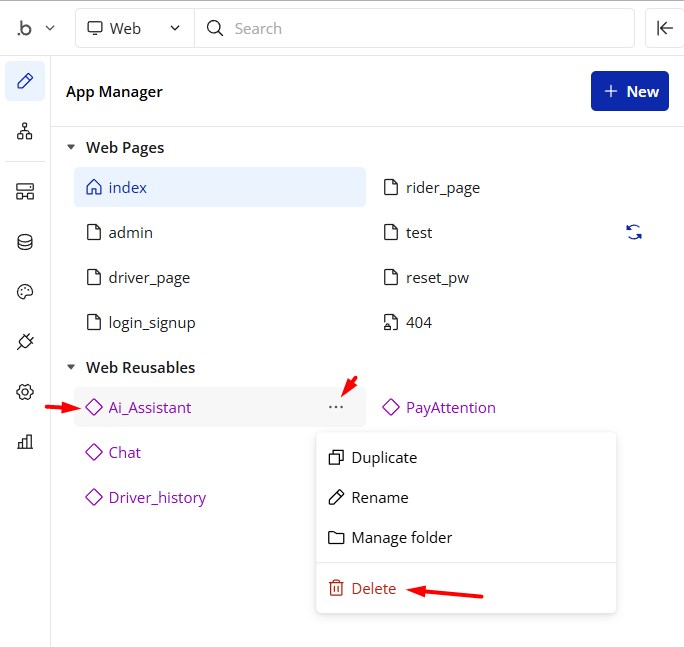
- reusable element “AI Assistant” from the index page and reusable elements


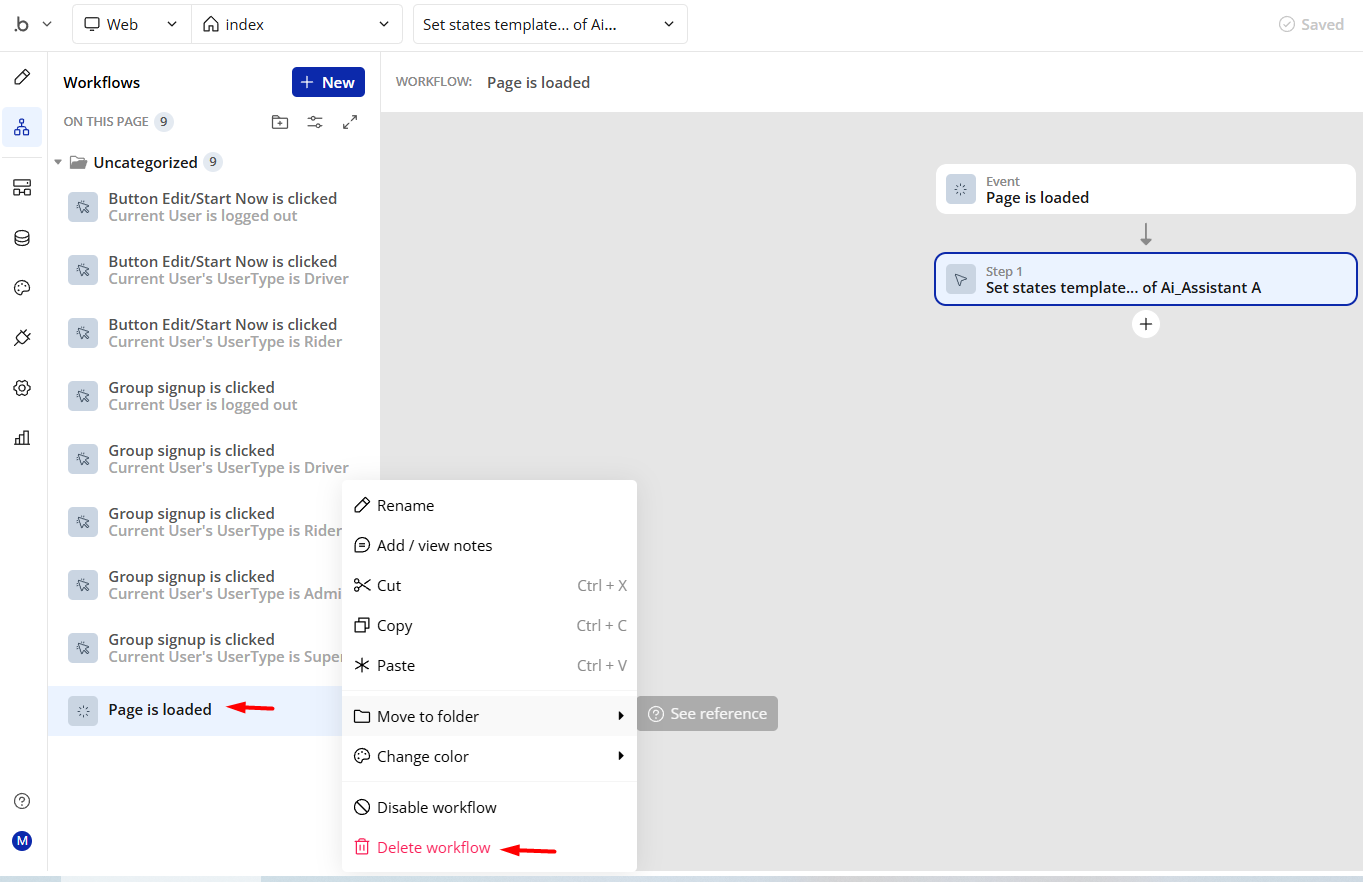
- remove the workflow:

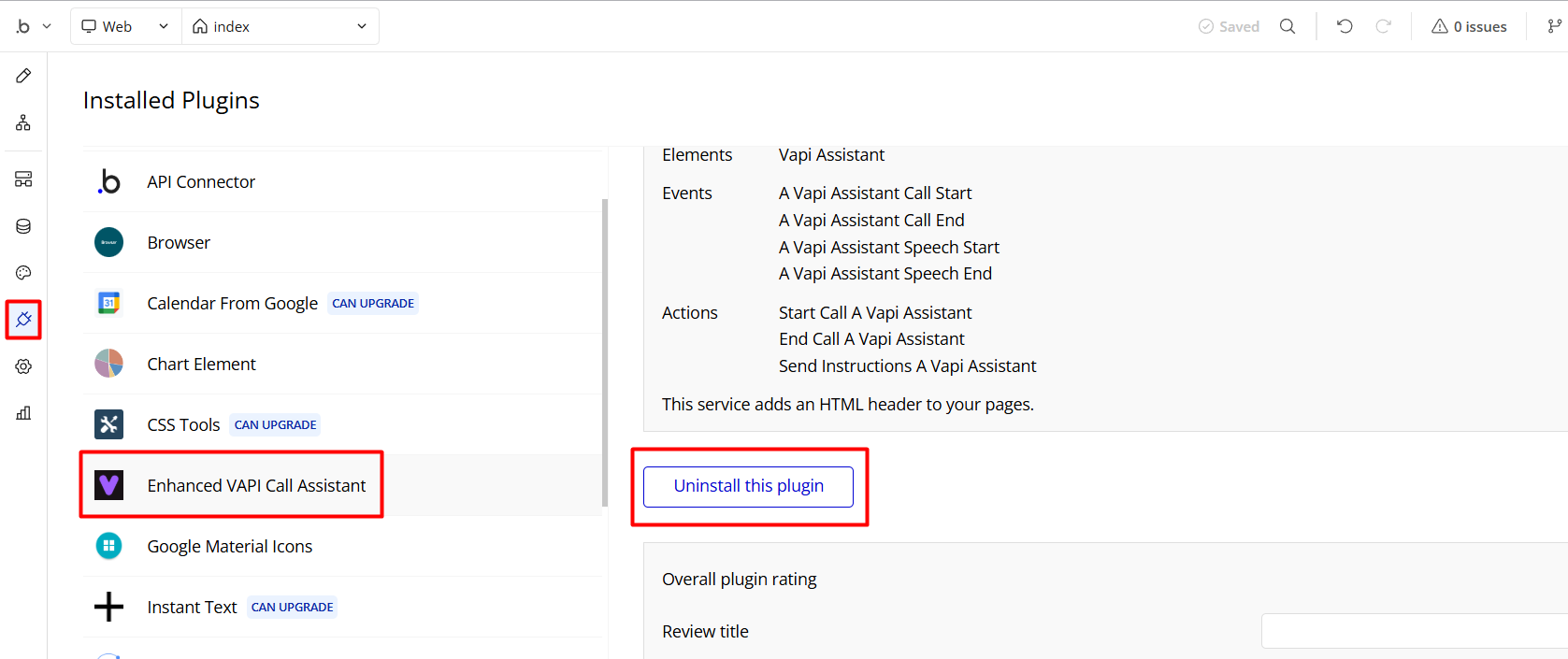
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process to test the platform features.
Feel free to delete these login options in your app. To delete demo items, follow the instructions:
Database setup
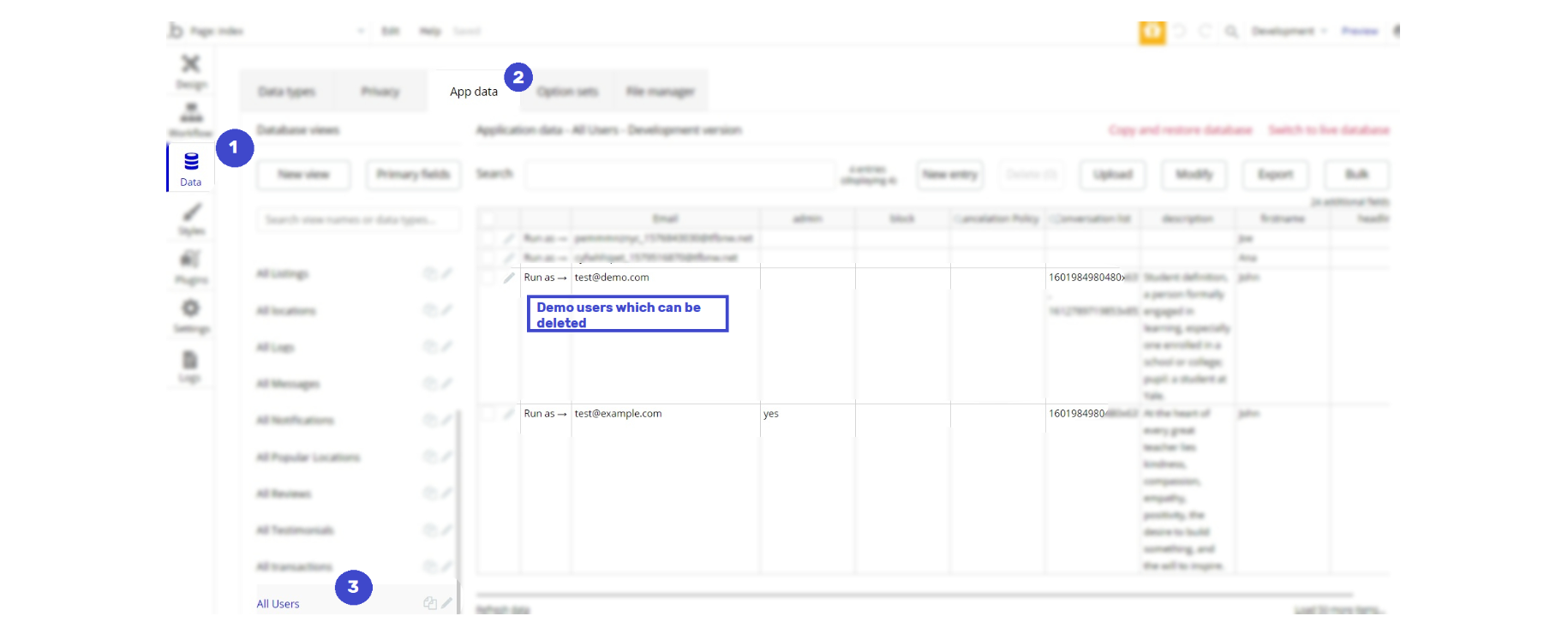
To access and delete the demo account follow the steps:
- Access Data Tab
- Go to App data
- All Users thing
- Find the and which can be removed from the database

Button setup
To remove the Demo (login) buttons follow the steps
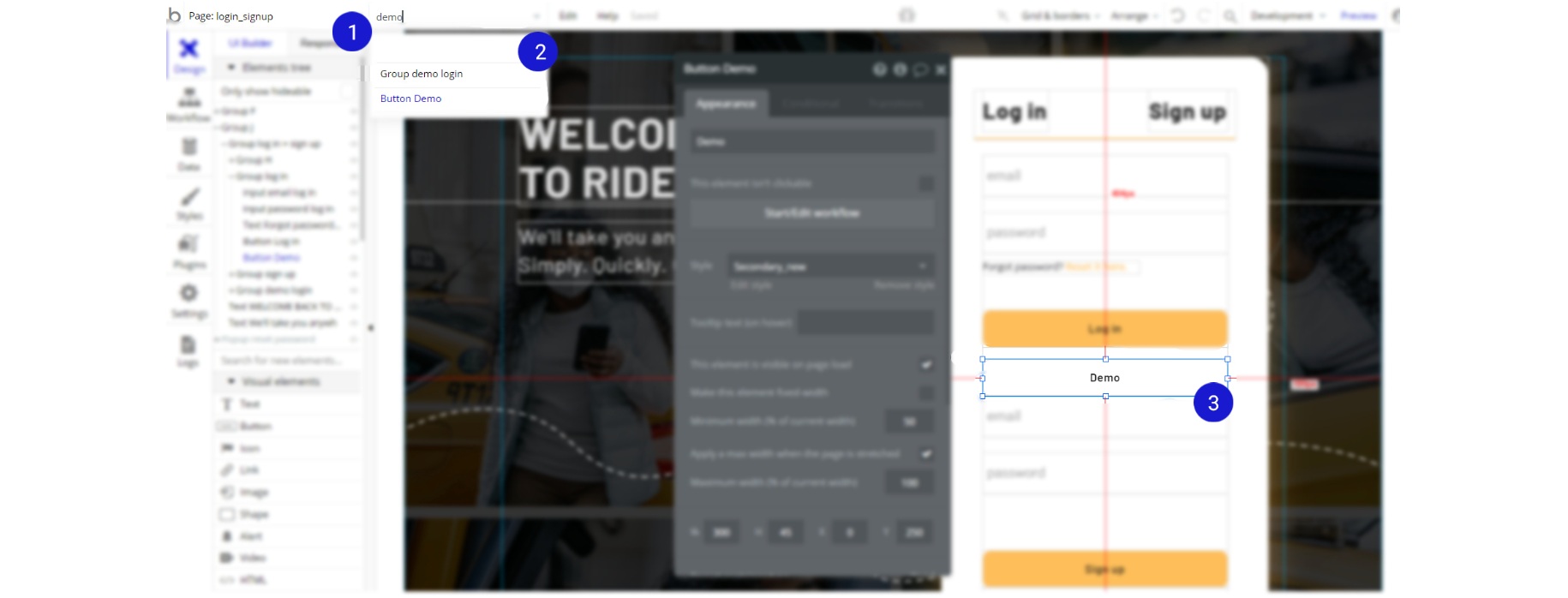
login_signup page
- Access the Page:
login_signup
- Use the search bar
- Find Button Demo and Group "demo login"
- Select and delete these elements with their respective workflows

Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
🔌 API Connections
Ridely Template has an integrated API Google connection. The API returns the recommended route between the start and endpoints calculated by the Google Maps API.
It is used to calculate the travel distance and time between 2 points on the map (start and endpoint) provided by one of the Google Maps APIs.
It may need to be adjusted to work with Google service if Bubble drops the values for connection.
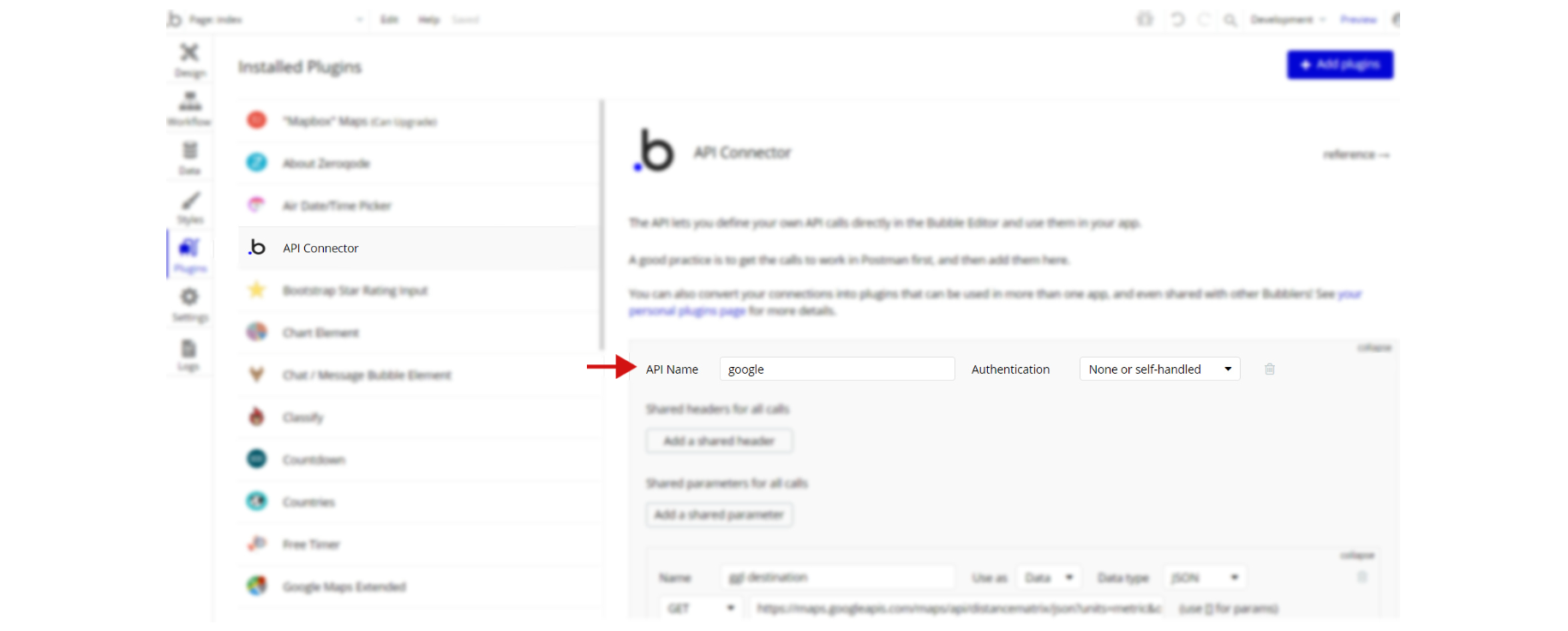
Get Request Name - ggl destination (used as Data)


Set-up Guide
- You will need to create a Google Developer account to get the API key, follow the steps: https://manual.bubble.io/help-guides/working-with-data/working-with-location-data#set-up-your-app-in-google-developers-console
- Paste the keys and parameters, where:
URL parameter
- Origins = Washington,DC
- Destination = New York
- Key = Google key from your console's account
3. (Re)Initialize the API call
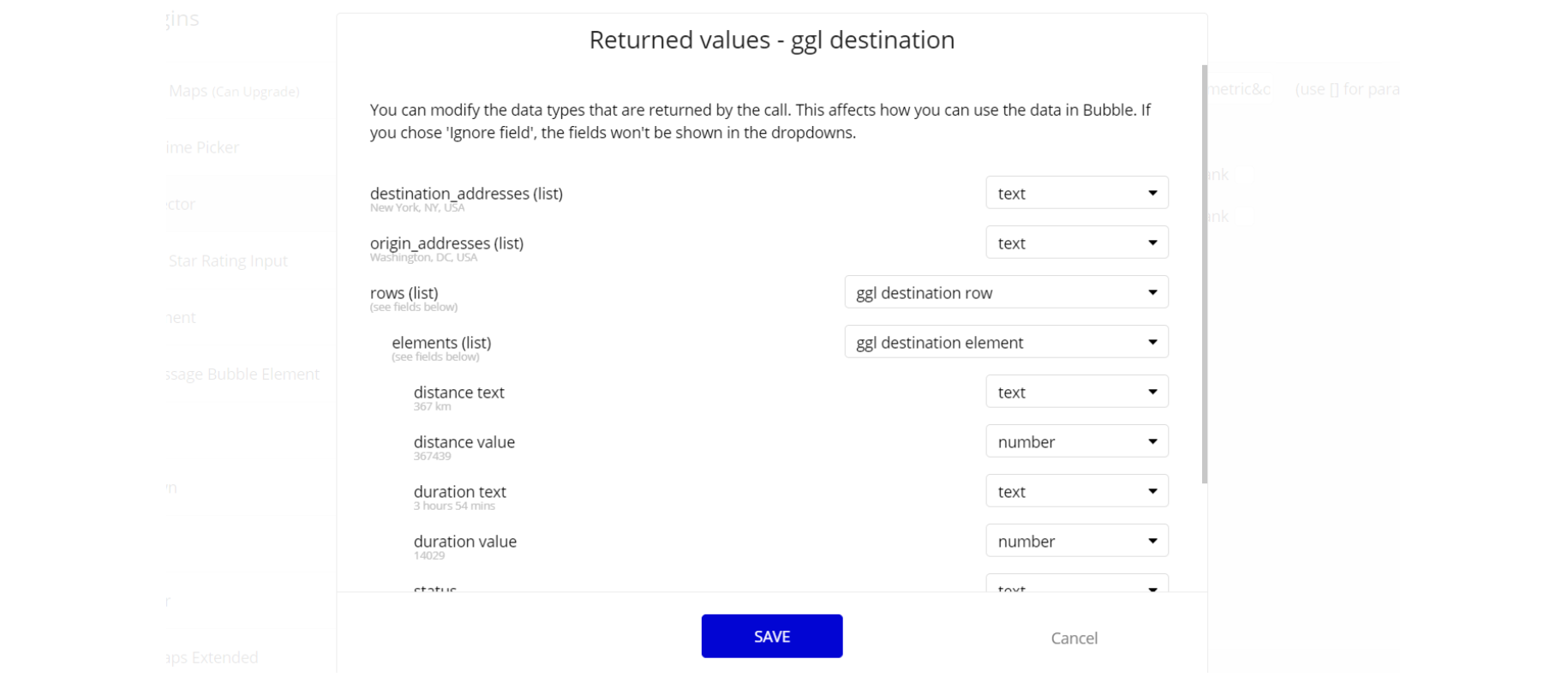
4. After the call was initialized these are values returned through API connection

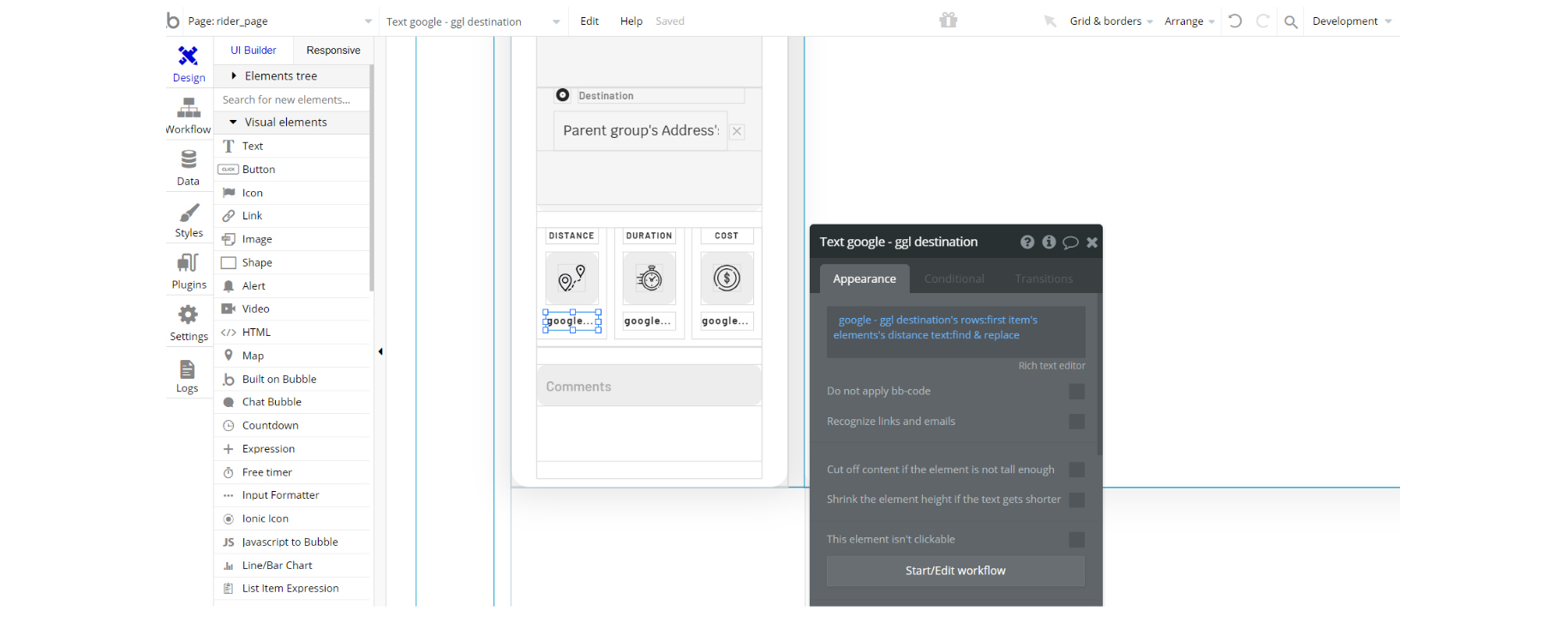
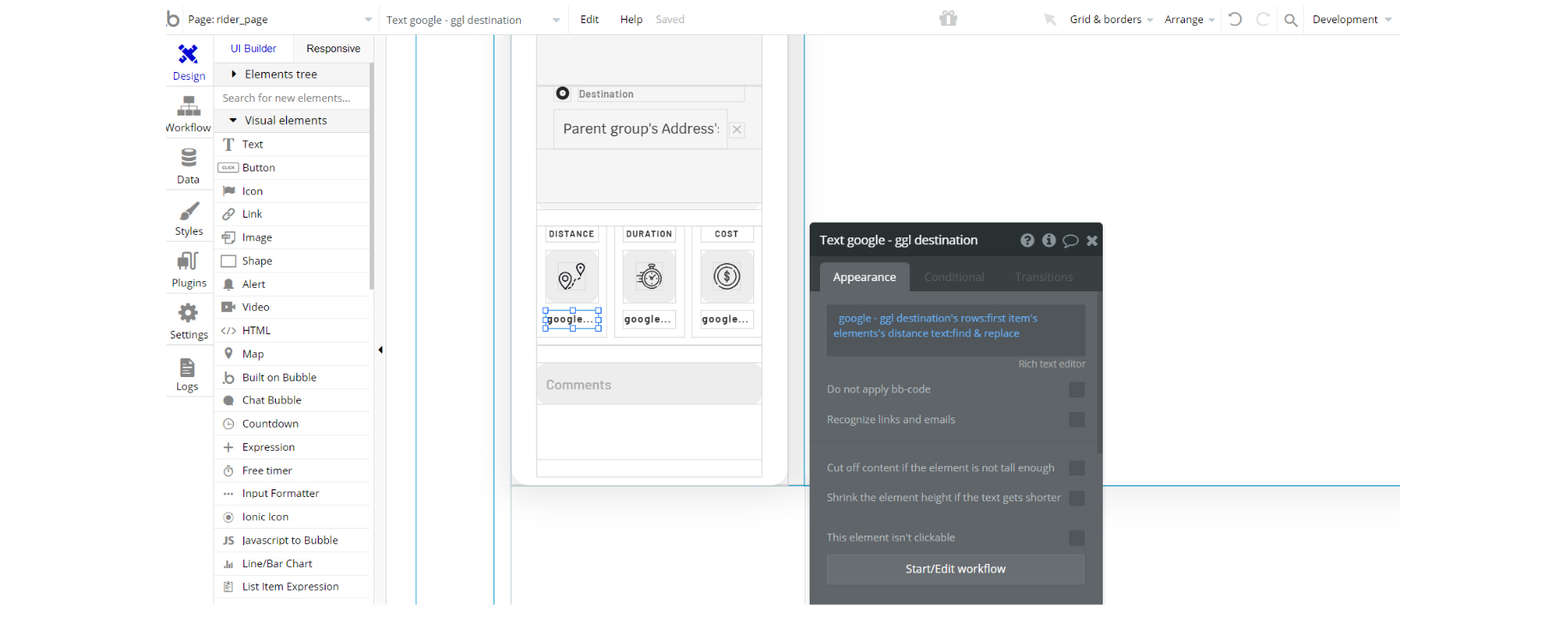
5. After initialization, this API can be used as data on the page.

Note: For more information about the API, see Google Documentation: https://developers.google.com/maps/documentation/distance-matrix/overview