This section states the purpose of each page.
✏️ Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
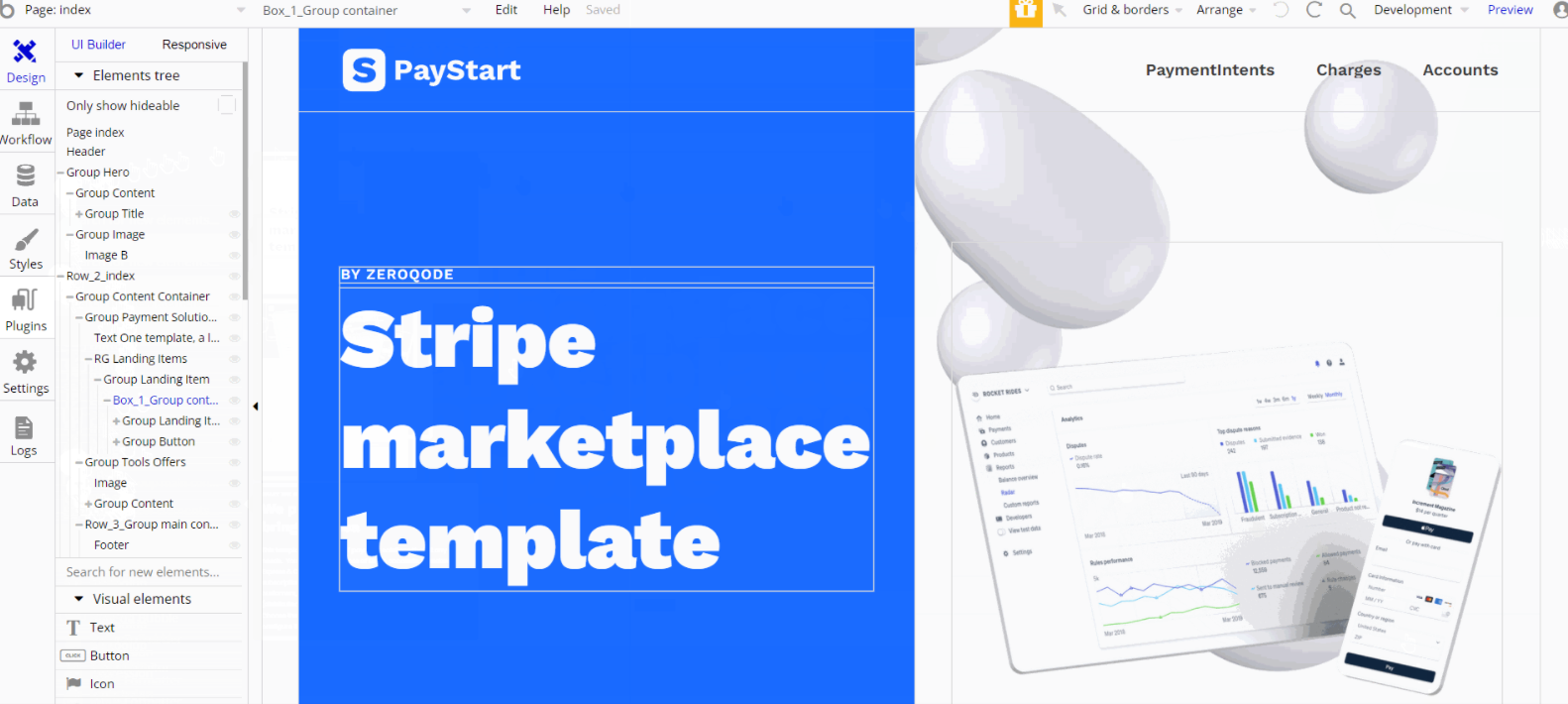
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
The page describes what are the template features and what it offers.

The design for this page consists of 2 main Group containers, one destined for Hero section "Group Hero" and the second "Row_2_index" for holding all of the other elements on-page.
"Row_2_index" is the main container for the second row in the design, which holds the "Group Content Container" used for holding different parts of the second row like groups, texts, repeating groups, etc. Check their respective element properties to see how they're arranged.

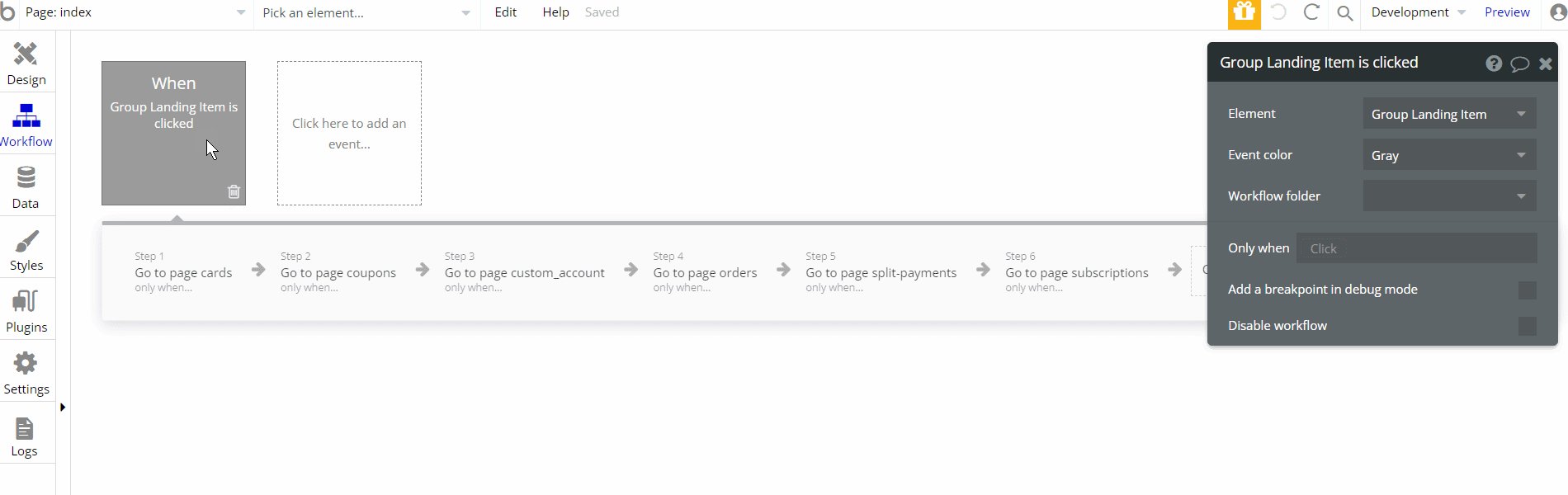
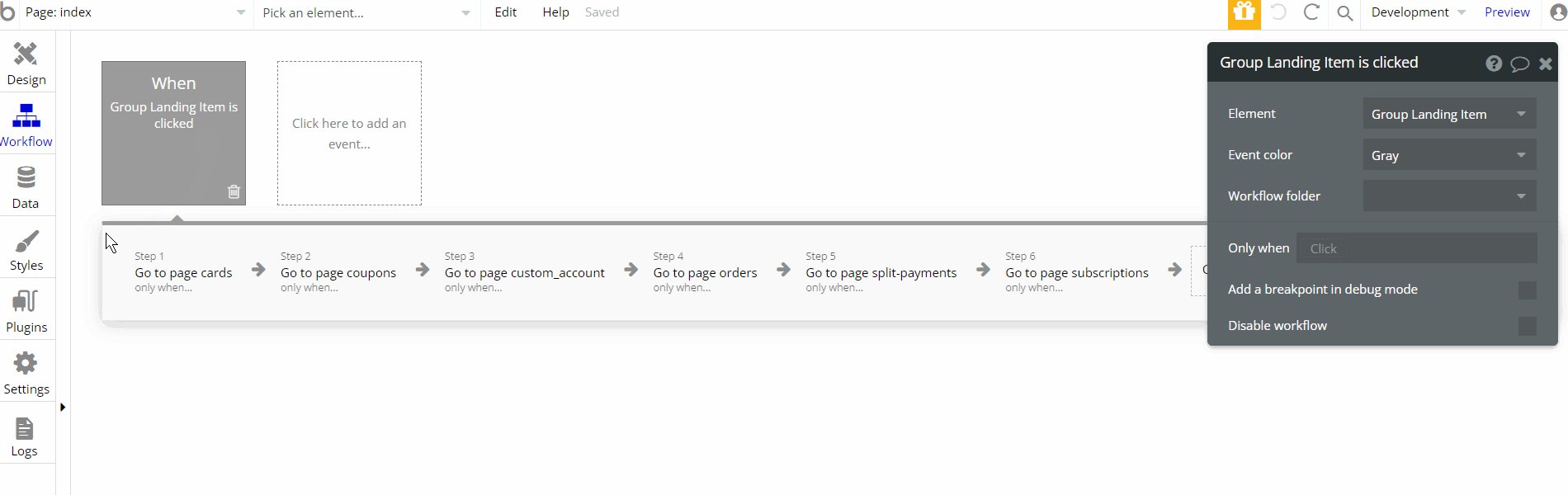
The workflow actions on this page are only for navigating to other pages within the template using Go to page action.
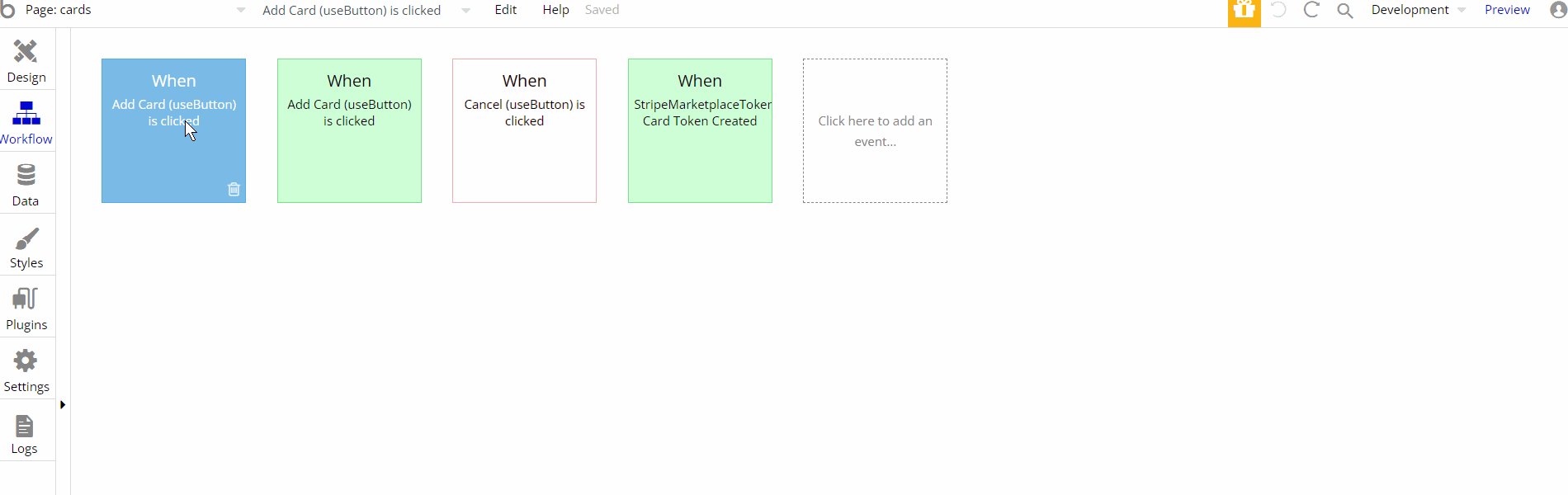
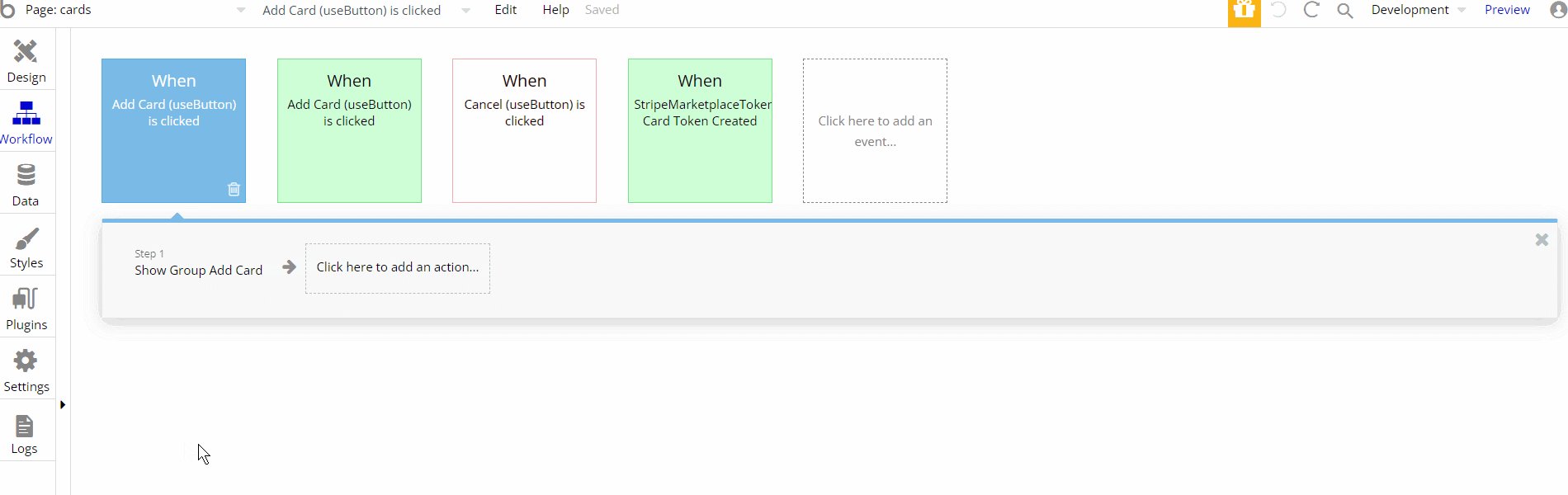
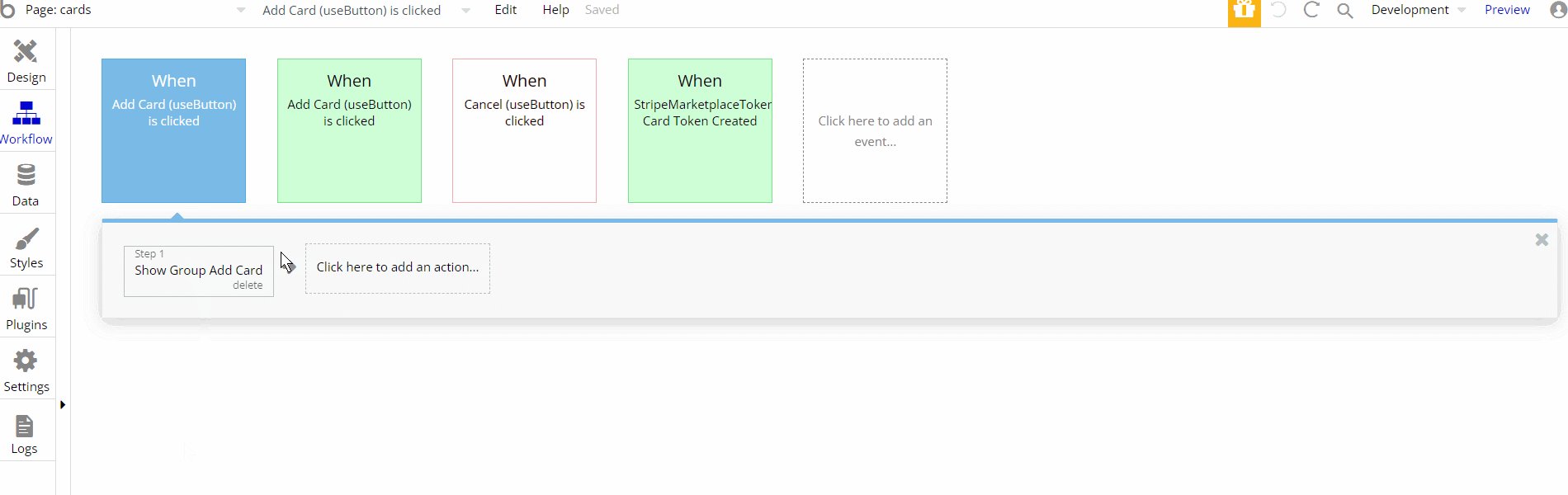
cards
This is the page where users can see a list of cards with the option to add or remove a card from the list. Here users can as well make a card default to use it for future purchases.

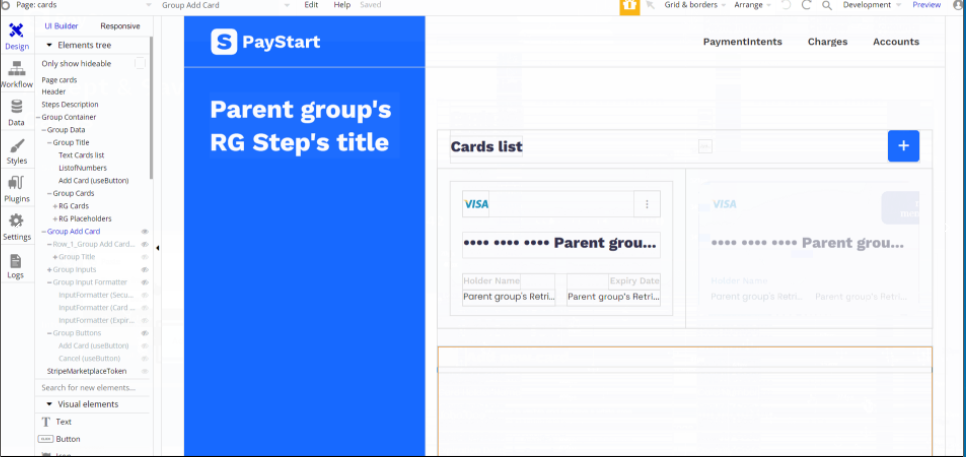
The design for this page consists of a main "Group container", which holds all of the important elements on page, including group containers for repeating groups, text elements, images, buttons etc.

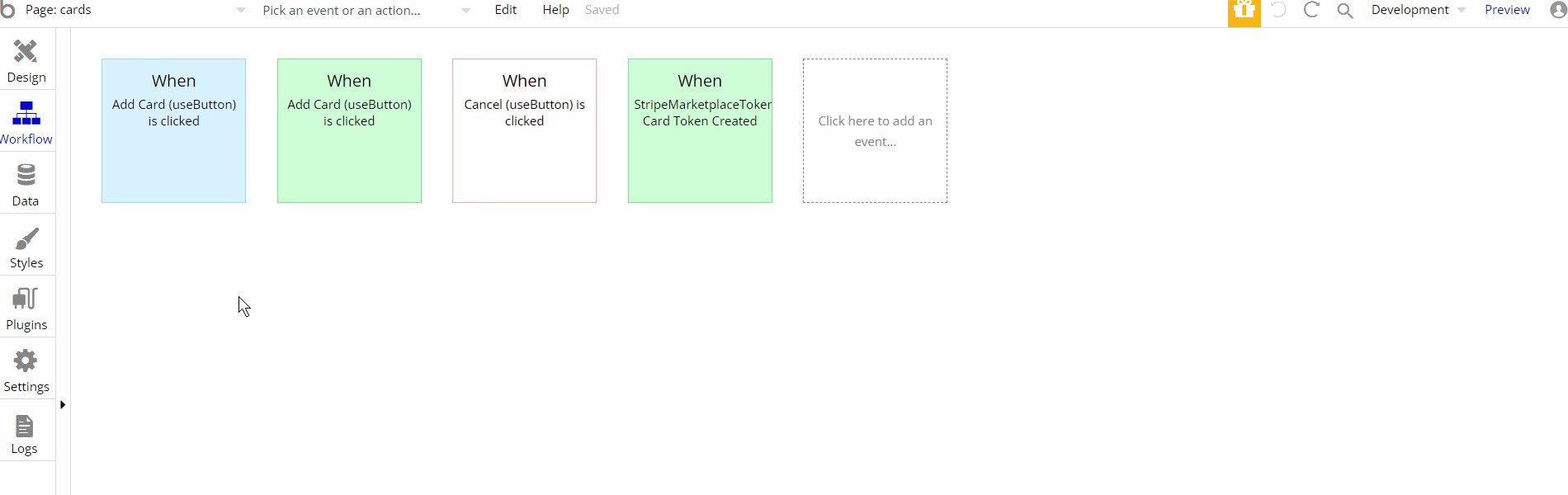
The workflow actions on this page are showing and hiding different elements on-page. Some of the actions are working with data, by saving, modifying, and deleting values inside
Customer, User database types.coupons
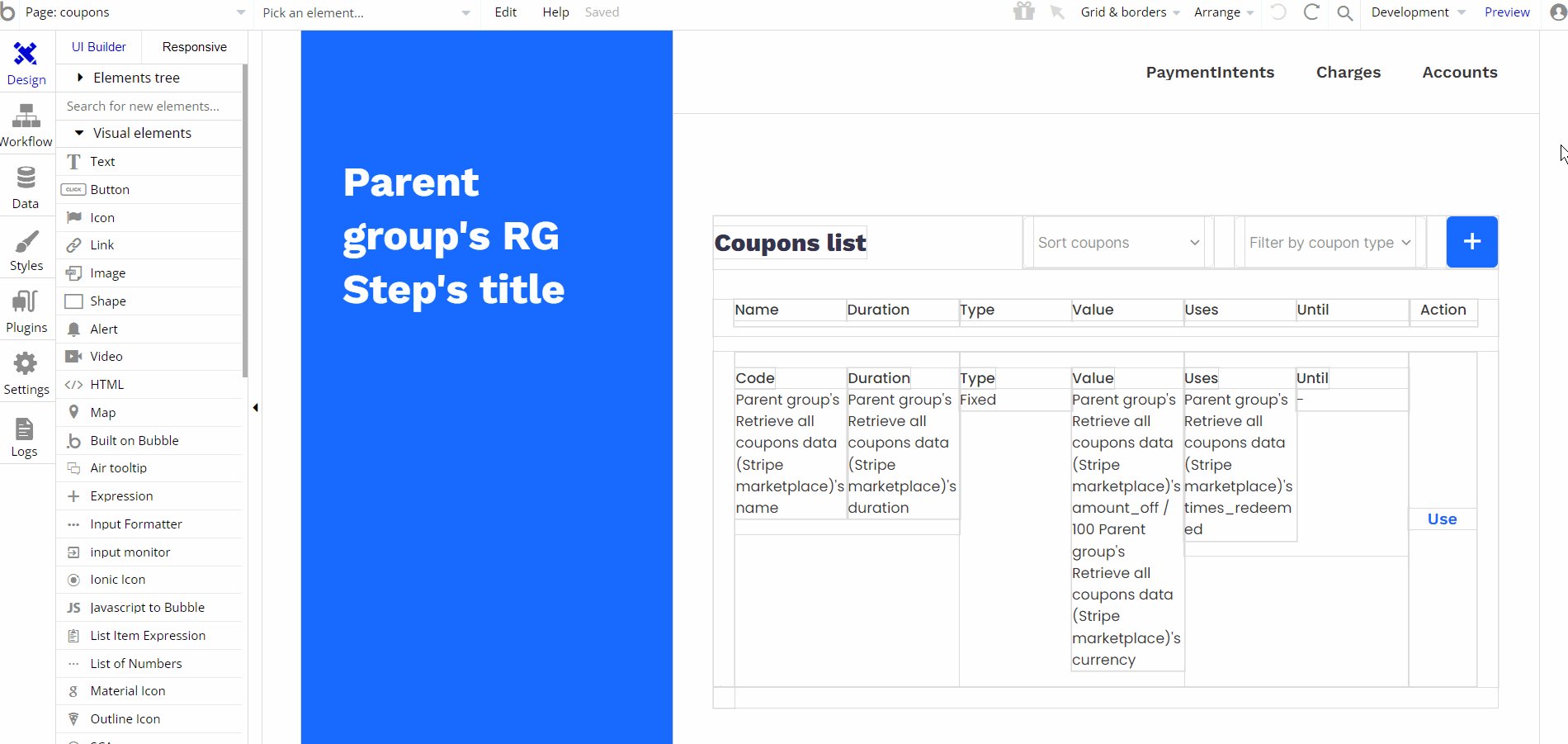
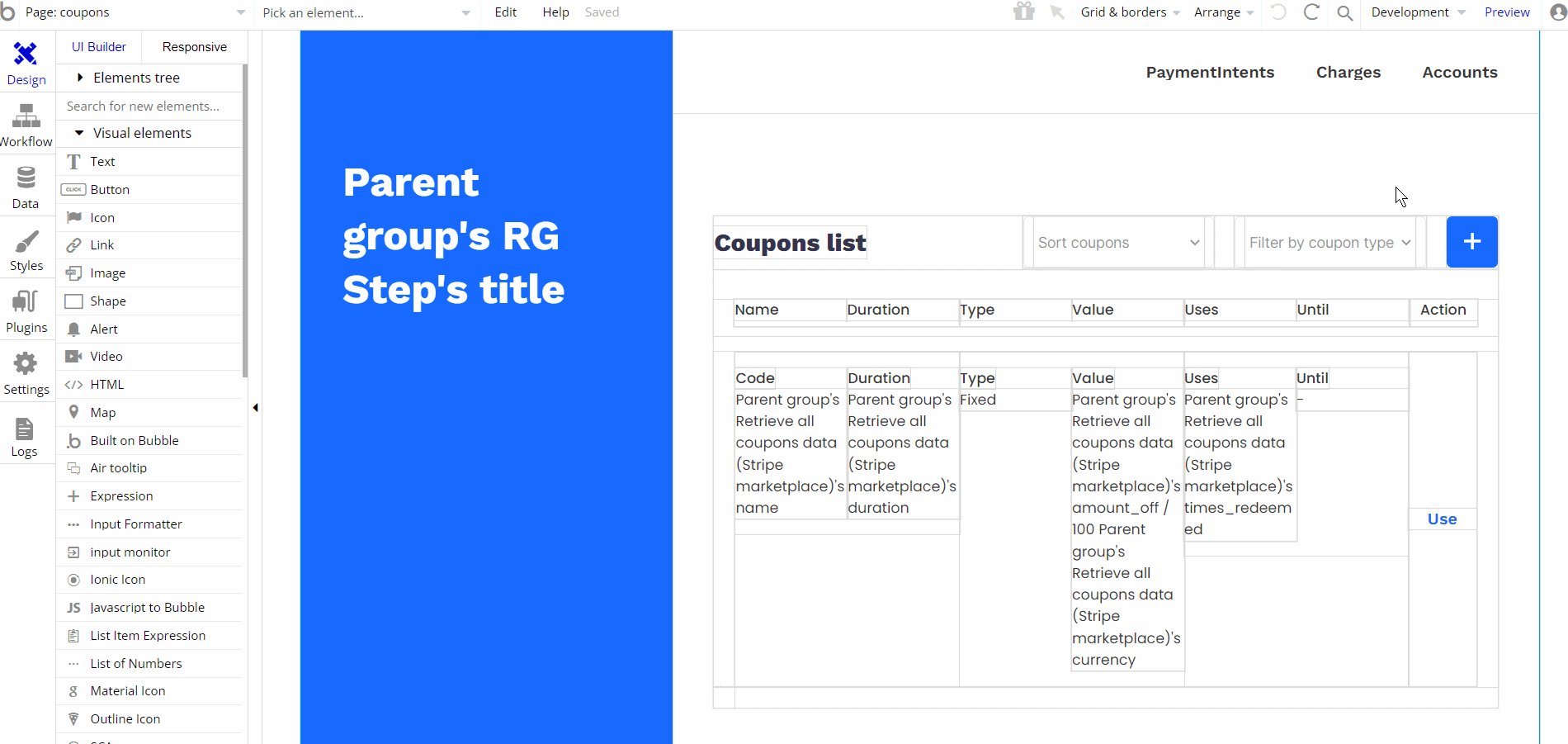
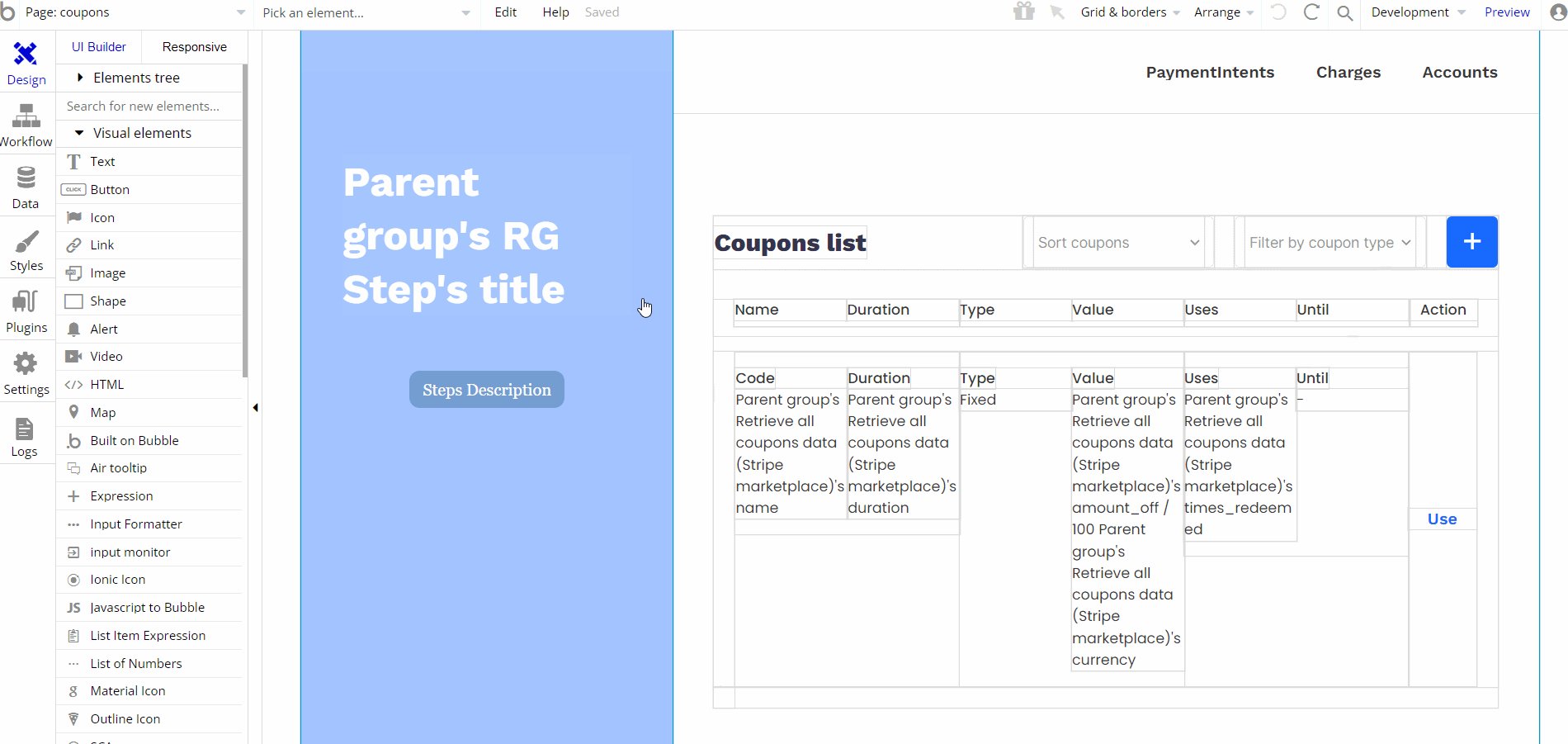
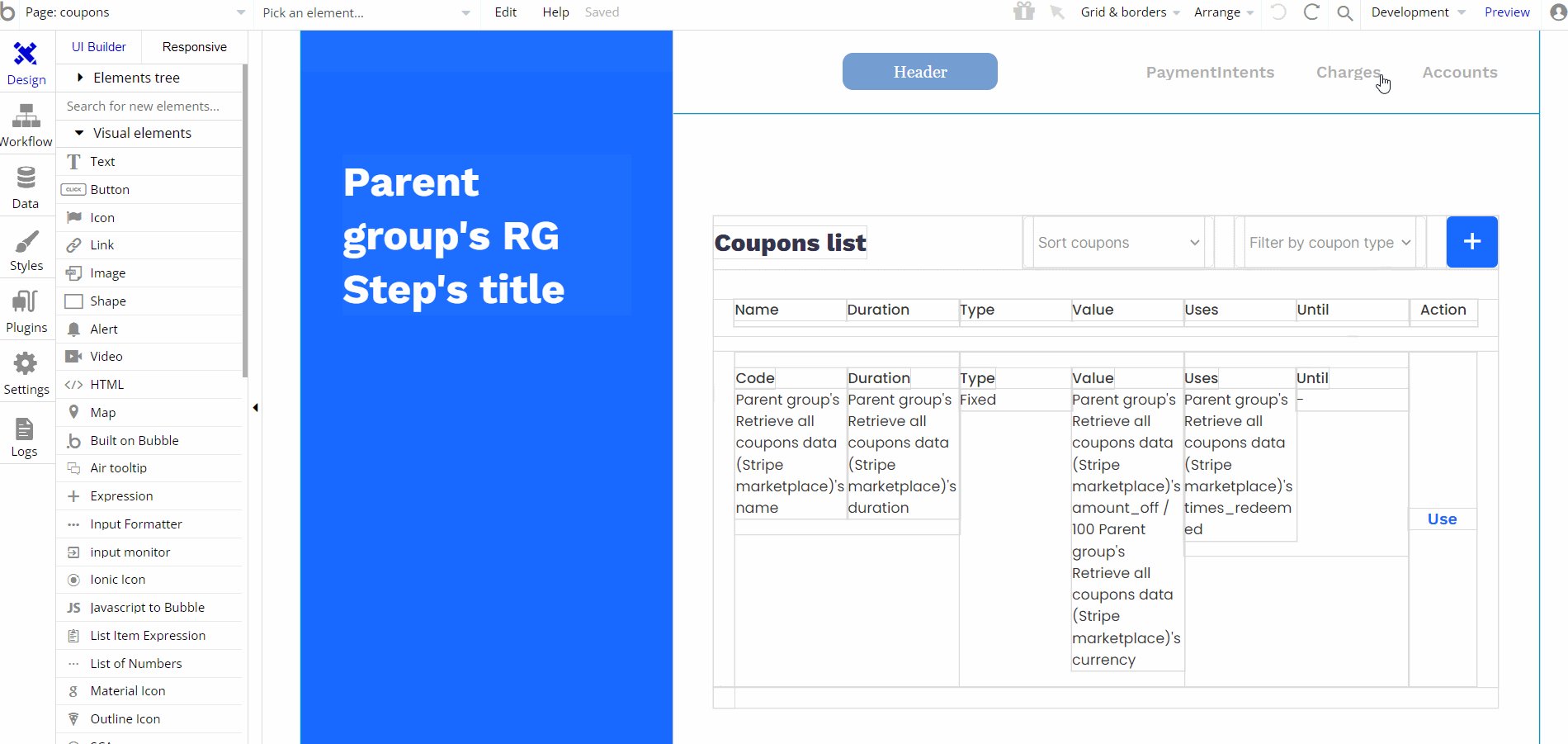
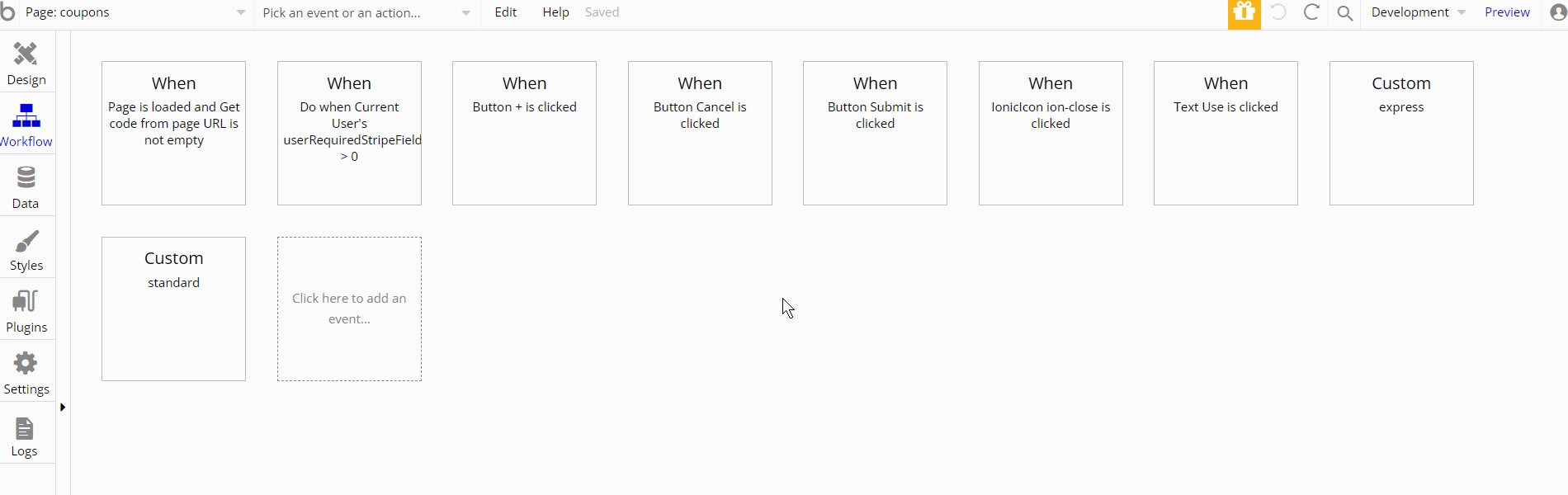
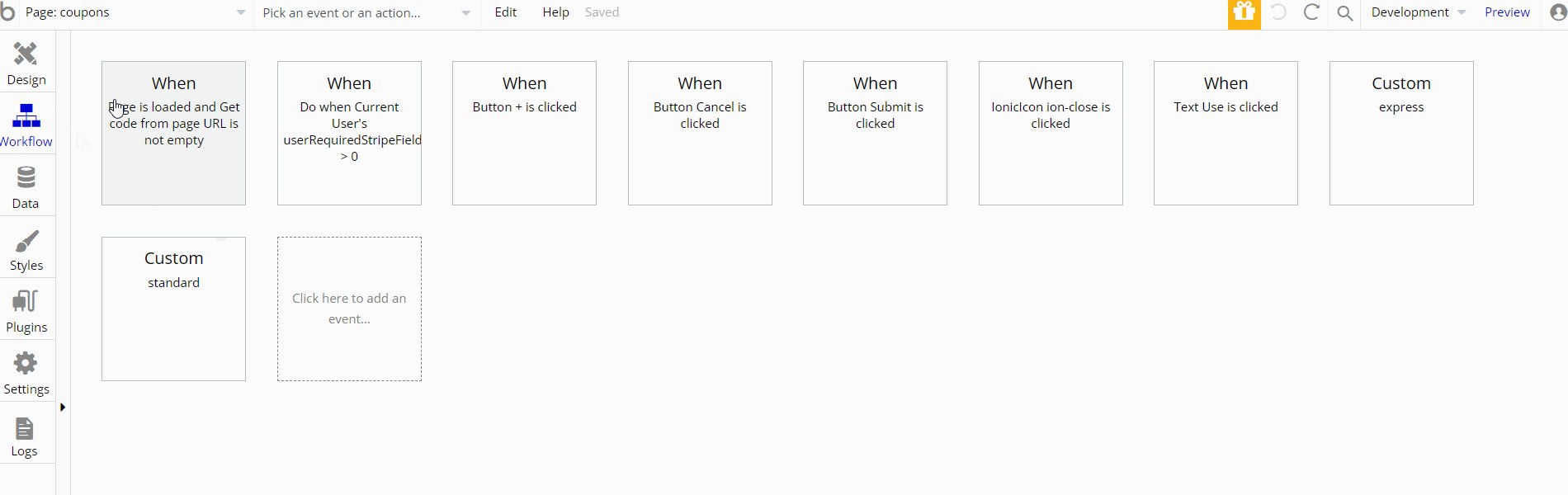
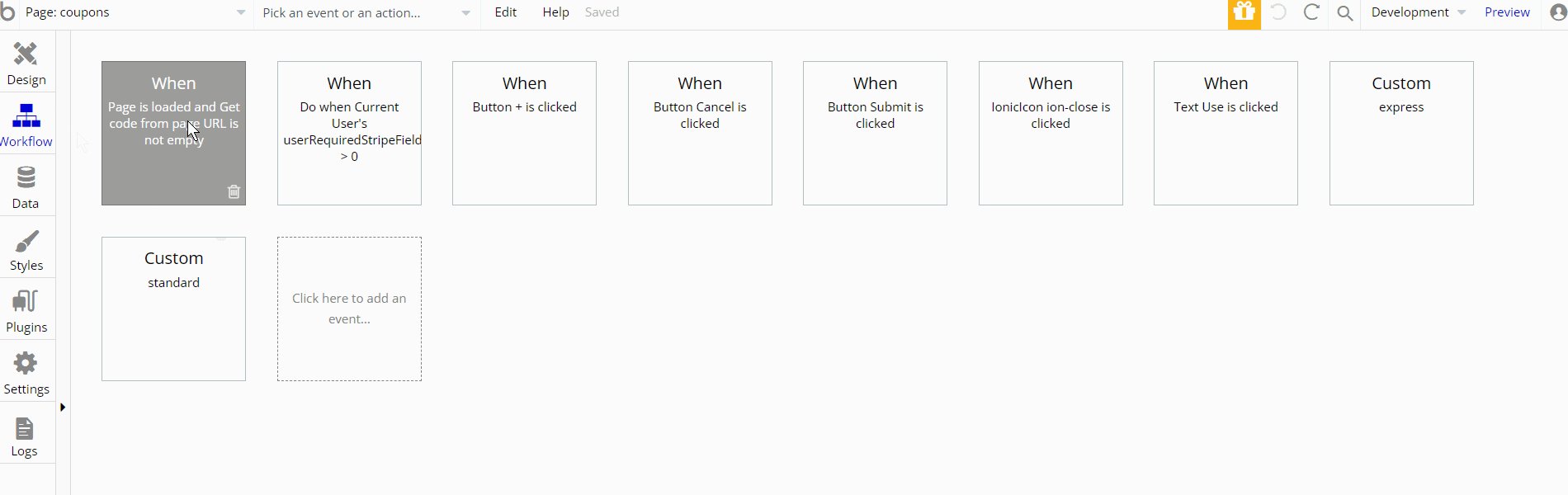
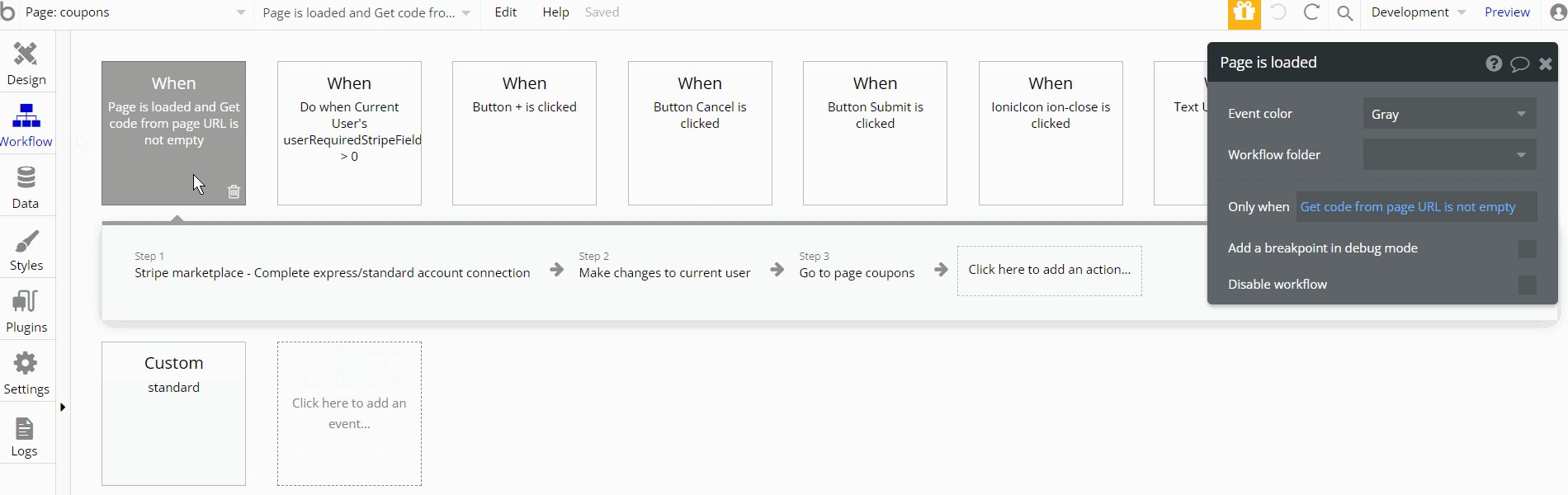
This is the page made to demonstrate how coupons work. Here, users can preview the actions to create a coupon, to use it during the checkout, as well as see the list of all the coupons created.
The coupon discount can be seen on the Stripe checkout side.

The design for this page consists of a main group "Group Retrieve all coupon (Stripe Marketplace)" which holds all of the content on the page.
The page structure is divided into more containers designed for respective elements, like texts, dropdown elements, repeating groups, etc.
There is a pop-up "Pop-up create coupon" used as a form during coupon creation which comes with elements on top of page layout.

The workflow actions on this page are showing and hiding different elements on-page. Some of the actions are working with data, by saving, modifying, and deleting values inside Customer, User database types.
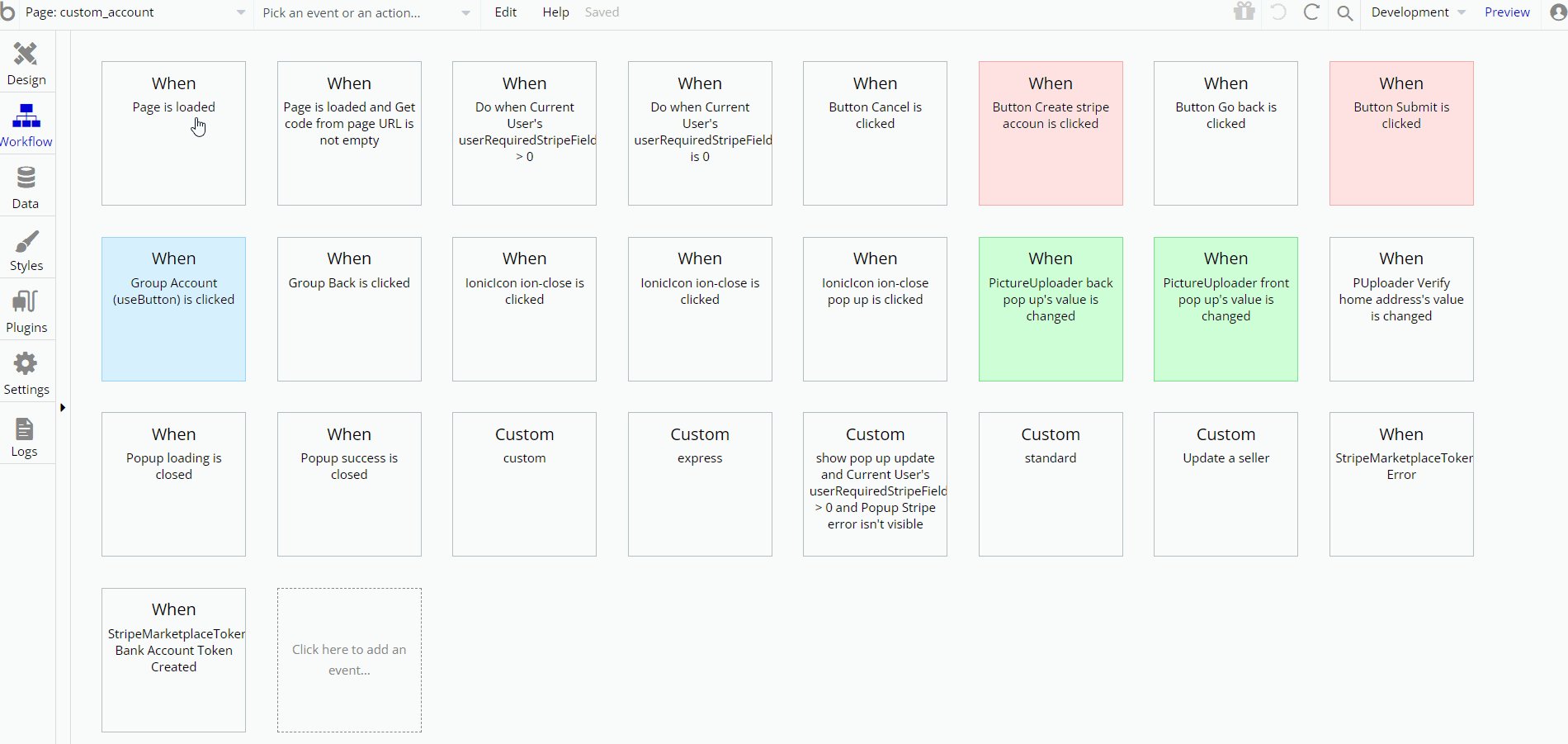
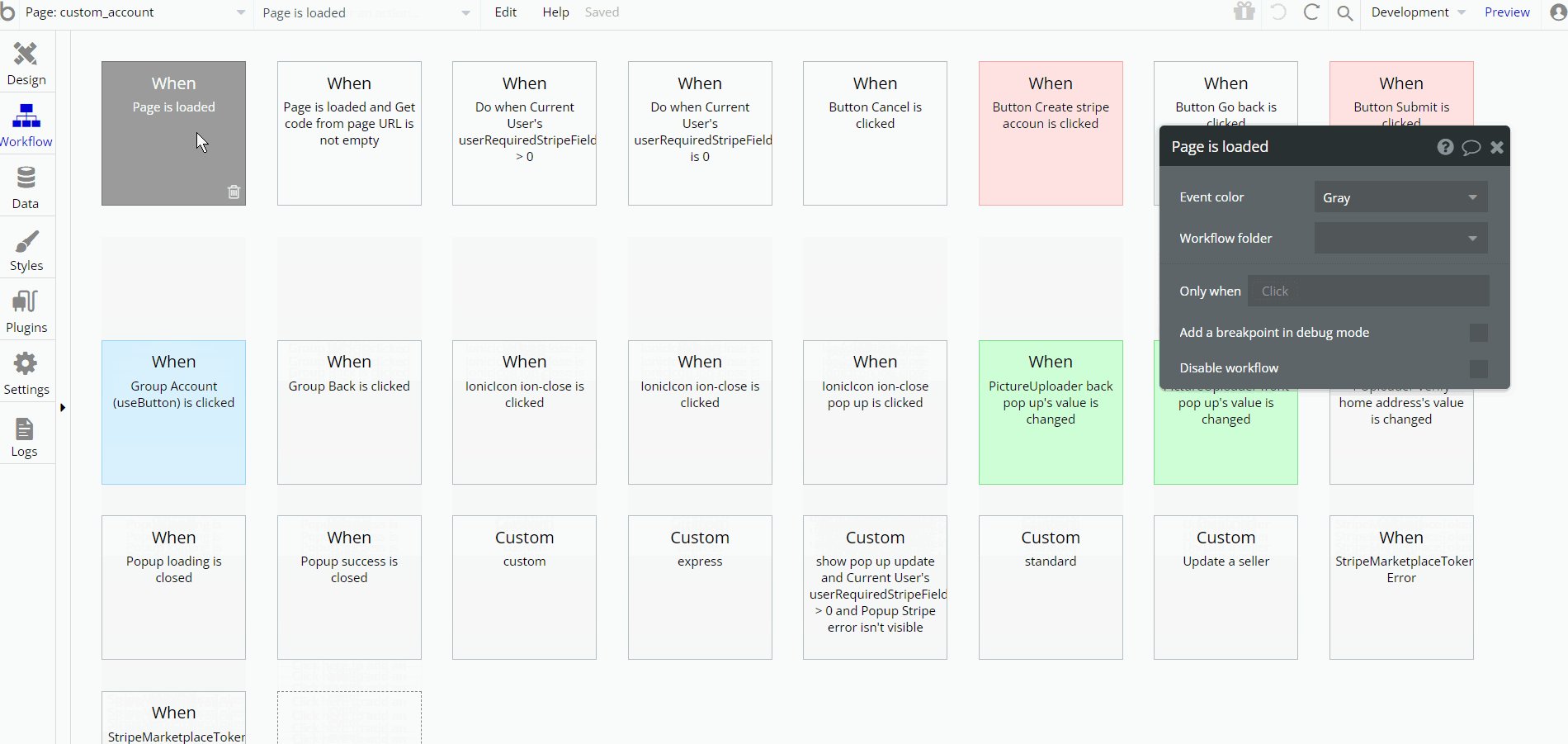
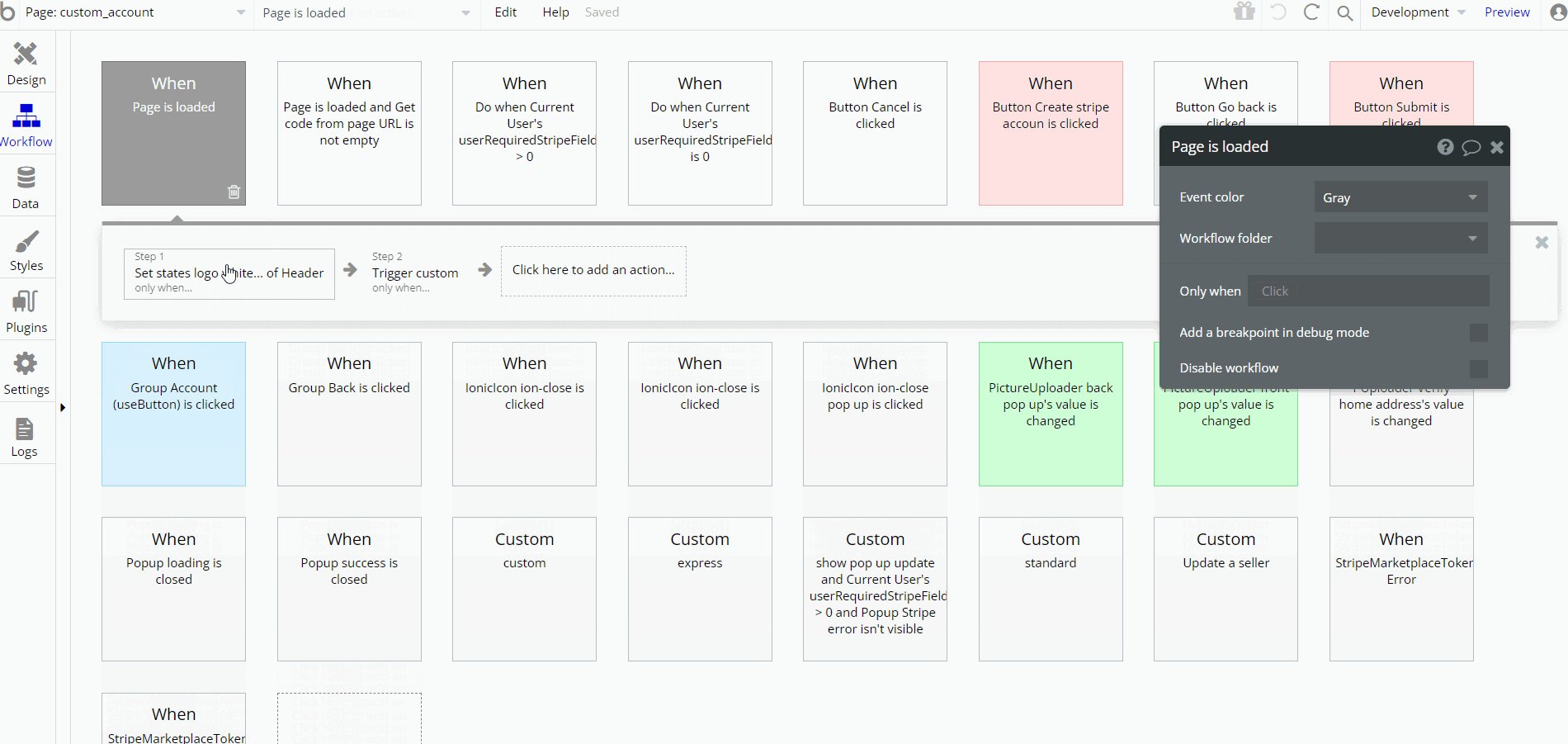
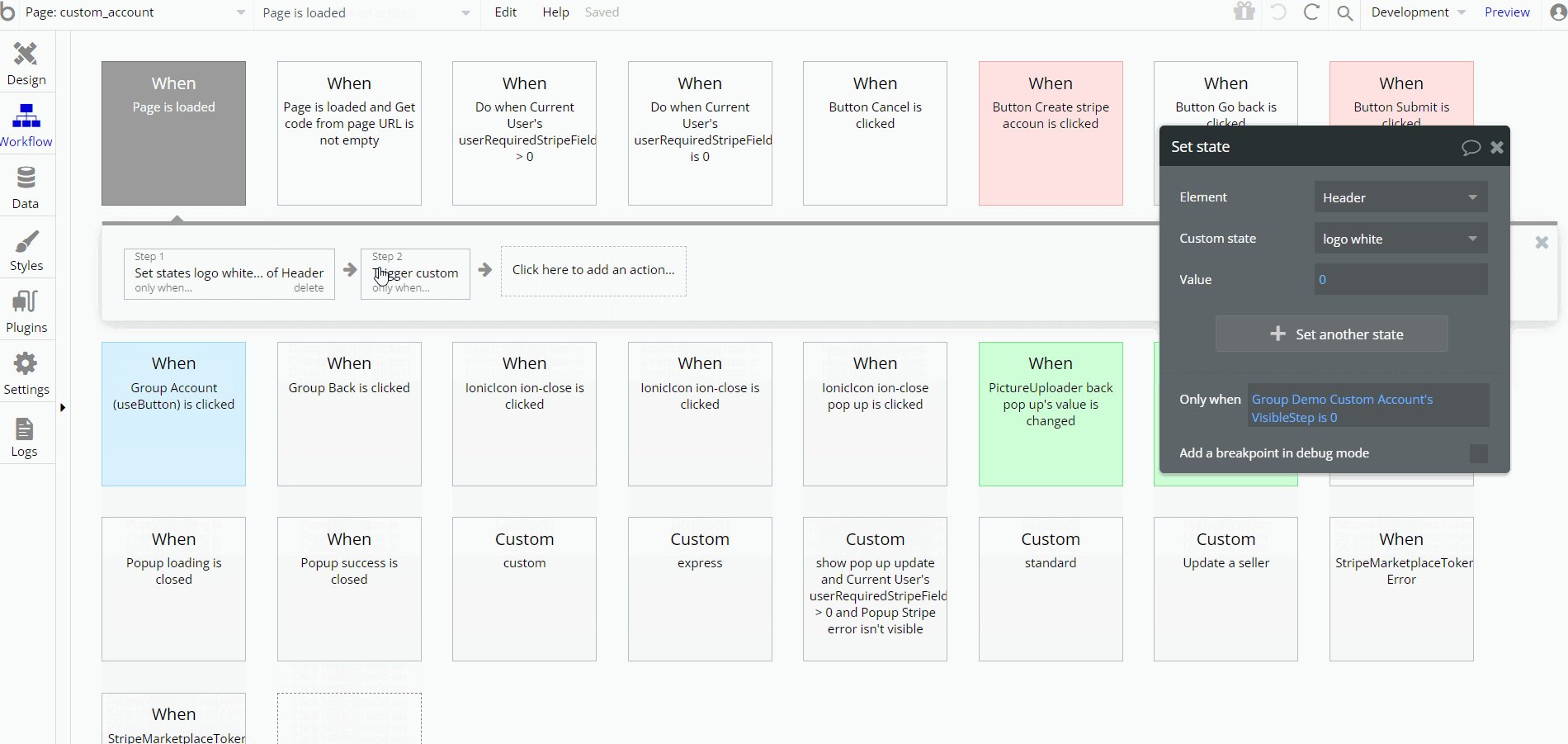
custom_account
This page is used for the creation of Stripe accounts. As a user, you can select what type of account you want to create (Standard, Express or Custom).
Both Standard and Express types of accounts will redirect the user to the Stripe side to connect via Oauth and create the account there.
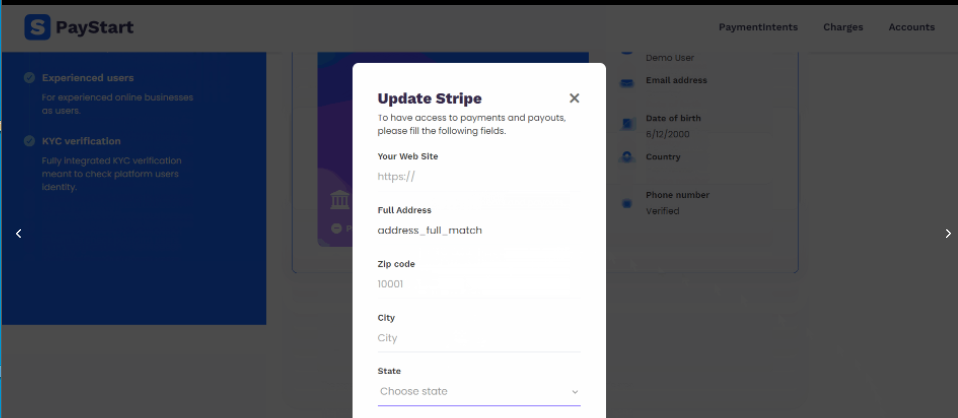
The custom type of Stripe account lets the user fill out the form for account creation inside the platform without leaving it.

The design for this page consists of two main groups "Group Account Type" and "Group Demo Custom Account" which hold all of the content on the page.
The page structure is divided into more containers designed for elements, like groups, texts, images, repeating groups, etc.
There are a couple of pop-ups: Popup "Stripe error", "Update Stripe", "success" and Popup "loading" used for UI/UX to show alerts, or loading screen information during account creation.

The workflow actions on this page are showing and hiding different elements on-page. Some of the actions are working with data, by saving, modifying inside, User database type, also using set state to set a value to an element.
Since this page is used for account creation, here will be present Stripe Marketplace plugin actions and/or calls.
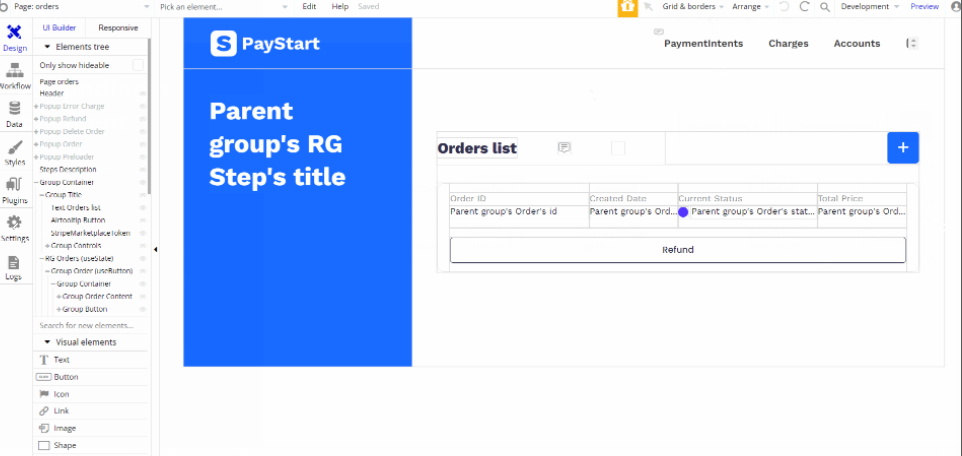
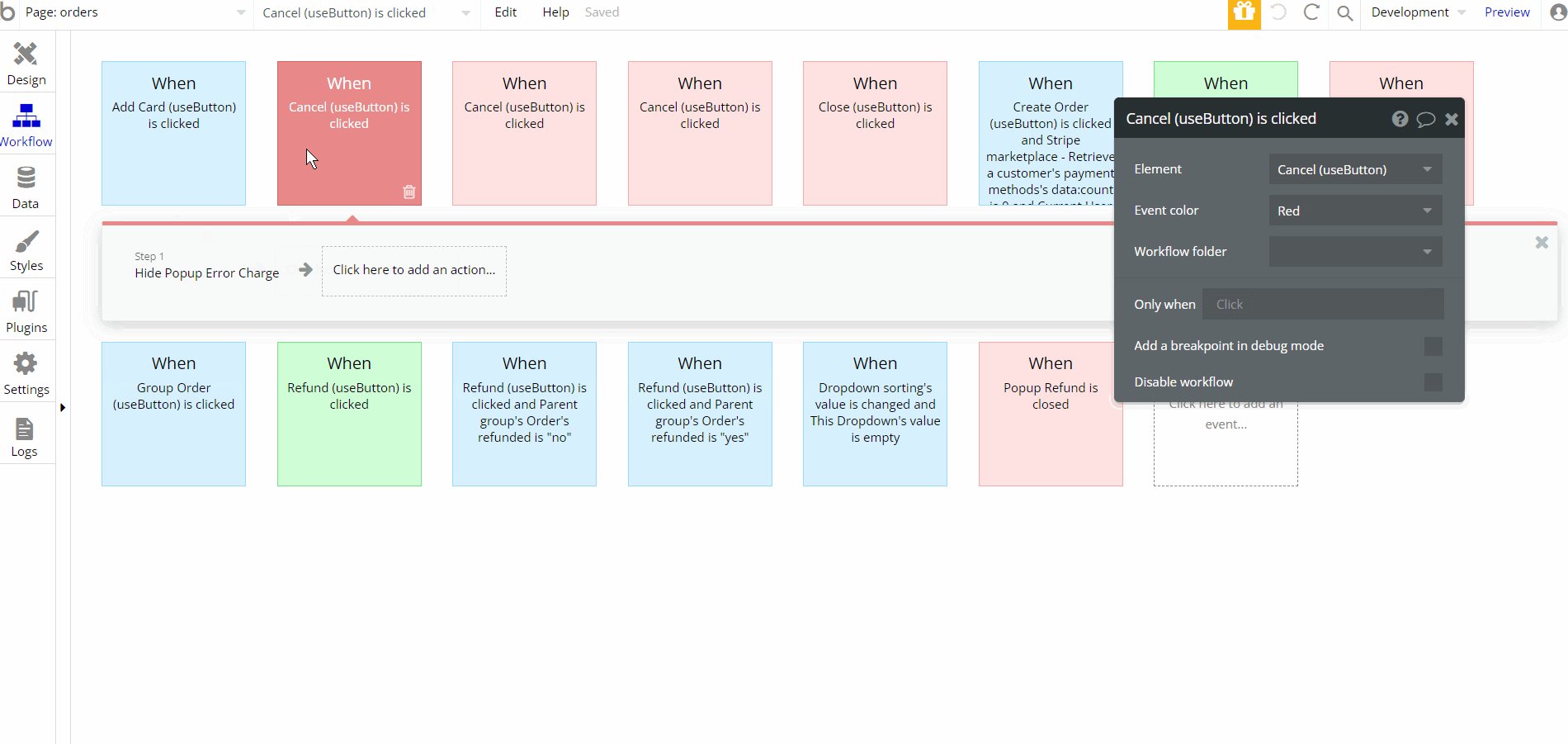
orders
This page was created to show how refunds through Stripe work. There is a list of generated orders for these purposes. There is a possibility to refund any eligible order directly via platform action. After the refund process was approved there is an option to delete the order from the list.

The design for this page consists of the main group container "Group Container" which holds all of the content on the page. This container is divided into two more containers designed for elements, like groups, texts, images, repeating groups, etc.
There are five pop-up elements on-page used for actions to confirm/deny them, or as notification message elements.

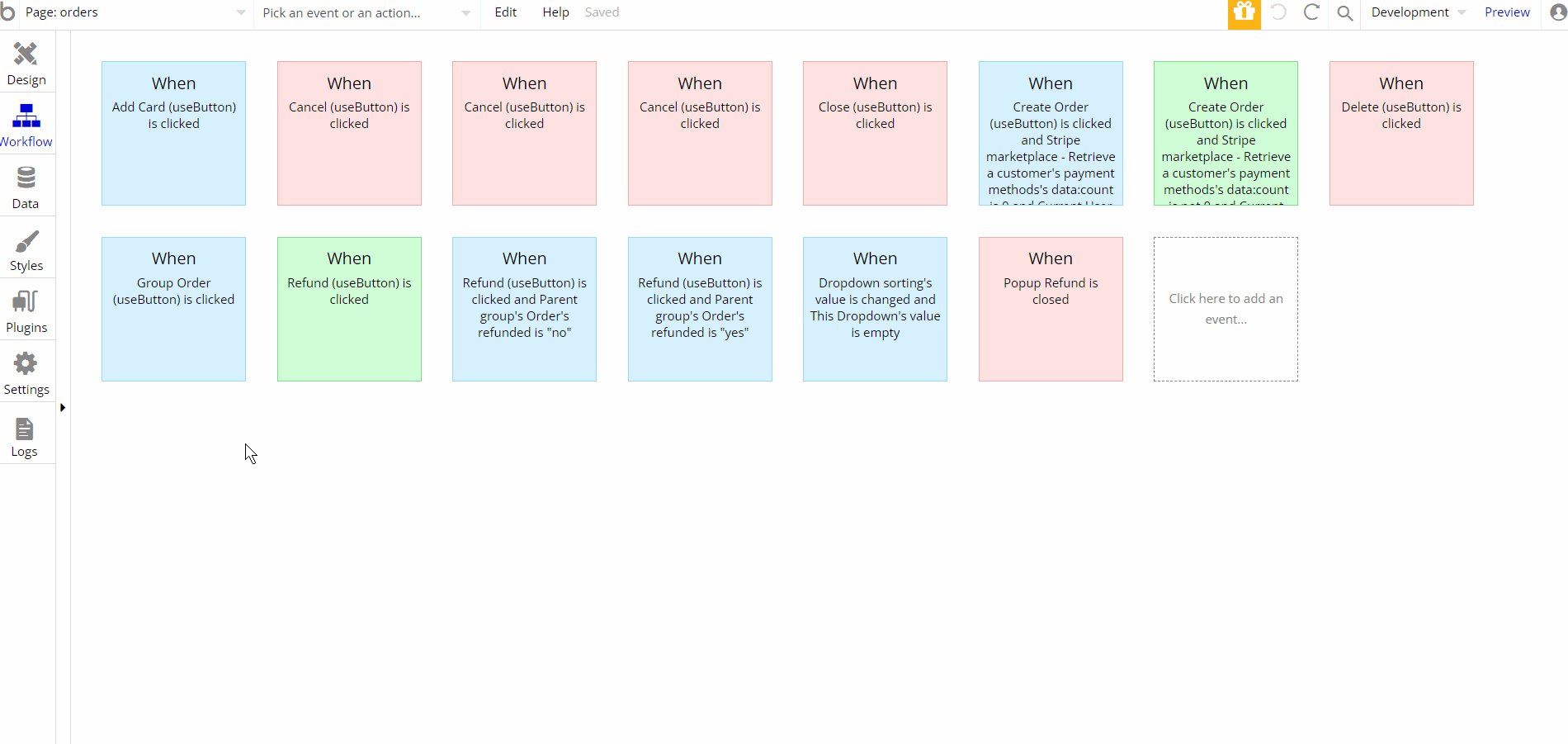
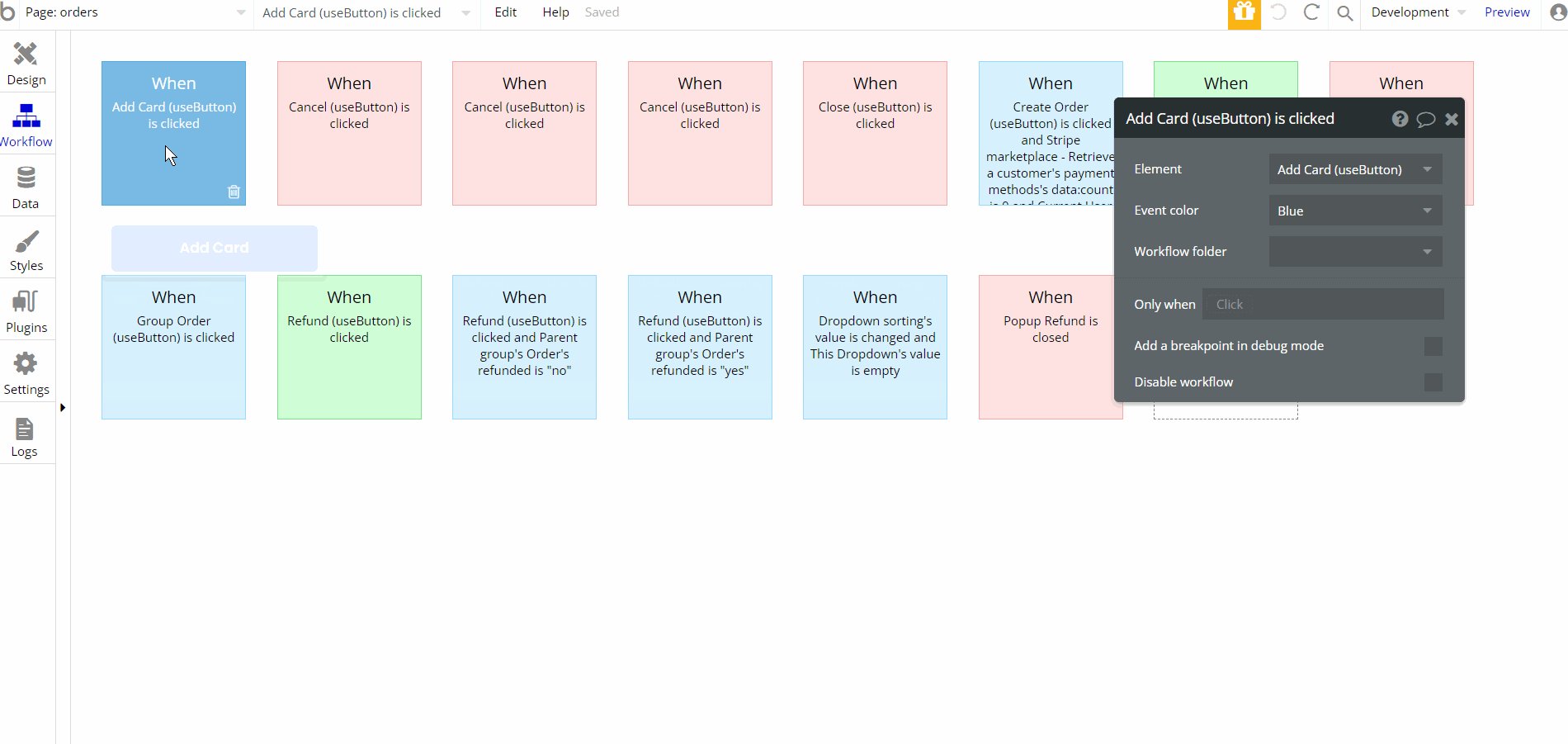
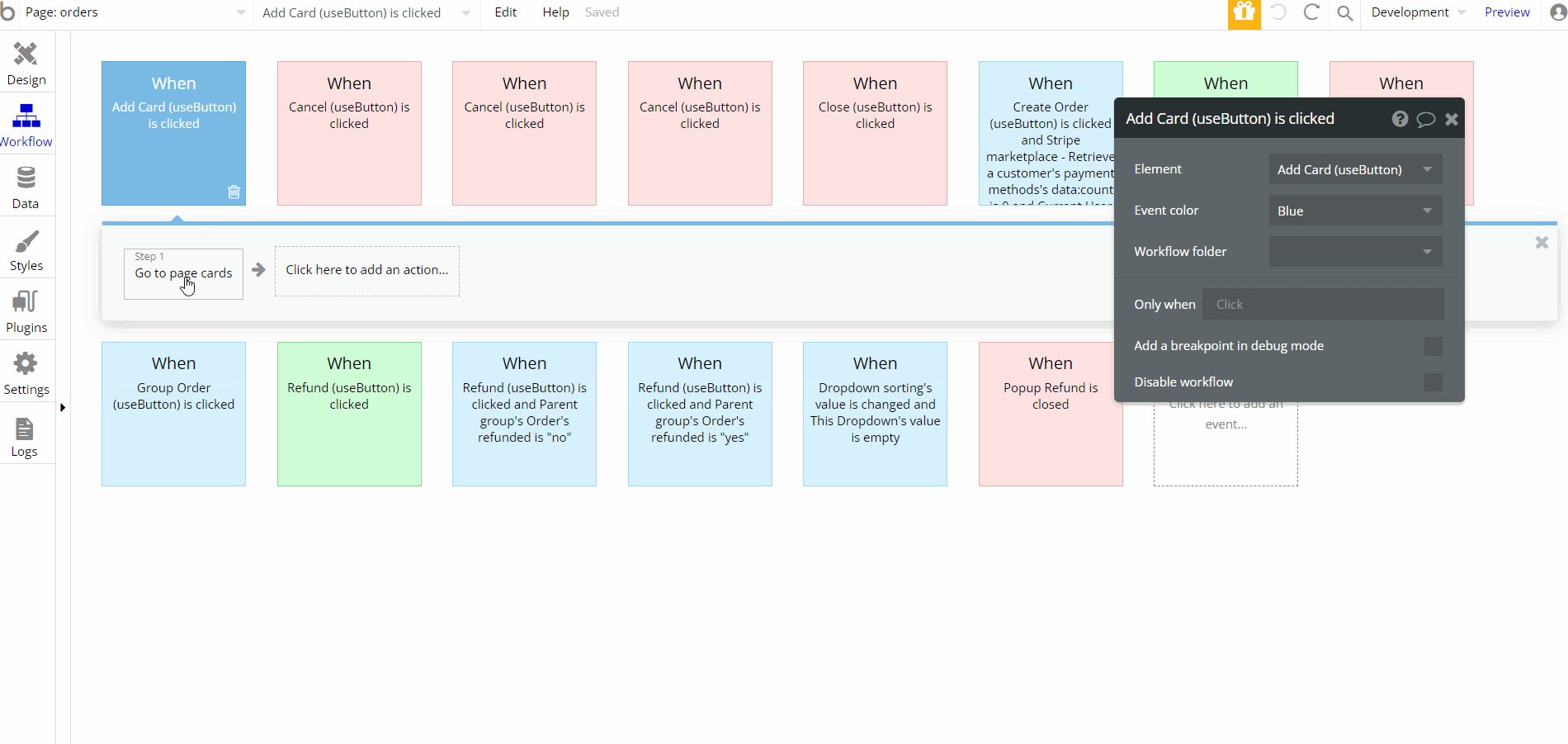
The workflow actions on this page are showing and hiding different elements on-page. Some of the actions are working with data, by saving, modifying and deleting
Orderdatabase type, also using set state to set a value to an element. Since this page is used for orders management, here will be present Stripe Marketplace plugin actions and/or calls.
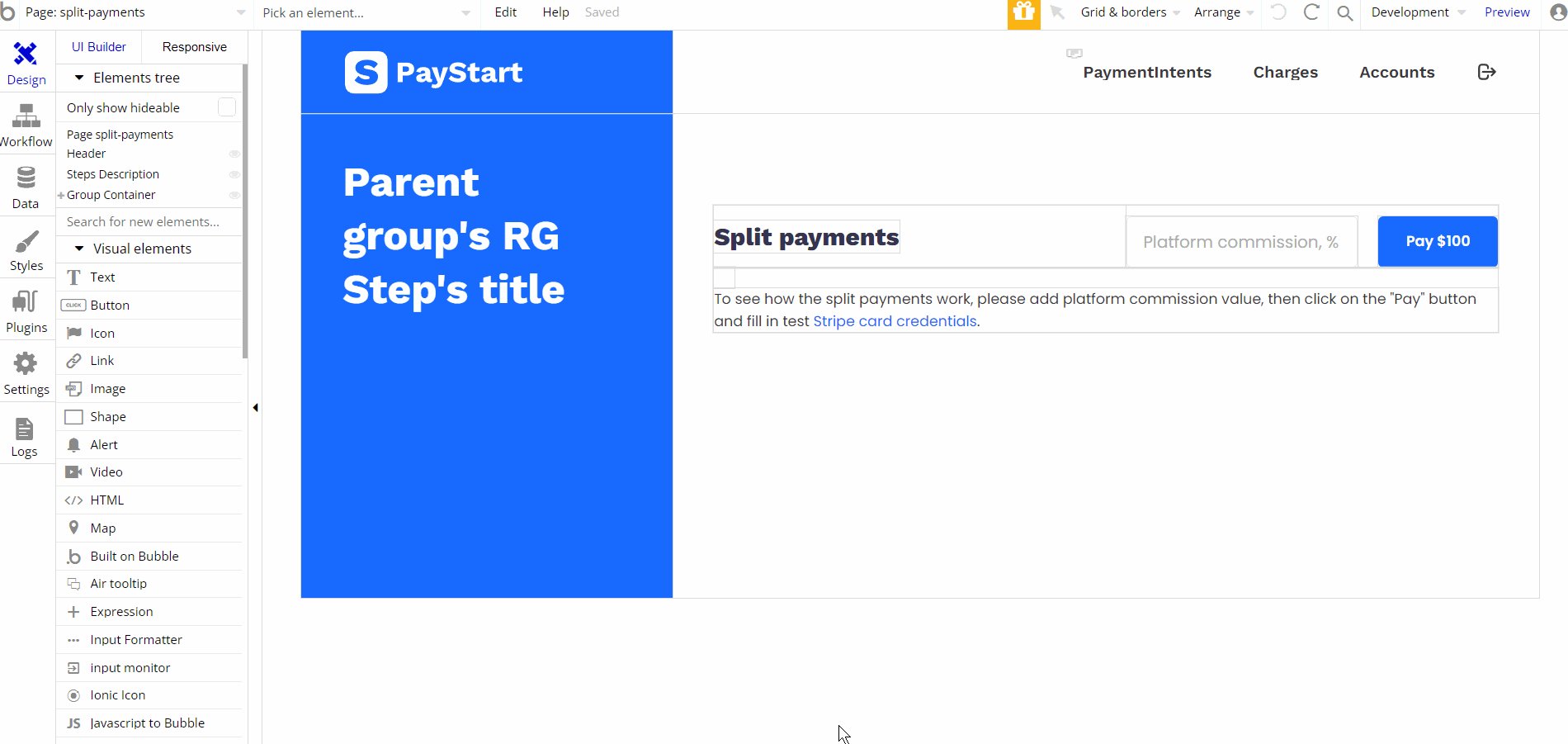
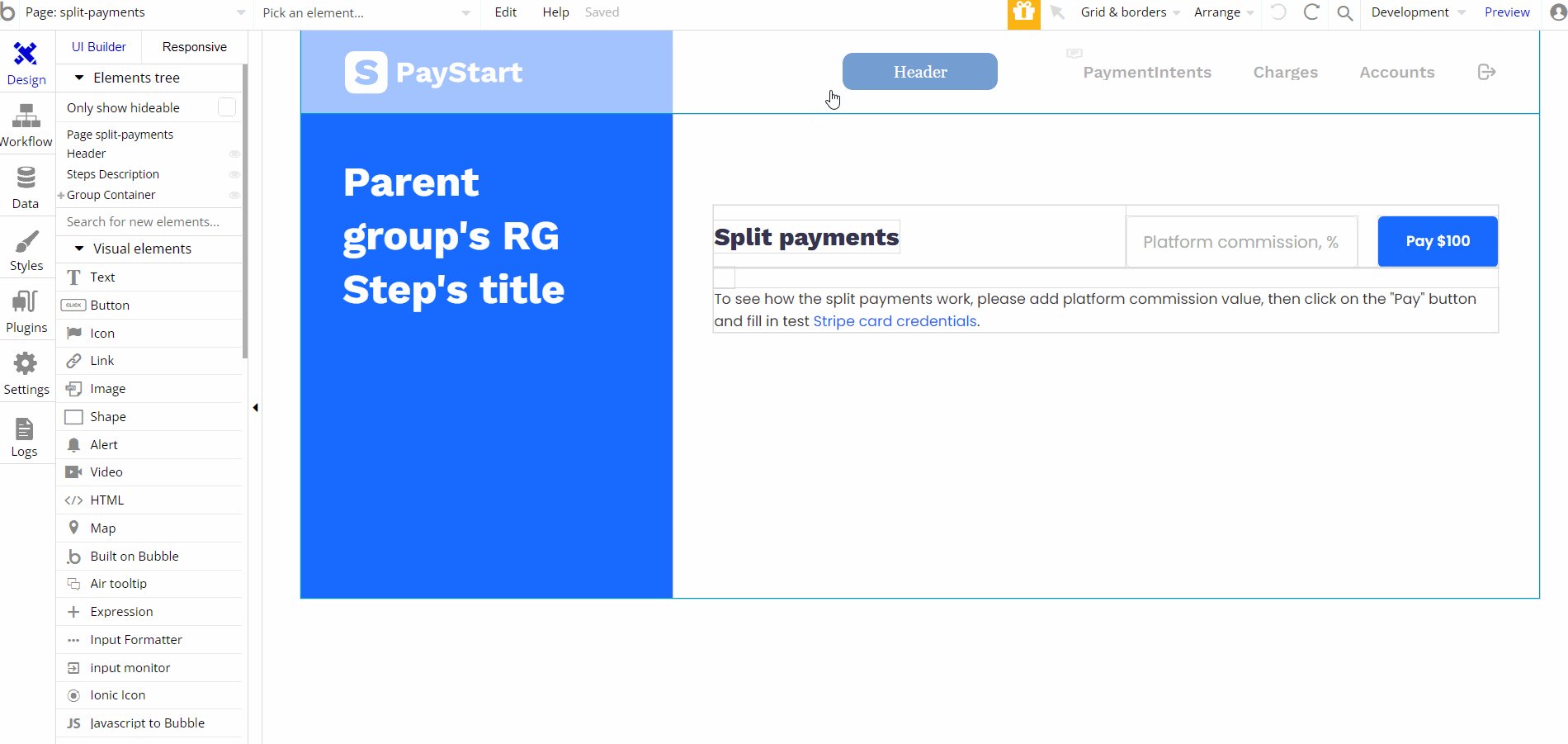
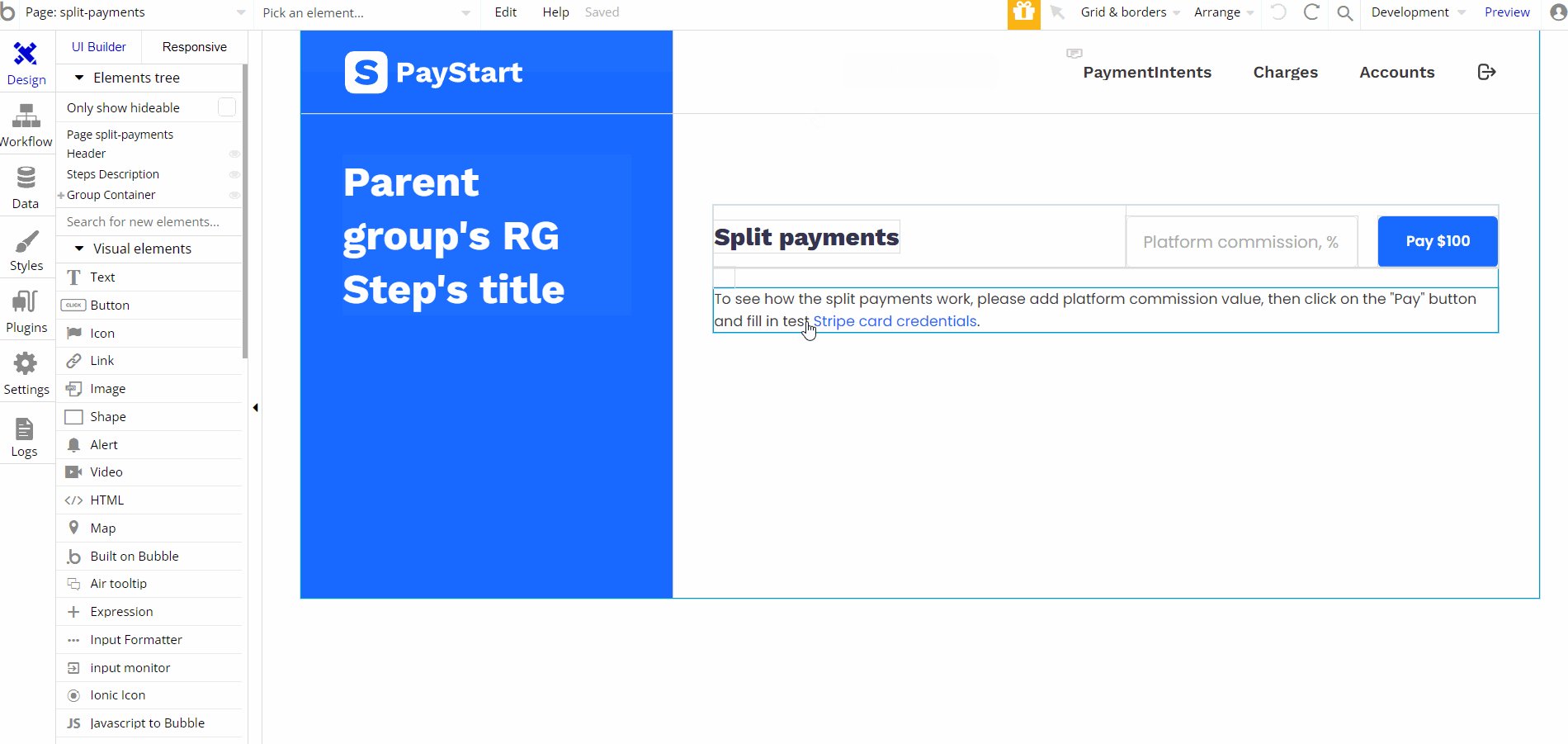
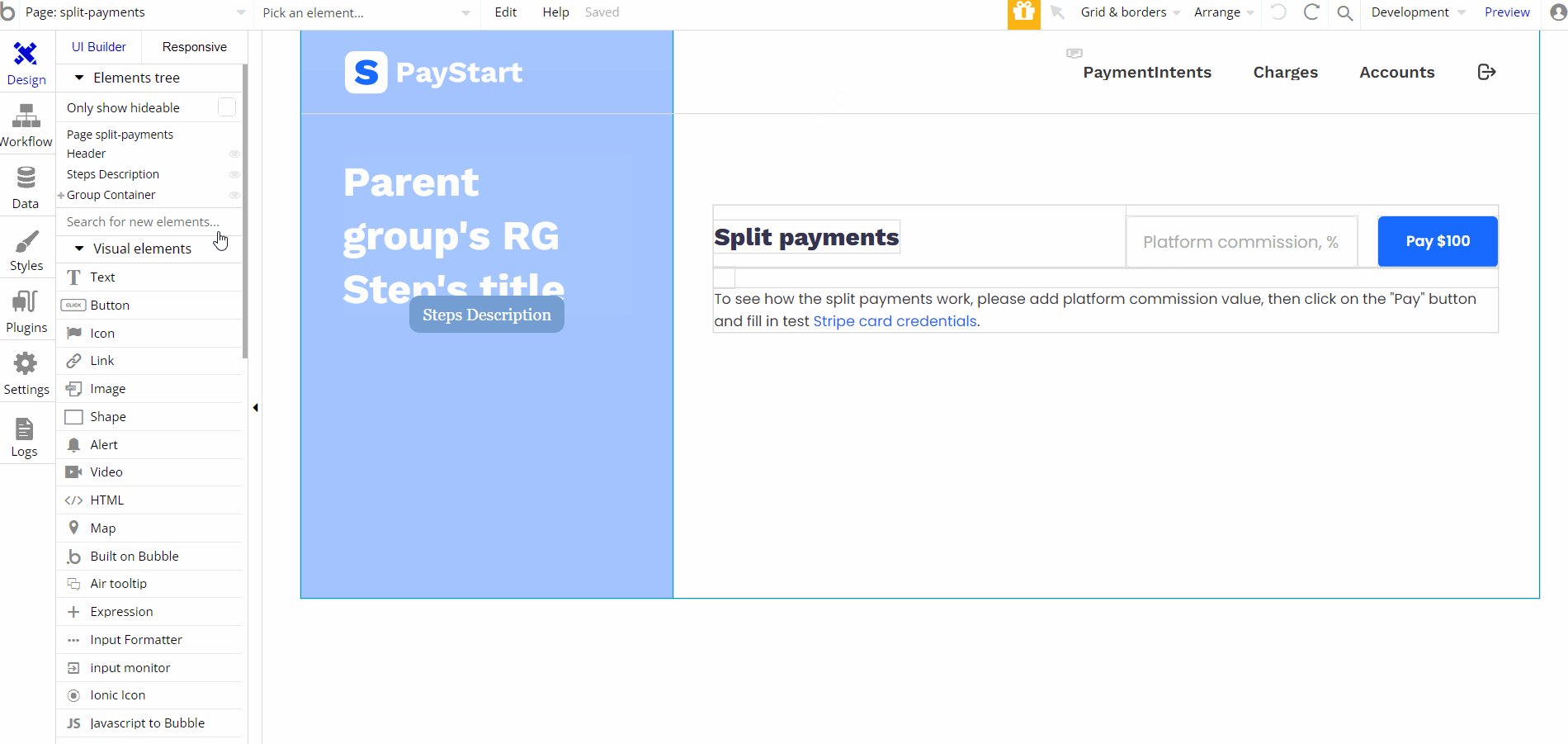
split-payments
This is the page to see how the split payments work: we show how the customer payment (100 button) is split between the seller and the platform.
As a customer, you'll need to add platform commission value for the process and click "Pay 100. You when will be redirected to the Stripe side and complete the process.
Please fill in the test Stripe card credentials.

The design for this page consists of a main group container "Group Container" which holds all of the content on the page. This container is divided into couple more containers: "RG Standart Subscriptions" , "Group Standard Subscriptions" , "Group Title" , "RG Subscriptions" and "Group Form (useCollapse)", the last one being invisible which are designed for elements, like groups, texts, images, etc.
Also, there are a couple of popups for preloader and subscription manipulation.

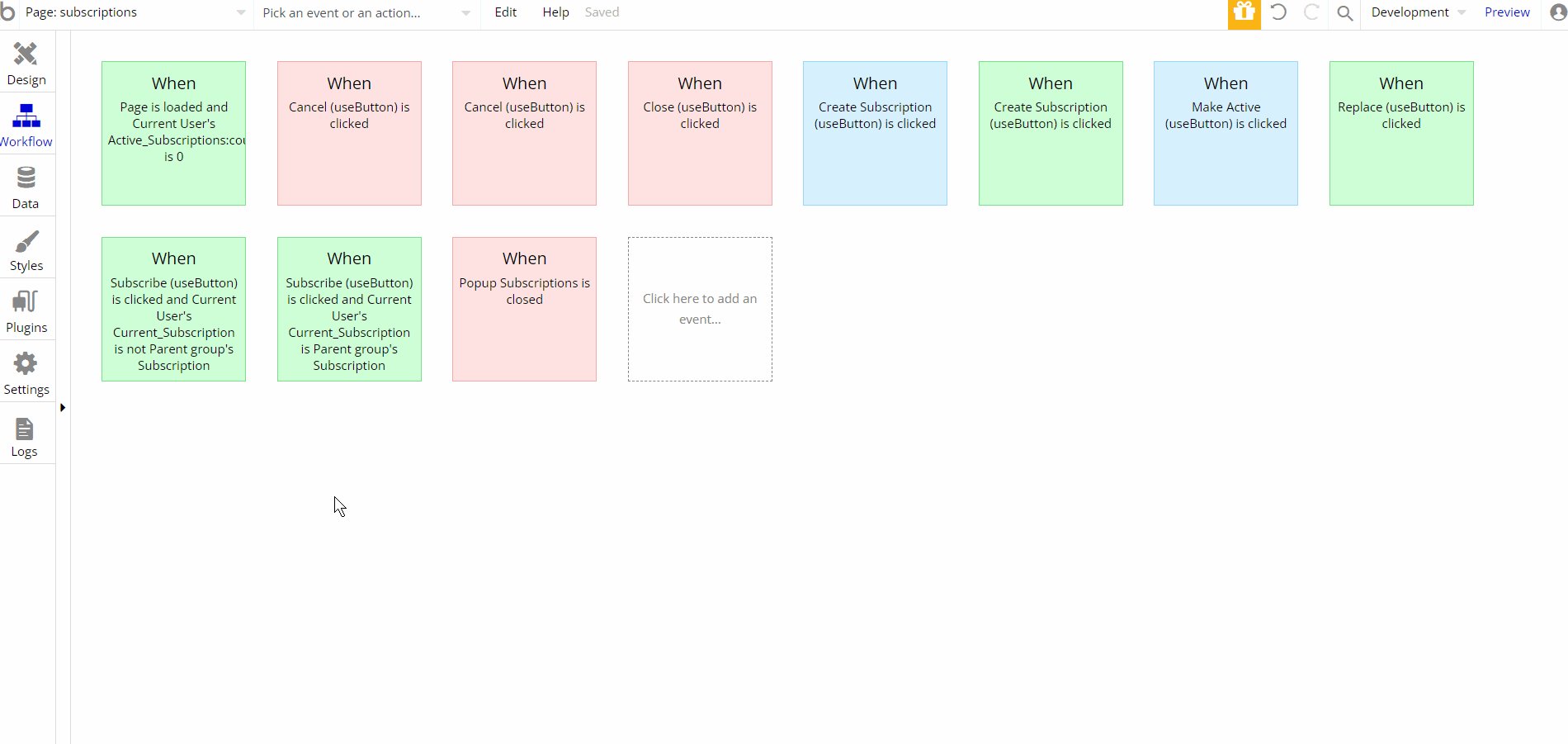
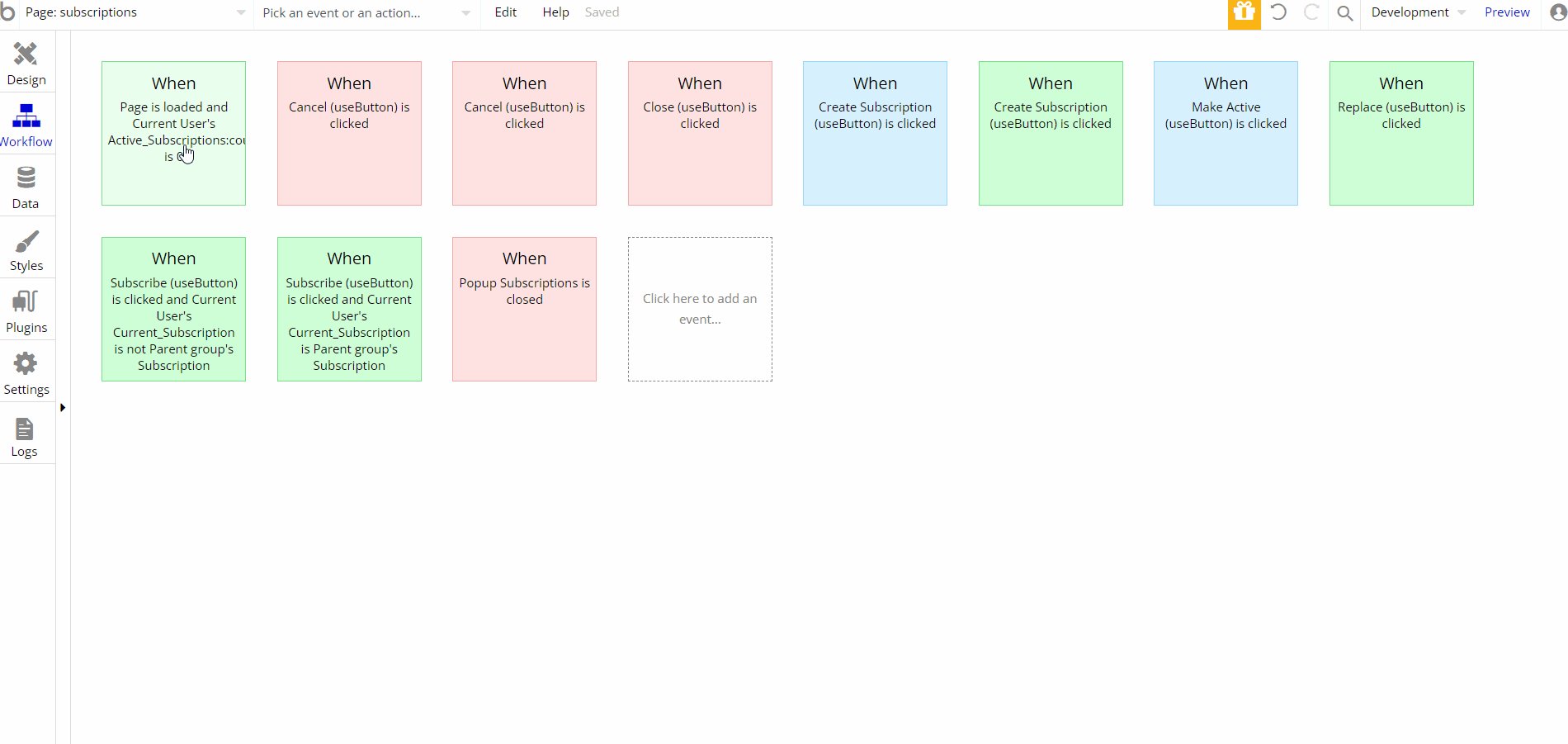
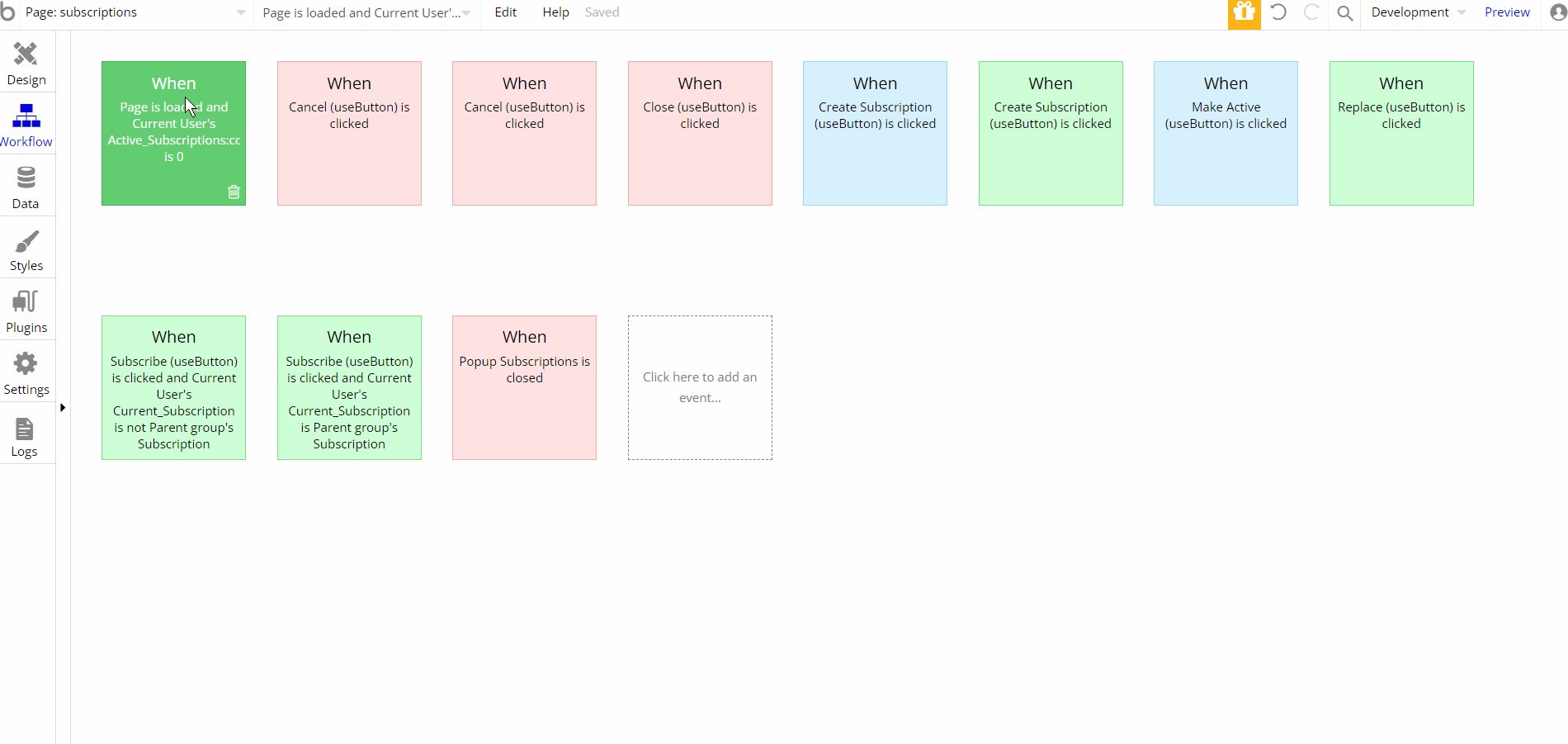
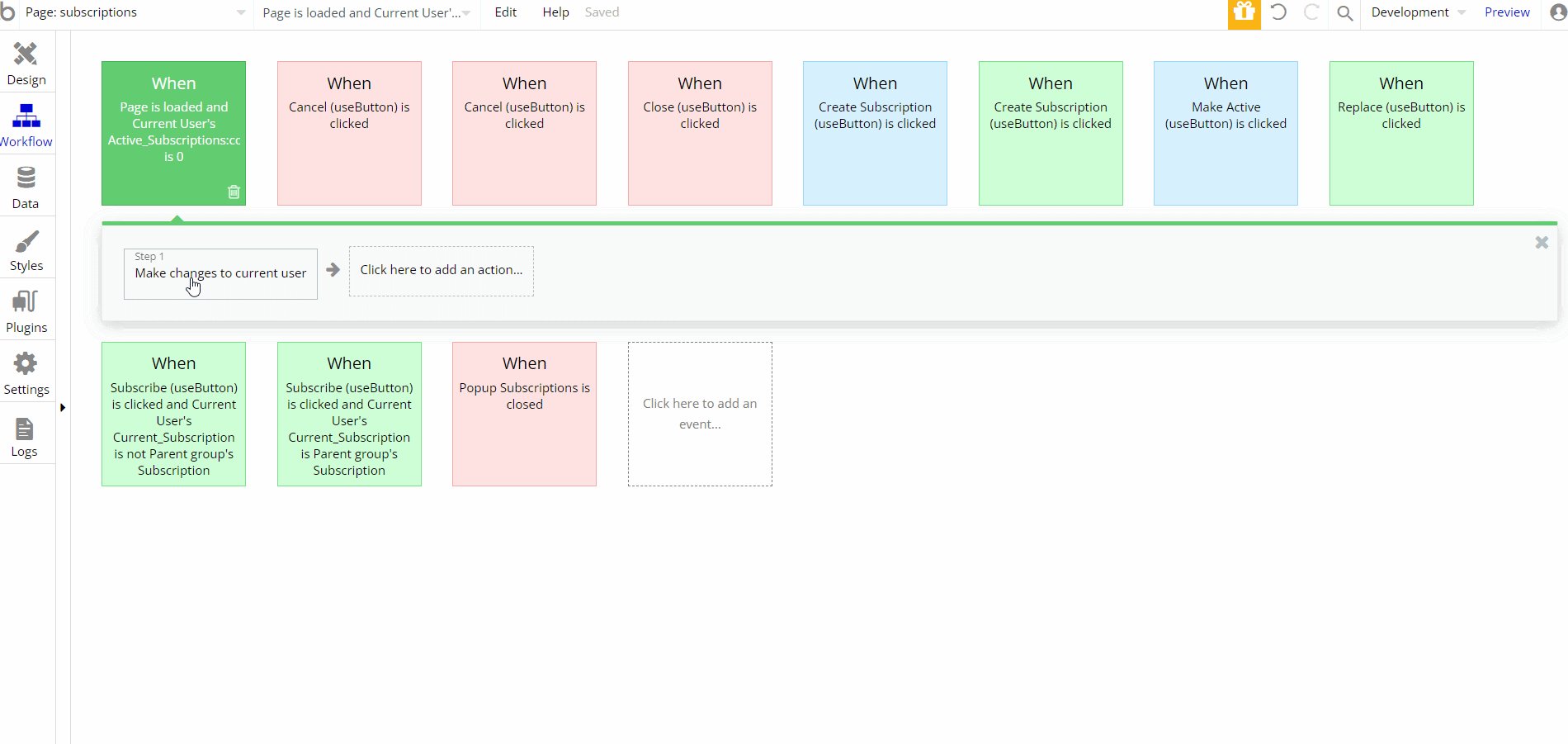
The workflow actions on this page are: working with data by saving, making changes inside the User database type, also using showing and hiding different elements on-page.
As well as resetting values for group/pop-ups and relevant inputs.
Since this page is used for showcasing split payments, here will be present Stripe Marketplace plugin actions and/or calls.
reset_pw
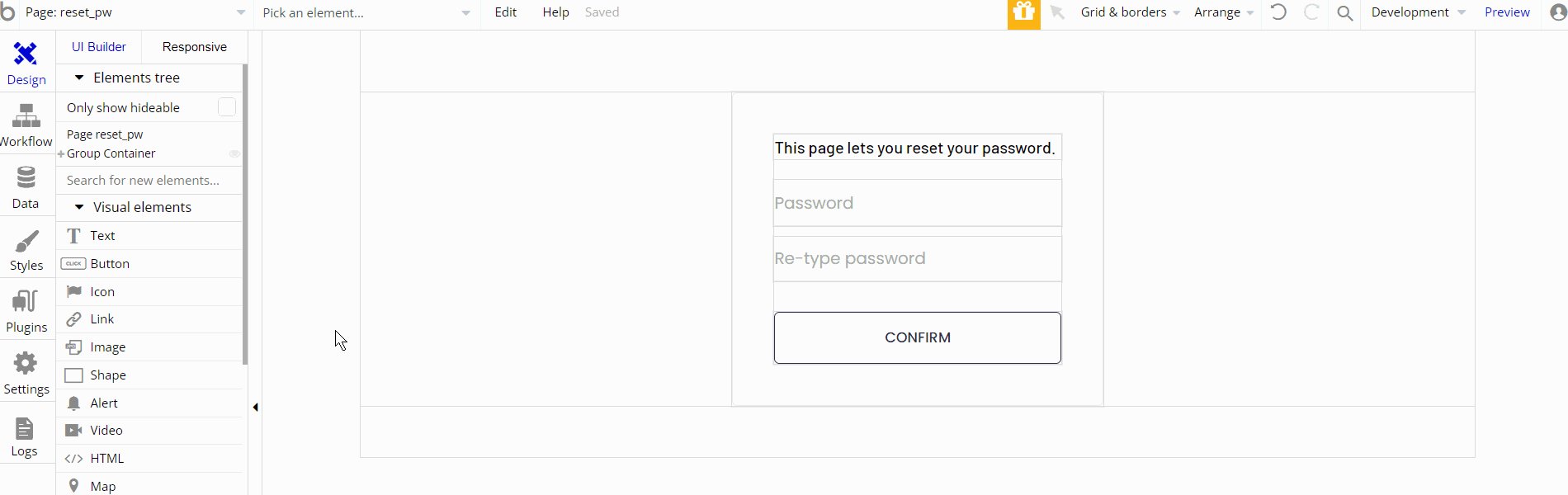
This page is for resetting the password.

The workflow actions are simple and straightforward which consist of reset password and set focus of input.
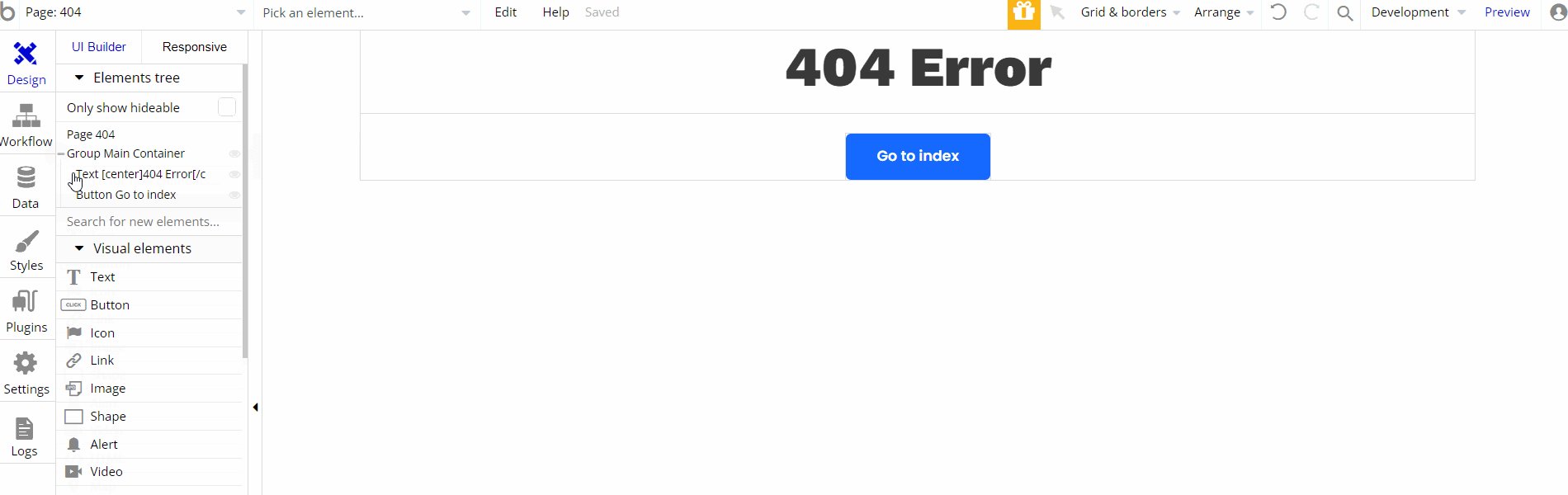
404
This is a custom-designed page for 404 redirect errors, informing a user that the requested web page cannot be found, or doesn't exist.

The design of the page is simple and consists of the main group container "Group Main Container" which holds other elements on-page.