This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
See Bubble manual information when working with data: - https://manual.bubble.io/help-guides/working-with-data; https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry. Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type. The User data type will have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manualOrder
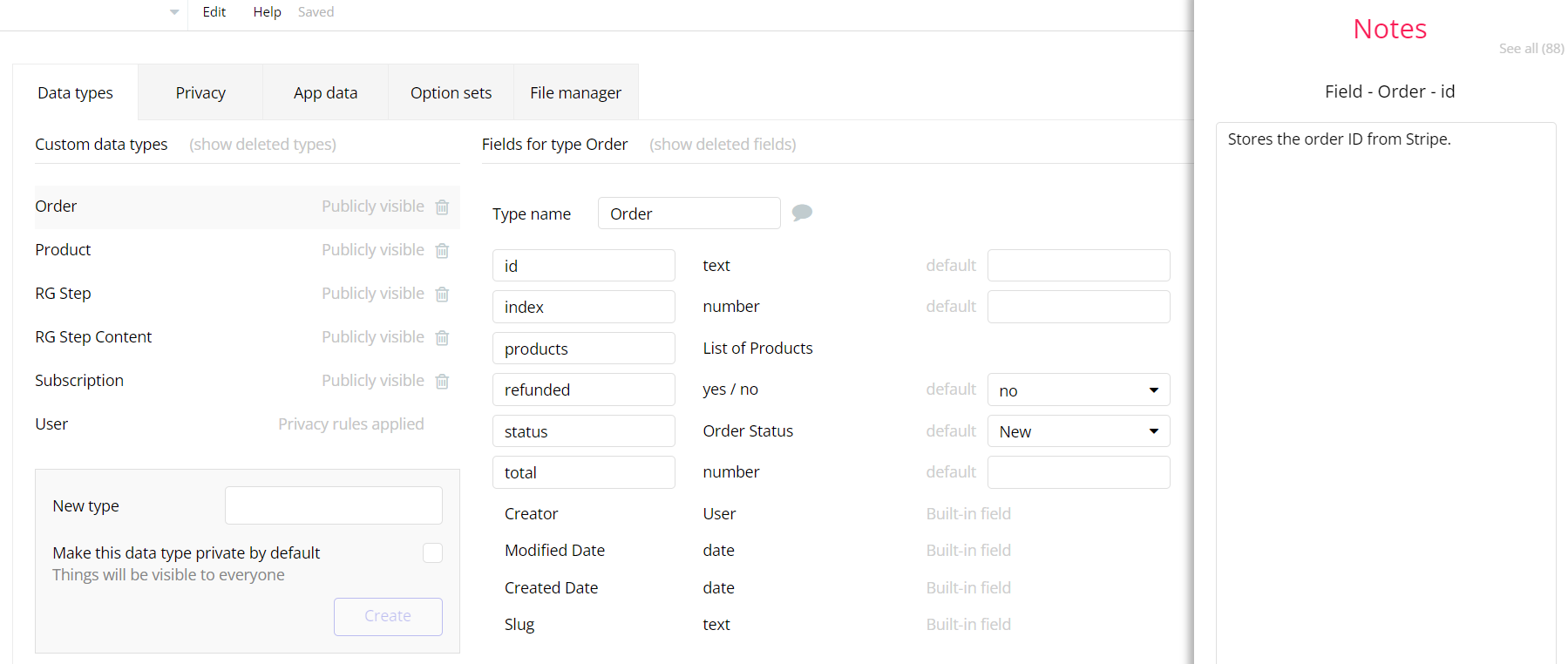
To show how refunds work, we use generated orders. This object stores the generated order details.
It comes with the following fields:
Field Name | Type | Notes |
id | text | Stores the order ID from Stripe. |
index | number | Stores the order sequence number. |
Products | List of Products | Stores the list of products. |
refunded? | yes / no | Stores the return status. (Default value is set to no) |
Status | Order Status | Stores the order status. (Default value is set to New) |
total | number | Stores the order amount, which is calculated from the sum of the products. |
Product
This object stores the details of the product that is added randomly and forms the order.
It comes with the following fields:
Field Name | Type | Notes |
image | image | Stores the product image. |
name | text | Stores the product name. |
price | number | Stores the product price. |
RG Step
This object is used for left side dynamic title & descriptions on pages.
It comes with the following fields:
Field Name | Type | Notes |
contents | List of RG Step Contents | Description & title of functions. |
page_name | text | Page title to which the description will be applied. |
title | text | Title of the page |
RG Step Content
This object is used as a dynamic description of functions on a specific page steps_description and within the reusable element Steps Description.
It comes with the following fields:
Field Name | Type | Notes |
description | text | Description of functions. |
title | text | Title to the description of functions. |
Subscription
This object stores the user subscription via the stripe marketplace and the bubble database.
It comes with the following fields:
Field Name | Type | Notes |
advantages | List of texts | Stores the list of subscription benefits. |
description | text | Stores the detailed description of the subscription. |
price | number | Stores the subscription price. |
Recurring_Interval | Recurring Interval | Stores the repeat interval for debiting funds. |
recurring_interval_count | number | Stores the interval between subscription billing. |
standard? | yes / no | Checks if standard subscriptions are created by the platform administrator (creator). (Default value is set to no) |
stripe_subscriptionID | text | Stores the ID of the subscription from Stripe. |
title | text | Stores the subscription title. |
User
Bubble applications have a built-in User data type that acts like any type that it is created in database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
To learn more, see Bubble manual.
Here, this object stores information about the user and his Stripe data.
It comes with the following fields:
Field Name | Type | Notes |
Active_Subscriptions | List of Subscriptions | Stores three subscription options that are active at the moment. |
Current_Subscription | Subscription | Stores the plan the user is subscribed to now. |
first_name | text | Stores the user's first name. |
last_name | text | Stores the user's last name. |
stripe_customerID | text | Stores the ID that identifies a customer in Stripe. |
stripe_defaultCardID | text | Stores the Stripe card identifier. |
stripe_sessionID | text | Stores the ID for the object. Used to pass to redirectToCheckout in Stripe.js. |
stripe_setupIntentID | text | Stores the setup intent ID. |
stripe_subscriptionID | text | Stores the ID that identifies the user subscription in Stripe. |
stripe_temporary_paymentIntentID | text | Unique identifier for the payment intents object. |
stripe_temporary_type | text | Type of seller stripe account (standard, express, or custom). |
stripeSeller_customID | text | Stores the ID that identifies the custom seller in Stripe. |
stripeSeller_expressID | text | Stores the ID that identifies the express seller in Stripe. |
stripeSeller_standardID | text | Stores the ID that identifies the standard seller in Stripe. |
userRequiredStripeFields | List of texts | Stores the Stripe required fields that update with the help of a webhook. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
Account
This option set stores the descriptions of the seller's account types.
It comes with the following attributes:
Attribute | Type | Notes |
# | text | Stores the sorting number. |
description | text | Stores the seller account description. |
image | image | Stores the account type icon. |
type | text | Stores the actual account type. |
The options for this set are:
Option | Notes |
Stripe standard account | Standard account. The 1st option. |
Stripe express account | Express account. The 2nd option. |
Stripe custom account | Custom account. The 3rd option. |
Custom Account Country
The option set stores information about TEST values that are individual for different countries.
It comes with the following attributes:
Attribute | Type | Notes |
bank numbers | text | Stores the country's bank numbers. |
country code | text | Stores the country's zip code. |
currency | text | Stores the country's currency. |
institution number | text | Stores the country's institution number. |
The options for this set are:
Option | Notes |
United States of America | Country code: US. |
United Kingdom | Country code: GB. |
France | Country code: FR. |
Landing Items
This option set stores the payment solutions that are on the index page.
It comes with the following attributes:
Field Name | Type | Notes |
# | text | Stores the number for sorting in RG. |
description | text | Stores the item description. |
image | image | Stores the item icon. |
The options for this set are:
Option | Notes |
Subscriptions | Stores recurring billing for SaaS or e-commerce business. Charge a customer on a recurring basis for access to a product/service. |
Split payments | Stores customers value to pay by card to the connected account (Seller) and take fees in the process (platform fee). This fee will be applied to each payment on the app. |
Coupons | Reduces the amount charged to a customer by discounting their product |
Saving Cards | Stores the saved and updated card details to charge customers later. |
Refund | Stores the saved and updated card details to process refund |
Custom account | Stores the custom account details. |
Order Sorting
This option set handles the sorting option
It comes with the following attributes:
Field Name | Type | Notes |
descending | text | Stores the sorting number in RG. |
field name | text | Stores the item description. |
The options for this set are:
Option | Notes |
Newest | Stores recurring billing for SaaS or e-commerce business. Charge a customer on a recurring basis for access to a product/service. |
Oldest | Stores customers value to pay by card to the connected account (Seller) and take fees in the process (platform fee). This fee will be applied to each payment on the app. |
By order value, Ascending | Reduces the amount charged to a customer by discounting their product |
By order value, Descending | Stores the saved and updated card details to charge customers later. |
Recurring Interval
Specifies billing frequency. Either day, week, month, or year.
It comes with the following attributes:
Field Name | Type | Notes |
parameter | text | Specifies billing frequency. Either day, week, month or year. |
The options for this set are:
Option | Notes |
Once a day | Handles the recurring interval |
Once a week | Handles the recurring interval |
Once a month | Handles the recurring interval |
Once a year | Handles the recurring interval |
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process. In order to preview a Note of any data type or field, click on the 💬 icon.