The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
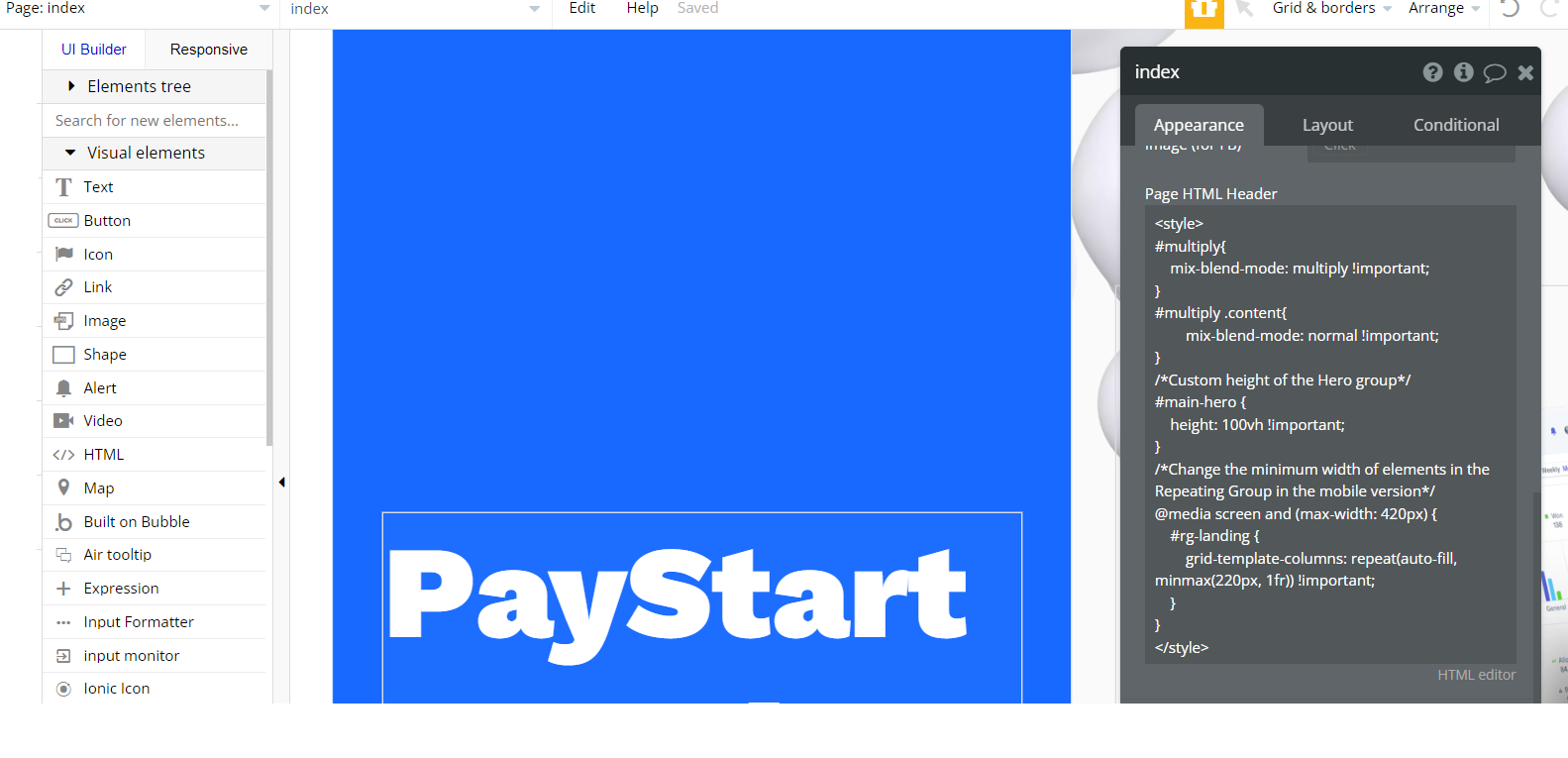
index - on this page you will see the HTML/CSS code attached in the Page HTML Header. Part of it is used to add custom height of the Hero group, also another snippet used to change the minimum width of elements in the Repeating Group in the mobile version.

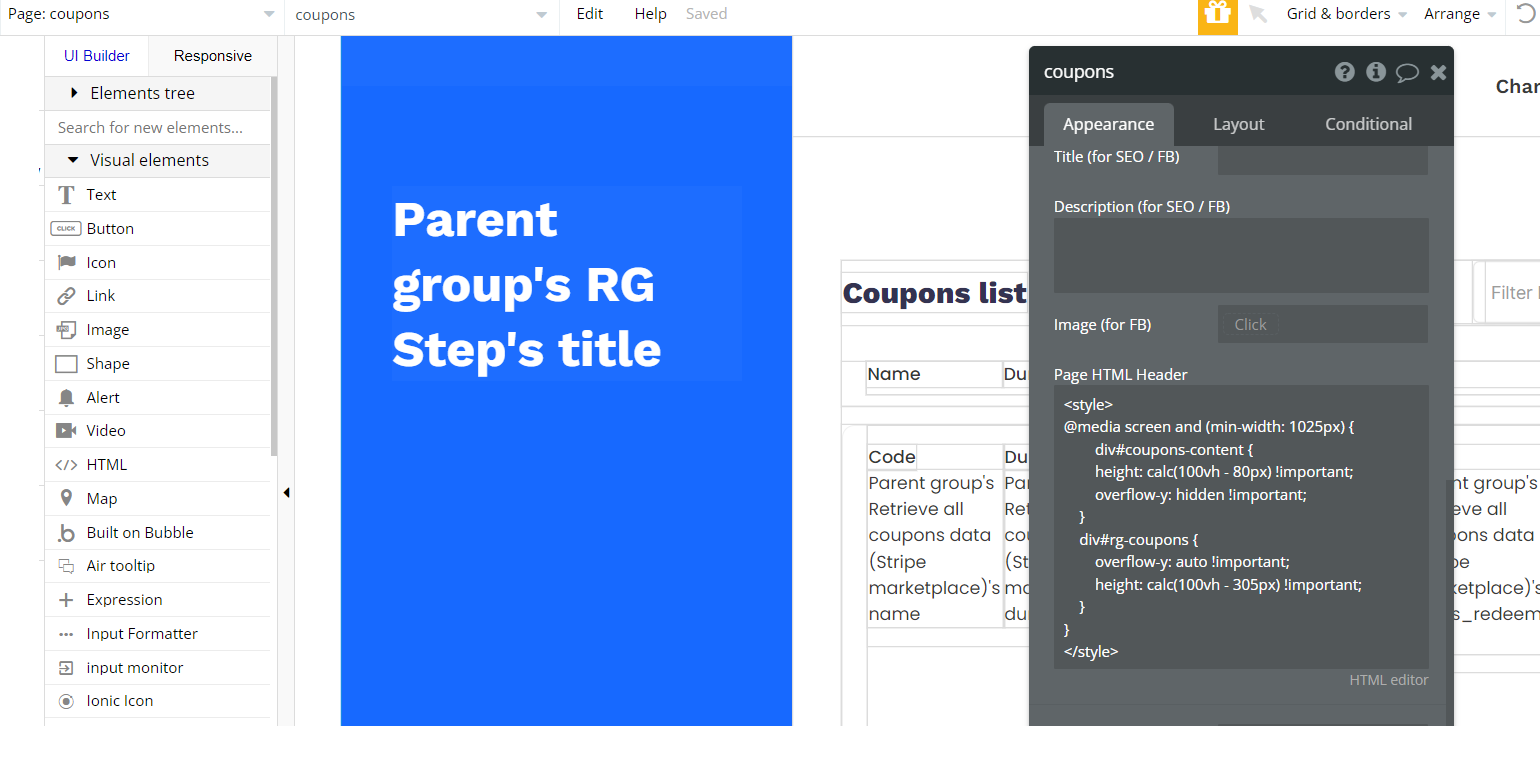
coupons - on this page you will see the HTML/CSS code attached in the Page HTML Header. It is used to stylize the content of the page for a specific resolution

custom_account - on this page you will see the HTML/CSS code attached in the Page HTML Header. It is used to change the minimum width of elements in the Repeating Group in the mobile version.

Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
🔌 Plugins
In this section, we describe additional plugins used on templates pages for different purposes.
Zeroqode Air Native plugin
Note: This template has Zeroqode Air Native plugin installed. With the plugin you will be able to integrate all the native features into your Bubble app: Touch ID & Face ID, Push Notifications, Camera & Gallery Access, and many others.
To be able to use all the native features, the plugin needs to be purchased (one-time payment or a monthly subscription) via Bubble’s marketplace.
The Air Native plugin allows you to implement the native features within your Bubble editor, but in order to convert the Bubble app into native Android and iOS, it is required to use the Air Native service.
If you do not want to use it, simply remove the plugin from the template.
Zeroqode Air Bundle plugin
Note: This template has Zeroqode Air Bundle plugin installed. It contains the ten most commonly used and complex plugins that will easily extend your application.
To be able to use it, the plugin needs to be purchased (one-time payment or a monthly subscription) via Bubble’s marketplace.
If you do not want to use it, simply remove the plugin from the template.
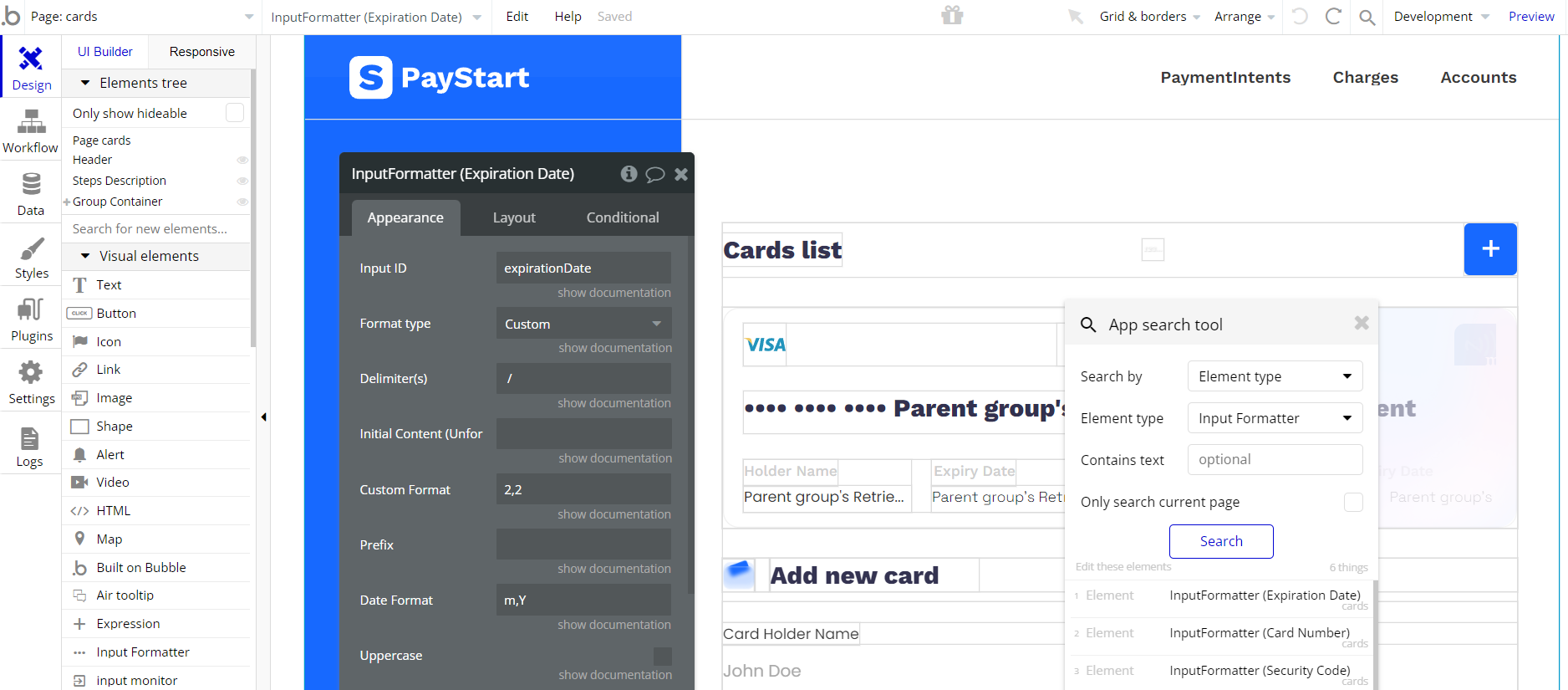
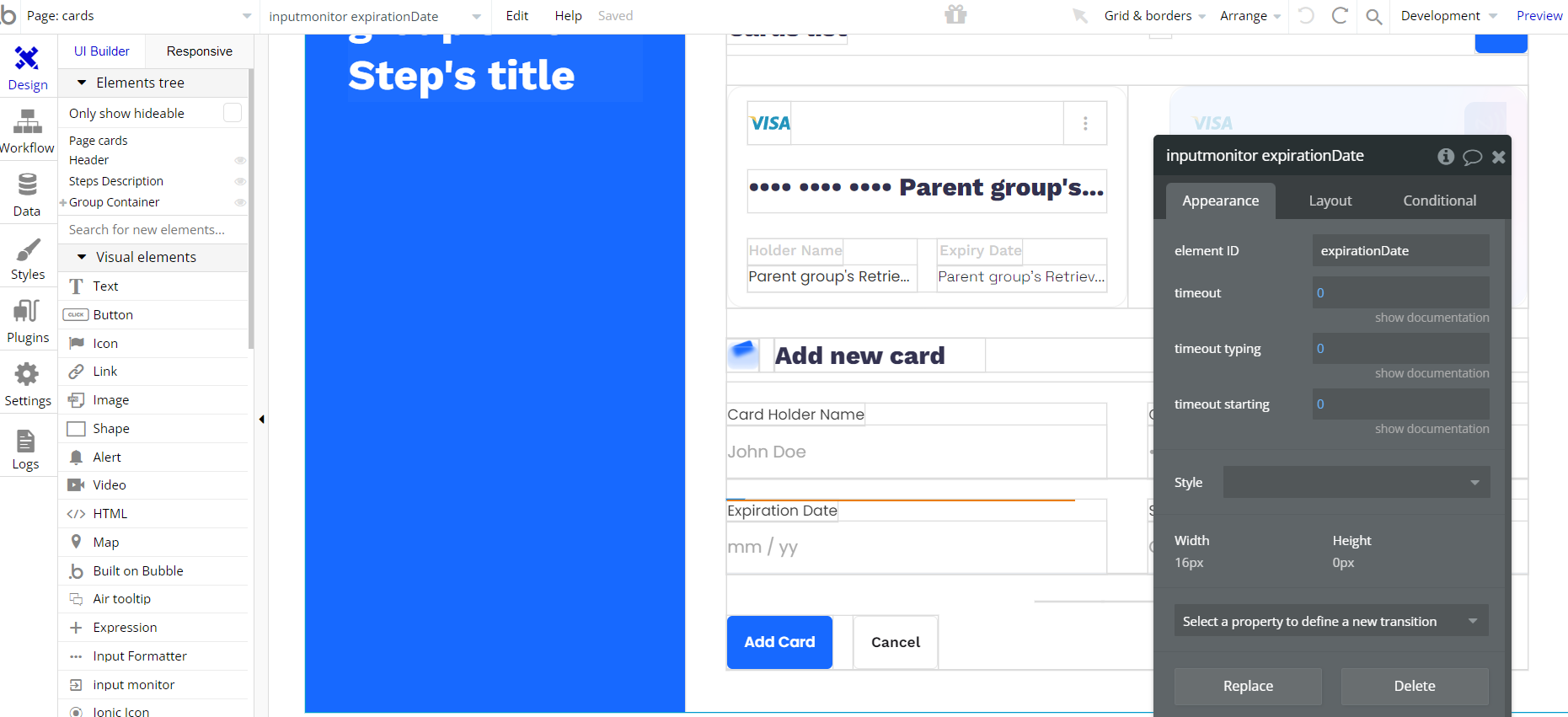
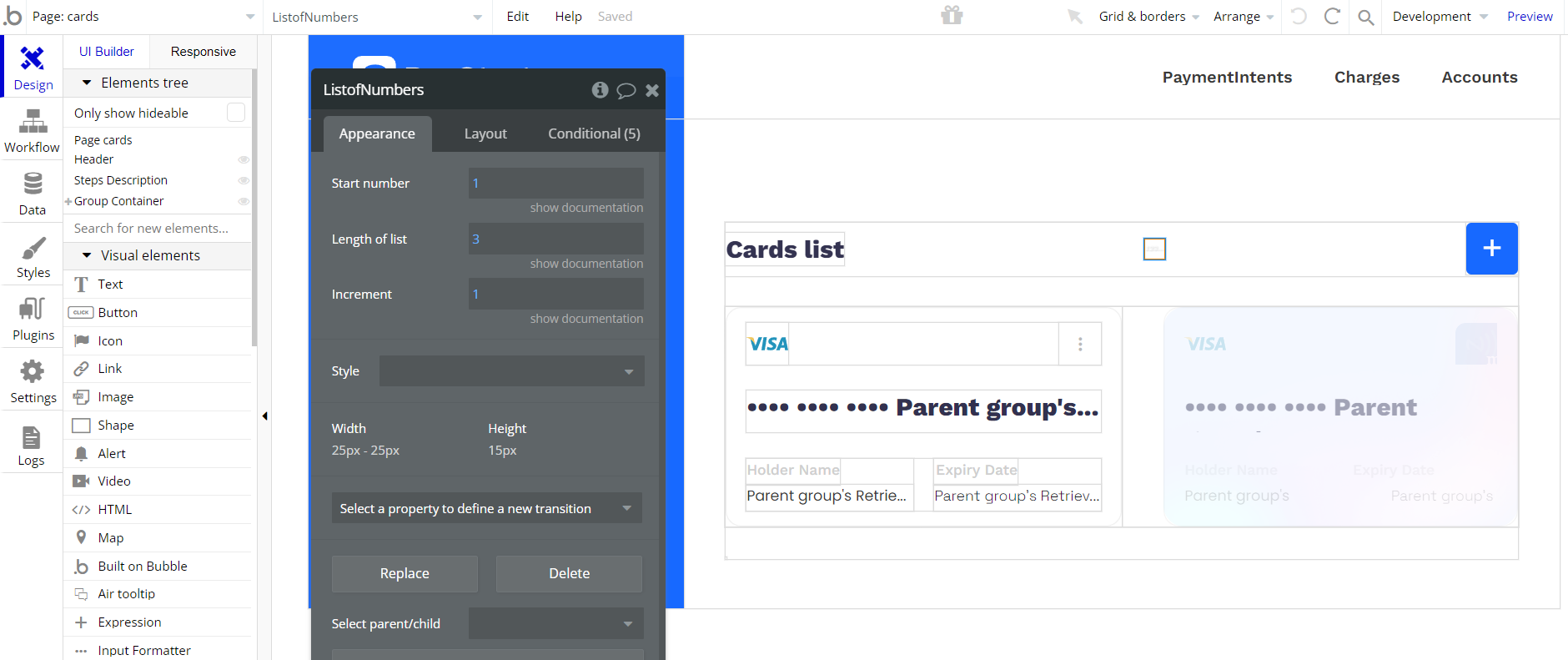
cards page
Tip: On the cards page we use the Input Formatter plugin, to format an Input box automatically as user types.

Tip: On the cards page we use the Keystroke input trigger plugin, used to trigger a workflow as you type individual keystrokes into an input or with a set time after you've stopped typing.


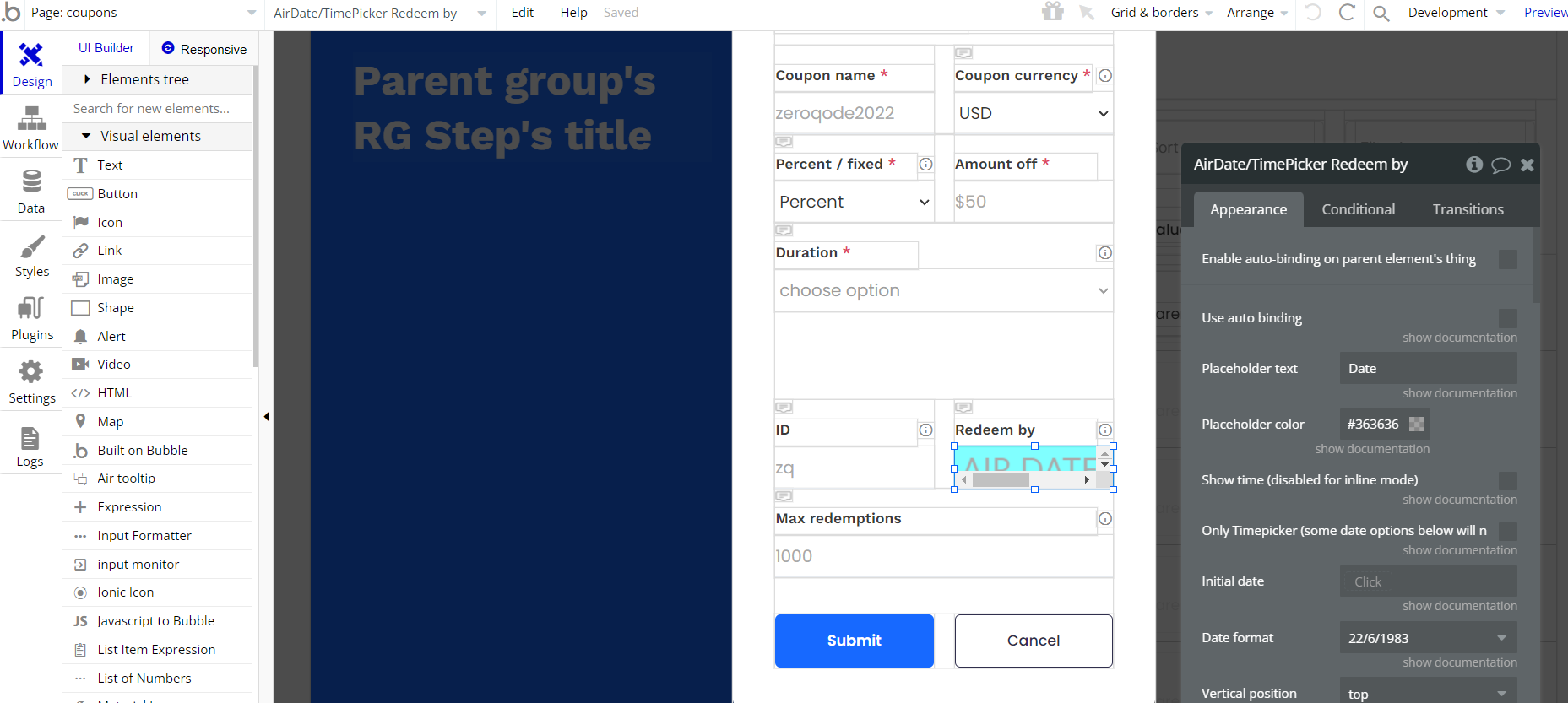
coupons page
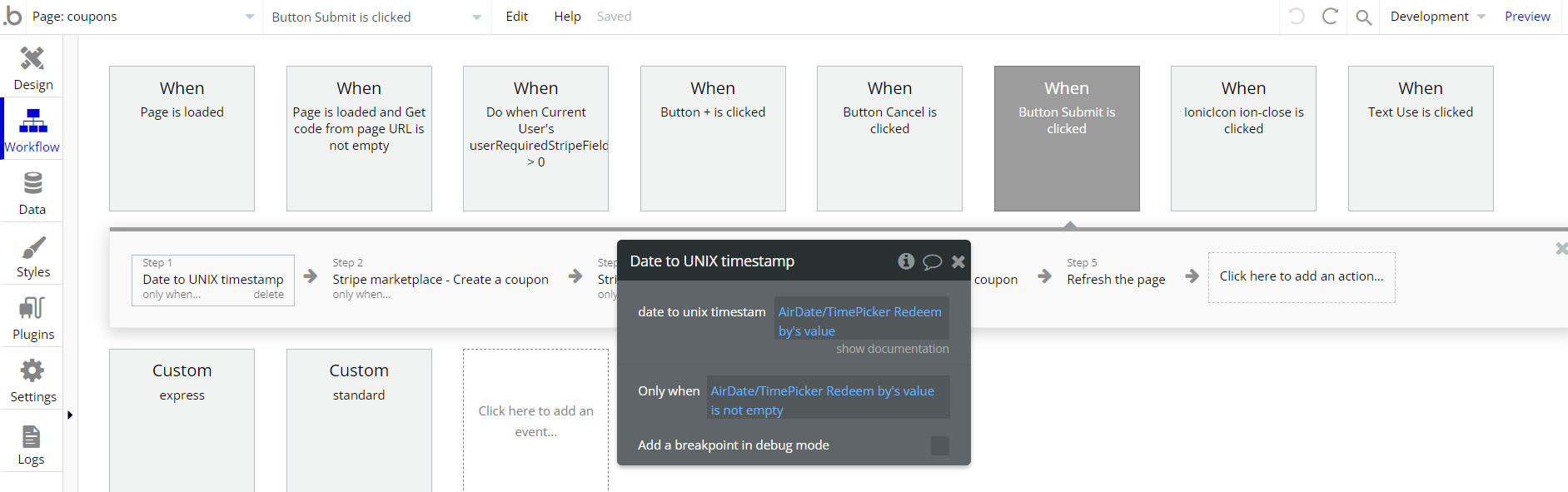
Tip: On the coupons page we use the Air Date/Time Picker plugin, to display and pick the date and time of the user's choice during coupon creation.

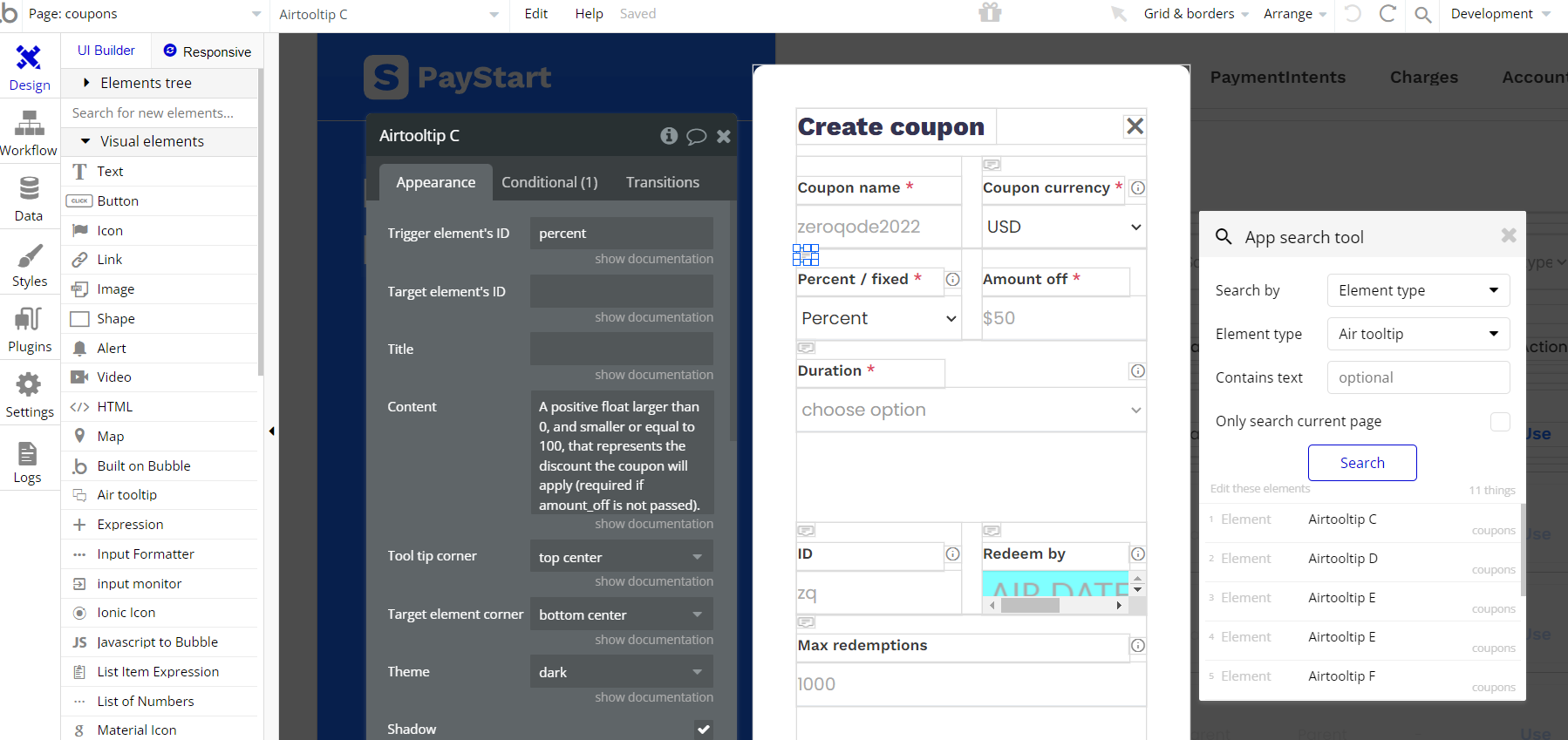
Tip: On the coupons page we use the Air Tooltip plugin, to display helpful information when hovering certain elements on the page.

Tip: On the coupons page we use the Unix time converter plugin, to convert the date/time to UNIX timestamp.

custom_account page
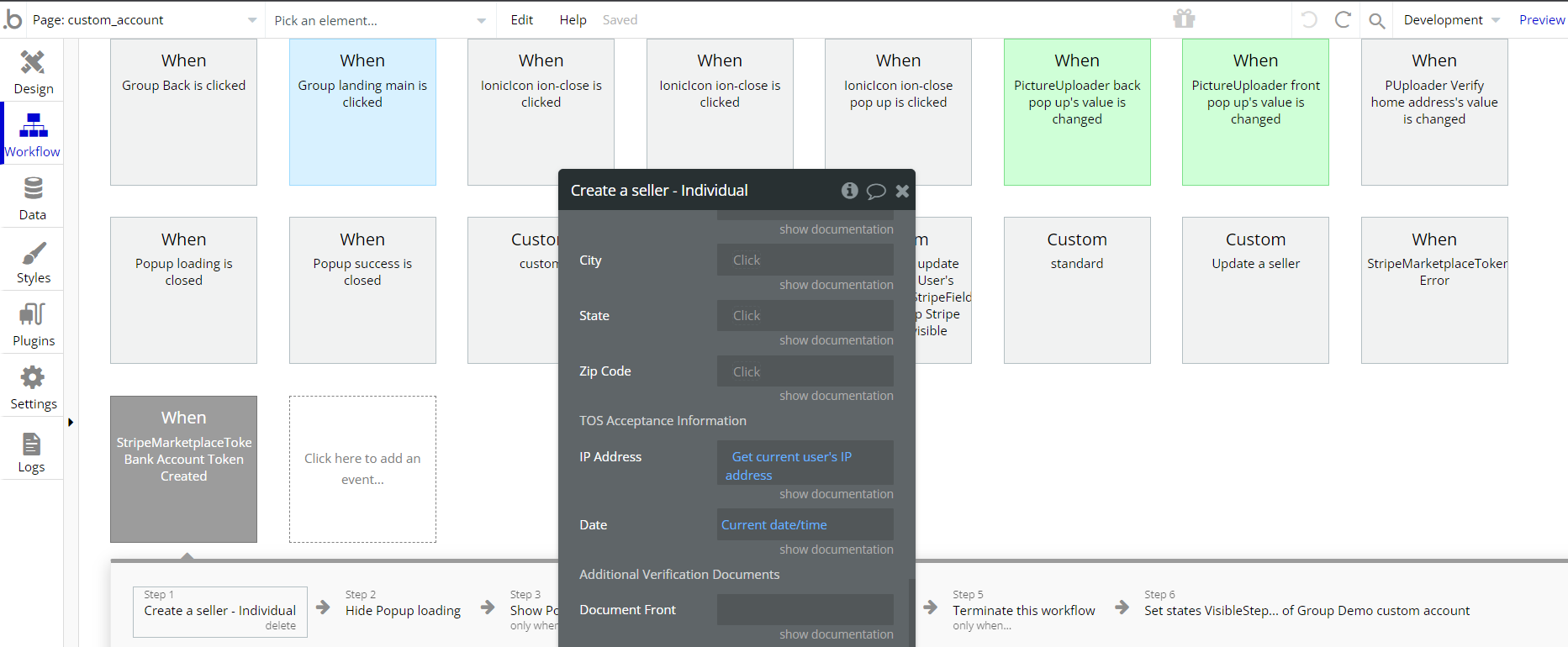
Tip: On the orders page we use the default Bubble Ipiphy plugin, to get the IP address of the user at their current location in workflow action.

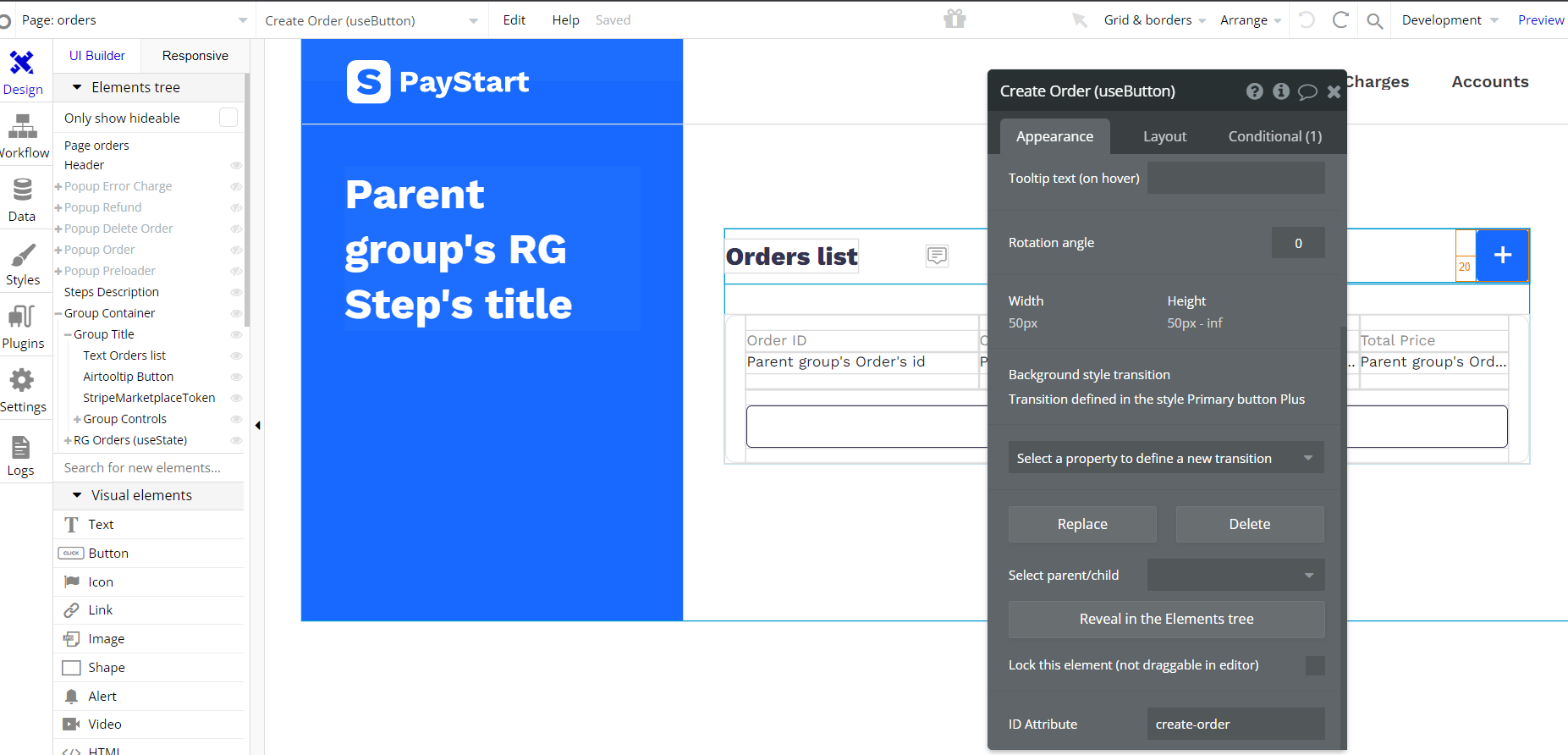
orders page
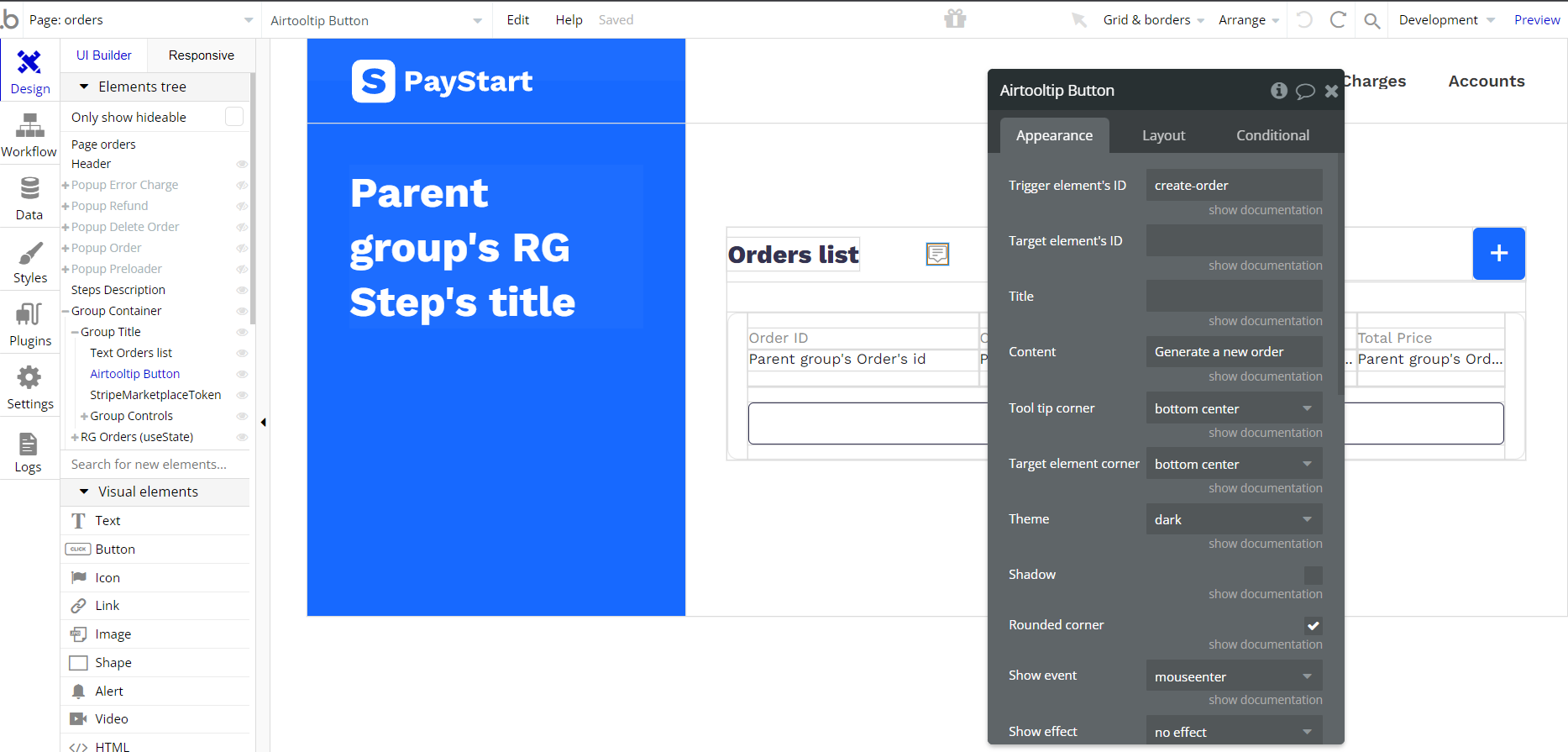
Tip: On the orders page we use the Air Tooltip plugin, to display helpful information when hovering certain elements on the page.


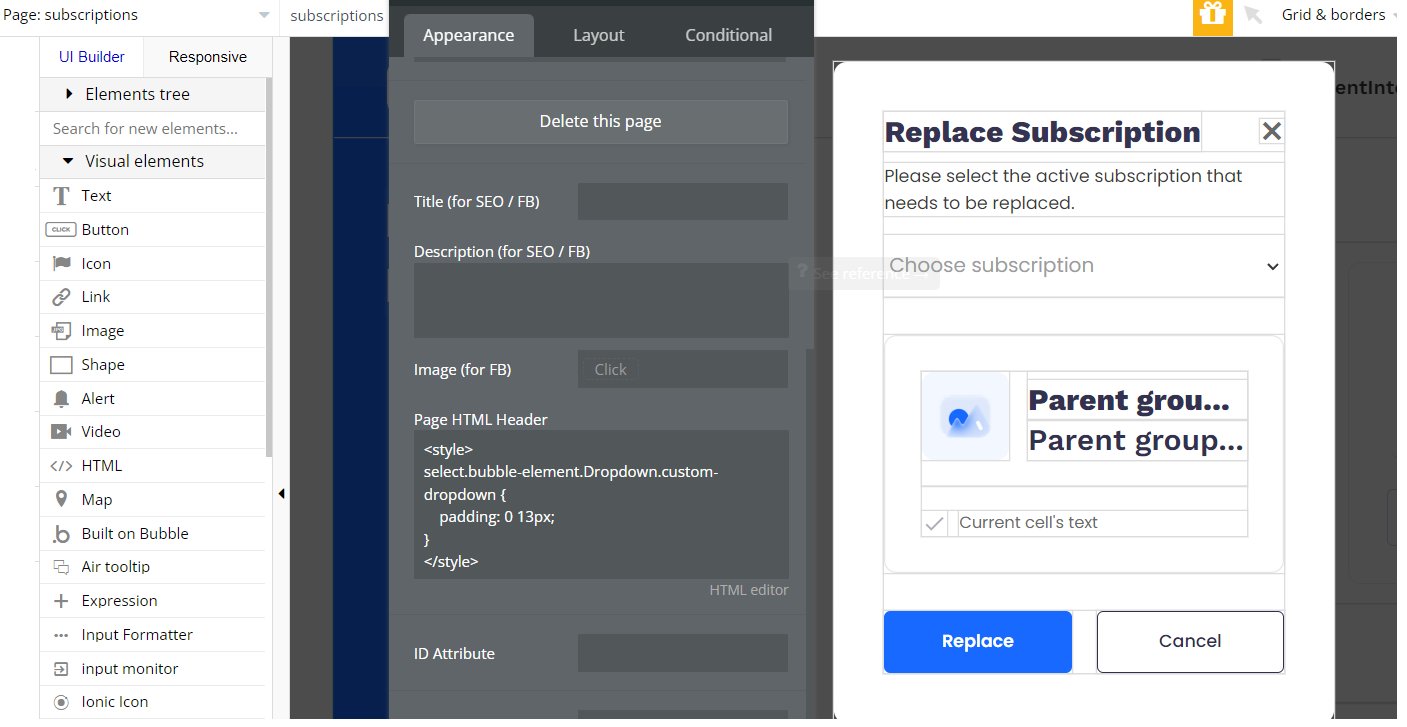
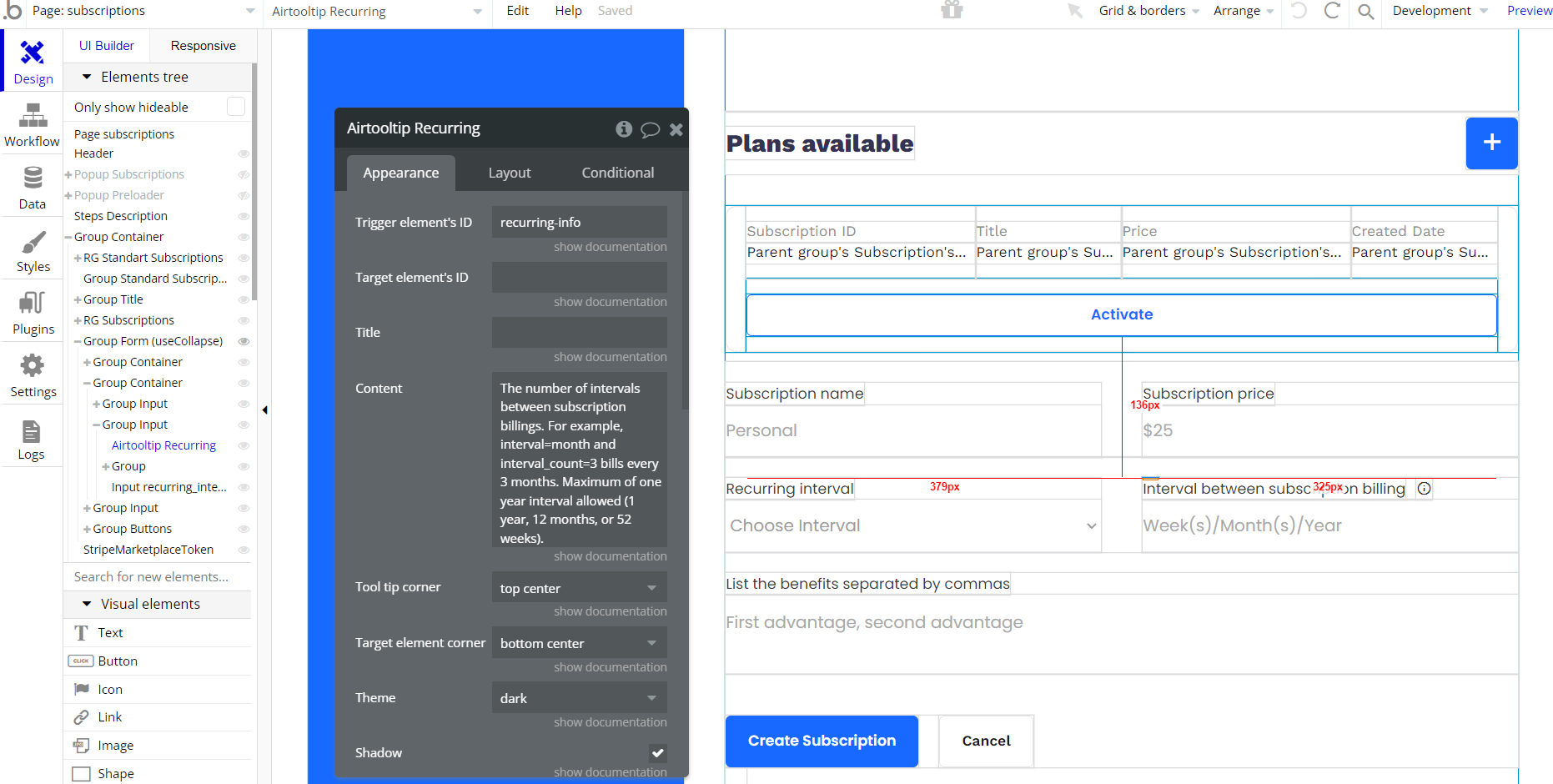
subscriptions page
Tip: On the orders page we use the Air Tooltip plugin, to display helpful information when clicking certain element (i) on the page.

Note: In order to use Stripe Marketplace Plugin you will need to either subscribe or do a one-time purchase of it.
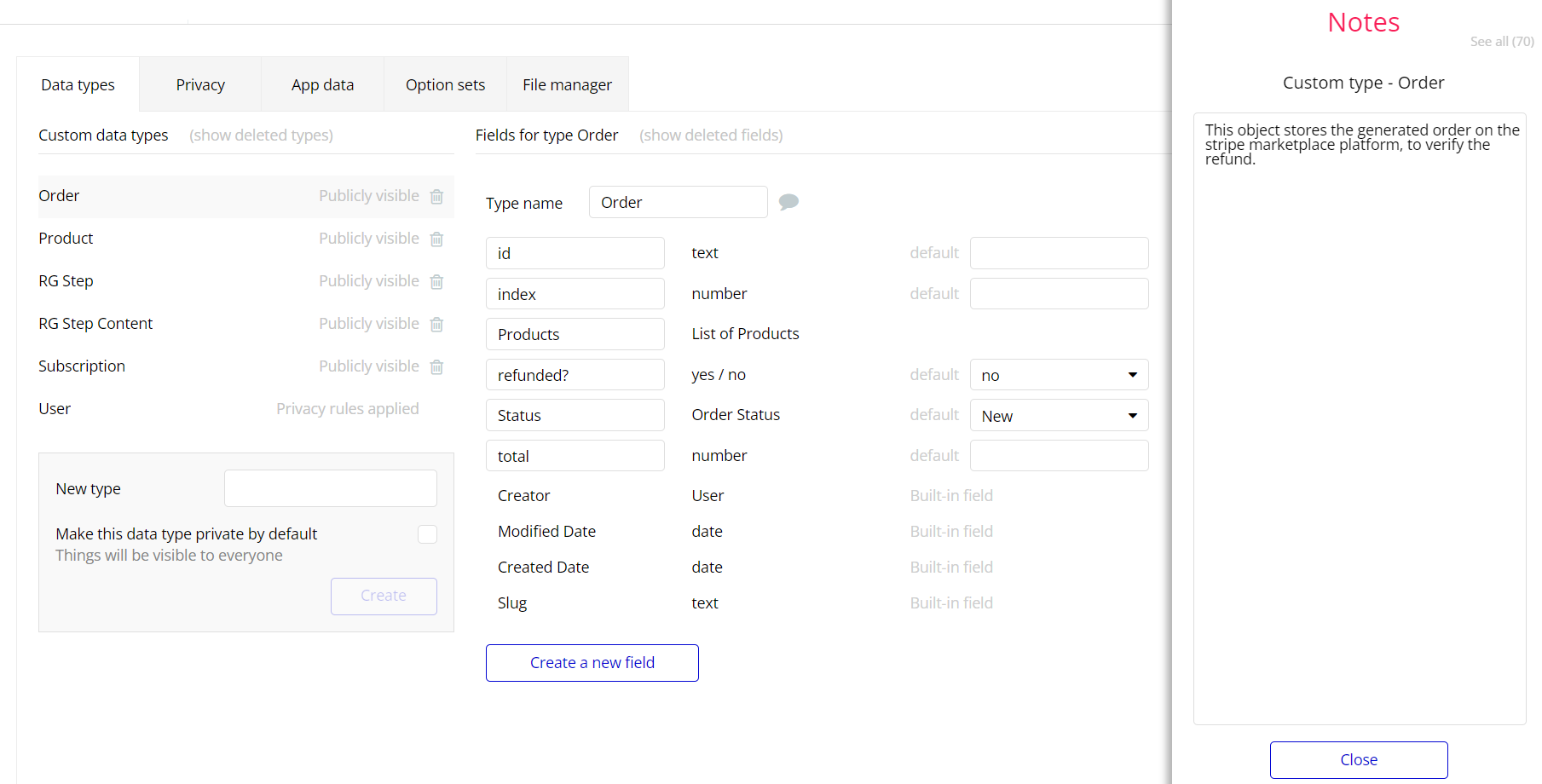
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.