This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
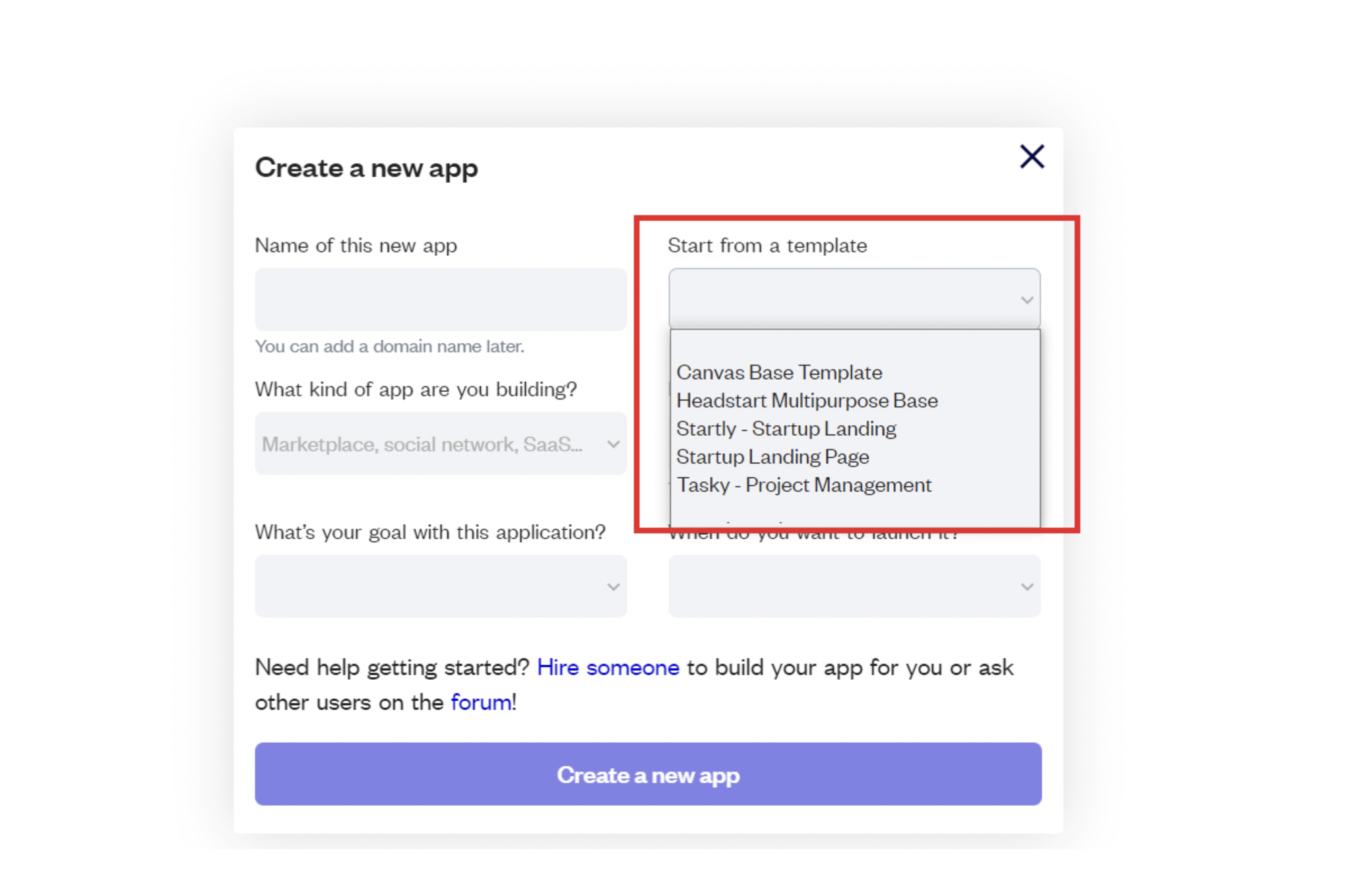
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

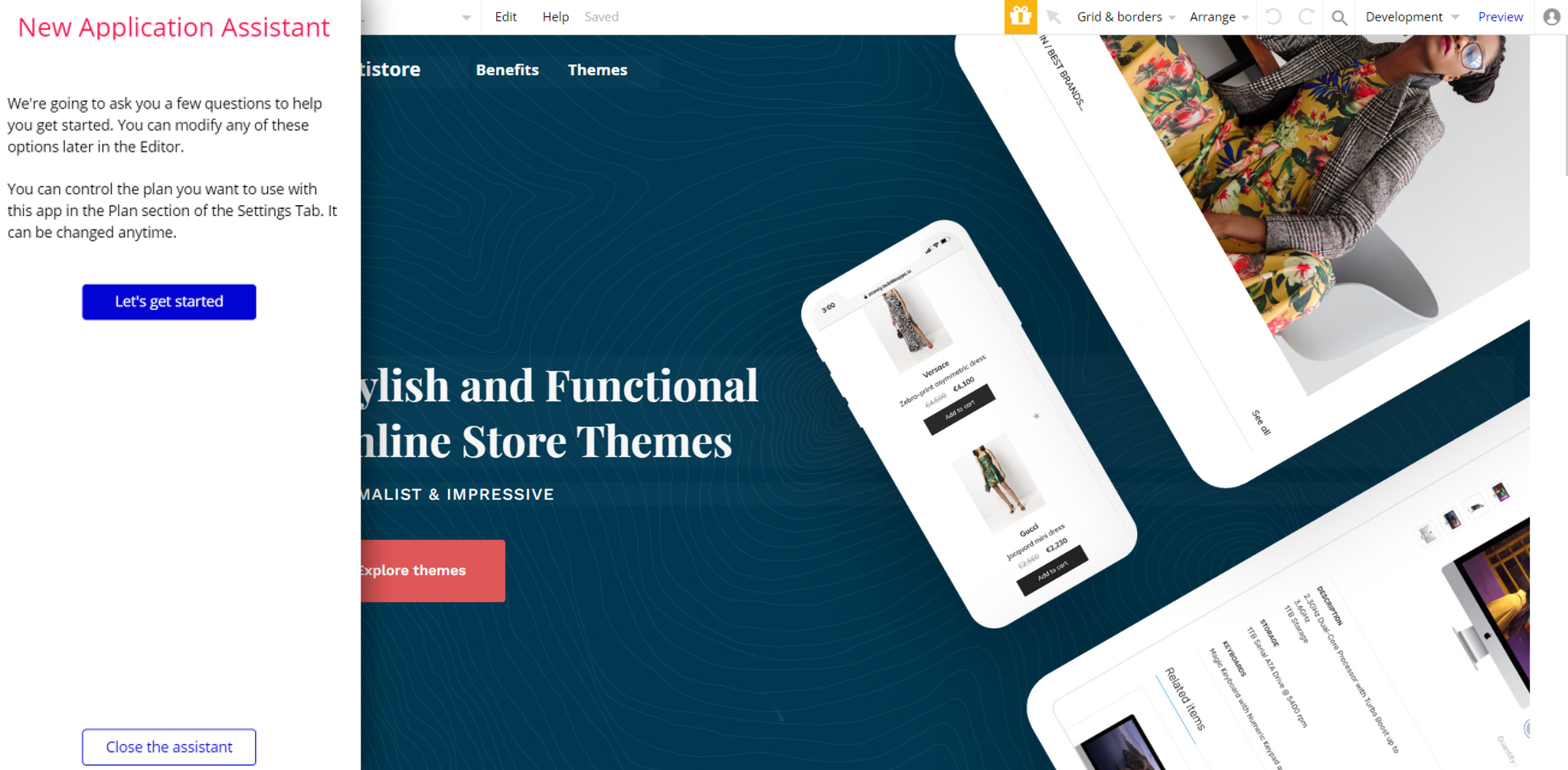
After the application has loaded, you'll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

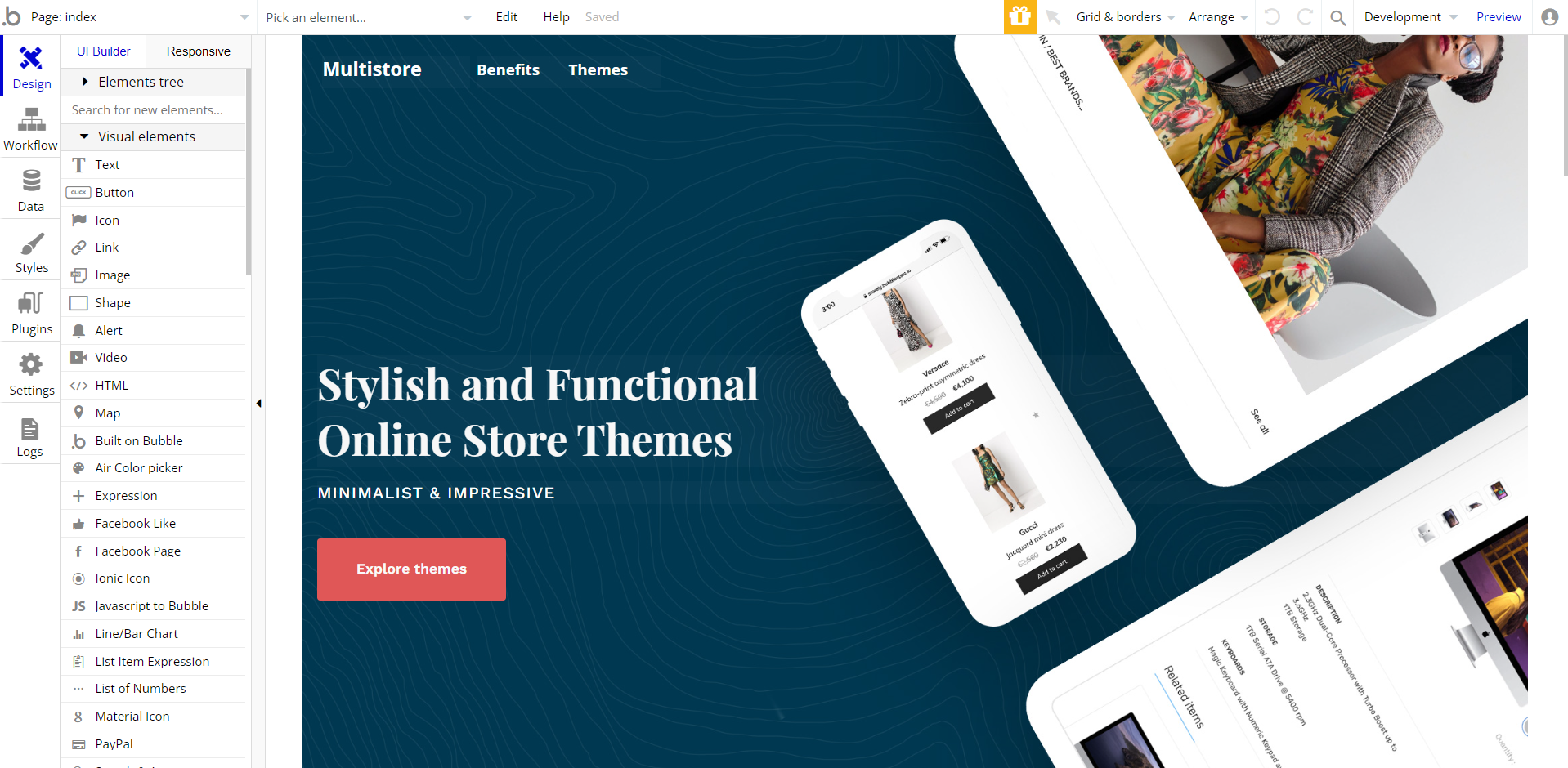
Now you're ready to go and dive into Bubble no-code development toolset.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Payments
This app uses two payment gateways: Stripe and Paypal. To set them up is very easy, all you have to do for both Stripe and Paypal is to insert the keys for development and live version from within the Plugins tab for each payment system.
Stripe
This template is using the Bubble's Stripe plugin for payments. Please follow the Stripe payments instruction below to configure.
Payments: If you have any specific workflows that you want to add, please see the documentation on how to set Stripe Payments in Bubble App.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
PayPal
To set up your PayPal account, go to https://developer.paypal.com, and create an account. The first step is to configure the PayPal dashboard, then PayPal Checkout plugin within your editor.
Note: Whenever you want to push your app live, you have to make sure Production mode is checked from within the PayPal menu on the checkout page.
Google Plugin
In order to make the Sign in with Google option work properly, it is required to configure the Google plugin within your Bubble editor.
Facebook Plugin
In order to make the Sign in with Facebook option work properly, it is required to configure the Facebook plugin within your Bubble editor.
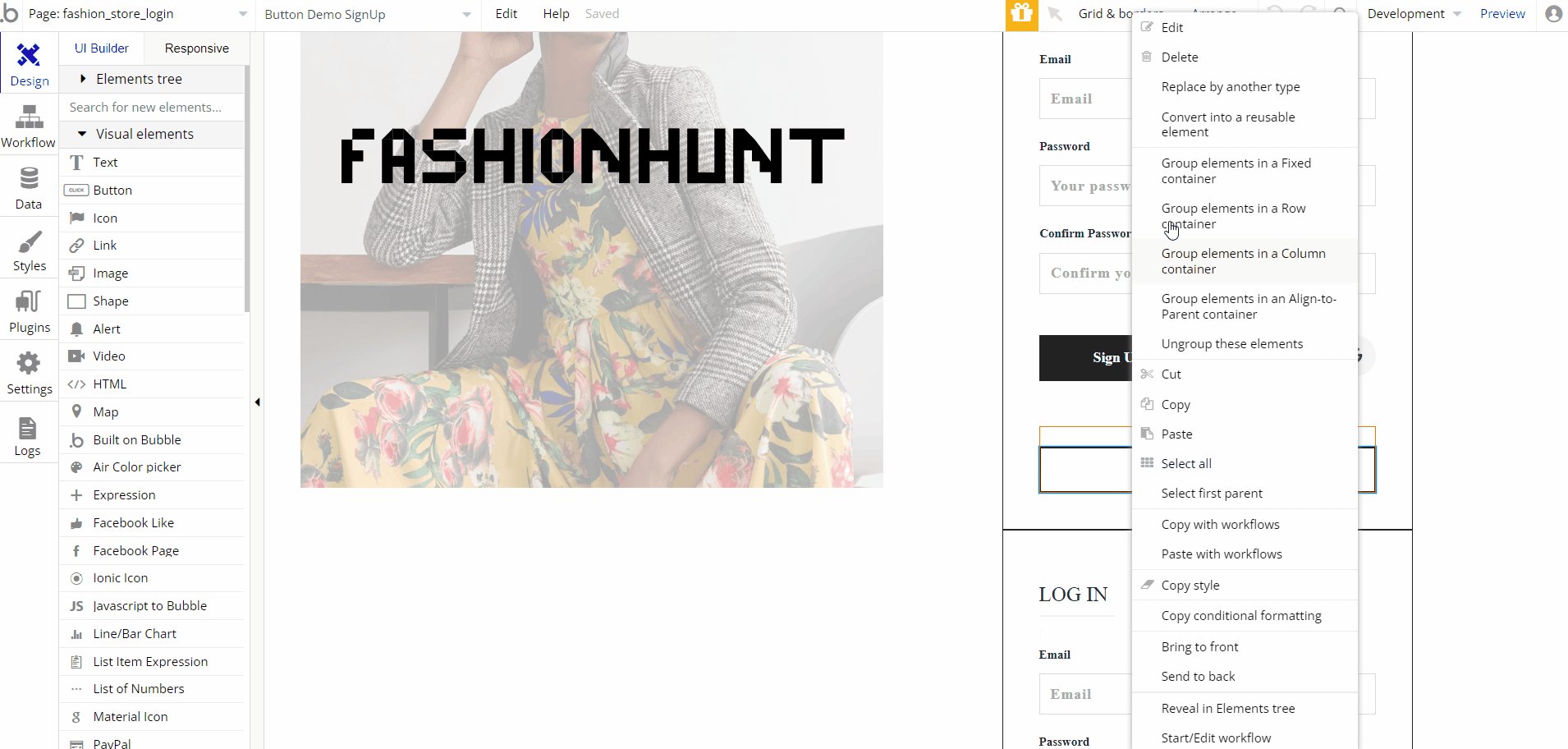
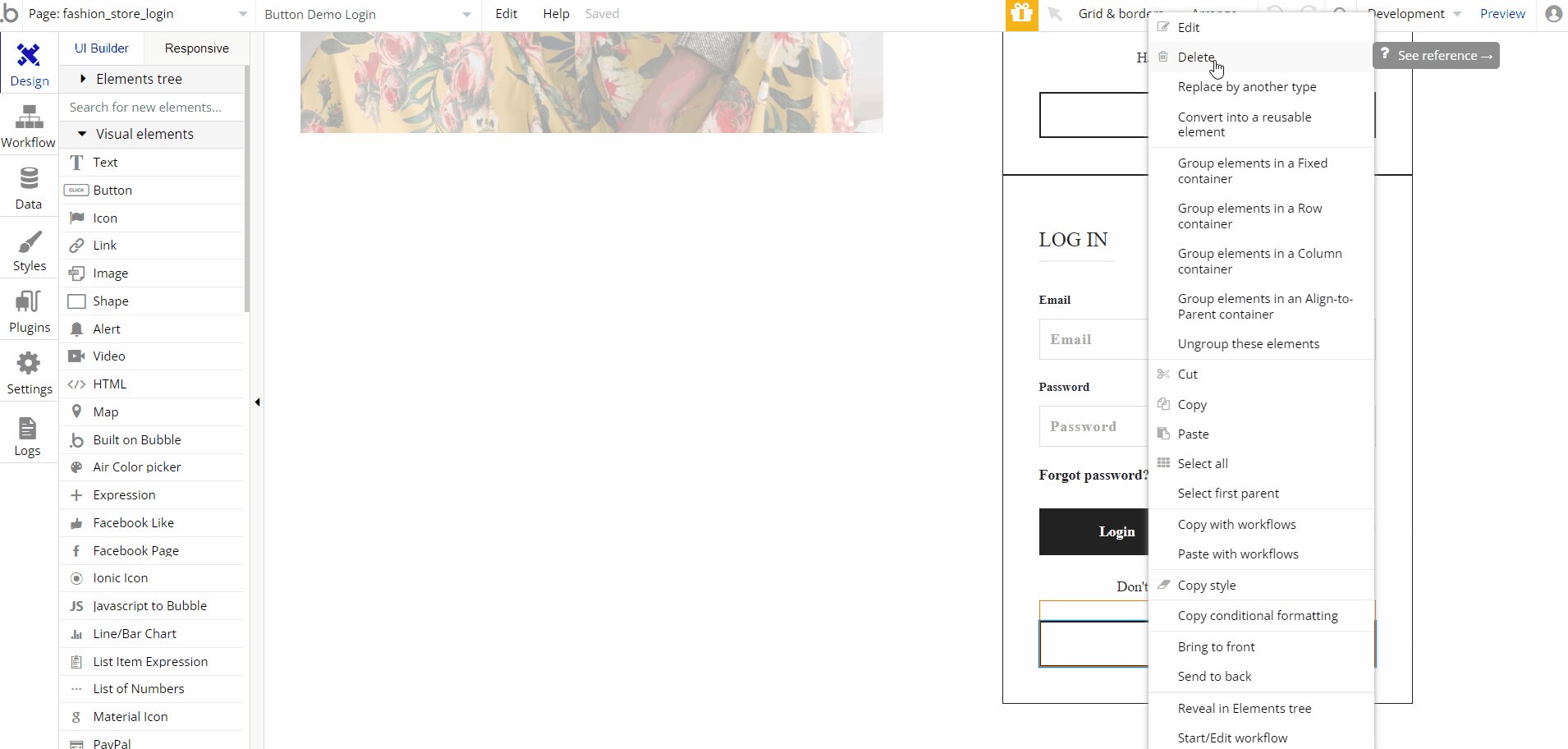
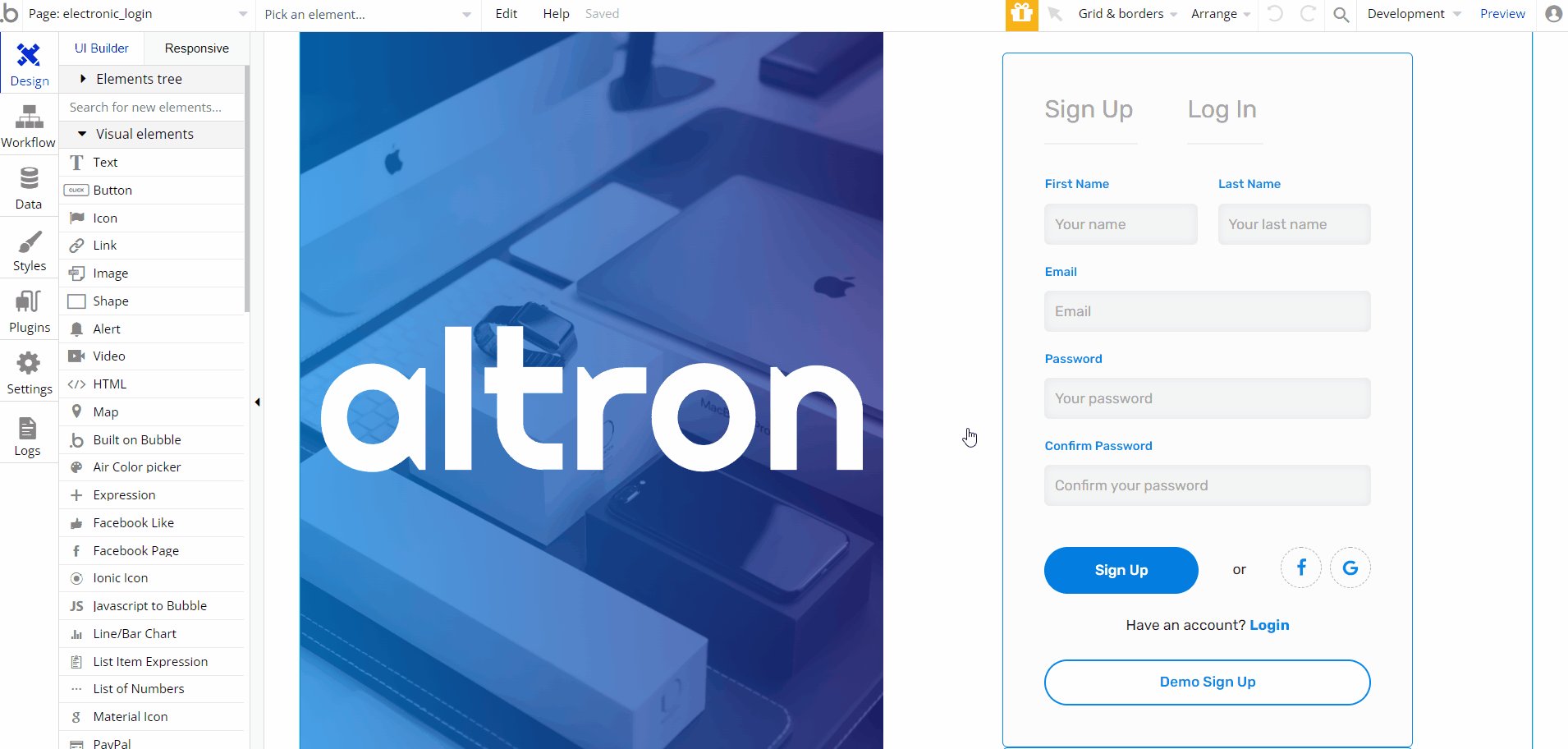
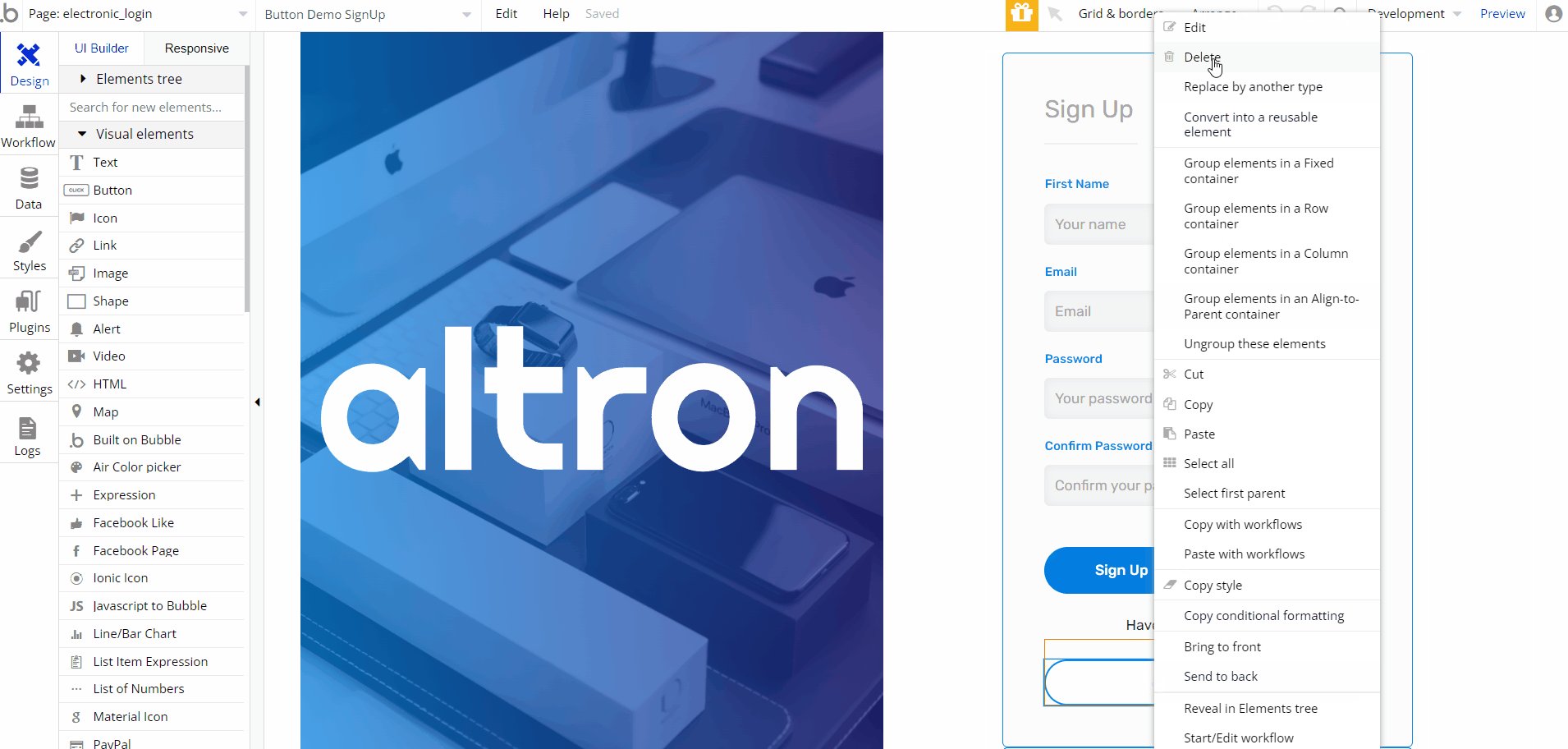
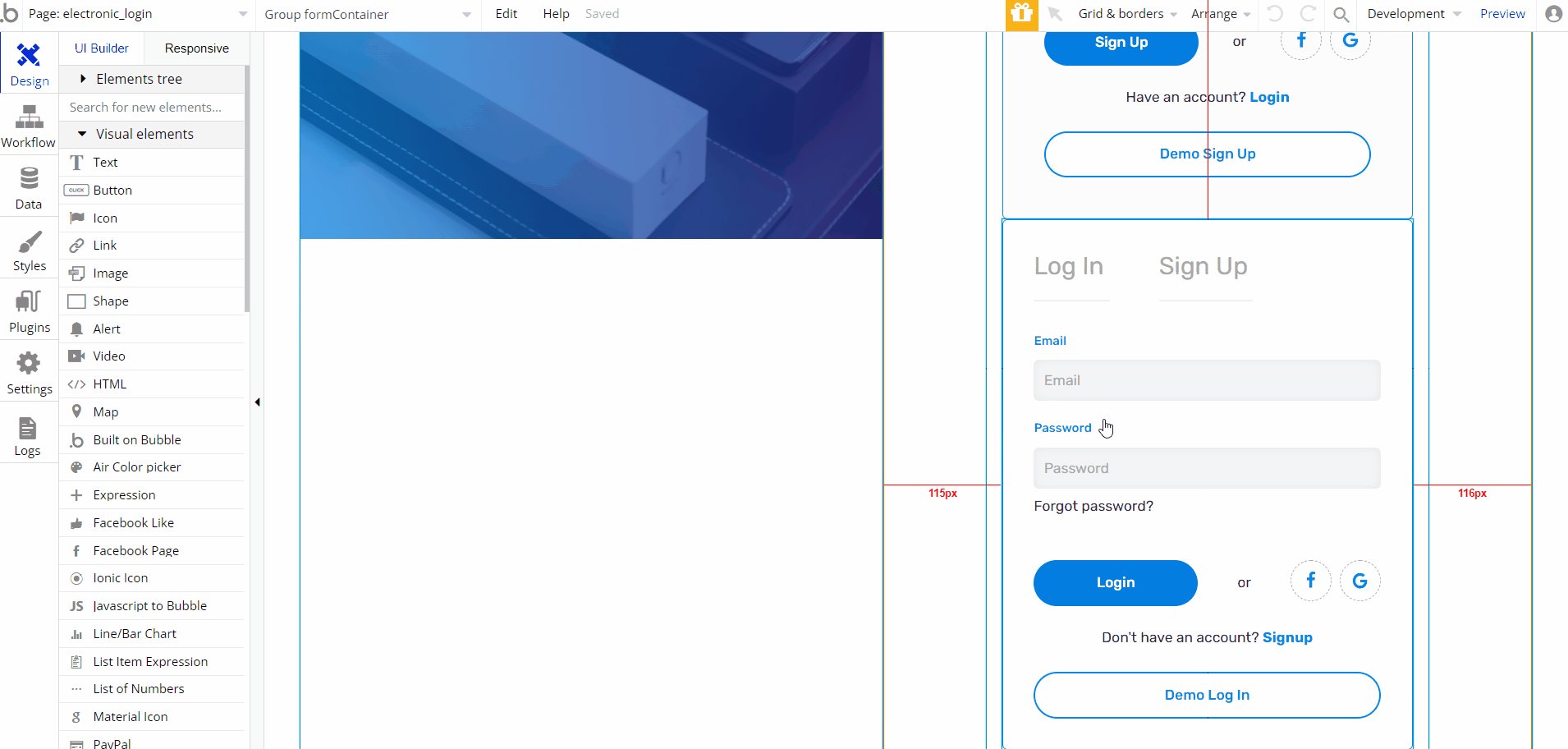
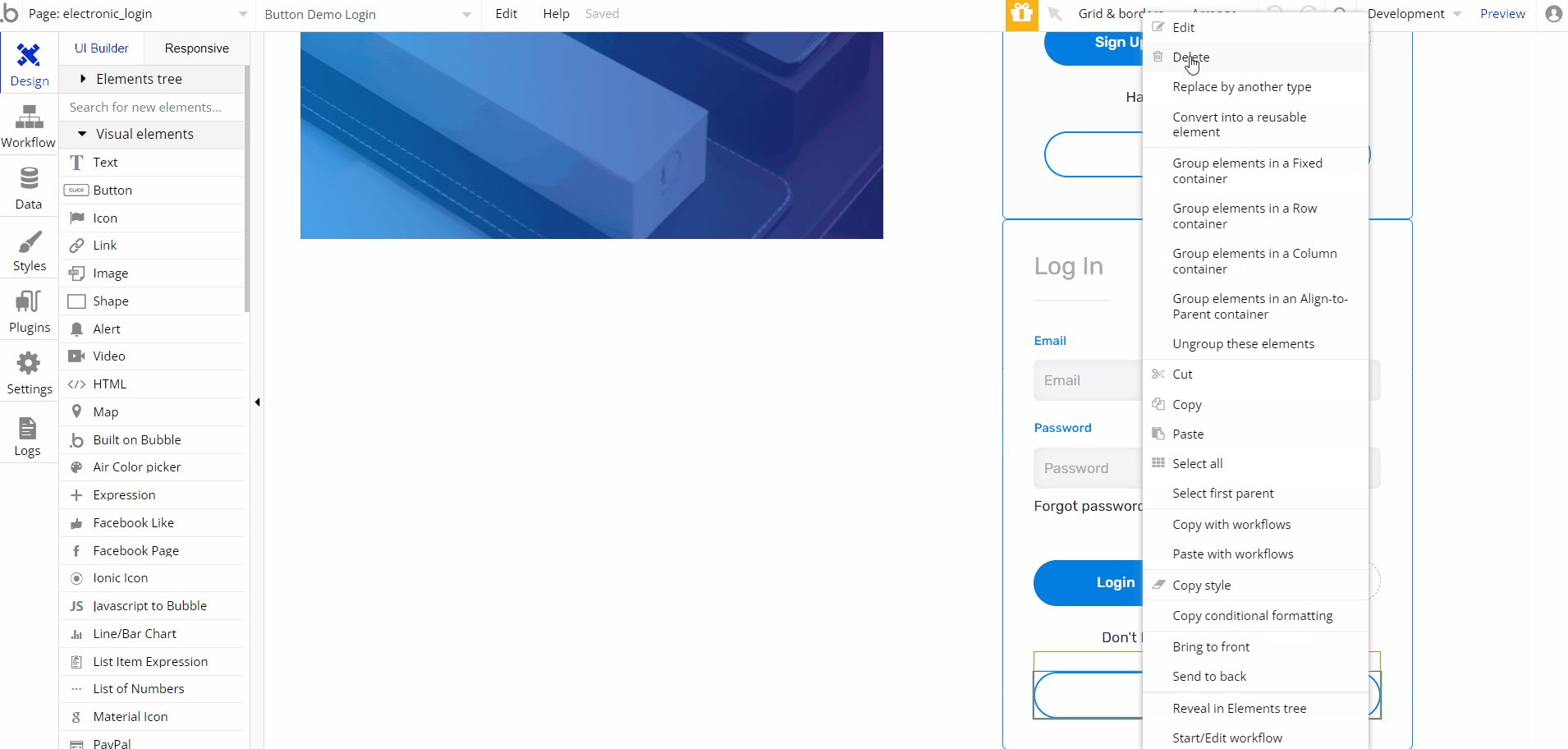
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
In order to delete demo items, follow the instructions:
- delete the
Demo Log In&Demo Sign Upbuttons on the fashion_store_login page.

- delete the
Demo Log In&Demo Sign Upbuttons on the electronic_login page.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.