The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.
Note: Users will not be able to access the admin page unless being granted admin rights.
Tip: It is possible to access the admin panel via Demo Admin user. But, for security purposes, the features are not enabled unless purchasing the template and turning this feature on.
In order to grant the admin rights, please follow the instruction below.
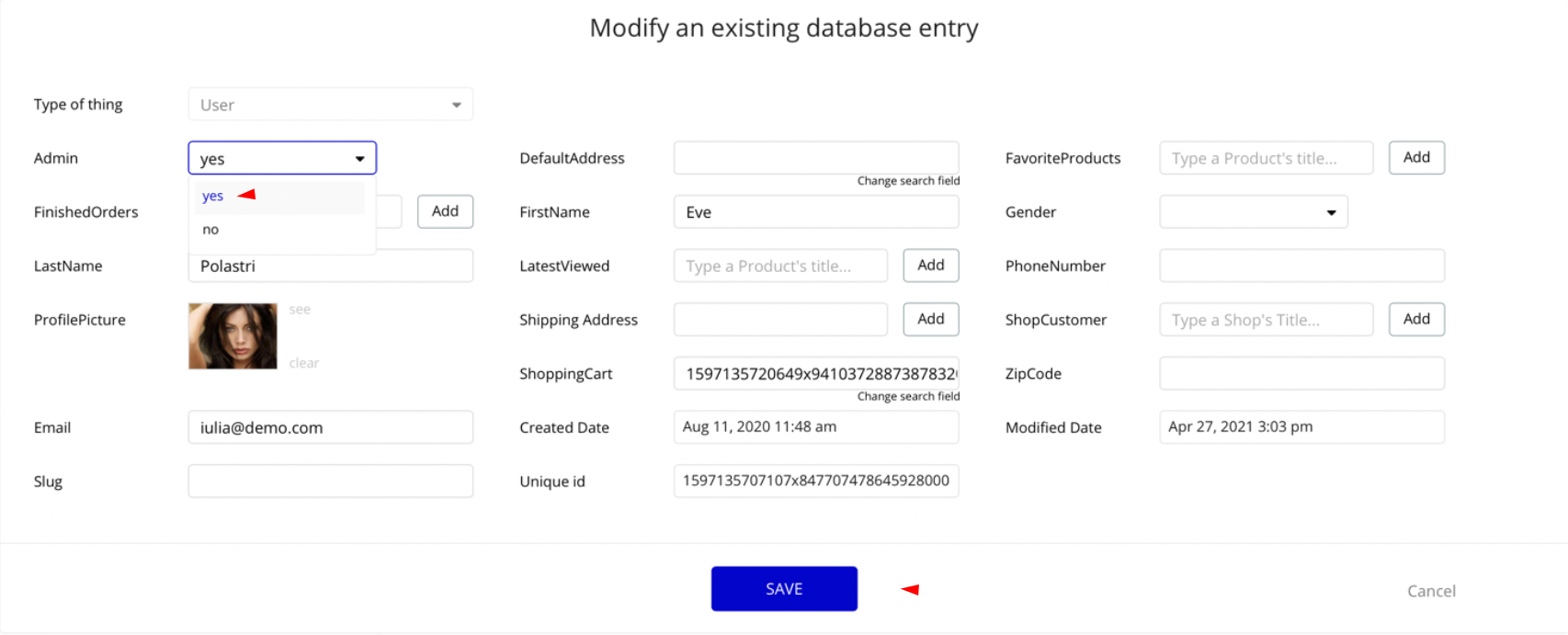
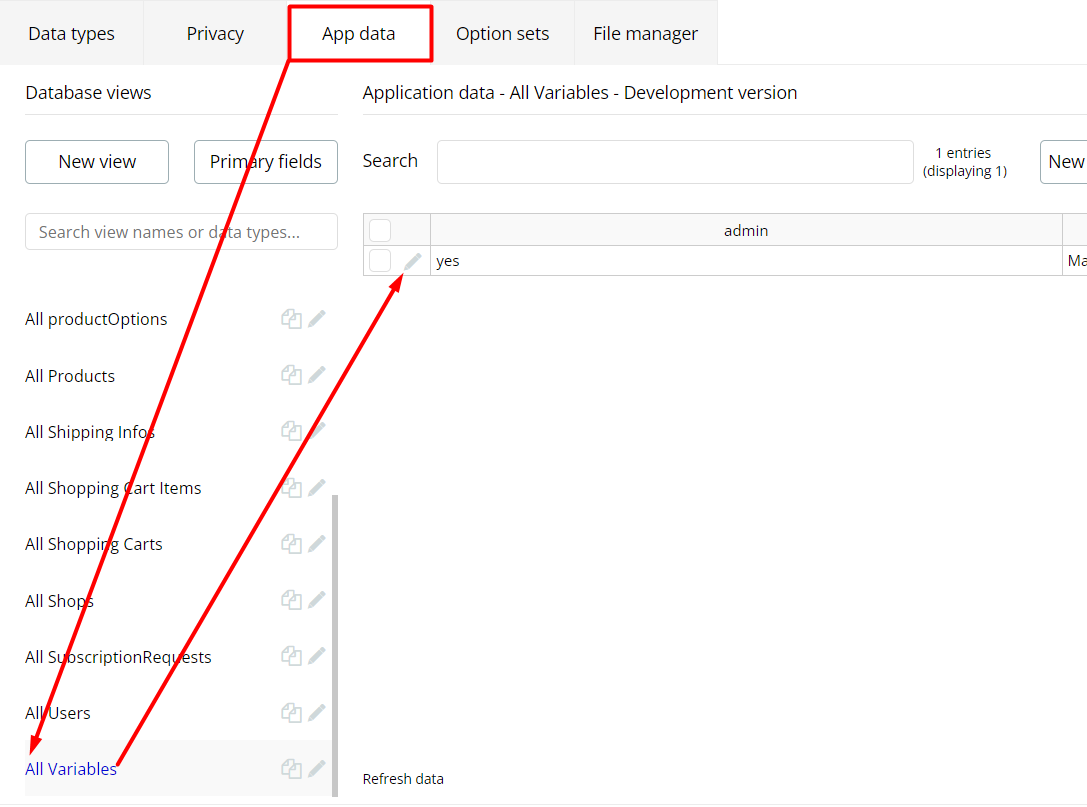
- Go to admin page -> Data -> App data -> All Users tab. Select any user record and edit it. Set the Admin field to yes:

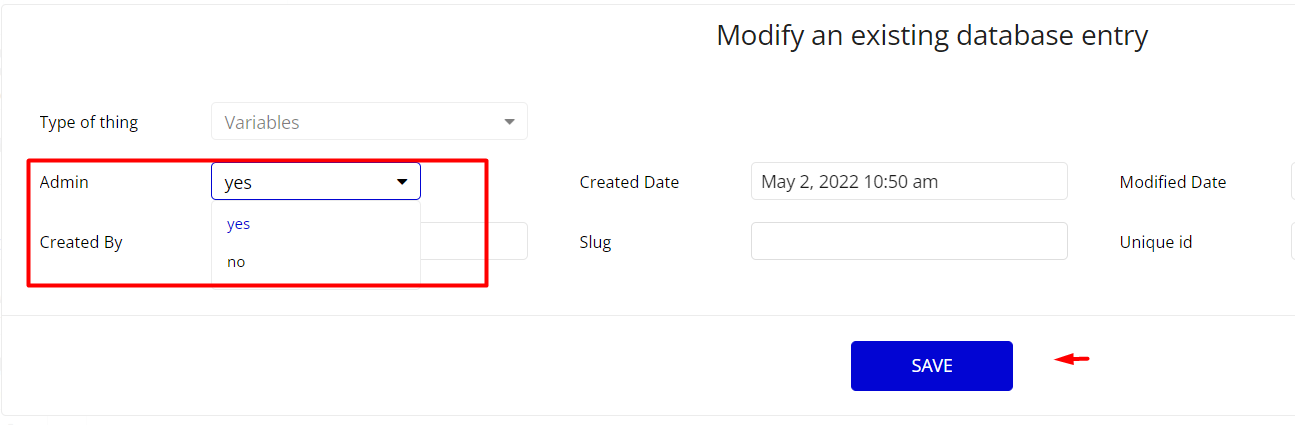
2. Change the "Variable" admin field from "No" to "Yes".


Note: Remember to hit the SAVE button.
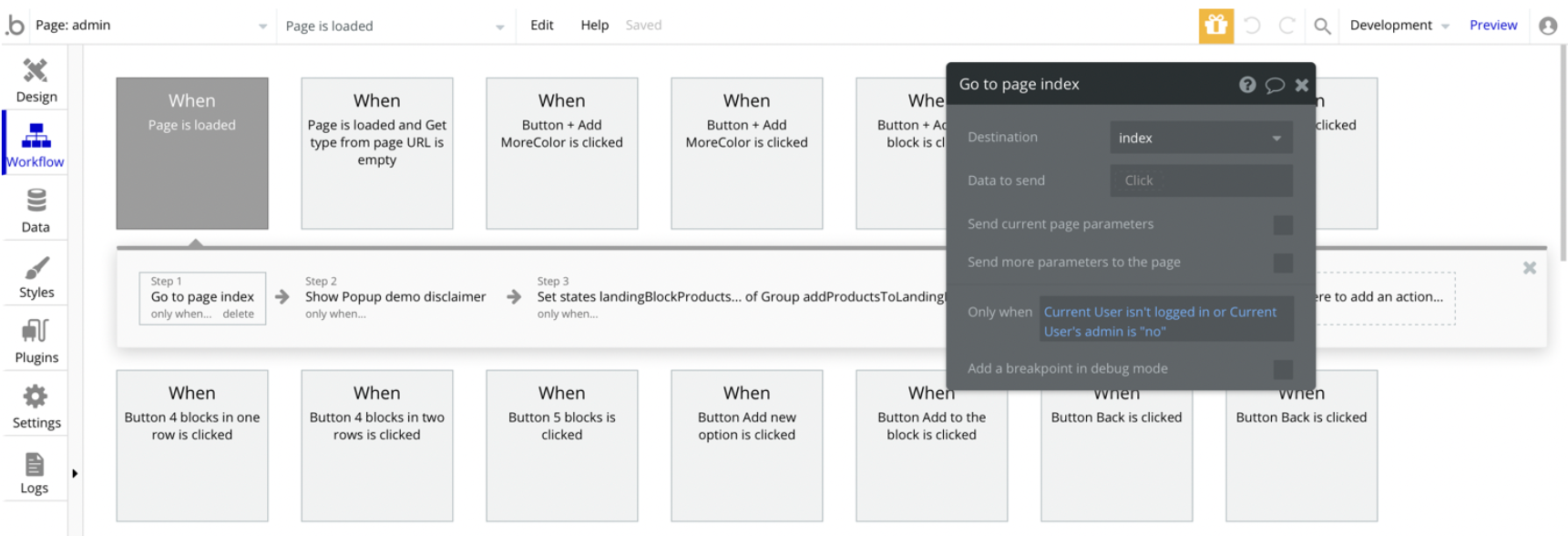
Now, you will be able to access the admin panel and use its features to the fullest because this On page load event is passing the condition, so the user will not be redirected to the index page:

Congrats! You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default.
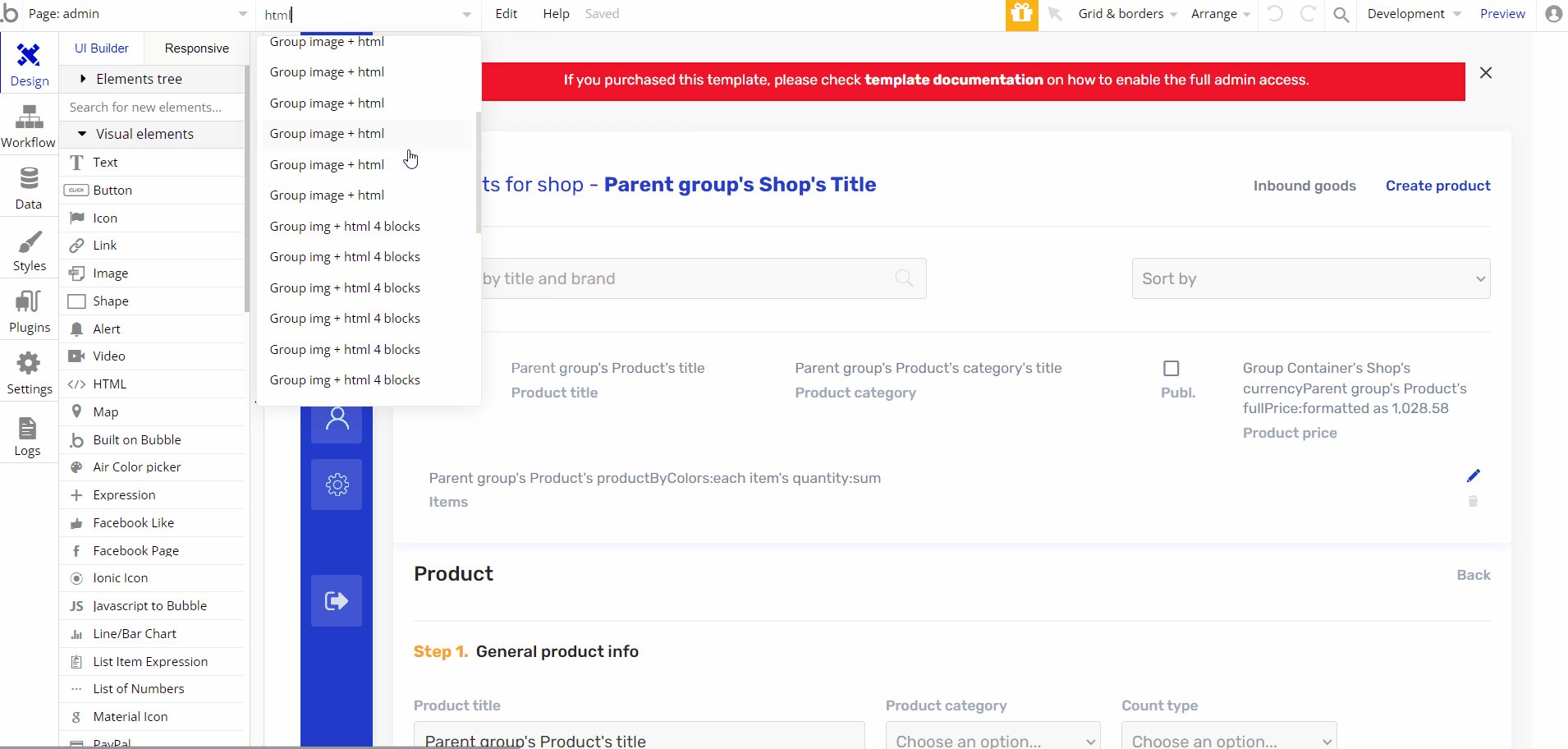
You can find these codes on the following pages:
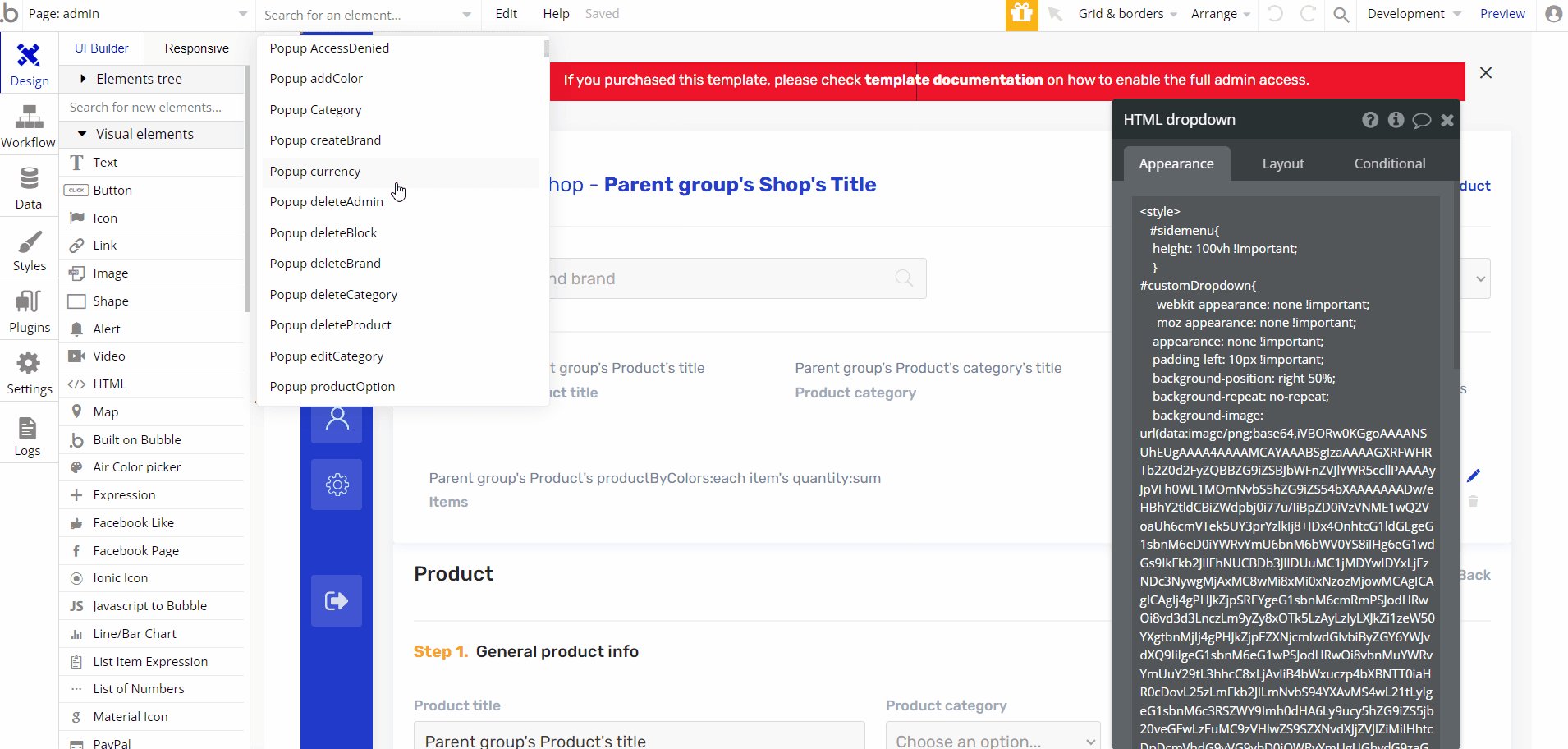
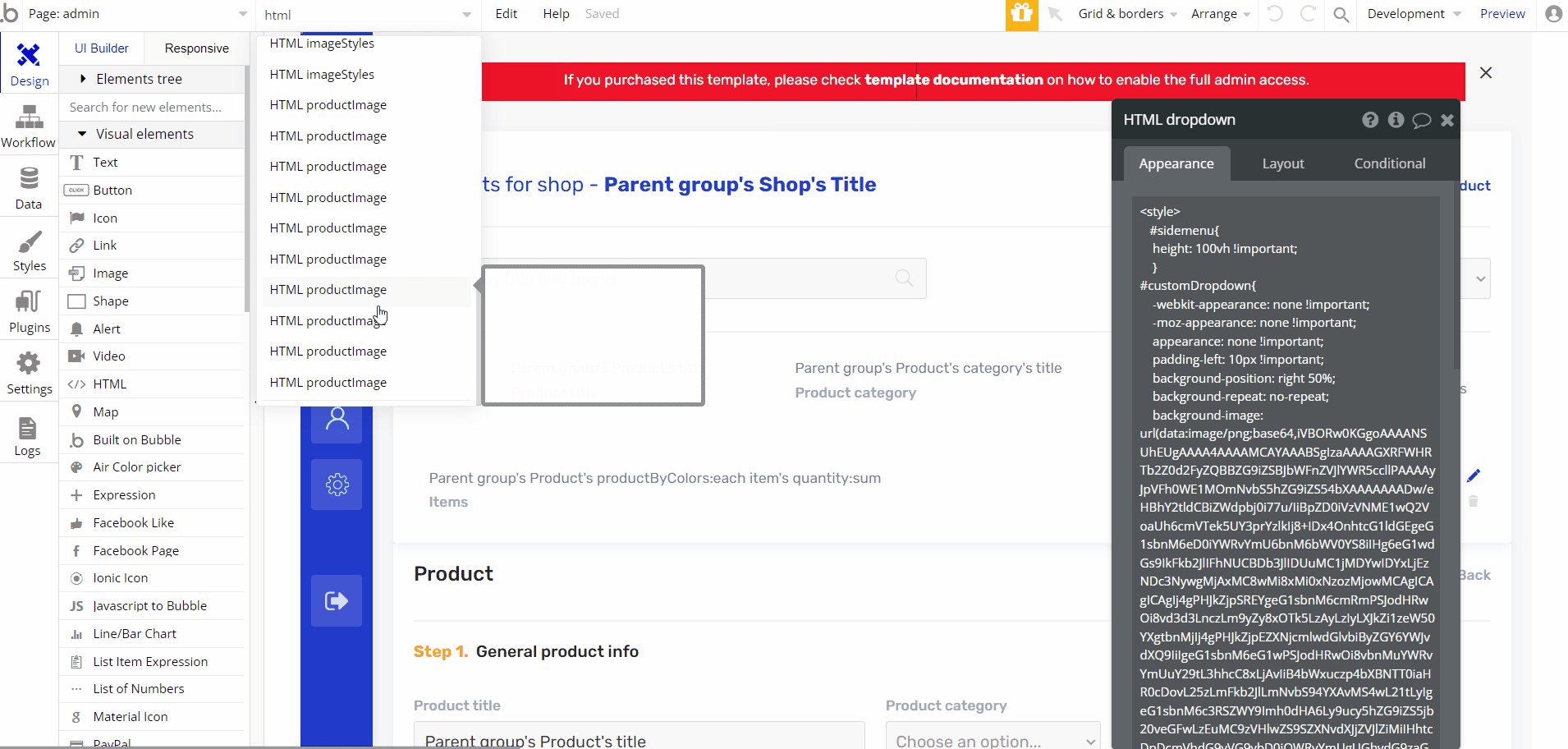
admin page: - HTML dropdown - This code is used to make sure all dropdown elements look good on the majority of browsers.
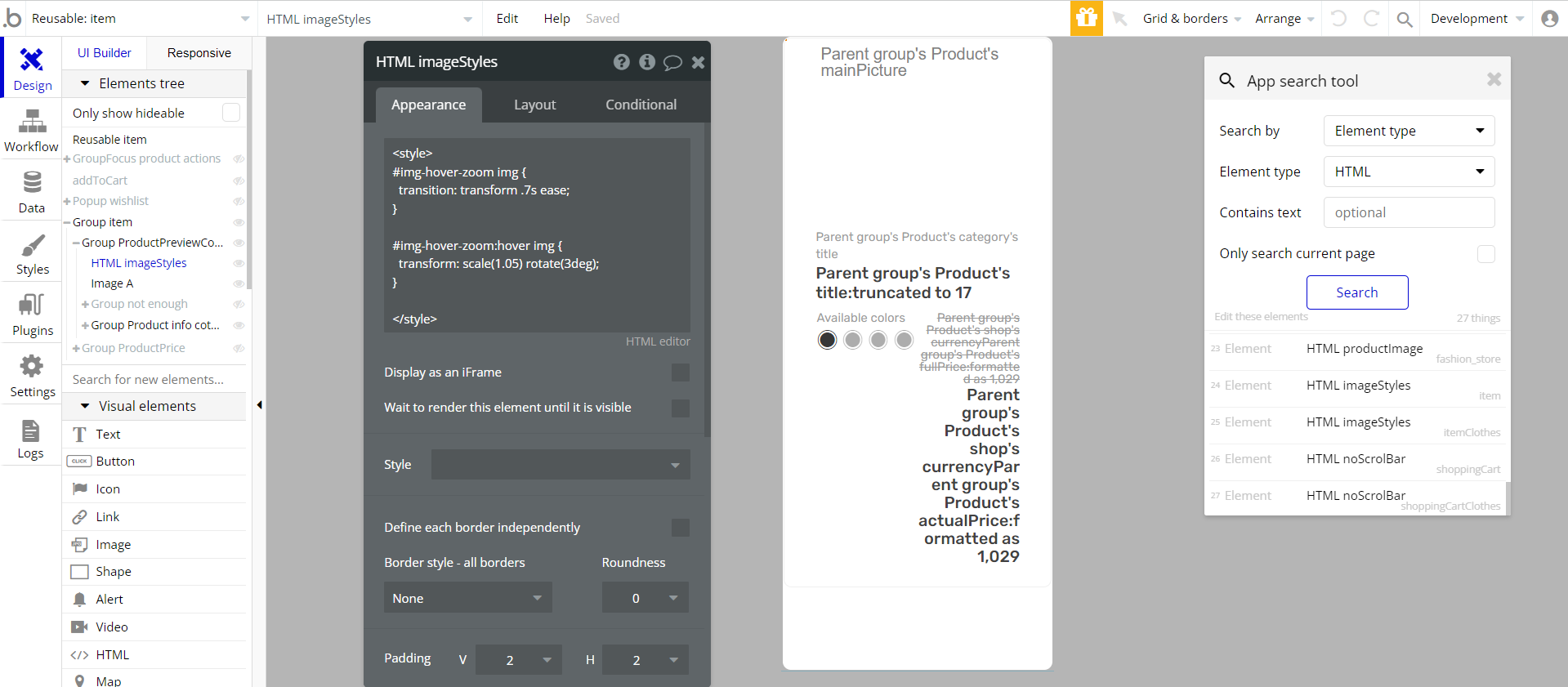
- HTML imageStyles - This code performs a specific zoom-in hover effect on every element it is attributed to.
- HTML product image - This code performs a specific zoom plus glow warp hover effect on every element that gets the id from the HTML.
electronic_login & fashion_store_login pages

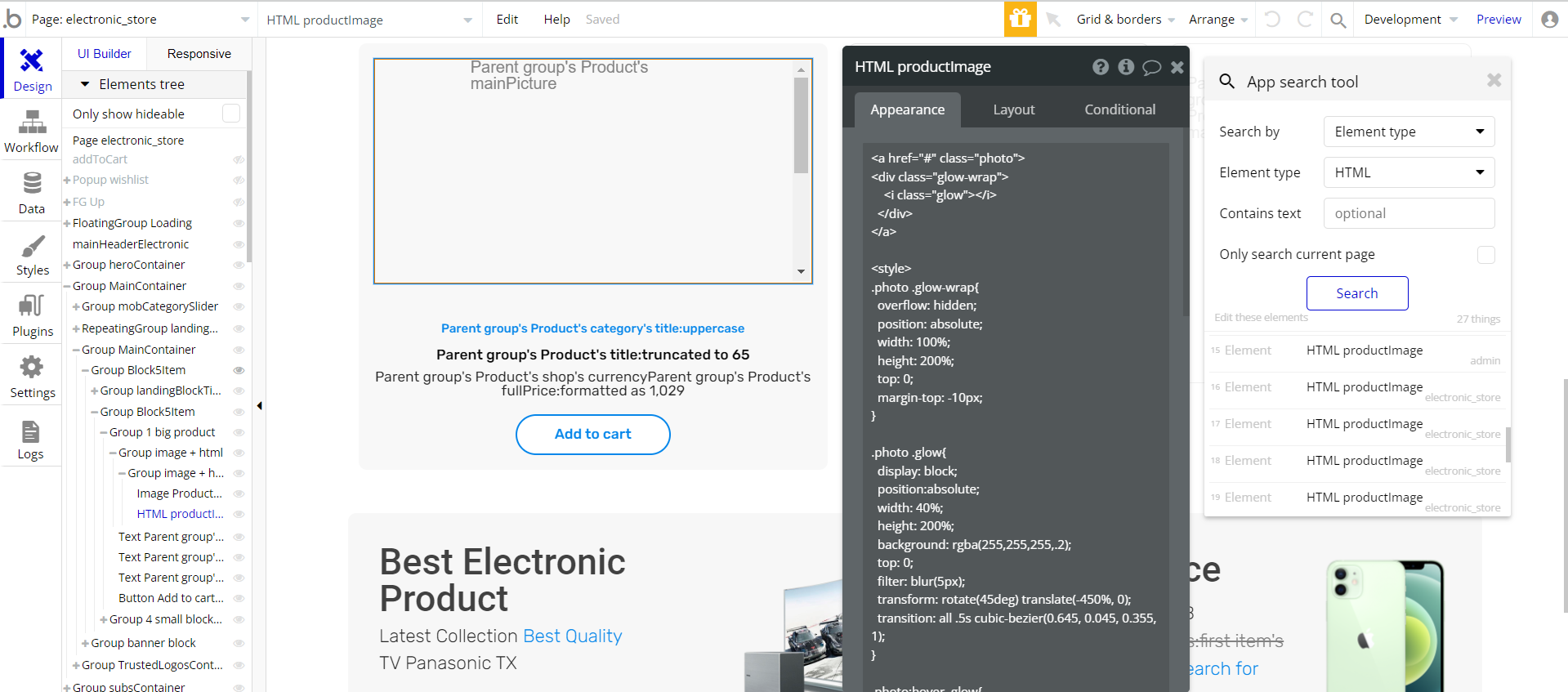
electronic_store page- HTML productImage - This code performs a specific zoom plus glow warp hover effect on every element that gets the id from the html.

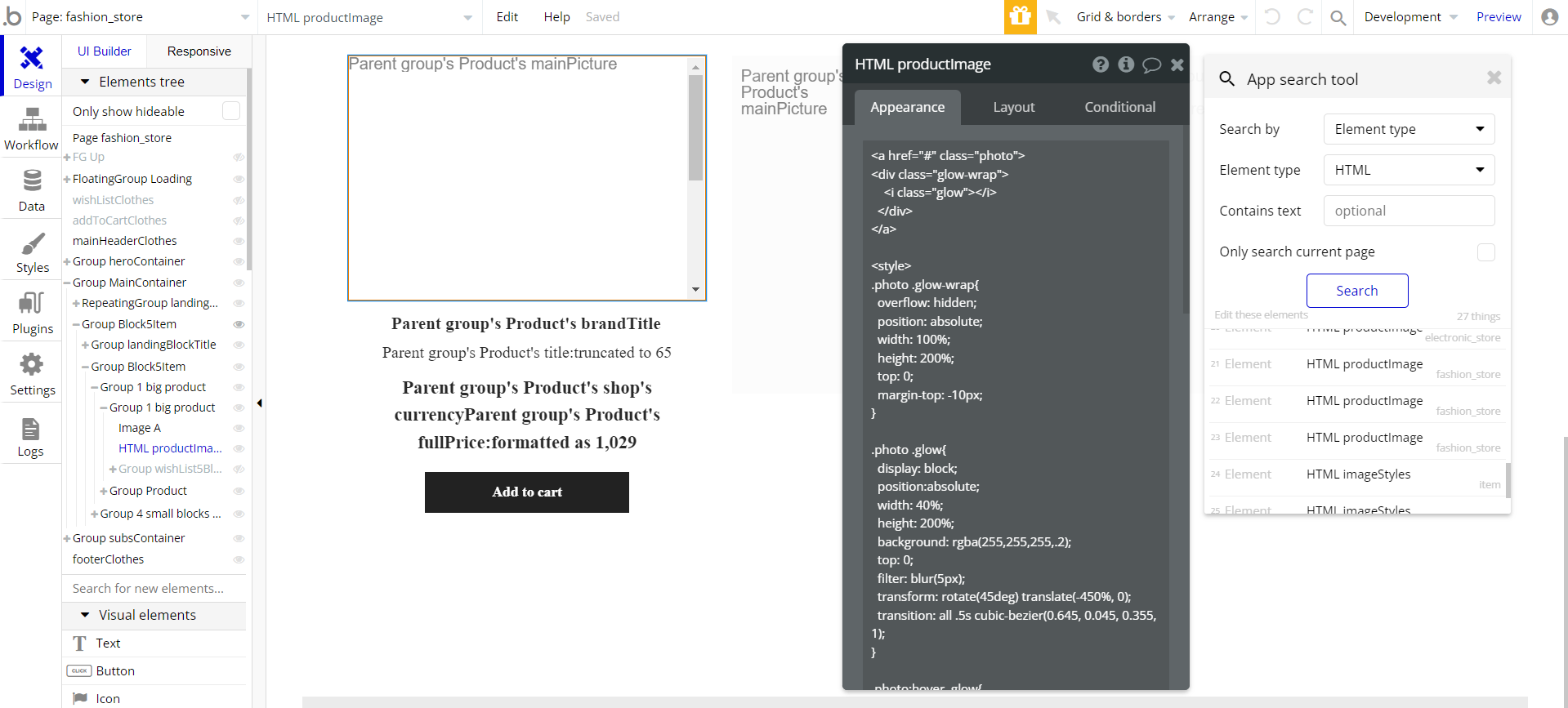
fashion_store page- HTML productImage - This code performs a specific zoom plus glow warp hover effect on every element that gets the id from the html.

item & item_Clothes (reusable elements)- HTML imageStyles - This code performs a specific zoom-in hover effect on every element it is attributed to.

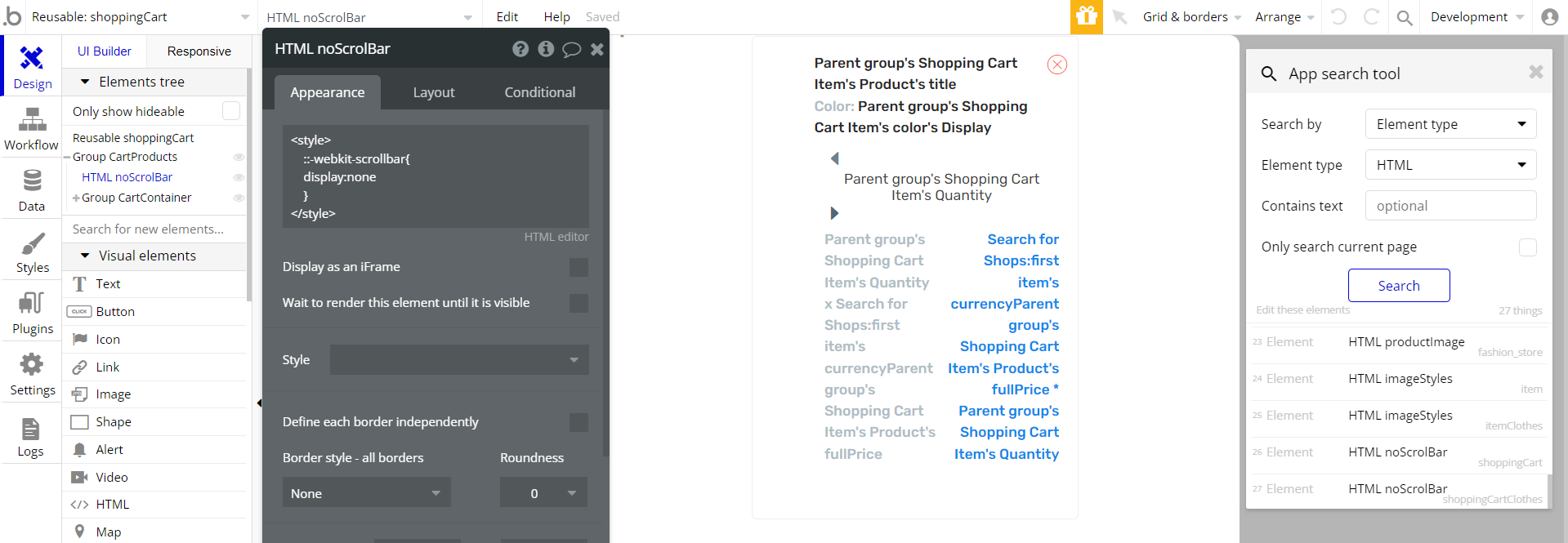
shoppingCart & ShoppingCartClothes (reusable elements)- HTML noScrollBar - This code is used for styling the scrollbar within the RG it refers to.

Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
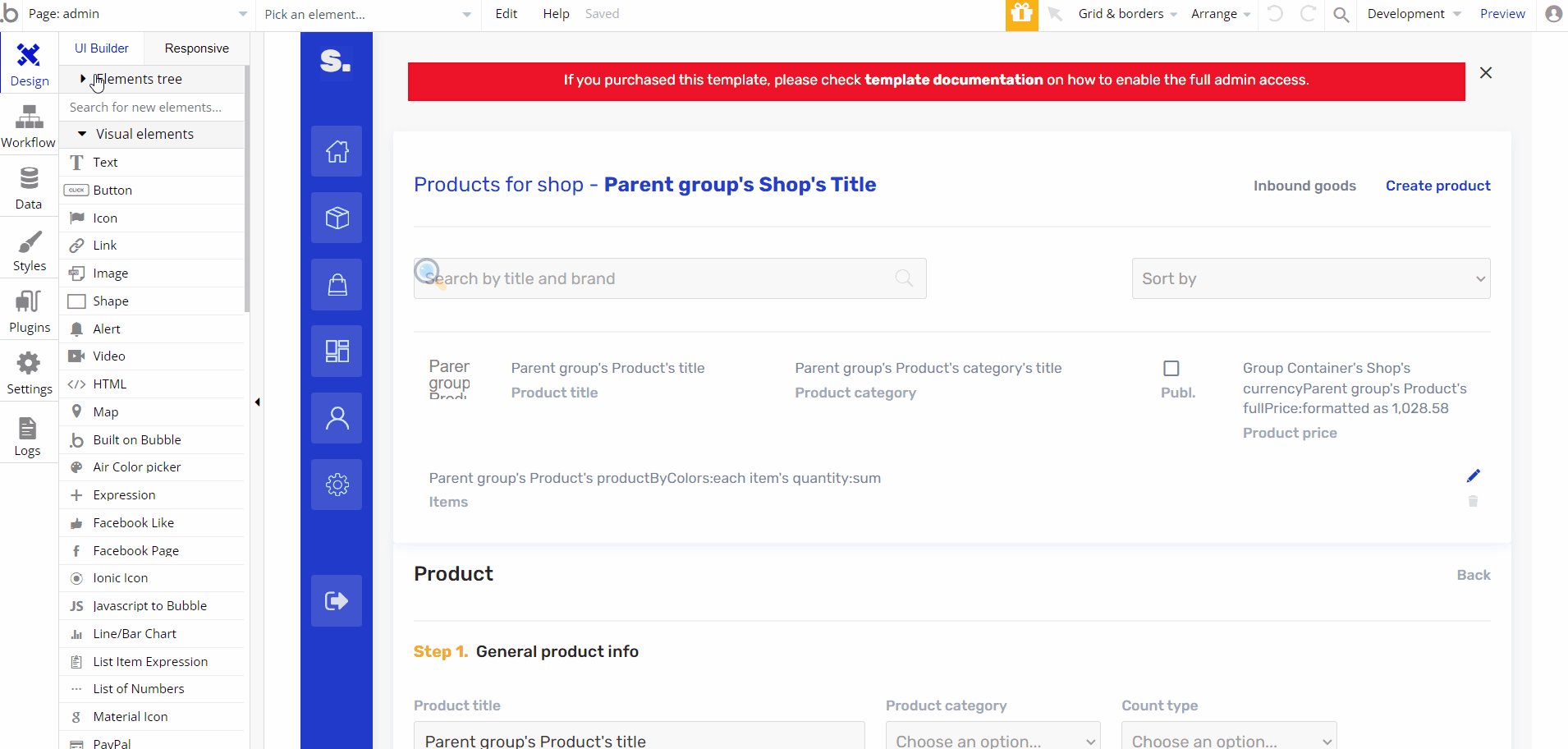
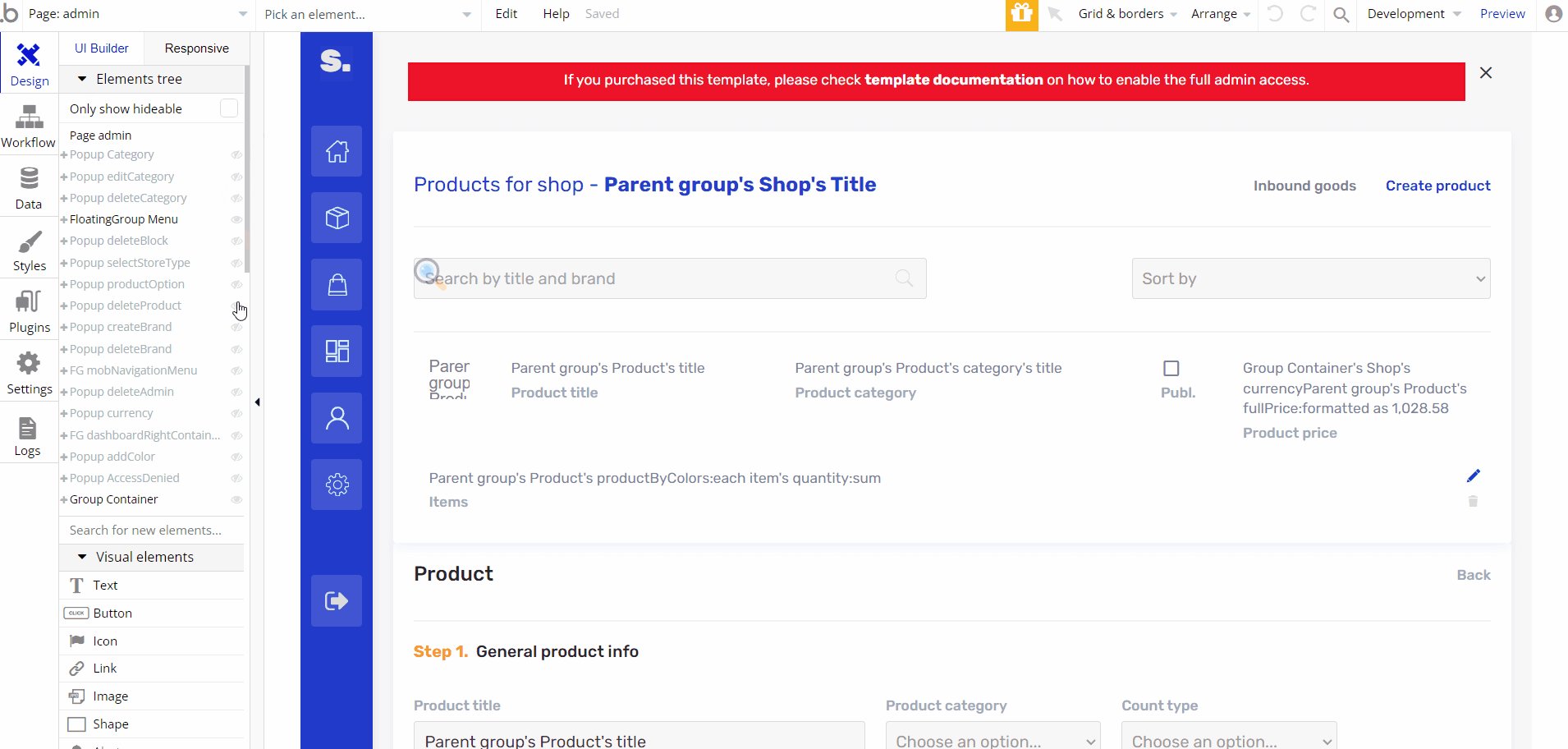
👀 Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Embedded Notes in Bubble Editor
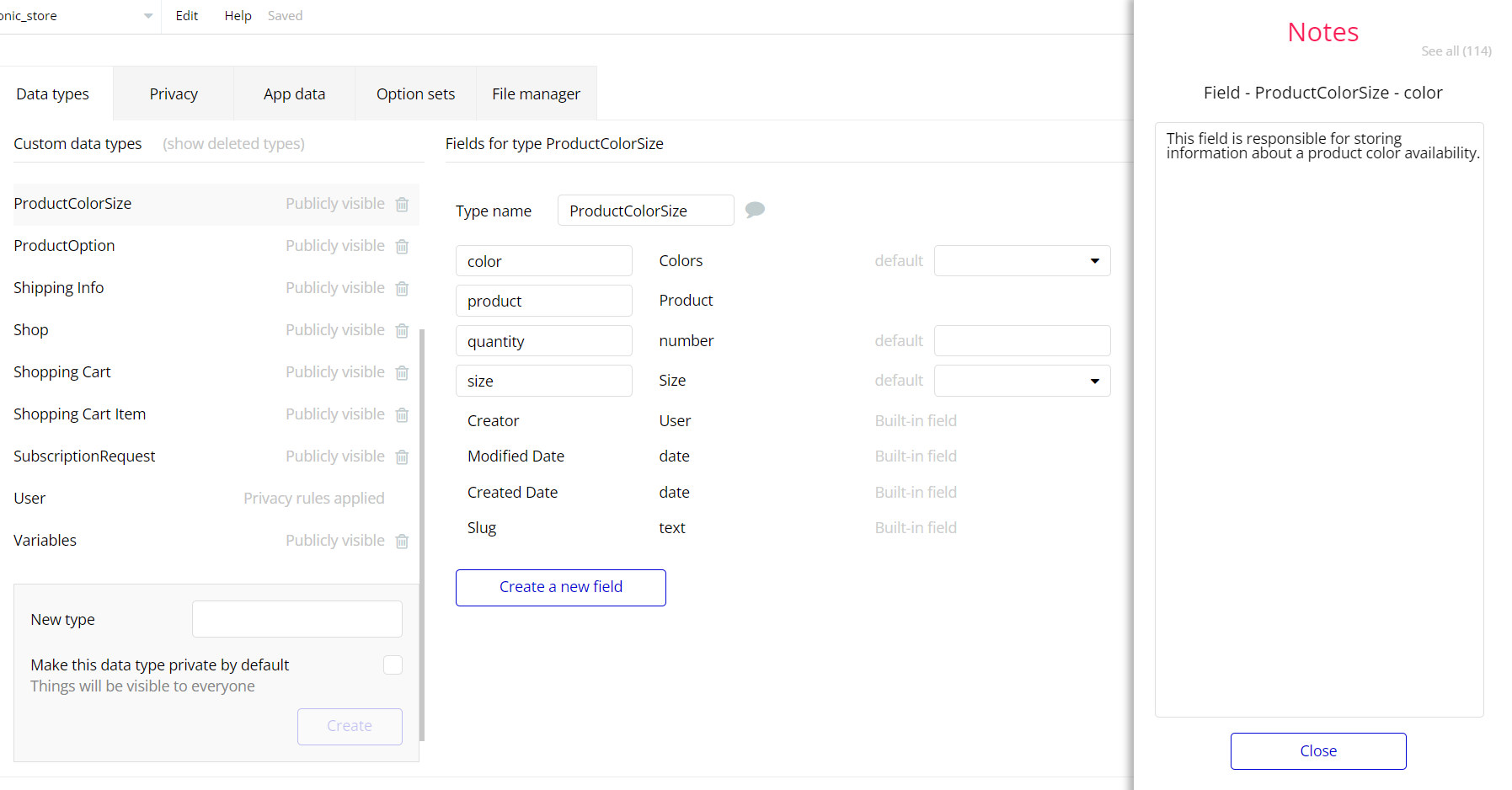
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.