This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
See Bubble manual information when working with data: - https://manual.bubble.io/help-guides/working-with-data; https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry. Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type. The User data type will have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manualBrand
This data type stores information about brands.
Field Name | Type | Notes |
brand | Shop | This field attributes a brand to a specific shop. |
title | text | This field holds a brand name. |
Category
This data type stores information about categories of items.
Field Name | Type | Notes |
categoryType | mainCategory | This field is of type mainCategory, which is an option set. It holds information about the category which is the highest in the hierarchy. |
icon | image | This field holds the colored category icon. |
icon_gray | image | This field holds the gray category icon. |
shop | Shop | This field links the category information with all other information about a shop. |
shopType | shopType | This field determines links the category to a specific shopType. |
title | text | This field holds the category title. |
FinishedOrder
This data type stores information about submitted orders.
Field Name | Type | Notes |
Order Items | List of Shopping Cart Items | This is a field that will store a list of purchased products. |
ShippingAddress | Shipping Info | This data type stores the shipping information that was used for an order. |
shop | Shop | This field pulls information about a shop specific details. |
shopType | shopType | This field attributes a finished order to a specific shopType. |
status | text | This field holds information about an order status. |
totalAmount | number | This field will keep an order total amount of money spent. |
transactionId | text | Here we'll store an order transaction id. |
LandingBlock
This data type stores information about items displayed in landing page.
Field Name | Type | Notes |
completed | yes / no | This state will either show, or not the blocks on the landing page. |
layoutType | layoutType | This data field determines which block are we editing. It is of type layout type which is an option set with the corresponding title to the type of block you're setting up. |
products | List of Products | This data type stores a list of products that will be shown for a respective layoutType. |
shop | Shop | Shop data field attributes information about a product from a specific shop. |
shopType | shopType | This field is determining the type of shop related to the landingBlock. |
title | text | This will be the title for your landing block . |
Product
This data type stores information about each registered product.
Field Name | Type | Notes |
actualPrice | number | This is a field that will show the actual price on the page. |
brandTitle | text | This field will store a product brand. |
category | Category | This field holds a product category. |
countType | CountType | This field has a type countType which is an option set and determines what measurement are we using for a specific product, either unit or kilogram. |
description | text | This field stores a product description. |
fullPrice | number | This is the full price of the product. |
images | List of images | This field stores a list of images for the product. |
mainPicture | image | This field was created in order for us to be able to manipulate which picture are we using for product presentation. |
productByColors | List of ProductColorSizes | This data filed is a list of productColorSizes which contains information about the color and size of a product. |
productDiscountPrice | number | This field stores a product price on discount. |
productOptions | List of productOptions | Product options data field stores a list of productsOptions which in essence is a list of features a product has. |
published | yes / no | This field determines whether a product will be shown in the store or not. |
sale | text | This is a field for storing a product sale price. |
shop | Shop | Shop data field attributes information about a product from a specific shop. |
shopType | shopType | This field is determining the type of shop related to the landingBlock. |
title | text | This field holds information about a product title. |
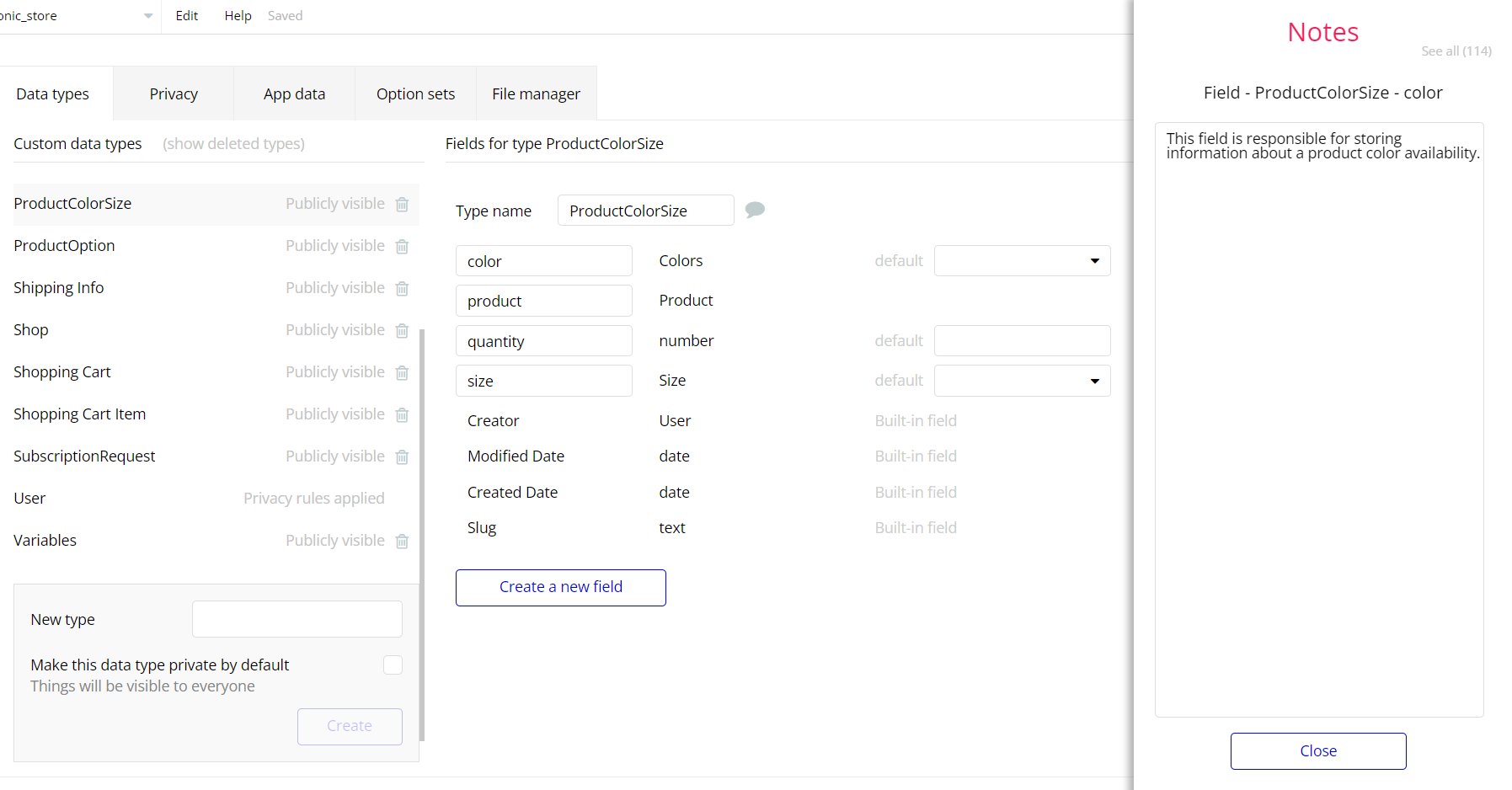
ProductColorSize
This data type stores each product's parameters.
Field Name | Type | Notes |
color | Colors | This field is responsible for storing information about a product color availability. |
product | Product | This is the link that we have to the Product data type, so that we can attribute all these values to a specific product. |
quantity | number | This field stores information about a product quantity in stock. |
size | Size | This field is of type size, and refers to measures of a human body depending on the product that is being presented. |
ProductOption
This data type stores each product's detailed description.
Field Name | Type | Notes |
description | text | This is a feature detailed description. |
product | Product | This is the link to the product that is being described. |
title | text | This is a feature title/headers |
Shipping Info
This data type stores all information about order shipping destination.
Field Name | Type | Notes |
Address line1 | text | This field stores the first address line. |
Address line 2 | text | This field stores the second address line. |
City | text | This field stores information about the city. |
Country | List Countrie (Countries) | Stores the information about the country name. |
Default Address | yes / no | This field determines which shipping address is the default one. |
Phone number | text | This field stores the phone number of a user. |
Zip code | text | This field is for the Zip code of a user. |
Shop
This data type stores information about a particular shop.
Field Name | Type | Notes |
category | List of Categorys | This field stores a list of categories that a shop might have. |
currency | text | This field stores the desired currency that you want to be visible on your website. |
customers | List of Users | This field will store a list of users that made at least one purchase on either of the platforms. This way we can later on sort them in the admin panel according to the shop they visited. |
email | text | This field will store the contact information for your shop, that later on will be shown in either the header or footer. |
landingBlocks | List of landingBlocks | This field will store a list of landingBlocks that you've created for each shopType. |
landingPicture | image | This field stores the image from the hero section of your landing page, for your specific shopType. |
logo | image | This field will store a specific shop colored logo. |
logoWhite | image | This field will store a specific shop white logo. |
phone | text | This field will store contact information for a specific shopType. |
products | List of Products | Products data field is of type list of products, and holds within itself products related to this shop |
shopType | shoptype | ShopType field is determining the type of shop related to the information inside the shop data type. |
Title | text | This field stores a shop title so that we can use that in the admin panel for headers. |
Shopping Cart
This data type stores information about the list of items registered in the shopping cart.
Field Name | Type | Notes |
ShoppingList | List of Shopping Cart Items | This list gives us the possibility to modify items whenever we're in the shopping cart. |
Shopping cart Item
This data type stores information about each item registered in the shopping cart.
Field Name | Type | Notes |
Bought | yes / no | This field allows to determine how many items were bought, also it marks a product whenever a user purchases it. |
color | Colors | This field is responsible for storing an item's color in your shopping cart. |
Product | Product | Product field stores the desired product when adding it to cart. |
productByColor | ProductColorSize | Stores either the color or the size, or both attributes about your product. |
Quantity | number | Determines how many products of every type were added to your cart. |
shop | Shop | Gives us a link to a shop attributes. |
shopType | shopType | Determines which shop type is the shopping cart item attributed to. |
size | Size | This field will store a products size that was added to the cart. |
TotalPrice | number | This field will store the amount due for your order. |
SubscriptionRequest
This data type stores emails of subscribed users.
Field Name | Type | Notes |
email | text | This field stores the email of a user in the database. |
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
Field Name | Type | Notes |
admin | yes / no | This field determines whether a user will have access to the admin panel or not. |
DefaultAddress | Shipping Info | This field will store the current default shipping address for a user. |
favoriteProducts | List of Products | This field is a list of favorited items a user selected. |
finishedOrders | List of finishedOrders | This field will store lists of all user's purchases. |
firstName | text | This field stores the first name of a user. |
Gender | Gender | This field stores the gender of a user. |
lastName | text | This field stores the first name of a user. |
latestViewed | List of Products | This is a list of latest viewed items, it is created so that it can populate the block located on the product details page, on either of the stores. |
phoneNumber | text | This is the field responsible for storing user's phone. |
profilePicture | image | This is the field responsible for storing user's profile picture. |
Shipping Address | List of Shipping Infos | This is the field that is responsible for storing lists of user's shipping addresses. |
shopCustomer | List of Shops | This is a list were users are being added after purchasing at least an item from your store. Information about this user will be available in the admin panel for the corresponding shop type. |
ShoppingCart | Shopping Cart | This field is responsible for holding information about products that a user added to hist cart. |
zipCode | text | This is the field that stores a user's zipcode. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Variables
This data type stores the right of the admin to use admin tools.
Field Name | Type | Notes |
admin | yes / no | Stores the right to use admin tools. |
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
AdminMenuMob
This field holds all the options for the mobile version of the admin dashboard. It comes with the following attributes:
Attribute | Type | Notes |
icon | image | Stores the default icon image. |
icon2 | image | Stored the second icon image. |
number | number | Stores the order number. |
parametr | text | Stores the name of the category. |
The options for this set are:
Option | Notes |
Dashboard | Stores the name of the category. |
Products | Stores the name of the category. |
Categories | Stores the name of the category. |
Brands | Stores the name of the category. |
Landing Settings | Stores the name of the category. |
Customers | Stores the name of the category. |
Admin Settings | Stores the name of the category. |
Orders | Stores the name of the category. |
Log out | Stores the name of the category. |
Colors
This option set is used for product color selection. It comes with the following attribute:
Attribute | Type | Notes |
hexCode | text | Stores the color HEX value. |
The options for this set are:
Option | Notes |
Azure | Stores name of the color. |
Beige | Stores name of the color. |
Black | Stores name of the color. |
Blue | Stores name of the color. |
Brown | Stores name of the color. |
Gold | Stores name of the color. |
Green | Stores name of the color. |
Gray | Stores name of the color. |
Orange | Stores name of the color. |
Pink | Stores name of the color. |
Purple | Stores name of the color. |
Red | Stores name of the color. |
Silver | Stores name of the color. |
White | Stores name of the color. |
Yellow | Stores name of the color. |
CountType
This option set is used for selecting measurement units. It comes only with the build-in "Display" attribute.
The options for this set are:
Option | Notes |
Unit | Stores the measurement unit name. |
Kg | Stores the measurement unit name. |
CurrencyType
This option set is used for selecting the currency used for payment. It comes only with the build-in "Display" attribute.
The options for this set are:
Option | Notes |
$ | Stores the currency name. |
€ | Stores the currency name. |
AR$ | Stores the currency name. |
AUD | Stores the currency name. |
AZN | Stores the currency name. |
BHD | Stores the currency name. |
R$ | Stores the currency name. |
BGN | Stores the currency name. |
CAD | Stores the currency name. |
XOF | Stores the currency name. |
CL$ | Stores the currency name. |
CNY | Stores the currency name. |
COP | Stores the currency name. |
Kč | Stores the currency name. |
DKK | Stores the currency name. |
EGP | Stores the currency name. |
FJD | Stores the currency name. |
GEL | Stores the currency name. |
HK$ | Stores the currency name. |
HUF | Stores the currency name. |
Rs | Stores the currency name. |
Rp | Stores the currency name. |
IRR | Stores the currency name. |
₪ | Stores the currency name. |
¥ | Stores the currency name. |
JOD | Stores the currency name. |
KZT | Stores the currency name. |
KRW | Stores the currency name. |
KWD | Stores the currency name. |
MYR | Stores the currency name. |
MXN | Stores the currency name. |
MDL | Stores the currency name. |
NAD | Stores the currency name. |
TWD | Stores the currency name. |
NZD | Stores the currency name. |
NOK | Stores the currency name. |
OMR | Stores the currency name. |
zł | Stores the currency name. |
£ | Stores the currency name. |
QAR | Stores the currency name. |
RON | Stores the currency name. |
RUB | Stores the currency name. |
SAR | Stores the currency name. |
S$ | Stores the currency name. |
ZAR | Stores the currency name. |
SEK | Stores the currency name. |
CHF | Stores the currency name. |
THB | Stores the currency name. |
TL | Stores the currency name. |
AED | Stores the currency name. |
Gender
This option set is used for selecting the user's gender. It comes only with the built-in "Display" attribute.
The options for this set are:
Option | Notes |
male | Stores the gender name. |
female | Stores the gender name. |
LayoutType
This option set is used for layout type selection. It comes only with the built-in "Display" attribute.l
The options for this set are:
Option | Notes |
fourBlocksInRow | Stores the layout design name. |
fourBlocks | Stores the layout design name. |
fiveBlocks | Stores the layout design name. |
Logos
This option set is used for logo selection. It comes with the following attribute:
Attribute | Type | Notes |
displayNum | number | Stores the order value to display. |
picture | image | Stores the logo default image. |
pictureHover | image | Stores the image that appears on hover. |
The options for this set are:
Option | Notes |
Apple | Stores brand name. |
Xiaomi | Stores brand name. |
Sony Playstation | Stores brand name. |
Huawei | Stores brand name. |
Motorola | Stores brand name. |
LG | Stores brand name. |
MainCategory
This option set is used for selecting a product's category. It comes with the following attribute:
Attribute | Type | Notes |
Picture | image | Stores the category representative image. |
The options for this set are:
Option | Notes |
Sale | Stores the category name. |
Designers | Stores the category name. |
Clothing | Stores the category name. |
Shoes | Stores the category name. |
Bags | Stores the category name. |
Accessories | Stores the category name. |
ShopType
This option set is used for selecting the shop's type. It comes with the following attribute:
Attribute | Type | Notes |
comingSoon | yes / no | Stores the value that indicates if the store is already available or not. |
icon | image | Stores the shop's default image. |
icon2 | image | Stores the shop's second image. |
The options for this set are:
Option | Notes |
Electronics | Stores the shop title. |
Clothes | Stores the shop title. |
Home & Recreation | Stores the shop title. |
Sports & Recreation | Stores the shop title. |
Food | Stores the shop title. |
Accessories | Stores the shop title. |
Size
This option set is used for selecting the wear's size. It comes with the following attribute:
Attribute | Type | Notes |
Type | SizeType | Indicates the size type. |
The options for this set are:
Option | Notes |
XS | Stores the size value. |
S | Stores the size value. |
M | Stores the size value. |
L | Stores the size value. |
XL | Stores the size value. |
XXL | Stores the size value. |
36 | Stores the size value. |
37 | Stores the size value. |
38 | Stores the size value. |
39 | Stores the size value. |
40 | Stores the size value. |
41 | Stores the size value. |
SizeType
This option set is used for selecting the type of size for wear. It comes only with the built-in "Display" attribute.
The options for this set are:
Option | Notes |
Clothes | Stores the wear category name. |
Shoes | Stores the wear category name. |
Sorting
This option set is used for sorting the products. It comes with the following attribute:
Attribute | Type | Notes |
descending | yes / no | Indicates if the ordering is (not) descending. |
dynamicSortField | text | Indicate the type of sorting. |
The options for this set are:
Option | Notes |
A-Z | Stores the type of sorting. |
Z-A | Stores the type of sorting. |
Newest | Stores the type of sorting. |
Oldest | Stores the type of sorting. |
Highest price | Stores the type of sorting. |
Lowest price | Stores the type of sorting. |
Status
This option set is used for selecting order status. It comes with the following attribute:
Attribute | Type | Notes |
sortNum | number | Indicates the order status number. |
The options for this set are:
Option | Notes |
All | Stores the status name. |
Processing | Stores the status name. |
Shipped | Stores the status name. |
Delivered |

Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.