This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
Footer
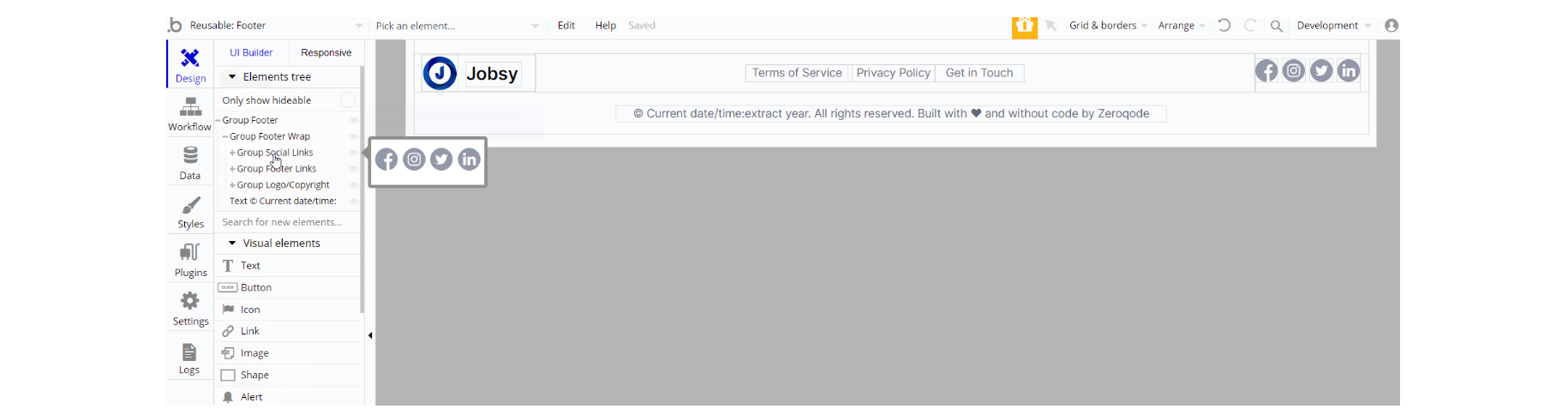
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.

This reusable element is designed to be used on most pages, and it consists of one main group "Footer" which holds the "Footer Wrap" group used as a container for all other elements (texts, groups).

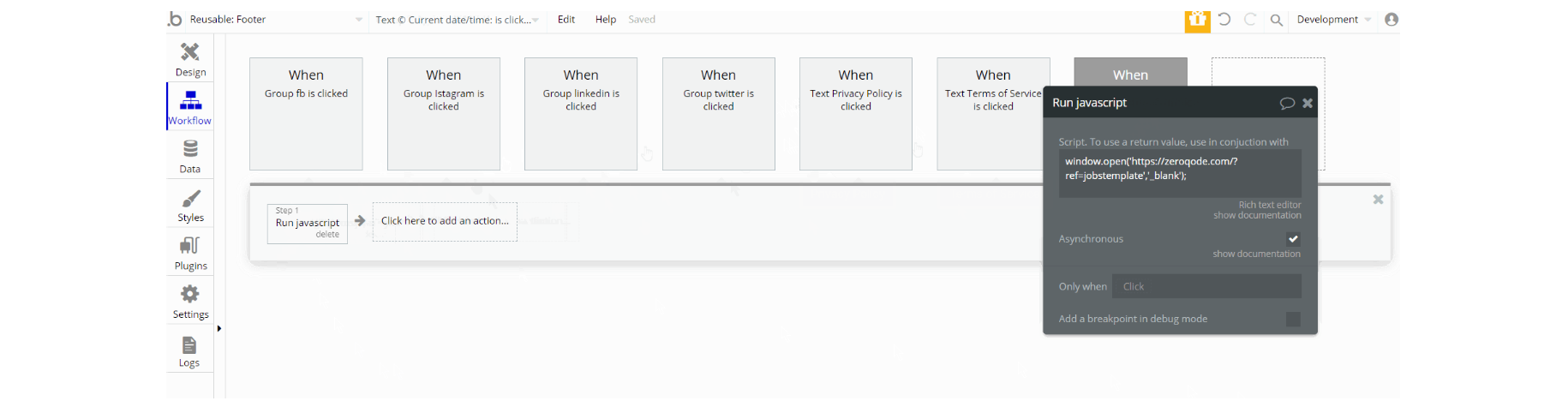
The workflows on this element are used just for navigation to websites by using plugin's action to open an external website (i.e a URL address), go to page actions and Toolbox plugin's action Run javascript - used for opening a new browser window.
Tip: Make sure you have Privacy and Terms links here, as well as create these separate pages. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
header
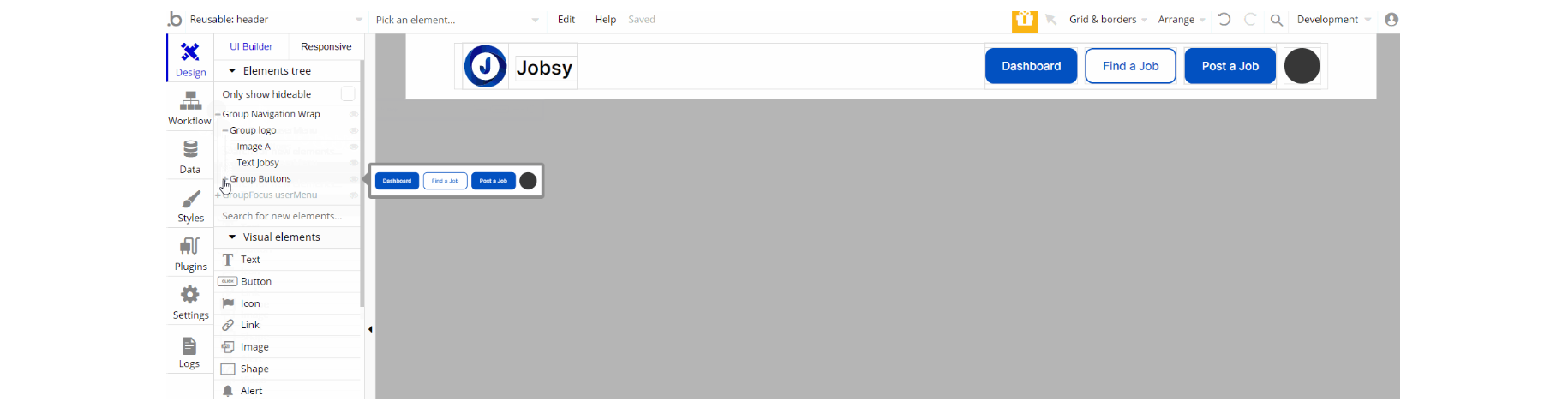
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features are - search, shopping cart (for ecommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using as inspiration for your own

This reusable element is designed to be used on most pages, it consists of the main group "Navigation Wrap" container which holds all of the elements (groups, buttons, text, and image) for design.
The GroupFocus "userMenu" element is fixed relative to the page and visible only when the user clicks on "userProfile" element.

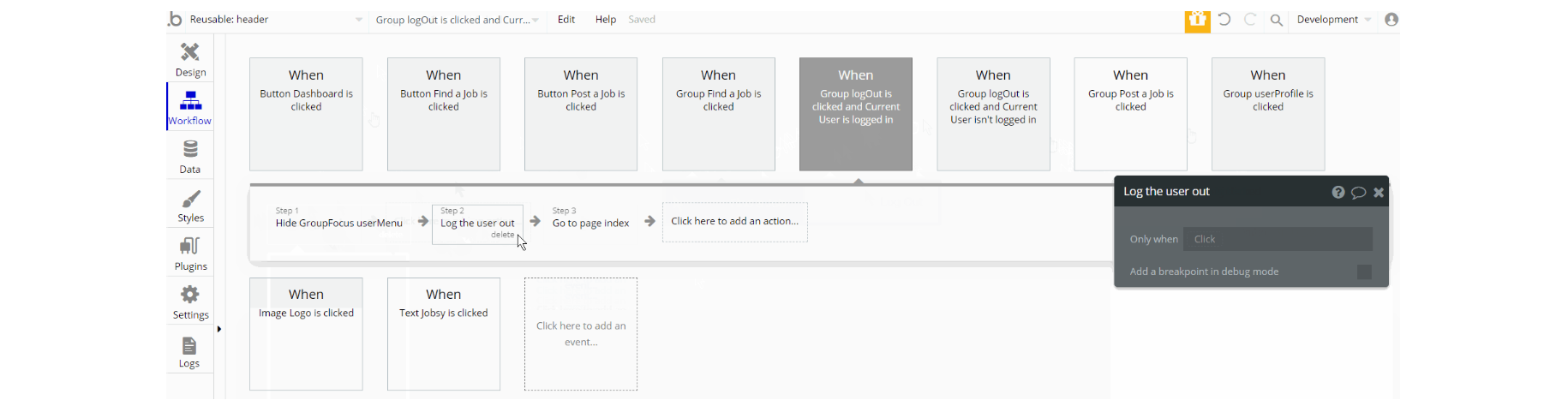
The workflows on this element are mostly of navigation to different pages within the template by using go to page actions, show and hide actions used for element visibility and Log the user in or Log out in the application.
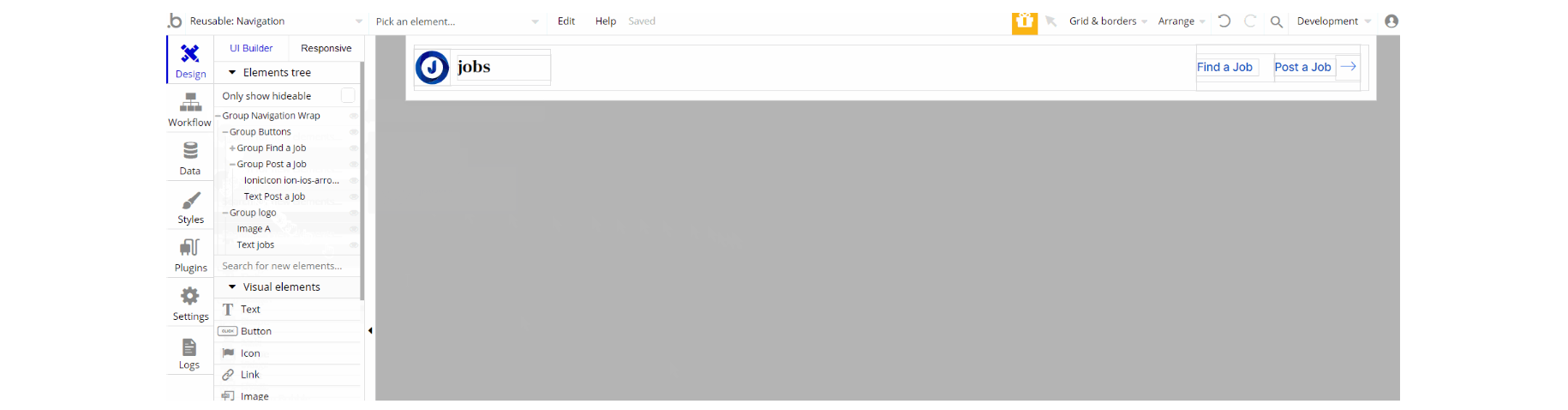
Navigation
This navigation reusable element is used as a small navigation tool and sits on top of
reset_pw and 404 pages.
This reusable element is designed to be used on a couple of pages and consists of a main container "Navigation Group" which contains the elements (texts, groups, and images).

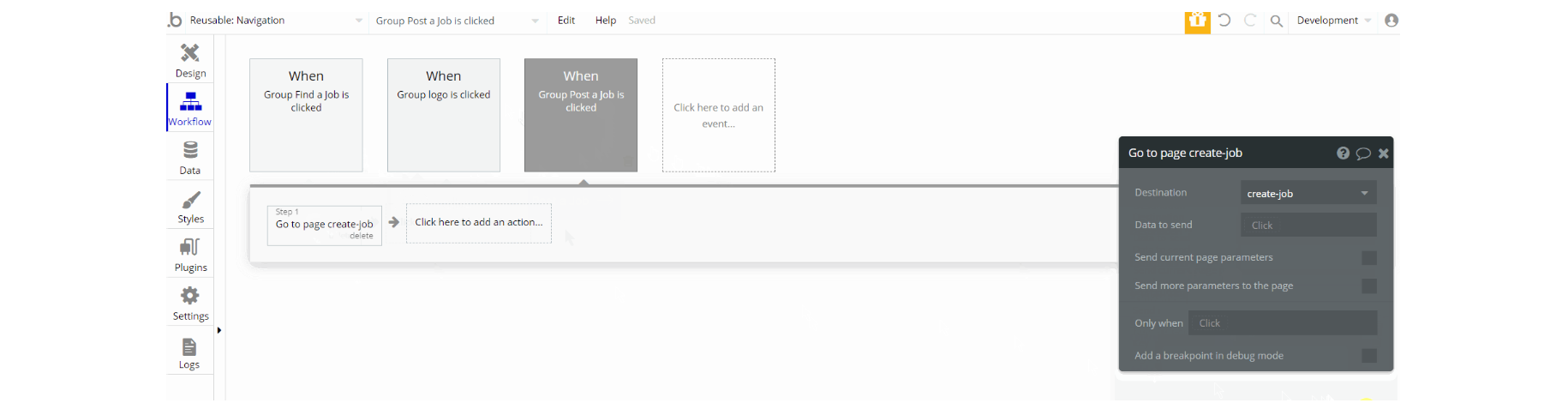
The workflows on this element are only for navigation to different pages within the template by using go to page actions.
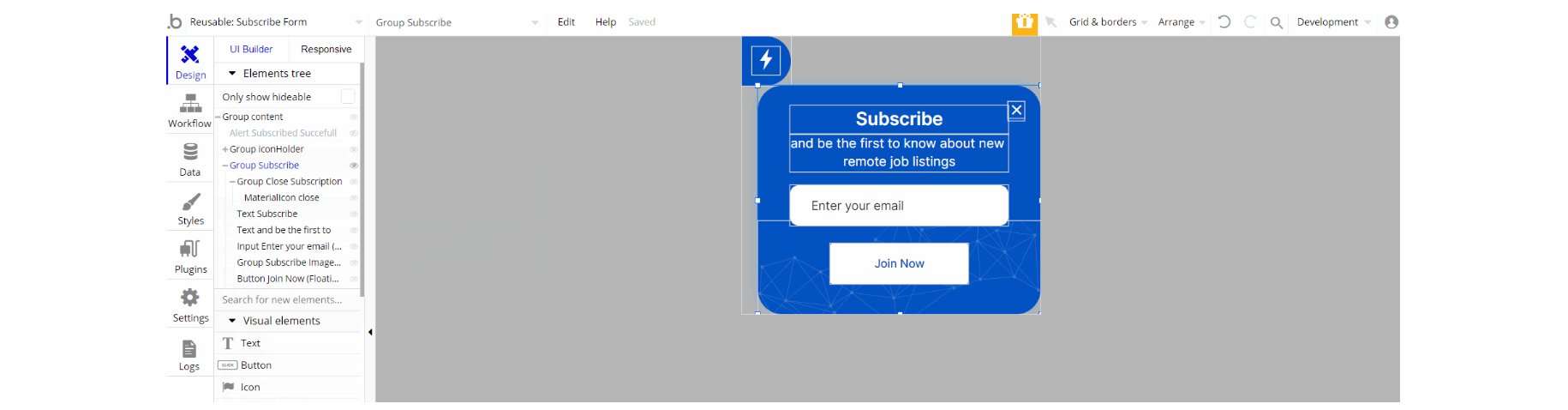
Subscribe Form
The reusable element is a simple subscription form to a company's mailing list.

This reusable element is designed to be used on index and job pages, and it consists of main container Group "content" which holds all of the elements for this form (texts, groups, inputs)

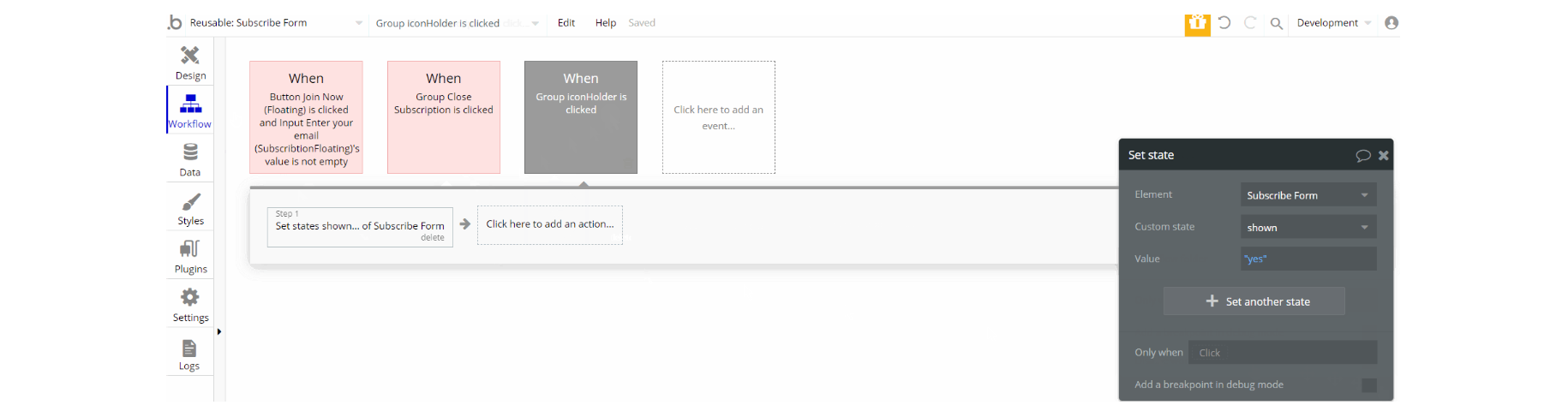
The workflows on this element are set state values actions for showing/hiding the element on click and working with database - create a new thing for Subscribers data type.