This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
Footer
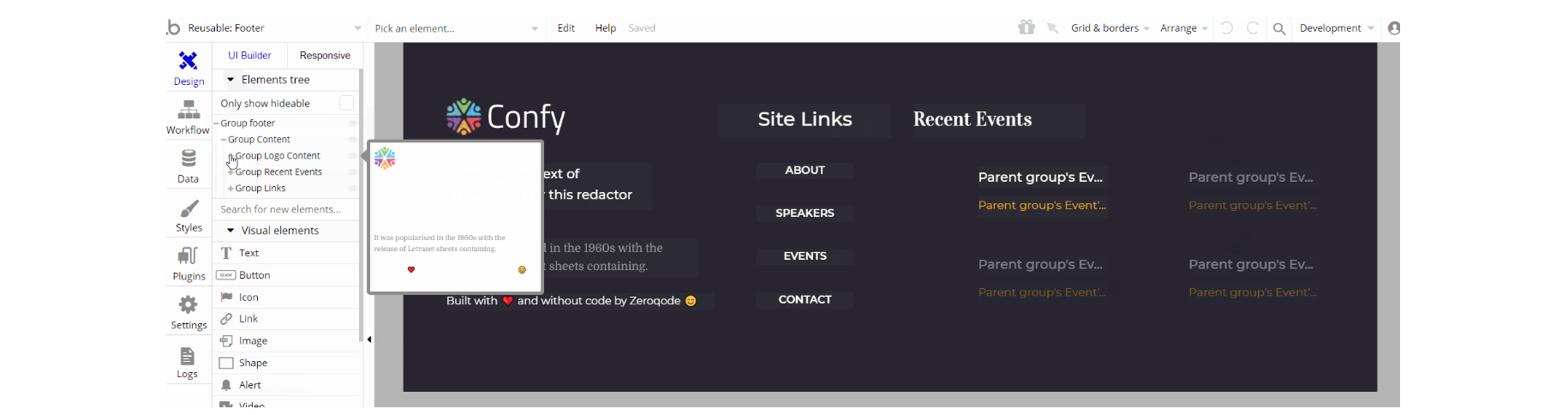
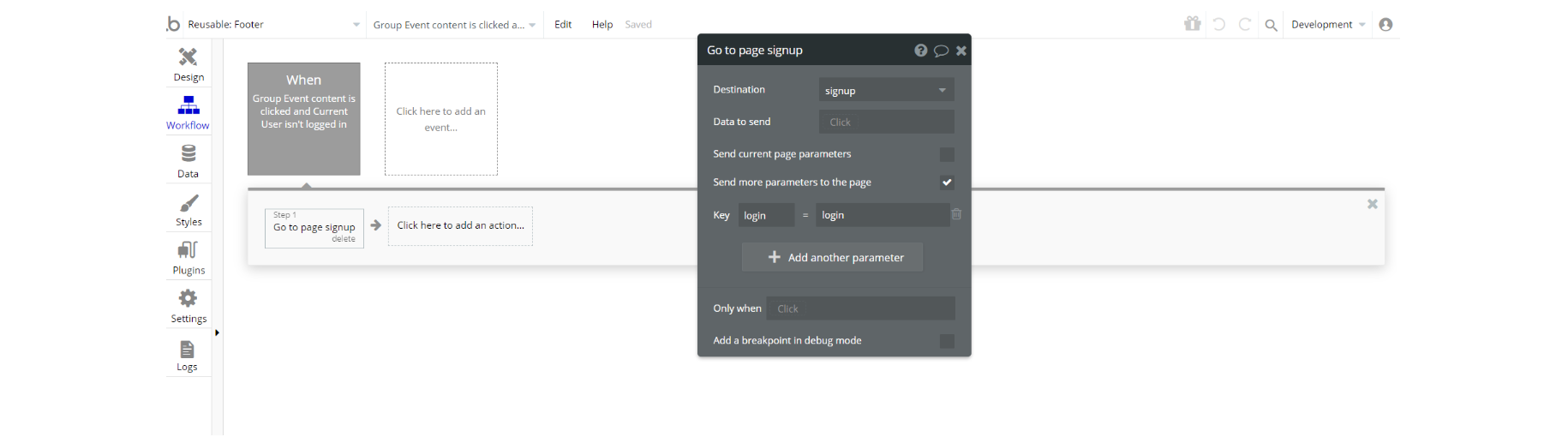
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as company's social media, navigation and copyright notices. A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.

This reusable element is designed to be used across the application. It contains the main container Group "footer" that holds Group "Content". The group "Content" is divided into sections group "Logo Content", group "Recent Events" and group "Links" which are used for respective content (text, links, repeating groups) to display on the page.

Tip: Add Privacy and Terms page links here, as well as create separate pages for these links. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
Header
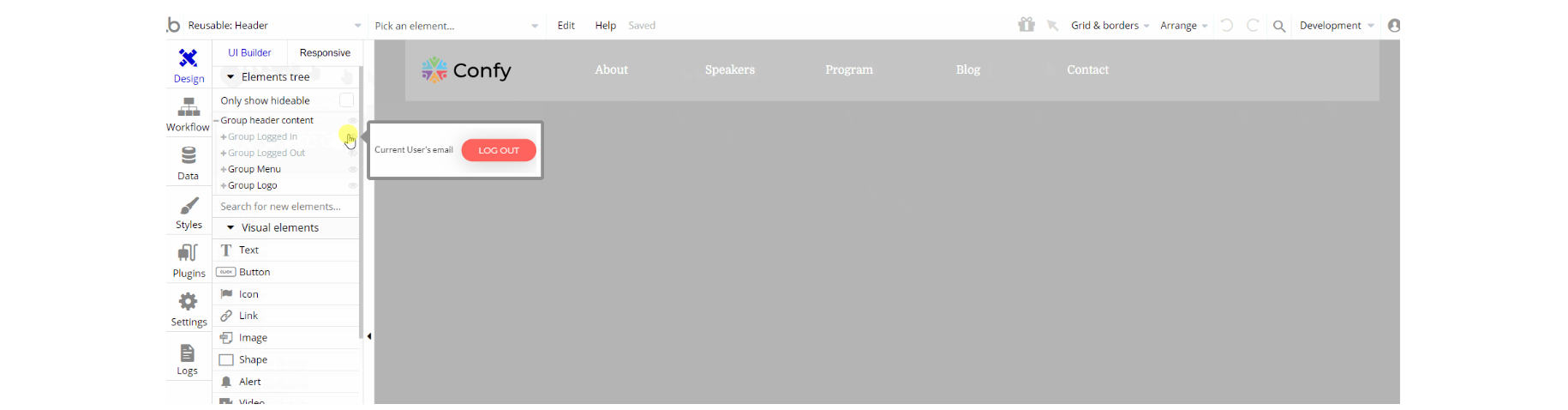
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for company's logo, navigation and page title which are part of a consistent user experience that all good websites share.
Other common header features are, search, shopping cart (for ecommerce), login/logout, user profile and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.
Tip: Initially, your design elements might be hidden in your editor.
Here is how to unhide 👀 them:

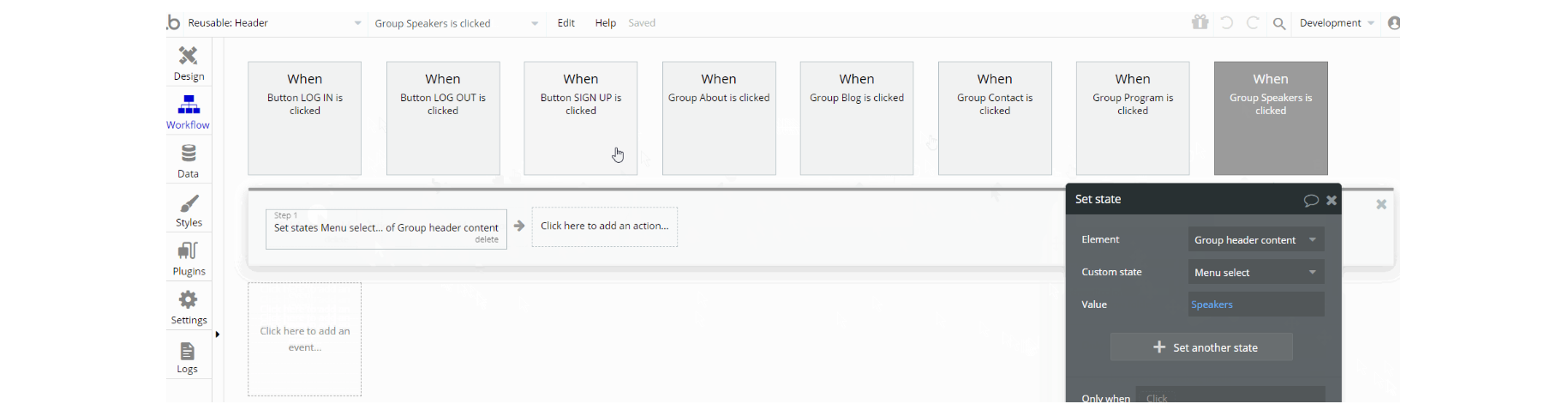
This reusable element is designed as one main container Group "header content". It is divided into four groups: Group "Menu", Group "Logo", Group "Logged in" and Group "Logged out" used to display the menu and CTAs with a logo in header.

The workflows are pretty straightforward for this element, by using set state values and logging out the user.