This guide is the beginning of the documentation with the built-in Notes for database. Will help you gain a better understanding of how the template and Bubble works.
Starting with Template
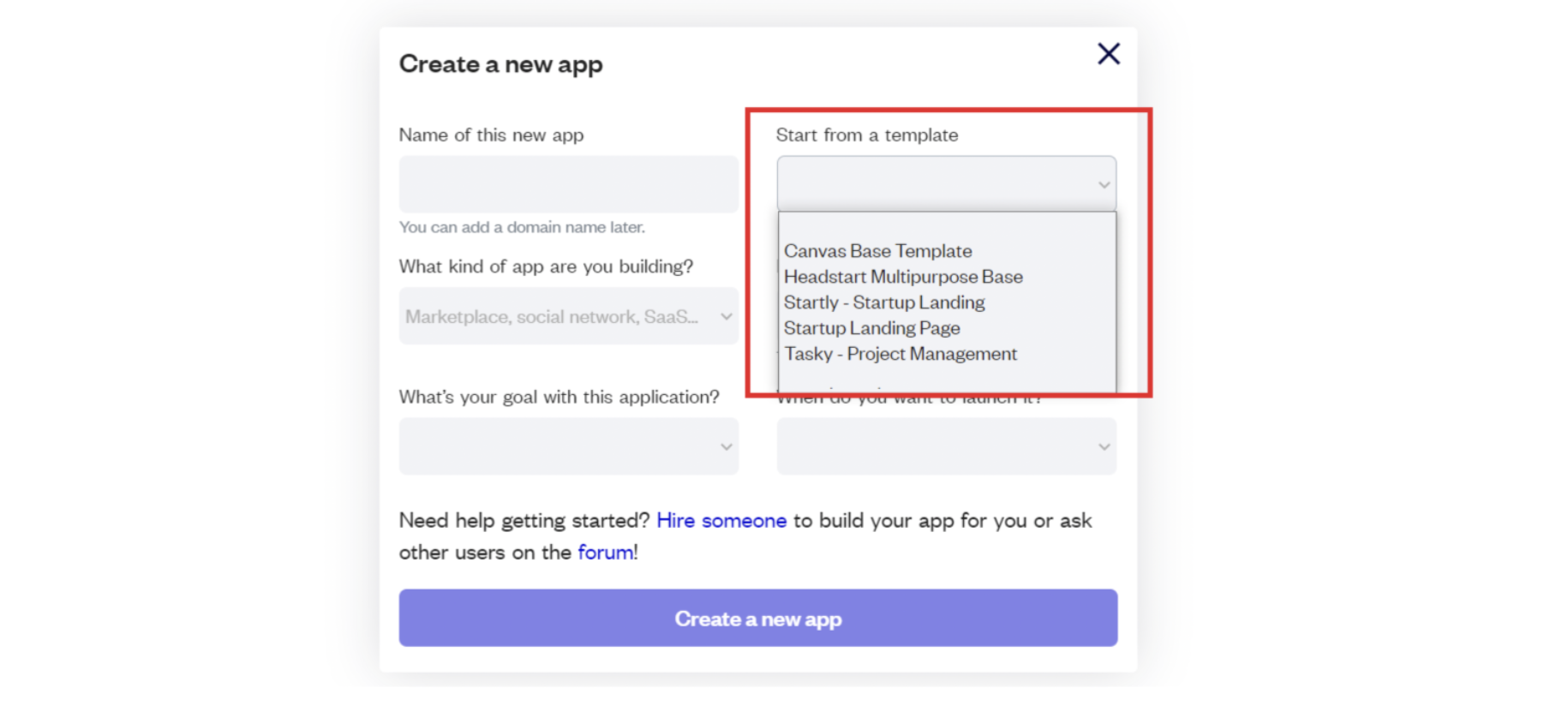
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.Wait for Bubble to load the application with all the data.

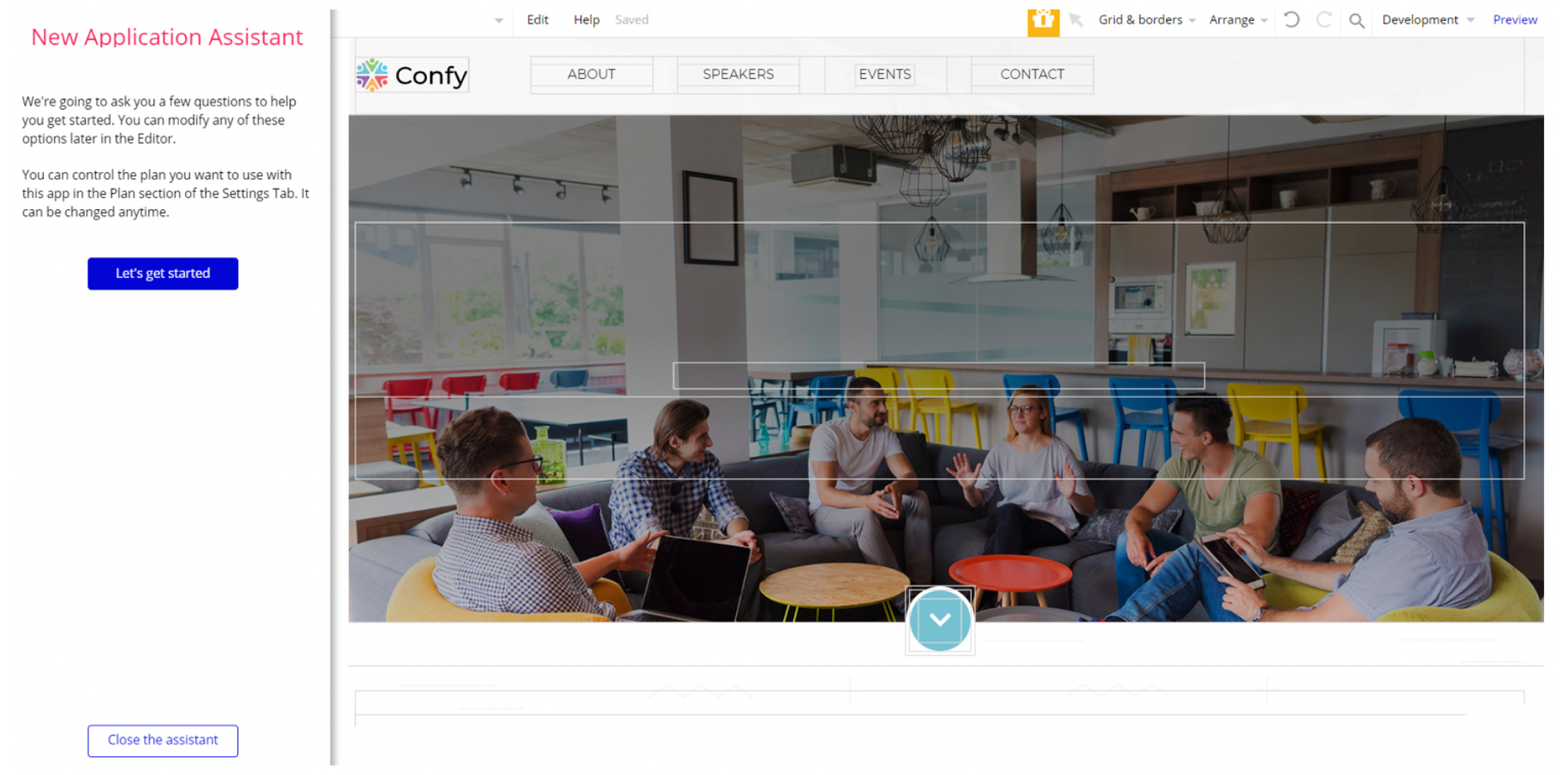
After the application has loaded, you'll see the Bubble Assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

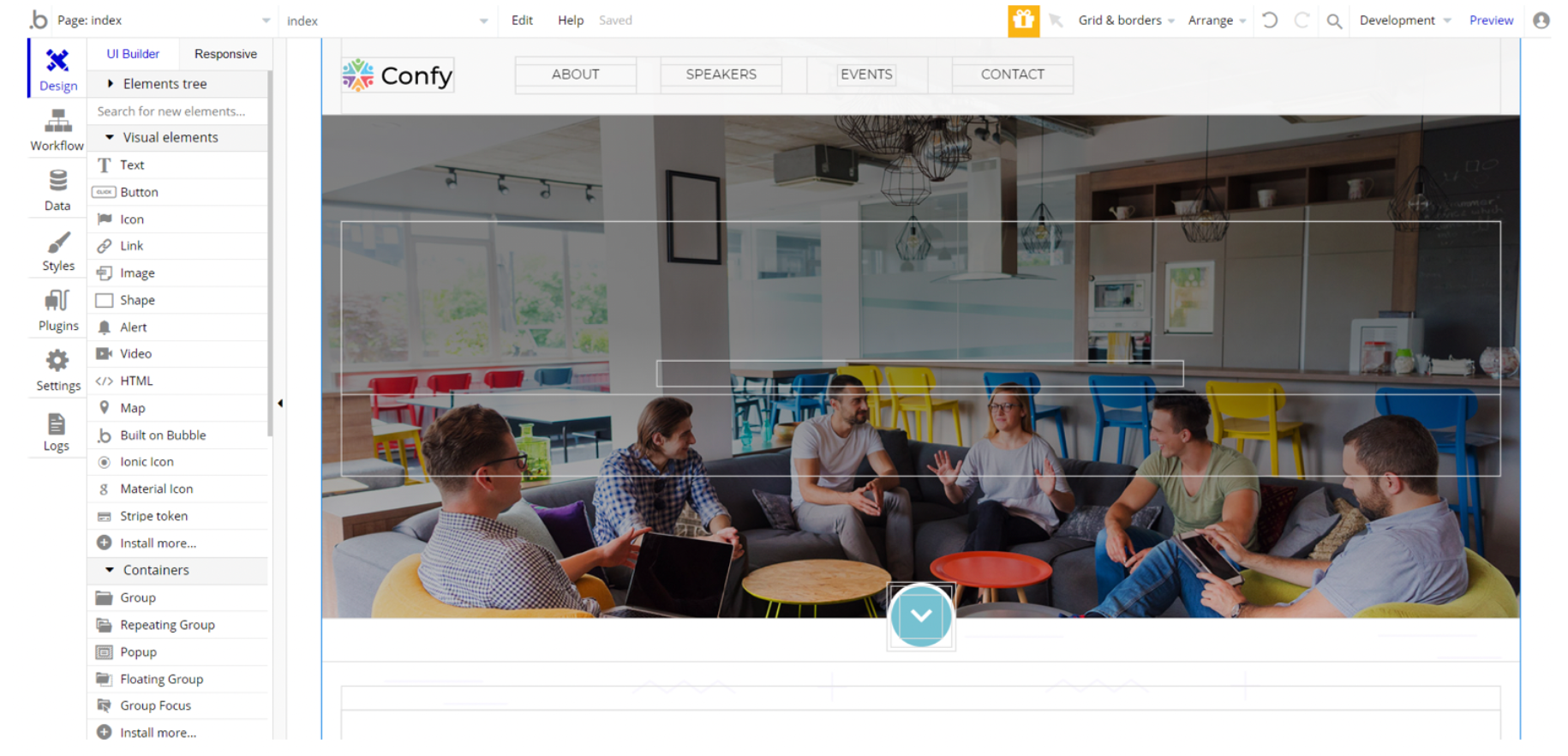
Now you're ready to go and dive into Bubble no-code development toolset.

Congrats: You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
In order to delete demo items, follow the instructions:
Database setup
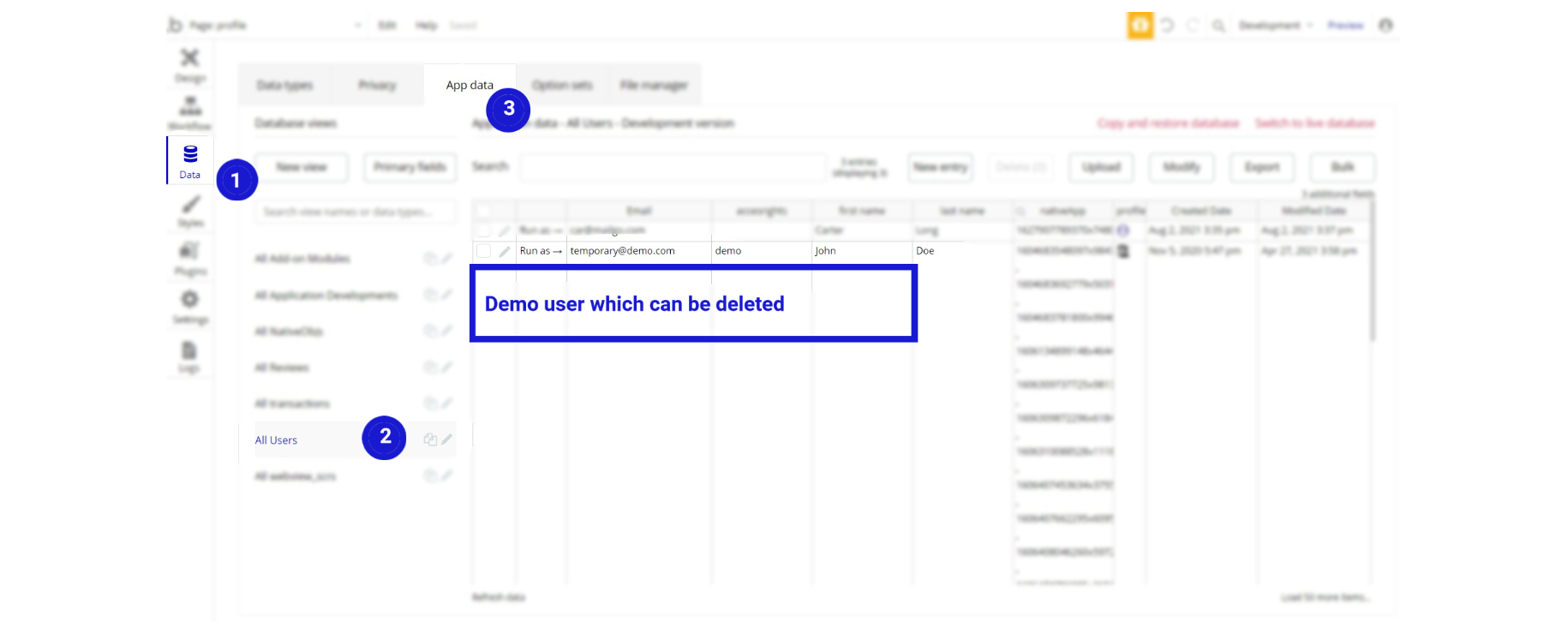
To access and delete the demo account follow the steps:
- Access Data Tab
- Go to App data
- All Users thing
- Find the temporary@demo.com (and other @demo/test account) which can be removed from the database

Button setup
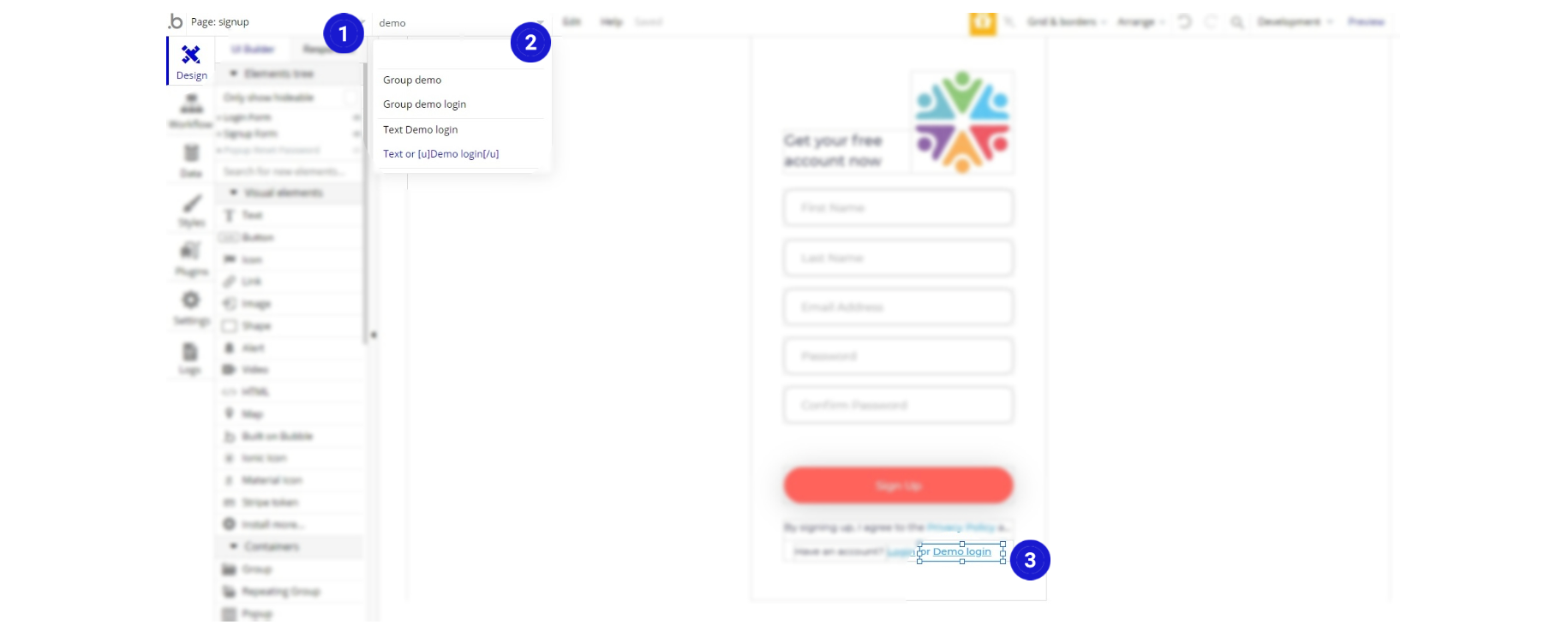
To remove Demo (login) buttons follow the steps
signup page
- Access the Element:
signuppage
- Use the search on the page
- Find Buttons Demo login (Groups/Texts)
- Select and delete these elements with their respective workflows

Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Payments
This template is using Stripejs Plugins for payments.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
- This template is using the Stripe.js 2 plugin version 1.6.5 for payments. In this step please follow the Stripe.js instruction to setup: https://bubble.io/plugin/stripejs-2-1491714407143x279212378954661900
- Create Publishable and Secret keys in your Stripe dashboard
- Set the 'Publishable' and 'Secret' keys, no changes required
- Set the 'Authorization (shared headers)' field to "Bearer " where is your Secret Key
- Add the Stripe Element on your page to build out payment collection and SCA/3D-Secure payment flows (used on user-profile page)
Important: If you want to upgrade the plugin version you'll need to modify the workflows according to latest the respective version.
2. The second step is to configure the API Connector plugin within your editor.
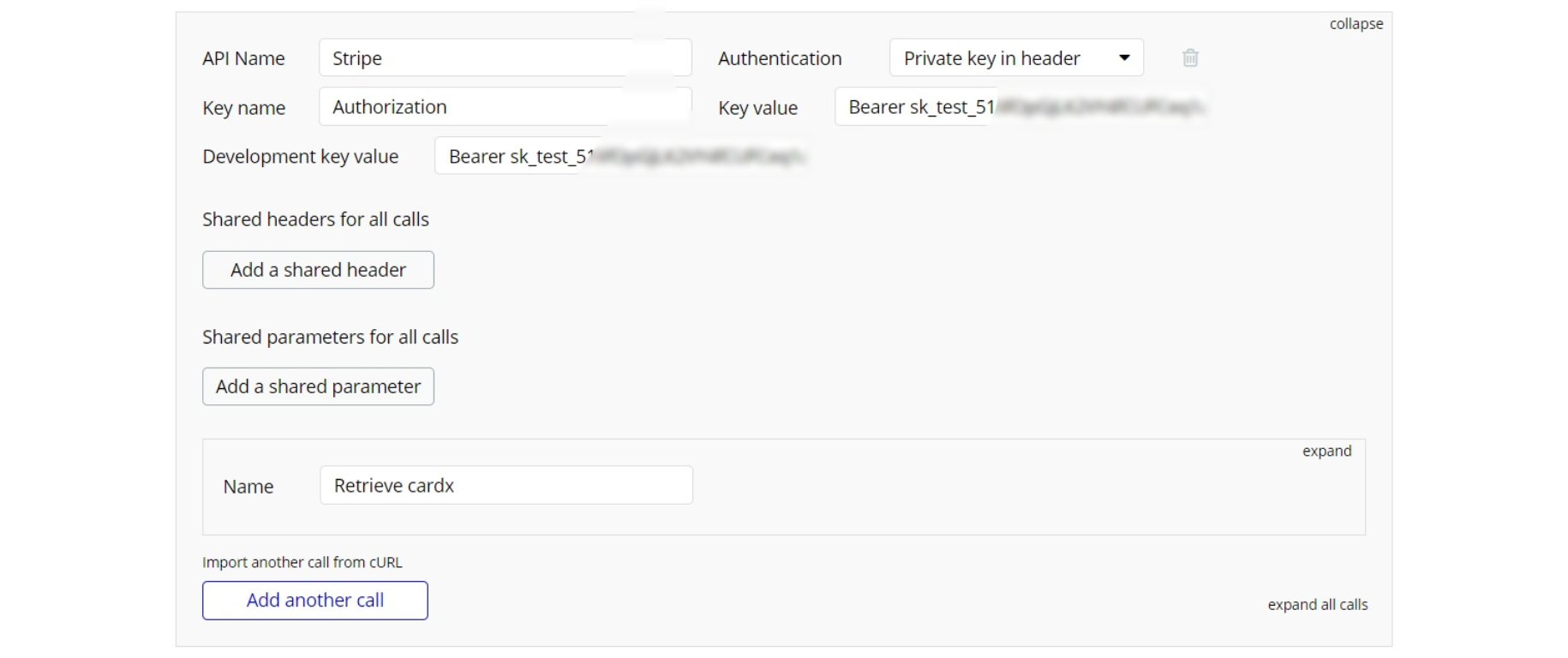
Go to Plugins -> API Connector -> Stripe and hit to expand it, here:

The API will expand, where you will be able to configure it with your own API 🔑 keys, here:

Note: Add Bearer keyword in front of the keys values. And remember to change to Live keys when you decide to go live with your app.
Stripe API Connection has 1 action:
- Retrieve cardx - this method lets you retrieve details about a specific card stored on the customer.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe card credentials.