This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
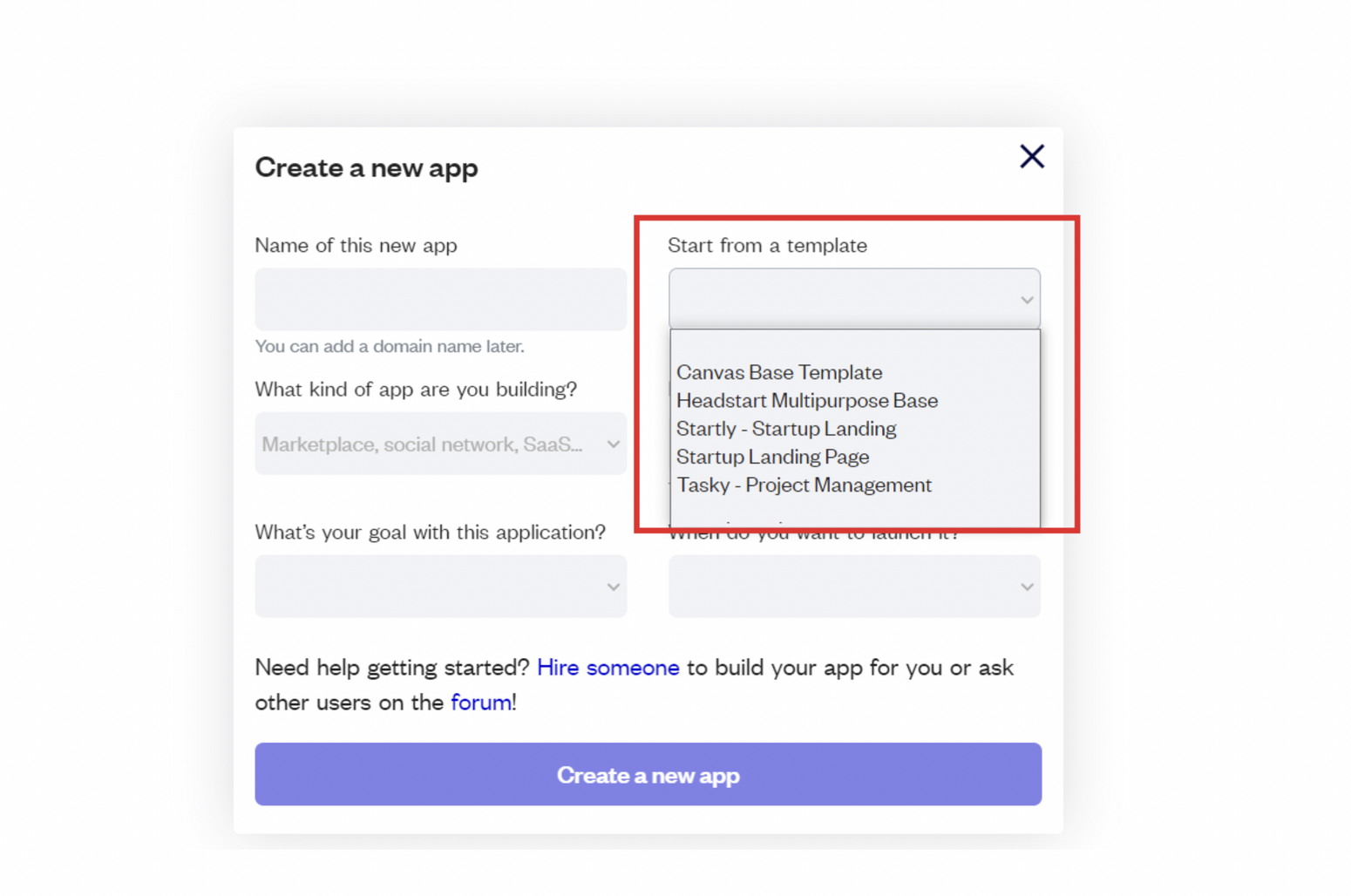
Once you have bought or added a block to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

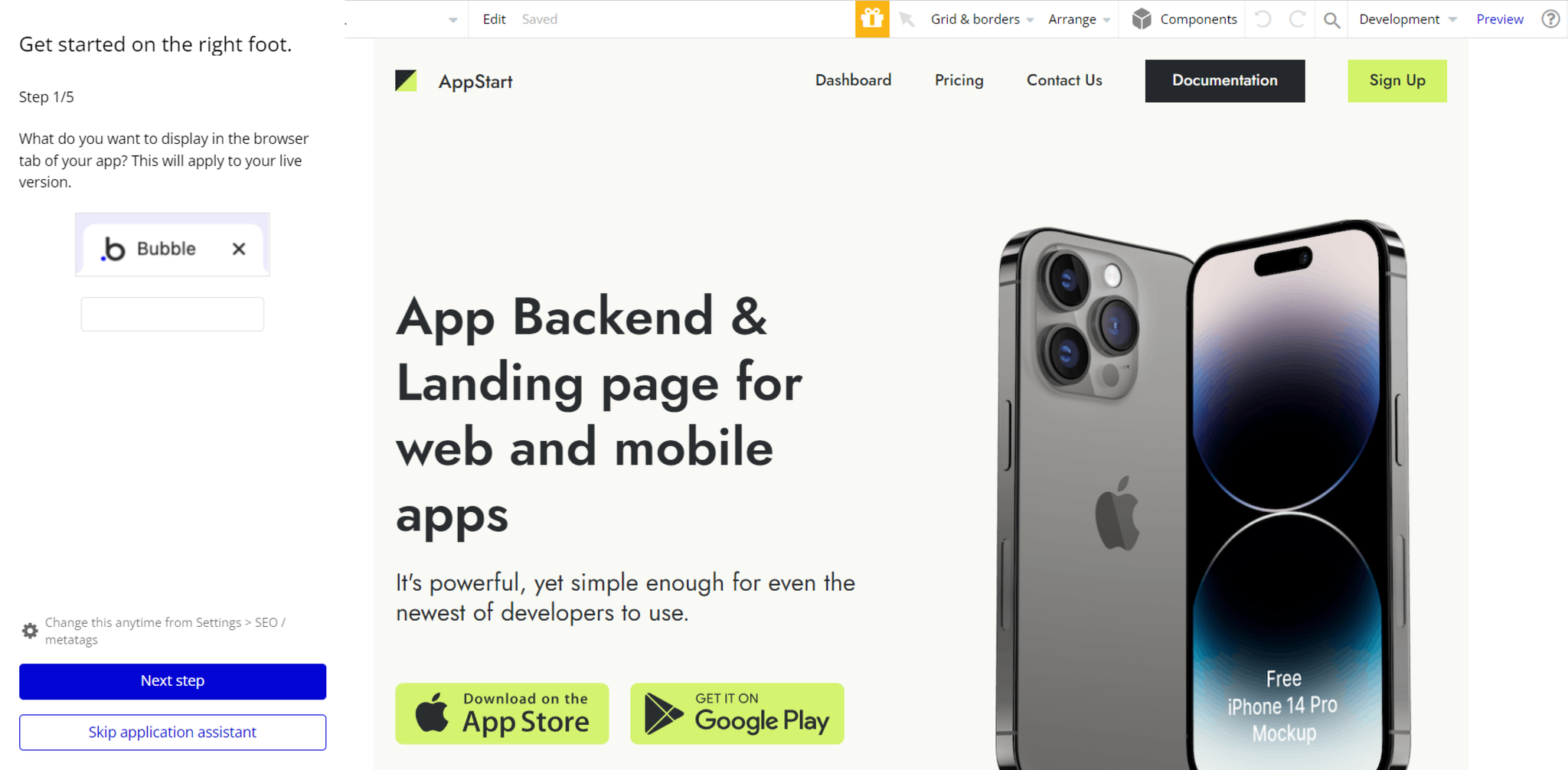
After the application has loaded, you'll see the Bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

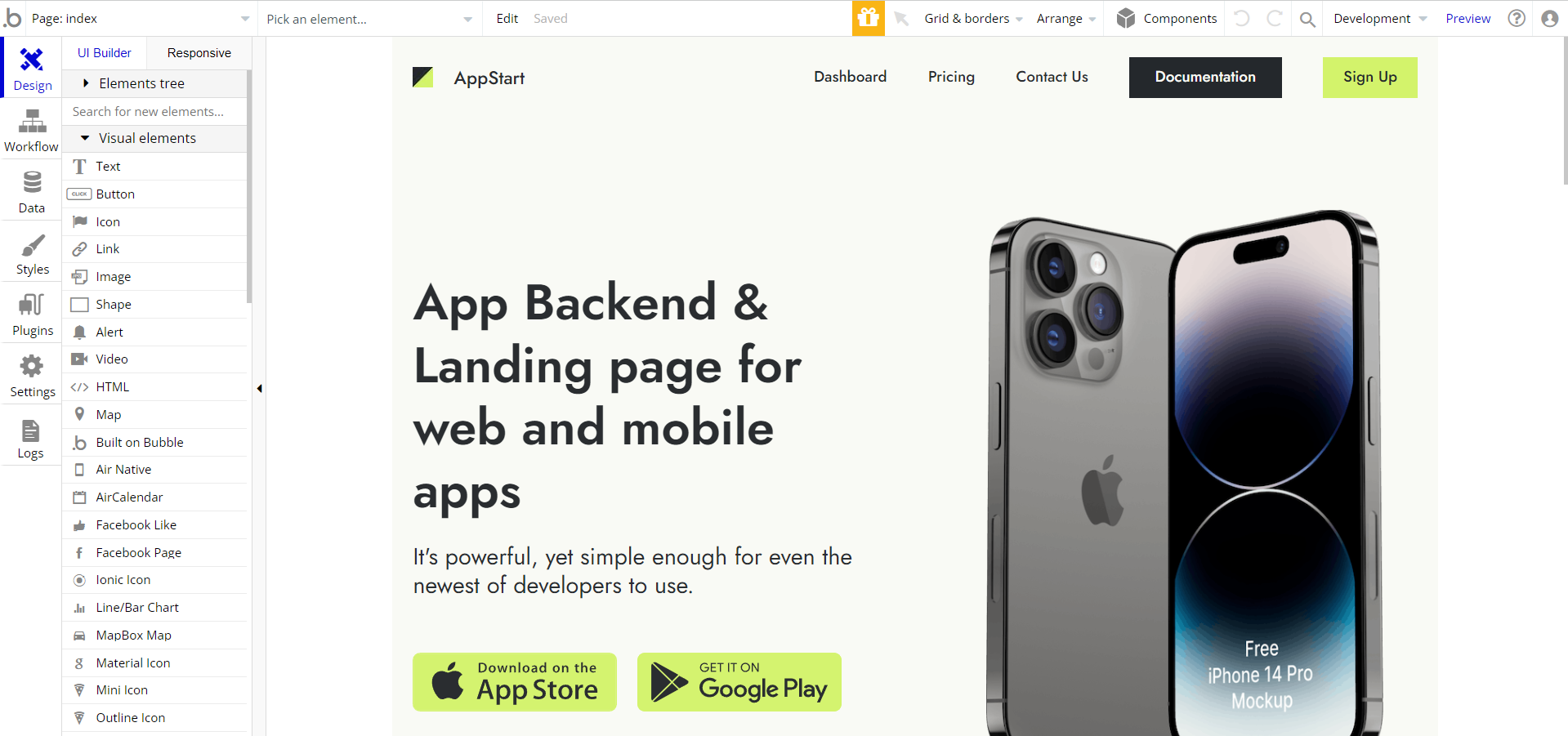
Now you're ready to go and dive into Bubble no-code development toolset.

Congrats: You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Payments
This template within the backend workflow examples is using Bubble's Stripe plugin for payments.
To make it work properly, configure the Stripe dashboard, and the Stripe plugin within your editor. Please follow the Stripe payments instruction below to configure.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
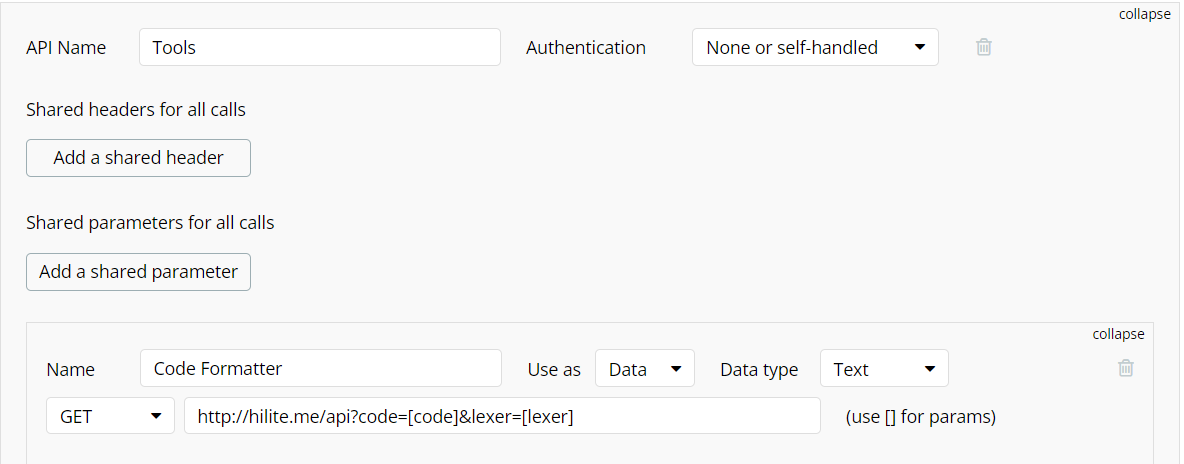
API Connector
This template is using third-party services. There are some data calls left that require API Keys configurations in order to function properly. These services are:
- Code Formatter - the hilite.me API call service allows converting your code snippets into pretty-printed HTML format, easily embeddable into blog posts, emails, and websites. No additional setup is required.

API Connector: find out more on how it works here: https://bubble.io/video/intro-to-apis--the-api-connector
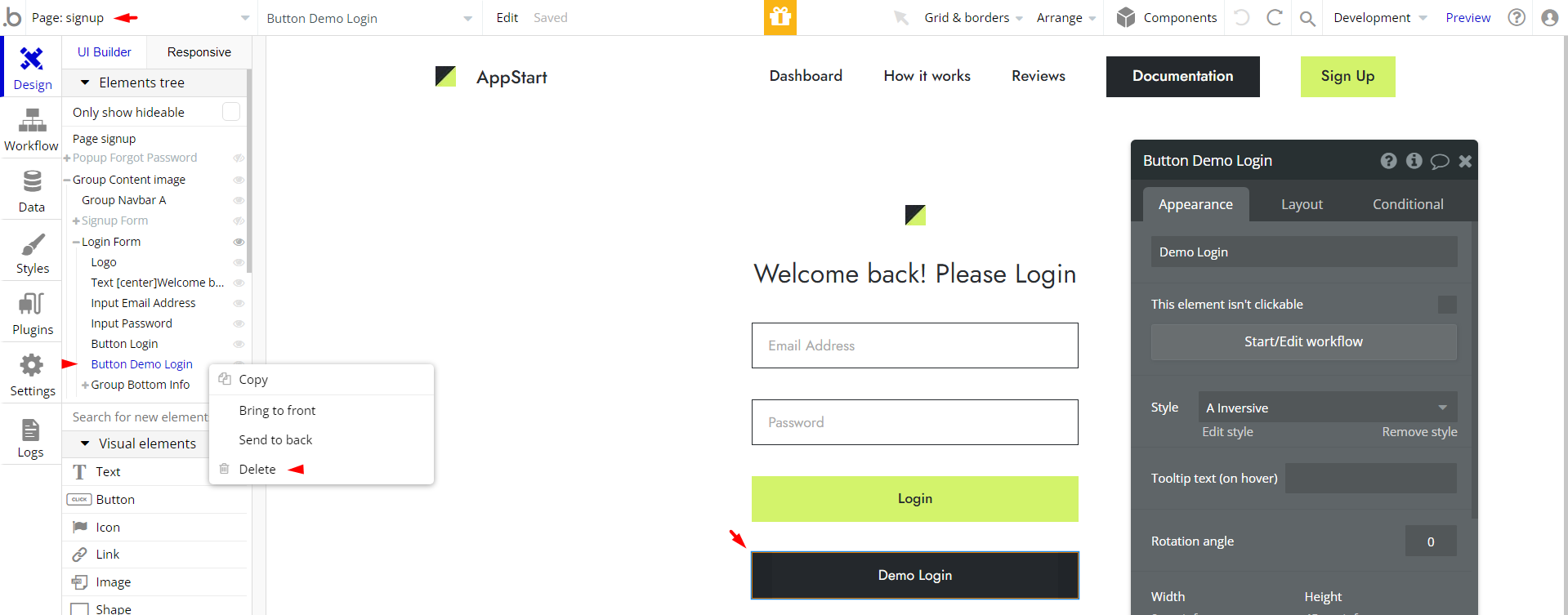
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
In order to delete demo items, follow the instructions:
- on the
signuppage, find the Demo Login button and delete it.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.