This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
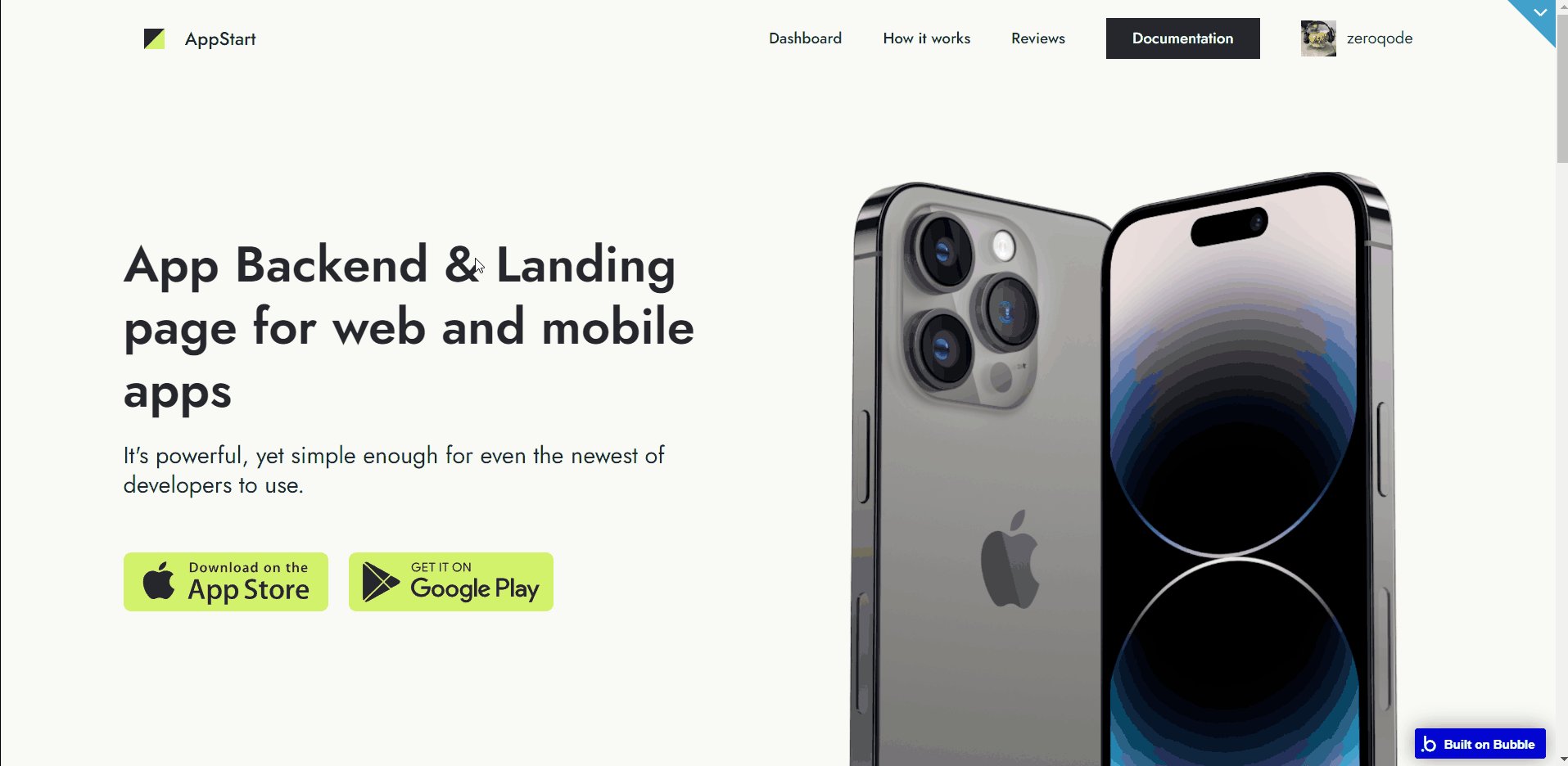
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
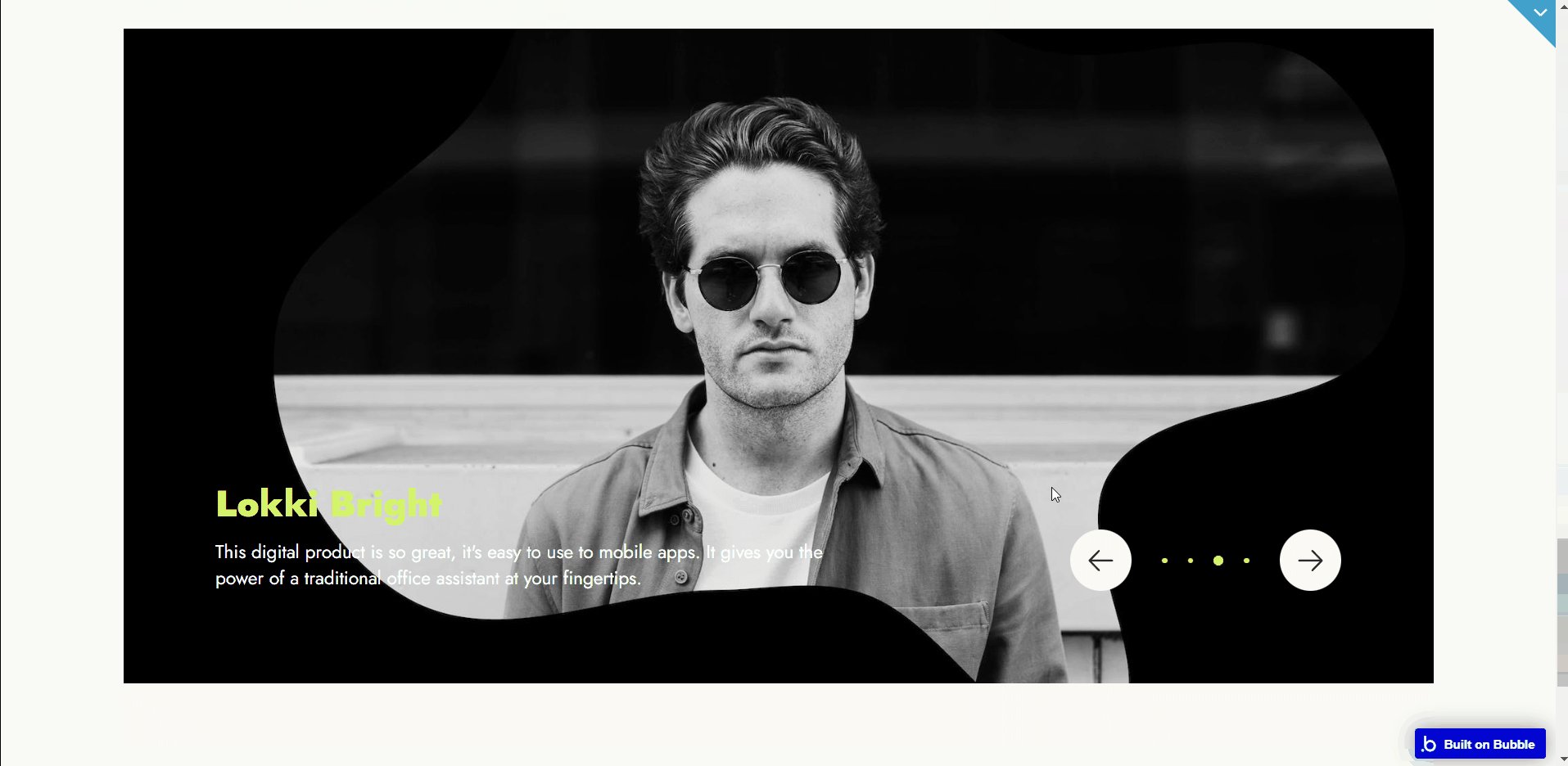
It starts with a hero section that holds a short description and elements that can be linked to stores.

Below it follows with the How it works section, which displays 3 blocks, followed by the Amazing features block (containing tags that are sourced from
Features data type and 3 more blocks of information). The
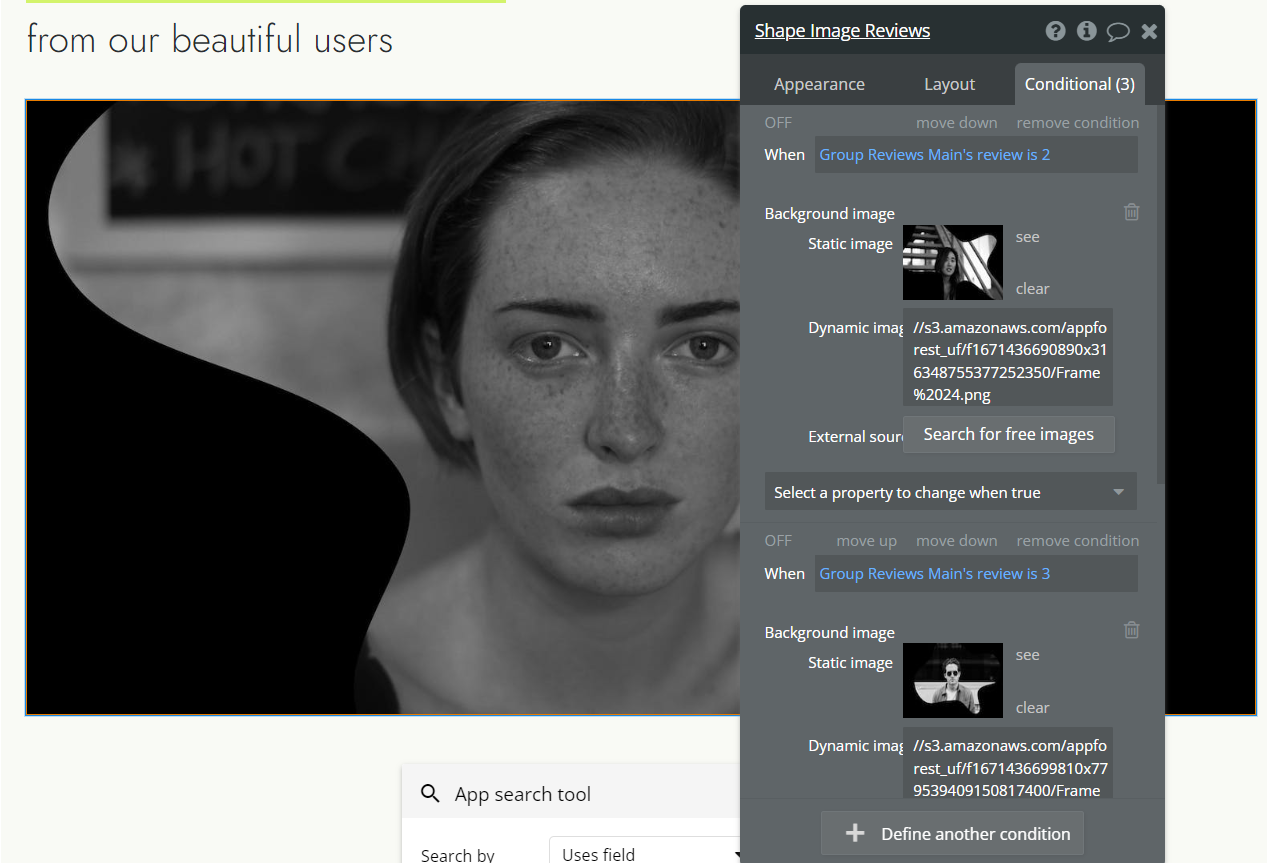
Product Reviews section contains placeholder information that can be replaced directly on the page, for that, check and edit the conditional tab of the Shape Image Reviews element: 
The page ends with the Stay Tuned! section, where page visitors can subscribe to mailing (after the email submission, a new
Subscriber thing is created). dashboard
This page is designed to manage platform data, e.g. Users, Files, SMSes… and others. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.
This page comes with 8 tabs as follows:
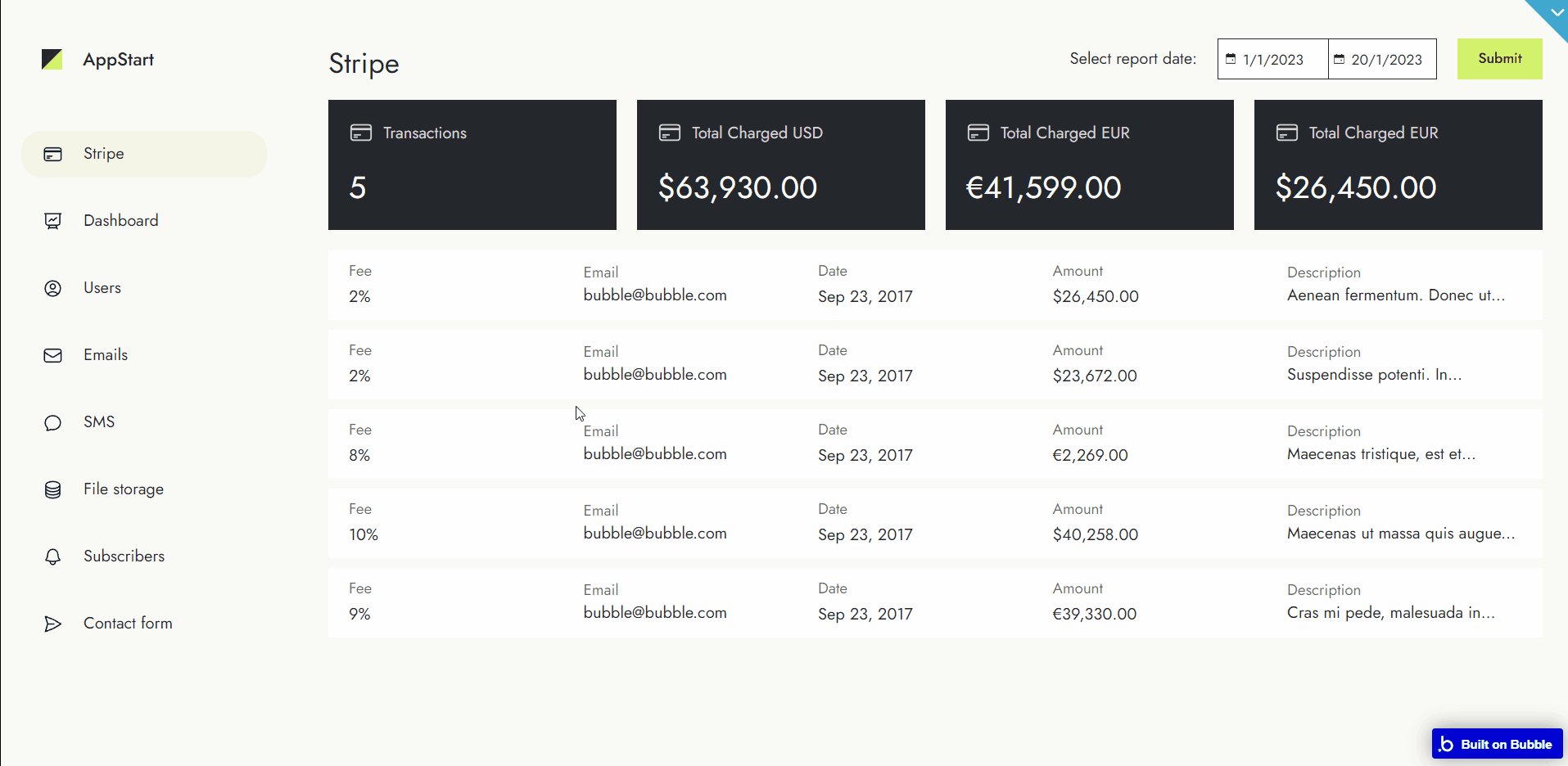
- Stripe - this tab displays data related to Stripe transactions. Within the template, it displays dummy data, sourced from the
Stripe_transactionsdata type.
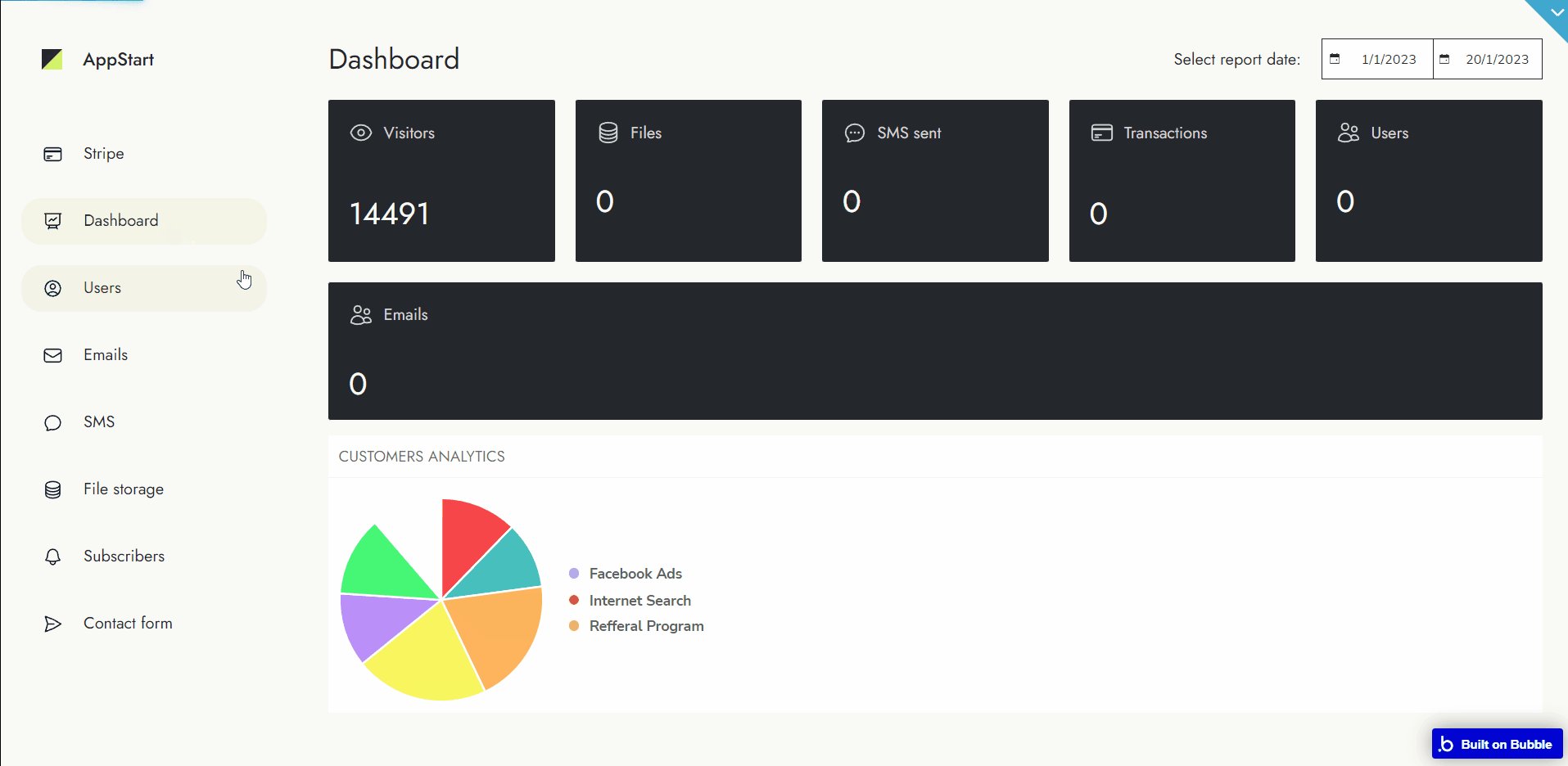
- Dashboard - this tab displays summary information from other template tabs.
Please note that numbers are only placeholder values, and for proper display need to be set accordingly.
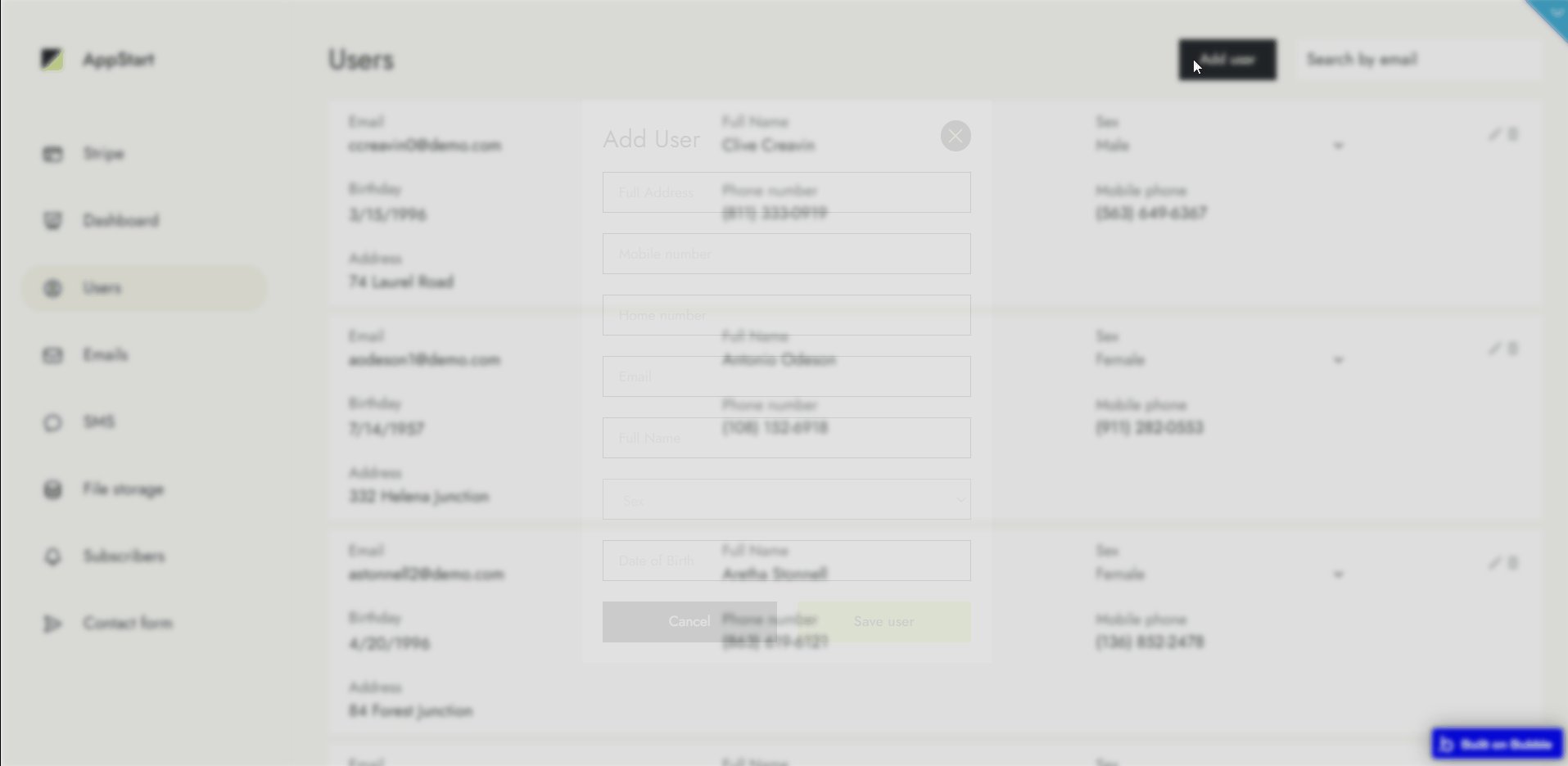
- Users - this tab displays the list of users registered on the application, sourced from the
Userdata type. It comes with all their details such as email, full name, gender, birthday, mobile phone number, home phone number, and full address
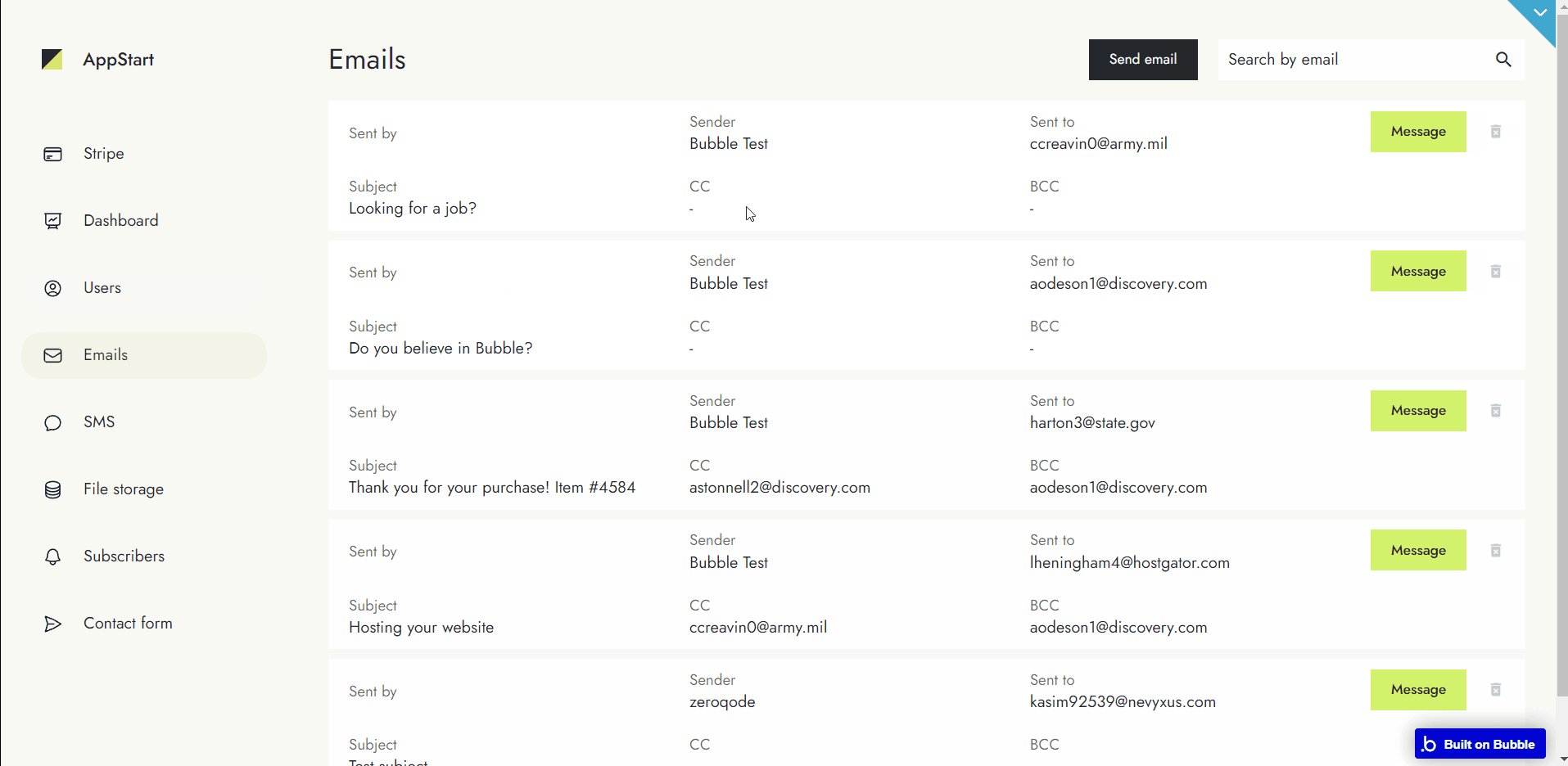
- Emails - this tab shows all the emails that have been sent on the website by the current user through API workflow
send_email.
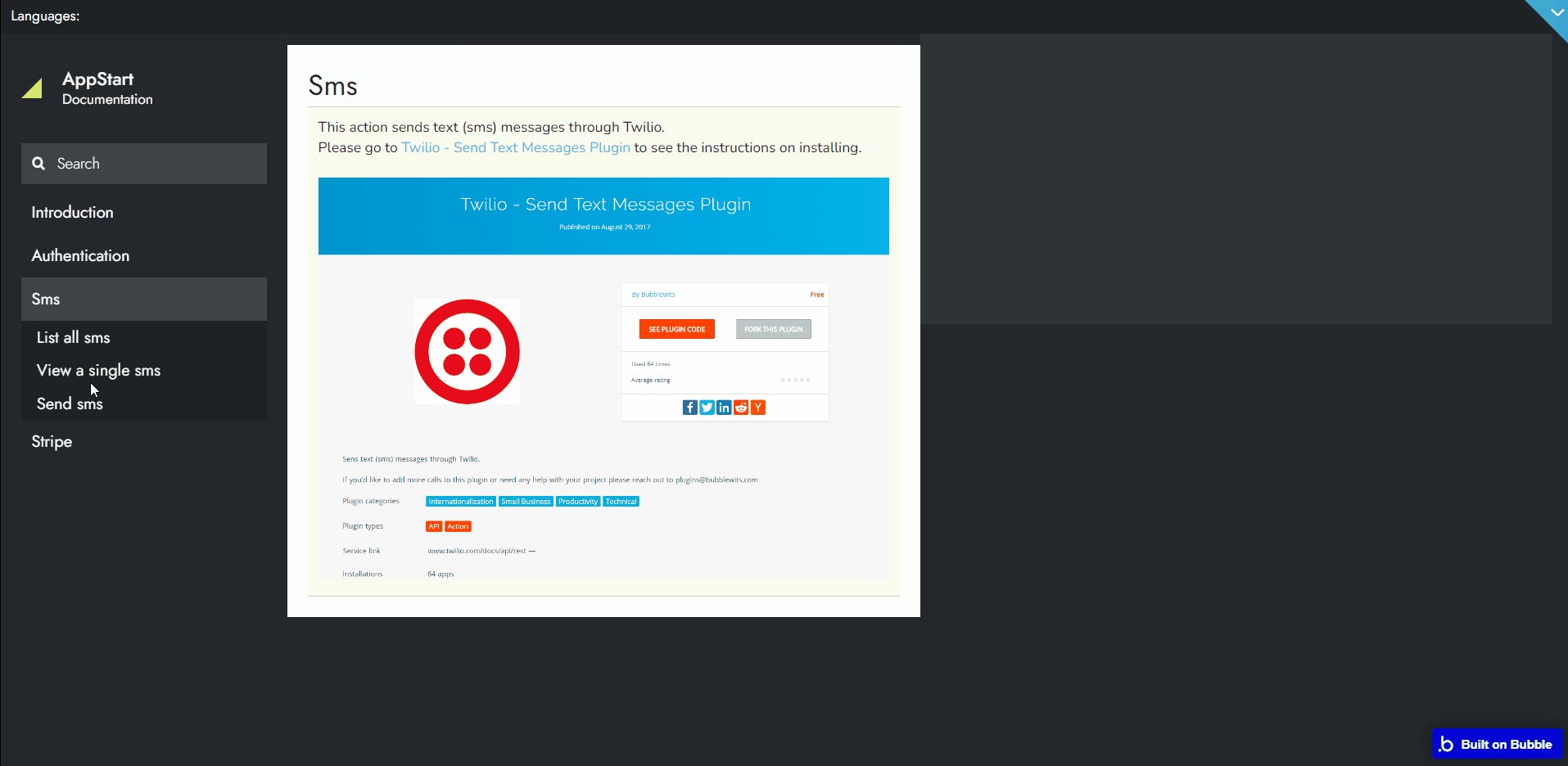
- SMS - this tab shows all the SMSes that have been sent on the website by the current user through API workflow
send_sms.
- File storage - this tab stores all files uploaded by the current user, allowing to add, edit or remove any of them.
- Subscribers - this tab displays a list of users that subscribed to mailing on the index page.
- Contact form - this tab displays a list of sample messages stored in the
Contact_formdata type.

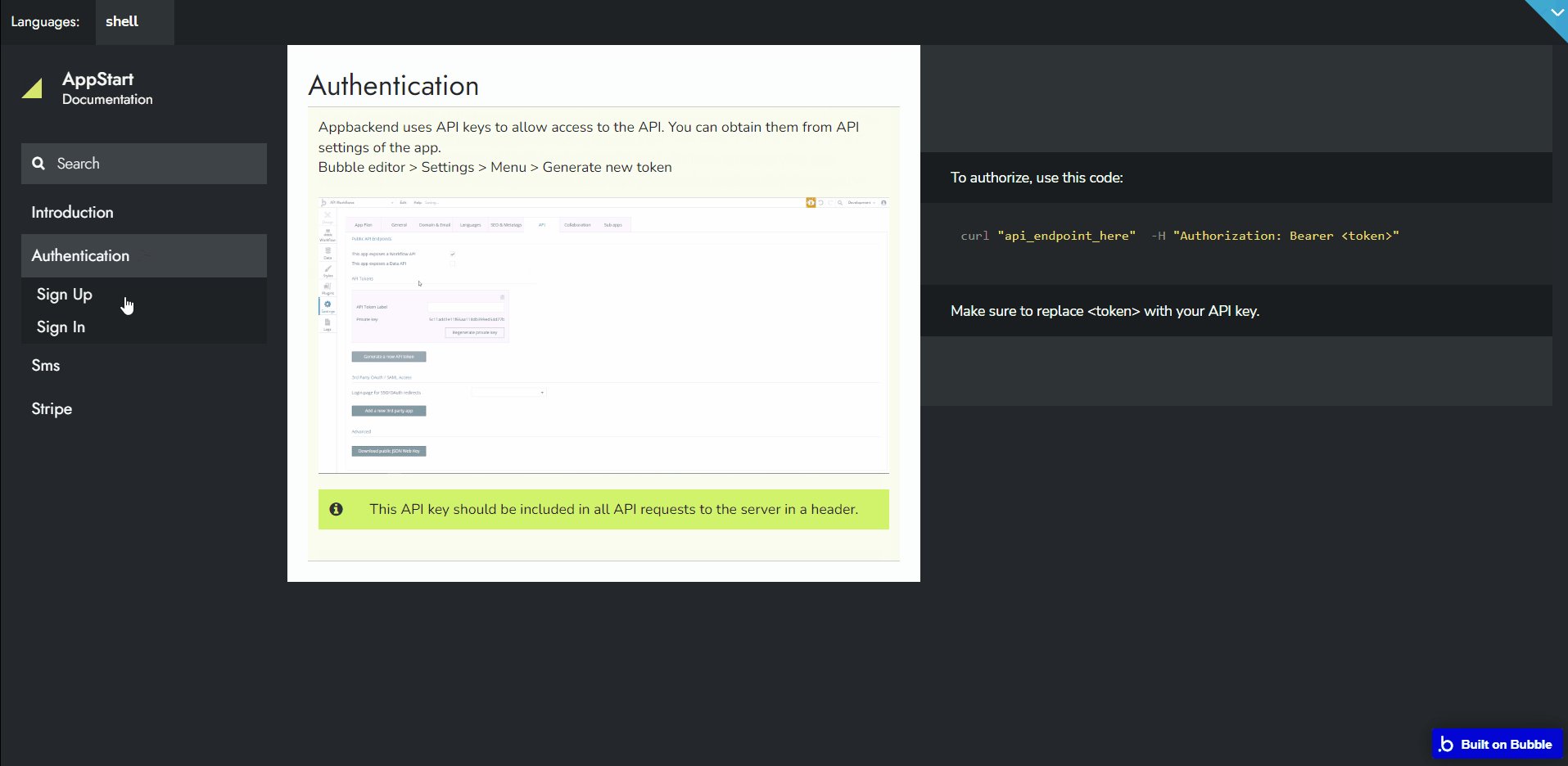
documentation
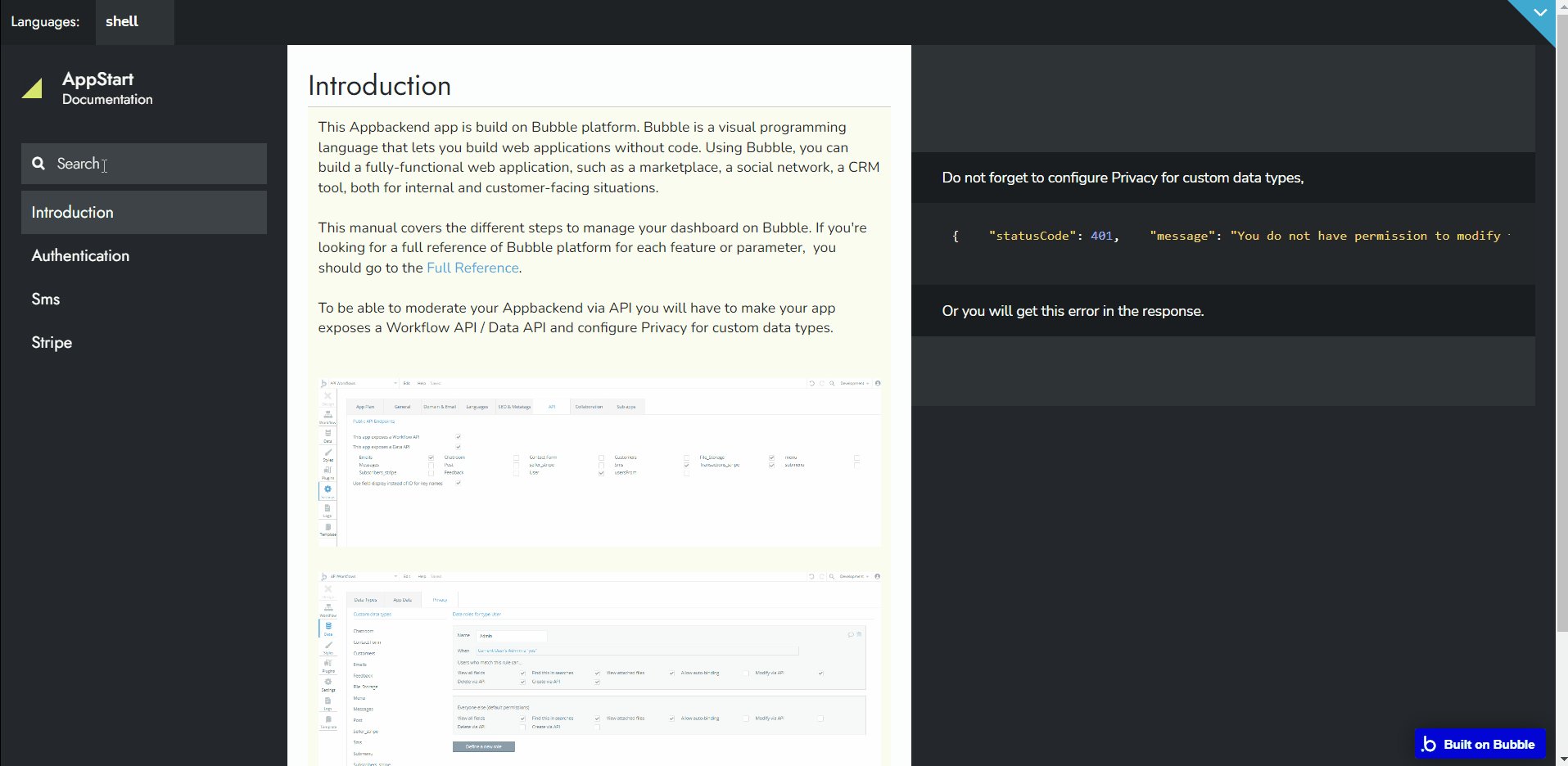
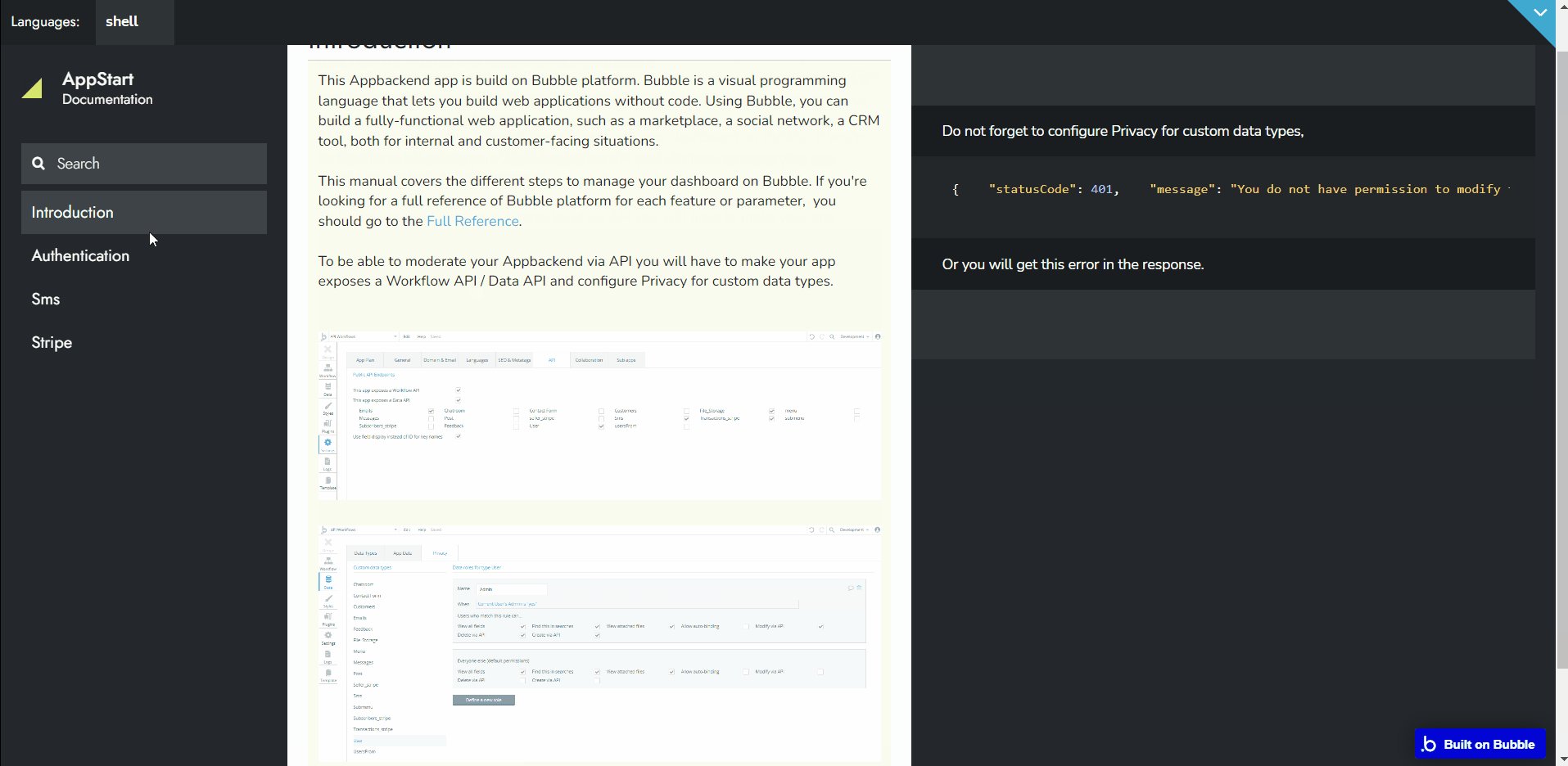
This page shows the documentation for the website functionality, covering every technical aspect of the website.
Please consider it complementary to the documentation shown here.

Information is sourced from the
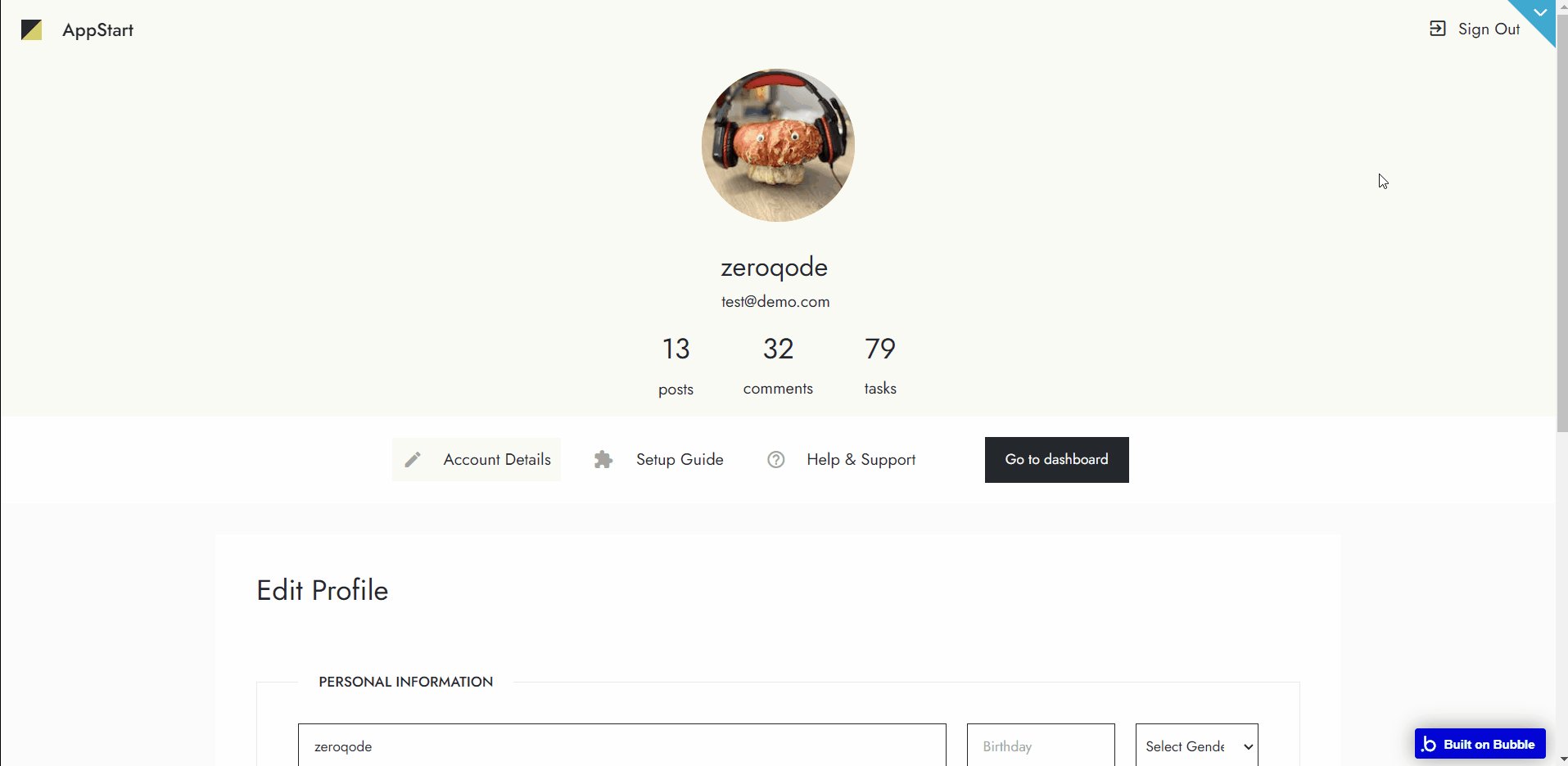
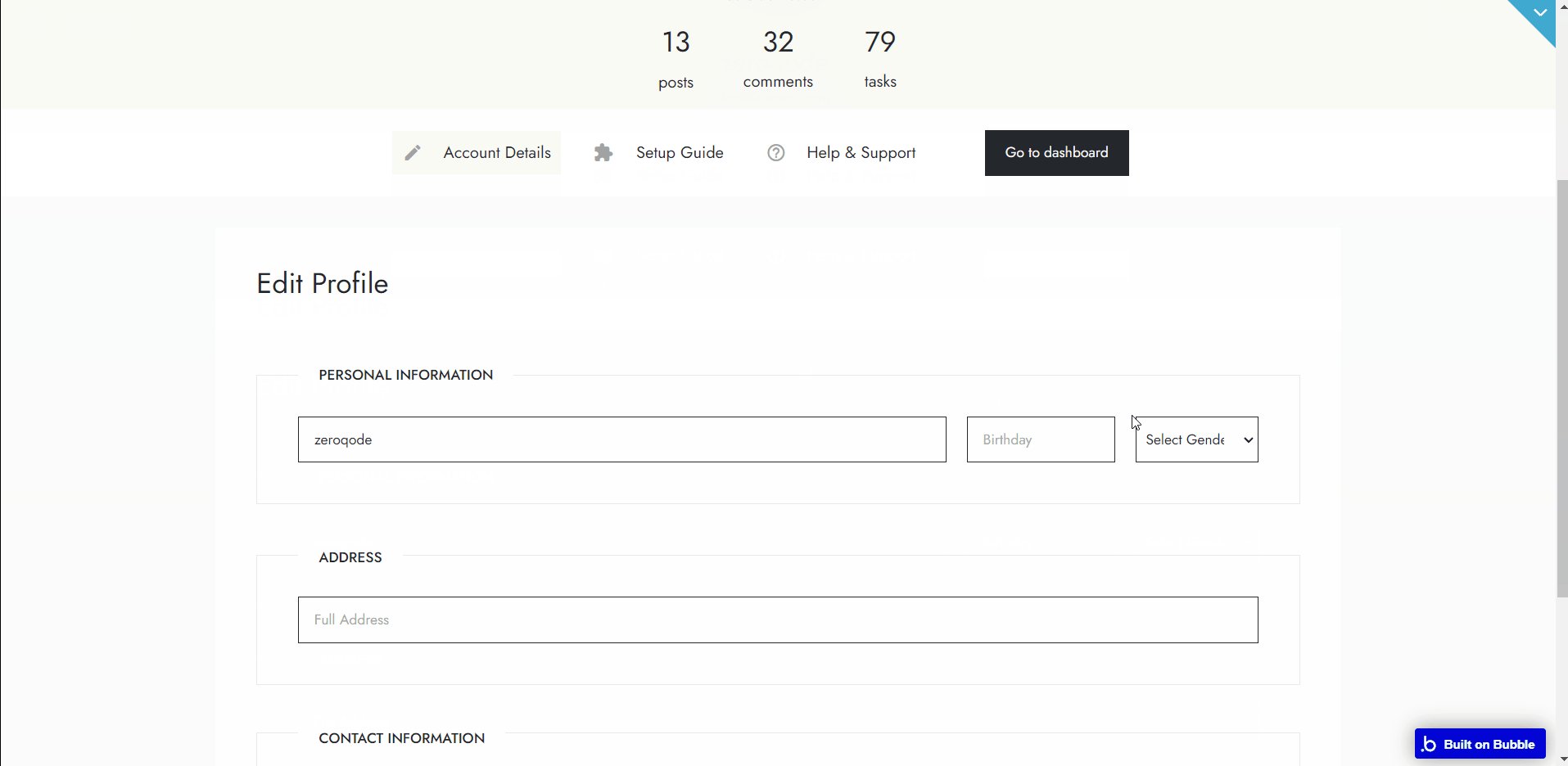
Doc_category data type. profile
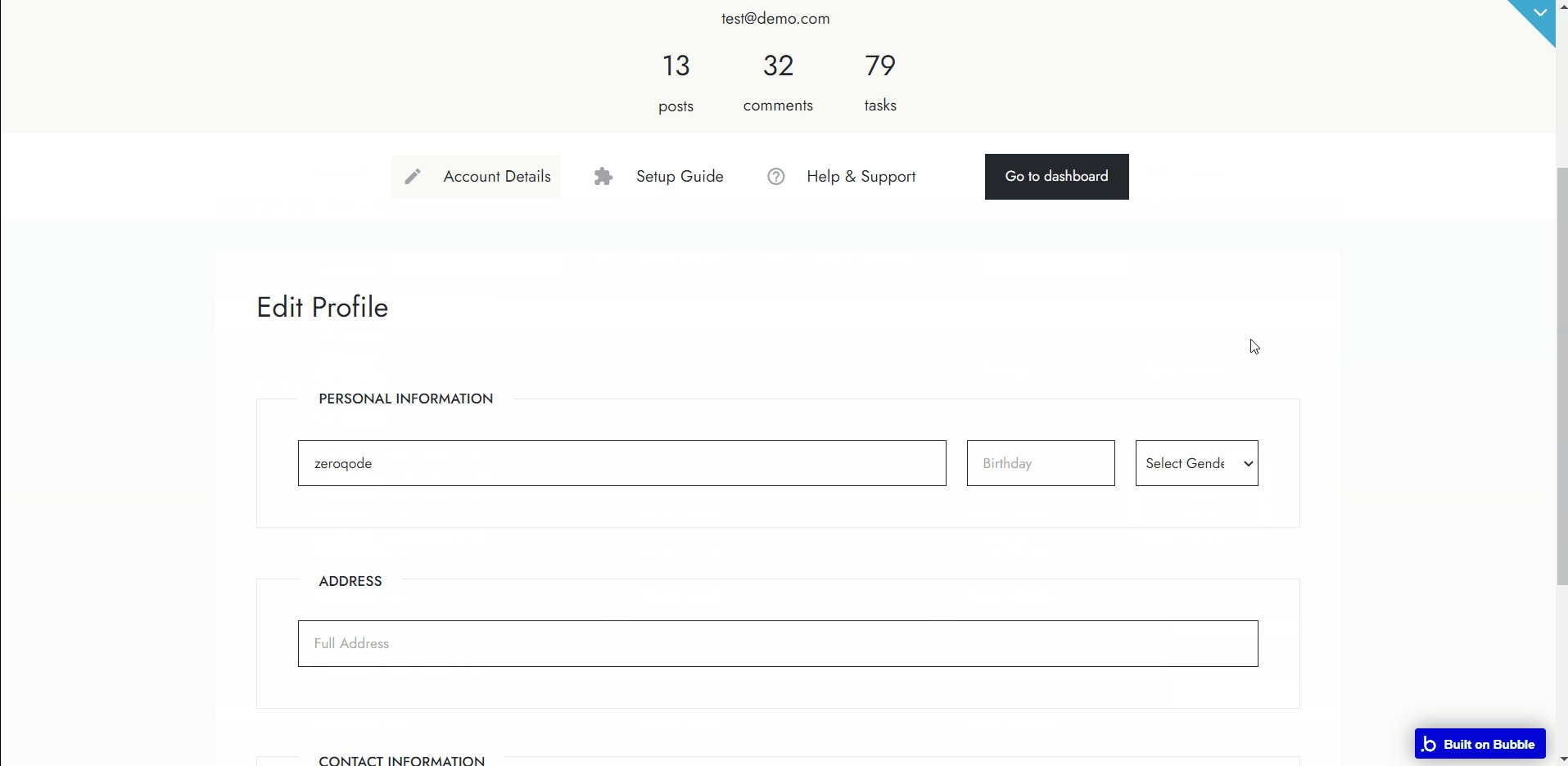
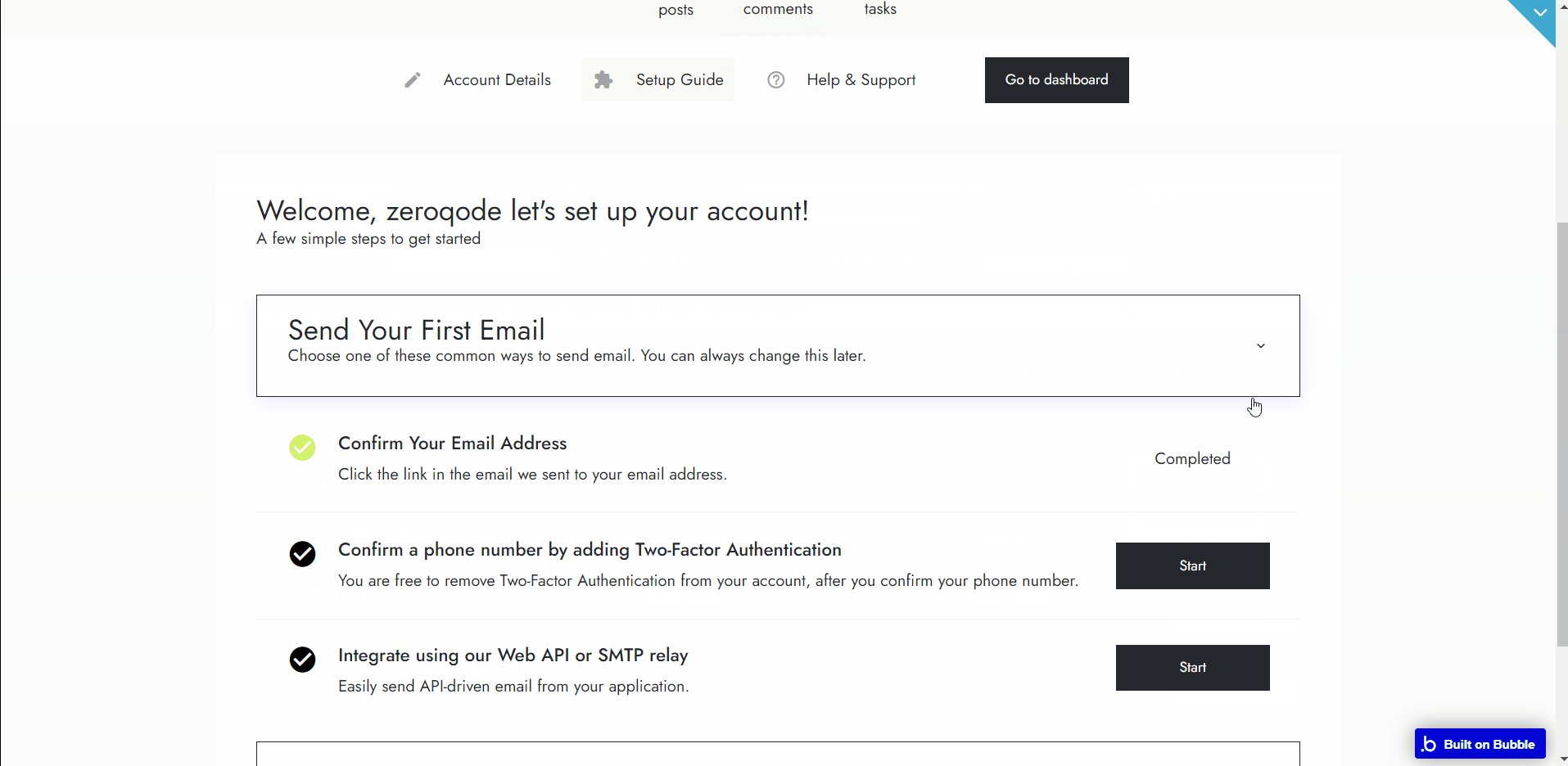
This page displays your personal information like display photo, full name, posts, tasks, comments, account details, setup guide, etc.

Please note that numbers (posts, tasks, comments, ) are only placeholder values, and for proper display need to be set accordingly. The same relates to Setup Guide and Help & Support tabs.
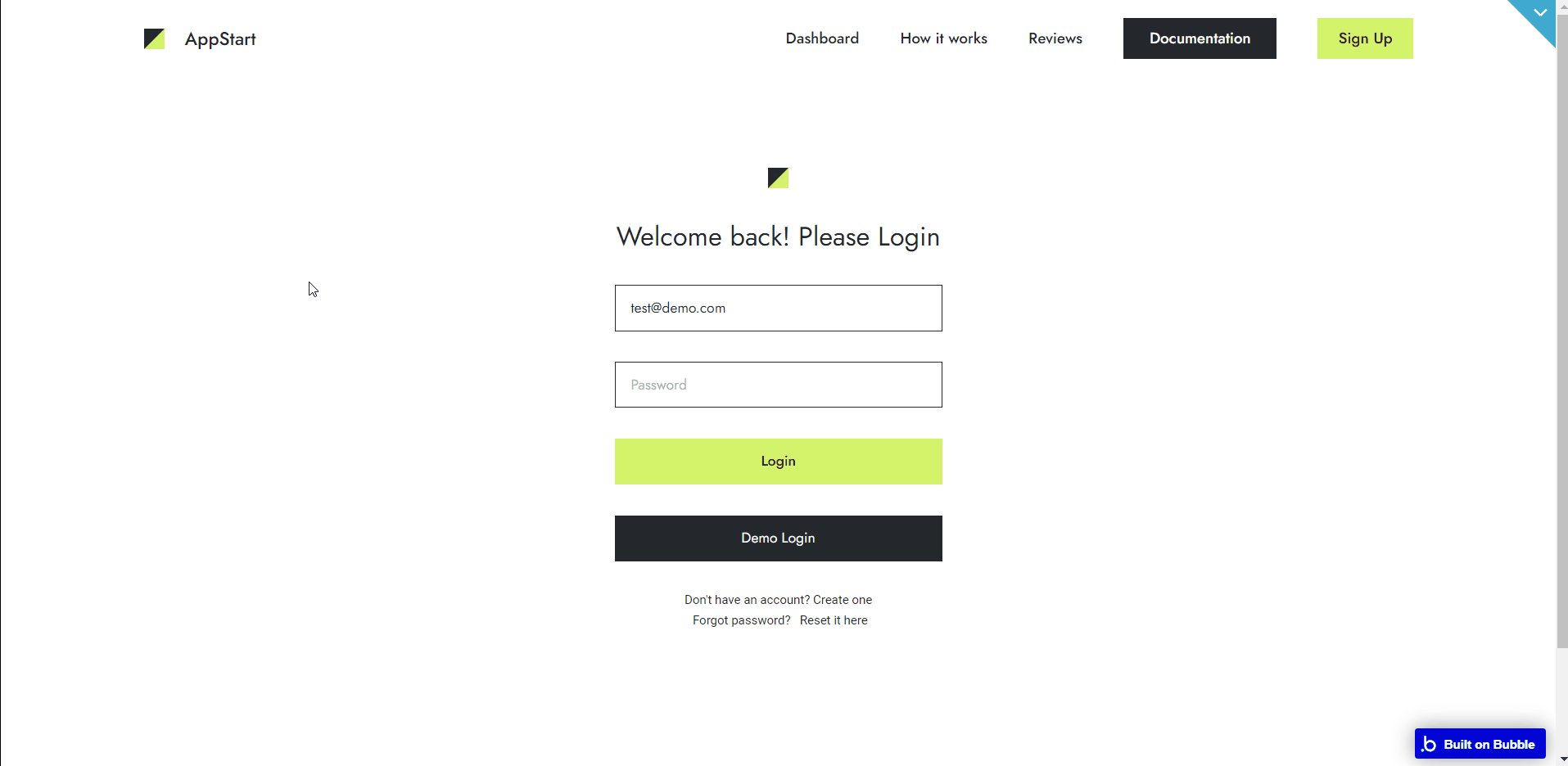
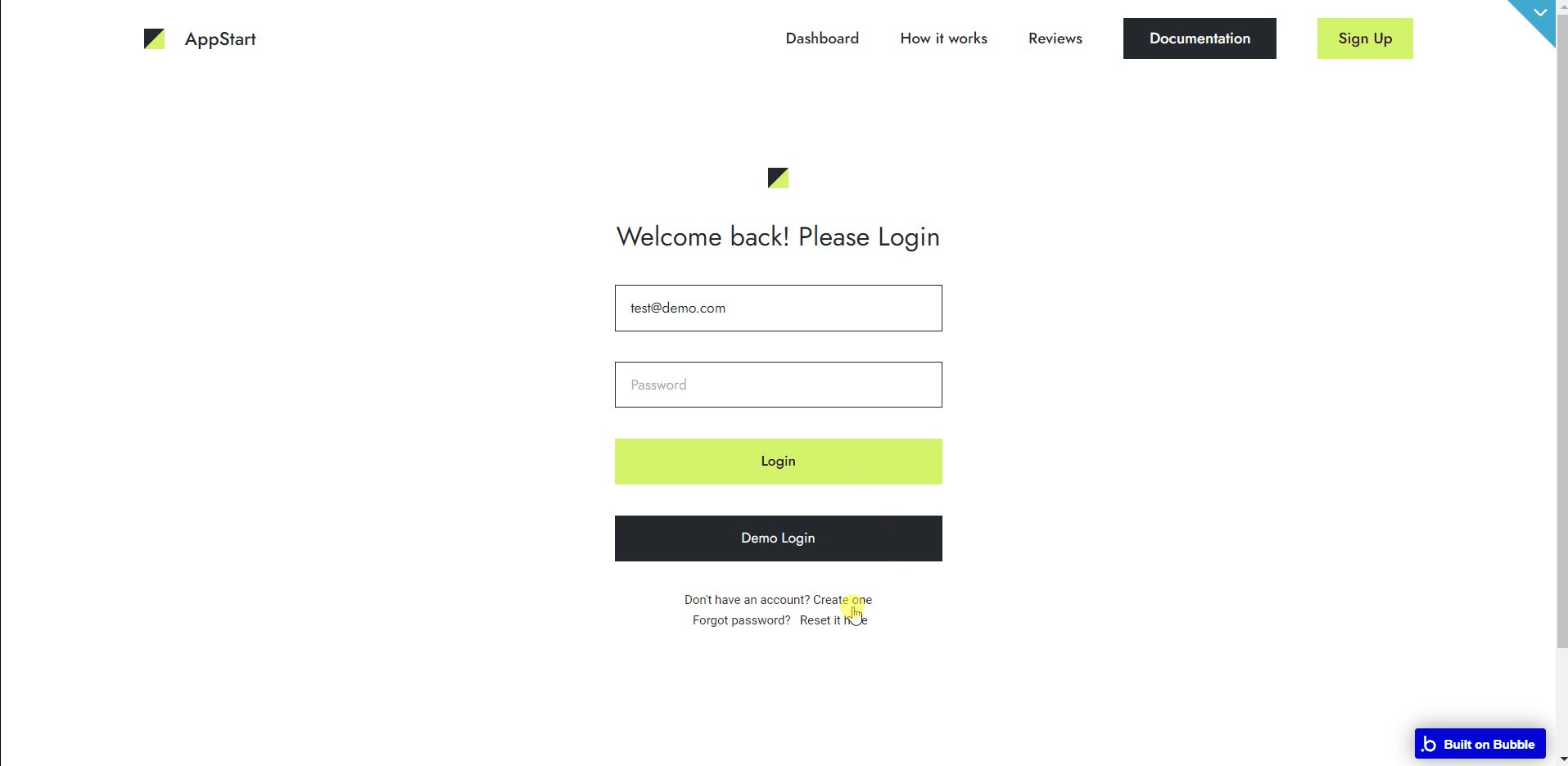
sign-up
This is the signup and login page for this template. It allows new users to create new accounts and access the website. In case any user forgets a password there's a password recovery section for that.

Note: Switching between tabs works by changing elements’ custom states.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing users that the web page they are looking for cannot be found.