This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
index
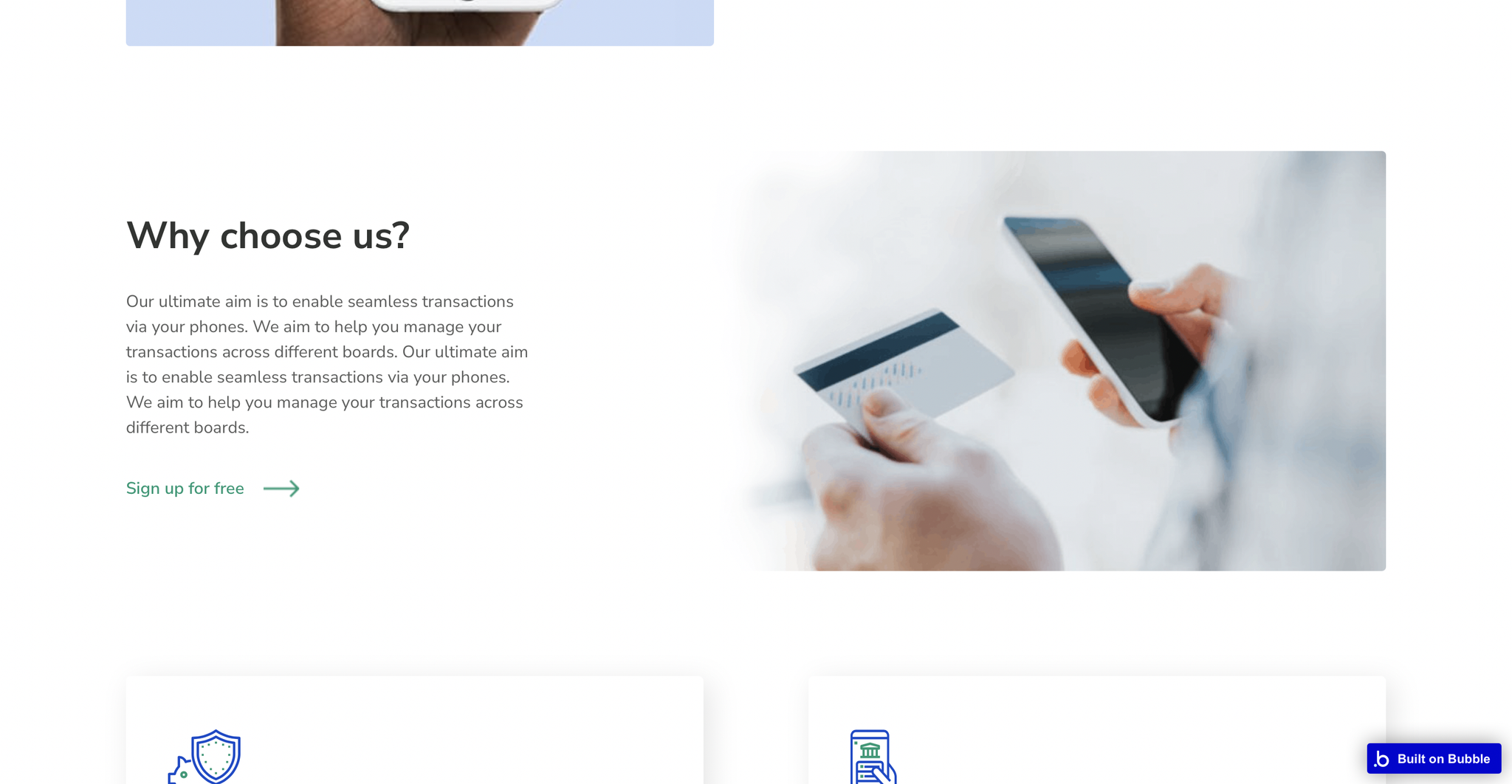
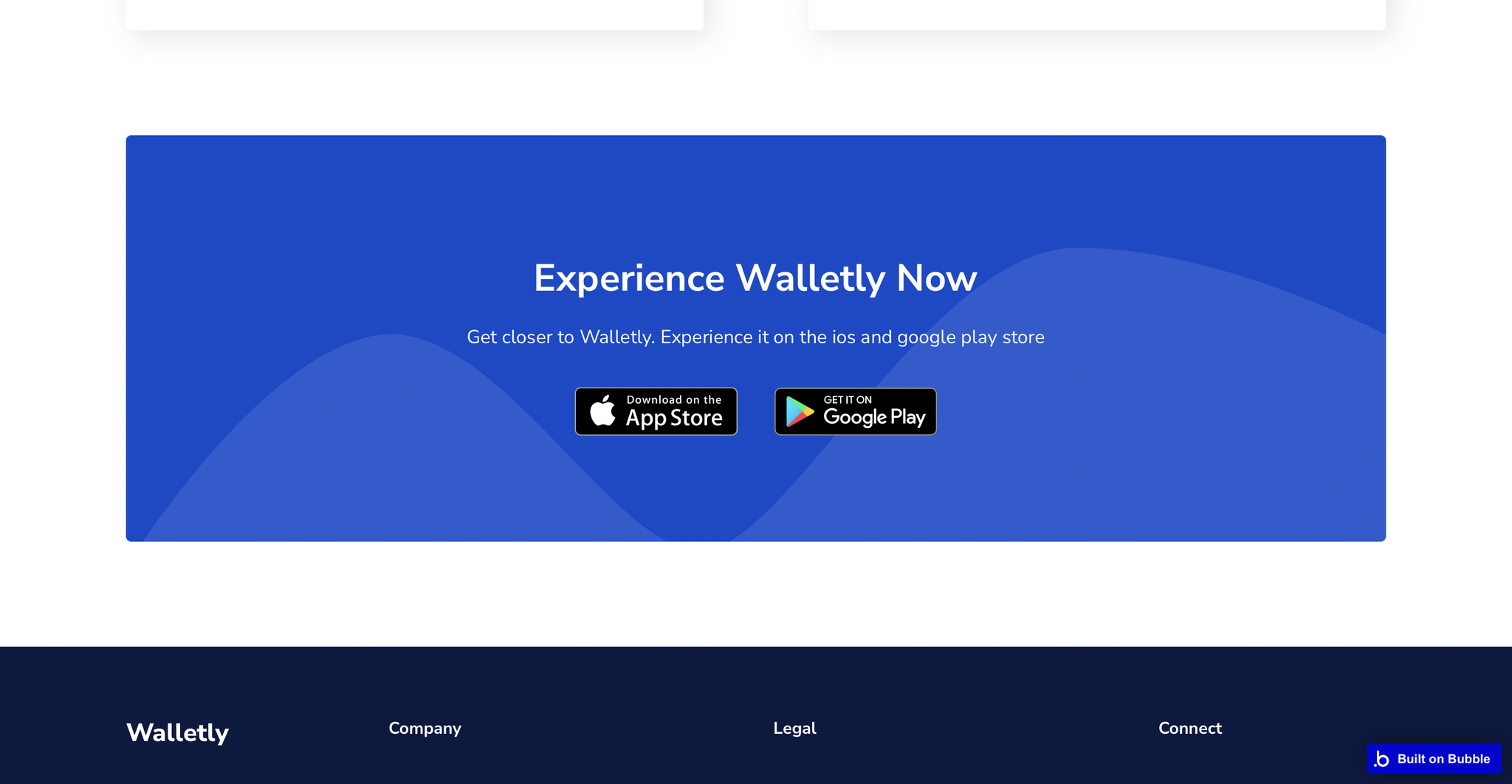
This is the main landing page of the template, it is fully responsive and has a pop-up mobile menu and contains basic information for new users to learn more about the Walletly platform.
It has a header, the buttons on the header contains, how it works, admin, get started and login, which takes you to the index page, dashboard page, sign up page and login page respectively.

Next on the index page is the abridged information section, which has thumbnail grid list of some functions Walletly has to offer.

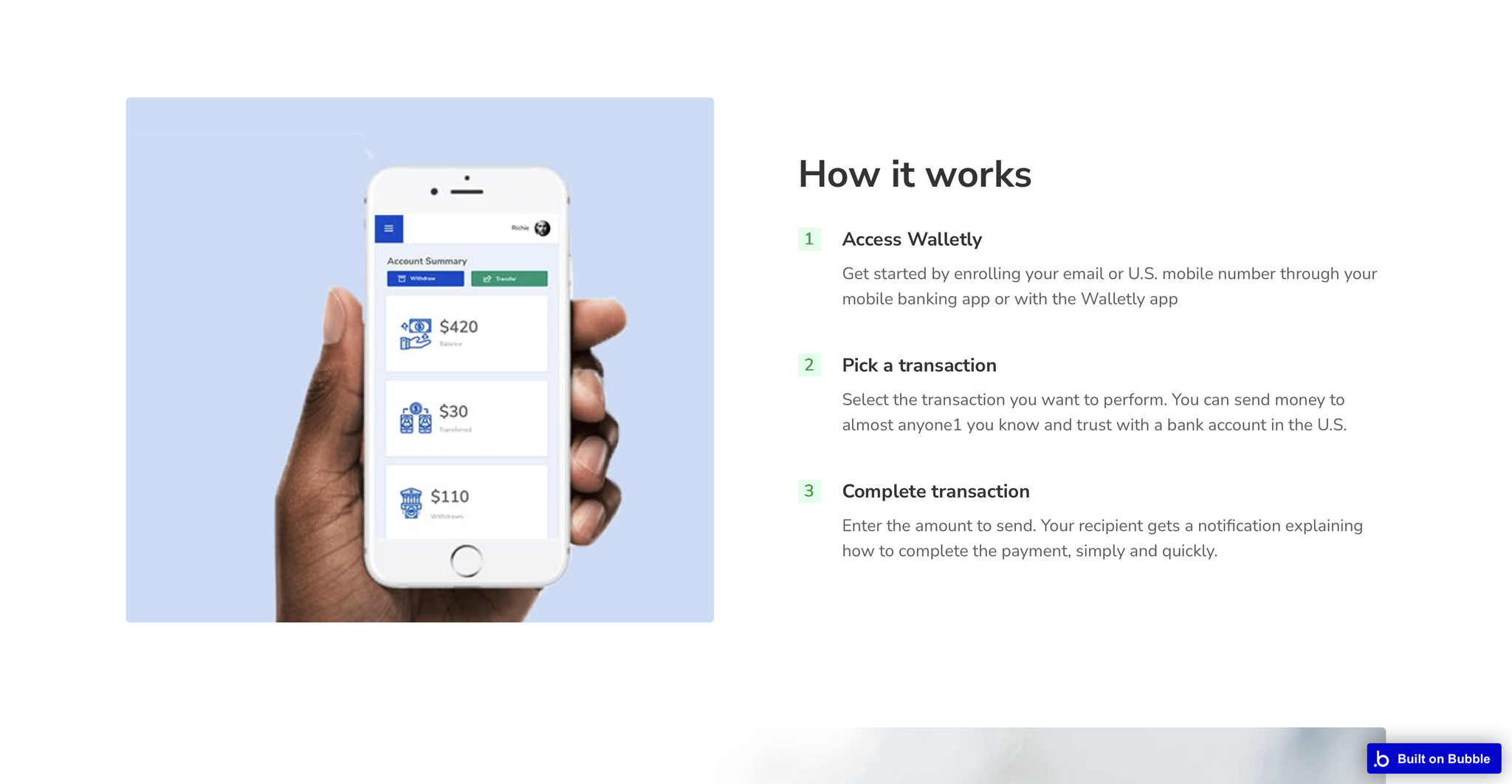
Next is How it works section that explains in detail how Walletly operates.

Then we have the Why choose us section, which has a link to the sign up page.

The next section contains a button for downloading the mobile app on any smartphone device.

The last section on the index page is the footer section which has quick-links, the social media profile of the company, and brief information about Walletly.
about_us
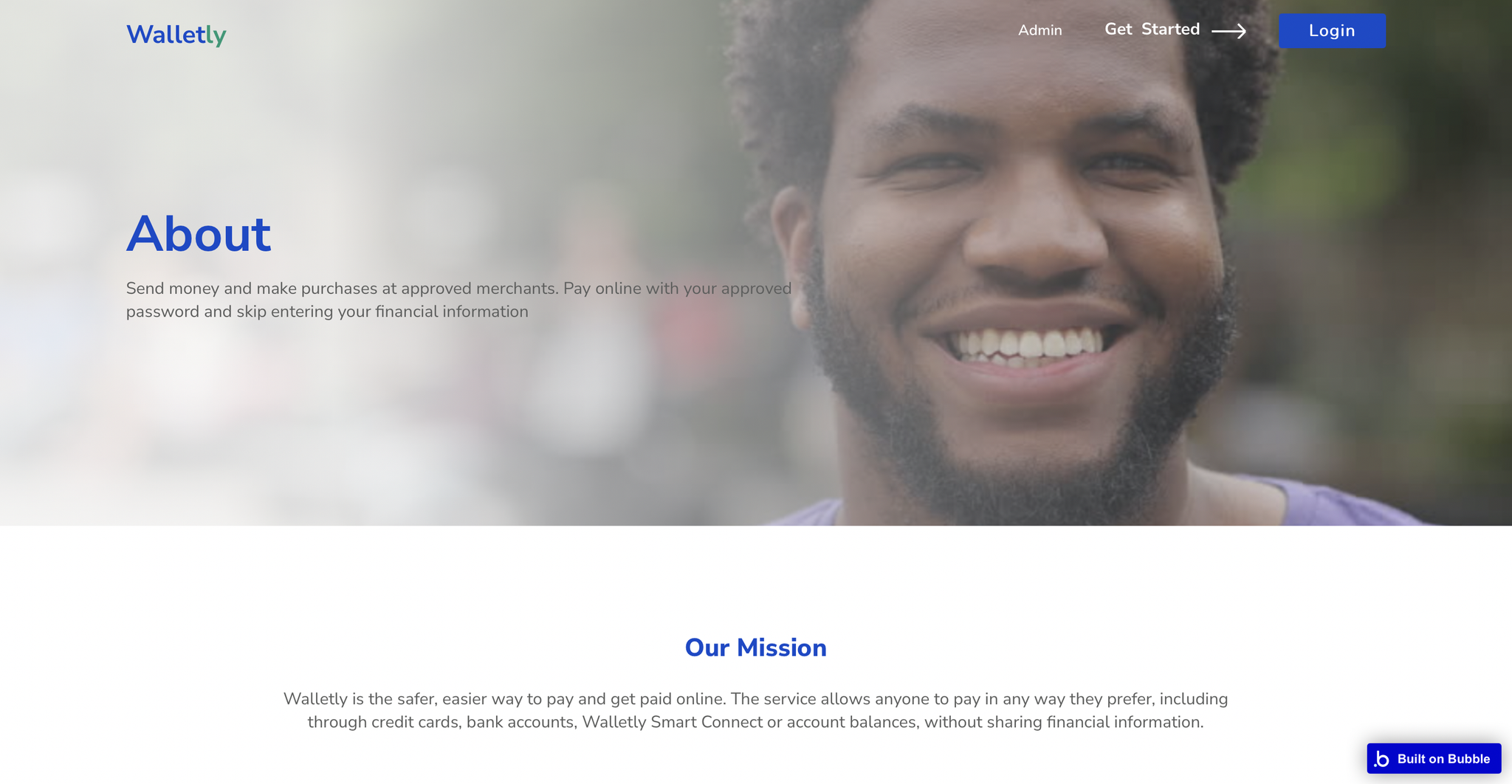
This page contains detailed information about Walletly, it has a header and a hero section, it describes Walletly's mission, and has a "what we value" section and the footer.

account
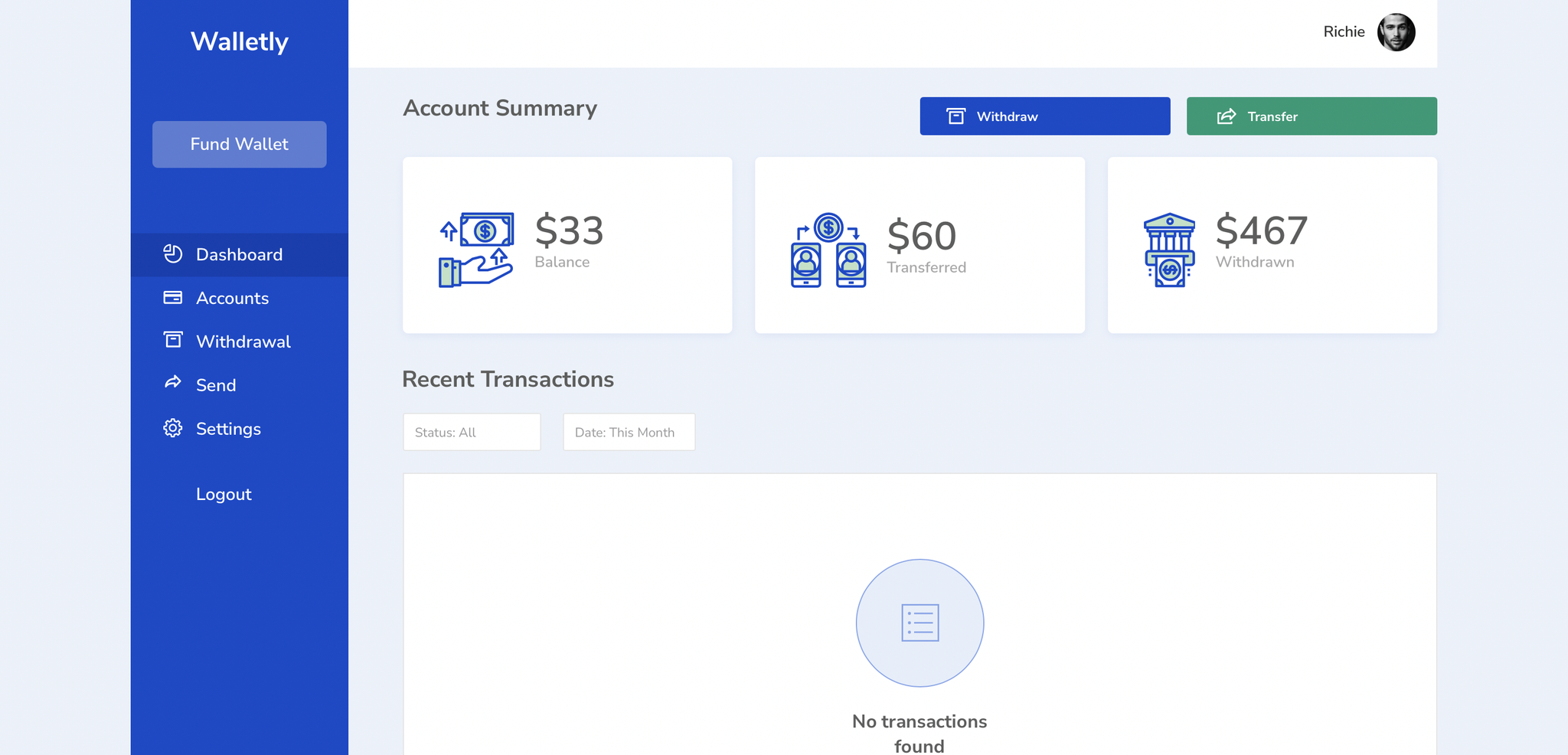
This page is the main page of this template that handles all the functions carried out by users on their Walletly account, which includes, withdrawal, transfer, updating user profile, and account settings.
It has sub-pages that are navigated by a Router plugin.
- Dashboard - here, summary information is displayed, followed by list of recent transactions.
- Accounts - display the added bank accounts.
- Withdrawal - display the accounts for withdrawals.
- Send - display the funds sending functionality.
- Settings - display user personal information.

admin
This page is designed to manage platform data, e.g. Users, Items, Payments… and others. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.
The dashboard can be used to make changes to the template such as updating the user profiles, deleting users, keeping track of the login time, and keeping track of users’ transactions.
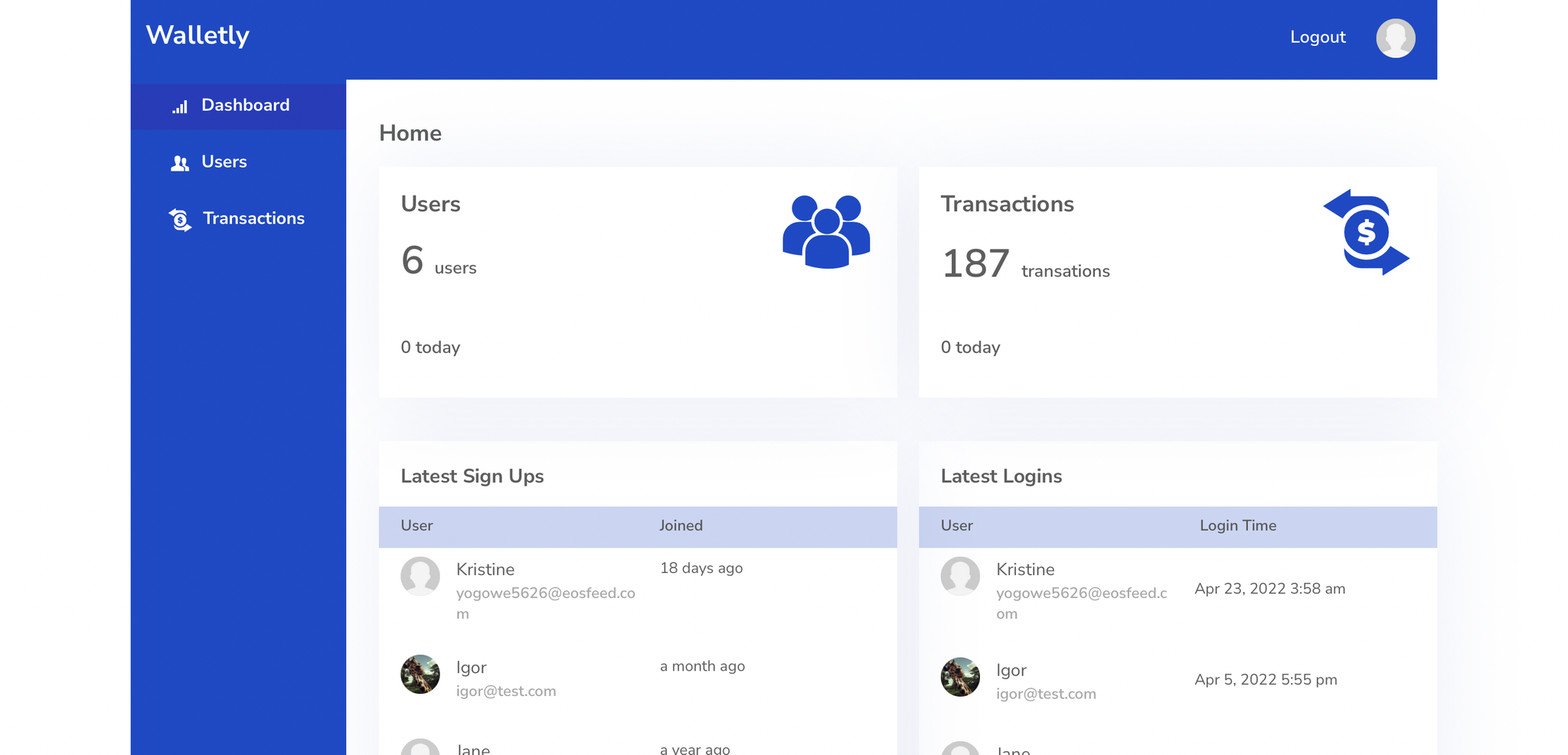
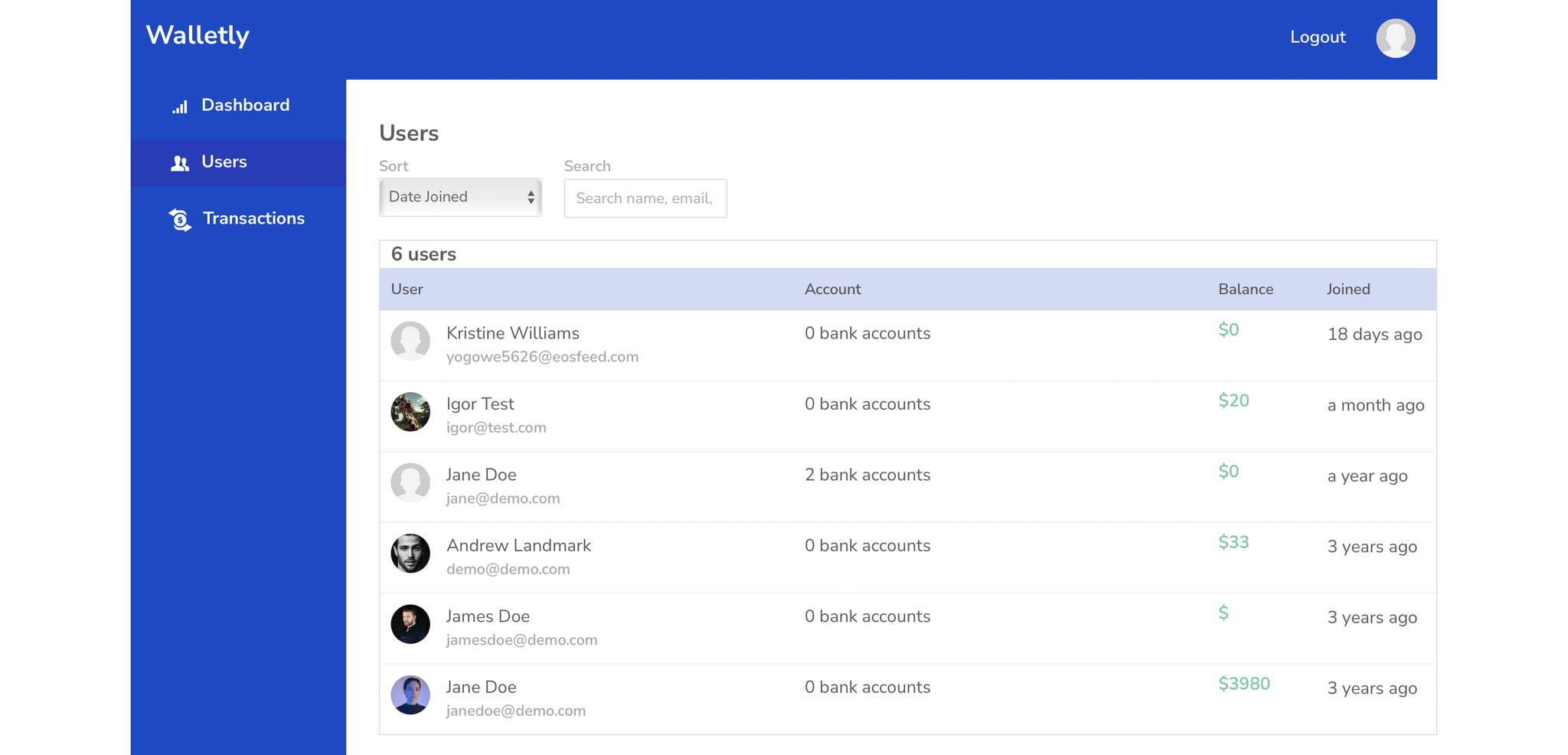
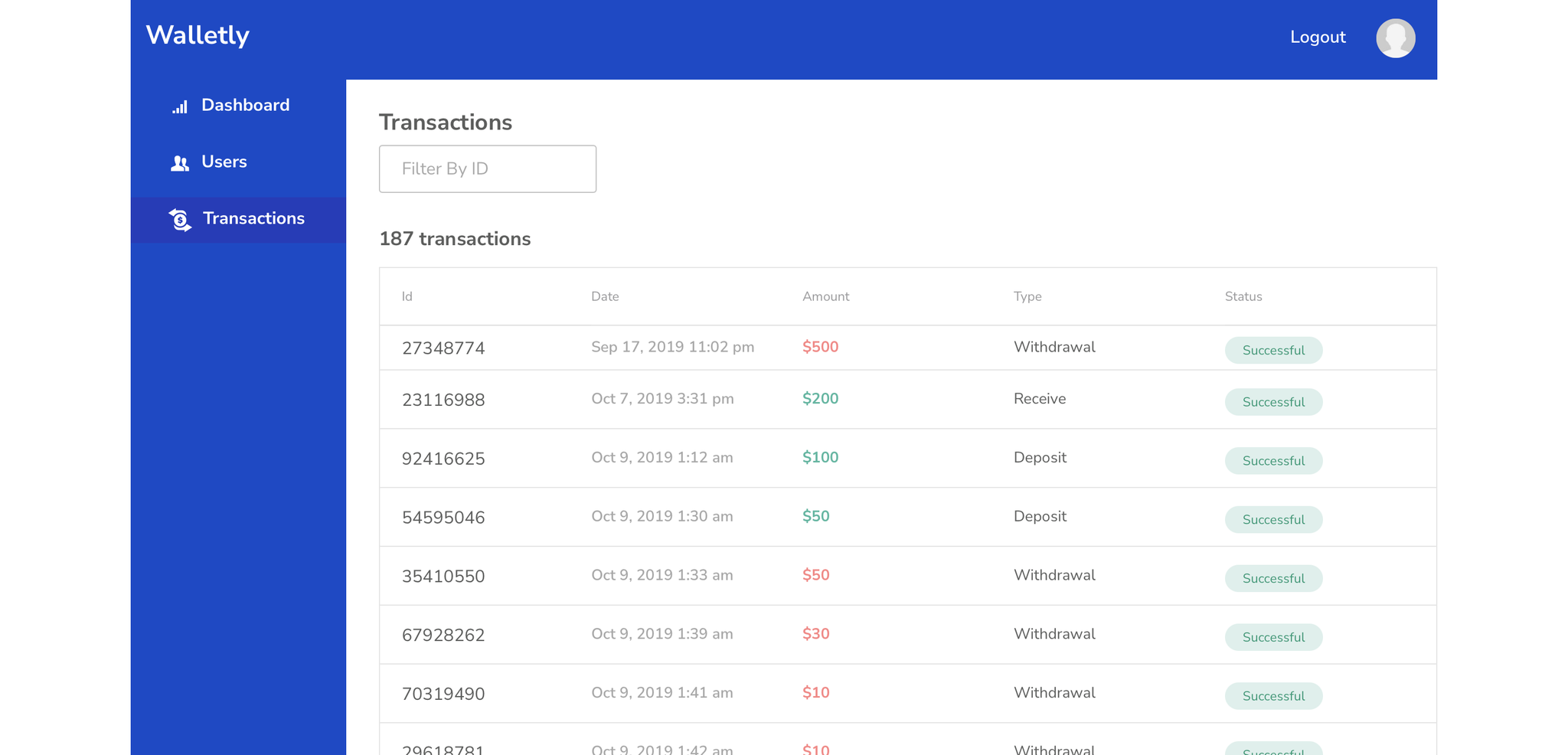
It comes with three tabs: Dashboard, Users, and Transactions.
Dashboard

Users

Transactions

The admin page is currently open to all visitors logged in or not but with read-only access (they can't perform any actions).
To have full access the user must have their current user's
is_admin field set to yes. There is also a disabled workflow that redirects users back to the previous page if they don't have admin access. You should enable this workflow when you get this template.
Step by step below:
- Signup as a user
- Find your user in the Bubble database and set
is_adminfield to yes
- Go to the /admin page workflow tab and enable the 2nd workflow
- Go to the /admin page design tab, click Group Page element, and untick "This element is visible on page load"
- Freely visit the admin page with full access as long as you are logged in while users without is_admin set to yes would have no access.
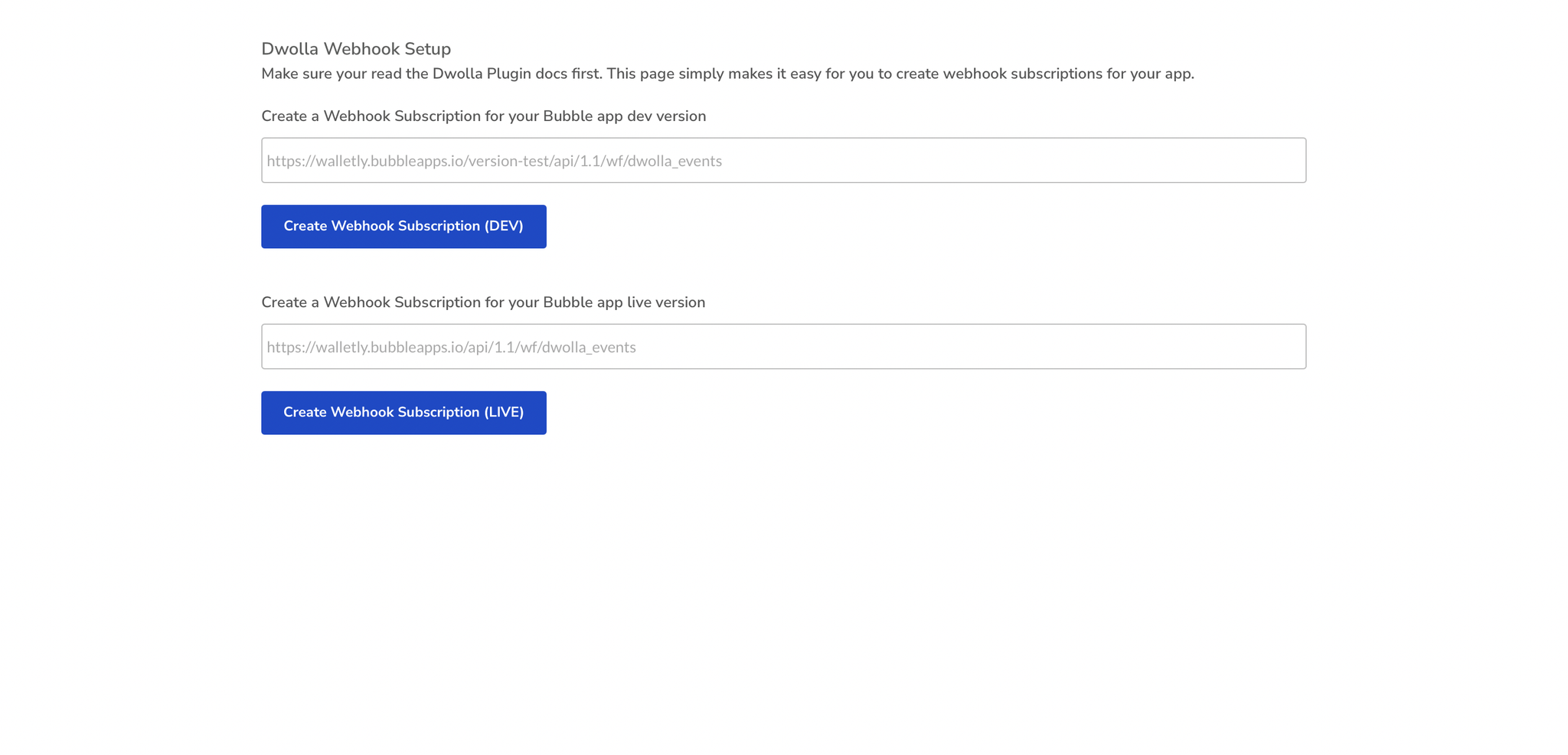
dwolla_setup
This page is used to set up the Dwolla among with the Plaid.

Note: The template comes with a paid plugin - Dwolla - that enables ACH/bank payments. You would need to subscribe to it (or buy it) or you can as well replace the payment functionality in any way you wish.
Note: You can add a maximum 2 (two) bank accounts to a user using the test keys of Plaid.
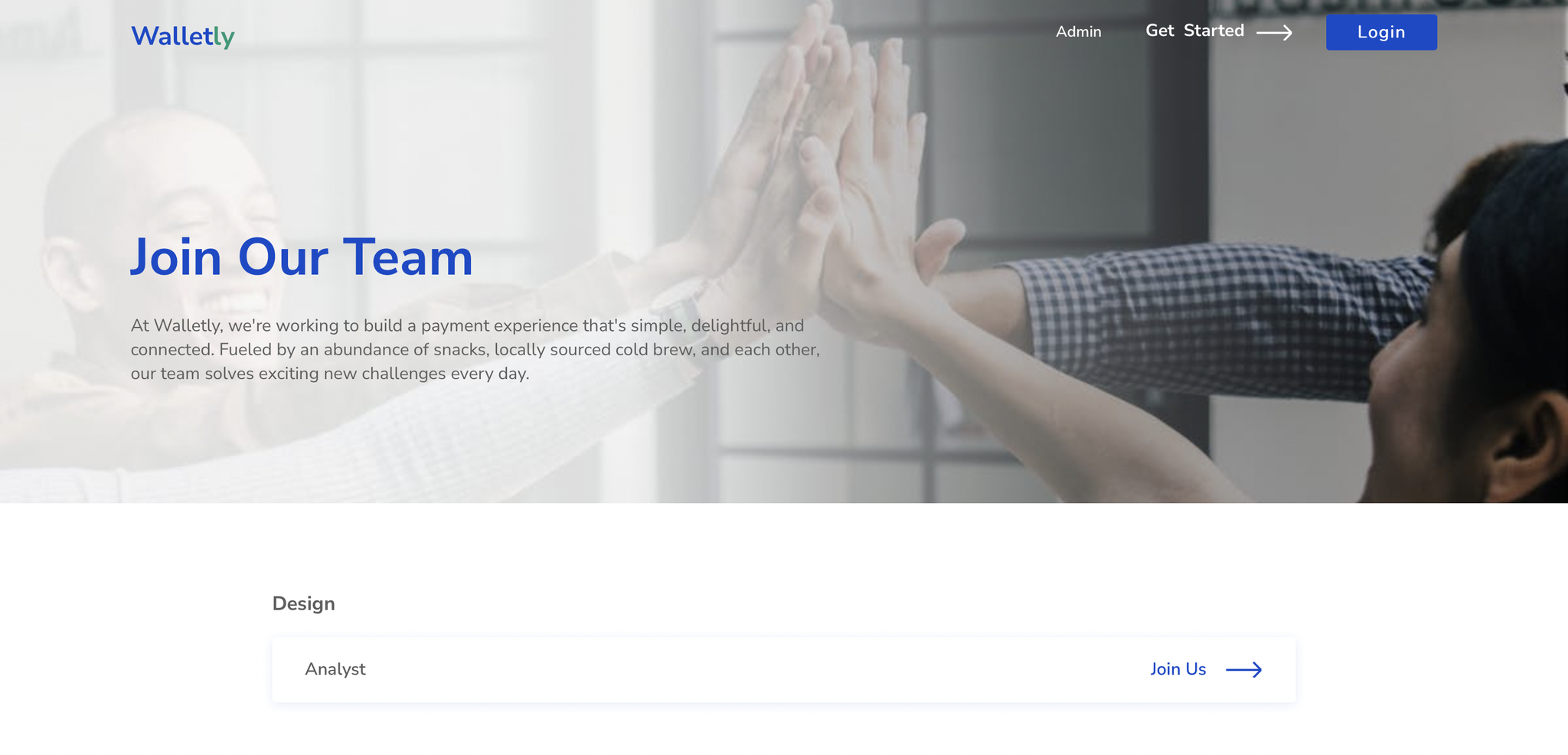
join-our-team
This page is more like the careers section of this template, it contains available roles for the team at Walletly. It also has a header and hero section and footer.


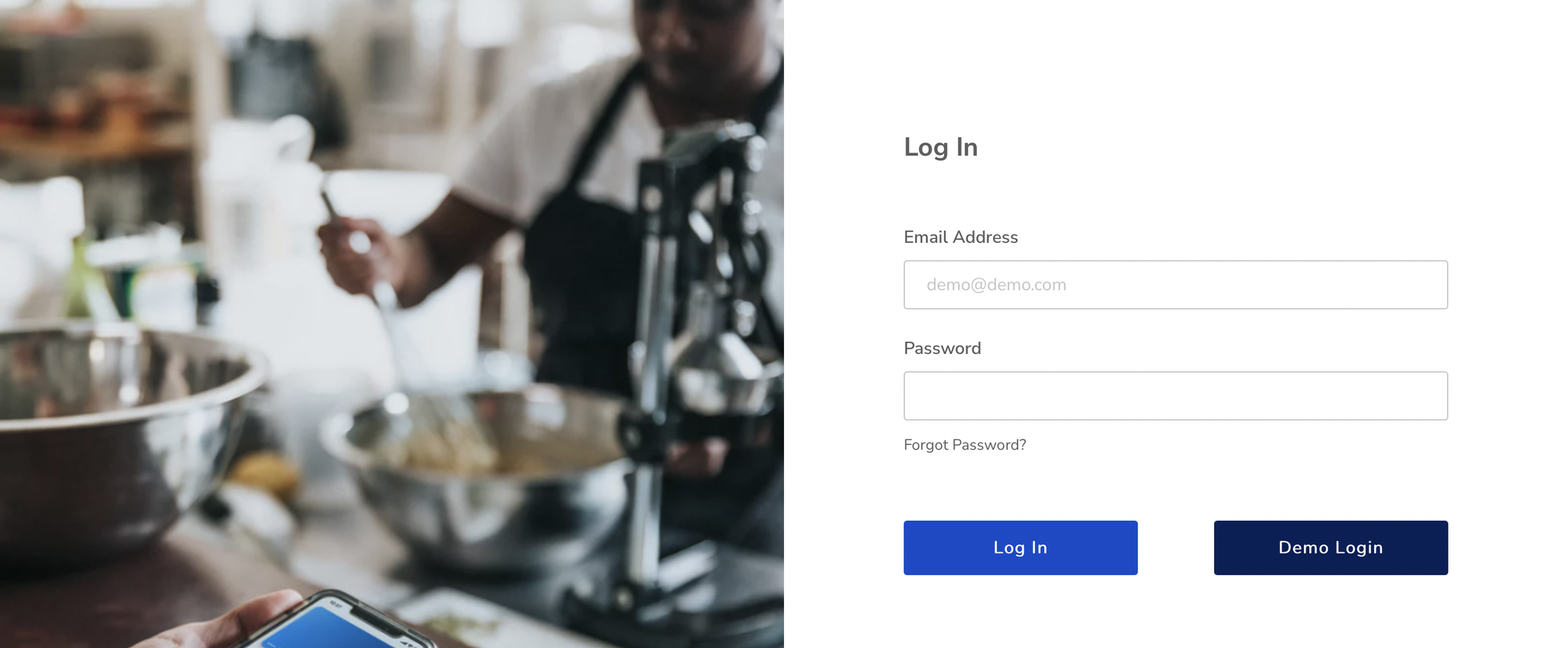
login
This contains the login form and allows users (walletly users and admins) to login with their email and password.

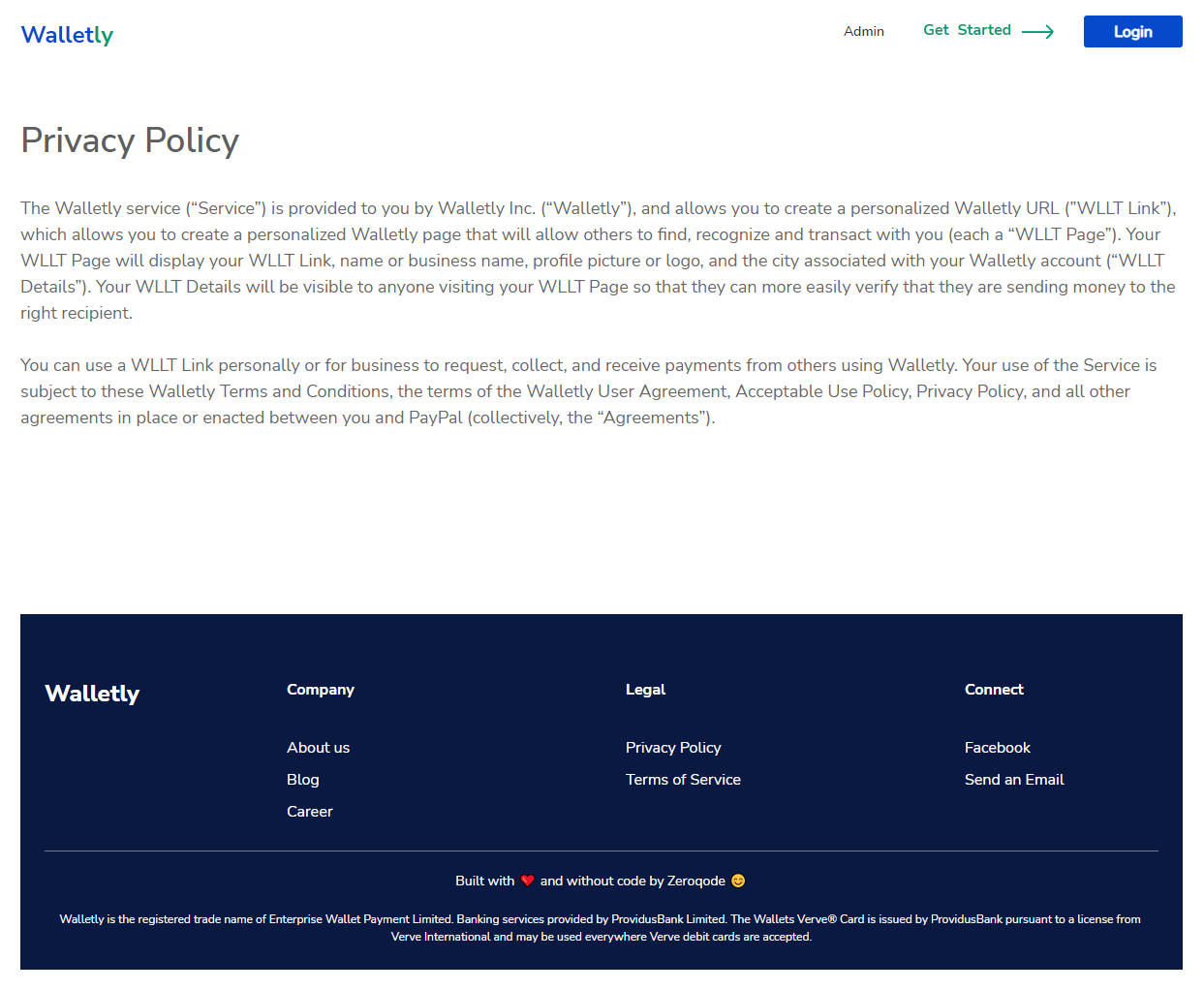
privacy
This is the page where users see the legal statement that specifies how the company manages the collected user data.

Tip: The text on this page is a placeholder and should be modified according to your own privacy policy.
Tip: Also, make sure you have Terms page in your app. This will help you go through App Store and Google Play approval procedures, in case you decide to convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
signup
This contains the sign up form and allows users (walletly users and admins) to sign up to Walletly.

terms
This is the page where users see the agreement act between both sides: the company that has the web application and users who access the web application.

Tip: The text on this page is a placeholder and should be modified according to your own terms of service.
Tip: Also, make sure you have Privacy page in your app. This will help you go through App Store and Google Play approval procedures, in case you decide to convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
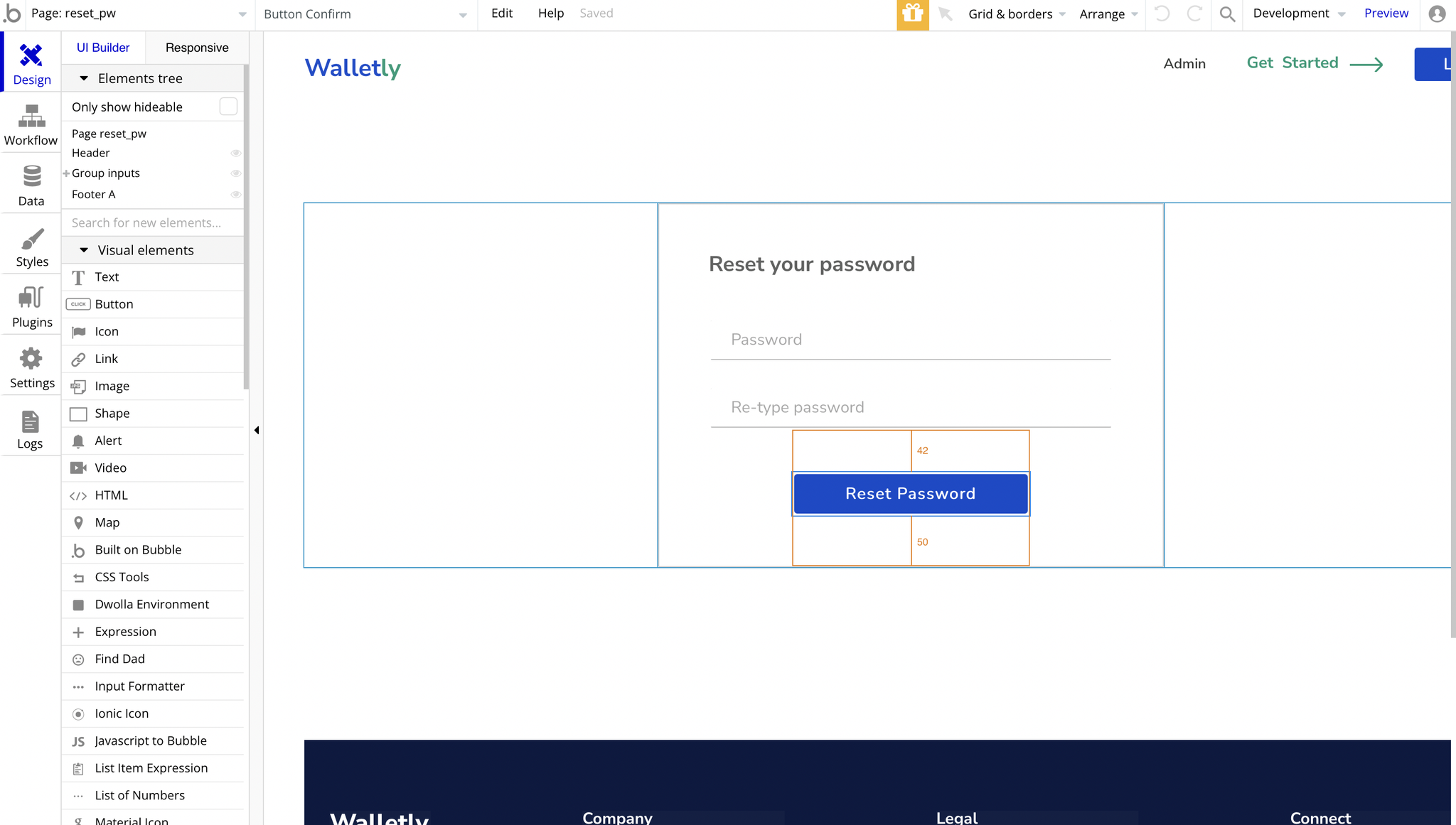
reset_pw
This page is used for resetting the password.


404
This is a custom-designed page for 404 redirect errors, informing a user that the requested web page cannot be found, or it doesn't exist.