This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
See Bubble manual information when working with data:
https://manual.bubble.io/help-guides/working-with-data;
https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry. Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type. The User data type will have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manualBank Account
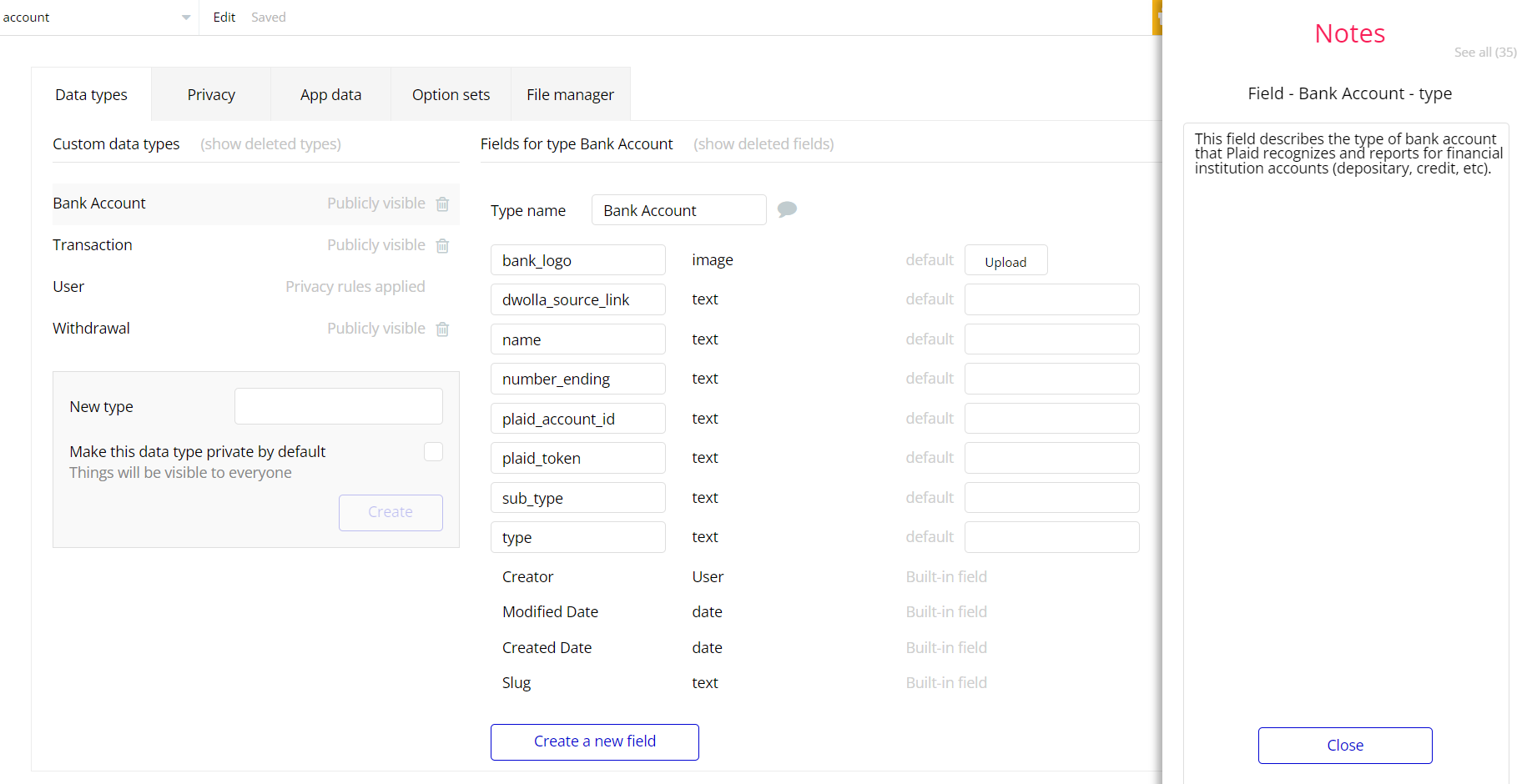
Bank accounts contain information about the account like account_number, bank_name and type, to show the type of account either current or savings.
It comes with the following fields:
Field Name | Type | Notes |
bank_logo | image | Stores bank logo. |
dwolla_source_link | text | Stores information about the Funding Source created in Dwolla using Dwolla plugin. |
name | text | Stores bank account name. |
number_ending | text | Stores last digits of bank account number. |
plaid_account_id | text | Stores user's Plaid account ID. |
plaid_token | text | Most API calls to Plaid endpoints require an access_token. An access_token provides access to a specific Item, which is a Plaid term for a login at a financial institution.
This field stores Plaid access token. |
sub_type | text | This field describes the subtype of bank account that Plaid recognizes and reports for financial institution accounts (checking, savings, etc) |
type | text | This field describes the type of bank account that Plaid recognizes and reports for financial institution accounts (depositary, credit, etc). |
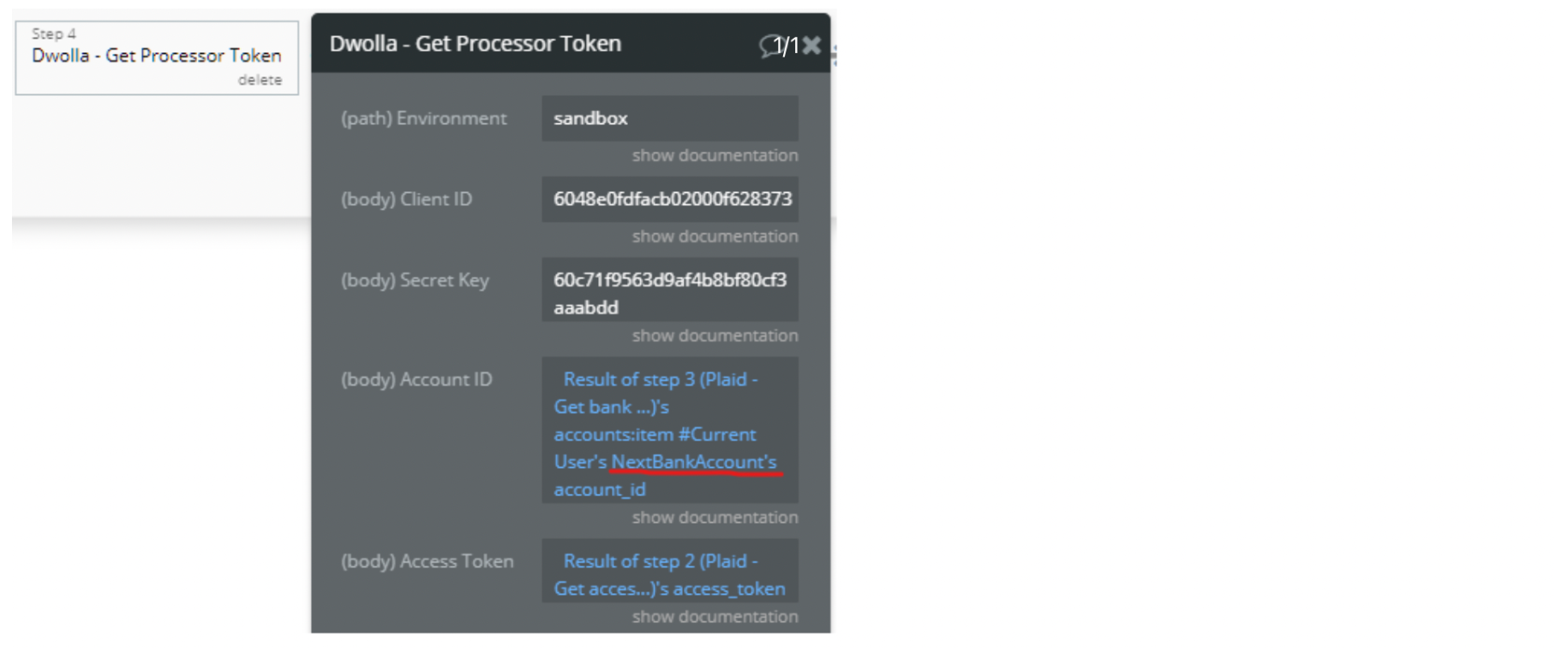
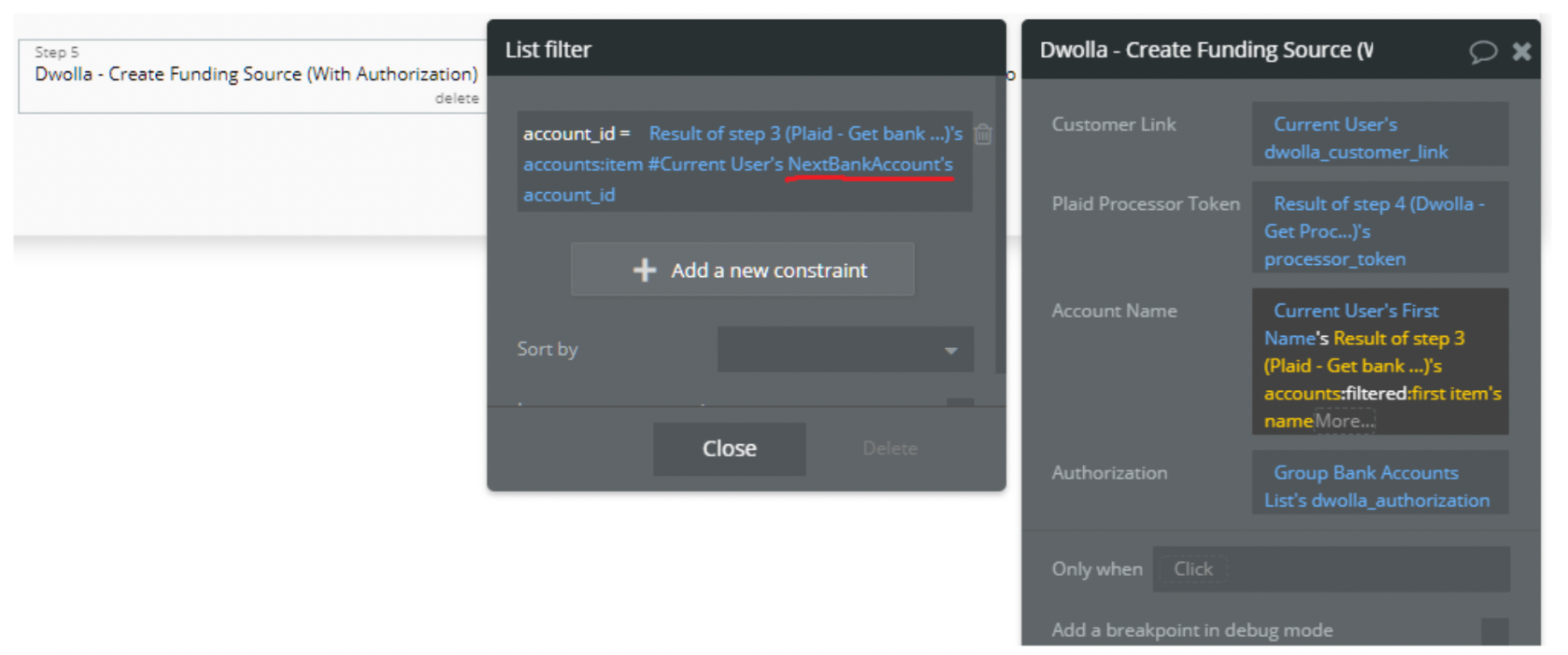
Adding a bank account is directly linked to the NextBankAccount field from the user object. It determines the spot the bank account will take on the Dwolla customer account.
The default value is 1 and when adding a new bank account it will increase by 1, and decrease by 1 when deleting a bank account respectively.
This field is used when a Plaid is being created on the account page (see the screenshot below).


Note: Also please note that you can add a maximum of 2 bank accounts to a user using the test keys of Plaid.
Transaction
Transaction data contains all the information about users transactions, it contains information such as amount, (i.e the amount of the transaction), date, id, status, type, user, (i.e the specific user that carried out the transaction.
It comes with the following fields:
Field Name | Type | Notes |
amount | number | Stores information about transaction amount. |
date | date | Stores information about transaction date. |
id | text | Stores information about transaction ID. |
reference | text | When a transaction is made an empty reference field is created. Actions made via Dwolla plugin are stored there. It's used for transactions search by reference field. |
status | text | Specifies the status of the transaction. Transactions can be successful, pending or
failed. |
type | text | Specifies the type of transactions. There can be deposit, withdrawal, send or receive-type transactions. |
user | User | Specifies the user who made the transaction. |
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
Users are the walletly account holders who use the platform to make transactions and withdraw money. This also stores the admin's information.
They store the usual profile info (photo, Name, EmailAddress, Username), logintimestamp to store when last the user logged in, balance, to show the user's current account balance, bank_accounts, to show a list of all the bank accounts the user owns, cards, to show the user's list of cards, transactions, to show them a list of transactions carried out by the user, admin field to show whether or not the user is an admin.
It comes with the following fields:
Field Name | Type | Notes |
balance | number | Stores information about user's balance. |
bank_accounts | List of Bank Accounts | Stores information about user's bank accounts. |
cards | List of Cards | Stores information about user's cards. |
dwolla_customer_link | text | Stores information about the customer created in Dwolla using Dwolla plugin.
NextBankAccount. |
first_name | text | Stores information about user's first name. |
is_admin | yes / no | Specifies if the user has admin rights |
last_name | text | Stores information about user's last name. |
logintimestamp | date | Stores information about time of last user's login. |
NextBankAccount | number | Stores information about the amount of banking accounts a user has. |
photo | image | Stores user avatar picture. |
received | number | Stores info about the amount received by the user. |
sent | number | Stores information about the total amount sent by the user. |
transactions | transactions | Stores the list of user's transactions. |
user_name | text | Stores the user's user name. |
withdrawn | number | Stores information about the amount withdrawn by the user. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Withdrawal
Contains information about the withdrawal made by the user. It comes only with the default fields.
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.