This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
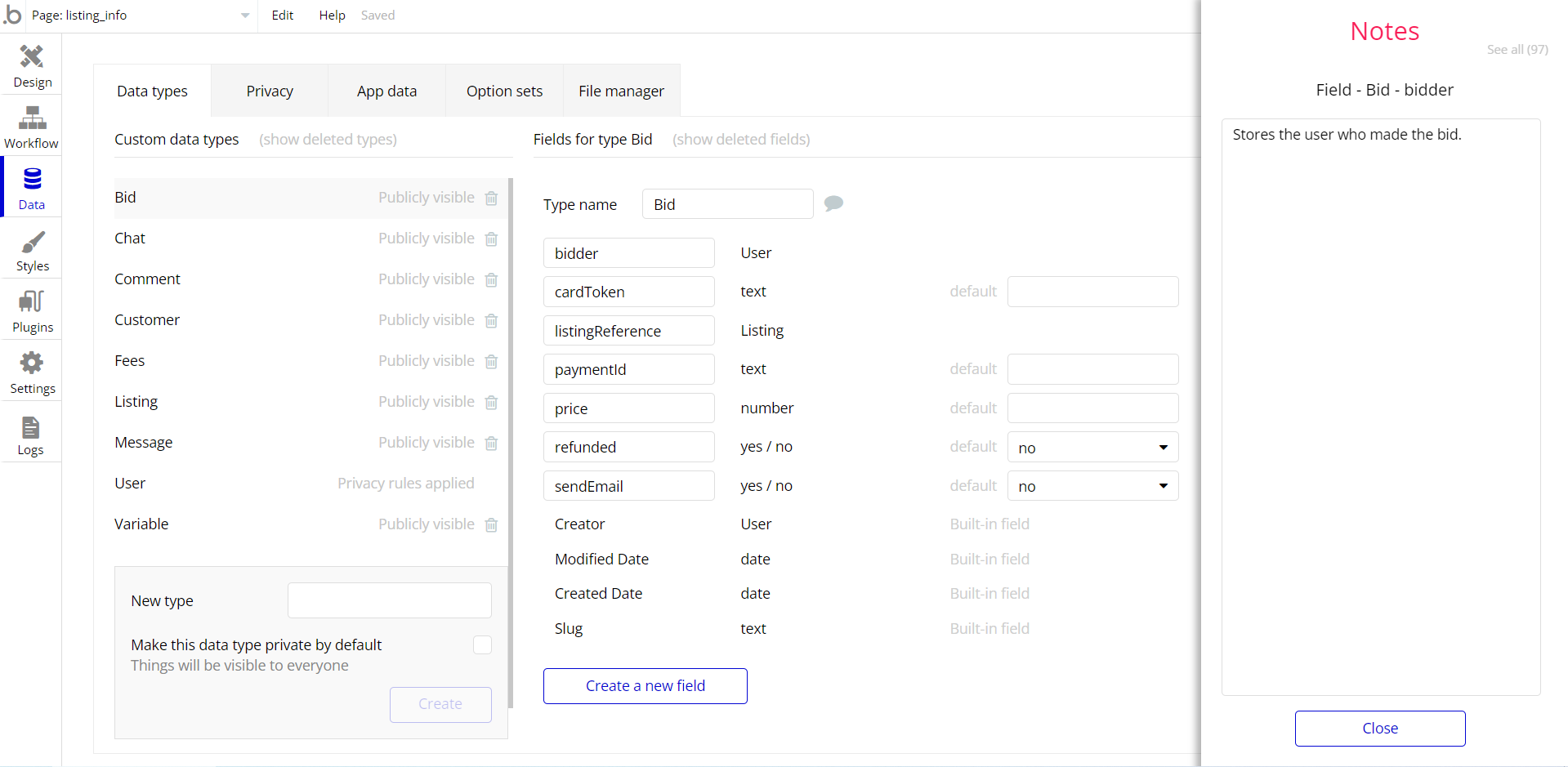
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
Important: See Bubble manual information when working with data:
https://manual.bubble.io/help-guides/working-with-data;
https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry.
Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type.
The User data type will have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.
To learn more, see the Bubble manualCollections
This data type stores and display users’ favorite products.
Field Name | Type | Notes |
description | text | Users can provide information about the collections they have created. |
Name | text | Stores the collection name. |
products | List of Products | There can be more than one product in a collection. |
thumbnail | image | Stores the thumbnail image. |
type | text | The data field we created to distinguish which type of user created the collection. |
User | User | A collection is linked to a user. |
Comments
This data type stores the comments to a product..
Field Name | Type | Notes |
content | text | Stores the comment text. |
product | Product | A comment can only be linked to one product. |
replies | List of Replieses | More than one reply can be given to a comment. |
user | User | The data field we need to keep the commenting user's information. |
Notifications
This data type stores the notifications that are sent to the user.
In this way, when an action that concerns the users occurs, the relevant user will be informed.
Field Name | Type | Notes |
content | text | Stores the notification text. |
is Read | yes / no | Yes / no control that lets us know if the user has read the notification. |
users | List of Users | A notification can go to multiple users, so we created it as a list. |
Product
This data type stores the information of the products that form the basis of the concept.
Field Name | Type | Notes |
builders | List of Users | Data field created to hold data of the users who made the product. |
comments | List of Comentses | Data field with comments made to the product. Multiple comments can be made on a product, so it is in a list format. |
description | text | The text in which the details of the product are explained. |
images | List of images | A product can have more than one image. |
name | text | Stores the product name. |
release_date | date | The user can share his product at any time within 1 month. (as long as admin gives approval) |
replies | List of Replieses | Responses to comments on the product. |
status | text | It is the data field that ensures that the product does not appear without being approved. After the product is approved, it appears to normal users. |
thumbnail | image | Stores the thumbnail image. |
title | text | Data field that holds the small information about the product while it appears on the index page. |
topics | List of Topics | Stores the list of related topics |
upvotecount | number | Number type that keeps track of how popular the product is by users |
video_url | text | Stores the related video URL. |
Voted by | List of Users | Data field that keeps which users voted the product |
website_url | text | Stores the related website URL. |
Replies
This data type stores the data of the responses given to the comments made by the users.
Field Name | Type | Notes |
comment | Comments | Data field created to help us understand which comment has been answered |
content | text | Stores the reply text. |
product | Product | The product on which the answers are linked. |
user | User | Data field that allows us to reach the user who responded. |
Report
It is the data field where we enable users to report when they see a disturbing product and keep the data of these reports.
Field Name | Type | Notes |
content | text | The content of the report to be seen by the admin. |
product | Product | In order to report a product, we need to access that product. |
Topics
It is a data field that allows the user to be filtered according to the product they created. A product can have multiple topics.
Field Name | Type | Notes |
name | text | Stores the topic name. |
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
This data type stores the users' bio data (name, header, avatar etc.) and profile information like a list of products and followers associated with the user.
Field Name | Type | Notes |
avatar | image | Stores the avatar image. |
dark mode | yes / no | Control that keeps the user's "dark mode" preference turned on or off. |
followers | List of Users | A user can have more than one follower. |
following | List of Users | One user can follow more than one person. |
headline | text | Data area where we keep the information the user gives about herself/himself. |
name | text | Stores the user name. |
products | List of Products | One user can register multiple products. |
profile_header | image | Stores the profile header. |
title | text | Stores the user title. |
usertype | text | The type of user. Only be 2 types of users. Admin and User |
website | text | Stores the website link. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Variable
This data type is used to (not) allow users to use the admin features within the app.
Field Name | Type | Notes |
access rights | yes / no | This field determines demo user permissions. |
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.