This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble work.
Starting with the Template
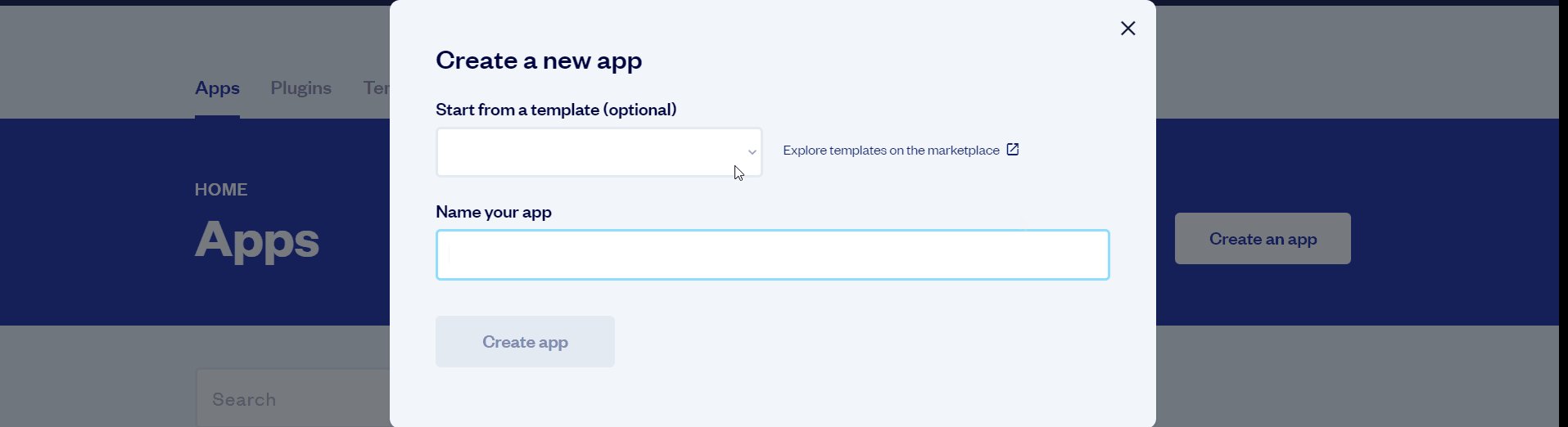
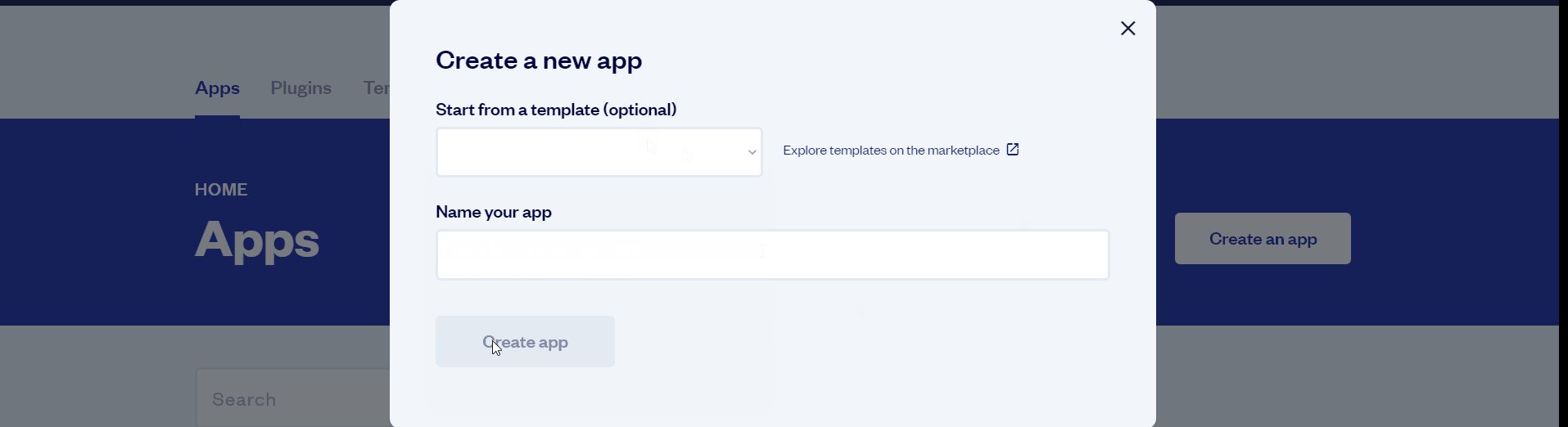
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with the necessary data (i.e.: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

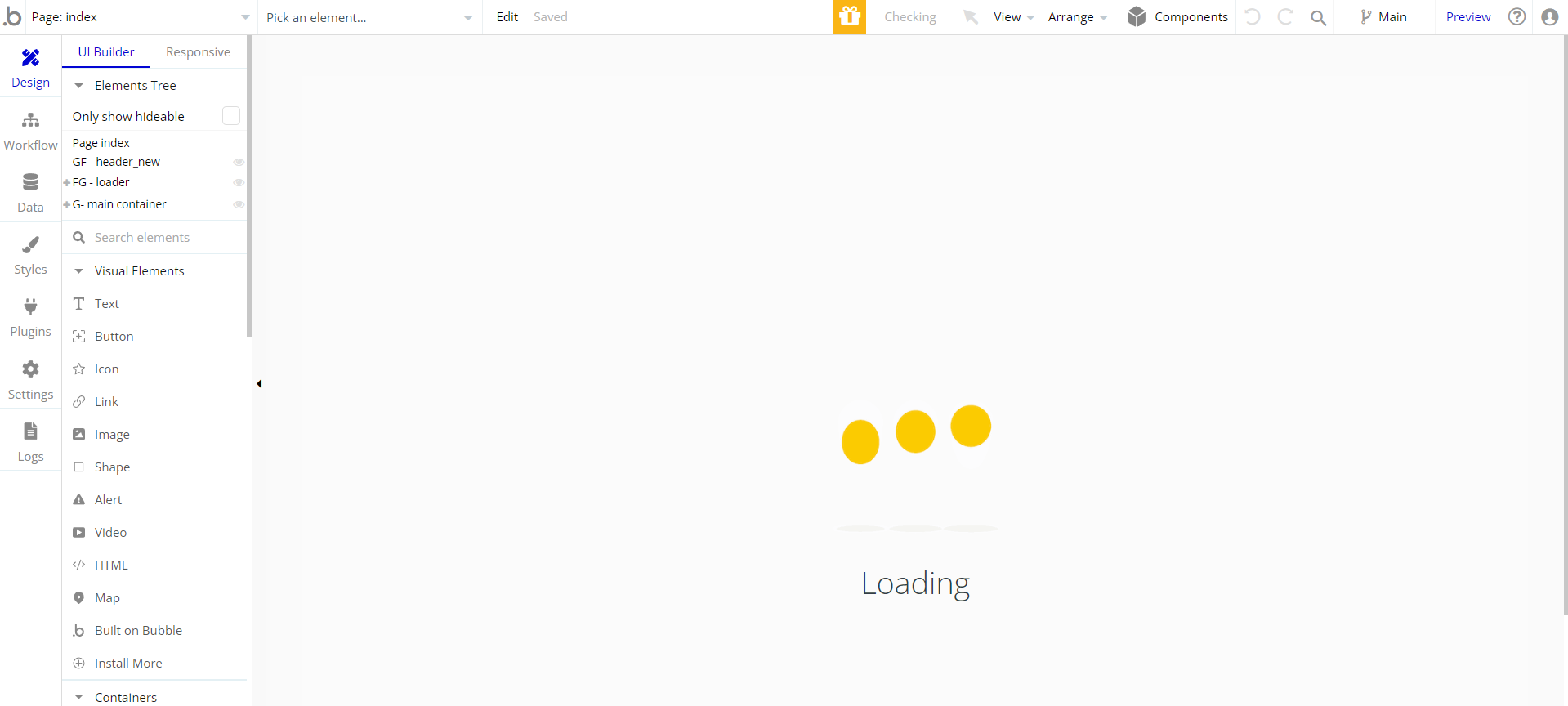
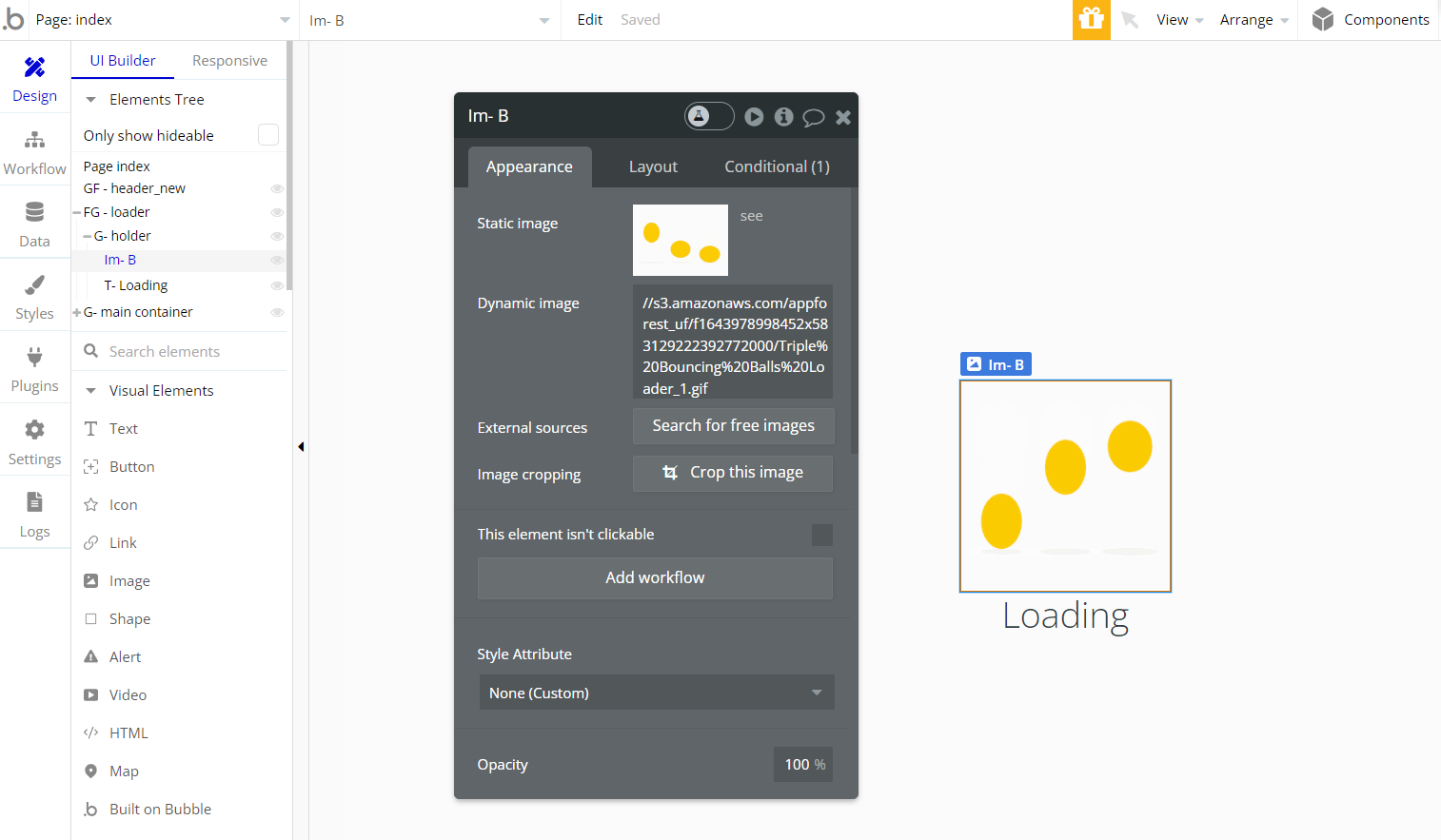
Please note that this “Loading” inscription is only a design element used within the page functionality, so there is no need to wait for complete page loading.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into the Bubble no-code development toolset.
Payments
Card payments in this template are powered by Stripe using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template uses the Bubble's Stripe plugin for payments. Please follow the Stripe payment instructions below to configure.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe card credentials.
Remove Demo Login
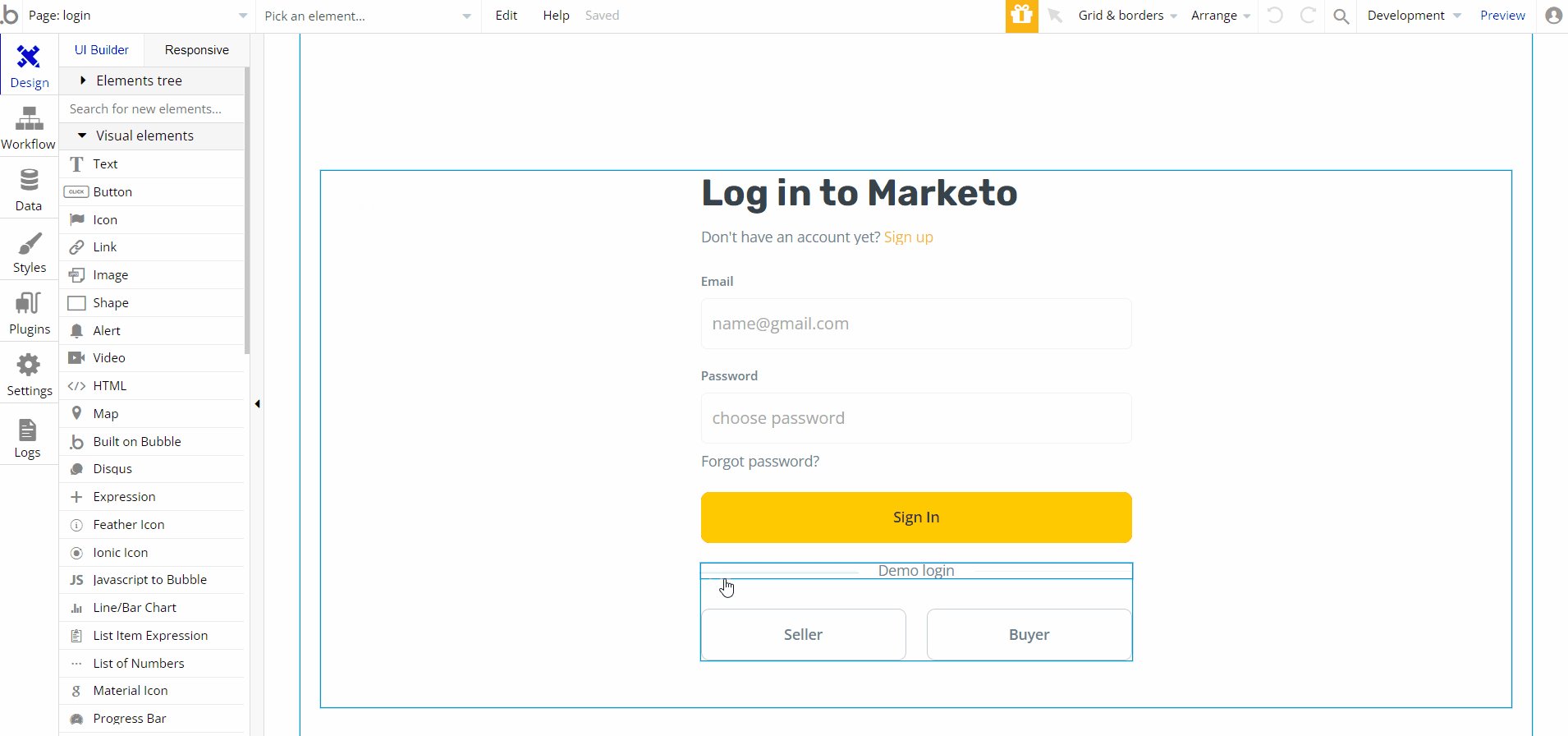
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
The template is using 3 demo logins: Demo Buyer, Demo Seller, and Demo Admin.
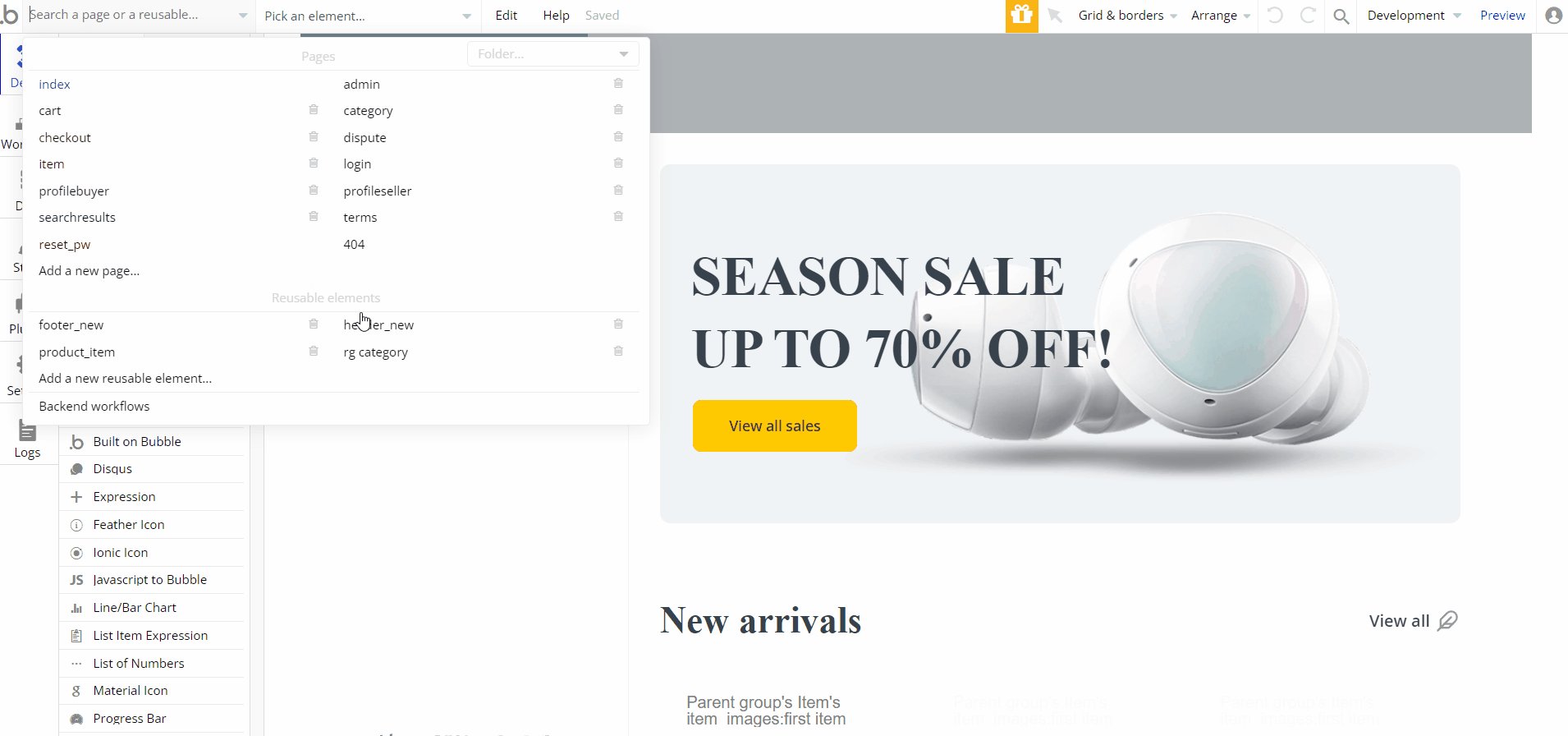
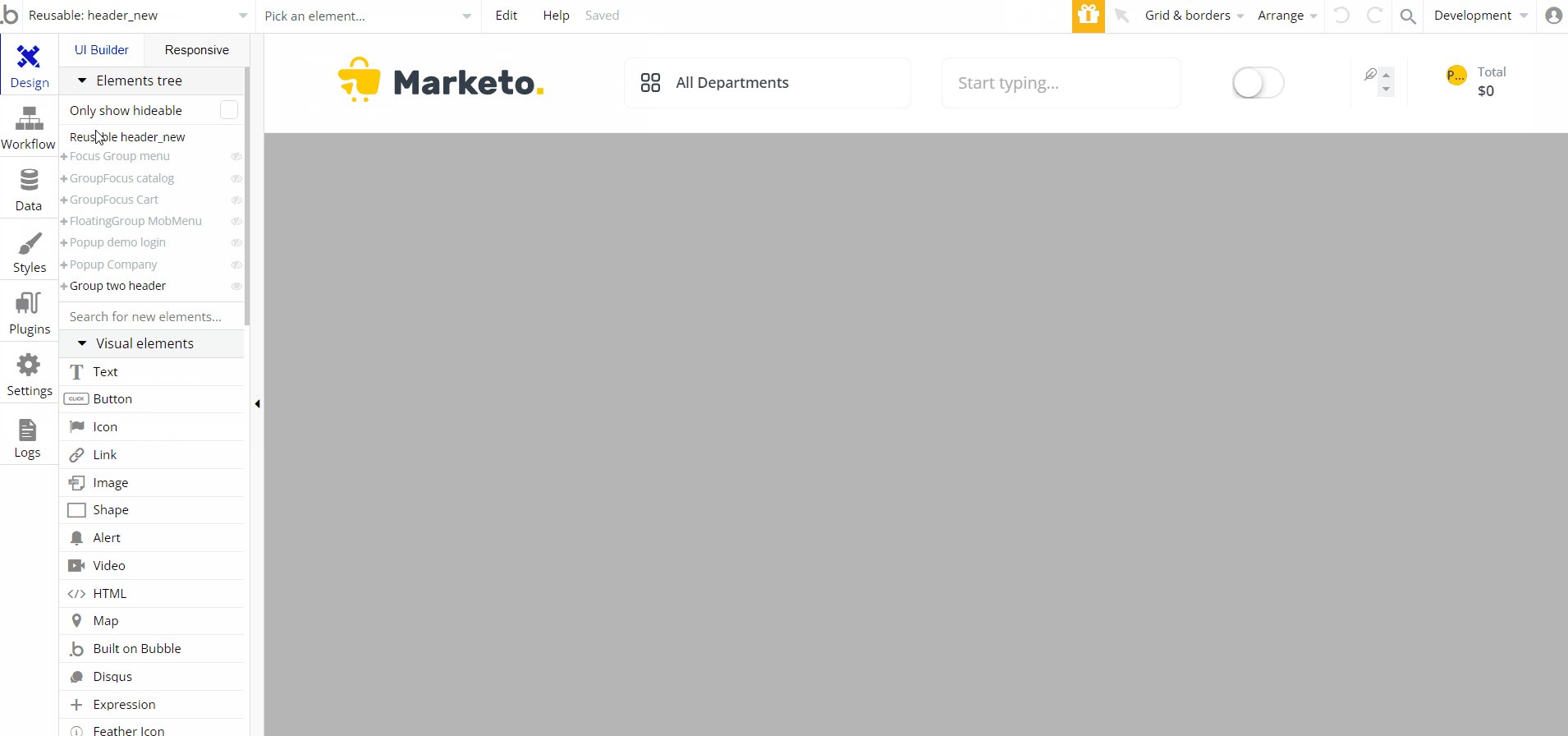
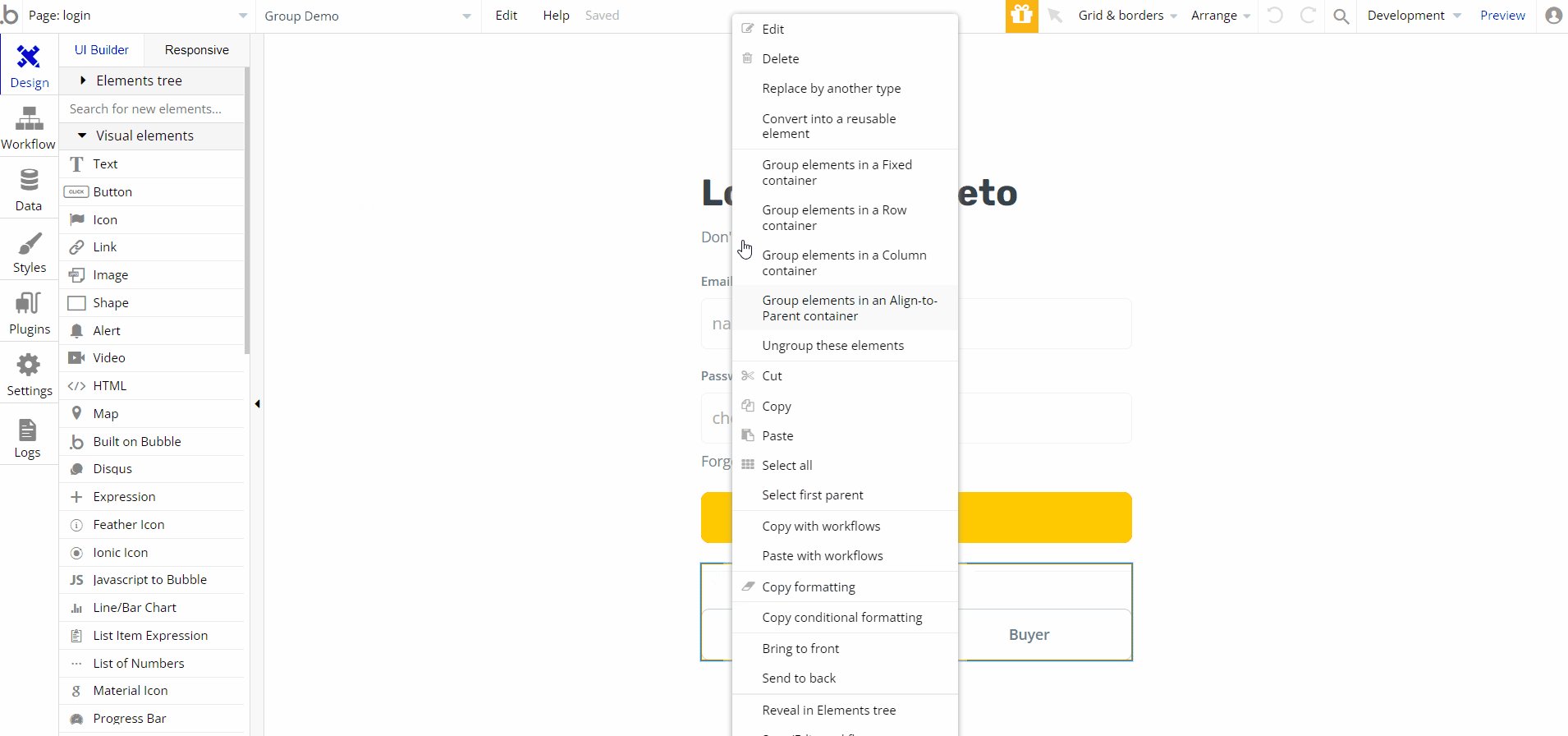
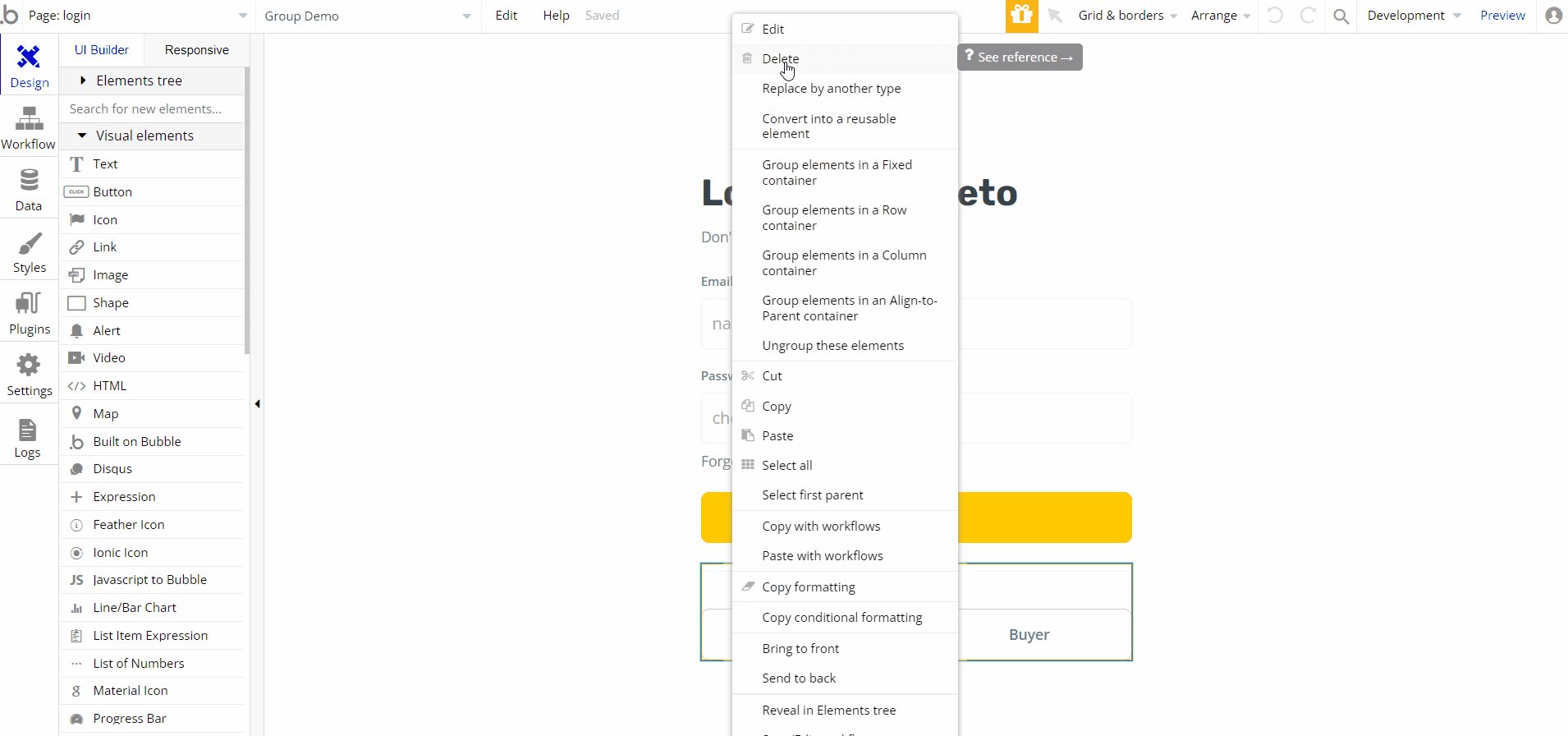
1. Go to reusable element
header_new and delete the following buttons:- Demo log in as Admin
- Demo log in as Buyer
- and Demo log in as Seller:

And for the
login page as well:
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
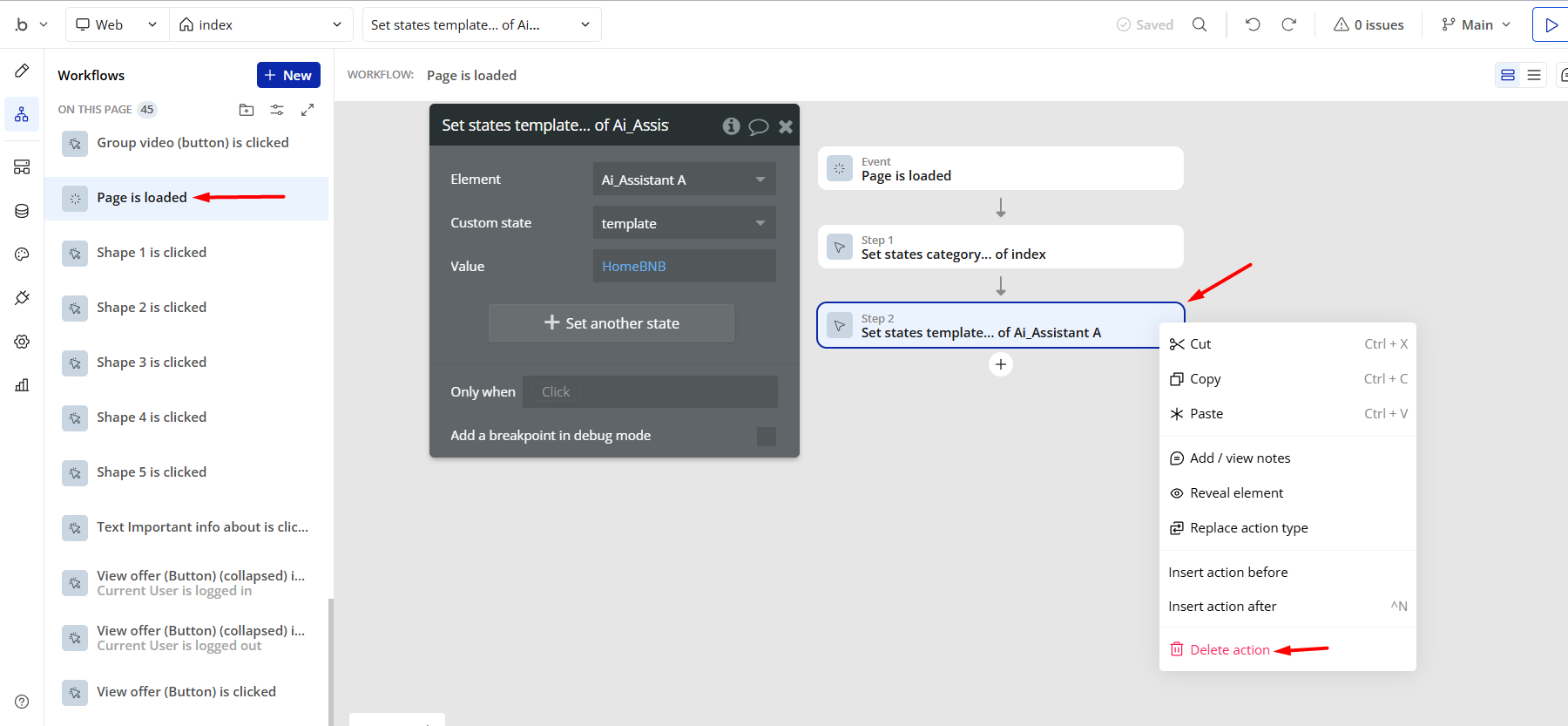
- remove the following step in the workflow:

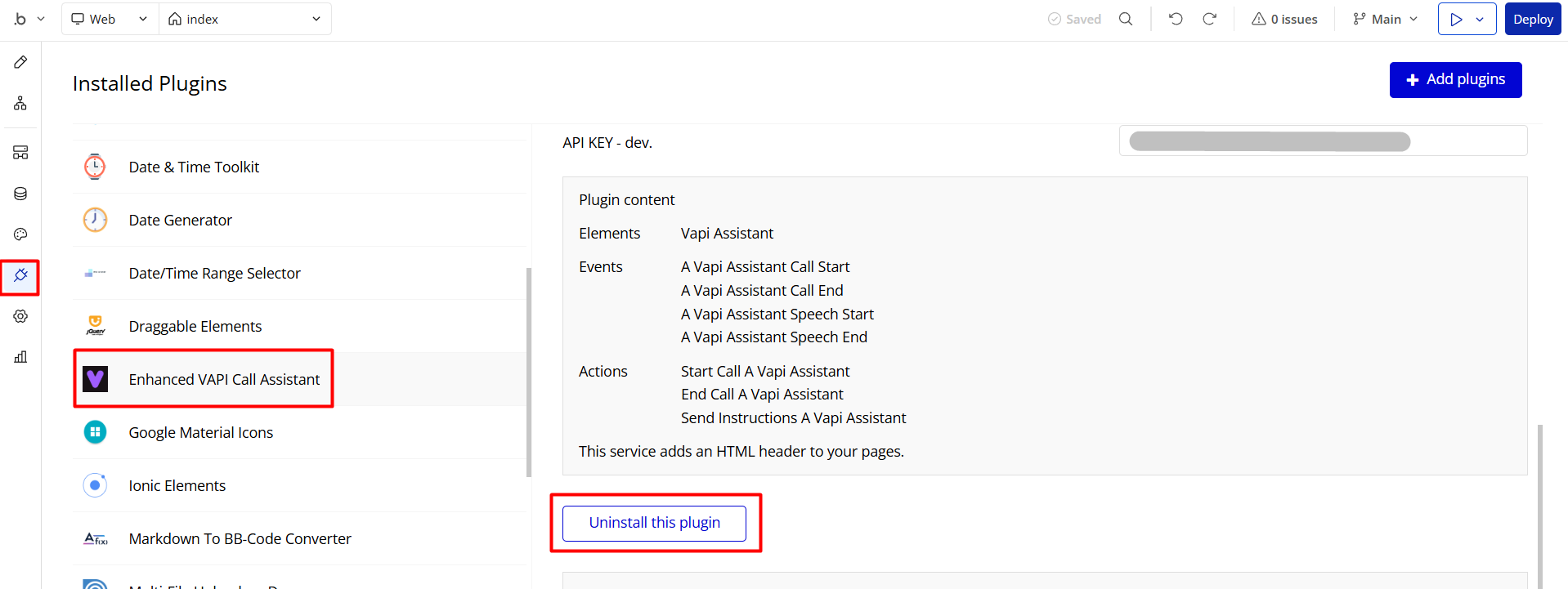
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.