This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
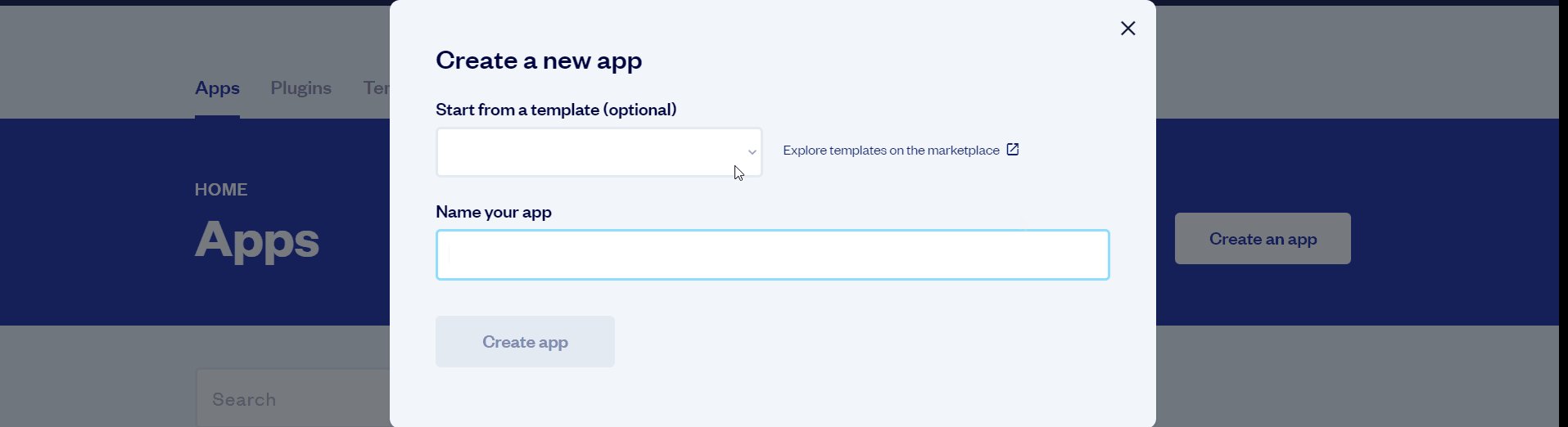
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

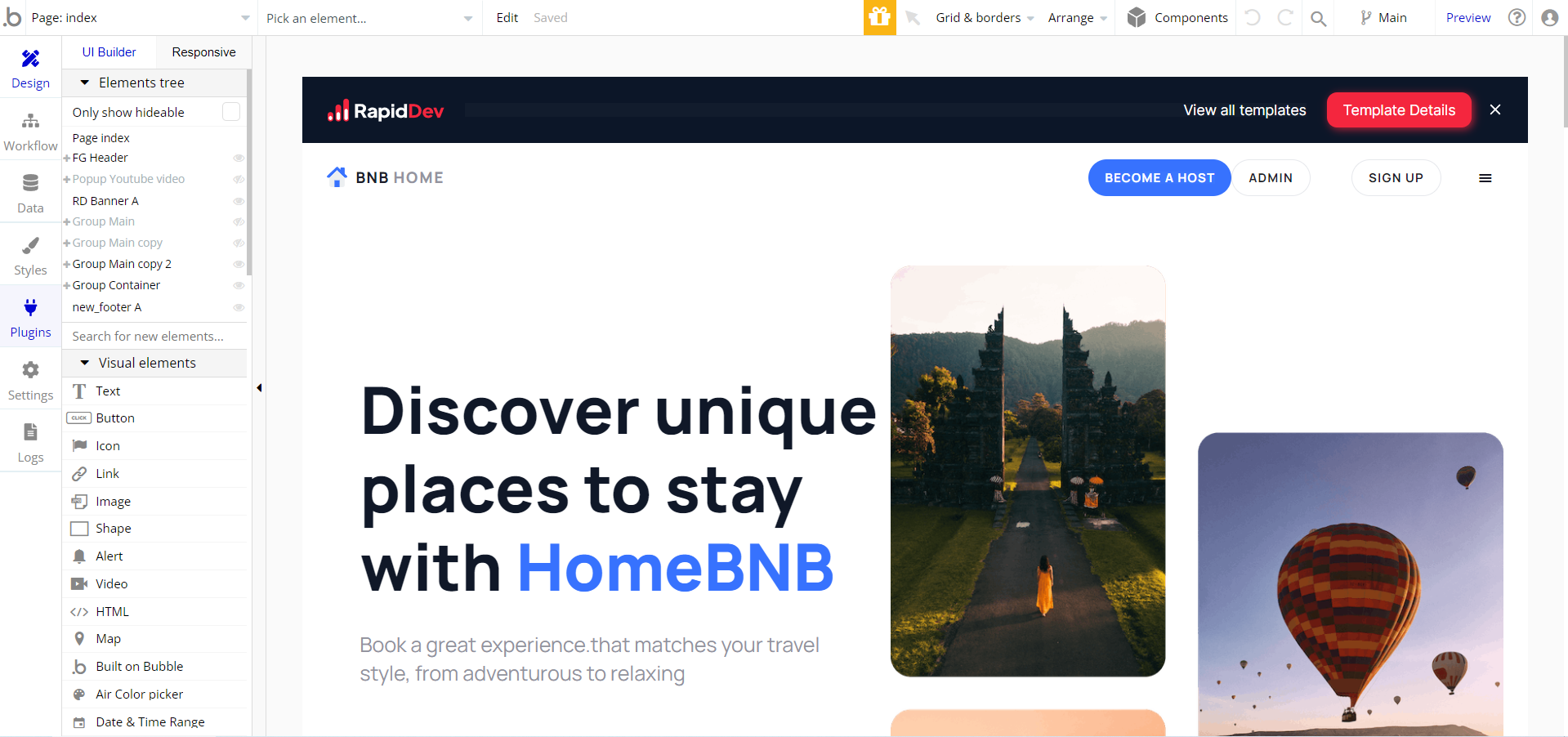
After the application has loaded, you'll see the bubble assistant on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into Bubble no-code development toolset.
Payments
Card payments in this template are powered by Stripe, using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using Bubble's Stripe plugin for payments.
Now we'll configure the Stripe dashboard, and the Stripe plugin within your editor. Please follow the Stripe payments instruction below to configure.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
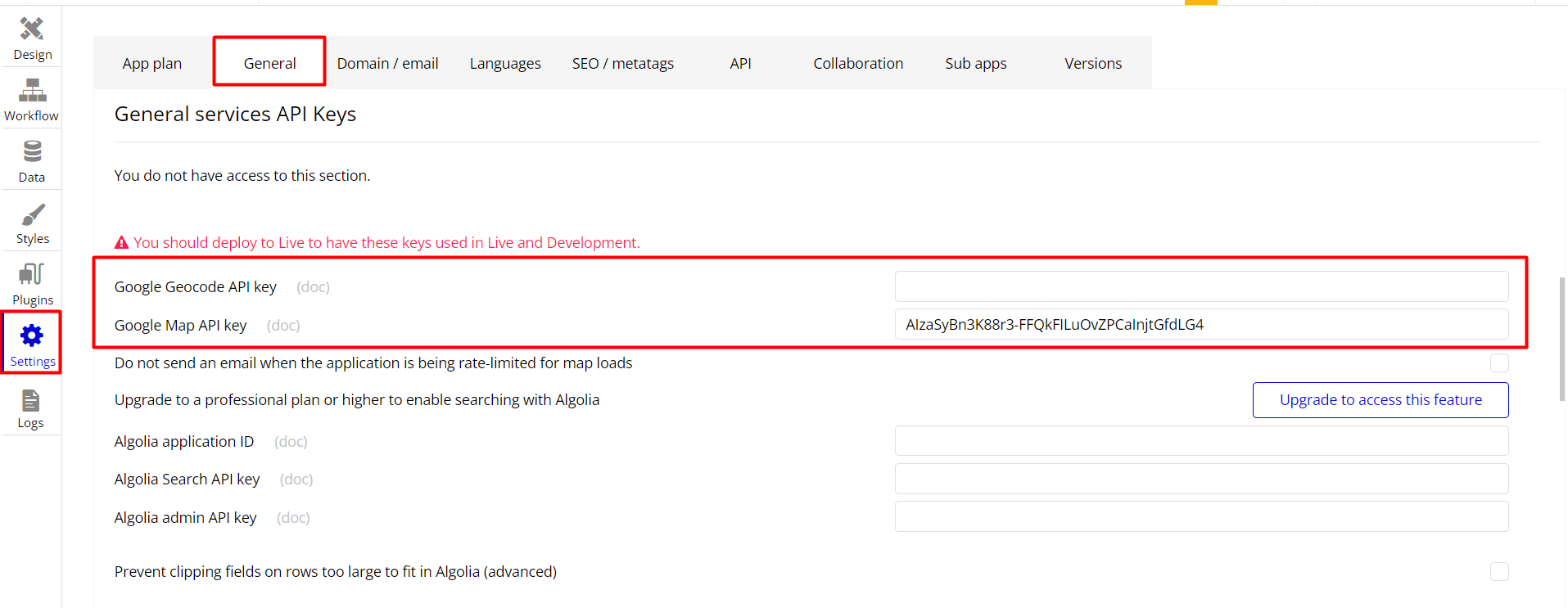
Google Geocode API key
Note: For map element proper work you will need to create a Google Developer account to get the API key.
Follow the steps: https://manual.bubble.io/help-guides/working-with-data/working-with-location-data#set-up-your-app-in-google-developers-console

AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customers’ questions, within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic - you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
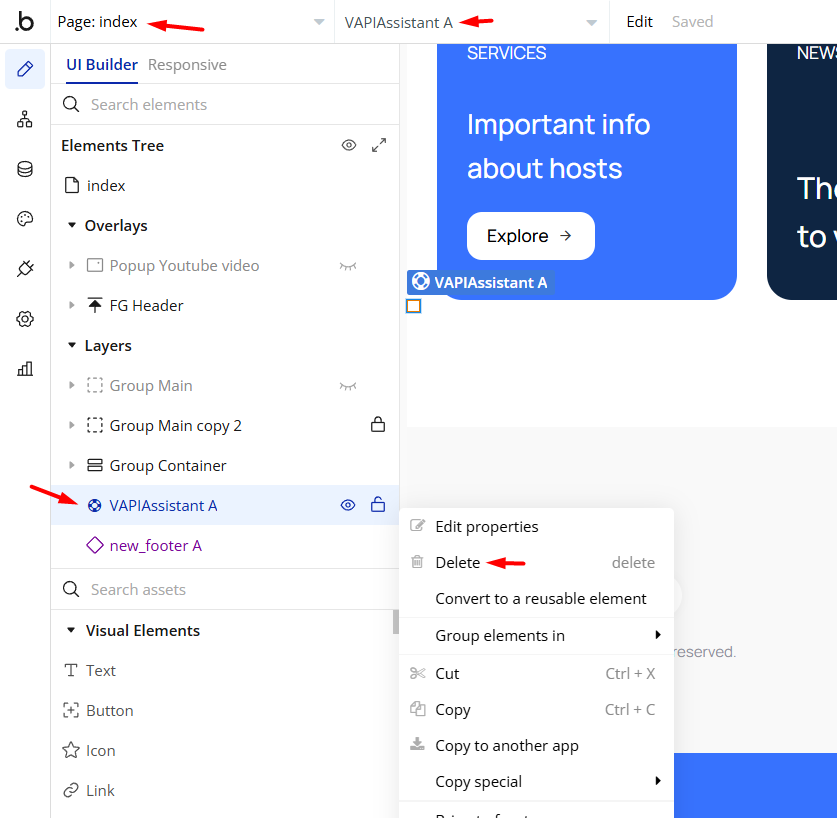
If you don't need this feature within your app, feel free to remove it. In this case, delete the:
- VAPI Call Assistant plugin element on the
indexpage:

- Remove the VAPI Call Assistant plugin from the plugin tab.
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
In order to delete demo items, follow the instructions:
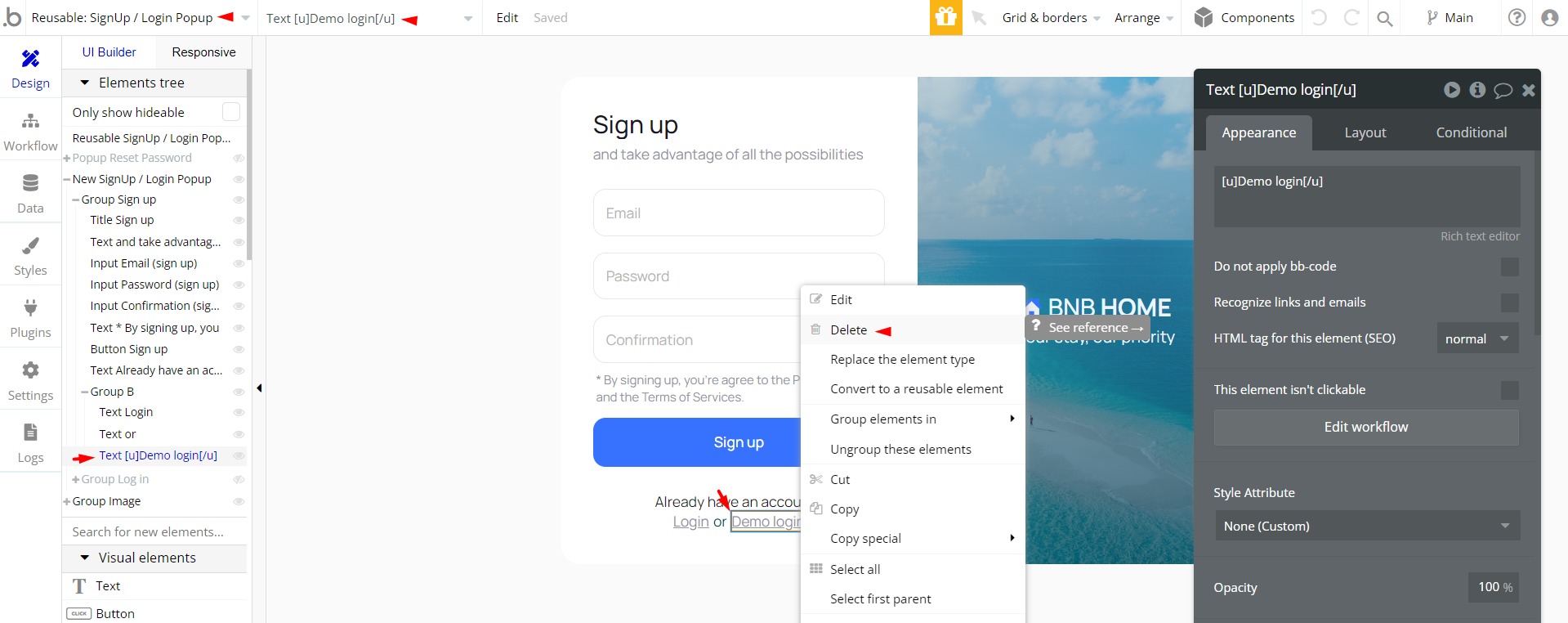
- Go to the SignUp / Login Popup reusable element and delete the "Demo login" button:

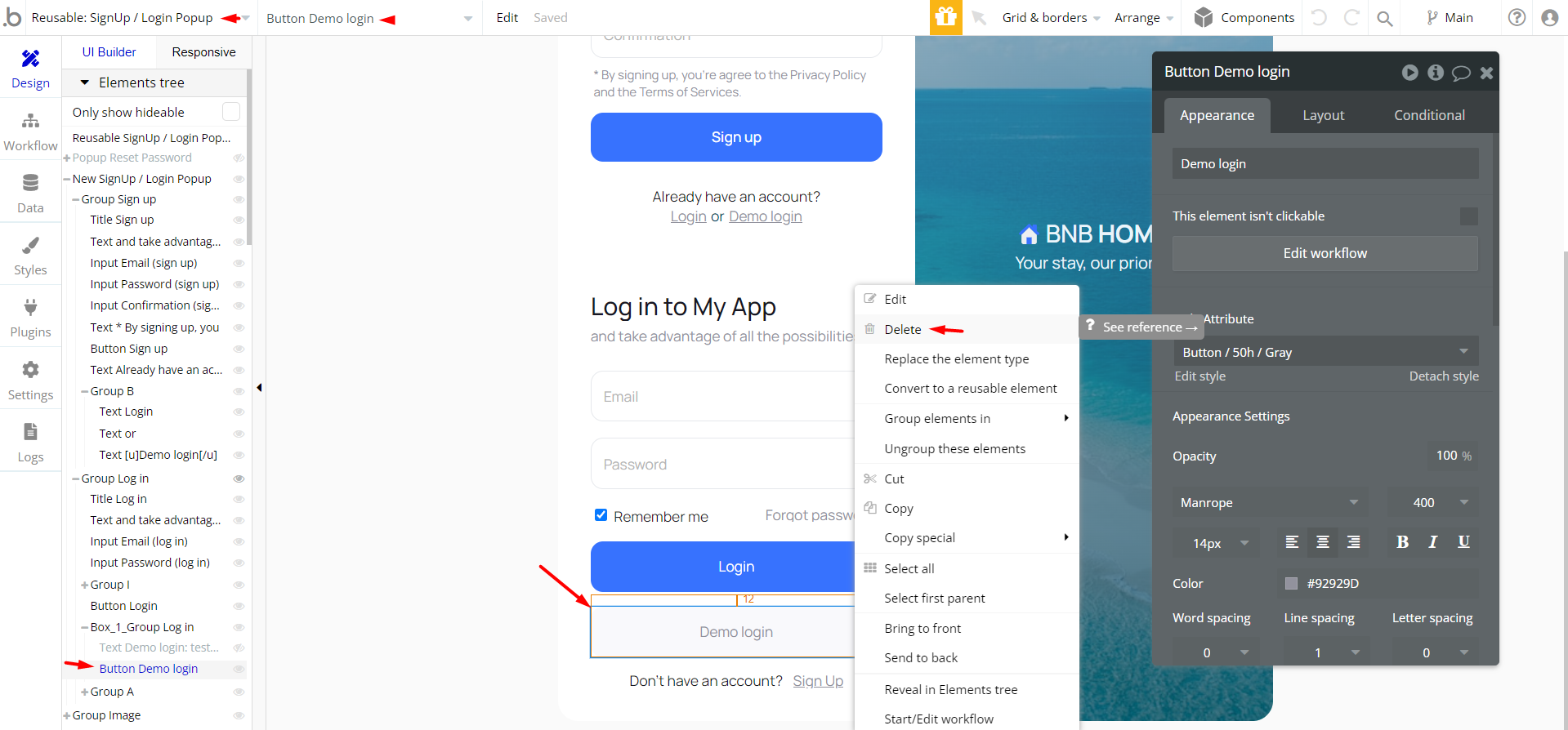
- Go to the SignUp / Login Popup reusable element, unhide the "Group Log in" and delete the "Demo login" button.

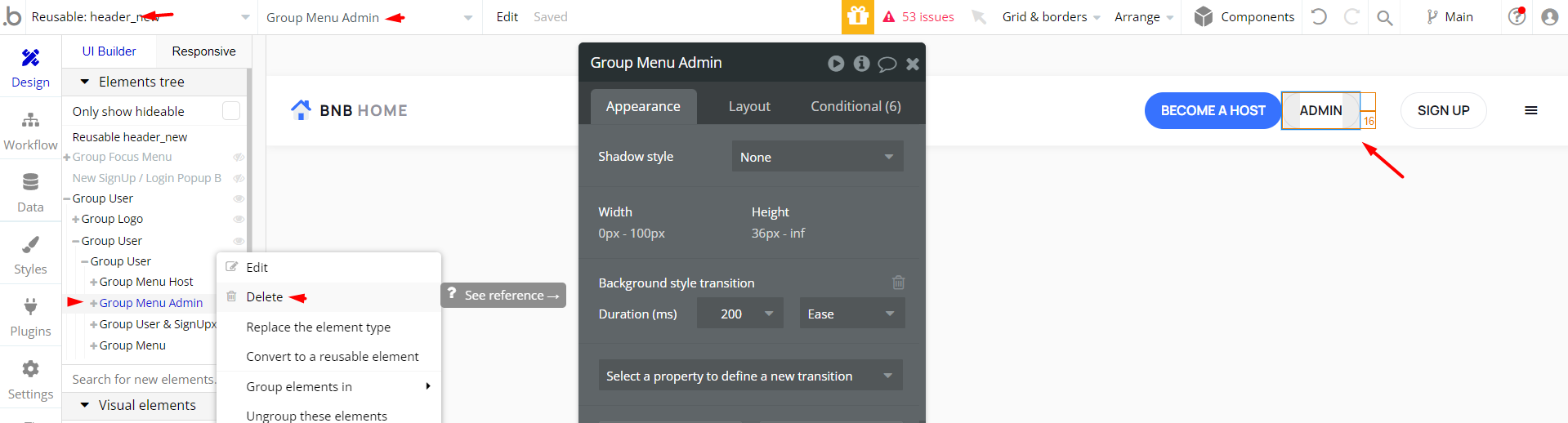
- Go to the header reusable element, and delete the "Group Menu Admin” element.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.