The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
Note: Users will not be able to access the admin page unless granted admin rights.
Tip: It is possible to access the admin panel via Demo Admin user. But, for security purposes, the features are not enabled unless purchasing the template and turn this feature on. In order to grant the admin rights, please follow the instruction below.
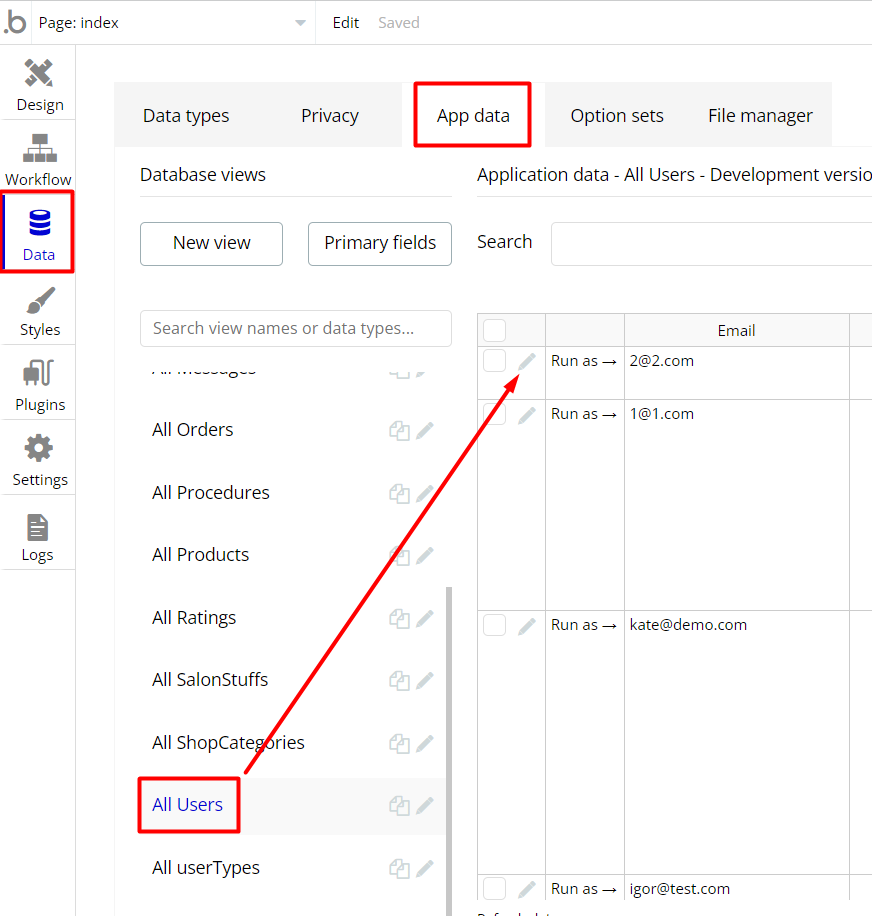
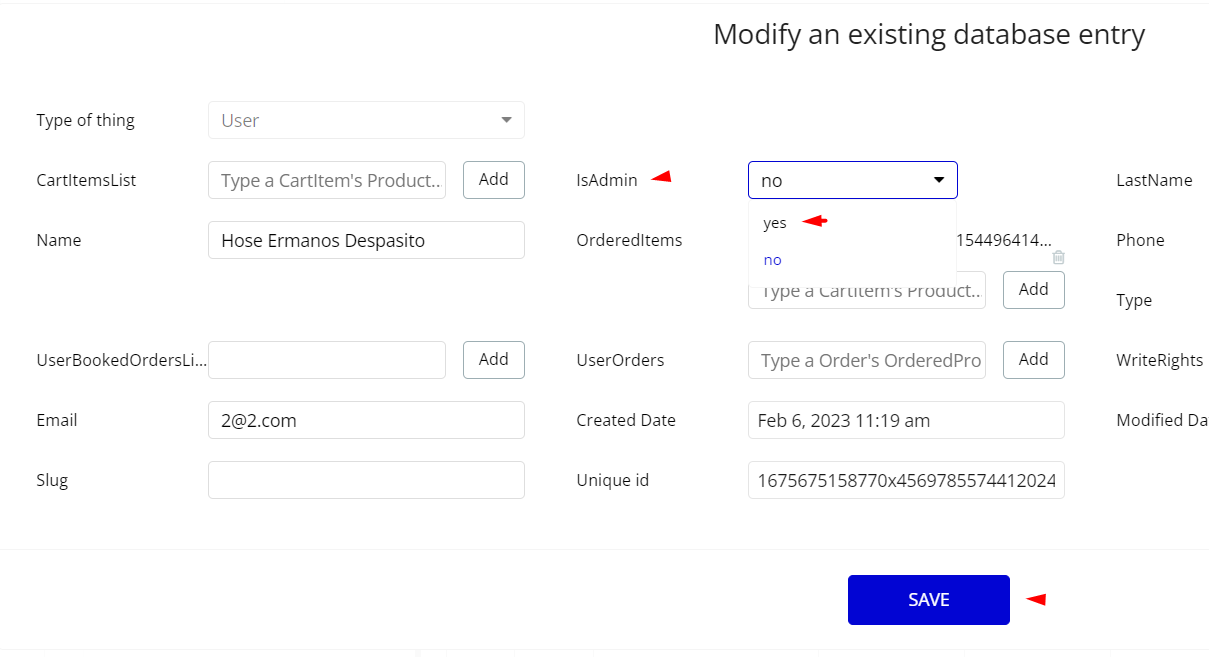
- Go to admin page -> Data -> App data -> All Users tab. Select any user record and edit it. Set the Admin field to yes:


Note: Remember to hit the SAVE button.
The
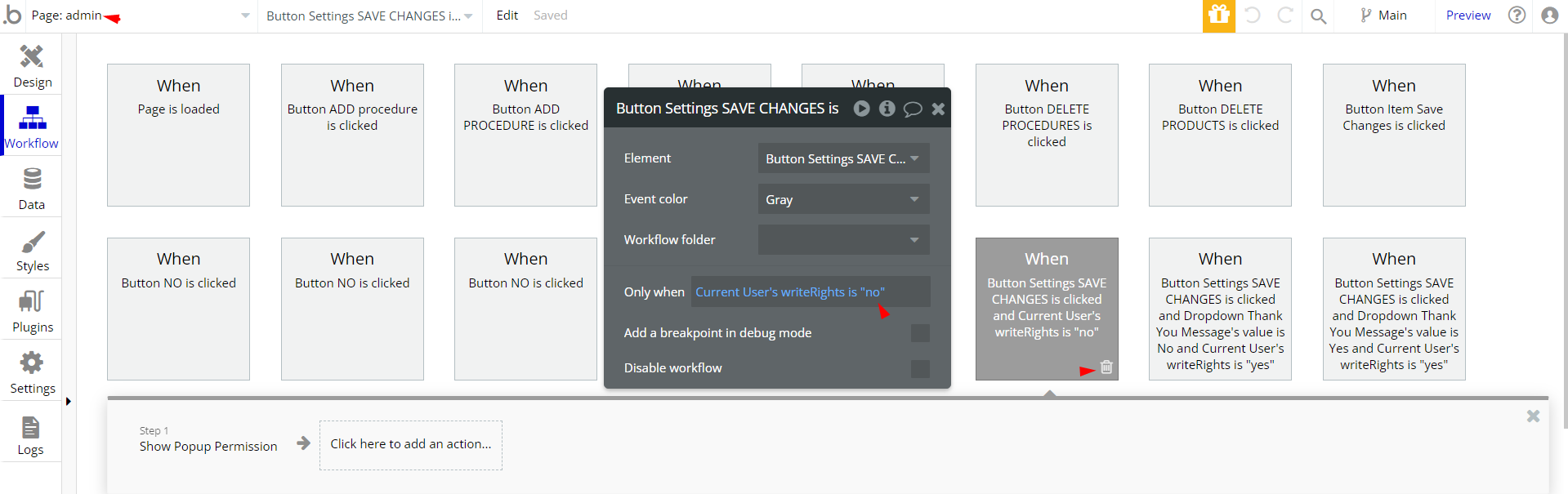
admin page has buttons with admin restriction conditions in the workflow which are locked when Access_rights is no.If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features:
- Find other variants of Delete buttons in workflows to remove them that has the condition "Current User’s write
_Rightsis "no", if you don't need them.

Complete. After these changes, you can check the respective actions on page.
This way, admin users will be able to create, edit and delete items on the Rooms, Services, and Gallery tabs.
Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
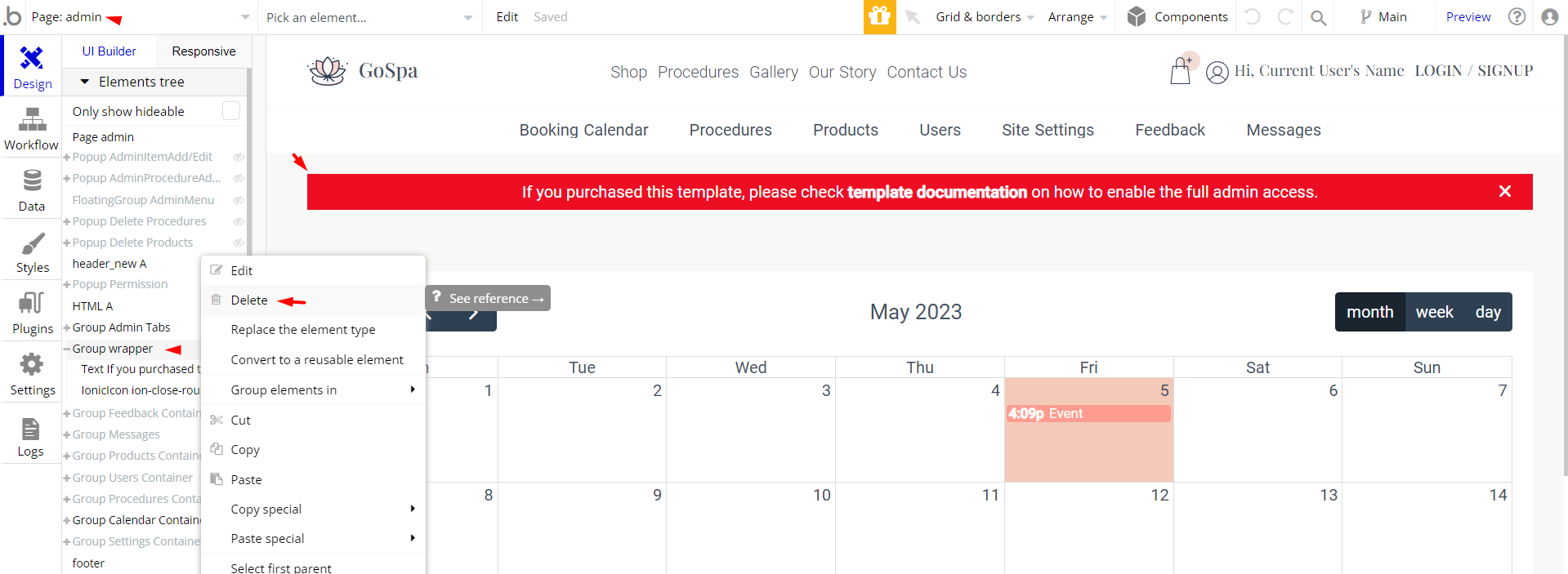
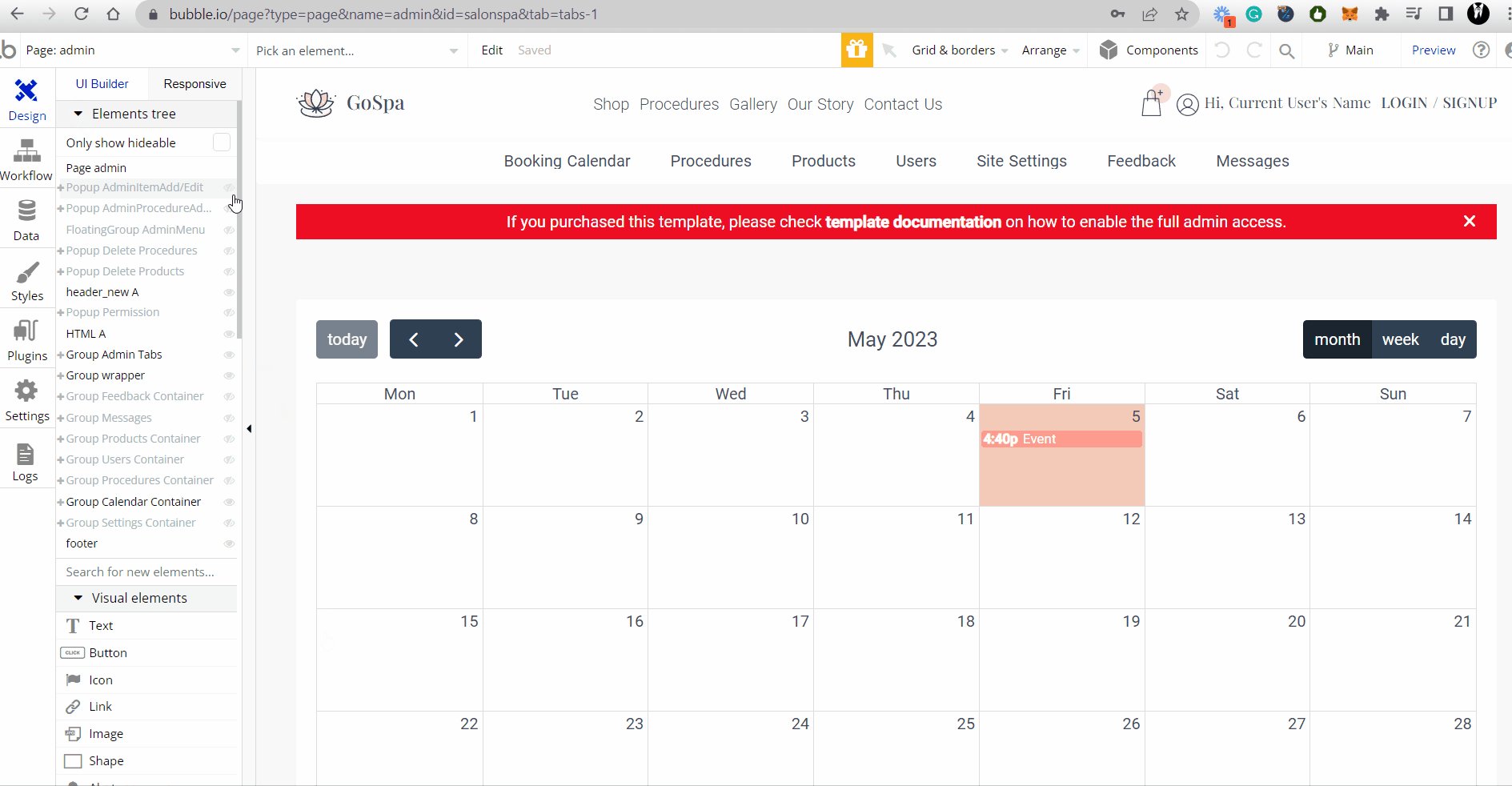
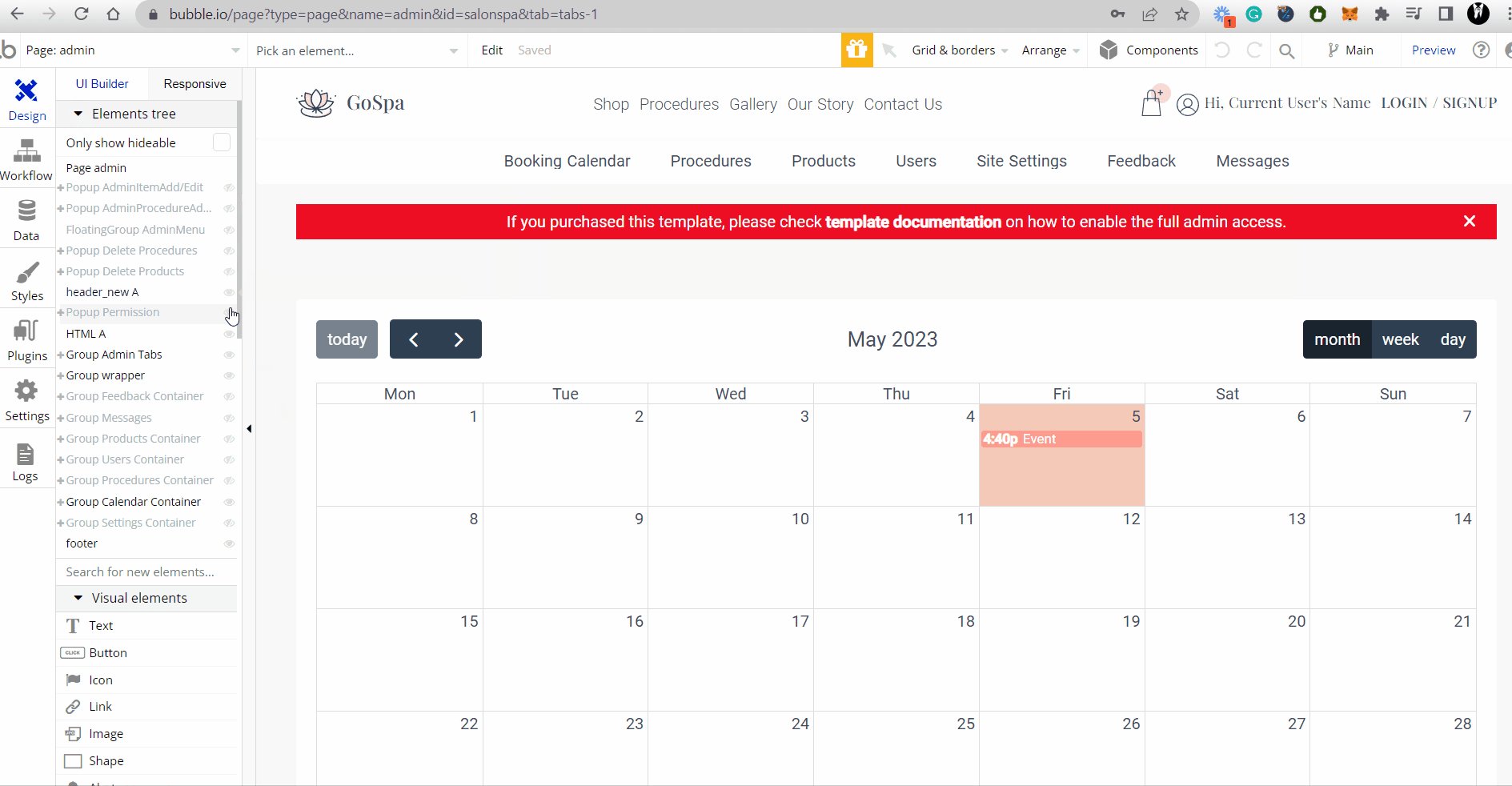
Also, delete the warning group that says to check the template's documentation:
- Locate the container “Group wrapper” and delete it:

Custom Code
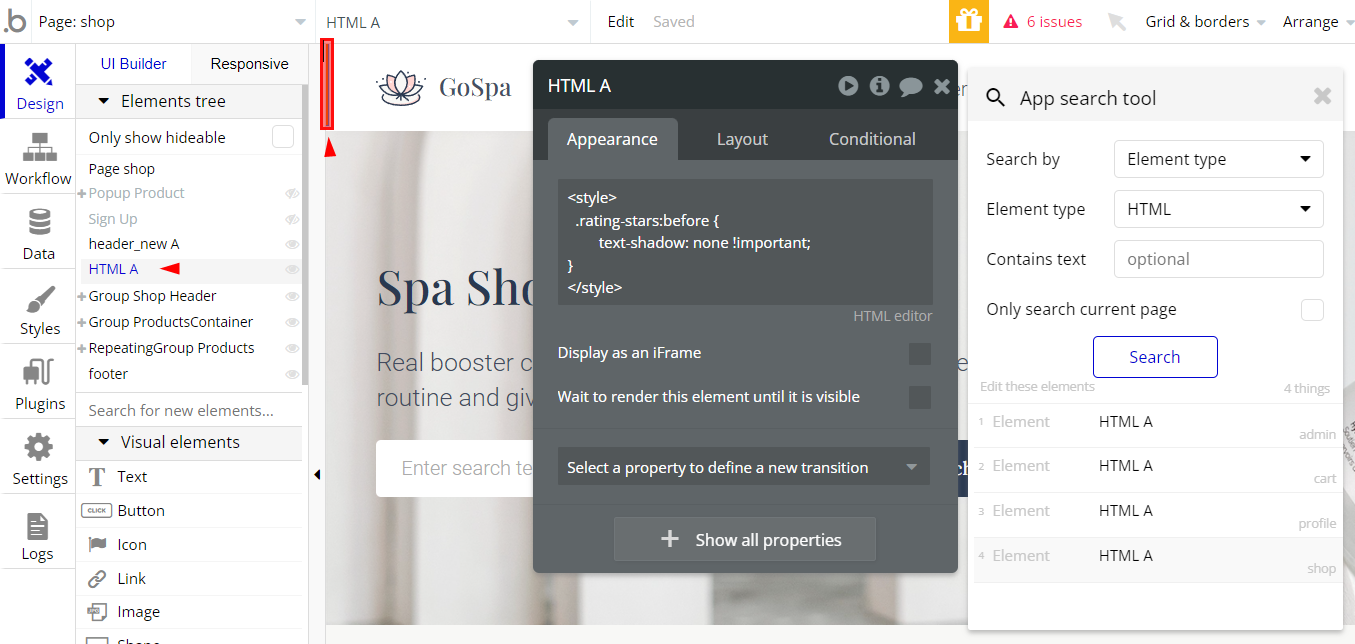
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
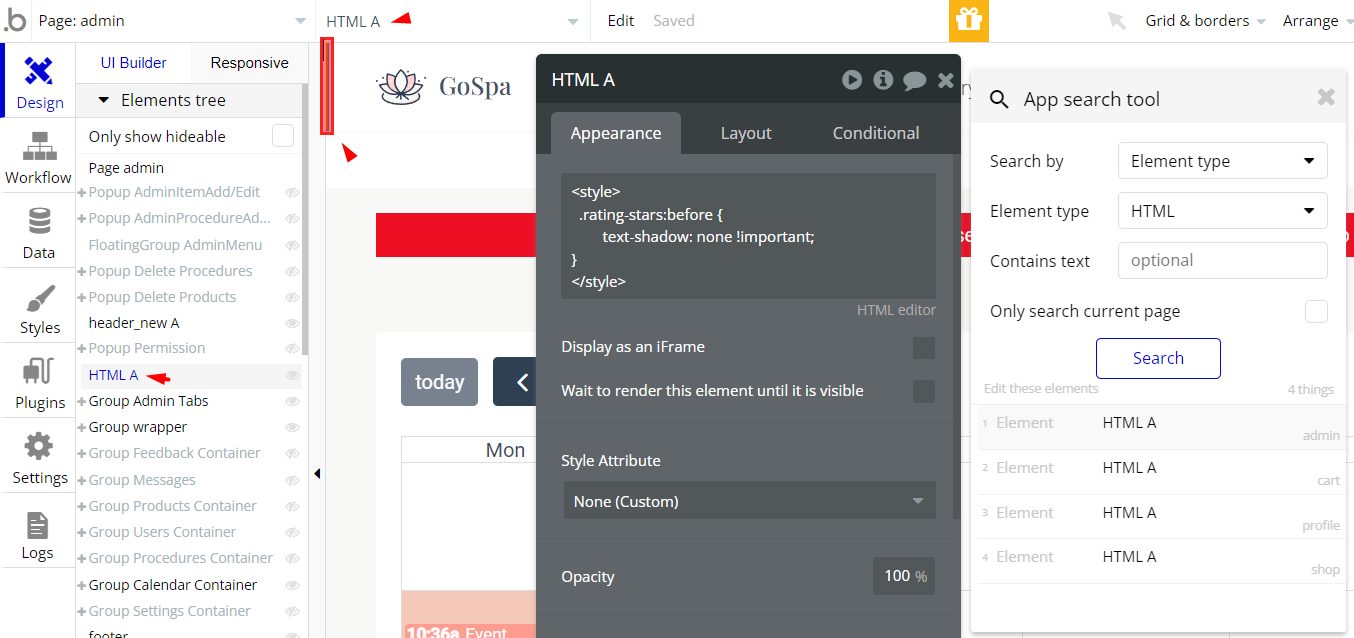
adminpage - HTML A - this element removes the shadow (stroke) around the stars in the rating.

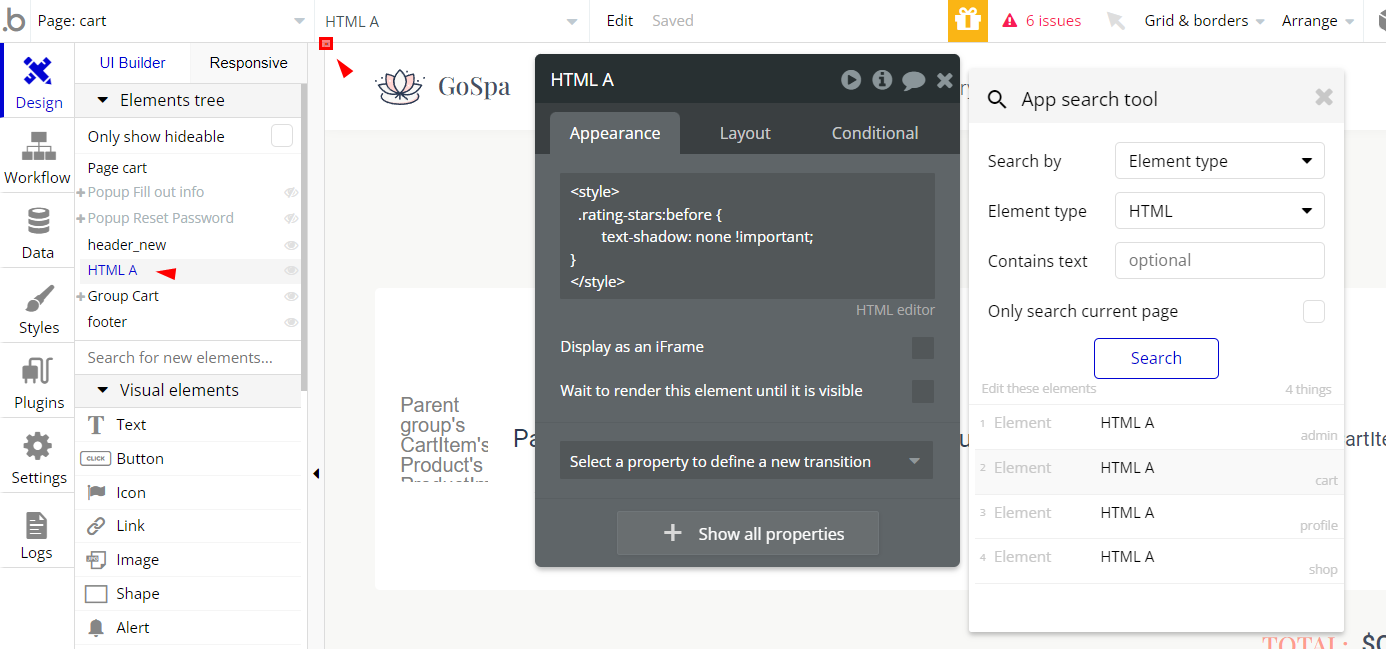
cartpage - HTML A - this element removes the shadow (stroke) around the stars in the rating.

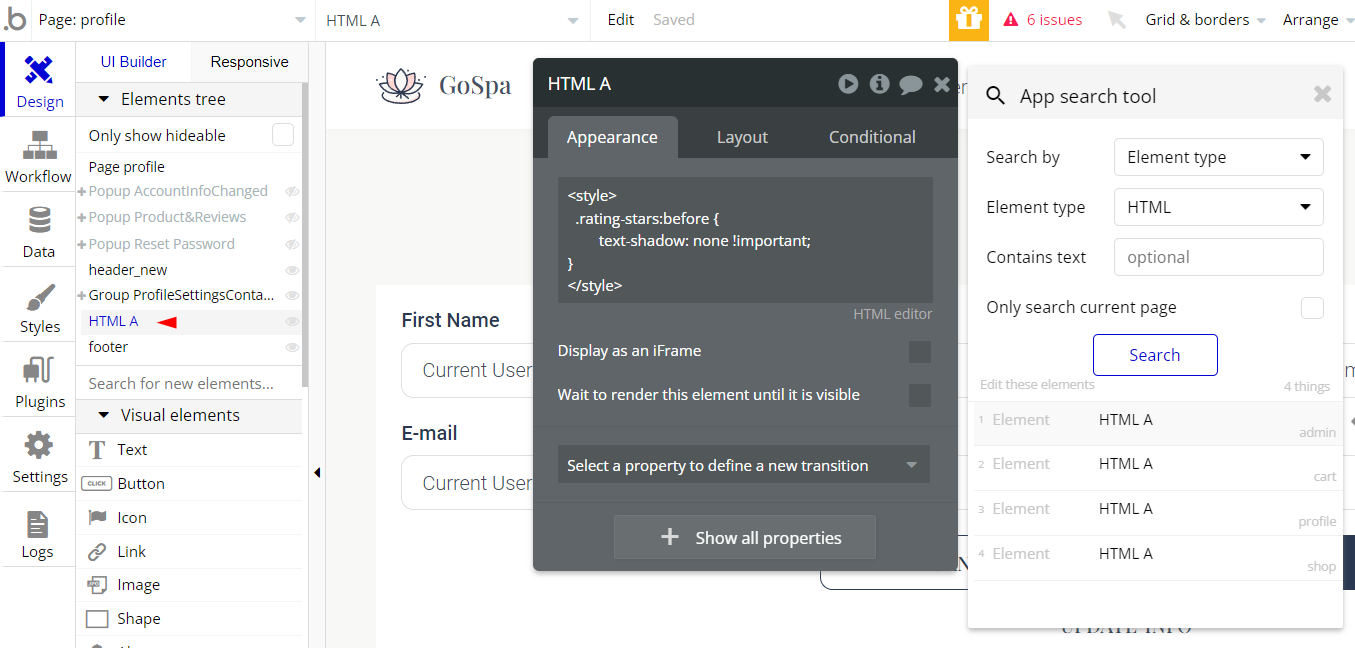
profilepage - HTML A - this element removes the shadow (stroke) around the stars in the rating.

shoppage - HTML A - this element removes the shadow (stroke) around the stars in the rating.

Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Embedded Notes in Bubble Editor
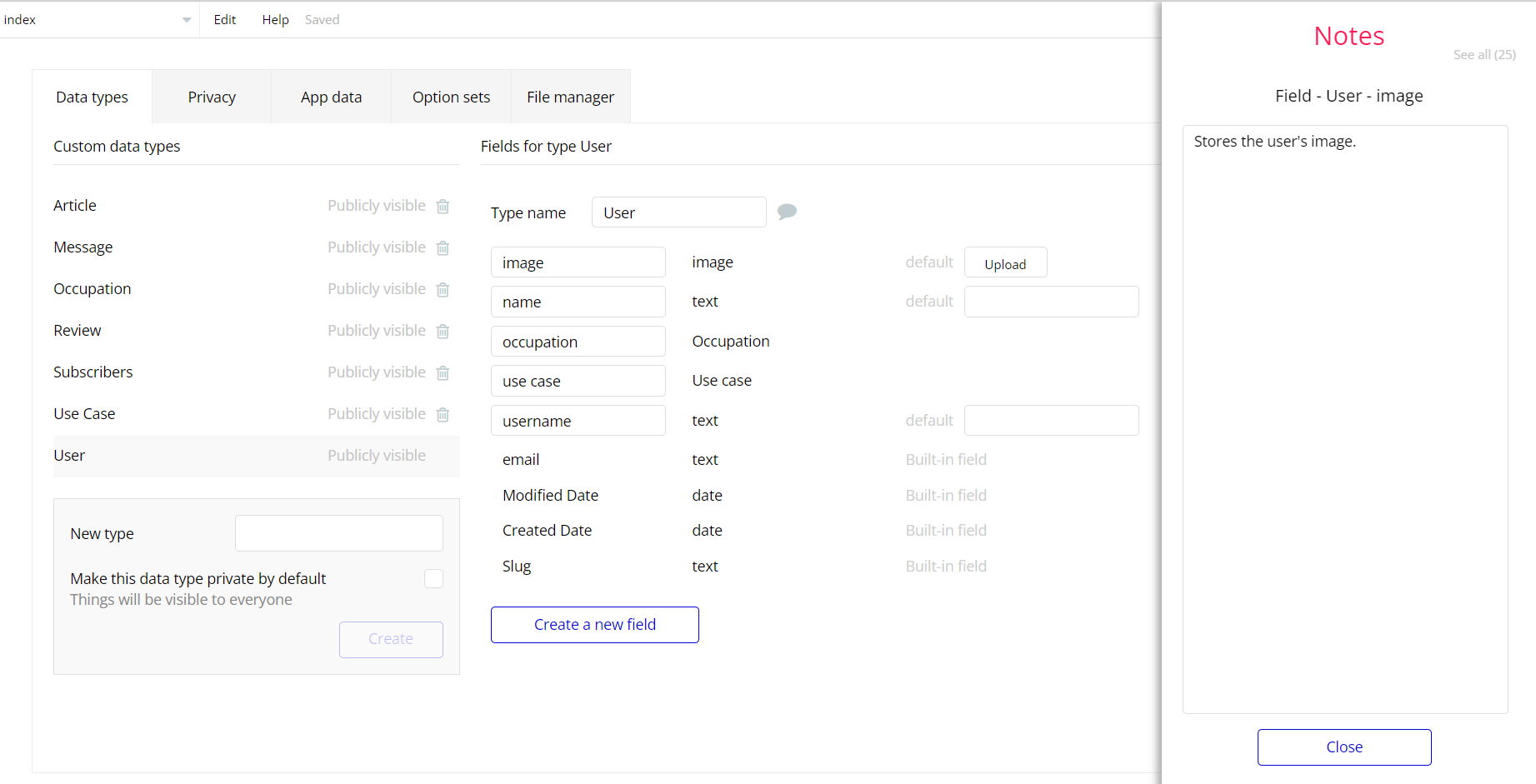
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.