This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
Important: See Bubble manual information when working with data: - https://manual.bubble.io/help-guides/working-with-data;
https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry. Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type. The User data type will have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual.Access Restriction
This data type stores the information related to restrictions status on the
admin page. Field Name | Type | Notes |
Access Restriction | yes / no | Stores the restriction status |
Comment
This data type stores the information related to comments made under posts.
Field Name | Type | Notes |
body | text | Stores comment's text. |
post | Post | Stores the related post. |
Goal
This data type stores the information about goals created by users.
Field Name | Type | Notes |
% | number | Stores the current progress value. |
amount | number | Stores the amount required for goal completion. |
completed | number | Stores goal's status. |
description | text | Stores goal's description. |
progress | number | Stores the value of current progress. |
title | text | Stores the goal's title. |
Like
This data type stores the information about likes made on posts.
Field Name | Type | Notes |
post | Post | Stores the related post. |
Notification
This data type stores the information about notifications made about payments, comments and likes made.
Field Name | Type | Notes |
payment | Payment | Stores the related payments. |
post | Post | Stores the related post. |
read | yes / no | Stores status of the notification. Default value - no. |
type | text | Stores the type of notification. |
user | User | Stores the user who receives the notification. |
Payment
This data type stores information about payments.
Field Name | Type | Notes |
amount($) | number | Stores the payment value. |
beneficiary | User | Stores the user that receives the payment. |
chargeId | text | Stores the payment charge id. |
comment | text | Stores the payment-related comment. |
nrCoffeesSum | number | Stores the total amount of received coffees. |
nrOfCoffees | number | Stores the number of coffees. |
payee | User | Stores the user who made the payment. |
show | yes / no | Stores the necessity to show the payment. |
visibility | text | Stores the status of payment, private or public. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Post
This data type stores information about posts.
Field Name | Type | Notes |
comments | List of Comments | Stores the post-related comments. |
description | text | Stores the post's description. |
image | image | Stores the image attached to the post. |
likes | List of Likes | Stores likes made on a post. |
Product
This data type stores information about products sold on the application.
Field Name | Type | Notes |
buyers | List of Users | Stores the list of product buyers. |
description | text | Stores the product description. |
downloadLink | text | Stores the download link. |
image | image | Stores the product image. |
name | text | Stores the product name. |
price | number | Stores the product price. |
productFile | List of files | Stores the product-related files. |
reviews | List of Reviews | Stores the list of product reviews. |
sendText | text | Store the text that is sent to the buyer after purchase. |
Review
This data type stores information about reviews made on the application.
Field Name | Type | Notes |
message | text | Stores the review's message. |
product | Product | Stores the related product. |
rate | number | Stores the rating according to the app. |
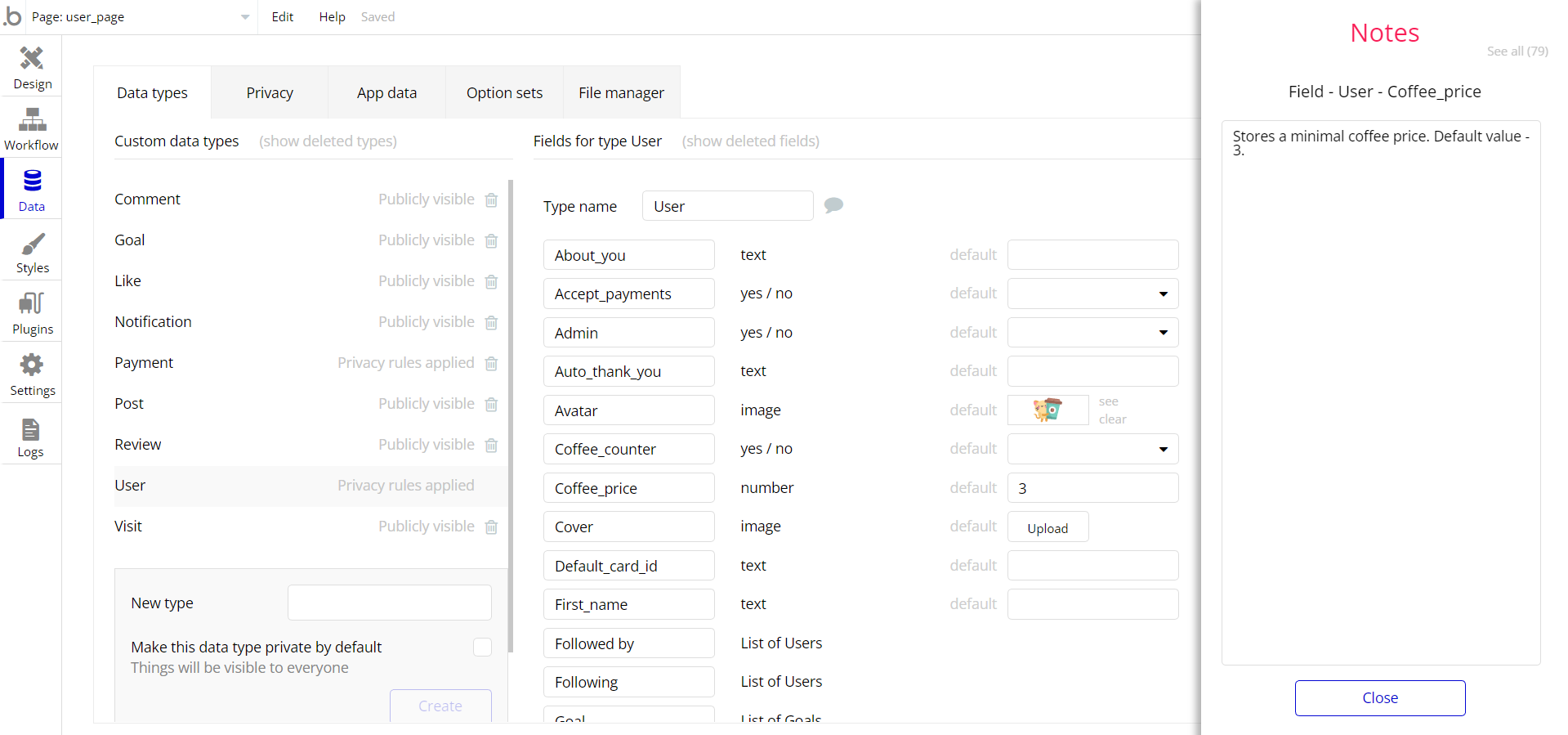
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
Field Name | Type | Notes |
aboutYou | text | Stores the text about the user. |
acceptPayments | yes / no | Stores user's payment acceptance status. |
admin | yes / no | Indicates user status. |
autoThankYou | text | Stores the message shown when someone donates. |
avatar | image | Stores the user's avatar image. |
coffeeCounter | yes / no | Stores the widget display status on-page. |
coffeePrice | number | Stores a minimal coffee price. Default value - 3. |
cover | image | Stores the cover image. |
defaultCardId | text | Stores the default card id. |
firstName | text | Store user's first name |
followedBy | List of Users | Stores the list of followers. |
following | List of Users | Stores the list of followed users. |
goal | List of Goals | Stores the list of goals. |
lastName | text | Stores user's last name. |
notifications | List of Notifications | Stores the list of received notifications. |
paymentsGiven | List of Payments | Stores list of given payments. |
paymentsReceived | List of Payments | Stores list of received payments. |
posts | List of Posts | Stores a list of posts written by the user. |
products | List of Products | Stores the list of registered products. |
readGoalsAlert | yes / no | Indicates the status of goals. |
reviewed | yes / no | Indicates the status of reviews. |
sellerId | text | Stores user's seller ID. |
tags | Lis of Tags | Stores list of tags. |
topSupporters | yes / no | Stores display status of a widget. |
username | text | Stores the username. |
visits | List of Visits | Stores the list of users who visited the page. |
website | text | Stores the website indicated by the user. |
yourMessage | text | Stores a message written by the user. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Visit
This data type stores information about visits made to user's page.
Field Name | Type | Notes |
visitedUser | User | Stores the registered user who visited the page. |
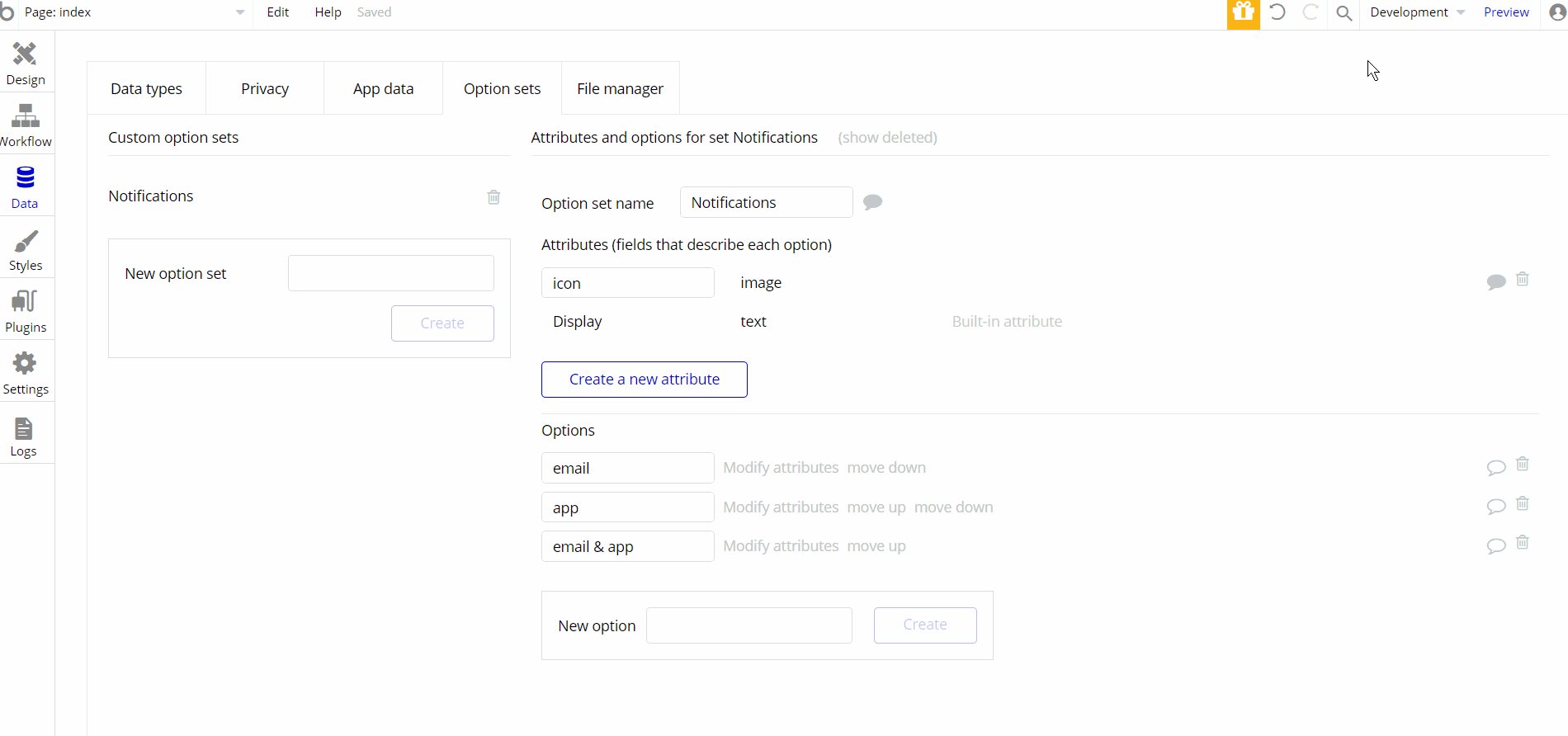
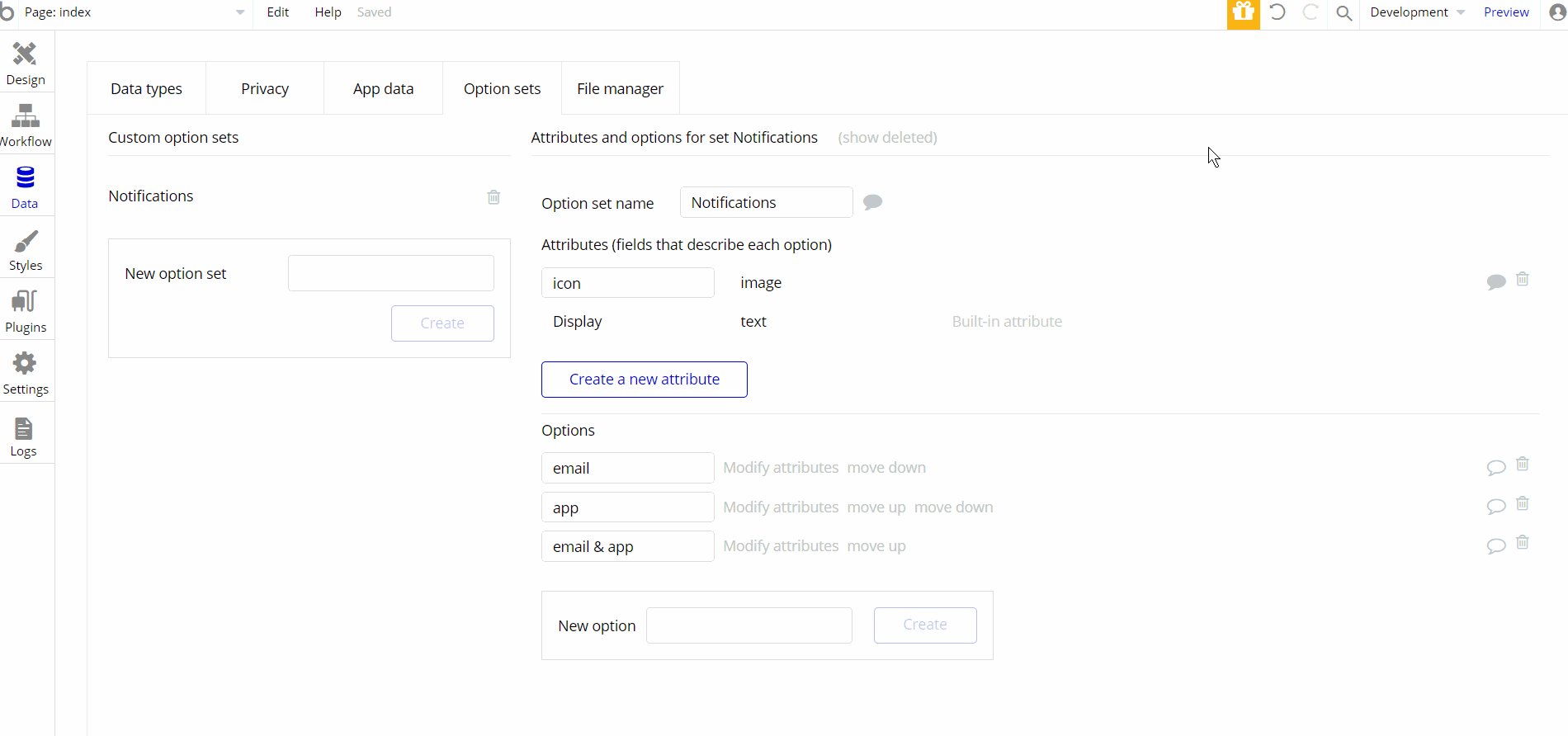
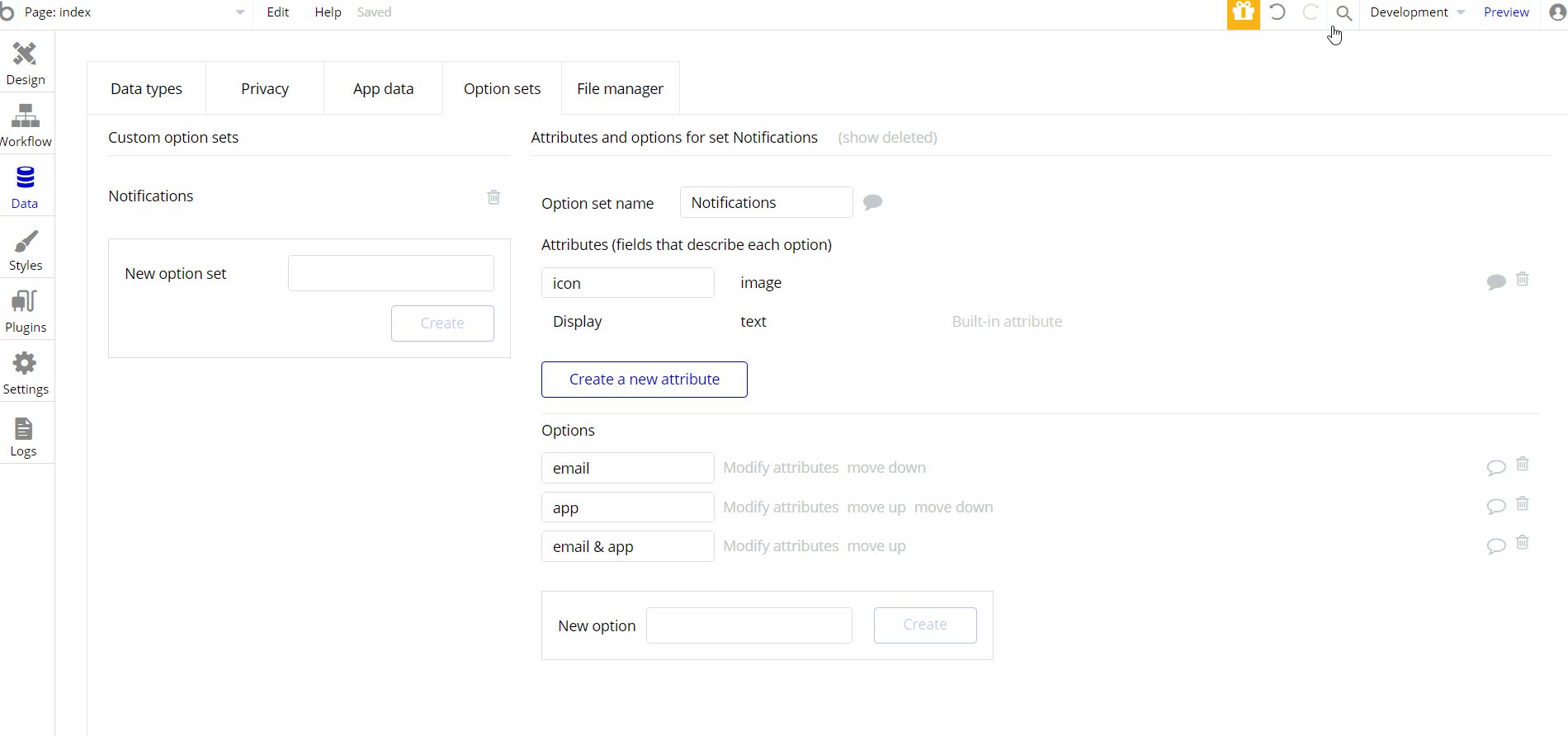
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
Packs Menu
This option set is used for the Gifs & Emojis menu. It comes with the following attribute:
Attribute | Type | Notes |
icon | text | Indicates the icon name. |
The options for this set are:
Option | Notes |
emoji | Stores the category name. |
Tags
This option set displays all the options for commenting permission. It comes with the default "Display" attribute.
The options for this set are:
Option | Types |
art | Stores the tag category name. |
cosplay | Stores the tag category name. |
advice | Stores the tag category name. |
animation | Stores the tag category name. |
blogging | Stores the tag category name. |
comics | Stores the tag category name. |
commissions | Stores the tag category name. |
design | Stores the tag category name. |
education | Stores the tag category name. |
food & drink | Stores the tag category name. |
fundraising | Stores the tag category name. |
gaming | Stores the tag category name. |
lifestyle | Stores the tag category name. |
money | Stores the tag category name. |
music | Stores the tag category name. |

Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.