This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
footer
The footer reusable element is located at the bottom of a page and has a simple structure with no workflows.

This reusable element is customizable, so it is possible to change the styles and content of elements while keeping workflows or using it as inspiration for your own.
Tip: Add Privacy and Terms page links here, as well as create separate pages for these links. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation and page title which are part of a consistent user experience that all good websites share.
Other common header features are, search, shopping cart (for e-commerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is shown to logged-in users. It is customizable, so it is possible to change the styles and content of the element while keeping workflows or using them as inspiration for your own.
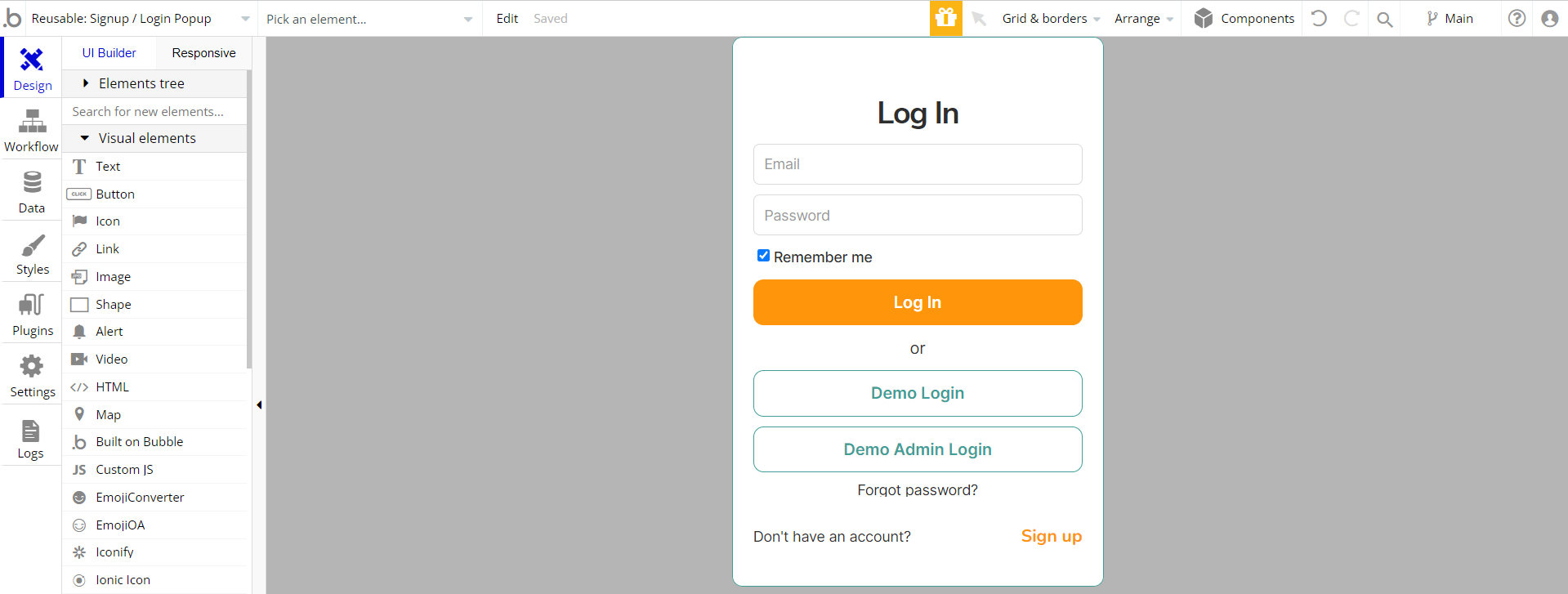
Signup/Login Popup
This reusable element stores the value of 2 form modes: Log in and Sign up.