The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, the template has limited rights for demo users. It means that you will not be able to use the admin features to the fullest until you will not buy this template and enable the functionalities.
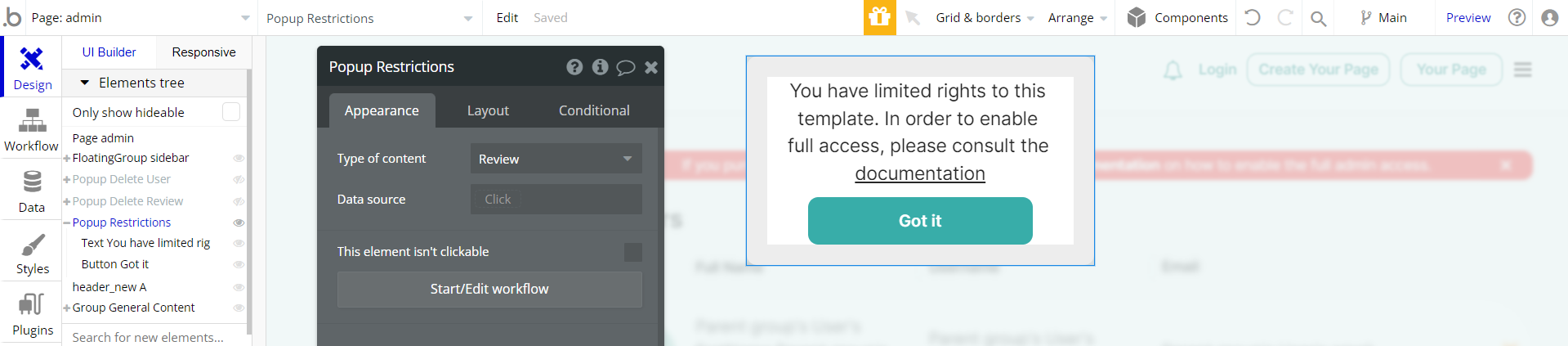
Below you could see the popup which appears for locked features:

In order to grant the admin rights, follow the instructions below:
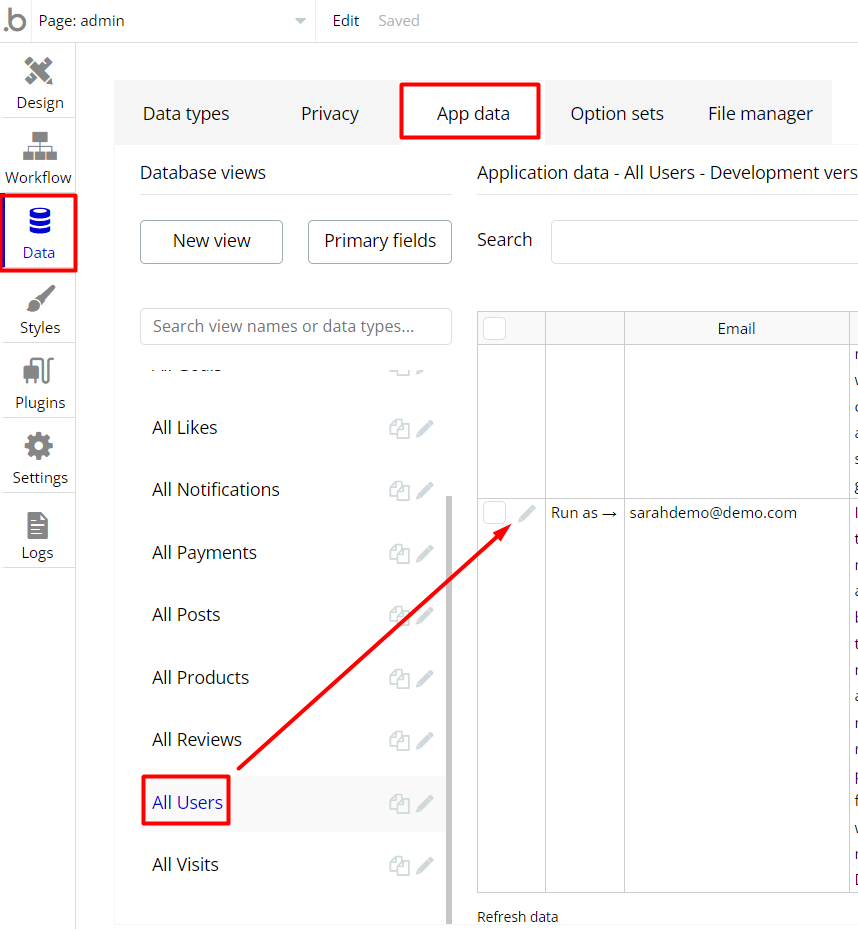
1. Go to Data -> App data -> All Users tab.
2. Select any user you want to grant the admin rights to, and click the ✏️ icon to edit the database entry.

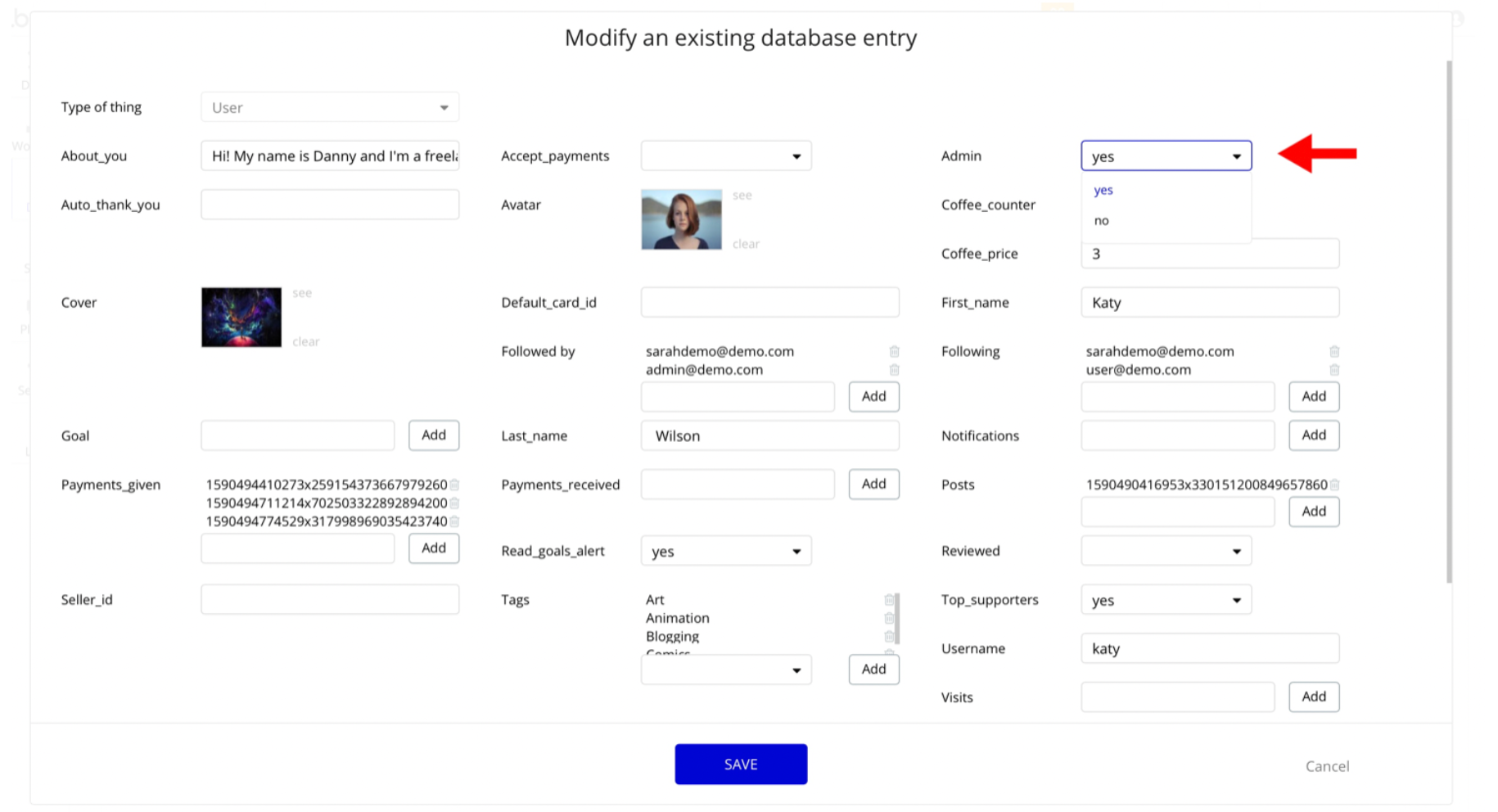
3. Set the
Admin field to yes:
Note: Remember to hit the SAVE button.
Congrats: You have successfully granted admin rights. Now you can use all admin page features as an admin user.
Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
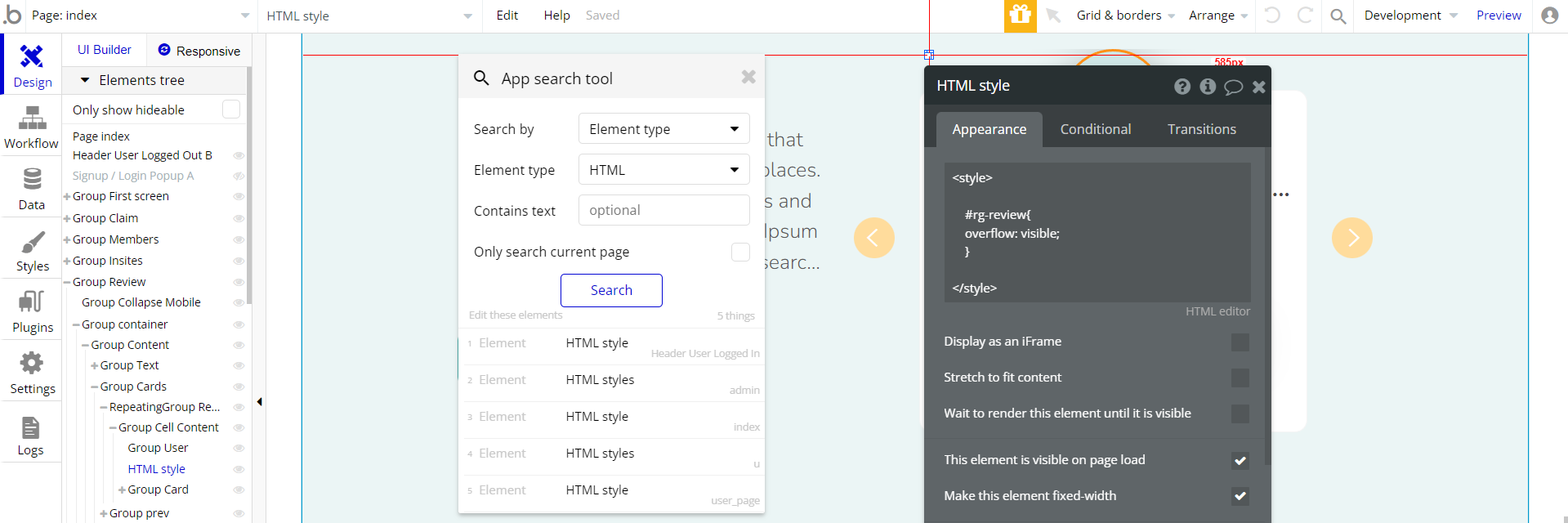
index page: - HTML style - Adds visible overflow to the repeating group.

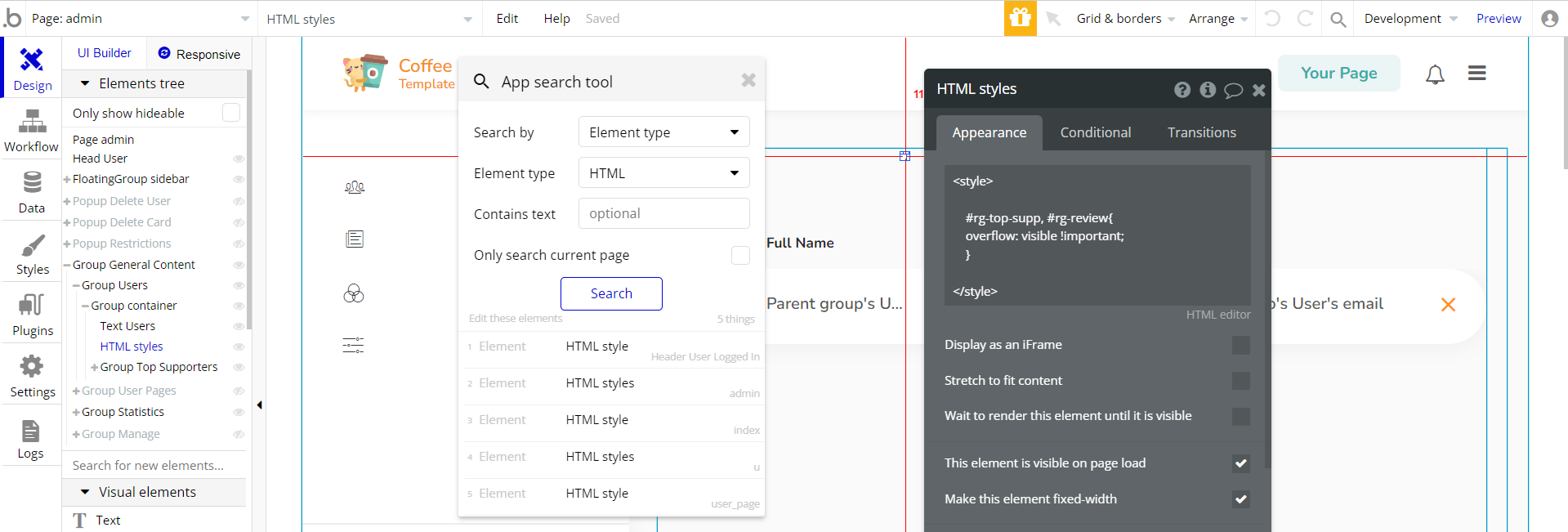
admin page: - HTML styles - Adds visible overflow to the repeating group.

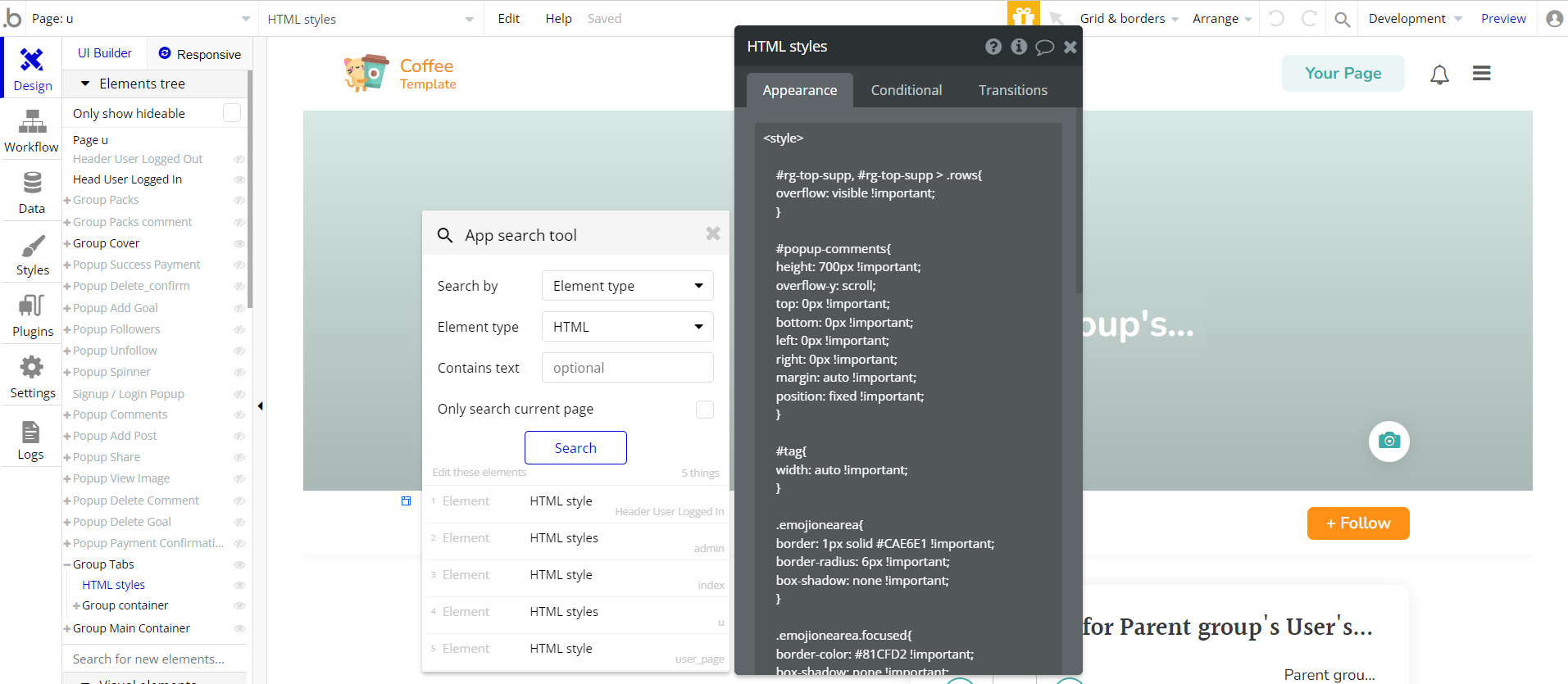
u page- HTML styles - this reusable element is composed of 7 blocks (separated by {}), each ensuring a certain feature:
- 1st block adds visible overflow to the repeating group.
- 2nd block gives popup positioning and styling.
- 3rd block - Automatic element width.
- 4th block - Cosmetic styling of the element.
- 5th block - Cosmetic styling of the element.
- 6th - Automatic element width.
- 7th - Element positioning and styling.

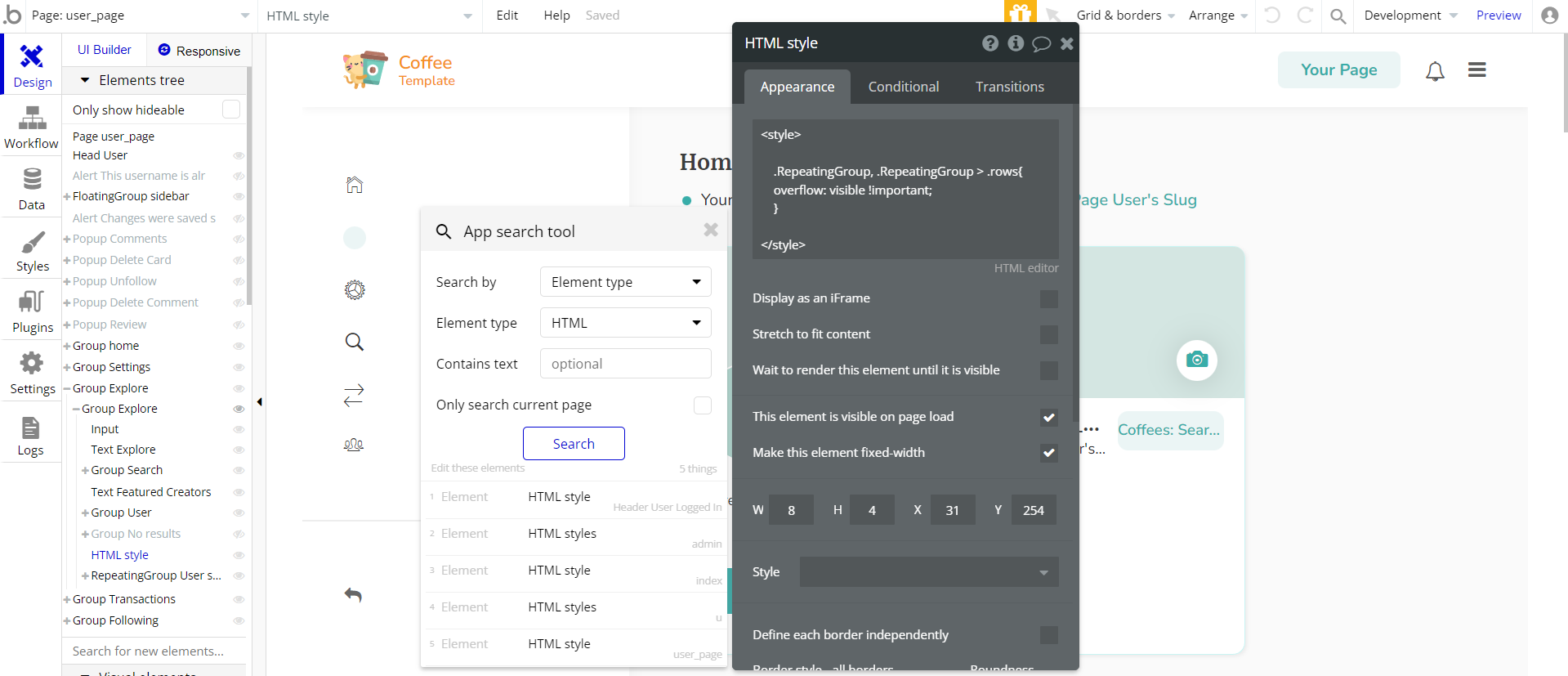
user_page page- HTML style - Adds visible overflow to the repeating group.

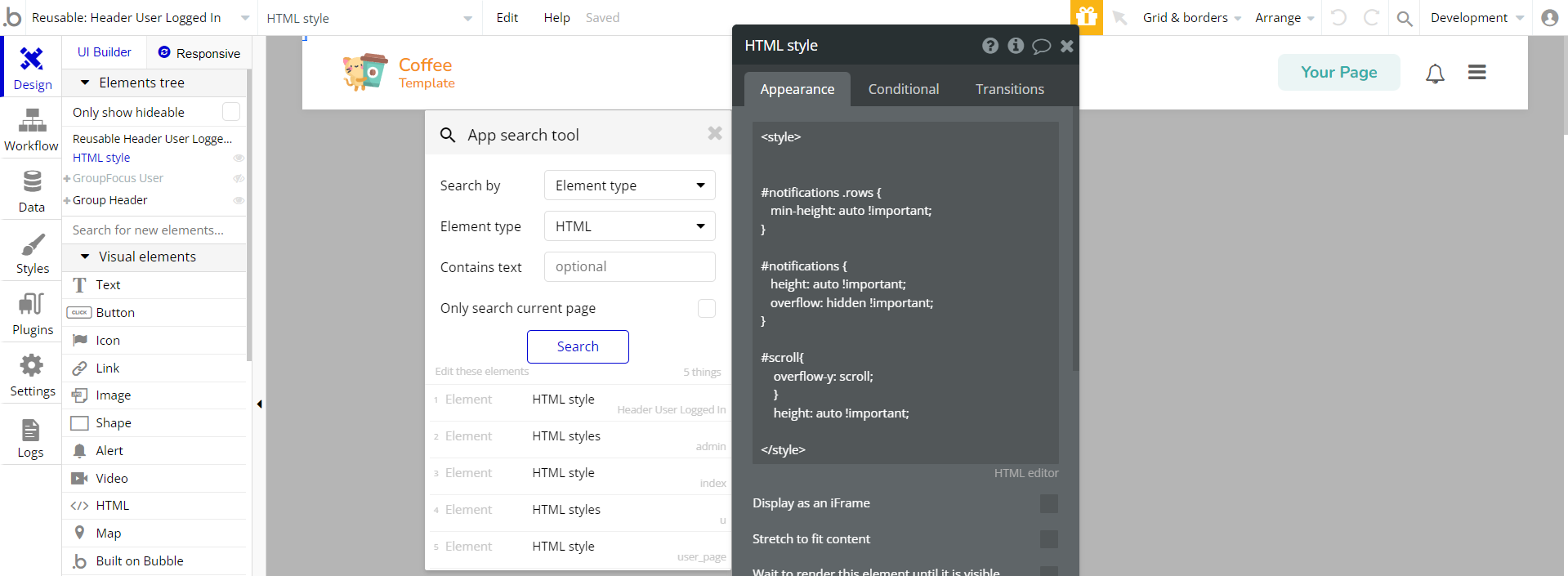
Header User Logged In - reusable element
- HTML style - this reusable element is composed of 3 blocks (separated by {}), each ensuring a certain feature:
- 1st block - Styling a container inside a notification repeating group with automatic height.
- 2nd block - Styling a notification repeating group with automatic height.
- 3rd block - Styling a group with automatic height.

Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
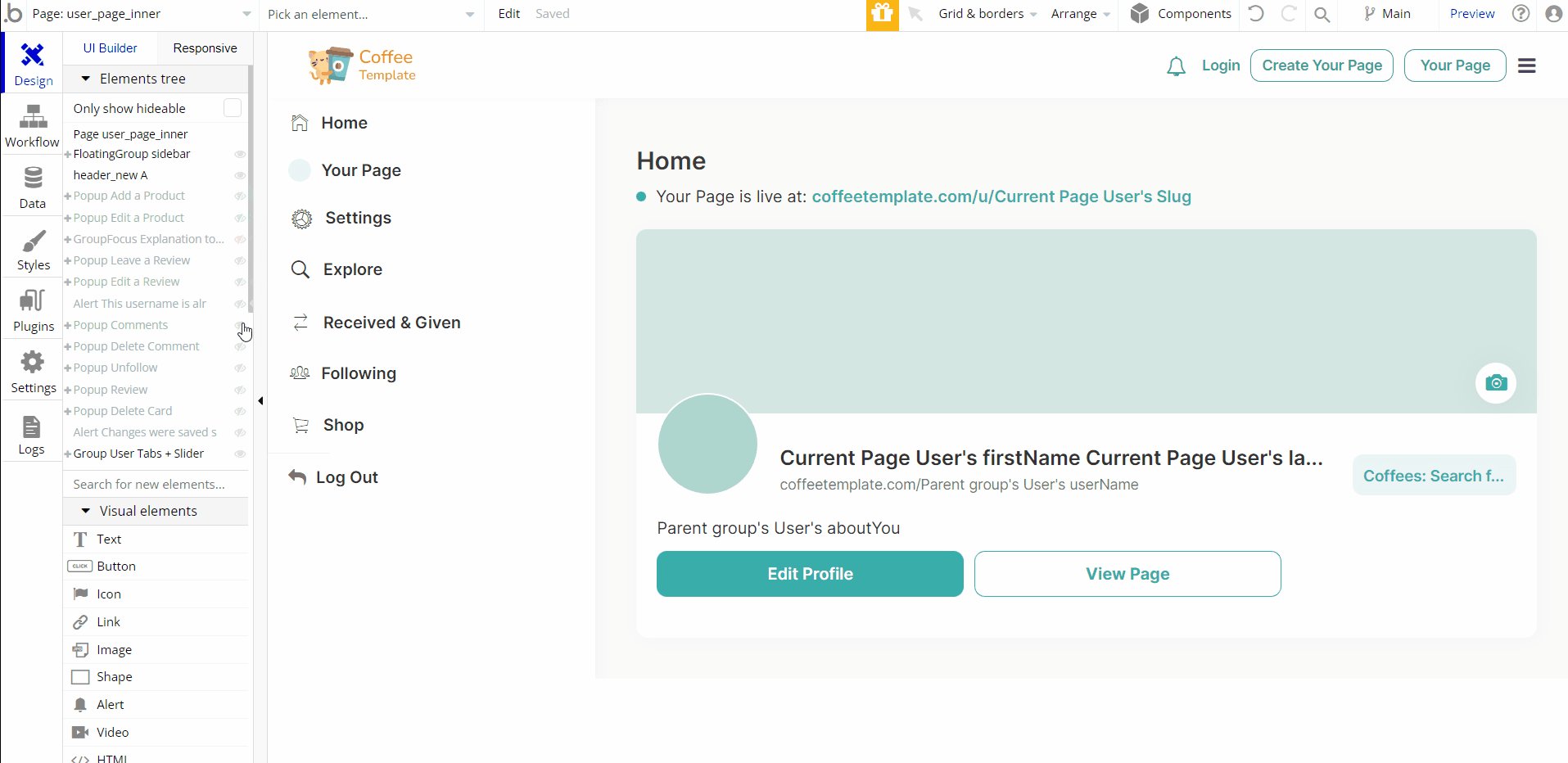
Hidden Design Elements
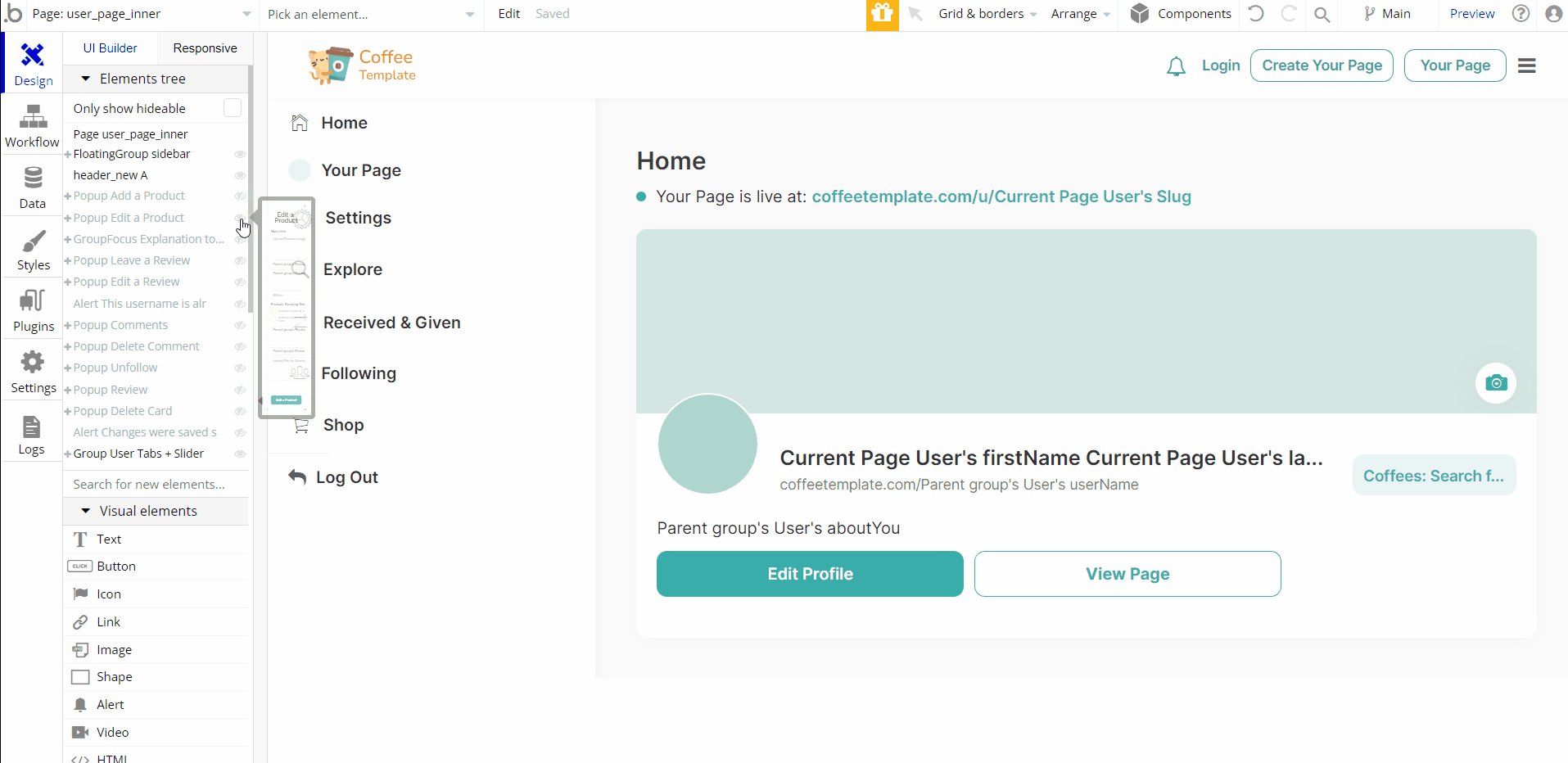
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Embedded Notes in Bubble Editor
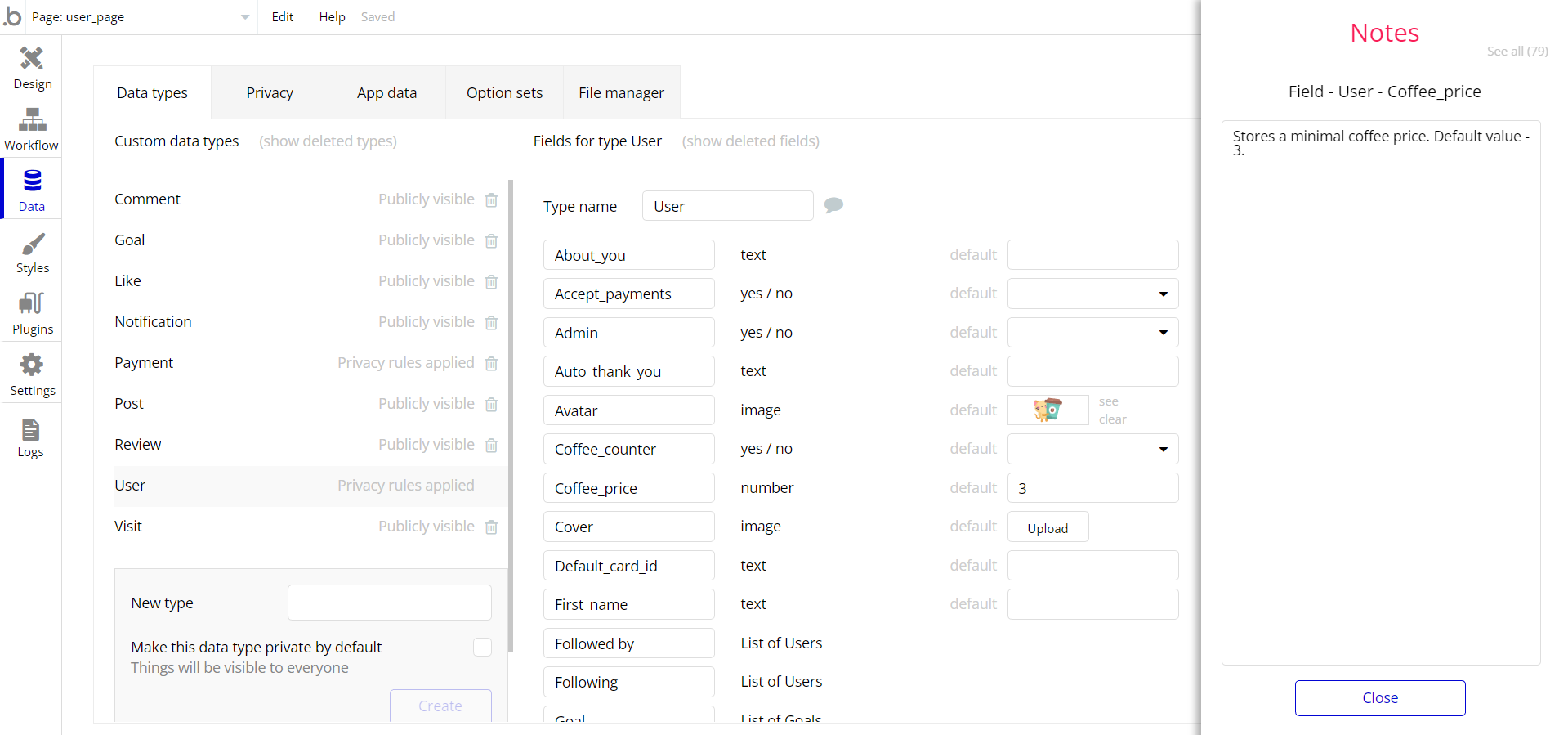
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.