This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
Footer
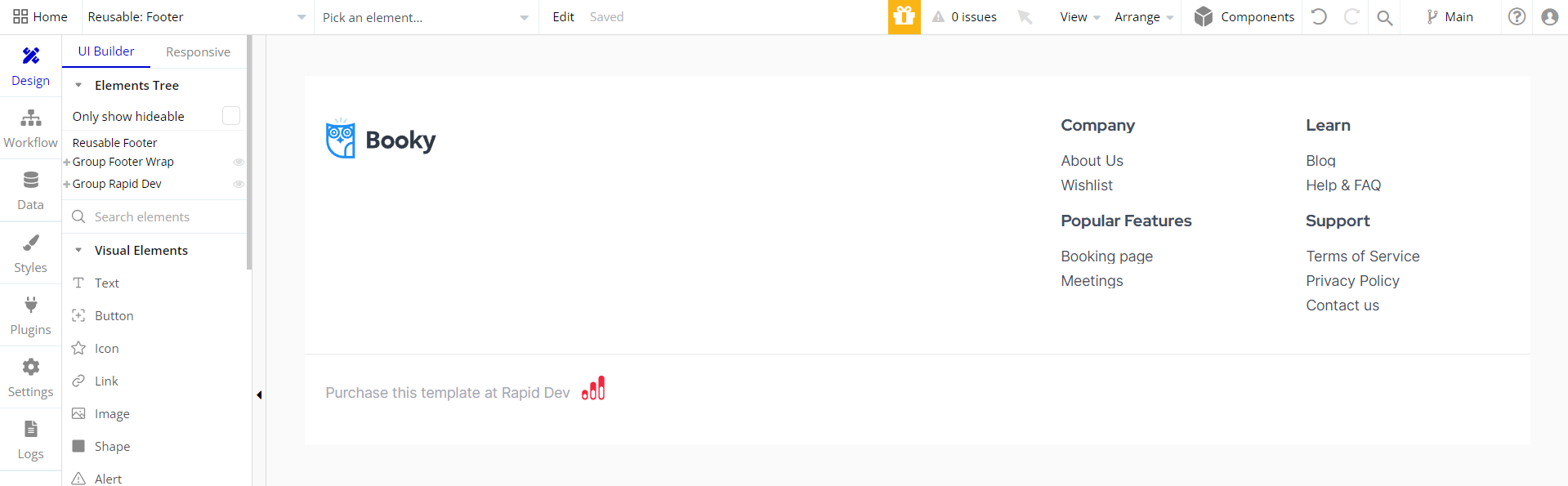
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as company's social media, navigation and copyright notices. A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.

This reusable element is designed to be used on most pages, and contains the main "Group Footer Wrap". The "Group Footer Wrap" is used for all other group elements which hold the content inside.

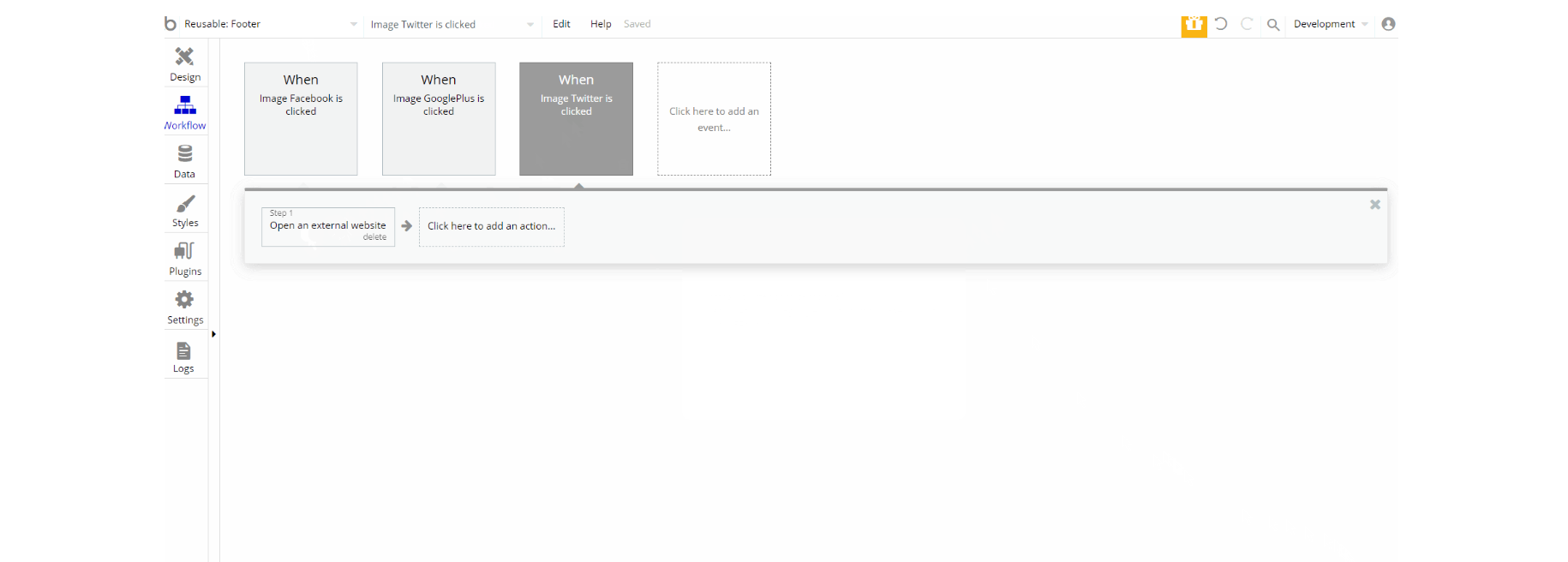
The workflows on this element are mostly of navigation to different pages action by opening an external website (i.e a URL address)
Tip: Make sure you have Privacy and Terms links here, as well as create these separate pages. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
header
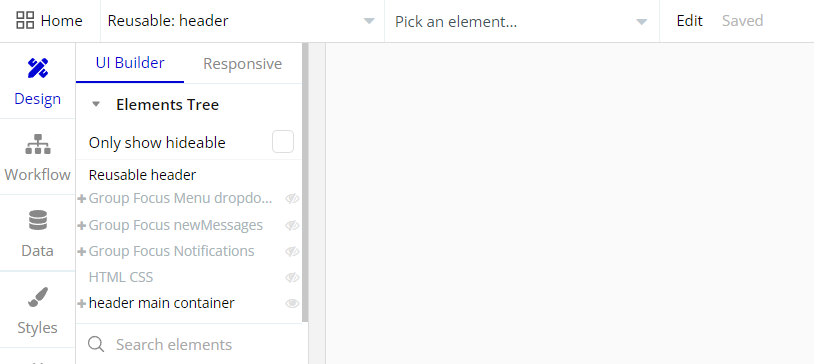
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features are search, shopping cart (for e-commerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of elements while keeping workflows or using them as inspiration for your own.

This reusable element is designed to be used on most pages, and contains the main "Group Header Profile". However additional groups with elements that are hidden used for different conditions, "Group Focus Menu dropdown" is a reference to "User Info" element within the "Group Header Profile".
Other groups are "Group Header LogOut" - visible only when the current user isn't logged in and the current page is not index, "Group Header Index LogOut" - visible only when the current user isn't logged in and the current page is in0dex, "Group Focus newMessages" and "Group Focus Notifications" are hidden elements and visible in reference to respective elements "User inbox" and "User Notifications" within the "Group Header Profile".

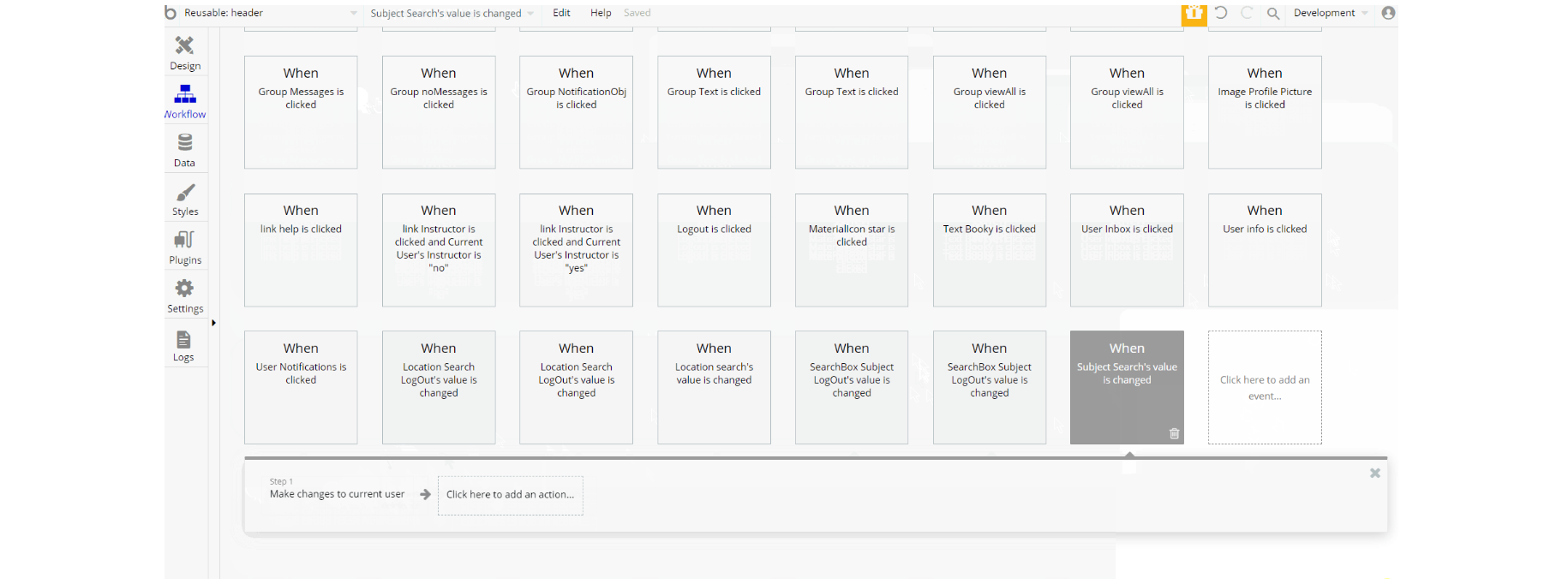
The workflows on this element are mostly of navigation actions to different pages from the top container, and showing and hiding elements inside the reusable (i.e groups).
Some actions manipulate database values using Make Changes to User and NotificationObj datatype values.