This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
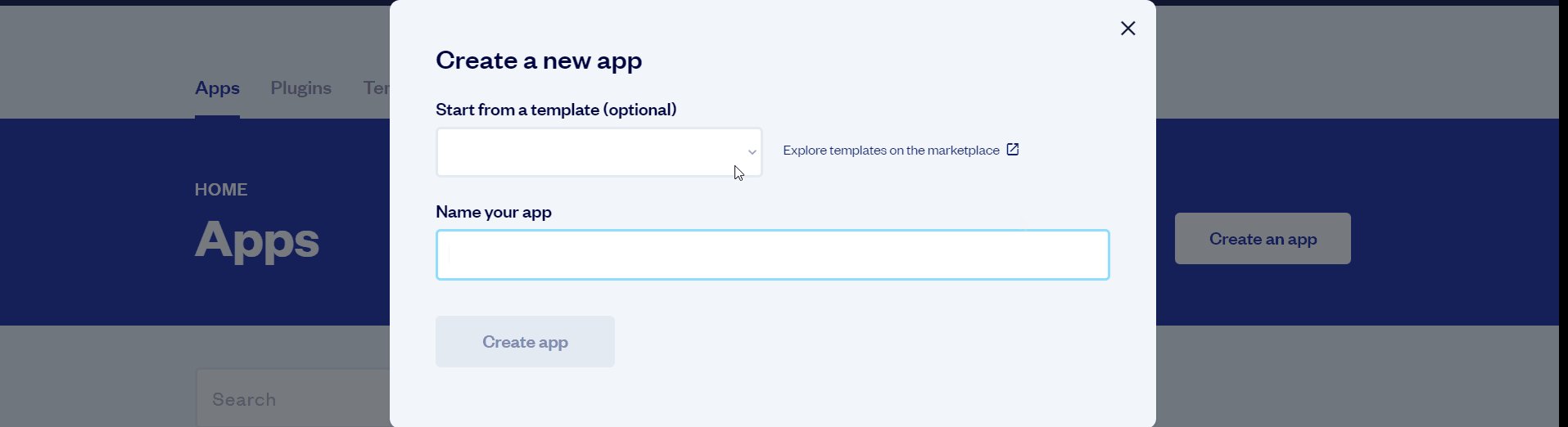
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data

After the application has loaded, you'll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.
Now you're ready to go and dive into the Bubble no-code development toolset.

Congrats: You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Payments
This template uses Stripe for payments. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using the Bubble's Stripe plugin for payments.
1. The first step is to configure the Stripe dashboard and the Stripe plugin within your editor. Please follow the Stripe payments instructions below to configure.
2. The second step is to configure the API Connector plugin within your editor.
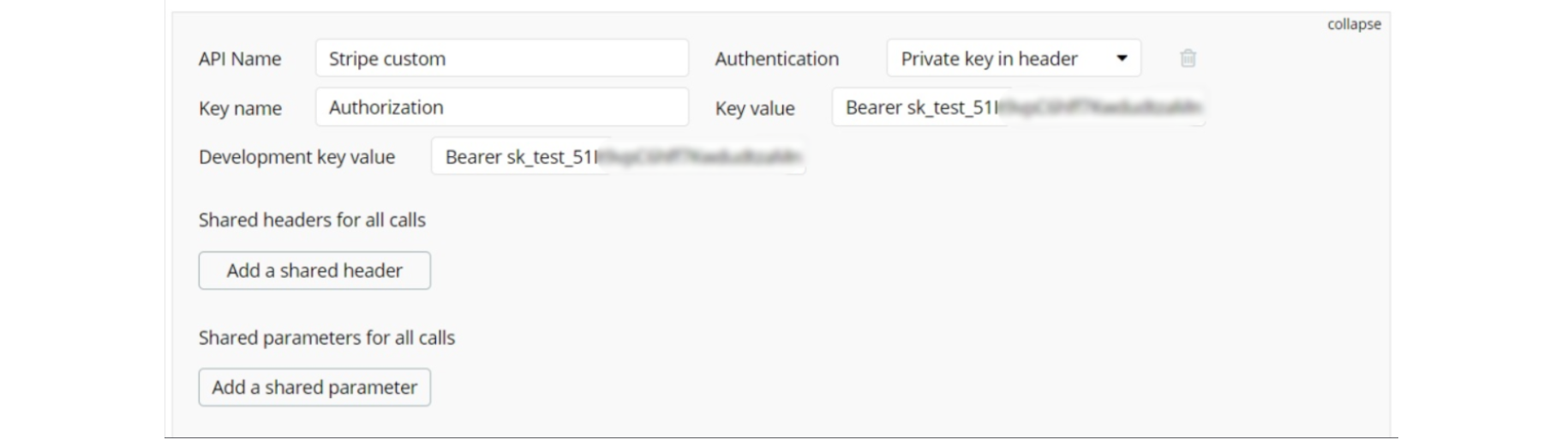
Go to Plugins -> API Connector -> Stripe custom and hit to expand it, here:

Stripe custom API The API will expand, and you will be able to configure it with your own API 🔑 keys, here:

Note: Add the Bearer keyword in front of the key values. And remember to change to Live keys when you decide to go live with your app.
Stripe custom has 1 action call:
- Create a refund - used to create a refund for a charge that has previously been created but not yet refunded. Funds will be refunded to the credit or debit card that was originally charged.
This process is found on the
bookingsandinstructor_profilepages for events when a user cancels a booking request or when the user (instructor type) declines the booking request.
Note: Listings created by an instructor that hasn't connected to a Stripe account, won't be available for booking.
This is due to the parameter
PaymentsAvailable of the listing being set to no.
Once the instructor connects a Stripe account all his listings will have PaymentsAvailable set to yes.Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe card credentials.
Google Plugin
To make the Sign in with Google option work properly, it is required to configure the Google plugin within your Bubble editor.
Facebook Plugin
To make the Sign in with Facebook option work properly, it is required to configure the Facebook plugin within your Bubble editor.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
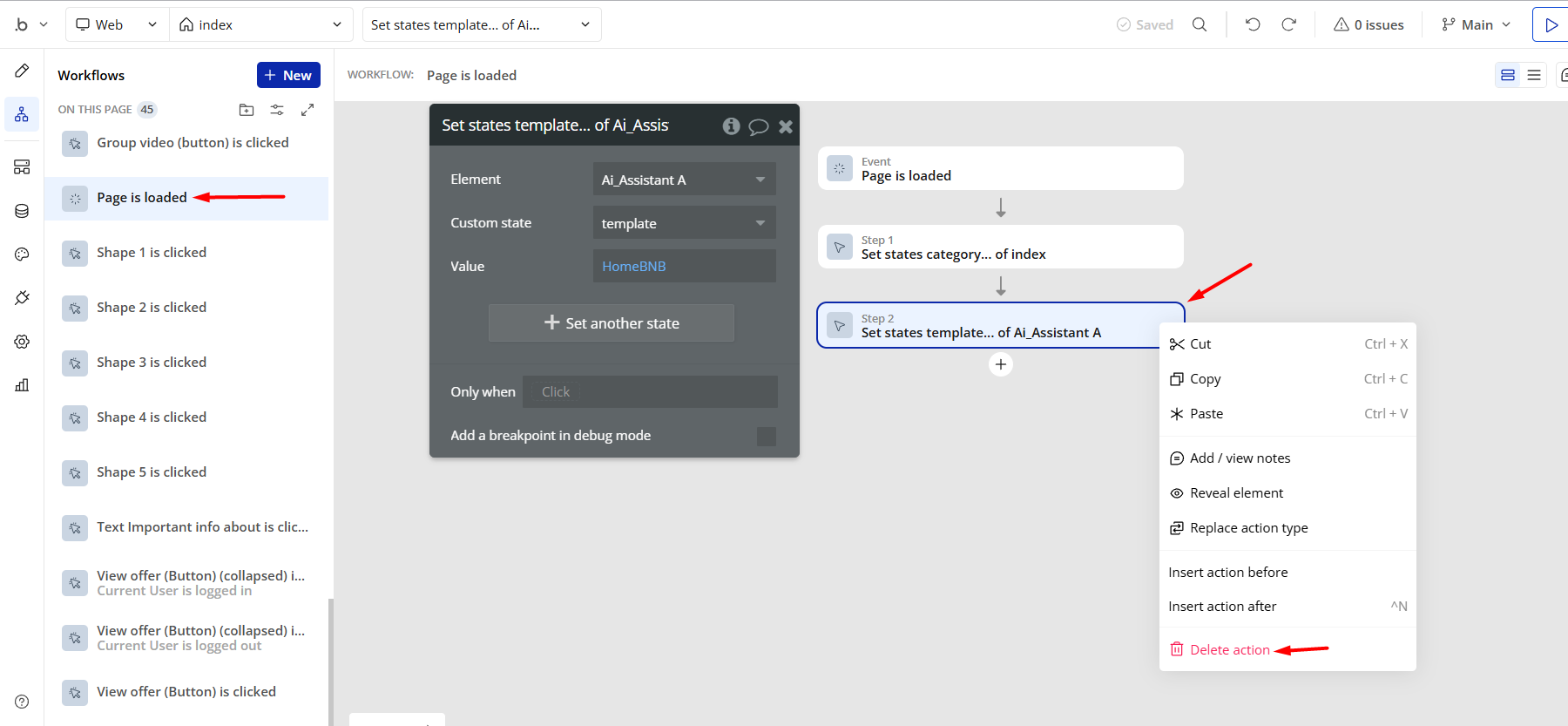
- remove the following step in the workflow:

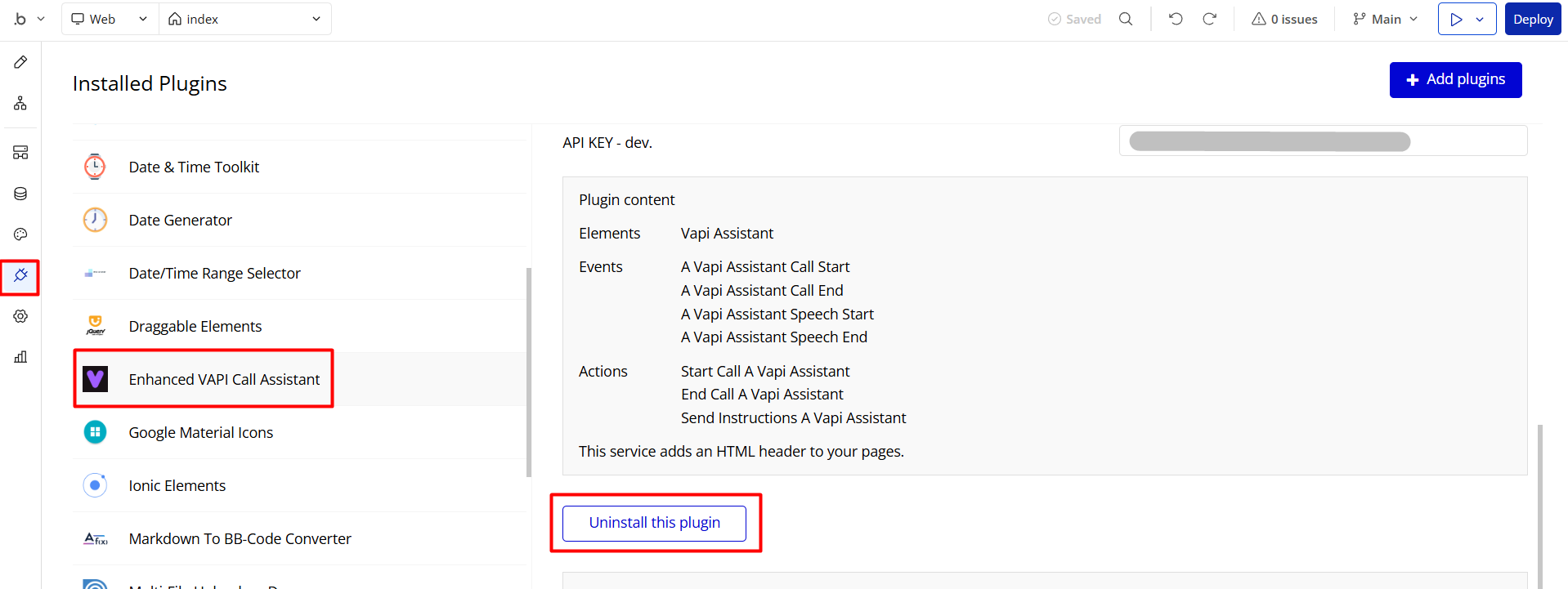
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process to test the platform features. Feel free to delete these login options in your app.
To delete demo items, follow the instructions:
Database setup
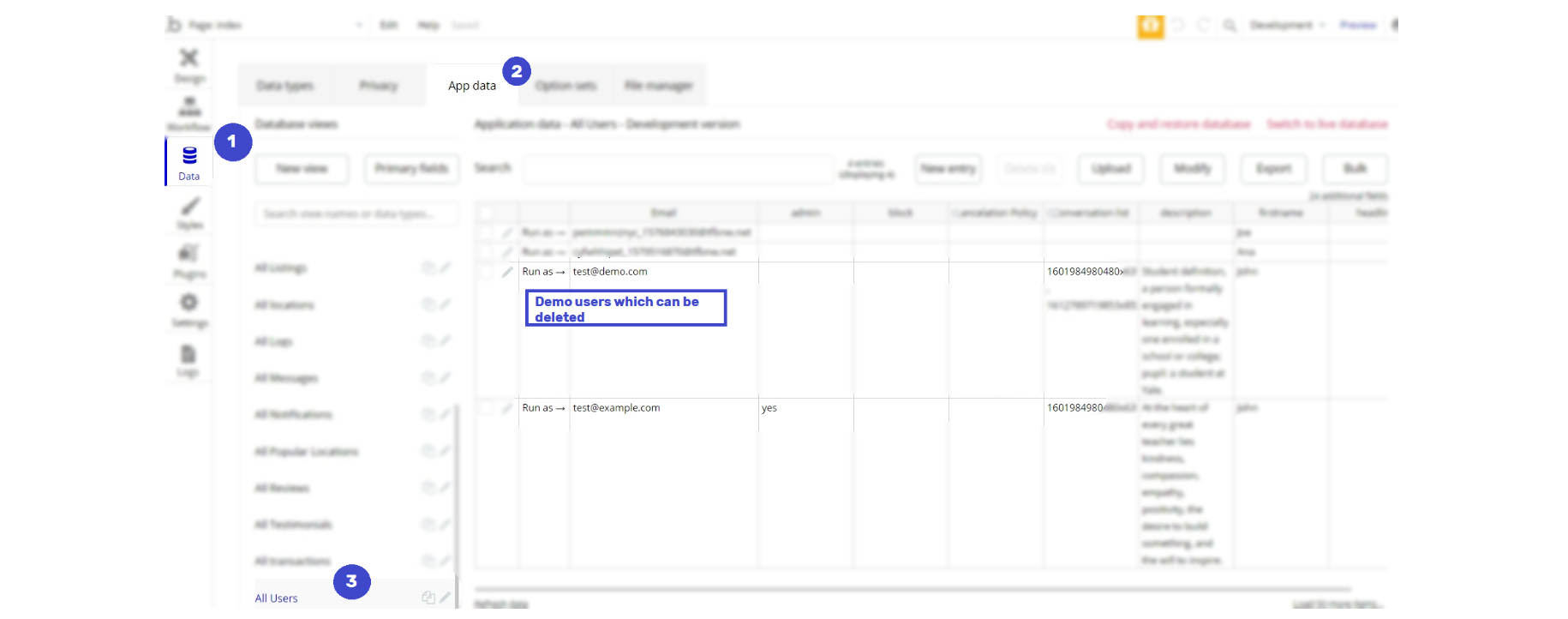
To access and delete the demo account follow the steps:
- Access Data Tab
- Go to the App data
- All Users thing
- Find the test@demo.com and test@example.com which can be removed from the database

Button setup
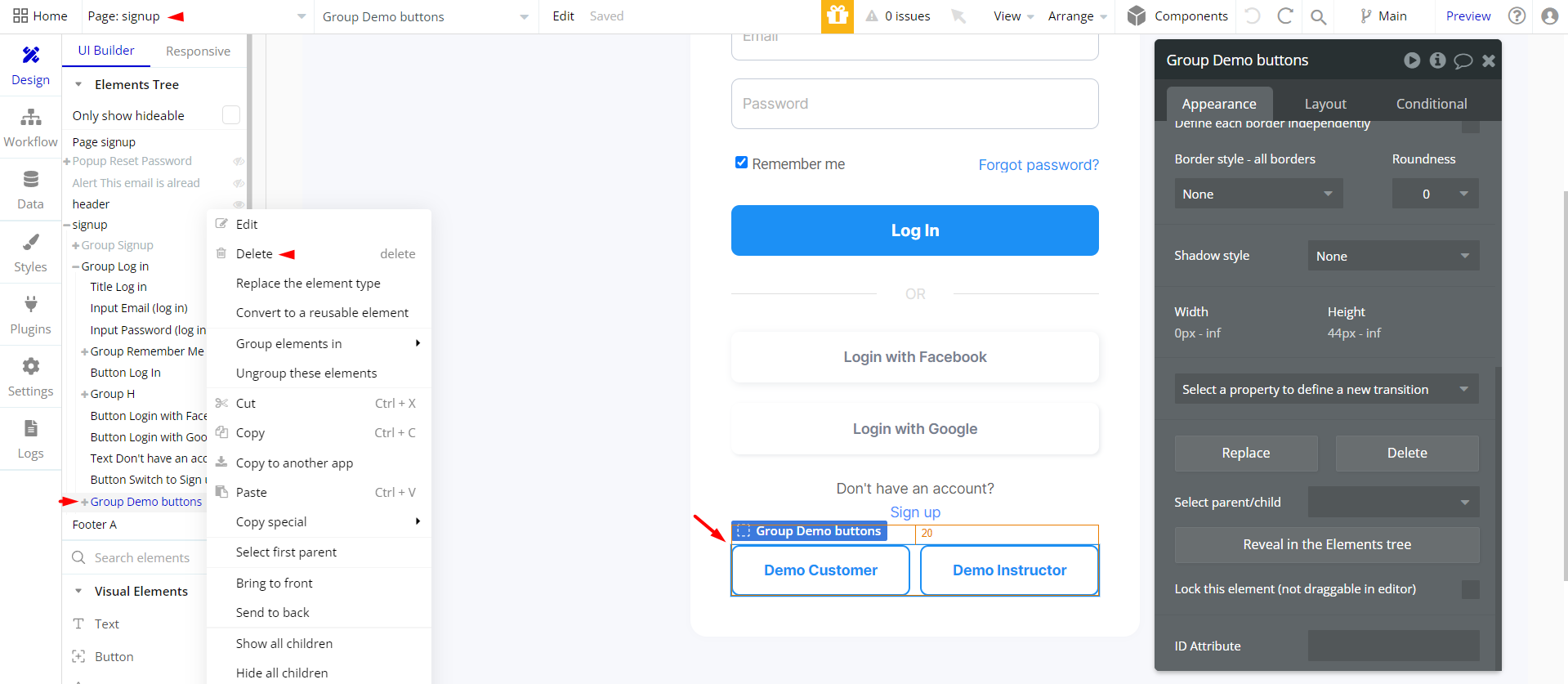
To remove the Demo (login) buttons follow these steps:
signup page
- Access the Page:
signup
- Use the search bar
- Find and delete Group Demo buttons element with their respective workflows.

Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.